はじめに
今回はピボットポイントの使い方、使い分けについて解説します。


正式名称はトランスフォームピボットポイントです。
が、長すぎるのでこの記事では「ピボットポイント」と表記します。
ピボットポイントの変更方法
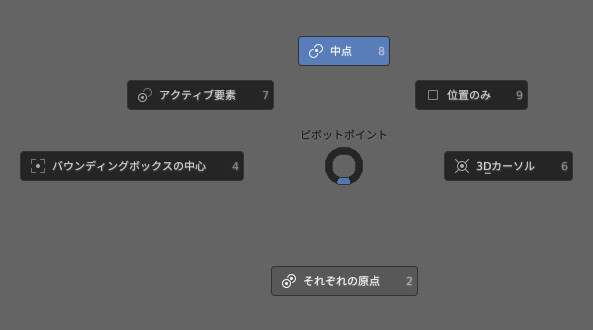
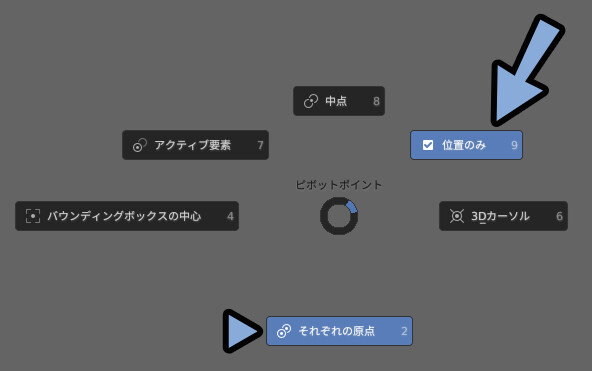
キーボード右下にある「>。.る」キーを押します。
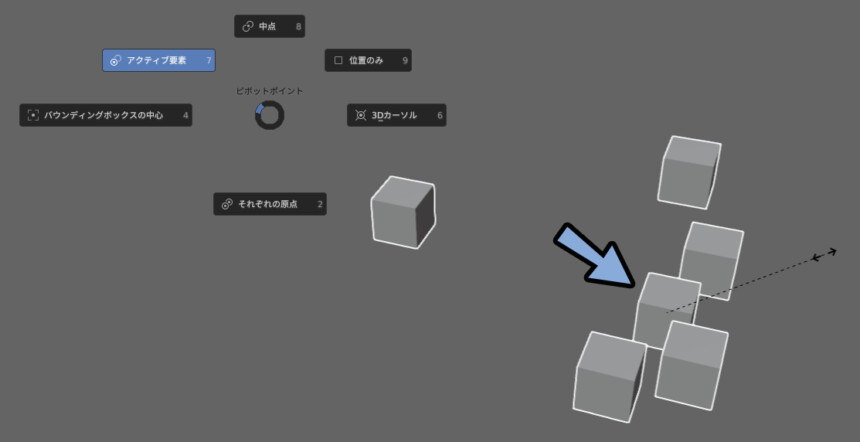
すると、ピボットポイントを変更ができます。


“位置のみ” 以外にすると、ピボットポイントの変更できます。
位置のみは別モノなので注意。
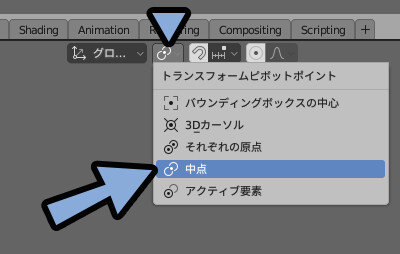
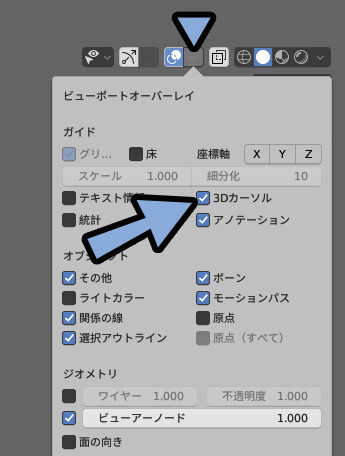
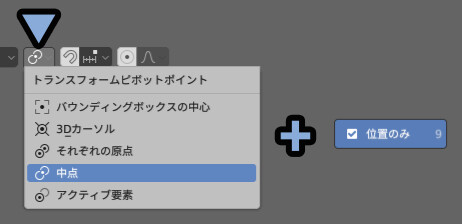
また、画面上部のトランスフォームピボットマークをクリック。
こちらでも、ピボットポイントを編集できます。

以上が、ピボットポイントの変更方法です。
ピボットポイントの影響
ピボットポイントの影響は、何かしらメッシュなどを追加すると確認できます。
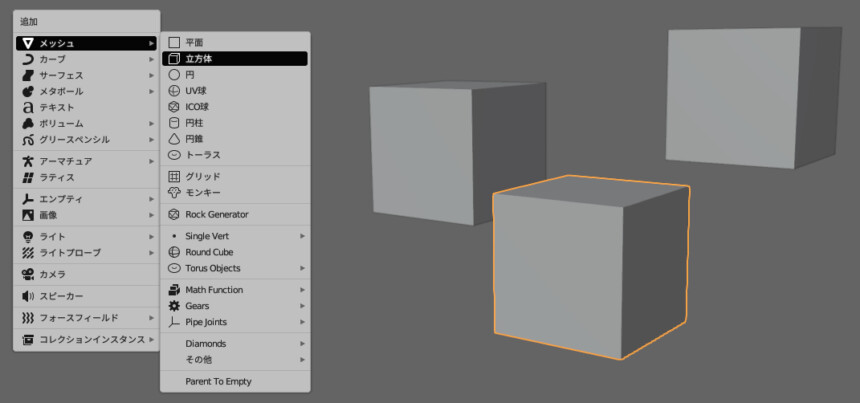
Shift+A → メッシュ → 「立方体」を作成。
3回繰り返し、それぞれをクリックで選択 → Gキーで移動し重ならないように配置。

