はじめに
今回は、Power Automate for Desktop(PAD)で、サブフローの作成と実行方法を解説します。
PADとは何かや、導入方法、新規フローの作成方法はこちらをご覧ください。
変数とは何か
変数の基本
変数とは情報を入れて使う「箱」のようなモノです。
PADでは「%****%」の形式で名前を付けて使います。


%%の囲みは普通の文字と変数を区別するための記号です。
「%NewVar%」の場合、この変数の名前は %NewVar% になります。
そして、変数 = ○○という情報を言入れると、その変数名 = ○○という形で使えます。
(例:%NewVar% = 「114,513,810,931」に設定)

そして、%NewVar%を処理の中に入れることでこの情報を呼び出せます。
これが変数の基本的な使い方です。

なぜ変数を使うのか?
変数を使う理由は下記の2つ。
・後から編集がしやすくなる
・プログラムが動くまで決められない値を設定できる変数を使う主なメリットは「編集のしやすさ」にあります。
例えば下図のような同じ情報を4か所で使ってる処理の場合…
中の情報を変えるには4か所直す必要があります。

こんな時、変数でまとめておけば、修正は1か所で済みます。
これが主な変数を使う1つ目のメリットです。

2つ目のメリットはプログラムが動くまで決められない値を設定できる事です。
変数にはランダムな数字を生成したり、曜日を取得したり、ユーザーが入力する機能があります。

このような「プログラムを動かす時まで決められない要素」は事前に情報を入力できません。
なので、「変数」を使う必要が出てきます。
以上が、変数を使う理由です。
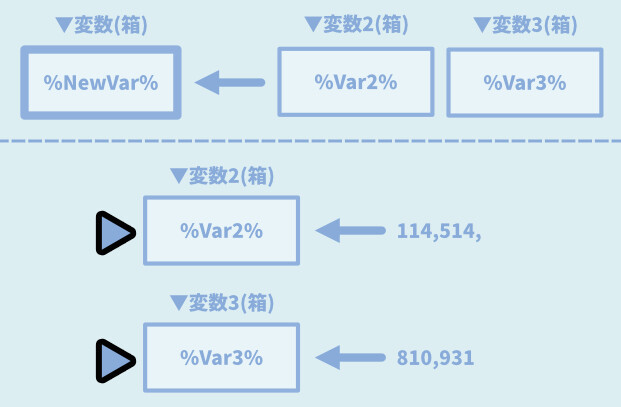
変数の中に変数を入れれる
変数を使う上で、変数の中に変数を入れれる事を知っておくと後の設定が楽になります。
具体的には下記。
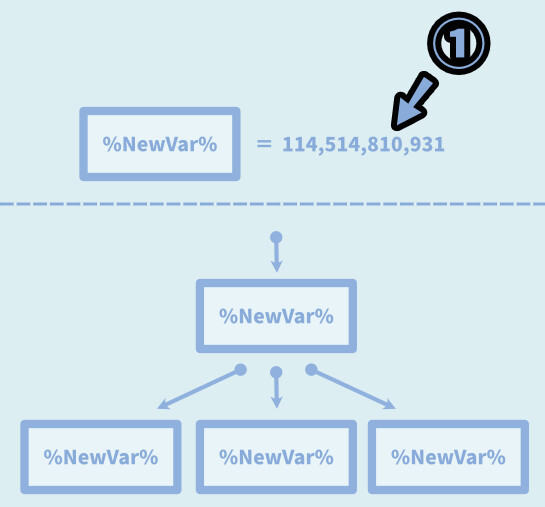
・%NewVar% = 「%Var2%%Var3%」
・%Var2% = 「114,513,」
・%Var3% = 「810,931」
これで…
%NewVar% = 「114,513,810,931」になります。このような入れ子構造を使いこなすと、今後の設定が便利です。

ぜひ、ご活用ください。
以上が変数の説明です。
変数の設定方法
ここからは、PADで具体的に変数を設定する方法を見ていきます。
と言っても… 設定方法はいろいろあるので、下記の3つに絞って解説します。
【主な変数の設定方法】
・1から設定する
・入力欄を出す
・ランダムな数字を入れる1から変数を設定する
PADを立ち上げ、新規フローを作成。
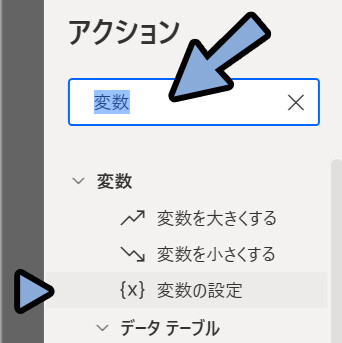
そして左上の所に「変数」を入力。
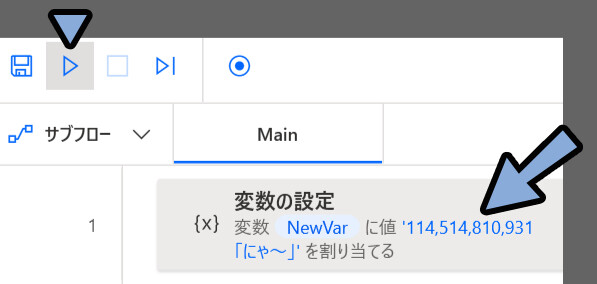
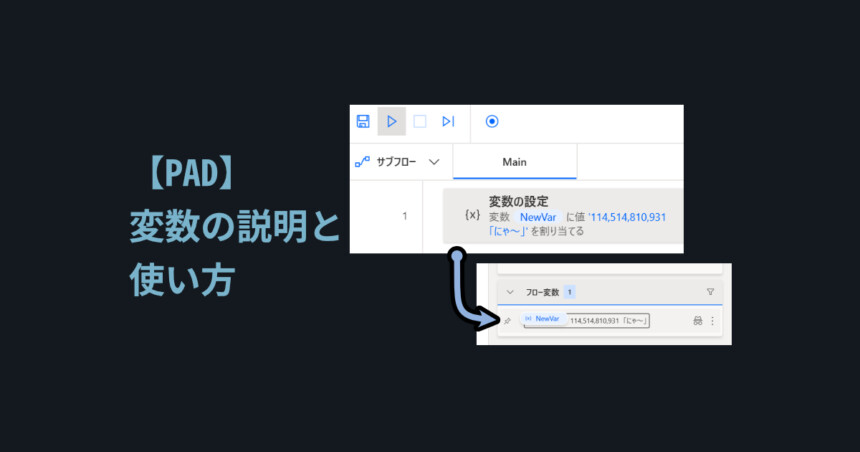
「変数の設定」を選択。

