はじめに
今回は重み付き法線モディファイアーの使い方について解説します。
重み付き法線モディファイアについて
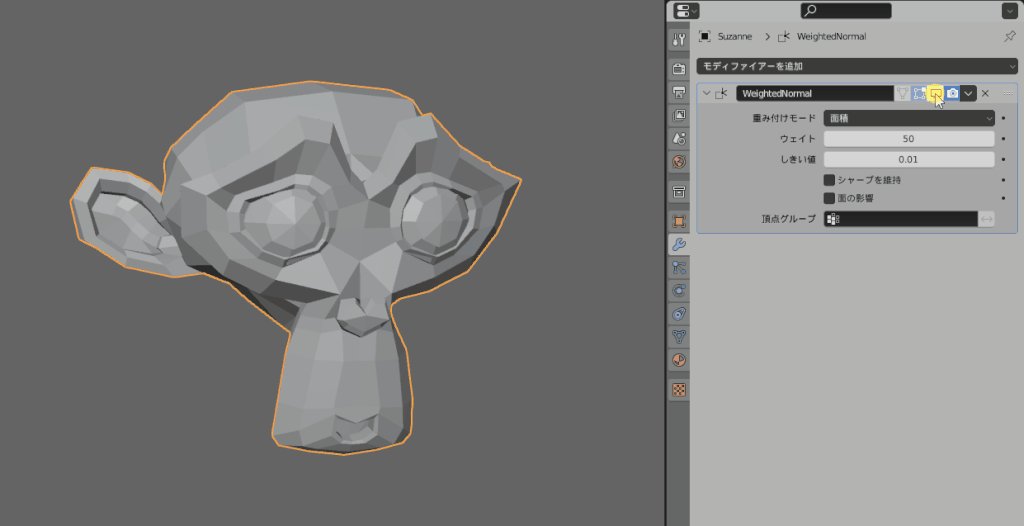
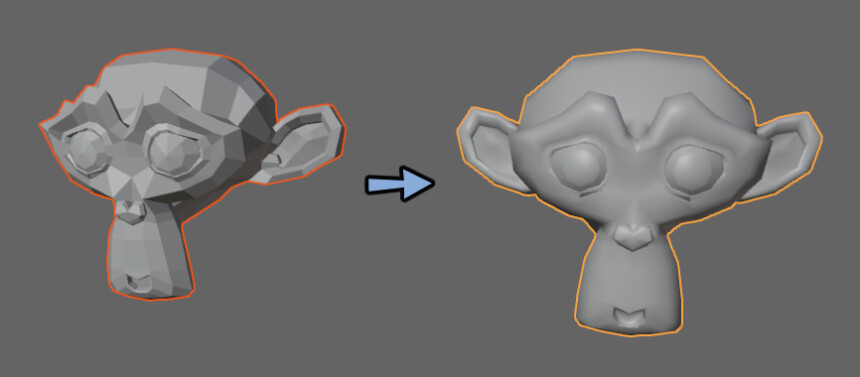
このモディファイアは一言で言うと高機能スムースシェードです。
特別な設定が必要ですがこのようにスムースシェードに近い結果が得られます。

スムースシェードとは頂点法線の編集によって陰影の見え方を変える処理です。
つまり、このモディファイアは頂点編集を行うモディファイアになります。
詳細を確認したい方はこちらをご覧ください。
面法線と頂点法線について
スムースシェードの仕組みについて
モディファイアの設定
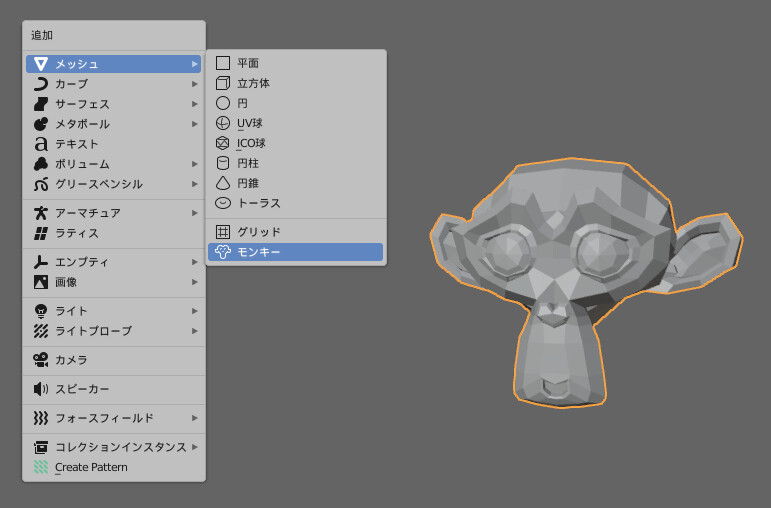
Shift+A → メッシュ → モンキーを選択。

