はじめに
3DCGのテクスチャの描き方について紹介します。
ここではClipStudioPaintを使用します。
UV配置を出力
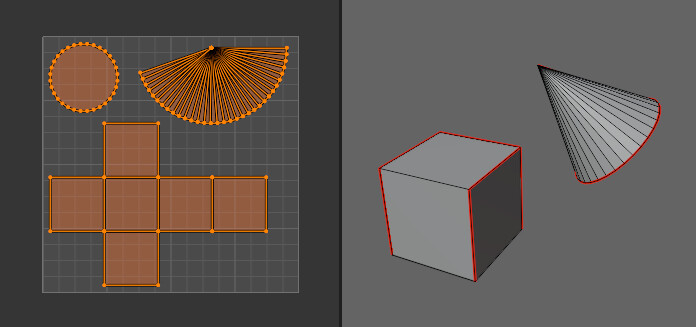
UV展開をしたモデルを用意します。
3DビューでAキーを押して全オプジェクトを選択します。

UVエディターでAキーを押して全て選択。
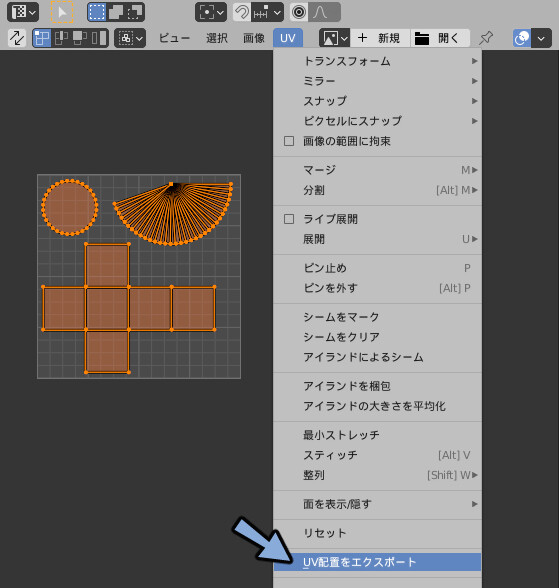
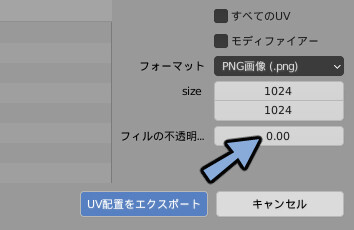
この状態でUV→UV配置をエクスポートを選択します。

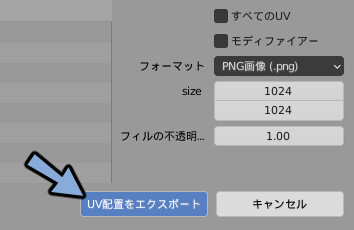
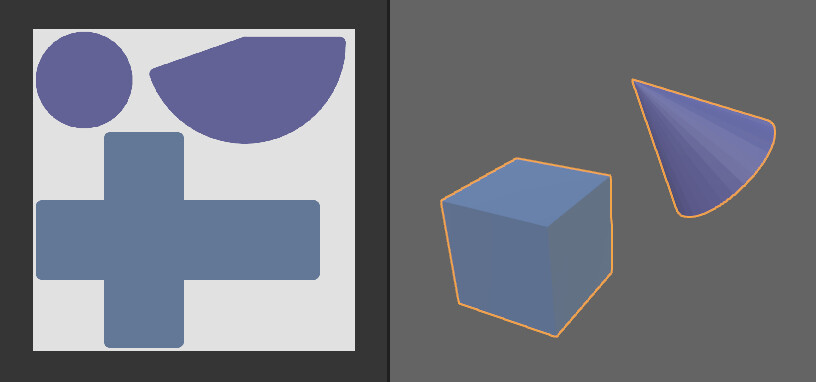
不当明度と大きさを設定してエクスポートで書き出せばでUV配置の出力が完了です。

