はじめに
今回はBlnederのテキストの使い方を紹介します。
・日本語入力
・字間と行間の調整
・カーブに添わす
・厚み付け …など。
Blenderのテキストを使いたい方は是非ご覧ください。
テキストの作成
3Dビュー上でShift+Aキー。
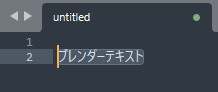
テキストを選択すると文字が作成できます。
Tabキーで編集モードに入り文字を打つことでテキストを編集できます。
英語の大文字と小文字、改行に対応してます。
日本語を打つ方法
普通の方法では日本語は打てません。
日本語を打つ場合は一度メモ帳などに日本語の文字を入力。
ドラッグして選択してCtrl+Cでコピー。

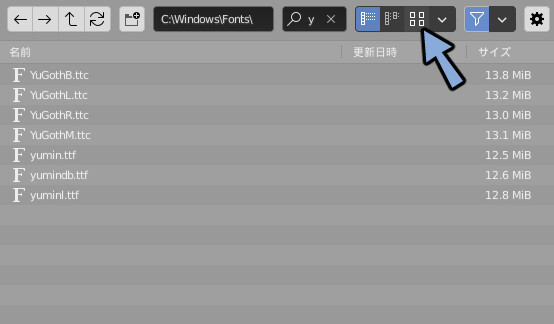
オプジェクトデータプロパティのフォントより標準のなかのフォルダーマークを押します。

画面上部の四角が4つ並んだボタンを押します。
※ライセンスの関係上、検索欄に”Yu”と入れて游明朝・游ゴシックだけ表示するようにしてます。

何でもいいので日本語対応したフォントを1つクリックして選択。
フォントを開くを押します。
Ctrl+Vを押す事で日本語を入力する事ができます。

文字の編集
文字の編集方法として下記の6つを解説します。
・行揃えの調整
・字間の調整
・行間の調整
・斜め文字
・カーブに添わす
・厚み付け
最低限の機能を解説するので興味がある方は各自で調べたり実験して習得してください。
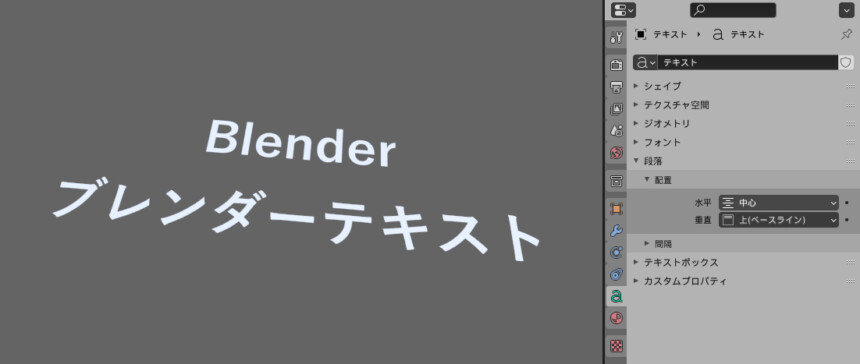
行揃えの調整
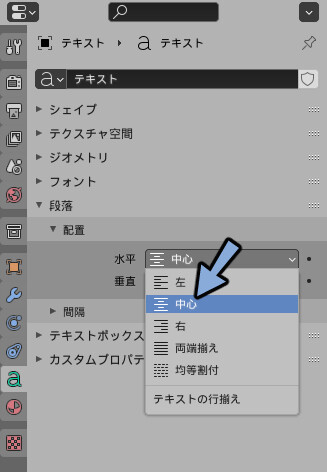
段落 → 配置 → 水平の中より行の揃え方を調整できます。

中心に設定すると中央揃えになります。

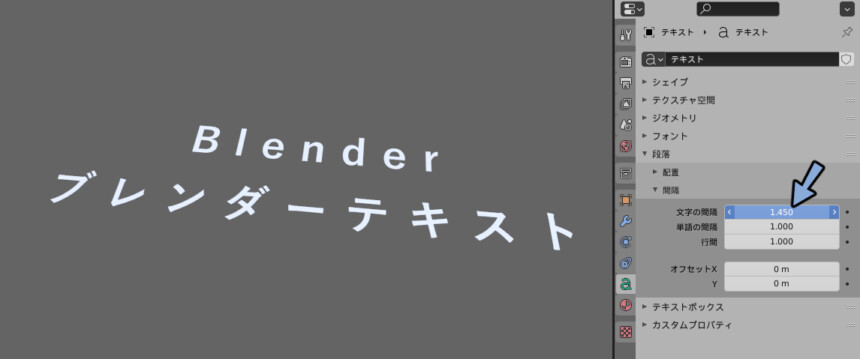
字間の調整
段落 → 間隔 → 文字の間隔で全体の字間を調節できます。
※個別の文字での調整には非対応のようです。

