はじめに
今回は、3Dモデルの陰影の見え方を調整する方法を紹介します。

また、今回の記事は私が出した本より図とテキストの一部を使います。

出版社さんからの許可をもらって画像を載せてます。
(私が書いた本です)
私の書いた本の中から、世の中的に困る人が多そうな事で…
ネットで見れる形で置いてた方がいいよねという情報をまとめる環境保全活動の一環。
あと、この操作に関してはGifがあった方が分かりやすいと思ったので。
陰影の見え方を決める3要素
陰影の見え方を決める要素は下記の3つ。
・面の向き
・頂点法線
・ノーマルマップまず、この3つは金属光沢にも影響を与えることを解説してから…
この3つの操作方法について解説します。
金属光沢やMatCapの見え方にも影響を与える
陰影の見え方は、金属光沢やMatCapの見え方に強い影響を与えます。

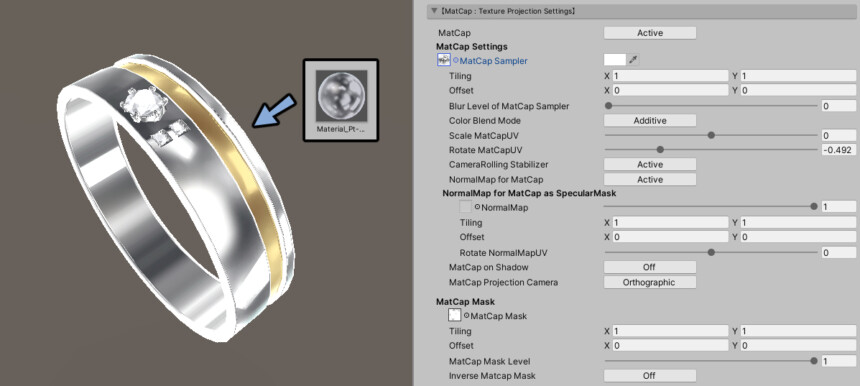
MatCapは金属の光沢を画像として書いて入力する方法です。
(主にゲームなどの、素早い計算が求められる場面で使われます)


要するに、両方とも金属光沢を表すものです。
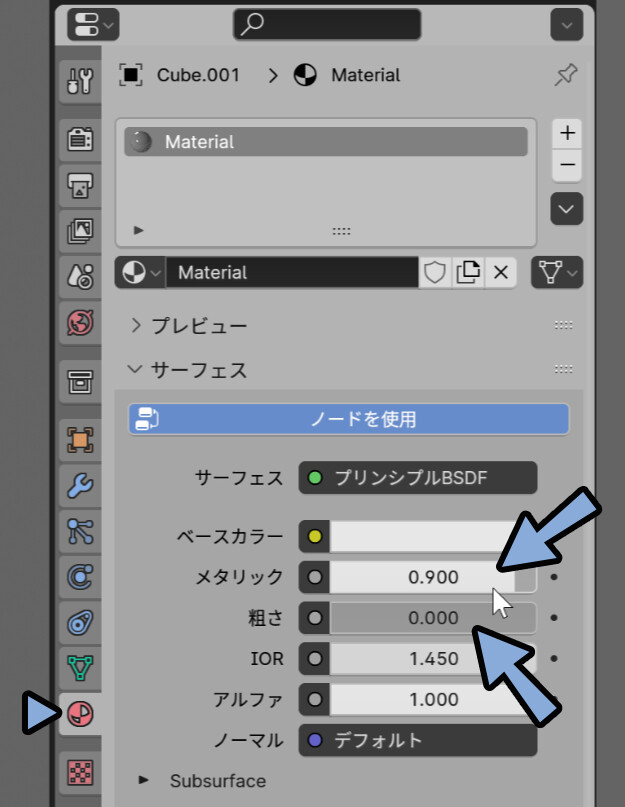
Blenderの金属光沢は、マテリアルプロパティで新規マテリアルを作成。
ここで「メタリックを上げる」+「粗さを下げる」と表示できます。

ここから、後で紹介する陰影を調整する処理を実行。
すると、金属光沢の見え方も変わることが分かります。

つまり、これから紹介する内容は「陰影の見え方」と「金属光沢の見え方」の2つを調整するモノになります。

以上が、金属光沢にも影響を与える事の解説です。
面の向き
3DCの面には向きがあります。

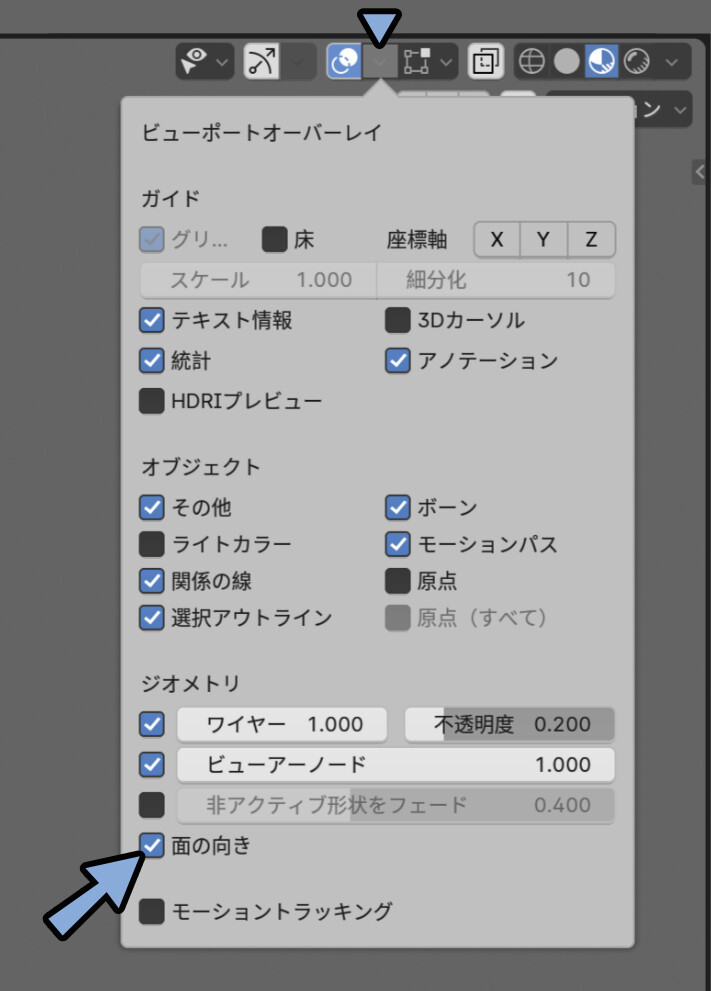
これは、ビューポートオーバーレイの右側にある下矢印を選択。
「面の向き」にチェックを入れると表示できます。

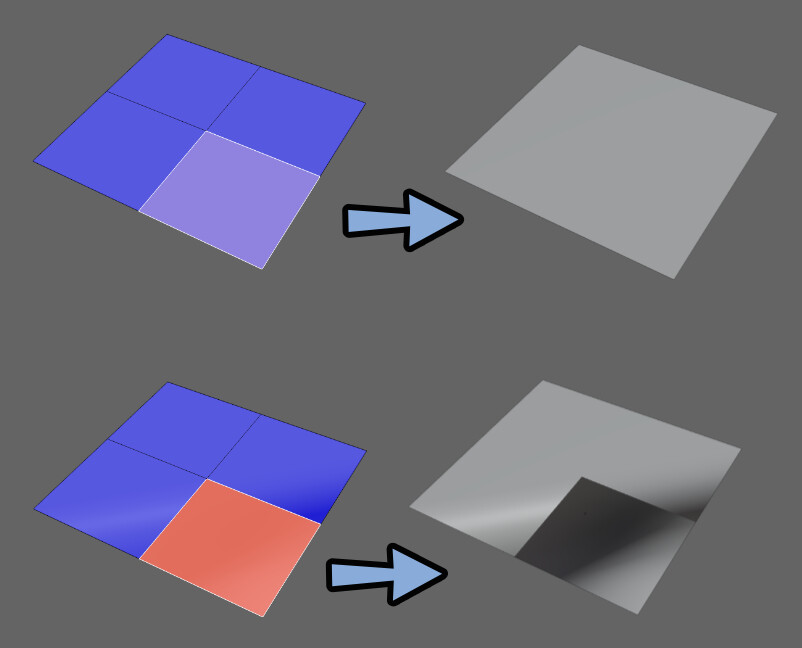
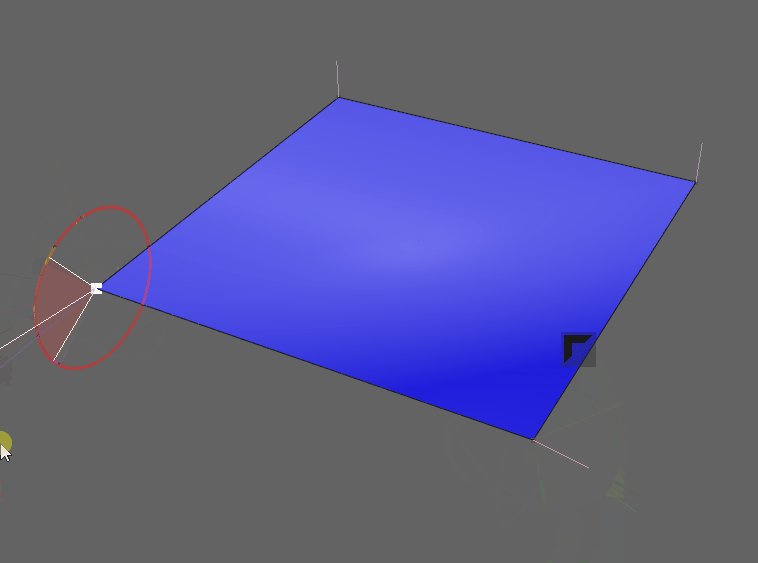
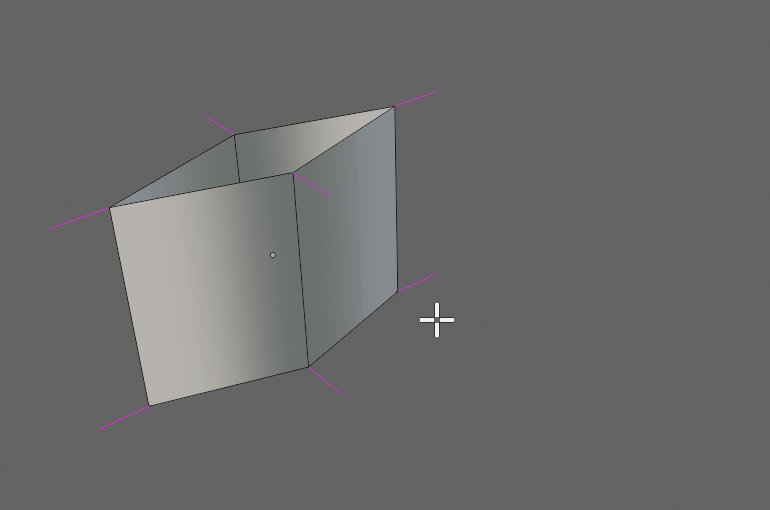
Blenderの場合、青い面が表面、赤い面が裏面になります。

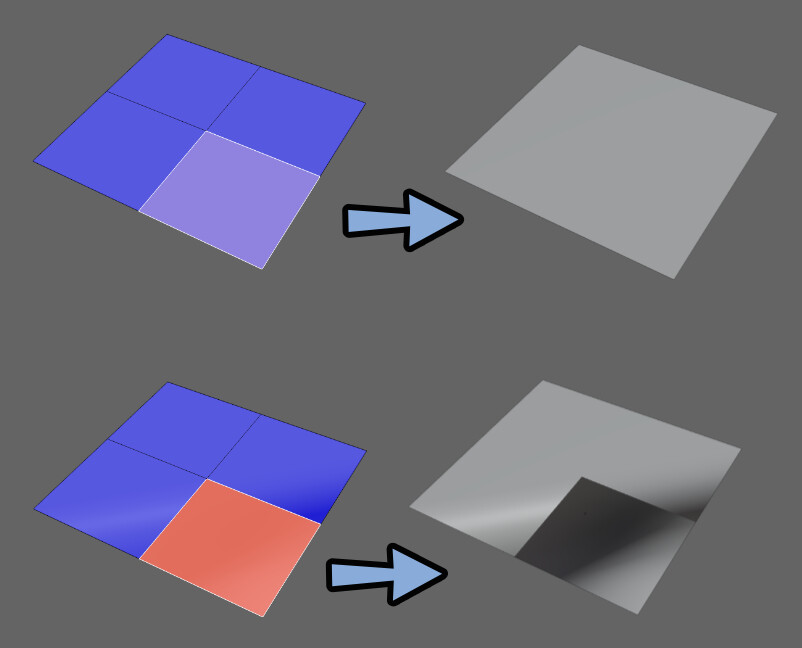
そして、この面の向きを部分的に変えると…
陰影の見え方が変わります。

これは、後で紹介する頂点法線が面の向きによって変わったのが原因です。

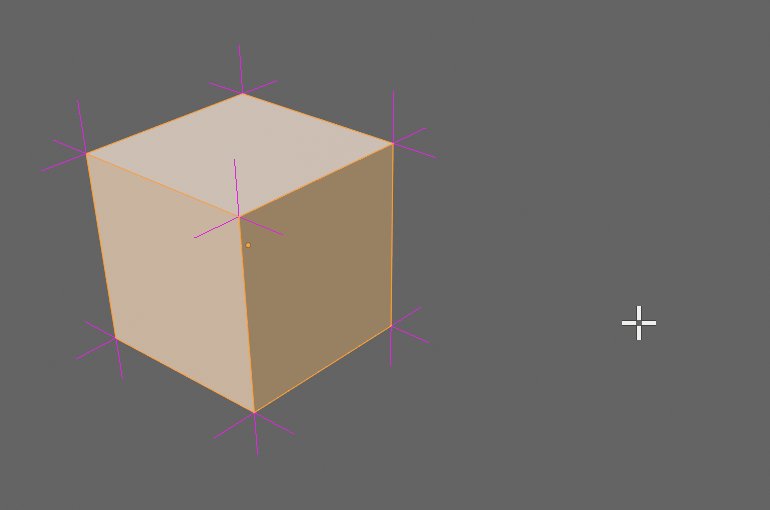
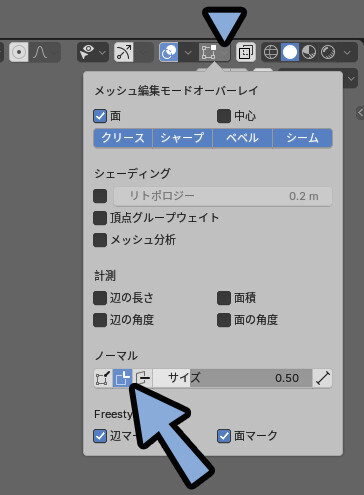
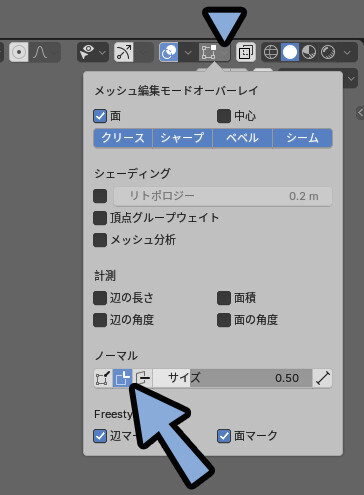
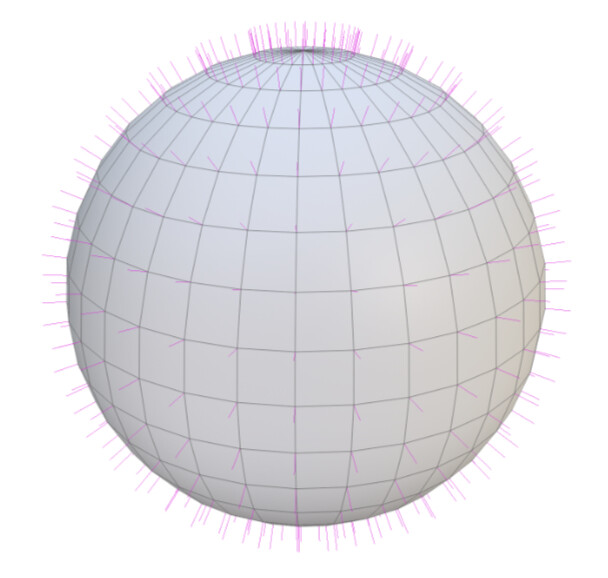
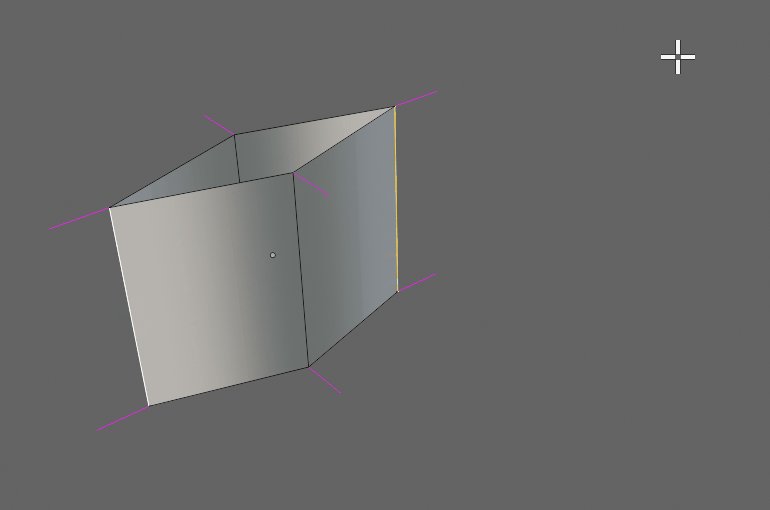
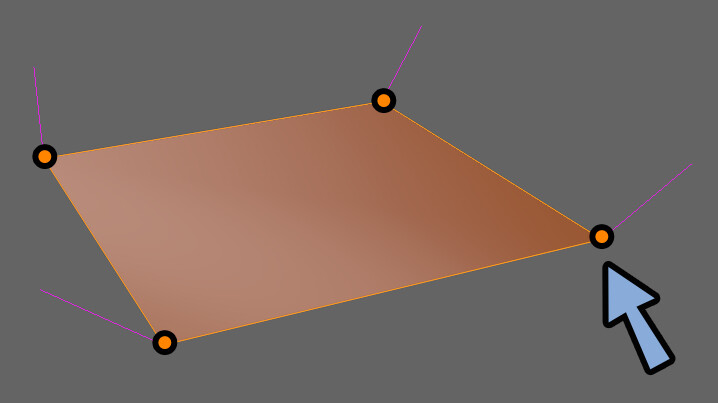
頂点法線はモデルを選択 → 編集モードの状態で、メッシュ編集モードオーバーレイを選択。
ノーマルの真ん中にあるボタンを有効化で表示できます。
あとは、サイズで長さを調整。

これで、陰影の見え方を決める頂点法線を表示できます。


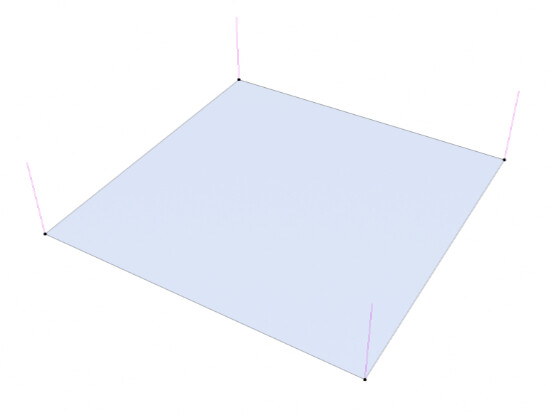
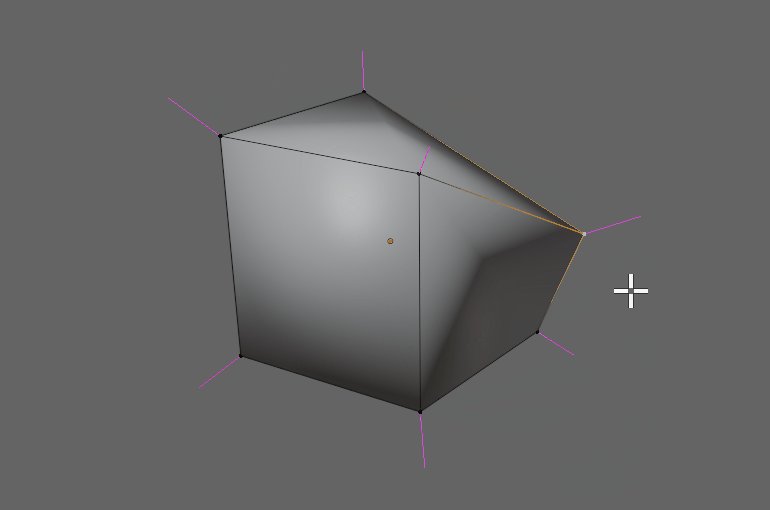
頂点にあるピンク色の線が頂点法線です。
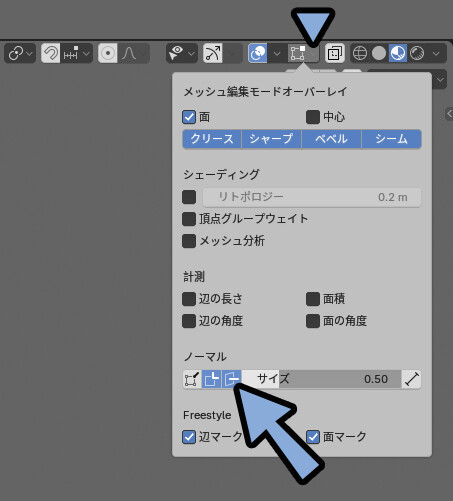
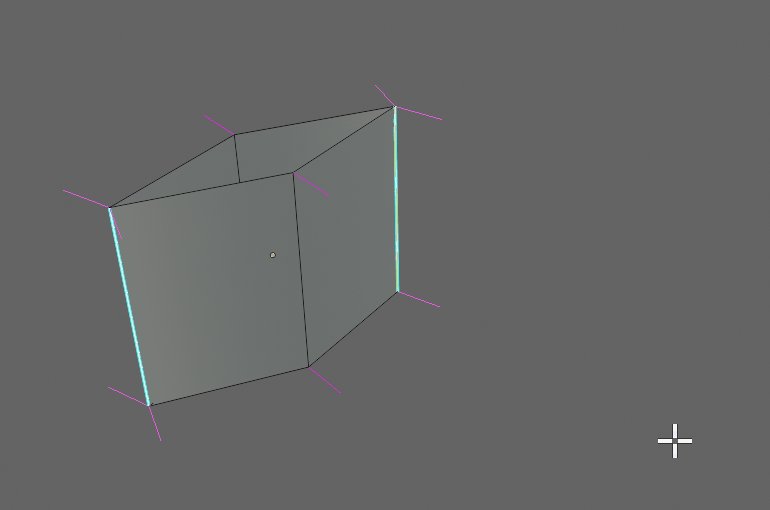
あと、分かりやすいように同じ場所から…
ノーマルの右側のボタンも選択。

