はじめに
今回は明度の見方と使い方について解説します。
絵を描く上で明度が大事と言わる明度。
しかし、具体的にどうしていいか分からないという方向けの記事です。
明度の使い方
明度の使い方は主に4つです。
・ 画像を見やすくする
・ 焦点をコントロールする
・ 画面全体の印象を作る
・ 奥行を表現する
画像を見やすくする
明度と視認性の関係はこちら。
・明度差が弱いと見づらくなる
・明度差が強いと見やすくなる
・明度差が強すぎると主張が強くてうるさくなる
これで情報の優先度を整理できます。
結果、見やすい画面を作る事ができます。

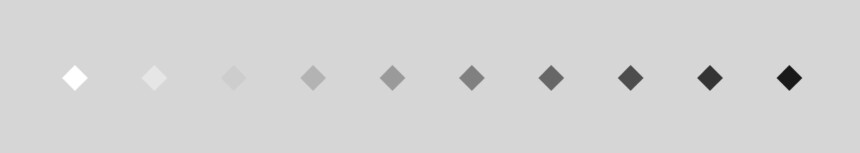
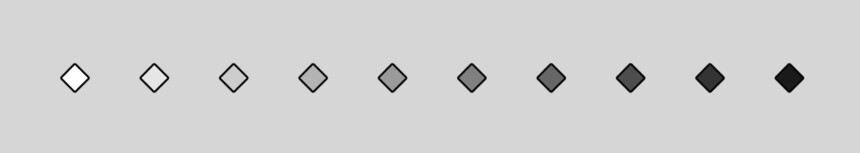
どうしても明度差が弱いものを使う必要がある場合、このようなフチや影を入れます。
このフチも右に行くにつれて明度差が無くなり見づらくなります。

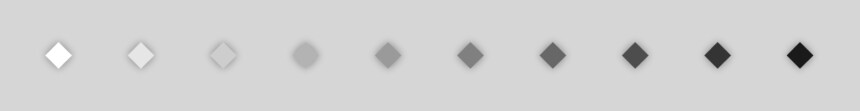
影でフチを表現するとこのようになります。
明度が影と色でほぼ同じ場合効果はありません。
影と色で明度の対比がある場合、強調されます。

