はじめに
今回はPythonのimportとに関する事を紹介します。
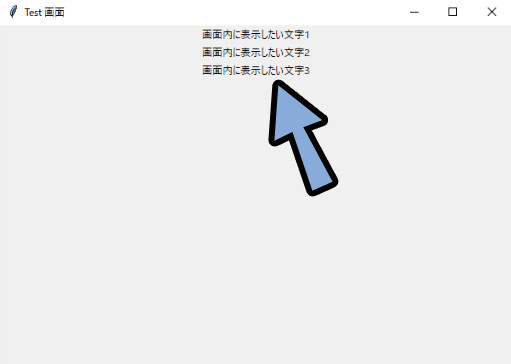
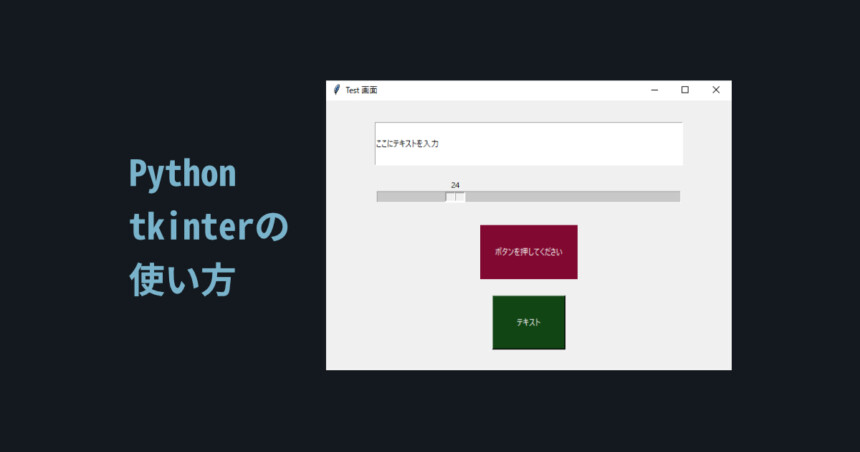
↓みたいなUIと処理を作ります。

Pythonの導入が済んでおり、基本操作が行えることを前提で進めます。
↓前提知識はこちらをご覧ください↓

また、tkinter関係は「from tkinter import *」形式で使ってる人が多いですが…
動作の安定性の観点から、この記事では普通の「import tkinter」の形で使います。
↓importによる書き方などの違いはこちらをご覧ください。

最初の画面を作る
tkinterはpython付属のモジュールです。
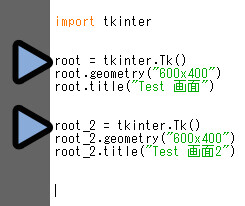
なので、import tkinterで読み込めます。
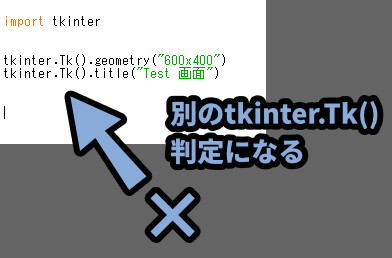
そして「tkinter.Tk().geometry(” 横幅 x 縦幅 “)」で画面を作れます。


「x」は小文字のエックスです。
そして「tkinter.Tk().title(” 任意の文字 “)」でウインドウのタイトルを変えれますが…
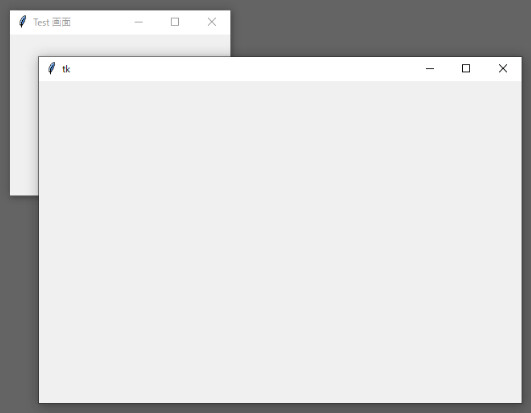
普通に書くと、別のtkinter.Tk処理判定になります。

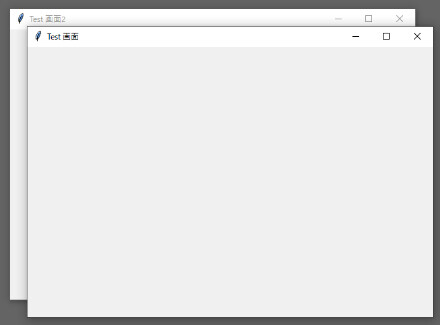
別の処理判定になると画面が2つ生成されます。
→ 画面サイズを指定して作成する処理(1画面目)
→ タイトルを決める処理(2画面目)
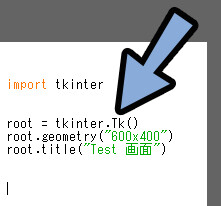
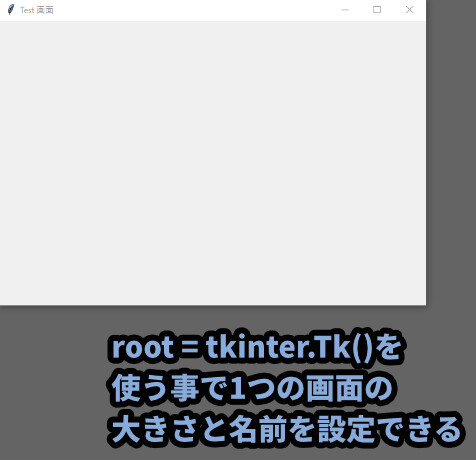
この2つの処理を合わせるには、任意の変数名を設定して = tkinter.Tk()を設定。
1つの「tkinter.Tk()」に複数の情報を入れる形にします。

これで「画面サイズ」と「タイトル」を1つの「tkinter.Tk()」に入れれます。
そして、2つの処理を合わせた1つの画面が作れます。

変数を分けて、2つ目の「tkinter.Tk()」を設定。

すると… 画面が2つ背衛星されます。

また、tkinter.Tk()などの表記を省略するために…
多くの場面では「import tkinter as tk」という形で読み込むことが多いです。
#「tkinter」を追加
import tkinter as tk
#最初の画面を作る処理
root = tk.TK()
root.geometry("600x400")
ただ、名前被りによる誤作動を回避するために…
この記事では「as tk」は使わない方法で行います。
以上が、最初の画面を作る処理です。
tkinterの基本操作
tkinterの基本的な考え方は下記3つ。
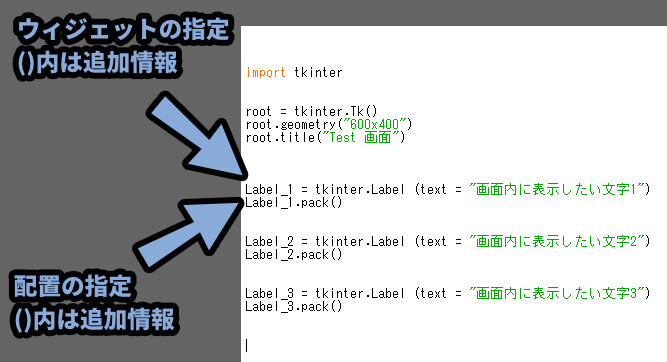
・ウィジェットを指定して作成
・ウィジェットの配置
・ウィジェットの処理を設定
ウィジット = 画面の要素です。
「文字を入れる場所」や「ボタン」などがウィジェットになります。
この「作成」と「配置」の2つの処理を書く。
これが基本的な考え方です。

そして、ボタンなどの動かせるウィジットの場合は「処理」も設定する。
これを重ねて、複数の要素を配置していく流れになります。
そしたら、まずは「ウィジットを指定して作成」する例として…
「文字を作成する」方法を紹介していきます。
文字を作成する(ウィジェットの追加)
文字は「Label」というウィジットで配置できます。
配置は最も簡単な「.pack()」を使います。(.pack()と書くだけでok)
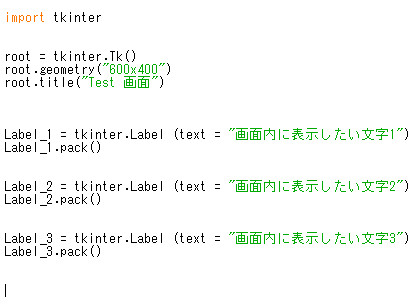
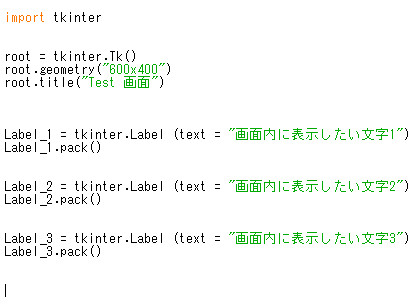
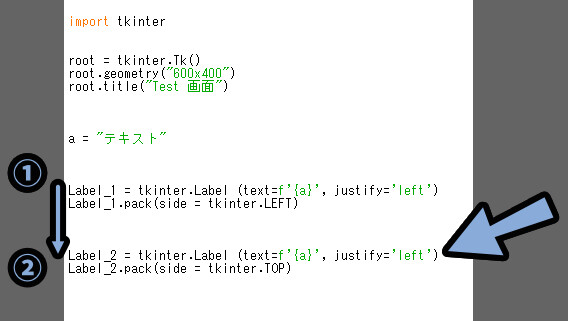
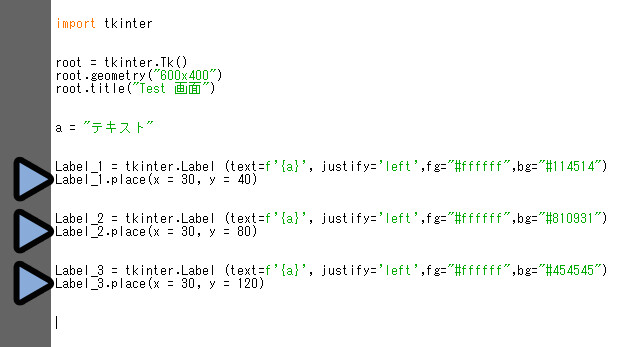
そしたら、この2つを下記のように設定。
【文字を入力する】
・(任意の変数名)=tkinter.Label (text "任意のテキスト")
・(任意の変数名).pack
※1:上が作成(ウィジット指定) / 下が配置の処理です。
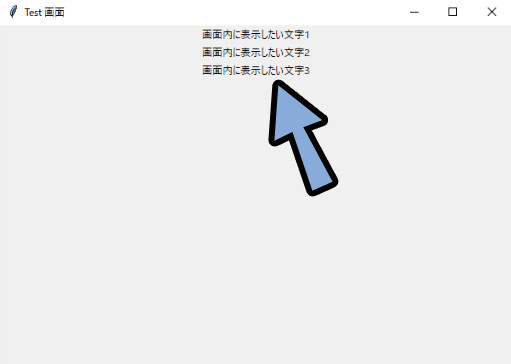
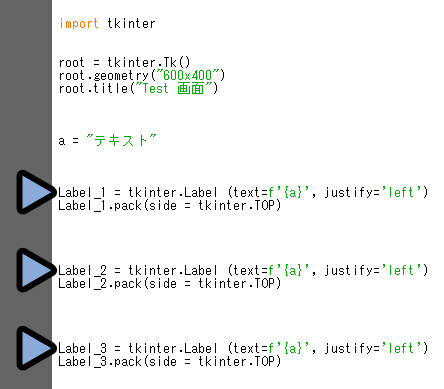
※2:任意の変数名の名前は同じに設定してください。この2つを下図のように、3つ入力。

