はじめに
今回はInkscapeを使って画像を元にパスを作る方法を紹介します。

Adobe illustratorでいうところの「ライブトレース」機能です。
Inkscapeの導入が済んでおり、最低限使える状態を想定して進めます。
↓前提知識はこちらをご覧ください。

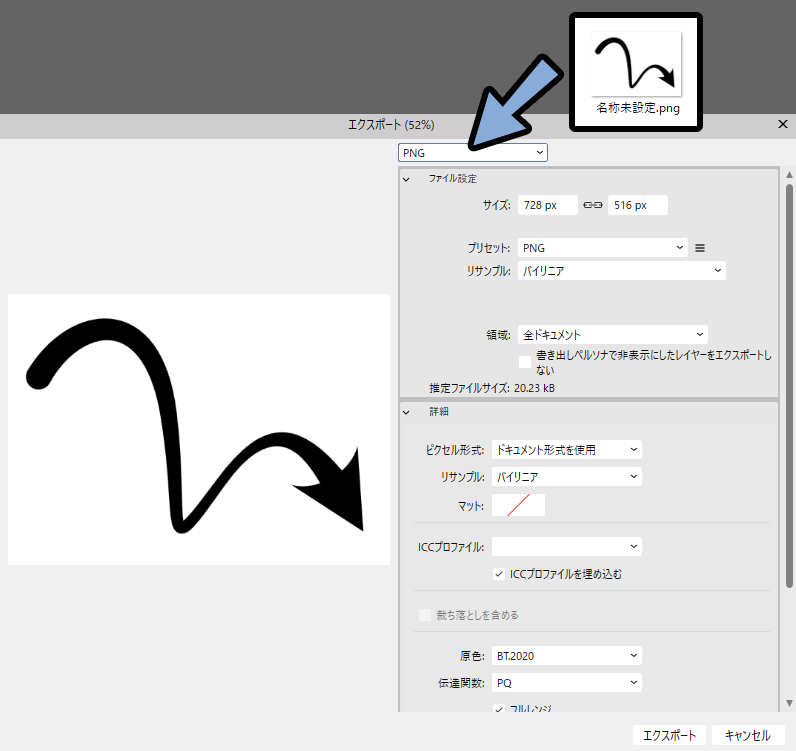
↓またこちらのような「PNG」画像を用意した状態で進めます。(Affinity Photo2で作成)


色の境界、形がはっきりしている画像であればなんでも大丈夫です。
Inkscapeに画像を読み込む
Inkscapeを立ち上げ。
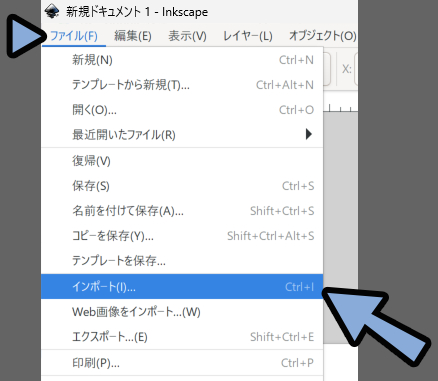
ファイル → インポートを選択。

