はじめに
パーティクルとフォースフィールドの基本操作の知識がある事を前提に進めます。
この2つの基本操作や知識についてはこちらをご覧ください。


下準備
パーティクルとそれを添わせるための形状を作成します。
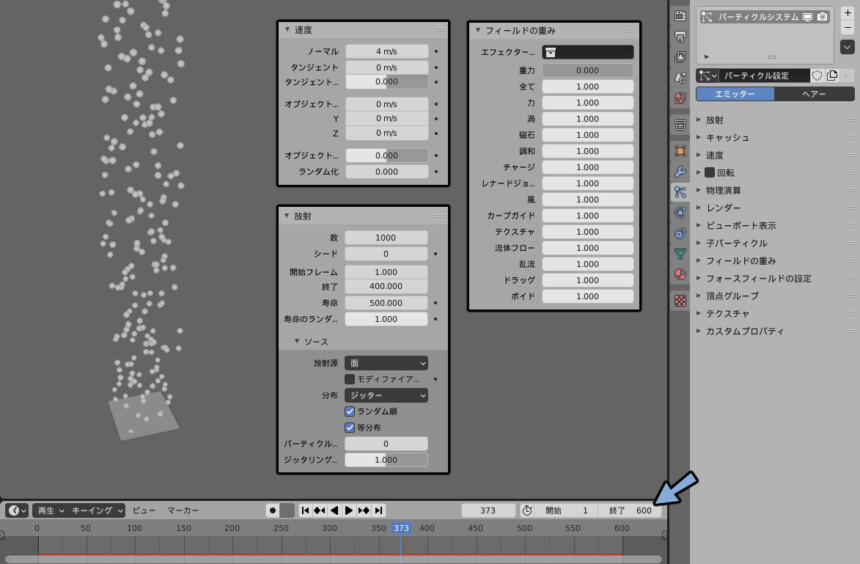
このような設定のパーティクルの作成。
・タイムは1~600フレームに設定
・放射の終了フレームを400に設定
・寿命を500に設定
・速度のノーマルを4に設定
・フィールドの重みより重力を0に設定

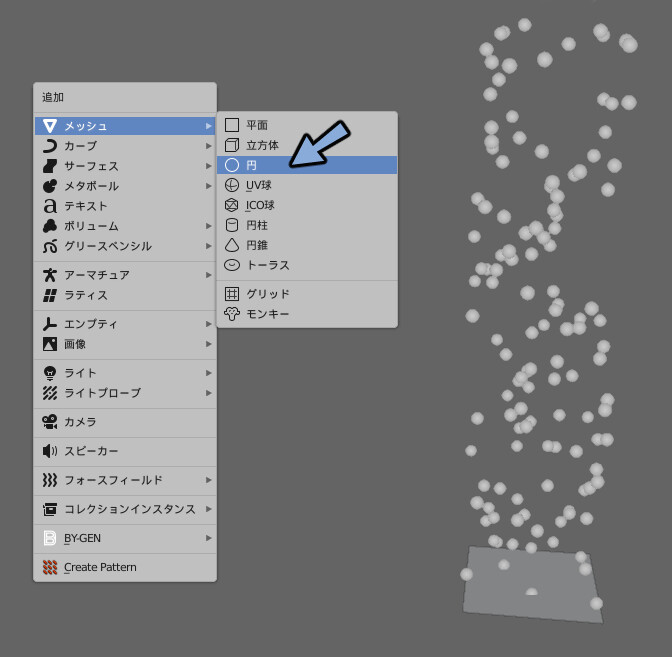
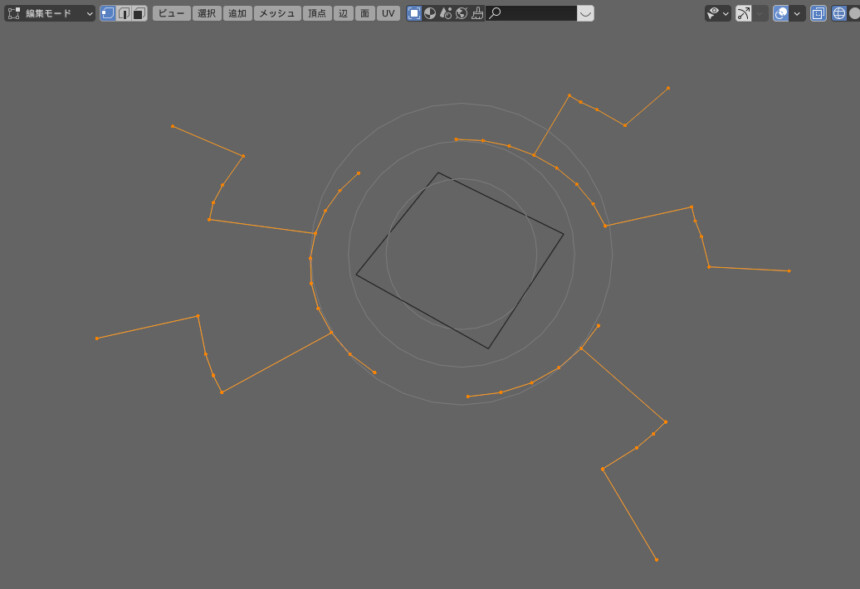
オプジェクトモードでShift+Aキー。
メッシュから円を作成。
(※形状はオプジェクトでもカーブでも何でも大丈夫です。)