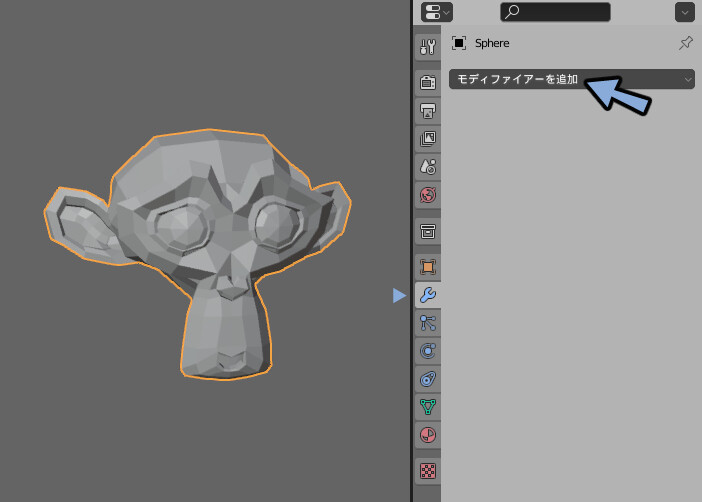
モディファイアープロパティを選択。
モディファイアーを追加を押します。

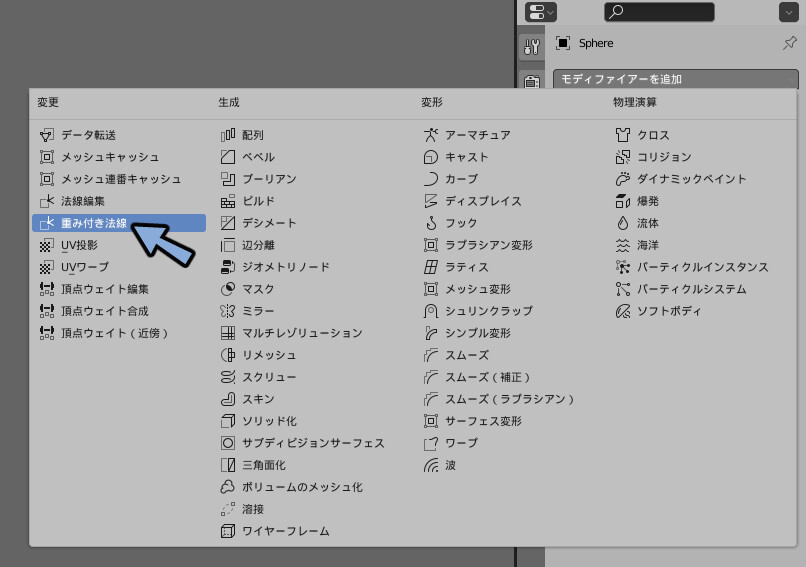
厚み付き法線を押します。

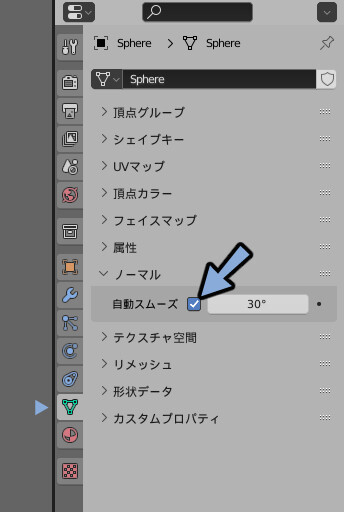
オプジェクトデータプロパティを選択。
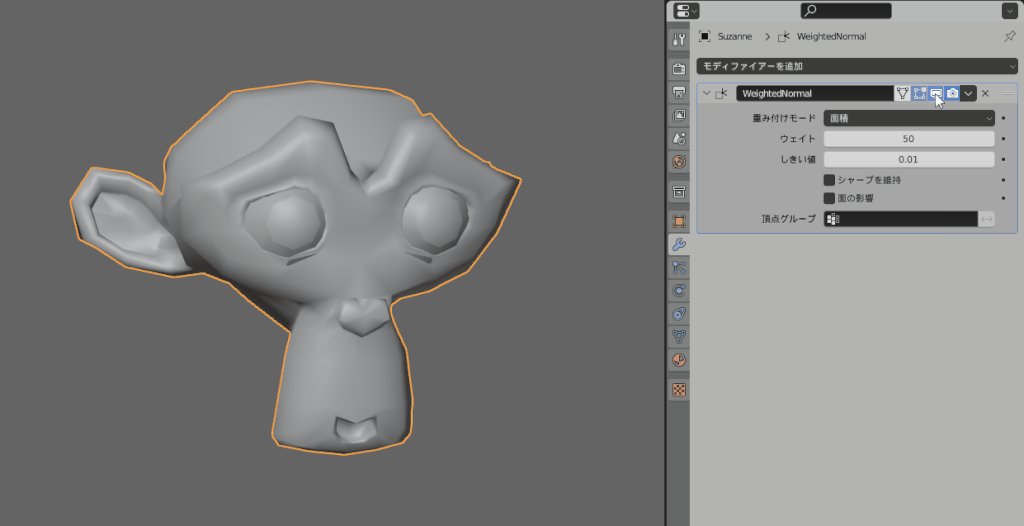
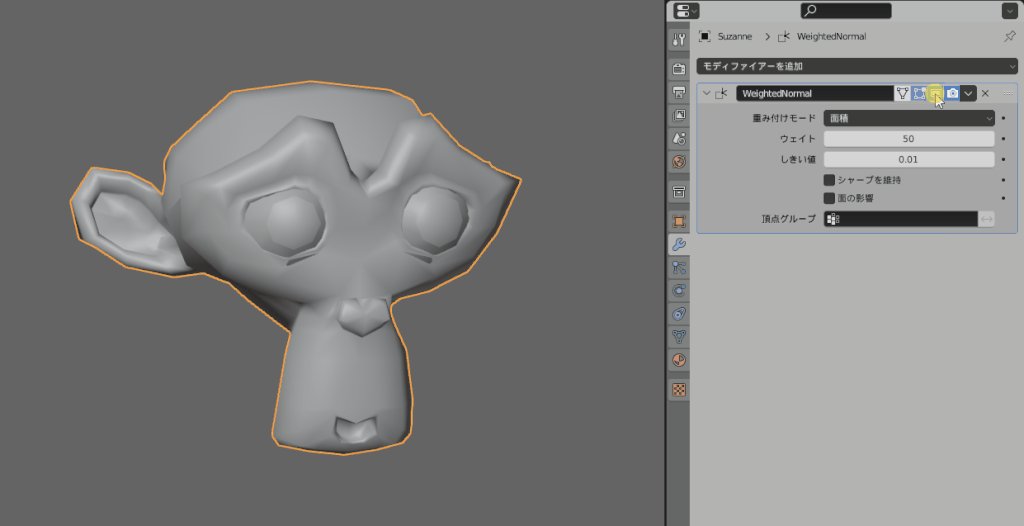
ノーマル → 自動スムーズにチェック。

するとスムースシェードがかかったような見た目になります。
これでモディファイアの設定が完了。

頂点法線についての注釈
このモディファイア―は頂点法線を編集しています。
Tabキーで編集モード。
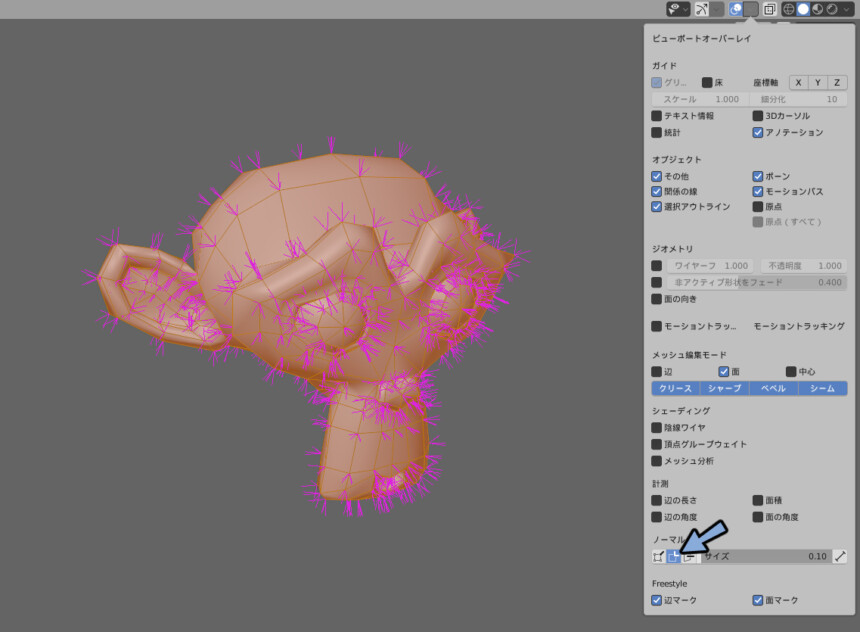
ビューポートオーバーレイで法線を可視化。
しかし、これではフラットジェードの状態から変化はありません。

頂点法線はモディファイアを適用することで編集が確定されます。
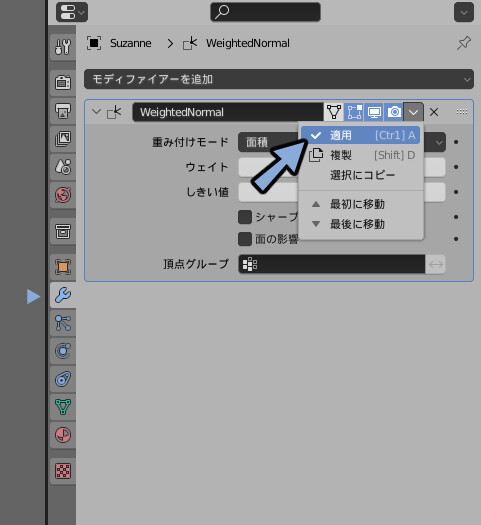
モディファイア上にマウスを移動。
Ctrl+Aキーで適用。

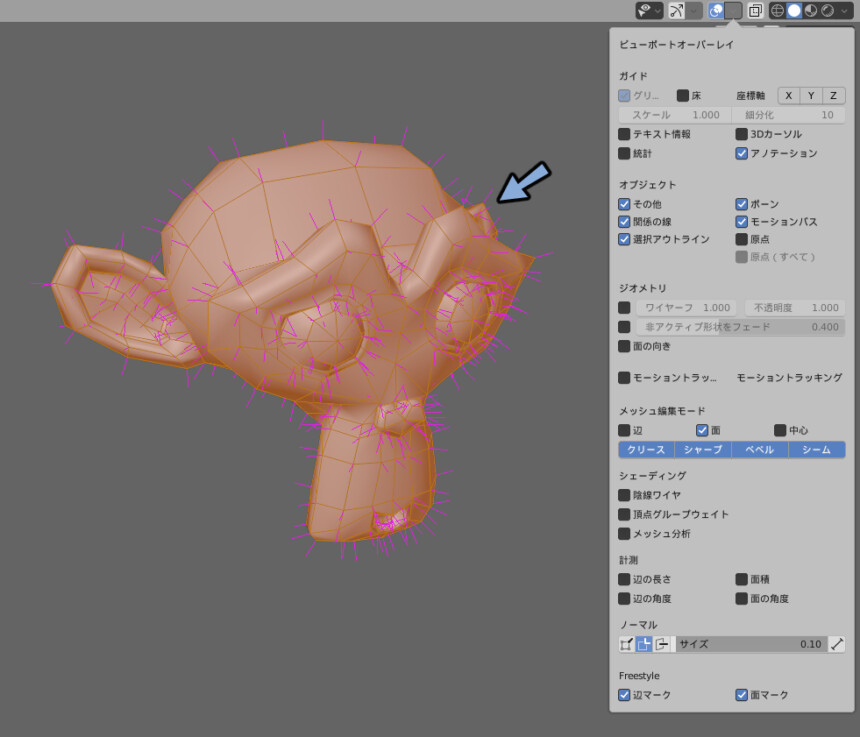
これで編集が確定されてプレビューに変化が生まれました。
以上が頂点法線についての注釈です。

