はじめに
今回はBlender4.2で描画範囲の変え方とその影響について解説します。
描画範囲について
3DCGには、どの範囲を描画するかという設定があります。
それが描画範囲です。

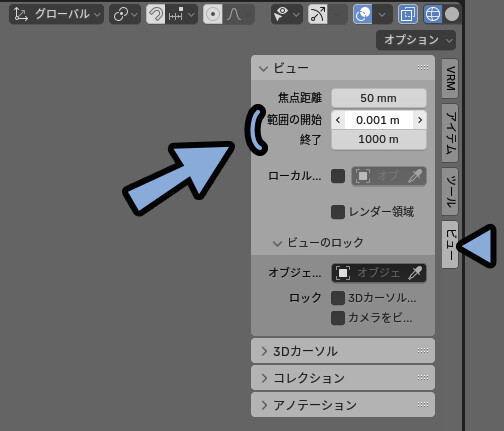
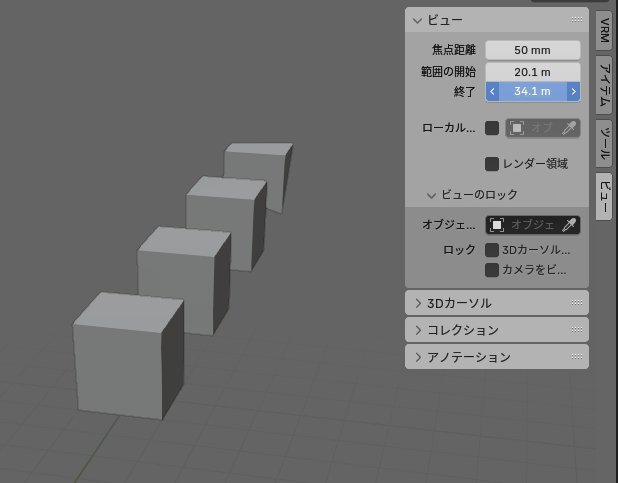
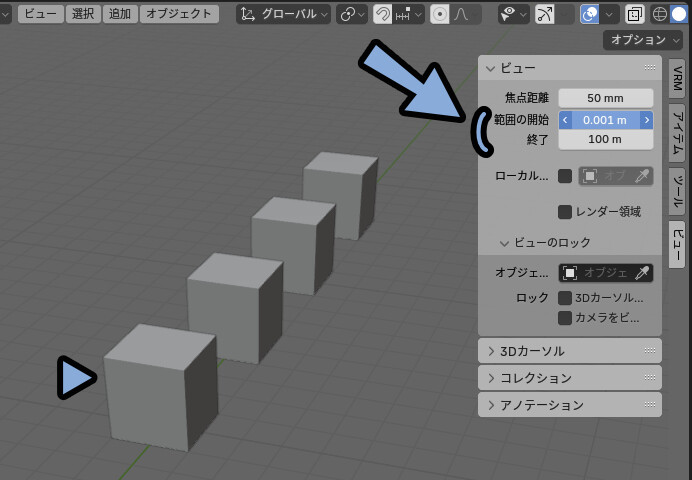
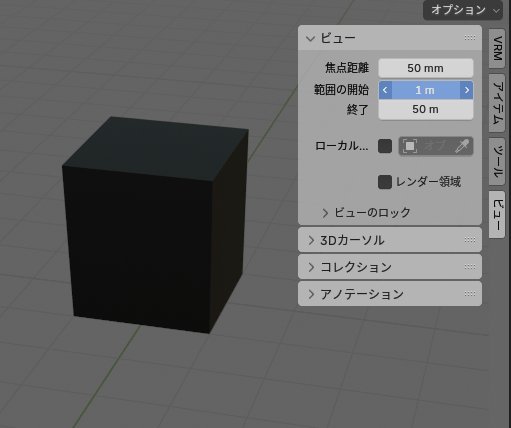
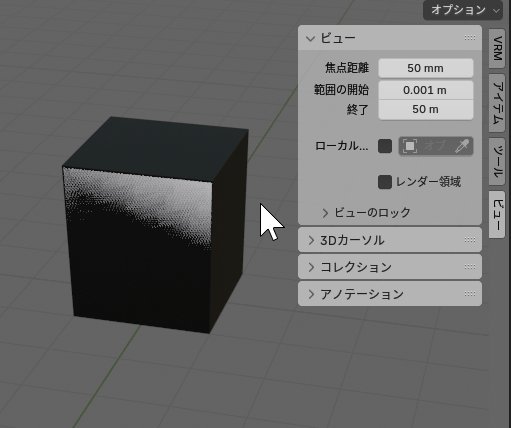
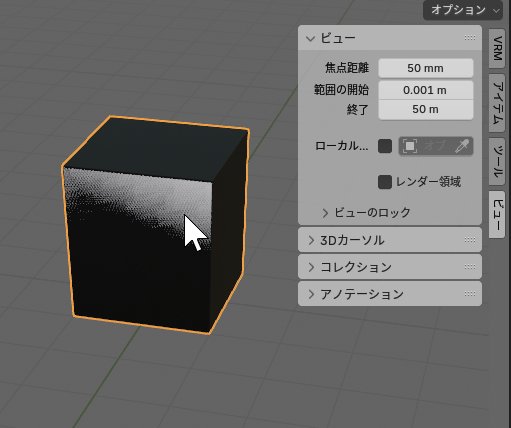
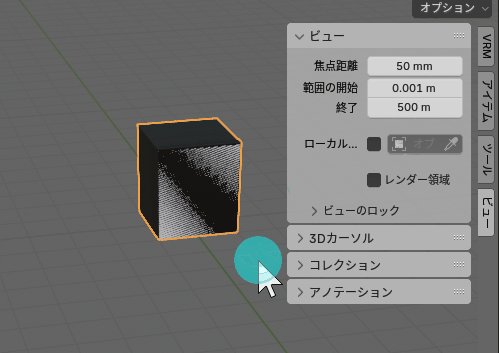
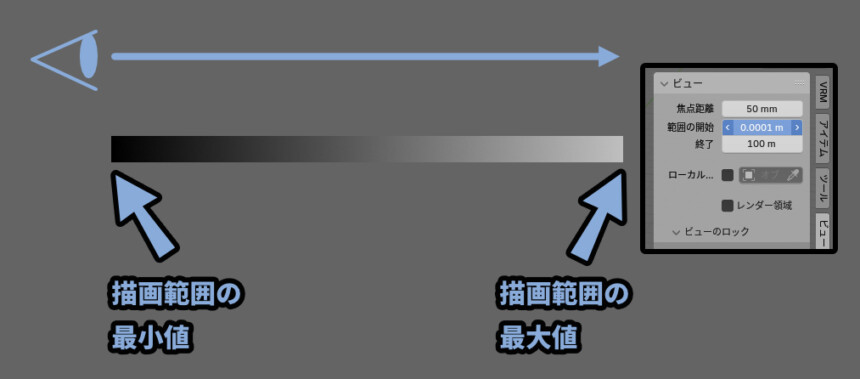