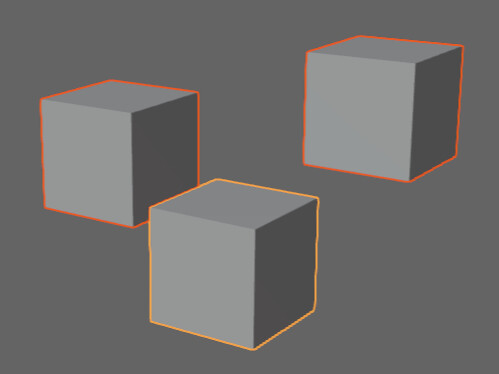
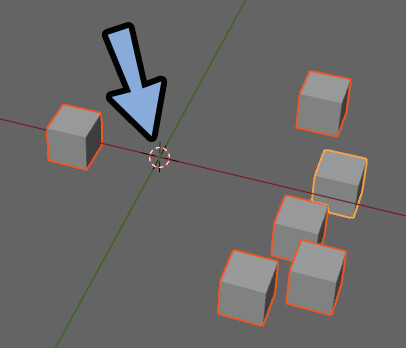
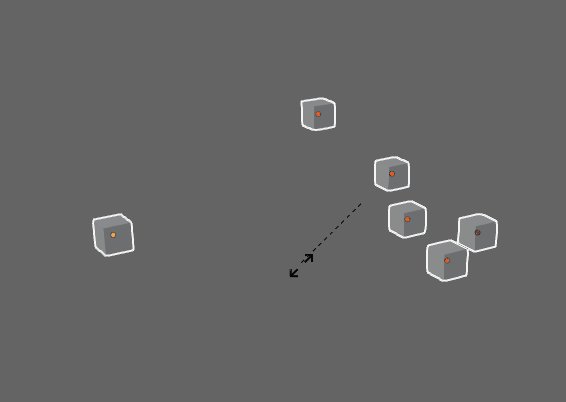
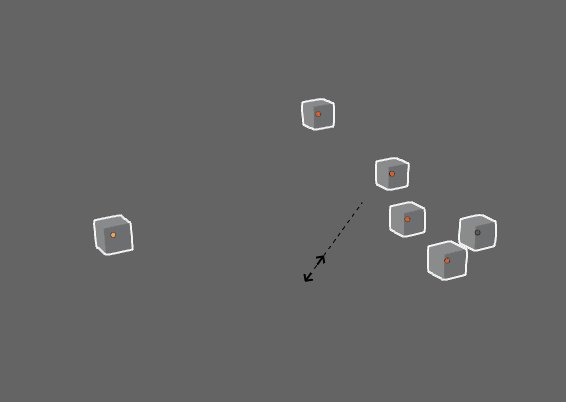
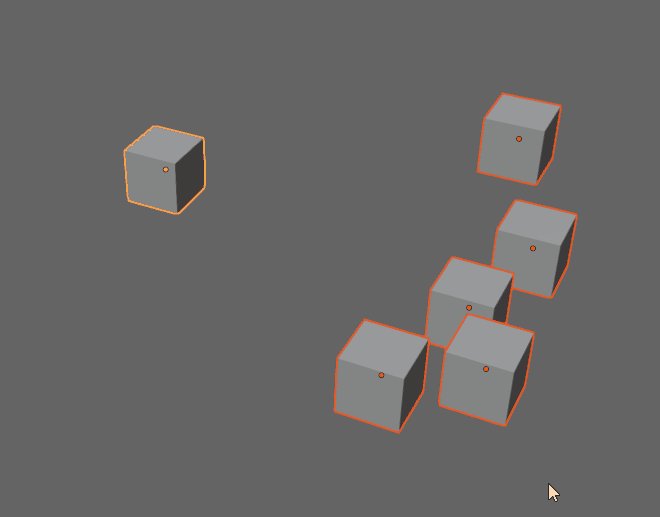
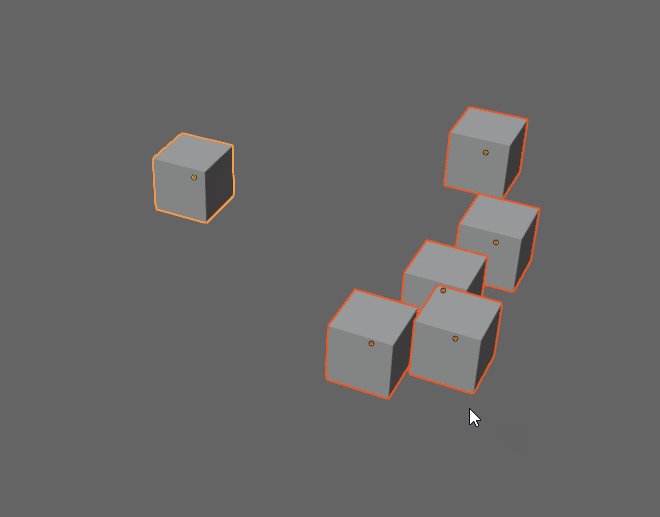
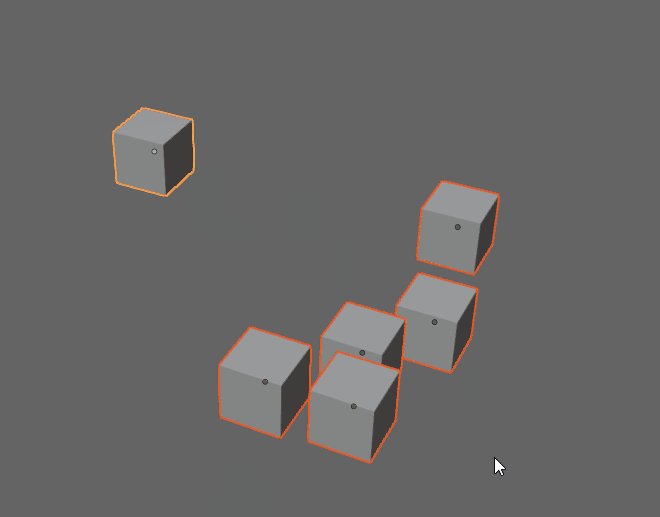
Shift+クリックで下図のように選択した状態にします。
※一番最後に選択した立方体が色の明るいオレンジ色になってます。

