はじめに
今回は、Blenderでキャラモデルにウエイトを塗って動かす方法を解説します。
第19回の続きになります。
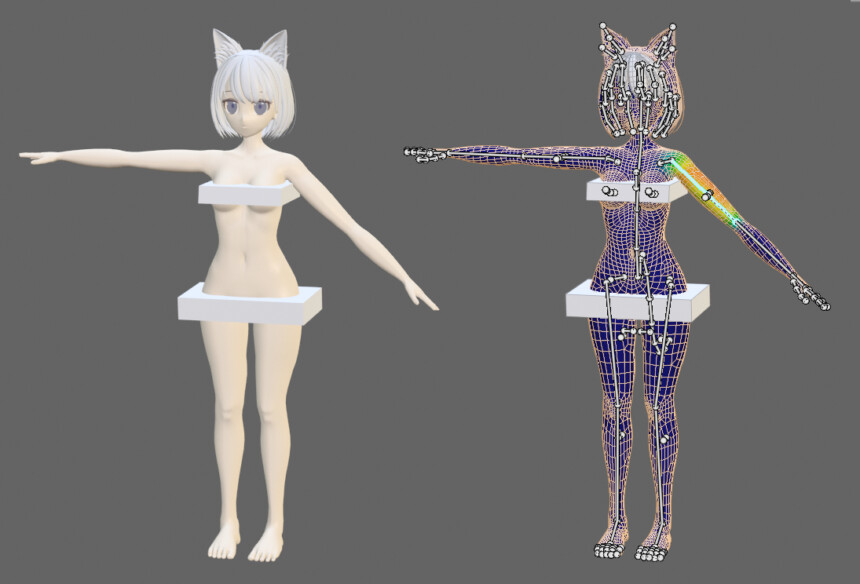
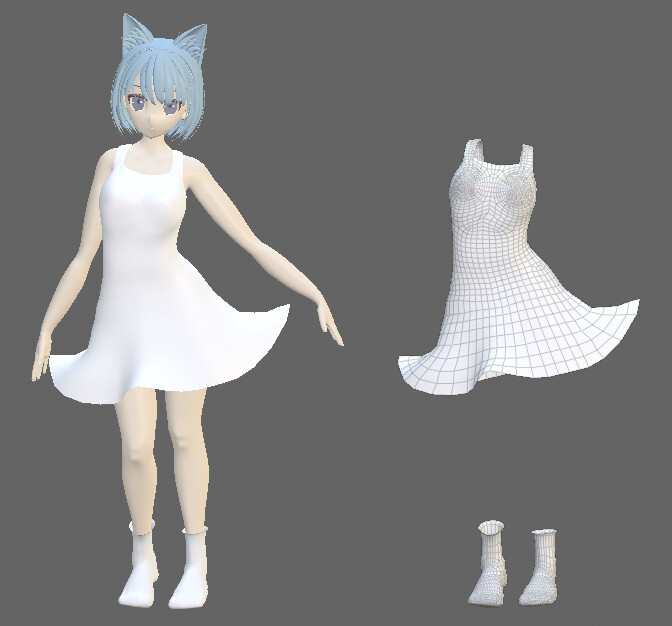
このようなウエイト設定済みのモデルがあり、本番環境でデバッグ済みな事を前提に進めます。

素体のウエイト動作+揺れ物系の動作確認ができていればOKです。

また、このモデルの左右対称パーツはミラーモディファイアを使い片側だけ作られてます。

下着の作成
体のメッシュを選択。
Tabキーで編集モード。
Lキーで体のパーツを選択。
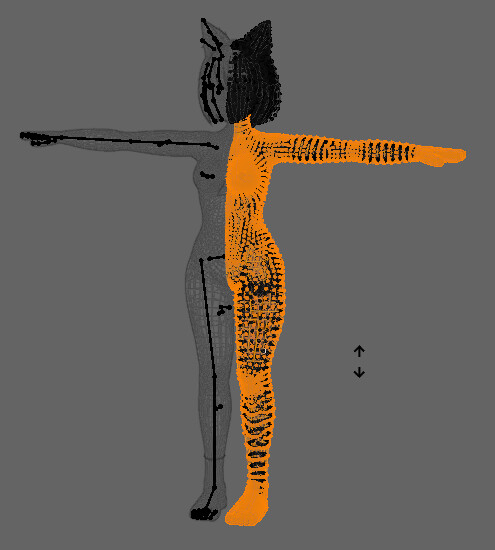
Alt+Sの収縮/膨張で少しだけ膨らませます。

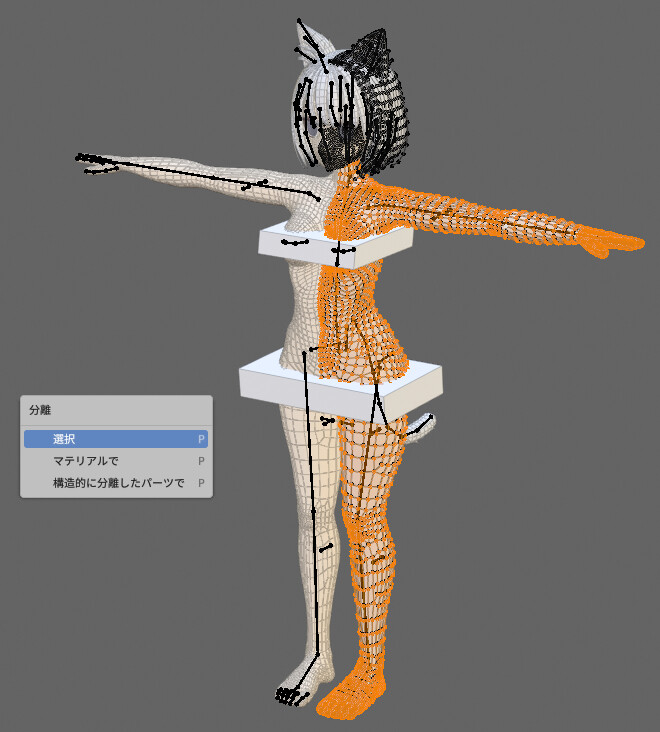
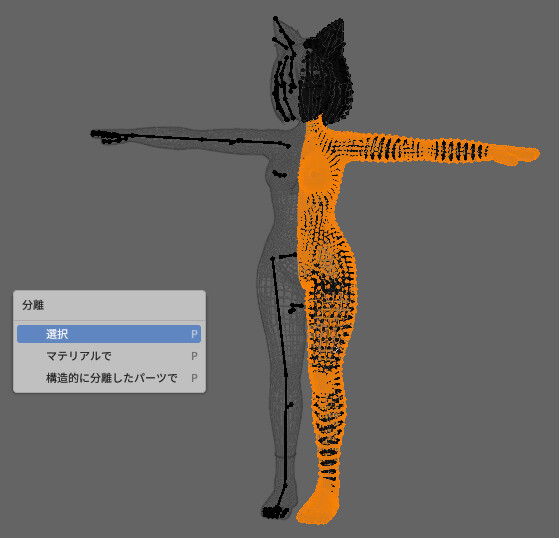
Pキーで膨らました形状を分離。

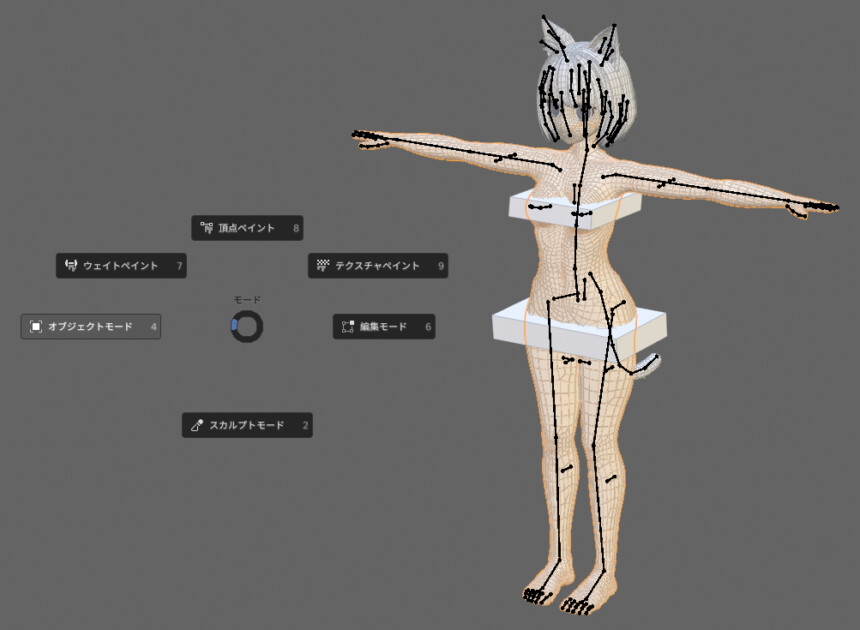
Ctrl+Tab → 4キーでオプジェクトモード。
この状態で膨らました体を選択。

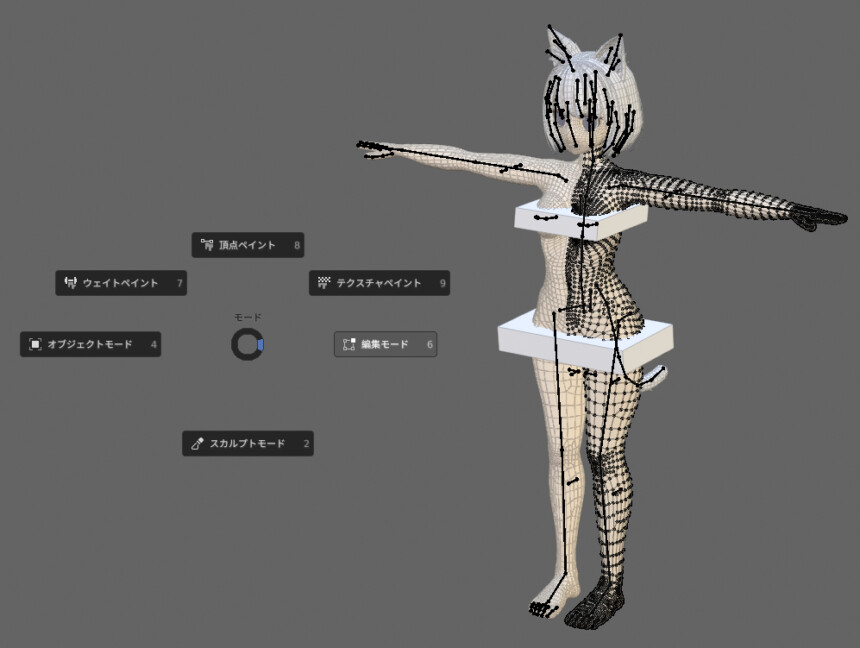
Ctrl+Tab → 6キーで編集モード。

マテリアルを使って、膨らました体に色を塗ります。
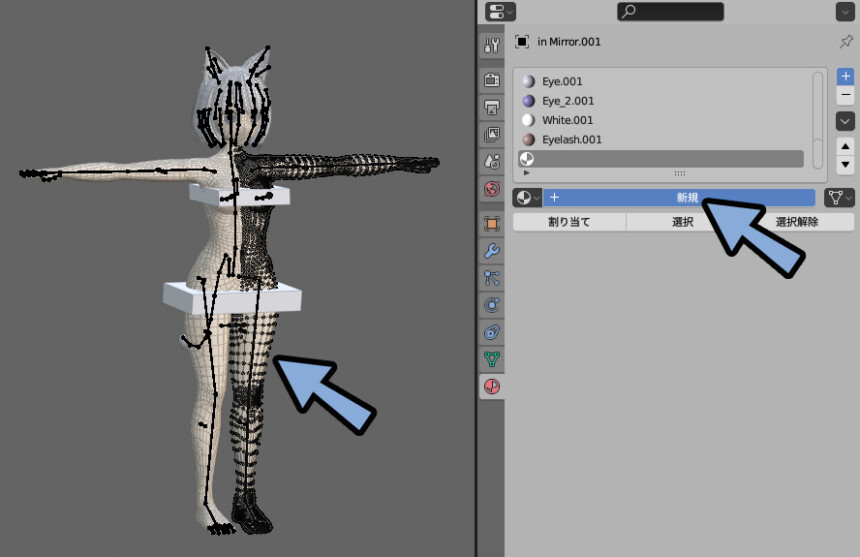
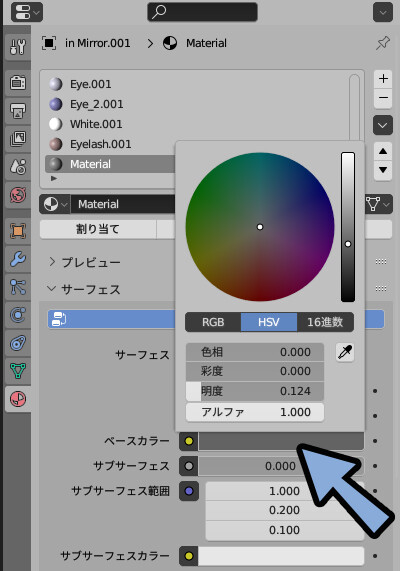
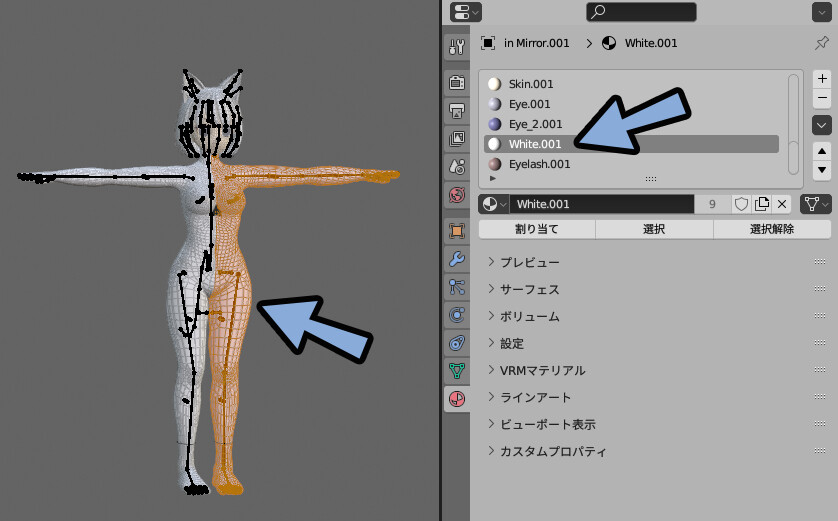
「+ボタン」でスロットを追加。
「+新規」でマテリアルを作成。

ベースカラーをグレーにします。
下着の仮の色です。

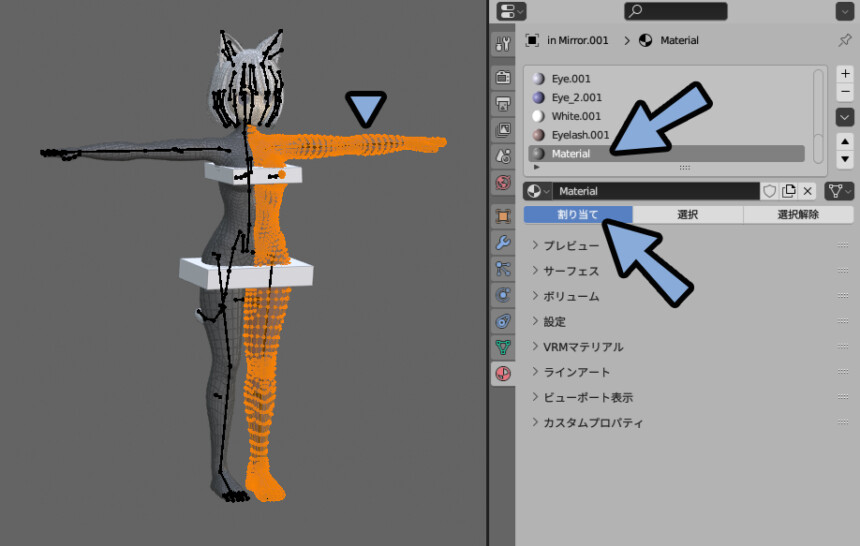
Aキーで全選択。
制作したマテリアルが選択されてる事を確認。
「割り当て」をクリック。
すると、作成したマテリアルの色になります。

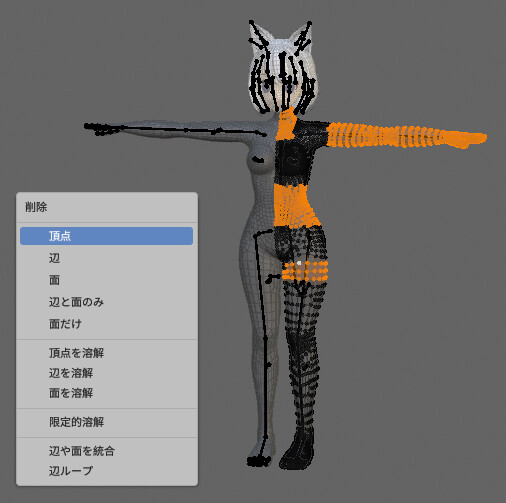
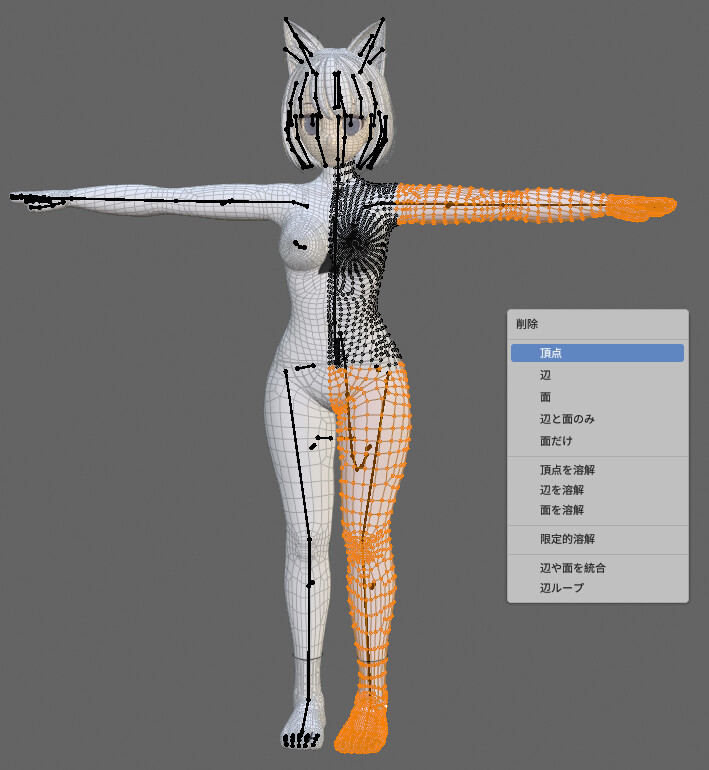
ここから、下着に不要なメッシュをおおまかに削除。
Bキーで矩形選択 → Xキー → 「頂点」で消せます。

