はじめに
ZenUVというBlenderアドオンの導入方法を紹介致します。
ZenUVとは
ZenUVとは角度を使ってモデルにシームを入れたり、UV展開の操作を楽にするアドオンです。
Blenderの有料アドオンで$19で入手できます。
※記事執筆時点での価格です。
ZenUVの導入
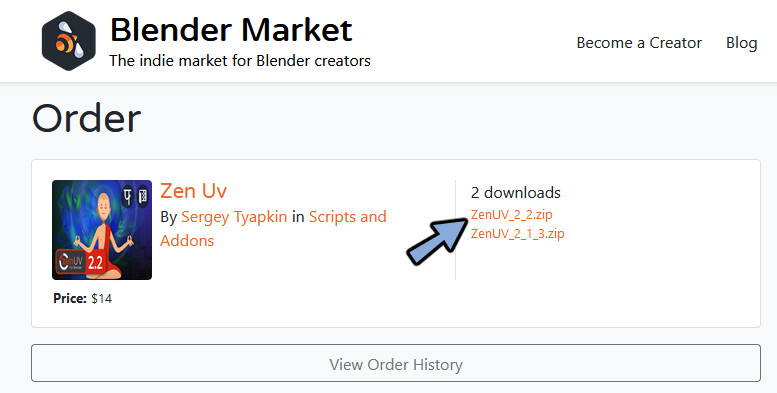
Blender MarketでZenUVを購入
Orderを見てそこから最新版をDLします。

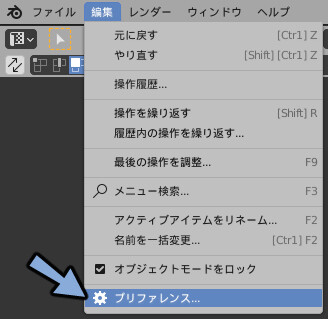
Blenderを開き、編集→プリファレンスを開きます。

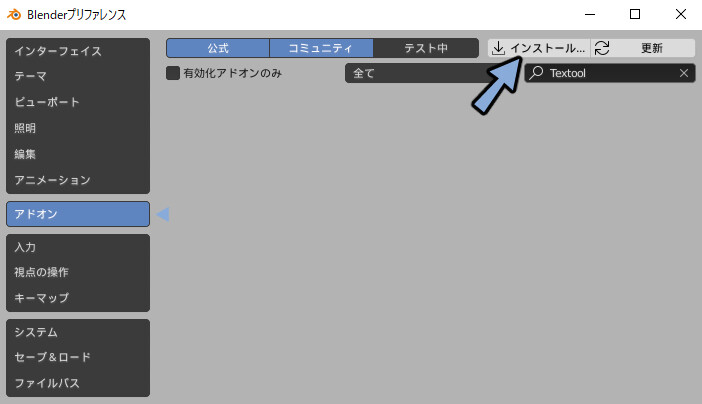
アドオンを選択して右上のインストールを選択。

ZenUVの.zipを選択してインストール。
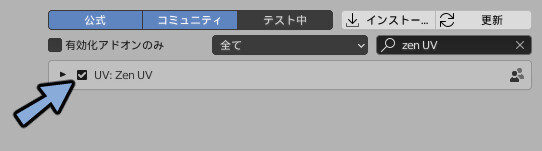
UV: Zen UVにチェックを入れて有効化。