以上が、明度と視認性の関係です。
焦点をコントロールする
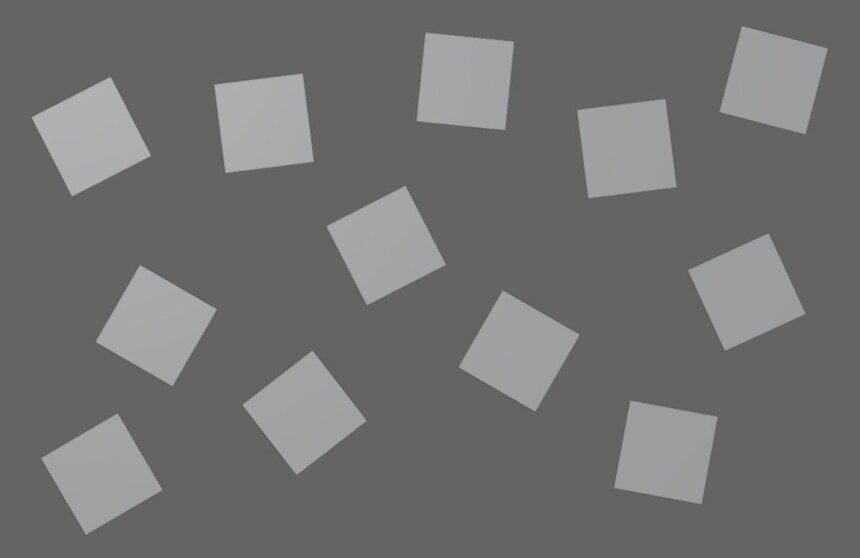
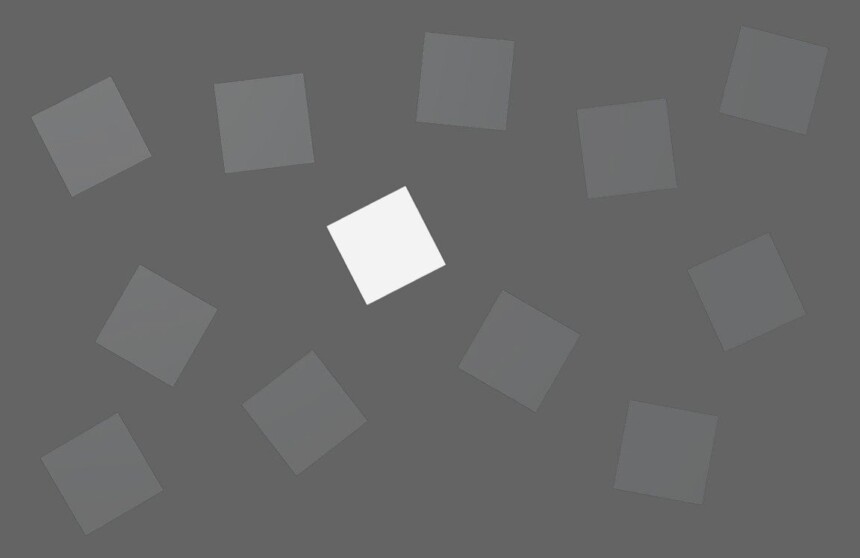
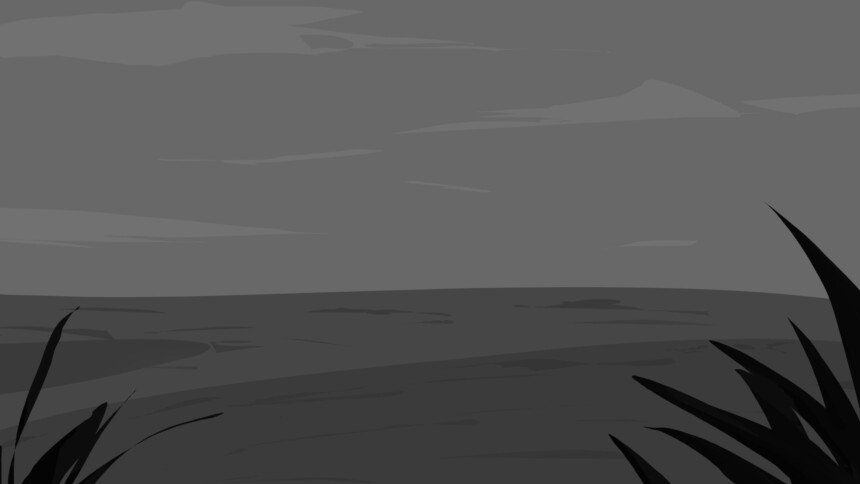
このような画面だと明度がバラバラで見せたい場所が分かりません。

・見せたい所の明度差を上げます
・見せたくない所の明度差を下げます

これで、見せたい所が明確になります。
奥行を表現する
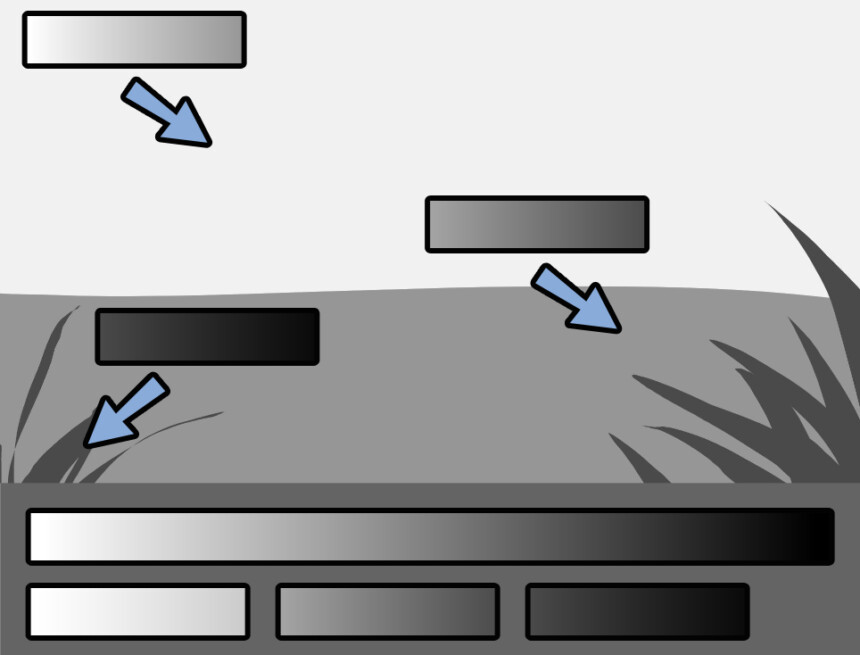
まず、遠景、中景、近景の大まかな明度を決めます。