すると、下着の原形らしい形になります。
これをより精度を上げて行うと下着になります。

下着の形を作る
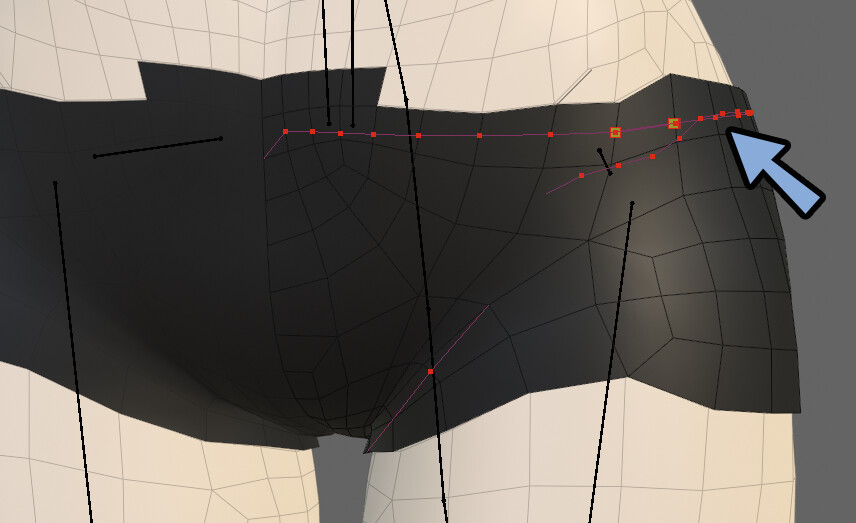
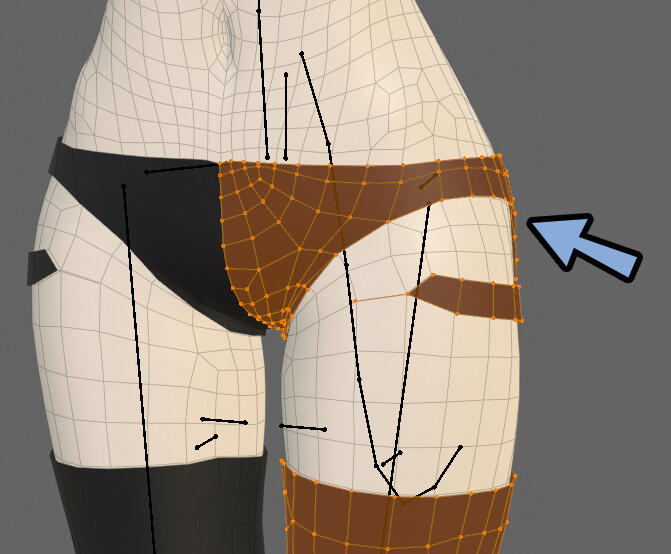
Kキーのナイフツールで下着の形に切り込みを入れます。

この切込みに合わせて面を選択。
Xキー → 面などで削除。
すると、下着の形が浮かび上がってきます。

下着の土台はAlt+Sの収縮膨張を使い作りました。
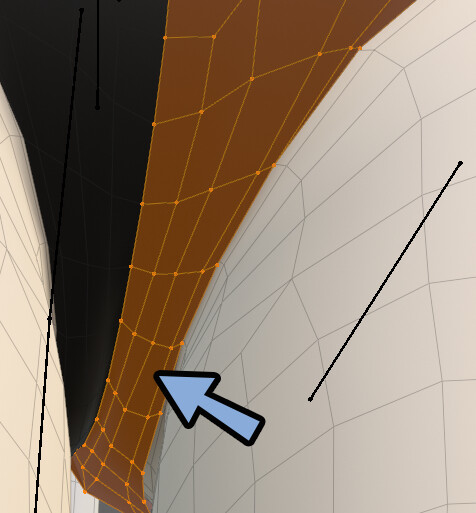
なので、左右対称軸に近い部分に問題が起こる事があります。
股部分を中心に、問題があれば修正します。

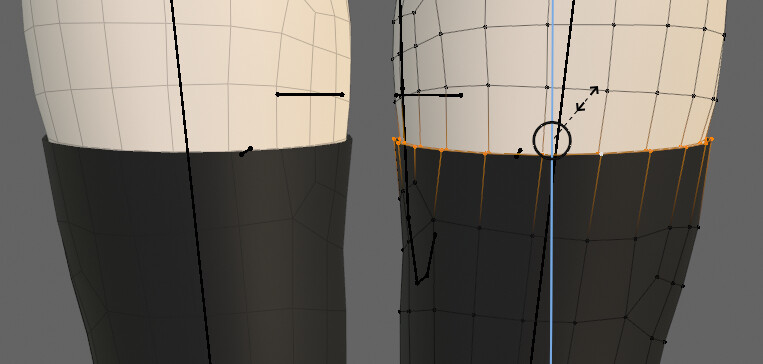
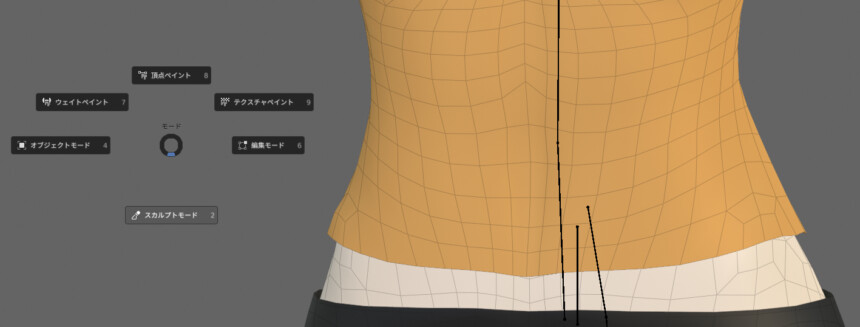
靴下の上部はS → Z → 0キーで一直線に揃えれます。

肉によって、布が張った形はスカルプトで作ります。
(Kキーのスネークフックブラシがおすすめ)

その他、スカルプトなどを駆使して形を作ります。

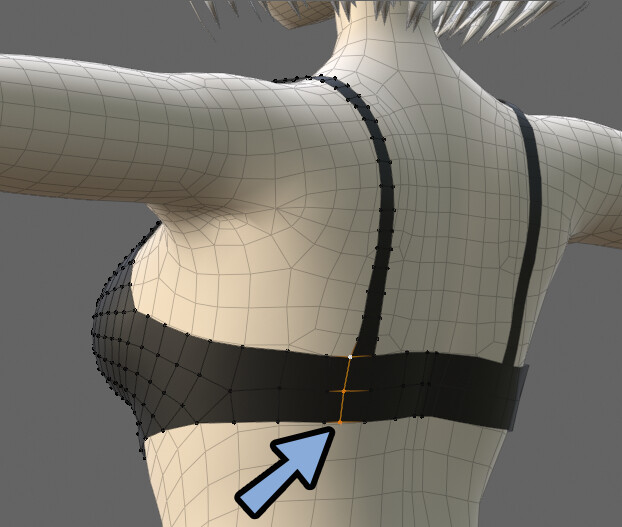
下着の紐の接点を綺麗に繋ぐため、ブラの後ろ側に分割を増やしました。
(Ctrl+Rでループカット)

基本的な下着はこれで作れます。
靴下のつま先は別の問題が起こるので個別に対処します。

靴下のつま先を作る
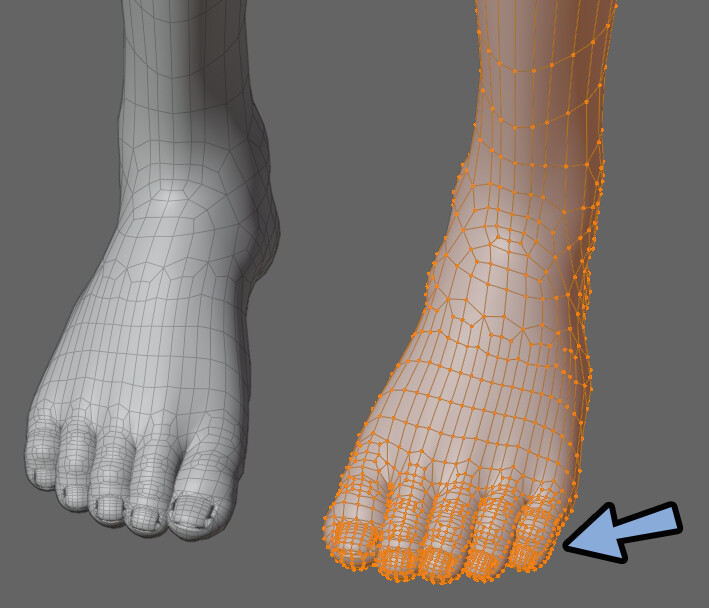
足の指はとても頂点が多いです。
なので作り直します。
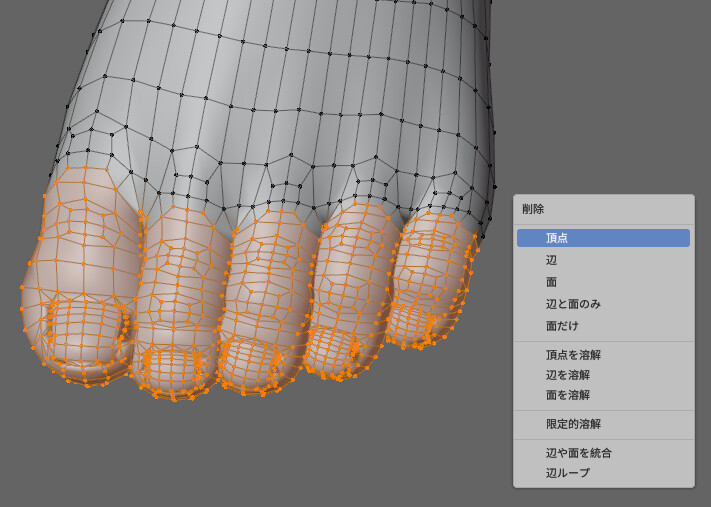
頂点を選択 → Xキーで「頂点」削除。

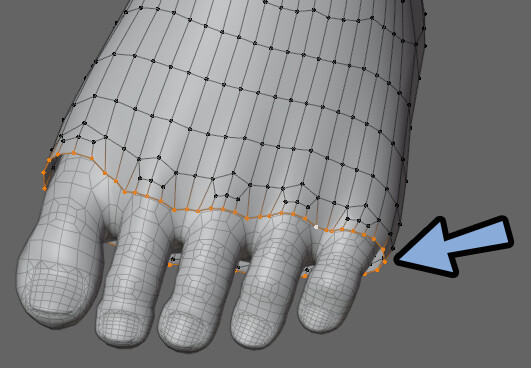
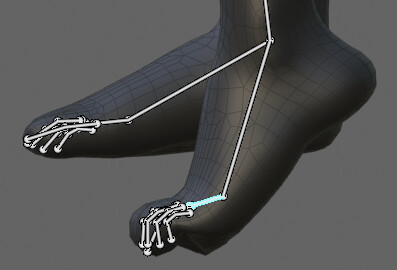
削除して生成された断面をAlt+クリックでループ選択。

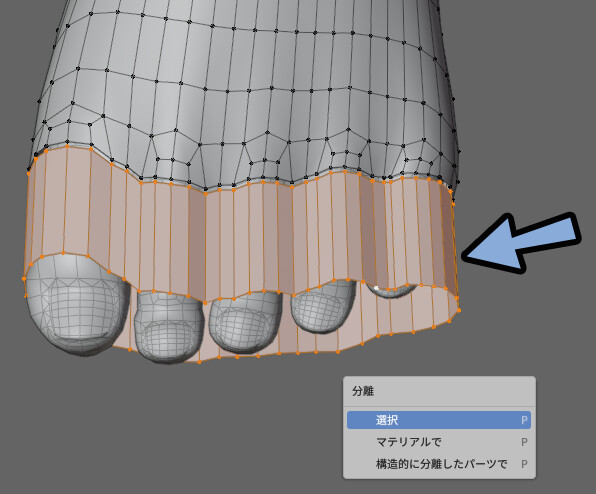
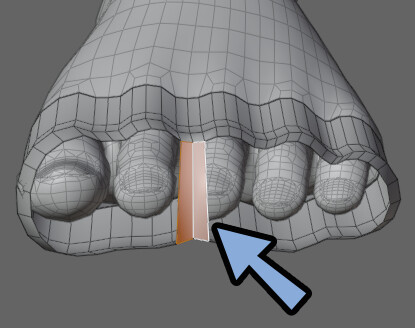
Eキーで足の指が隠れるように押し出し。
Lキーでループ選択。
Pキーで分離。

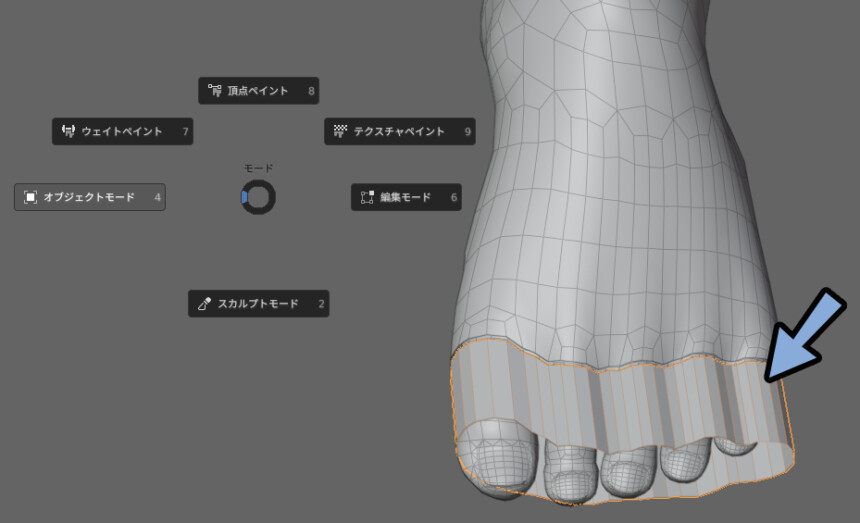
Ctrl+Tab → 4キーでオプジェクトモード。
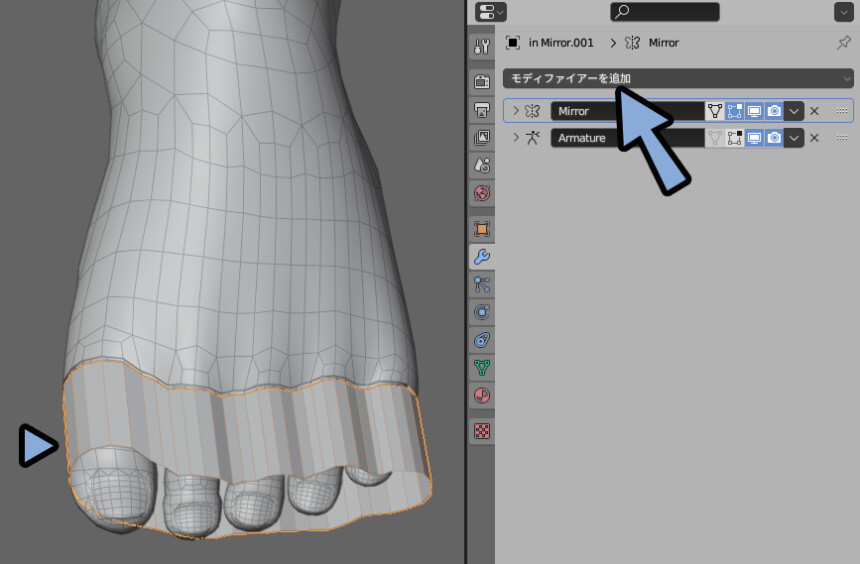
制作したつま先の原形を選択。

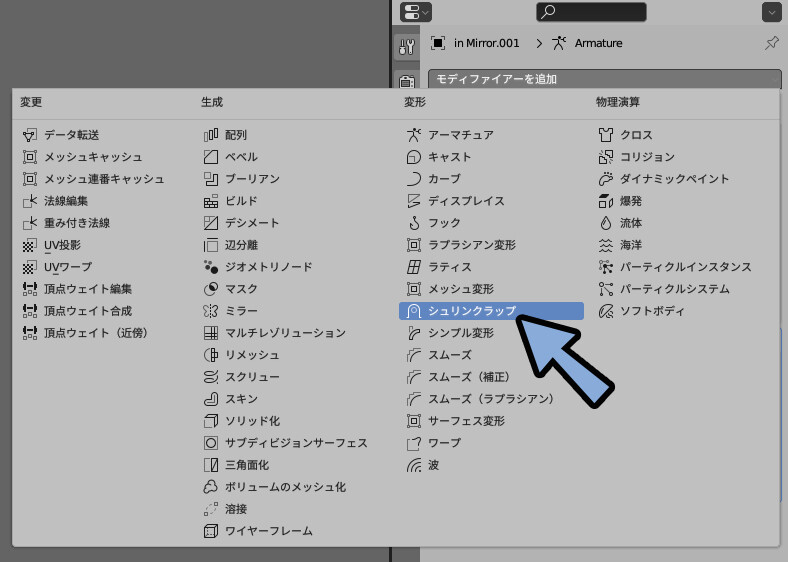
「モディファイア」を追加を選択。

「シュリンクラップ」を追加します。

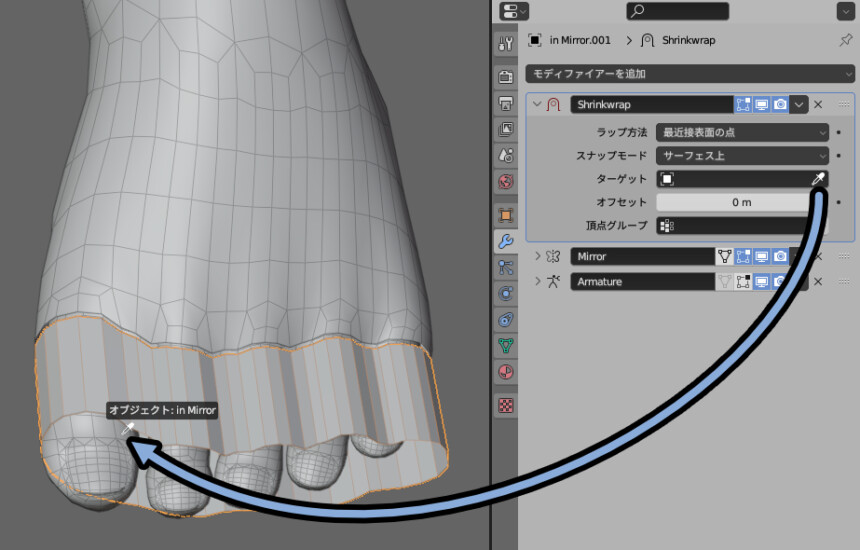
ターゲット右側にあるスポイトをクリック。
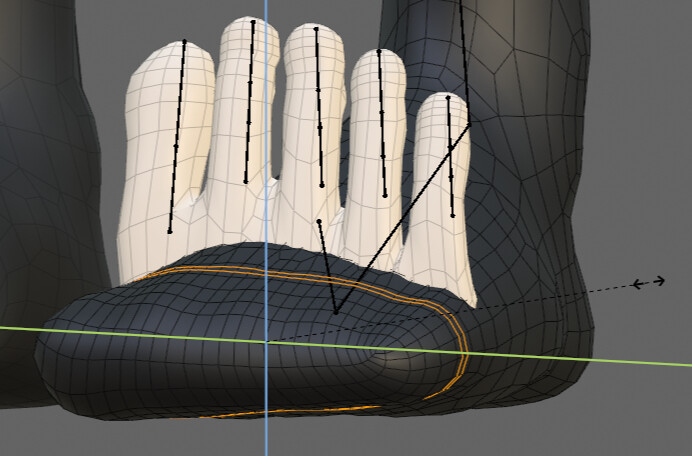
その後「足のモデル」を選択。

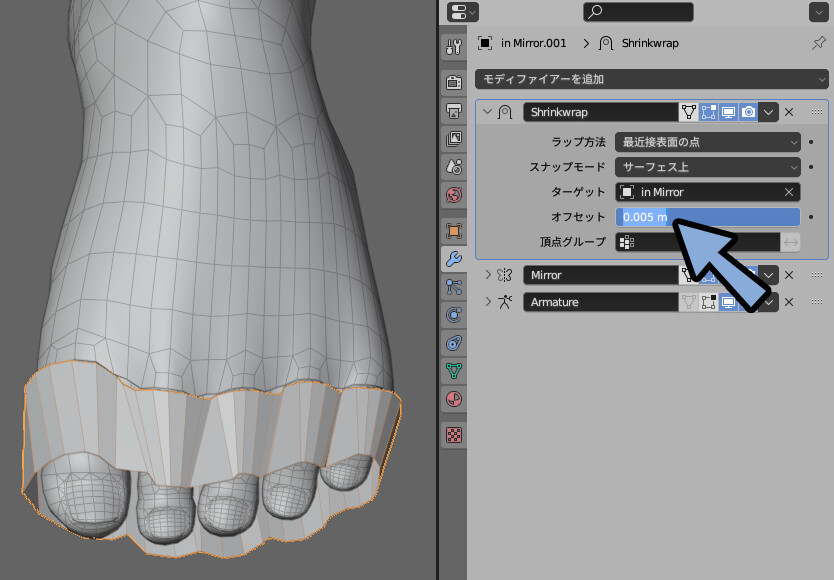
オフセットを少し増やします。
すると、つま先の原形が脚の指に合った形になります。

