はじめに
今回は、Blender4.2でTRIToonの使い方を紹介します。
これはBlender上でlilToonのような見え方を再現したシェーダーです。

lilToon = VRChatでよく使われるアニメ調の表現が得意なシェーダー。
TRIToonの強み/弱み
TRIToonとは、TRIMさんが作ったBlenderのマテリアルです。
無料で配布されてます。


シェーダーという名前で配布されてますが…
厳密に言うと「マテリアル」の配布になります。
・シェーダー → 陰影を表現するためのプログラム
・マテリアル → シェーダーやテクスチャなどの見た目に関するモノをまとめたモノ
このようにBlender内完結で、色+線画を表現できます。

↓これを使えば、アニメ調の表現も可能です。
無料でクォリティの高いアニメ調表現が可能なことが強み。

ただ、弱点として「バグりやすい」事があります。
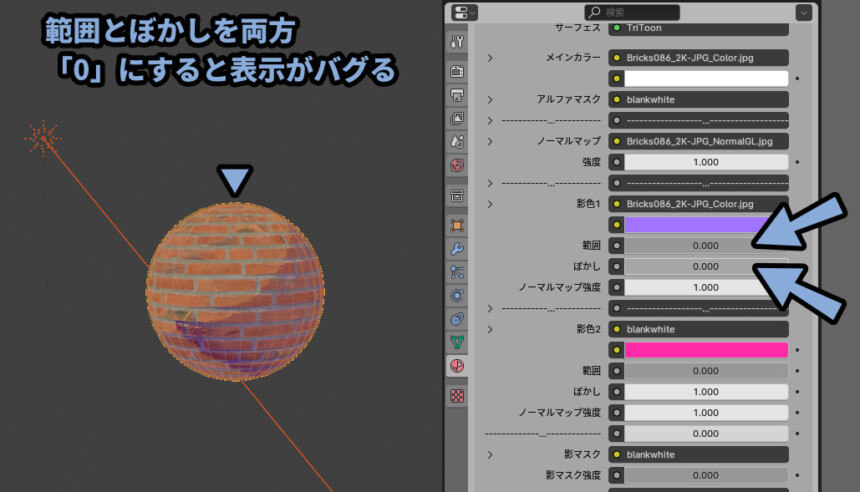
範囲とぼかしを両方「0」にすると、陰影の見え方が崩れます。

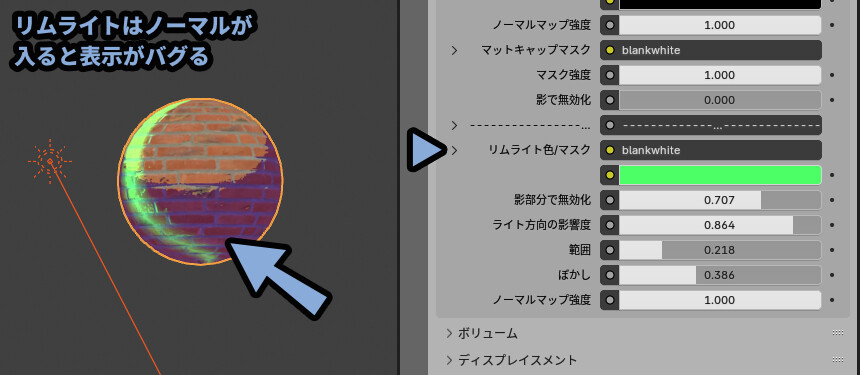
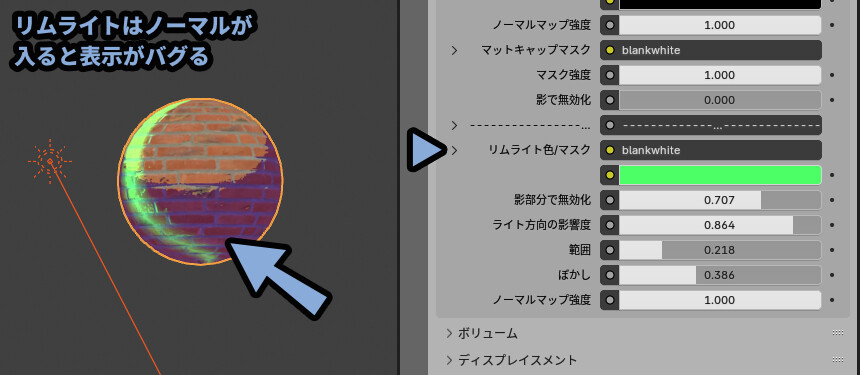
また、リムライトはノーマルマップが入ってる形が崩れます。

このような、バグの弱みがあります。

それでも、無料で使えて、それなりに使いやすく…
絵のクォリティも良いという点で、Blender内でアニメ調を表現するなら
一番いいモノだと思います。
昔、トゥーンシェーダーについてまとめたことがありますが…
ここまで使いやすくて機能が多いモノは無かったです。
以上がTRIToonの強み/弱みの解説です。
TRIToonの導入
↓こちらのページにアクセス。

無料ダウンロードを選択。

.zipを展開。
中にある「.blend」ファイルを開きます。

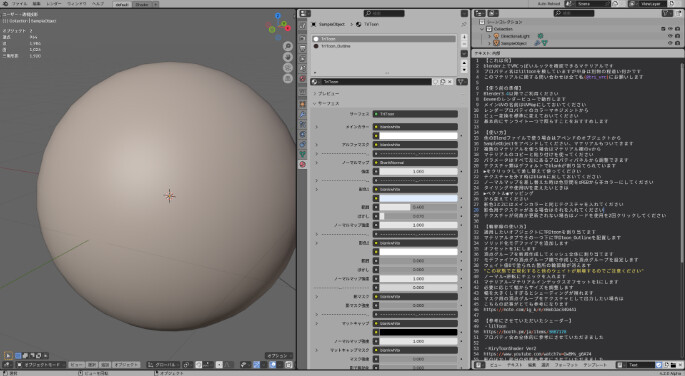
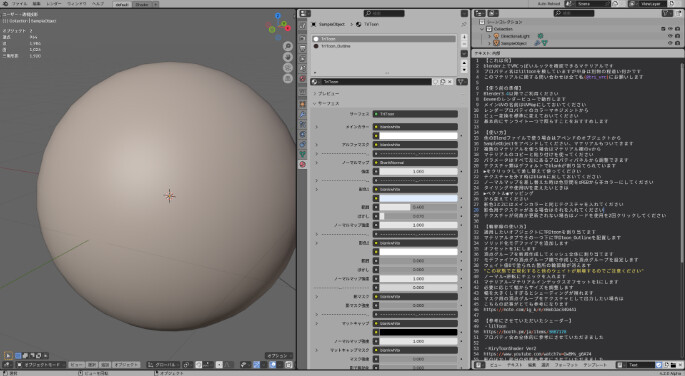
すると… このような画面が出てきます。
これが「TRIToon」です。

以上で、導入が完了です。
TRIToonを動かす
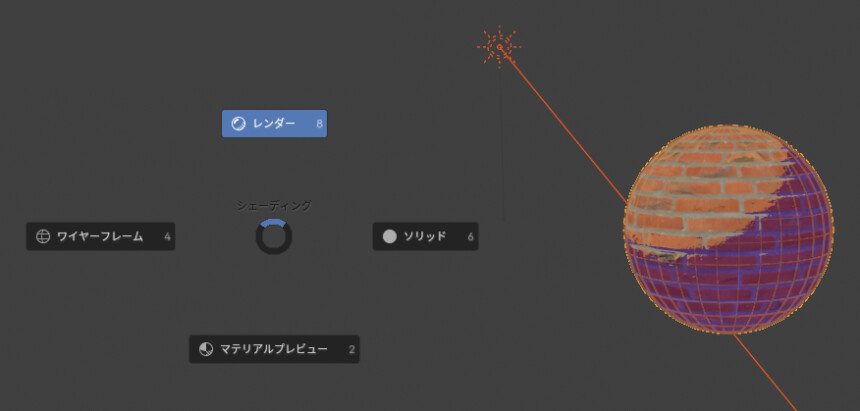
↓こちらの画面の状態で、TRIToonを動かしていきます。

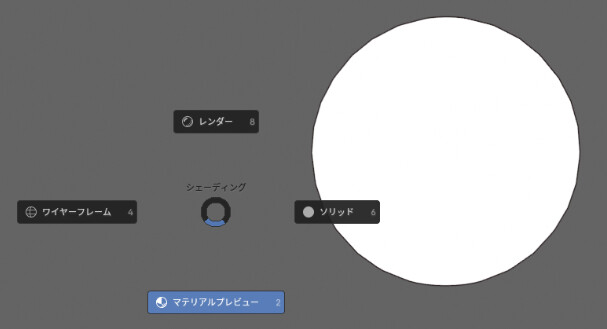
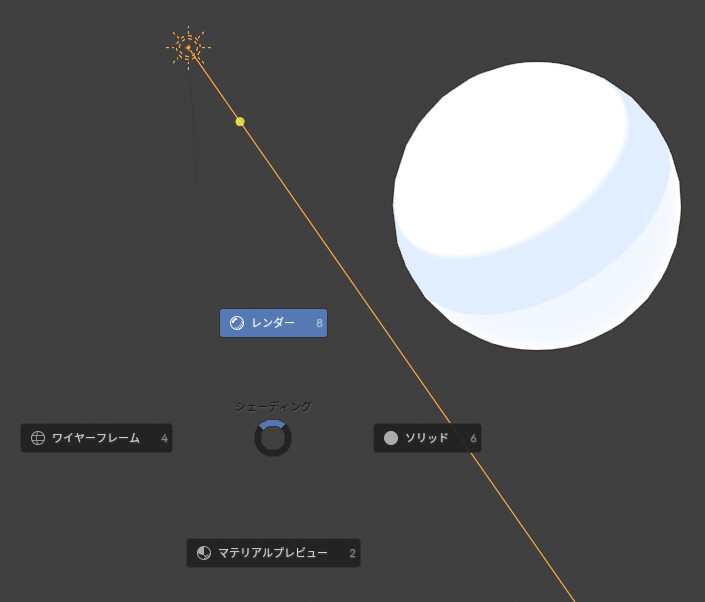
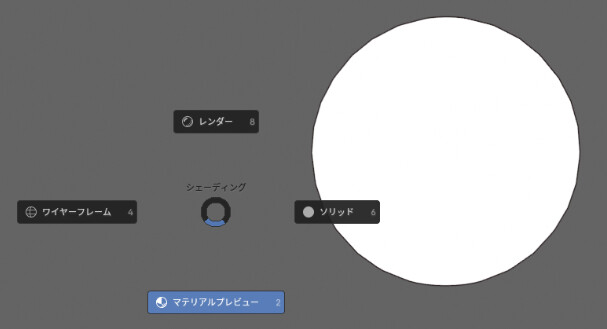
まず、3Dビューで「Z」 → 「2」キー。
マテリアルプレビューに変更すると、色と線画が出てきます。

さらにZ → 8キーで連打ビューに変更。
すると、陰影まで表示されます。

TRIToonは、基本的にこの2つのビューで操作することになります。
↓マテリアルビューの表示は、こちらの方法を使えば画像として書き出し可能です。

そしたら、TRIToonの機能を掘り下げて解説していきます。
線画がみえる仕組み
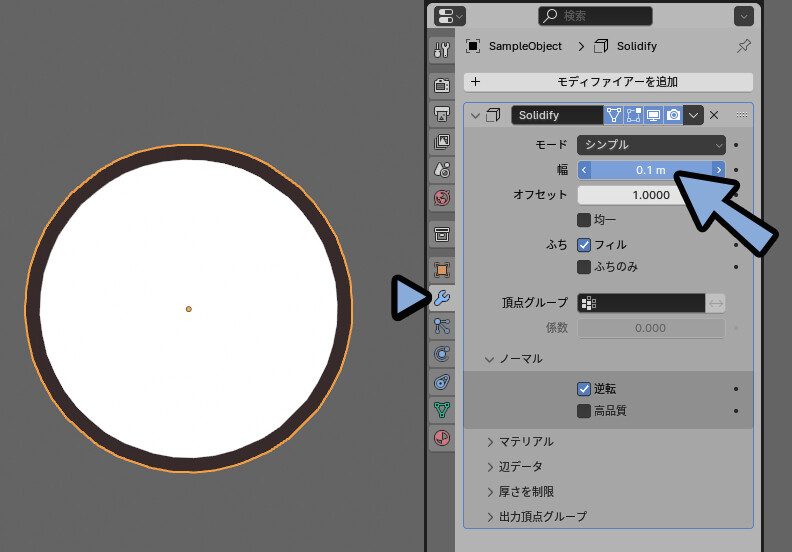
線画は「ソリッド化」のモディファイアで作られてます。
モディファイアプロパティを見ると確認できます。

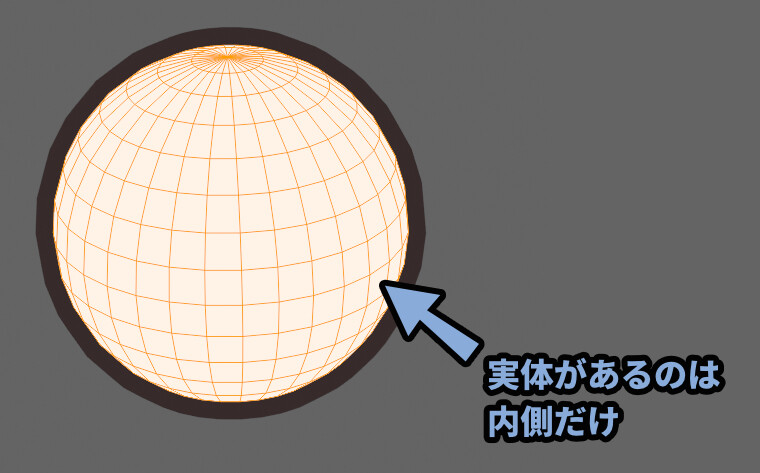
なので… 実態があるのは内側のモデルだけです。


線画の部分は3Dモデルですが…
モディファイアで作られてます。
なので、このモディファイアを適用するまで…
データ的には実体がない形なので注意。
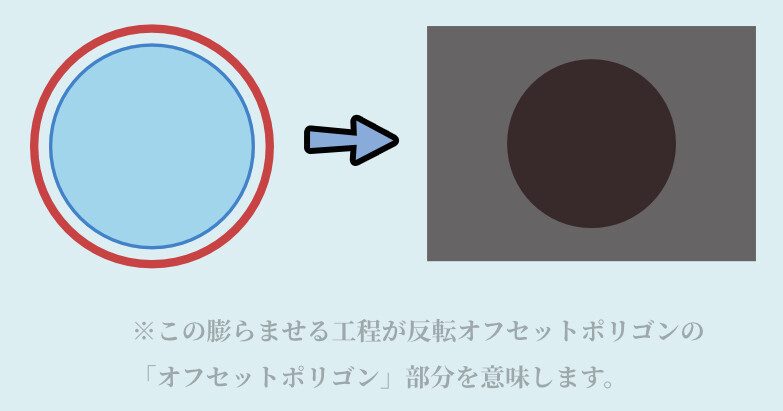
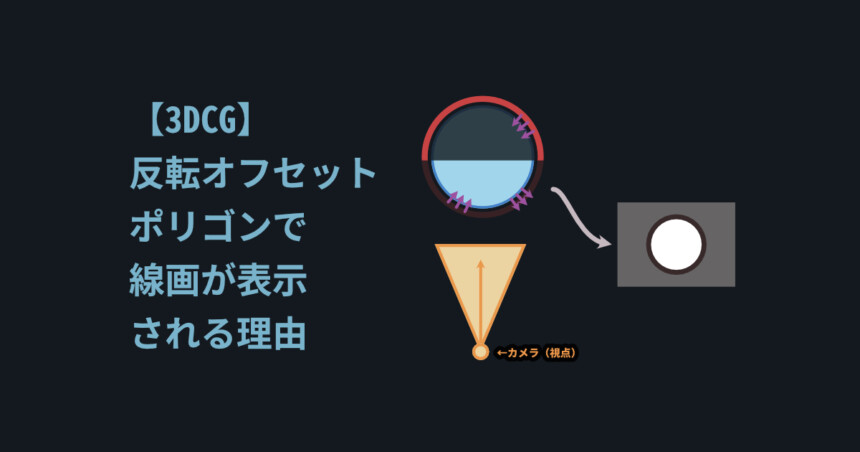
この線画は「反転オフセットポリゴン法」という方法で作られてます。
簡単に言うと、膨らませたモデルを用意して…