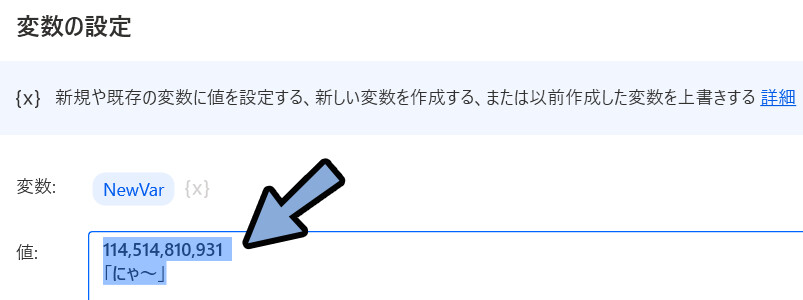
ここで、変数を設定できます。
値:に情報を入れると、NewVarにその情報を入れる事ができます。

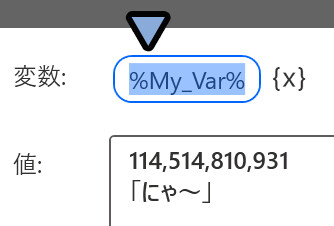
変数の所はクリックすると名前を変えれます。
「NewVar1~99」のような名前は使いにくいので、自分で分かりやすい名前を付けてください。


※%%の囲みを消した名前を登録すると、自動で%%の囲みが生成されます。
あと、変数名は英語表記必須。
(プログラム関係は名前に日本語を入れると、上手く動かない可能性があります。)
情報が決まったら「保存」します。
そして、この状態で実行。

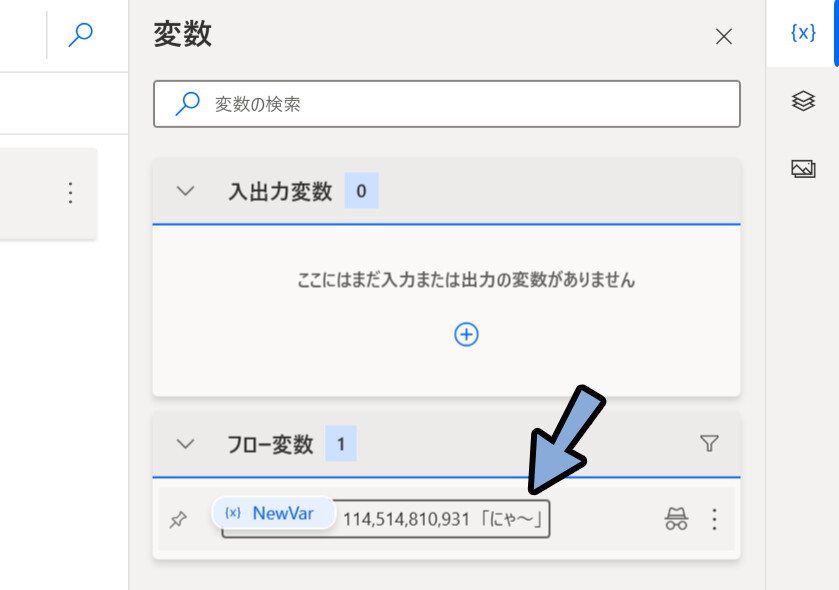
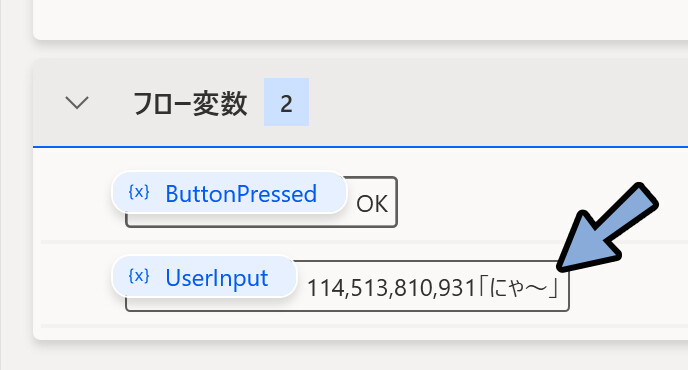
すると、右側の所で変数に情報が入った事が確認できます。

