はじめに
今回はAffinity Photo2でベクター図形の作成と編集方法を紹介します。
形状を作る基本操作
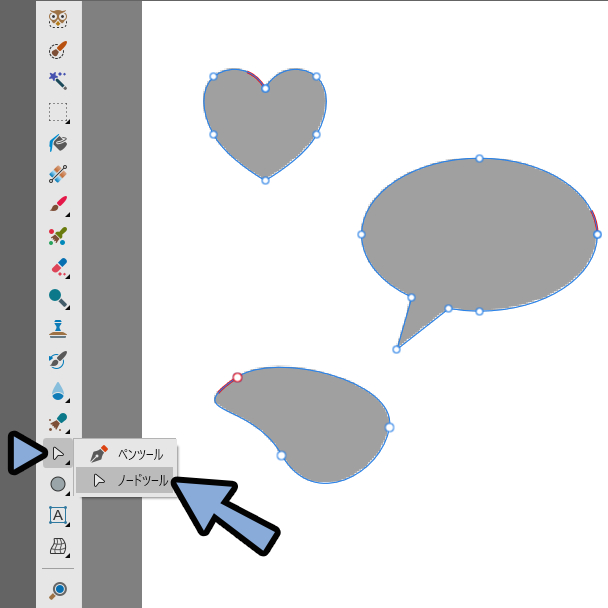
ペンツールを使うと、ベジェ曲線を使って自由に形を作れます。

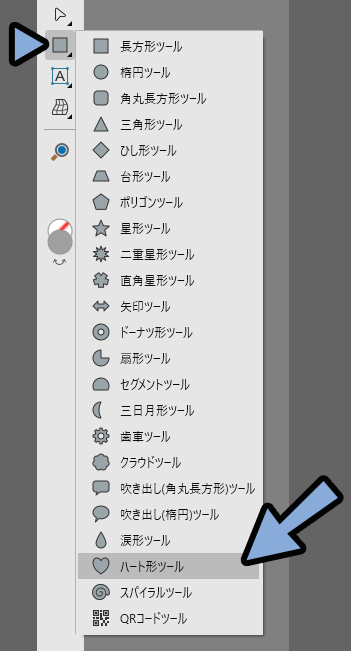
図形ツールを使うと、Affinity Photo側が用意した図形を作れます。


ここで作れる図形は「ベジェ曲線」ではないので注意。
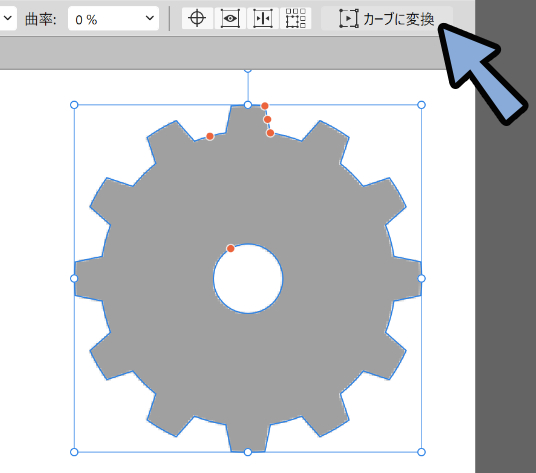
編集したい場合は「カーブに変換」をする必要があります。
↓適当に操作するとこのような図形が作れます。(触った方が早い)

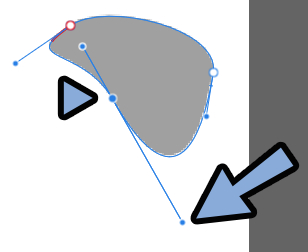
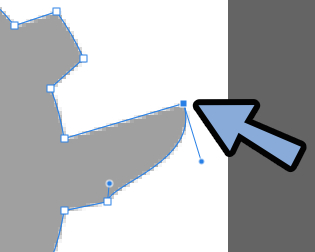
ベジェ曲線は制御点の左右にある●を操作することで形を変えれます。