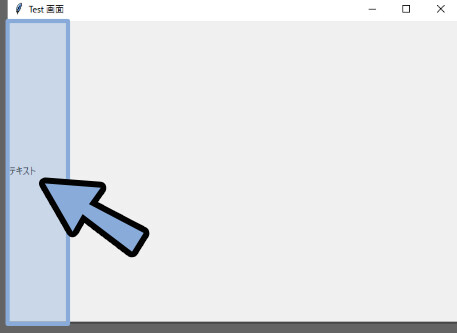
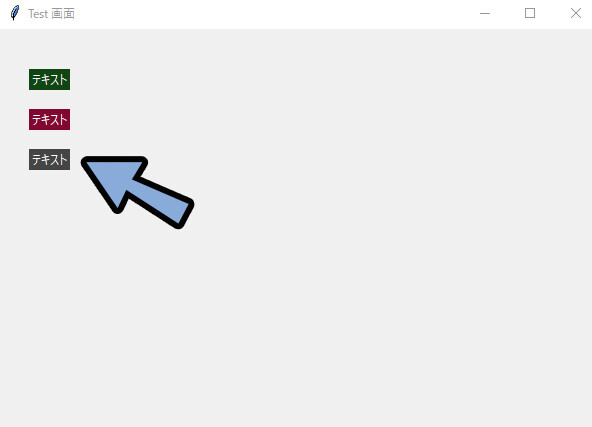
F5キーで実行。
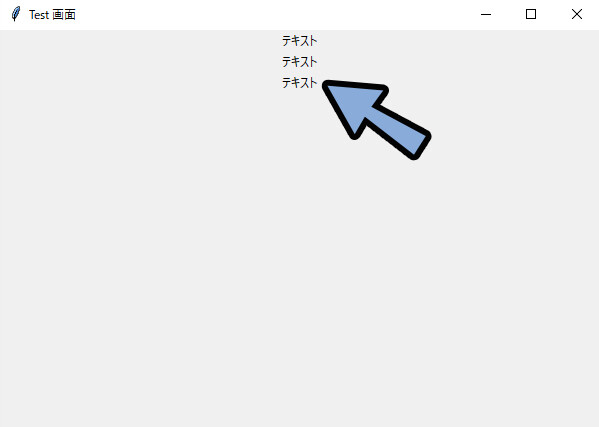
すると、tkinterの画面に文字が表示されます。

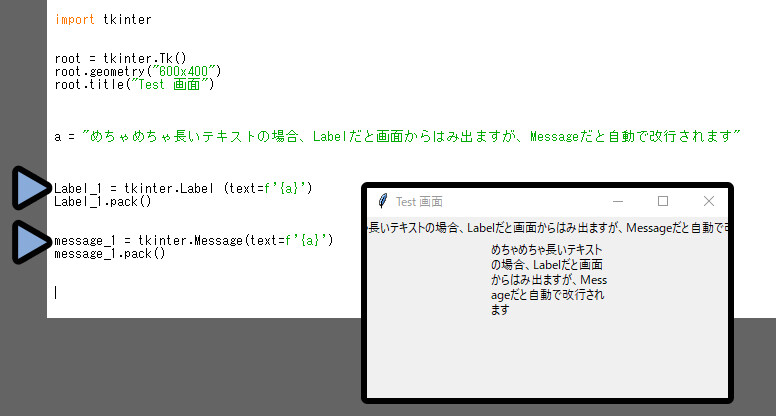
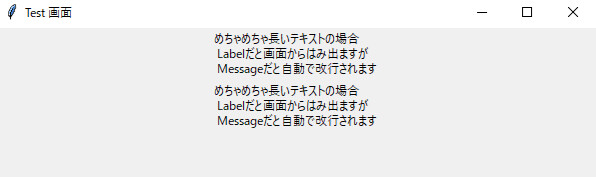
あと、文章は「Message」というウィジェットでも配置できます。
Messageは長い文章を打ち込んだ場合、自動で改行するウィジットです。
書き方はLabel_1と同じで、任意の変数名 → 「tkinter.Message」を作成。
.pack()で配置。

文字は変数で入れる形にしました。
a = 「”任意の文字”」で打ち込み。
そして、「text = f'{a}’」と書いて文章を導入。

「 f'{a}’」について、細かい事は分かりませんが…
この形じゃないとエラーが出ました。
※f = フォーマット済み文字列リテラル(f-string)という記号らしいです。
今回のような、文章や文章の一部に変数を入れる場合に使いうモノのようです。
a = 5
print(f’値は{a}です’)
のような使い方ができる記号です。
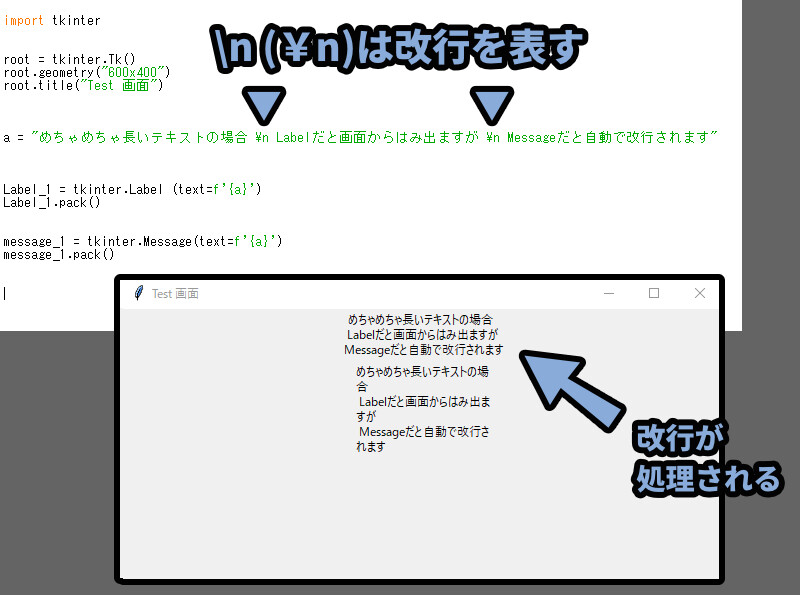
そして、文字列は「\n」で改行できます。
これを入れると「.Label」でも改行できます。

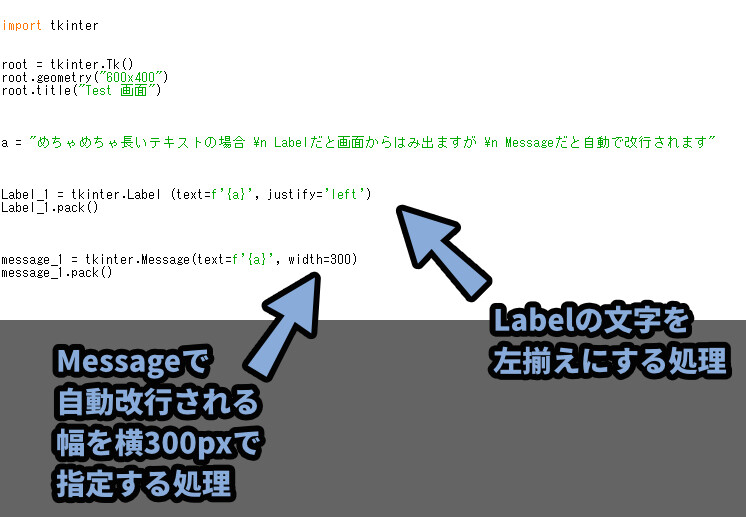
あと、Labelの()内に「justify = ‘left’」と打ち込むと文字が左揃えになります。
また、Messageの()内に「width = 300」と打ち込むと自動改行する幅を調整できます。

左揃え+改行指定したLabelと、改行幅を指定したMessageは同じ見た目になります。
なので、どちらを使っても大丈夫です。
カスタマイズ次第でいくらでも調整できます。

このように、ウィジットを読み込んで()でカスタマイズして処理を作る流れになります。
ウィジットの一覧は検索すれば出てきます。
↓こちらのサイトが分かりやすかったので紹介。

流石にこの内容を1からまとめなおすモチベーションは無かったので…
記事紹介という形にさせてください。
(この記事が分かりやすかったので、自分がまとめても…
焼き直しにしかならないと思った所もあります)
ウィジェットやカスタマイズ要素はすべてを把握するのは大変と思います。
なので、やりたいことを文章生成AIに聞くのが早いです。
MicrosoftのAI、Copilotあたりがおすすめ。
プログラミングまで、書いて答えてくれます。

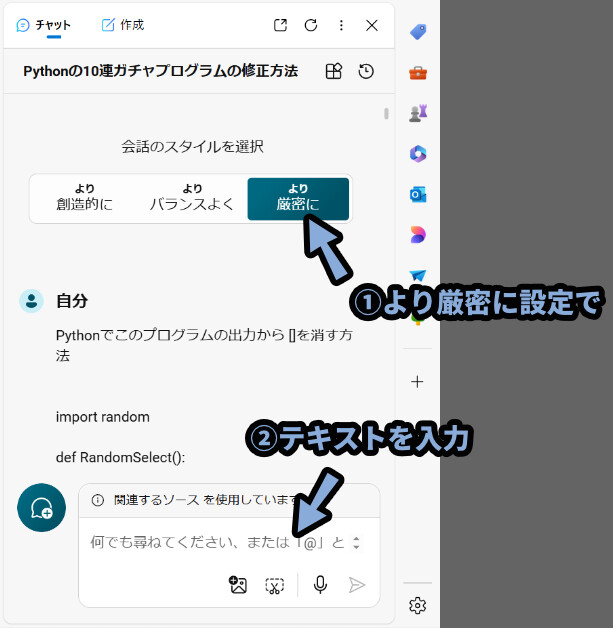
↓Copilotを使う際は「より厳密に」設定がおすすめ。

以上が、tkinterの基本操作 / 文字を配置する方法です。

そしたら、次は「.pack()」以外のウィジット “配置” 方法を紹介します。
ウィジットを配置する
ウィジットの配置方法は下記の3つ。
・.pack()を使う
・.grid()を使う
・.place()を使う結論だけ言うと「.place()」が一番おすすめです。
こちらの理由などを解説していきます。

「.pack()」は初心者向き。
「.grid()」は使いにくい。
細かく作り込むなら「.place()」がおすすめ。
という流れです。
.packと.gridについて
.pack()は一番簡単で、素早くそれっぽい位置にウィジットを置くのに適してます。
試作品などを作る段階では「.pack()」がおすすめ。
.pack()と書くだけで、良い感じに要素を配置できます。


.pack()を刺すだけで、要素が自動で並ぶのが強み。
手軽に “最低限必要な事” ができます。
先ほど行っていた、配置もこちらになります。

デフォルトの.pack()は「side = tkiter.TOP」という処理が入った状態になってます。

これは、画面上部に要素を並べるという設定です。

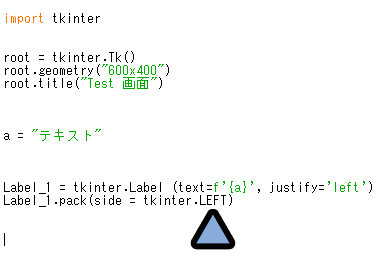
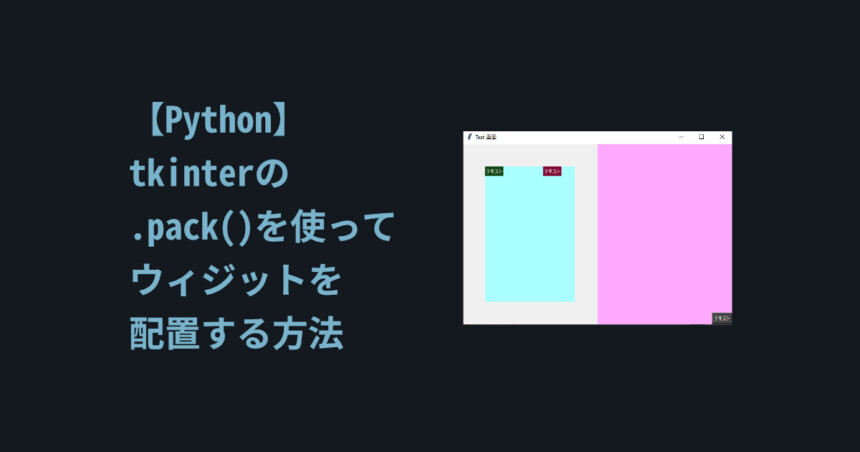
このside = tkinterを「.LEFT」にすると、要素を左側に並べれます。

