はじめに
今回はBlenderのVSE機能を使って映像を編集する方法を紹介します。
VSEの立ち上げ
Blenderを開きます。
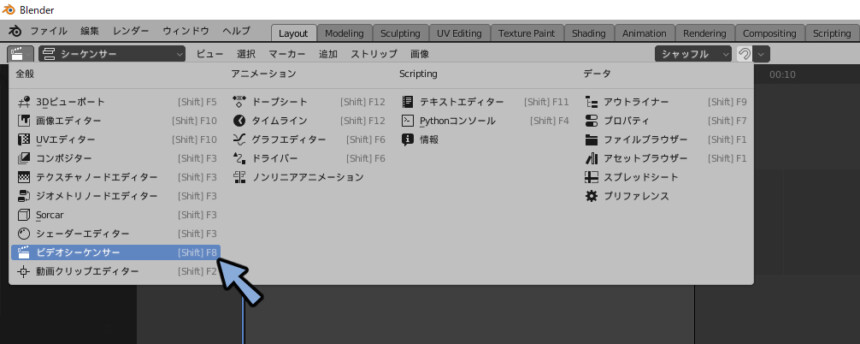
エディタータイプをビデオシーケンサーに変更。

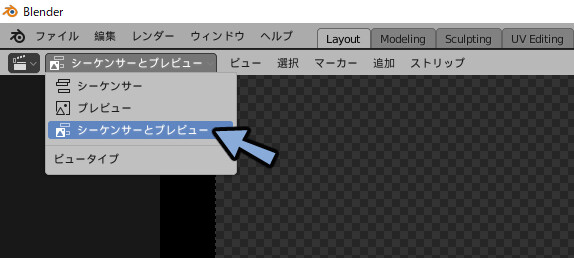
画面左上のボタンより内容を『シーケンサーとプレビュー』に変更します。

以上で立ち上げが完了です。
データの読み込み
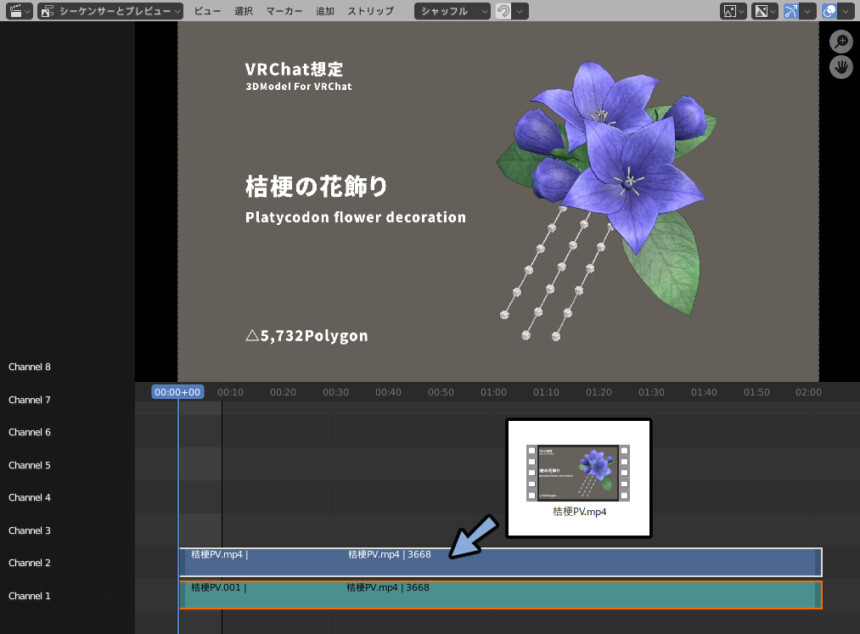
映像ファイルをChanelの所にドラッグ&ドロップ。
すると映像と音声のデータで2ch分の情報が入ります。
(ちなみに映像は私が販売してる3DモデルのPVです。)

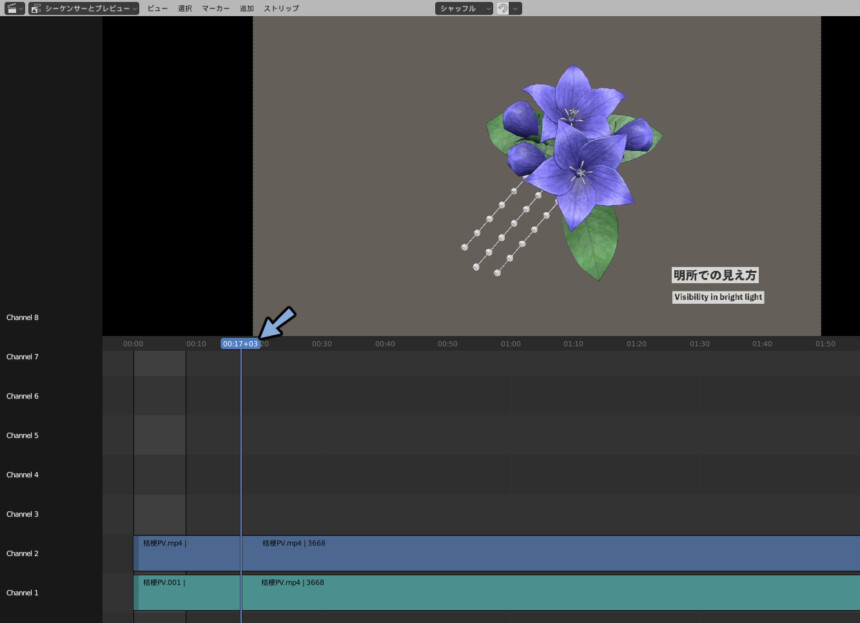
時間の所を動かすと時間が変わります。
単位は秒+フレーム表示です。

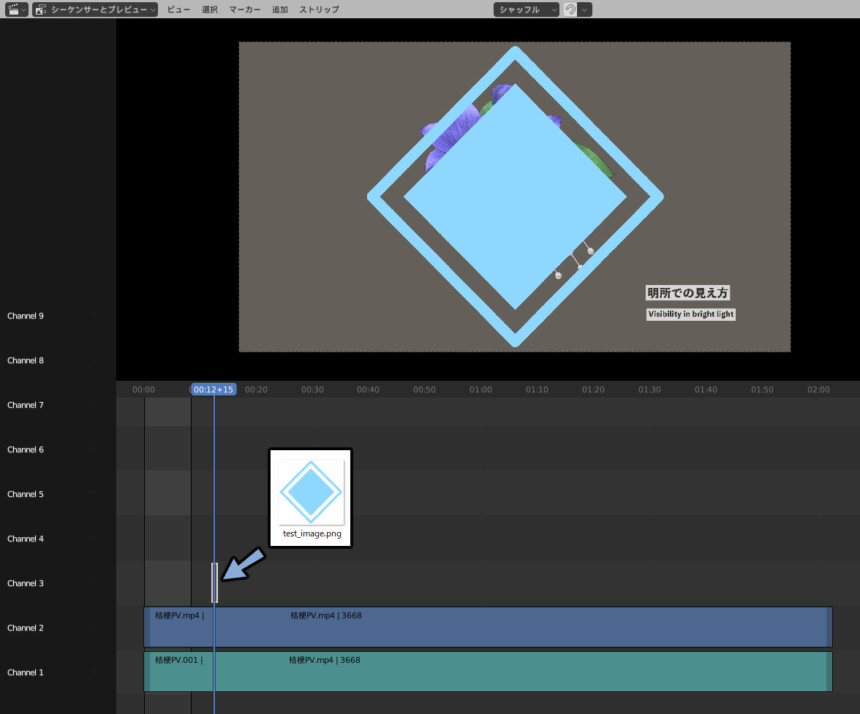
画像をドラッグ&ドロップします。
すると画像の情報が追加されます。
透過.pngの場合、透明度が正しく反映されます。

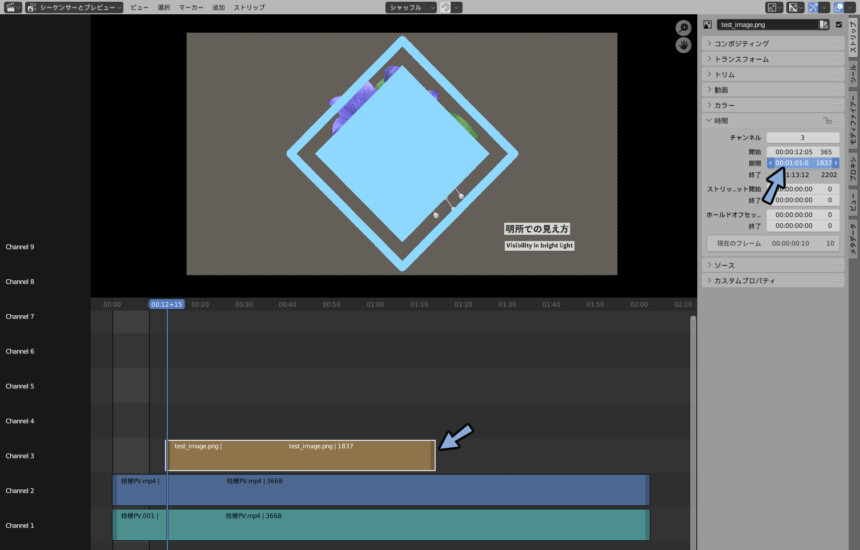
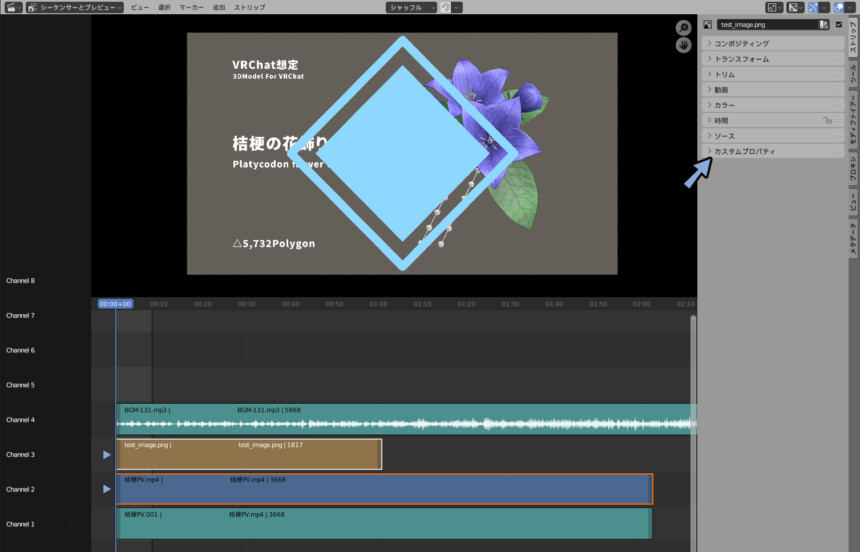
Nキー右側のUIを表示。
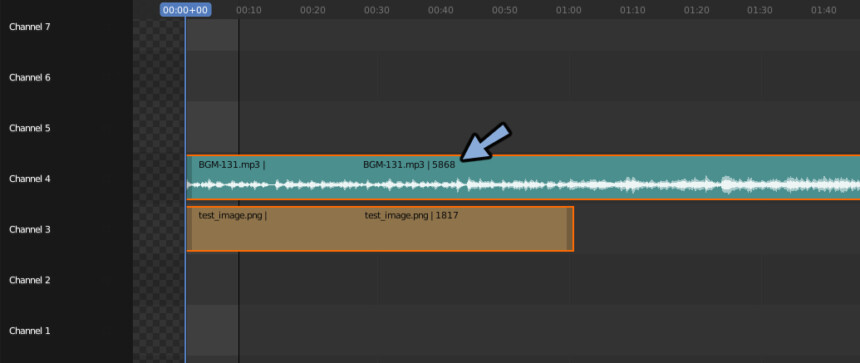
画像のバーを選択 → ストリップ → 時間 → 期間を調整。
すると長さが変わります。