図形ツールで作ったものは赤い丸を操作すると形を変えれます。

この赤い丸の詳細は画面上部に出てます。
こちらの値を変えることでも編集可能です。

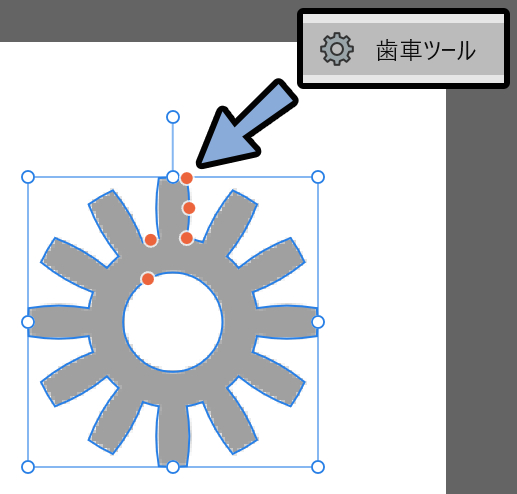
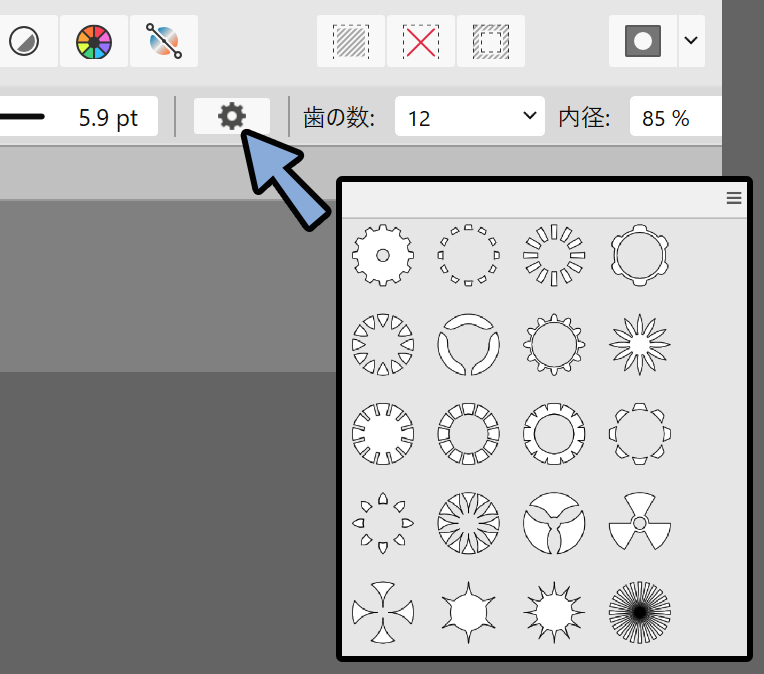
また一部の図形にはプリセットが用意されてます。
↓歯車ツールはこのような形にもすることができます。

基本形状をカーブに変換する
ツールを作って使った形はそのままだと編集できません。
なので「カーブに変換」を行います。

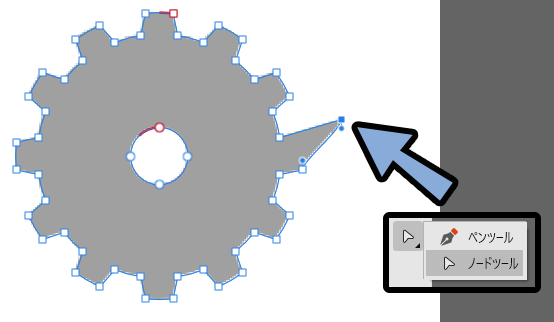
これでノードツールを使えば編集できるようになります。

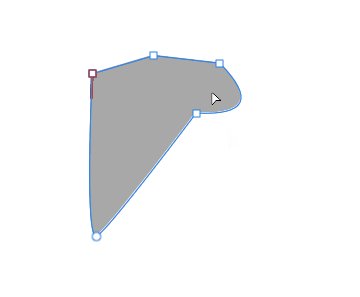
ノードツールによる制御点の編集
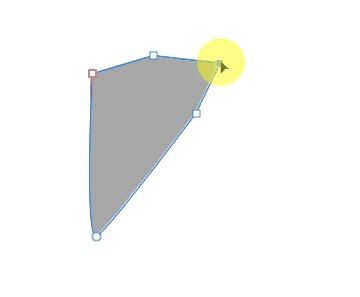
制御点を選択して動かすと形を変えれます。

