はじめに
今回はClip Studio Paintを使ったテクスチャの余白とIDマップの作り方を紹介します。
BlenderのUV展開の基本概念があり、UVの書き出しができる前提で進めます。
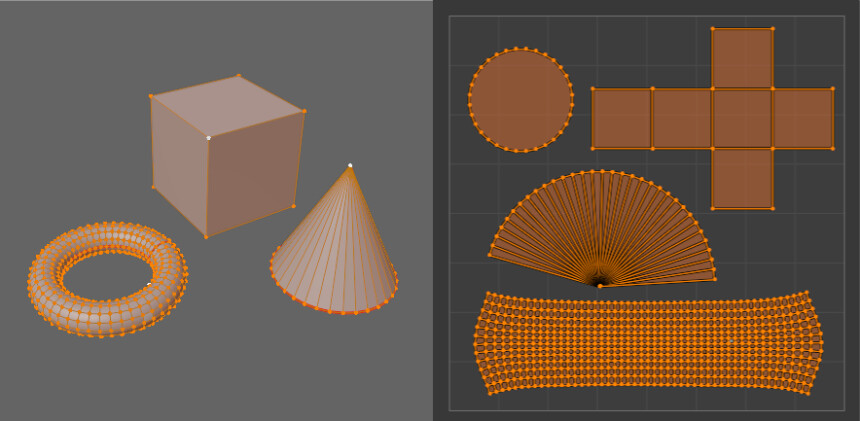
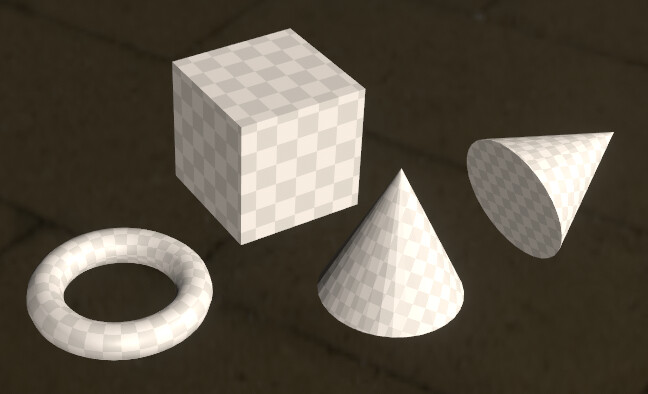
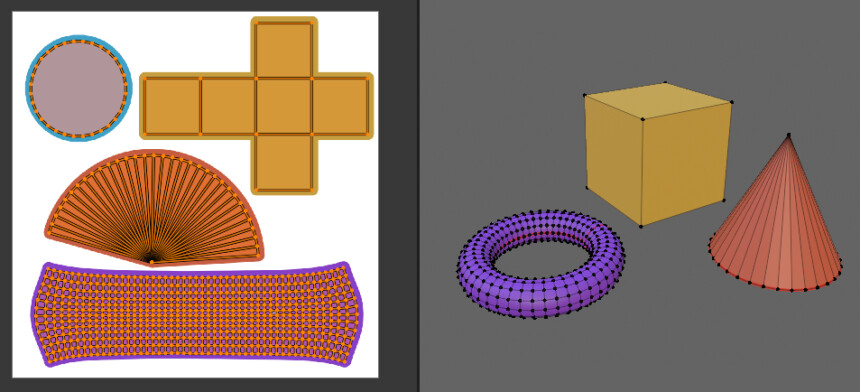
このようなモデルと展開済みのUVがある事を前提に進めます。

