はじめに
今回は特定の形でメッシュをくり抜く方法を紹介します。

メッシュをくり抜く
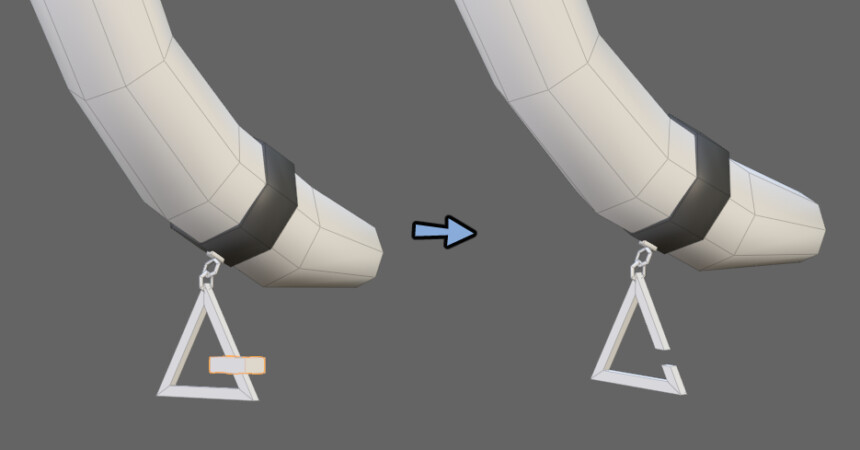
くり抜く前の形を用意します。

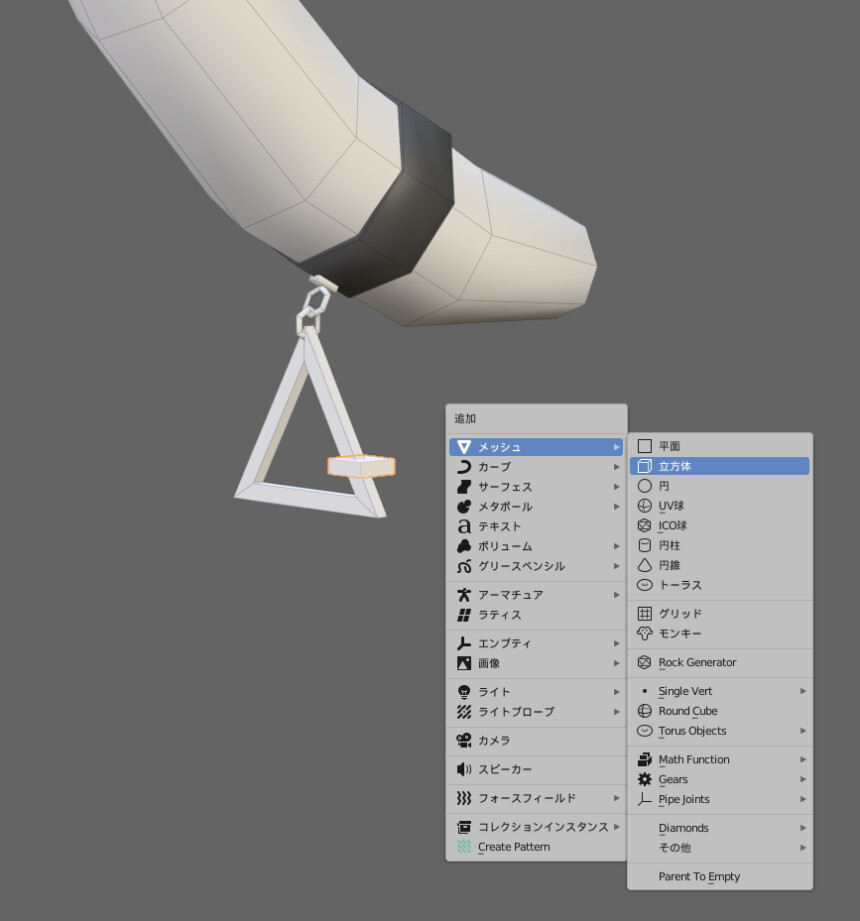
Shift+A → メッシュ → 立方体などでくり抜きたい形を作ります。