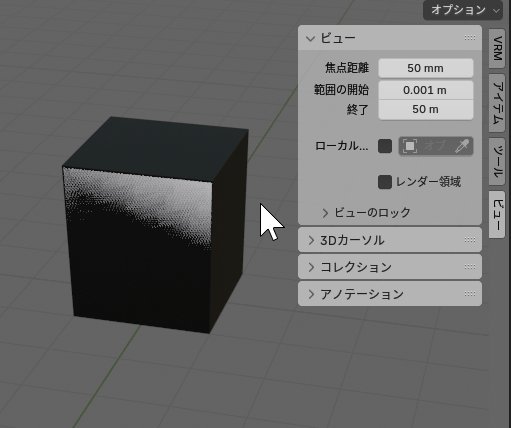
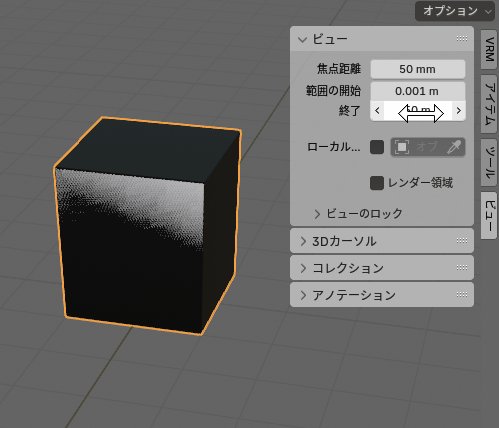
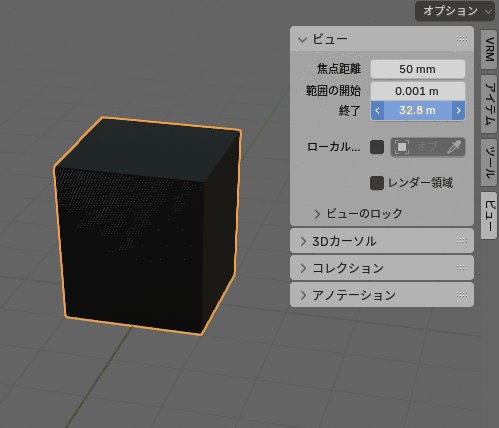
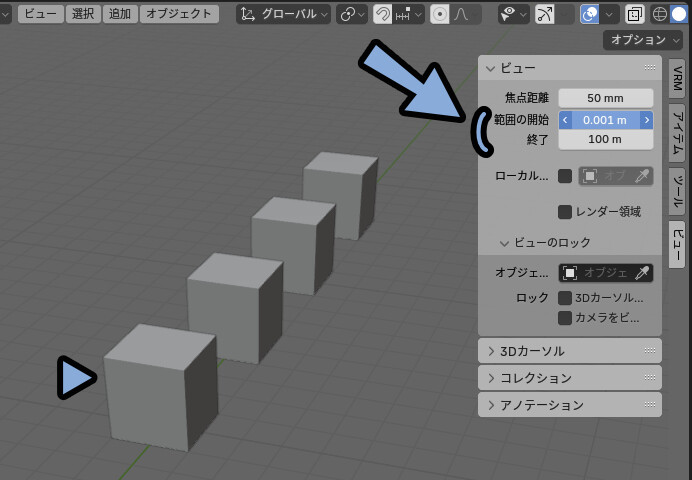
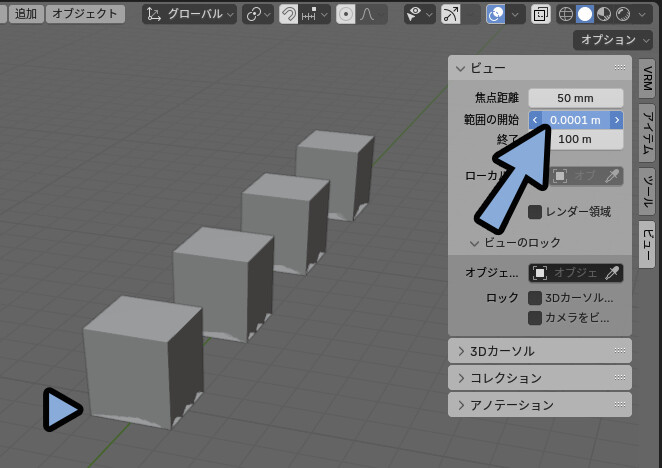
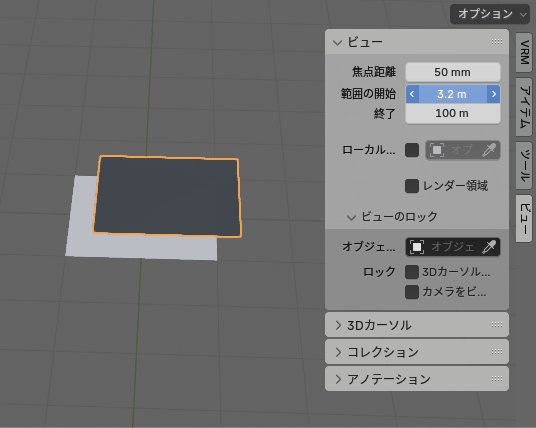
Blenderだと3Dビュー上にマウスを移動。
Nキー → ヒューを開きます。
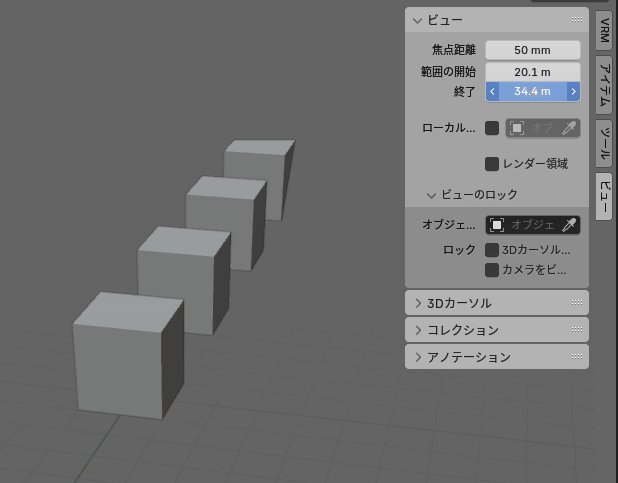
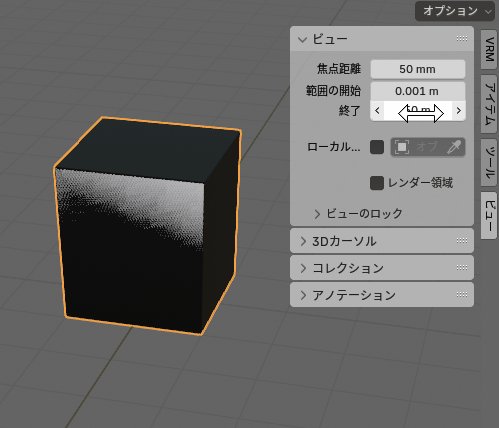
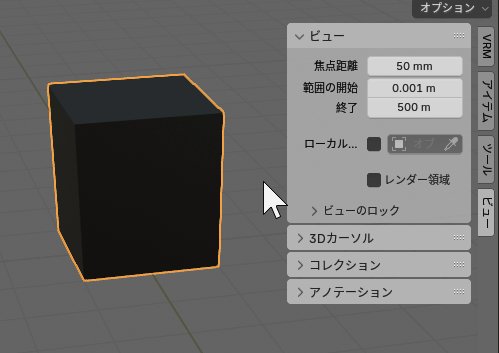
ここの「範囲の開始」と「終了」が描画範囲です。