前提知識はこちらをご覧ください。
UVの読み込み
任意の形状用意。

BlenderでUV展開。
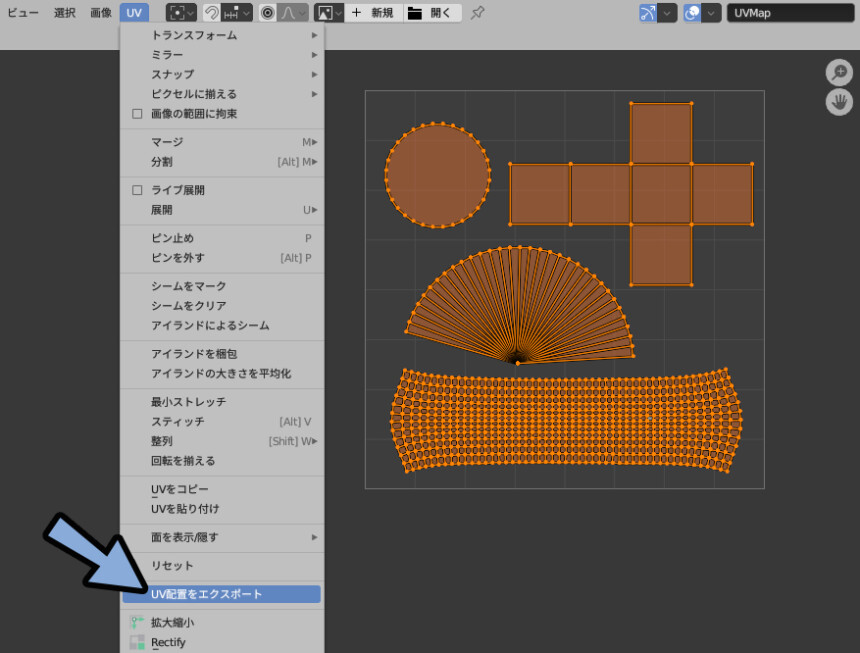
UV → 「UV配置をエクスポート」を選択。

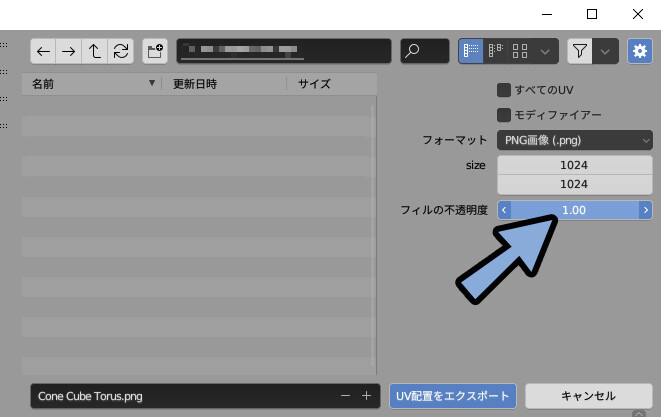
ファイル不透明度を1.00に設定。
UV配置をエクスポート。

Clip Studio Paintを立ち上げ。
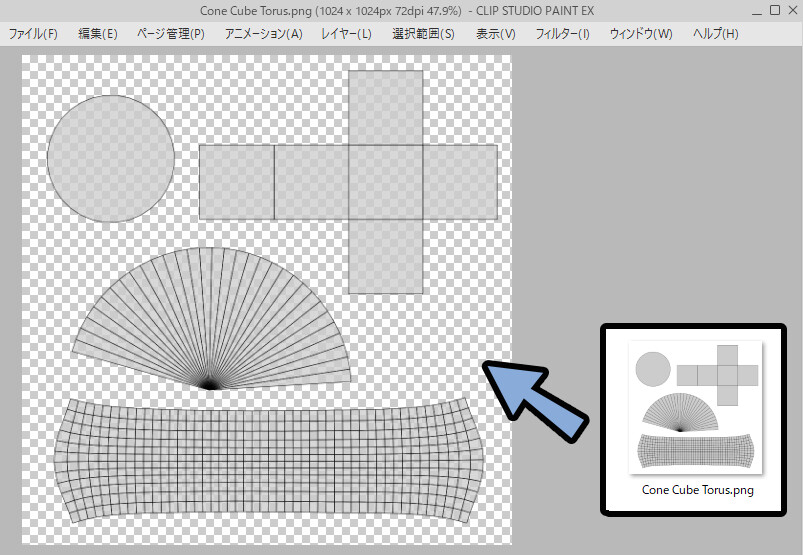
ドラッグ&ドロップで書き出した画像を読み込み。

