はじめに
今回はAffinity Photoを使ったテクスチャの余白とIDマップの作り方を紹介します。
BlenderのUV展開の基本概念があり、UVの書き出しができる前提で進めます。
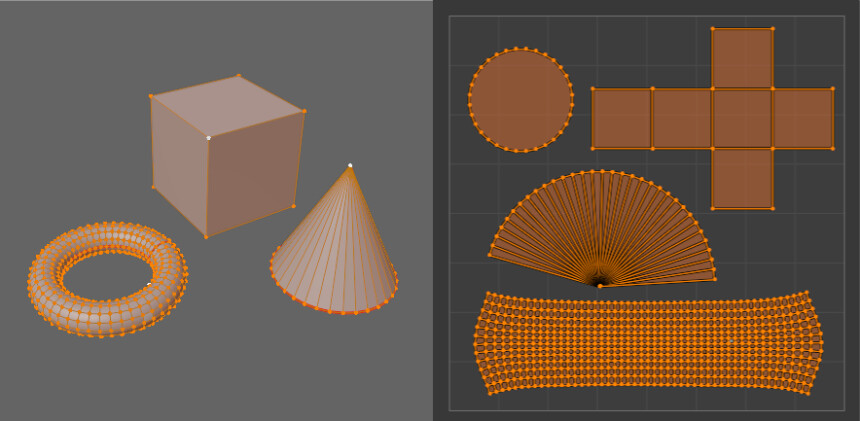
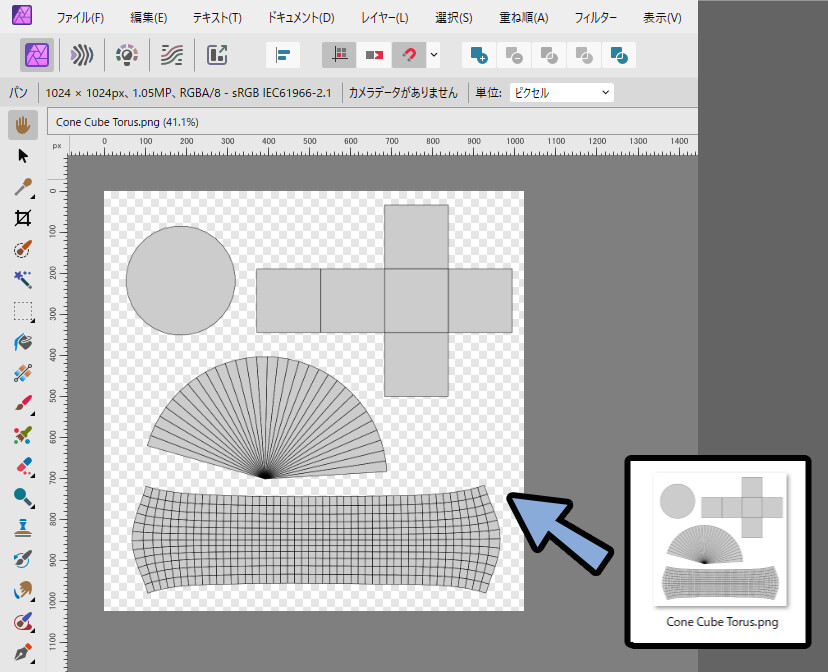
このようなモデルと展開済みのUVがある事を前提に進めます。