これを適切に設定しないと、下記の2つの問題が起こります。
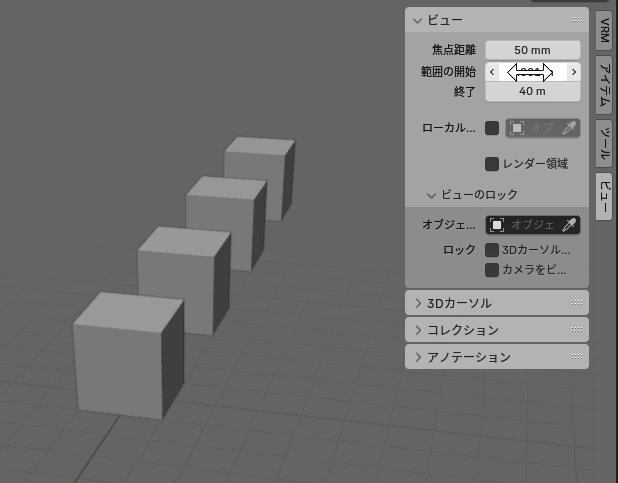
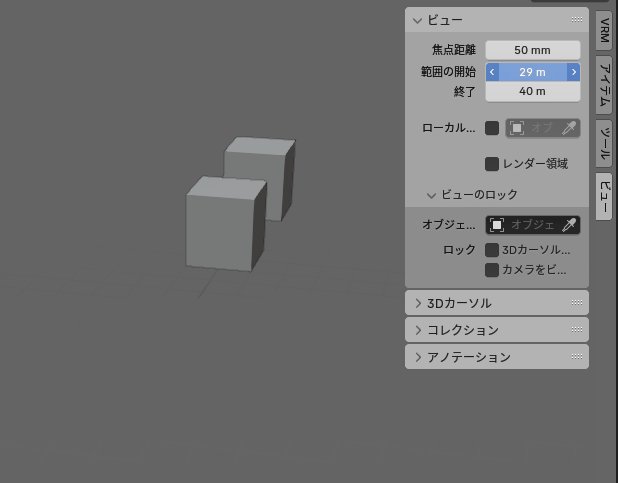
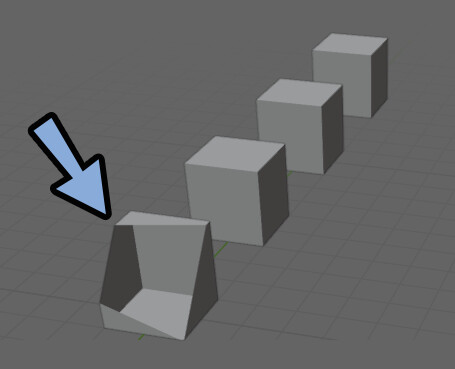
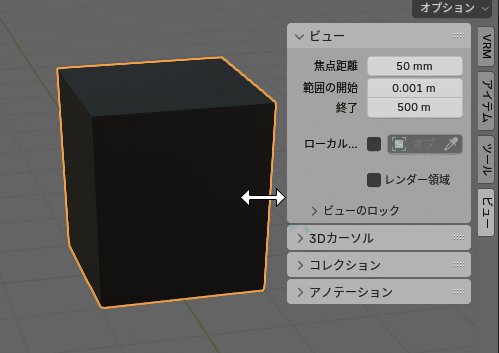
・手前や奥のメッシュが消える
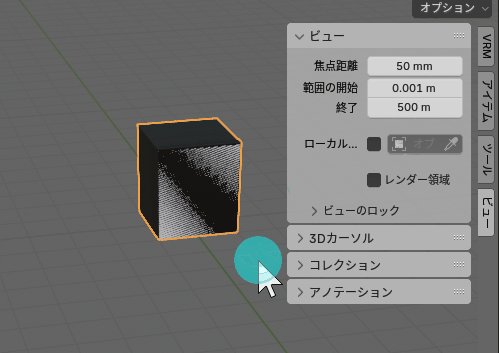
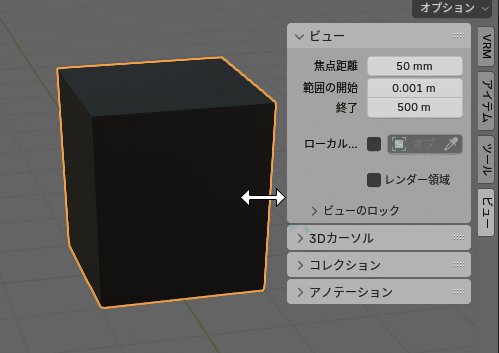
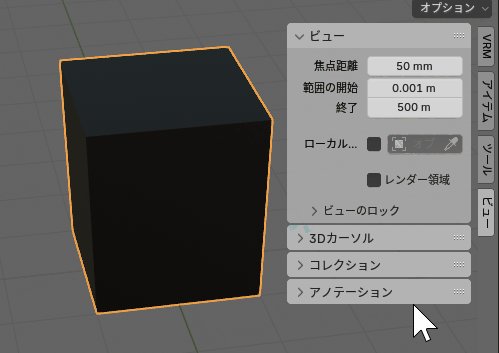
・面の表面がチカチカ描画範囲を変えると、手前や奥の面が消えます。

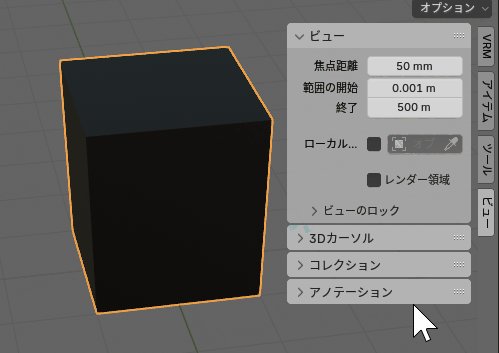
そして、描画範囲を広げすぎると…
面の表面がチカチカすることがあります。

以上が、描画範囲についての解説です。
次はこの2つの問題について詳しく見ていきます。
手前や奥のメッシュ消える場合
手前や奥のメッシュが消える理由は簡単です。
単に、描画範囲が足りてないからです。