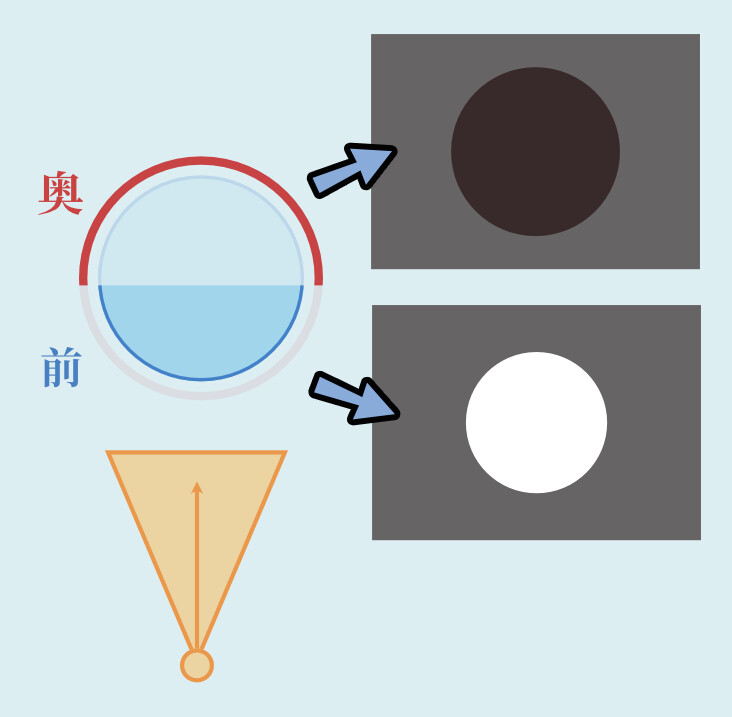
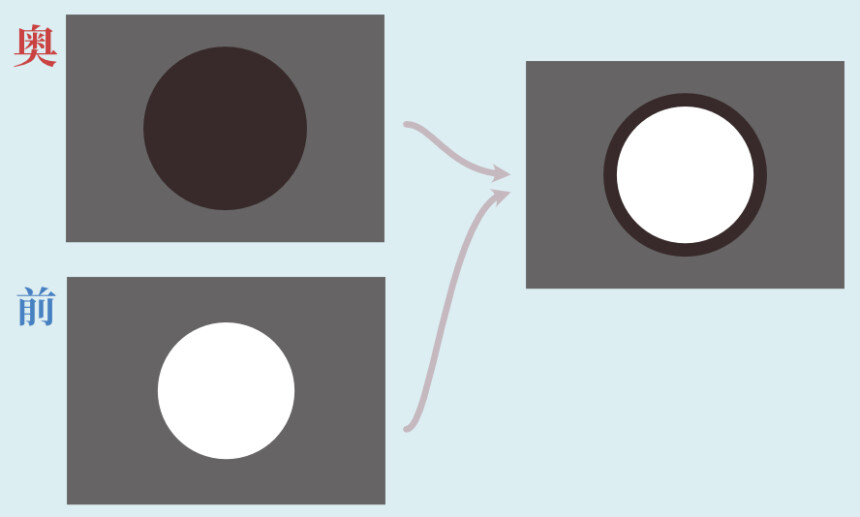
膨らましたモデルの面の向きを反転させる+背面を描画しない設定にすると…
線画が表示されるというモノです。

この手順で、3Dモデルが重なっていい感じの線画が表示されます。

↓詳細はこちらで解説。

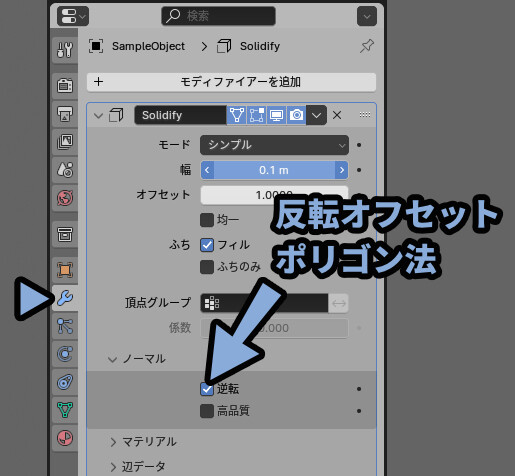
この厚み付けしたモデルの面の向き反転は…
モディファイアの「Solidify」を確認。
ノーマル → 「反転」の所で設定されてます。


3DCGのノーマルは「普通、通常」という意味ではなく…
法線の向き、ここでは面の向きという意味で使われます。
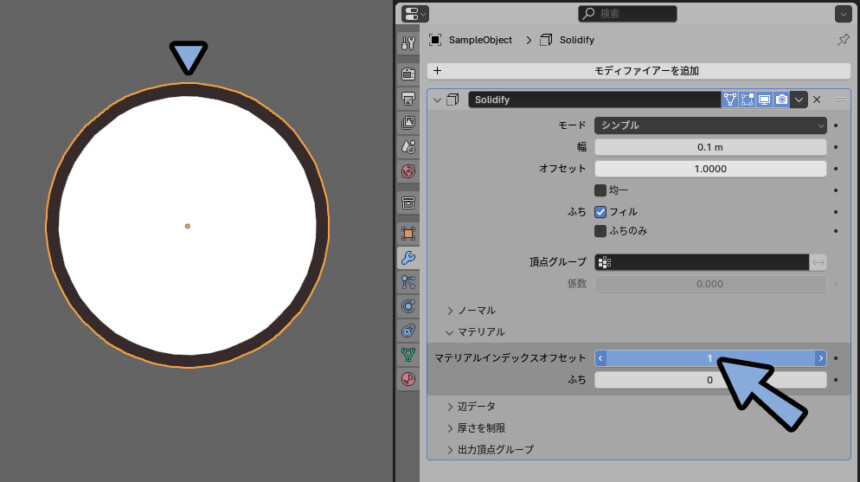
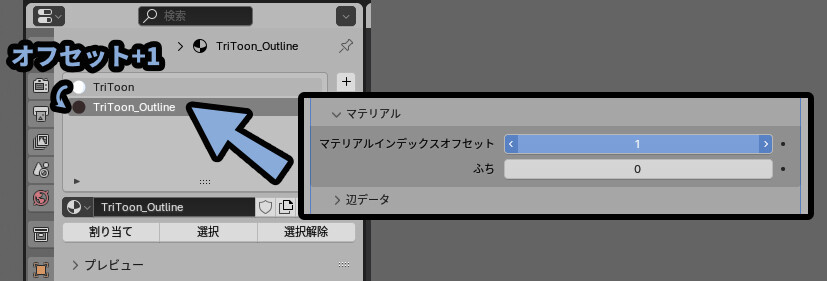
そして、ソリッド化で作られたモデルの「マテリアルインデックスオフセット」を+1に設定。

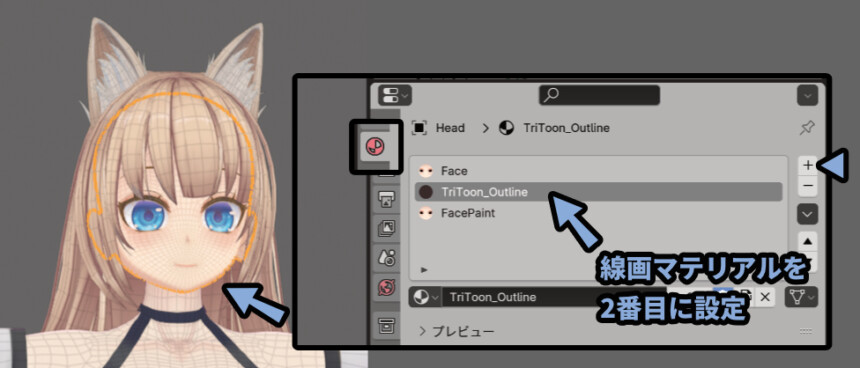
そして3Dモデルに2つのマテリアルを割当て。
線画用のマテリアルを2段目に設定。(色を暗い色に設定)
これで、オフセット+1設定が入り…
厚みのマテリアルが線画用のマテリアルに設定されます。

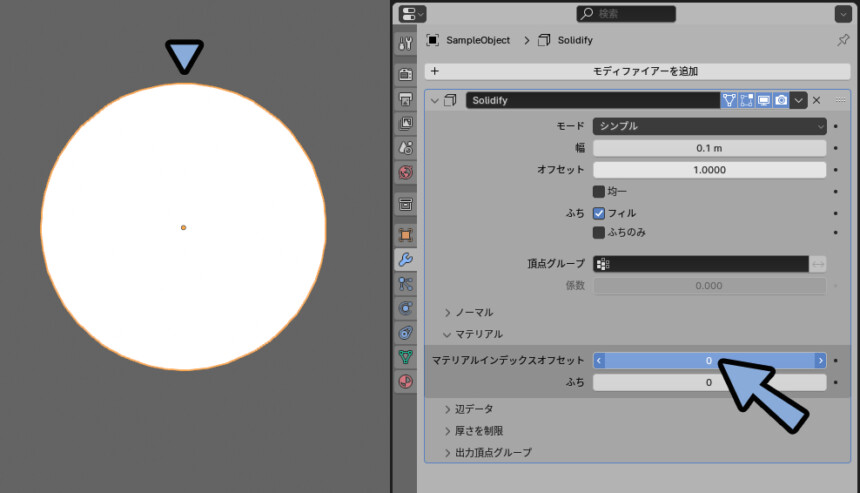
このオフセットを「0」にすると、元のモデルと同じマテリアルが割り当てられます。
なので、ただ少し膨らんだモデルが表示されて終わります。

以上が、線画が見える仕組みです。
テクスチャを差し替える
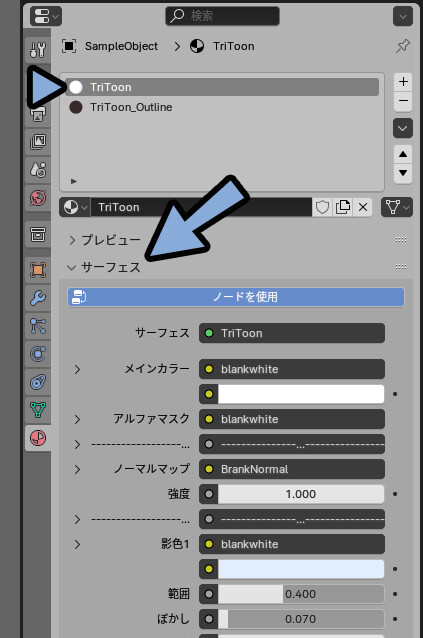
マテリアルプロパティから「TriToon」と書かれた色描画用のマテリアルを選択。
「サーフェス」を開きます。

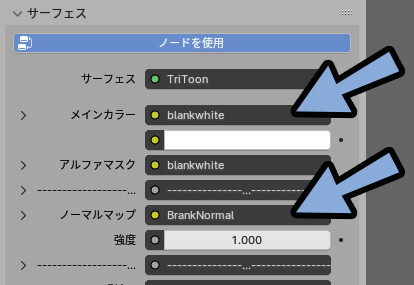
ここの「メインカラー」や「ノーマルマップ」を確認。

すると… TRIToon側が用意した2つのテクスチャが入ってます。
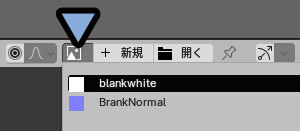
これは「白色」と「赤緑128,青255」で設定された1pxの画像素材です。

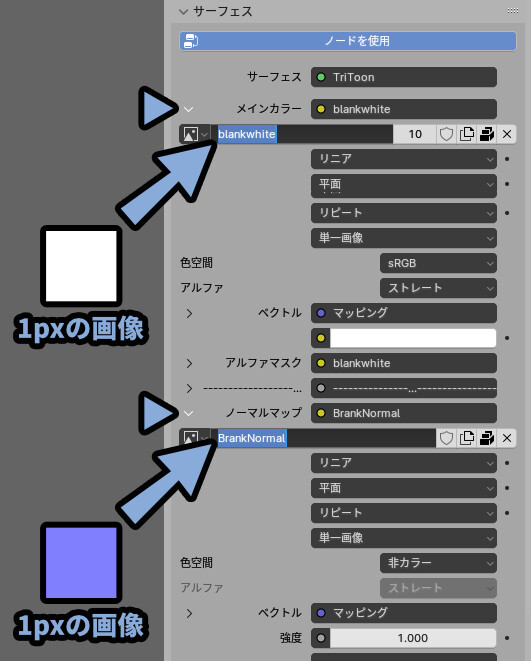
項目は「>」マークで開けます。
この中を見ると、テクスチャが割り当てられてる様子が確認できます。


このテクスチャは消すと…
TRI Toonが正しく動作しなくなります。
なので、何も設定しない場合は、
必ずこちらの画像を入れた状態にしてください。
そしたら、差し替え用のテクスチャを用意します。
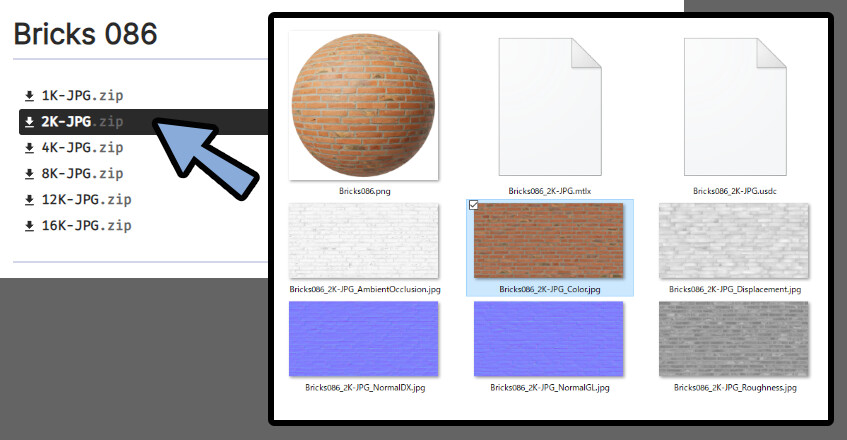
↓こちらのサイトなどからテクスチャ素材を用意
.zipを選択してダウンロード。
.zipを展開。


