はじめに
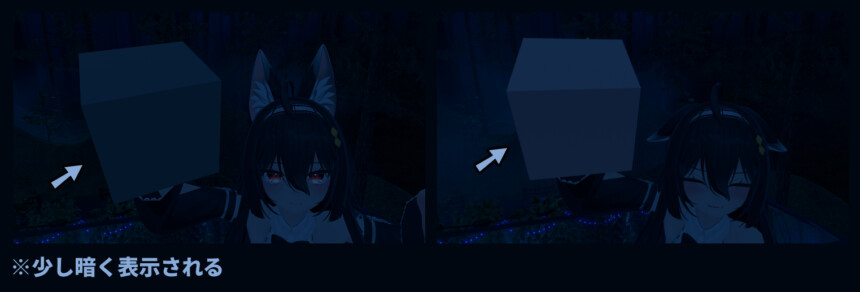
今回はVRChat向けモデルで色が合わない、環境光の影響の受け具合が違う時の対処法を紹介します。
UTS2.0を使ったモデルを想定して進めます。
これは主にここあちゃんに他の衣装などのモデルを導入したときに起こります。

ここあちゃんだけ明るく表示されるよという方は是非ご覧ください。
原因はEnvironmental Lighting設定
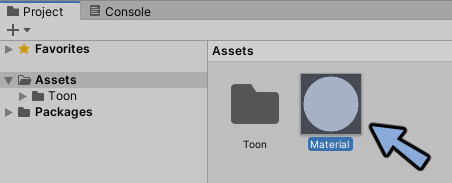
Projectより色があってないマテリアルを選択。
そしてInspectorを見ます。

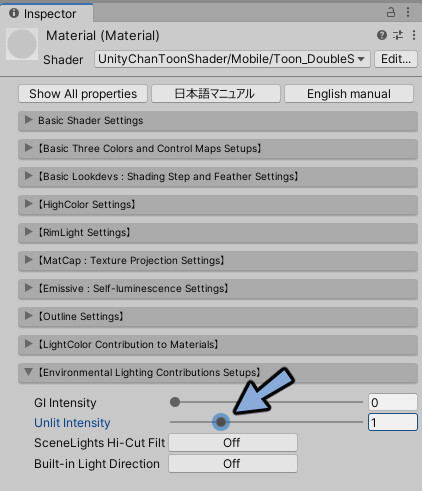
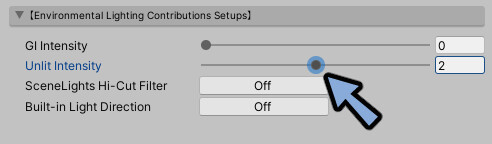
Environmental Lighting Contributions SteupsのUnlit Intensityの値を見ます。
これはどれだけ環境の影響を受けずに元の色を出すかという設定です。

ほとんどのモデルは1で設定されてます。
ですが、ここあちゃんは2になっており他のモデルより元の色を強く出す設定になってます。

なのでこの問題が発生します。

対処法
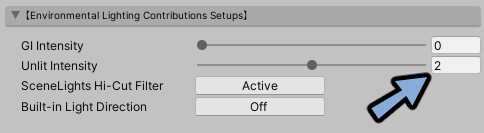
Environmental Lighting Contributions SteupsのUnlit Intensityの値をモデルのマテリアルの数字に合わせます。

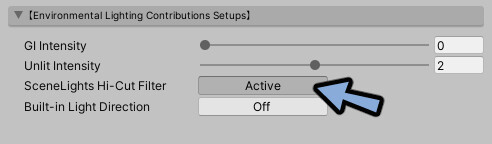
あとはモデルに合わせてSceneLights Hi-Cut Filtなどもオンにしてください。
ハイライトを抑える機能ですが見た目にあまり大きな変化はありません。
入れておくと気持ち馴染むぐらいの要素です。

これで色味を合わせる事ができます。

まとめ
VRChat向けのモデルで色が合わない時の対処法を紹介しました。
他にもUTS2.0やVRChatで使えるシェーダーには様々な設定があり見え方を変えることができます。
よろしければこちらもご覧ください。
またこちらで他にもVRChatモデルを作る中で起こったエラーや問題の解決法をこちらでまとめてます。
ぜひこちらもご覧ください。







コメント