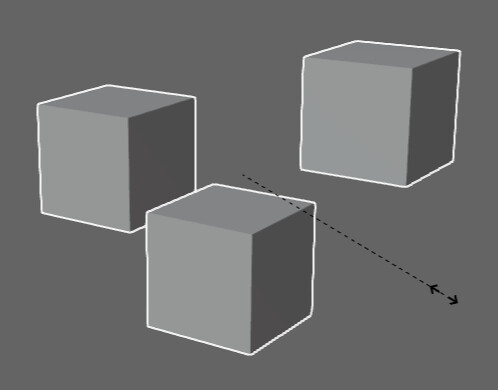
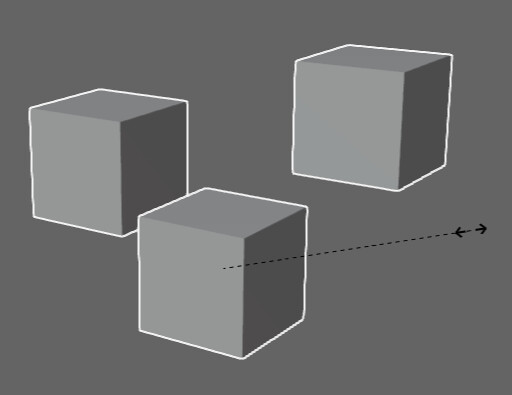
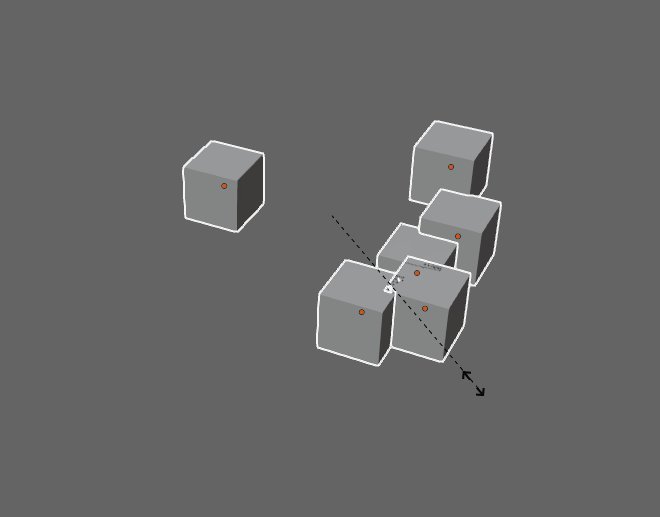
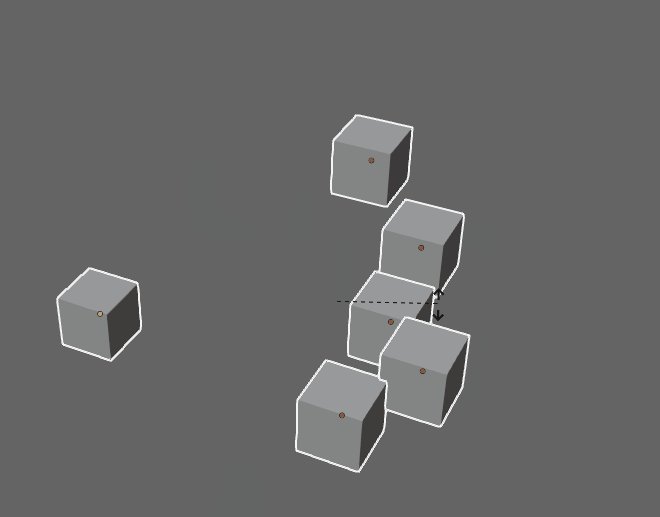
この状態でSキーで縮小、Rキーで回転などの変形を入れます。
すると、普通は中心の場所に向かって縮小や回転が行われます。