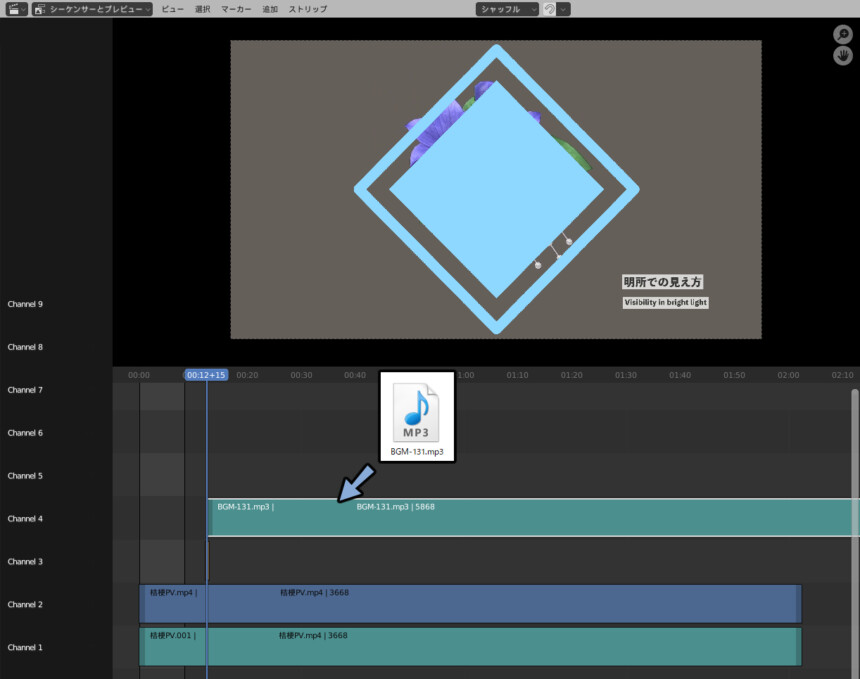
音声データをドラッグ&ドロップ。
すると1chに音声のデータが増えます。

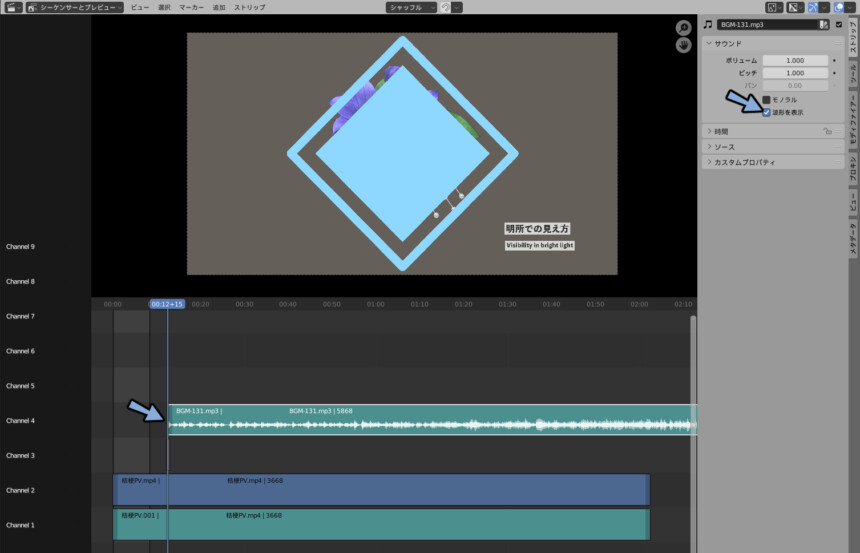
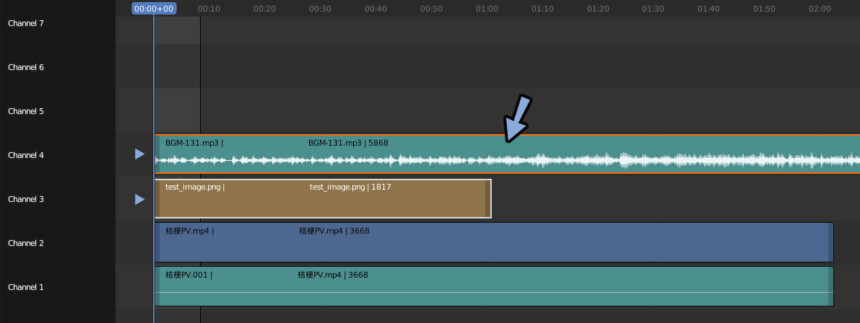
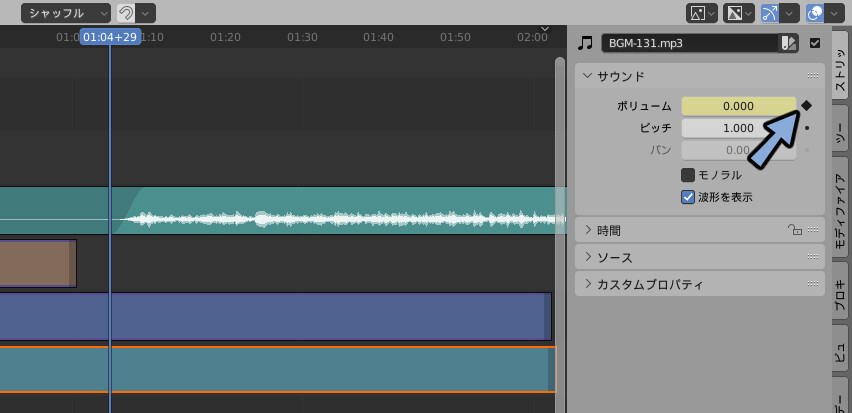
音声のバーを選択 → Nキー → ストリップ → サウンド → 波形を表示にチェック。
すると音声の波形が見れます。

映像と画像データはストリップの所でトランスフォームやトリムやカラーなどを調節できます。

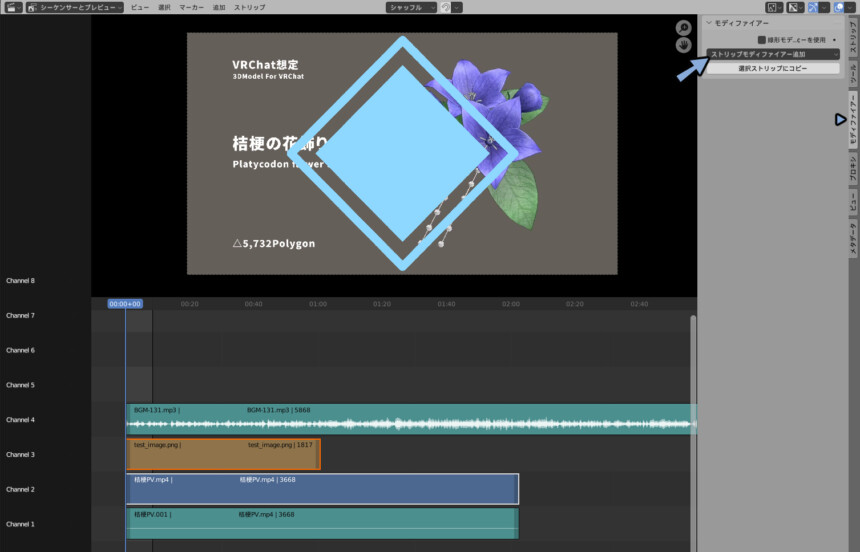
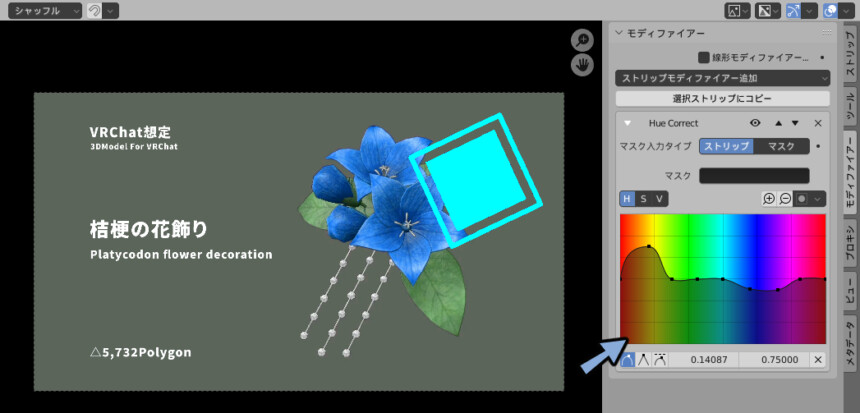
またモディファイアで映像と画像データはモディファイアを追加できます。