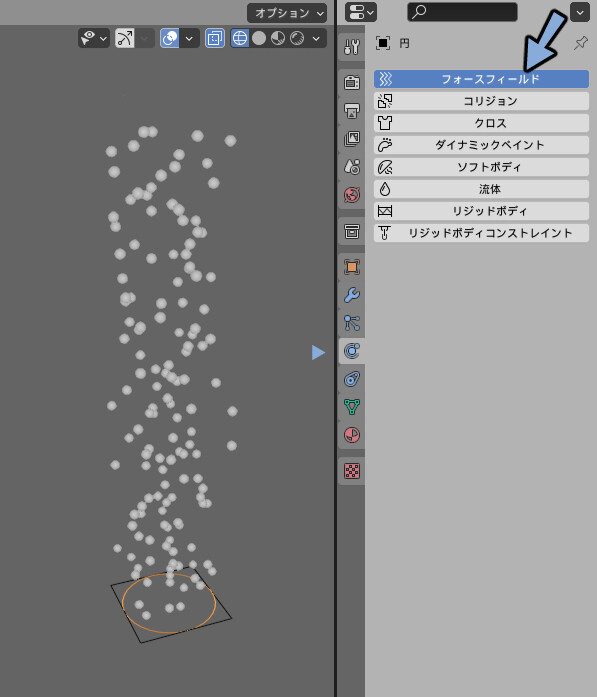
円を選択した状態で物理演算プロパティを開きます。
フォースフィールドを選択します。