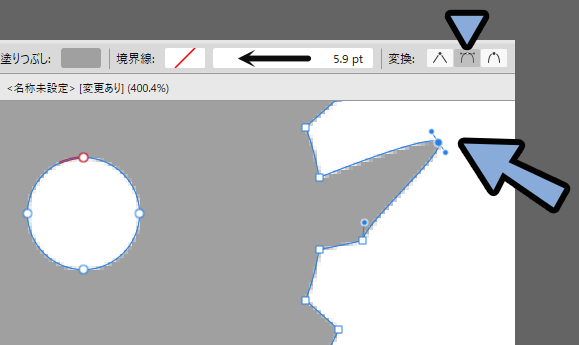
画面上部の「変換:」を使えばベジェ曲線の丸みを生やせれます。

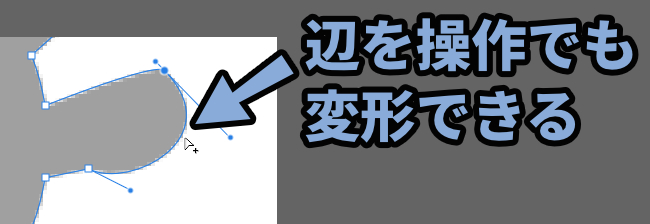
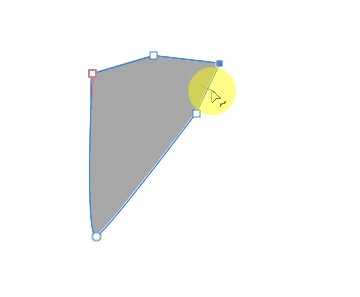
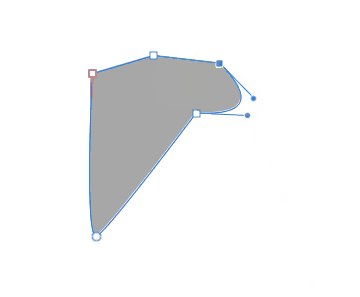
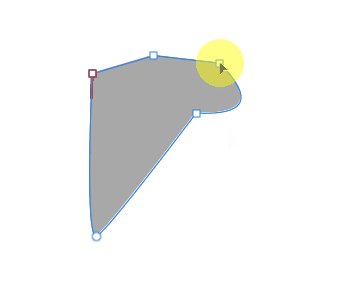
辺をクリックしたままマウスを移動でも変形可能。
形に丸みが付きます。

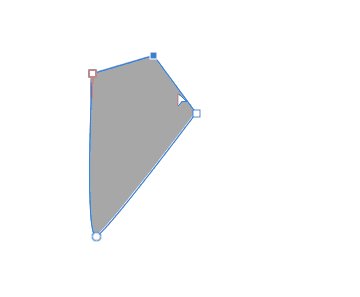
普通に辺をクリックすると制御点が増えます。
辺をクリックしたままマウスを動かすのがコツ。