主に色補正関係がモディファイアで行えます。

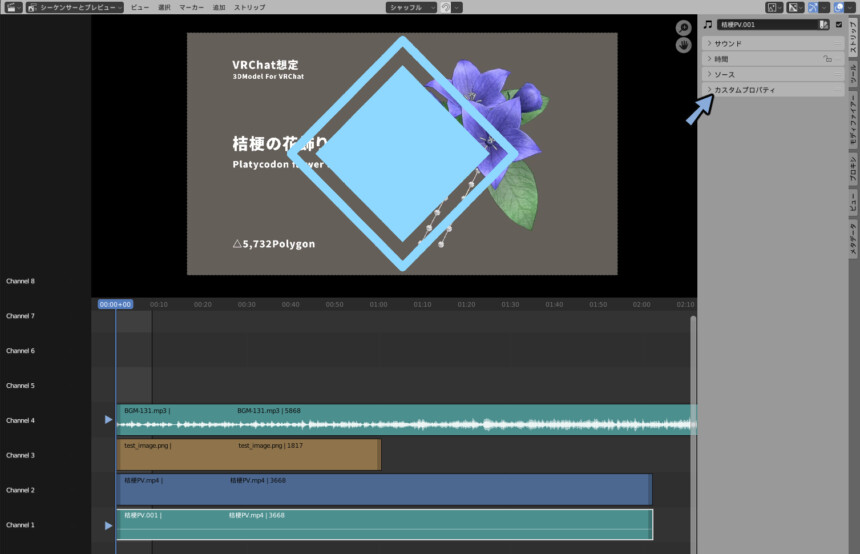
音声を選択。
音声データではストリップでサウンド(音量など)、時間などを調節できます。

以上でデータの読み込みが完了です。
Channelのグループ化機能
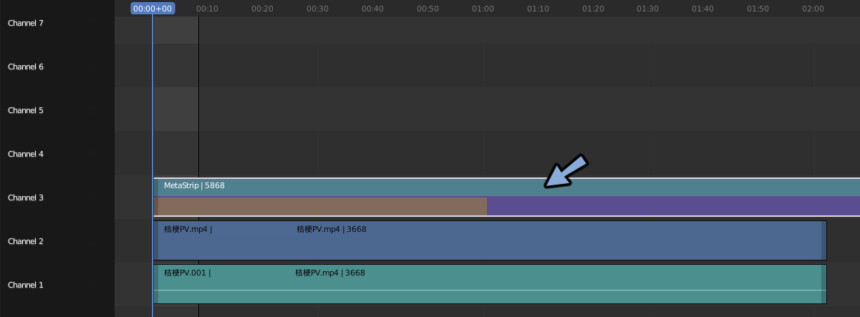
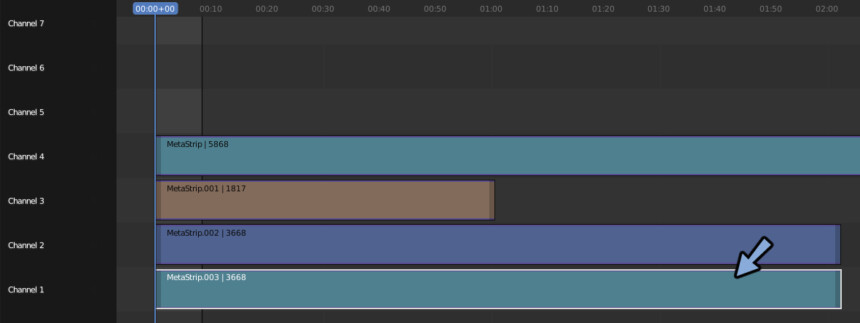
メタストリップというグループ化のような機能があります。
2つのチャンネルをShift+クリックで複数選択。

Ctrl+Gキーを押すとグループ化できます。

Tabキーでグループの中に入れます。
もう一度Tabキーを押すことで戻れます。

Ctrl+Alt+Gキーでグループ解除できます。

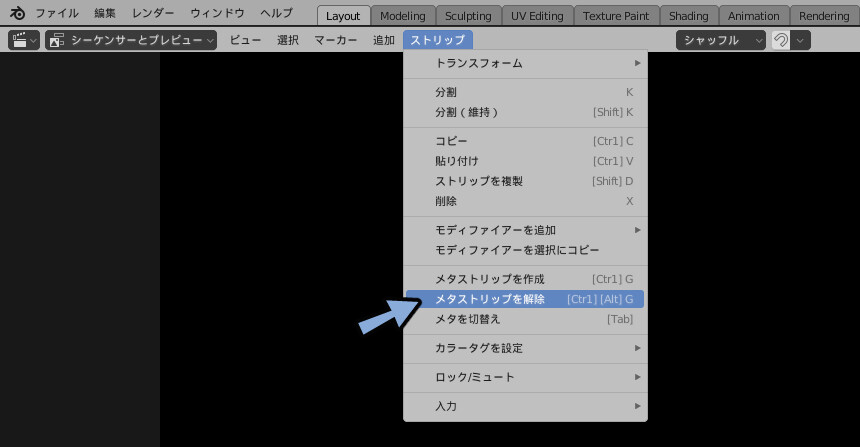
ショートカットを忘れた場合はストリップ → メタストリップ関係の所で同じ操作が行えます。

以上でグループ化の説明が完了です。
ここからは全て1つのchでグループ化した状態で進めます。

バーにファイルのパスが表示されてしまうのでこのような処置を行いました。
カット編集
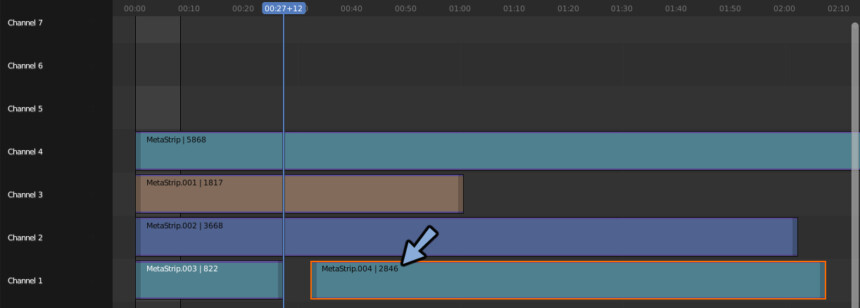
Kキーで映像をカットできます。
ドラッグ&ドロップで映像を移動できます。

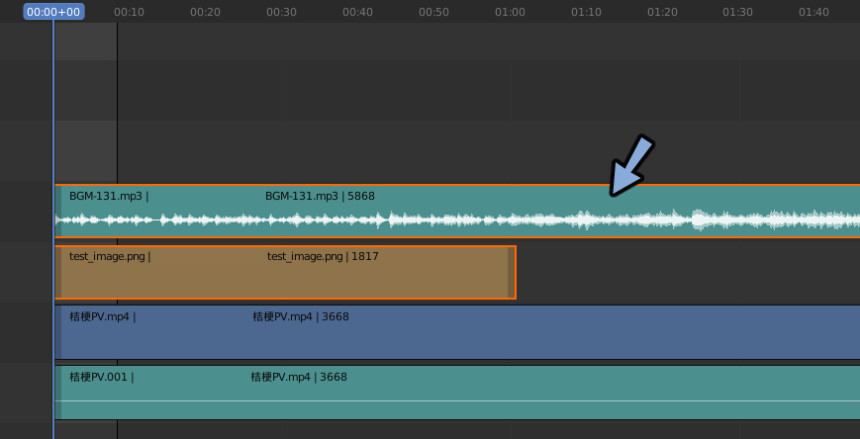
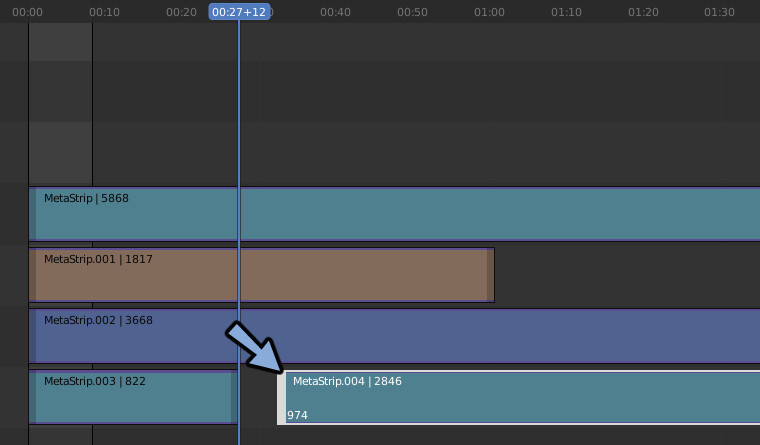
バーをクリック。
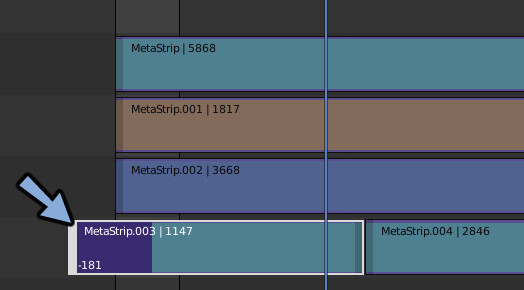
端の白くなったところをドラッグして左右に移動。