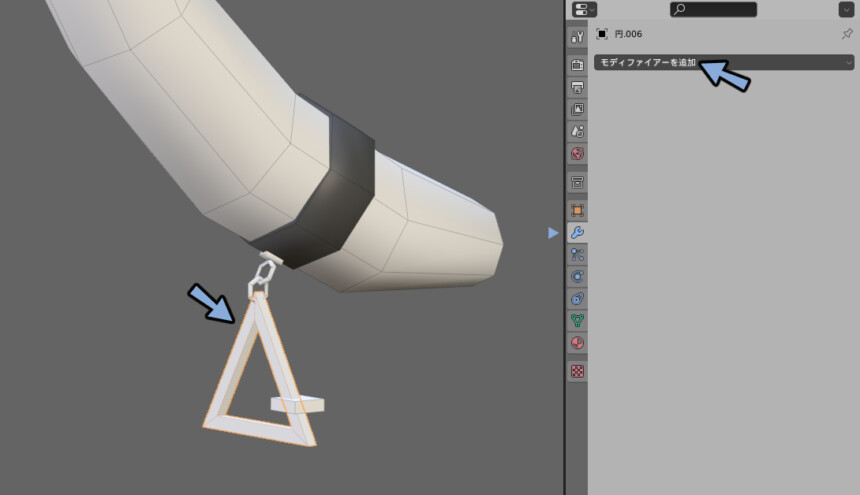
くり抜く前の形を選択。
モディファイアプロパティ → モディファイアを追加を選択。

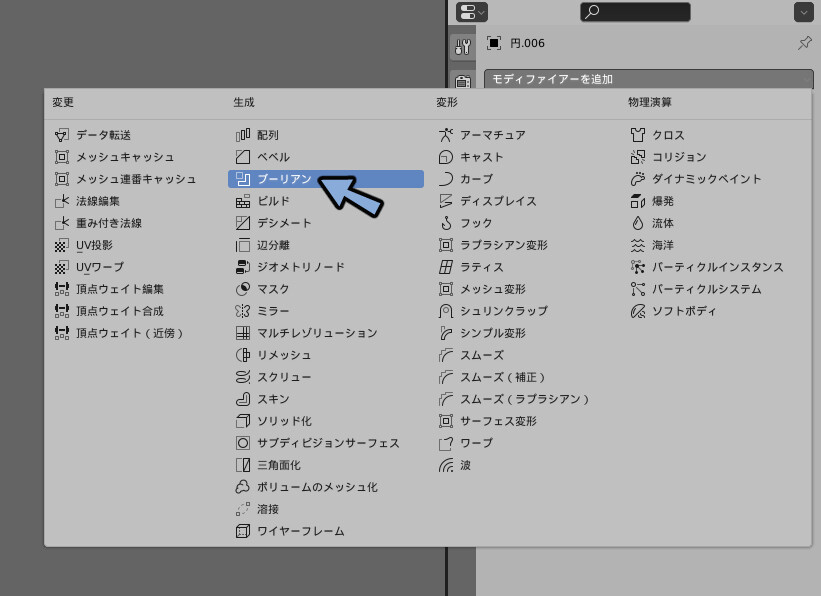
ブーリアンを選択。

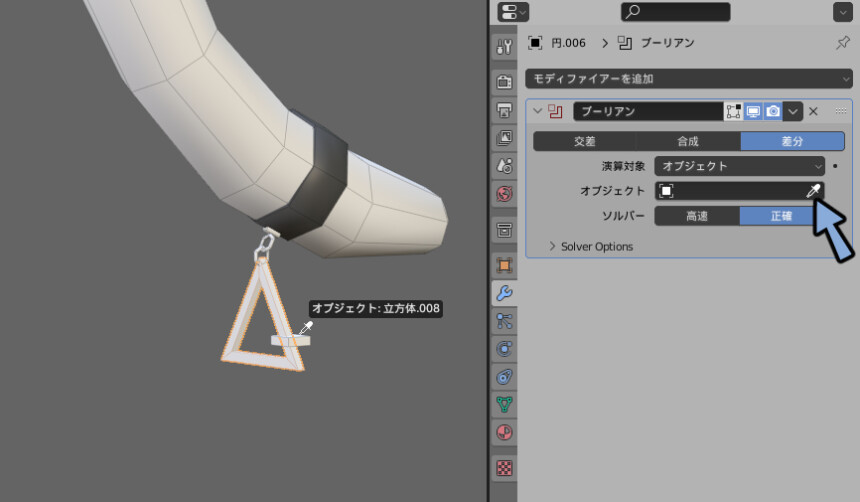
ブーリアン → オプジェクトのスポイトを選択。
くり抜きたい形をスポイトで設定。

