はじめに
今回は、SoundGeek SoupのジャケットとPVの制作話をまとめます。
許可をもらったので、載せます。
制作前の決定事項
コンセプト
このコンピアルバムのテーマは「合作」でした。
いろんな人の音源などの素材を使った曲作りがコンセプトです。
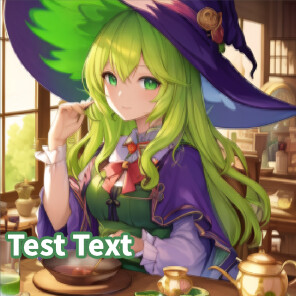
そこで、主宰のよっとさんから頂いたイメージが、「魔女が毒っぽいツボをかき混ぜてニヤニヤしてるやつが浮かんでる様子」的なモノでした。

↑ちょうどこの画像が参考資料として紹介されました。
3つのラフアイデア
そのイメージから3つのラフアイデアを出しました。
権利的にそのままの画像は出せませんが…
1つは、この絵の下の人部分に壺を合成したもの。
2つ目は、壺のイメージを抜きにした魔女の萌え系イラスト。(AIを使用して生成)

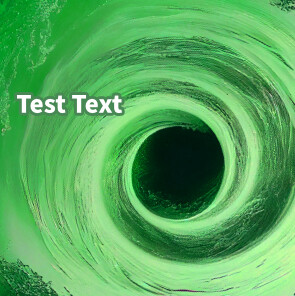
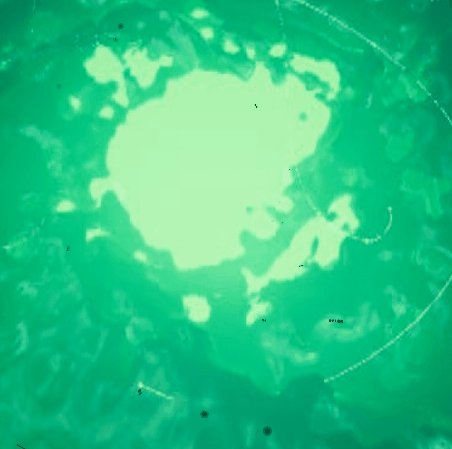
3つ目はこの渦潮素材を緑色にして使ってトリミングした絵。

別の権利OKな素材で再現するとこのような絵でした。
(Photo ACの素材を使用)

この3つを見せながら、通話で打ち合わせした所「3」が選ばれました。
・抽象的な音楽のジャケットっぽさがある
・いろんな人の音楽が混ざるので抽象的な表現のほうが相性がよさそう
・AIイラストの権利問題
…など

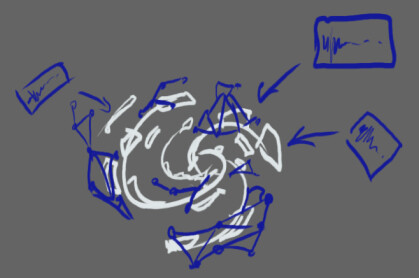
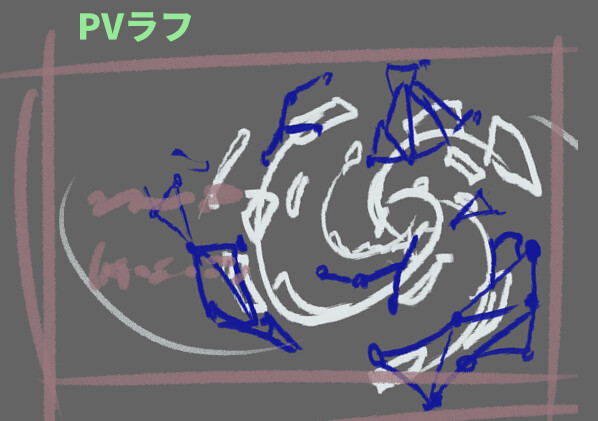
そして、「3」のイメージを膨らませて、点と点をつないだ線の図形や、波形の素材を入れようという方向で決まりました。

また、クロスフェードのPVはこの絵を動かせたら動かす方向で進めようとなりました。

文字入れは別の人が担当
今回のテーマは合作でした。
なので、文字入れを別の人が担当する流れになりました。
なので、私が作る範囲は「グラフィックアート」までと決まりました。
実制作
渦潮の作成
まず、3DCGを使った渦潮の作り方を調べました。
・Blenderなら「Flip Fluids」という現在76$のアドオンが必要
・Unityなら「Crest Ocean System」などを使えば作れる(65$ぐらい)
・UE5は「内蔵パーティクルシステム」で作れる(無料)そして、下記の2つの理由でUE5を使って渦潮を作る事にしました。
・たぶん1回しか使わないアドオンに60$以上払うのを躊躇した
・UE5は以前から興味があって試してみたかった
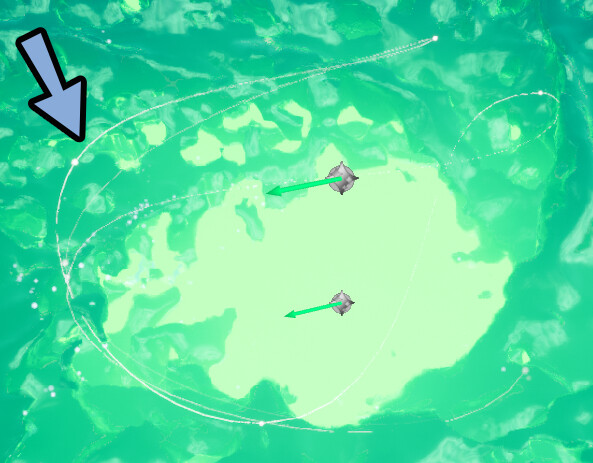
そして、UE5をDLするところから始め、こちらの方法で渦潮を作りました。