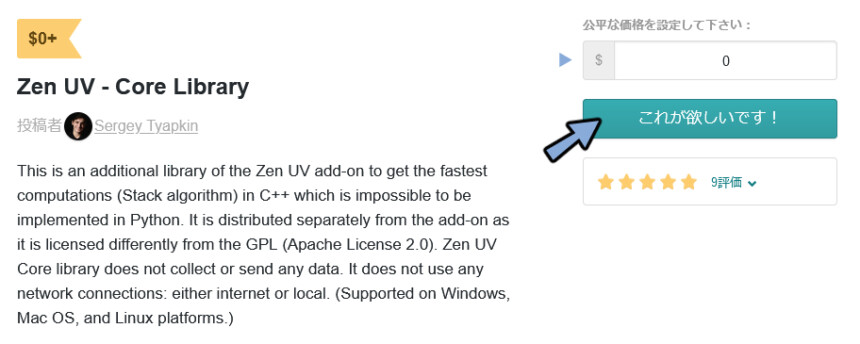
GumroadよりZen Coreという動かすためのライブラリをDL。

Gumroadにアクセスして$の所に 0 と入力して これが欲しいです! を押します。

メールアドレスを入力して 手に入れる を押します。

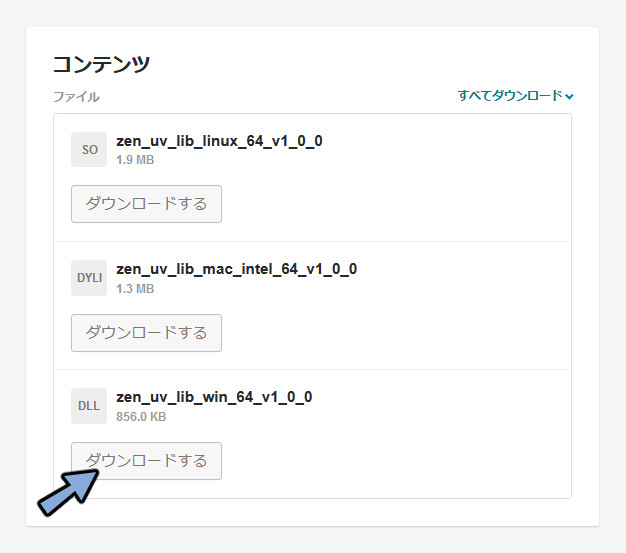
コンテンツを表示を押して対応するOSのライブラリをDLします。

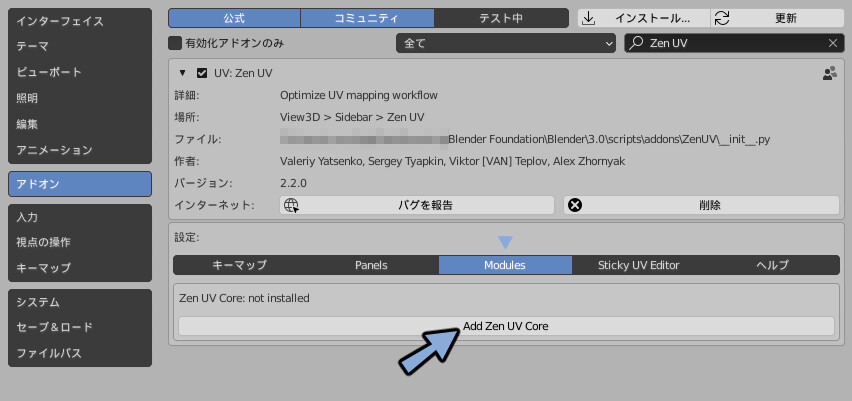
BlenderのZenUVのアドオン画面に戻りModulesを選択。
Add Zen UV CoreよりDLしたライブラリを選択して読み込みます。

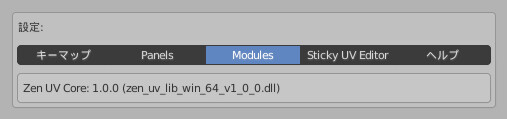
これでライブラリの読み込みが完了です。

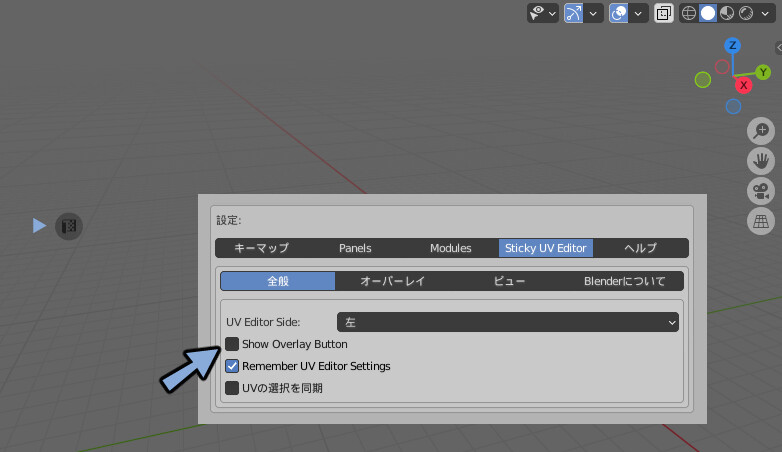
3Dビュー上に新しく出てきたアイコンをSticky UV EditorのShow Overlay Buttonで消します。