すると長さを調節できます。

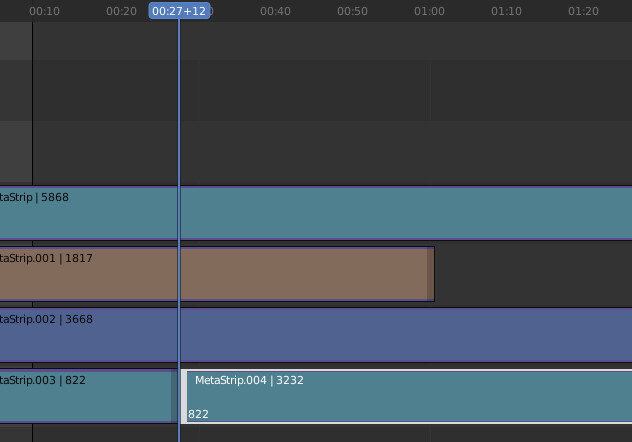
データが無い所は紫色で表示されます。

以上がカット編集の方法です。
オーディオのアニメーション編集
音関係の物はストリップにキーフレームを打つことで編集できます。
ここでは例として音量を編集する方法を解説。
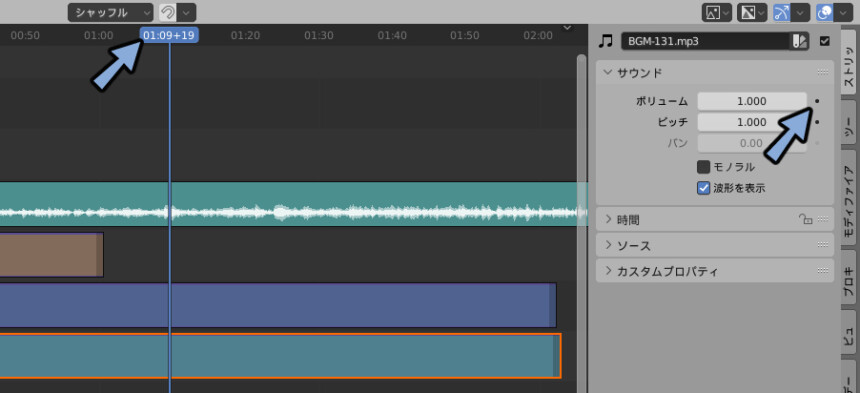
時間軸を任意の場所に移動。
ボリューム横の・ボタンを押します。

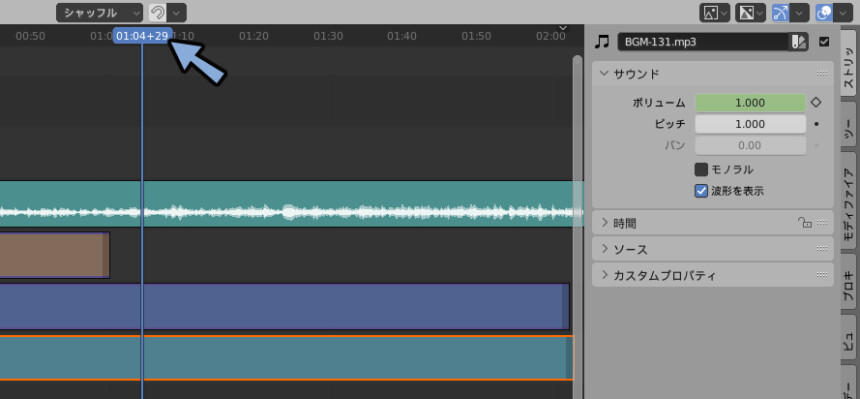
時間を移動します。

ボリュームを0にします。
菱形マークを押してキーフレームを打ちます。
これで音量を編集できます。

以上が音声の編集です。
画像と映像のアニメーション編集
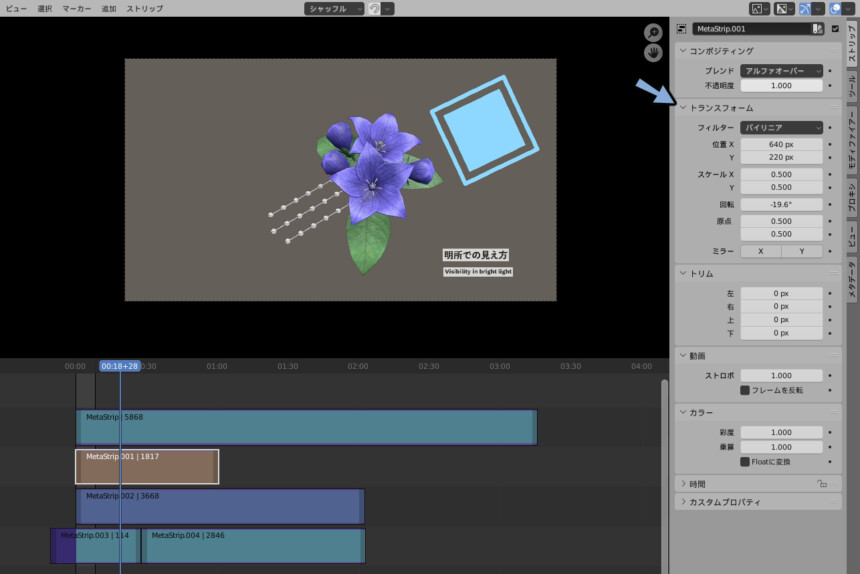
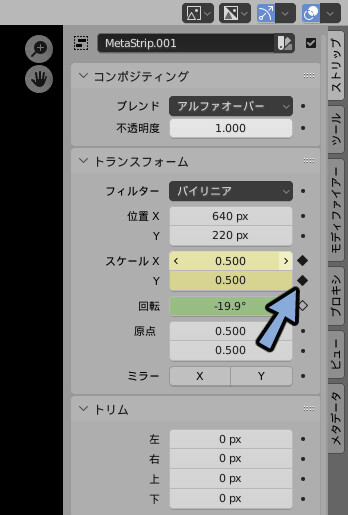
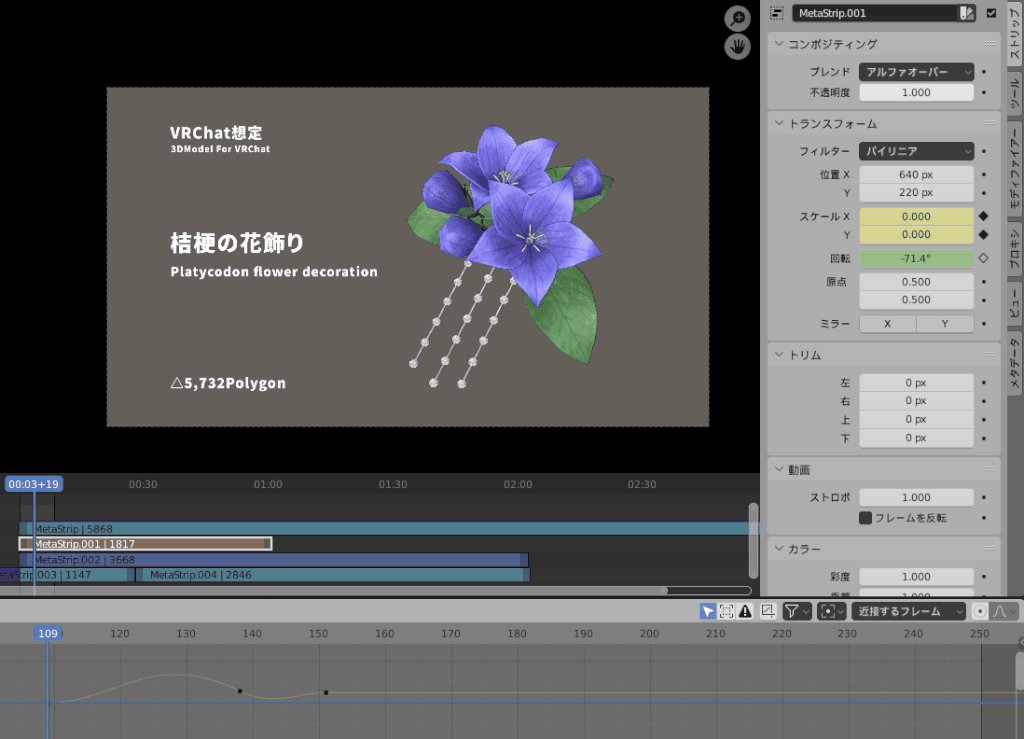
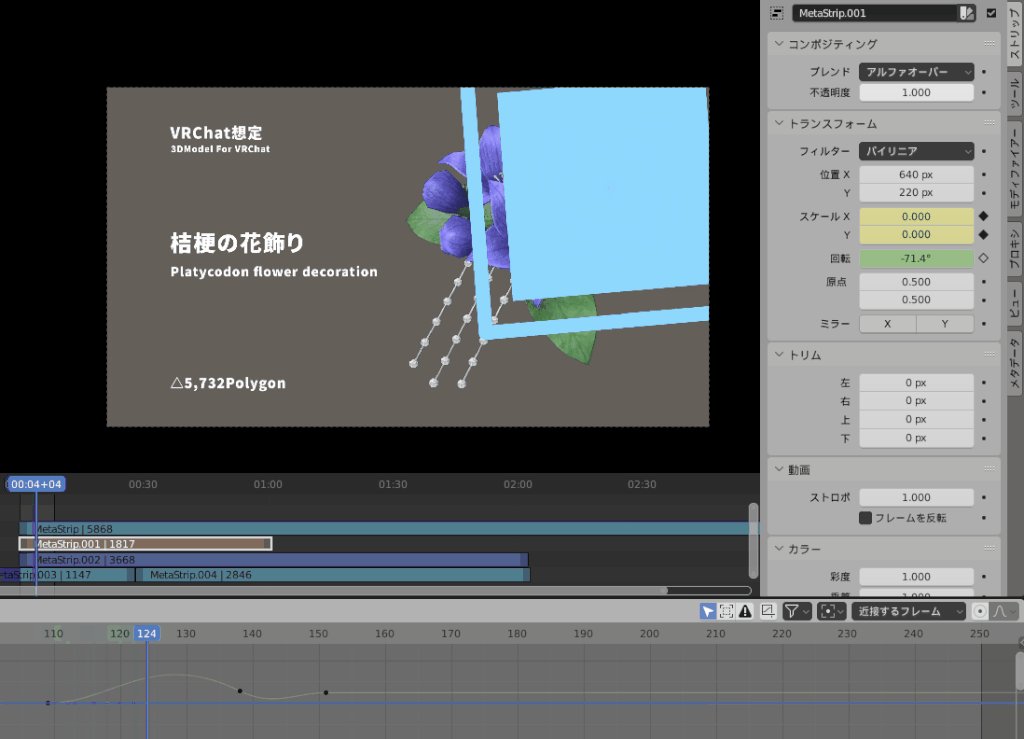
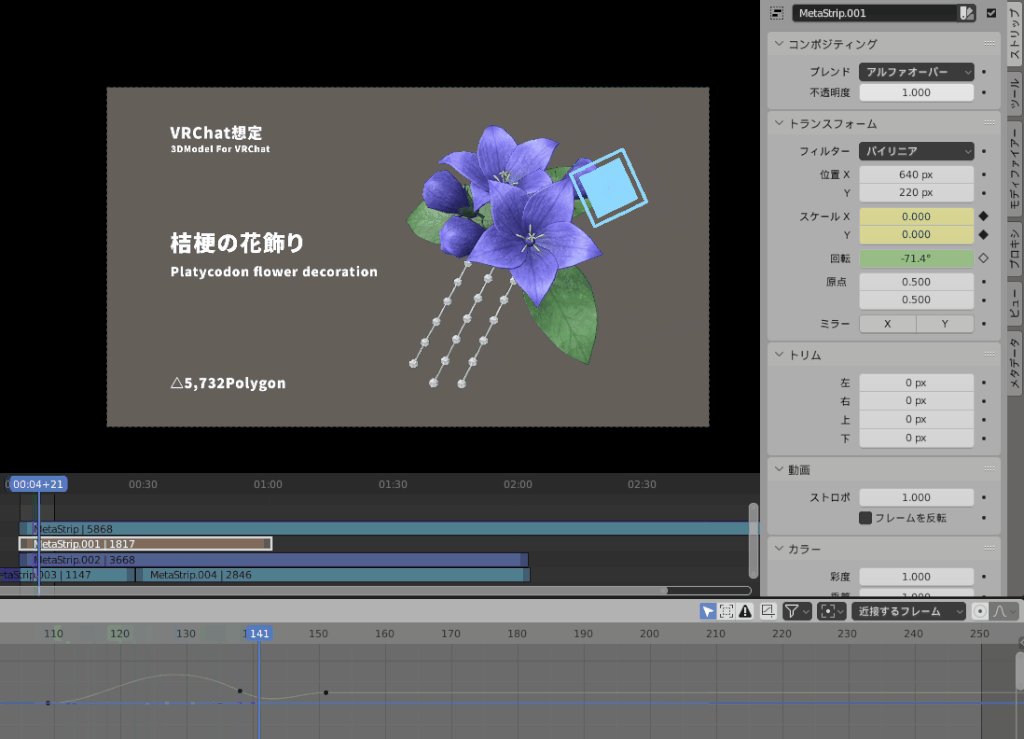
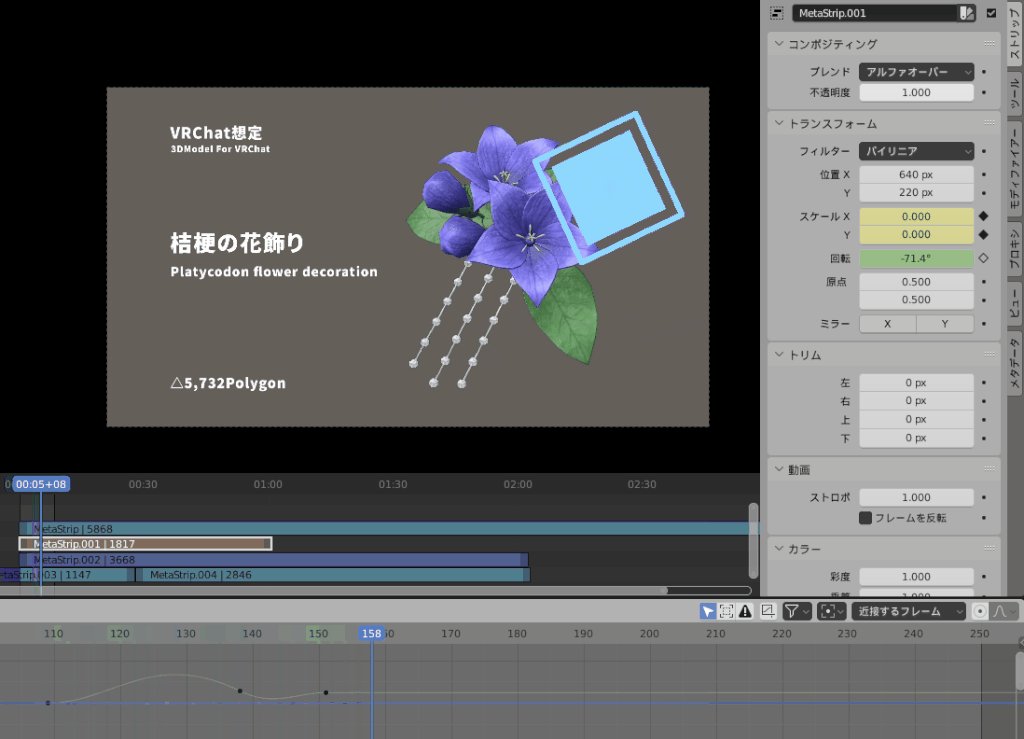
画像と映像はストリップかモディファイアにキーフレームを打つことで編集できます。
ストリップで位置や不透明度や彩度などを編集できます。