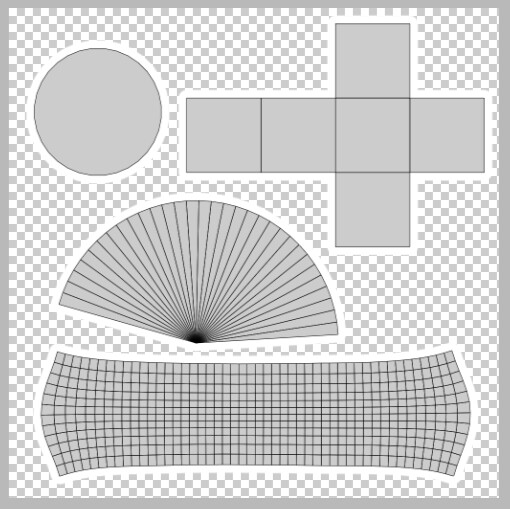
これで、UVの読み込みが完了です。
フチを作る
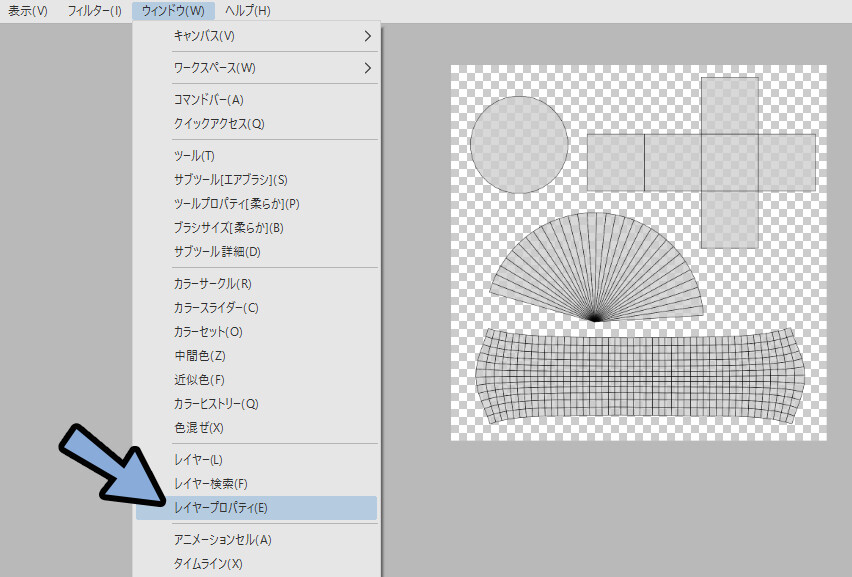
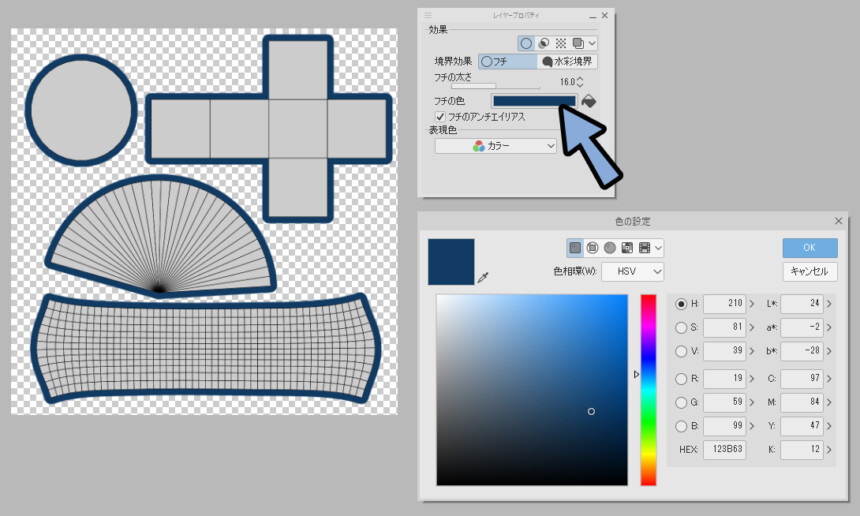
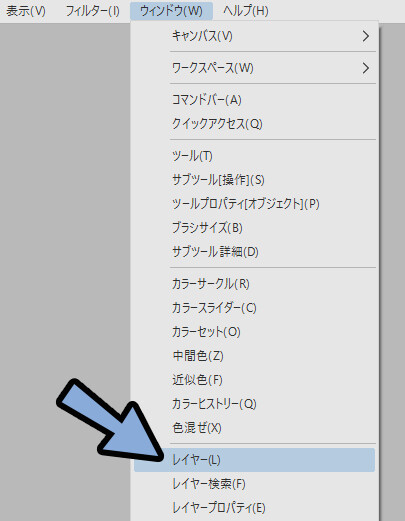
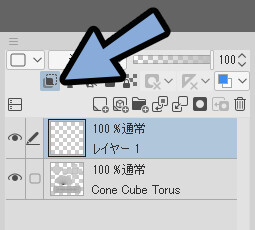
ウインドウ → 「レイヤープロパティ」を選択。