前提知識はこちらをご覧ください。
UVの読み込み
任意の形状用意。

BlenderでUV展開。
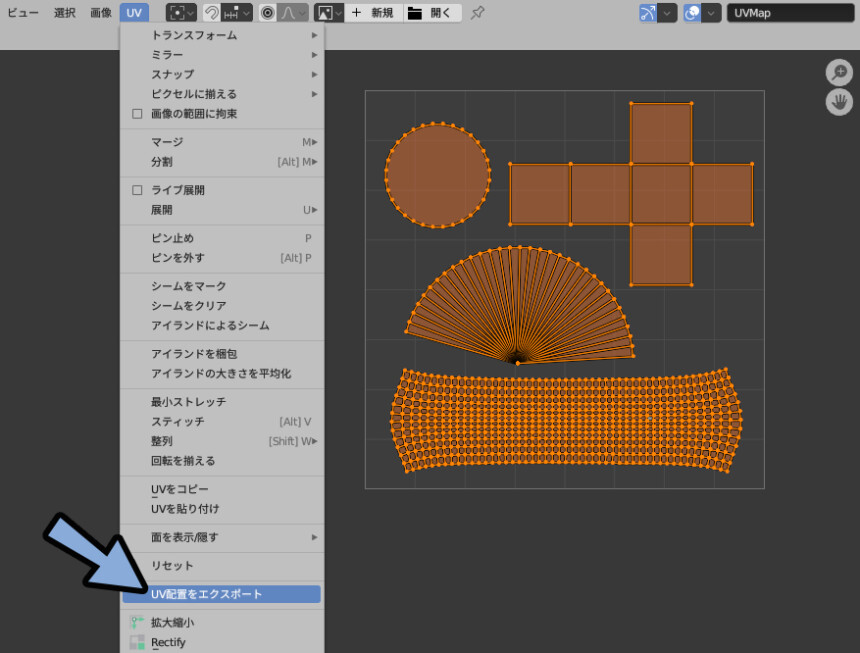
UV → 「UV配置をエクスポート」を選択。

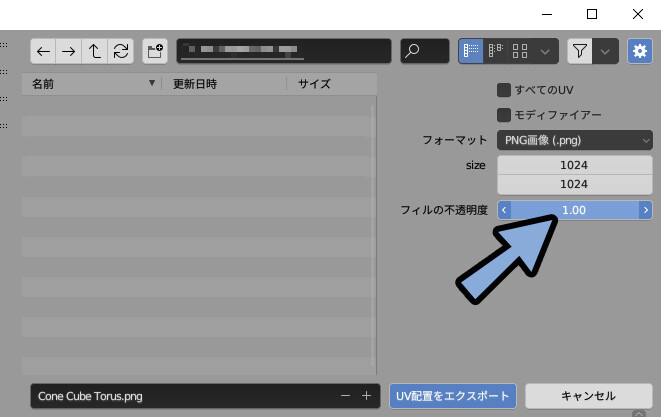
ファイル不透明度を1.00に設定。
UV配置をエクスポート。

Affinity Photo2を立ち上げ。
ドラッグ&ドロップで書き出した画像を読み込み。

これで、UVの読み込みが完了です。
フチを作る
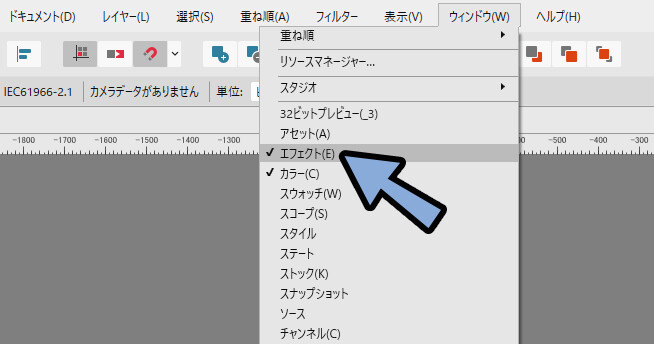
ウインドウ → エフェクトを有効化。
(チェックが入っていれば何もしなくて大丈夫です)