スケールにキーフレームを打ちました。

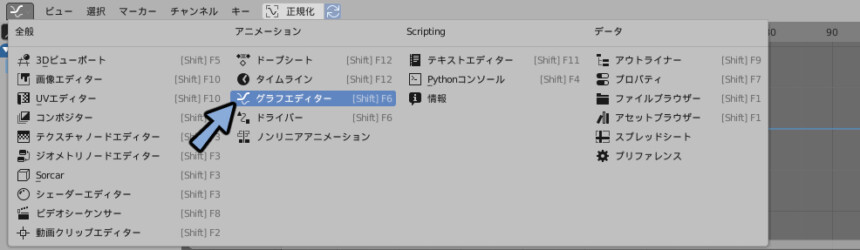
ウインドウの分割を増やしグラフエディターを表示。

グラフエディターを使う事で映像の緩急などを細かく設定できます。

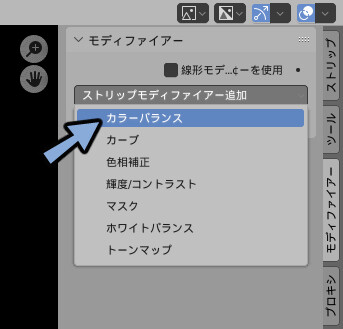
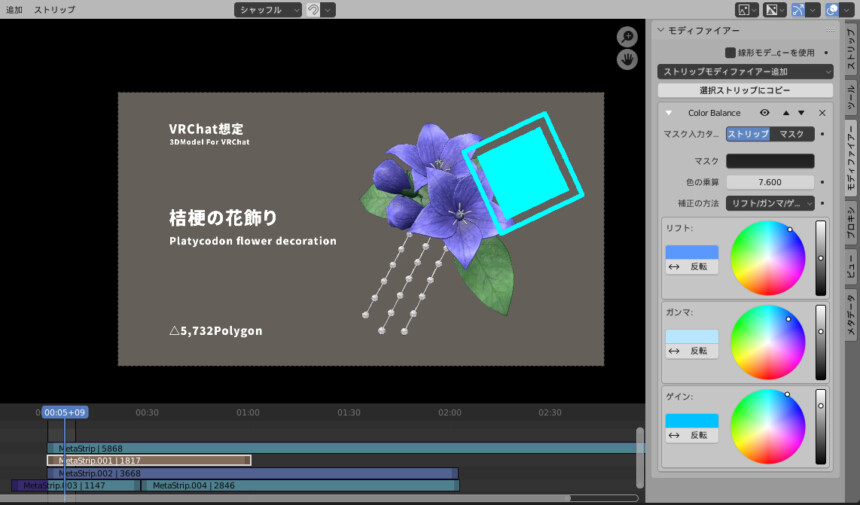
モディファイアーよりカラーバランスを追加。

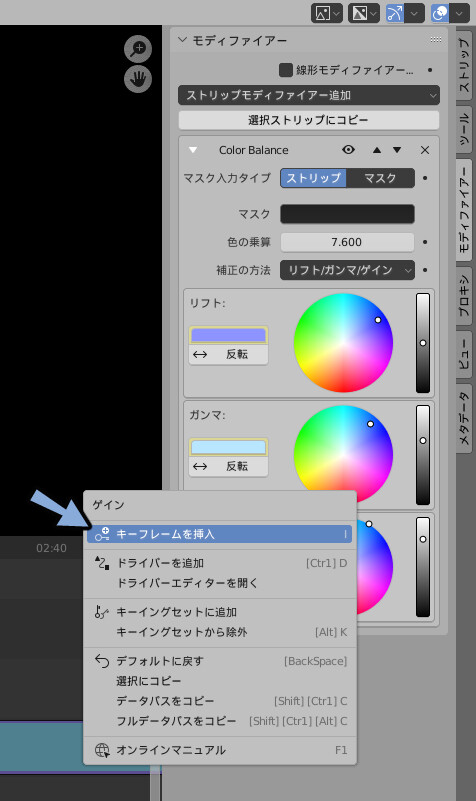
色はカラーホイールを右クリック → キーフレームを挿入で編集できます。

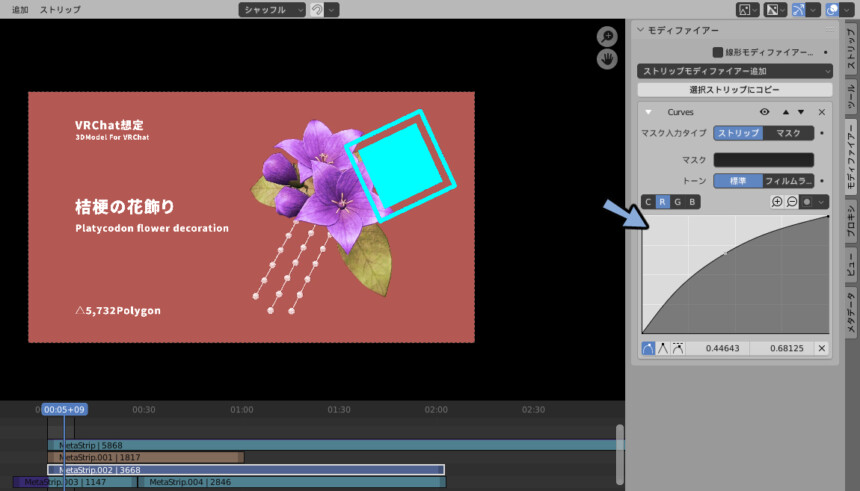
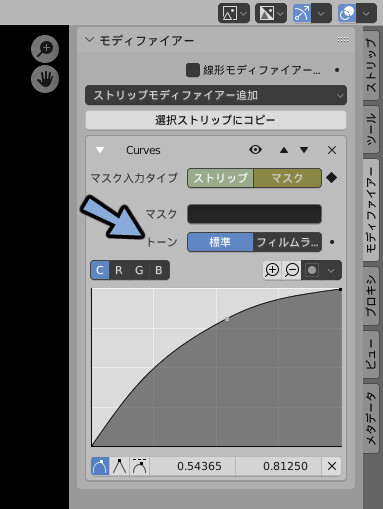
カーブ系の動作はキーフレームで動き記録できません。