以上が1から変数を設定する方法です。
入力欄を出して変数を設定する
次はプログラムを実行時に、このような入力欄を出して変数を決める方法を紹介します。

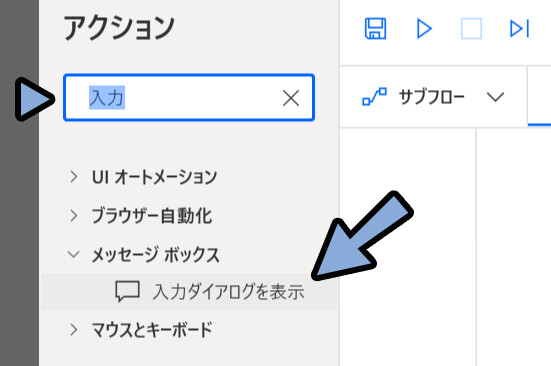
左上の所で「入力」と検索。
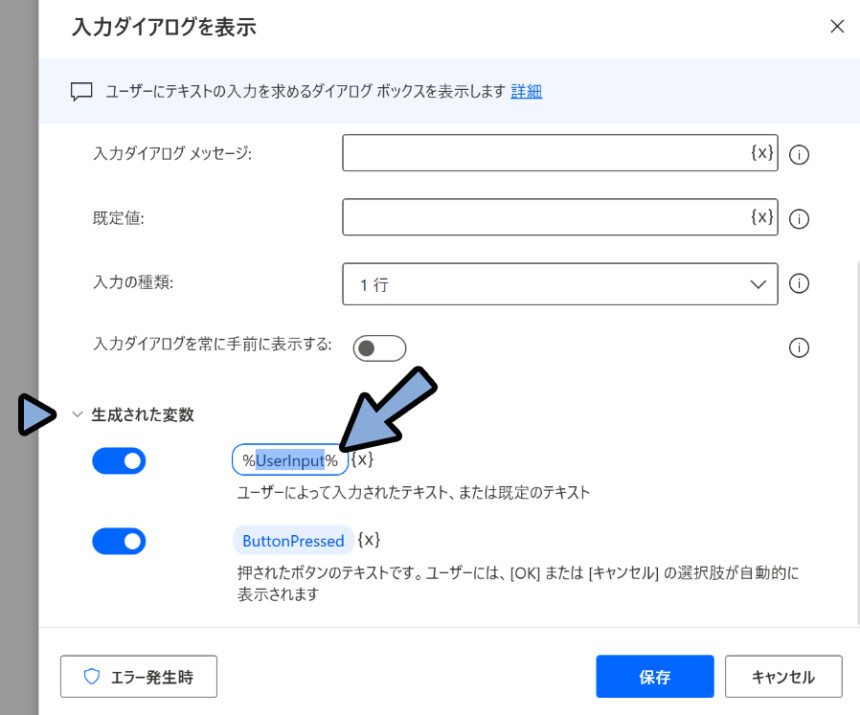
メッセージボックス → 「入力ダイアログを表示」を選択。

必用に合わせてメッセージなどを設定。(任意)
そして「生成された変数」をクリックで開きます。
ここで「変数の名前」や「そもそも変数を作るかどうか」の設定ができます。

情報が決まれば、保存。
そして実行。

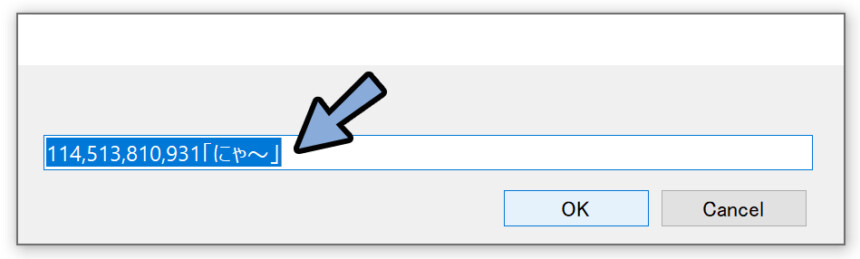
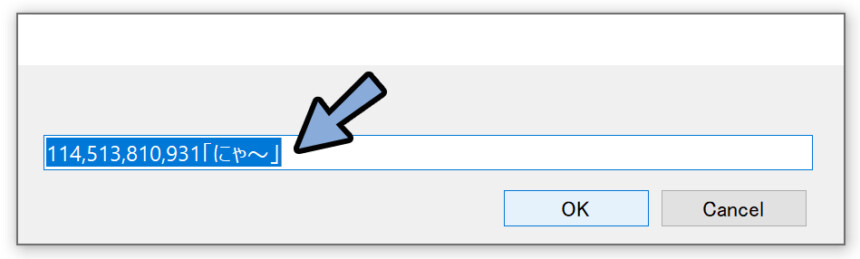
すると、入力欄が出てきます。
ここに自由な情報を打ち込み。