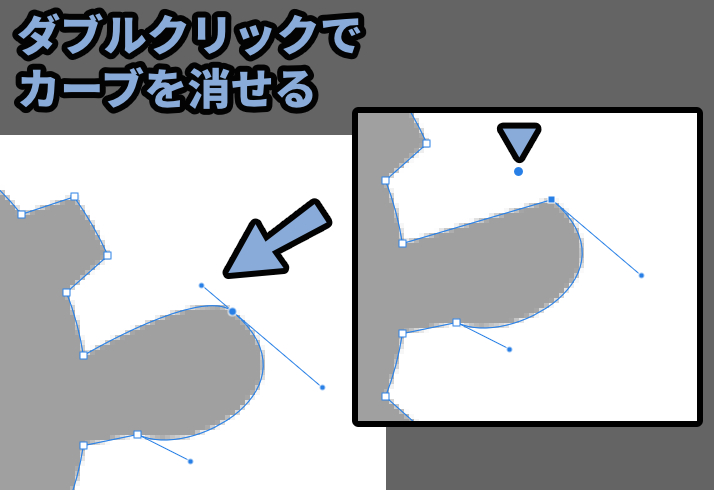
丸みを表す制御点はダブルクリックで消せます。

頂点の削除は選択 → Deleteキーで行えます。

以上が形状を作る基本操作です。
線で作った形はカーブにできない
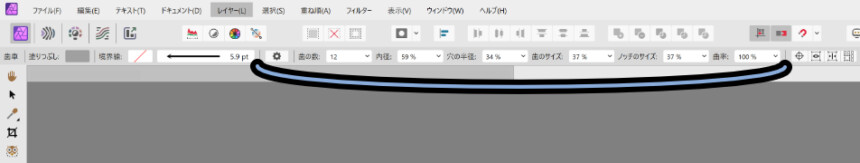
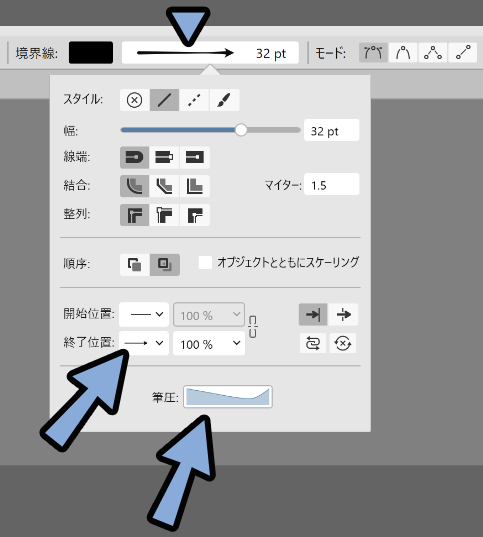
Affinity Photo2は線のスタイルを操作することで形を作れます。