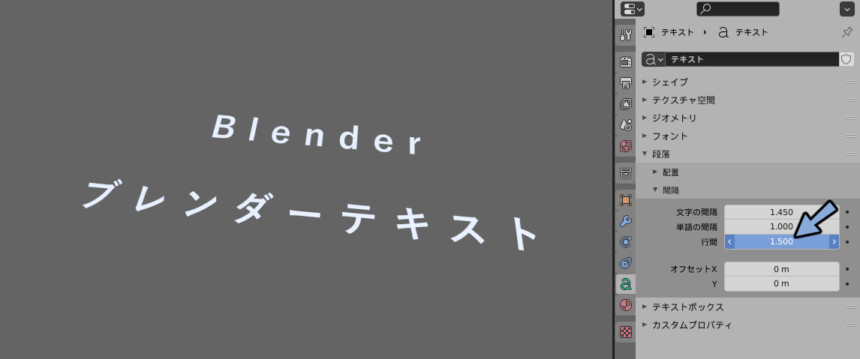
行間の調整
段落 → 間隔 → 行間で全体の行間を調整できます。
※個別の行での調整には非対応のようです。

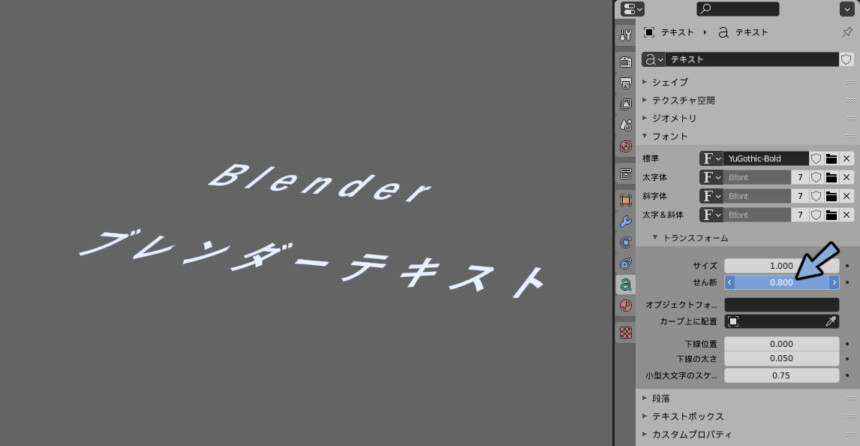
斜め文字
フォント → トランスフォーム → せん断の数字を挙げる事で文字を斜めにできます。

カーブに添わす
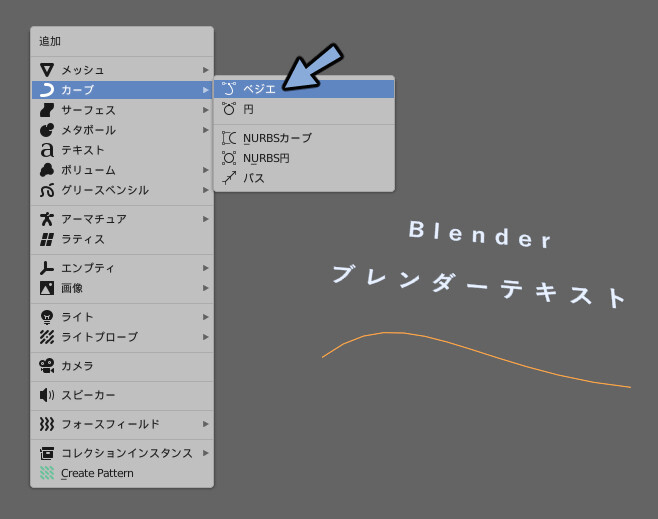
Shift+Aでカーブを作成。

テキストを選択。
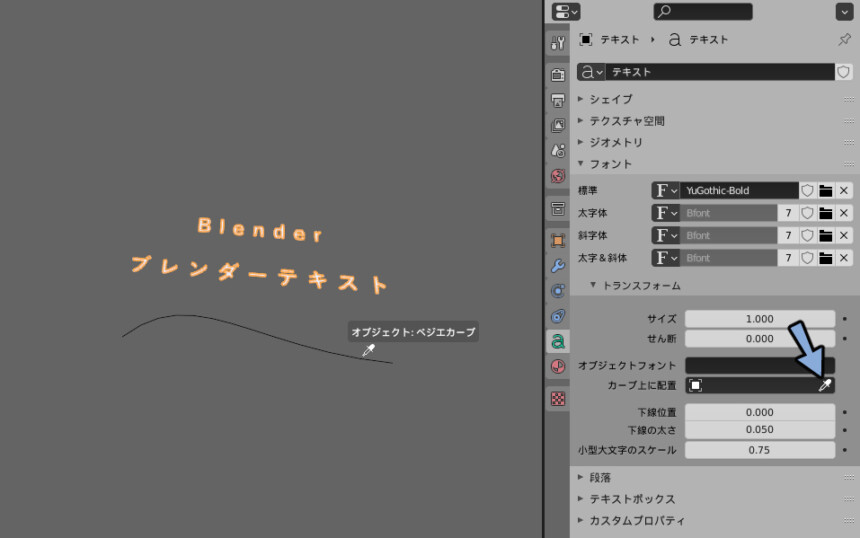
フォント → トランスフォーム → カーブ上に配置のスポイトを押します。
スポイトで制作したカーブを選択します。