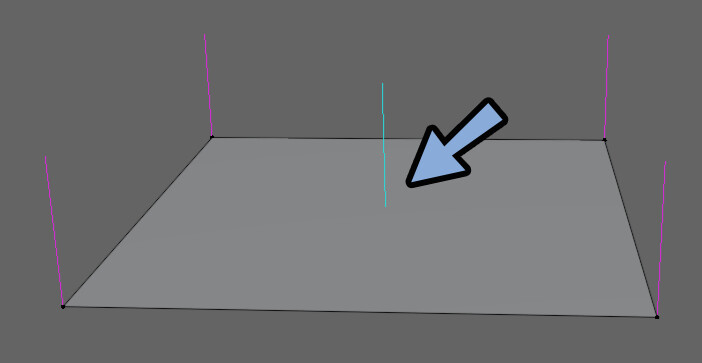
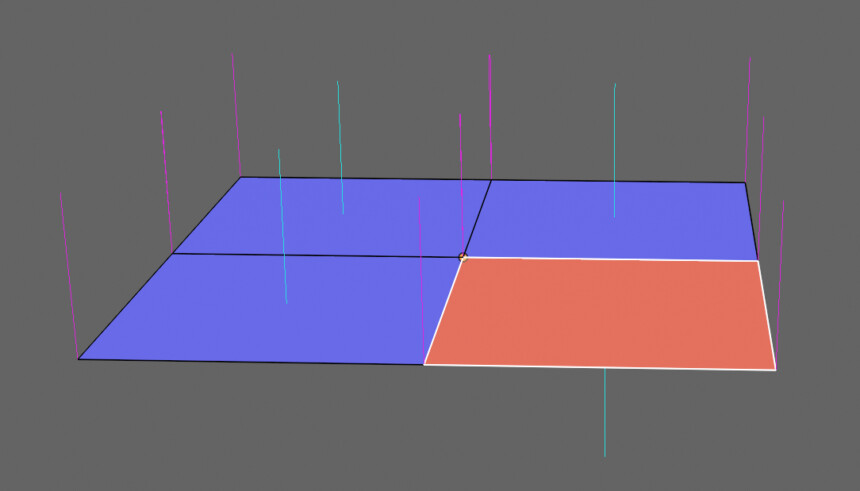
これで、面の向きが水色で表示されます。

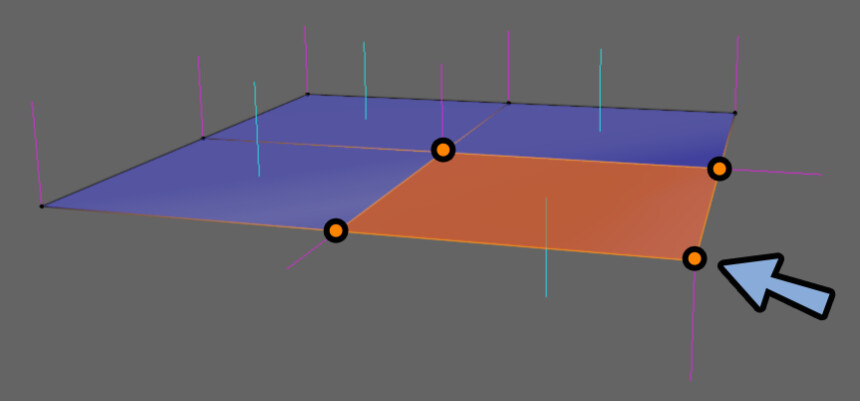
そしたら、先ほど行った…
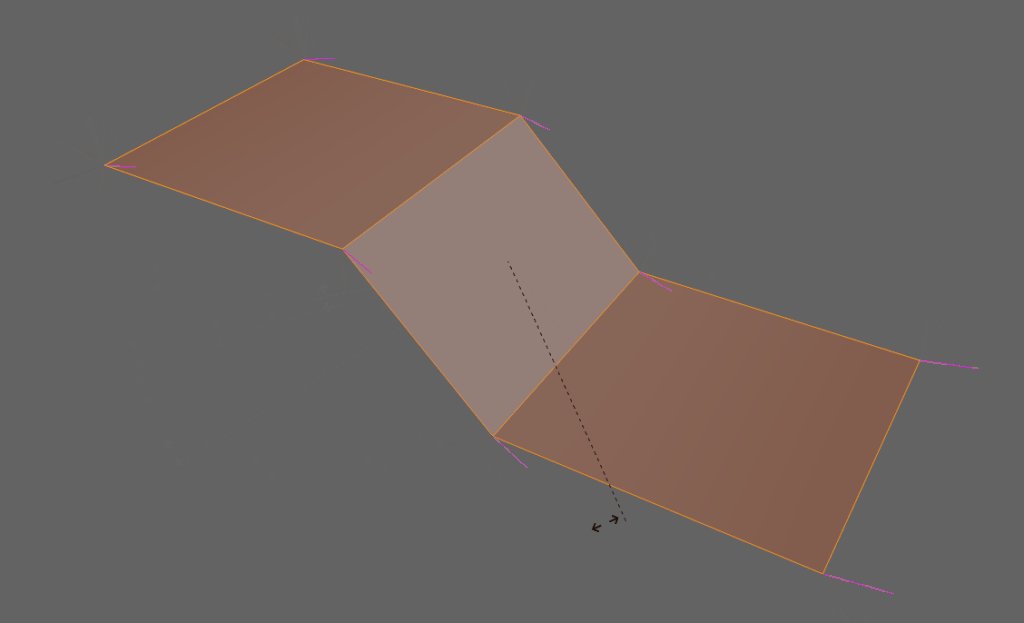
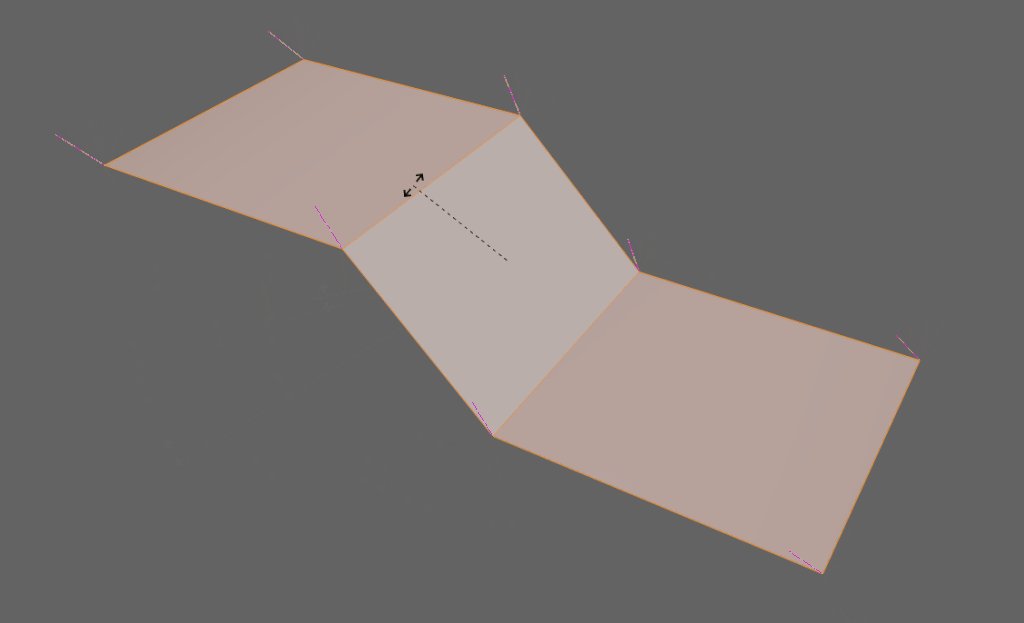
部分的に面の向きを変える処理をこの状態で確認。

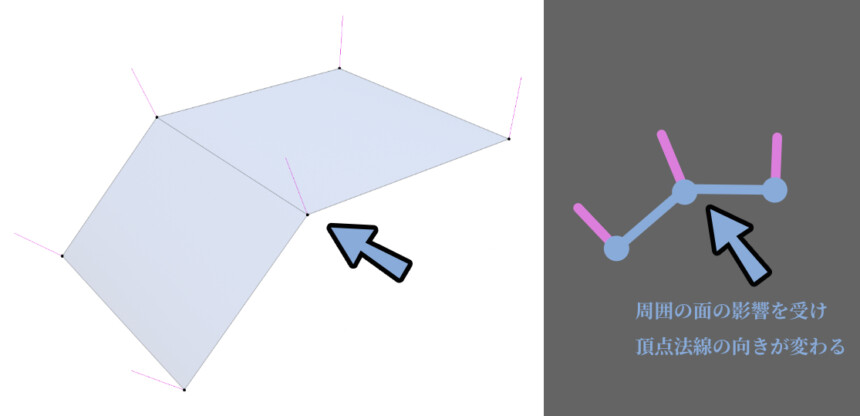
すると、面の向きに合わせて頂点法線の向きが変わった事が分かります。
これが陰影の向きが変わった原因です。

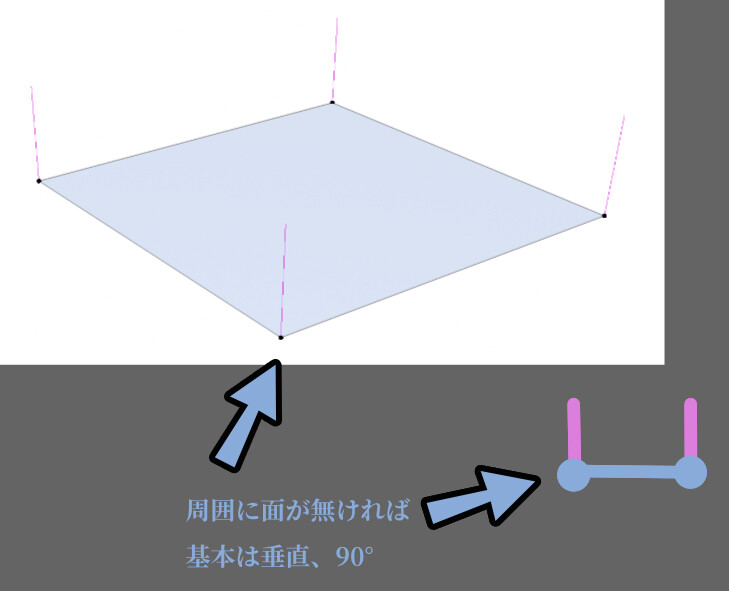
頂点法線は周囲に面が無ければ、基本は面に対して垂直(90°)の向きで入ります。
なので、部分的に面の向きを変えるとこの頂点法線が崩れます。

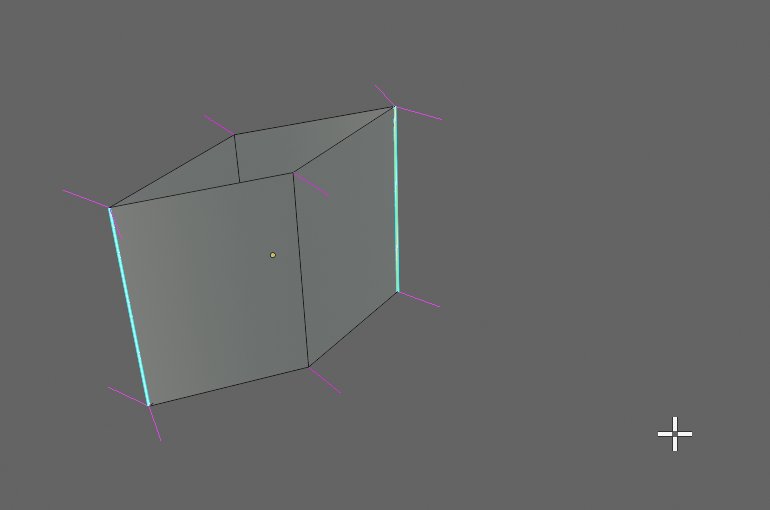
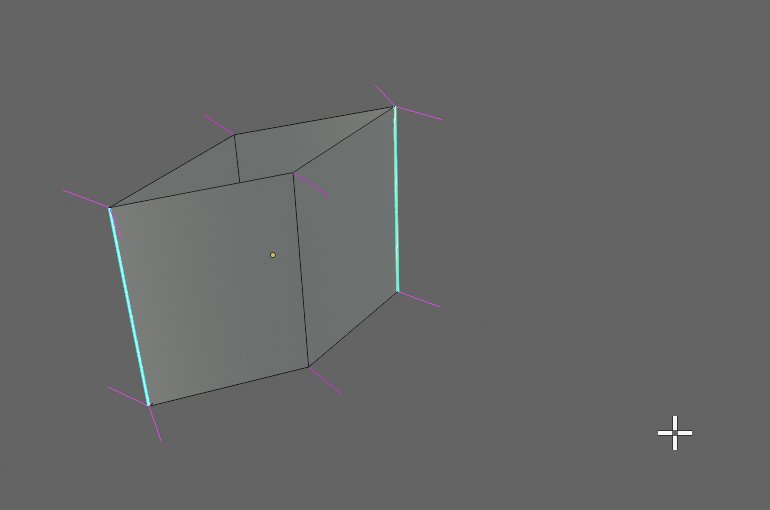
面の向きの境界にある頂点法線は…
2つの状態の中間的な位置に入るようです。

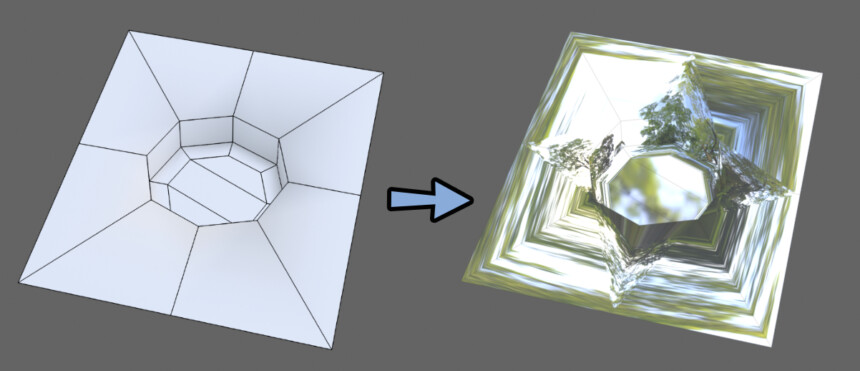
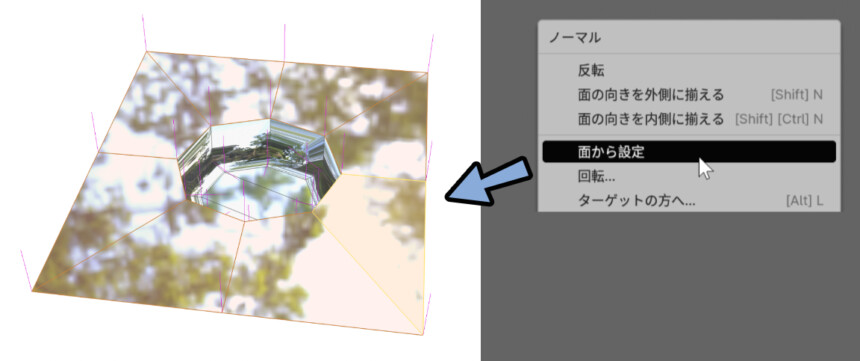
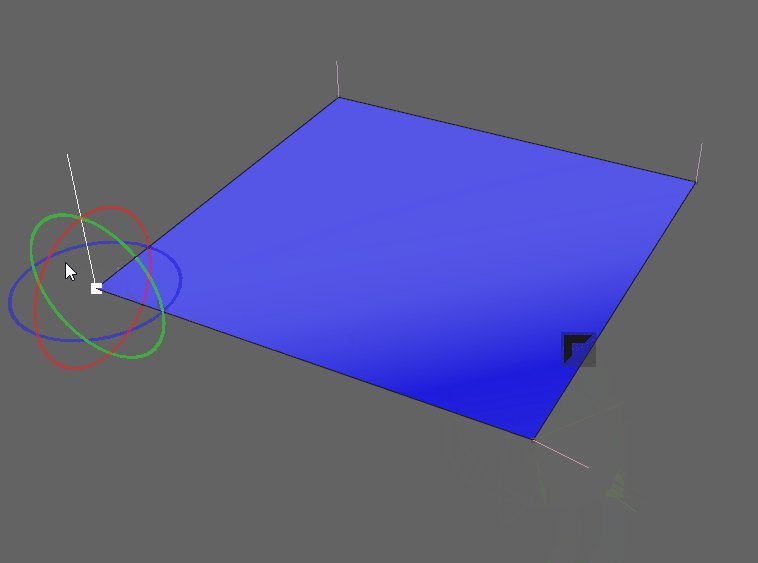
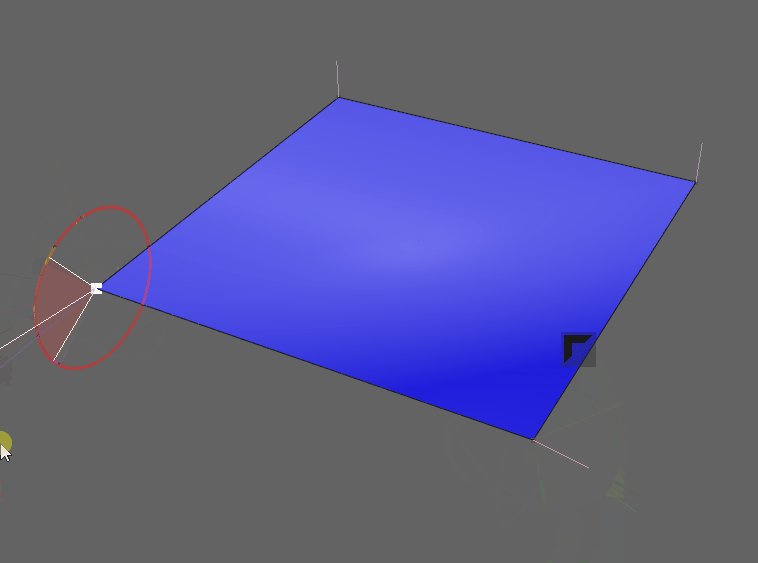
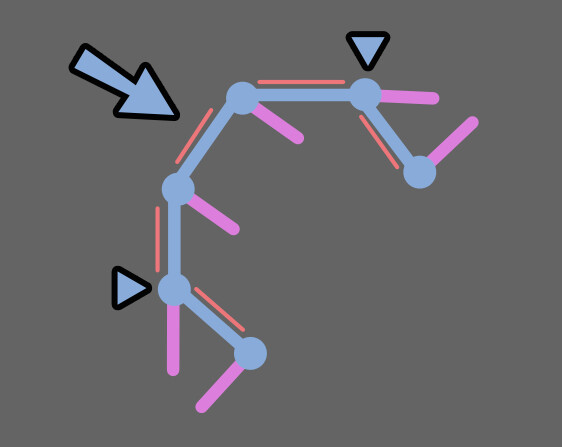
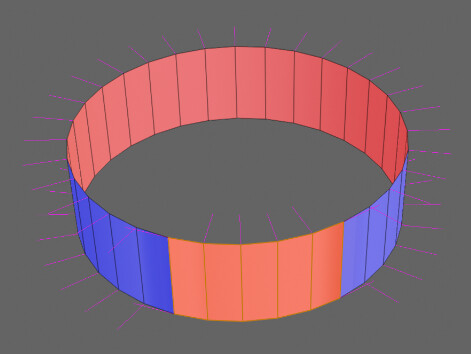
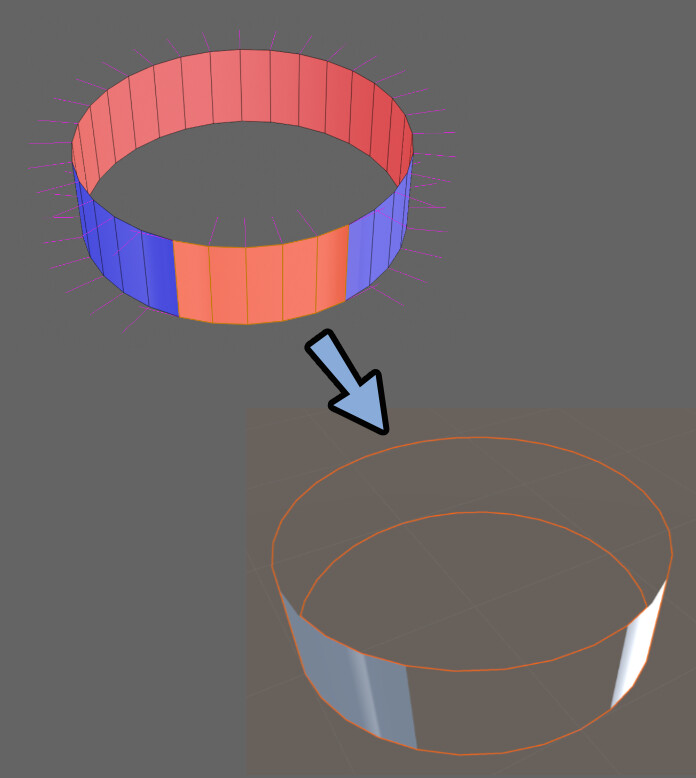
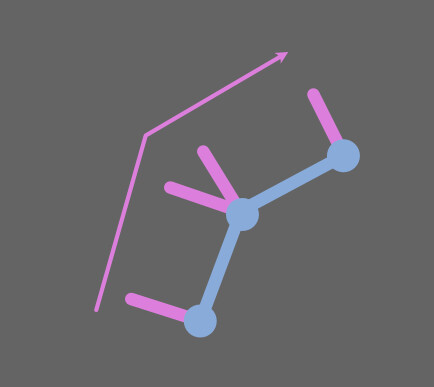
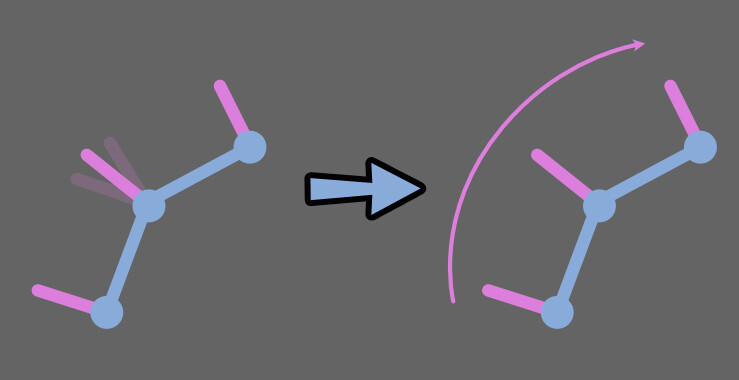
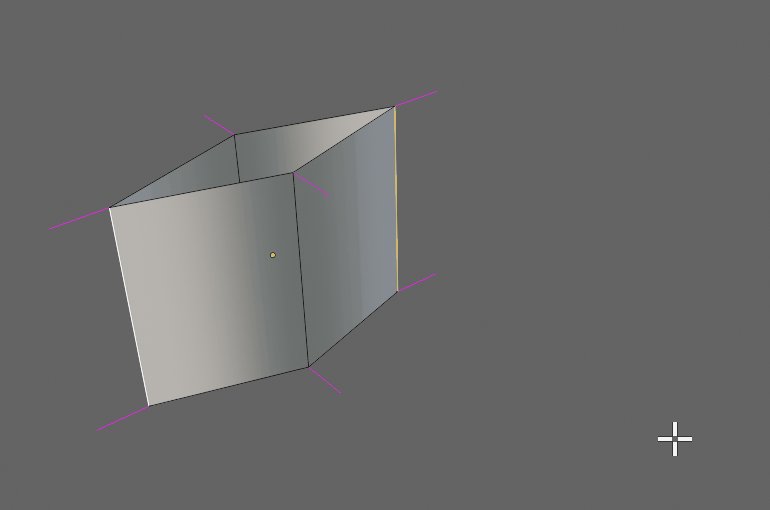
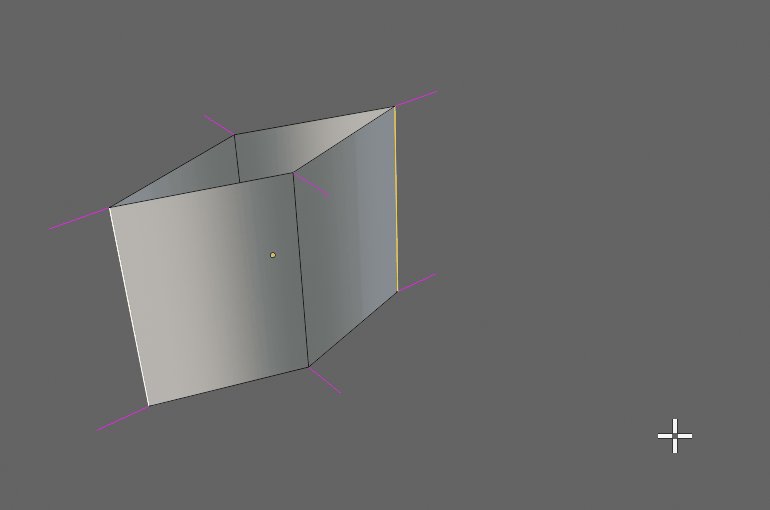
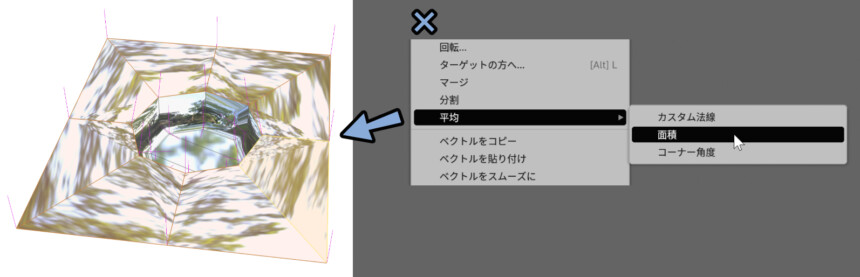
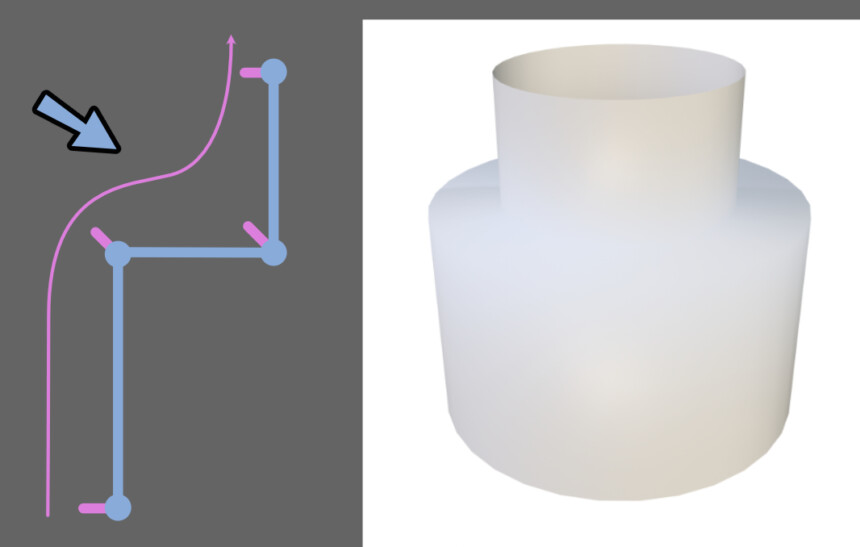
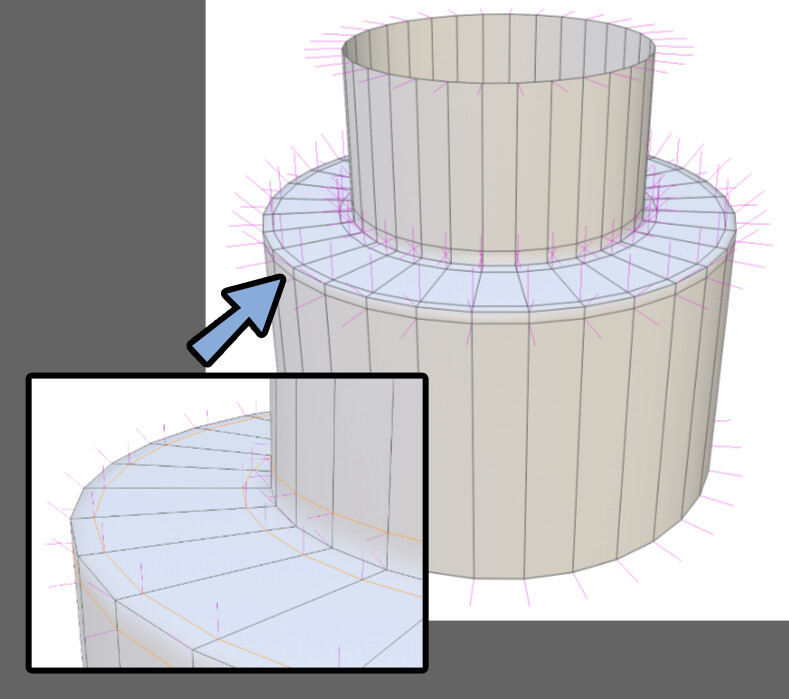
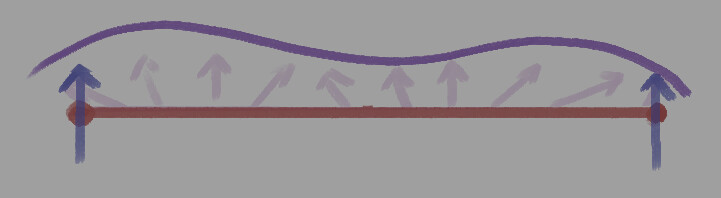
下図のような、円を部分的に面の向き反転させると…
境界部分の頂点法線は横方向に伸びました。