トーンカーブのトーンはアニメーションできないです。

色相補正も同様にカーブを使う動作なのでアニメーションできません。

今後のアップデートに期待です。
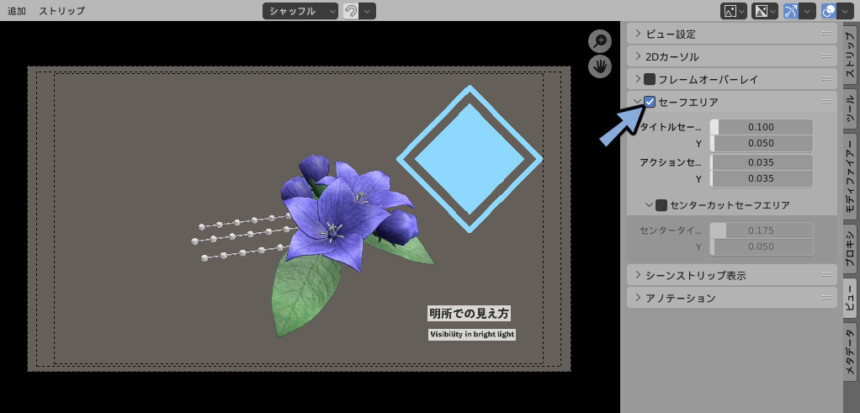
セーフティーエリアの表示
Nキー → ビュー → セーフティーエリアにチェック。

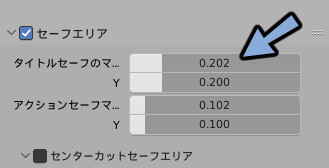
数値を下記のように設定。

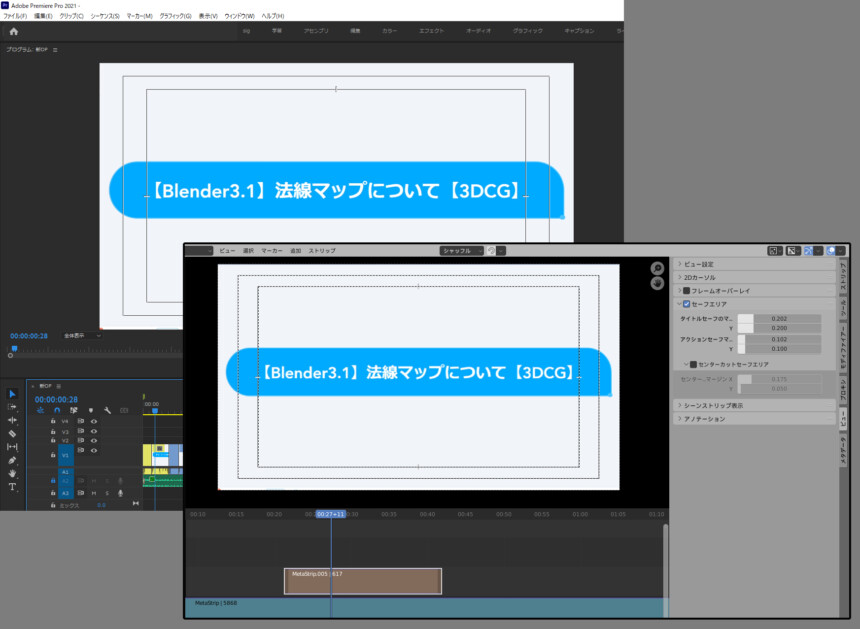
これでPremiereのセーフティーエリアとほぼ同じになります。
1920×1080の画像を読み込んだ場合の設定なので注意してください。

以上でセーフティーエリアの表示が完了です。
追加関係の処理
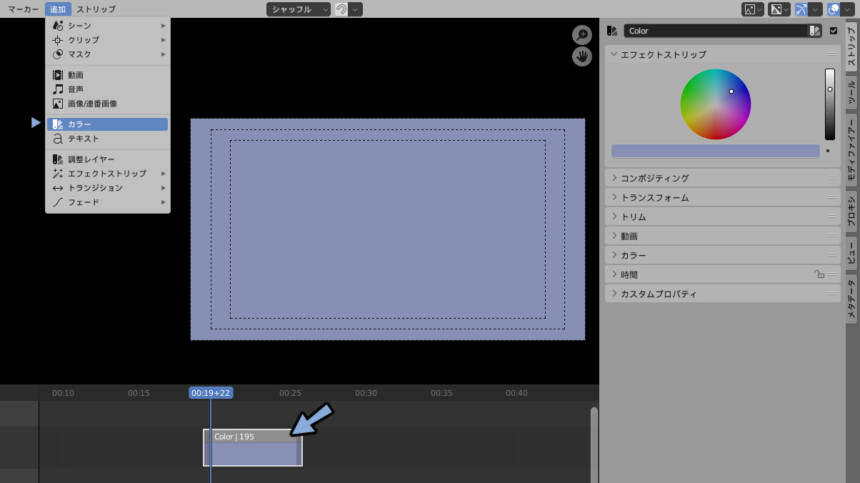
追加を押すと色々出てきます。
主に使うのはカラー以下の項目です。
画面左上の追加 → カラーで塗りつぶしのチャンネルを追加できます。
ストリップ → エフェクトストリップで色を変えれます。

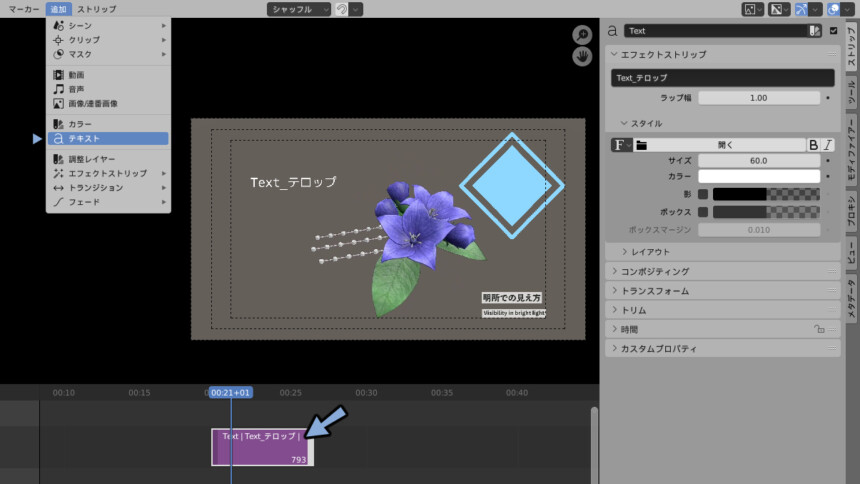
追加 → テキストで文字を追加できます。
エフェクトストリップで文字の内容を変更できます。

テキスト関連についてはこちらで細かく解説しました。
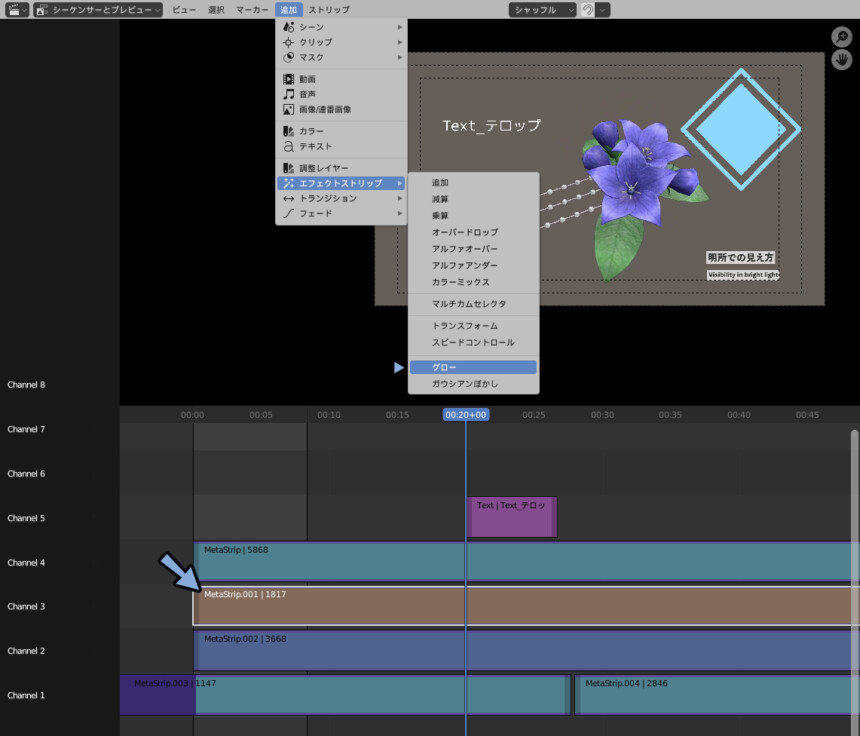
エフェクトストリップより様々な画像系の効果を追加できます。
エフェクトを追加したいバーを選択 → 任意のエフェクトを追加。