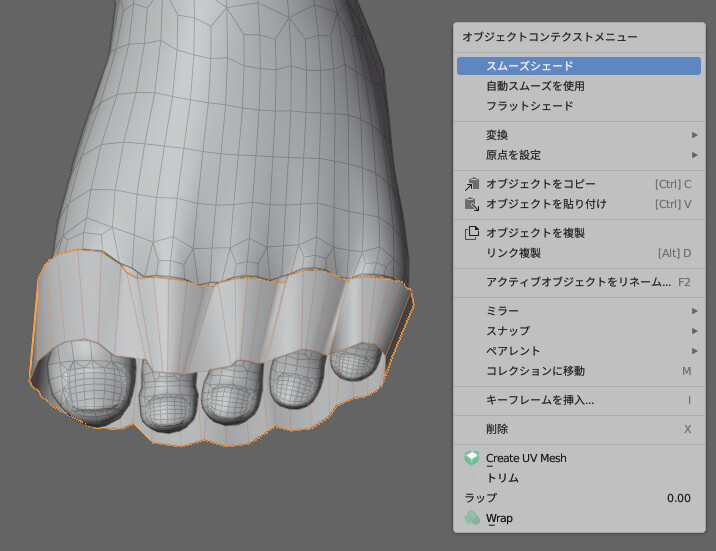
右クリック → 「スムーズシェード」を入れます。

そしたら、つま先を面貼りします。
真ん中から面貼りして、外側に広げていくと綺麗に張りやすいです。
(説明の為、シュリンクラップを解除してます)

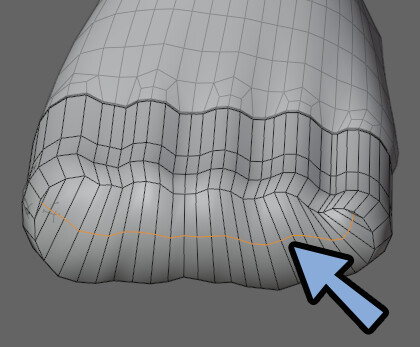
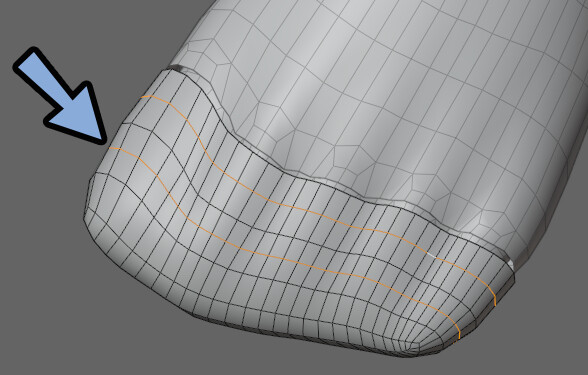
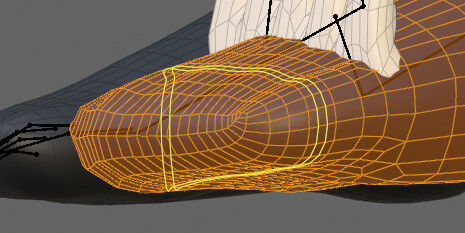
下図のように面貼りしました。
左右に三角面ができたので、真ん中にループカットを追加。
無理やり四角面化しました。

シュリンクラップが入ると、下図のようになります。
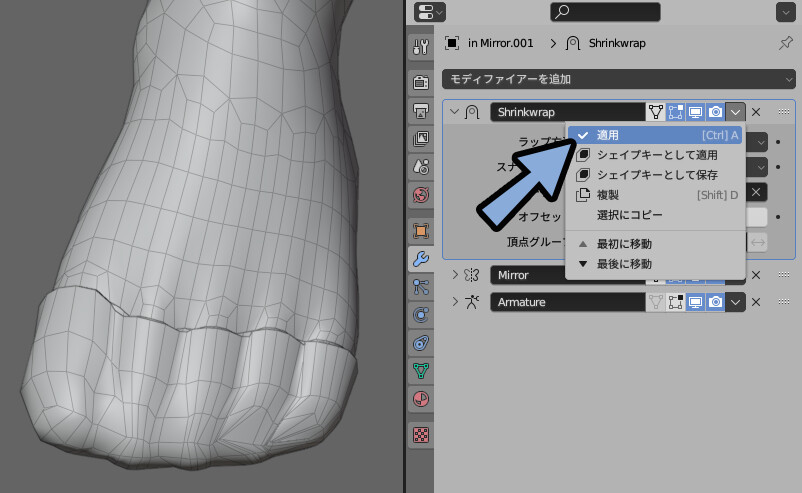
この状態でシュリンクラップモディファイアを適応。
(シュリンクラップモディファイアの上にマウスを移動 → Ctrl+A)

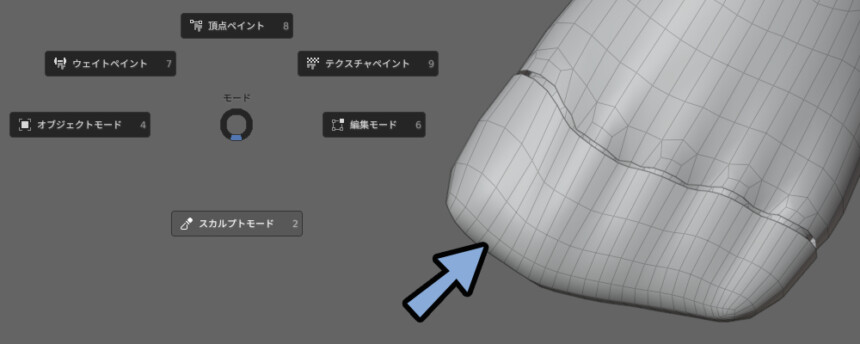
あとは、スカルプトを使いつま先の形を整えます。

必要であれば、Ctrl+Rで分割数を増やします。

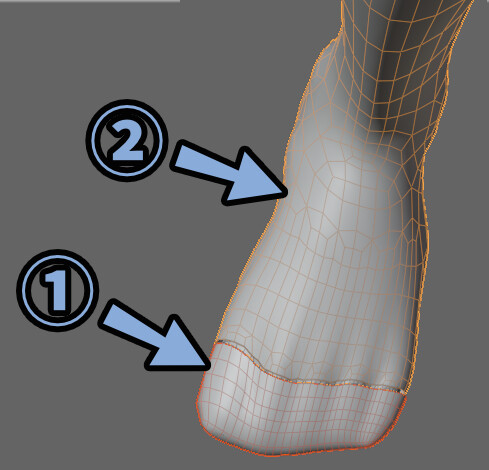
オプジェクトモードで「つま先」 → 「靴下」の順に選択。
Ctrl+Jで適用。

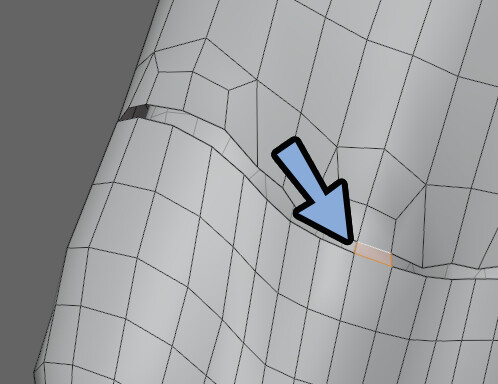
分離したスキマを面貼り。

同じ頂点数のはずなので、綺麗に面貼りできます。

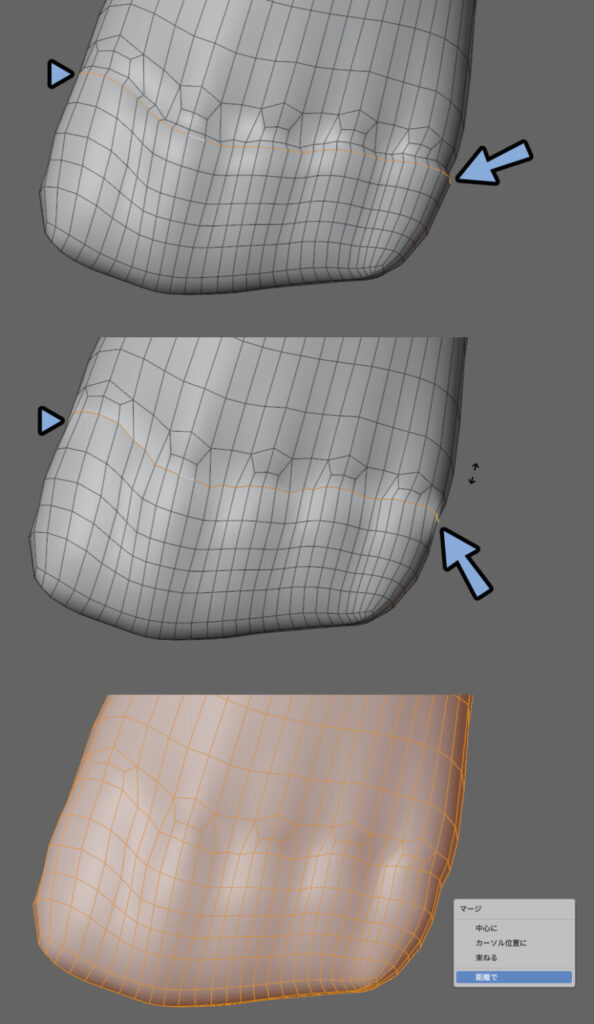
面貼りしたら、辺選択に切り替え。
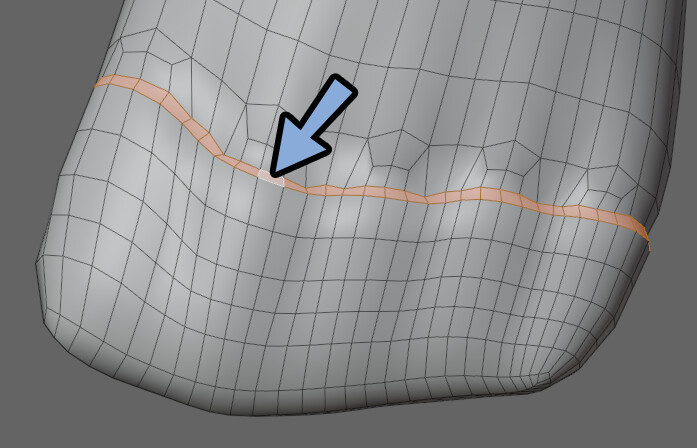
Alt+クリックでつま先側の辺をループ選択。
Gキー2回押しで、靴下側の頂点と同じ位置に移動。
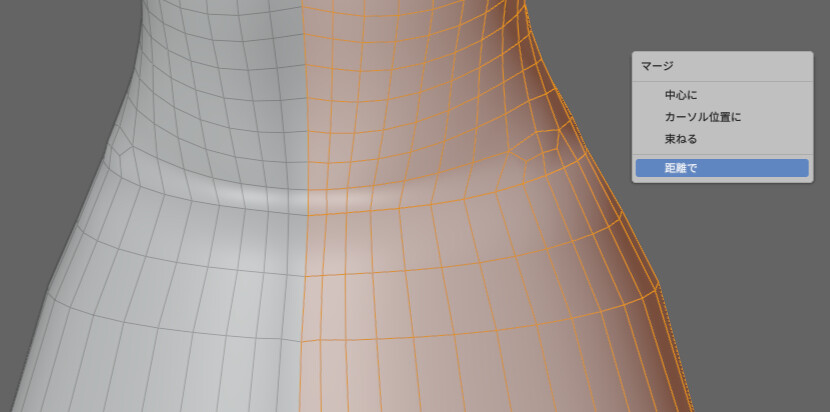
Aキーで全選択 → Mキーの「距離で」重なった頂点を溶解。

あとは、スカルプトで形を調整。

これで、下着が完成です。

下着を動かす
下着は素体の形状を拡大して作りました。
なので、頂点にウエイトの情報がはいってます。
ナイフツールで切ったところも、元あったウエイトの値を元に自動で設定が入ります。

ブラとパンツだけなら、これで大丈夫です。
…が、新規に作成したつま先にはウエイトの情報がありません。

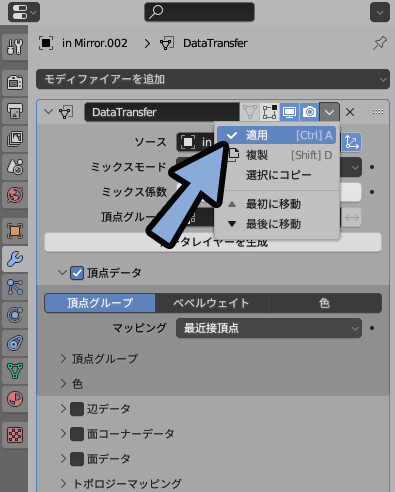
そこで、ウエイト転送を行います。
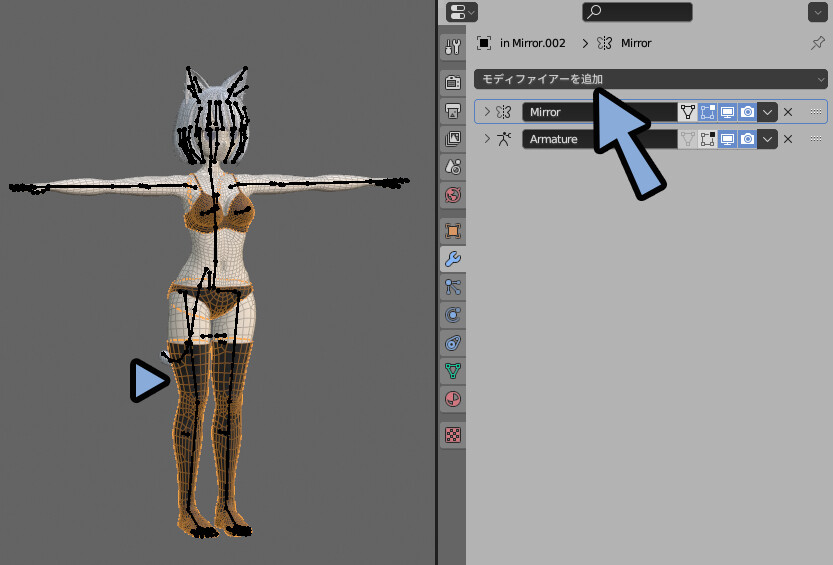
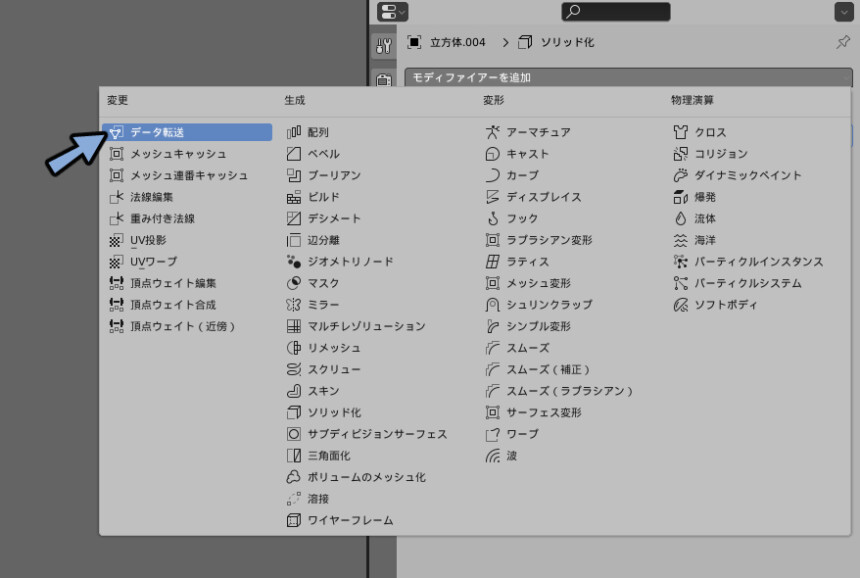
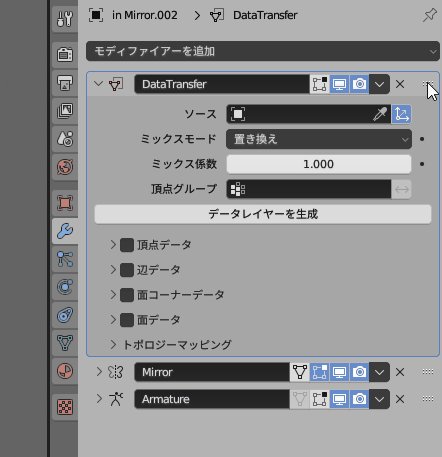
下着のメッシュを選択 → モディファイアーを追加。

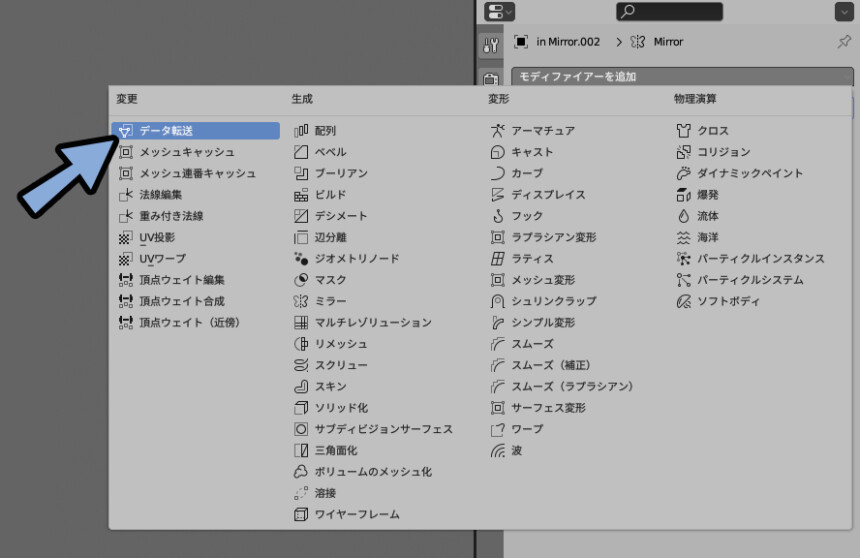
「データ転送」を選択。

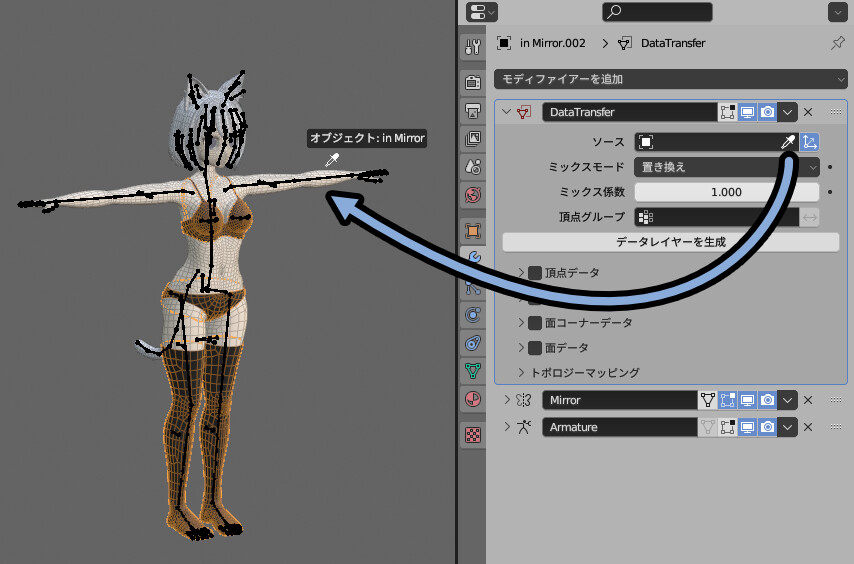
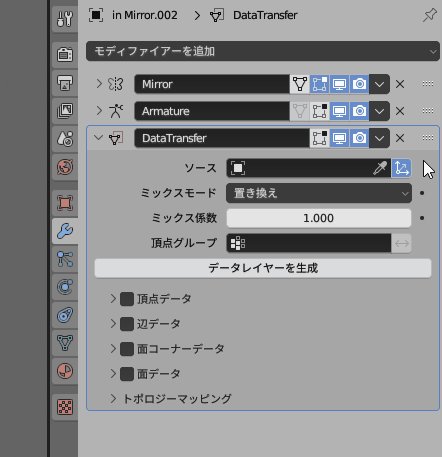
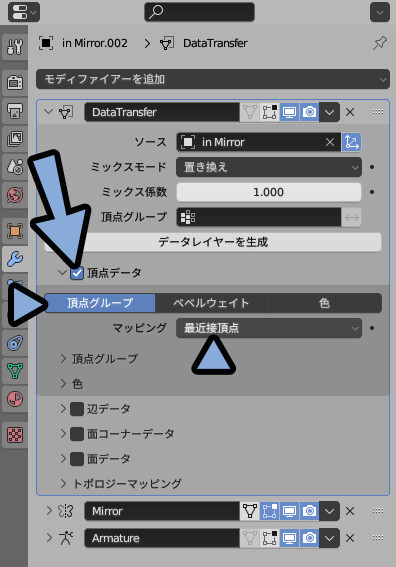
ソースで「体のメッシュ」を選択。