Tabキーで編集モードに入ります。
Sキー → 2キーで見やすいように円を拡大。

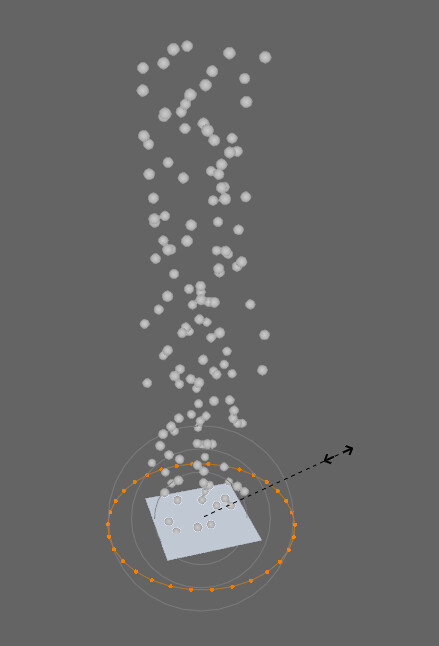
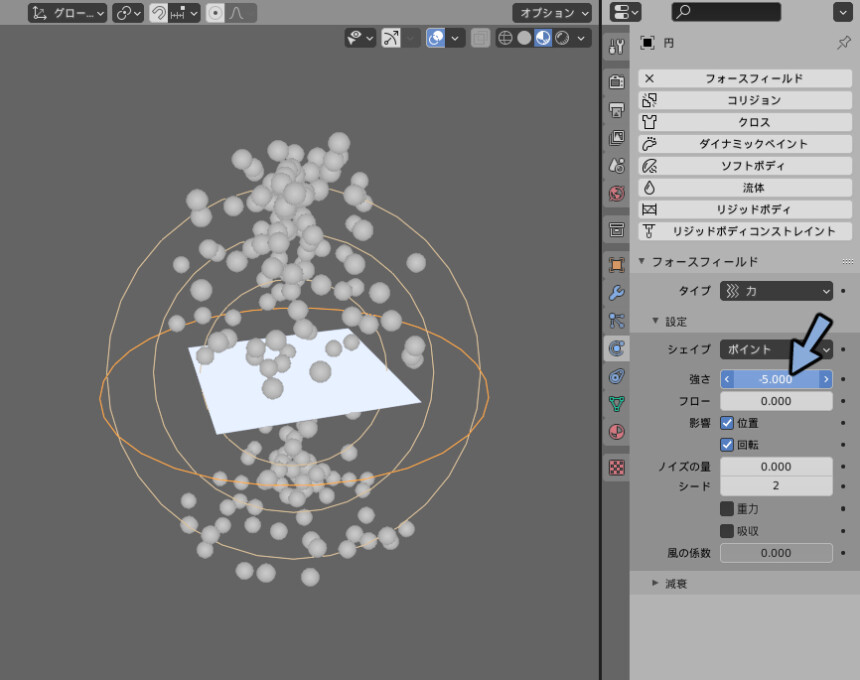
設定の中の強さを-5にします。
Shift+←キーを押してからスペースキー。
フォースフィールドの影響を確認します。

フォースフィールドが認識されない場合はシュミレーションが初期化しそうな操作をしてからShift+←で0フレーム目から再生すれば認識されます。