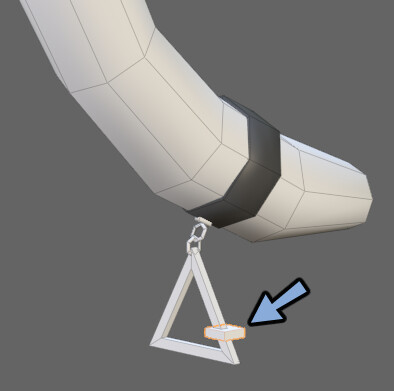
くり抜きたい形を選択。
Hキーで非表示。

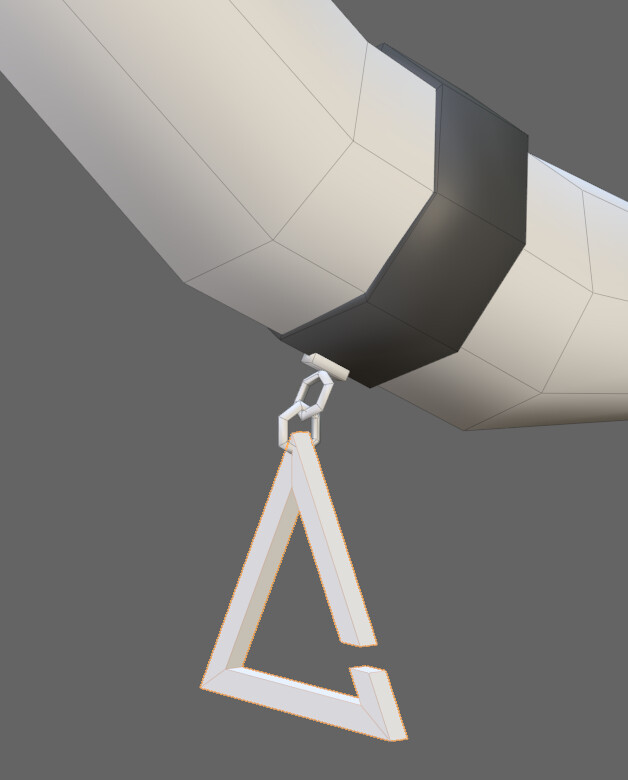
すると、くり抜いた形のプレビューが見れます。

Alt+Hでプレビューを戻せます。
表示、非表示を繰り返しながら形を調節してください。

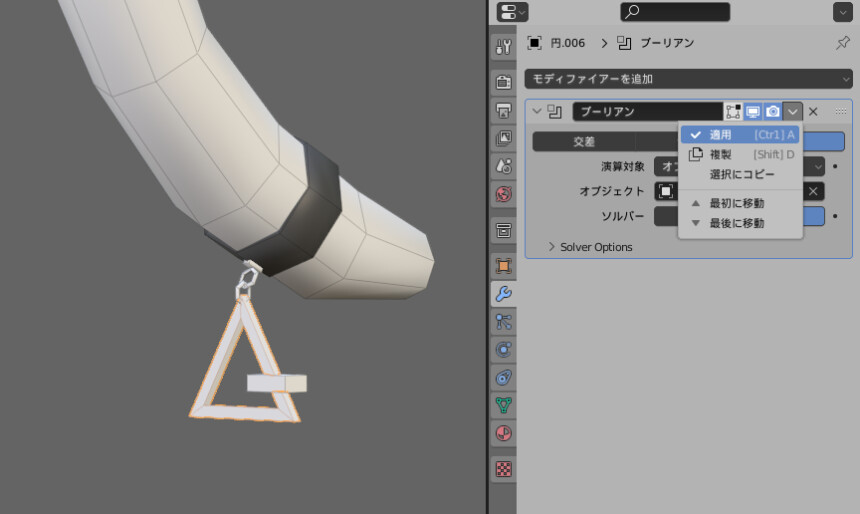
形が決まりましたらモディファイア上でCtrl+A。
メッシュを適用します。