こんな感じで、要素が左側に行きます。


詳しい操作は、後ほど紹介するブログにまとめてます。
もし使いたい方は、そちらをご覧ください。
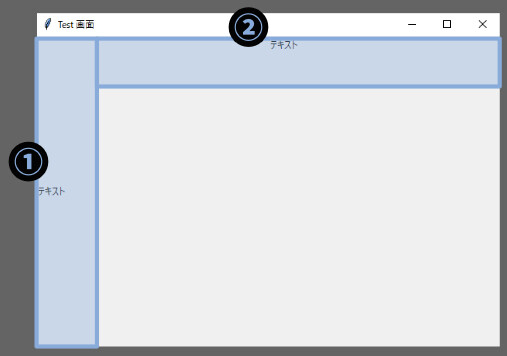
で、ここからが.pack()の弱みですが…
.pack() “配置” は処理順の影響を受けます。
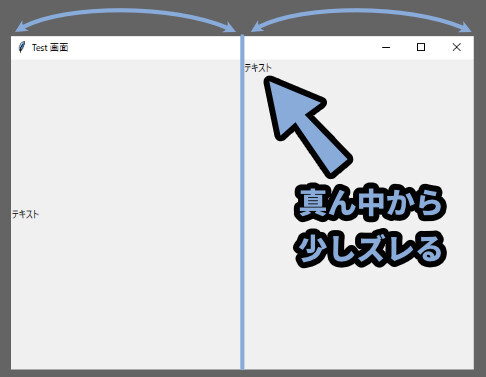
試しに「左 → 上」の順に要素を配置する処理を作成。

すると… 2番目の上に配置する処理が、微妙に中央からズレます。

これは1番目に行った、左側の配置の影響を受けたのが原因です。
2番目の処理は①の”後”で行われて、残った領域で中央を取ります。
なので、①の左側に配置する処理分の画面が削られた状態で中央が決められます。
→ そして、微妙にズレます。


この微妙な配置のしずらさ、ズレ問題があるので…
「.pack()」は細かな画面を “作り込む” のには向きません。
では、2つ目の「grid」はどうかというと… シンプルに使いづらいです。
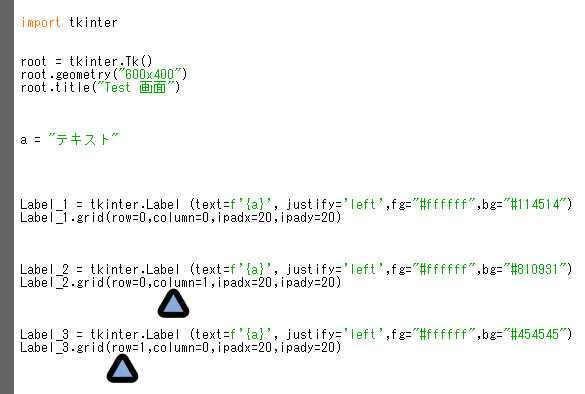
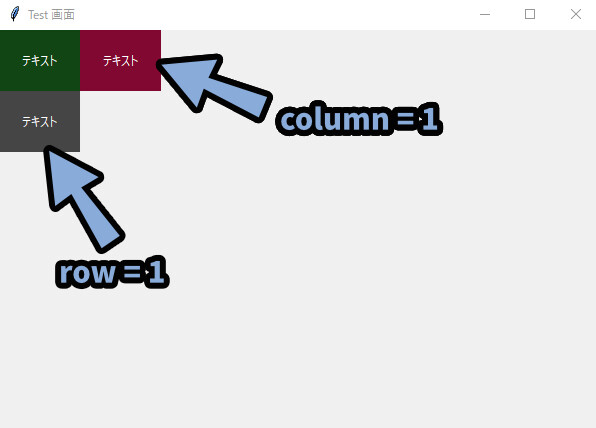
これは要素に対して「縦(row)」と「横(column)」の番号を割り振る形で指定します。


【設定解説】
・fg = 文字色設定(16進数表記)
・bg = 背景色設定(16進数表記)
・ipadx/y = テキストの周りの余白幅設定(単位はpx)
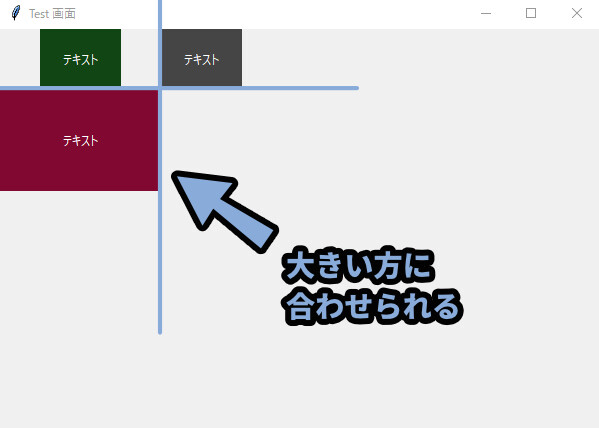
それぞれの数字が増えると、1つ前の要素の分だけズレます。

大きさが違う場合は、大きい方に合わせされます。

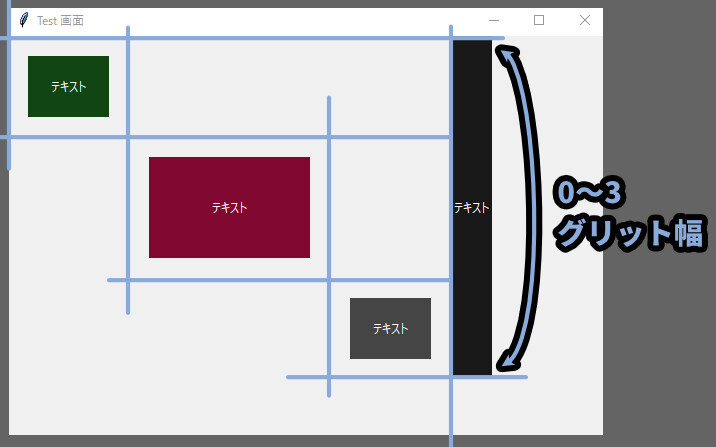
あとは余白を作ったり、複数のグリッドをまたぐような処理を作れますが…
「シンプルに使いづらいです」

1画面だけなら、これで作れない事もないのです。
が、画面サイズを変えた時の挙動などを、細かく指定して作り込みたいなら…
「.place()」が良いという結論になります。

それぞれの使い方は、こちらで解説。


以上が「.pack()」と「.grid()」の解説です。
ウィジェット配置は.place()がおすすめ
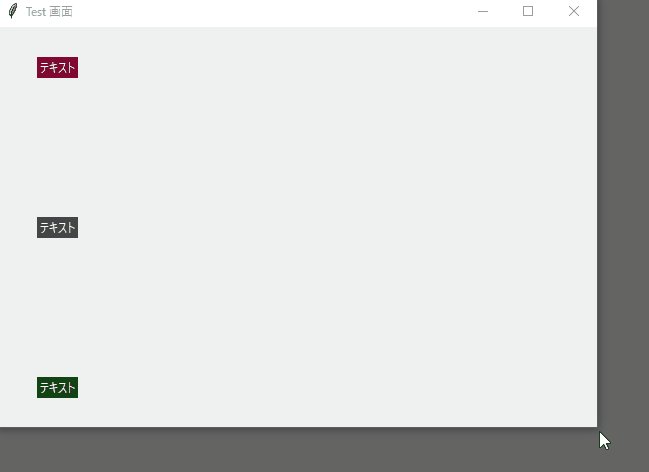
.placeはxとy座標を指定して、要素を配置する処理になります。
↓こちらはyを「+40」づつズラしてみました。


【設定解説】
・fg = 文字色設定(16進数表記)
・bg = 背景色設定(16進数表記)
・ipadx/y = テキストの周りの余白幅設定(単位はpx)
すると、下図のように要素を配置できます。
基本的な考え方はコレです。