なので、手前や奥の描画範囲を増やすと解決します。

なので、描画範囲を「0.001」~「5000000000000000」にすればいいかというと…
そういうわけにはいきません。
次に紹介する「面の表面がチカチカする」不具合が発生します。
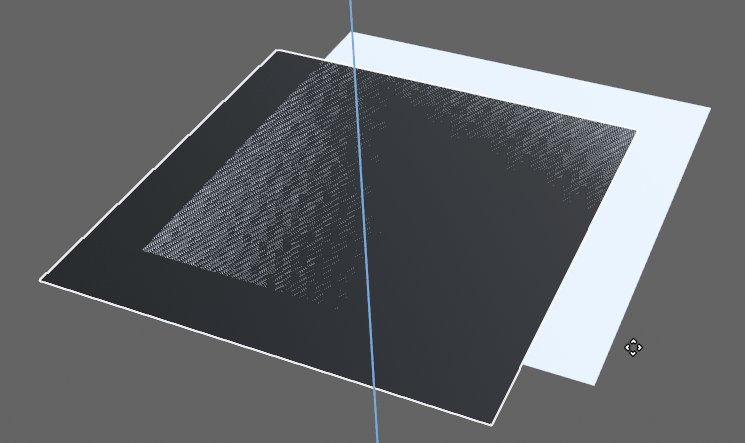
描画範囲はZファイティングに影響を与える
3DCGは面が同一に”近い”位置にある場合…
パソコンがどっちを手前にするかを決めれず、混乱します。
そして、2つのモデルの表示が混ざった表示になります。

この2つの面の表示が混ざったチカチカした表示を…
Zファイティングと言います。

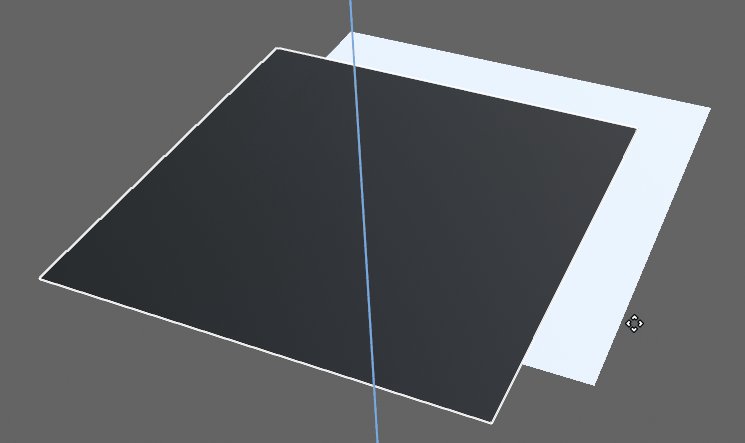
これは、普通なら面の距離を離せば治ります。

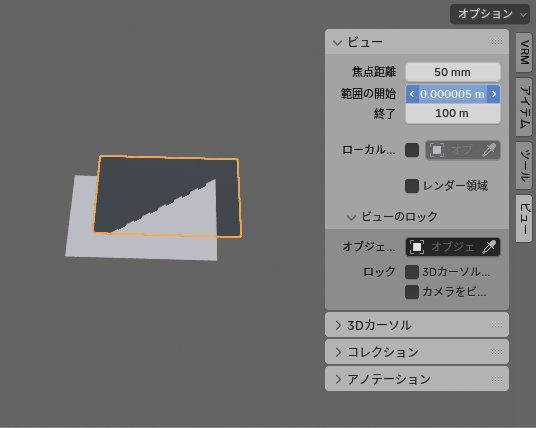
が、描画範囲の幅が広げすぎると…
距離を離してもZファイティングが起こるようになります。
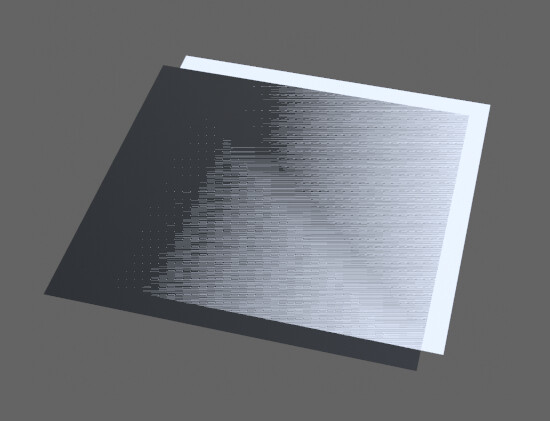
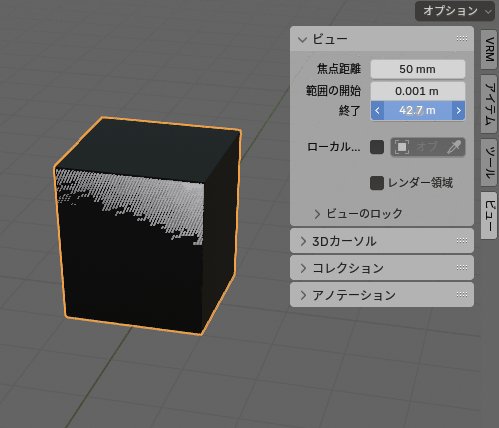
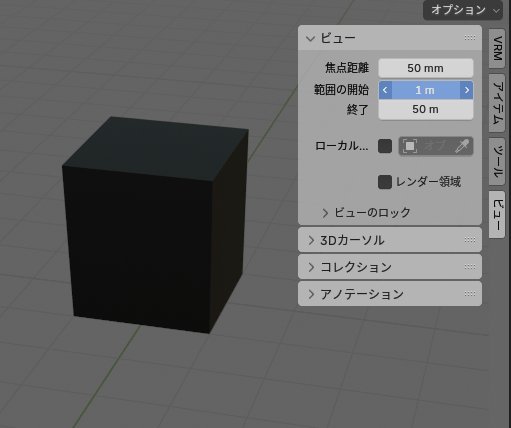
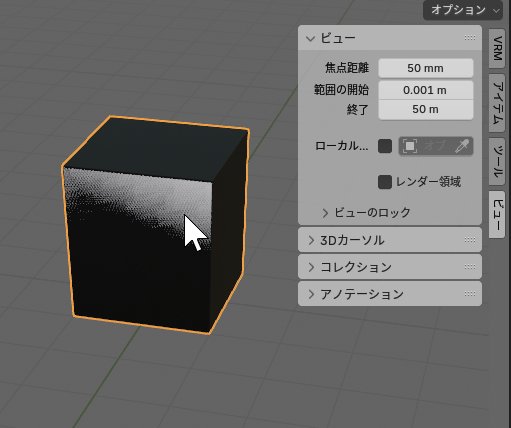
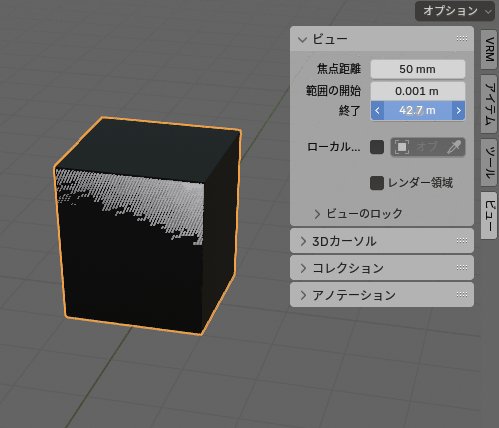
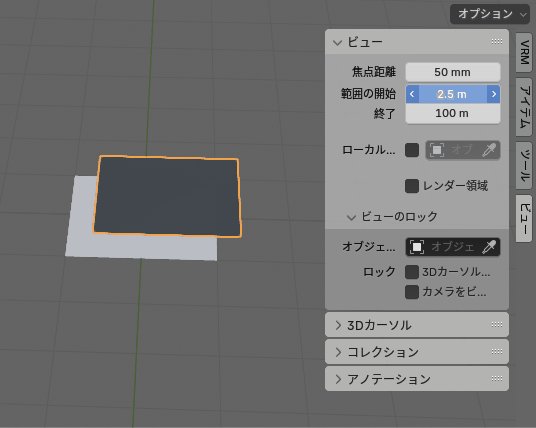
↓こちらは最小を「1」から「0.001」に下げて、描画範囲を広げた例。