頂点法線が正しければ、面の向きが狂ってても大丈夫か?
気になったので実験しました。

答えは… 「No」のようです。
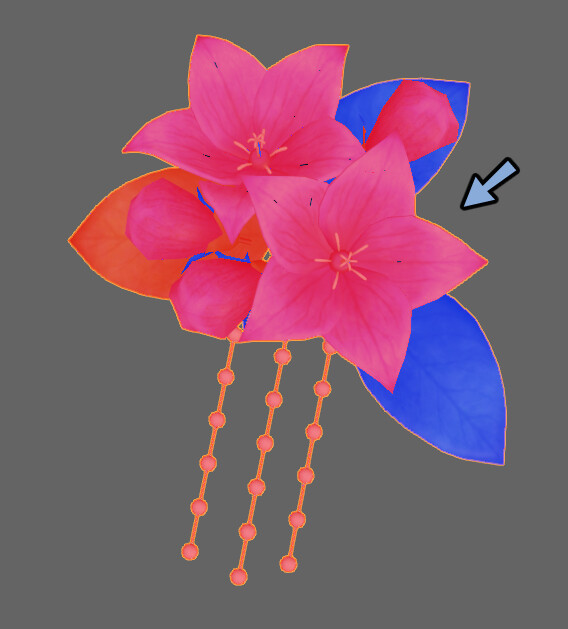
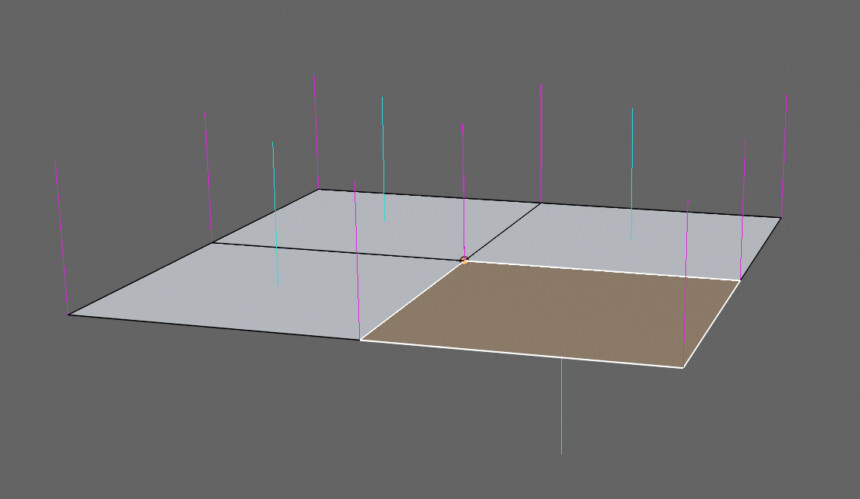
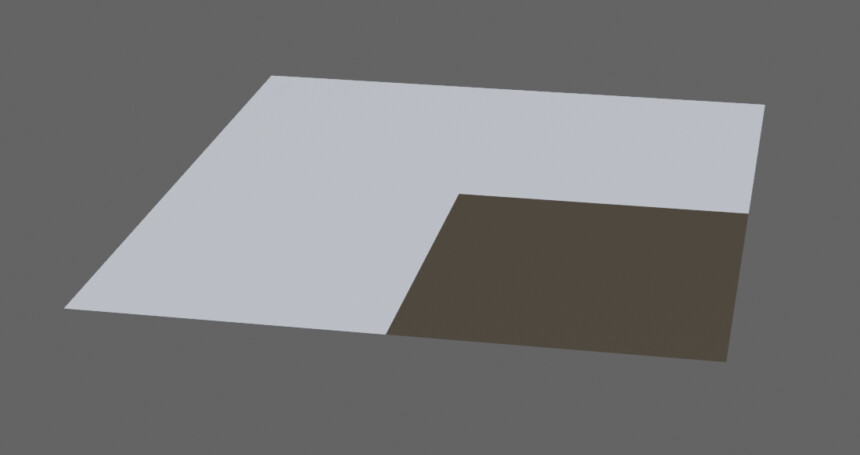
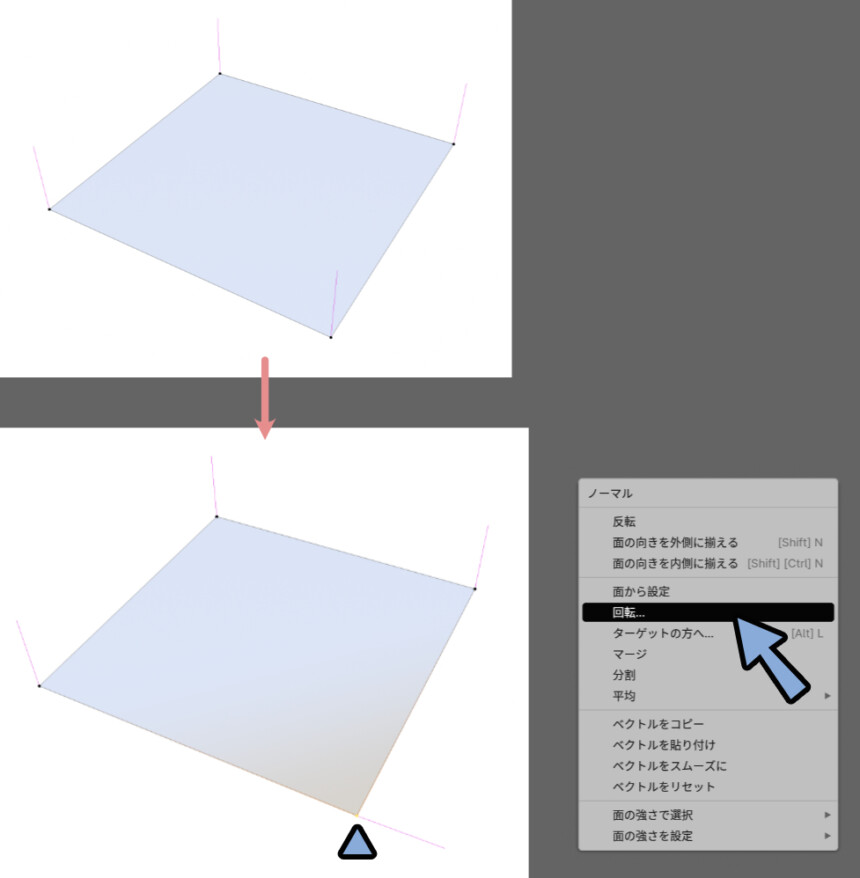
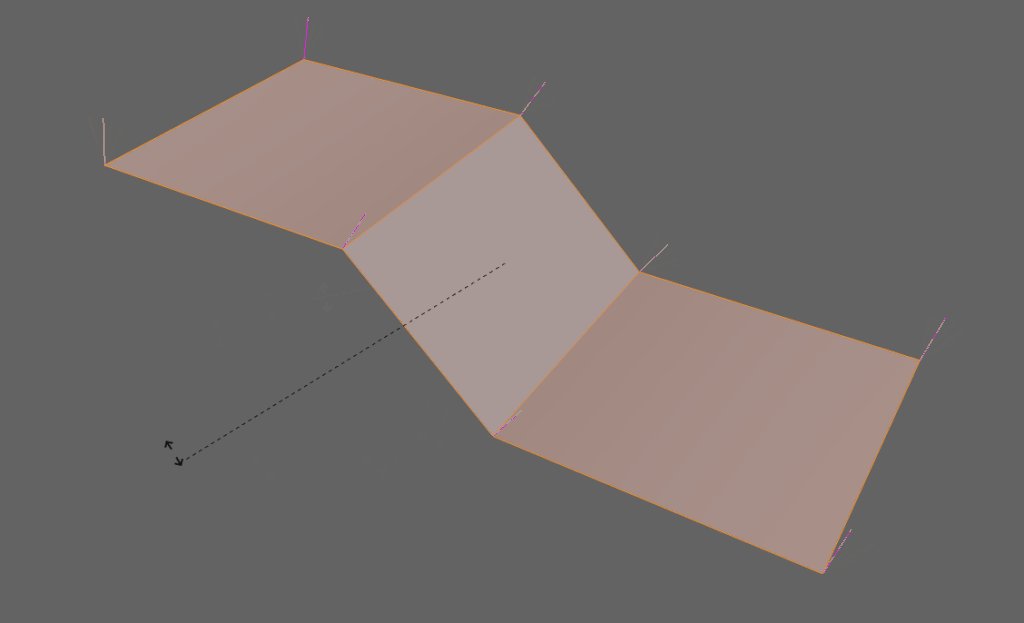
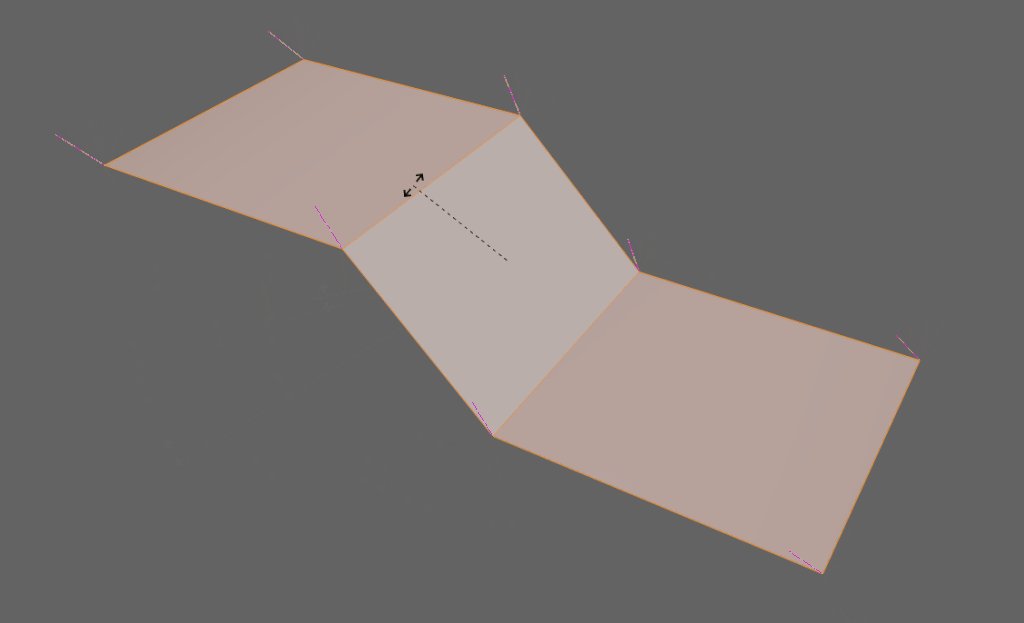
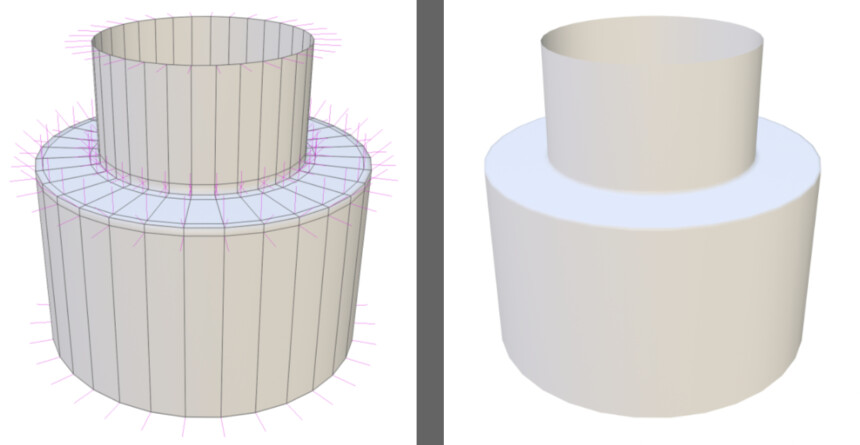
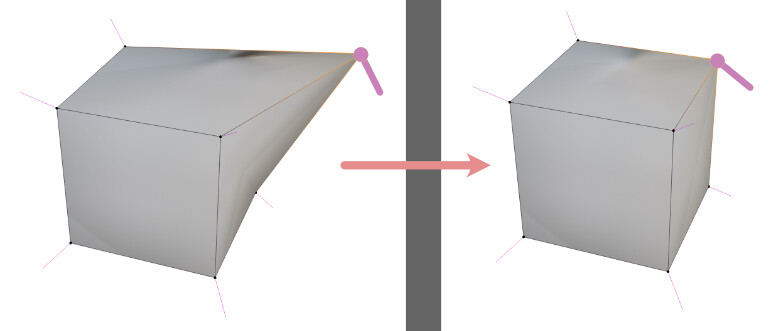
↓私が手動で調整して下図のような形を作りました。

すると、なぜそうなるかはまでは分かりませんが…
正しい陰影の表示になりませんでした。

なので、この記事では「面の向き」も陰影の見え方に影響を与えるモノとします。

シェーダーによっては正しく見えるかもしれませんが、
こんな謎構造のモデルを作る事はまず無いと思うので…
基本は面の向きは揃える。(面の向きで陰影は調整しない)
陰影は「頂点法線」と「ノーマルマップ」で決まるモノと考えていいと思います。
背面カリングについて
面の向きに関して、主に問題になるのは「背面カリング」です。
これは、処理負荷を下げるためにモデルの裏側を向いた面を描画しないという処理です。

Blenderでは、基本は大丈夫ですが…(Blenderは背面カリングがオフ)
Unityなどのゲーム系の3DCGを使うと問題になってくることがあります。
↓背面カリングについてはこちらをご覧ください。
以上が、面の向きの解説です。
頂点法線の概要と確認方法
正しい方向に面の向きを揃えた後…
モデルの見え方に一番影響を与えるのが「頂点法線」です。