ウィジェットは初期状態では “左上” を基準に位置が設定されます。
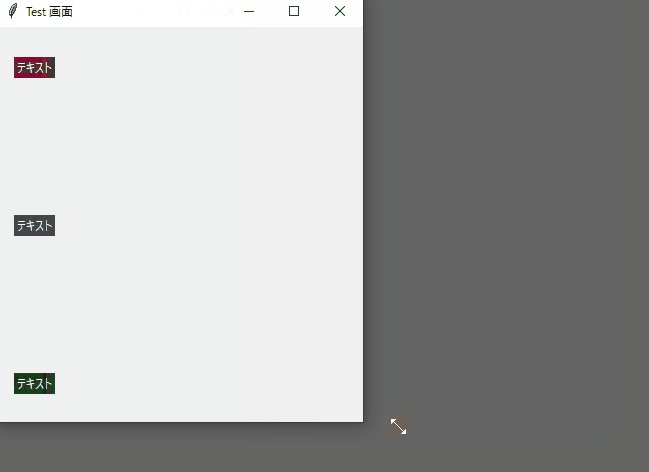
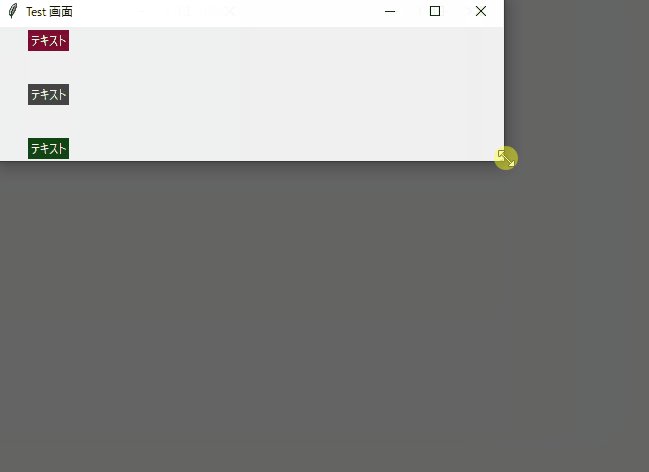
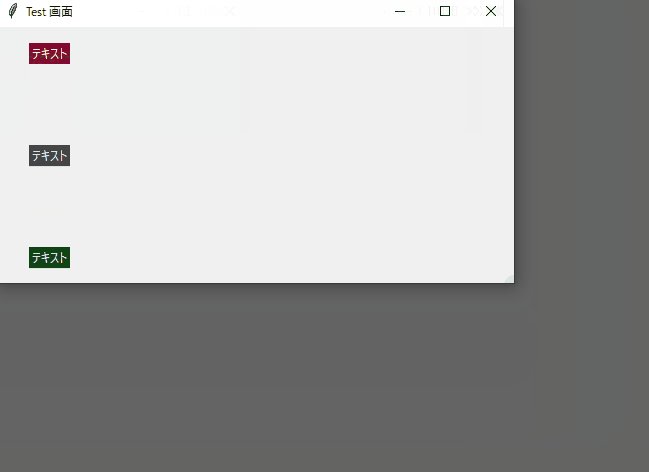
そして「.place()」は画面幅に合わせて要素の位置や大きさを変える処理が使えます。
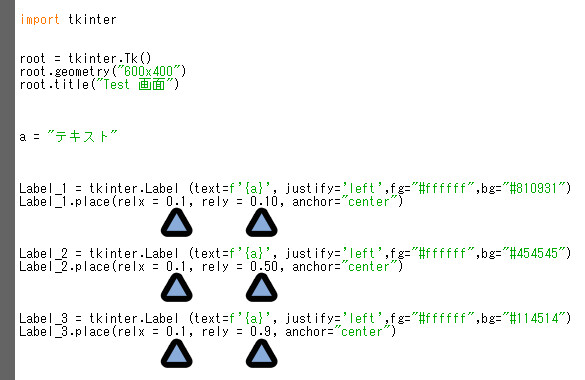
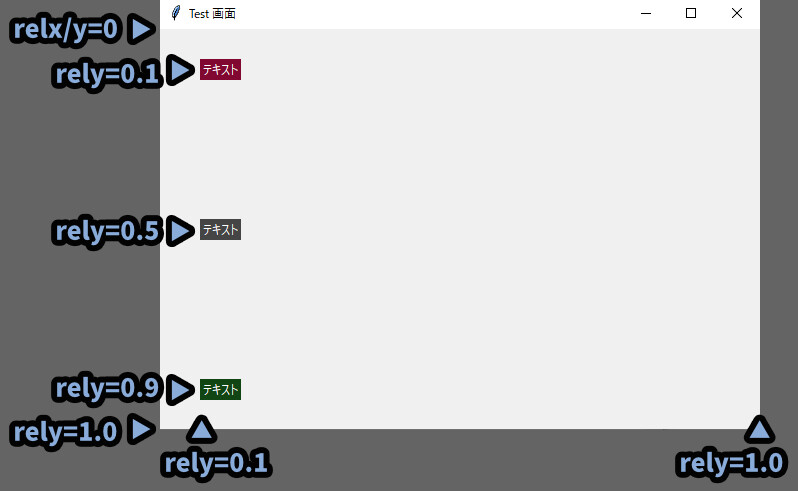
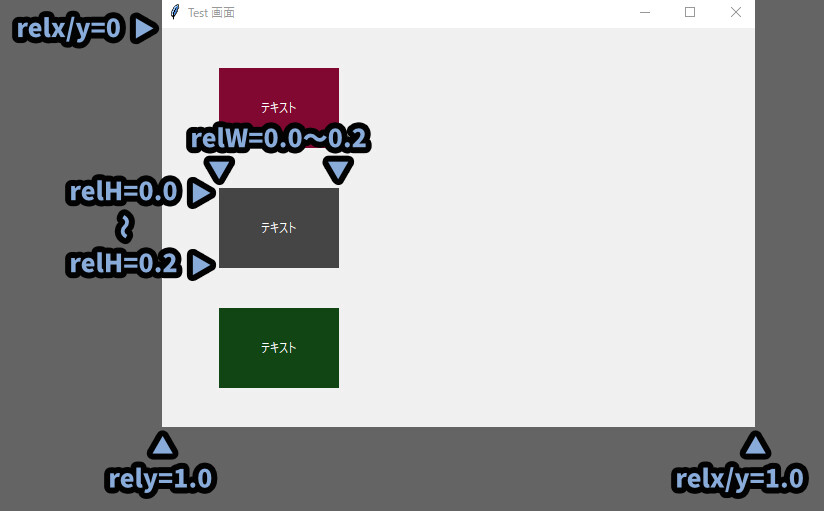
「relx」と「rely」がその設定です。

relx/yは画面左上を0.0、下をrely=1、右をrelx = 1として処理します。
この設定を使って、relx/y=0~1間の数値を設定して配置をを決める処理です。

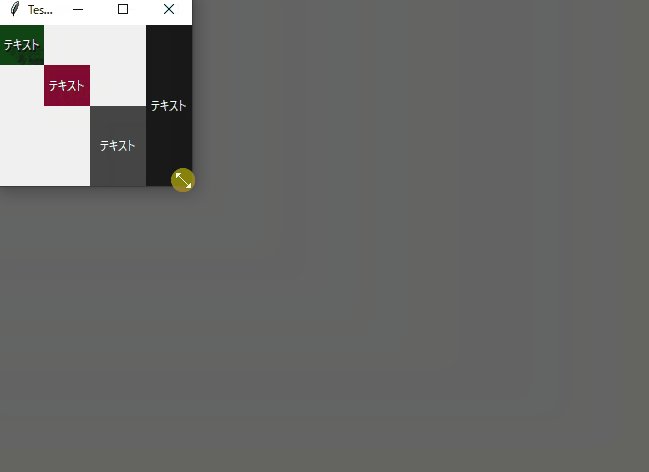
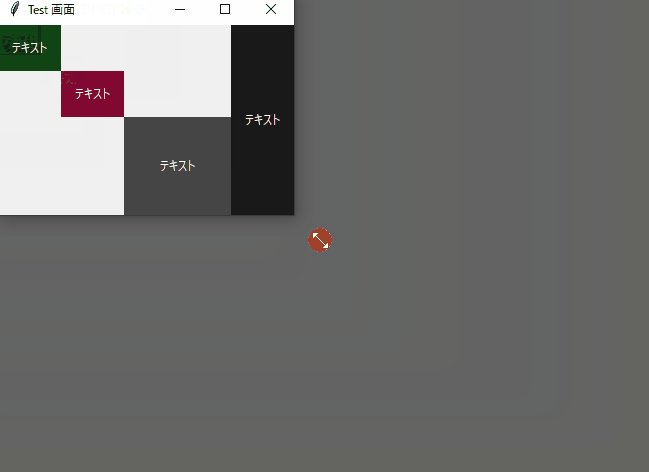
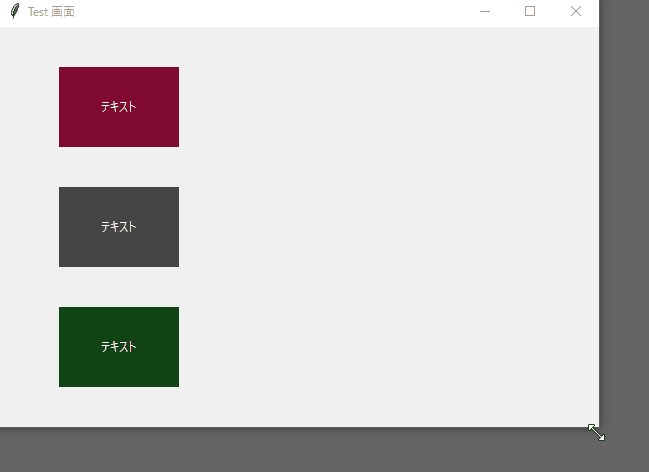
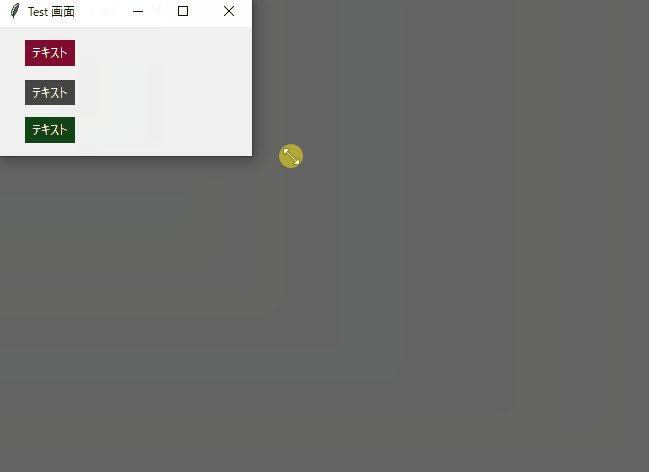
これを使うと、画面の大きさ変更に合わせて要素が動きます。


俗にいう「レスポンシブデザイン」が作れます。
また、relwidth/heightも設定可能です。
・relwidth → 画面の大きさに合わせて横幅を変える(x方向)
・relheight → 画面の大きさに合わせて縦幅を変える(y方向)

こちらも考え方は「relx/y」と同じになります。
画面の最大幅を1とし、0~1の間の数値を設定して大きさを規定する処理です。

これで、要素が画面幅の変更に合わせて動きます。

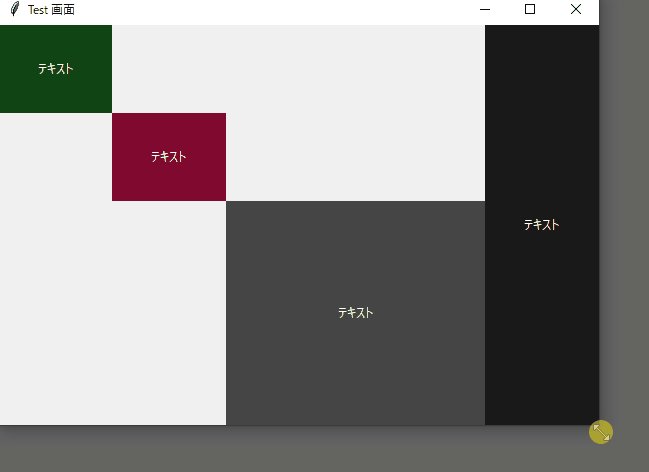
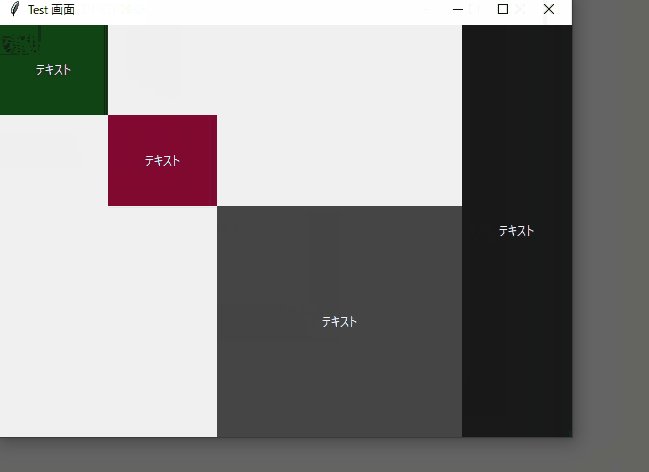
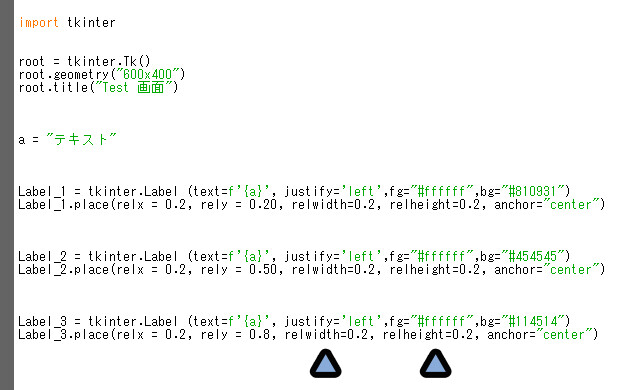
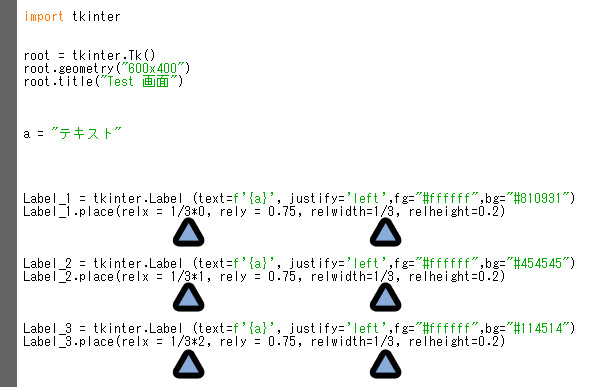
また、この設定は「relWidht÷n」の値を設定。
そして「relx÷n」*0,1,2…のような設定。
すると、画面幅に合わせてn等分みたいな画面が作れます。