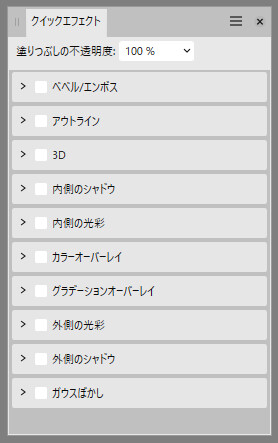
エフェクトを追加することで、クイックエフェクトが表示されます。

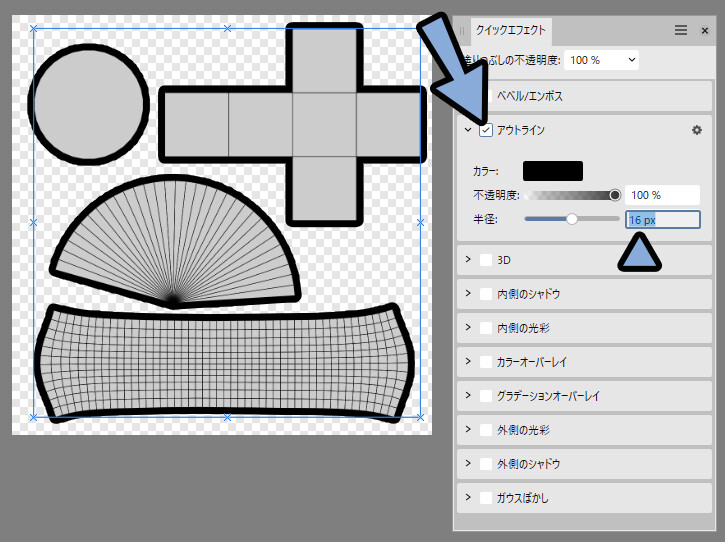
アウトラインにチェック。
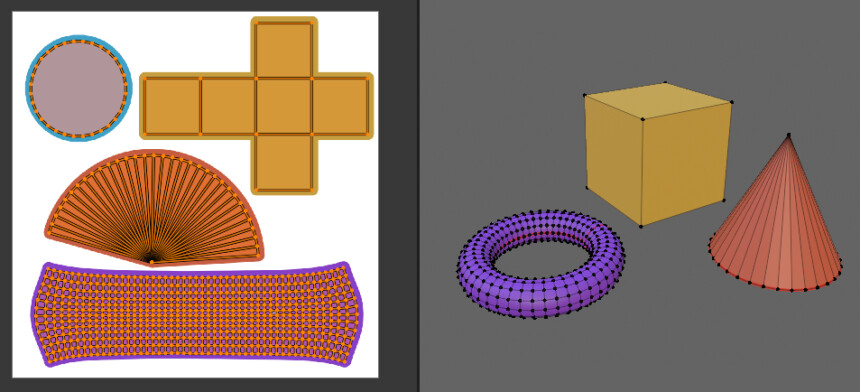
半径を操作してフチを作ります。

これで、フチの作成が完了です。
IDマップを作る
IDマップとは何か
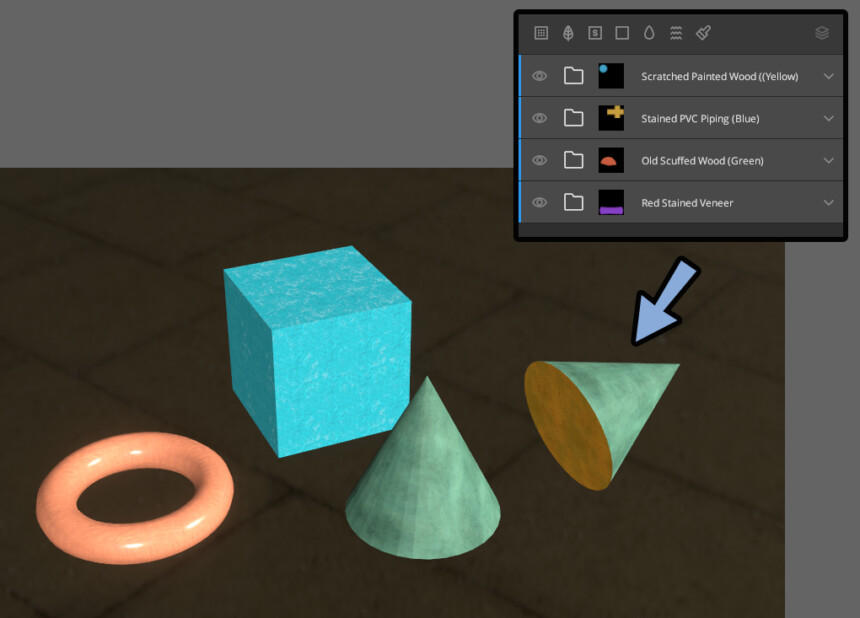
色や質感を塗り分けたい場所を指定するテクスチャです。
Substance PainterやQuixel Mixerなどの3Dテクスチャペイントツールで使われます。