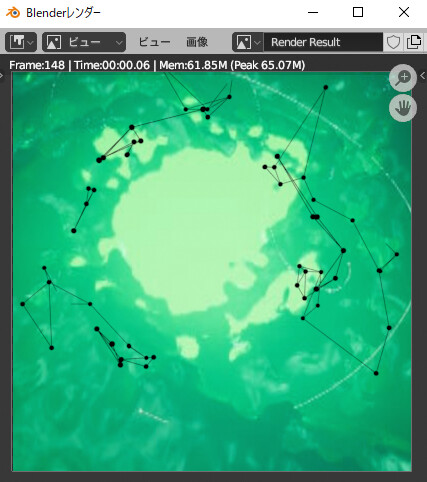
そして、このような画像と動画を作りました。

白い線と点の作成
こちらは… UE5でパーティクルの軌跡を作ろうとして失敗した結果できたモノです。
ただ、良い感じだったので、残しました。

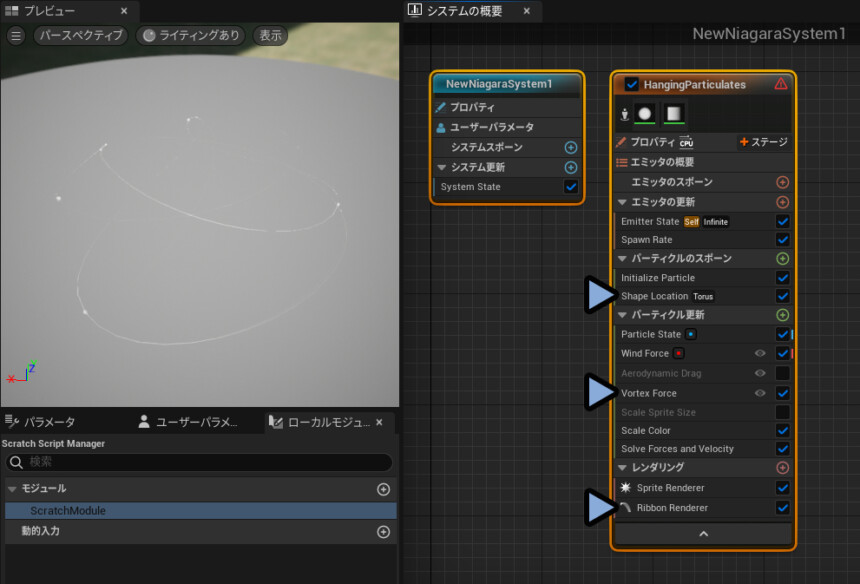
作り方はこちら。
・Hanging Particulatesをベースのエミッタ―に使用
・Shape Location「Torus」で円形にパーティクルを発生
・Voltex Forceでパーティクル全体を回す
・Ribbon Rendererで軌跡を作ろうとしたが失敗した線ができた

失敗とはいえ、動き的には良かったので残しました。

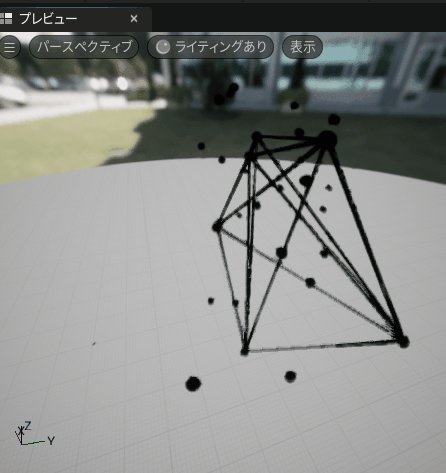
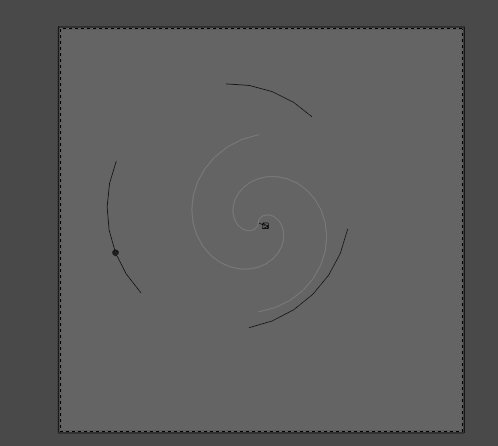
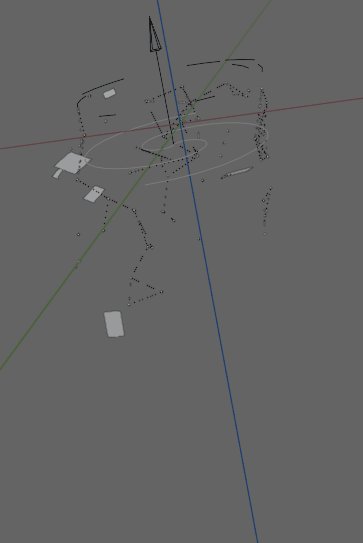
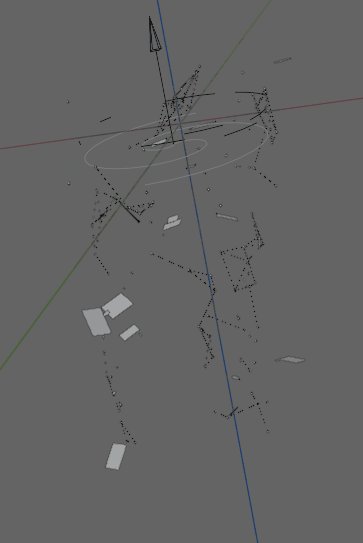
点と線をつないだ形の作成
これは元々UE5でやろうとしてました。

が、UE5のNiagaraだと上手くいかない事が多すぎず、Blenderを使いました。
拡大で線が細く、縮小で線が細くなったり…

書き出すとぼやけたり…。


UE5はユーザーが少ないのか、情報も少なく…
慣れてないソフトで、思うように動かせませんでした。
結局これらの失敗を重ねた結果、納期がギリギリになってきたのでBlenderを使う事にしました。

↑のブログで「おまけ」として紹介した「アニメーションノード」を使いました。
UE5で3日ぐらいかかったことが、30分でできた…。

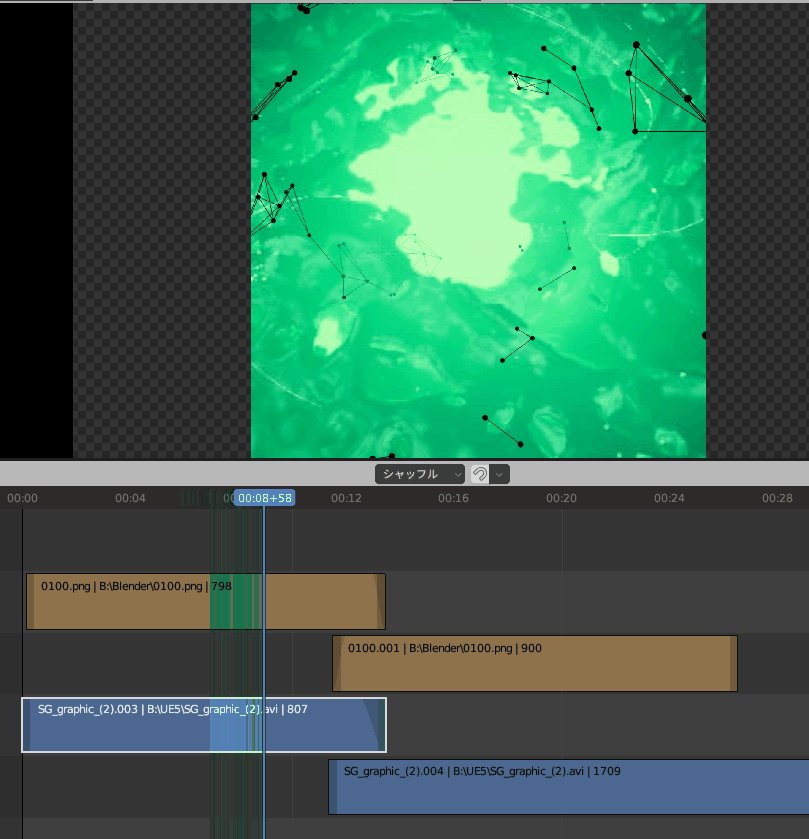
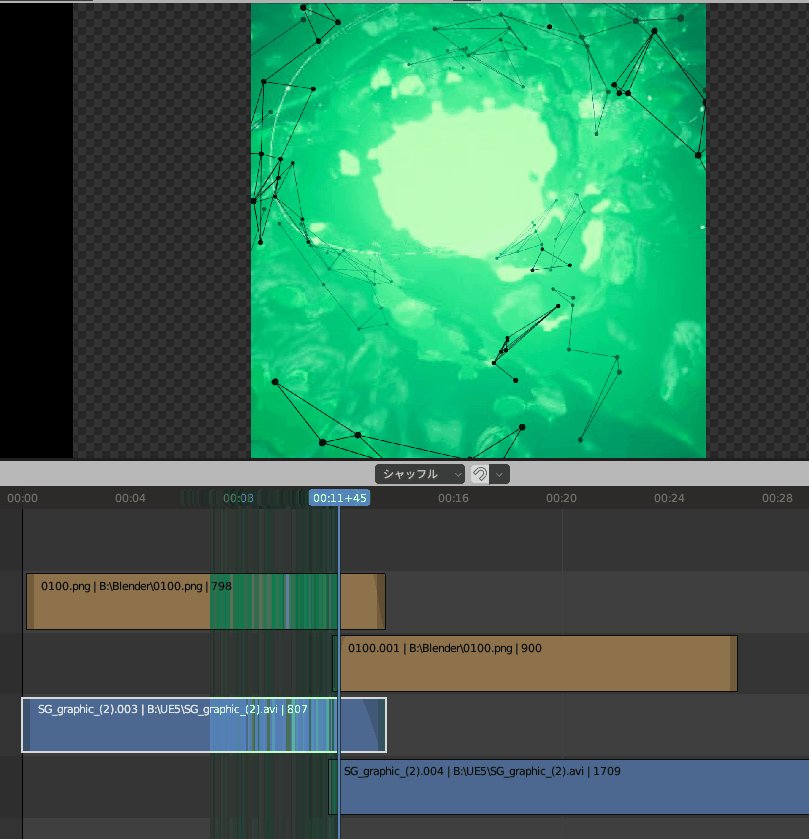
UE5で書き出した渦潮の画像を合わせて確認。
…違和感は無さそうなので2つのソフトを混ぜて使う事にしました。