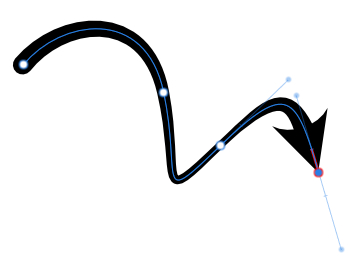
↓このような図形が作れます。

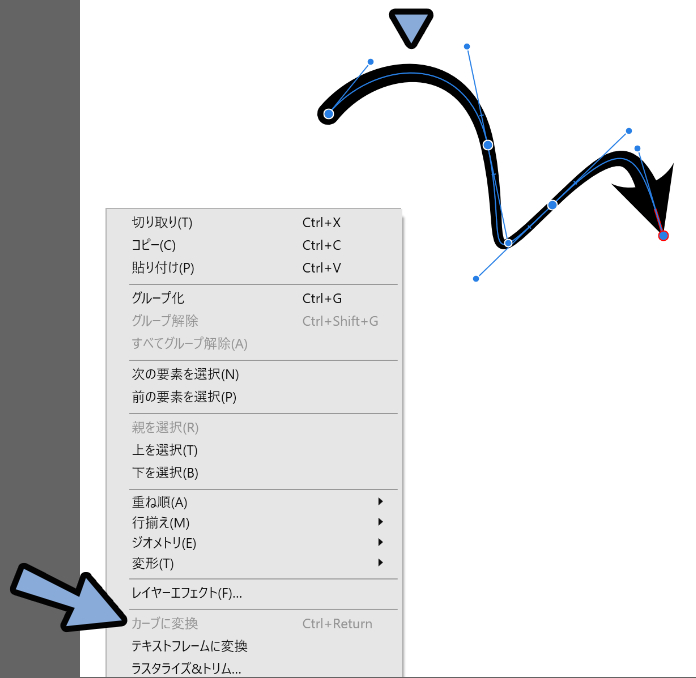
ただし… こちらは「カーブに変換非対応」です。

できることはAffiniy Photo以外の変換ツールの使用になります。
WEBだと「Adobe Express」あたりがおすすめ。

SVGはベクター図形を管理するための拡張子になります。
これで保存すればAffinity Photoなどに読み込めます。
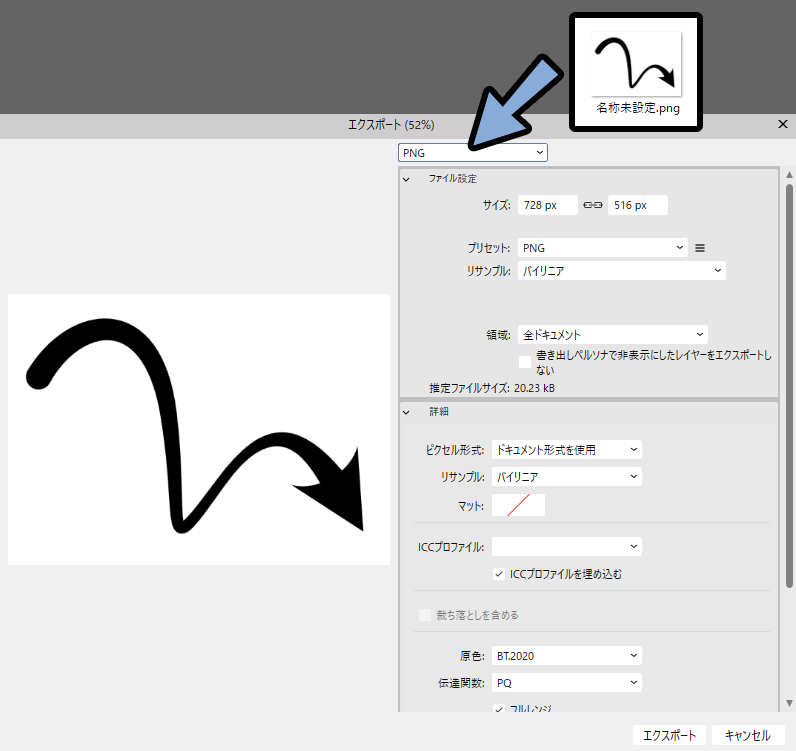
こちらに読み込ませるためにファイル → エクスポートを選択。

図形を「PNG」という画像として書き出し。
そして変換ツールを使ってSVG化してください。

WEBにアップロードしたくない方は「Inkscape」もおすすめ。

以上が線で作った形はカーブにできないの解説です。
図形の色と重ね順を変える
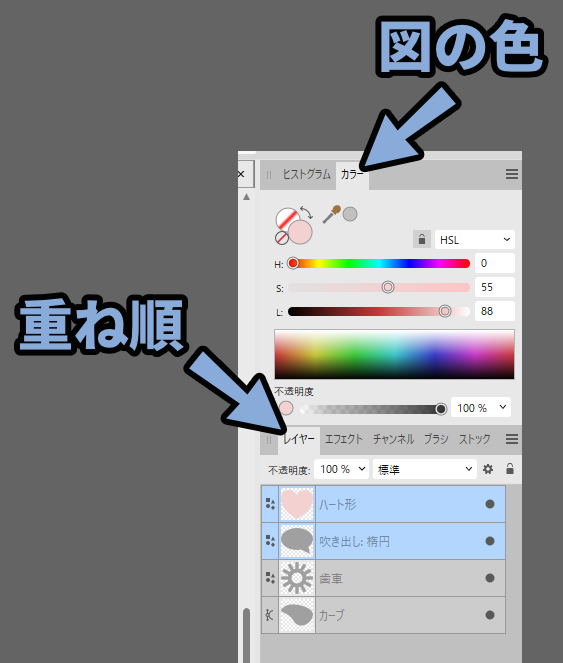
図形の色は「カラー」で変えれます。
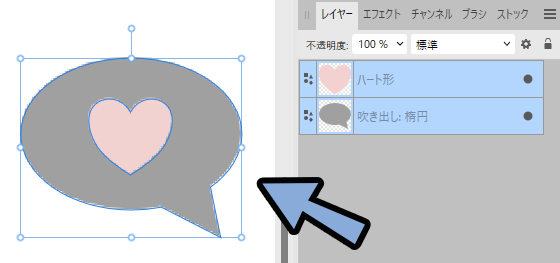
重ね順は「レイヤー」で変えれます。