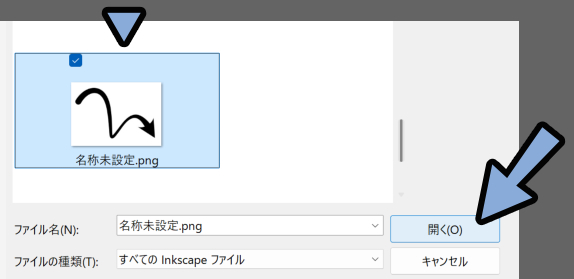
パス変換したい画像を選択。
「開く」で読み込み。

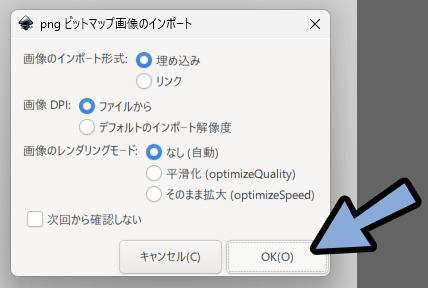
読み込み方法を聞かれるので、細かいことは気にせず「OK」を選択。


Inkscapeでデザインの作品を作るなら気にする必要がある項目です。
ただ画像を「パス」にするだけなら気にしなくてOK。
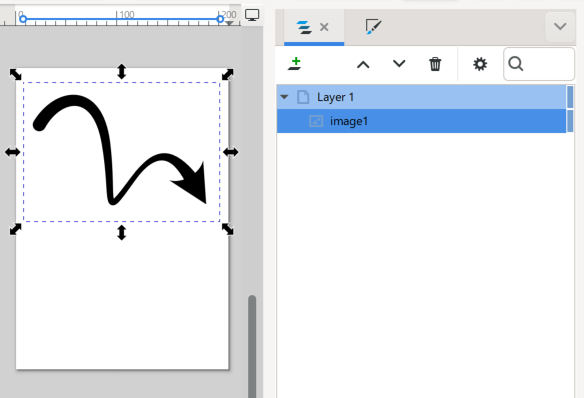
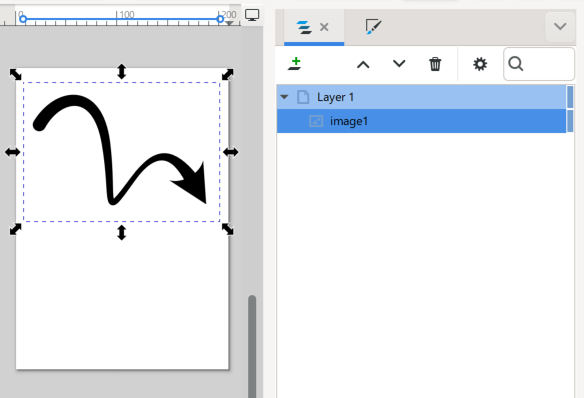
これで画像がInkscape上に表示されます。

以上でInkscapeに画像を読み込む処理が完了です。
画像をパスに変換する
まず画像が選択されてるか確認。

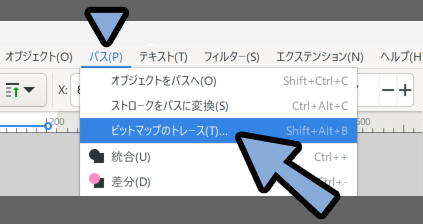
パス → 「ビットマップのトレース」を選択。

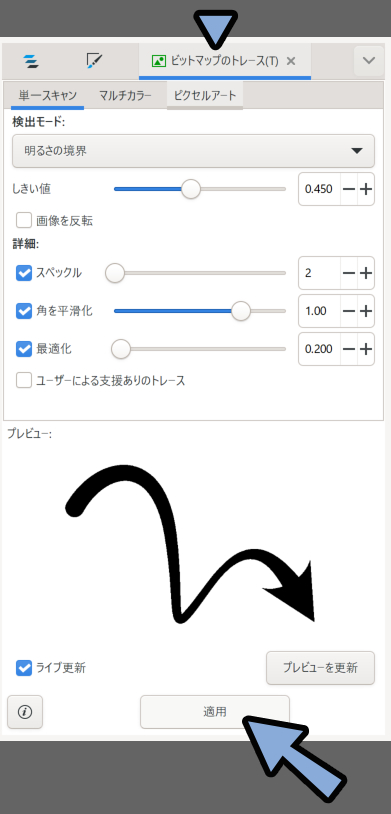
ビットマップのトレース画面が出てきます。
ここのパラメーターを操作し、いい感じのプレビューになりましたら「適用」を実行。

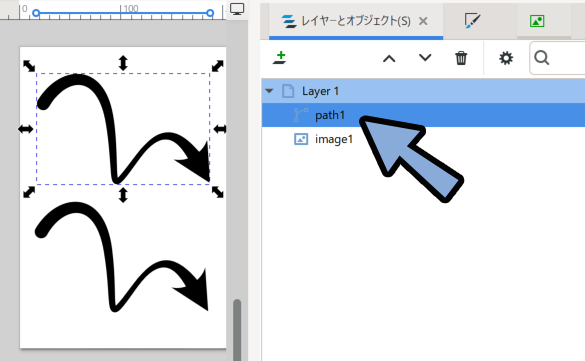
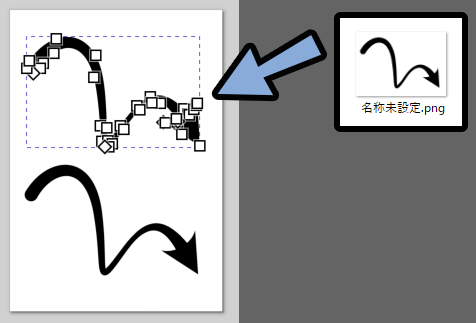
これで画像を元にした「パス」が生成されます。