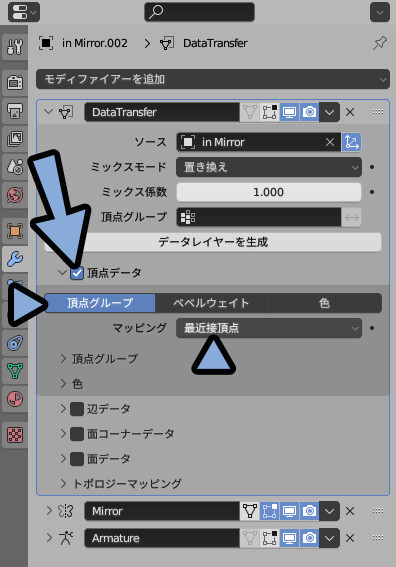
頂点データにチェック。
頂点グループを有効化。
マッピングを最接近頂点などに設定。

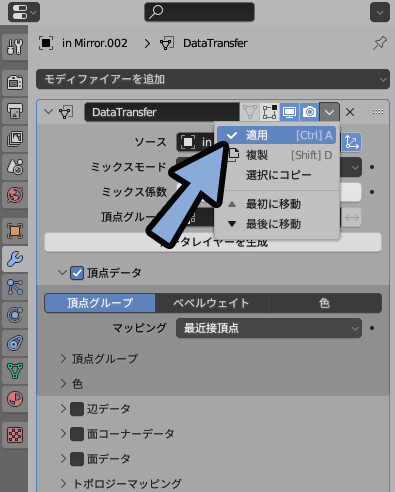
Ctrl+Aで適用。

すると、足の指も動くようになります。

以上が、下着を動かす処理です。
下着の突き抜け対策
ウエイト転送で動かすと、突き抜ける箇所が出てきます。
メッシュの構造が違うので、多少は仕方ないです。

これの対処法は下記の3つ。
・分割数を増やす
・サイズを大きくして、体から離す
・ウエイトを修正するCtrl+Rのループカットだけでも、突き抜けが治る事があります。

Sキー → Shift+Xキーで拡大。
サイズを大きくすることも突き抜け対策になります。

最後の手段はウエイト調整。
あまりやりすぎると “沼” ります。
が、一番効果的。

以上が、下着の突き抜け対策です。
肩の影響を考慮、修正する
3DCGは肩のメッシュがよく問題になります。
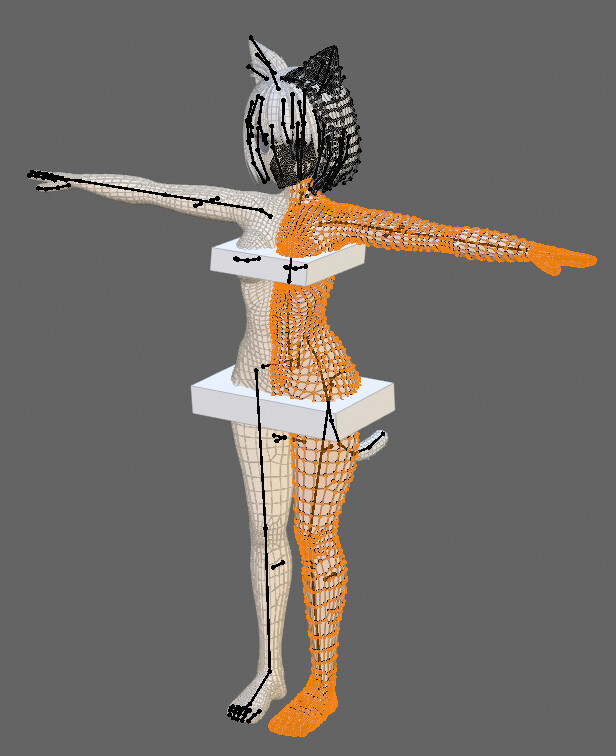
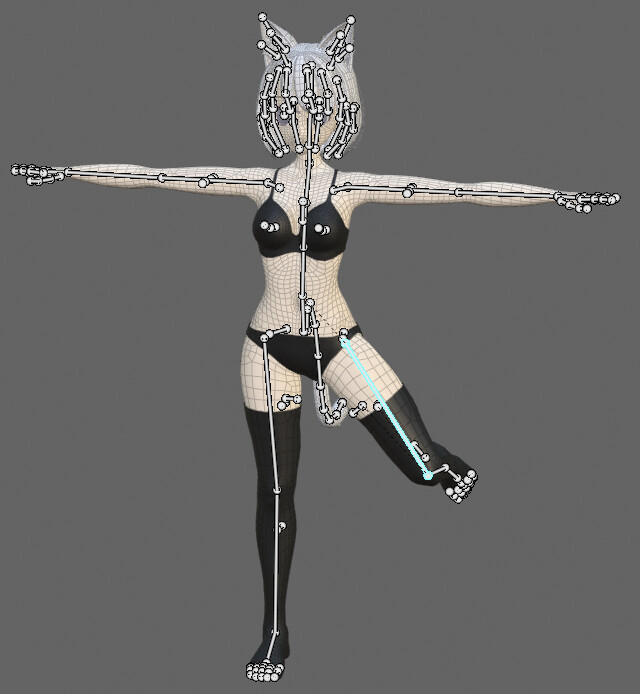
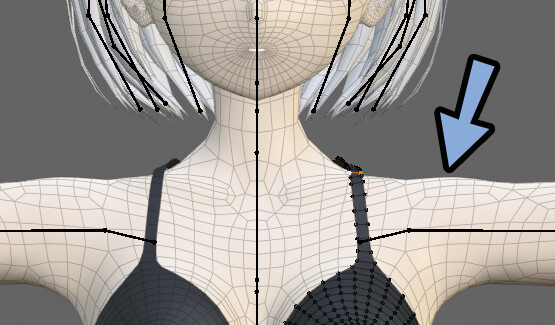
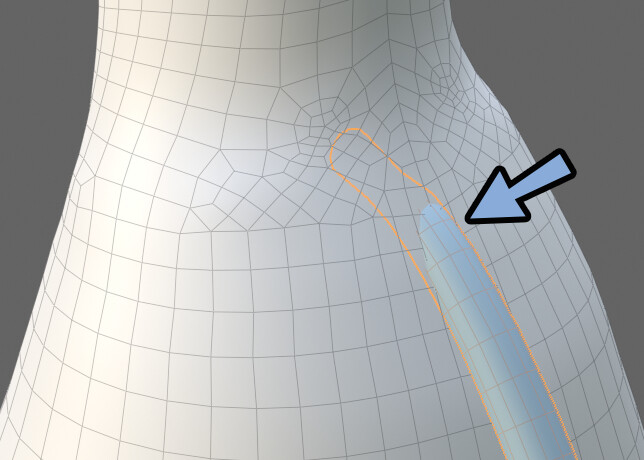
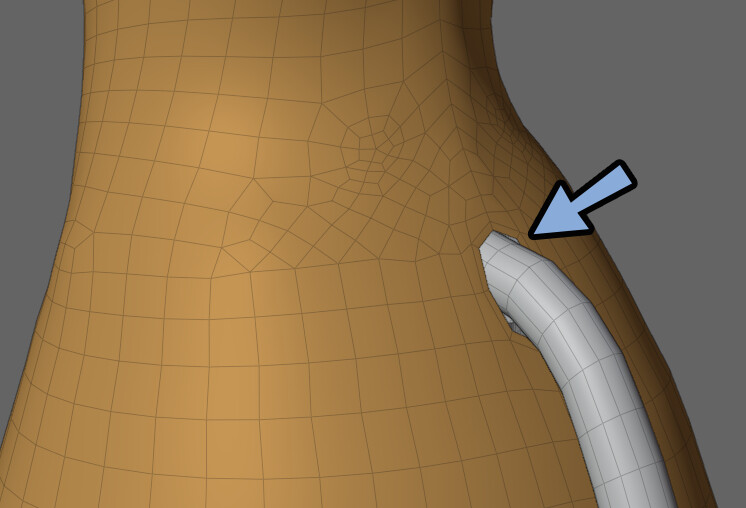
たとえば、このような形状の場合…

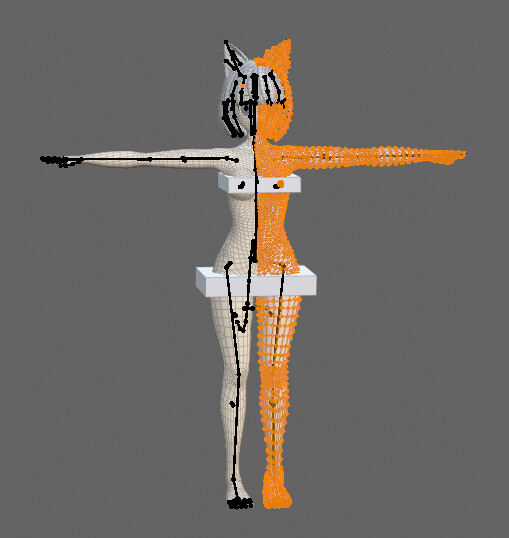
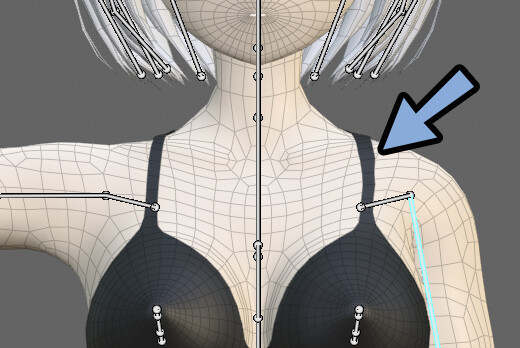
腕を下げるとブラ紐が伸びます。
これぐらいならまだ許容できますが…

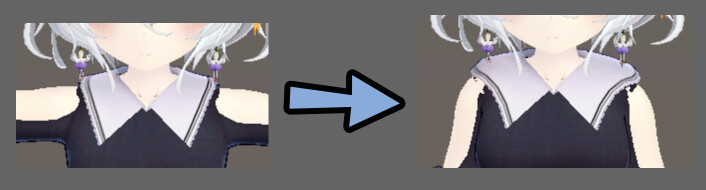
このような衣装はもはや別モノになります。
なので、肩回りは注意して、できるだけ避けてください。

このような「デザイン」による突き抜け対策はこちらで解説。
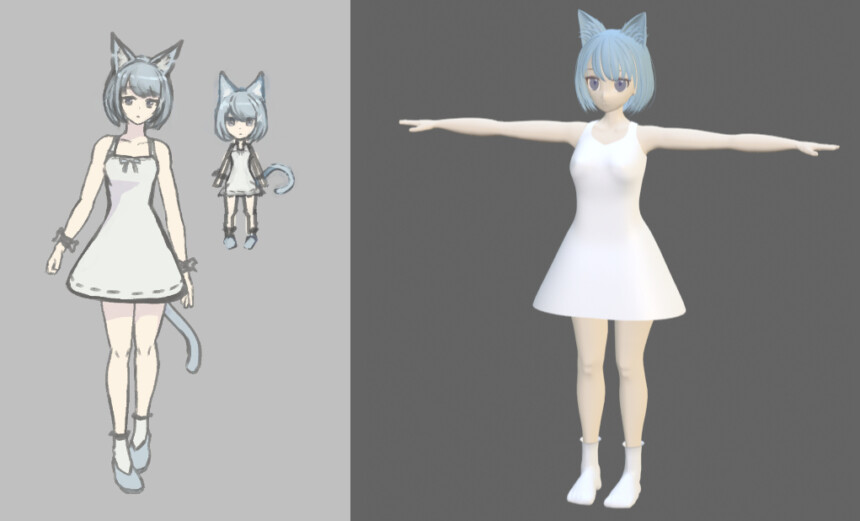
デザイン画を確認。
靴下の長さを間違えていたので修正しました。

押し出しでヒラヒラを入れる部分を追加。
(これは後に、テクスチャという絵でヒラヒラを書いて表現しようと思います)

なにかを「追加する」編集した場合、ウエイト転送をやり直してください。
以上で靴下を動かす処理が完了です。
服の作成
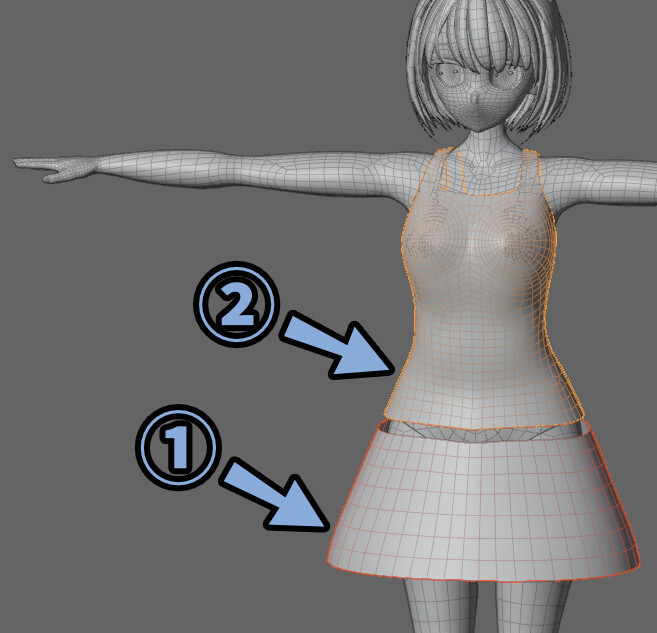
こちらの服を作ります。

体のメッシュを選択。
Tabキーで編集モード。
Lキーなどで体のメッシュを選択。
Alt+Sで下着より大きく拡大。

Pキーで分離。

白色のマテリアルを割り当て。

服に要らなそうな頂点を、大雑把に削除。

Kキーのナイフツールと、頂点選択 → Xキーの削除を使い、服の形を作ります。

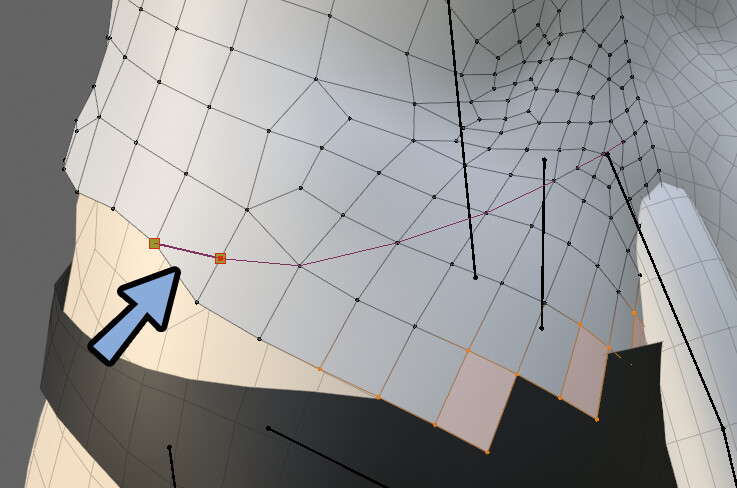
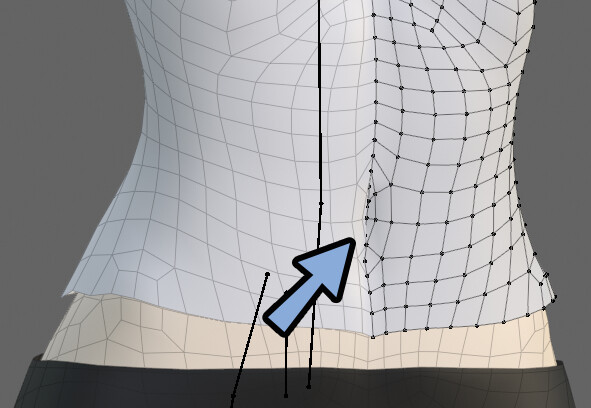
へそなどは面の構造を変える必要があります。