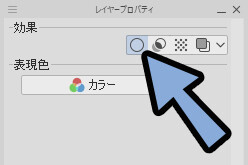
効果の一番左にある「〇」ボタンをクリック。

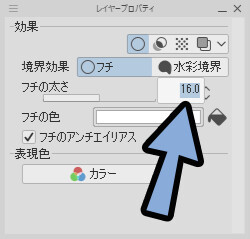
ここで、フチの太さを設定できます。
単位はpxです。
(16 = 16pxのフチができます)

これで、白いフチができました。

見やすくするため、フチの色を暗めの青に変更。

これで、フチを作る処理が完了です。
IDマップを作る
IDマップとは何か
色や質感を塗り分けたい場所を指定するテクスチャです。
Substance PainterやQuixel Mixerなどの3Dテクスチャペイントツールで使われます。

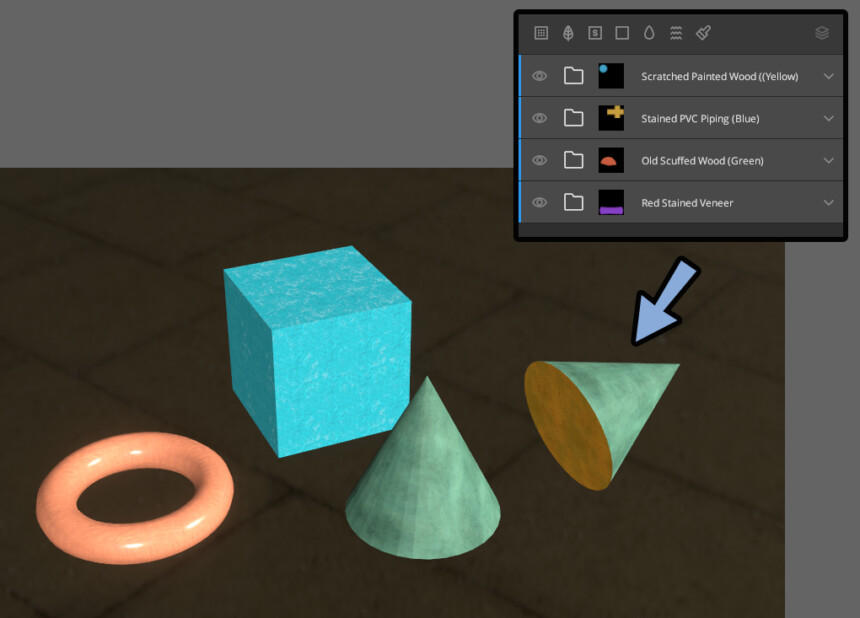
この色分けを使ってマスクし、色や質感を塗り分けることができます。

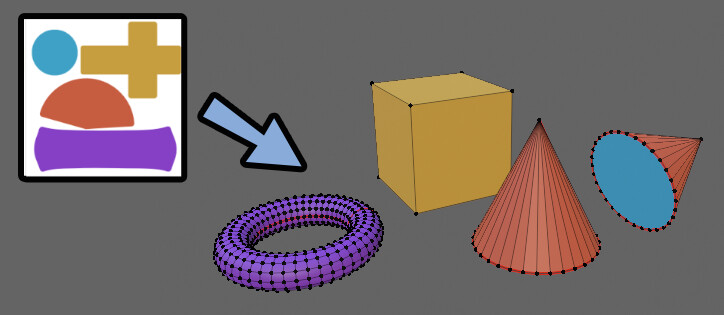
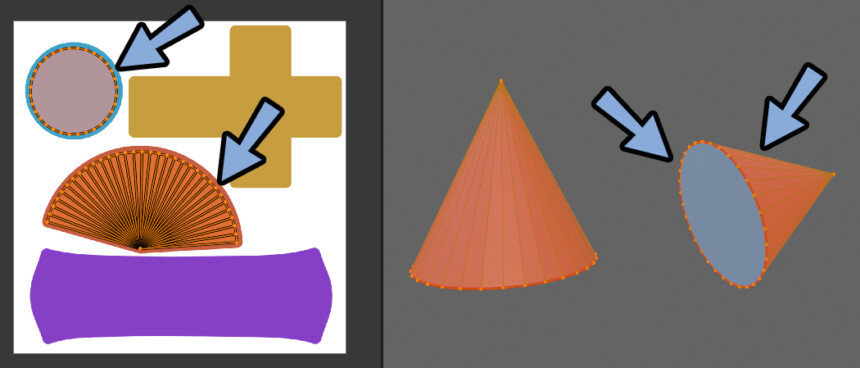
UVと色の対応はこのようになってます。