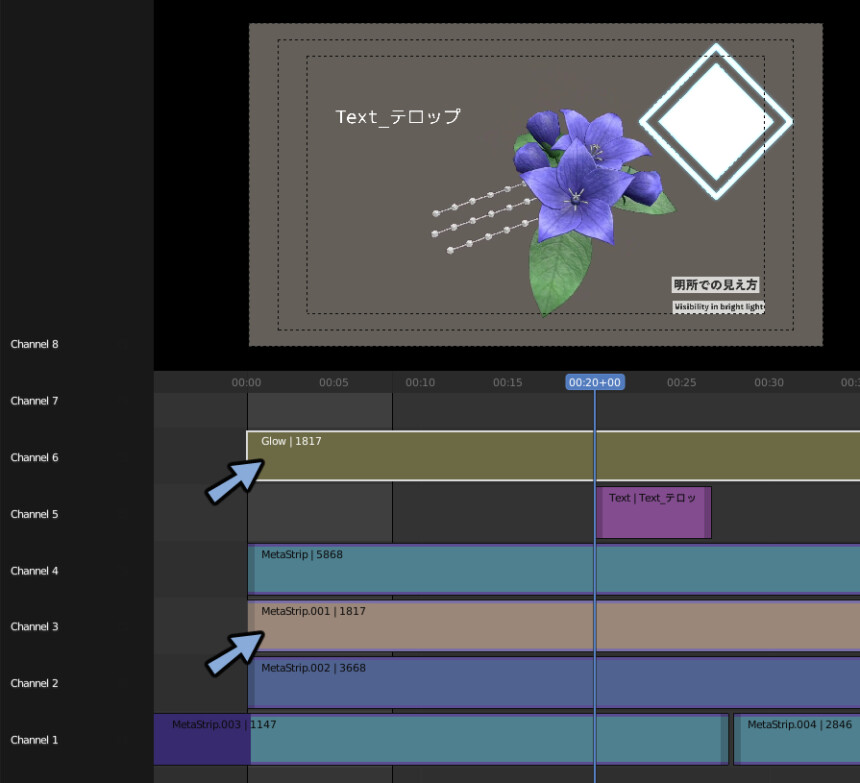
グローを追加すると光ります。
Channelの順番は関係なく、事前に選択していたものにエフェクトがかかります。

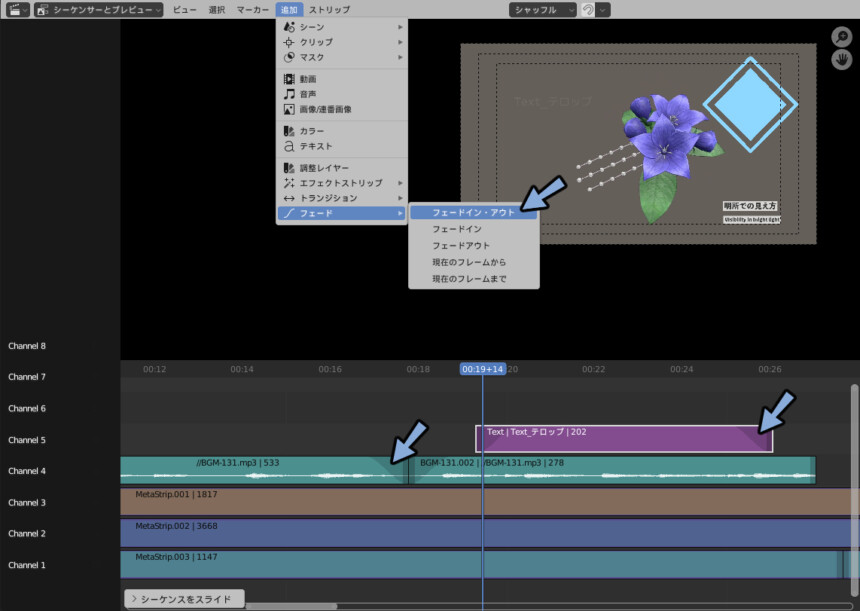
フェードを使うと音と映像でフェード効果が使えます。
音の場合は音量の増減、映像と画像の場合は透明度の増減を設定できます。

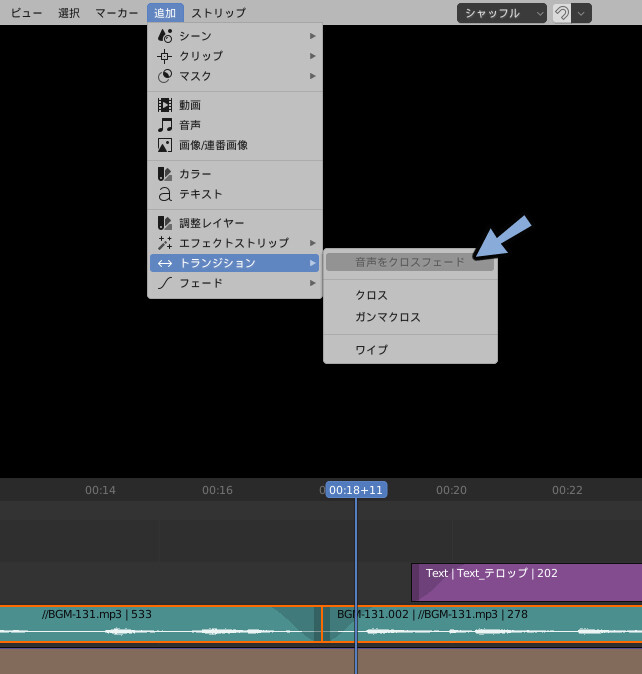
追加 → トランジション → 音声をクロスフェードがあるのですが…。
こちらは現在正しく機能しません。
今後に期待です。

以上が追加関係の処理になります。
映像の長さの調整
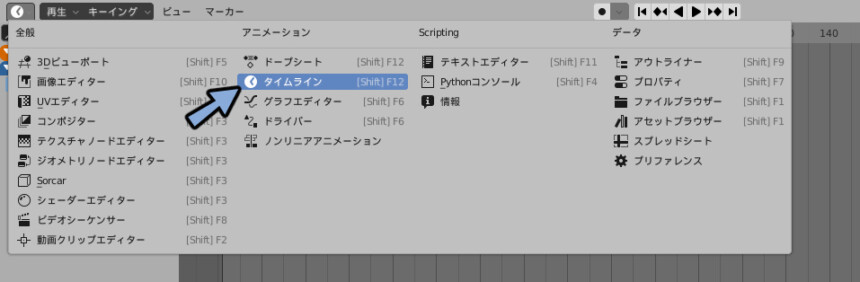
ウインドウの分割を増やします。
エディタータイプをタイムラインに変更。

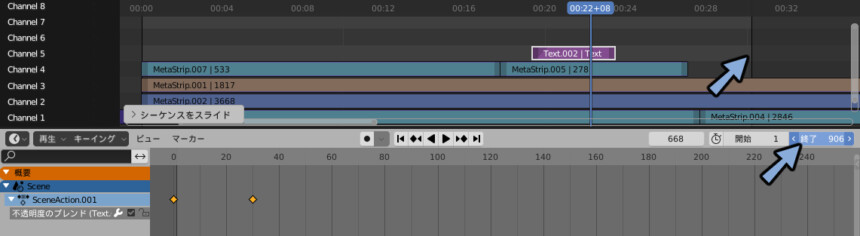
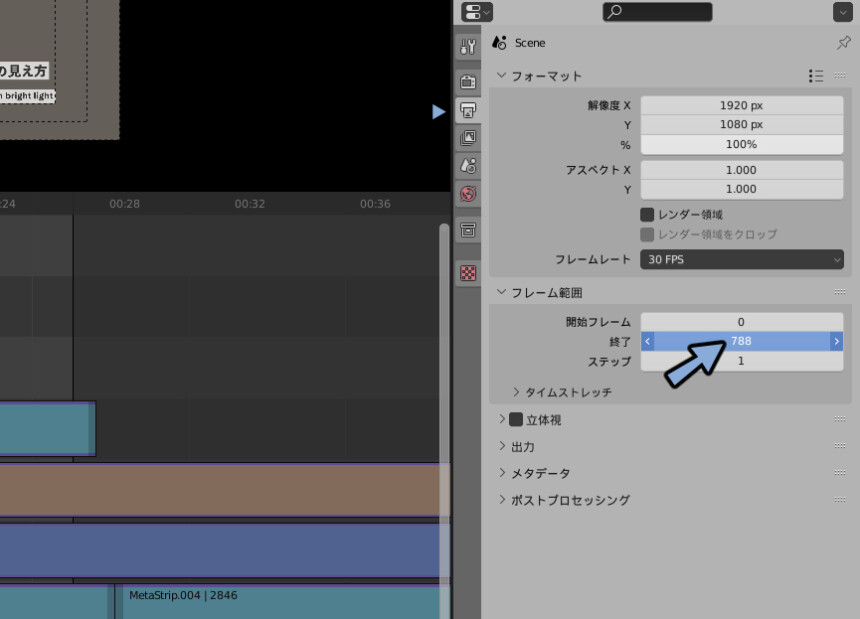
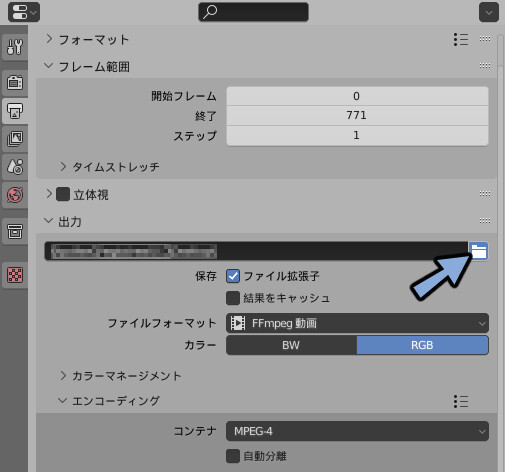
終了の時間を変更。
すると映像の長さを変えれます。