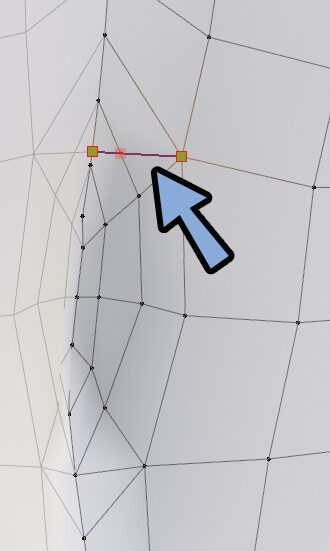
Kキーで変えたい形を描画。

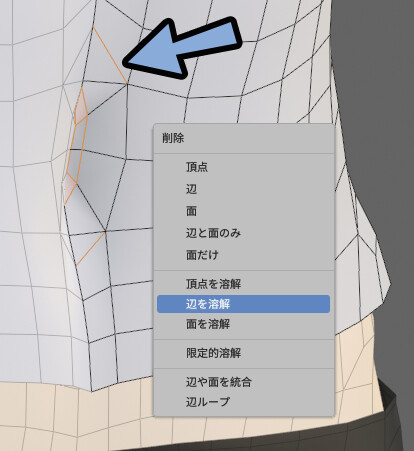
そこから、不要な辺や頂点を溶解。

すると、下図のような構造になります。
あとは、スカルプトで微調整。

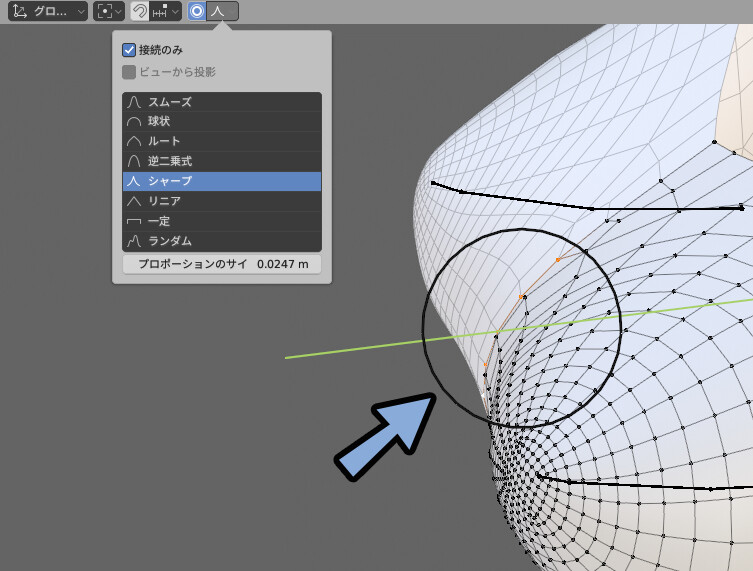
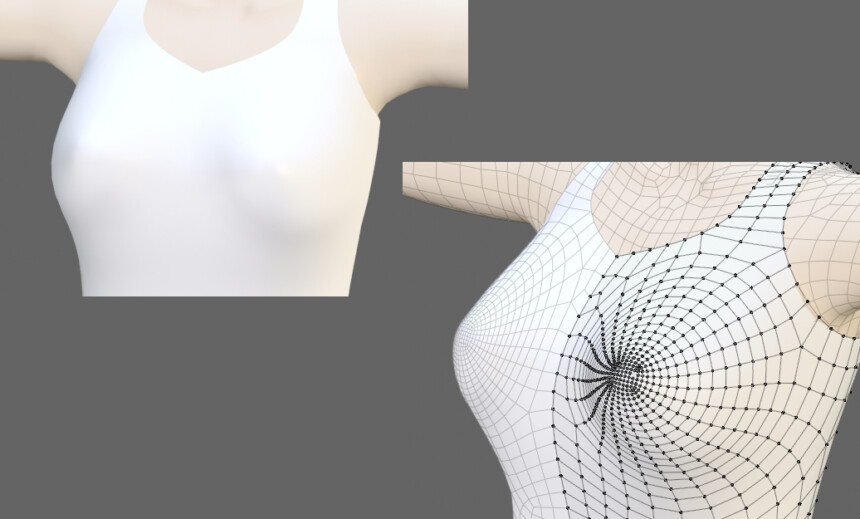
胸の谷間は、プロポーショナル変形などを使い調整します。

これで服の上部分が完成です。

次はスカートを作ります。
スカートの作成
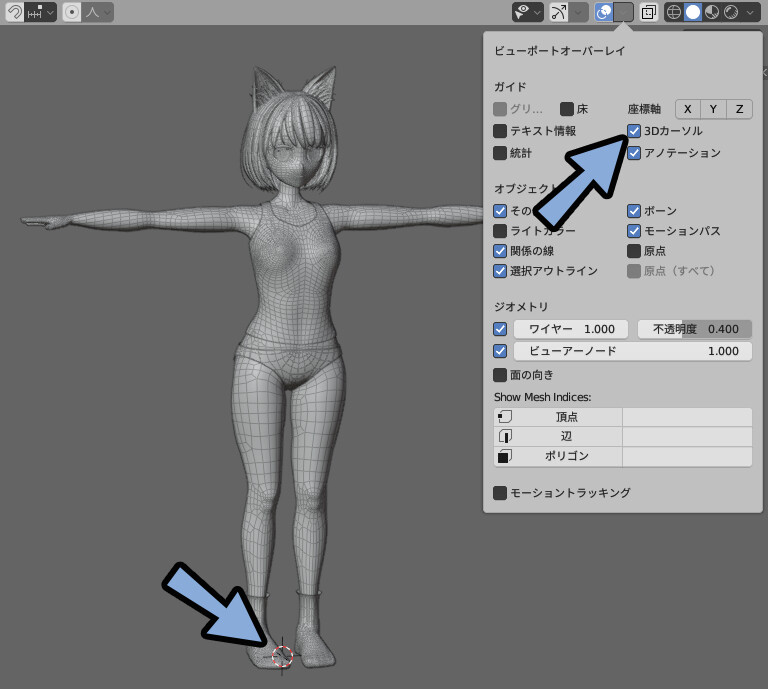
ビューポートオーバーレイ → 3Dカーソルを表示。

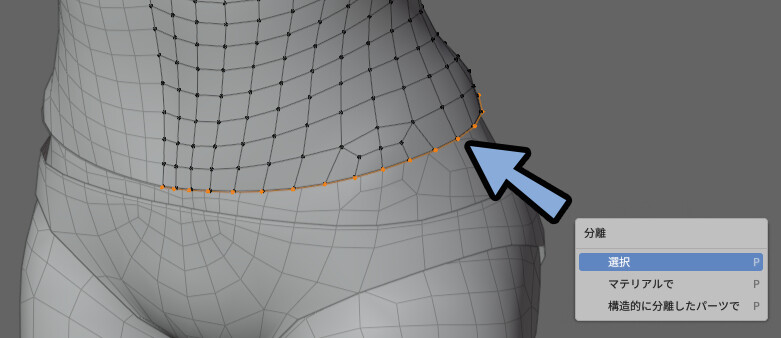
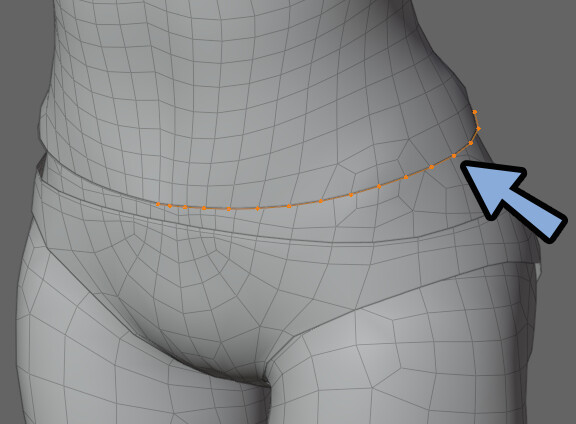
Alt+クリックで服の一番下にある半円をループ選択。
Pキーで分離。

オプジェクトモードで半円を選択。
もう一度、編集モードに入ります。

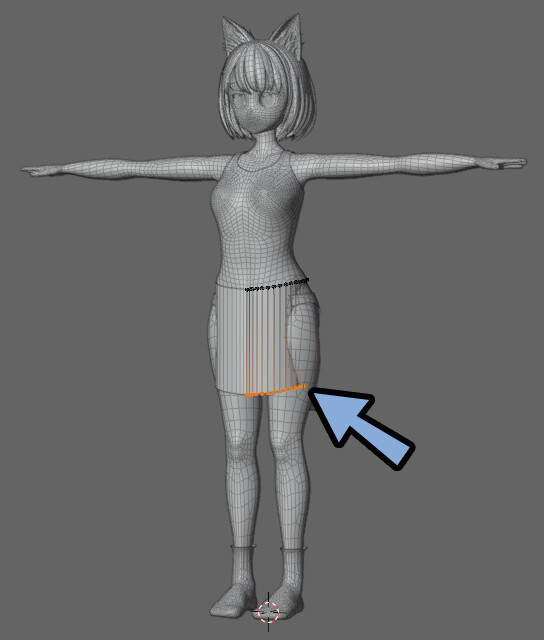
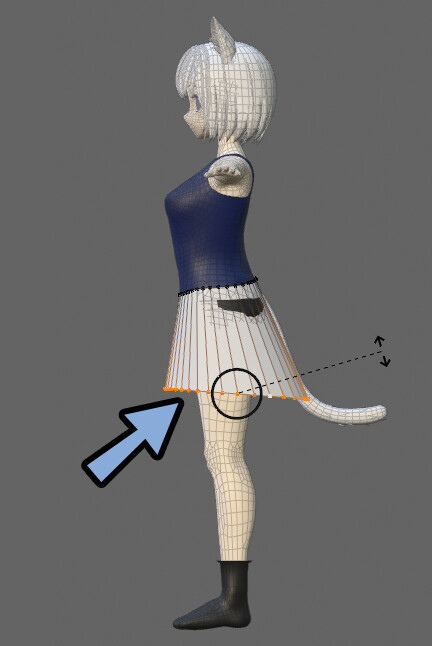
Eキーで下方向に押し出し。

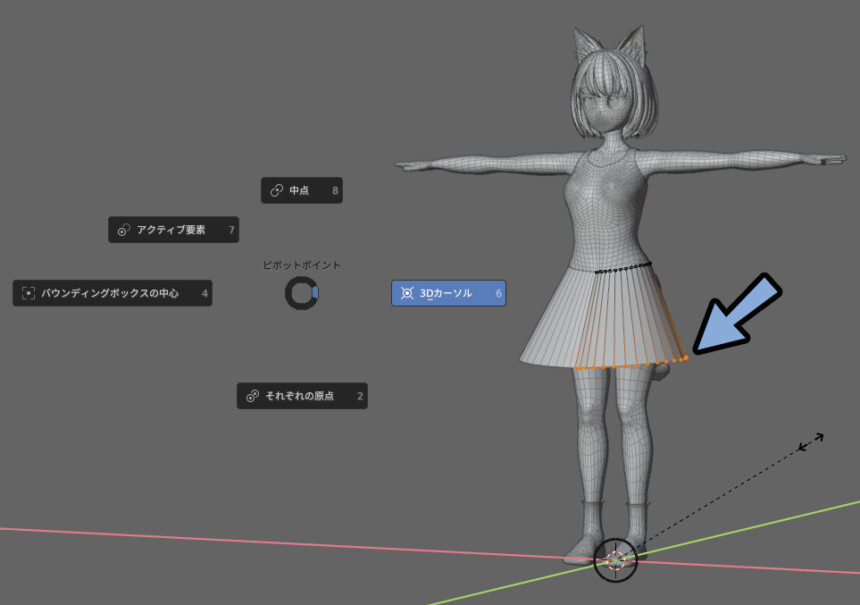
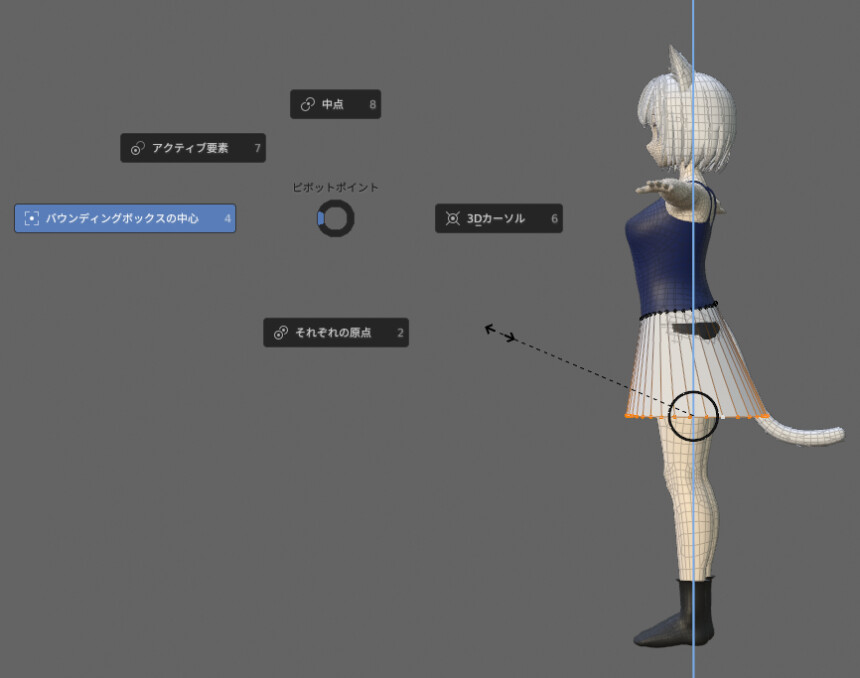
「> 。. る」キー → 6キーでピボットポイントを「3Dカーソル」に設定。
S → Shift+Zキーで横方向に拡大。

これで、スカートの土台ができます。

「> 。. る」キー → 4キーでピボットポイントを「バウンディングボックスの中心」に設定。
スカート下部の半円を選択して位置を調整。

少し前方向に回転させて傾けると、突き抜けにくくなります。
(膝は基本、前方向に動く + 傾けて膝にかかる面積を少し減らせる)

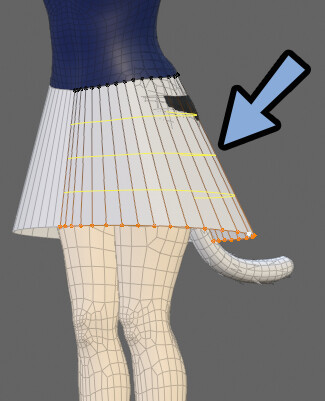
Ctrl+R → 中ホイールを操作 → 造形用のループカットを増やします。

スカートの形状 → 服の形状を順に選択。
Ctrl+Jで統合。

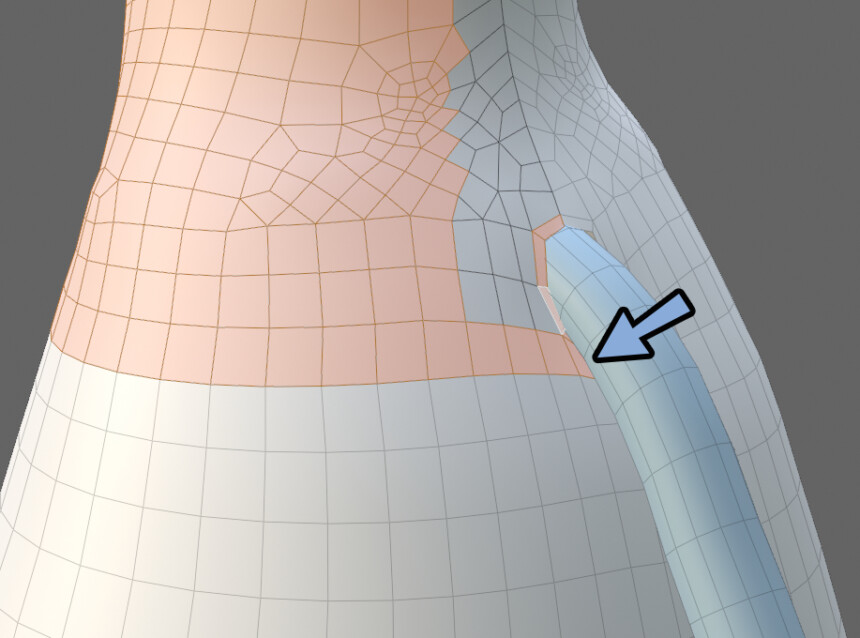
服とスカートの間にできた隙間を埋めます。
必要であれば、隙間の辺をまとめ、マージなどで溶解してください。

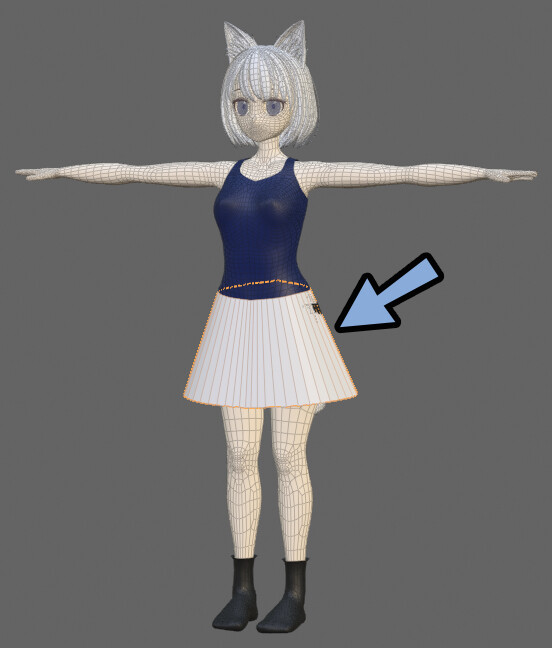
これで、スカートが完成です。

形の微調整
スカルプトなどで微調整します。

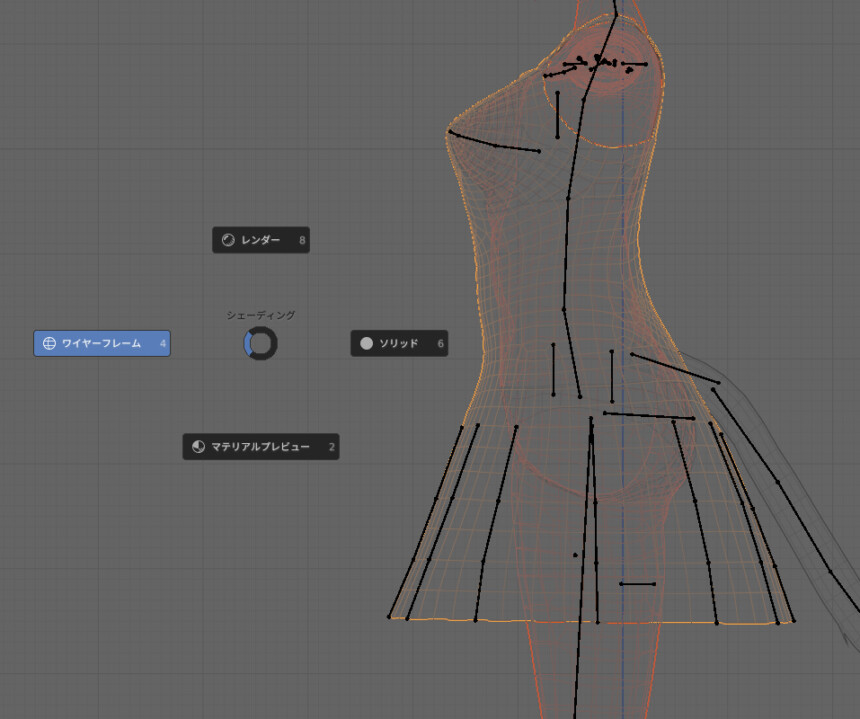
Z → 4キーでワイヤーフレーム表示。
これを使うと、素体と服のズレ具合を確認できます。