1:1の正方形ではなく、長方形の形ですが…
そのまま使います。
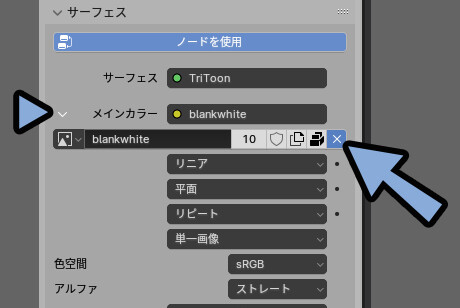
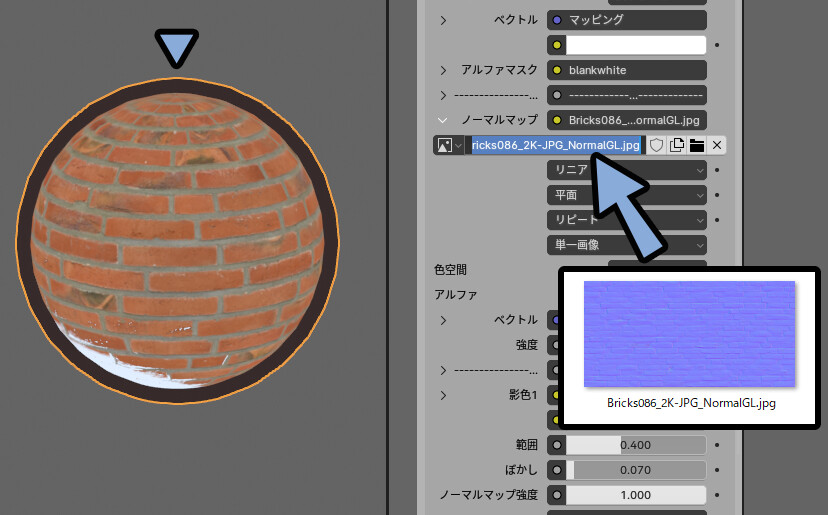
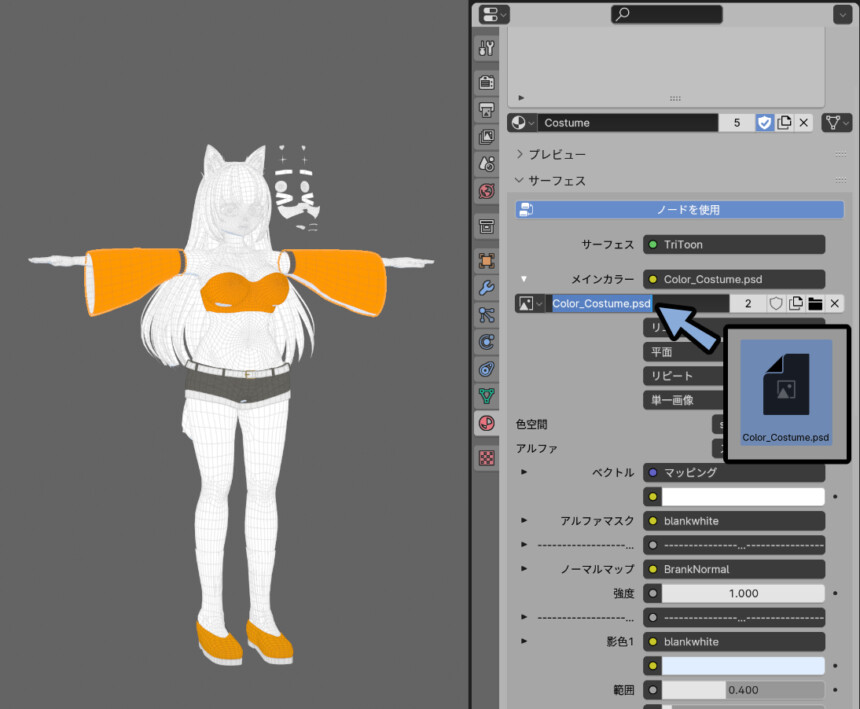
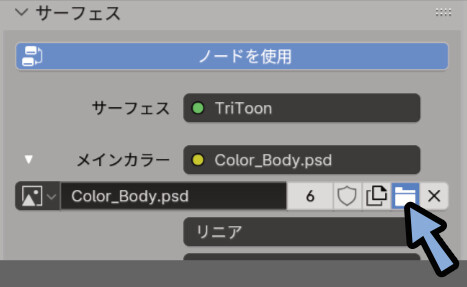
TRIToonのメインカラーを開きます。
そして、テクスチャが刺さった所にある右側の「×」マークを選択。

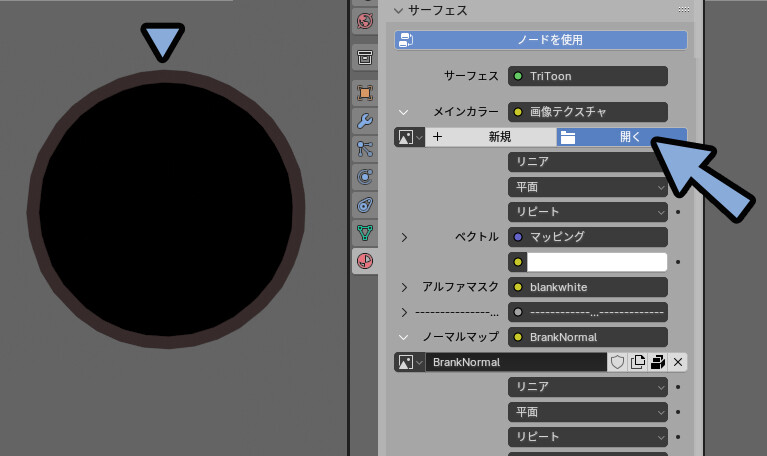
すると… 表示が崩れて黒色になります。
そしたら「開く」を選択。

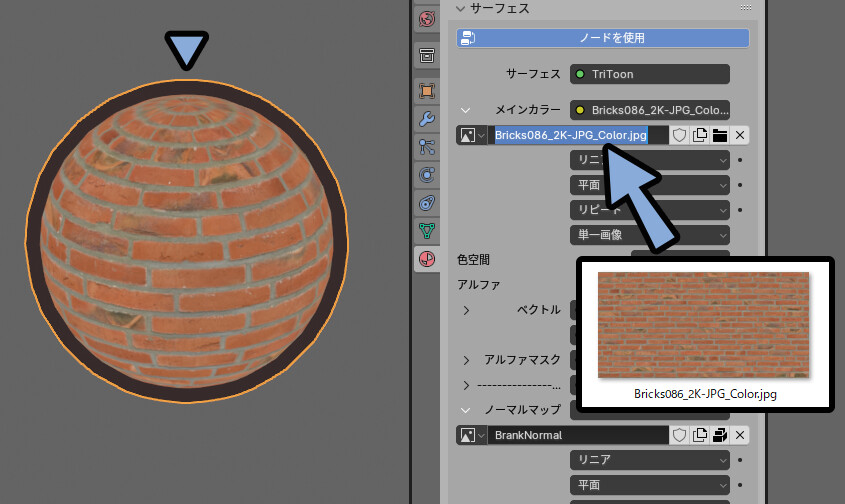
ダウンロードした素材から、カラーテクスチャを読み込みます。

ノーマルマップも動揺の手順で設定。
必用であれば他のテクスチャも差し替えて設定。
以上が、テクスチャを差し替える方法です。

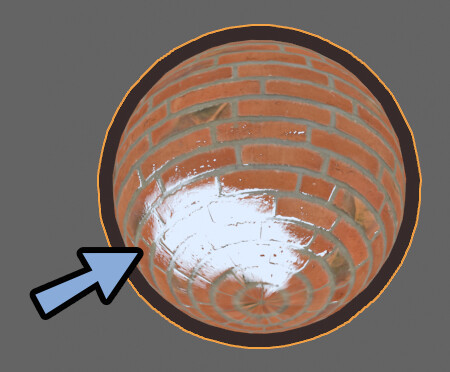
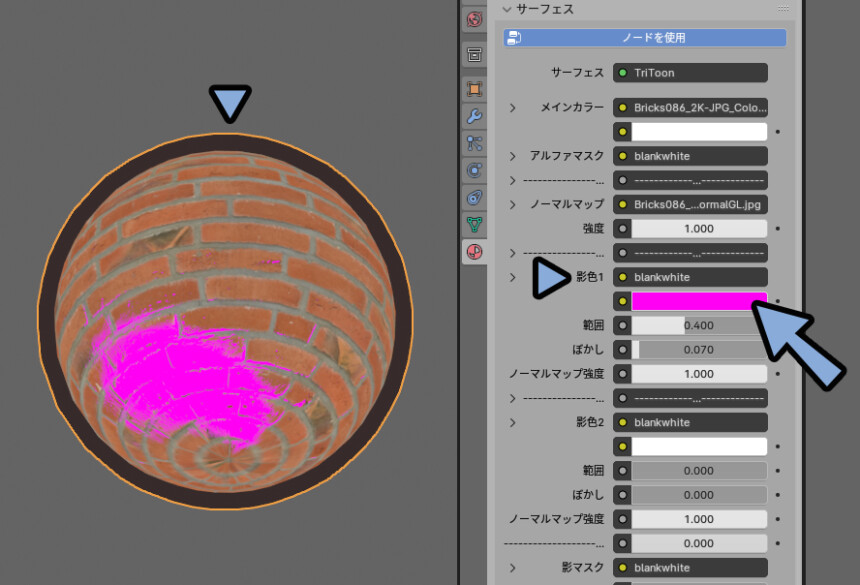
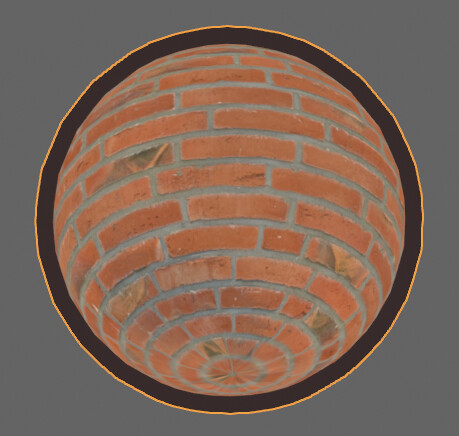
そして… 下の所を見ると一部が白くなってます。

次はこちらを修正していきます。
TRIToonが表示されない時の対処法
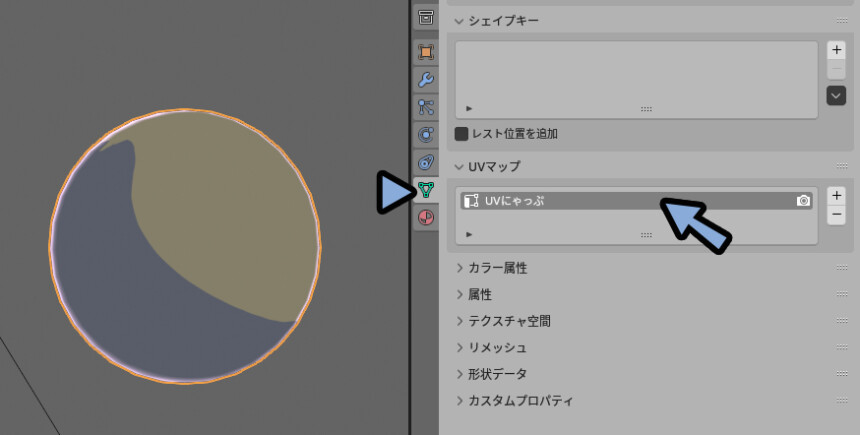
TRIToonはUVの名前が「UVMap」じゃないと使えません。

上手く表示できなかったからは、3Dモデルを選択。
オプジェクトデータプロパティ → UVマップを開きます。
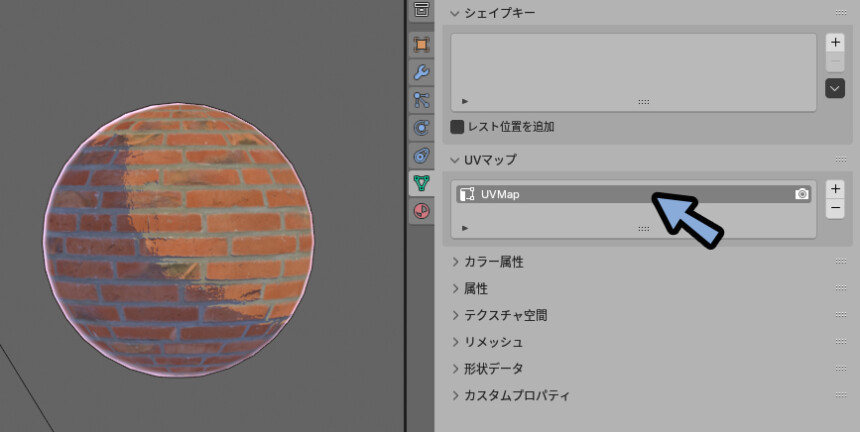
ここでダブルクリックしてUVの名前を「UVMap」に変更。

これで、正しく表示できます。
陰影の色を調整する
ここからしばらくは、マテリアルプレビューの状態で進めます。

TRI Toonの影色を設定。
すると、先ほど白く欠けた下部分の色が変わります。
※色を変えたあとはCtrl+Zで元の色に戻します。

つまり、この下部分の欠け問題は「影色」の問題という事が分かります。

マテリアルプレビューの場合、TRIToonが自動で下向きの面を判定し…
自動で影をつけます。
その影の影響が出ていました。
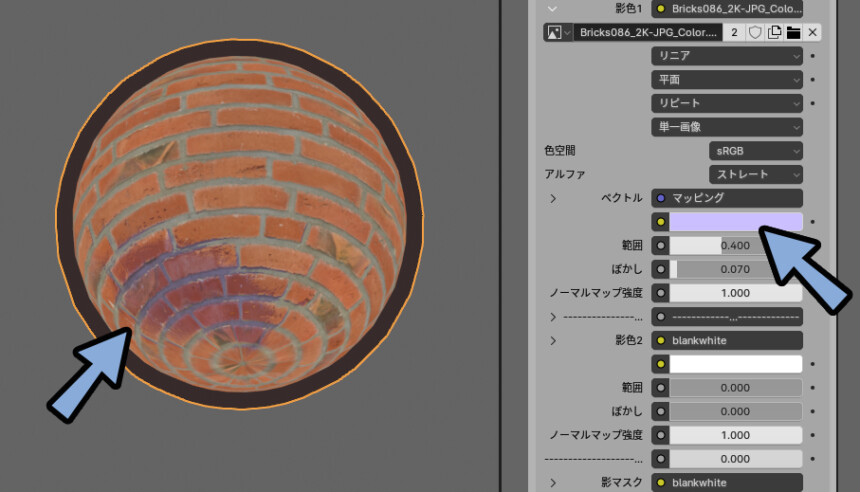
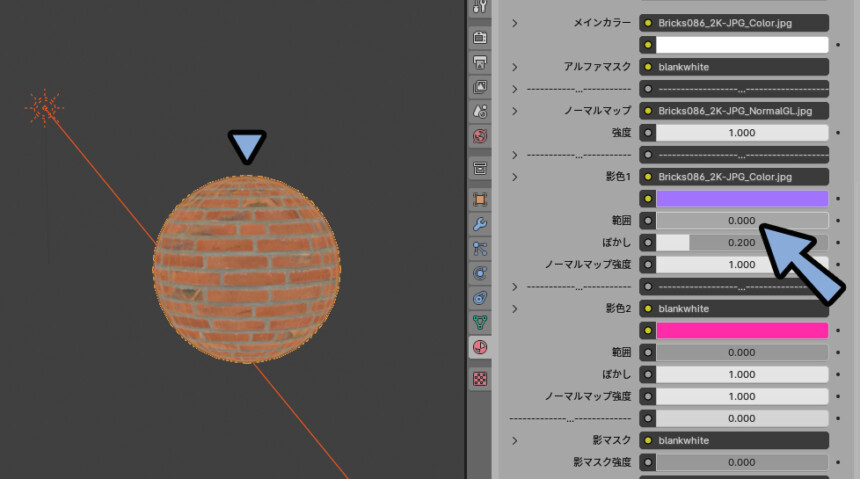
そしたら「影色1」を開きます。
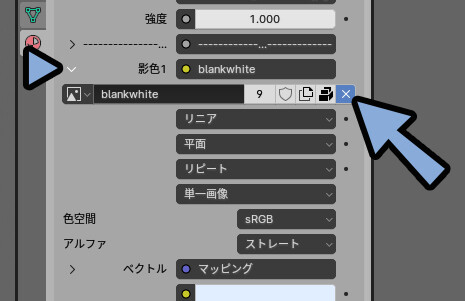
そして、こちらのテクスチャを「×」ボタンで一旦削除。

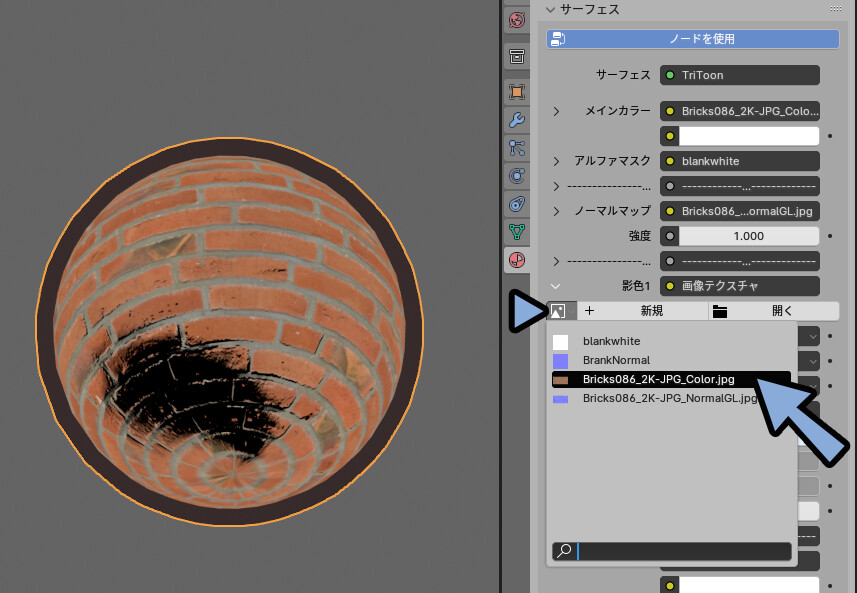
そして、テクスチャマークから「メインカラー」に使ったテクスチャと同じものを割当て。