が、ピボットポイントを変えると中心以外を軸に縮小や回転などの変形が行われます。

以上が、ピボットポイントの影響です。

実際にBlenderを立ち上げて動作を見ると、理解が速いと思います。
5つのピボットポイントの違い
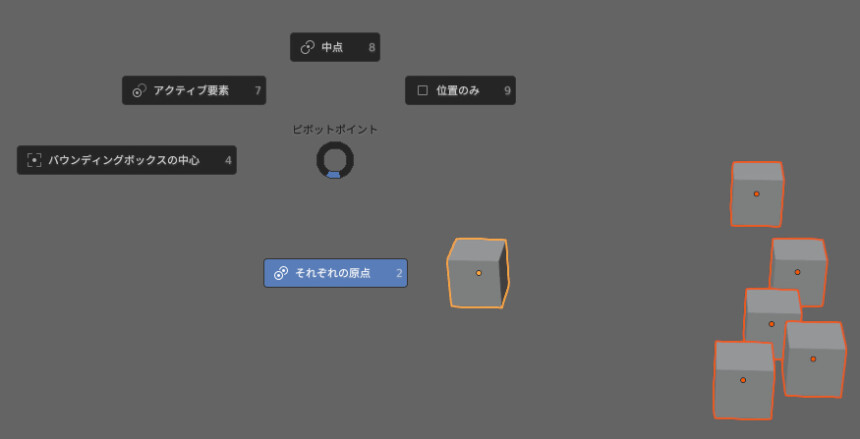
ピボットポイントは下記の5つに設定できます。
・バウンディングボックスの中心
・中点
・アクティブ要素
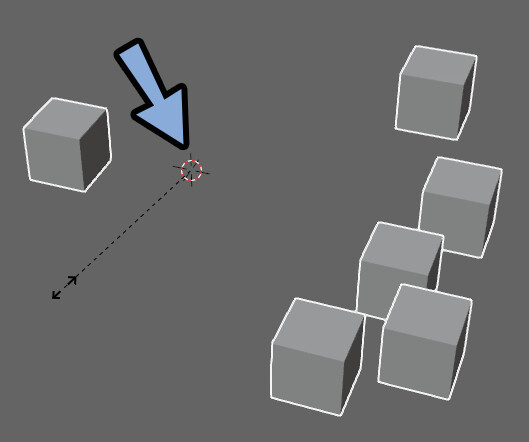
・3Dカーソル
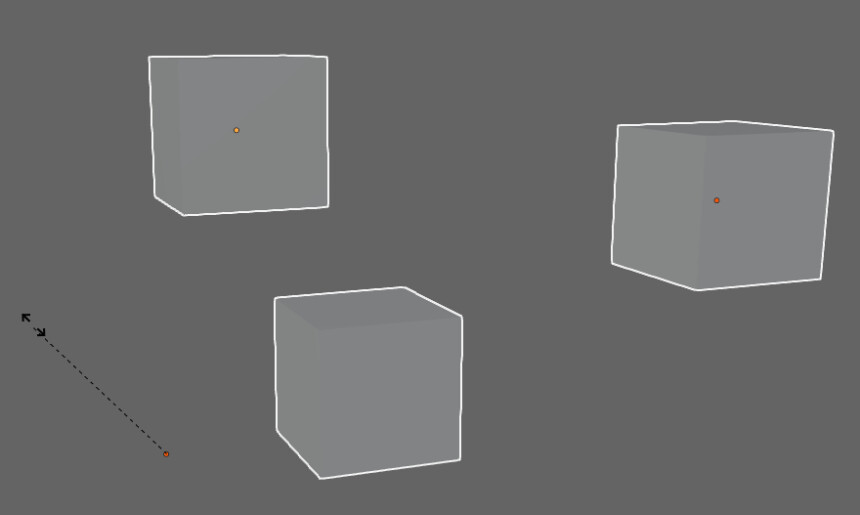
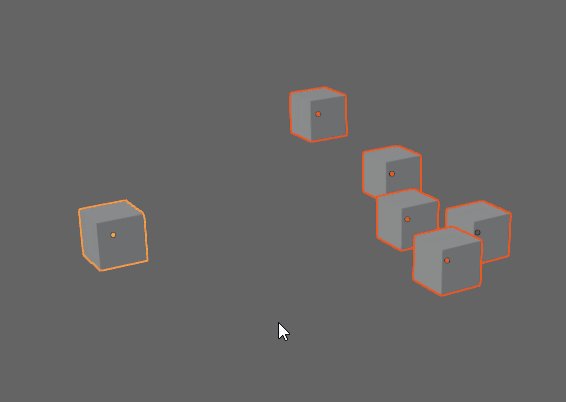
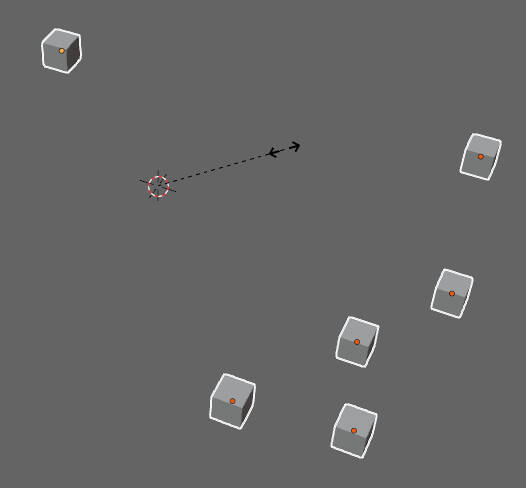
・それぞれの原点この5つの違いを見るために、下図のようなメッシュを用意しました。
(6つの独立した立方体です)

こちらを使い、5つの違いを見ていきます。
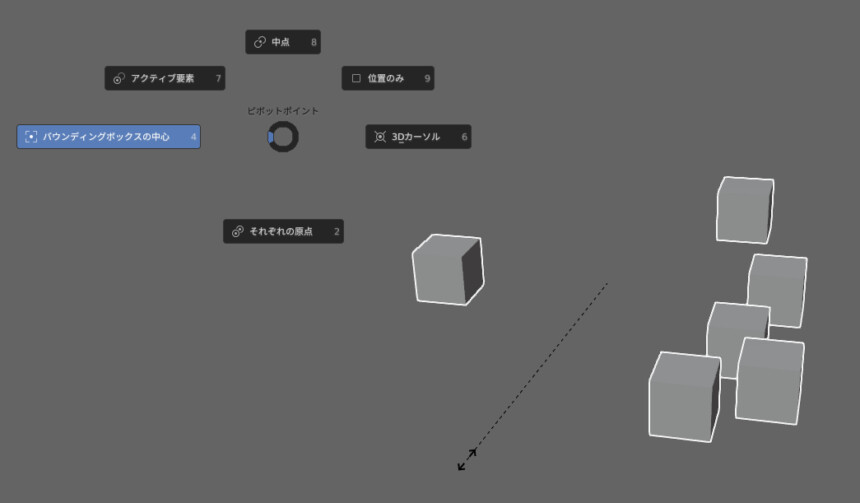
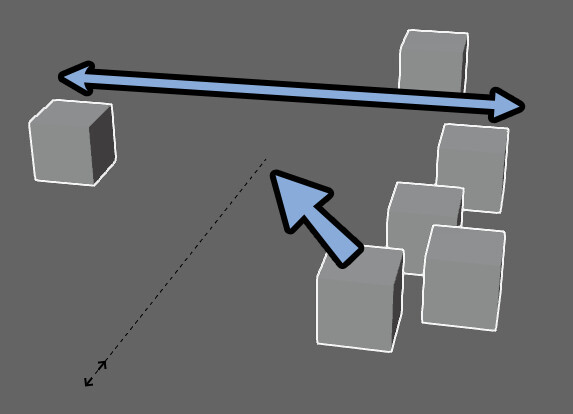
バウンディングボックスの中心
「>。.る」キー → 4キーで設定可能。
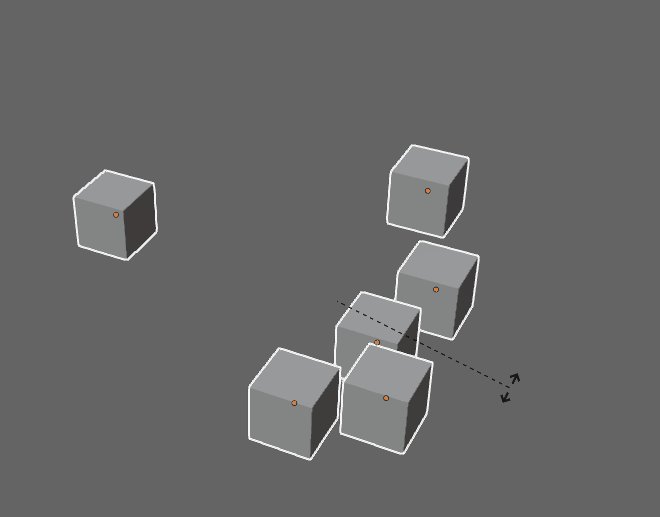
これは全体の”幅”を元にその中心を軸にする設定です。