IDマップの用意
IDマップという画像を用意します。
これは質感を塗り分けたい所で色を変えた画像です。

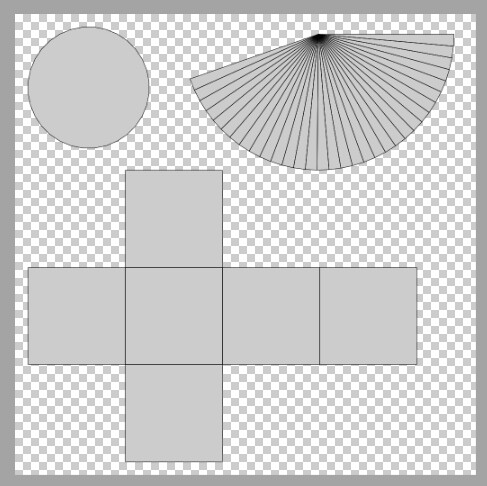
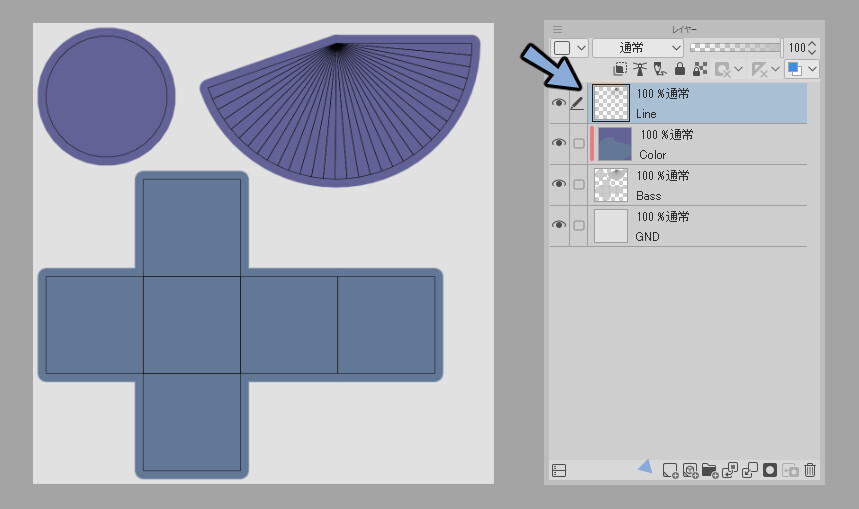
ClipStudioPaintを開き出力したUVを読み込みます。