n=任意の値。
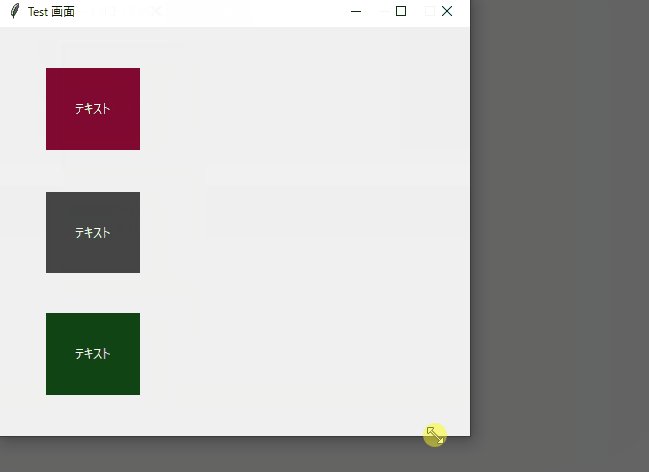
上の図では「n = 3」に設定。

ウィジットの位置は設定なしだと左上が基準になるので…
1つ目のウエイトは「relx÷n*0」の値になります。
これで、画面を3等分した要素を作成できます。

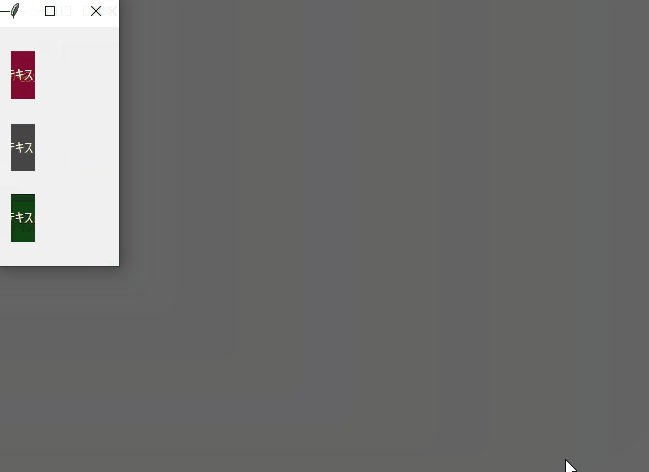
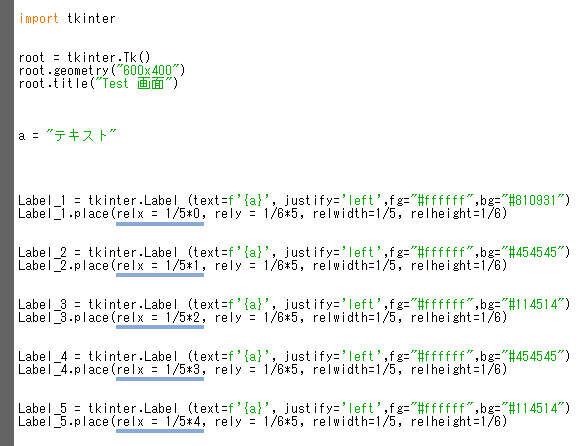
「n=5」に設定。
残りのやる事は同じです。


rel Width = 1÷5に設定。
rel x = 1÷5×0~に設定。
すると、5等分に配置できます。

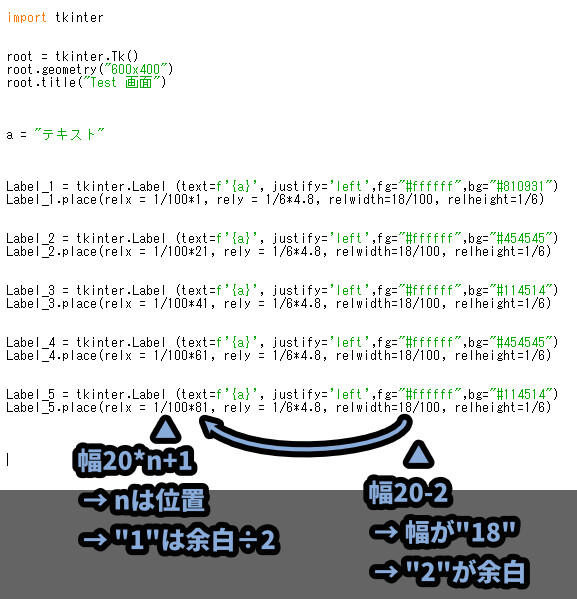
また、少し工夫すれは “余白” も設定可能です。
余白の大きさを画面の2%と設定。
そして、下記のように計算。
・1%刻みで画面幅を調整するために「÷100」をする
・要素を5等分するために1/5 → 20/100 に設定
・余白の大きさを設定(ここでは2%)
・要素から余白の大きさを減らす (20-2)/100 → 18/100
・余白は左右に1%できる → 合計の余白は2%
・左側にできた余白分だけ、relxの位置を足てズラす(余白の大きさ÷2)
・式的には「relxを20/100*(0~ +1)」になる
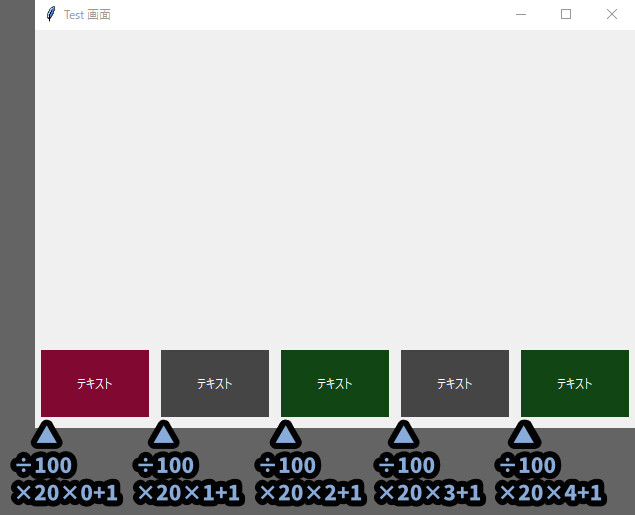
・これで余白を作れるこれを、プログラムに落とし込むと下図のようになります。

これで、余白がある形で要素を配置できます。

この÷100設定は、画面を「1%」単位で調整できます。
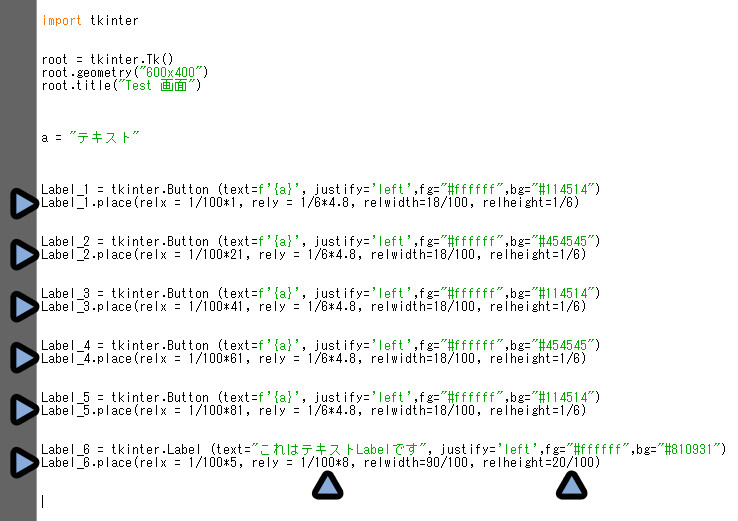
分かりやすくて便利なので、縦幅もこの設定で調整することをおすすめします。
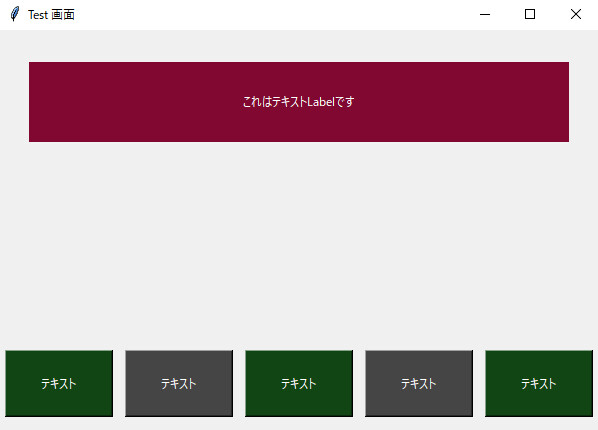
Label_6を追加し、こちらの「rel Height」はn/100%の形で設定。


relWidth/Height÷100設定が便利すぎるので…
もう、tkinterの配置はこれだけで良いのでは? と思います。
これで、いい感じに画面にウェジットを配置できます。

以上が私がおすすめする「.place()」を使った要素の配置方法です。
より細かな使い方、設定方法などを知りたい方はこちらをご覧ください。

以上が、ウィジットの配置方法です。
ウィジットで処理を行う
ウィジットには「ボタン」などの “触れる” モノがあります。
こちらの動作を設定する方法を紹介します。

全てのウィジットは紹介しきれないので…
この記事では「ボタン、テキスト入力、バー」の3つに絞って解説します。
すべてを知りたい方は → tkinterのウィジットまとめ記事を開き…
知りたいウィジットの詳細記事をご覧ください。
ボタンで特定の処理を行う
「.Button」というウィジットがあります。
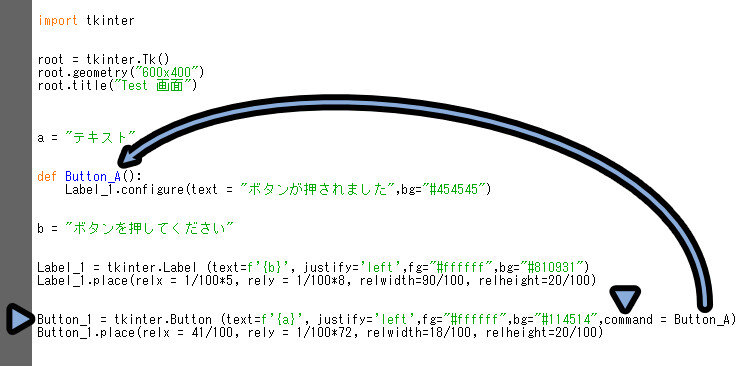
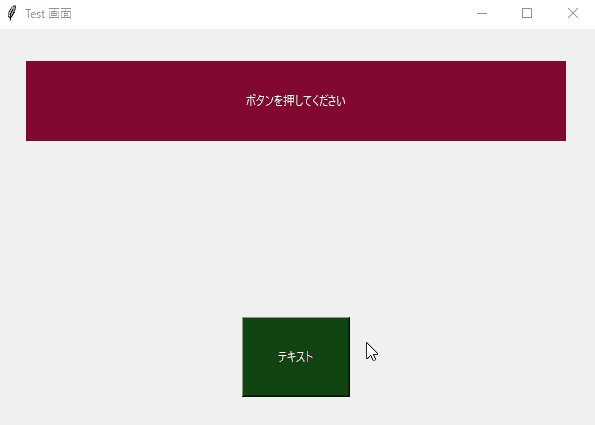
これは画面にボタンを作成し、クリックされたら指定した関数を実行する処理です。

def ○○():で実行する処理の関数を作成。
defの中に「任意の変数名.configure(text = “任意のテキスト”)+背景色」を設定。
そして、その関数をButtonウィジットの所に「command = 関数名」で設定。