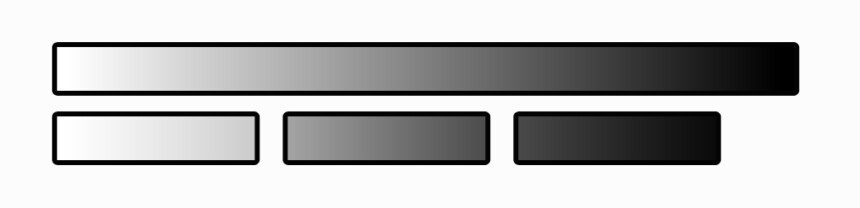
次にグレースケールを用意します。
このグレースケールを分割します。

分割したグレースケールを使って、遠景、中景、近景を描きます。

この方法で明度幅を決めて描くと奥行きがある絵が作れます。

これが明度で奥行を表現する方法です。
画面全体の印象を作る
主に絵作りで使える明度のパターンは3つ。
・明るい画面の中に暗い色でモチーフを描く
・暗い画面の中で明るい色でモチーフを描く
・すべて暗い色で描く
明るい画面の中に暗い色でモチーフを描くと、一般的な絵になります。
自然で安定した仕上がです。

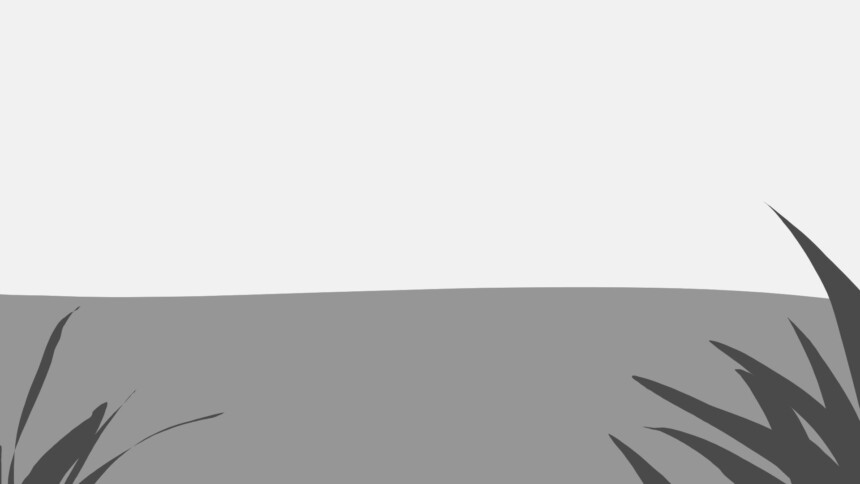
暗い画面の中で明るい色でモチーフを描く場合、幻想的な絵になります。
この手前の光は…距離感を失わせます。
が、演出効果として入れてます。
距離か効果、どっちを取るかは画家の意図次第。