(Ctrl+C でコピー → Ctrl+Vで複製。複製したものをXキーで削除。Ctrl+Zで戻る。シェイプのポイントを別の物に変更してから戻すなど。)
パーティクルがフォースフィールドの影響を受ける事が確認できましたら下準備が完了です。
パーティクルを面や辺に添わせる
円を選択して物理演算プロパティを開きます。
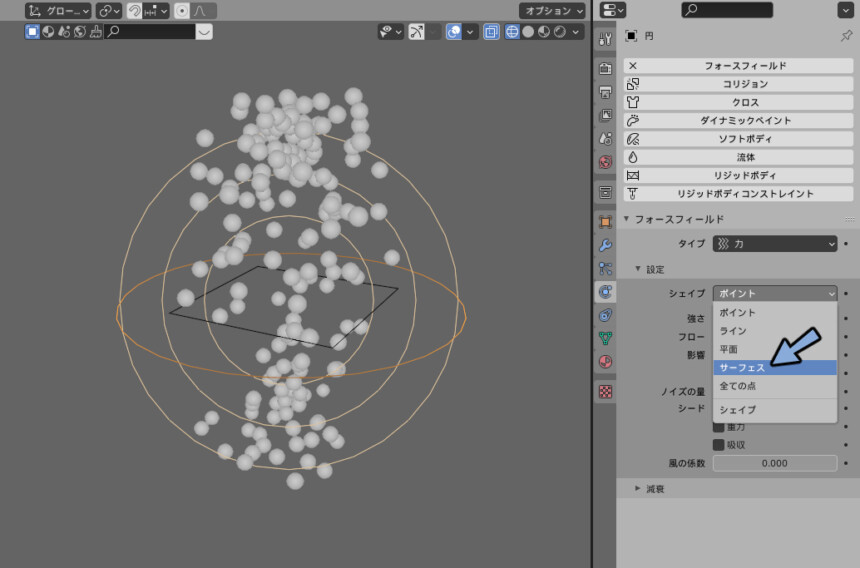
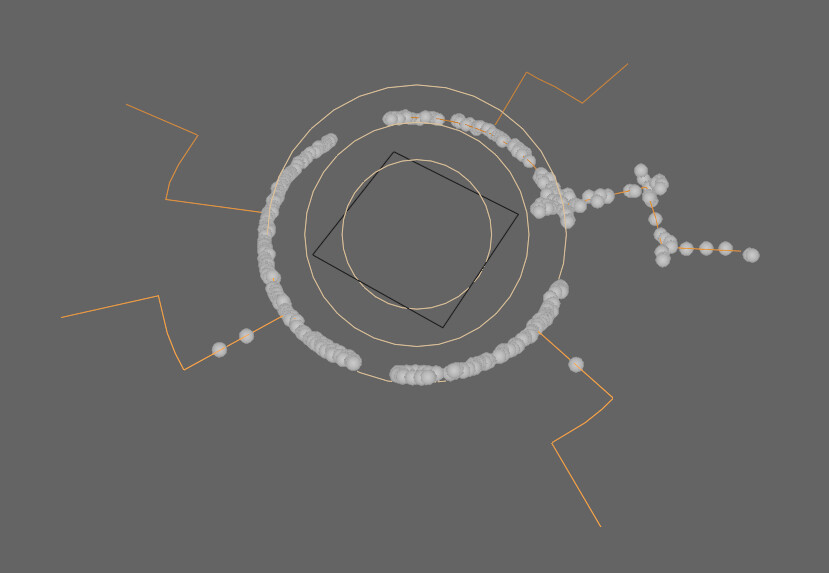
設定の中のシェイプをポイントからサーフェスに変更。