これで、入力した情報で変数を設定できます。

以上が、入力欄を出して変数を設定する方法です。
ランダムな数字を設定する
変数は、ランダムな数字を設定する事ができます。
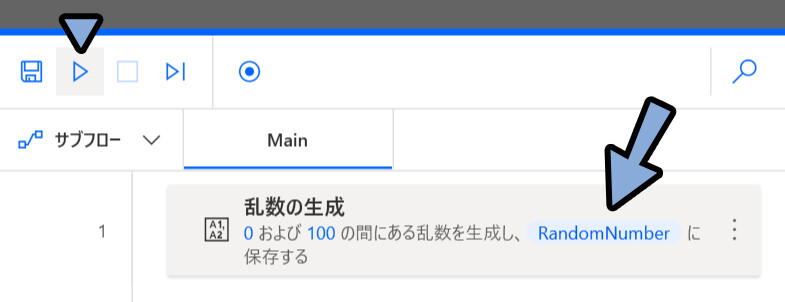
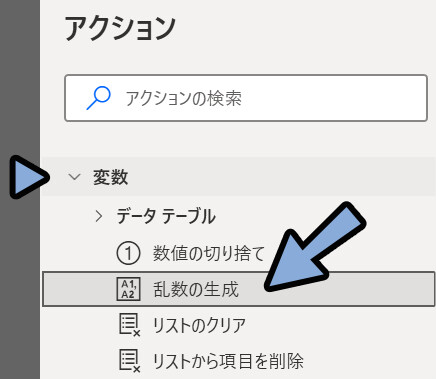
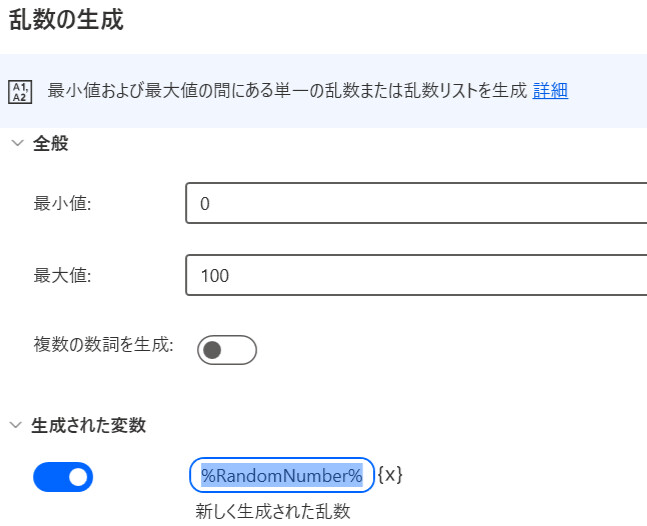
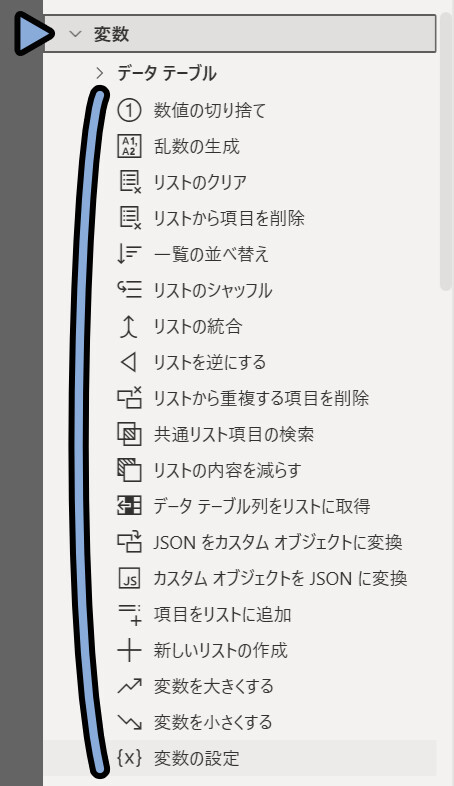
変数 → 「乱数の生成」を選択。

ここでパラメーターなどを設定。
生成される変数名を確認。

設定が終われば保存。
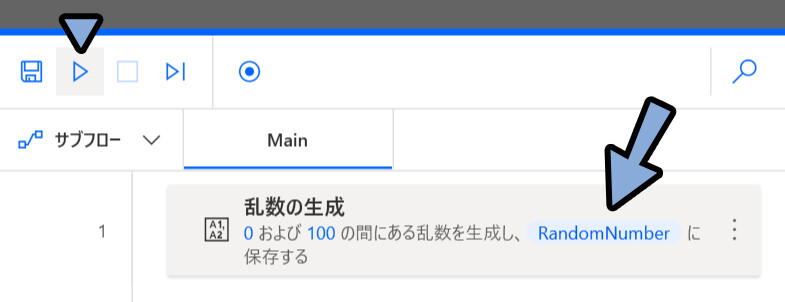
そして実行。

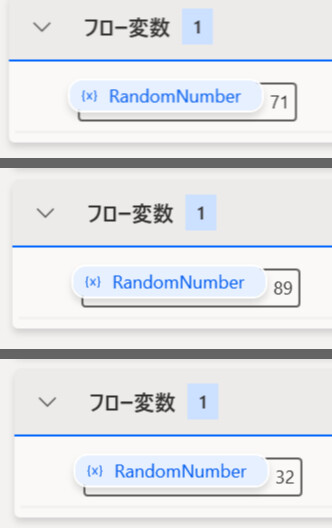
すると、実行するたびランダム範囲で値が違う変数を作れます。
※このような情報は、事前にテキスト打ち込む方法では作れません。