デザイン画を見ながら、形をチェック。

近いポーズを取らせると、違和感などに気づきやすいと思います。

胸の分割数が多いので減らします。

頂点選択 → Xキーのマージなどを使い減らしました。

あと、細かなところはスカルプトで調整。

必要な方は、尻尾部分に穴を開けます。

凸形状のポリゴン割りを応用すると穴を空けれます。

以上で、スカートの作成が完了です。
追記:布シワ作成のコツ
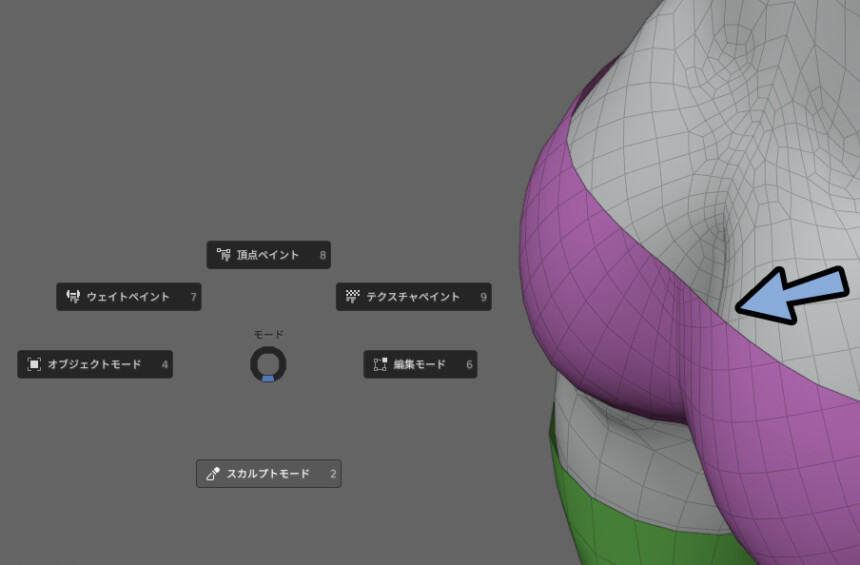
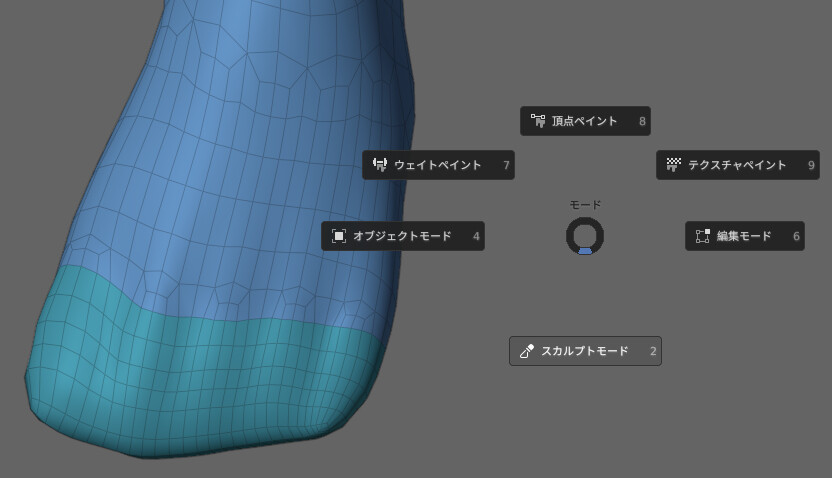
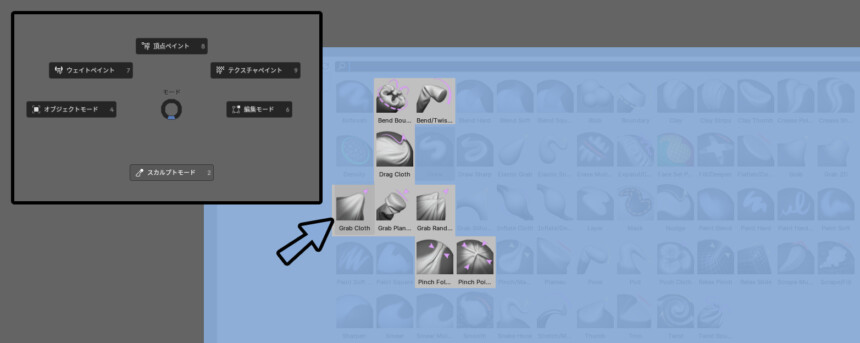
Ctrl+Tab → 2キーでスカルプトモード。
そしてピンク色の線があるアイコン系のブラシを使うと服のシワがきれいに作りやすいです。

スカートにボーンを入れる
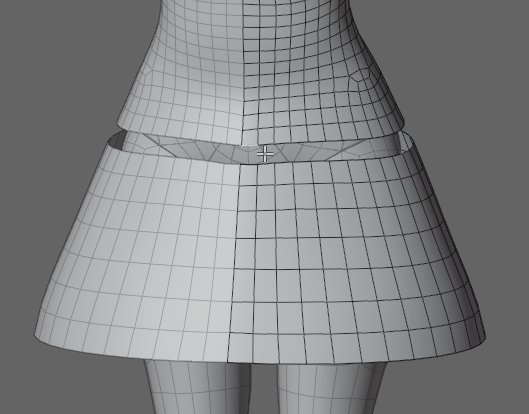
面の数を調整する
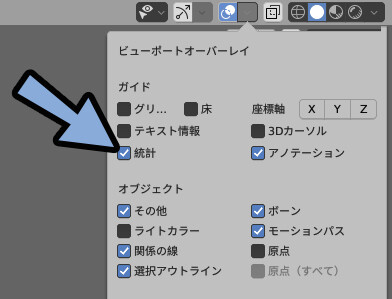
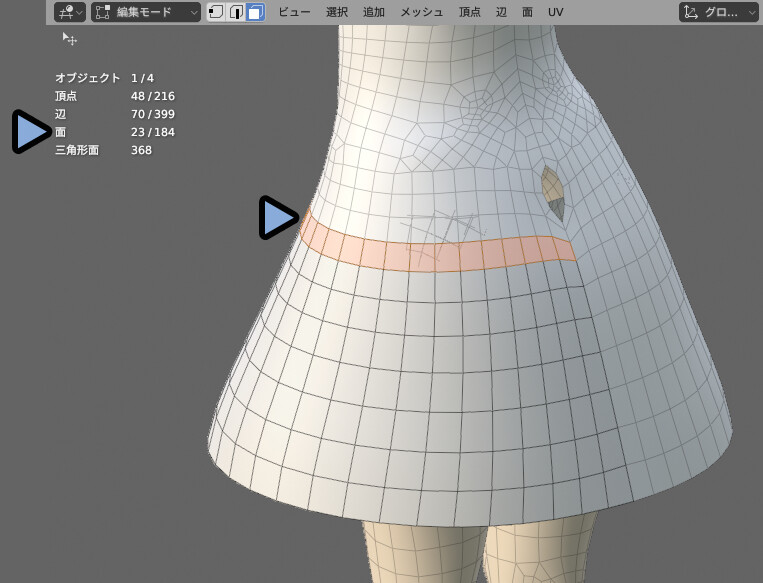
ビューポートオーバーレイ → 「統計」にチェック。

Alt+クリックで、スカートの半円をループ選択。
面の数を確認。
今回は23でした。

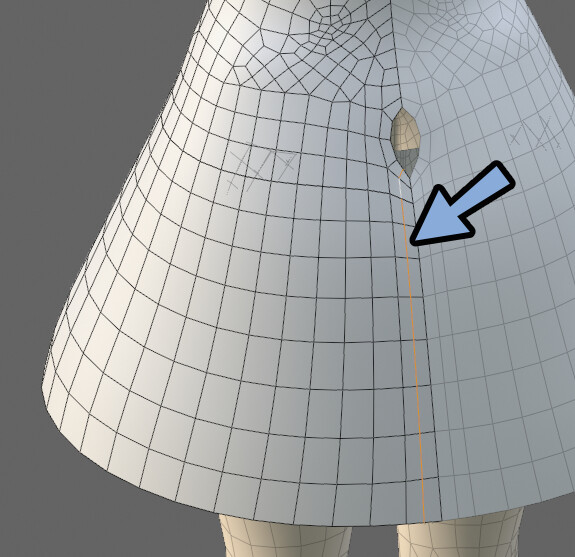
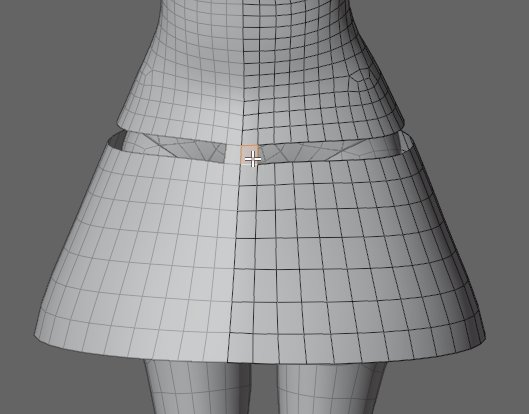
23は使いにくい数字なので、分割を増減させます。
今回は分割を増やし、24にしました。
整数で割れる数が多い分割数にすると、ボーンやウエイトを入れやすいです。

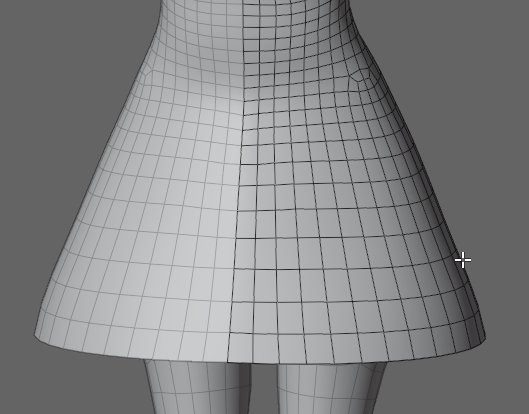
スカルプトのスムーズなどを使い、面幅の差を減らしました。

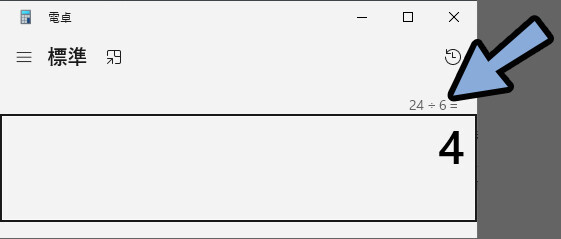
電卓を使い、いくつの面刻みでボーンを入れるか計画します。
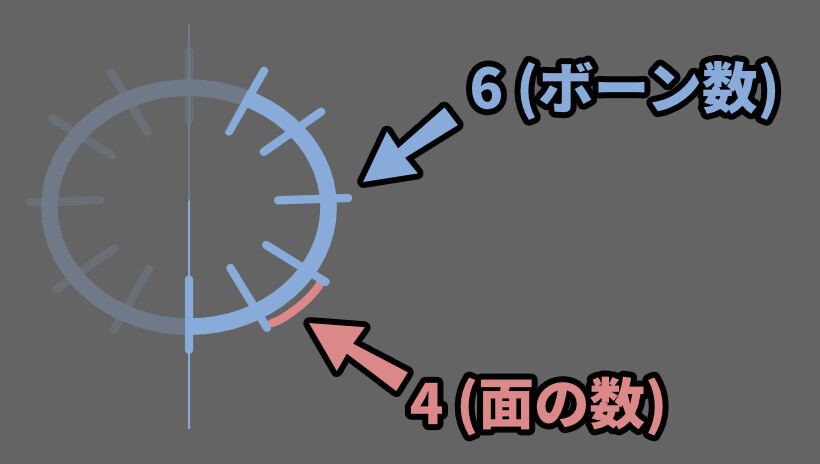
・半円の面の数 ÷ 半円に入れたいボーン数 = ボーン間の面の数

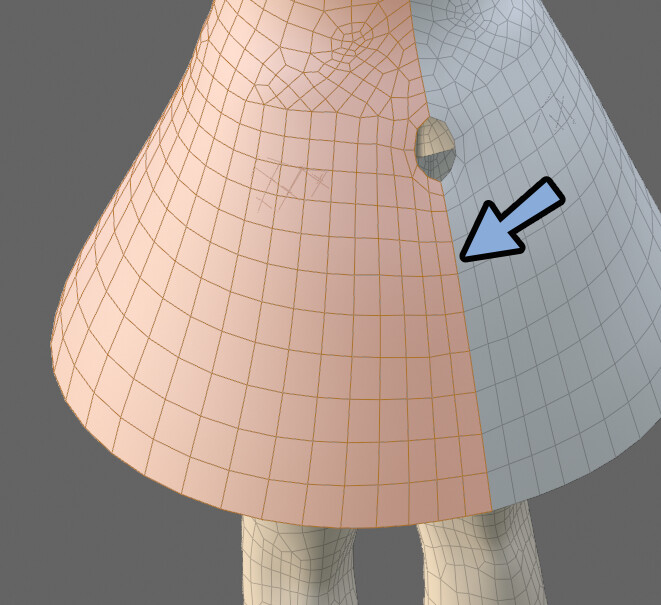
24は6で割ると、下図のようになります。

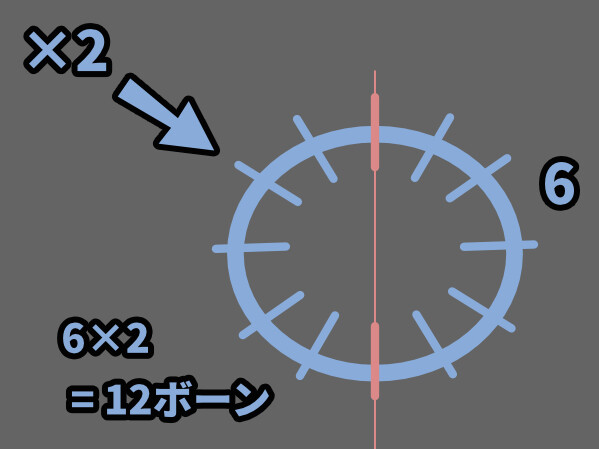
ミラーを入れてるので、正確なボーン数は下記のようにあります。
・スカートのボーン数 = 半円に入れたボーン数 ×2

ミラーの対称軸にボーンを入れた場合は、簡単なメモで確認してください。
以上が、面の数調整です。
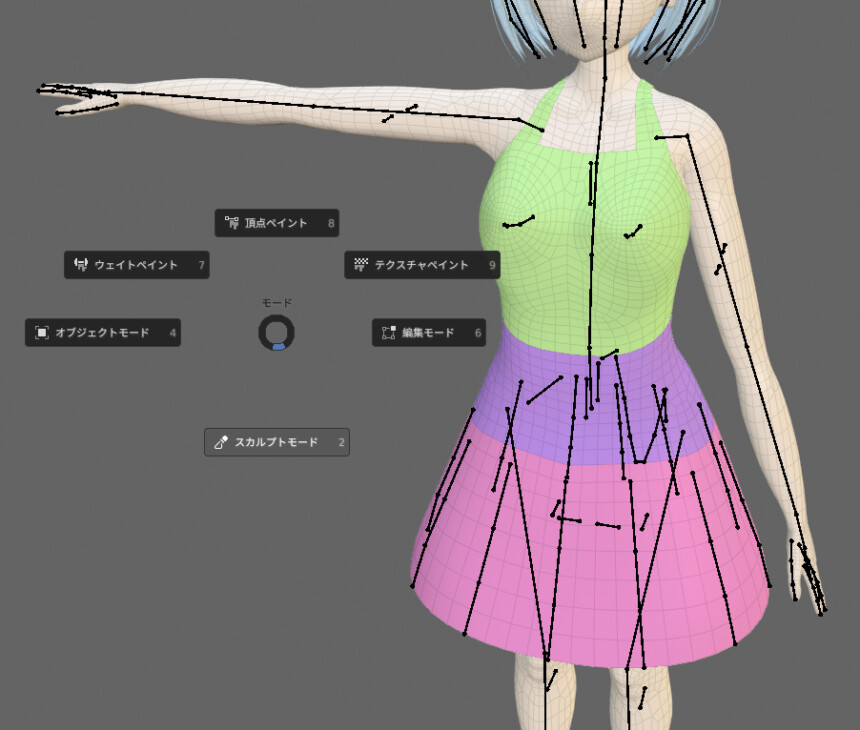
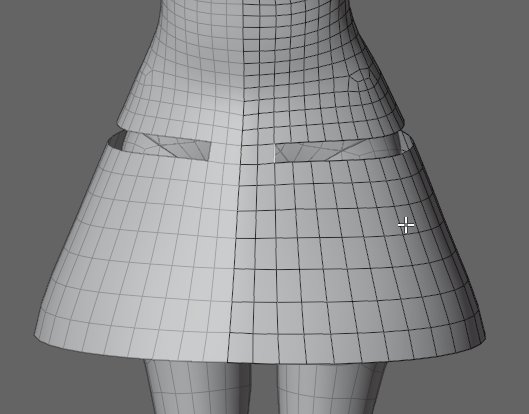
スカートと服を分離する
Tabキーで編集モード。
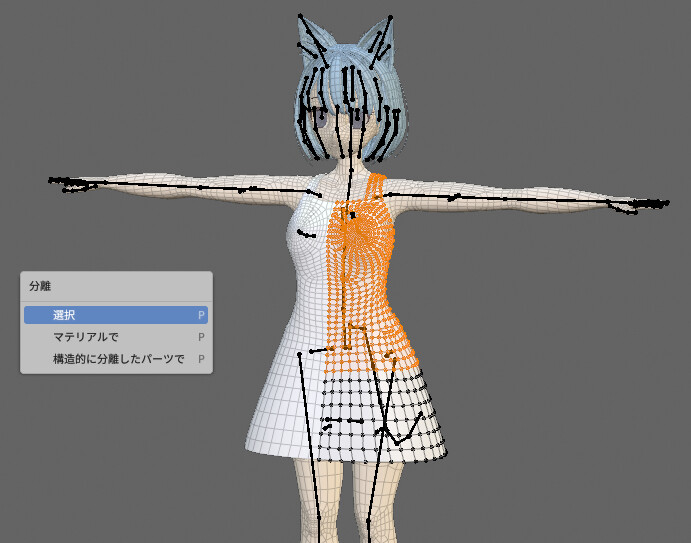
服の上部分を選択 → Pキーで分離。

服の上部分は、尻尾の穴の1つ下の面あたりが目安。
(スカートの穴はウエイトが入れにくいので外しました)

以上が服とスカートの分離です。
スナップを使ってボーンを入れる
ボーンを選択。
Tabキーで編集モード。
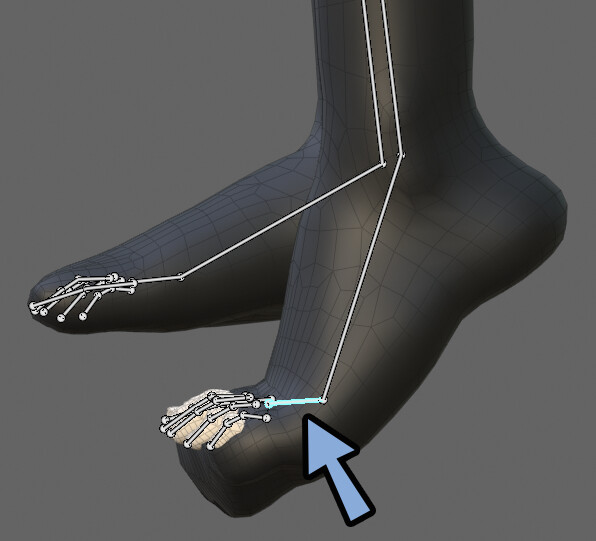
Hipsから押し出し、スカートのルートボーンを作成。
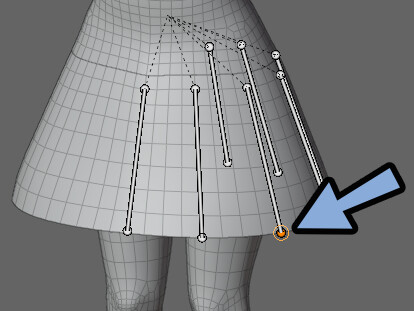
そこから、スカートのボーンを入れます。

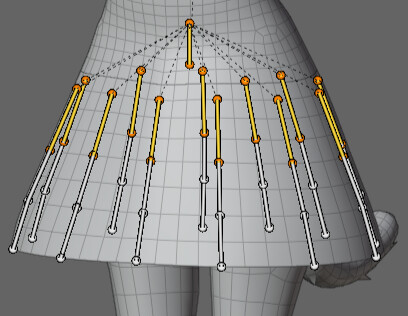
面の数に合わせて入れます。

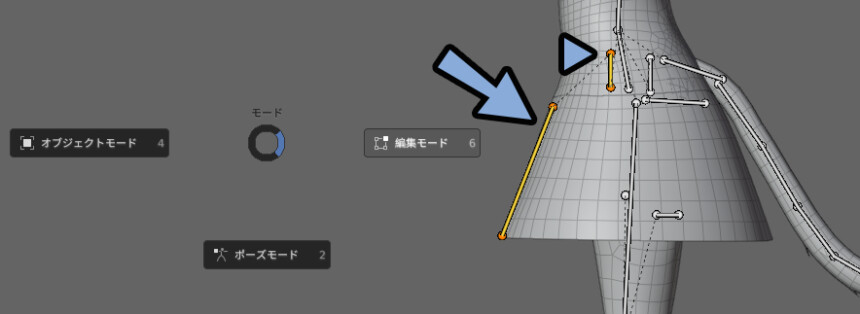
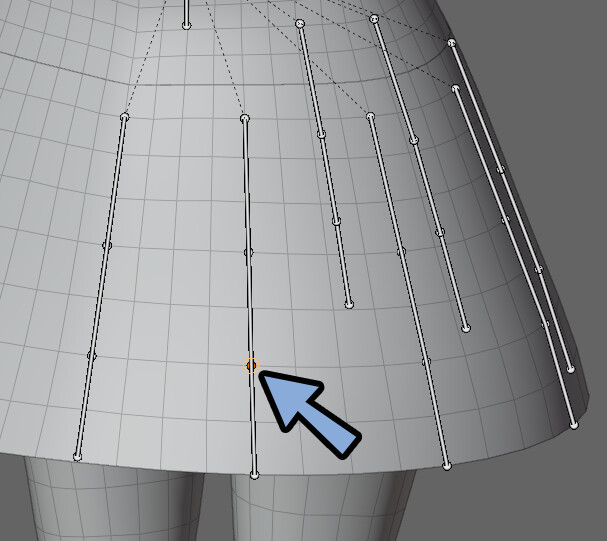
Shift+Tabキーでスナップを有効化。
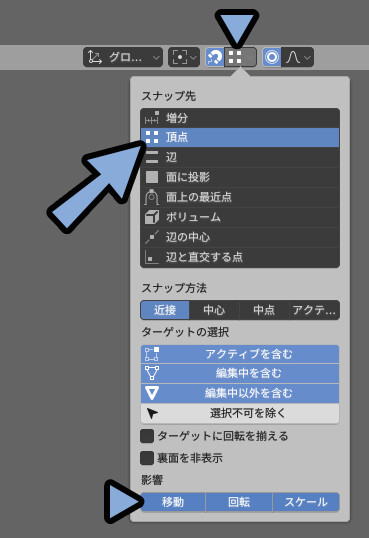
スナップ先を「頂点」+「移動、回転、スケール」に設定。