円錐形の底面とそれ以外はIDの色が分かれてます。
なので、同じ形状でも違った色や質感になります。

このような塗り分けの指定を行う、画像素材がIDマップです。
IDマップの作り方
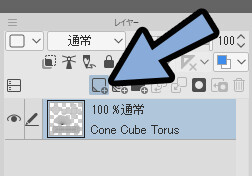
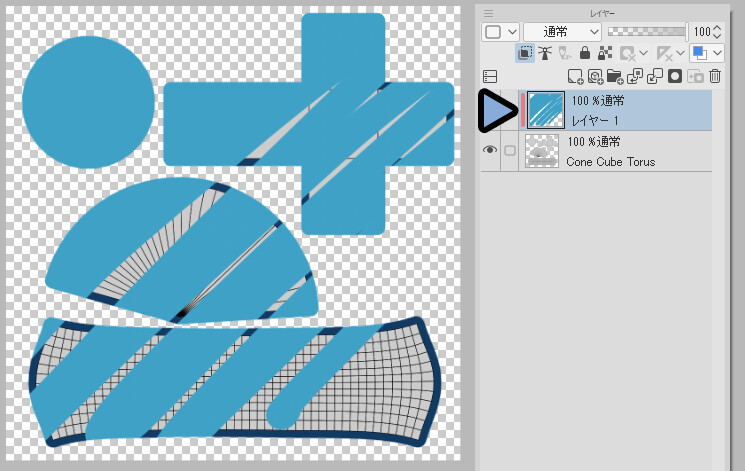
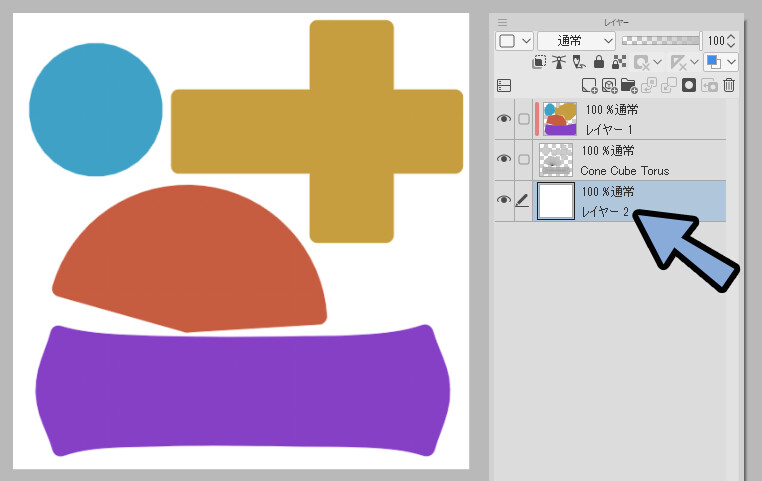
ウインドウ → レイヤーを表示。