頂点法線はモデルを選択 → 編集モード。
メッシュ編集モードオーバーレイ → ノーマルの2番目のボタンで表示できます。
あと、サイズの所で線の長さを変えれます。

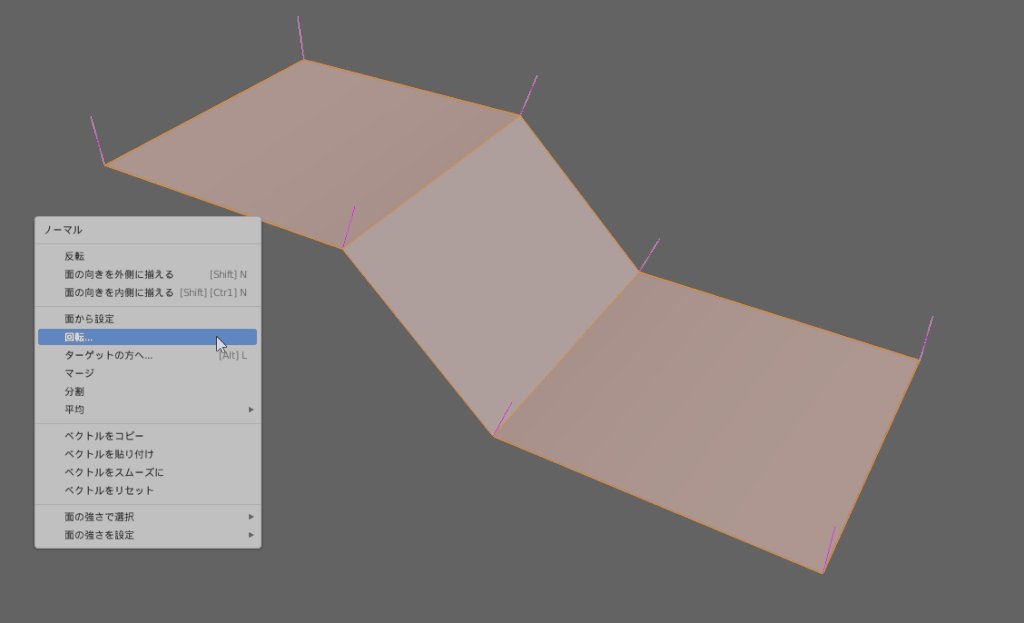
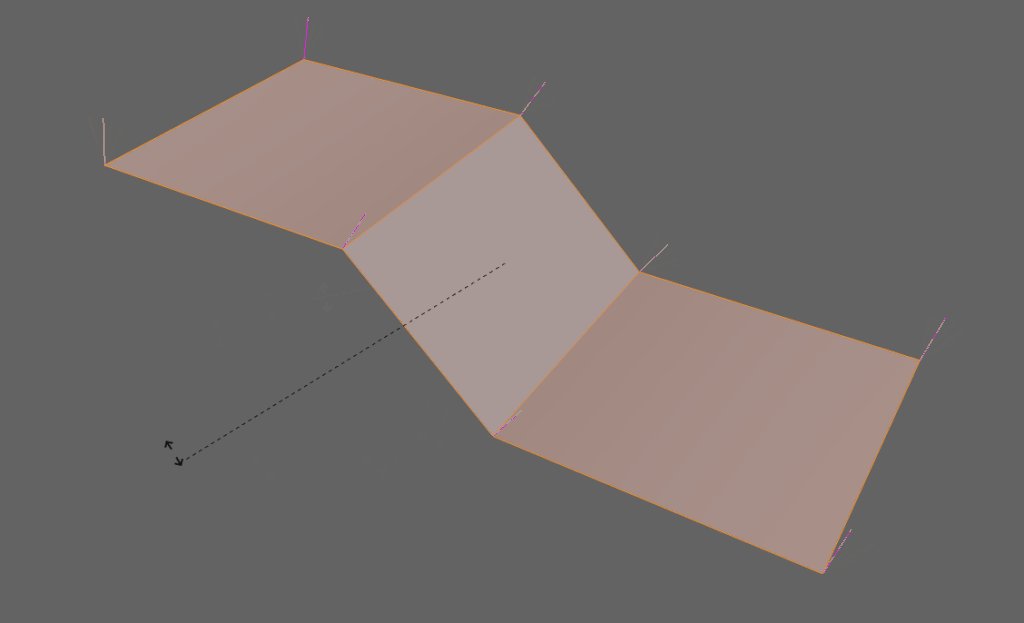
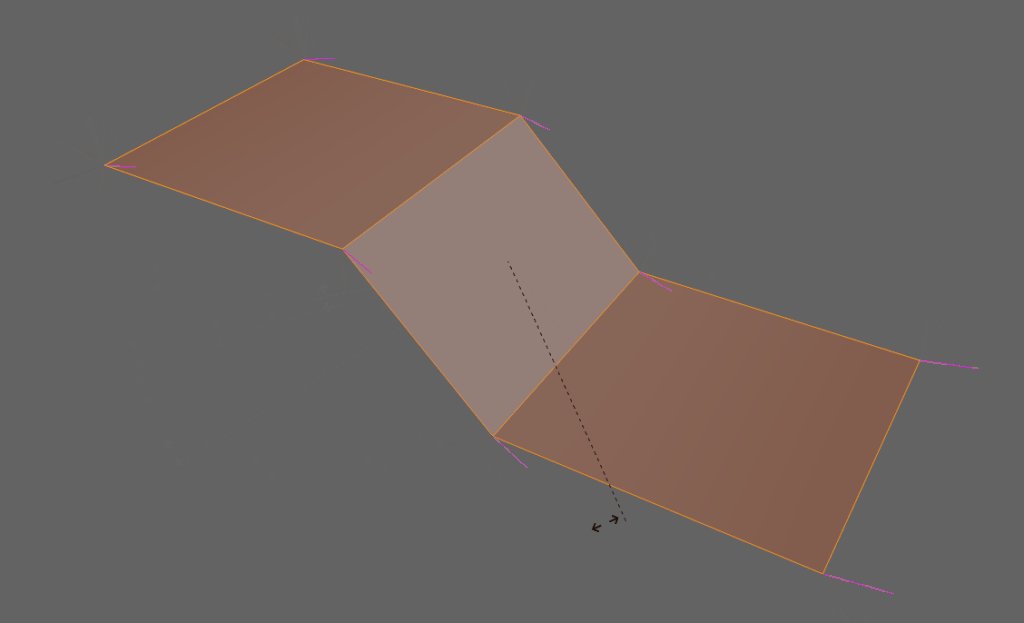
編集モードで頂点を選択。
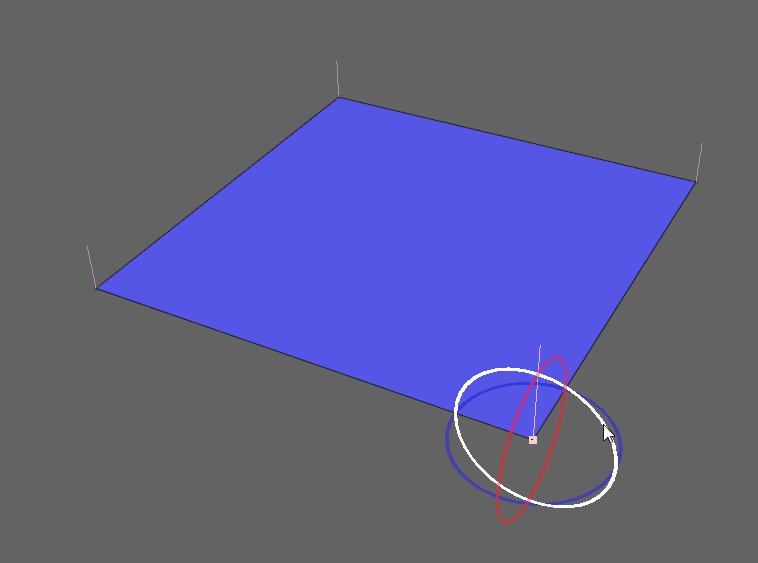
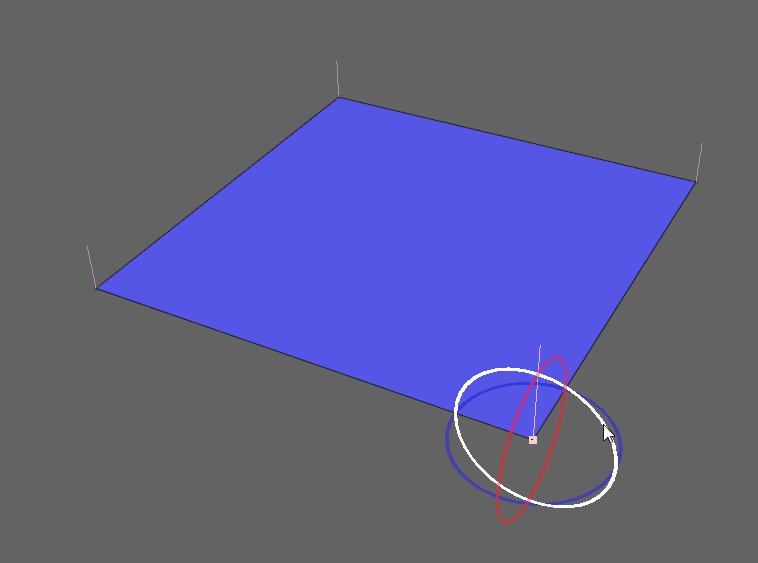
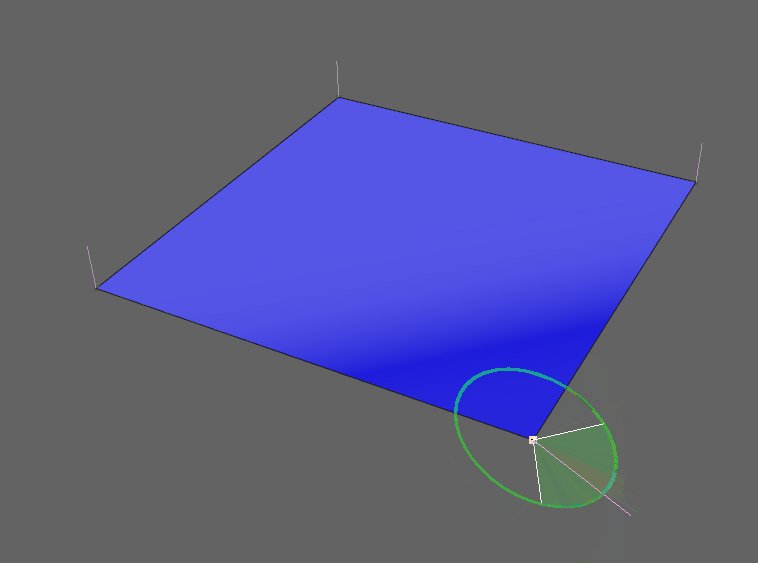
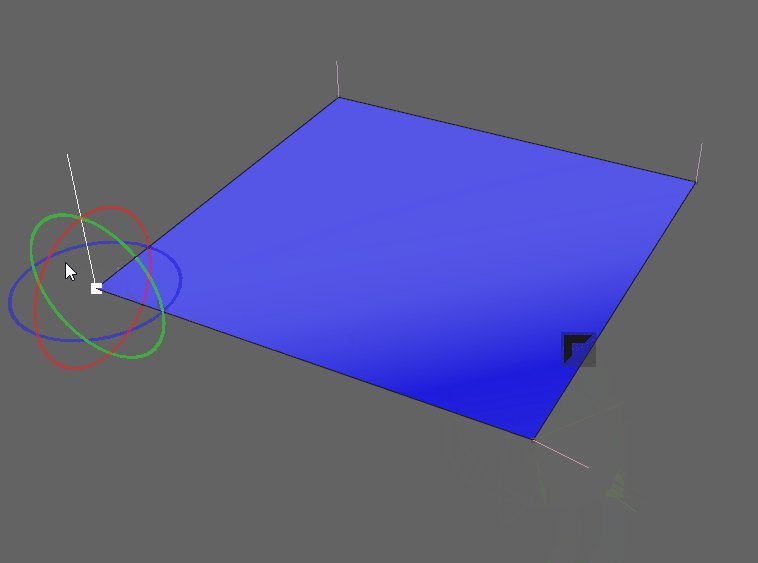
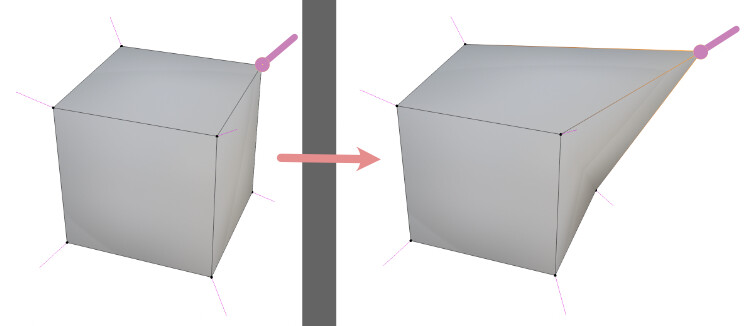
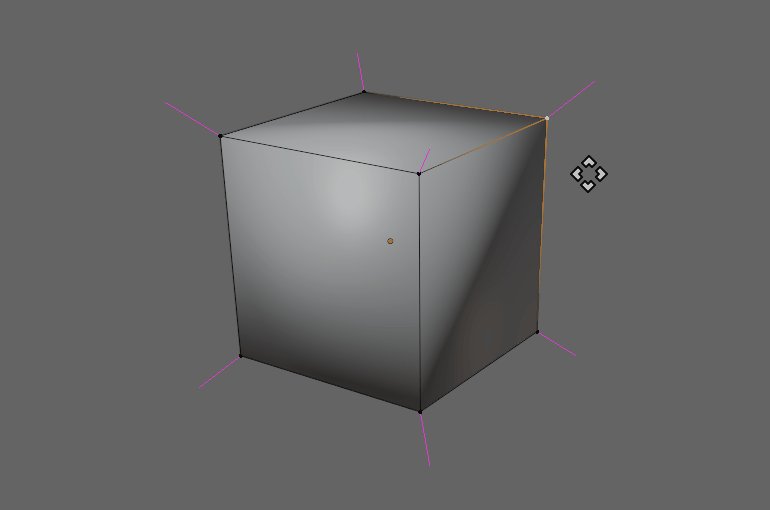
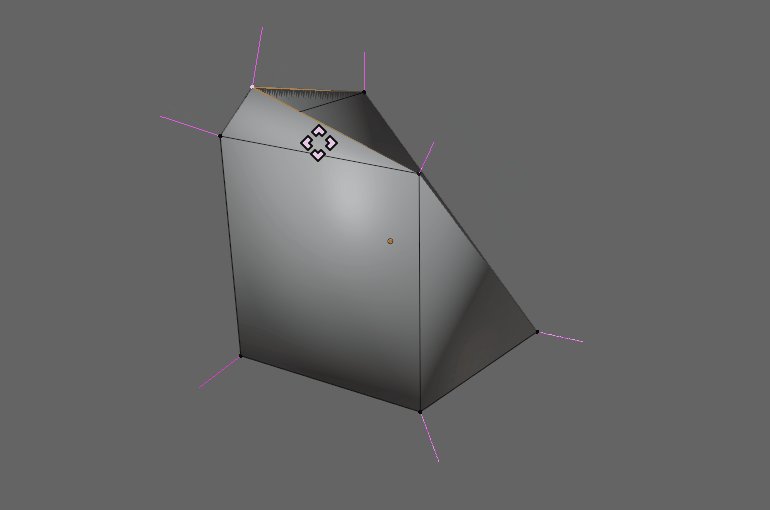
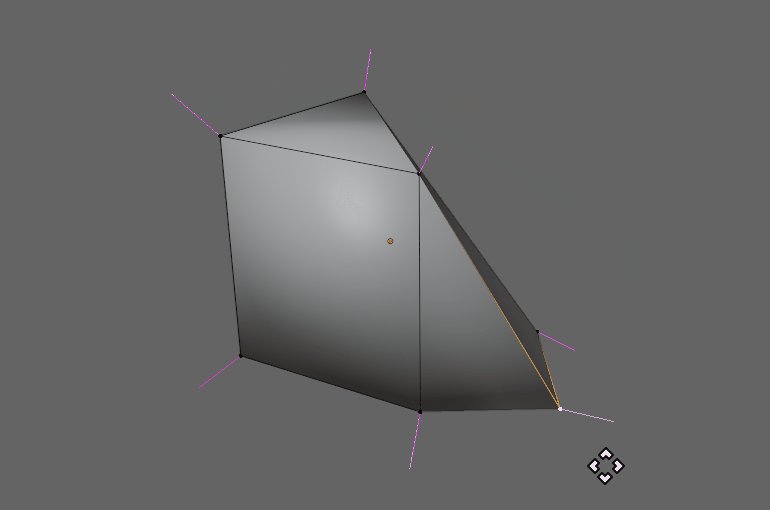
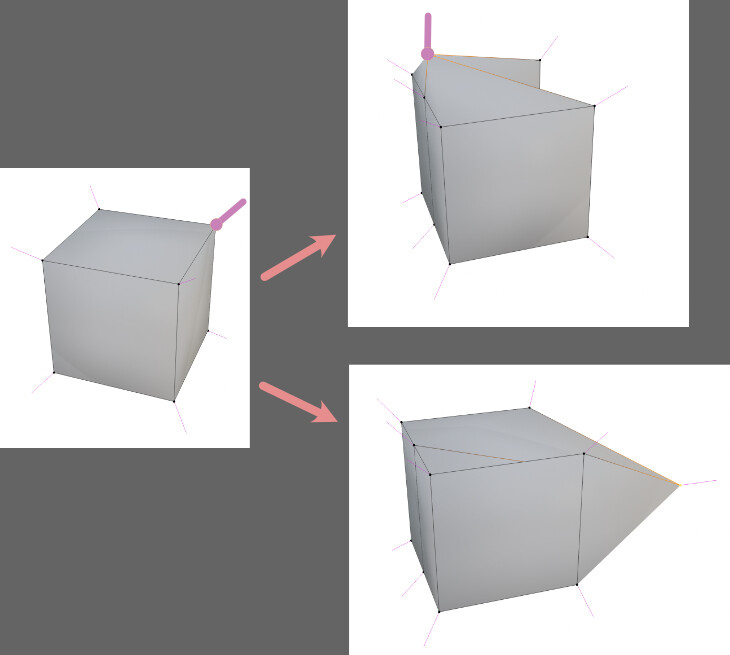
Alt+L → 「回転」を使って操作すると、陰影の見え方が変わる事が分かります。

重要なのは、モデルの見え方はモデルの”形”で決まらない事です。
どんな形でも「頂点法線の向き」で見え方が決まります。


陰影や金属光沢の見え方はモデルの形では決まりません。
頂点法線の設定によって決まります。
そして、頂点法線は何もしてなければ自動的に向きが決まります。
単一の面であれば、基本は垂直の「90°」になります。

そして、周囲に面があると…
スムーズシェードの場合は周りの面に合わせて頂点法線の向きが変わります。

以上が、頂点法線の概要と確認方法です。
頂点法線の変え方
陰影や金属光沢の見え方を決定する、頂点法線の変え方は下記4つ。
・スムーズシェード / フラットシェードの切り替え
・シャープ付け処理
・Alt+Nキーの調整機能
・モデルの分割数(3Dモデルのポリゴン構造)この4つについて解説します。
スムーズシェード / フラットシェード
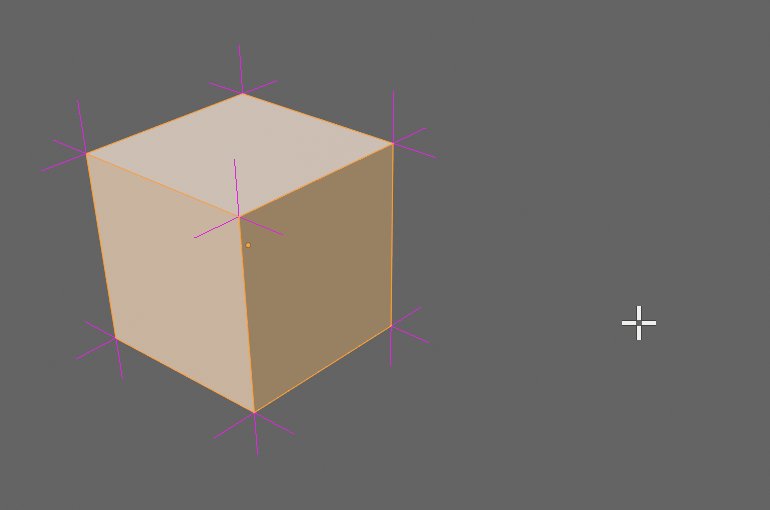
3Dモデルを作成。
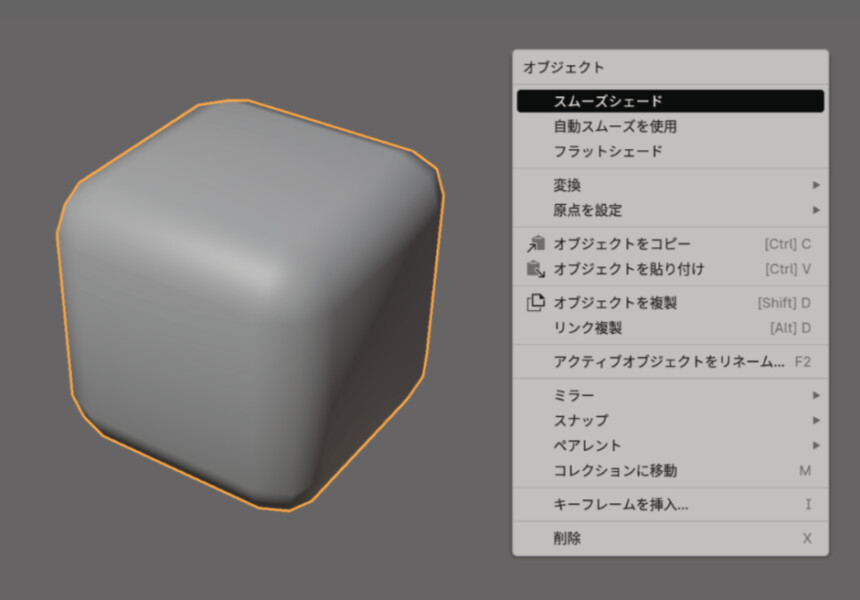
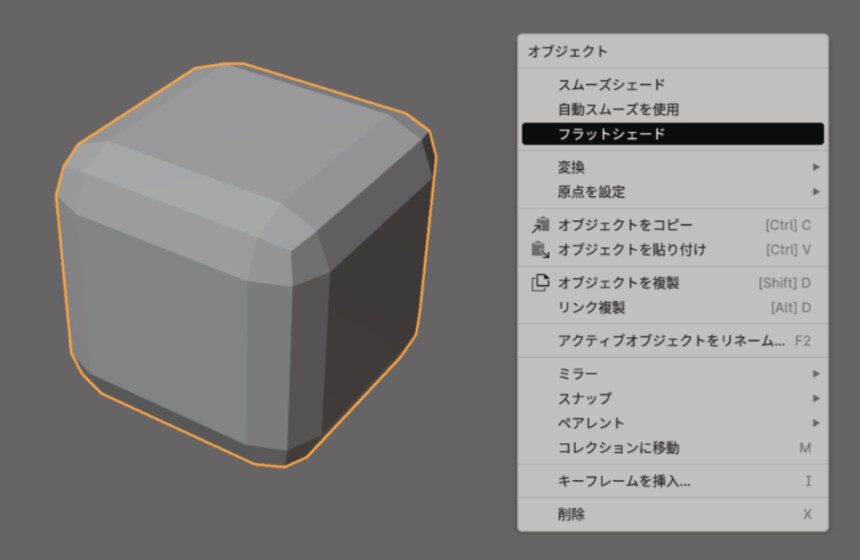
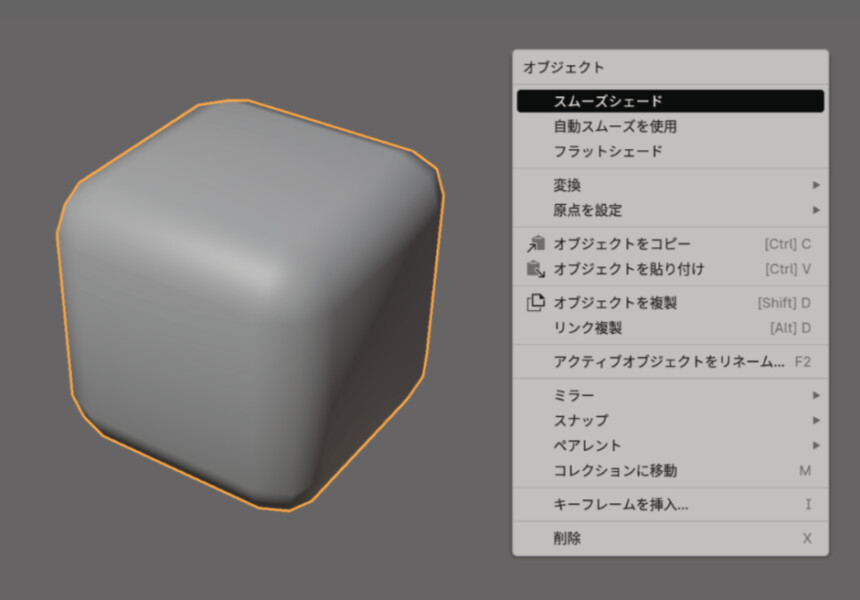
オプジェクトモードで選択 → 右クリック。
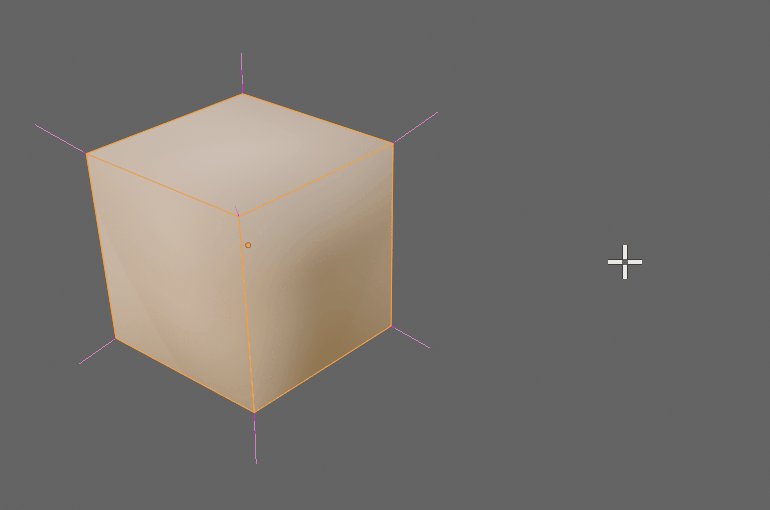
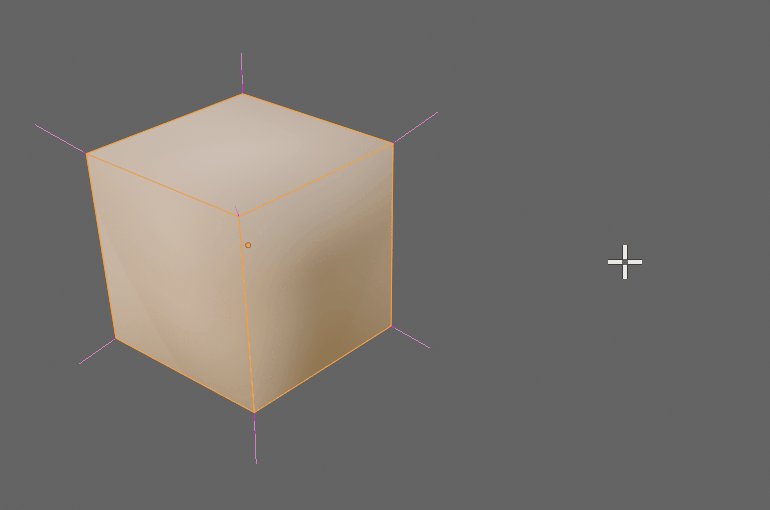
「スムーズシェード」を選択すると陰影の見え方が滑らかになります。