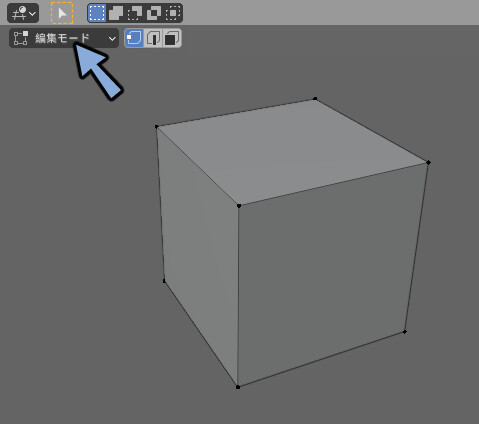
任意のオプジェクトを選択してTabキーで編集モードに入ります。

3DビューもしくはUVエディターに移動します。
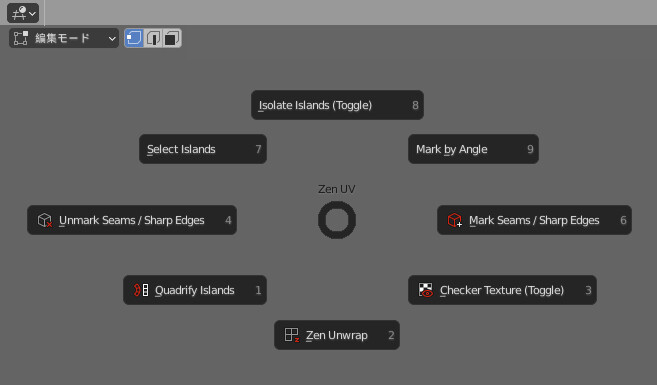
Alt + Uキーを押してパイメニューを表示。

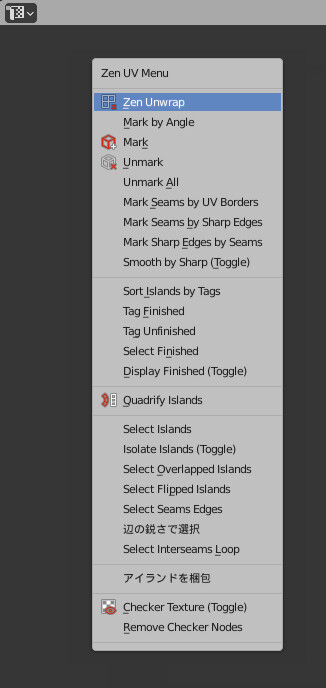
Shift+Uキーを押してポップアップメニューを表示。

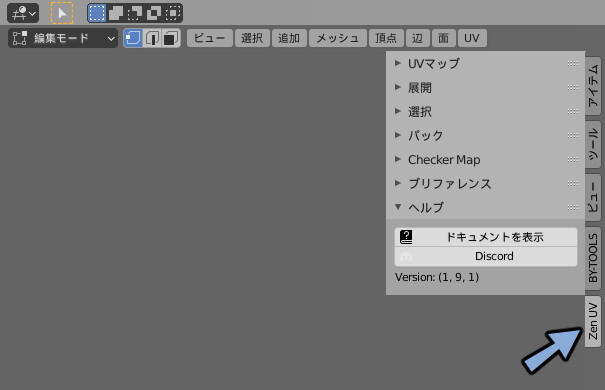
3Dビュー上でNキーを押してZen UVが確認します。

これらの表示が確認できればZenUVの導入が完了です。
まとめ
今回はZenUVの簡単な紹介と導入方法について解説しました。
具体的な使い方や使用した感想(レビュー)は次回以降の記事で紹介致します。
こちらもご覧ください。

※2021/12/09公開予定



コメント