この色分けを使ってマスクし、色や質感を塗り分けることができます。

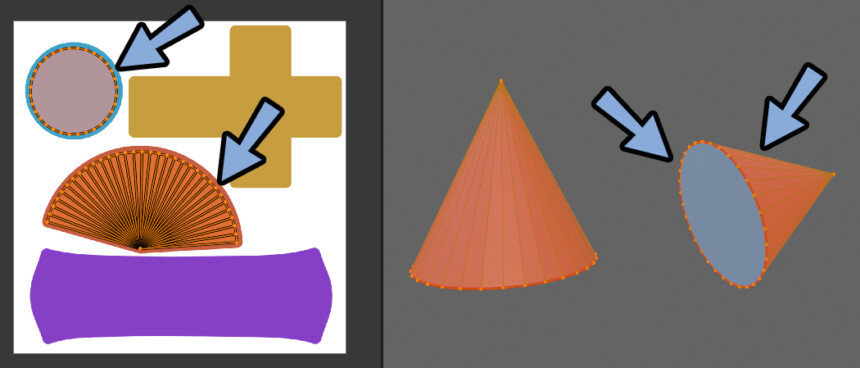
UVと色の対応はこのようになってます。

円錐形の底面とそれ以外はIDの色が分かれてます。
なので、同じ形状でも違った色や質感になります。

このような塗り分けの指定を行う、画像素材がIDマップです。
IDマップの作り方
IDマップを作るために、下記の2つを行います。
・フチをラスタライズ
・色面を作りマスクする
フチをラスタライズ
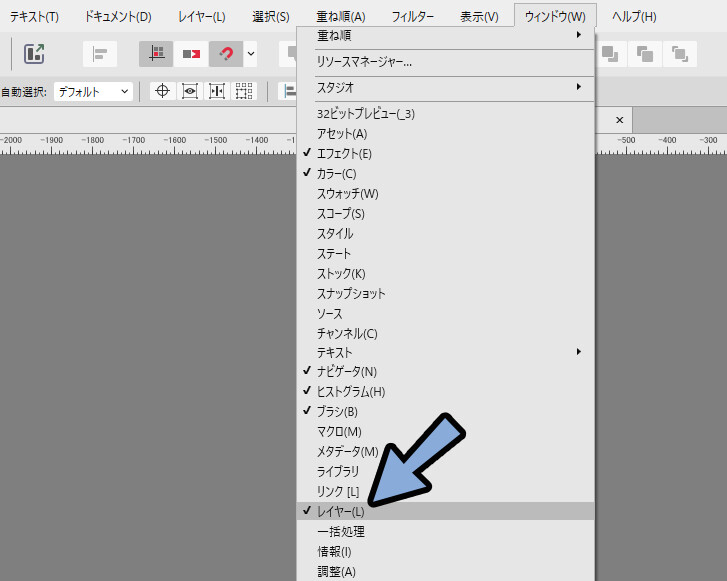
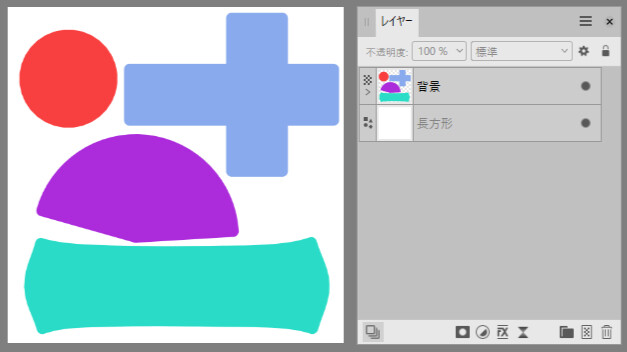
ウインドウ → レイヤーを表示。

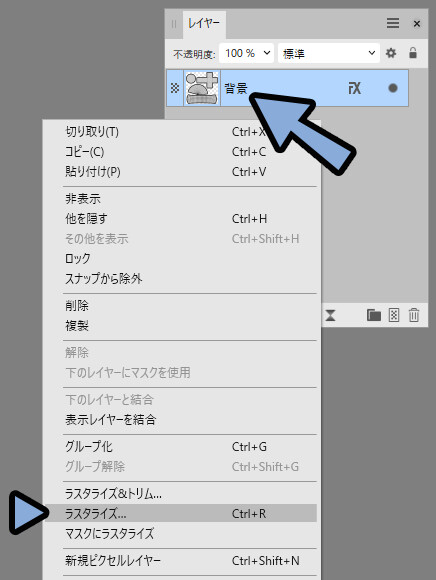
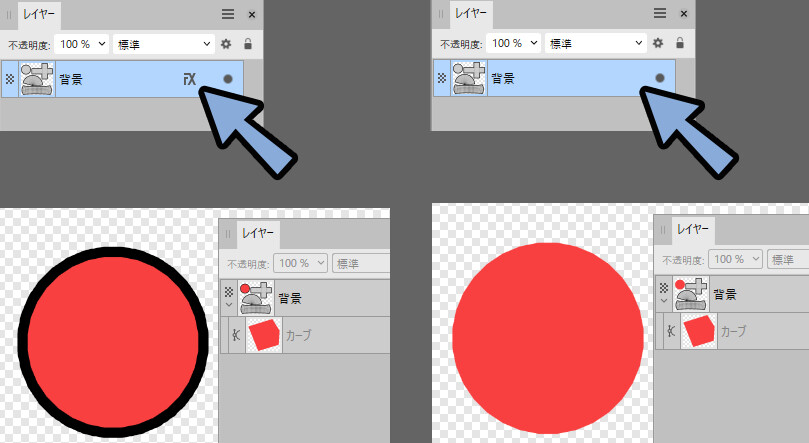
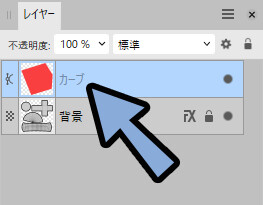
読み込んだUVのレイヤーを右クリック。
ラスタライズを選択。