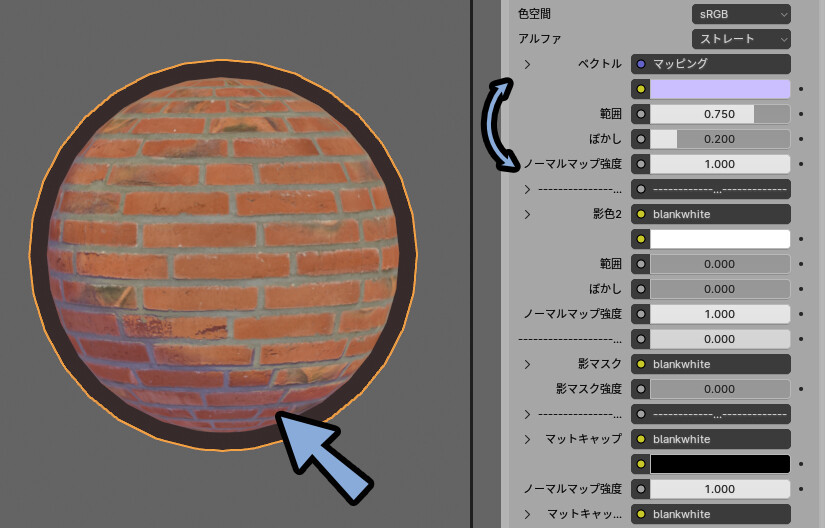
これで、正しい影の色が表示されます。

「影色1」の色を変えると、影部分の見た目が変わります。

このように「色、範囲、ぼかし、ノーマルマップ強度」の4つの要素を操作すると…
TRI Toonの陰影を調整できます。

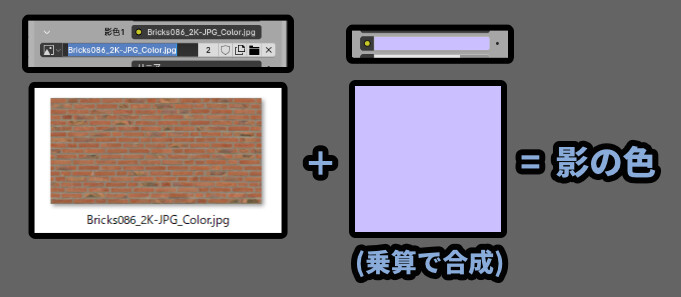
この影の色は「テクスチャ」と「設定した色」の2つで決まってます。
設定した色を、レイヤー効果 “乗算” で合成してるような処理が入ってます。

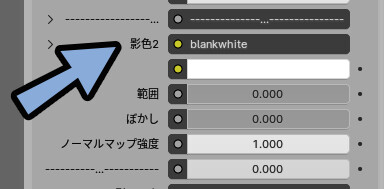
そして、影色は「2」もあります。
これは、影の中からより暗い部分を設定するための項目です。

以上が、陰影の色を調整する方法です。
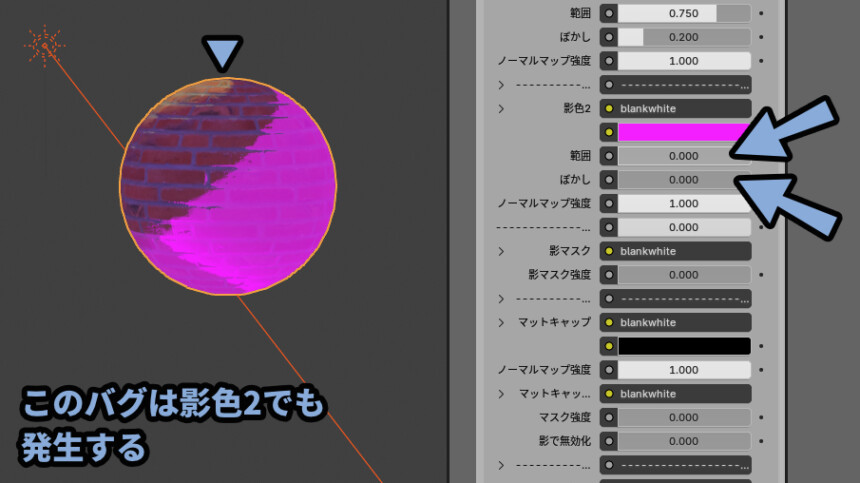
TRI Toonの影色の不具合
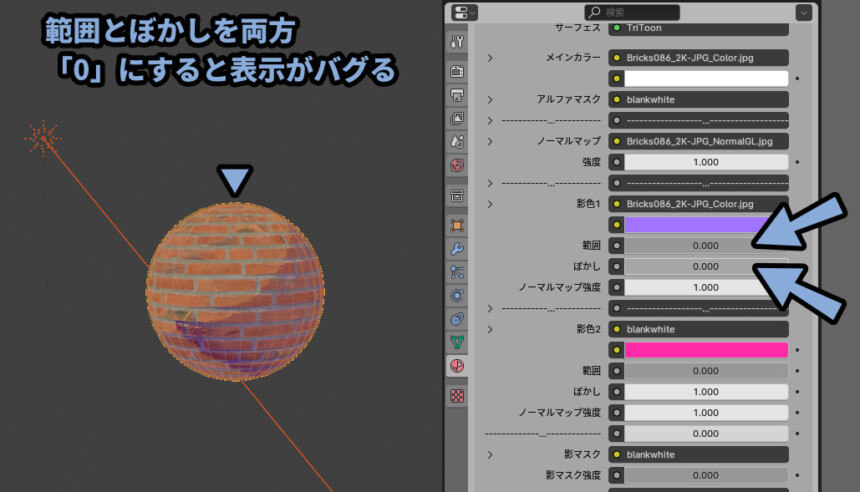
Z → 8キーで「レンダー」ビューを表示。

この状態で範囲を「0」にすると… 普通は陰影が消えます。

が、レンダービューで…
「範囲」と「ぼかし」を両方0にすると… 何故か表示が崩れます。

影色2でも同じ現象が発生するので注意。

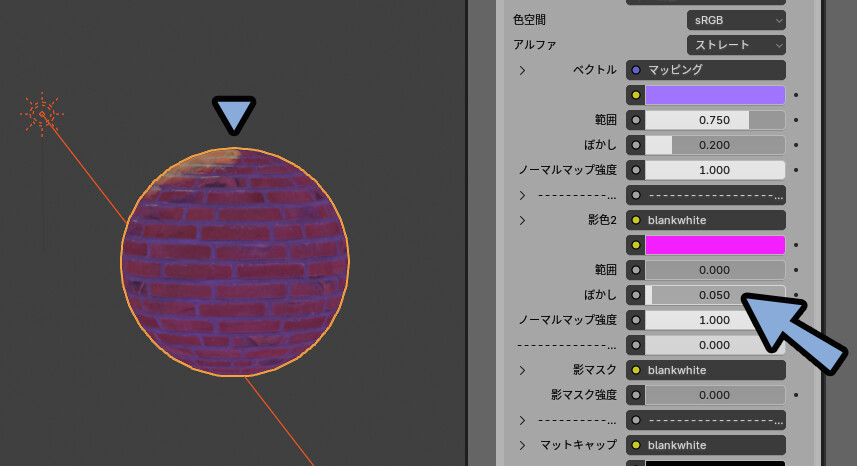
正しい見た目を表示するには、ぼかしの値を完全な0にせず…
ぼかしの範囲を「0.05」のような値に設定する必要があります。

以上が、TRI Toonの影色にある不具合と対処法です。
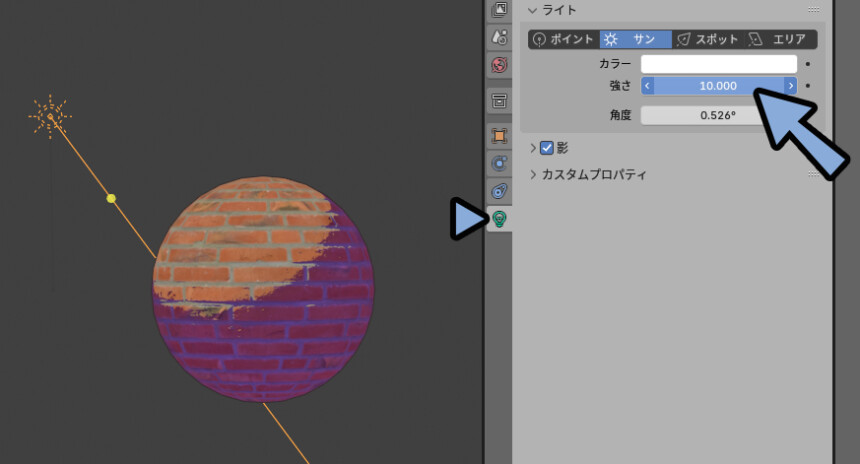
その他の見た目調整
陰影の範囲は、設定しているライトの強度を変えると調整できます。

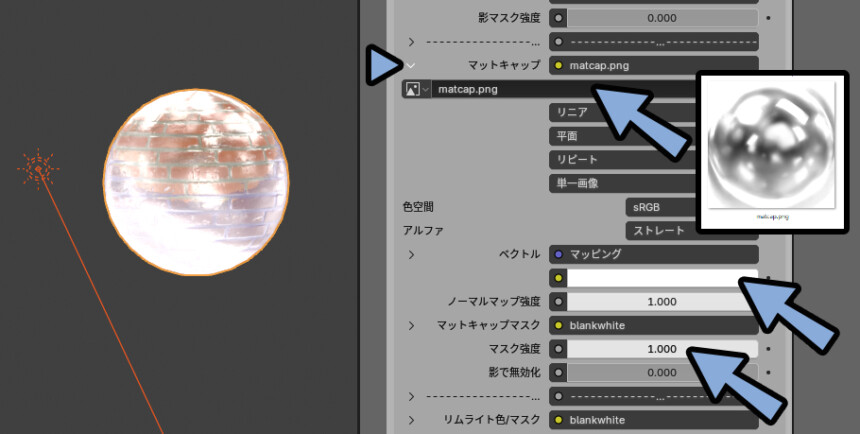
疑似的に金属的な反射を再現する、マットキャプは画像を読み込み。
「色」を白色、マスク強度を「1.000」にすると表示されます。

↓Matcap素材は、こちらのモノを使用。

あと、モデルのフチに光を当てて物体を強調する「リムライト」も設定できますが…
こちら、ノーマルマップの設定が入ってると、何故か表示がバグります。

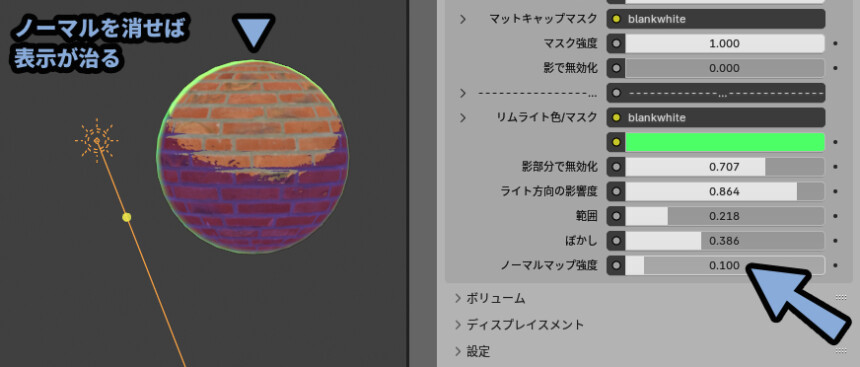
なので、ノーマルマップ強度を「0 ~ 0.1」のような小さい値に設定。
これで、正しく表示できます。

以上が、その他の細かな見た目の調整方法です。
配布データを編集したので「保存しない」で閉じます。

そしたら、次は実際の作品にTRI Toonのマテリアルを割り当てます。
TRIToonマテリアルを移植する
実際のキャラクターモデルにTRI Toonを割当てていきます。
ちなみに、これから使うモデルはこちらの本のモデルになります。

TRIToonはこの本の7章で解説予定でしたが…
ページ数の関係で、説明が一部しか入らなかったので
このブログでまとめ直してます。
※1:
「おまけ:絵として仕上げる」の部分を、
P494のシェイプキーを作った後のページで入れる予定でしたが…
どうやっても入らず、丸々カットでブログで紹介する形になりました。
※2:
出版社様の許可をもらって、本の内容の一部とキャラクターを使ってます
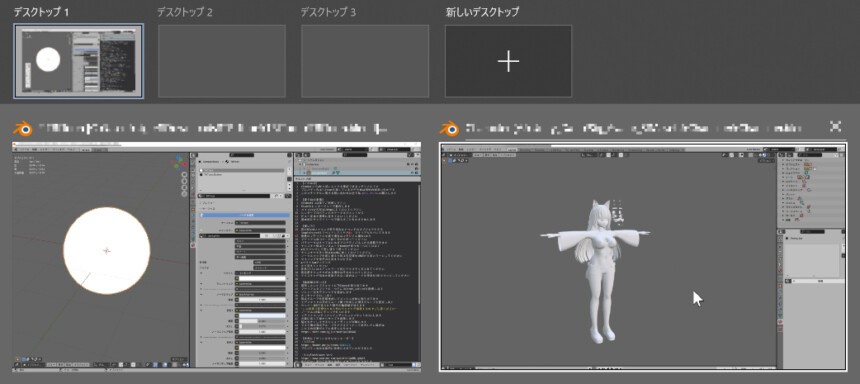
まず「TRIToon配布データ」と「作品のデータ」の2つを多重起動します。

保存した「.blend」ファイルをダブルクリックすると多重起動が行えます。


Mac OSなどで多重起動できない方は…
右上のファイル → 「アベンド」で
作品のファイルにマテリアルデータを読み込んでください。
そしたら、TRIToonが入ったBlenderファイルを選択。
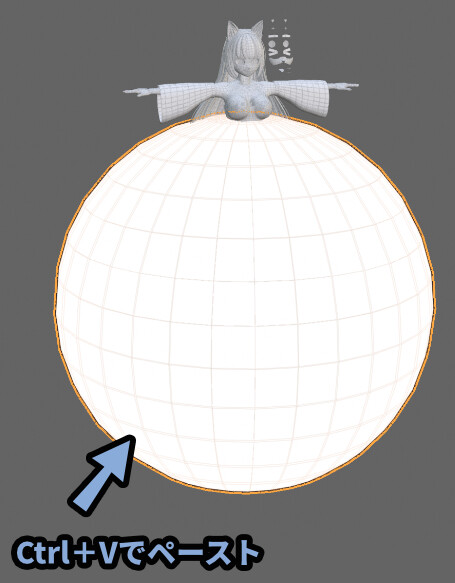
表示された球体を選択 → Ctrl+Cキーでコピー。

Windows+Tabキーなどで、もう1つの作品が入ったファイルに切り替え。
Ctrl+Vキーでペースト。

これで、作品データにTRIToonのマテリアルが入ります。
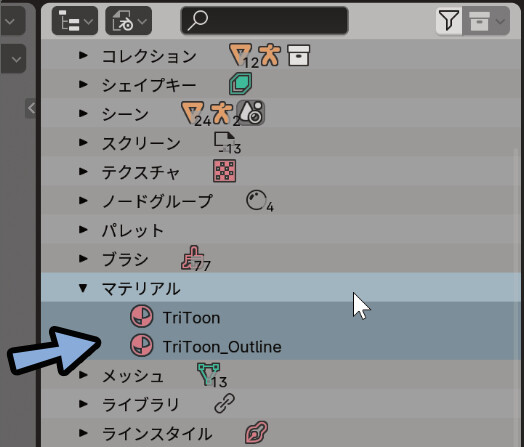
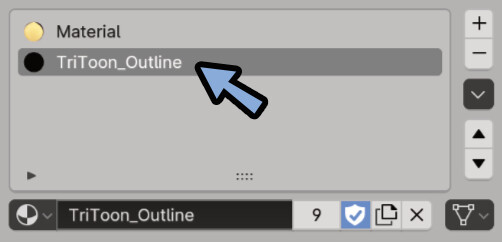
「TriToon」と「TriToon_Outline」が入れば成功です。