新規ペイントレイヤーを作成。

クリッピングマスクを有効化。

この状態で任意の色で塗ります。
すると、フチの入ったUVの画像でマスクされます。

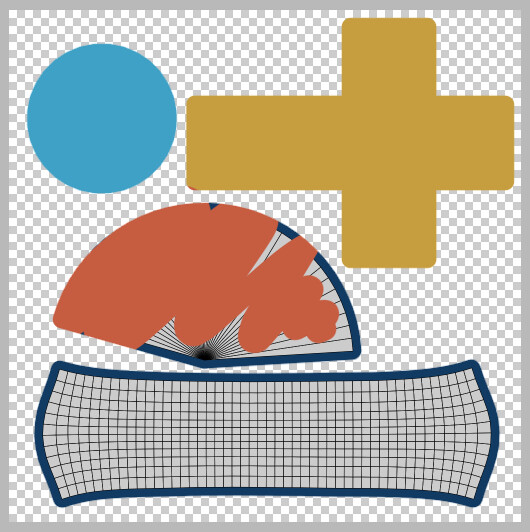
これを応用して、色を変えて塗っていきます。

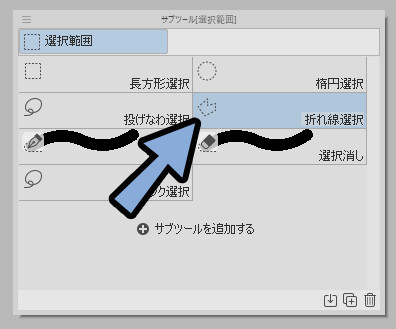
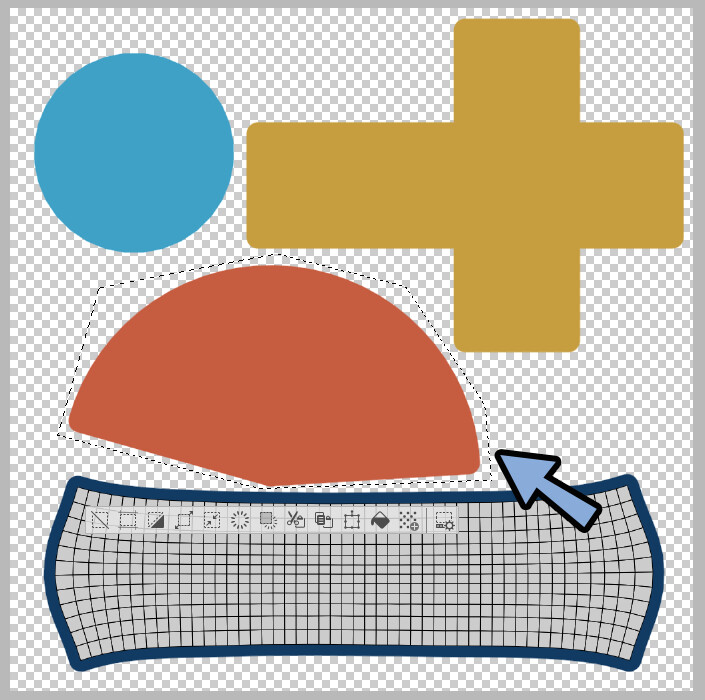
はみ出しが気になる場合は、折れ線選択を使用。

事前に囲って選択範囲を作成。
その状態で塗るとはみ出ません。

最後に一番下に白く塗りつぶしたレイヤーを配置。

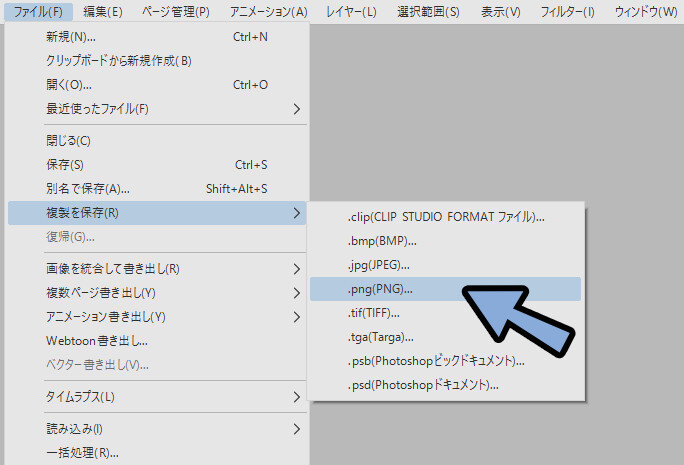
ファイル → 複製を保存 → .pngなどで書き出し。

以上で、IDマップを作る処理が完了です。
まとめ
今回はPC版、Clip Studio PaintでテクスチャのフチとIDマップを作る方法を紹介しました。
・フチはレイヤープロパティの境界効果「フチ」で生成可能
・IDマップは、クリッピングマスク+色塗りで生成可能
・選択範囲などを使うと制作しやすい
また、ほかにも3DCGについて解説してます。
ぜひ、こちらもご覧ください。







コメント