以上が、ランダムな数字を設定する方法です。
変数を操作する
次は、変数を途中で変えるような操作方法を解説します。
変数の操作方法は「変数」の中にあります。
が… 全ての解説は とても長くなるので省きます。

8割ぐらいがリスト系の処理です。
このあたりを詳しく知りたい方は専門書を見てください。

私は使う予定がないので省きます。
もし、今後リスト機能などを使う機会があれば解説記事を作ります。
ここでは、よく使う「変数の値を大きくする」と「小さくする」の操作方法を紹介します。
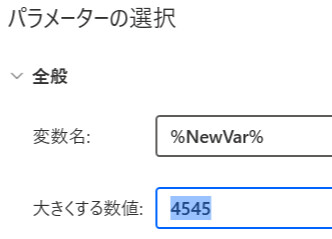
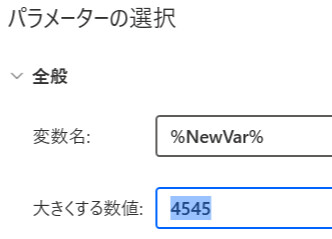
「変数の値を大きくする」は変数を設定 → +する値を設定するだけです。

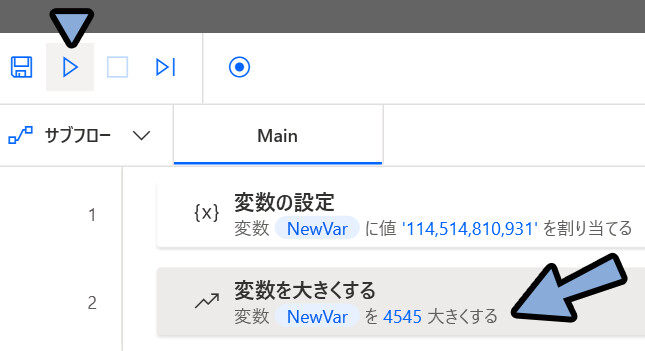
この状態で実行。

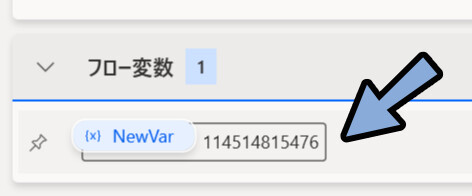
すると、変数が「+4545」の値になった変数が作られます。

ちなみに、この「大きくする」と「小さくする」は変数に数字以外の情報が入っていたら使えません。
無理やり動かそうとするとエラーが出ます。

以上が変数の基本的な操作方法です。
変数の設定に別の変数を入れて使う
先ほどは「大きくする/小さくする」で4545の値をいれて操作しました。
この4545の値を変数にして入力する事もできます。

例として「乱数の生成」で作った変数を設定します。

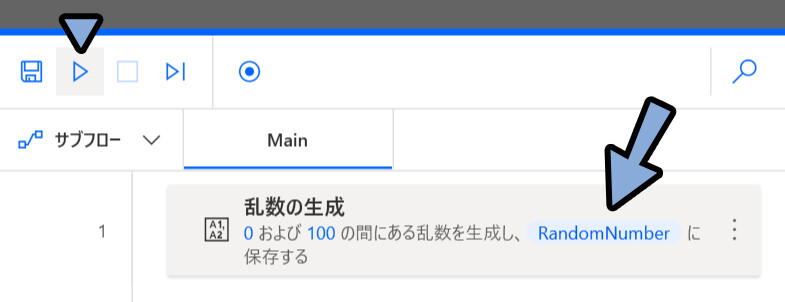
まず「乱数の生成」の変数は%RandomNumber%な事を確認。

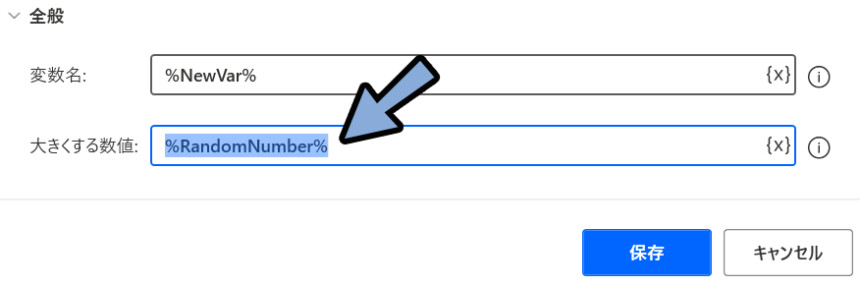
そして「大きくする/小さくする」の値にこの「%RandomNumber%」を入れます。
これで、変数の設定に別の変数を入れて使うことができます。