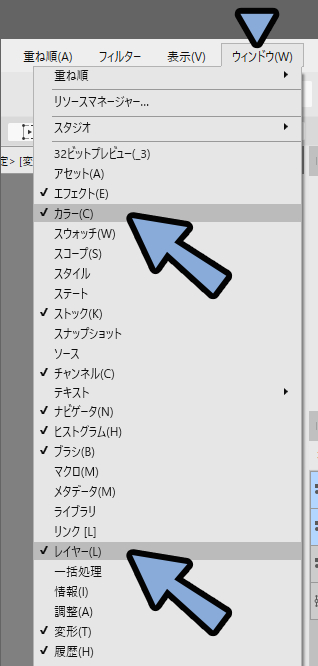
表示されてない場合はウインドウ → 「カラー」や「レイヤー」を選択して表示。

これで、色を変えたり重なったりした図形が作れます。

図形で図形を編集する(ブーリアン演算)
図形で図形を削ったり足したりといった操作も行えます。


このような図形の計算処理を「ブーリアン演算」と呼びます。
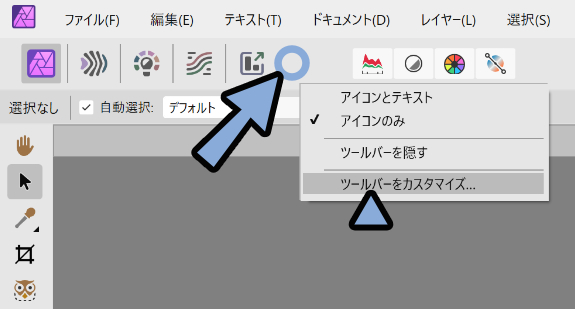
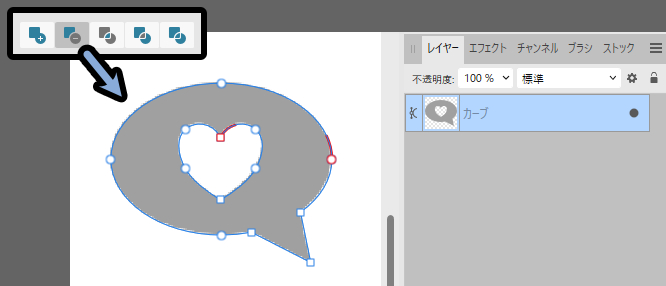
ボタンを出すためにツールバーの何もないところを右クリック。
→ 「ツールバーをカスタマイズ…」を選択。