基本的な頂点法線の編集
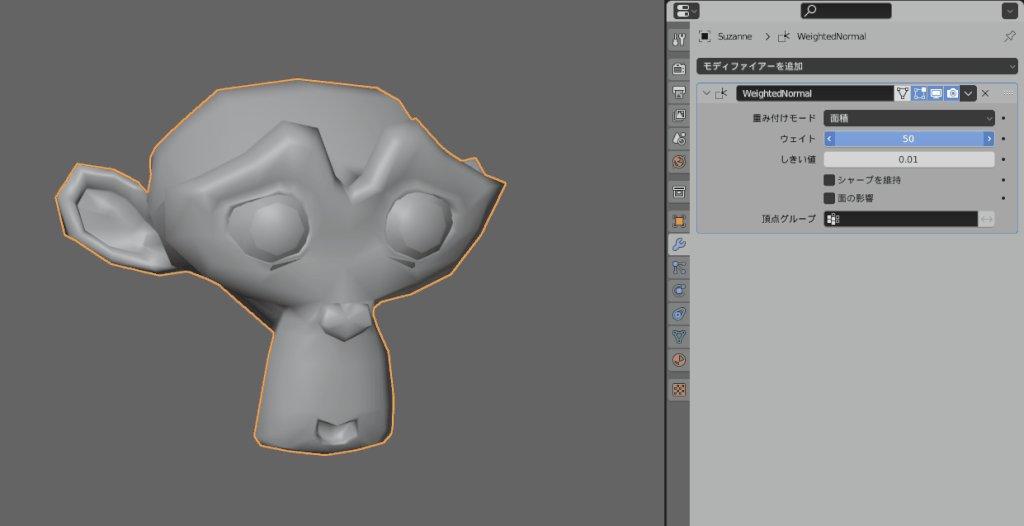
ウエイトは頂点法線の向きを変えます。
50が基準点でそのままの状態です。
49以下は面が内側に向かいます。
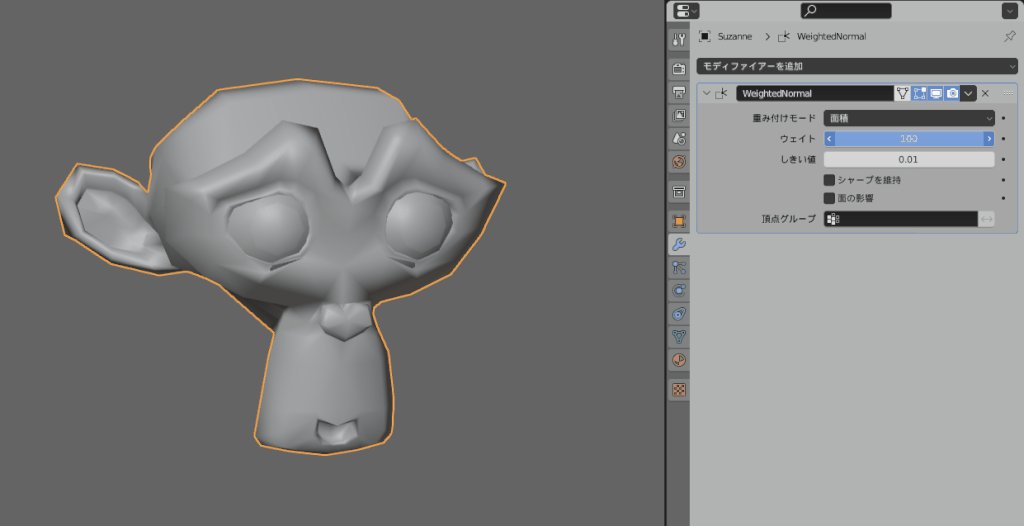
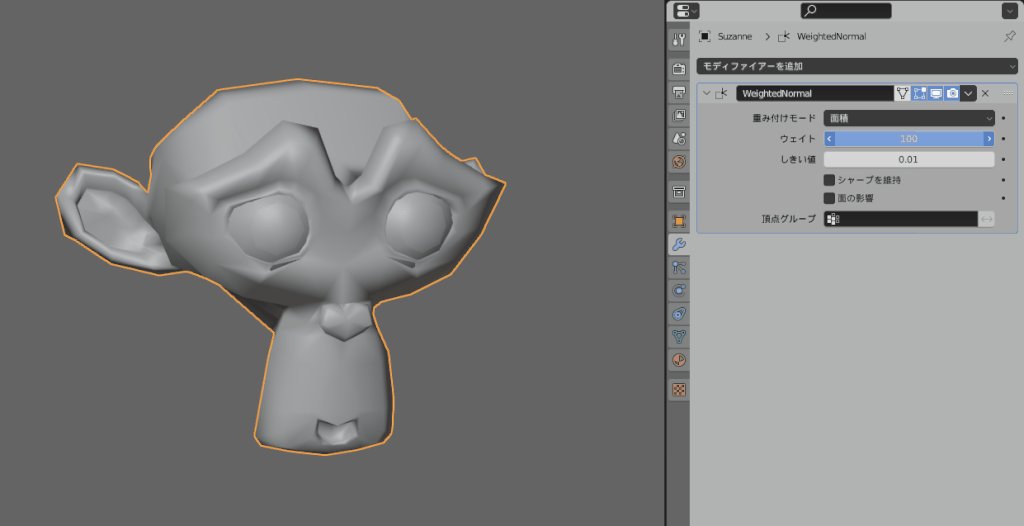
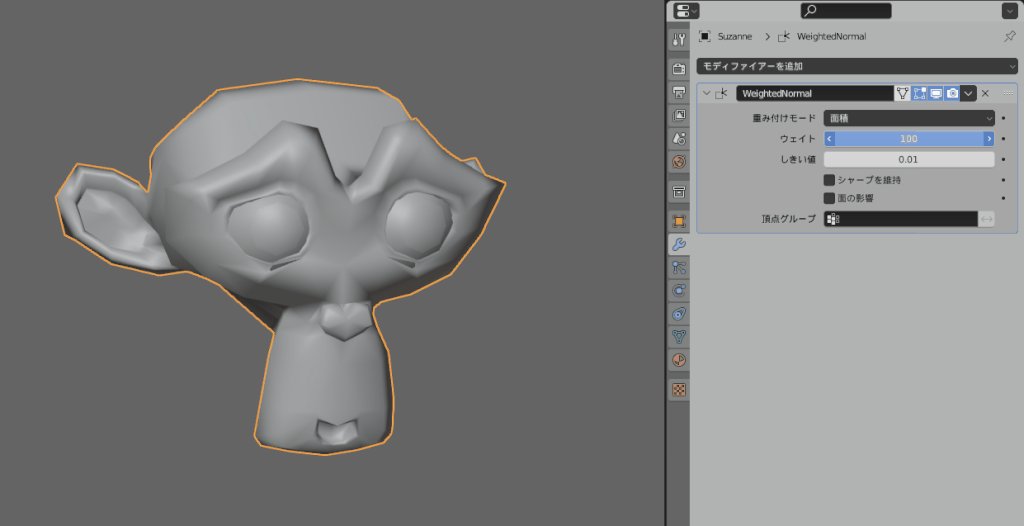
51以上は面が外側に向かいます。