全体の幅を参照してるので、左端と右端の場所だけが重要になります。
オプジェクトの数や偏りの影響は受けません。

以上が、バウンディングボックスの中心です。
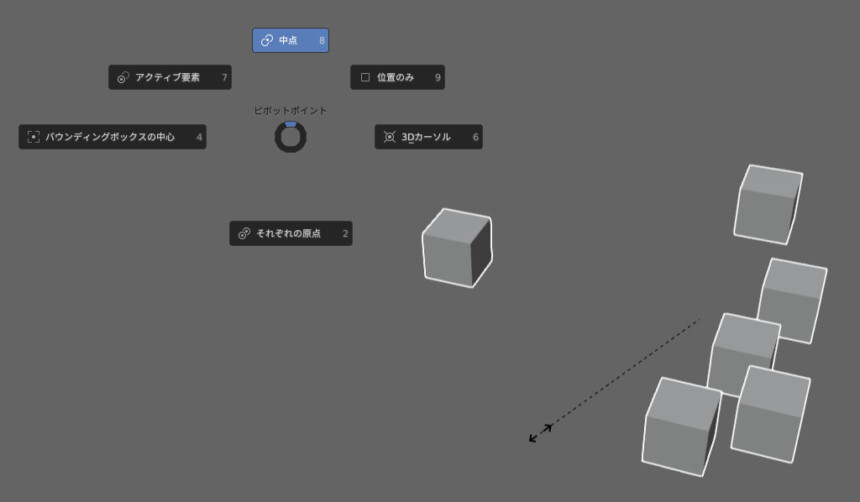
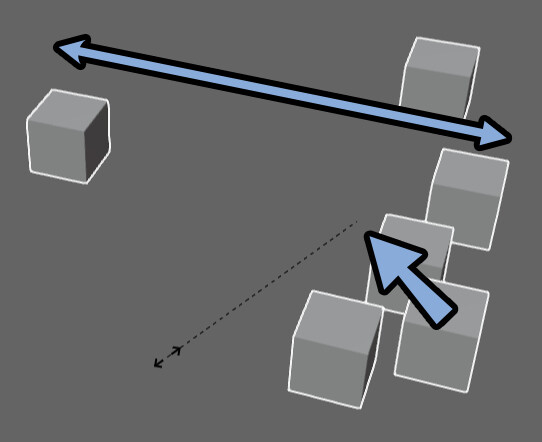
中点
「>。.る」キー → 8キーで設定可能。
これは、オプジェクトの数の影響を考慮した真ん中の位置を軸にする機能です。