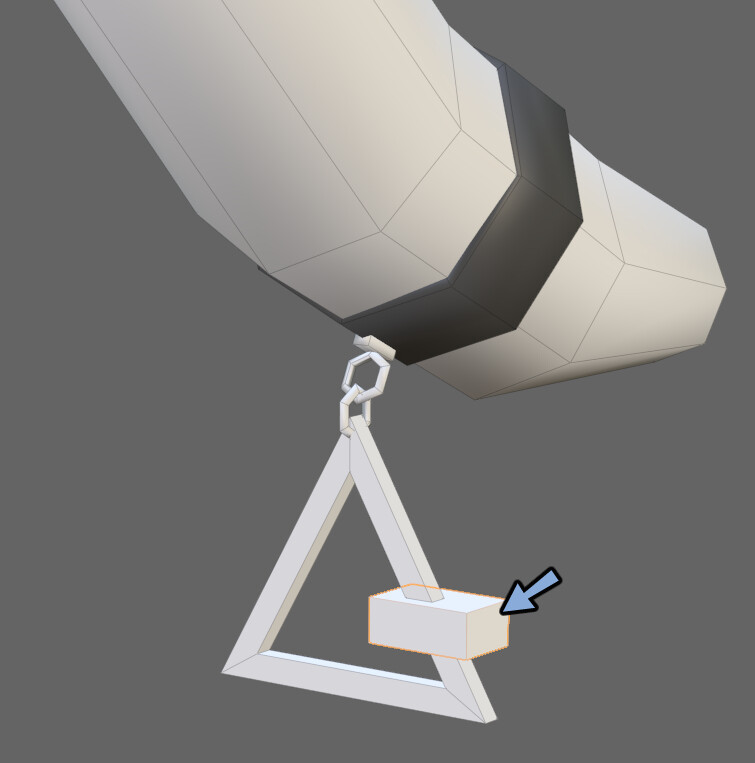
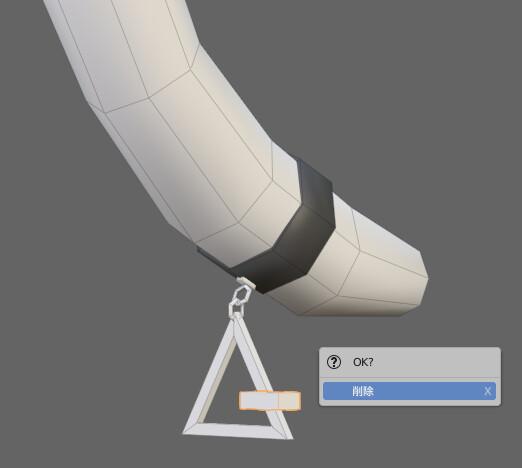
適用後、くり抜きに作った形を選択。
Xキー → 削除で消します。

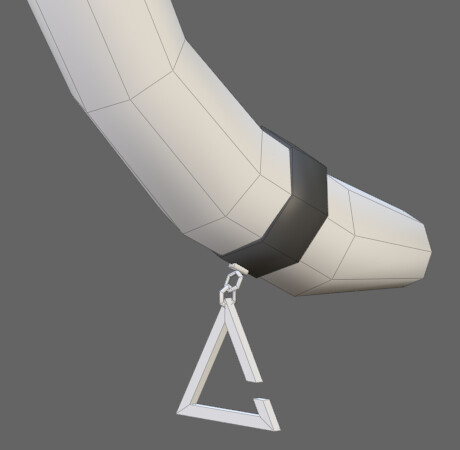
特定の形でメッシュをくり抜く方法が完成です。

まとめ
今回は特定の形でメッシュをくり抜く方法を紹介しました。
ほかにもBlender3.3を使ったケモミミなどの作り方も解説してます。
ぜひこちらもご覧ください。




コメント