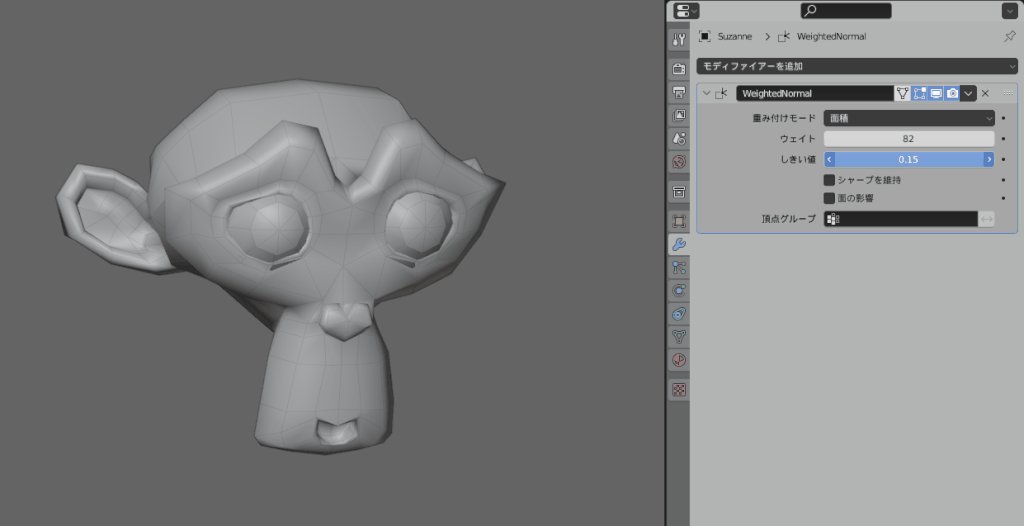
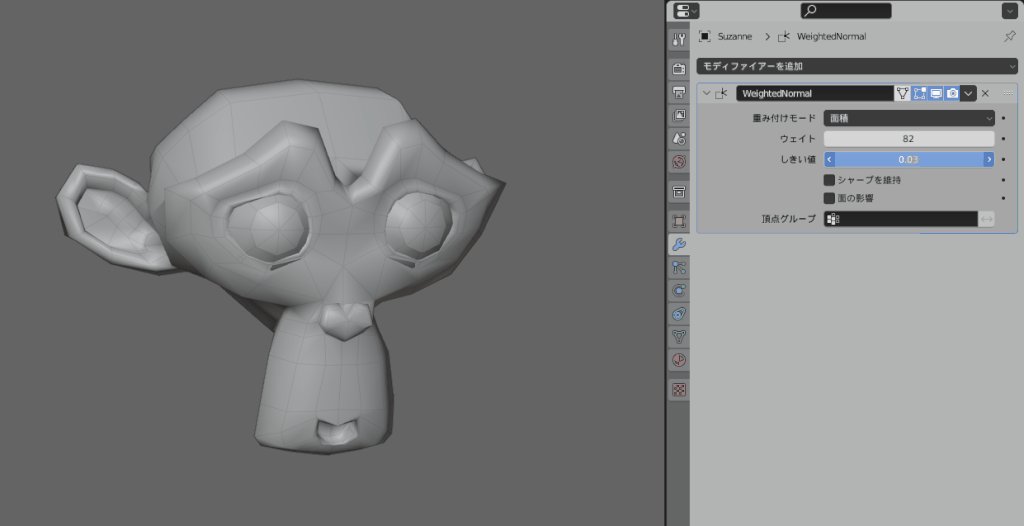
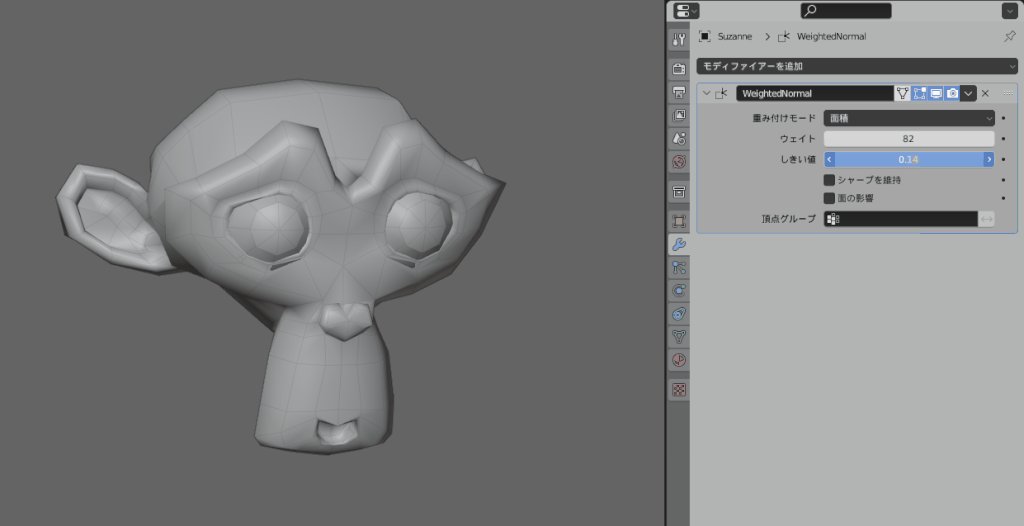
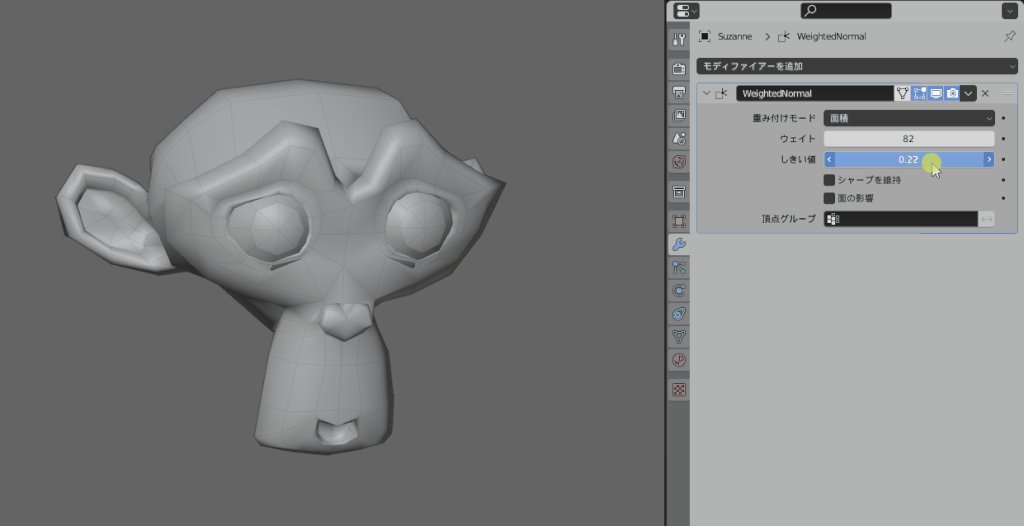
しきい値は頂点法線が近いものを一緒の頂点法線として扱う機能です。

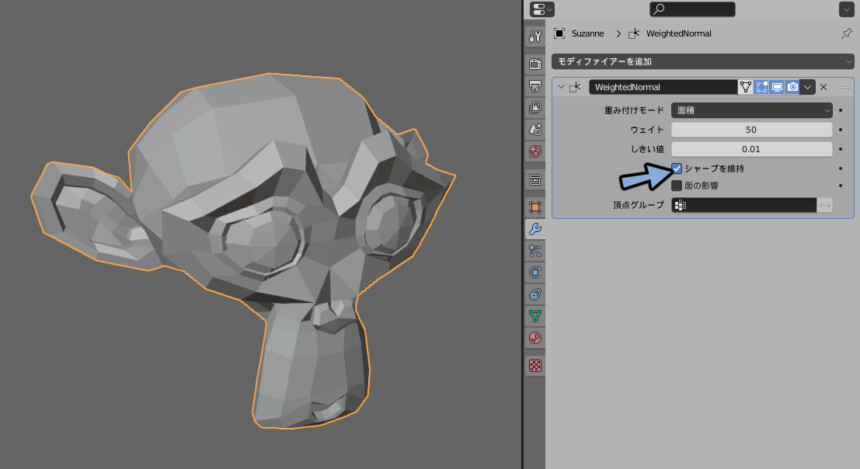
シャープを維持機能
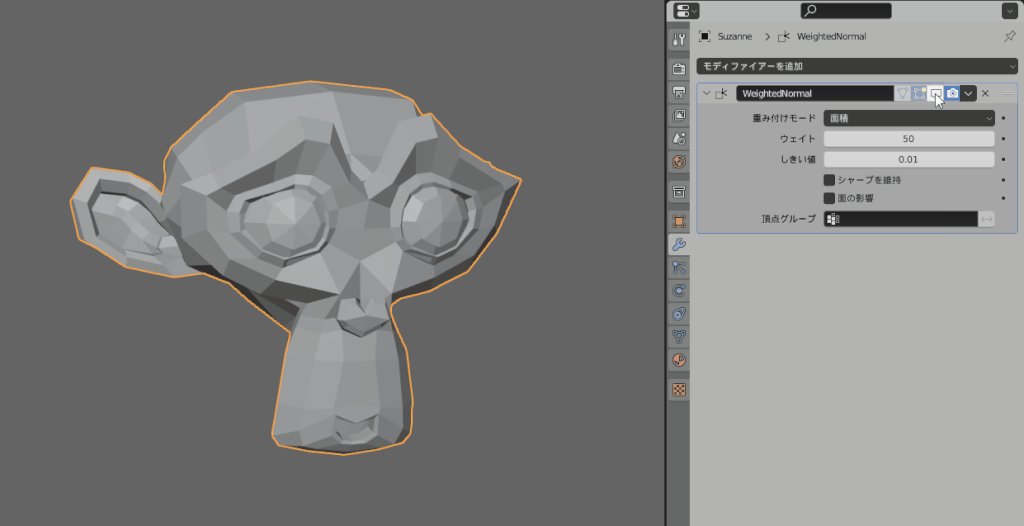
シャープを維持にチェックを入れます。

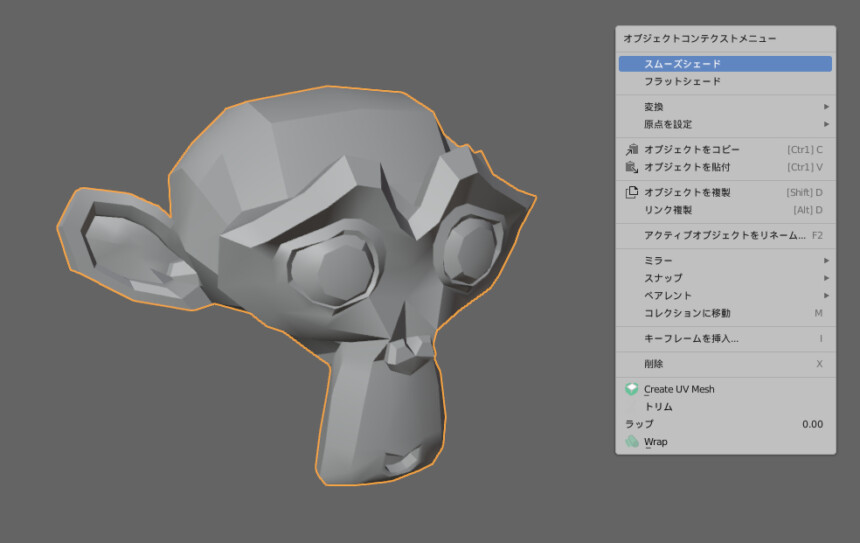
この状態でスムースシェードをかけます。
すると角度の変化が急な部分はフラットシェードの見た目になります。