オブジェクトに偏りがあると、中央の位置が変わります。

以上が、中点です。
アクティブ要素
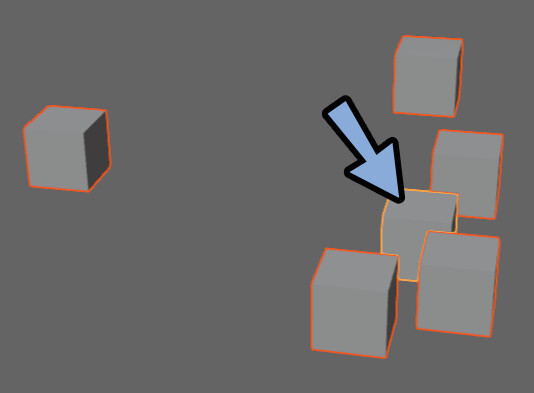
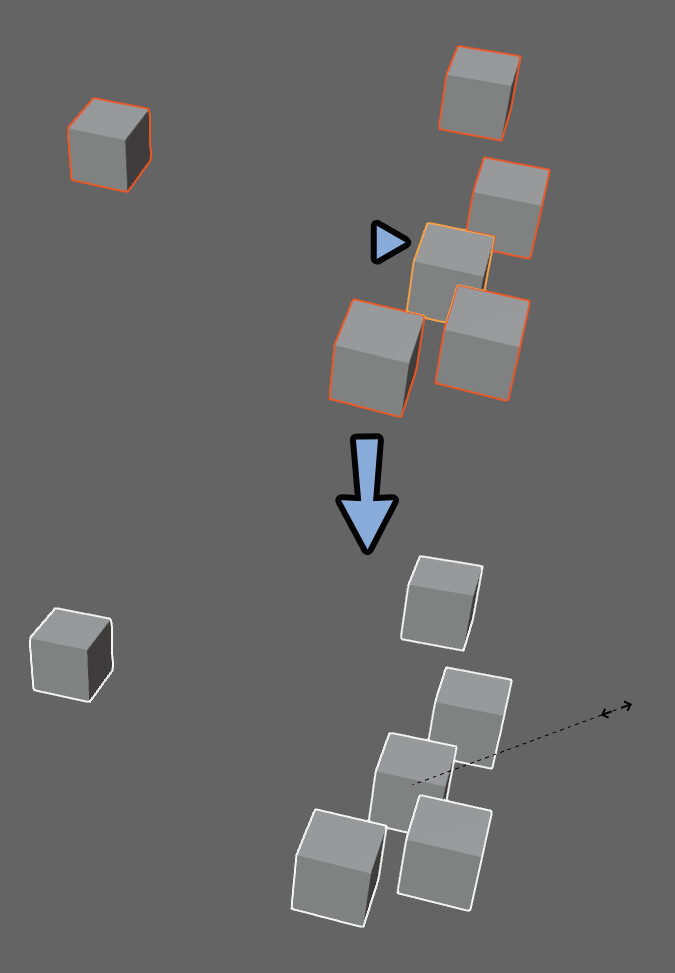
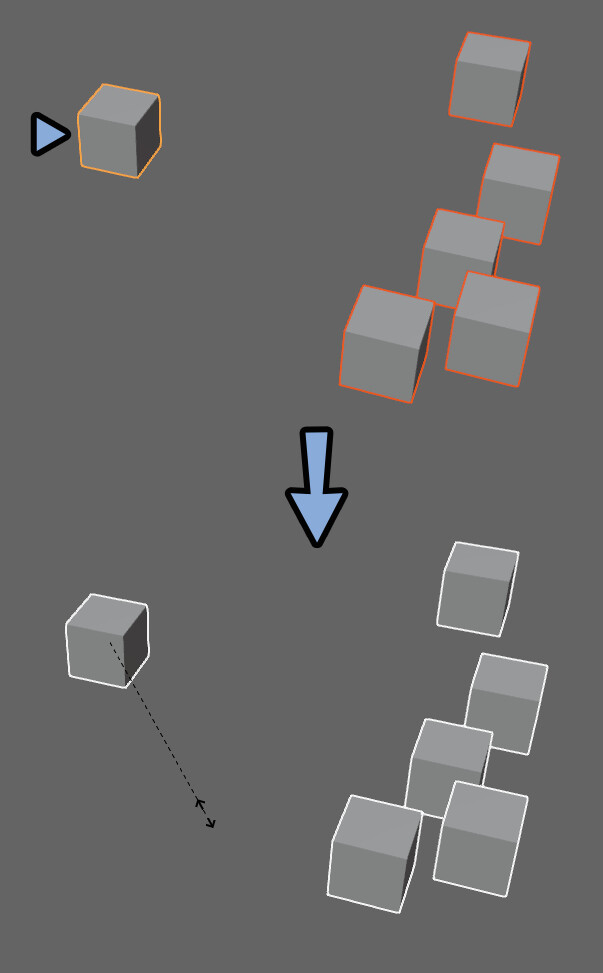
「>。.る」キー → 7キーで設定可能。