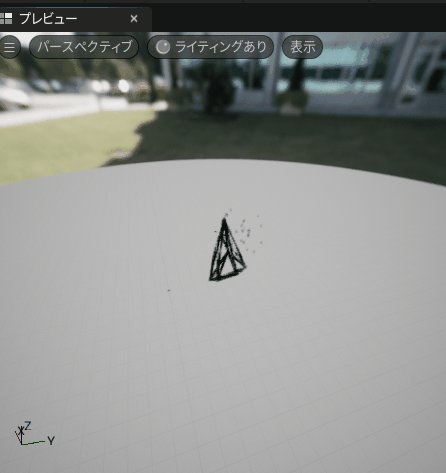
飛んでる波形などの作成
これは、Sound Geek参加者の音源ファイルを元に作りました。
納期もギリギリかつ、点と線より前か同じ位置に置きたかったのでBlenderで作成しました。
まず、Abletonなどで波形を表示しスクショ → 波形部分を選択して背景を透過切り取り。
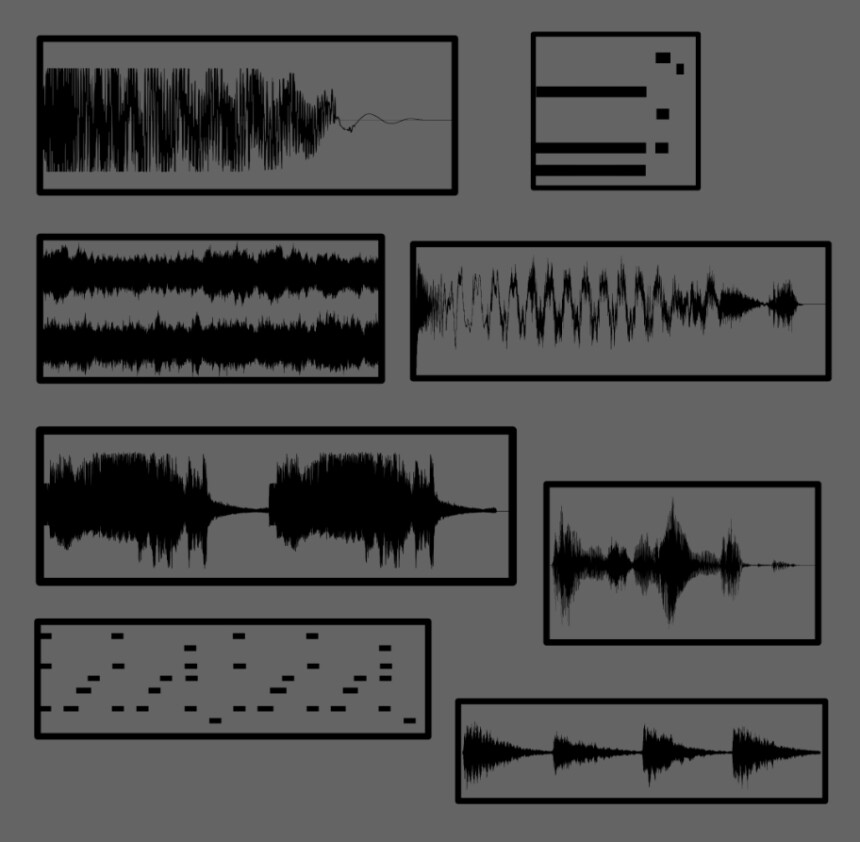
そして、このような素材を作ります。

次に、1:1サイズの平面を作成して、画像をマテリアルのテクスチャとして読み込む。
↓Blenderの透過テクスチャの読み込み方はこちらで解説。
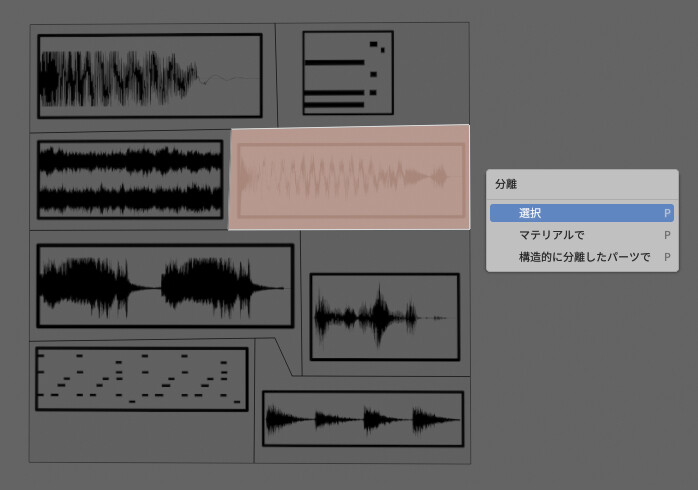
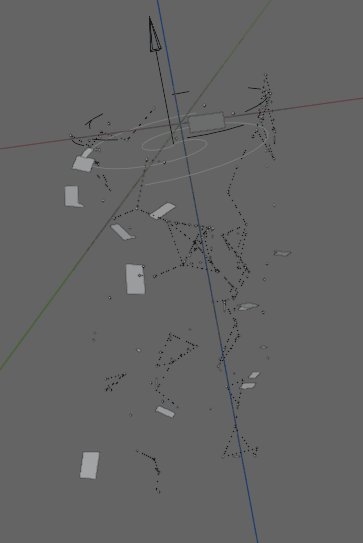
そして、Kキーのナイフツールでひたすらカット。