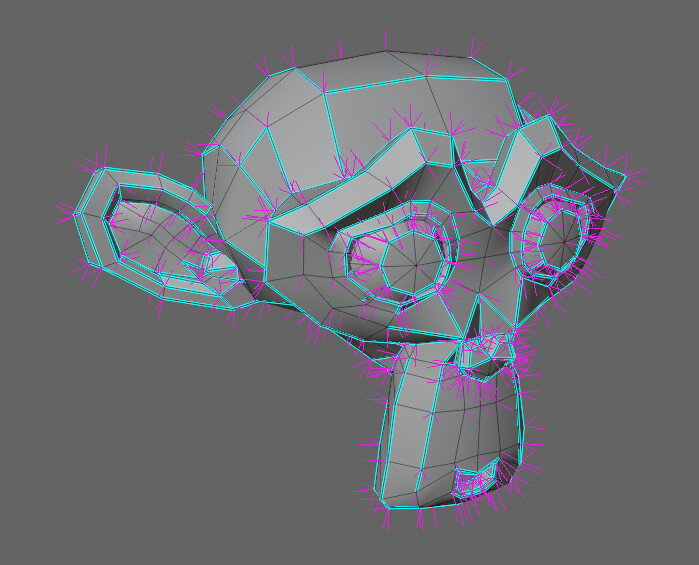
Tabキーで編集モードに入るとこのようなシャープが入った形状になってます。

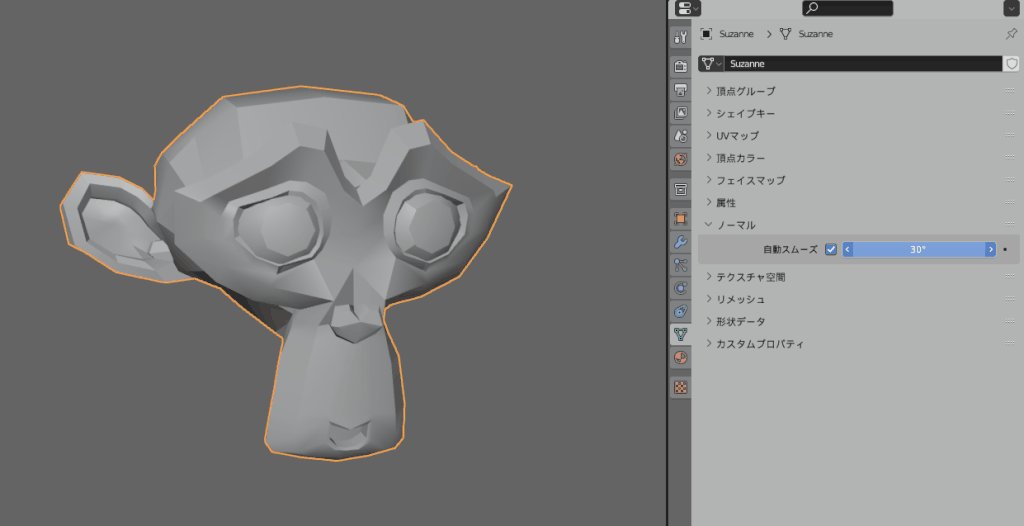
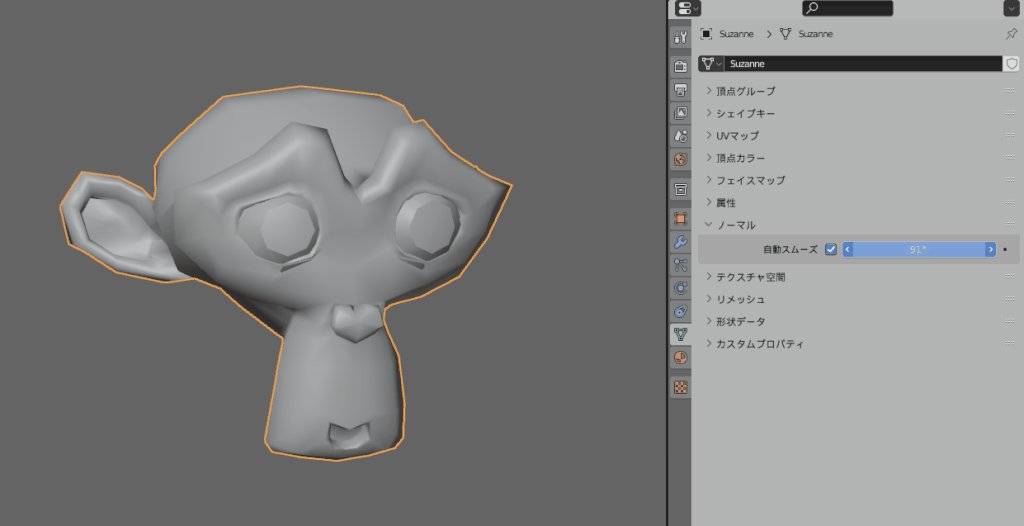
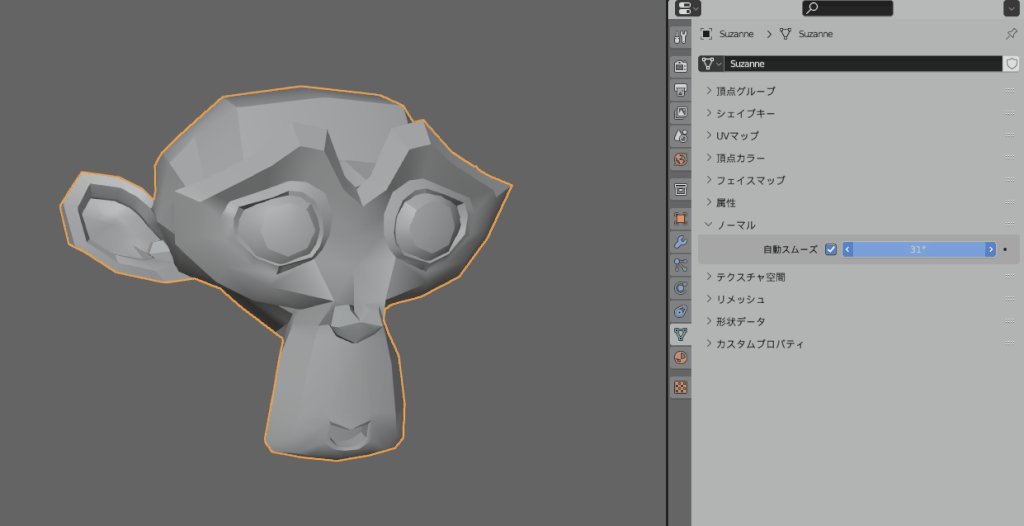
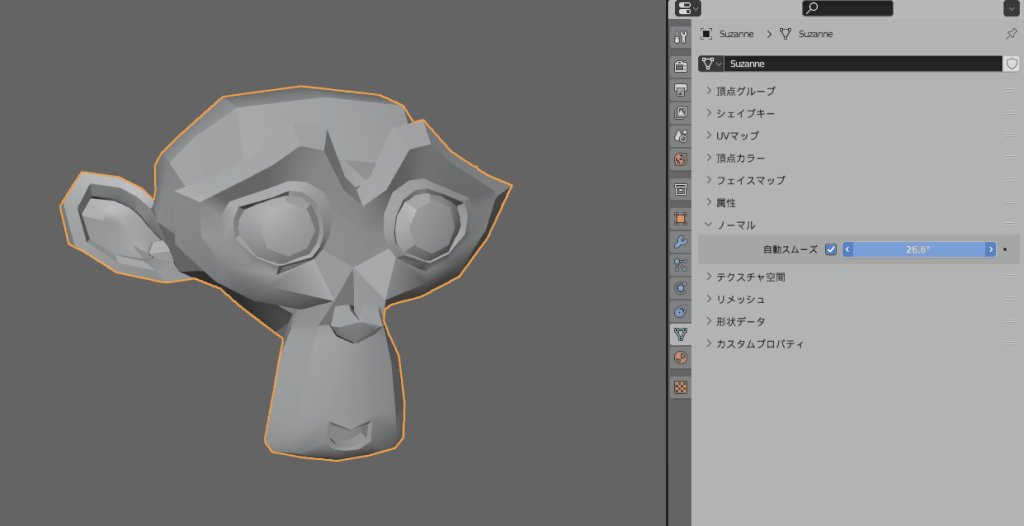
このシャープが入る角度は自動スムースの値で設定できます。
オプジェクトデータプロパティを開きます。
ノーマル → 自動スムーズより値を変更して確認。