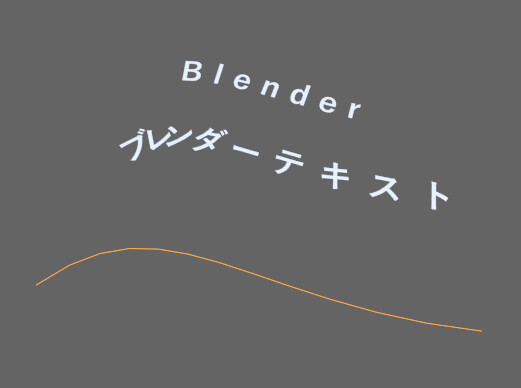
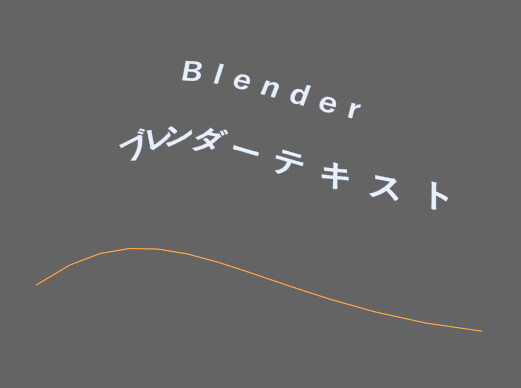
するとカーブに沿って文字が並びます。

カーブを選択してTabキーで編集モードに入り形を調整。

厚み付け
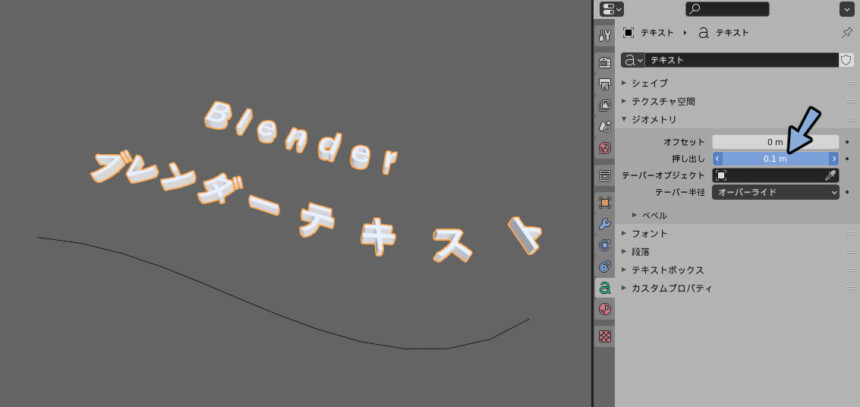
ジオメトリ → 押し出しの数値を0.1mにすると押し出せます。

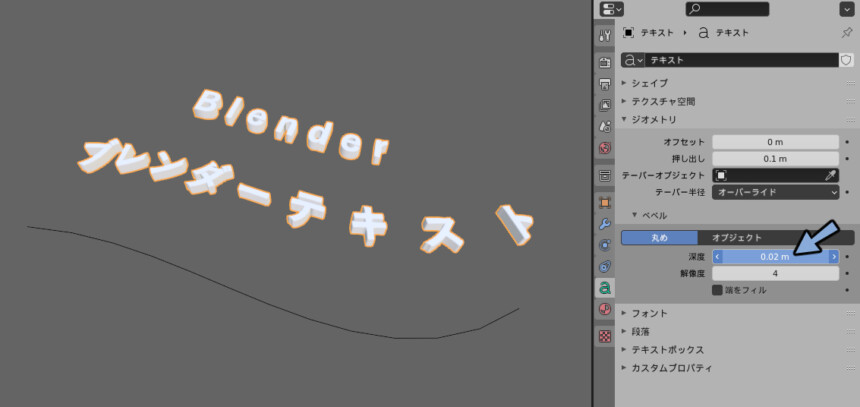
ベベルの中の丸めの深度を0.02にすると文字に丸みをつけれます。

まとめ
今回はBlenderのテキストの使い方を紹介しました。
こだわった文字は作りにくいですが使える機能は多く最低限のタイポグラフィーは出来ます。
専業デザイナー並みの、1文字1文字の配置を超細かくこだわって作りたい場合はAdobe IllustratorやAffinity Designerなどのベクター系のソフトで文字を作りSVG形式で出力して読み込むのがおすすめです。
けれどもそこまでこだわらない普通の文字を扱う上では十分使える機能でした。
そして厚み付けなどの3Dならではの機能があるので何かアイデアがある方はこちらで作品を作ると面白いと思います。



コメント