1素材を選択 → Pキーで分離し別オブジェクト化。

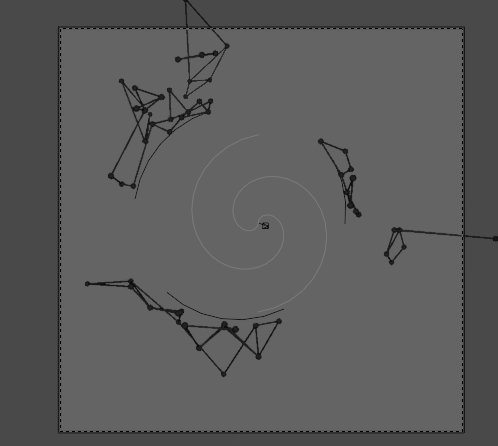
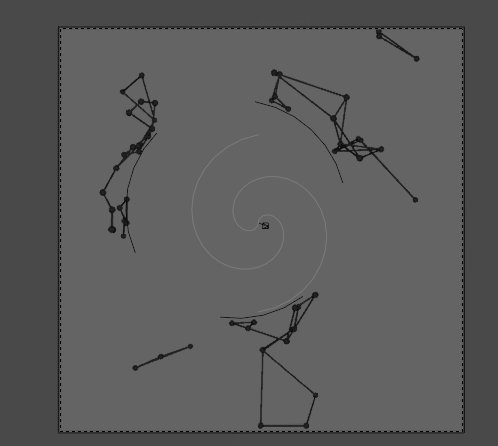
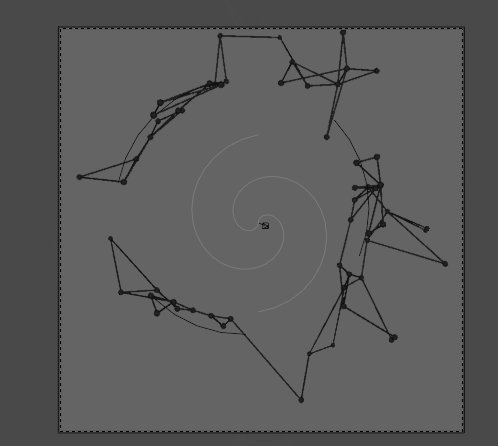
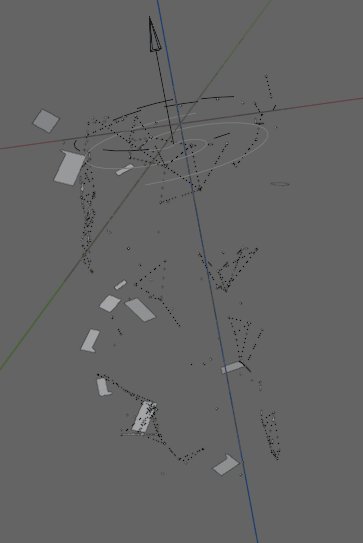
そして、制作した複数の波形オブジェクトをこちらの方法でパーティクルで飛ばしました。

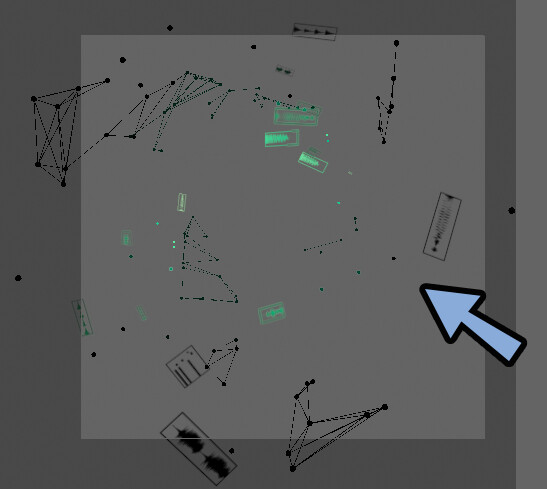
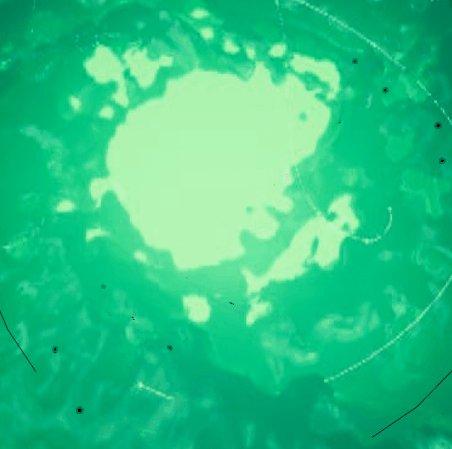
あとは、パーティクルの挙動やエミッター回転させるなどの調整を入れてこのようなパーティクルを作成。

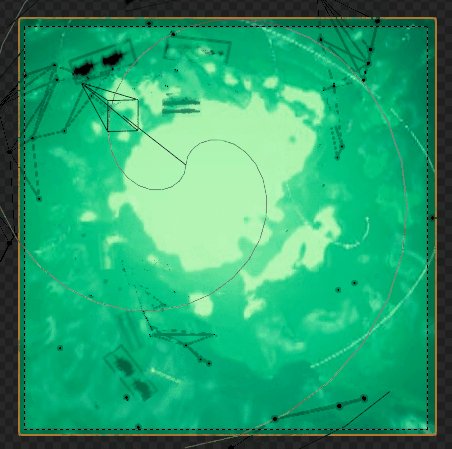
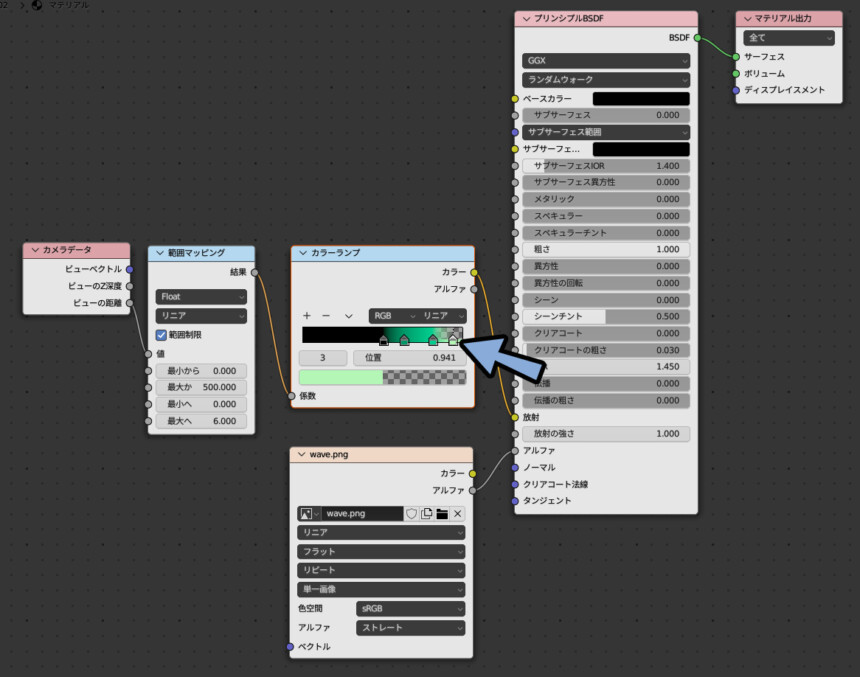
点と線、飛んでる波形などの色調整
点と線、飛んでる波形は奥に行くほど緑色になるように設定しました。