以上でシャープを維持機能の説明が完了です。
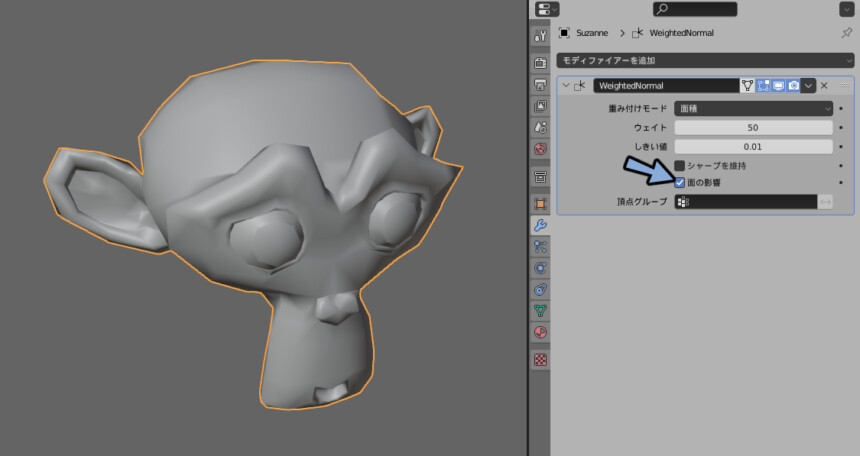
面の影響/面の強さ
面の影響にチェックを入れます。

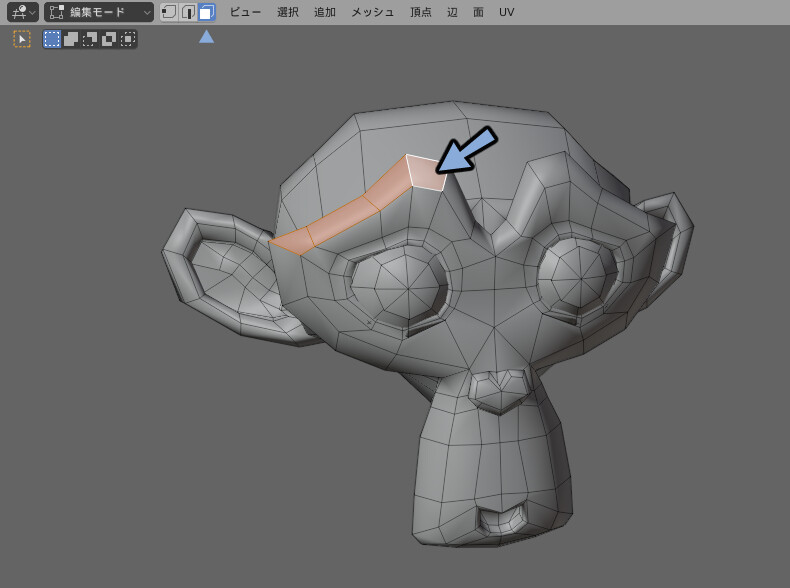
Tabキーで編集モード。
面選択に切り替え。
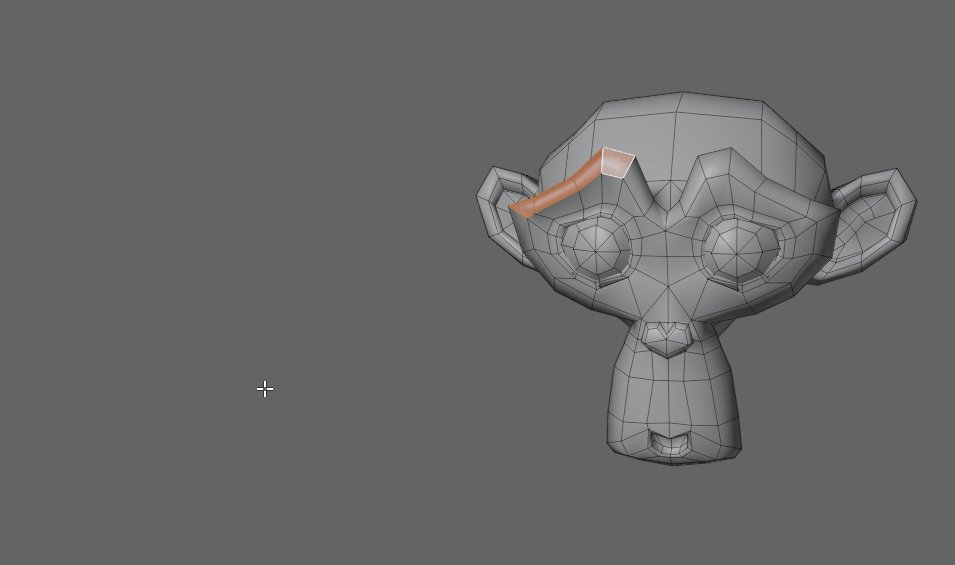
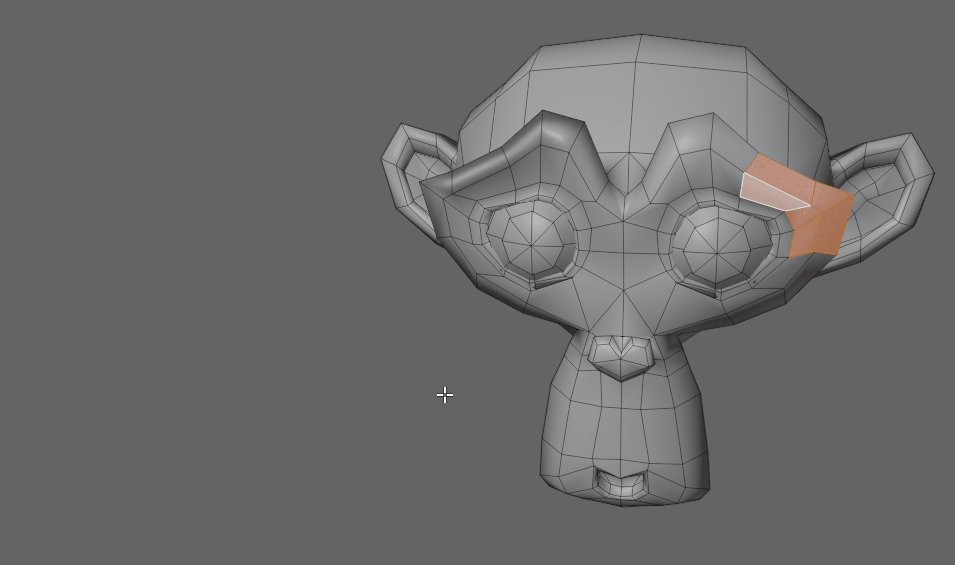
任意の面を選択。