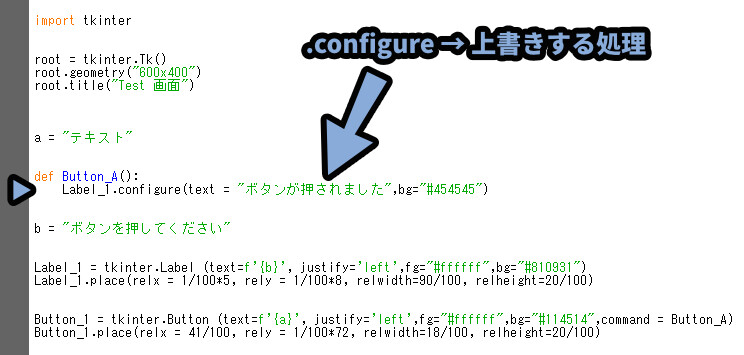
.configure()は情報を上書きする処理です。
今回はLabelウィジェットの文字と背景色を変える(上書き)のに使ってます。

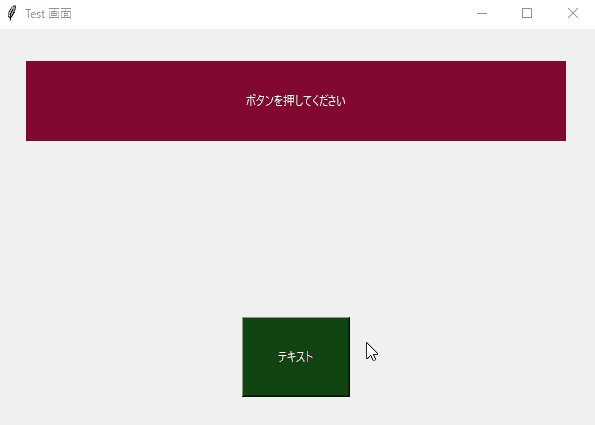
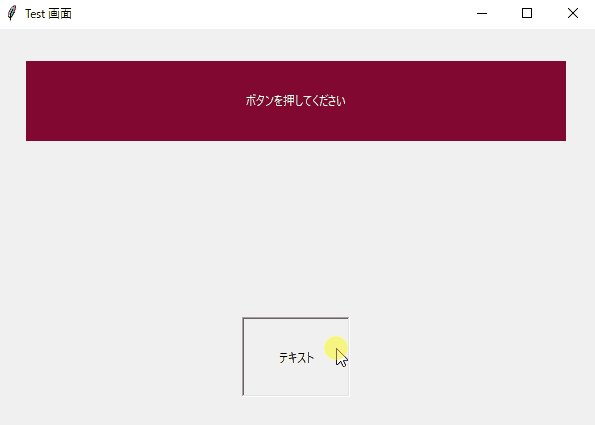
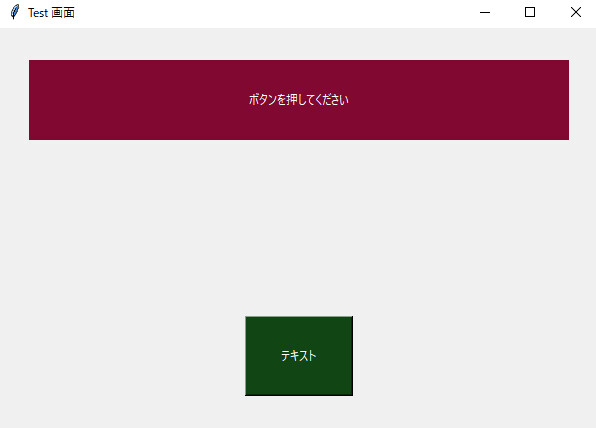
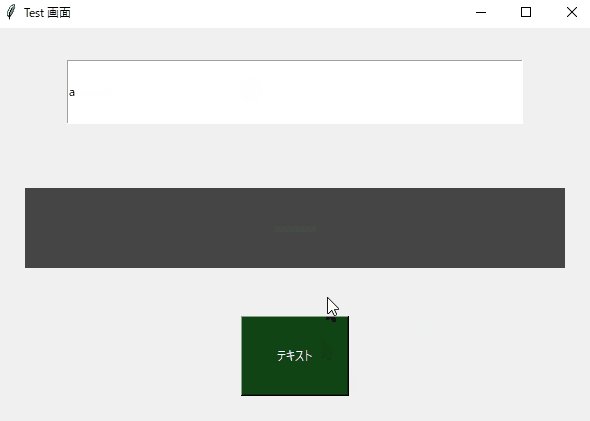
これで、下図のような画面ができます。

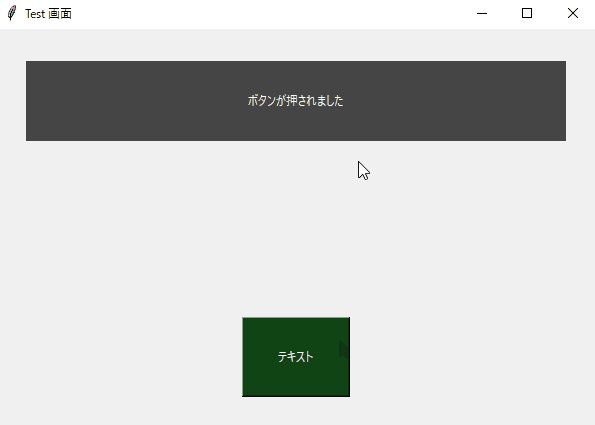
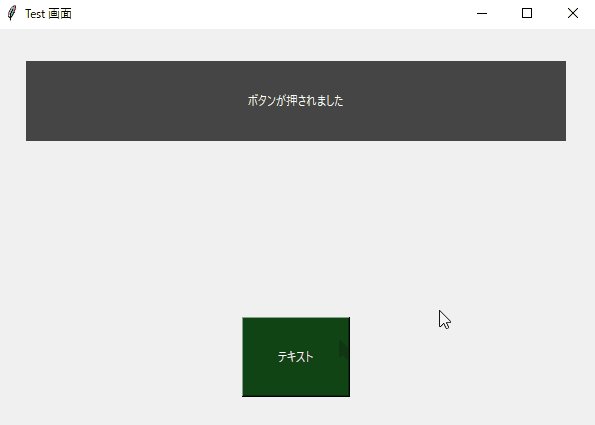
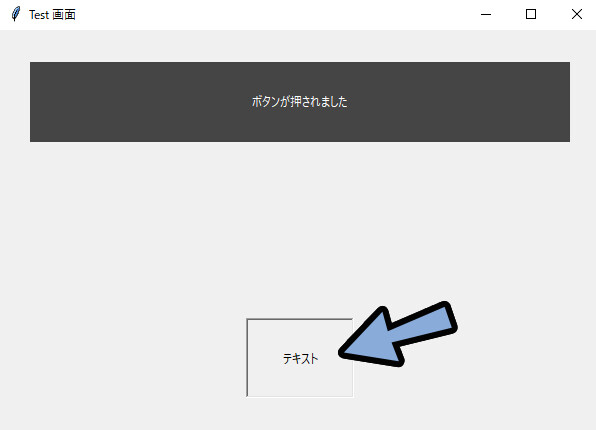
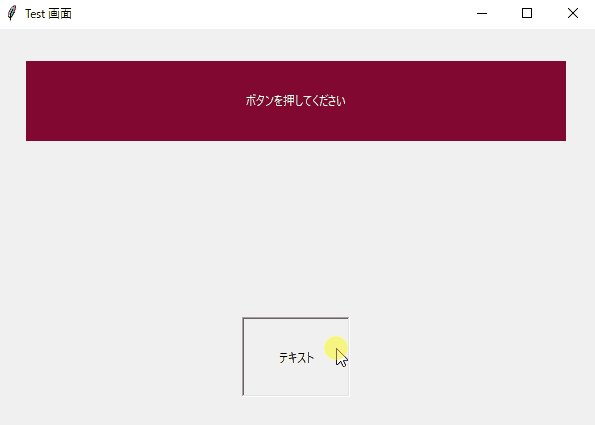
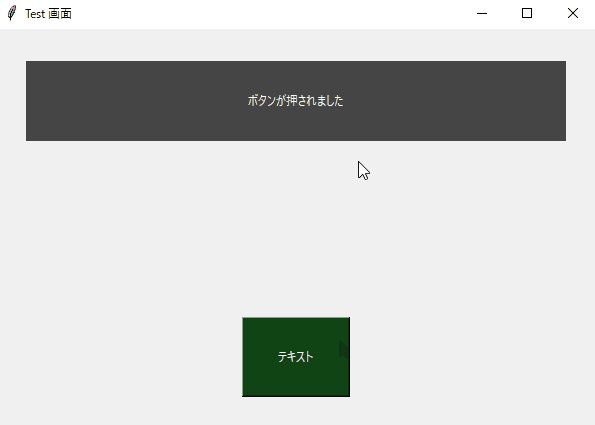
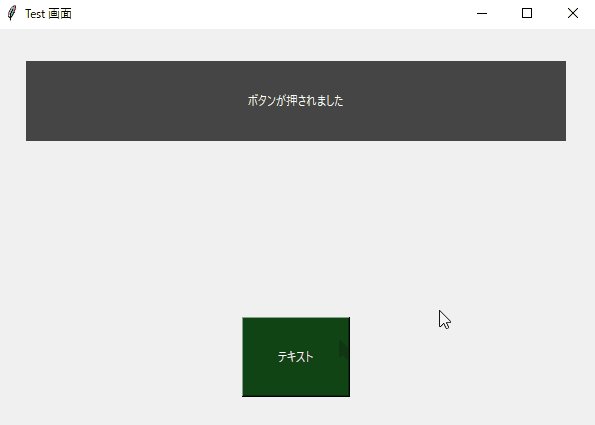
そして、ボタンを押すと色が変わります。

gifで紹介すると、下図の様な挙動です。

以上が、ボタンで処理を行う方法です。
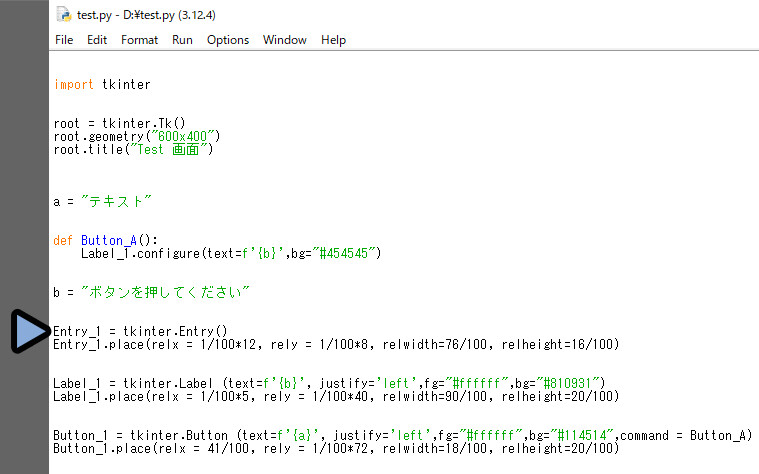
テキスト入力欄を作る
Entryというウィジットを使うと、文字の入力欄を作れます。
(任意の変数名) = tkinter.Entry()を設定して作成。
.place()で配置。