描画範囲が広がったので、Zファイティングの問題が発生しました。

2つの立方体スケール差は「X,Y,Z=1」と「X,Y,Z=0.985」です。
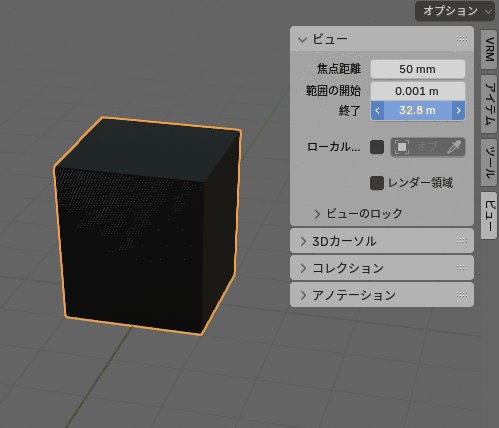
ちなみに、最大の方は下げてもZファイティングの形が変わるだけでした。
これは変化の差が少なすぎて挙動的には誤差の範囲にしかならなかったのが原因です。
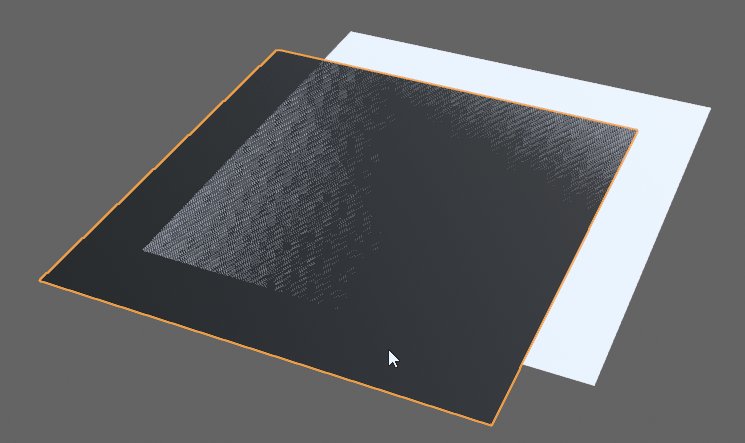
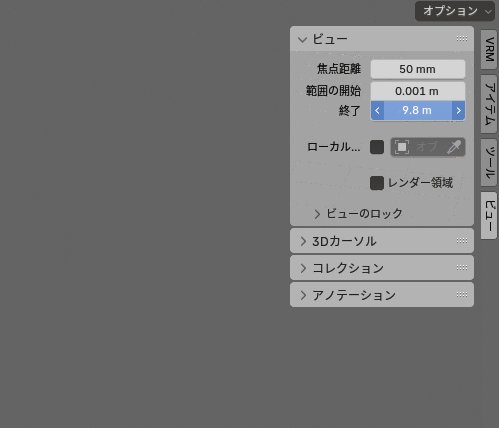
違いが出るまで下げると… 描画が消えました。

なので、先ほどの例は最小の方を上げて描画範囲を調整しました。

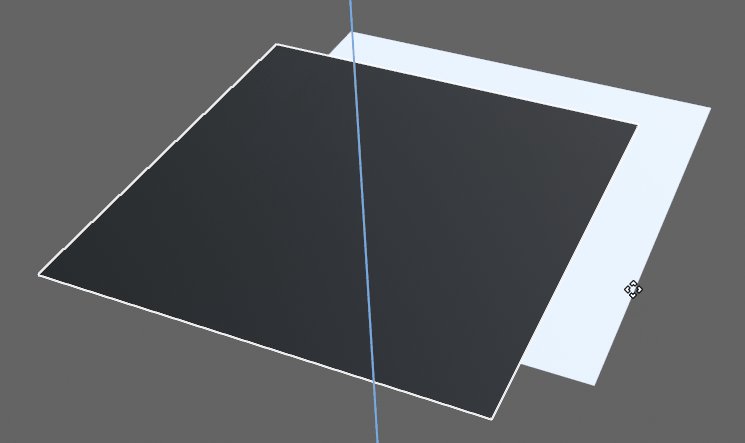
大きさの差が誤差の範囲だと…
たまにZファイティングが解決したような見え方になる事があります。
そして、解決した状態から描画範囲を下げるとまたZファイティングが再発する事があります。
これは、たまたま誤差によって生じた形によって解決したように見えていただけです。
あと、最大を動かして調整できるような状態を作ろうとしましたが…
スケールの調整が非常に難しく、私は作れませんでした。
また、ズームイン/ズームアウトの状態でもZファイティングの発生条件が変わります。