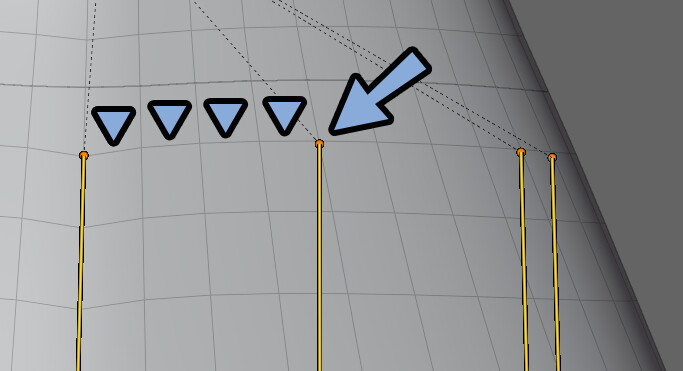
すると、面に合わせてボーン先がスナップされます。
この状態でボーンを入れてください。

以上が、スナップを使ってボーンを入れる方法です。
ボーンを調整する
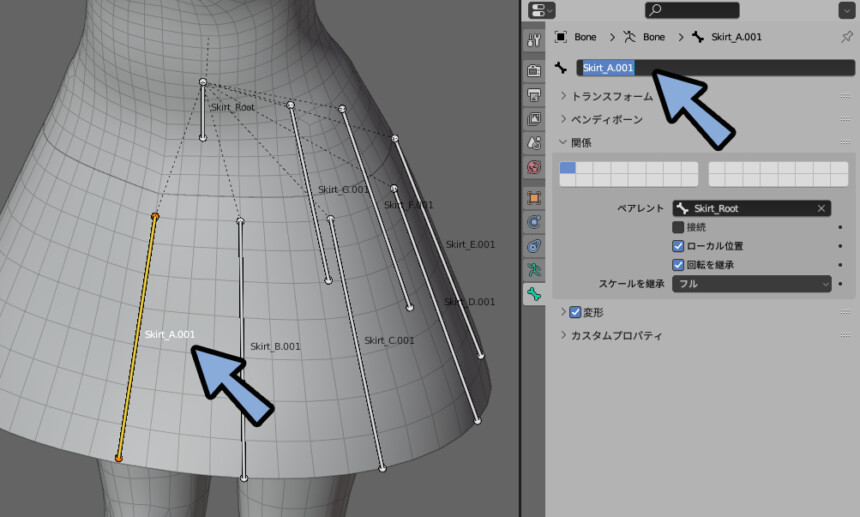
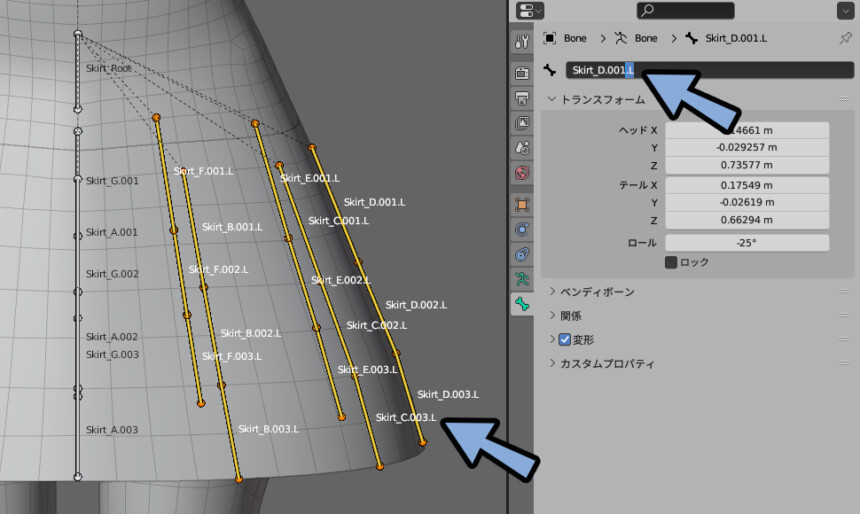
名前を変えたいボーンを選択。
ボーンプロパティで名前を変更。

私はボーン名を「Skirt_A~G.001」に設定しました。
この “.001” が重要なので、最後に必ず入れてください。

ボーン名は前から後ろにかけてA~Gの英語を割り当ててます。
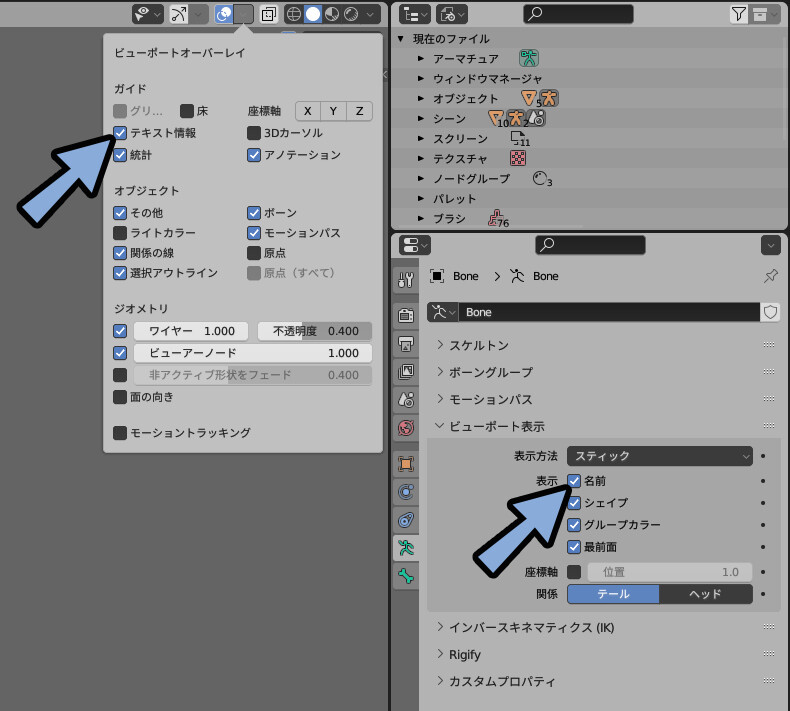
ボーン名は下記の方法で表示。
・オプジェクトデータプロパティ → ビューポートオーバーレイ表示 → 名前にチェック
・ビューポートオーバーレイ → テキスト情報にチェック

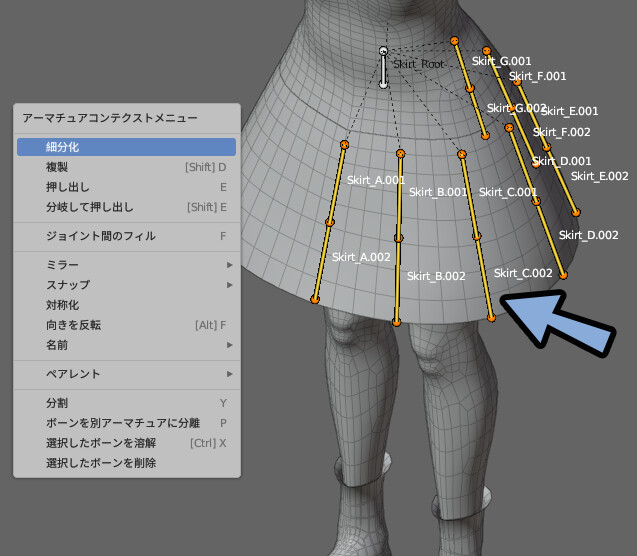
ボーンを選択。
右クリック → 細分化。
すると名前が自動で “.002” に変わって増えます。

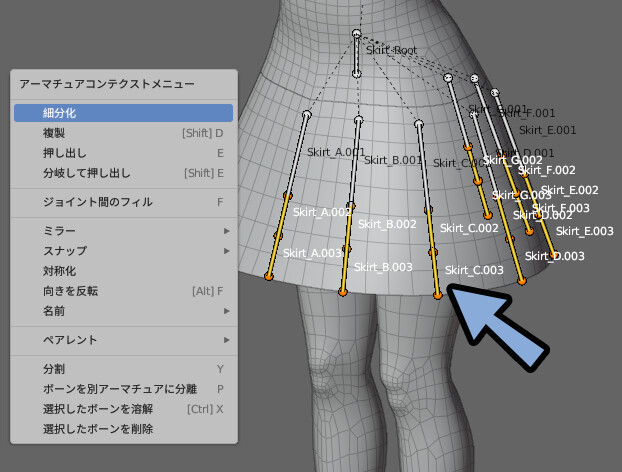
さらに、先端をボーンを選択 → 細分化。

そして、スナップを入れた状態でボーン配置を調整します。

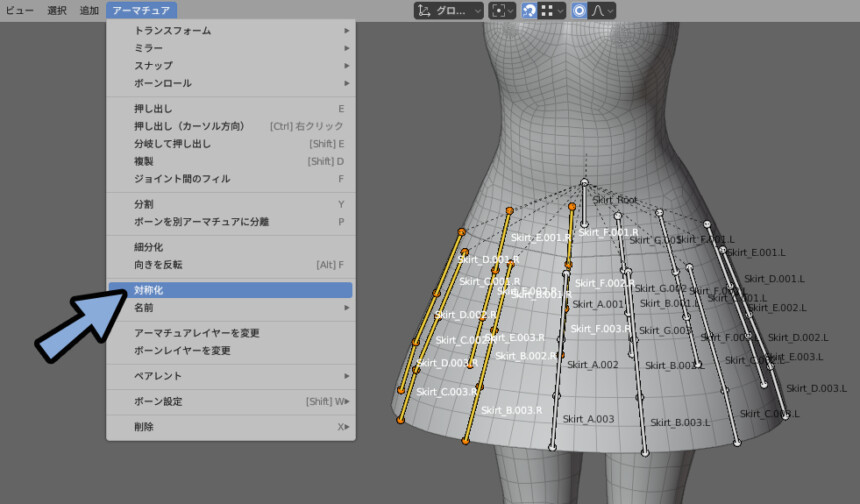
左右対称にしたいボーンの名前に「.L」を付けます。

アーマチュア → 「対象化」で左右対称にします。

これで、スカートにボーンを入れる処理が完了です。
服を動かす
普通の服はウエイト転送を使います。
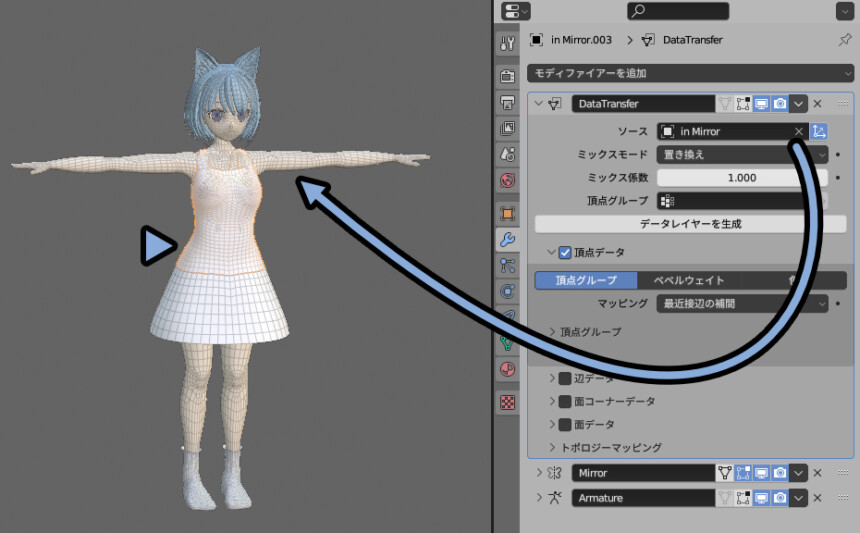
モディファイアを追加 → データ転送 → ソースで体を選択。
頂点データ、頂点グループを有効化。
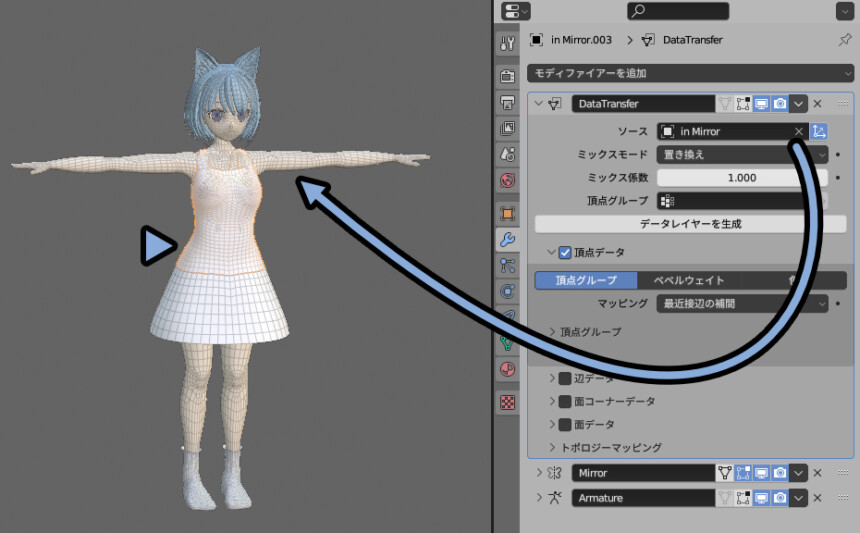
マッピングを「最接近辺の補間」にして、Ctrl+Aで適用。

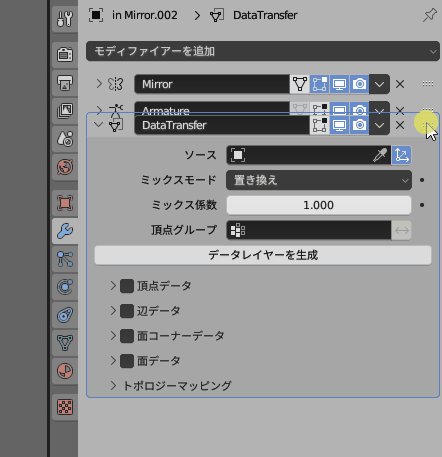
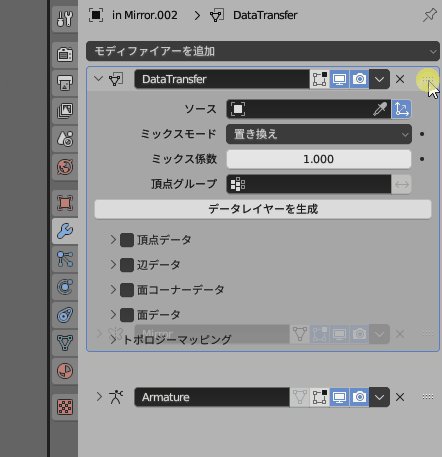
データ転送は、ここにあります。

モディファイアは右端のぶつぶつをクリック → マウスを上に動かすと並び順を変えれます。
データ転送は一番上に設定してください。

あとは頂点データのマッピングです。
これは… 大きな差は生まれません、動けば何でも大丈夫です。


印象だけで言うと… 面 < 辺 < 点の順でウエイトの綺麗さが変わります。
が、「面」や「辺」の設定だと動かない時があります。
動かない場合は「点」などを使ってください。
あとは、ソースを「素体のモデル」に設定。

Ctrl+Aで適用。

これで、服を動かす処理が完了です。
ここからは、スカートを動かす処理を入れます。
スカートを動かす
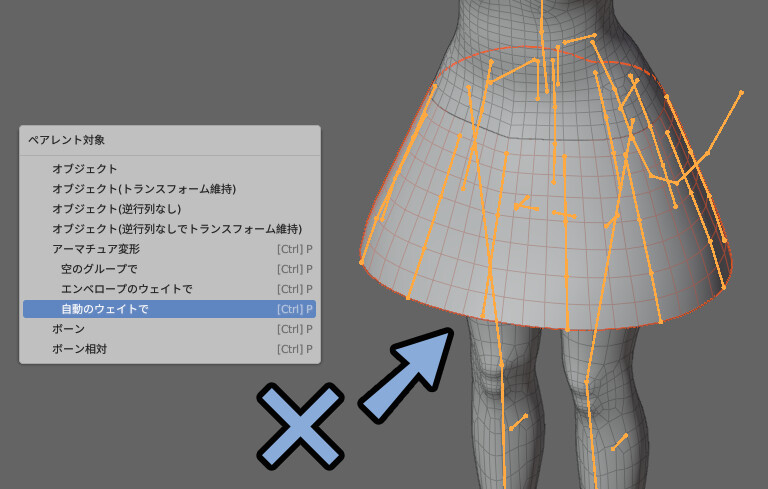
スカートは自動ウエイトでウエイトを乗せます。
が、全てのボーンが入ってる状態だと脚や体の影響を受けてしまいます。

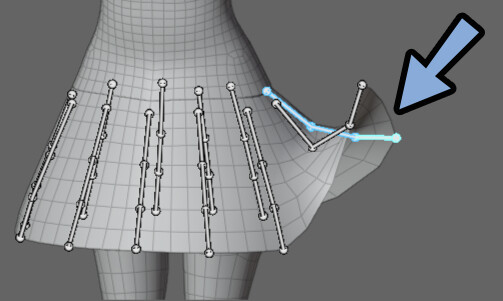
そこで、スカートのボーンを選択。
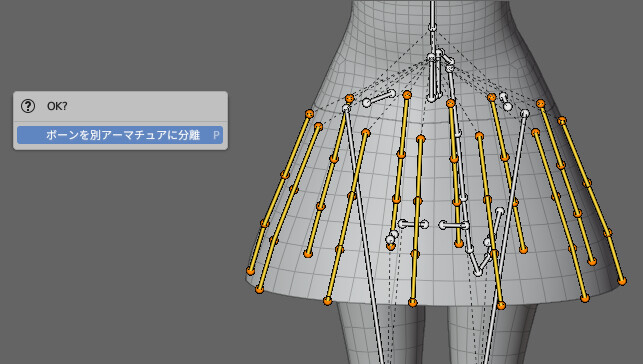
Pキー → 「ボーンを別アーマチュアに分離」で分けます。