以上で、TriToonのマテリアル移植が完了です。
必要な数だけマテリアルを複製する
3DCGの作品は、場合によっては1作品に複数のオプジェクトやマテリアルが使われることがあります。
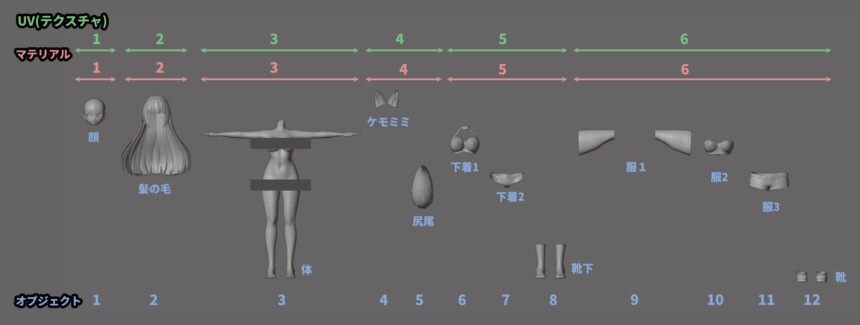
↓ここでは初期段階でこのような設計を計画。


マテリアルが6個必要なことが分かればokです。
複数のマテリアルが必要な場合は、下記の手順で増やします。
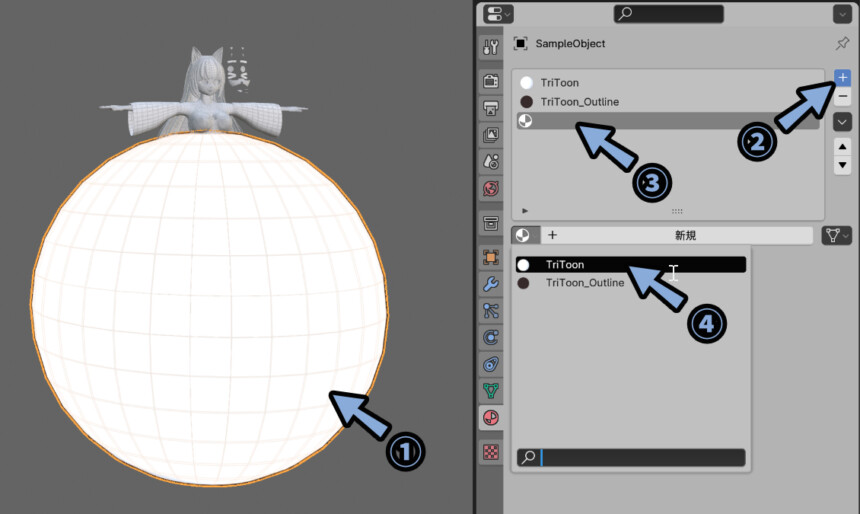
① → TRIToonが設定された球を選択
② → マテリアルプロパティからマテリアルスロッドの「+」ボタンを選択
➂ → 空白のマテリアルスロッドを選択
④ → +新規の "右側" にあるマテリアルマーク → TriToonのマテリアルを設定
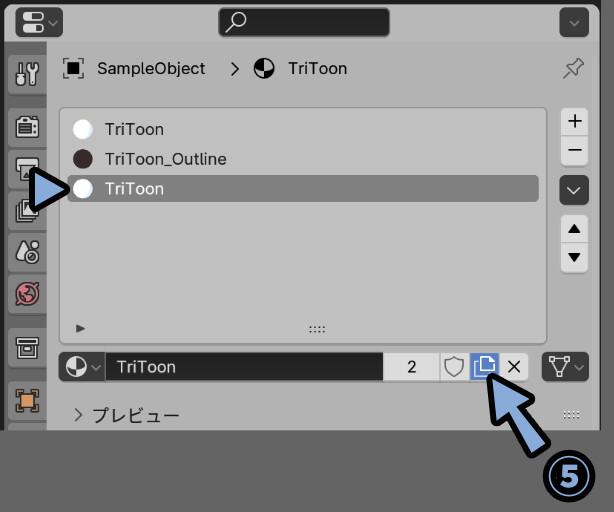
新しく割り当てられたTriToonを選択した状態にします。
そして、➄のマテリアルを複製ボタンをクリック。

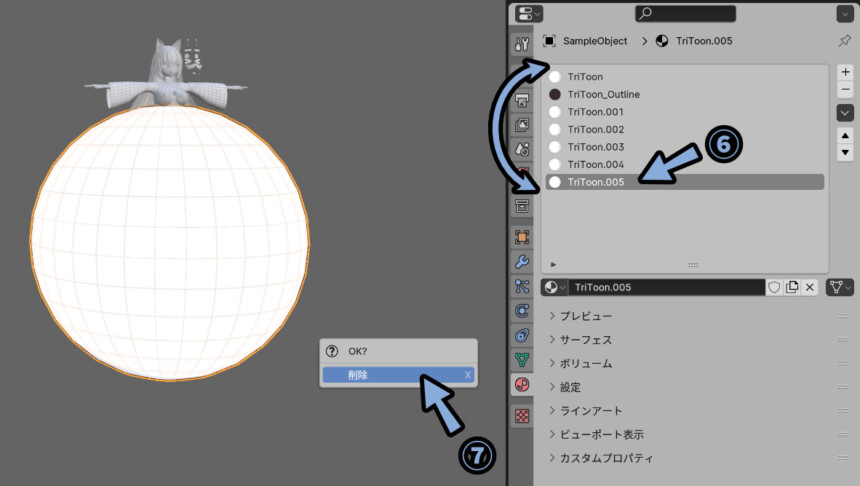
⑥これを、必要なマテリアルの数だけおこないます。
⑦ここまで進めば、球が不要になるので選択 → Xキーで削除。

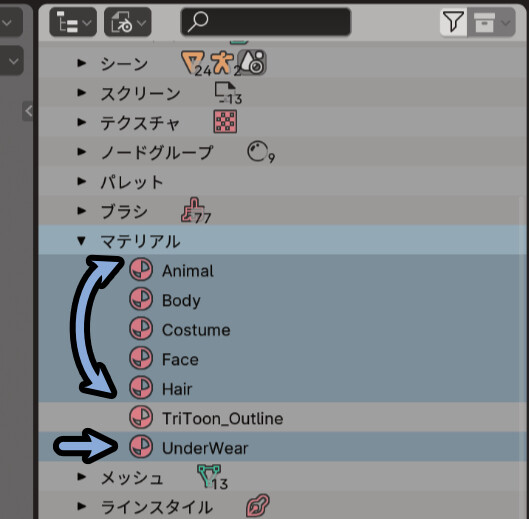
あとは、アウトライナーなどから使いやすいマテリアル名を設定。

これで、必要な数だけマテリアルを複製する工程が完了です。
マテリアルを割り当てる
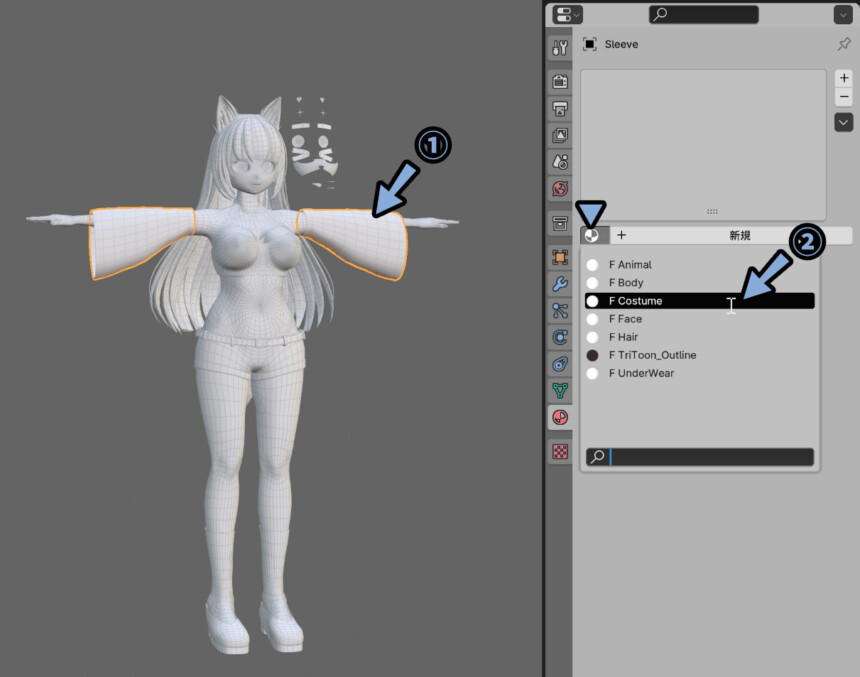
① → マテリアルを割り当てたい3Dモデルを選択。
② → マテリアルマーク → 設定したいマテリアルを選択。

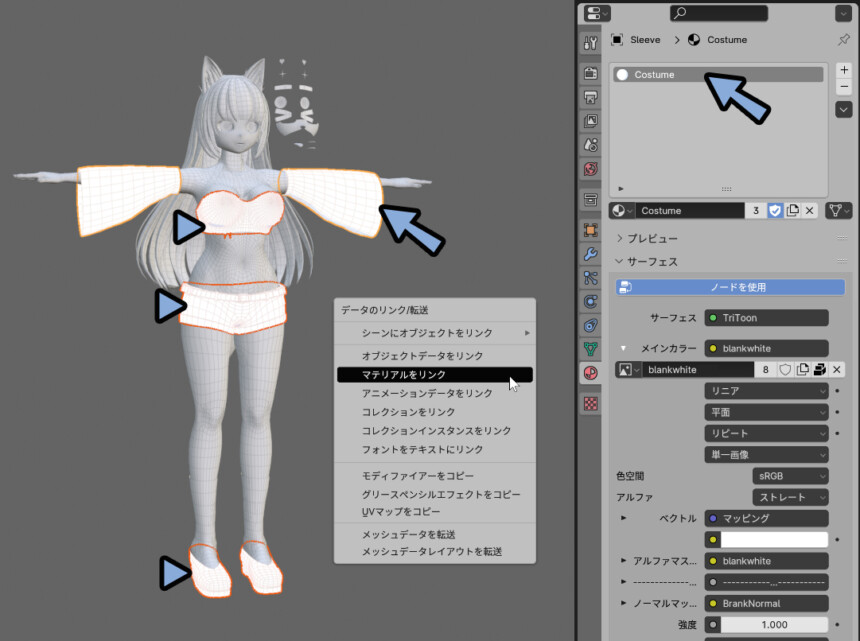
複数オプジェクトに、同じマテリアルを設定する場合は…
→ Shift+クリックでオプジェクトを複数選択。
→ 最後にマテリアルを割り当てたオプジェクトを選択。
→ Ctrl+Lキーで「マテリアルを実行」で設定できます。

これを、全てのパーツで行います。

あとは、これまで紹介したTRIToonの使い方を思い出してカラーなどのテクスチャを割当て。

↓キャラクターへのマテリアル設定の詳細は、こちらの本をご覧ください。
以上で、マテリアルを割り当てる工程が完了です。

半透明の表示バグ対策
ほほの赤みは、このような板ポリゴンです。
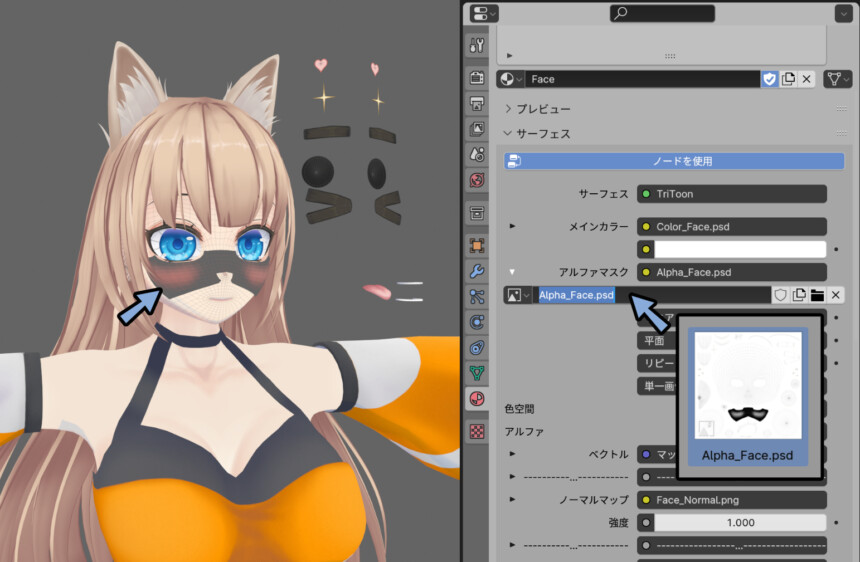
ここに、半透明の情報をテクスチャで入力して作ります。

こんな感じで、透明部分を黒く描いたテクスチャを割当て。
すると… 顔が削れます。

何が起こったかを確認。
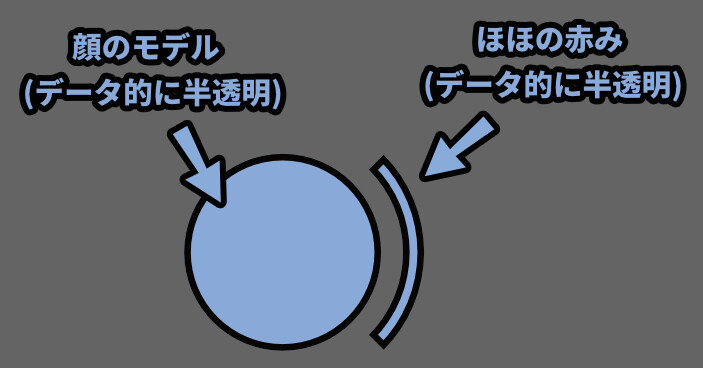
どうやら、顔のメッシュが完全に透けて、後ろの世界が見えてるようです。

細かい解説を省くと…
これは、データ的に半透明なモデルが2つ重なったことが原因。

↓細かい事はこちらで解説してます。
細かい事を抜きにすると…
これはマテリアルを増やせば解決します。
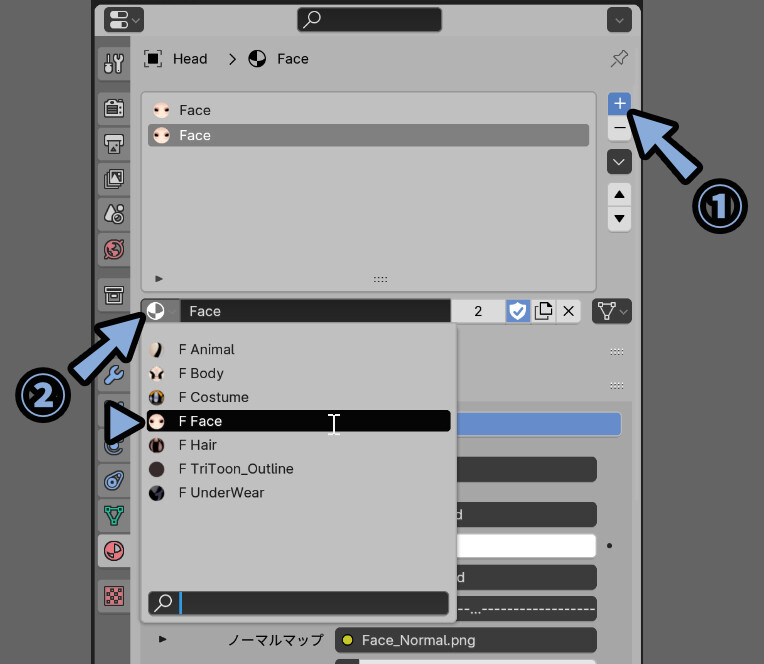
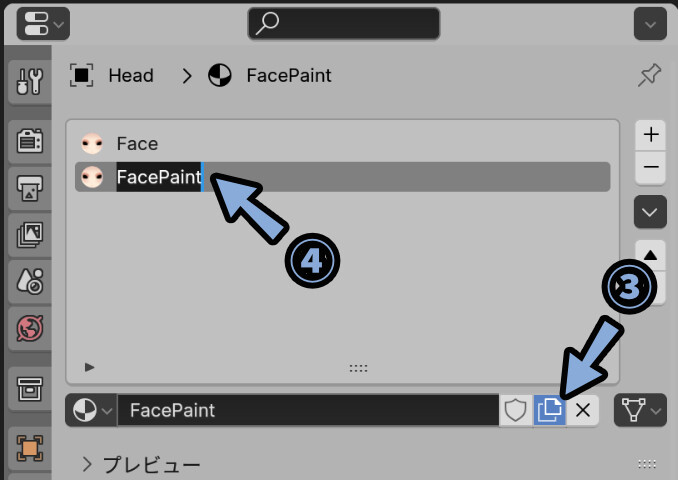
① → 顔のメッシュを選択し、マテリアルスロッドを追加。
② → 新しいマテリアルスロッドに顔のマテリアルを割り当て。