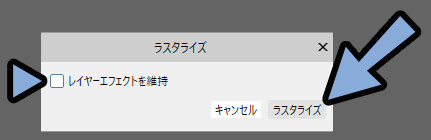
レイヤーエフェクトを維持のチェックを外します。
この状態でラスタライズ。

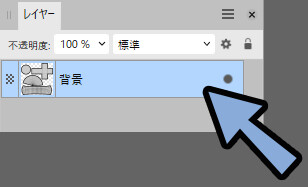
すると、レイヤーにあった「FX」の表記が消えます。
→ アウトラインのエフェクトの効果も含めて1つの画像になりました。

「FX」があると処理順の関係でフチに色が塗れません。
・ラスタライズ無し「 塗りつぶし → アウトライン処理 = フチに色が塗れない」
・ラスタライズ済み「アウトライン処理(適用済み) → 塗りつぶし = フチに色が塗れる」

以上が、フチをラスタライズです。
色面を作りマスクする
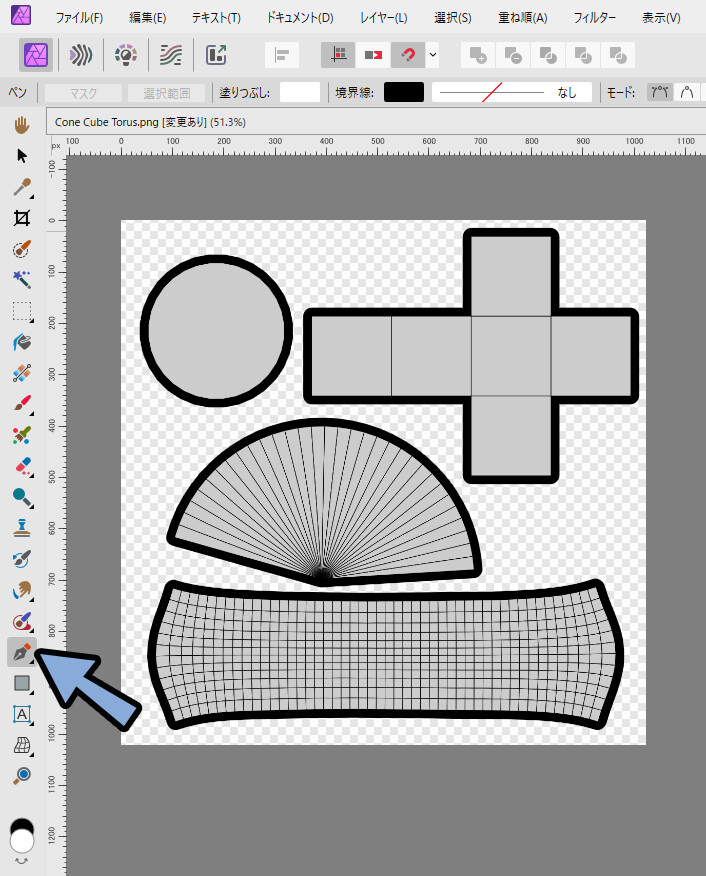
ペンツールを選択。

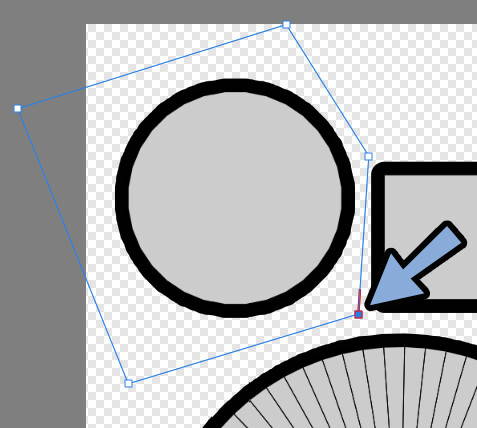
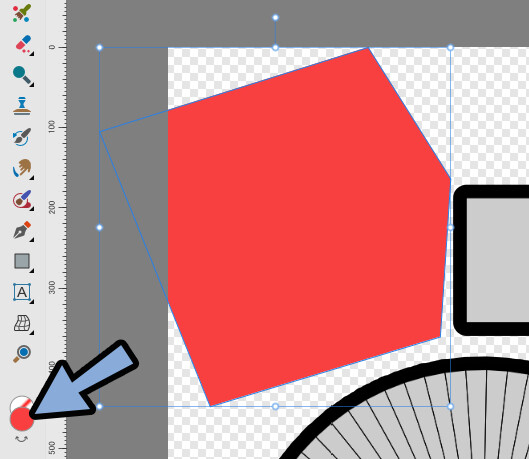
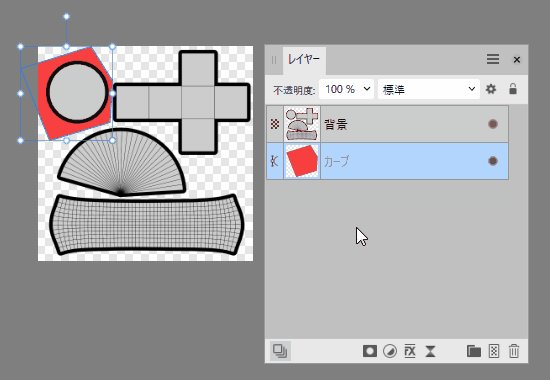
色を塗りたい所を大きく囲むように面を描画。