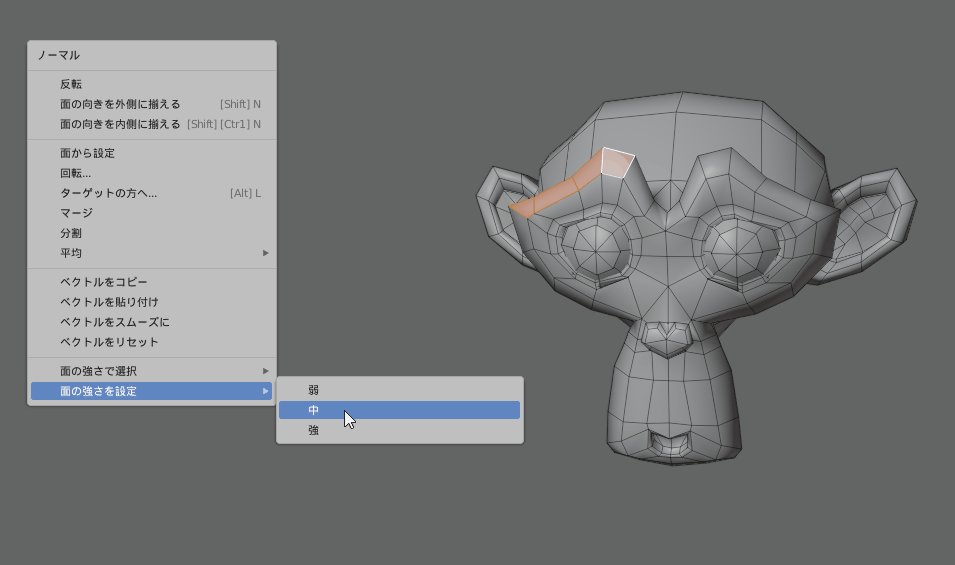
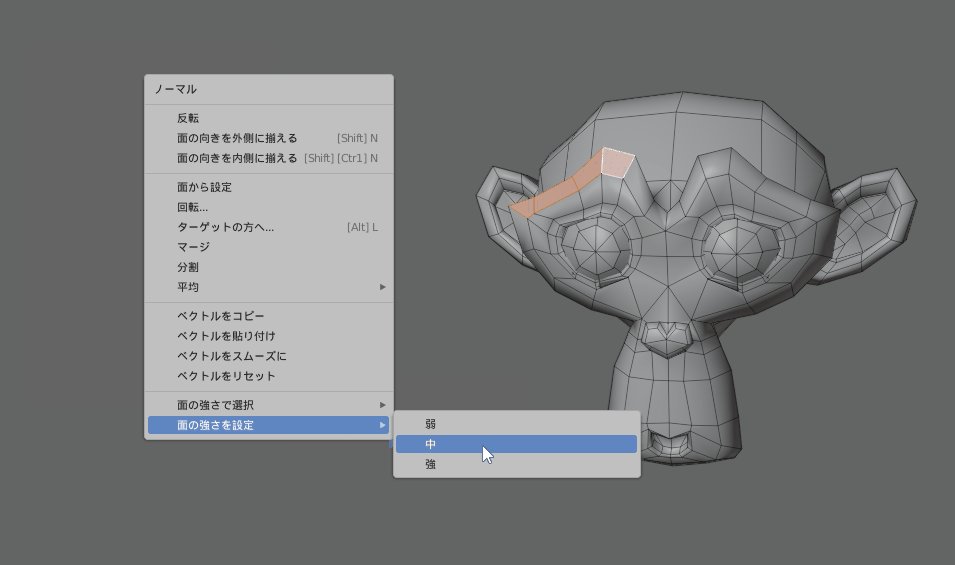
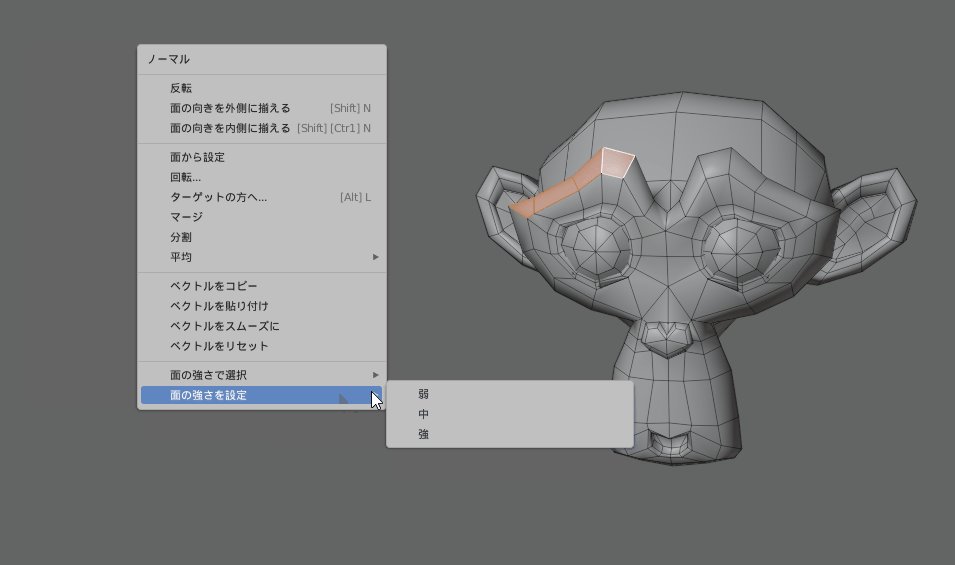
面の強さを指定で 弱、中、強、いずれかを選びます。
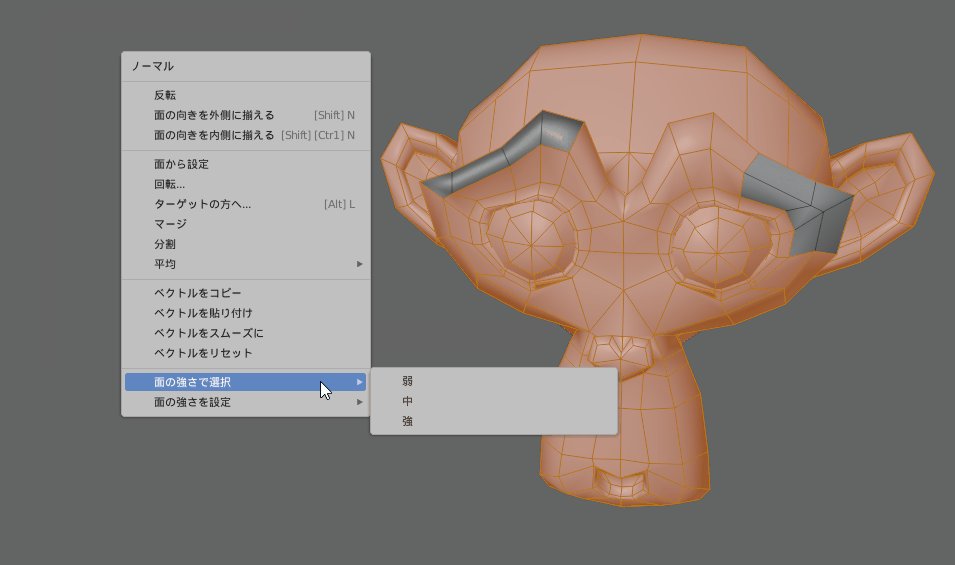
すると明暗の挙動が変わります。

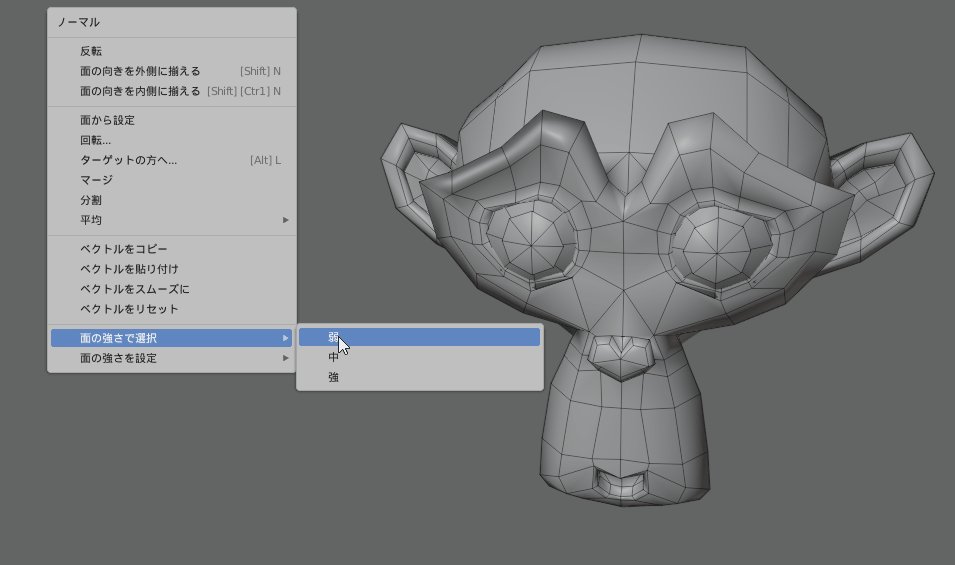
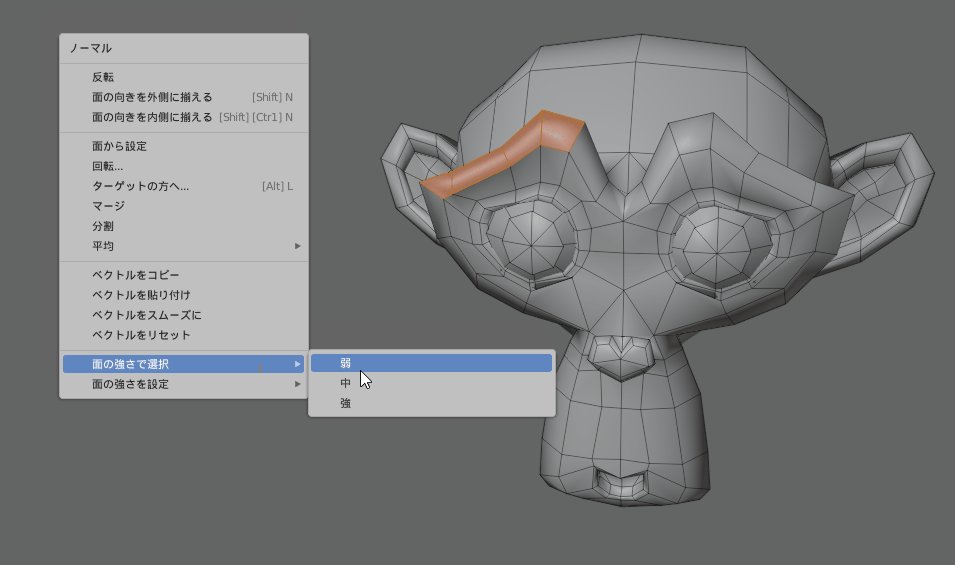
面の強さで選択を使う事で 弱、中、強、いずれかを割り当てた面が選択できます。

部分だけ効果を入れる方法
頂点グループを使う事で部分的に重み付き法線モディファイアの効果をつけることができます。
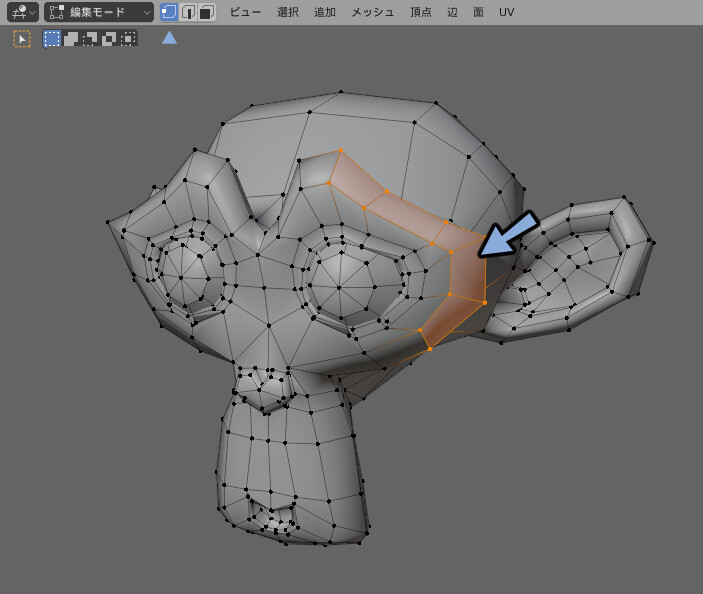
Tabキーで編集モード。
頂点選択に切り替え。
任意の頂点を選択。