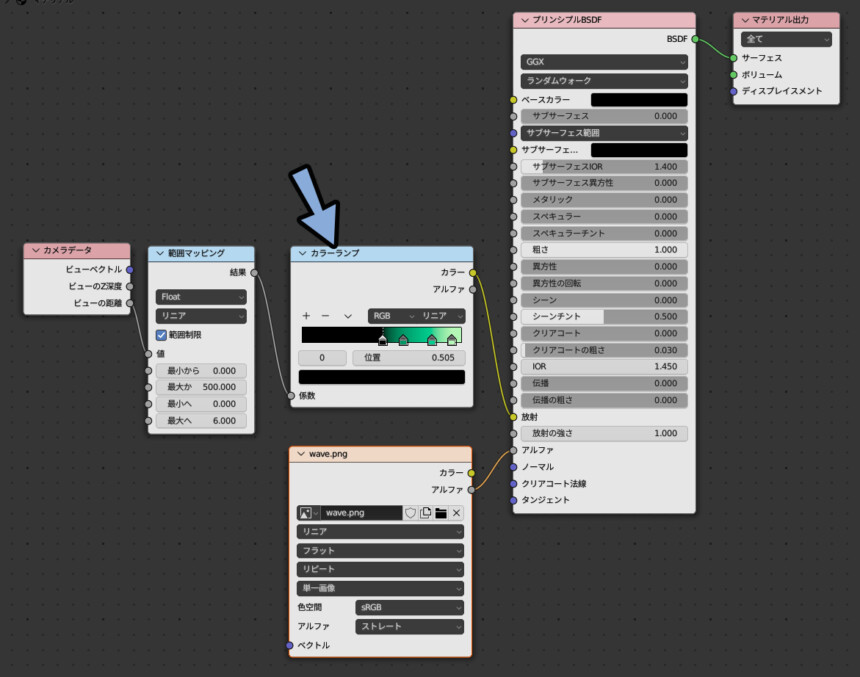
マテリアルノードはこのように設定。

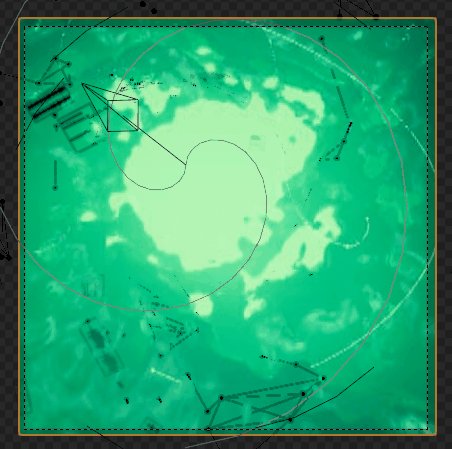
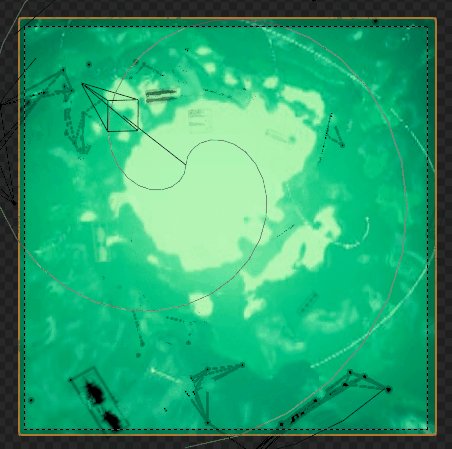
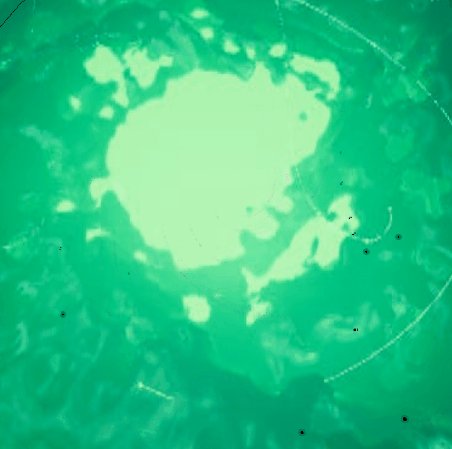
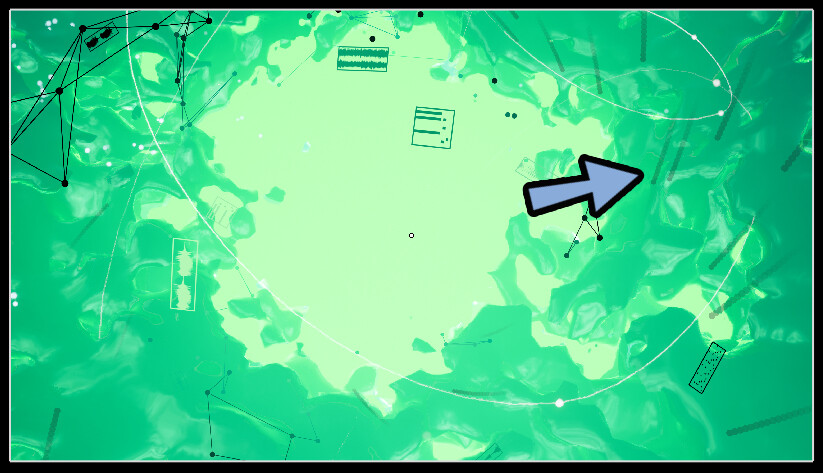
これを、背景画像付きで上から見るとこのようになります。
良い感じになじんでます。