塗りつぶしで、任意の色を設定。

レイヤーを確認。
すると、色面が新しく増えたことが分かります。

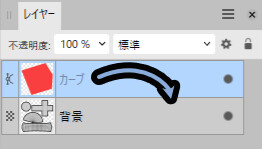
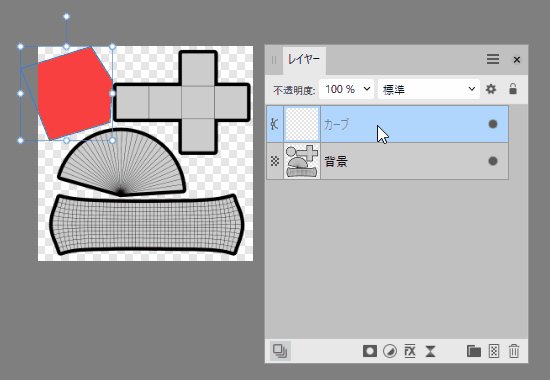
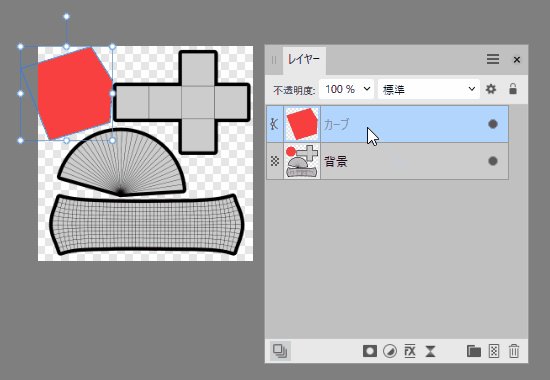
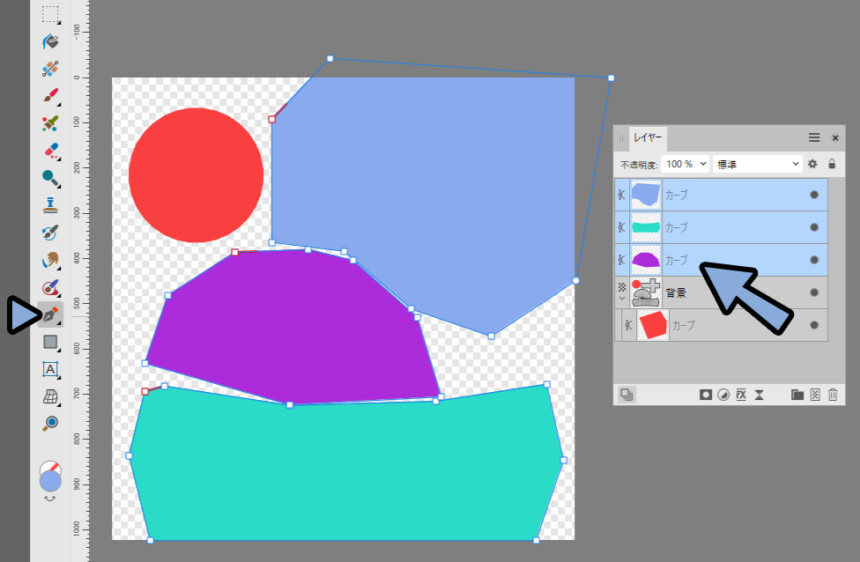
この色面を「UVマップ」の名前がある所付近にレイヤーにドラッグ&ドロップします。