すると、文字の入力欄を生成できます。

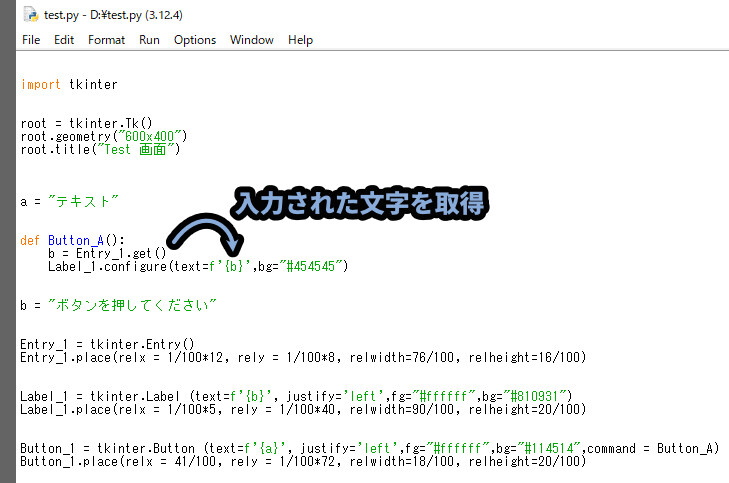
そして、入力した文字は.get()で取得できます。
b = Entryの変数.get()のような形で、文字を “変数” として取得
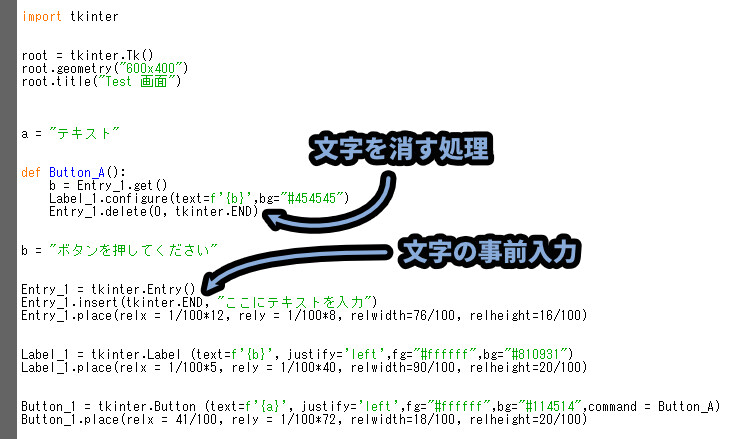
そして.configure(text = f'{b}’)で取得した文字で上書きする設定を作成。

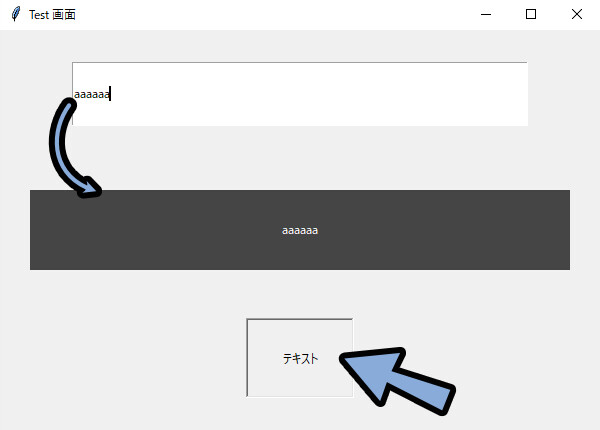
すると、ボタンをクリックしたらその文字がLabelで表示されるようになります。

あとEntryの変数名.delete(0, tkinter.END)で文字を消す処理を追加できます。
さらに「.insert(tkiinter.END, “任意のテキスト”)」で事前に文字を入れることもできます。

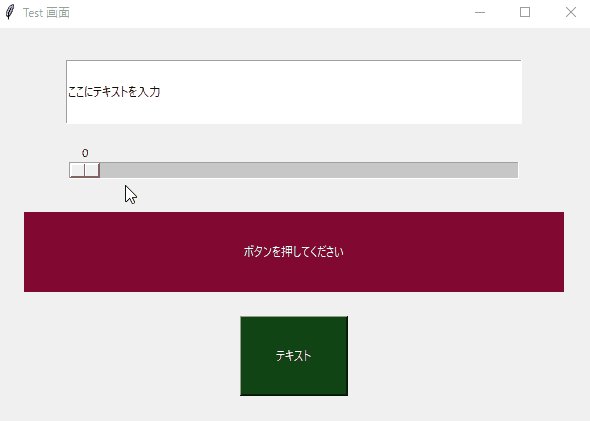
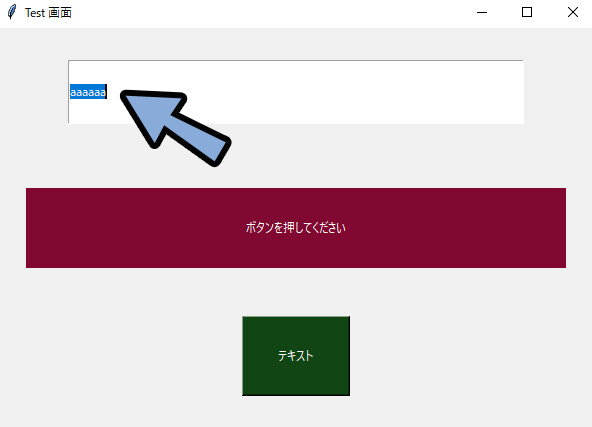
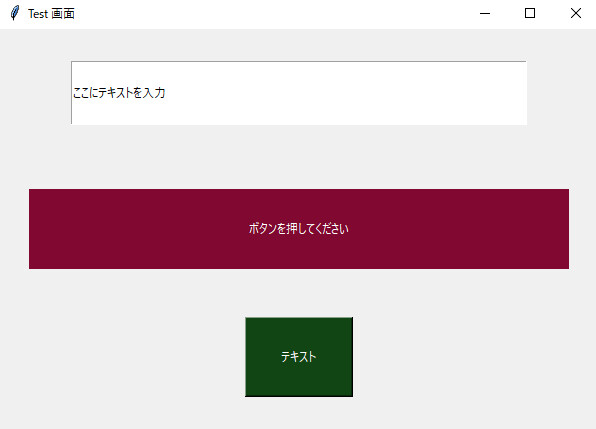
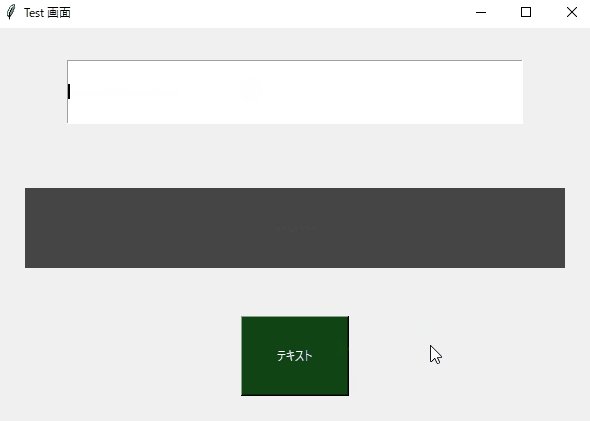
これで、下図のような画面がつくれます。

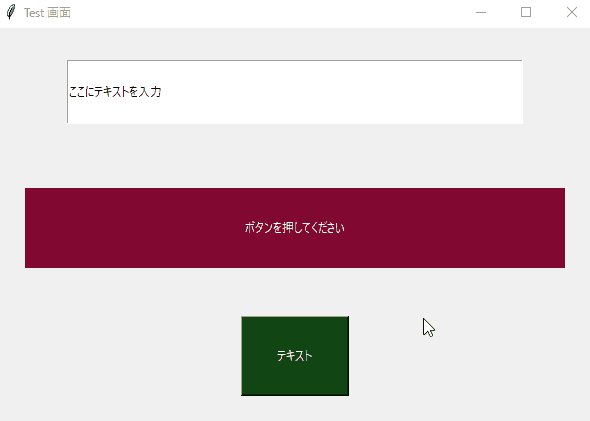
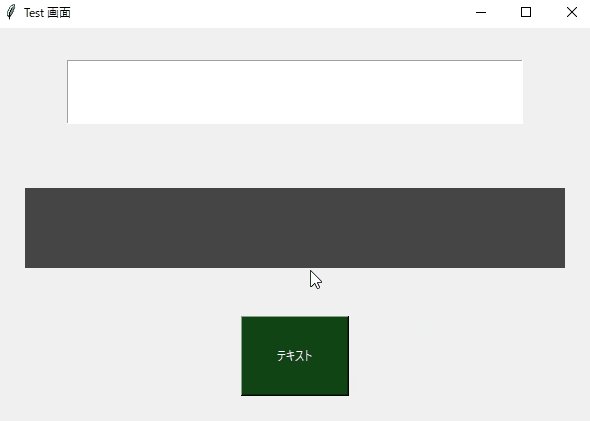
そして、動かすと下gifのようになります。

以上が、テキスト入力欄を作る方法です。
バーでラベルの幅を変える
tkinterのウィジットには、スライドバーもあります。
これは「Scale」というウィジェットで呼び出せます。
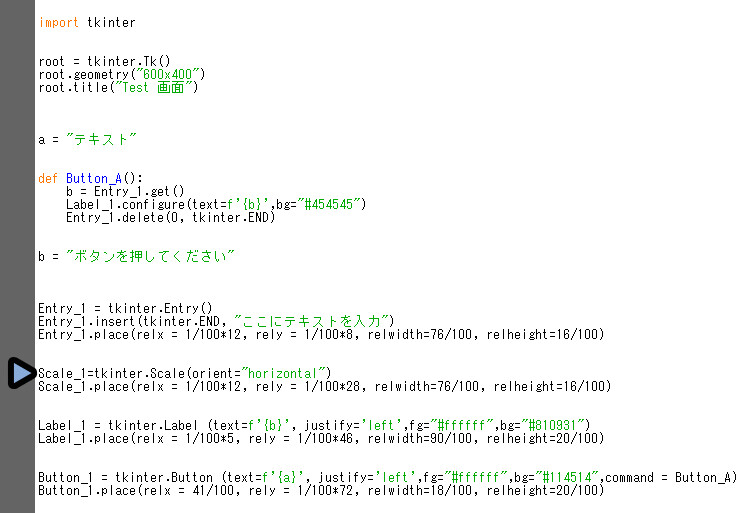
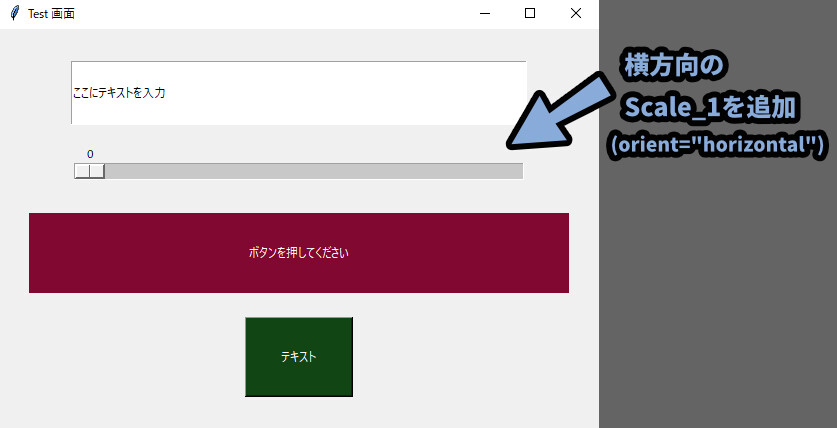
「任意の変数名 = tkinter.Scale(orient = “horzontal”)」を設定。
.place()で配置。