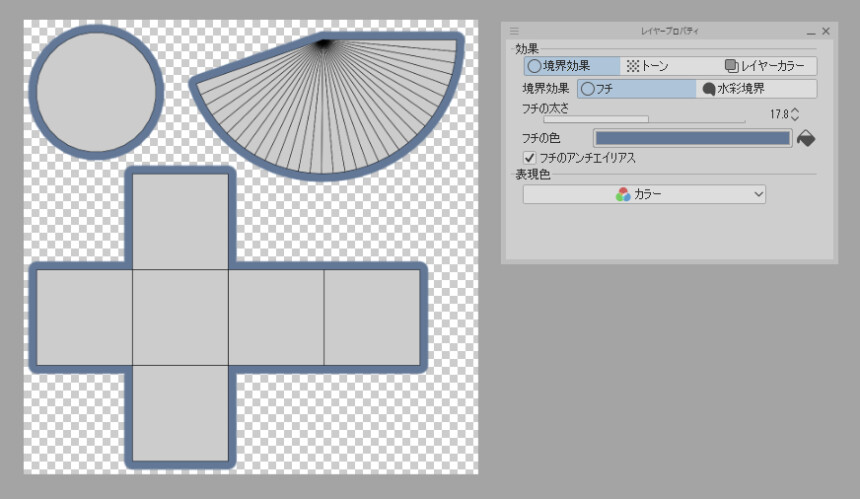
レイヤープロパティーの境界効果を使いフチを取ります。

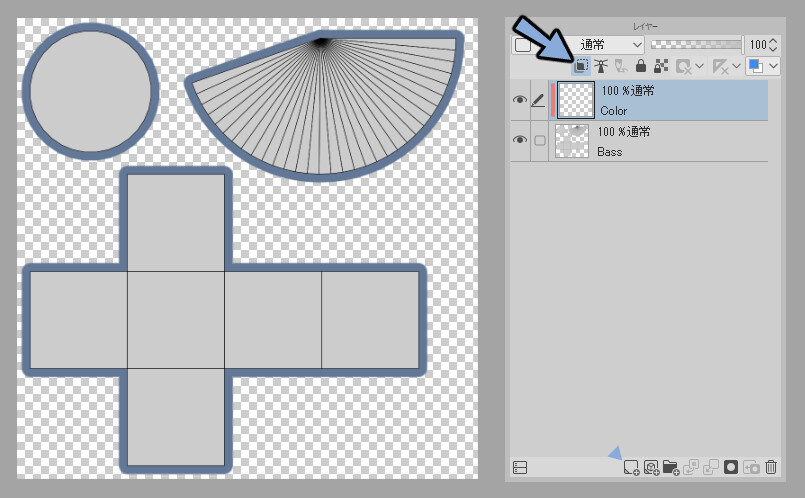
新規レイヤーを作成してクリッピングマスクを設定します。

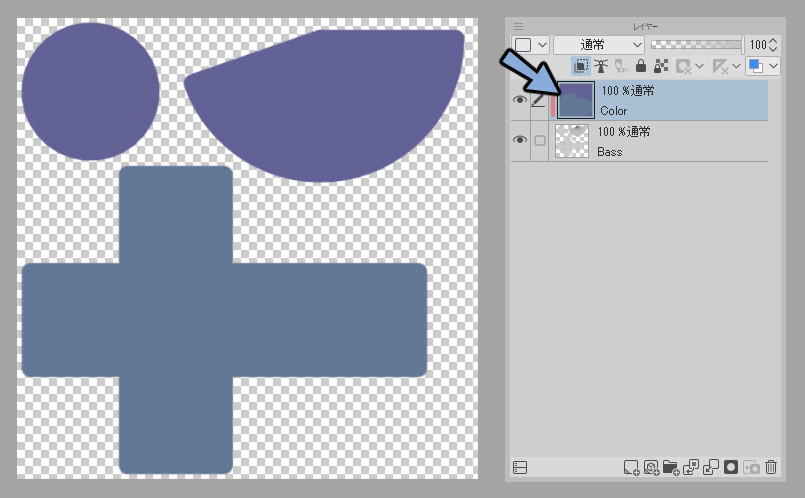
塗り分けたい所で色を変えて塗りつぶします。
これでIDマップの制作が完了です。

テクスチャの描画
IDマップの画像を参考にしながら色を塗り描画します。
ClipStudioPaintなどの2Dツールで描く場合は、
Blenderに戻りUV配置を透明度を0にしてエクスポート。

出力した画像を上に重ねると描きやすいです。

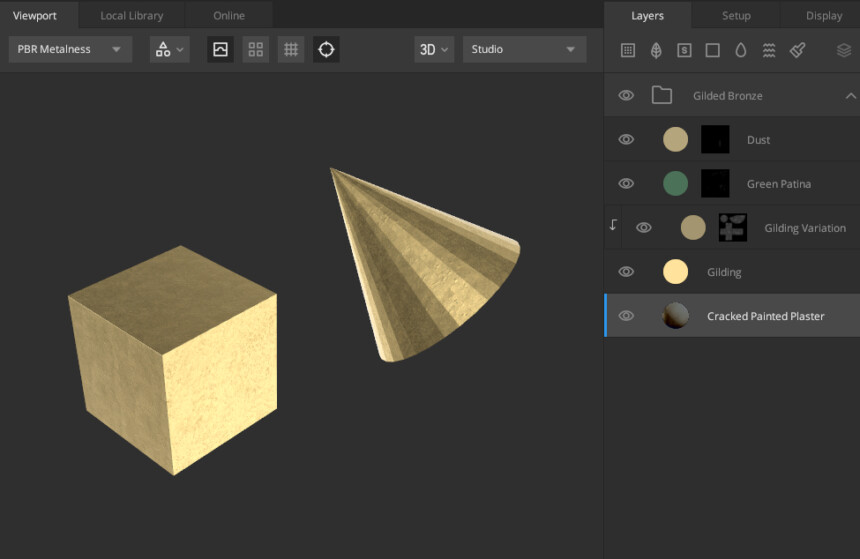
PBRテクスチャを作りたい場合はSubstance PainterやQuixel Mixerを使います。
こちらに3DモデルとIDマップを読み込めば作れます。

頑張れば2DソフトだけでもPBRテクスチャが作れます。
ノーマルはKritaというソフトのフィルターレイヤーで作成できます。
それ以外はモノクロで描く事で作成できます。