あと、納期的に今回これで提出してしまいましたが…
一番遠い所の色に透過を入れるともっと自然に消えたと思います。


クロスフェードのPV。
よく見るとパーティクル切れ目がプツっと切れてるのが分かる。
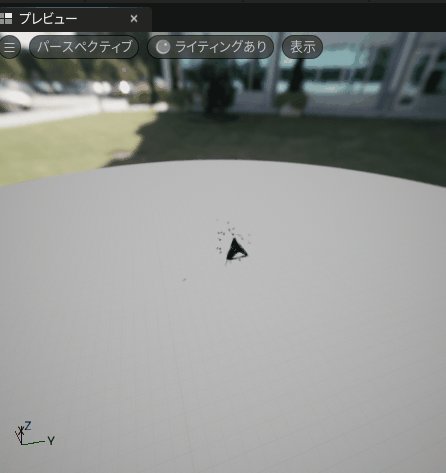
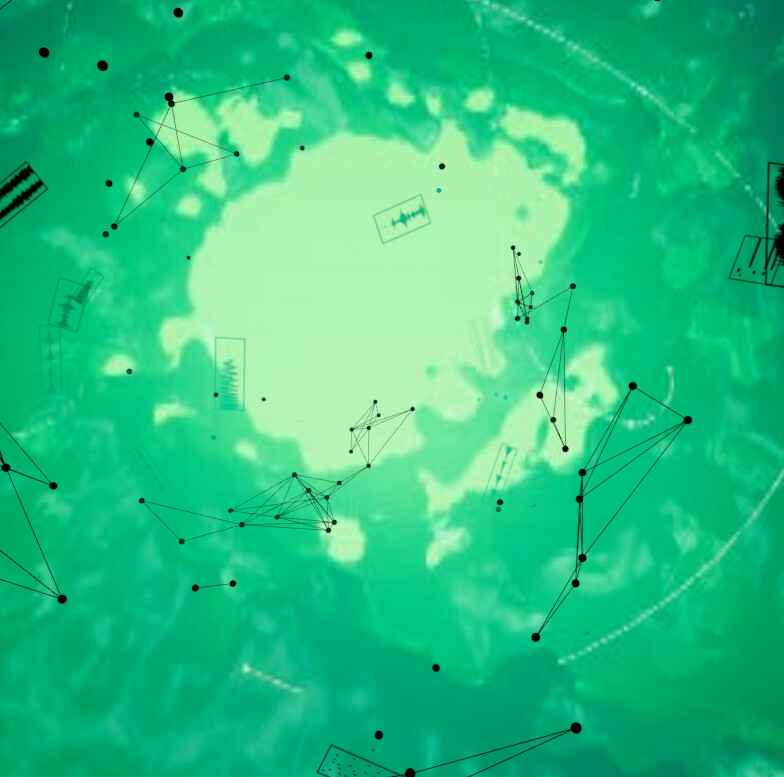
黒い点の軌道作成+映像化用の調整
動かすと問題無く伝わるのですが…
静止画にすると、渦を巻いてる感が出ないという問題がありました。

そこで、漫画的な効果線をパーティクルで作る事にしました。

作り方はいたってシンプル。
(というより、納期が無かったので脳筋技)
まず、点と点をつなぐ線のパーティクルを複製。
そこから”線”を消したものを用意します。

次に、ジャケットイラストの書き出し方を考えます。
・ジャケットイラスト用に1:1の大きさの画像を作る
・PVはその1:1の画像を16:9でトリミングして作る
・ジャケ絵の大きさは3000px×3000pxで発注
・ジャケ絵の大きさに対応できるよう、PVは4kで書き出し(3840×2160px)
・ループ尺は30秒で決定
・ループは中央をカットし、切れ目を始めと終わりに設定
→ 真ん中をクロスフェードでつなぐ
・UE、Blenderで作った画像はこれらを組み合わせる
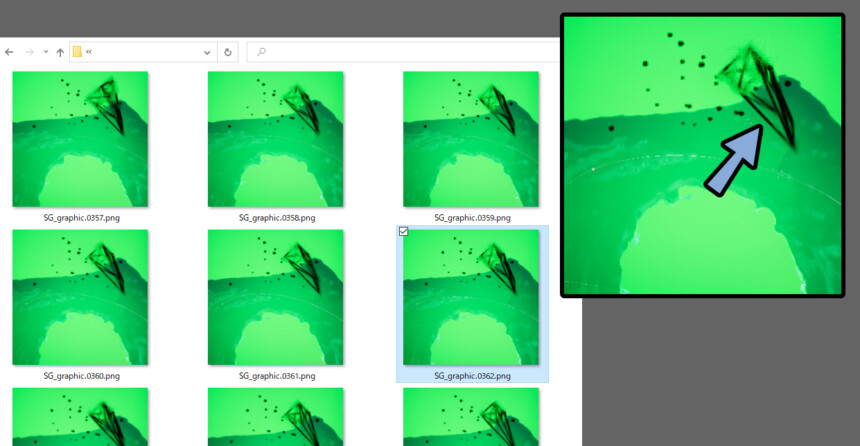
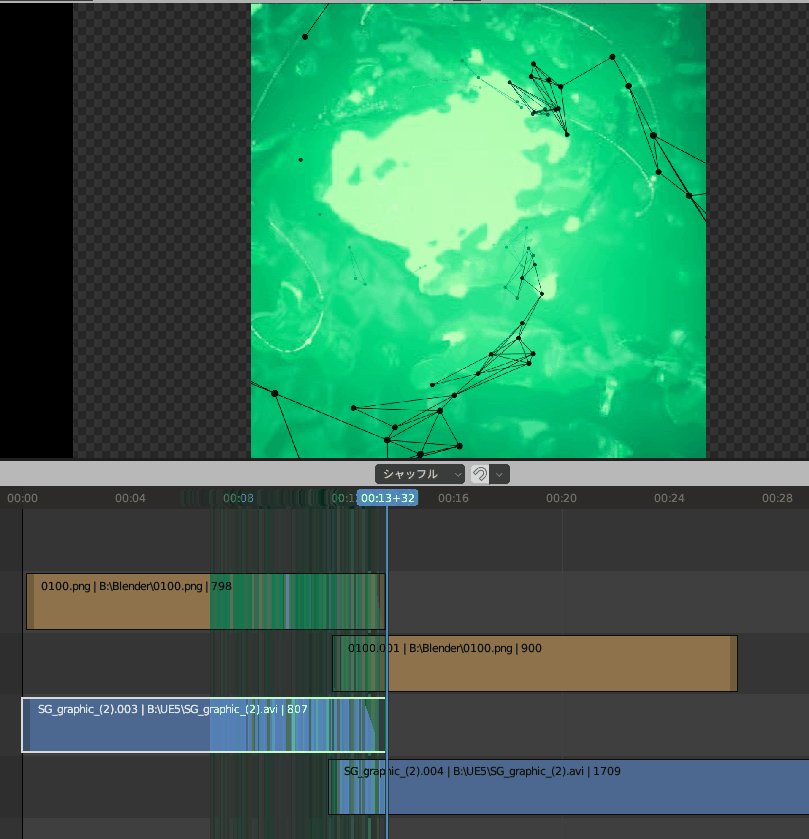
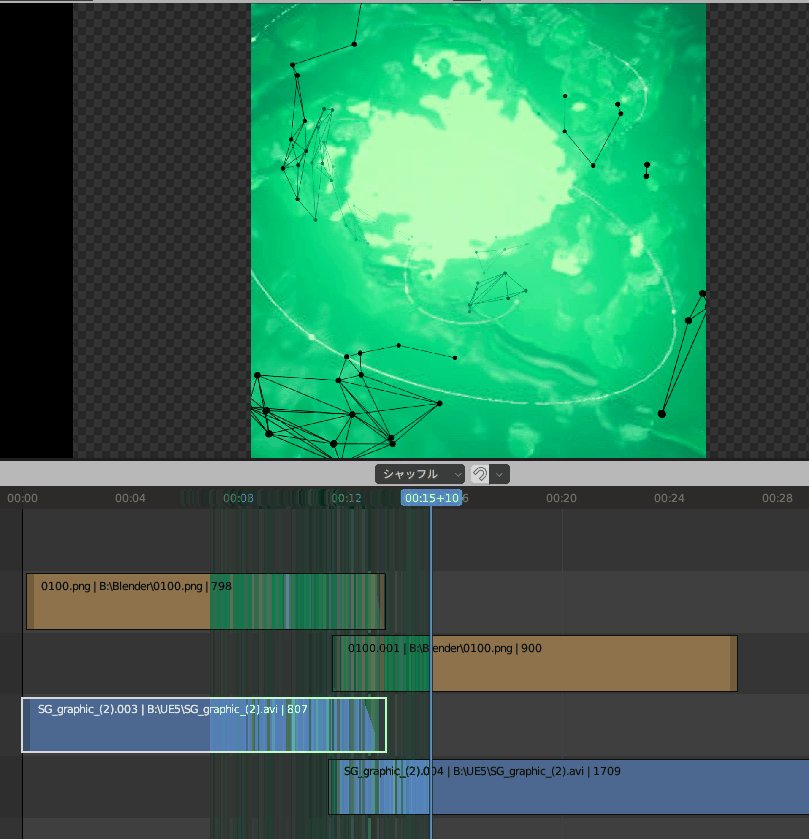
そしたら、これがうまく行くかをまずテスト。
UEとBlenderの素材をpngの連番書き出し。
書き出しサイズは実験用に400×400pxなどの小さめの画像に設定。
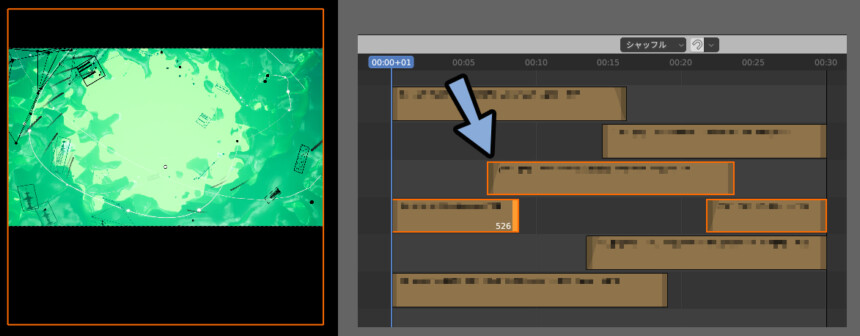
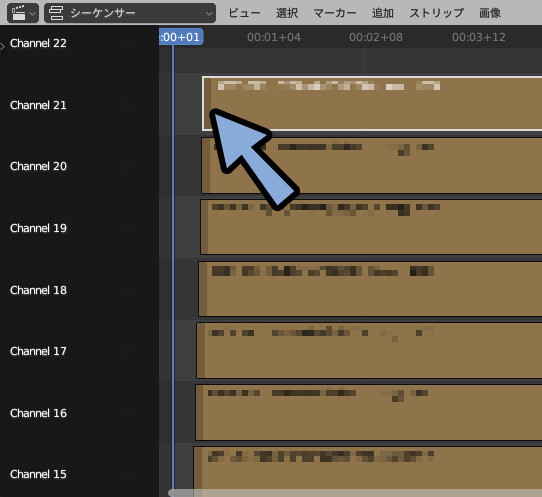
これを、Blenderを映像編集モード(VSE)で起動して読み込み。
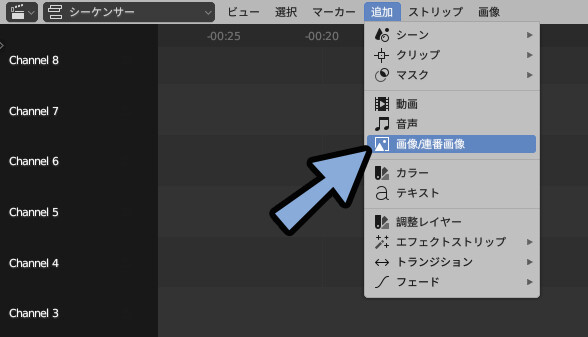
連番画像はVSEモードより、追加 → 「画像/連番画像」で読み込めます。(とても重い)