またプロパティ → 出力プロパティ → フレーム範囲 → 終了でも設定できます。

これで映像の長さの調整が完了です。
映像の書き出し
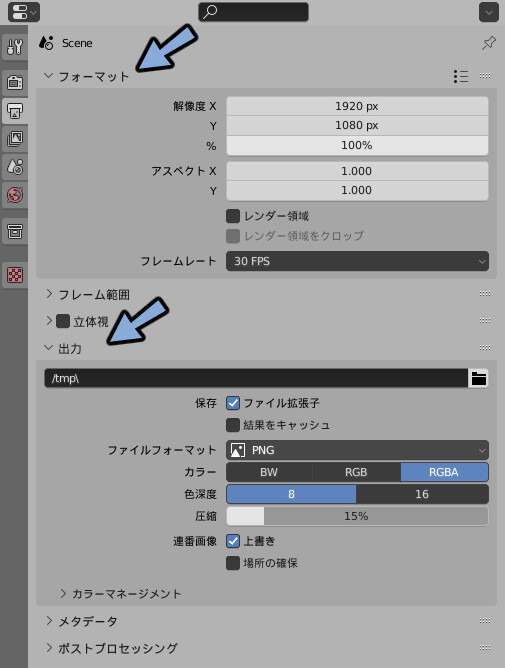
プロパティ → 出力プロパティ → フォーマットで画像の大きさとフレームレートを調整。
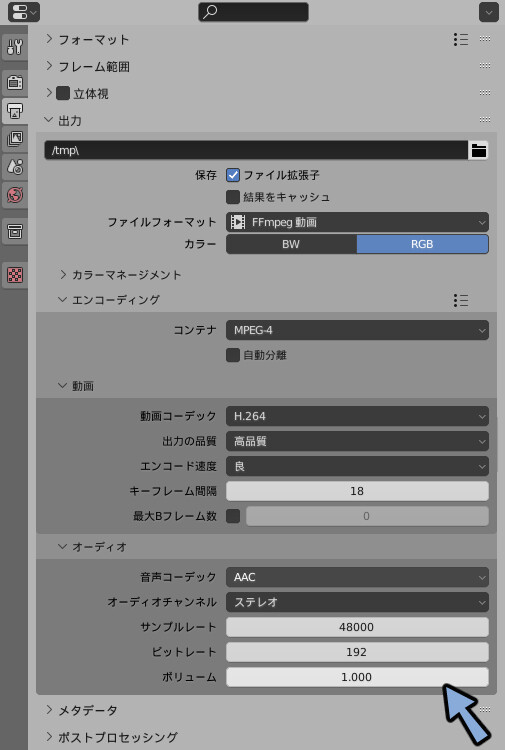
出力で映像の形式を調整。

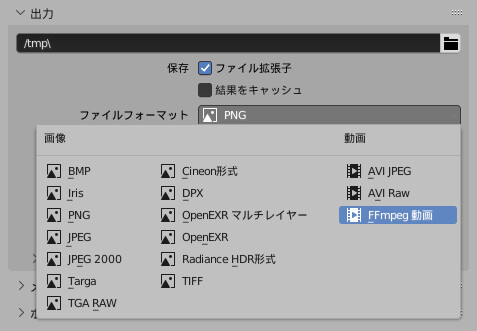
ファイルフォーマットをFFmpeg 動画に変更。

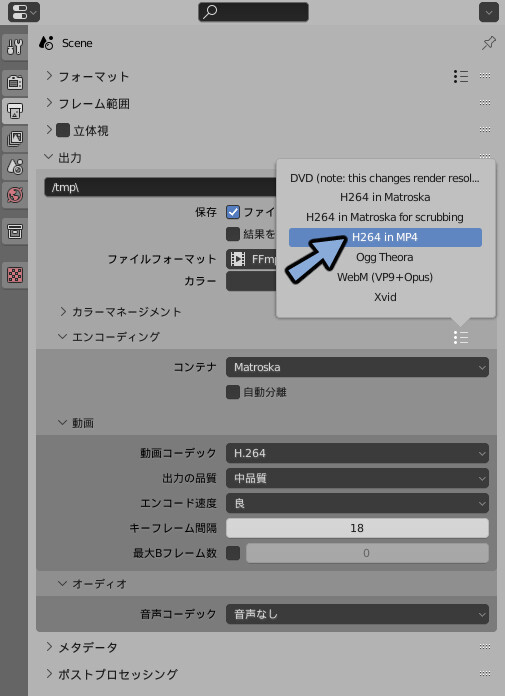
エンコーディングのメニューボタンを押すとプリセットが選べます。
H264 in MP4を選択。

音声コーディクをAACに変更。
出力の品質を高品質に変更。
気になる方は他も任意で設定してください。

ファイルマークを押して出力先を指定。

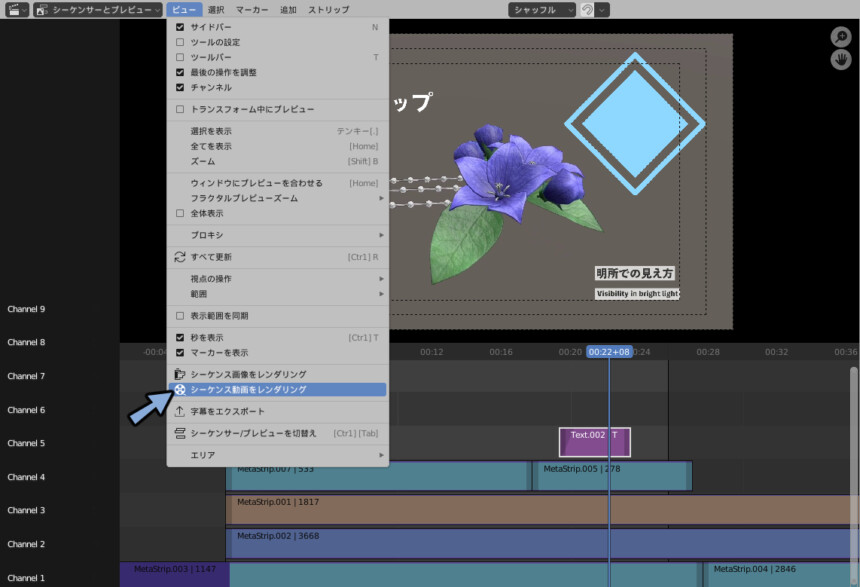
映像に戻りビュー → シーケンス動画をレンダリングを選択。

これで映像の書き出しが完了です。
画像の書き出し
表示されてる画像を書き出すことができます。
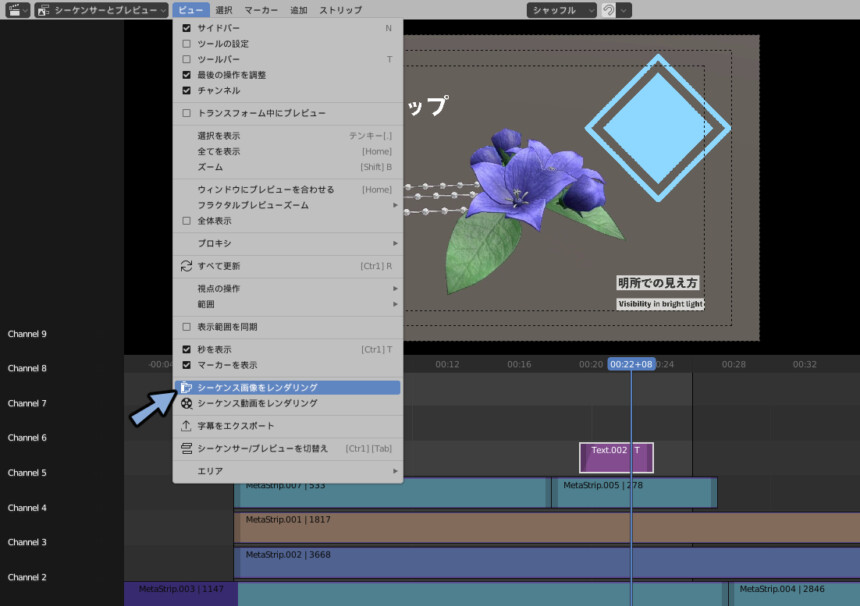
書き出したい時間軸に移動。
ビュー → シーケンス画像をレンダリングを選択。

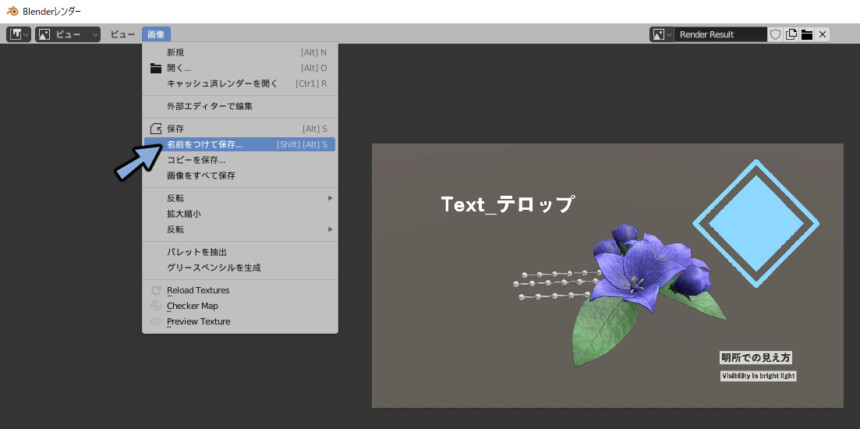
画像 → 名前を付けて保存を選択。

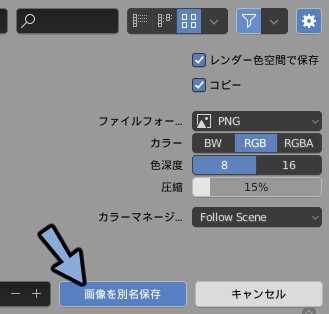
形式や出力先などを設定。
画像を保存を選択

これで画像の書き出しが完了です。
おまけ:VSEへの感想
簡単な映像編集なら問題なく行えるレベルになってきました。
ただ3つ問題があります。
・縁取り文字のテロップがかなり手間な事をしないとできない
・モザイク系のフィルターが無い(ファイルパスとか見えてしまうので)
・フレーム表示が分かりずらい(秒数+フレームや4桁のフレームという表記がバラバラ)
この3つが改善されれば普通にYoutubeの動画なら作れると思います。
逆に言うとYoutubeの動画作りにはもう1っ歩という仕上がりです。
たぶんver3.6や4.0になる頃には改善されてると思います。
今後に期待です。
まとめ
BlenderのVSEで映像編集する方法を紹介しました。
ほかにもBlender3.2の新機能などについて解説しています。
ぜひこちらもご覧ください。





コメント