また、全体を暗いままにすると、不安や危険さが表現されます。
ホラーの表現に向いてます。

以上が、明度による印象です。
明度で見る方法について
明度の見方はこちらで解説。
この方法を使うとCtrl+Win+Cキーでモノクロ表示できます。
また、こちらを使うとスマホで明度を見ることができます。
カメラ経由で、ほぼ全ての目に見えるものをモノクロ化して見ることができます。
以上が、明度で見る方法です。
なぜ明度変換を使うのか
特別な訓練をしてない限り、この変換が必要です。
人間の目は色相と彩度によって対比を感じます。
これが明度の差を見誤らせます。
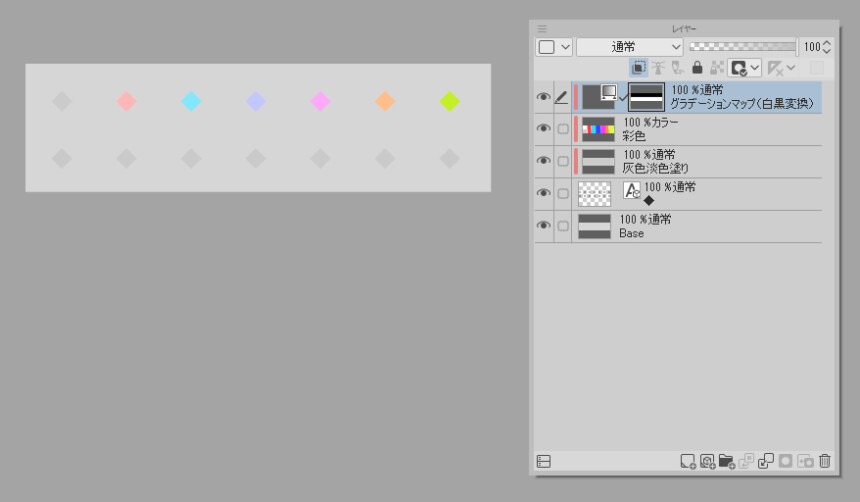
ここに色のついたブロックを用意しました。
さて、この中で一番明るいのはどれでしょうか?

…
答えはすべて同じ明度です。
彩度対比が大きい水色や黄色は目立ってます。
が、明度はすべて同じです。

自分で実験する場合は◆を灰色の単色で塗りつぶし。
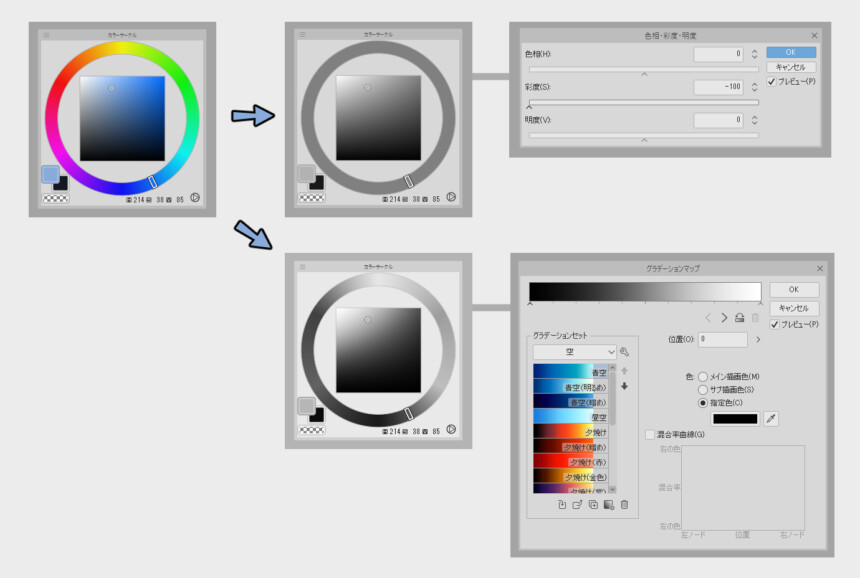
その上にレイヤーを作成 → レイヤー効果のカラーで彩色。
任意の方法で明度化して見ます。

これで見えるけどなぜか見づらいといった違和感が確認できます。
モノクロ化の注意点
モノクロ化の注意点は彩度を下げるだけでは正しくモノクロ化できない事です。
「モノクロ化」と「彩度を0にする」では結果が異なります。

詳細はこちらで解説。
先ほど紹介した、スマホとパソコンのモノクロ化は両方、正しいモノクロ化に対応してます。
まとめ
今回は明度の使い方について解説しました。
・ 明度差を上げると見やすくする
・ 明度差を上げると焦点が集まる
・ 明るい背景に暗い色で描画=自然な印象
・ 暗い背景に明るい色で描画=幻想的な印象
・ 奥行はグラデーションの幅を区切るイメージ描く
また、明度の使い方やイラスト関係でおすすめなのがこの本。
深い絵作りのノウハウや具体的な練習方法が書かれています。
ぜひ、ご確認ください。






コメント