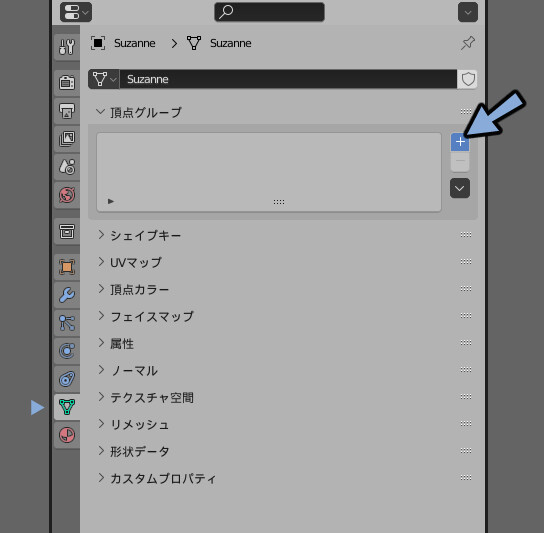
オプジェクトデータプロパティを選択。
頂点グループ → +ボタンを押します。

頂点グループを作成。
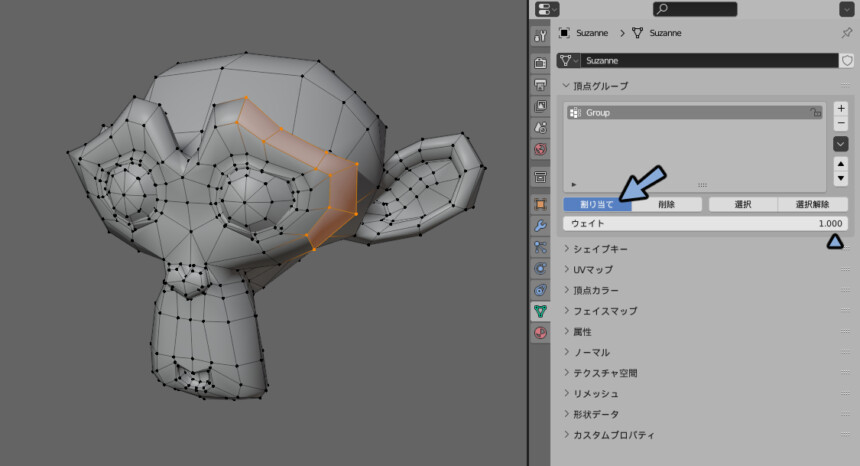
ウエイトの値が1.000なのを確認。
割り当てを押します。

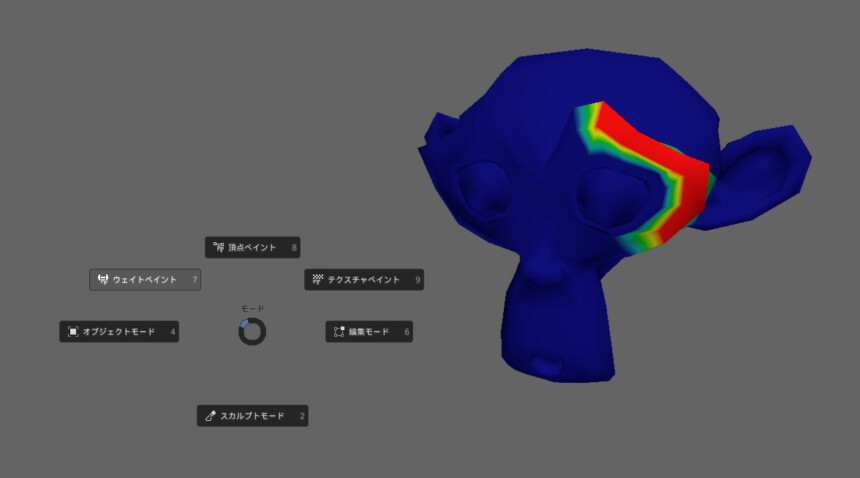
Ctrl+Tabキー → 7キーでウエイトペイントモード。
すると頂点グループで割り当てたウエイトが確認できます。

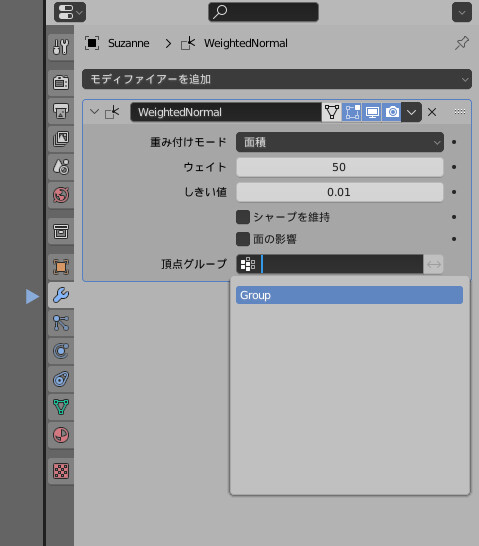
モディファイアプロパティを選択。
頂点グループで先ほど制作したグループを選択。

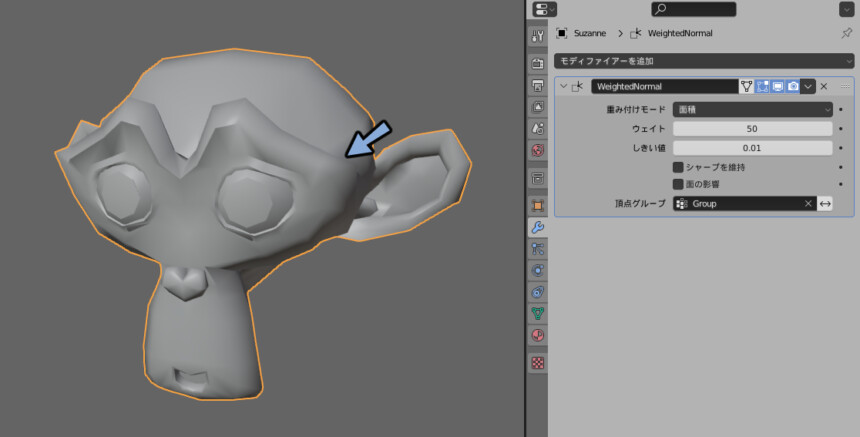
するとウエイトの値が高い場所にのみモディファイアの効果が割り当てられます。
ウエイト0の所はシャープを維持の挙動になります。

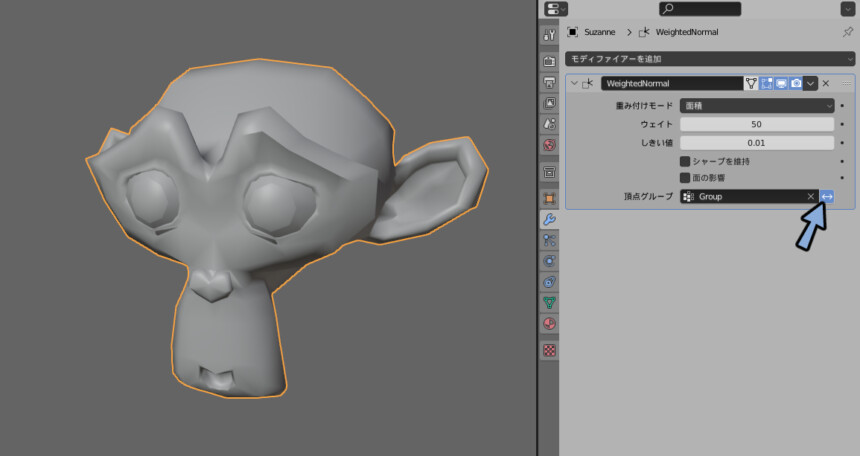
右側の↔ボタンを押すとウエイトが反転します。
ウエイトが1の箇所だけモディファイアが割り当てられないようになりました。

重み付き法線モディファイアについての説明が完了です。
まとめ
重み付き法線モディファイアの使い方について紹介しました。
これは頂点法線を編集するモディファイアです。
…ですが個人的には、これを使って頂点法線を編集するならBlenderの初期機能やAbnormalなどを使って頂点法線を編集することをおすすめします。
【Blender3.1】Alt+Nで出来る法線の処理について
【Blender3.1】Abnormalの使い方/頂点法線編集
この2つはこちらで使い方を解説しています。
ぜひこちらもご覧ください。







コメント