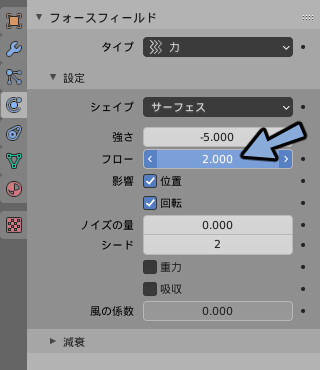
フローを2.00に設定。

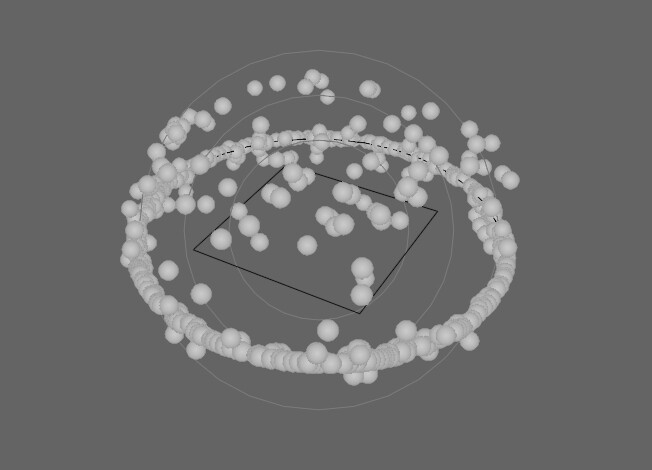
するとパーティクルが辺に沿って動くようになります。

円を選択してTabキーで編集モードに入ります。
頂点を選択して好きな形に変形。

Tabキーでオプジェクトmodeに戻ります。
Shift+←キーを押してからスペースで再生。
すると追加した辺の影響を受けてパーティクルの挙動が変わります。

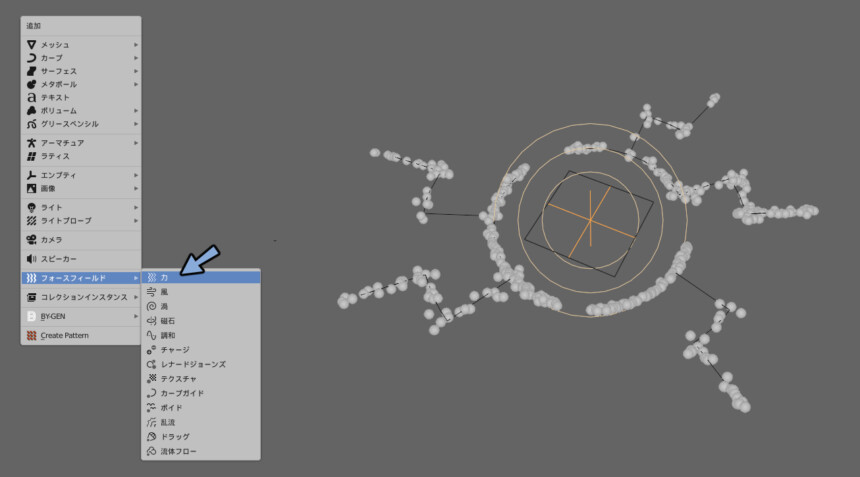
Shift+Aでフォースフィールドより力を追加。
外側に動かす力を加えてパーティクルの動きを調整。
このような方法でパーティクルの動きを作ります。

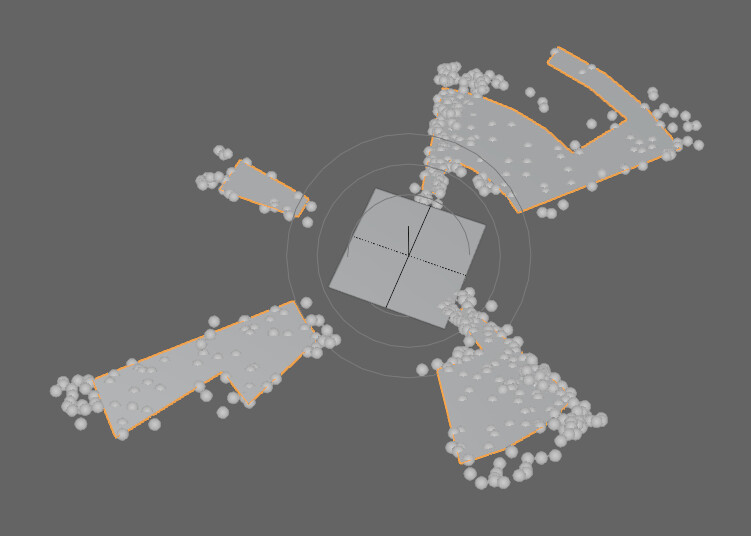
Tabキーで編集モードに入ります。
Eキーの押し出しなどを使い面を張ります。
Tabキーでオプジェクトmodeに戻ります。
Shift+←キーを押してからスペースで再生。
すると面全体の影響を受けてパーティクルの挙動が変わります。

これでパーティクルを面や辺に添わせることができるようになりました。
テキストに沿わせる
シェイプのサーフェースは辺と面の両方に対応してます。
なのでテキストなどを作りメッシュ変換と組み合わせれば文字の形に合わせてパーティクルを動かす事も可能です。
Shift+Aキーでテキストを作成します。