➂ → マテリアルを複製します。
④ → 複製したマテリアルに任意の名前を設定。

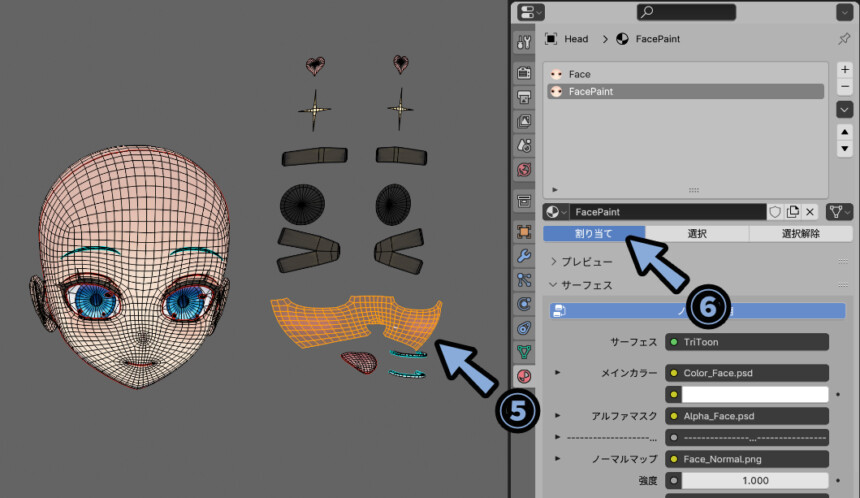
➄ → 編集モードでほほの赤みなどの問題が起こった半透明モデルを選択。
⑥ → 新しく作ったマテリアル選択し「割り当て」ます。

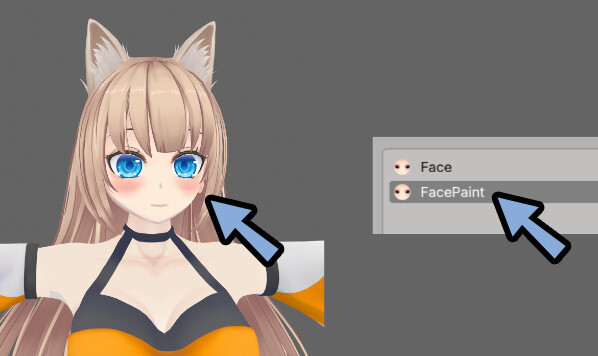
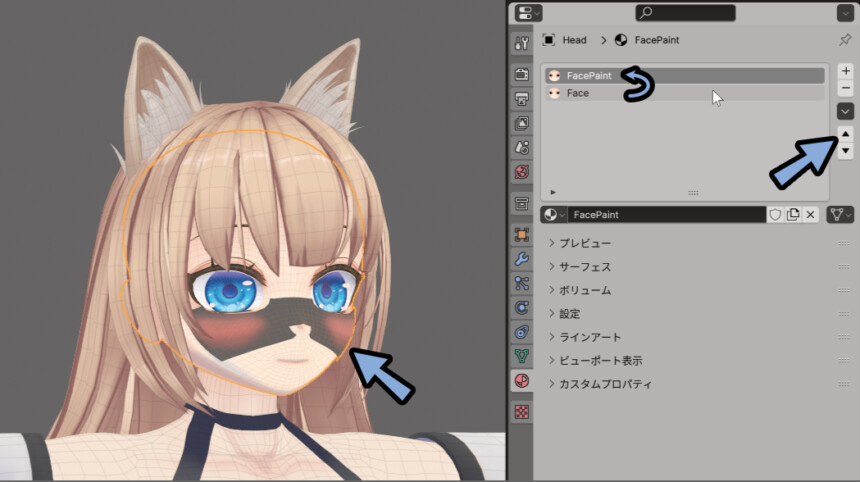
この状態で、頬の赤みのマテリアルが “下” のスロッドにあれば正しく見えます。

「▲」と「▼」で順番を変えると、また表示が崩れるので注意。

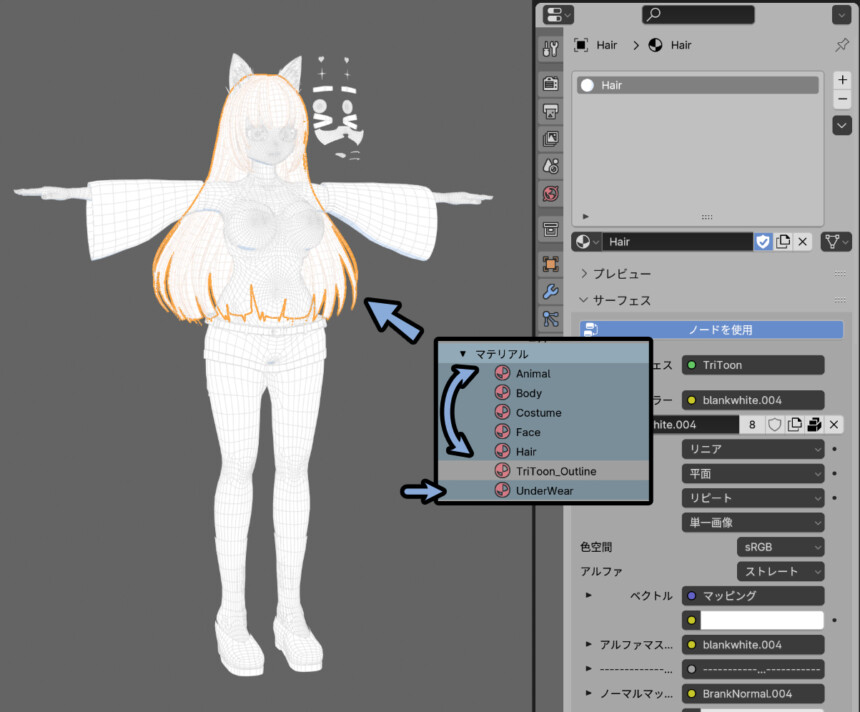
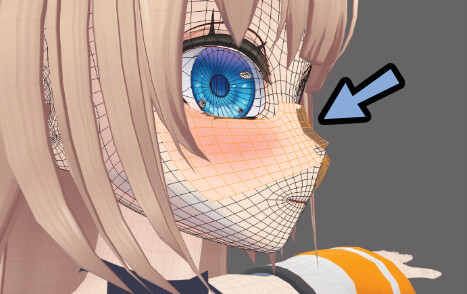
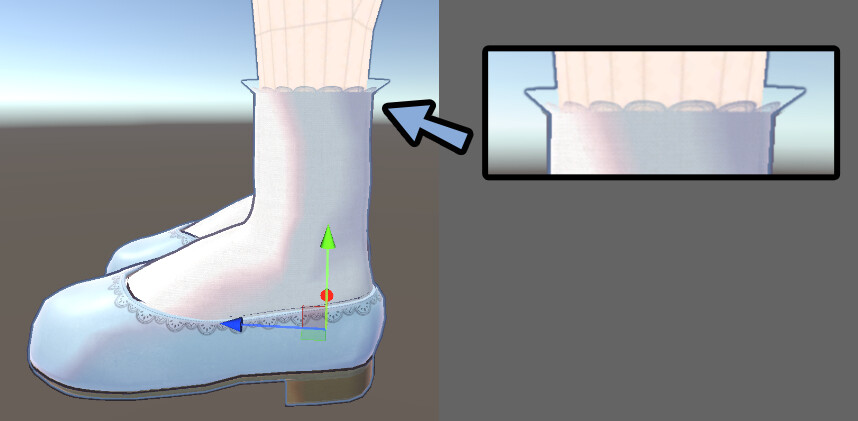
あと、頬の赤みをよく見ると… 髪の毛で同じエラーが起こってます。

顔とほほの赤みは別マテリアルの割り当て+スロッドの順番で解決できました。

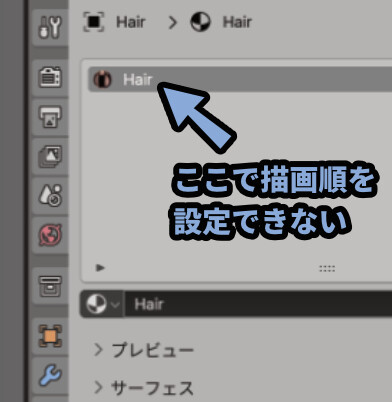
が… 髪の毛のマテリアルは1つで描画順を設定できません。

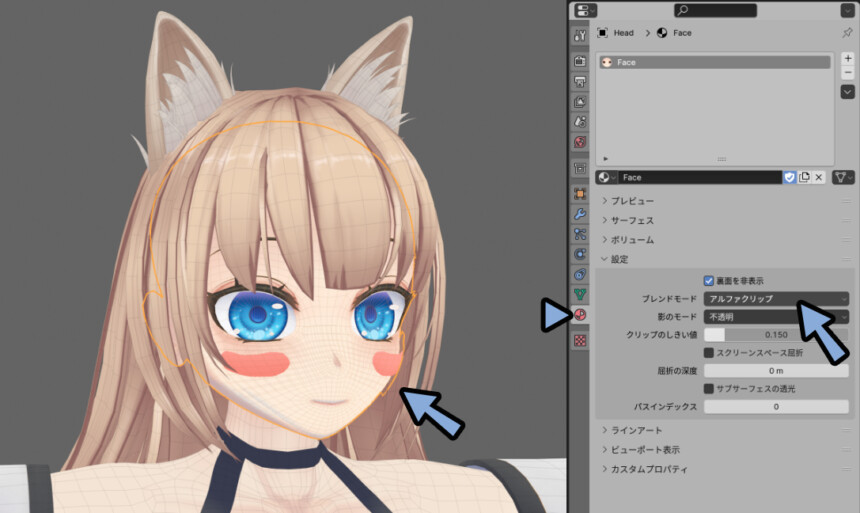
そこで、髪の毛のモデルを選択。
マテリアルプロパティ → 設定 → ブレンドモードを「不透明」などに設定。
これで、表示が治ります。

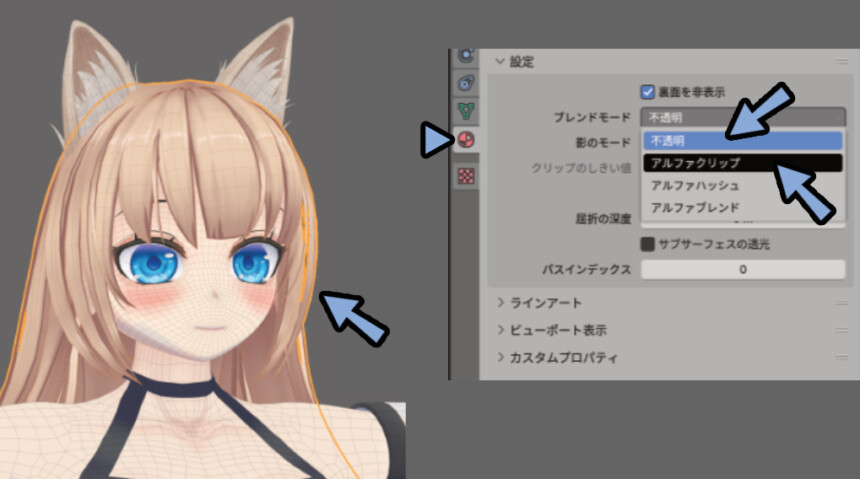
あと、頬の赤み「アルファクリップ」にすると治りますが…
透過表示がブツ切りになるので注意。(使えません)

このような「アルファクリップ」の処理は…
レース系の素材に使えます。


アルファクリップは、半透明とは少し考え方違うので…
このような透過の表示エラーは起こりにくいです。
なので、ブツ切りで良いモノはアルファクリップを使うのが安全。
あと、処理の負荷的には「アルファクリップ」の方が大きいので使いすぎ注意。
以上が、半透明の表示バグ対策方法です。
おまけ:絵として仕上げる
キャラクターにマテリアルを設定できたので…
最後に、こちらの表紙っぽい絵として仕上げるまでの過程を紹介します。

線画などはBlender内でしか使わない特殊な処理を行います。
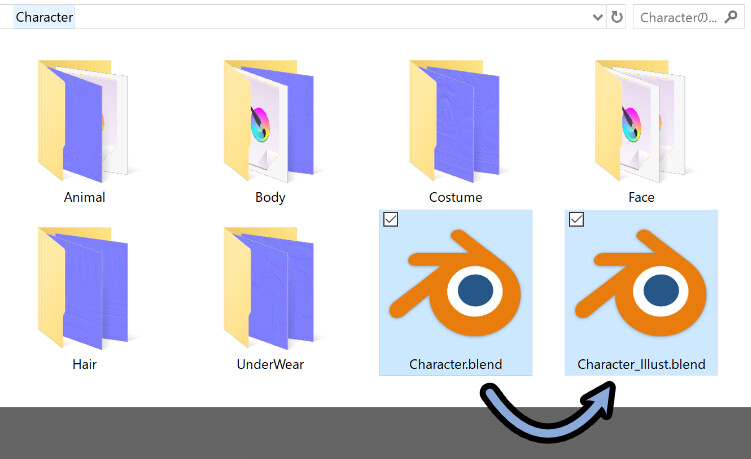
Unityに入れる用のデータと分けるために、まずBlenderデータを複製。

そして、複製したBlenderのデータ「Chatacter_Illust.blend」を編集していきます。
線画を表示する
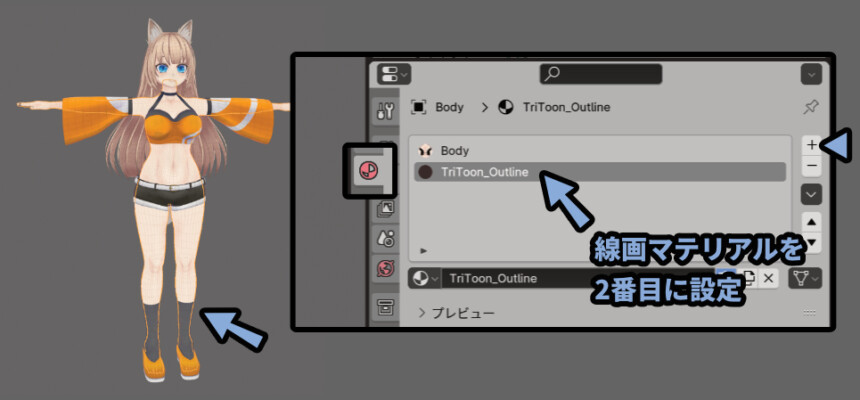
何でもいいのでオプジェクトを選択。
マテリアルスロッドを追加 → 線画用のマテリアルを “2番目” に割り当て。