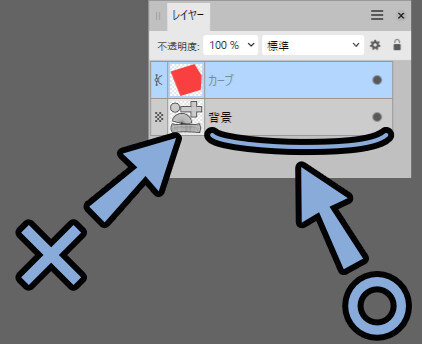
この、ドラッグ&ドロップする位置が重要です。
必ず、名前がある所にドラッグ&ドロップしてください。

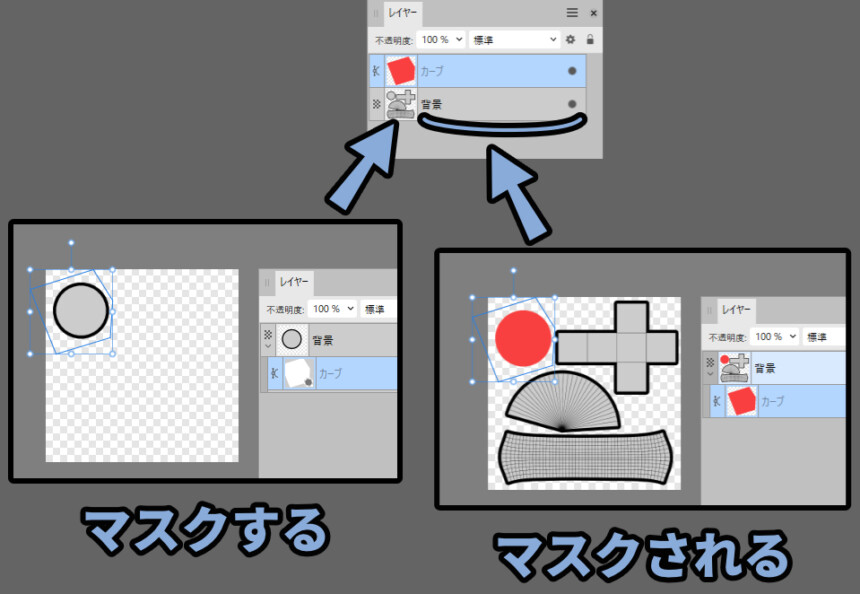
この位置で、挙動が異なります。
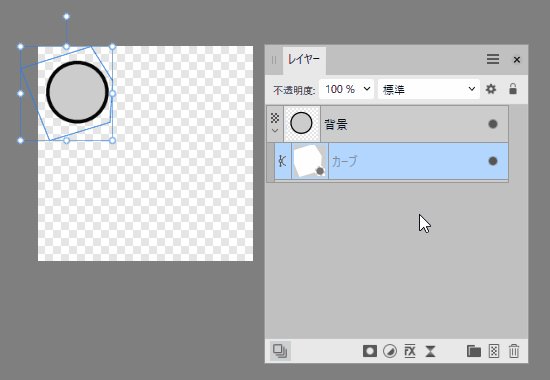
・プレビューがある位置 = ドラッグ&ドロップした面でマスクする
・名前がある位置 = ドラッグ&ドロップしたレイヤーでマスクする