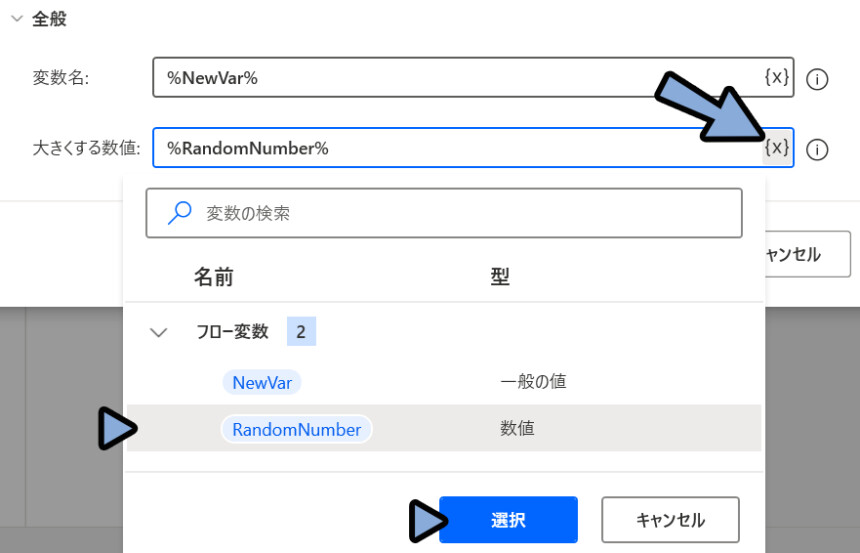
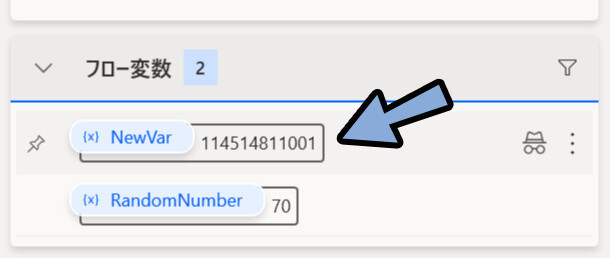
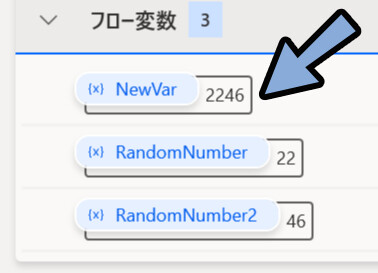
使える変数は、右側の{x}の所で確認できます。
変数が少ない間は、こちらを使うと打ち間違えせずに済み便利です。

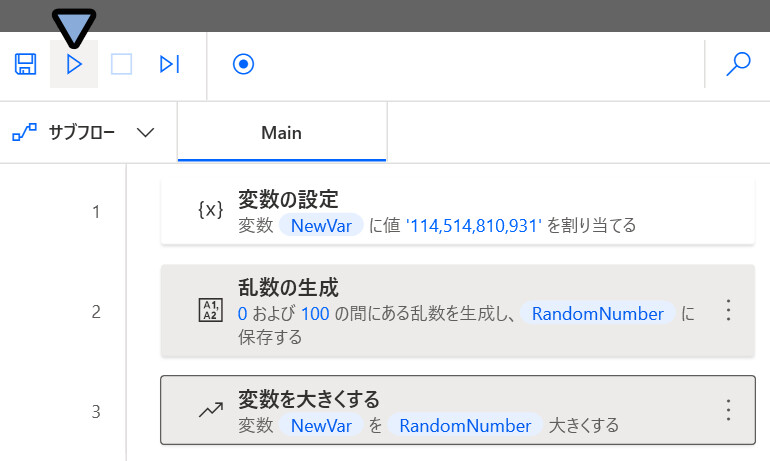
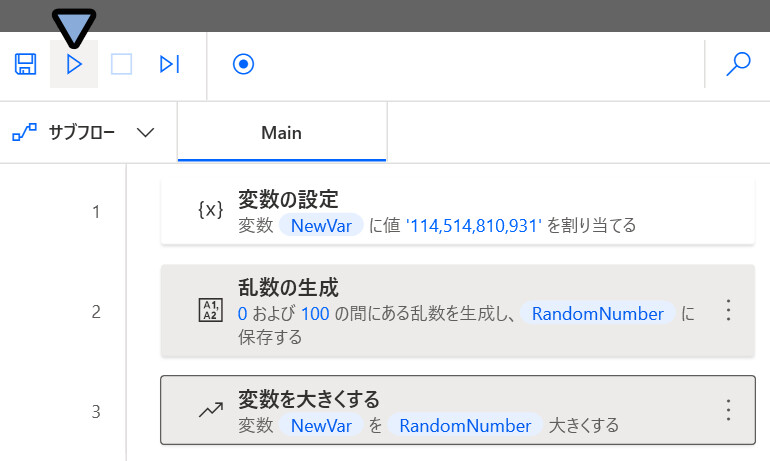
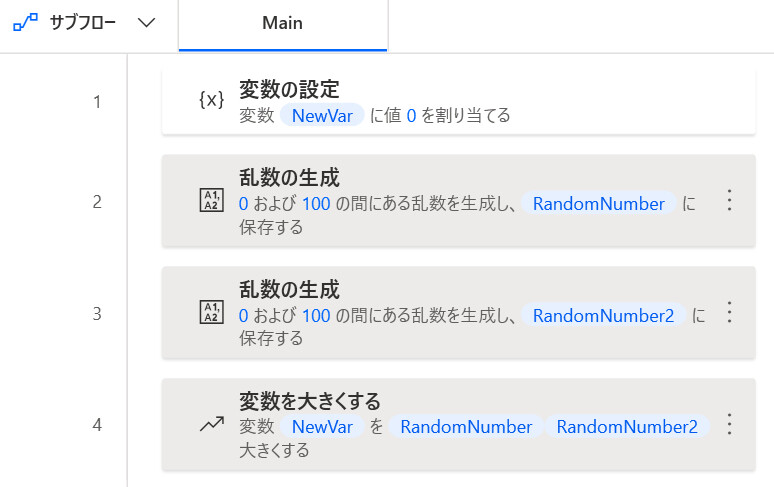
あとは、下図のようなフローを作り実行。