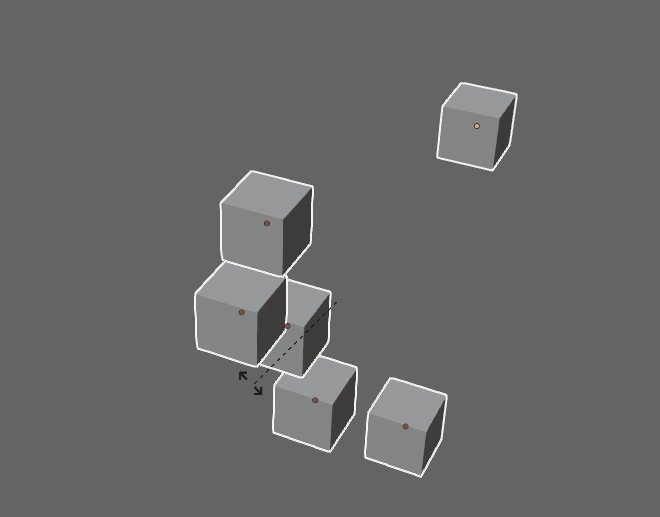
これは、一番最後に選択したオブジェクトを軸にする機能です。

なので、Shift+クリックなどで最後に選択したオプジェクトを変えると、軸の位置が変わります。

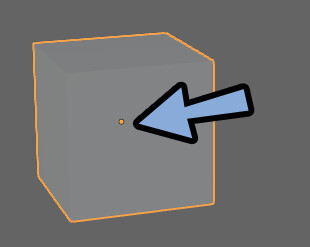
また、オプジェクトの”位置”は原点のデータを参照してます。

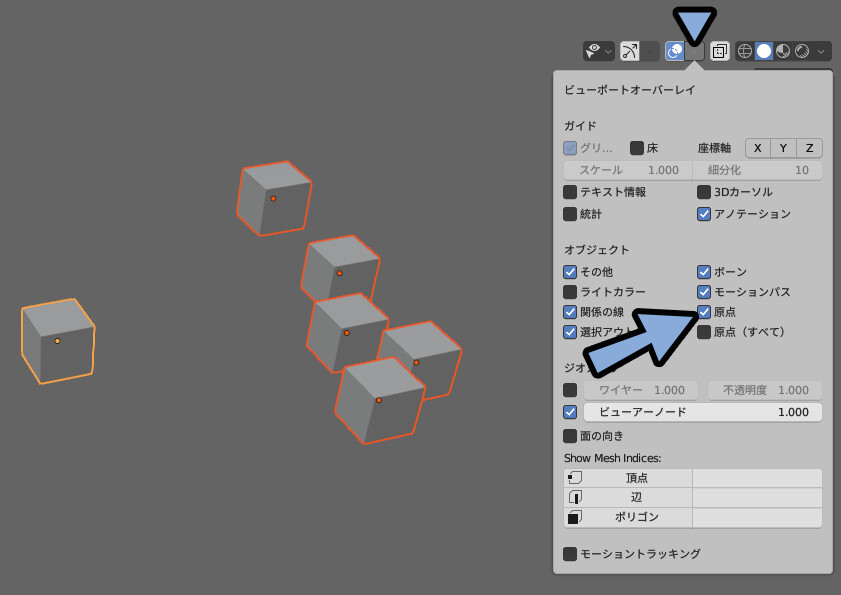
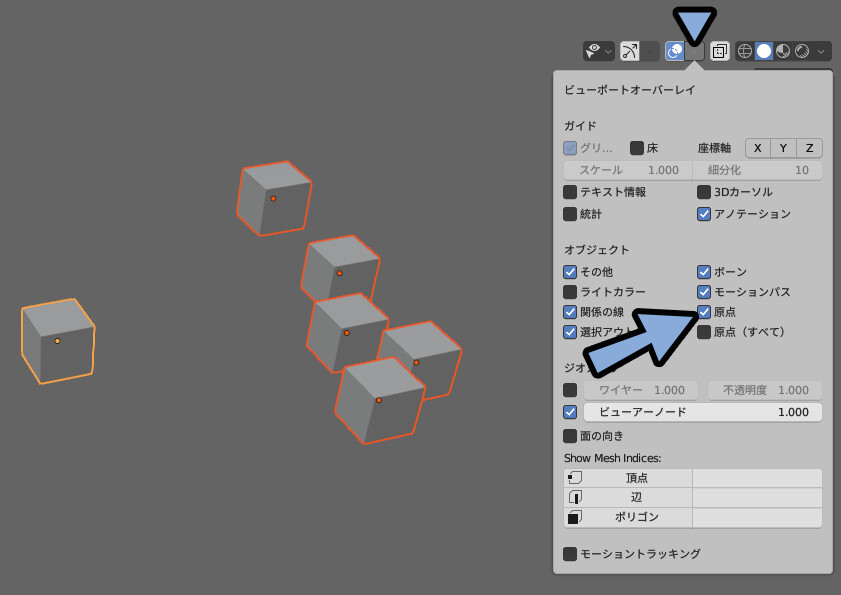
原点は、ビューポートオーバーレイ → 「原点」から表示できます。

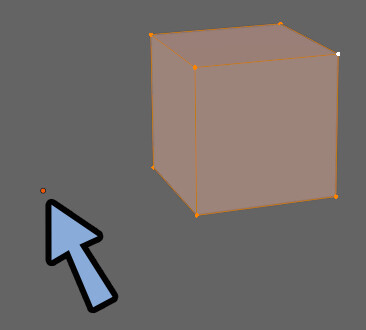
Tabキーの編集モードなどで動かした場合、原点の位置がズレます。

この場合、面がある場所は参照されず、原点の位置に従って軸が決まります。

この点だけ注意してください。
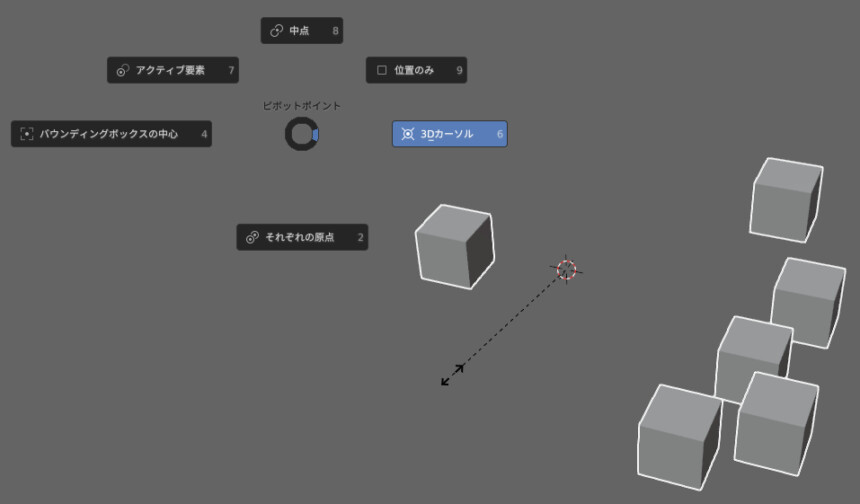
3Dカーソル
「>。.る」キー → 6キーで設定可能。

これは、3Dカーソルの位置を軸に変形が行われます。

3Dカーソルはビューポートオーバーレイ → 3Dカーソルで表示できます。

3Dカーソルの操作方法
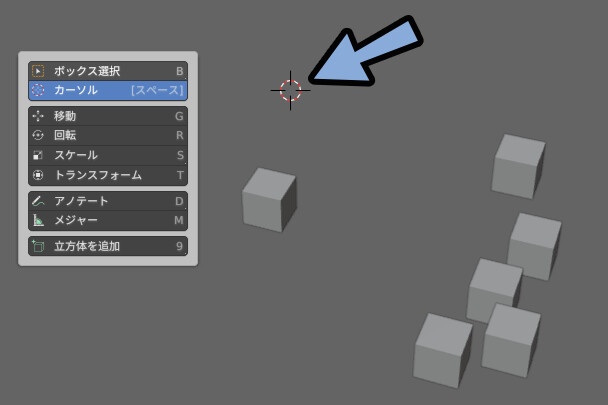
Shift+Cキーで0,0,0地点に3Dカーソルを移動できます。