どのような方法でもいいのでテクスチャを作成してください。
画像の割り当て(Blender)
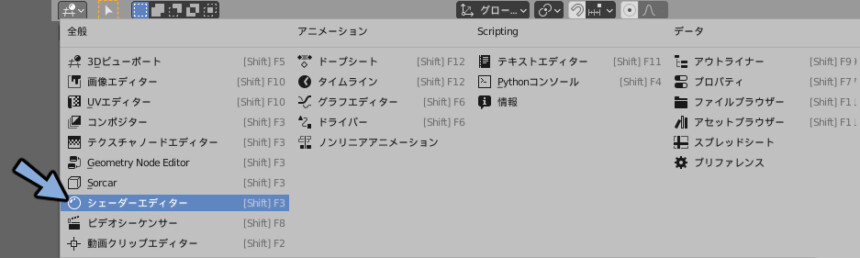
画面左上のボタンを押してシェーダーエディターを開きます。

+新規を押しマテリアルを作成します。

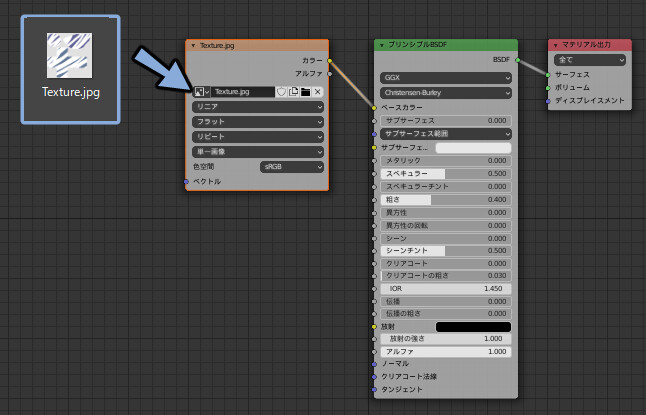
画像をドラッグ&ドロップで読み込み、カラーとベースカラーをつなげます。

これで割り当てる事ができます。

画像の更新(Blender)
テクスチャの画像を修正した場合は画像を更新しないと変化が出ません。
Blenderの画像の更新方法は主に下記の2つです。
- シェーダーエディターで画像を更新
- ファイルの再起動
この2つについて見ていきます。
ーーーーー
シェーダーエディターで画像を更新
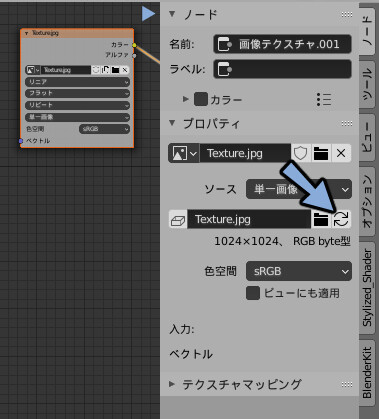
シェーダーエディターで画像を選択。
Nキーを押してノードを選択開きます。
その中の画像を再読み込みボタンを押して更新します。

ーーーーー
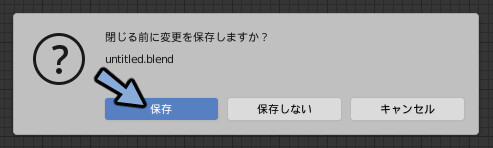
ファイルの再起動
Blenderファイルを一度閉じて再起動する方法でも更新できます。
PBRなどの複数画像を更新する場合はこちらの方が早いです。