すると、元の値にランダムで作った変数が足される処理が作れます。

以上が、変数の設定に別の変数を入れて使う方法です。
2つのランダム変数の値を足す
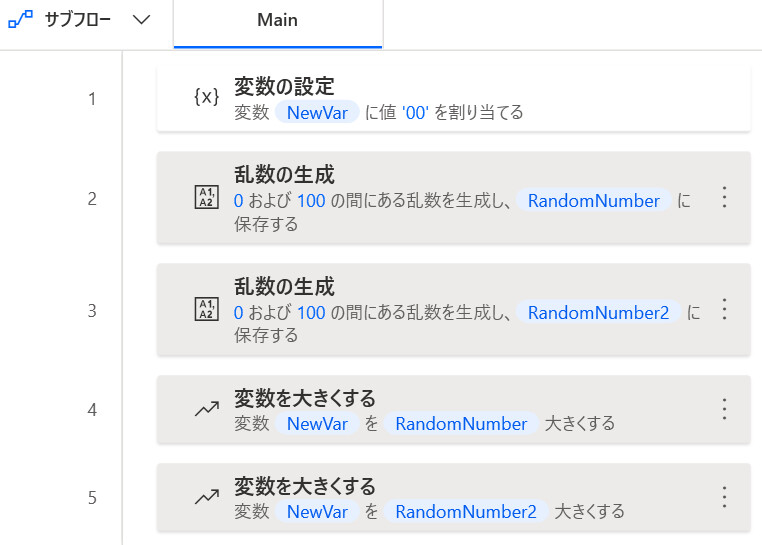
ランダムな値を2つ以上足す場合、「変数を大きくする」を2回登録してください。


もっと賢い方法があると思いますが…
すぐにできる、もっとも簡単な方法がこれです。
これで、2つのランダム変数の値を足せます。

変数を2つ並べるだけでは足されないので注意
2つの変数を足そうとした場合…
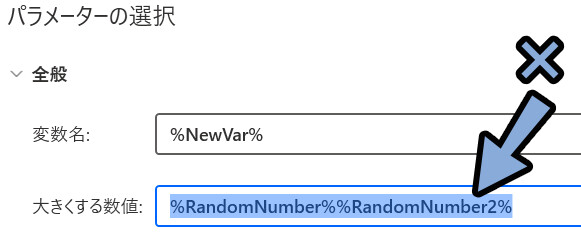
変数の値で「%RandomNumber%%RandomNumber2%」を設定するのはNG。

↓のような設定は、”足し算”としては機能しません。

実行すると2つのランダムな値が2つ並びます。

これはこれで使い道があるのですが…
この方法では足し算ができないので注意してください。
2つのランダム変数の値を個別に入れる
変数は2つ並べて書いても足し算や引き算は発生しません。
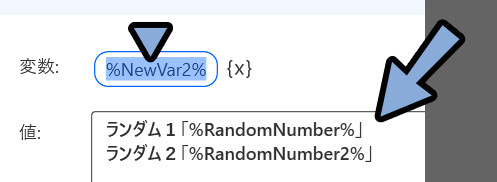
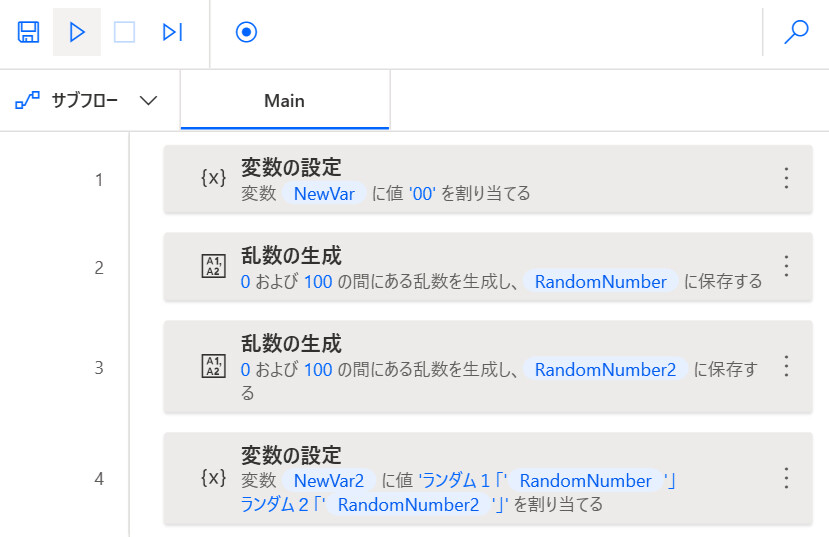
なので下図のような設定をすると、2つの個別のランダムの値を変数に入ることになります。