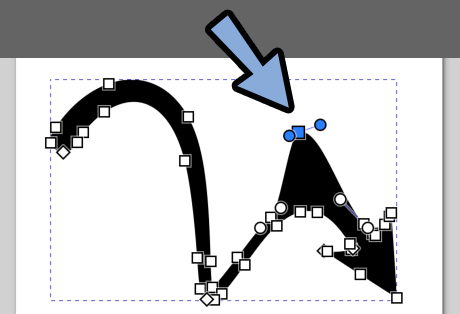
パズなのでノードツールで編集可能です。

ノードツールで頂点を動かしたりできます。

以上が、画像を元にパスを作る方法です。

おまけ:画面の余白をカットする
画像を元にパスを作った方は…
SVGなどで書き出して別ソフトで使うと思います。
そこで画面の余白をカットする方法もおまけとして紹介します。
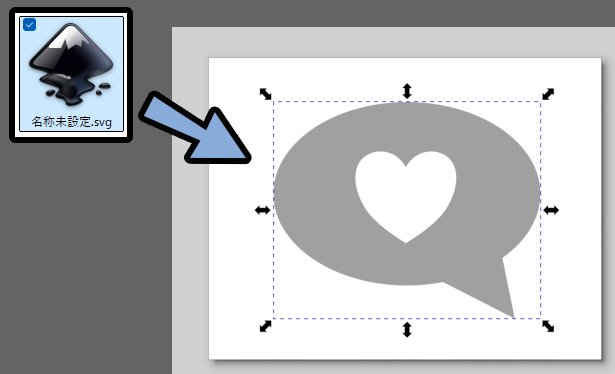
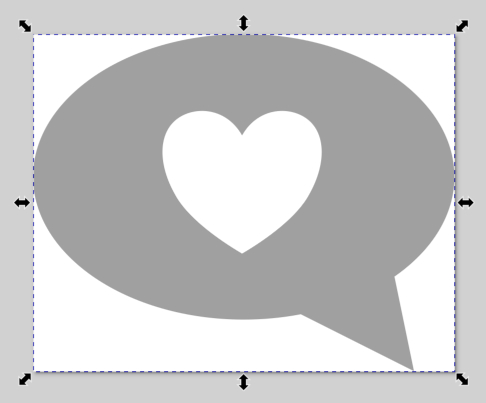
↓このような余白がある状態の画像を用意。

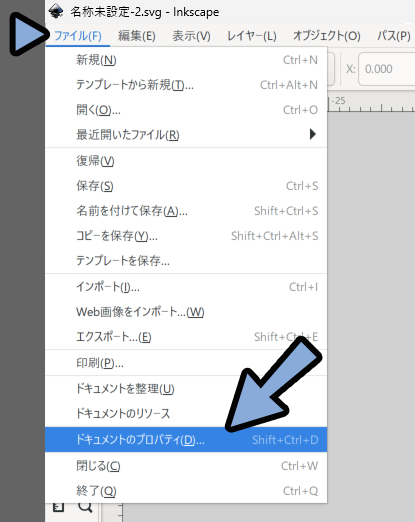
ファイル → ドキュメントのプロパティを選択。

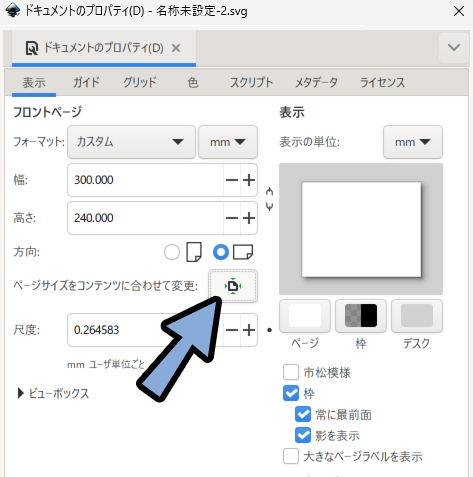
「ページサイズをコンテンツに合わせて変更」を選択。

これで余白がないSVGのデータが作れます。

まとめ
今回はInkscapeで画像を元にパスを作る方法を紹介しました。
・画像は色と境界がはっきりしたものを用意する
・画像はドラッグ&ドロップやインポートで読み込み
・画像を選択したままパス → 「ビットマップのトレース」でパス変換できる
・不要な余白は「ページサイズをコンテンツに合わせて変更」で削除可能
また他にもデザイン関係の情報を発信してます。

ぜひこちらもご覧ください。






コメント