再生して動作検証。
問題無さそうなので、この方式で決定。

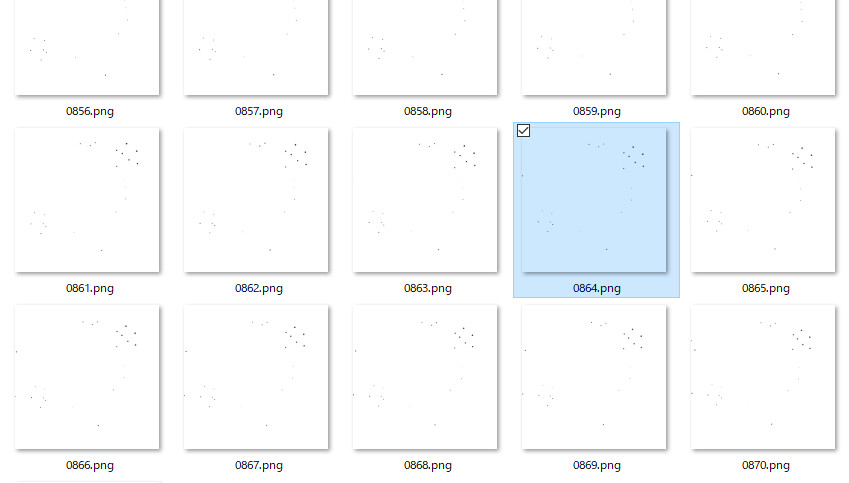
そしたら、背景を透過させて点だけのパーティクルを透過入り.pngで書き出し。
まず、実験用に400×400pxなどの小さめに作成。