このように、描画範囲はZファイティングの表示に影響を与えます。
描画範囲でZファイティングが起こる原因
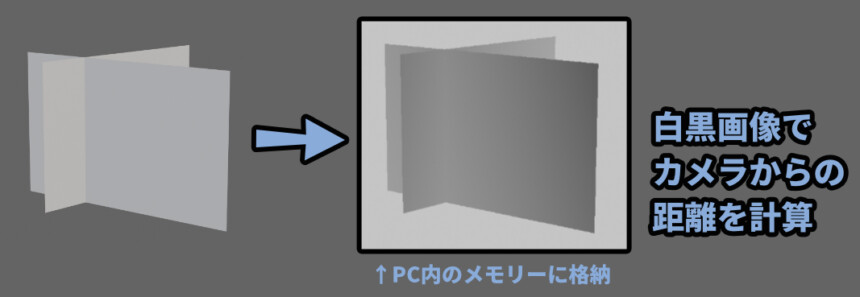
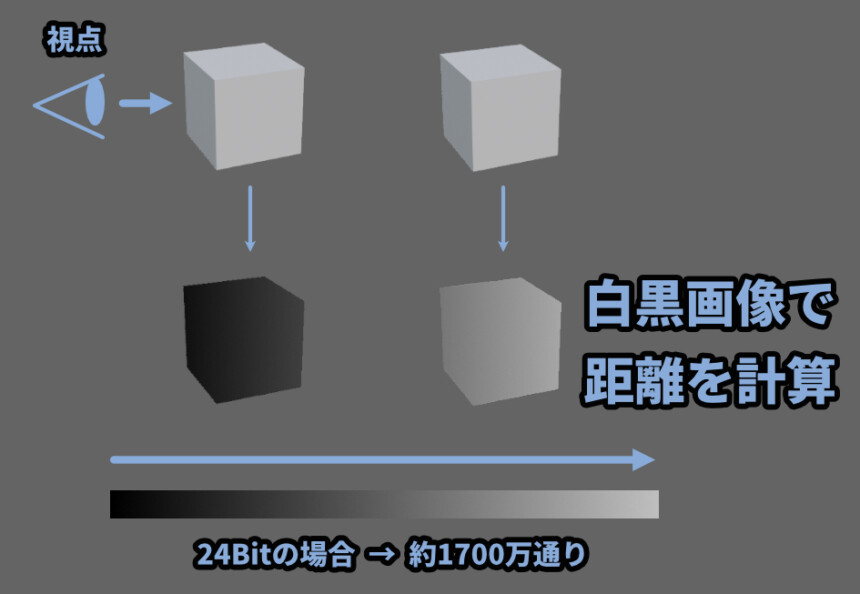
3DCGは主に「Zバッファ法」という方法でカメラからモデルまでの距離を計算してます。
難しい事を抜きにして解説すると…
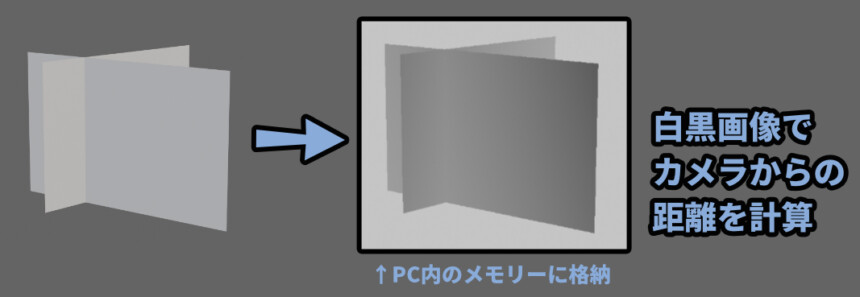
3DCGは距離を白黒画像に格納して計算してます。

↓難しい事はこちらの “前半部分” で解説してます。
そして、白黒 “画像” にはデータ的な制限があります。
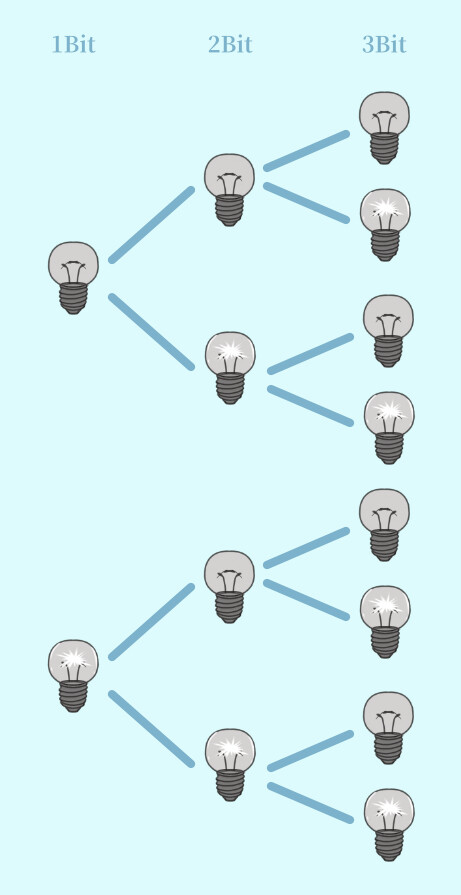
パソコンは電球の比喩「0」と「1」で制御されてます。

この信号を組み合わせて全てのモノは作られてます。
(この、電球1つを1Bitと言います)

なので、この性質上、使われる数値は2の乗数になります。

そして、もちろんこの制約は距離を計算するための白黒画像にも発生します。

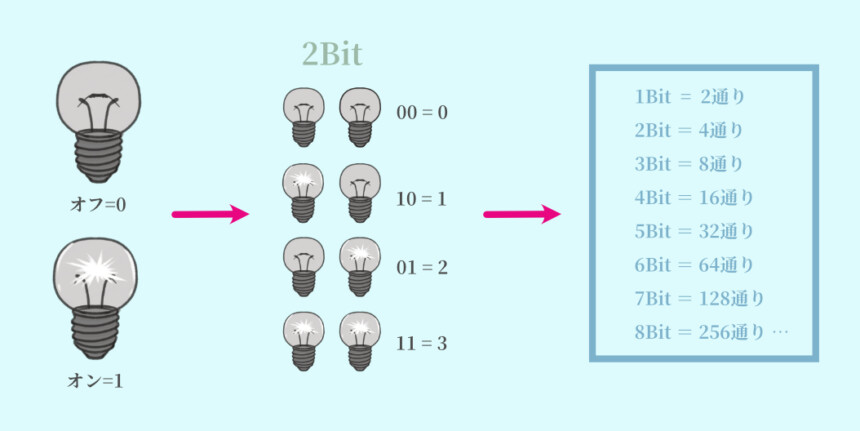
白黒画像には「白~黒」までの1つの色情報が入ってます。
そして、その色情報の数は… 普通の画像であれば8Bit=256通りです。