Tabキーで編集モードに入る事でテキストの内容を変更できます。

その他の細かなテキストの使い方はこちらをご覧ください。

Tabキーでオプジェクトモードに戻ります。
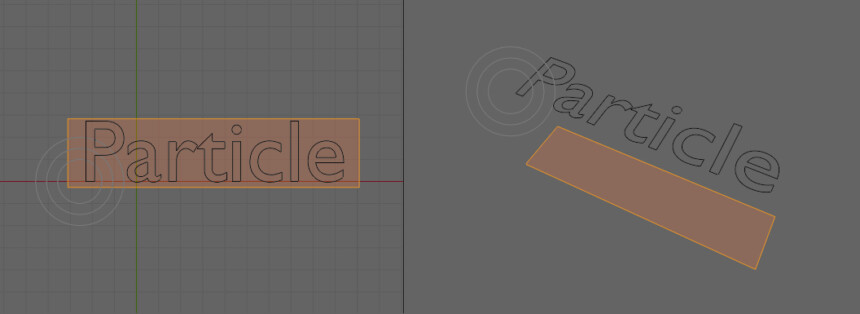
テキストを選択。
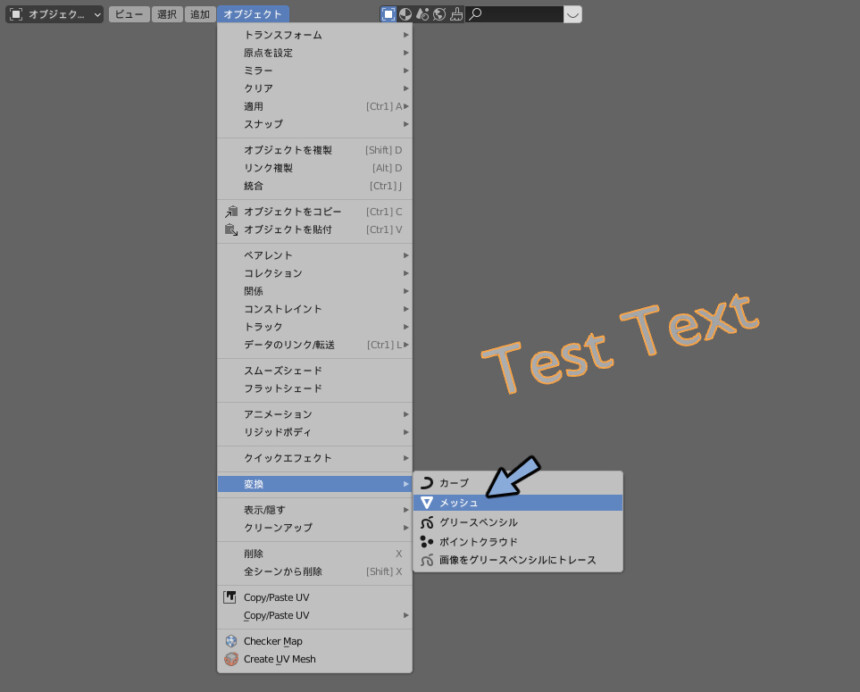
オプジェクト → 変換 → メッシュでテキストをメッシュに変換。

Gキーの移動やSキーのスケールで配置を調整。
テキストのメッシュを選択した状態でフォースフィールドを作成して設定を変更。
・タイプを力
・シェイプをサーフェス
・強さを-5.000
・フローを2.000
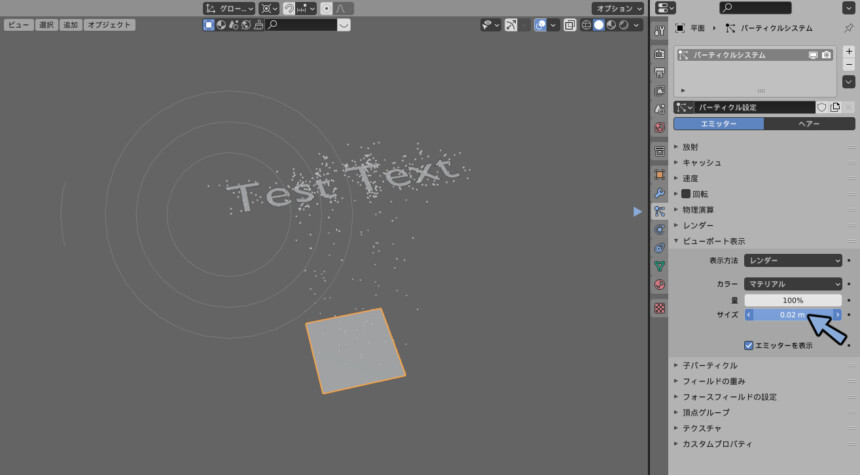
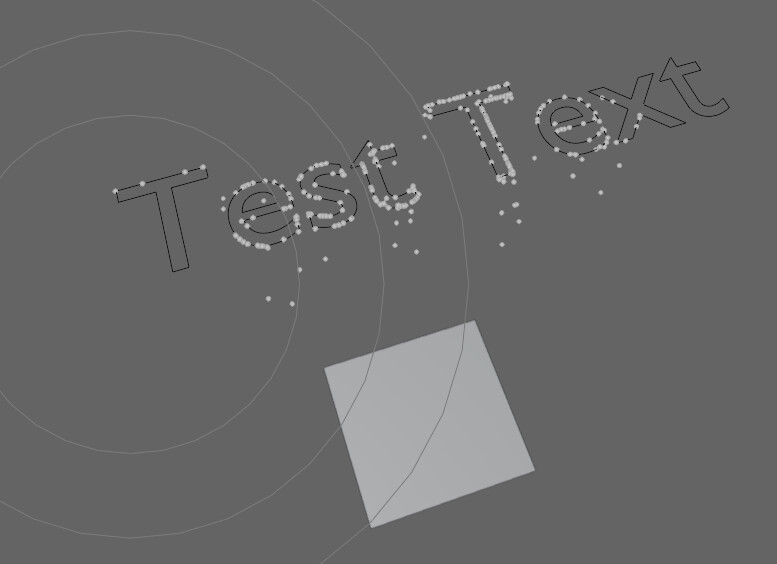
Shift+←キーを押しスペースキーで再生すると文字に沿ってパーティクルが動きます。
球が大きすぎて見えない場合ので修正します。
パーティクルを出してるオプジェクトを選択。
パーティクルプロパティ―を開きます。
ビューポート表示のサイズを0.02mなどの小さい数字にします。