顔は、頬の赤み用にマテリアルが3つ必要になります。
こちらも2段目に線画用マテリアルを割り当て。

そしたら、任意のオプジェクトを選択。
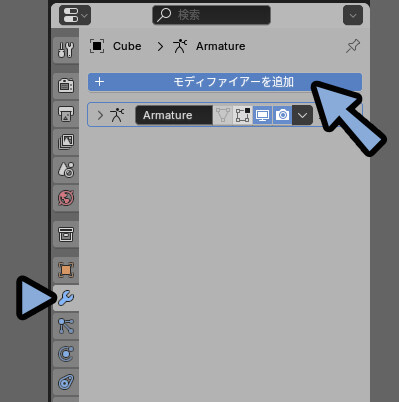
モディファイアを追加。

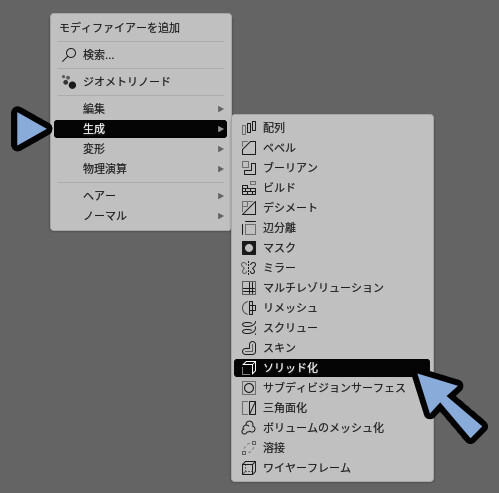
生成 → 「ソリッド化」を追加。

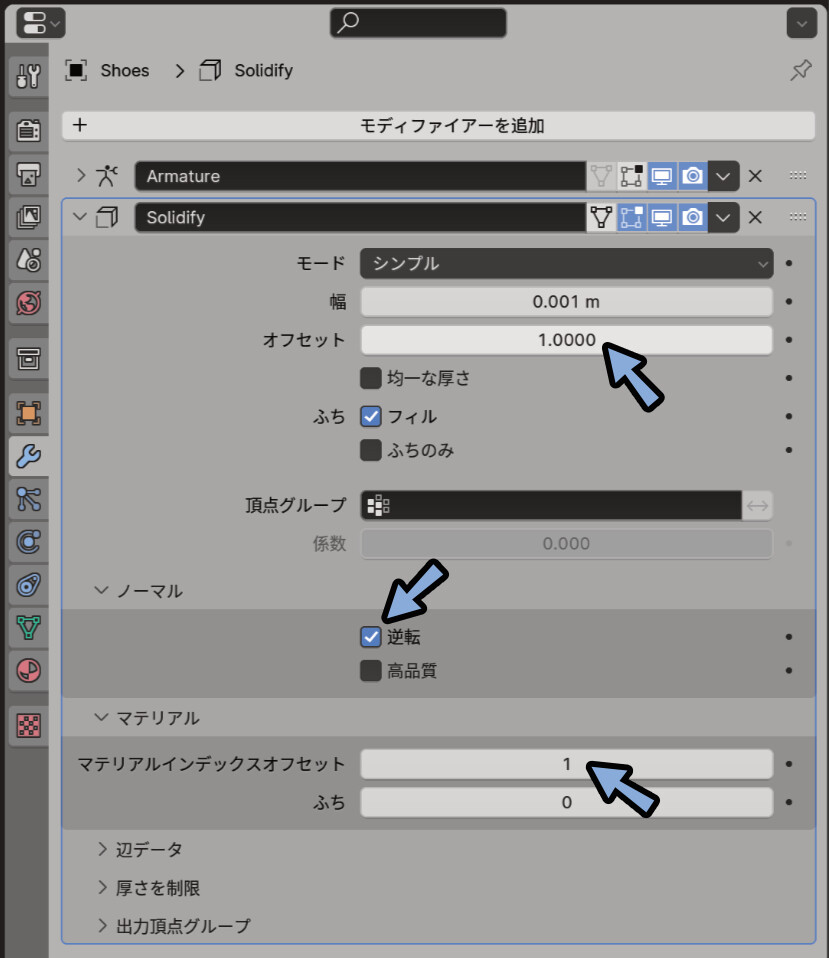
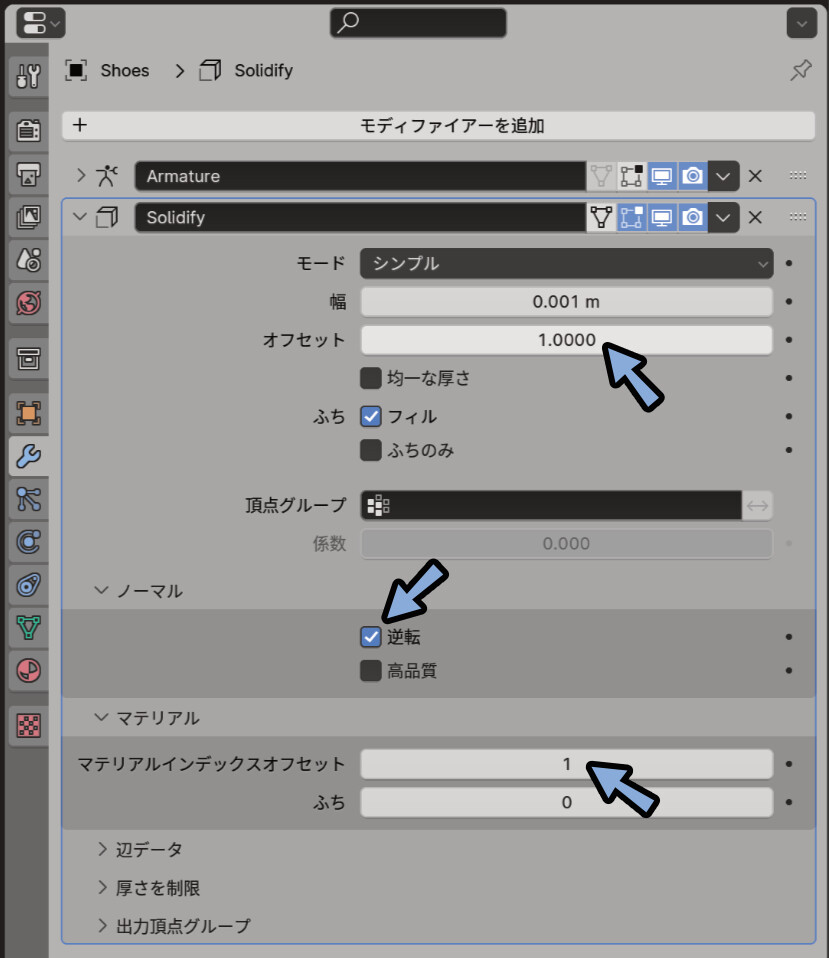
そして、ソリッド化モディファイアを下記のように設定。
・オフセットの値を「+1.0000」
・ノーマル → 「逆転」を有効化
・マテリアルインデクスオフセットを「1」に設定。
これで、線画が表示されます。

以上が、線画を表示する方法です。
部分的に線画を消す
顔の白目や口の中に線画があると… 可愛さが減ります。
なので、部分的に線画を消します。

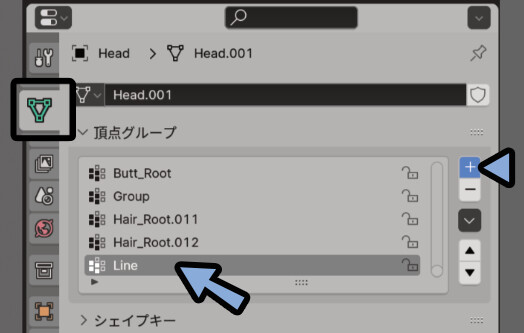
まず、顔のメッシュオプジェクトを選択。

オプジェクトデータプロパティ → 頂点グループを開きます。
「+」ボタンで線画調整用の頂点グループを追加。
「Line」などの名前に設定。

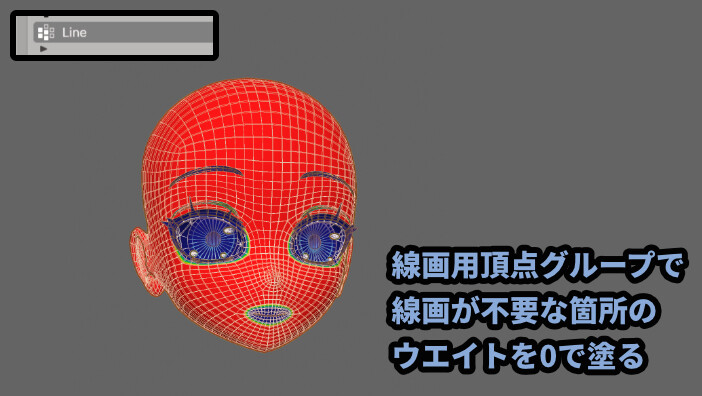
そして、線画が不要な場所のウエイトを「0」で塗りつぶします。

ウエイトの塗り方は… 私の本か、ちょっと古い記事ですが…
↓こちらなどをご覧ください。
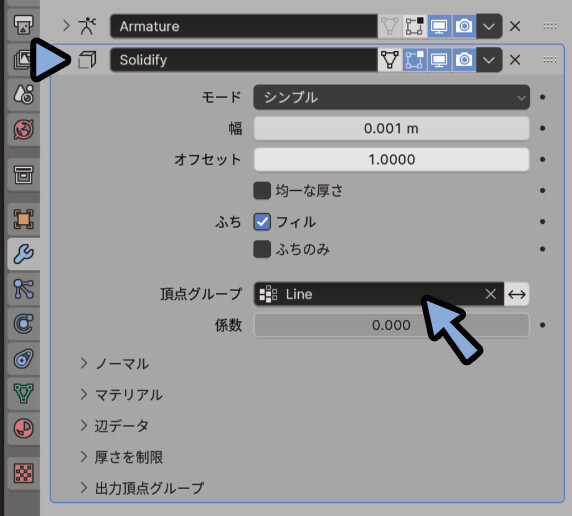
そして、ソリッド化モディファ化を開きます。
先ほど作った、線画調整用の頂点グループを設定。

これで、部分的に線画を消す方法ができます。

ウエイトを調整すれば、線の強弱も作れます。

ただ、この方法はあまりメジャーじゃない方法です。
たぶんBlender内でしか使えないノウハウなので注意。
Unityなどでは、こんな感じで線画が不要な箇所を黒く塗ったマスクを使います。
↓たぶん、こちらの線画非表示の方が一般的。

↓Unityの設定はこちらで解説してます。

以上が、部分的に線画を消す処理です。
別Blenderファイルからモデルを移植する
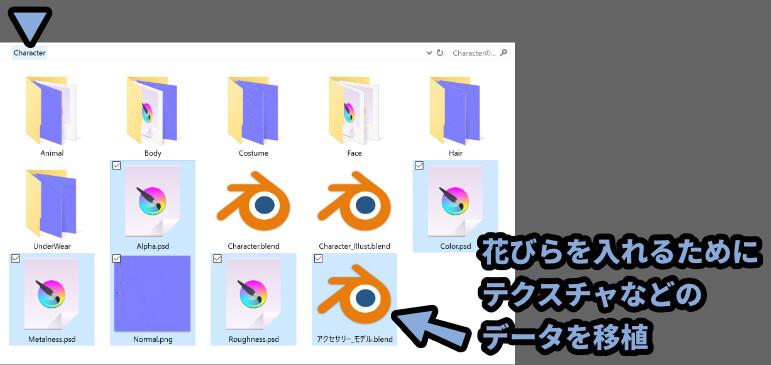
表紙っぽい絵を作るために、花などのパーツを入れていきます。

まず、関連するデータを同じファイル内に入れます。
※私の本の第3章で作ったモデルを入れました

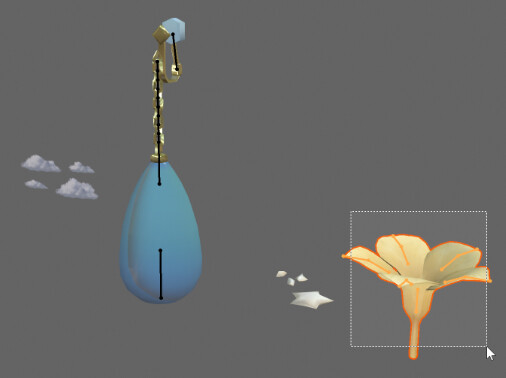
そしたら、素材があるBlenderファイルを多重起動。
Ctrl+Cでコピー。

キャラクターがあるBlenderファイルにCtrl+Vでペースト。
そしたら、この花にTRIToonを割り当てていきます。

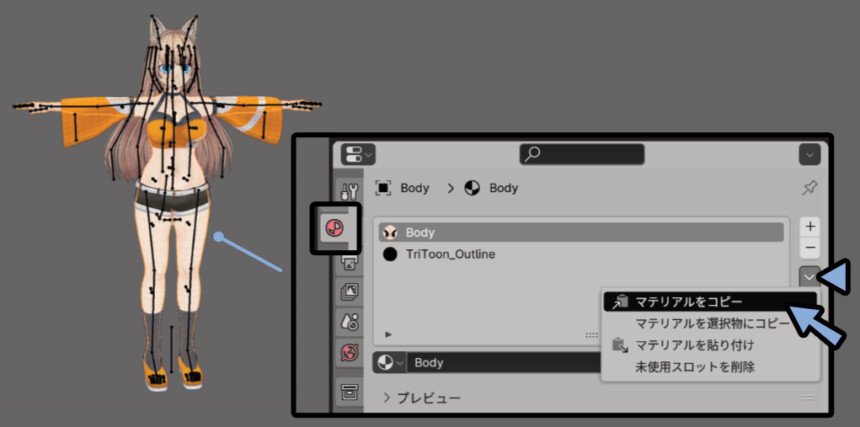
まず、どのモデルでもいいので選択。
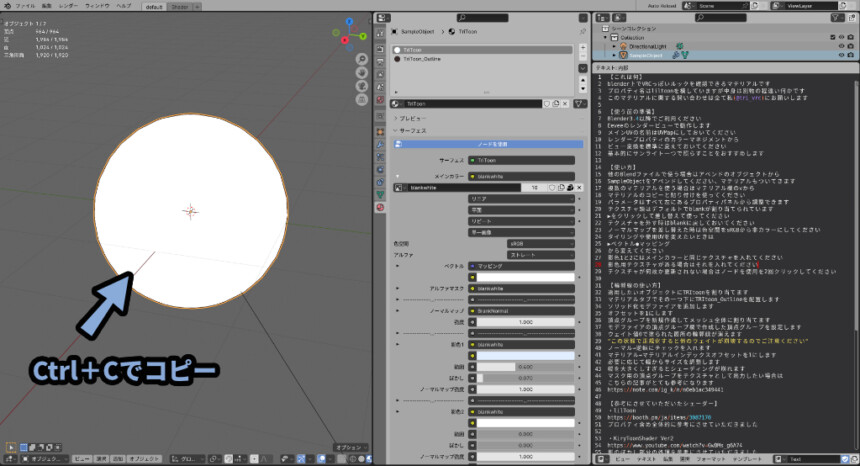
マテリアルプロパティで「色情報」を設定したマテリアルを選択。
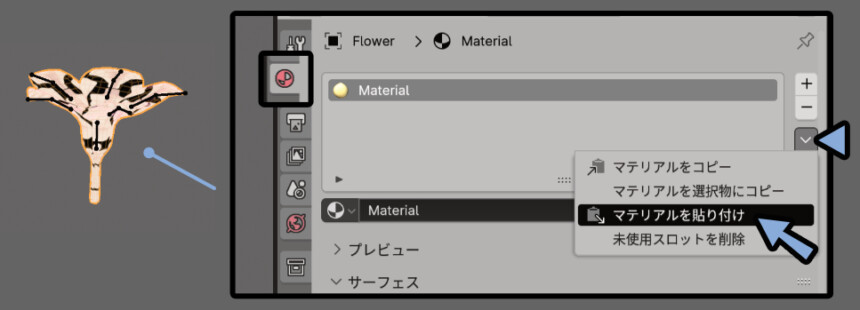
「V」マーク → 「マテリアルをコピー」を選択。

そして、花のモデルを選択。
「V」マーク → 「マテリアルを貼り付け」を実行。

あとは、TRIToonのカラーやノーマルのテクスチャを差し替え。

さらにマテリアルを追加。
線画用マテリアルを「2番目」二設定。

ソリッド化モディファイアを追加。
TRI Toonで線画を出すための設定を入れます。

これで、別ファイルからモデルを移植する処理が完了です。

カメラを配置しポーズを作る
そしたら、表紙用の素材を作るためのカメラとポーズを設定します。

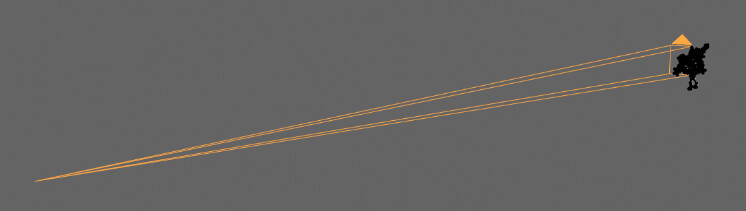
キャラクターはパースによる歪みが少ない方が綺麗に映ります。
なので、カメラは超望遠で撮影します。