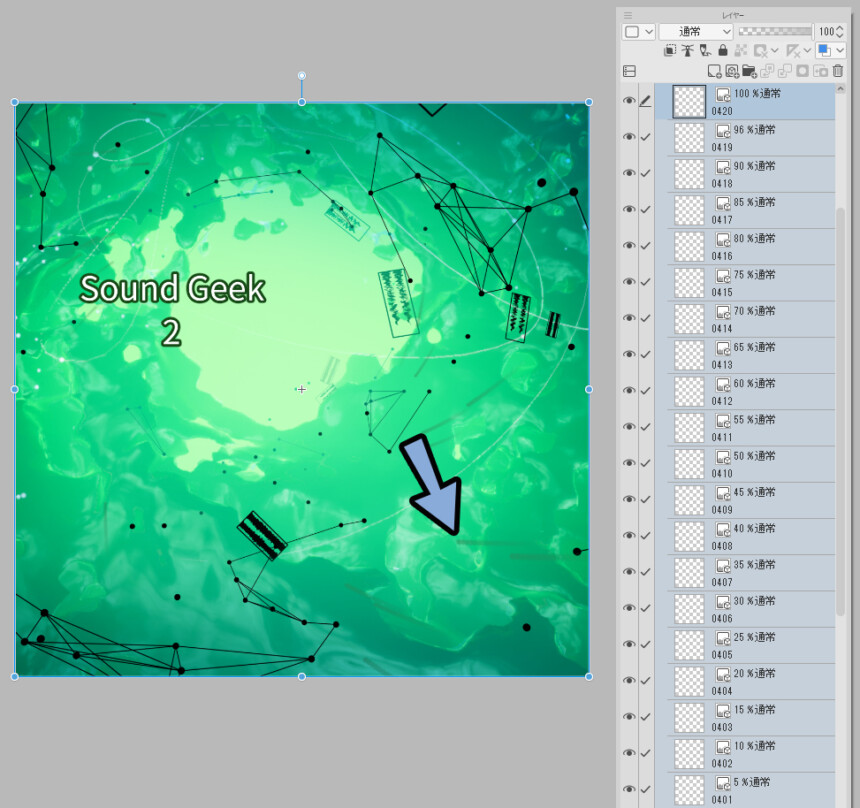
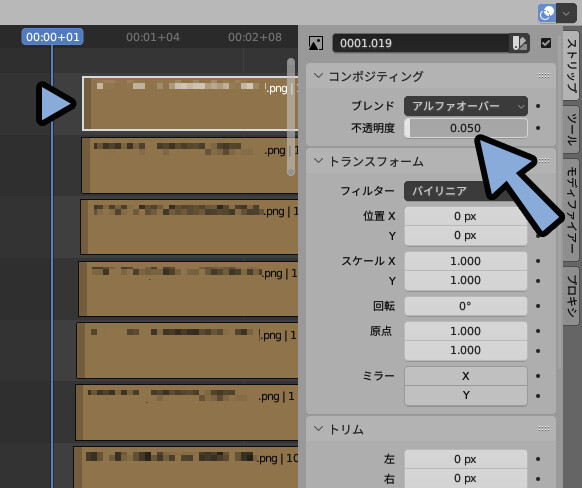
20フレーム分の画像を透明度を5%ずつ落として重ねれば軌跡ができるのではと思ったので実験。
良さそうなので、この方法を採用。


絶対、もっと賢い方法があるのですが…
それを学ぶだけの学習時間が納期と自分の気力的に取れなかったので力業を採用。
本番サイズ(3840×3840px)で黒い点の透過画像を書き出し。
これを連番読み込み → 20個重ねて1フレームずつズラします。
(相当重いので、おすすめはしません)

上から順に透明度を5%ずつ増やして設定。(5% = 0.050)

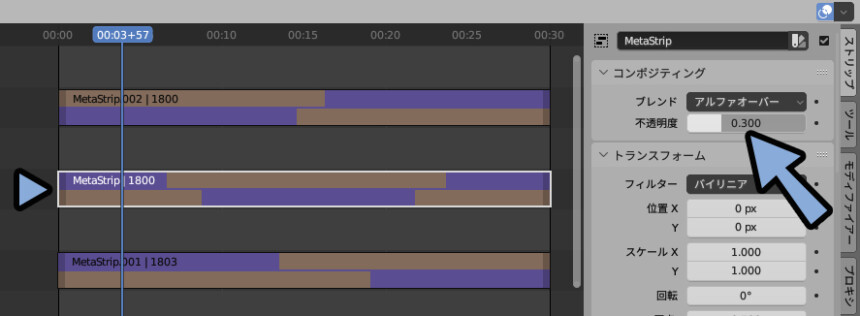
これ全体を再度、透過pngで書き出し。
ループ用のクロスフェードを入れてAlt+Gでグループ化 → 全体の不透明度調整。
(尺が足りず、納期の関係で2回フェードを入れました)

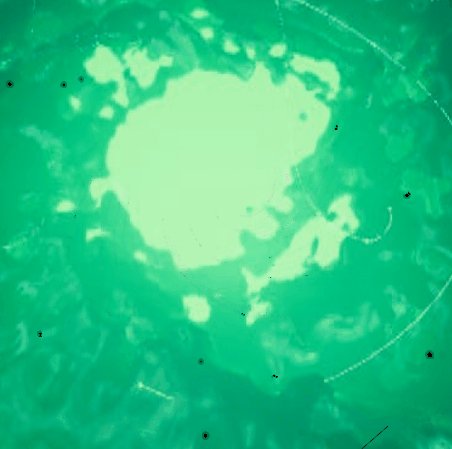
これで、黒い軌跡が完成です。

あとは、ジャケット絵は3840×3840pxで動画のベストショットを書き出し。
編集ソフトで色味や角などを微調整して、指定の3000×3000pxで提出しました。

映像は.png連番だと100GB越え。
aviのロスレス圧縮だと12GBで送ると迷惑。
そこで、知覚的にロスレス圧縮で、342MBサイズで書き出し。

動画編集ソフトで、ループ部分の挙動を確認。

これで、制作完了として提出しました。
やって分かった事、反省点
UE5は書き出しがものすごく速い
UE5は画像の大きさに関係なく、書き出し速度がものすごく速いです。
Blenderだと2~3時間かかるモノが、UEだと20~30分ぐらいで書き出せます。

これからは、映像制作はメインにUE5を使っていきたい。
.png連番4Kは非実用レベルで重い
UE5波と白い線の映像、Blenderの軌跡、点と線+波形、この3つをできるだけ綺麗に合わせるために透過.png連番で書き出しました。
すると、容量が419GB行きました。
相当重いです。
普通に1TBのHHDが飛ぶレベル。
連番を使うなら、容量の余裕が必要。
できれば1ソフト完結で直接映像を書き出すのが良い。
動画書き出しは、多少は圧縮するモノ(?)
映像書き出しの際に、映像は.png連番だと100GB越えで映像編集ソフトに読み込めませんでした。
.aviのロスレス圧縮にすると12GBぐらいに縮みましたが… 人に送る方法に困りました。
グーグルドライブの無料枠でも対応できない容量。
そこで、知覚的にロスレス圧縮で、342MBサイズで書き出しで今回落ち着きました。
Youtubeをやってた時代の相場観のファイル容量になりました。
圧縮について、詳しくないですが… 多少は圧縮されてるモノだと学びました。
グラフィックアート部は納期が速い
人が関わった分、納期が早まります。
今回は、関わってる人が多いので想像以上に早くて焦りました。
「Music Vket5」の開催が8月26日
→ Music Vket5の入稿期間が7月10日 ~ 7月20日
→ ジャケ絵の締め切りが7月前半が目安。(7月1日で仮決定されてました)
→ デザイン担当の人に2週間以上の余裕を持って渡したい
→ つまり、理想の納期が6月15日ぐらい6月のはじめぐらいから作ればなんとかなるだろうと思ってましたが…
思ってたよりギリギリになりました。
「納期、締め切り、計画性、ノルマ、修正、提出…」
やめてくれ、その言葉は俺に効く。
まとめ
今回はSoundGeekジャケット+PV製作の絵を製作話をまとめました。
他にも、関連した技術はこちらで解説してます。


ぜひ、こちらもご覧ください。






コメント