Shift+スペースキー → スペースキーでマウスクリックで移動できます。

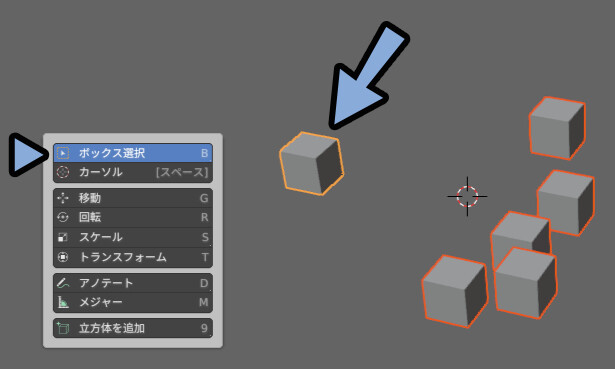
Shift+スペース → Bキーでボックス選択に戻します。
この状態で何かしらオプジェクトを選択した状態にします。

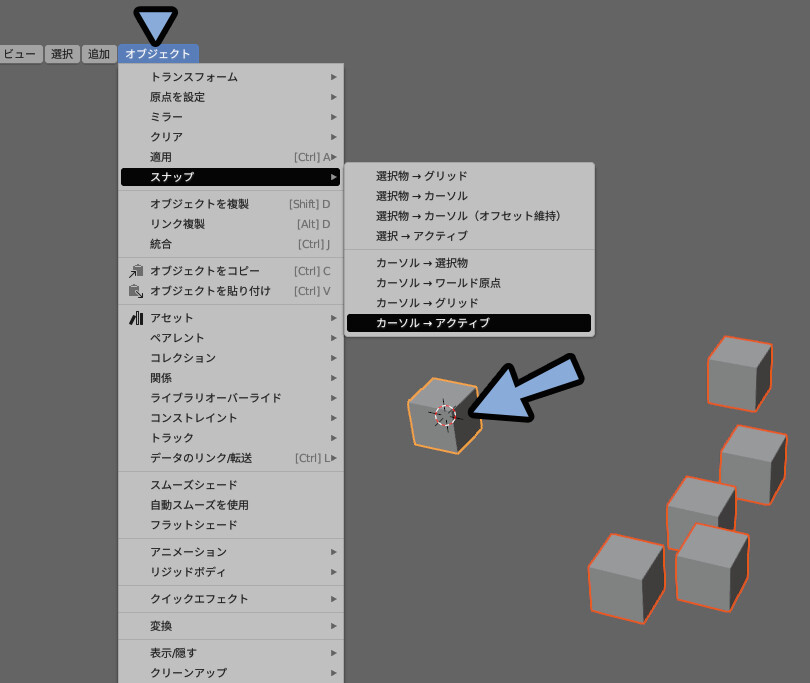
オプジェクト → スナップ → 「カーソル→アクティブ」で選択したオブジェクトの原点に3Dカーソルを移動できます。

それ以上はあまり使う事が無いので省きます。
気になる方は、こちらをご覧ください。
以上が、3Dカーソルです。
それぞれの原点
「>。.る」キー → 2キーで設定可能。

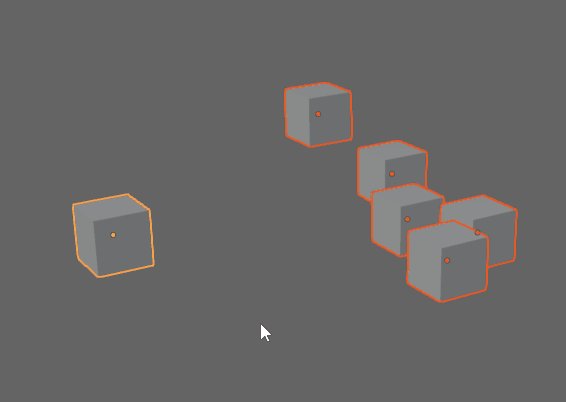
それぞれの原点にした場合、オプジェクトが分かれていればその原点を軸に変形できます。

原点は、ビューポートオーバーレイ → 「原点」から表示できます。

以上が、それぞれの原点の挙動です。
“位置のみ” の効果
位置のみは、厳密に言うとピボットポイントとは別の機能です。
こちらを使うと「回転」と「拡大」の影響を無効化できます。

立ち位置としては、5つのピボットポイント設定する。
その上で +α 位置のみのオン/オフの設定を付加するイメージです。

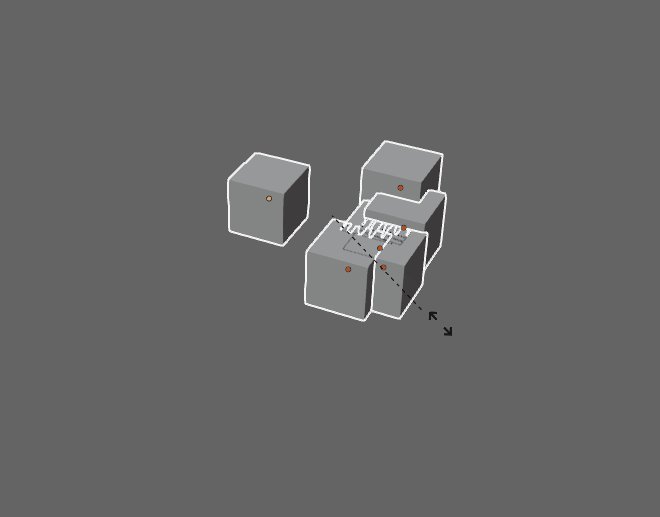
この状態で拡大縮小。
すると、拡大縮小と回転の影響が無くなった動きになります。
(バウンディングボックスの中点 + 位置のみを有効化)

回転をした場合は、下図のような挙動になります。

以上が、ピボットポイントの使い分けです。

まとめ
今回は、Blender4.0でピボットポイントの使い分け方法を紹介しました。
・ピボットポイントを操作すると拡大縮小や回転の変形軸を変えれる
・ピボットポイントは「>。.る」キーのパイメニューで設定可能
・オブジェクトの参照位置は、メッシュの位置ではなく”原点の位置”なので注意
・”位置のみ”はオン/オフを切り替える形式
・”位置のみ”を使うと、回転や拡大縮小の影響を無効化できる
また、他にもBlenderについて解説してます。
ぜひ、こちらもご覧ください。






コメント