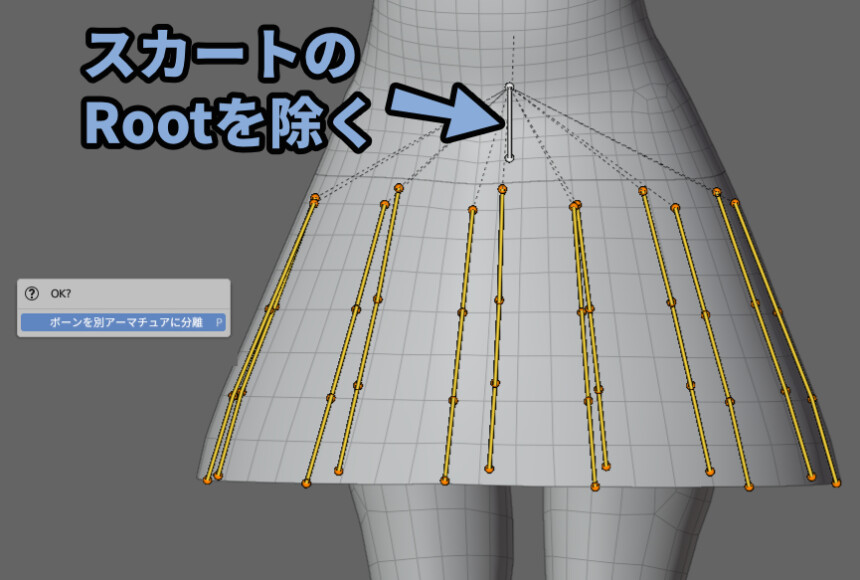
スカートのルートボーンは選択しないでください。
ウエイトを乗せるスカートのボーンだけ分けます。

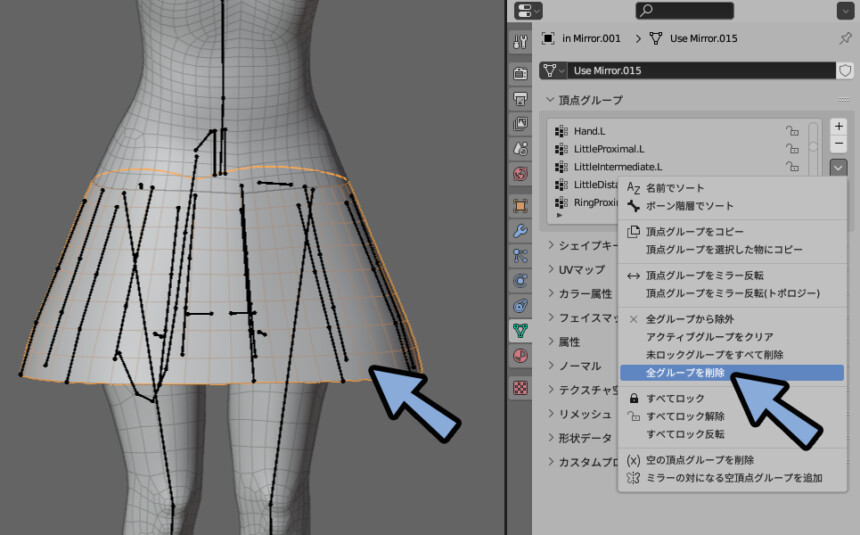
次に、スカートのウエイトを削除します。
スカートを選択。
オプジェクトデータプロパティ → 頂点グループ → 下矢印 → 全グループを削除。

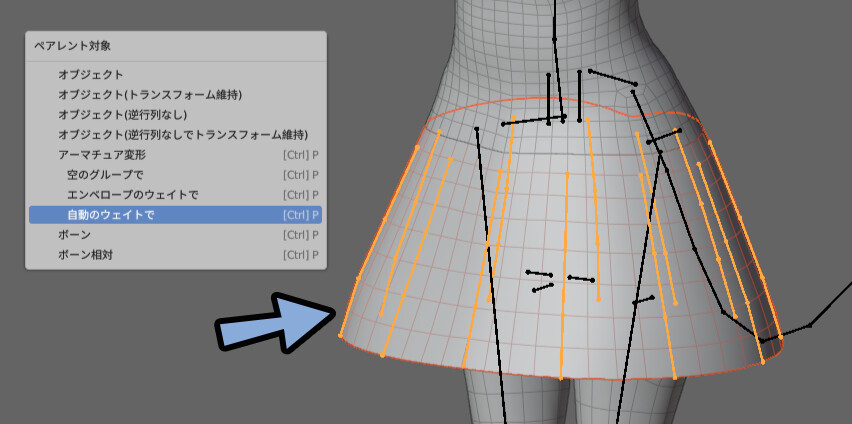
ウエイトを消したスカート → スカートのボーンの順に選択。
Ctrl+P → 「自動ウエイトで」を実行。

すると、スカートが動くようになります。
ボーンがスカートだけなので、脚や体の影響を受けません。

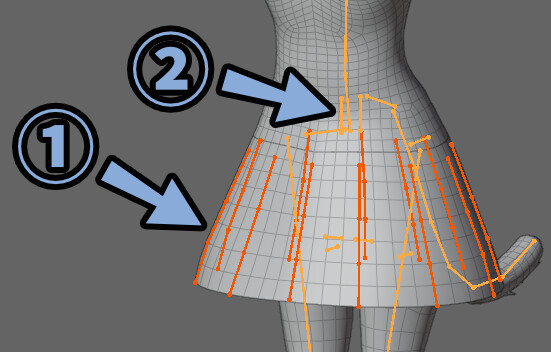
そしたら、分離したパーツを元に戻します。
スカートのボーン → 体のボーンの順に選択。
Ctrl+Jで統合

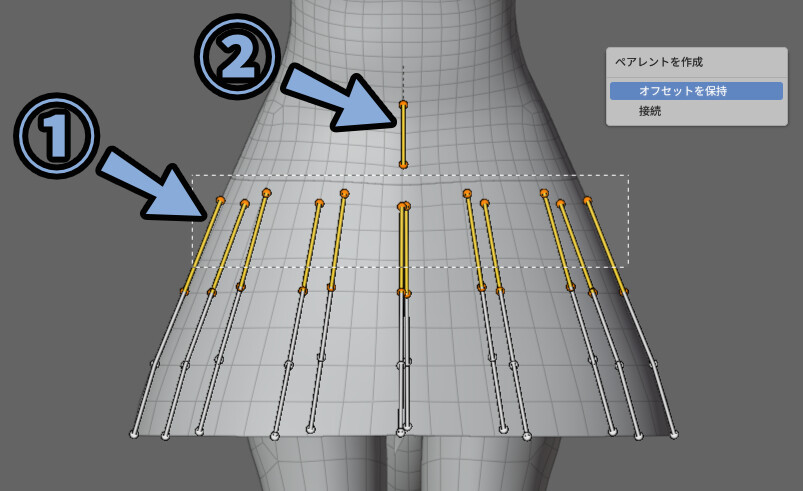
スカートのボーンを選択 → Tabキーで編集モード。
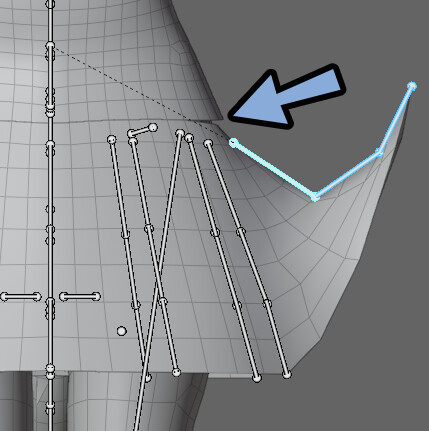
スカートの親ボーンをすべて選択 → スカートのルートボーンを選択。
Ctrl+P → 「オフセットを保持」を実行。

これで、親子関係を回復できます。

これでスカートを動かす処理が完了です。
スカートと服を繋げる
スカートのメッシュが分かれてます。
すると、動かした時に下図のように分離します。

スカートのメッシュを選択 → Tabキーで編集モード。
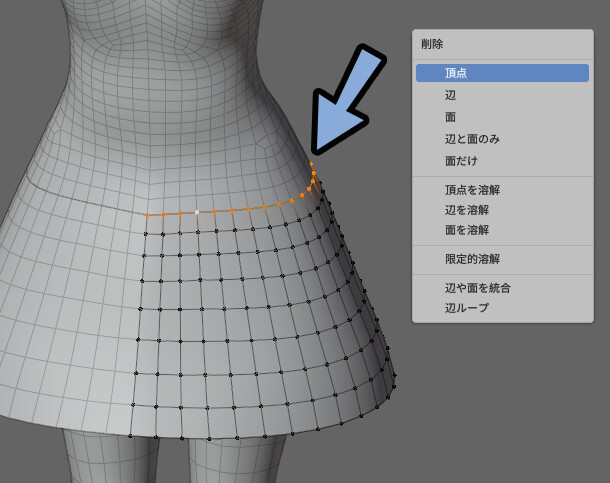
Alt+クリックで一番上の頂点を選択。
Xキーで削除。

Tabキーでオプジェクトモードに戻ります。
スカート → 服の順に選択。
Ctrl+Jで統合。

隙間を面貼りします。
辺を選択 → Fキーで面貼り。

ウエイトは “頂点” 荷情報が入ってます。
なので、面の追加はウエイトに影響を与えません。

ボーンを選択。
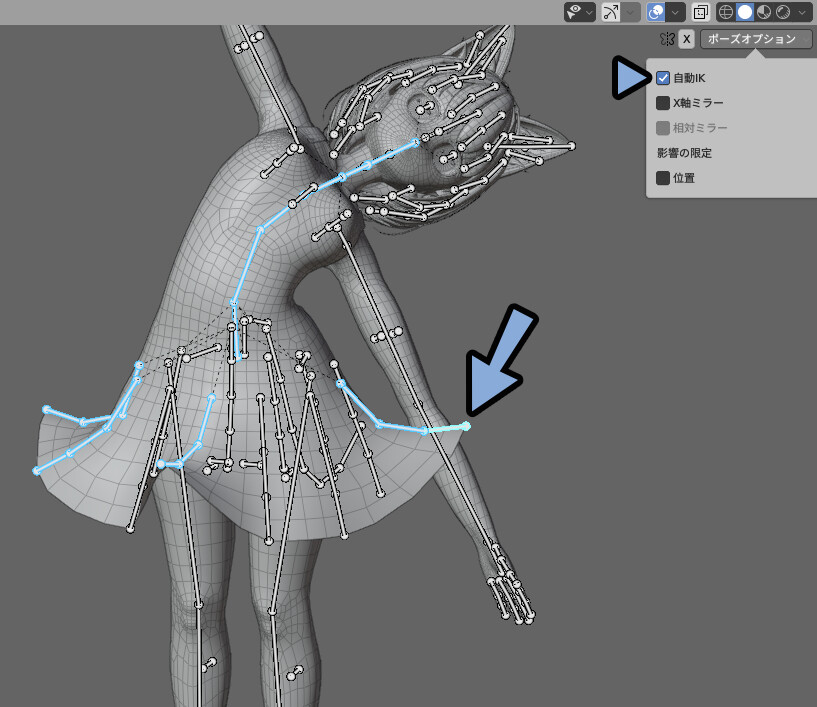
Ctrl+Tabでボーズモード。
ポーズオプションで「自動IK」を有効化。
ボーンを動かして挙動を確認。

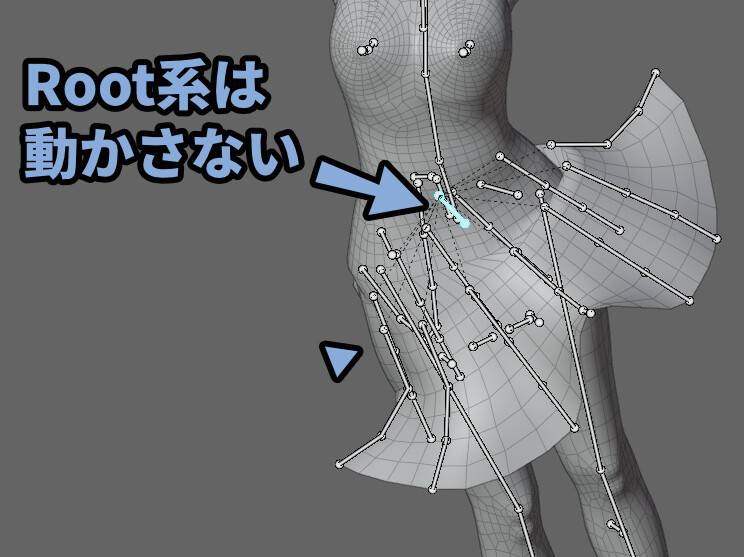
スカートはルートを動かすと崩れるので注意。

以上で服を動かす処理が完了です。
VRChatにアップして動作確認
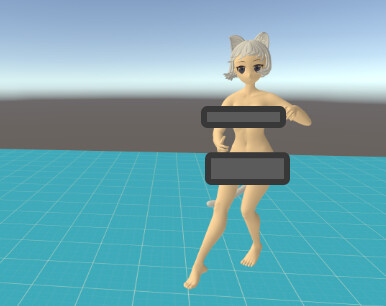
VRChatにアップして確認しました。
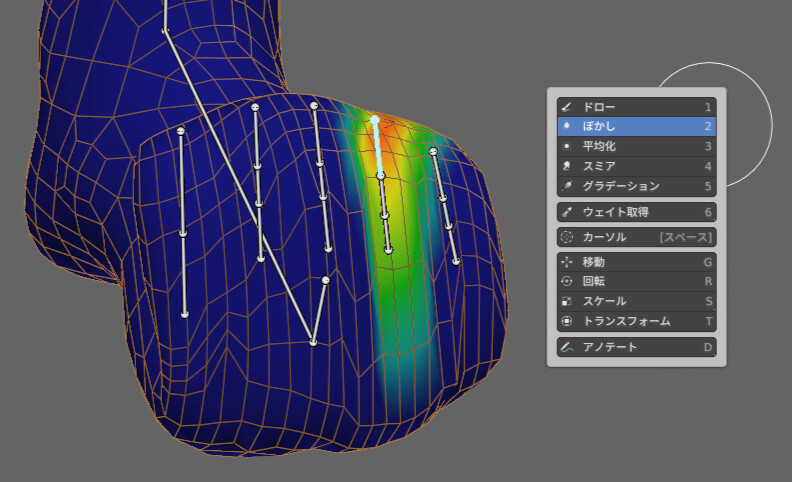
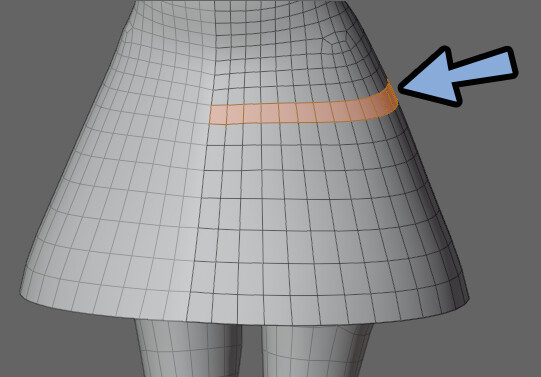
服とスカートのつなぎ目が角張りました。

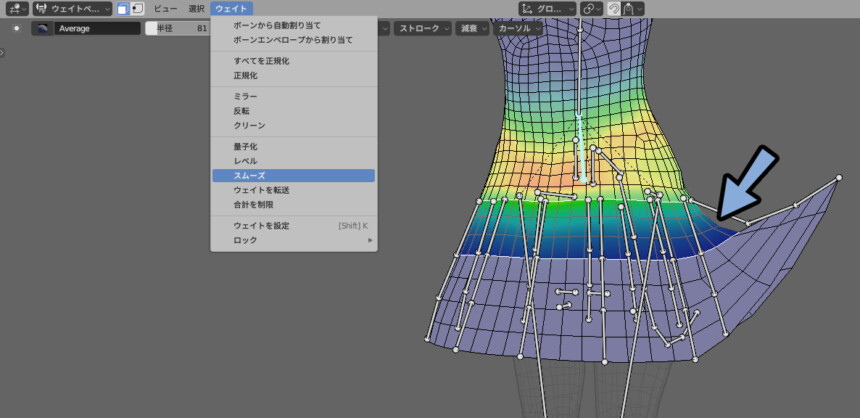
そこで、Hipsのボーンを選択。
スカートの接続部分を面選択でマスク。
ウエイト → スムーズで滑らかにします。

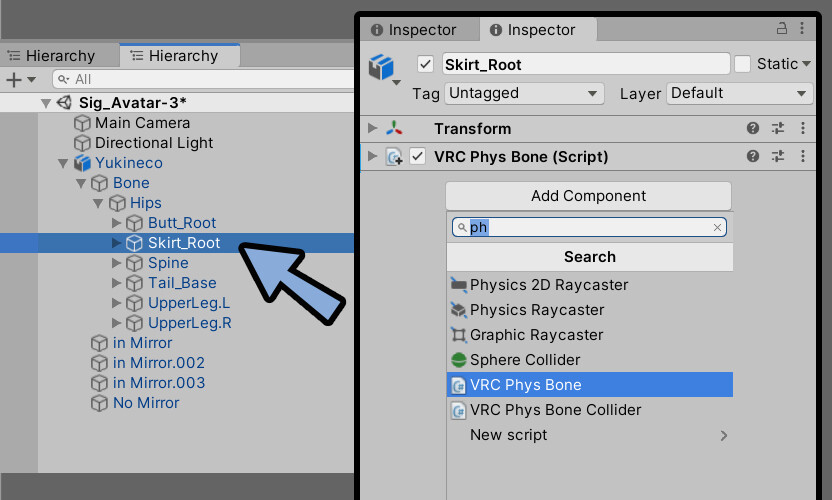
あとはVRChat想定のモデルなら…
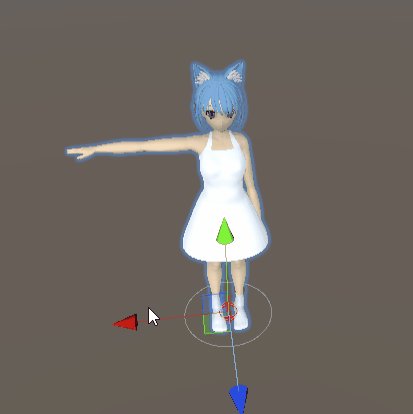
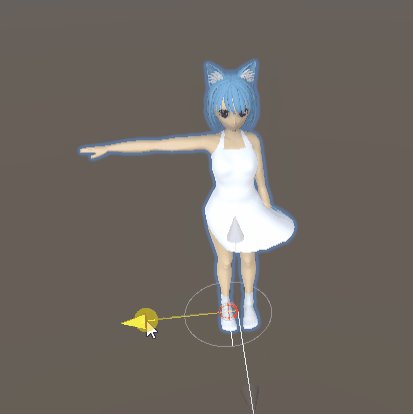
Unity上でPhys Boneを入れて動きを確認。

これで、角張りを修正 + 揺れ物挙動のチェックが完了です。


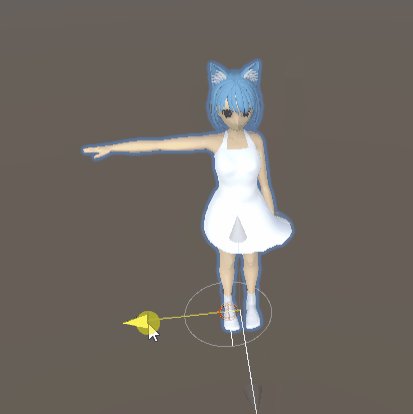
ただ、このままだと脚を上げた際突き抜けます。
こちらの対策は次回で解説。
以上で、衣装のモデルが完成です。

まとめ
今回はBlenderで衣装のモデルを作る方法を紹介しました。
・衣装は素体を少し膨らませて作る
・Kキーのナイフツールで形を成型
・膨らませた素体から不要な部分を削除して服を作る
・スカートは服の底面を押し出して作る
・スカートにボーンを入れる時は、面の分割数を意識して入れる
・スカートのウエイトはスカートの形状とボーンを分離して自動ウエイトを使う
↓次回↓
また、ほかにも3DCGについて解説してます。
ぜひ、こちらもご覧ください。








コメント