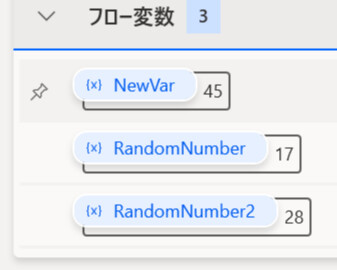
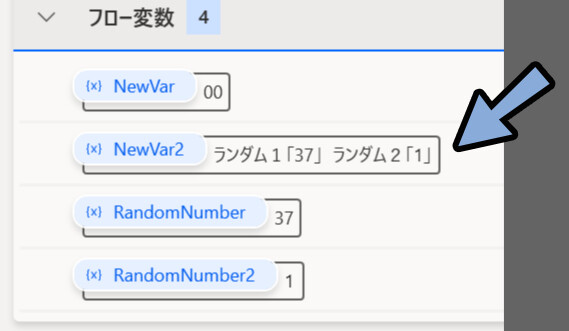
↓この状態で実行。

すると… 「改行」の表示が消え、2つの要素に個別のランダム変数の値が入ります。

ちなみに、改行は右側の表示では消えてもデータとして残ってます。
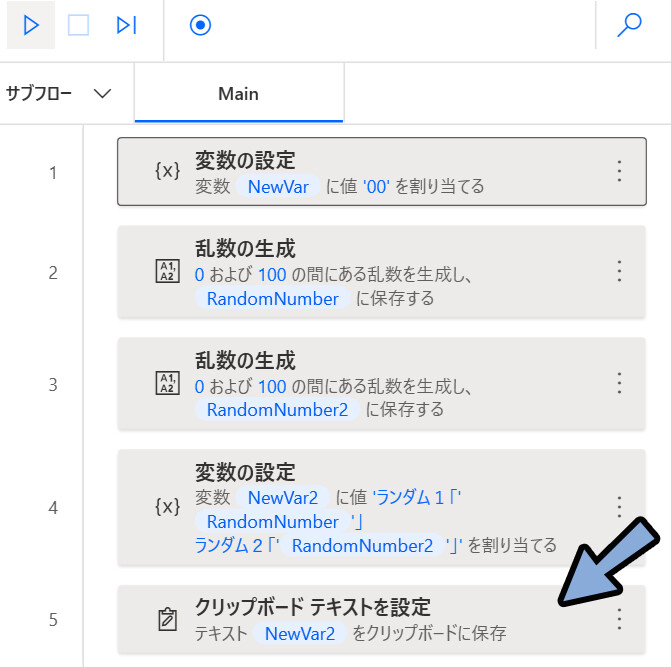
その事を証明するために、一番下に「クリップボード テキストを設定」を追加。


クリップボードとは、Ctrl+Cでコピーした情報を一時保存する場所です。
これを使った処理を最後に入れると…
テキストを入れるところにCtrl+Vで文字をペーストできます。
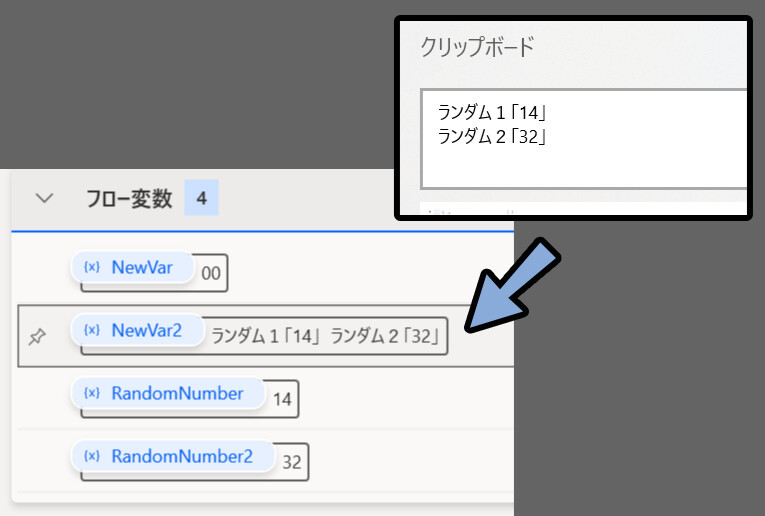
Windows+Vキーでクリップボードの情報を確認。
すると、クリップボード上では改行が残ってる事が分かります。

↓このテキストをペーストした結果がこちら。
ランダム1「14」
ランダム2「32」これで、改行の情報は残ってる事が分かりました。
以上が主な変数の使い方です。
まとめ
今回は変数の説明とPADで変数を設定する方法を解説しました。
・変数は特定の情報を入れるための箱
・変数を使う事で編集がやりやすくなる
・一部の変数設定機能を使えば、プログラムの実行タイミングまで決まって無い値を使える
・ランダム、外部入力、曜日などの入力に変数の利用が必須
・PADの変数は「%******%」の%%の囲みで表示される
・あとは変数を設定できる項目を入れて変数を使う
また、他にもPAD関連の情報を発信してます。



ぜひ、こちらもご覧ください。




コメント