この(orient = “horzontal”)の処理は、横方向に長いバーを作る処理です。
これが無いと縦に長いバーが生成されます。


バーの値は初期設定だと「0~100」です。
def ○○で、バーの入力を取るための関数を作成。
tkinter.Scale()内に.command = ○○でその関数を実行する設定を入れます。
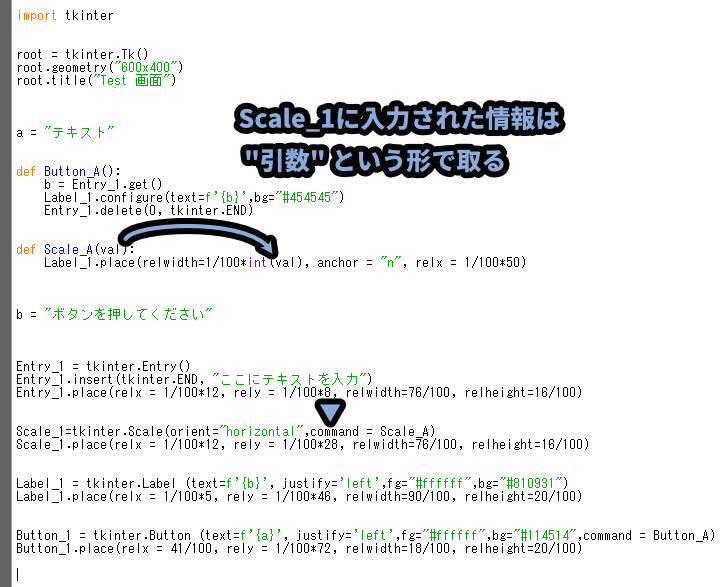
そして、Scaleの内容は関数の引数という形で取る事になります。
なので、def○○(“任意の変数名”)で値を取得。
その変数を使って、作りたい処理を作る流れです。

ここでは、def ○○(val)という形で、引数の変数を設定。
そしてLabelの.placeを操作できるように… int(Val)で値を整数に変換。
その値を「relwidh = 1/100*int(Val)」に設定して横幅を変える処理を作成。

また、この処理は位置の基準が左上ではなく、中央上部にしたいので…
「anchor = “n”」を設定して、位置の基準をウィジット中央上部に設定しました。
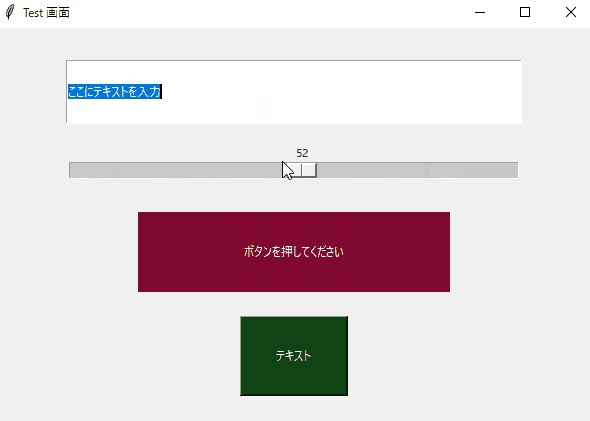
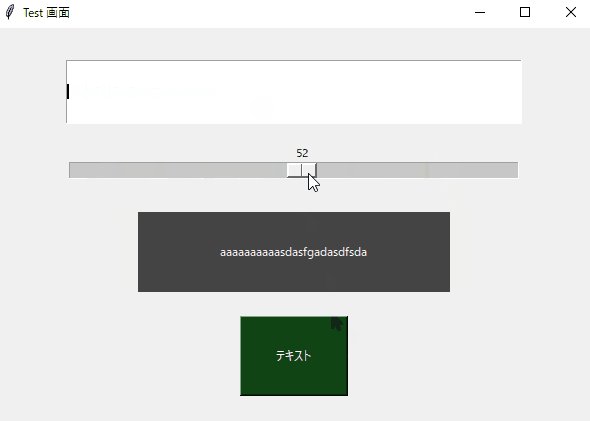
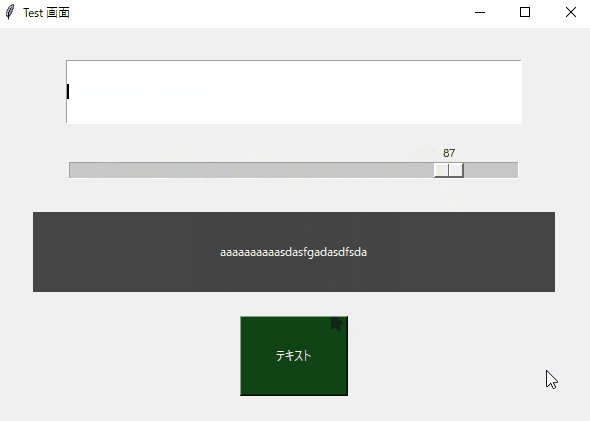
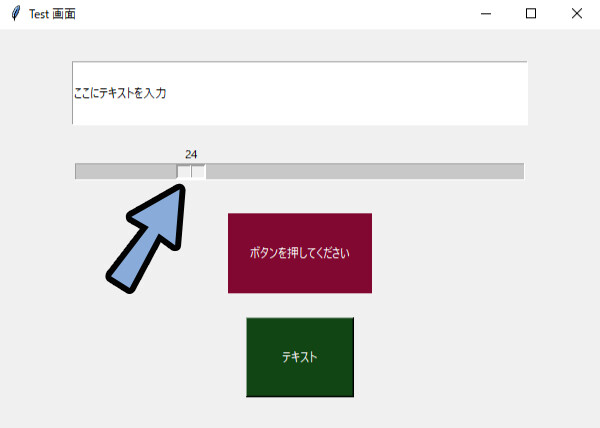
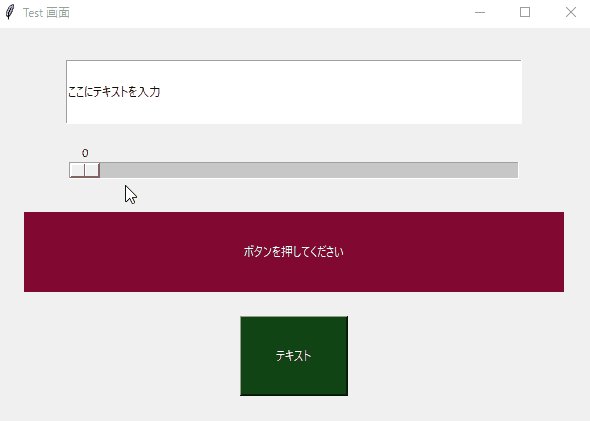
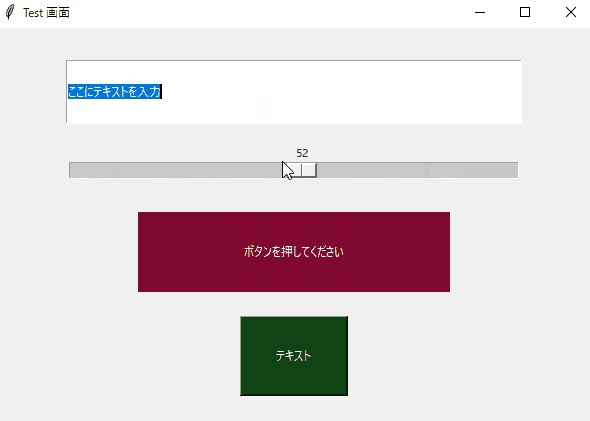
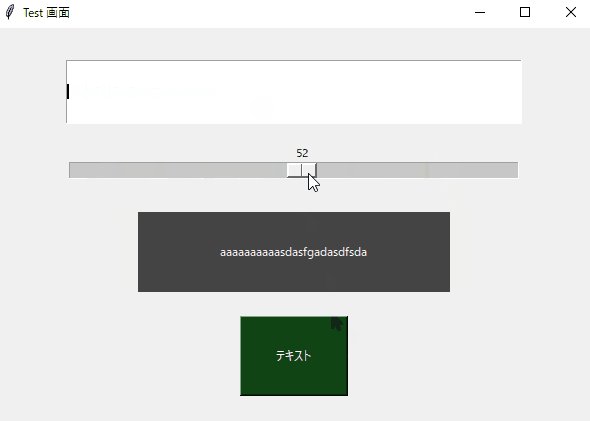
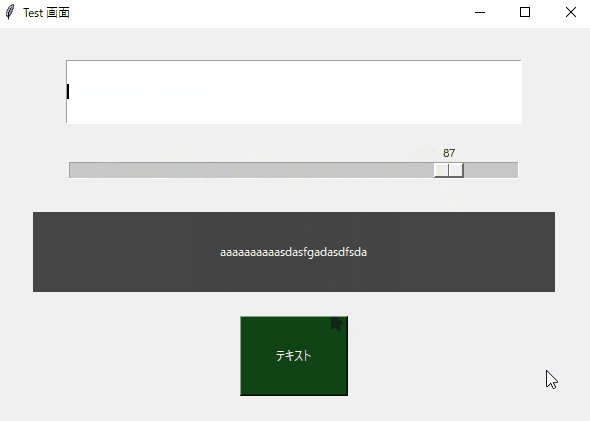
これで、バーを動かすと「Label」ウィジットの横幅が変わります。
処理的にはバーの値に変更が入るたび、設定した関数が実行される形になります。

gifで紹介すると下図の通り。

以上が、バーでラベルの幅を変える方法です。

追加、配置、処理の3つができるようになりましたら…
あとは、どれだけウィジットの種類を知ってるかという問題になります。
ここまでの処理のソースコード
コピペ用にコードを置いておきます。
ご自由にどうぞ。
import tkinter
root = tkinter.Tk()
root.geometry("600x400")
root.title("Test 画面")
a = "テキスト"
def Button_A():
b = Entry_1.get()
Label_1.configure(text=f'{b}',bg="#454545")
Entry_1.delete(0, tkinter.END)
def Scale_A(val):
Label_1.place(relwidth=1/100*int(val), anchor = "n", relx = 1/100*50)
b = "ボタンを押してください"
Entry_1 = tkinter.Entry()
Entry_1.insert(tkinter.END, "ここにテキストを入力")
Entry_1.place(relx = 1/100*12, rely = 1/100*8, relwidth=76/100, relheight=16/100)
Scale_1=tkinter.Scale(orient="horizontal",command = Scale_A, )
Scale_1.place(relx = 1/100*12, rely = 1/100*28, relwidth=76/100, relheight=16/100)
Label_1 = tkinter.Label (text=f'{b}', justify='left',fg="#ffffff",bg="#810931")
Label_1.place(relx = 1/100*5, rely = 1/100*46, relwidth=90/100, relheight=20/100)
Button_1 = tkinter.Button (text=f'{a}', justify='left',fg="#ffffff",bg="#114514",command = Button_A)
Button_1.place(relx = 41/100, rely = 1/100*72, relwidth=18/100, relheight=20/100)まとめ
今回はPythonのtkinterモジュールの使い方について解説しました。
・tkinterはPython付属のUIを作るモジュール
・ウィジットを「作成」と「配置」する2つの処理を書いてUIを作る
・配置は「place()」のrelxやyを使うと、画面幅変更に合わせてUIの大きさを変えれる
・ボタンやバーなどは、操作すると指定した「関数」を実行できる
・テキスト入力欄の数値などは「get()」で取得できる
・あとは、モジュール一覧を見ながら使いたいモノを探して使う
また、他にもPythonやプログラムについて解説してます。



ぜひ、こちらもご覧ください。



コメント