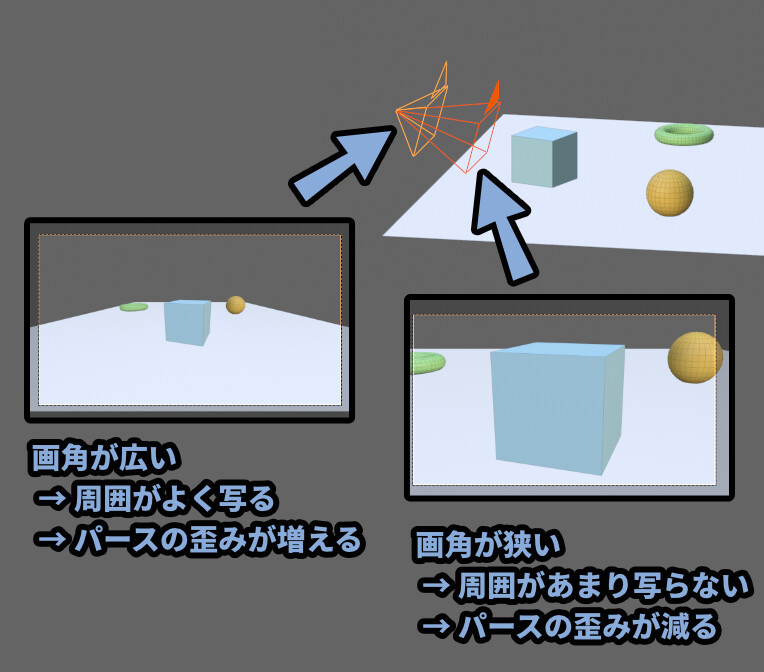
カメラには画角があり、下図のような特徴があります。

↓詳細はこちらで解説。
Shift+Aキー → カメラを制作。

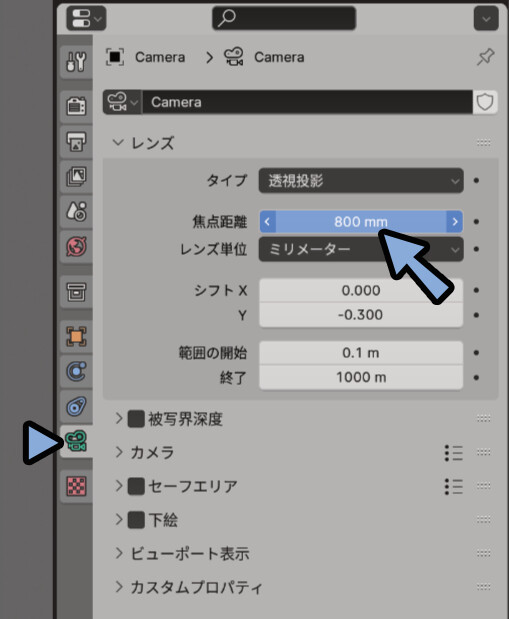
オプジェクトデータプロパティ → レンズを開きます。
そして焦点距離を800などの “大きい” 数字に設定。

すると、望遠レンズのカメラを設定できます。

そして、ポーズモードでボーンを編集。
キャラクターのポーズを作ります。

ポーズの変え方は、私の本か…
↓少し古い記事ですが、こちらの記事をご覧ください。
↓また、ポーズの取らせ方や考え方はこちらで解説。
そしたら、ラフ画を思い出しながら…
それに近い形でポーズを作って配置します。

突き抜け的な問題を調整したり、ポーズに動きをつけようとした結果…
ちょっとポーズが変わりました。

これで、カメラの配置とポーズの作成が完了です。
本の表紙用データを作る
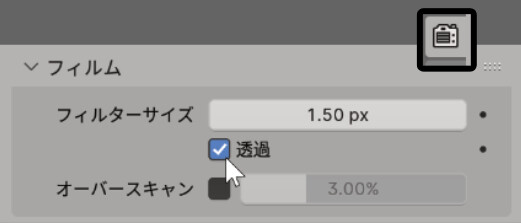
レンダープロパティからフィルムを開きます。
「透過」のチェックを入れて有効化。

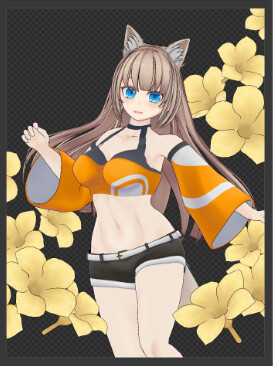
この状態でF12キーでレンダリング。
すると… 背景が透過された状態で書き出せます。

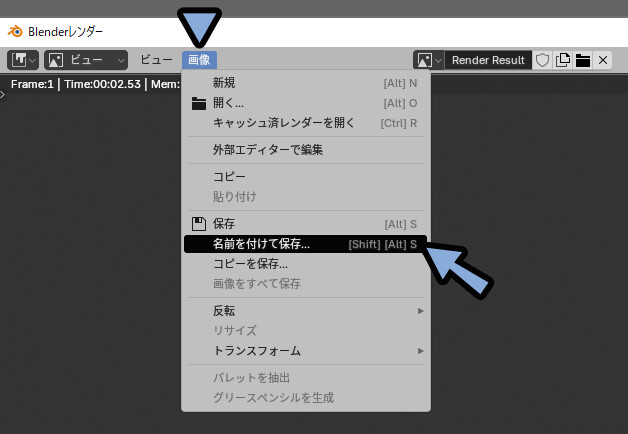
画像 → 「名前を付けて保存…」で画像を保存。

名前と保存先を設定。
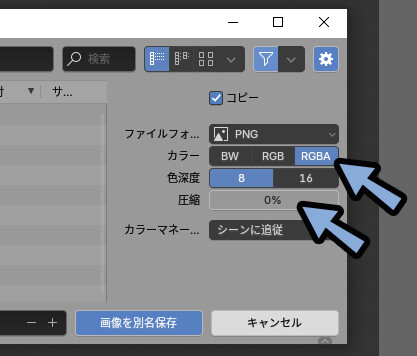
右側でフォーマットを「PNG」に、カラーを「RGBA」に、圧縮を「0%」二設定。
この状態で、画像を別名保存で保存。

あとは、Kritaに読み込んで表紙っぽいモノのラフを作ります。
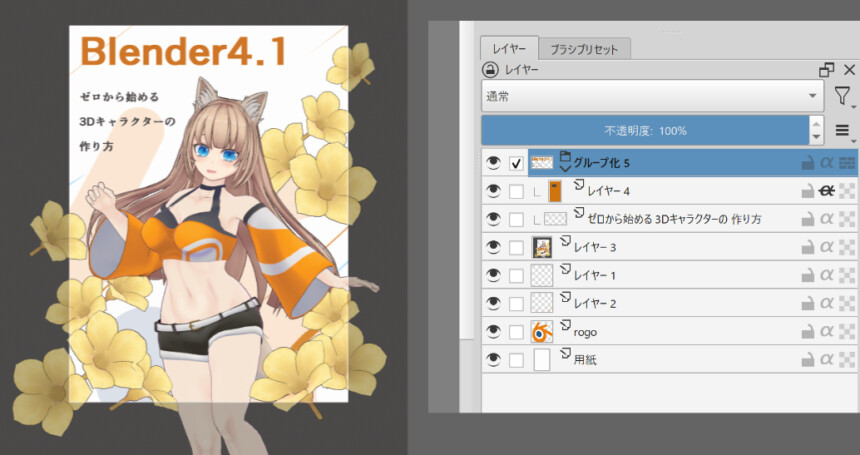
↓この状態で一度、編集者さんに投げて見てもらいました。

↓Kritaの使い方、基本はこちらで解説。
こちらのラフで、絵に関しては何も言われなかったので…
細部を微調整して仕上げ用のデータを作る事にしました。


言われたことは「花」と「キャラ」のレイヤーを分けてほしいぐらいでした。
細部の微調整
部分的に突き抜けてる所は、スカルプトや体型差分シェイプキーなどで調整。

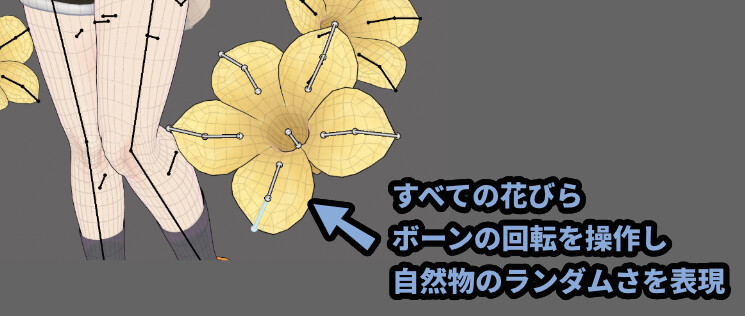
花は、全てのボーンを操作。
花びらのニュアンスを変えて自然なランダム感を作ります。

あとは、イヤリングのモデルも追加して配置。

そして、表情をシェイプキーで作成。

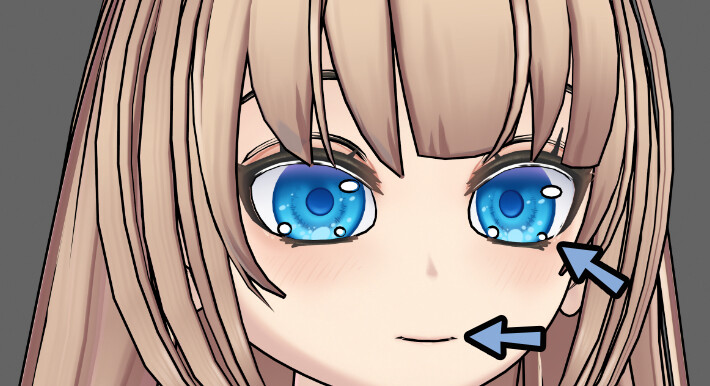
顔は、手前の目を小さくすることで、奥の目を少し大きい形にしました。

↓これは、さいとうなおき さんの言う所の… 「印象値」を反映した形です。
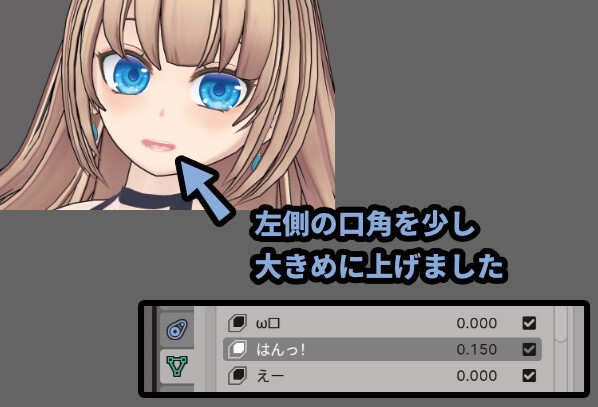
あとは、左側の口を少し大きめに開くように調整。


脳の構造の関係で、人の本音は顔の左半分に出やすいので…
左側の表情を少し強調。
これで、細部の微調整が完了です。
表紙用素材作り
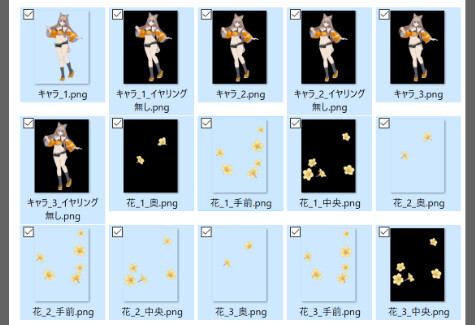
そしたら、編集者さんに渡す用の素材を作ります。

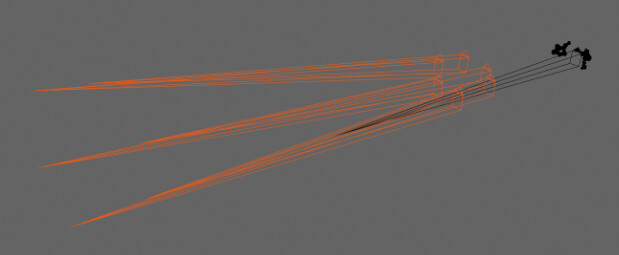
カメラを複数配置。
アングルで複数案を用意。

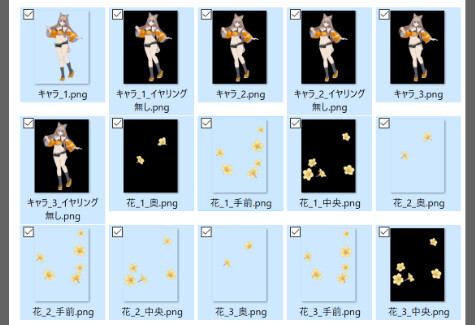
「キャラを書き出すカメラ」と「花を書き出すカメラ」の2つを分けてます。

なので、上図の6個のカメラで合計3案を書き出す形になってます。
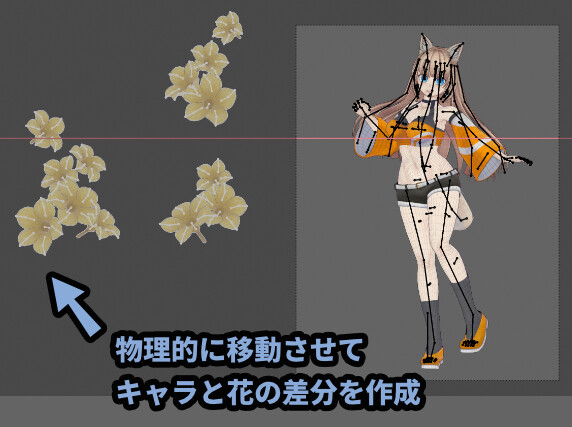
↓のように、花とキャラの前進が良い感じに映るように配置を調整。

花とキャラの差分は、物理的に画面外に移動させて作成。
↓の状態でF12キーでレンダリングして画像を書き出し。

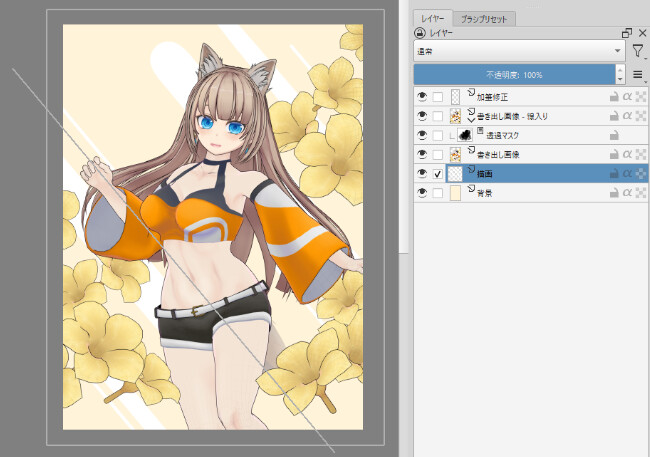
あとは、Kritaで合成。
7章の見出し用の画像を作成。


線は、Kritaの直線定規という機能を使って作りました。(詳細)
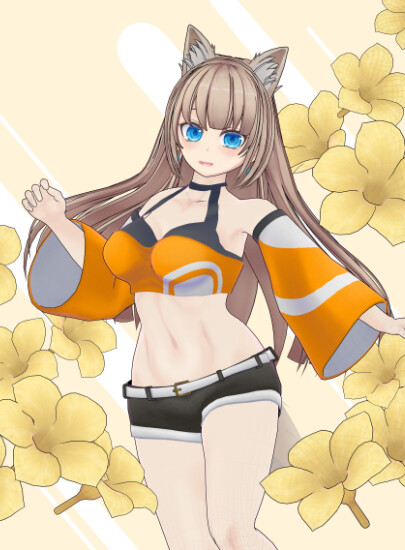
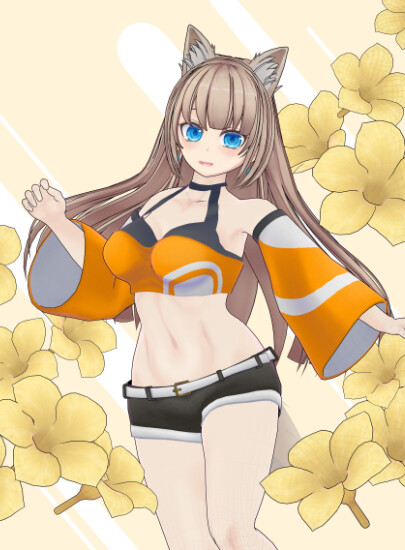
↓私は、このような表紙になるかな…? と思いデータを提出しました。
以上で、絵として仕上げる工程が完了です。

そしたら、こちらのデータ+上図の絵を提出。

そして、元の絵は7章の見出しになりました。
↓本の表紙は、デザイナーさんが手を加えて… こちらになりました。

このデザインは…
形と大きさが違う文字いっぱいで大変そう。
(ありがとうございました)
まとめ
今回はBlender4.2で、TRIToonの使ってアニメっぽい見え方を作る方法を紹介しました。
・TRIToonは無料で使えるBlender用のトゥーンシェーダーマテリアル
・強みは「無料」で「使いやすく」てBlenderのトゥーンシェーダーの中では「機能が多い」事
・弱みは表示に関するバグが若干ある事
・Blenderファイルをコピー&ペーストで移植すると設定できる
・色とノーマルのテクスチャを差し替えると使える
・UVの名前は「UVMap」でないとエラーが起こるので注意
また、他にもBlenderについて解説してます。

ぜひ、こちらもご覧ください。












コメント