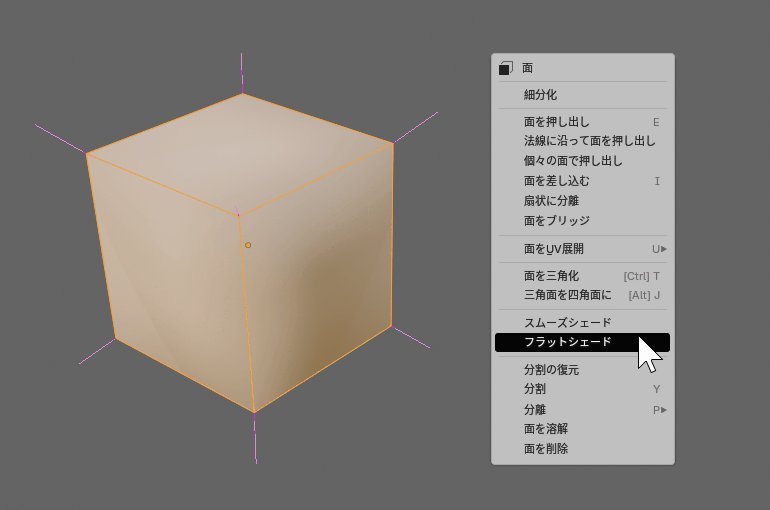
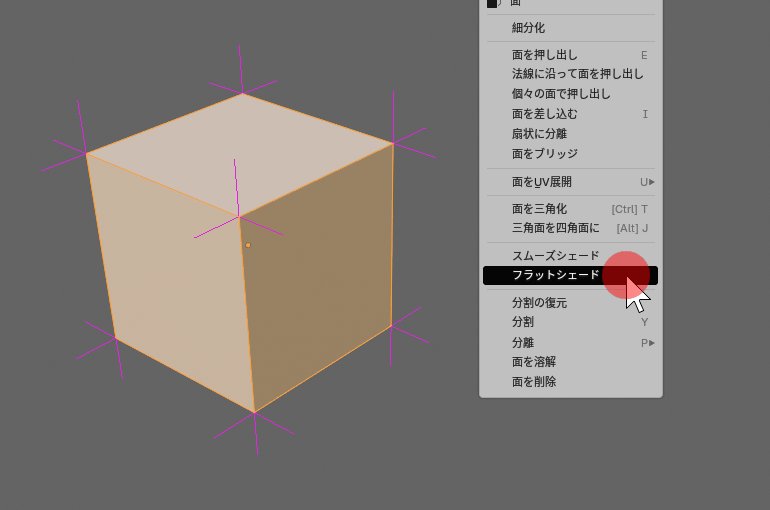
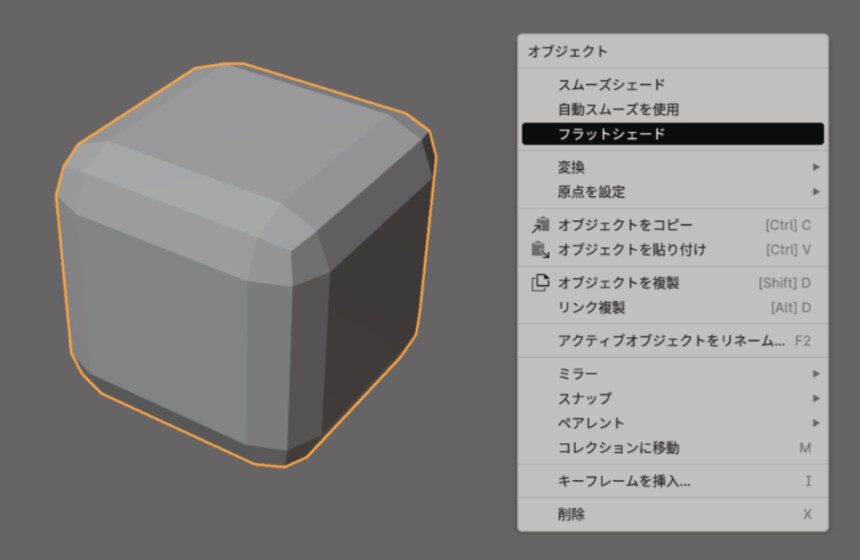
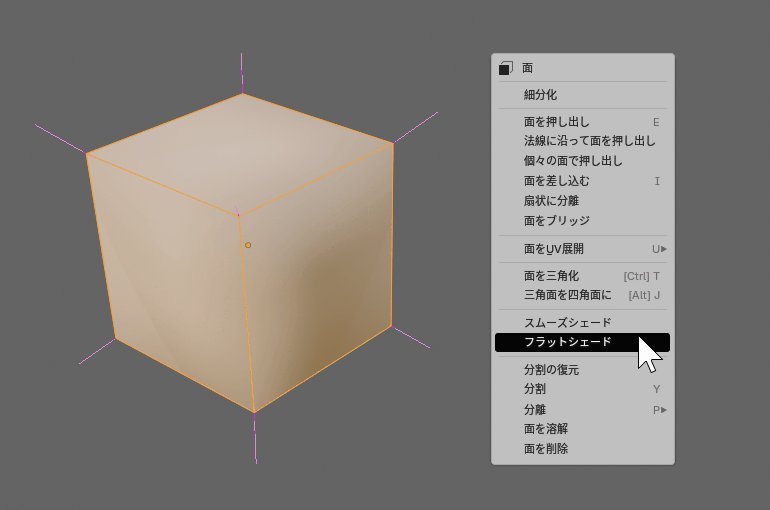
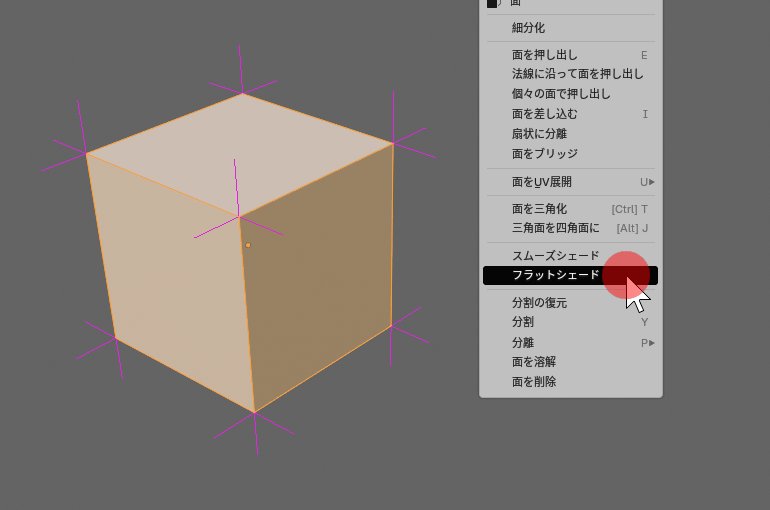
もう一度右クリック。
→ フラットシェードを選択すると…
陰影の見え方がカクカクになります。

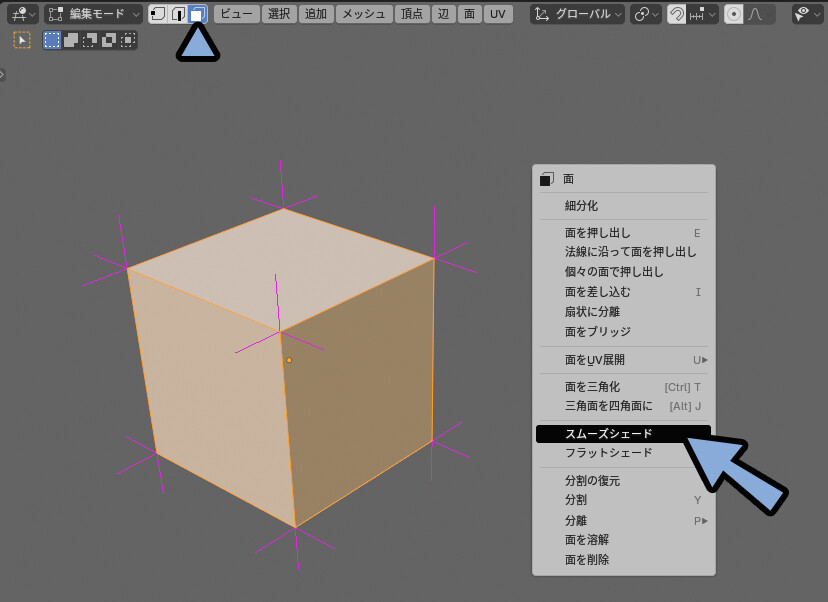
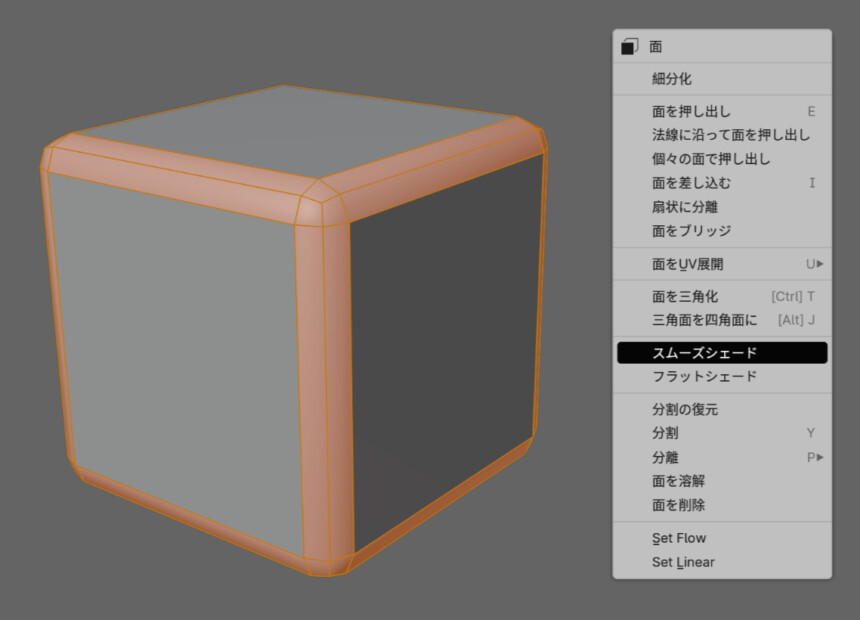
編集モードで面選択に状態に設定。
この状態で面を選択 → 右クリックでもスムーズ/フラットシェードを切り替えれます。

このように、スムーズ/フラットシェードは頂点法線の向きを操作します。
そして、陰影の見え方に変化を発生させます。

フラットシェードの場合、頂点法線を隣接する面の数だけ作るように設定します。
なので、面を1つ取り出せば普通の1頂点1頂点法線の状態になります。

そして、隣接する面の数だけ頂点法線があるので…
面の境界で急激に陰影の見え方を変えれます。

結果、表面がカクカクした見た目を作れます。

スムーズシェードの場合は1頂点に頂点法線が1つになります。

イメージとしては、2つ以上の頂点法線の向きが平均化されるイメージです。
そして、面の境界で頂点法線の変化が滑らかになります。

結果、滑らかな見た目が作れます。

基本的に3Dモデルはスムーズシェードで作ります。
理由は、フラットシェードで滑らかな面を作ろうとすると大量のポリゴンが必要になるからです。

スムーズシェードを使えば、少ないポリゴン数で自然で滑らかな形を作れます。


↑この図の平面部分のような、完全にフラットな面の場合…
部分的にフラットシェードを使うことがあります。
ただ、基本はスムーズシェードで作ります。
シャープ付け処理
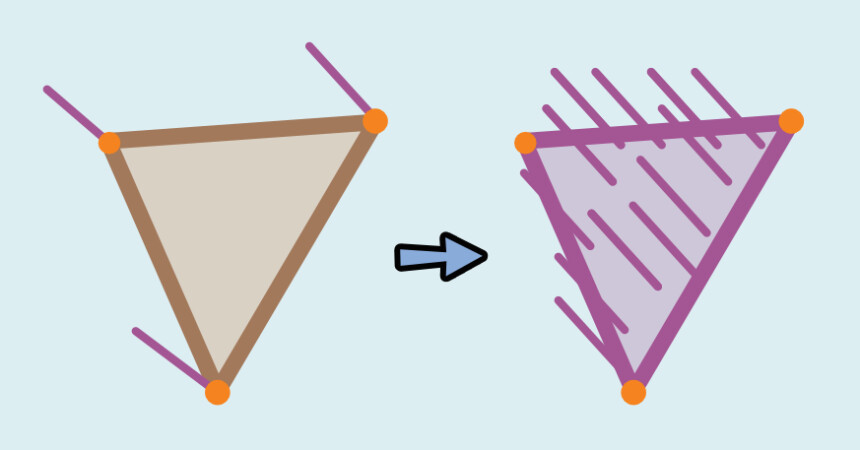
シャープは “辺” にフラットシェードをかけるような機能です。
シャープをつけた辺の頂点法線が、隣接する面の数だけ発生するようになります。

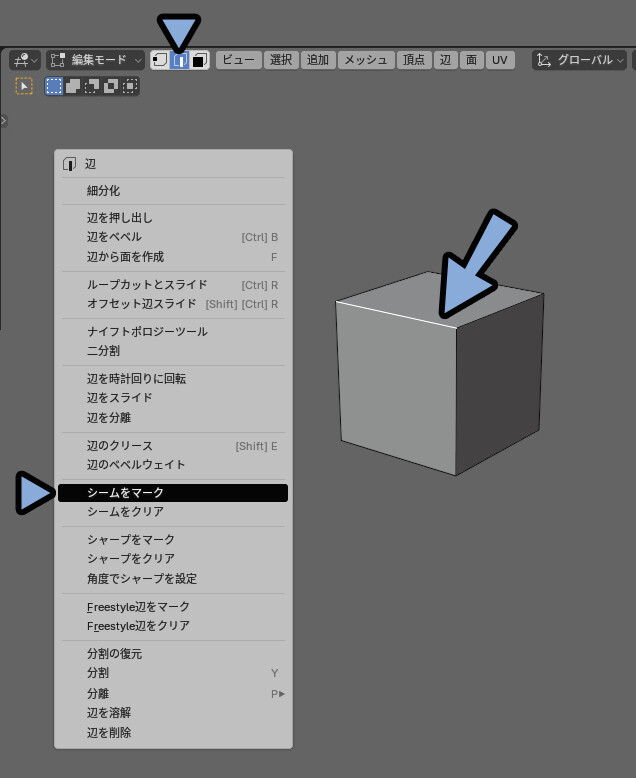
これは、編集モードに入り、辺選択モード → 辺を選択。
右クリック → 「シームをマーク」で設定できます。

シームを入れると、辺が水色になります。
(Blenderのライトテーマの場合)

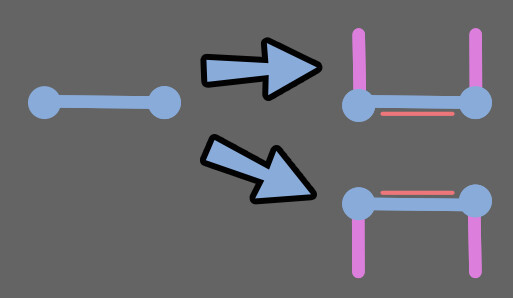
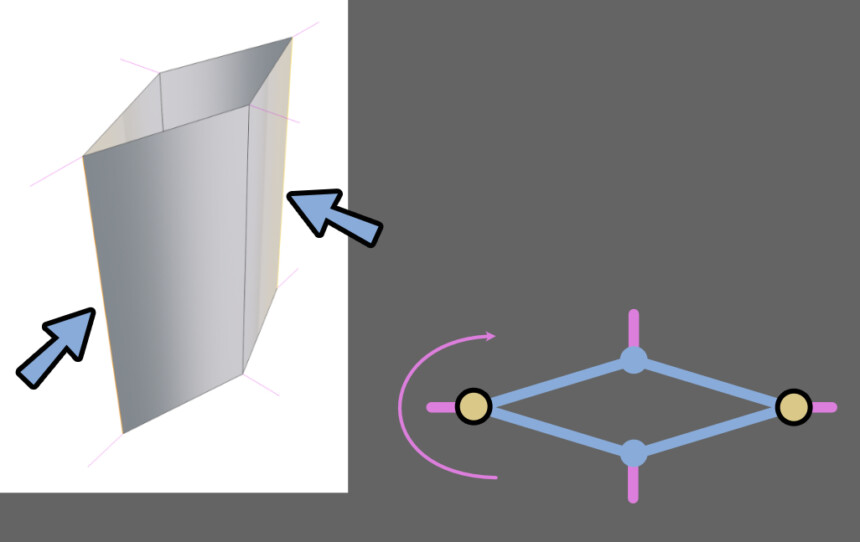
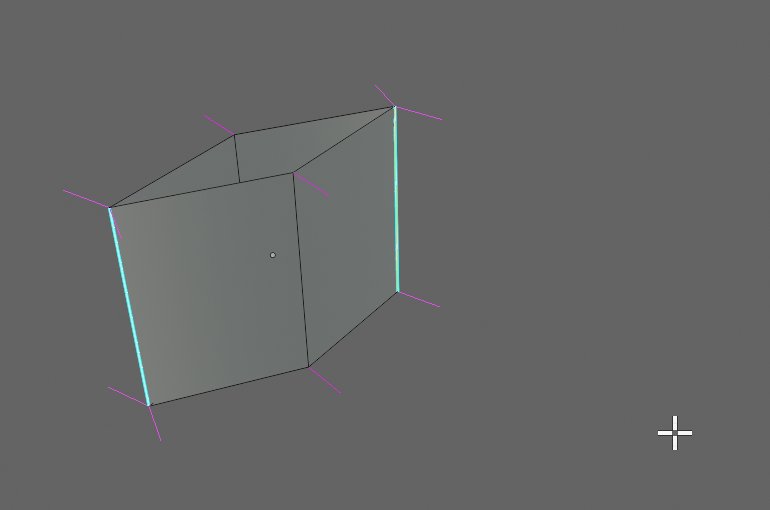
下図は、スムーズシェードが全体にかかってます。
なので、モデルの端で陰影の境界を変える頂点法線が足りてません。

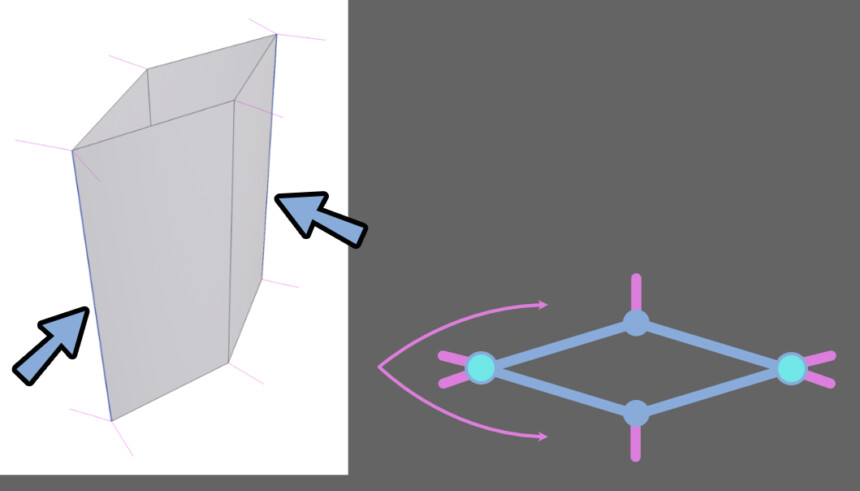
左右の辺にシャープを入れました。
すると、頂点法線が隣接する面の数だけ発生するようになります。


結果、辺にフラットシェードが入ったような挙動になります。
これでシャープにより、陰影の見え方を調整できます。

これは、キャラクターの髪の端などに使えるテクニックです。

以上が、シャープ付け処理の解説です。
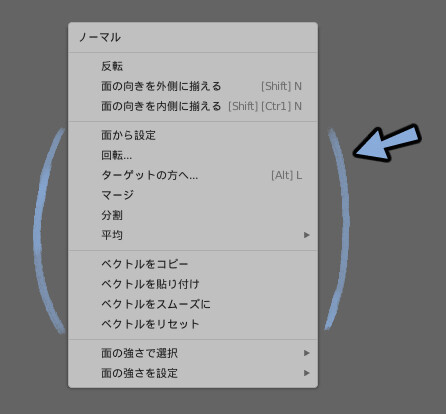
Alt+Nキーの調整機能
3Dモデルを選択 → 編集モードの状態で「Alt+Nキー」を押します。
すると…
「面から設定」~「ベクトルをリセット」で陰影の見え方を調整できます。