ただ、3DCGでは256通りだと少ないです。
なので、メモリー内の距離を計算する画像はBit数が多いモノクロ画像が使われます。
【Bit数によって入る情報量の違い】
・8 Bit → 256(2の8乗 / 通常の白黒画像)
・16Bit → 65,536(2の16乗)
・24Bit → 16,777,216(2の24乗)
・32Bit → 4,294,967,296(2の32乗)
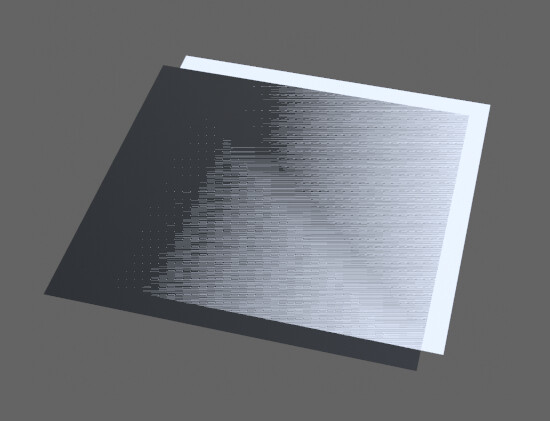
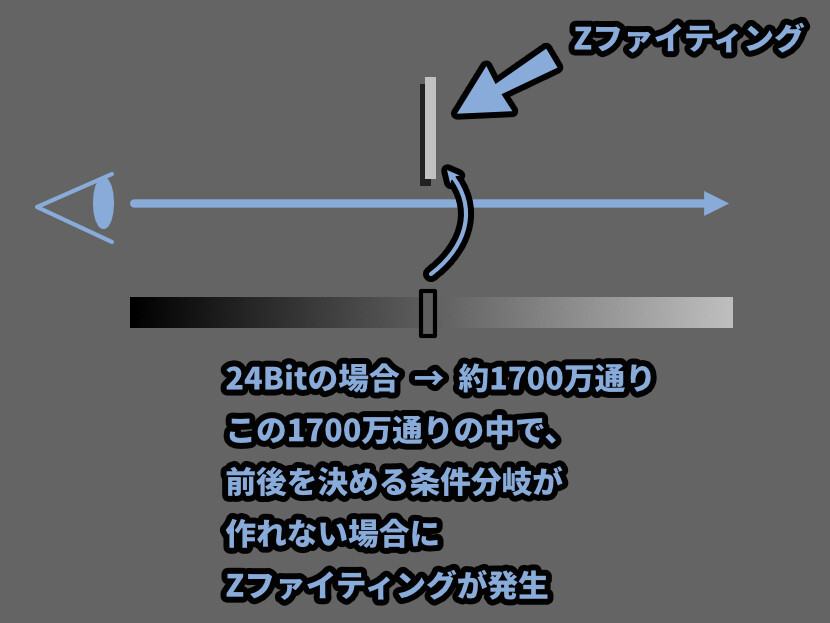
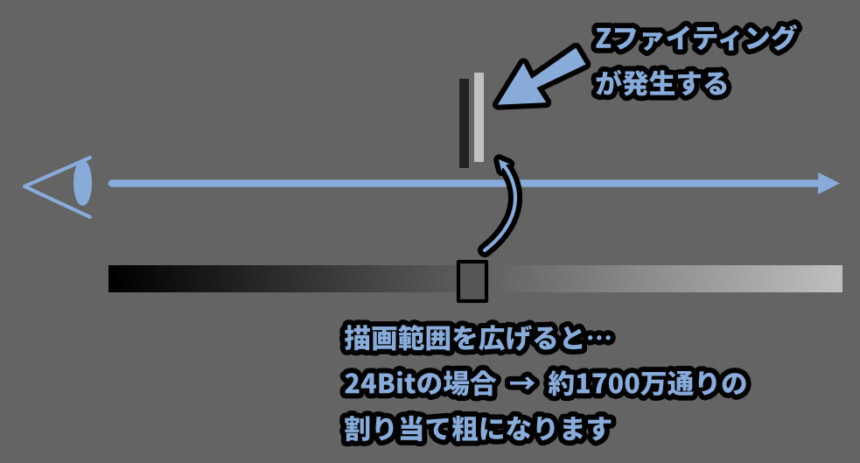
この数字の数が、作れる奥行きの差です。↓イメージとしてはこんな感じ。

そして、描画範囲がこの白黒の割り当てる範囲になります。

そして、この描画範囲内に割り振られた白黒画像の範囲から…
前後関係が決めれないぐらい近い位置にあるモノでZファイティングが発生します。


わずかな位置の差だと、3DCG内の距離のデータに違いはある事になりますが…
奥行きを処理するためのモノクロ画像で違いが作れないので、Zファイティングが発生します。
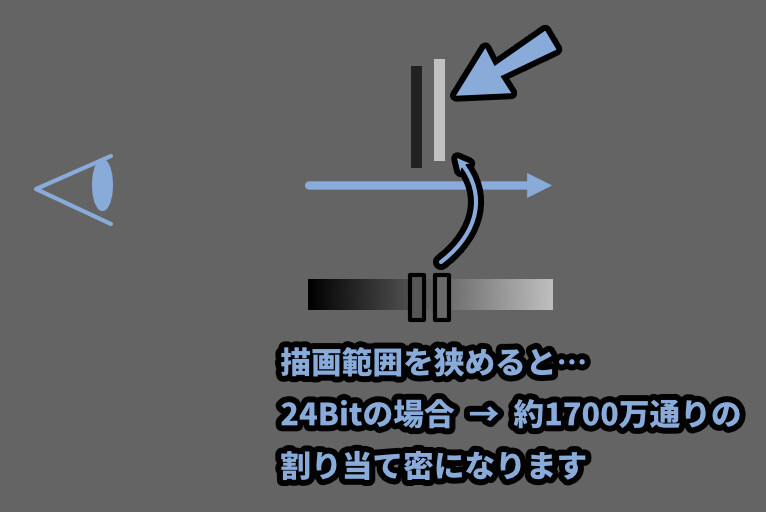
そして、描画範囲を狭めると…
距離を表す白黒画像で、割り当てれる距離の条件分岐が増えます。
結果、奥行きの差を表現できるようになり、Zファイティングが解決する事があります。

それが、先ほど描画範囲の最小値を上げて描画範囲を狭めた結果、
Zファイティングが解決した理由です。

逆に、描画範囲を広げると…
距離を表す白黒画像で、割り当てれる距離の条件分岐が減ります。
結果、奥行きの差を表現の表現が荒くなります。
そして、少し大きめに離れていてもZファイティングが発生する事があります。

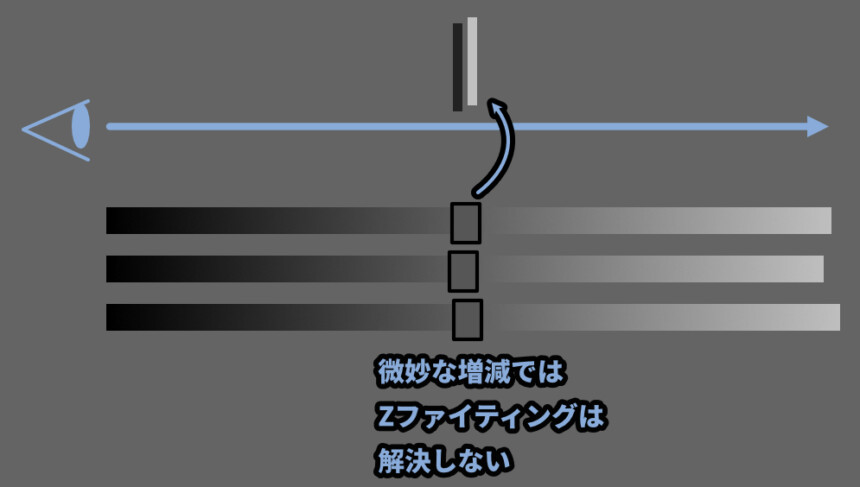
そして、微妙な増減では基本Zファイティングを解決できません。
ただ、割り当てられるモノクロ画像の色の位置が若干変わるので…
Zファイティングの “見え方” に変化が発生します。