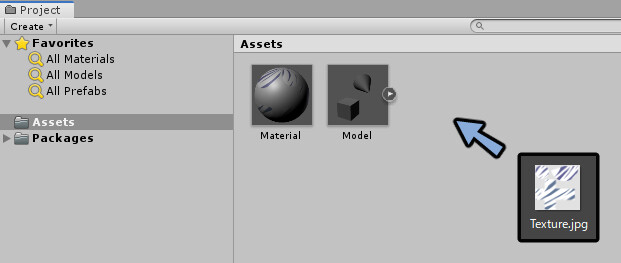
画像の割り当て(Unity)
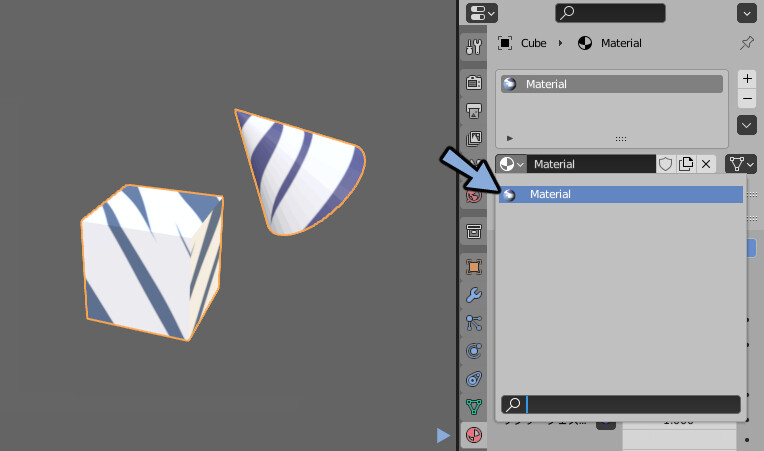
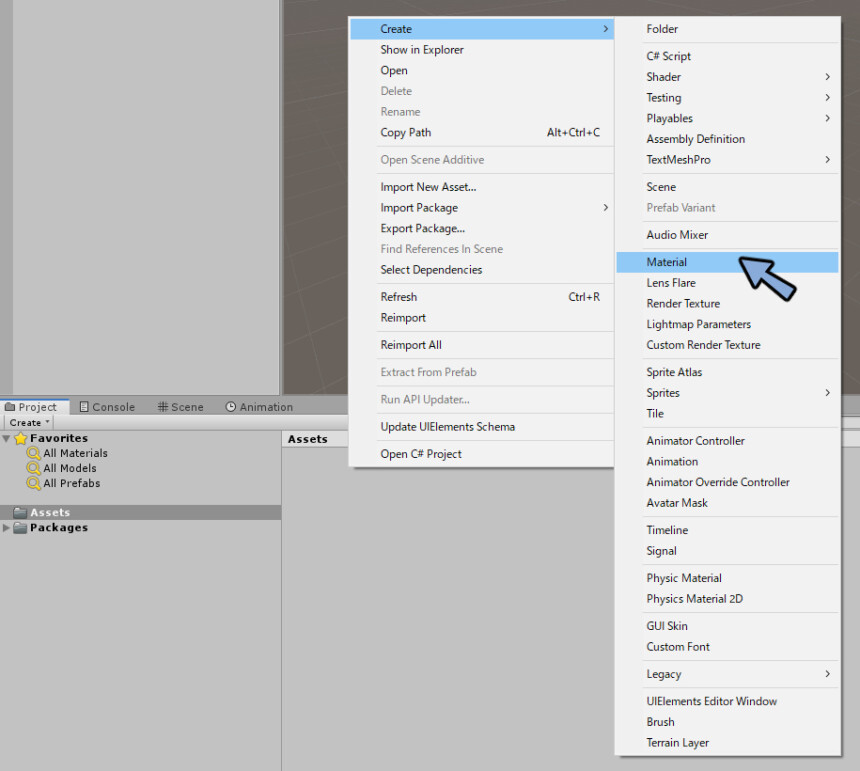
Projectを左クリックしてマテリアルを作成します。

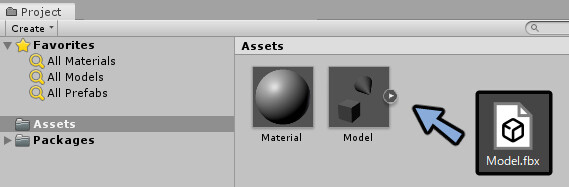
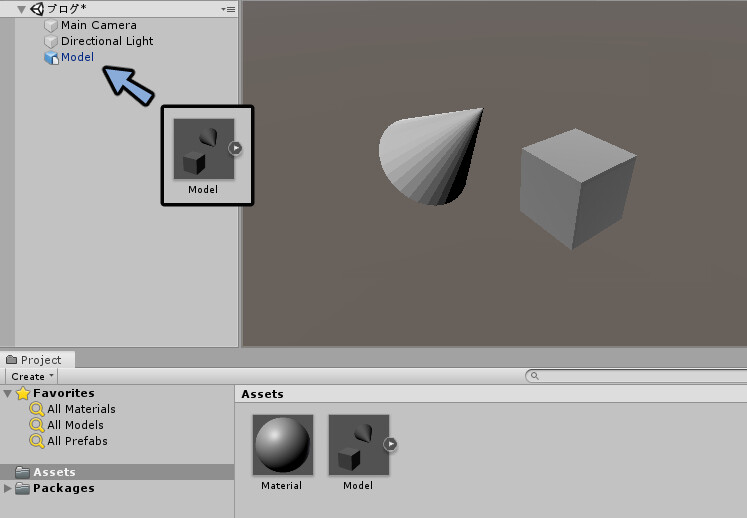
オプジェクトデータをUnityに読み込みます。