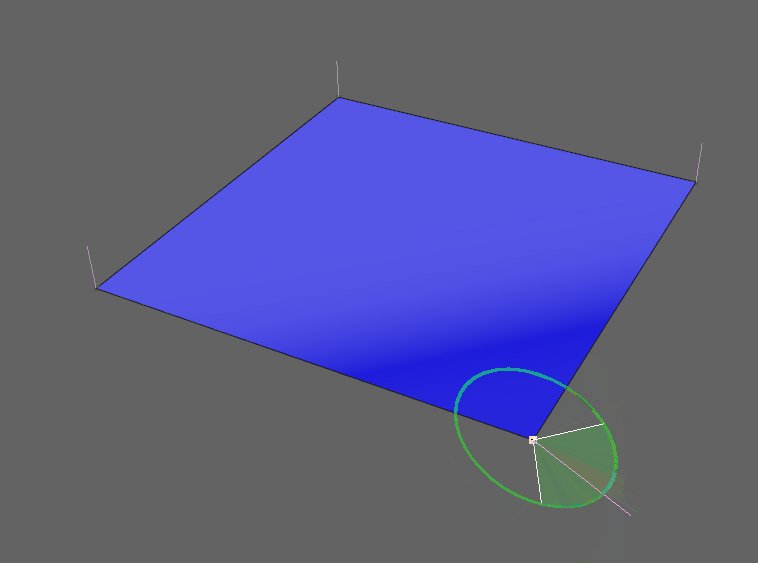
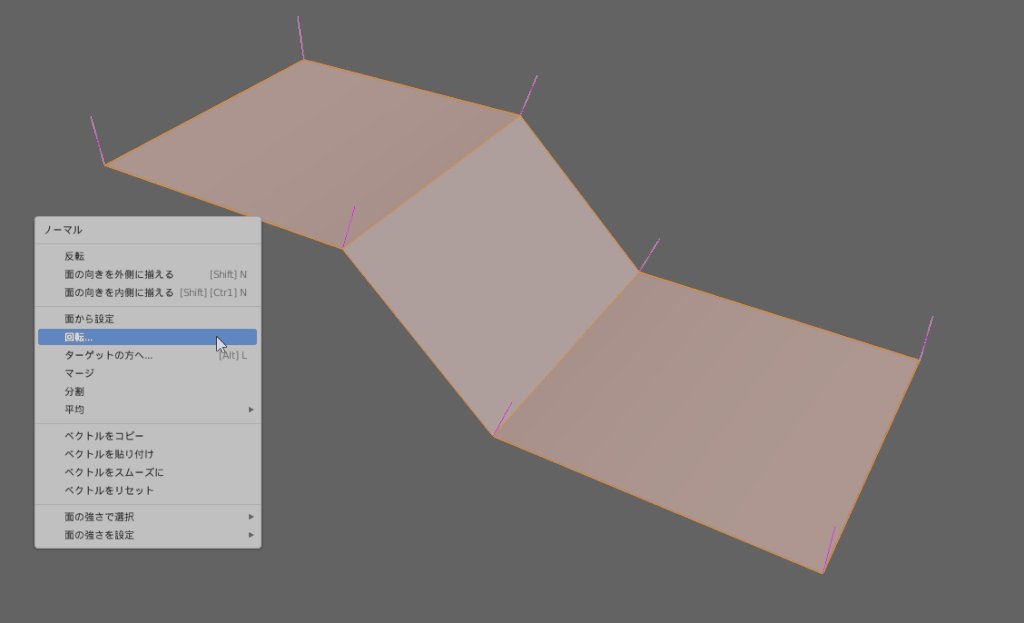
たとえば「回転…」を使うと、マウスの位置に合わせて頂点法線の向きが変わります。

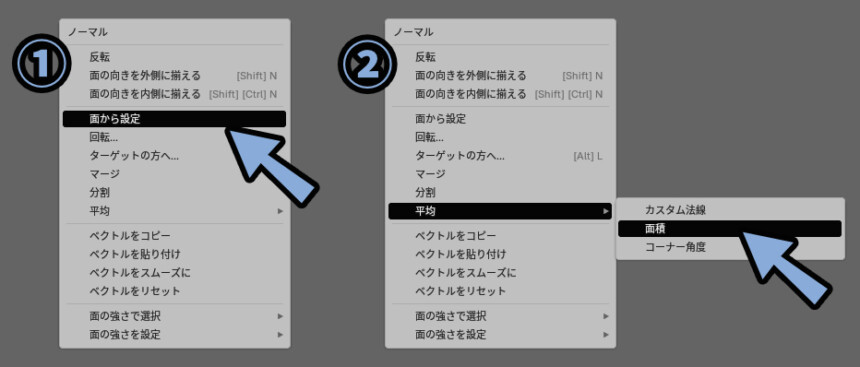
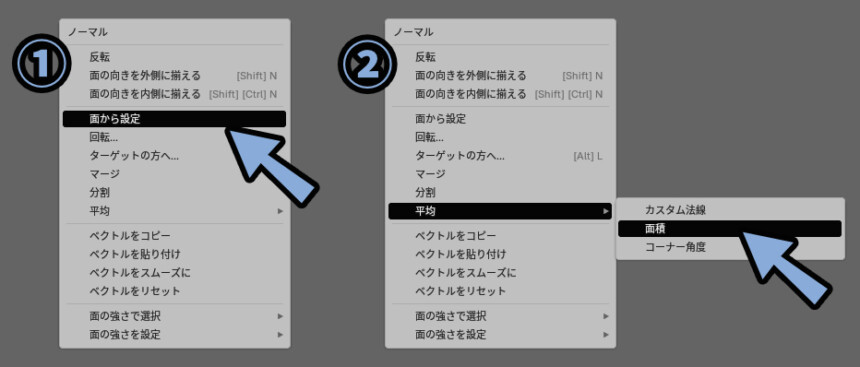
主に使うのは下記の2つ。
・面から設定
・平均 → 面積基本、この2つしか使いません。

なので、この2つの機能だけ解説します。
↓すべての機能を知りたい方はこちらの記事をご覧ください。
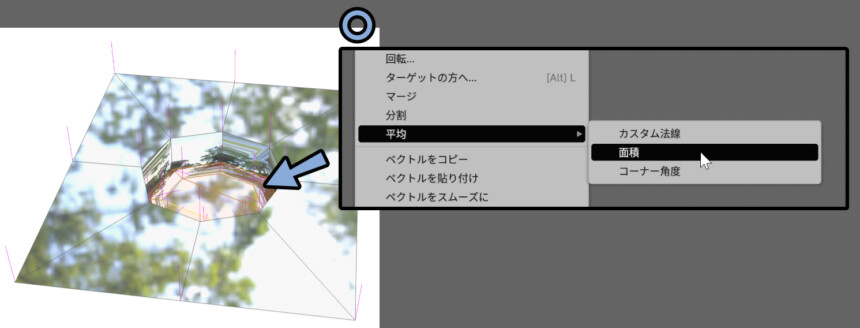
使い方は面選択モードで面を選択。
あとは、Alt+Nキー → 平均 → 面積を使って様子見。

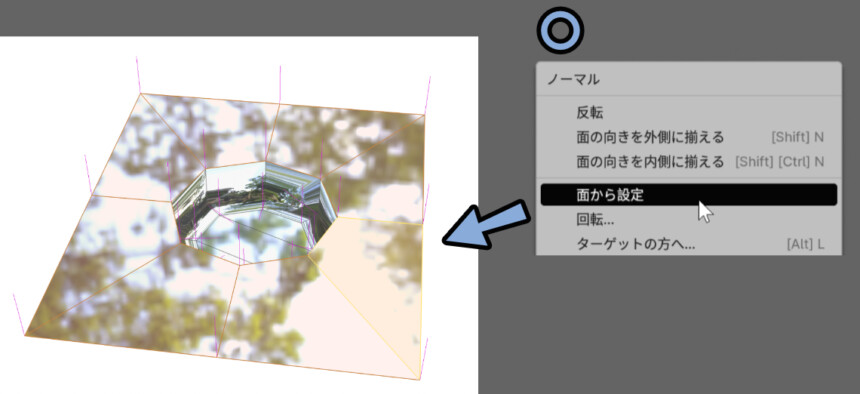
陰影が綺麗に出なかった場合は…
Alt+Nキー → 「面から設定」に変更して様子見。

ただ部分的には、平均 → 「面積」の方が陰影が綺麗になることがあります。

どちらが良いかは、3Dモデルによって異なります。
なので、この2つを部分的に使って…
様子を見ながら陰影の見え方を調整する形になります。

以上が、Alt+Nキーの調整機能を使う方法の解説です。
モデルの分割数を増やす
モデルの分割数が少ない場合、陰影を表現するための頂点法線を作る頂点が足りません。
なので、思ってるような形の陰影が生成されないことがあります。

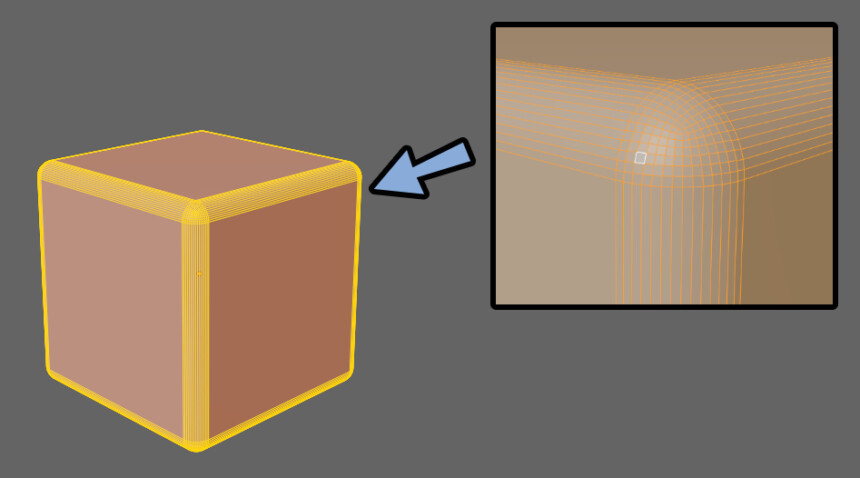
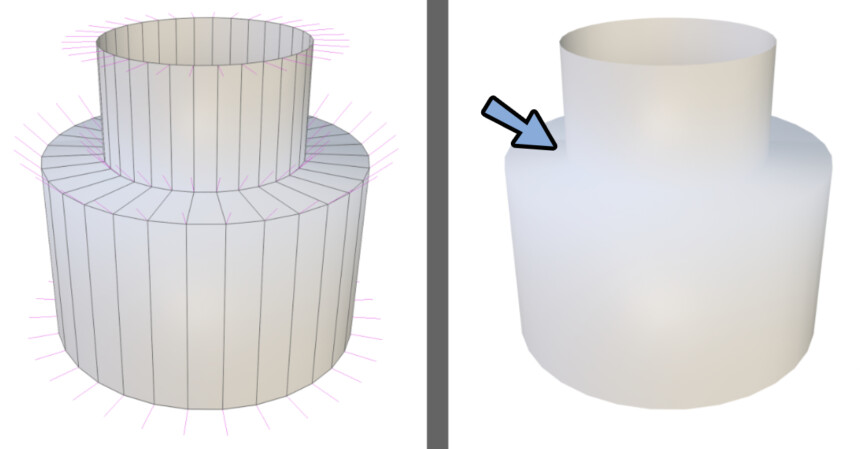
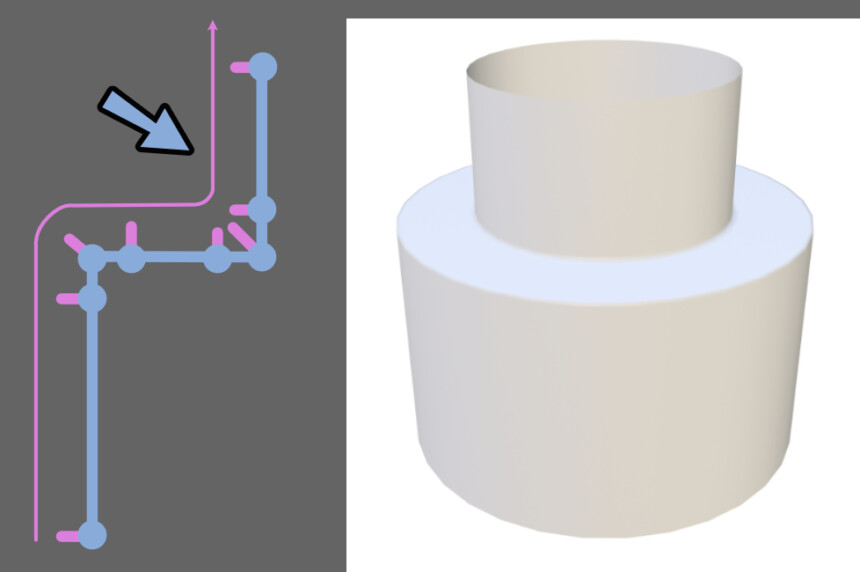
このように、陰影の切り替えを表現する頂点法線が足りないと…
必要以上に滑らかになったりします。

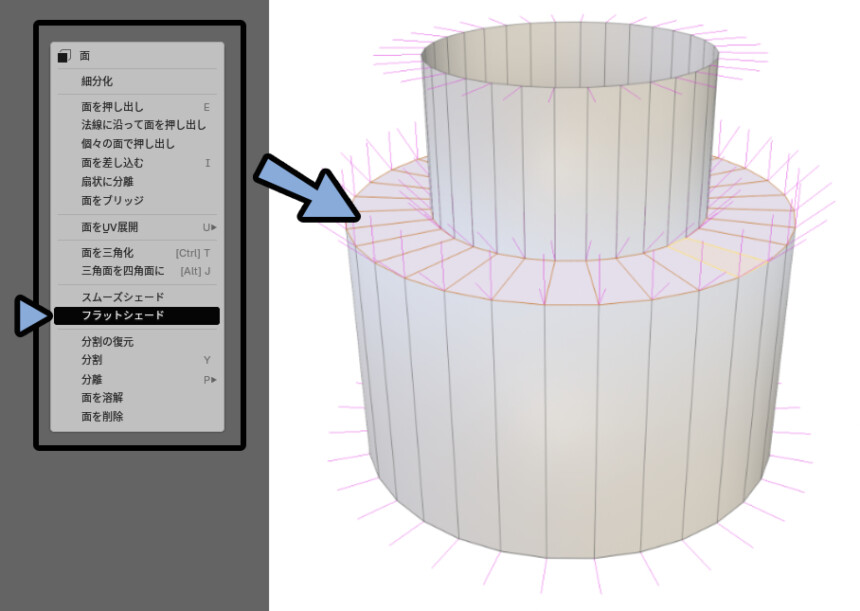
このようなモデルの場合、上の面を選択。
→ 部分的にフラットシェードを入れる方法で直せることがあります。

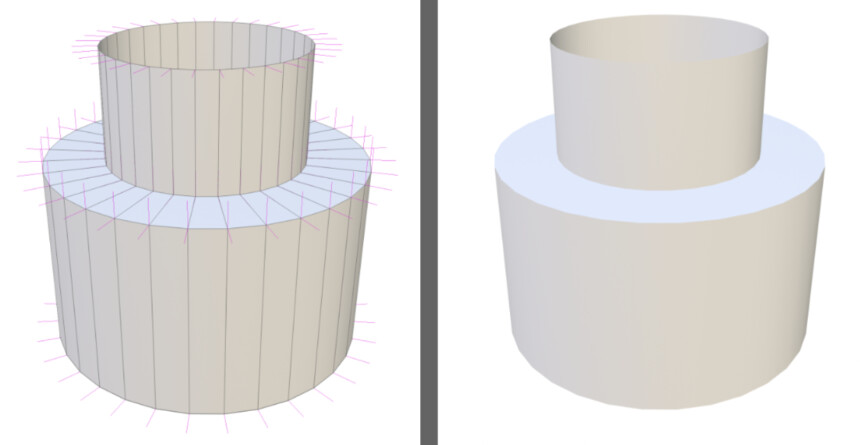
部分的にフラットシェードを使うと、陰影の境界を綺麗に表現できることがあります。

フラットシェードは隣接する面の数だけ頂点法線の数を増やします。
頂点法線が増えた結果… 陰影の切り替わりを表現できるようになりました。

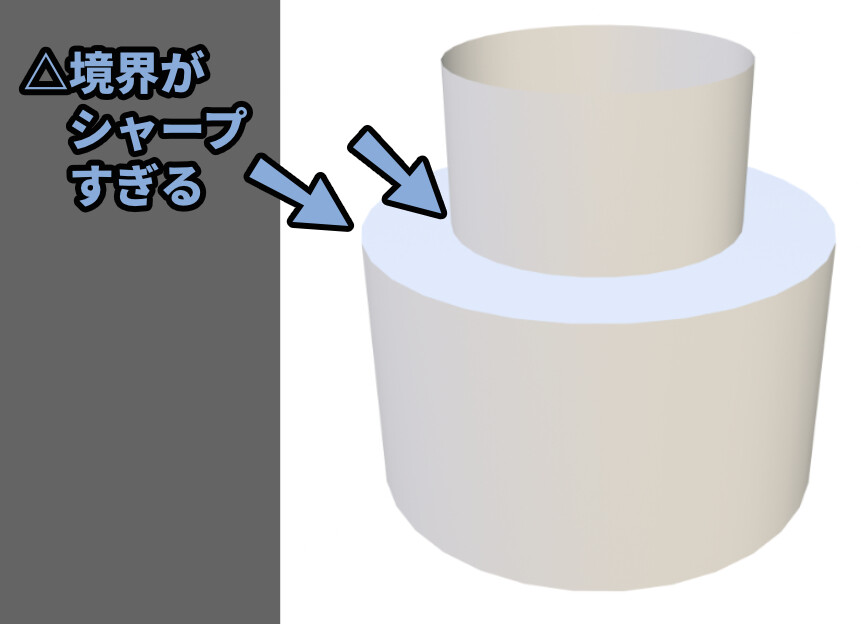
ただ、この方法は陰影の切り替わりが急すぎて不自然になります。

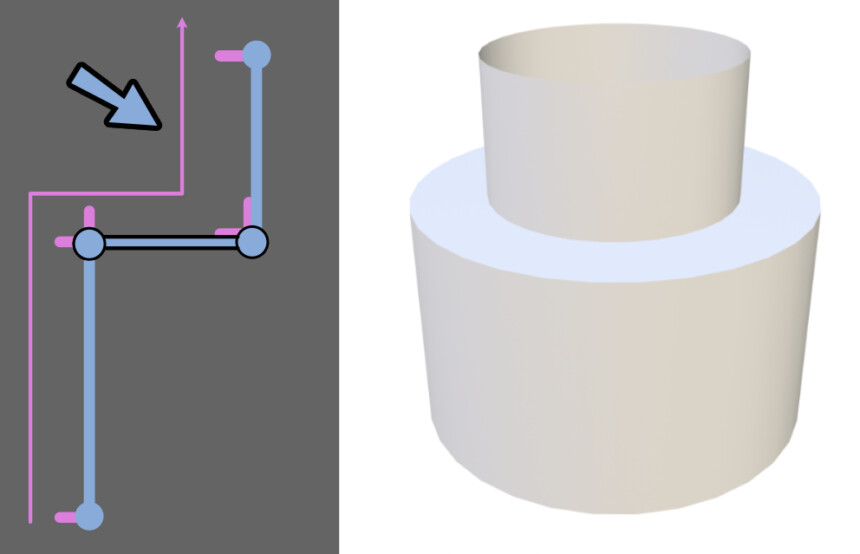
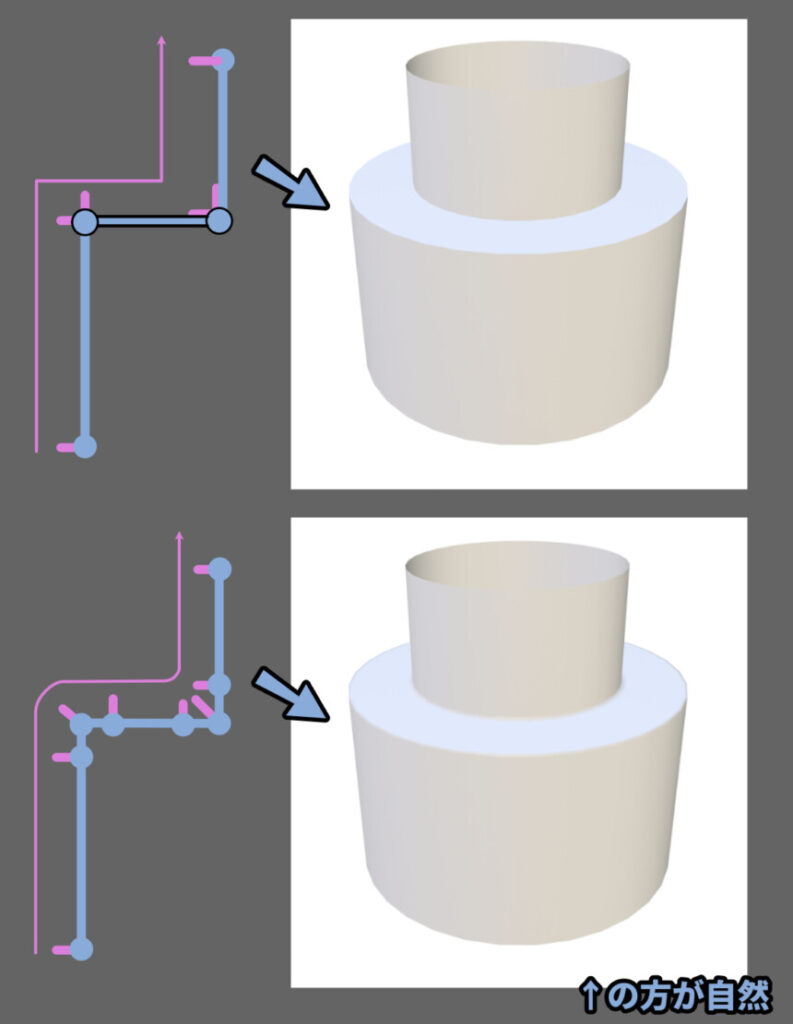
そこで使えるのが、全体がスムーズシェードのまま分割数を増やす方法です。
↓モデルの境界にCtrl+Rキーのループカットで頂点を増やしました。