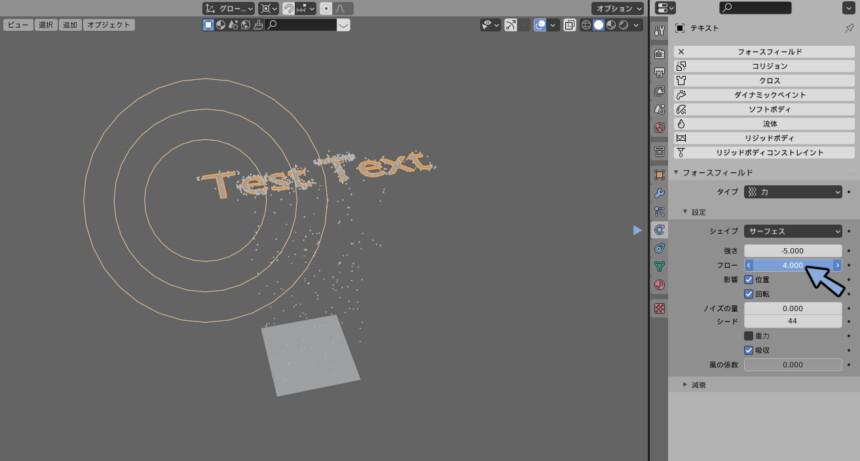
吸い寄せる力が弱いと感じた場合はフォースフィールドの方を選択。
物理演算プロパティを開きます。
設定の中のフローを4.000に変更。
数値を上げることで吸い寄せる力を上げれます。

テキストのふちだけに添わしたい場合はTabキーで編集モードに入りポリゴンの作りを整理し面を削除
テキストのポリゴン整理はこちらをご覧ください。


この状態でパーティクルを動かすと文字のフチに沿ってパーティクルが動くようになります。

あとは文字の長さにあわせて編集モードで拡大縮小し出力範囲を調整。

出力数などを調節すればパーティクルが完成です。

まとめ
パーティクルをメッシュや文字に沿わせて動かす方法を紹介しました。
基本的にはフォースフィールド設定のシェイプをサーフェースにする事で解決します。
サーフェースは辺と面の両方に対応。
文字に添わせる事でカッコいいオープニングの映像を作ったりできます。
映像を作る場合はキーフレームで動かすとさらに面白い表現になります。
ぜひ制作にお役立てください。



コメント