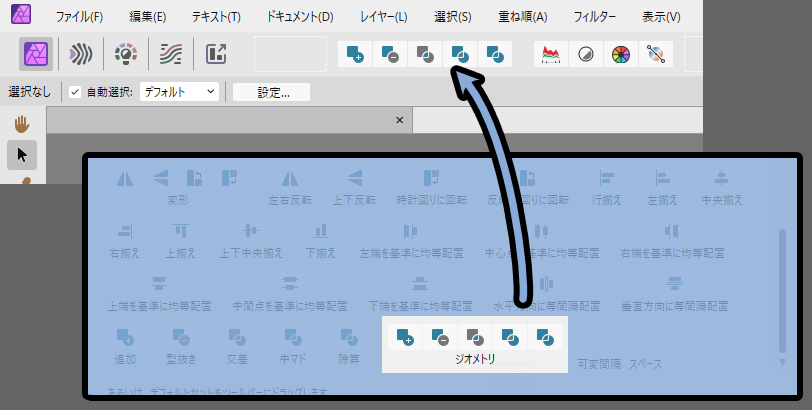
ドラッグ&ドロップでジオメトリを表示します。

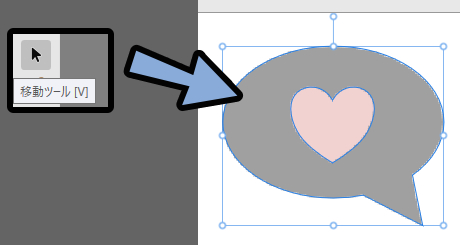
そして移動ツールで図形を複数選択。

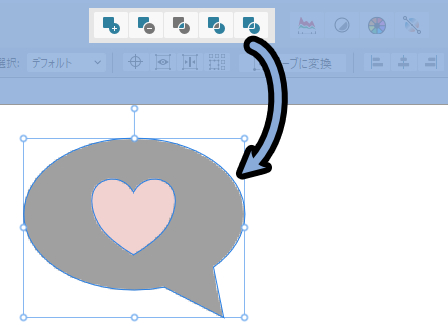
ジオメトリーから「引き算」マークを選択。
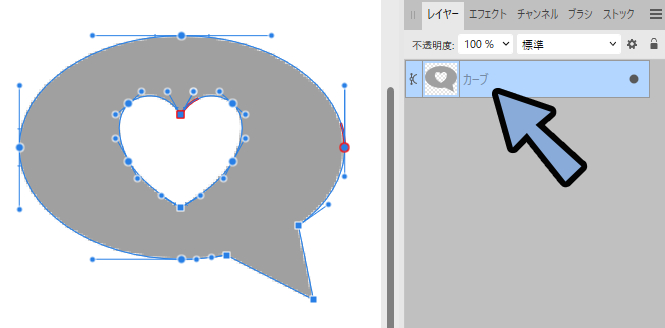
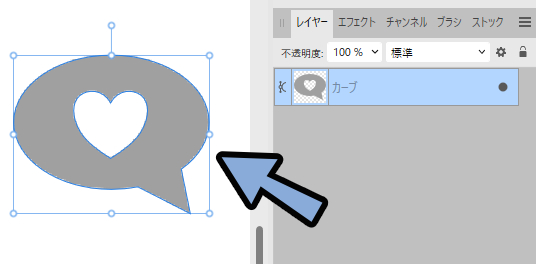
これでレイヤーが上にある図形で形を切り抜けます。

レイヤーを見ると、形状が1つになってることがわかります。

図形で図形を編集する方法です。
不要な余白をカットする
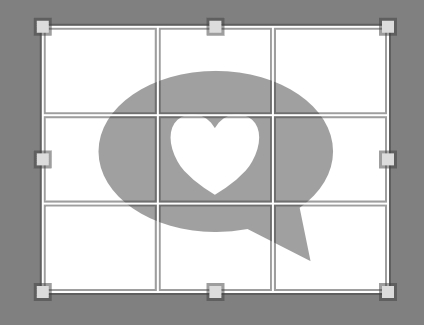
適当に作った場合、キャンバスの余白が多すぎる状態になってると思います。

こちらは「Cキー」の切り抜きツールを使えば無駄な余白をカットできます。

以上が不要な余白をカットする方法です。
まとめ
今回はAffinity Photo2でベクター図形の作成と編集方法を紹介しました。
・ベクター図形はペンツールと図形ツールで作成可能
・図形ツールを使った場合、カーブに変換しないと編集できない
・線などで作った形はカーブに変換できないので外部のSVG変換ツールを使う
・ノードツールを使えばカーブ化した図形を編集できる
・ジオメトリーを使えば図形の組み合わせで新たな図形を作れる
また他にもAffinity Photoやデザインツールについて解説してます。
ぜひ、こちらもご覧ください。






コメント