この方法を使うと、全体がスムーズシェードの状態でも綺麗に陰影を表現できます。

頂点が増えると、陰影を表現する頂点法線の数を増やせます。
なので、このような面の変わり目を表現できるようになりました。

↓「部分的にフラットシェード」と「頂点数を増やす」方法の2つの比較。


頂点の数が増えて、ポリゴン数が増えますが…
見た目としては「頂点数を増やす」方が自然な仕上がりになります。
以上が、モデルの分割数を増やす方法です。
これらのテクニックが、基本的な陰影の見え方を変える方法になります。
キャラモデル顔の頂点法線について
キャラクターモデルでは、一部に特殊な陰影をつけるテクニックが使われる事があります。
こちらの頂点法線の操作方法を紹介します。
顔の陰影をシンプルにするテクニック
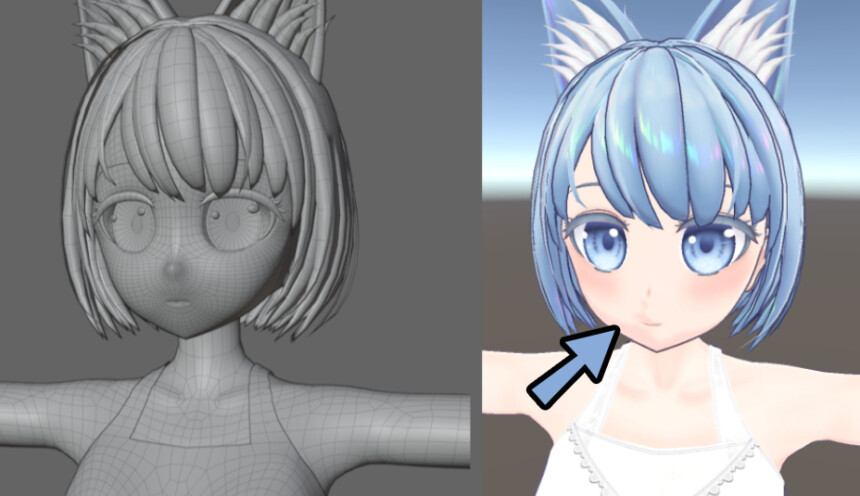
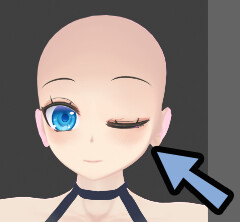
全体がスムーズシェードの場合…
自動生成される陰影だとキャラクターが可愛くならないことがあります。
陰影がリアルすぎるのが原因です。

なので、影を目立たせない設定にして陰影を消すことがあります。

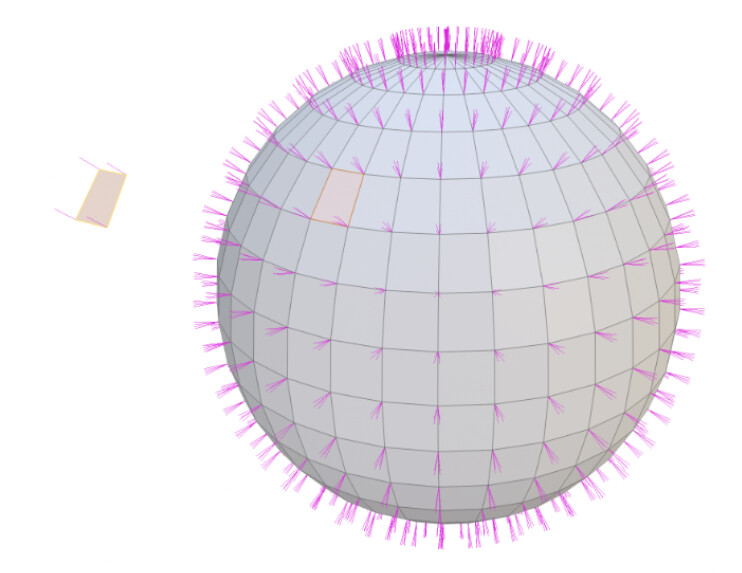
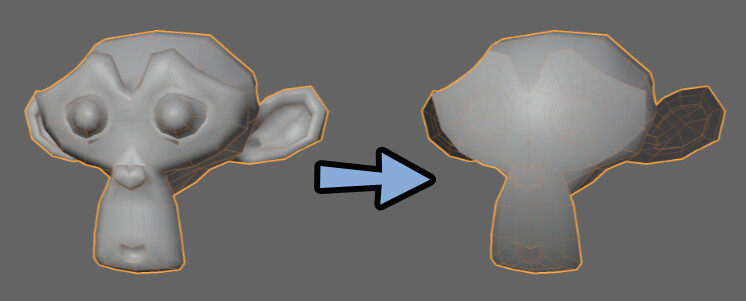
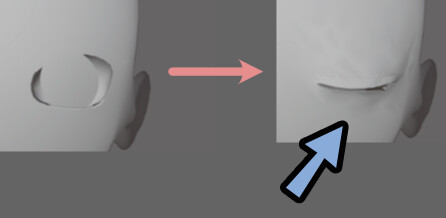
↓スザンヌで解説するとこのような処理です。
モデルの中央から球の頂点法線を割り当てるようなイメージです。

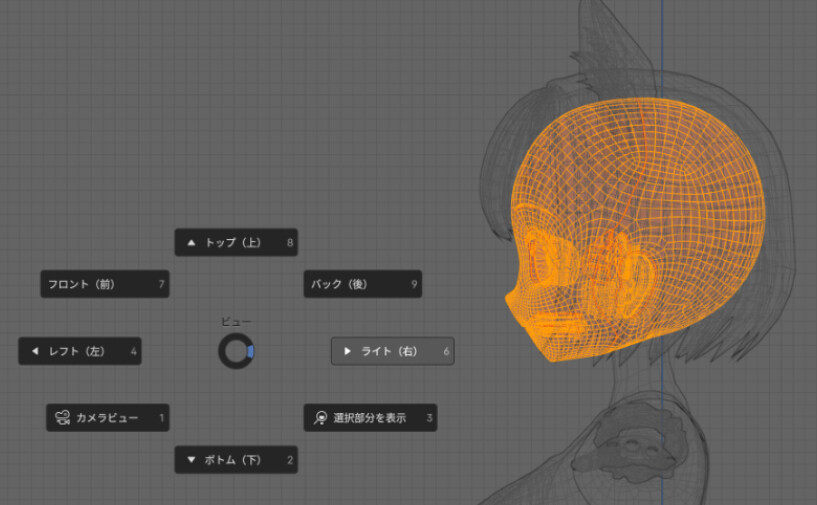
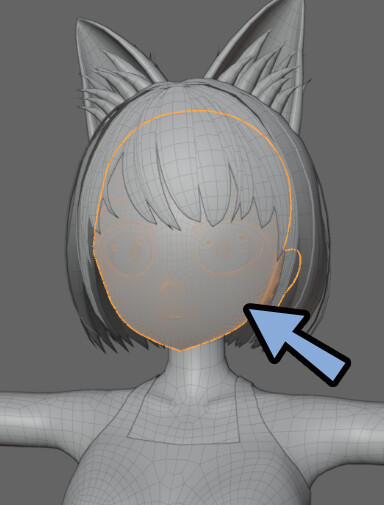
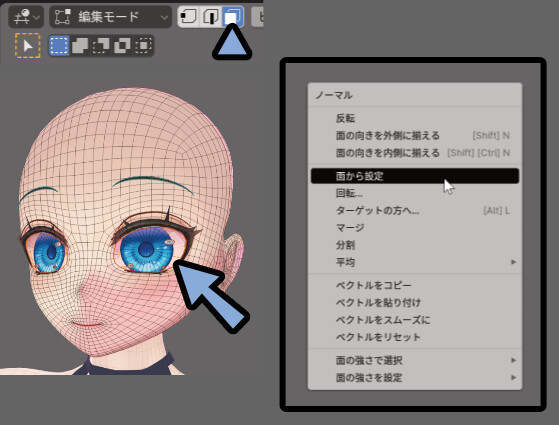
これは編集モードで陰影の見え方を変えたい部分を選択。
@ → 6キーで右から見た状態に設定。

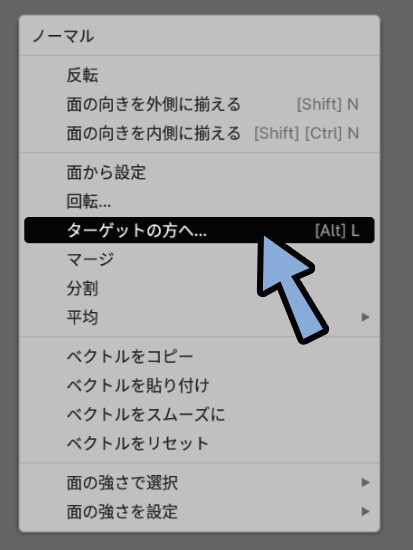
Alt+Lキーで「ターゲットの方へ…」を実行。

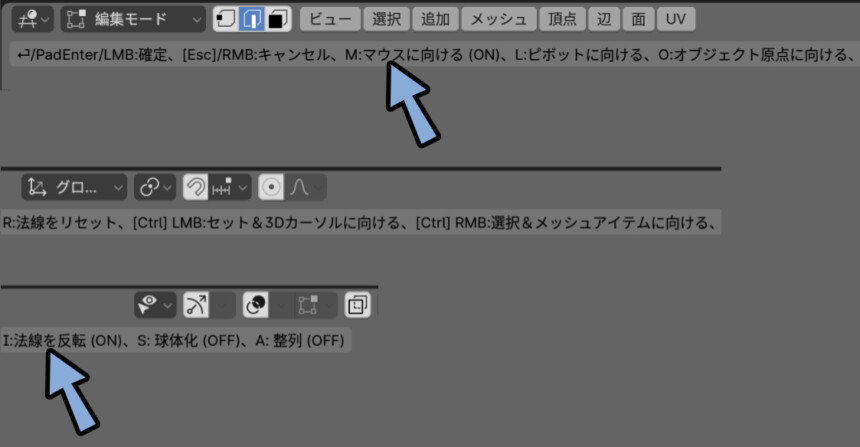
上の部分を確認すると、操作方法が書かれてます。
・Mキーで「マウスに向ける」を有効化
・Iキーで「反転」を有効化

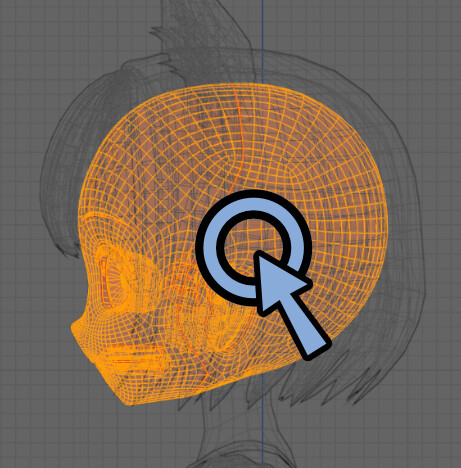
この状態で頭の中央、やや後ろあたりをクリック。

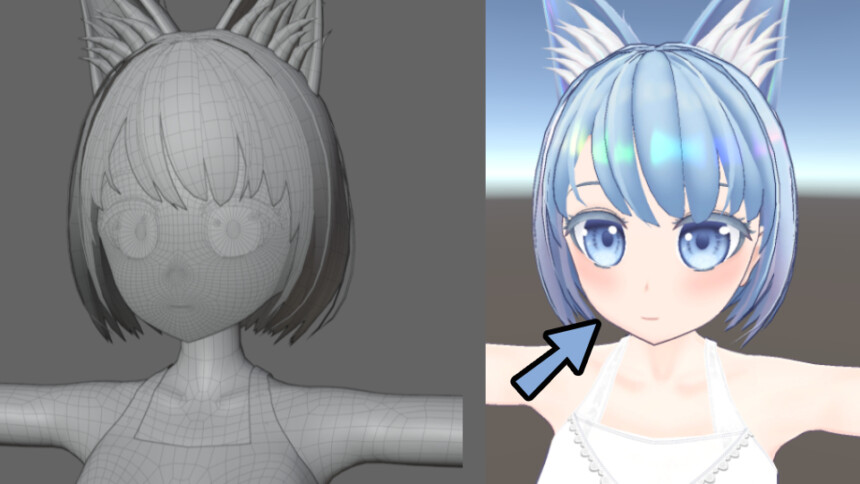
すると、クリックした点から放射状に広がる頂点法線が設定されます。
結果、球のような頂点法線が割り当てられ、陰影の見え方が変わります。

ただ、シェーダーによっては陰影が綺麗に表示されないことがあります。

この場合は部分的に選択。
面選択 → Alt+N → 「面から設定…」を実行。

このような方法で、陰影の見え方を調整します。

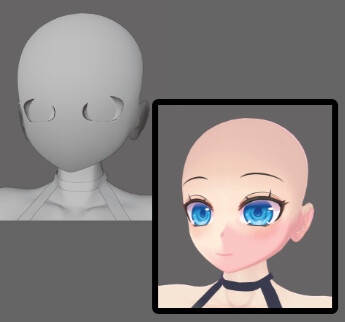
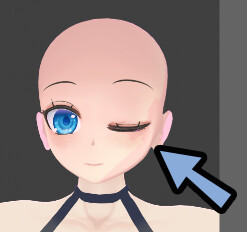
以上が、顔の陰影をシンプルにするテクニックです。
シェイプキーで陰影が崩れるのは仕方ない
MMDやVRChat向けキャラクターモデルの場合…
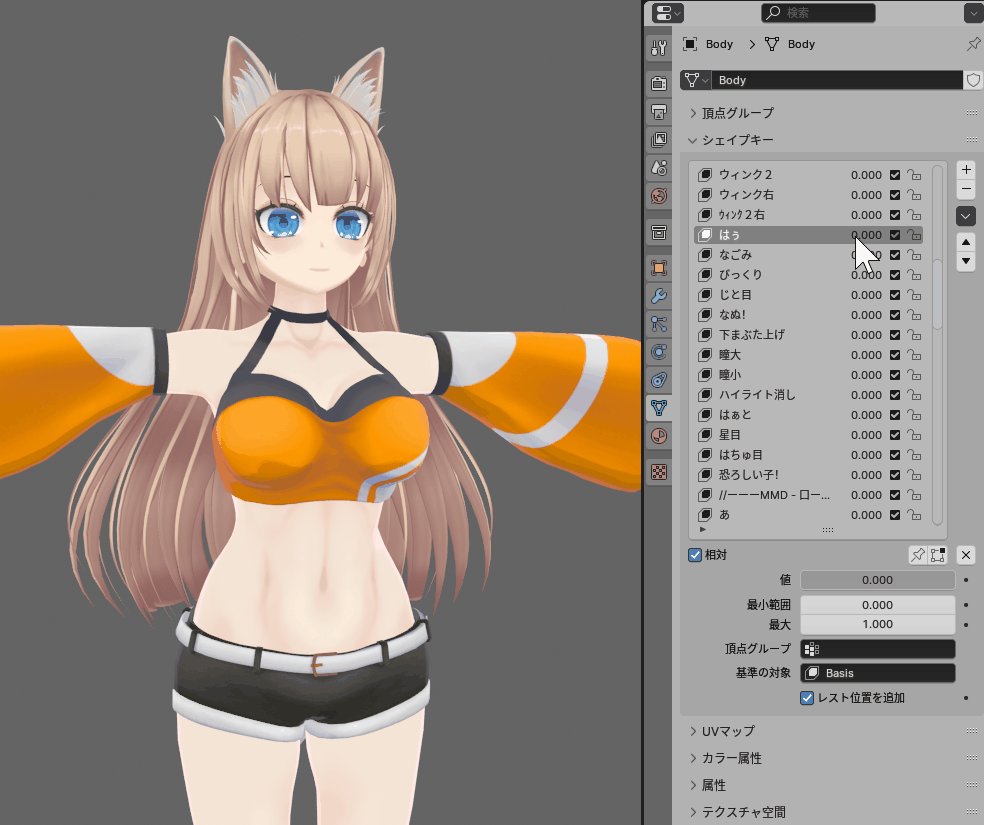
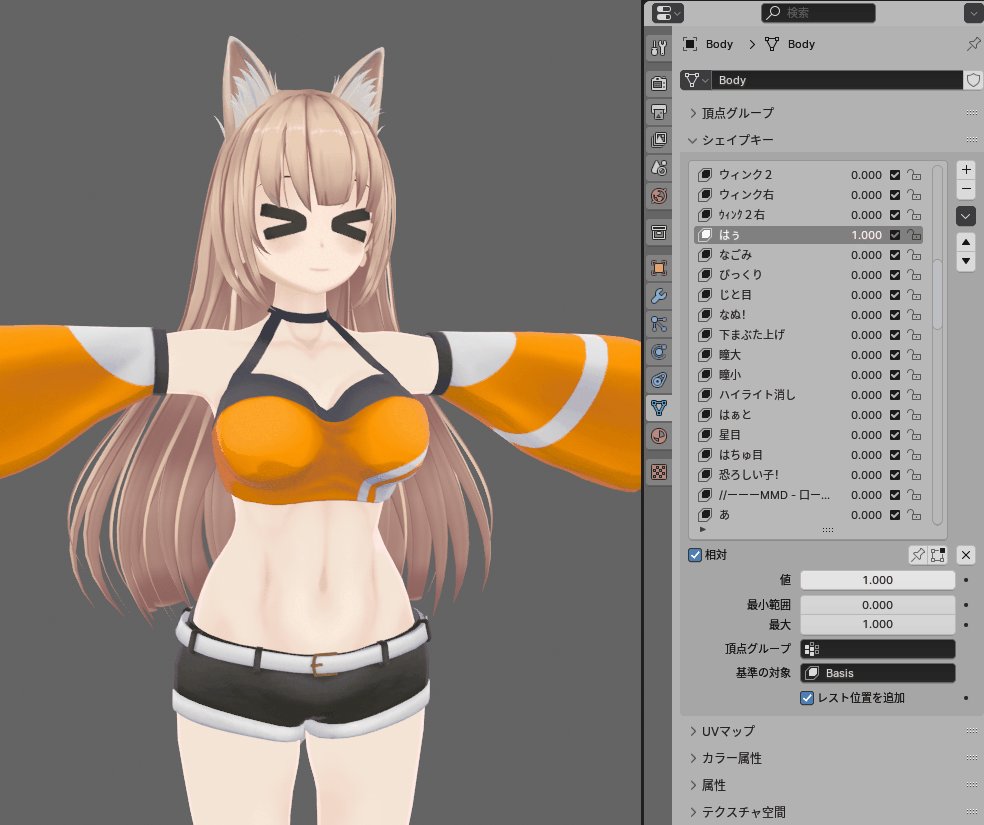
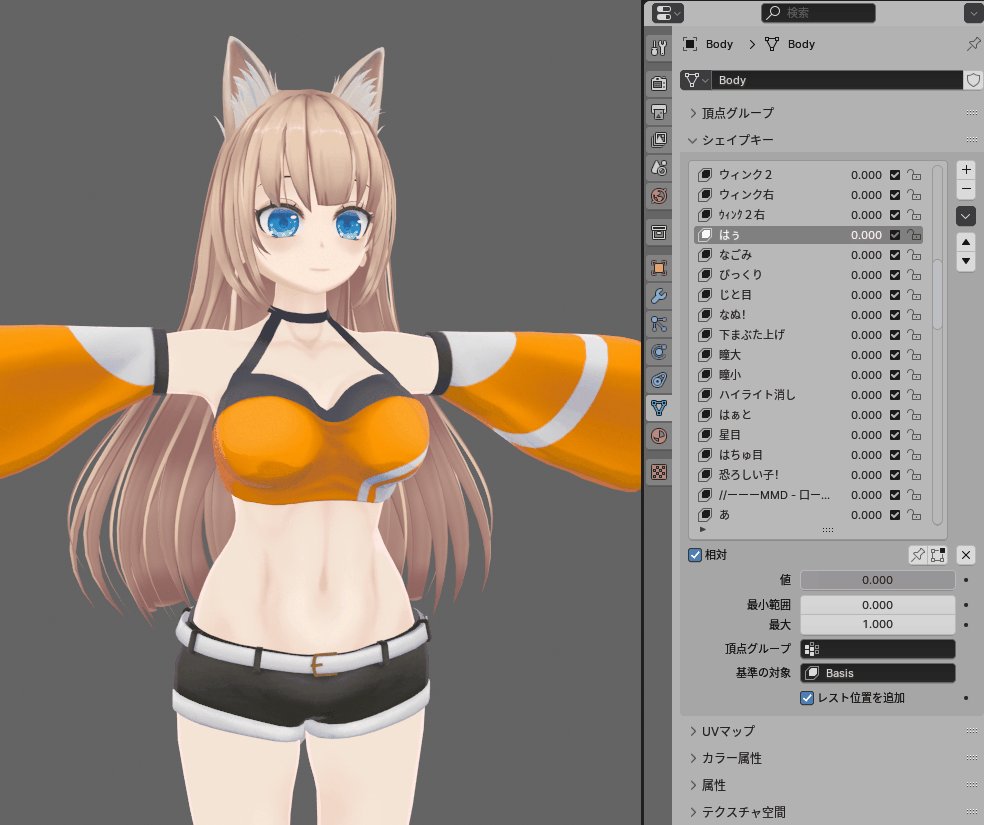
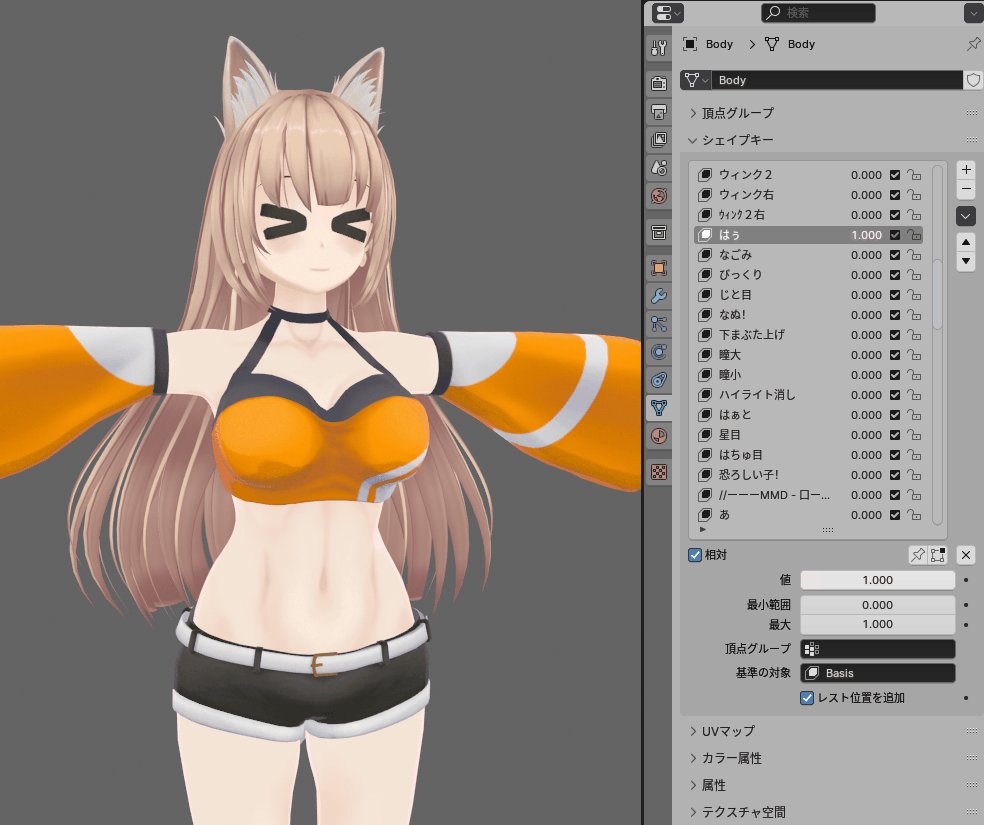
キャラクターモデルの表情は「シェイプキー」で作られます。