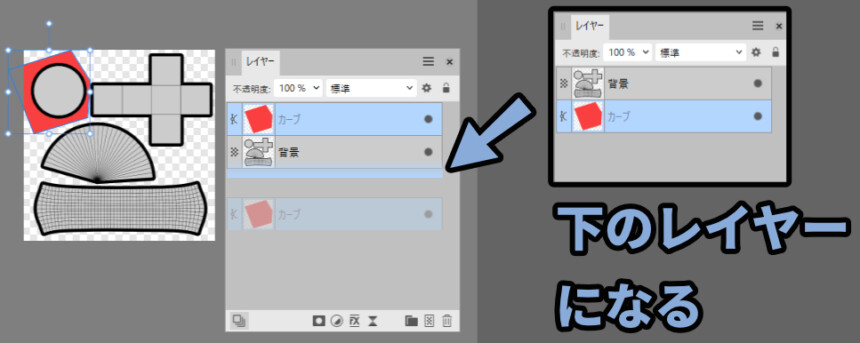
また、下過ぎてもNG。
下のレイヤーになります。

この3つの挙動の違いに気をつけながら、色面がマスクされるように操作。

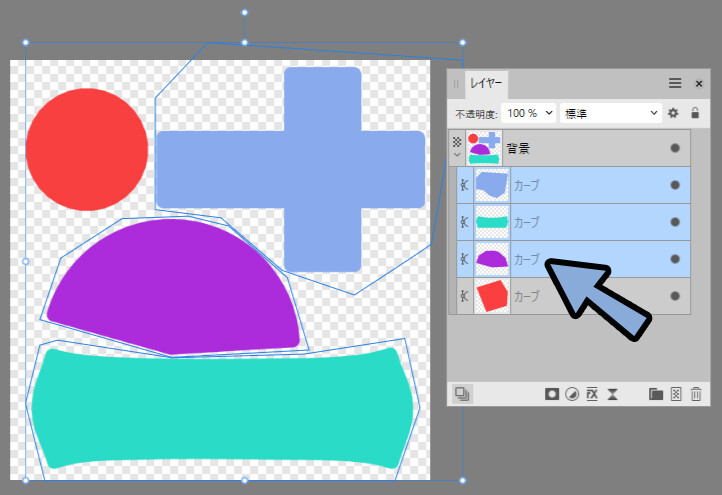
他の色も同様に色面を作成。

そして、フチ付きUVの画像でマスクをかけます。

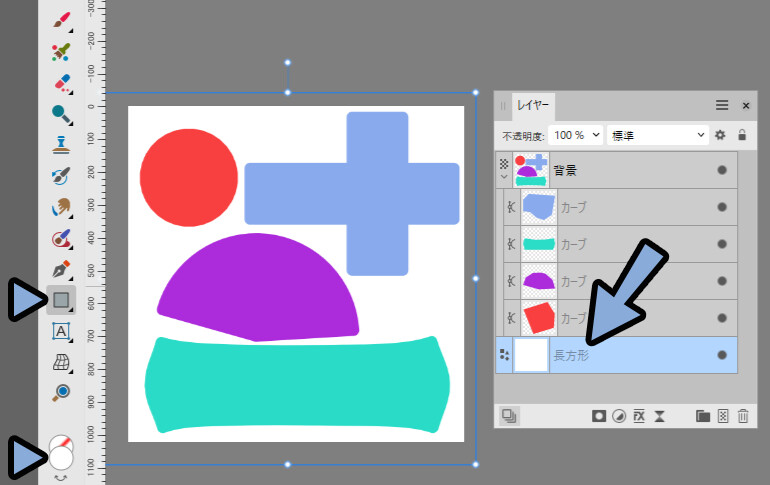
あとは、長方形ツール+白色で全体を塗りつぶし。
それを一番下のレイヤーに置きます。

これで、IDマップが完成です。

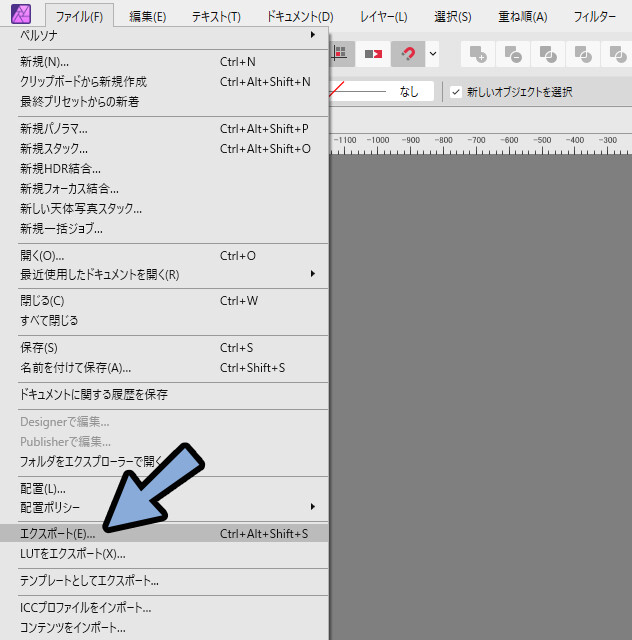
ファイル → エクスポートより書き出してください。

まとめ
今回は、Affinity Photo2でフチ取りとIDマップの作り方を紹介しました。
・フチはクイックエフェクト → アウトラインで制作可能
・フチに色を塗る場合はラスター化する
・色を塗る場合は、ペンツールで色面を描画 → マスクしたいレイヤーにドラッグ&ドロップでマスク
・マスクの際、ドラッグ&ドロップする位置で挙動が異なるので注意
また、ほかにもAffinity Photoや、3DCGについて解説してます。
ぜひ、こちらもご覧ください。








コメント