Hierarchyにドラッグ&ドロップし3Dビューに表示。

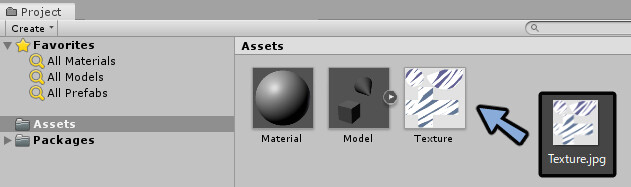
画像をドラッグ&ドロップで読み込みます。

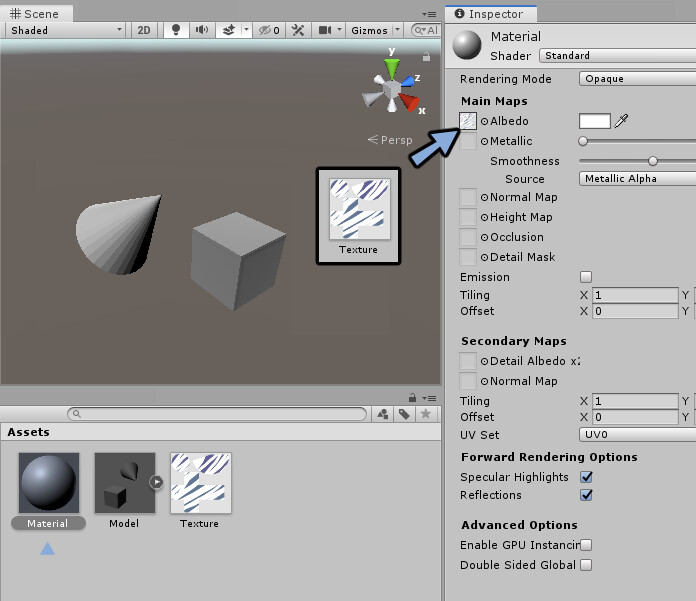
マテリアルを選択しInspectorの画像を入れる所に対応する画像を入れます。

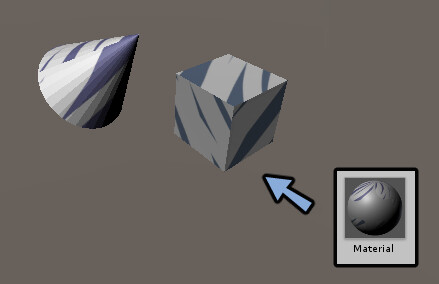
モデルにドラッグ&ドロップで割り当てる事ができます。

画像の更新(Unity)
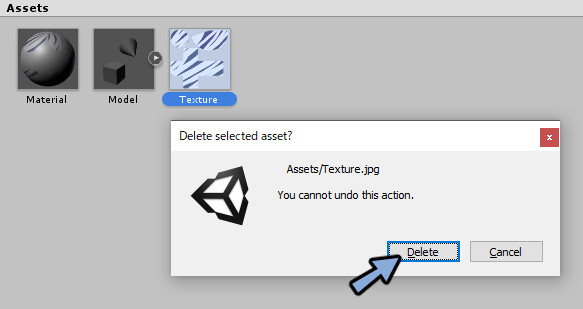
Projectの所で画像を選択してDeleteキーで削除。

同じ名前の画像を同じ位置に読み込むことで更新できます。

まとめ
3DCGのテクスチャの描き方について紹介しました。
こちらの記事を元にテクスチャを作成して3DCGに割り当ててください。



コメント