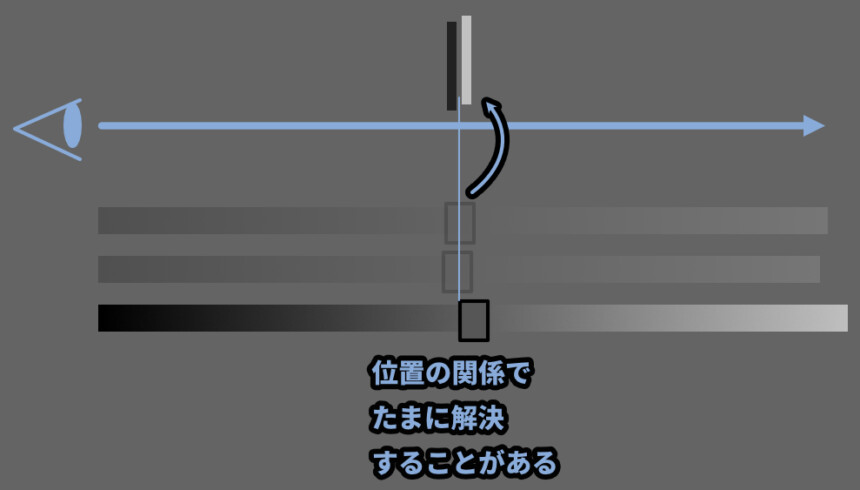
あと、運がいい時は色の境界位置の関係でたまに正しく見える事があります。

それが、先ほど終了の値を操作して起こってたZファイティングの形が動く現象と、
たまに正しい見え方になる現象の正体です。

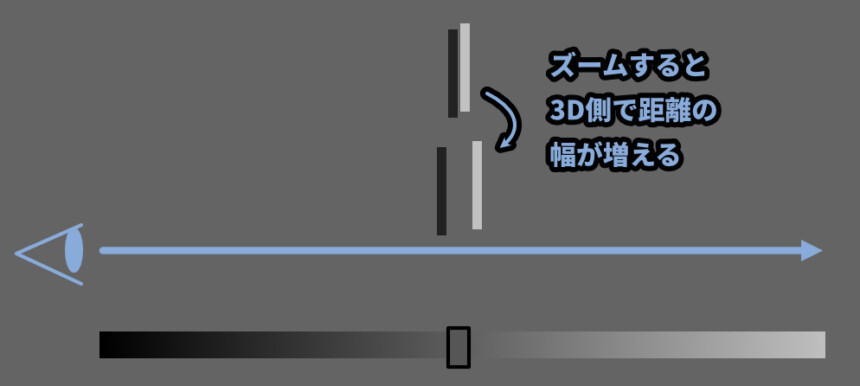
あと、ズームは拡大です。
つまり、拡大すると3DCGのビューで大きさの差、幅が増えます。
結果、奥行き情報に違う色を割り当てる事ができ、ズームでZファイティングが解決します。

これが、先ほどズームでZファイティングが解決した理由です。

描画範囲でZファイティングが起こる原因の解説です。

で… どのぐらいの描画範囲が良いかというと…
それは「時と場合による」しか言えないです。
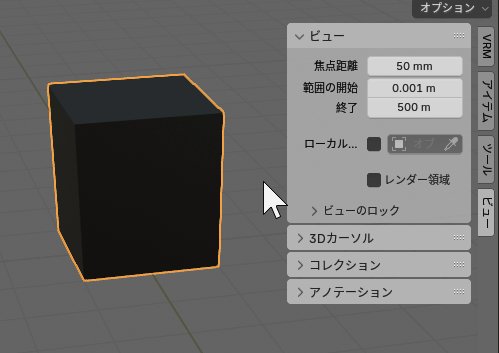
私は「0.001」~「500」に設定してます。
おまけ:描画範囲の最小値設定について
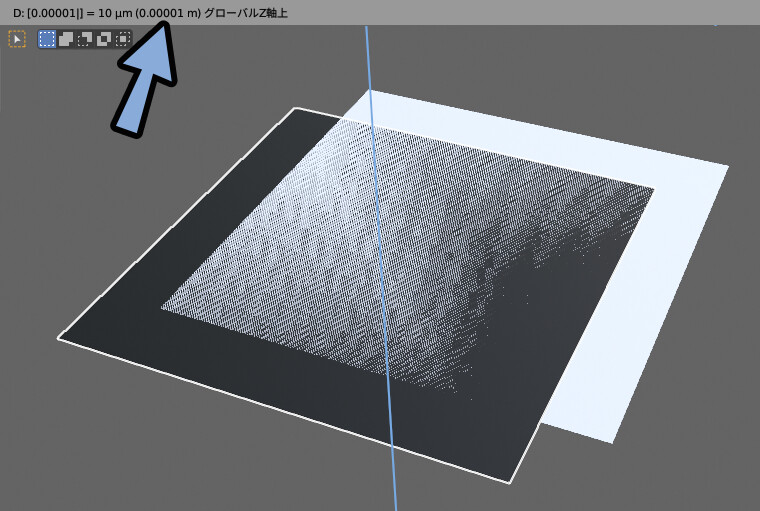
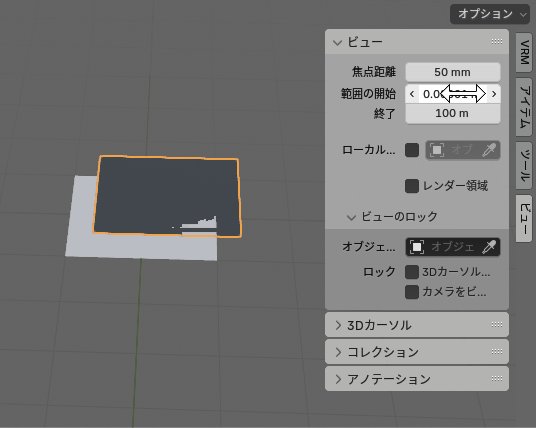
Blender4.2では、範囲の開始をマウスクリックの操作で設定できる最小値は「0.001」でした。

ただ、数値入力すれば「0.001」より小さい数値を入力可能です。
しかし、高確率で表示エラーが起こります。

このエラーも「Zファイティング」と思われますが…
Blenderのガイドや床などの線画消えるので、もしかしたら別モノかもしれません。

(なんかちょっと、違和感と言いますか… 怪しい挙動をしてます)

いずれにせよ、描画範囲は無茶苦茶な数値に設定しなければエラーが起こりません。
“ほどほどの数値” を心がけて設定してください。
以上が、描画範囲の最小値設定についての補足です。
まとめ
今回は、Blender4.2で描画範囲の変え方とその影響について解説しました。
・3DCGには、描画する範囲を決める設定がある
・近すぎてモノが消える場合は、描画範囲の最小値を下げる
・描画範囲は広すぎると、面がチカチカするような表示エラーが起こる
・面のチカチカは、3DCGが距離が近すぎる面をどちらが前と判断できなかったのが原因
・面のチカチカの事を「Zファイティング」と呼ぶ
・3DCGはZバッファ法で距離を白黒画像で判定してるため…
特定の条件でZファイティングが発生したり、しなかったりする
・完璧な対策は不可能なので、描画範囲はほどほどにすることを心がける
また、他にも3DCGについて解説してます。



ぜひ、こちらもご覧ください。




コメント