このシェイプキーは、頂点の “位置情報” の差を記録する機能です。

シェイプキーを編集した状態で、頂点法線の向きを変更。
すると、元の状態に戻しても頂点法線の向きは変わったままになります。

つまり、シェイプキーは頂点法線の向きを記録できません。
なので、自動で設定された頂点法線を使うしかありません。

頂点を動かすと、それに合わせて頂点法線の向きは自動で変わります。

キャラクターの表情も同様です。
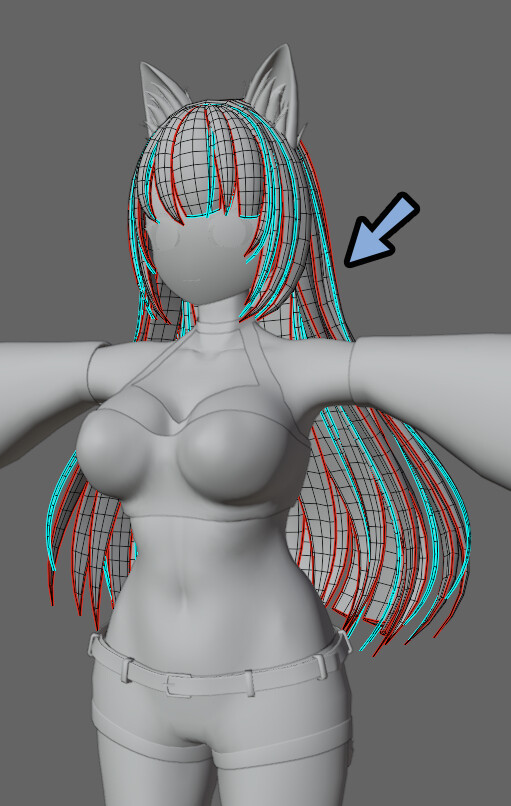
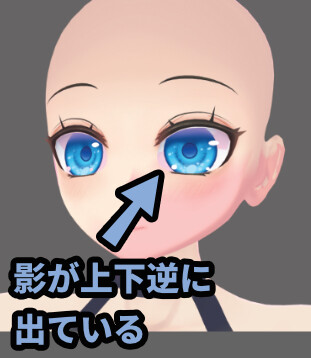
そして、顔の陰影をシンプルにするテクニックを使った場合…
陰影が大きく崩れます。


Z → 6キーのソリッド表示にすると、変化が分かりやすいです。
これは、諦めて受け入れるしかありません。
対処法の1つは、トゥーンシェーダーのような簡略化された陰影表現を使う事です。
陰影表現がシンプルなので、この崩れが目立たなくなります。

もう1つは、陰影を完全に消す事です。

だいたいのキャラクターモデルはこの2つのどちらかで設定されてます。
以上が、シェイプキーで陰影が崩れるのは仕方ないの解説です。
ノーマルマップ(法線マップ)
頂点法線は “頂点” にあります。
そして、これを操作するとモデルの形に関係なく陰影の見え方を調整できます。

では、この頂点法線が面全体にあったら幸せになれると思いませんか…?
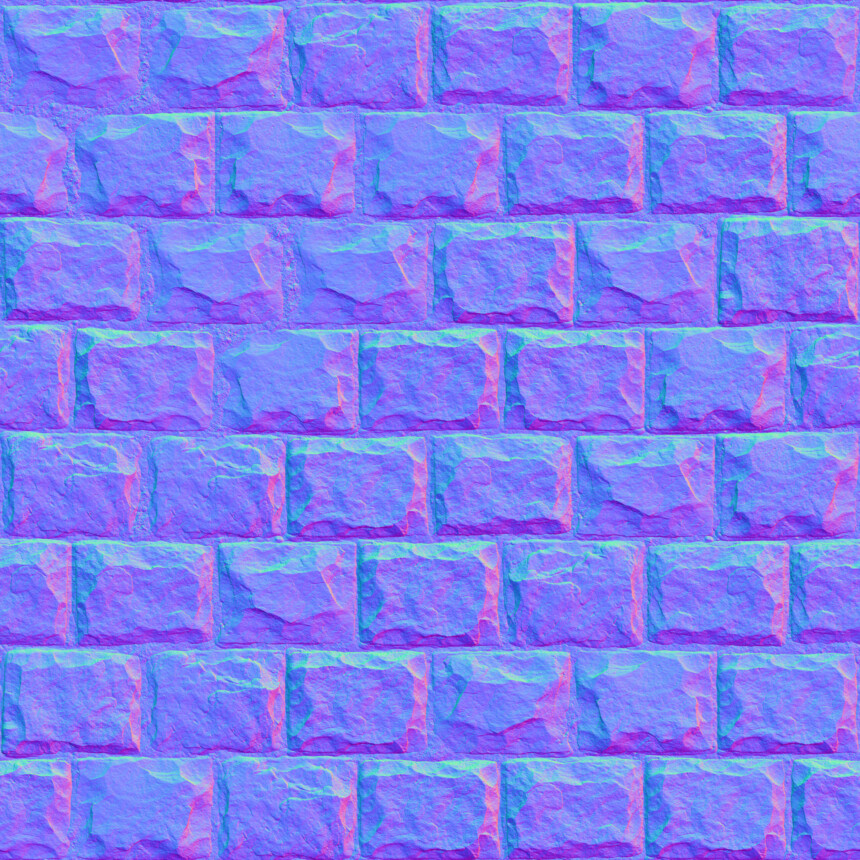
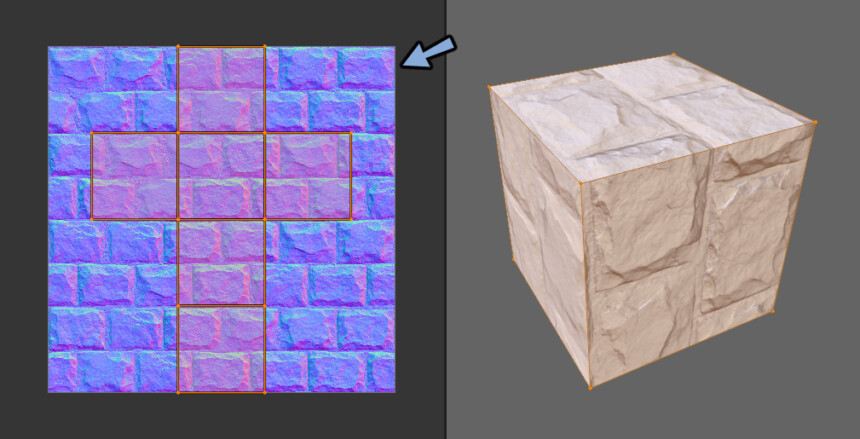
それを実現したのがノーマルマップです。

テクスチャという形で、画像+UVマップの対応を使い…
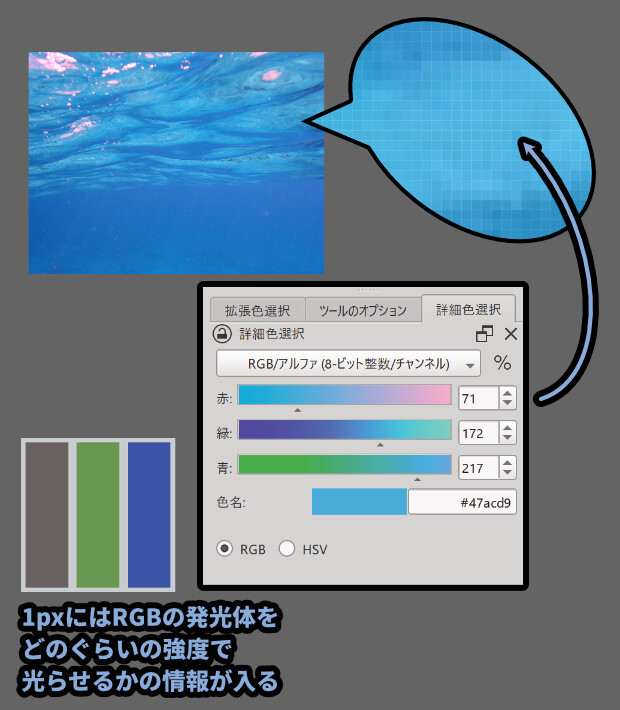
1ピクセルにある色情報で、この頂点法線の向きを面で設定します。


コレを最初に考えた人、思いついた人は天才か…
いい意味で狂人だと思います。
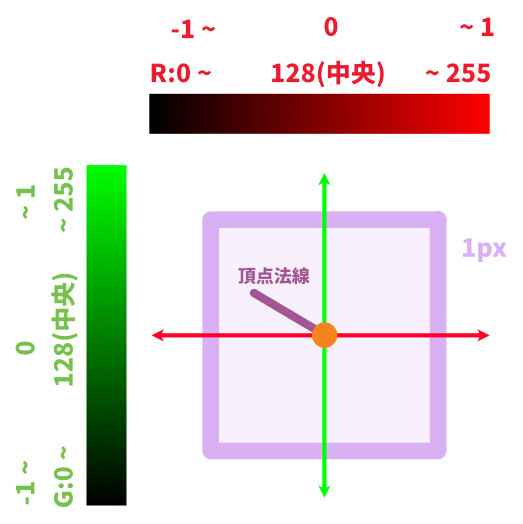
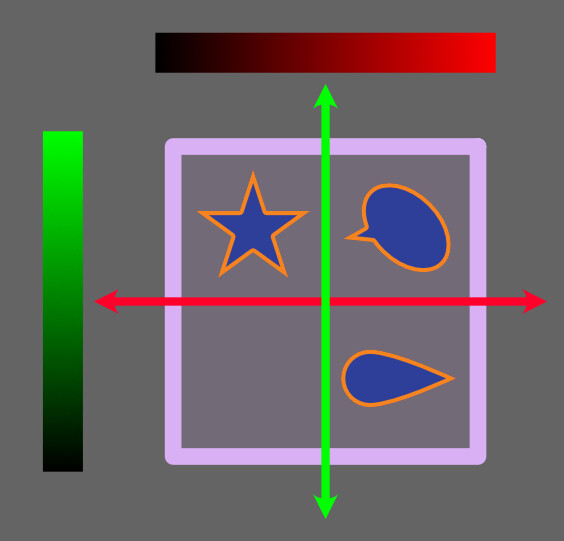
1ピクセルには赤、緑、青3色の情報は「0~255」個格納されてます。

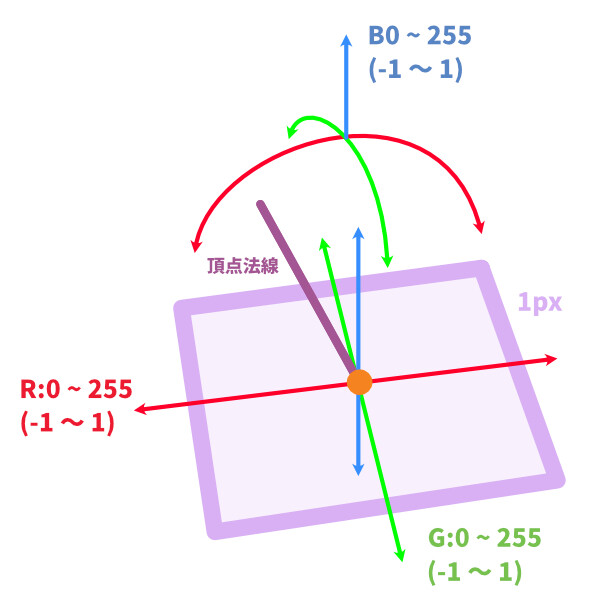
そして、1pxの情報を下記のように設定。
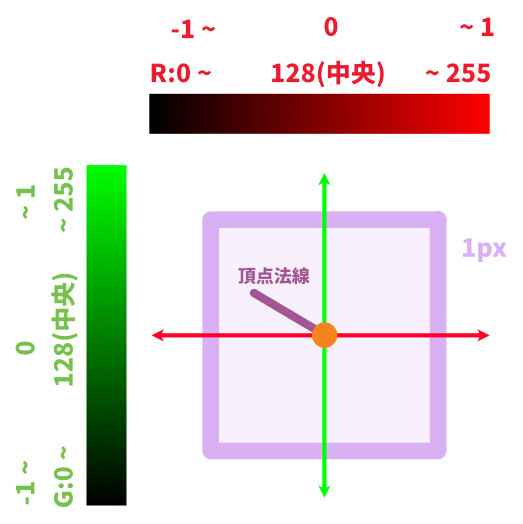
・赤色で横方向の傾きを表す
・緑色で縦方向の傾きを表す
・青色で全体の傾きを表す(変化量)これで、画像の1pxを使って、頂点が無い所での頂点法線の向きを調整できます。

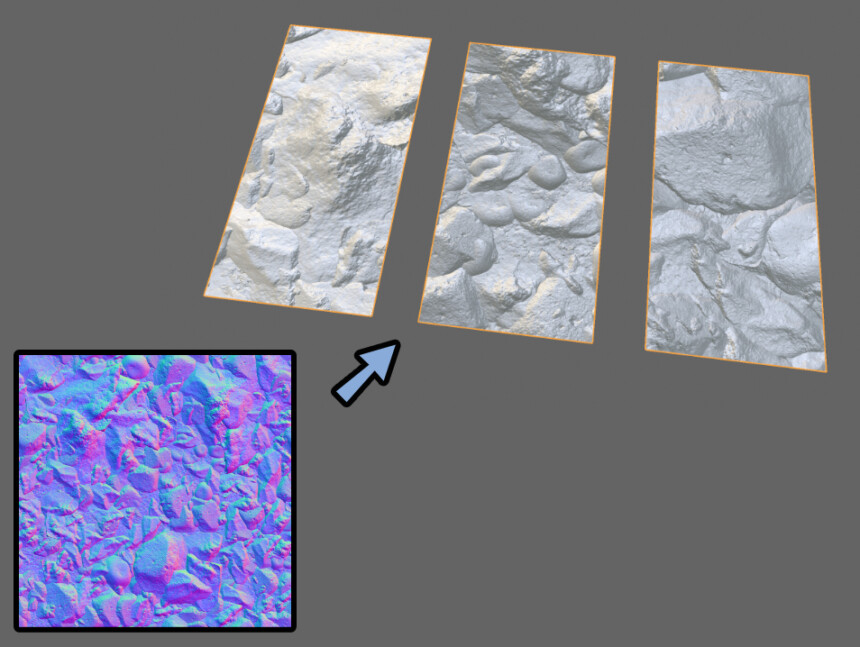
↓上から見るとこんな感じです。

これが、ノーマルマップです。

ノーマルマップについて、より詳しく知りたい方はこちらをご覧ください。
ノーマルマップの情報は頂点法線の陰影に加算されて表現される
ノーマルマップは、頂点法線の影響を受けます。
イメージとしては、頂点法線の調整で作った上に細かな陰影を調整する素材を張るイメージです。

下図をみると、ノーマルマップを入れても、土台の頂点法線の影響は残り…
右下の陰影の見え方が少し変わってる事が分かります。

以上が、ノーマルマップの情報は頂点法線の陰影に加算されて表現される事の解説です。
ノーマルマップはUVの向きで陰影の見え方が変わる
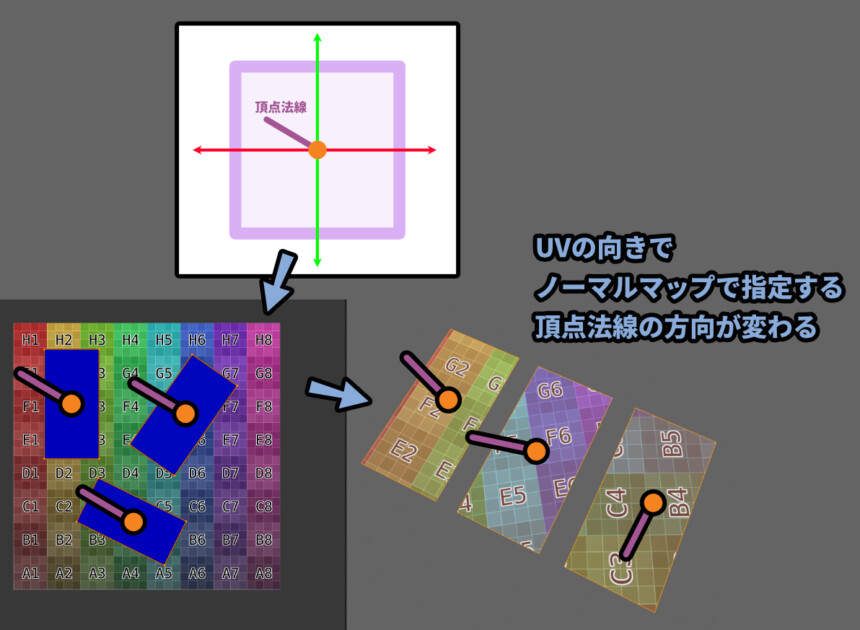
ノーマルマップは画像を使って陰影の向きを変えてます。

が… UVマップ自体の傾き “向き” は反映されません。

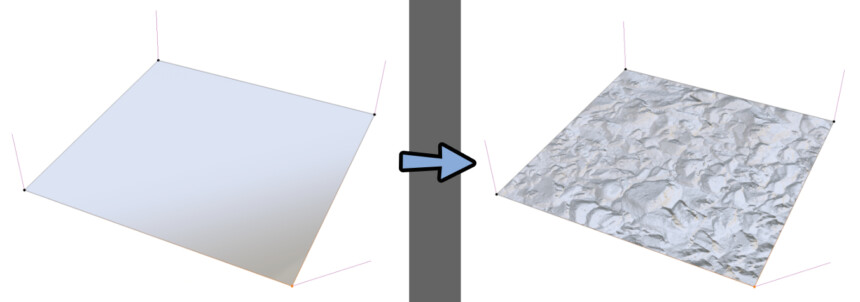
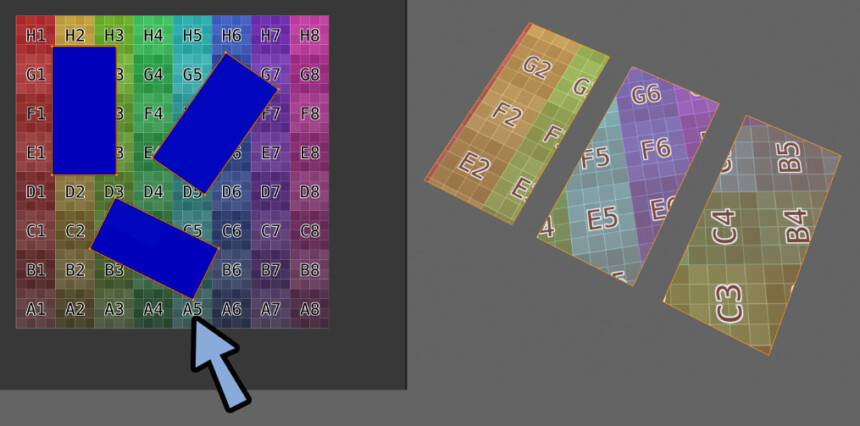
なので、このような傾けたUVでノーマルマップを割り当てた場合…

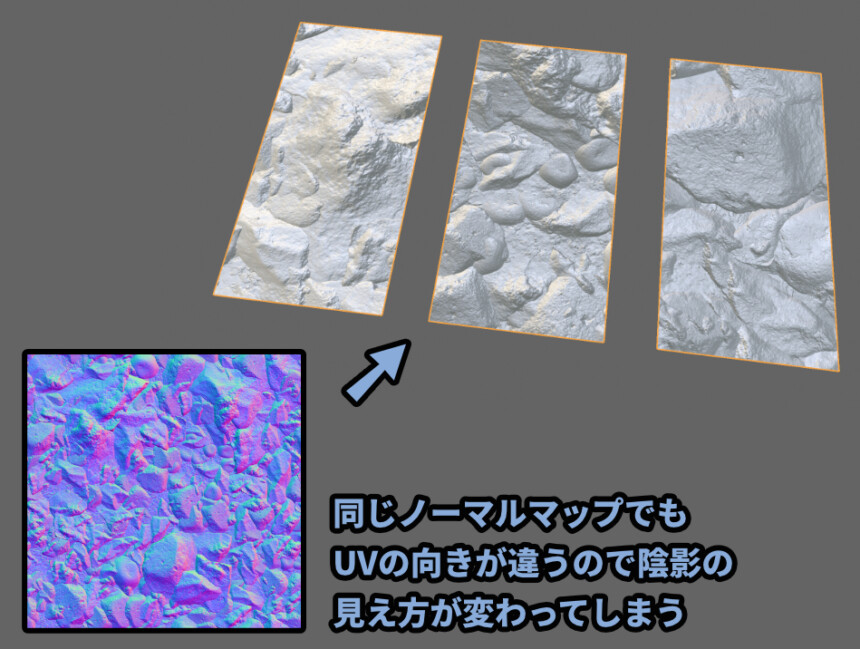
↓のように陰影が想定した形で出ないことがあります。

これは、画像の向きとUVの向きがあって無いのが原因です。

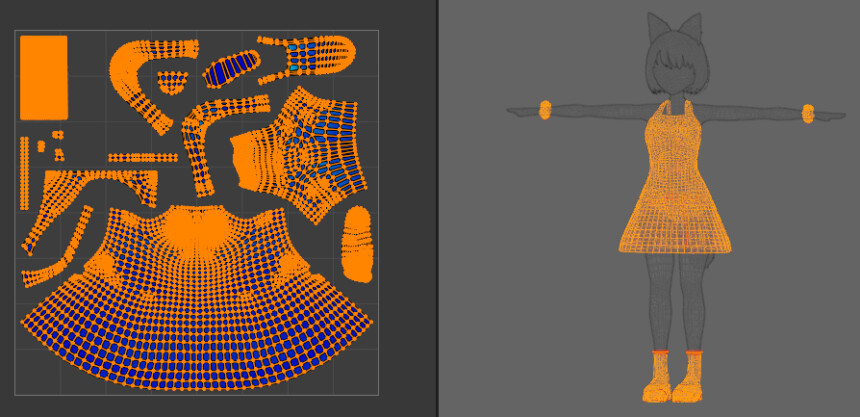
が… 実際の3Dモデル制作でUVの形を合わせるのは至難の業です。
構造的に限界があります。

なので、この向きの狂いは許容される形になります。


よく見るとおかしいけれど…
だいたい合ってるし、それなりに凹凸が見えるからOKという理屈。
以上が、ノーマルマップの解説です。
まとめ
今回は、Blender4.2で3Dモデルの陰影や金属光沢の見え方を調整する方法を紹介しました。
・陰影の見え方は「面の向き」「頂点法線」「ノーマルマップ」で決まる
・陰影の見え方は金属光沢にも影響を与える
・面の向きは基本、表面に揃えて3Dモデルを作る
・頂点法線はスムーズシェード、シャープ、分割数を増やすなどで調整できる
・頂点法線はAlt+Nキーの操作で個別に変えれる
・ノーマルマップは頂点の無い面に、頂点法線のような方法で陰影を調整するできるようにしたモノ
また、他にもBlenderについて解説してます。
ぜひ、こちらもご覧ください。









コメント