はじめに
3DCGのキャラクターモデリングを解説中。
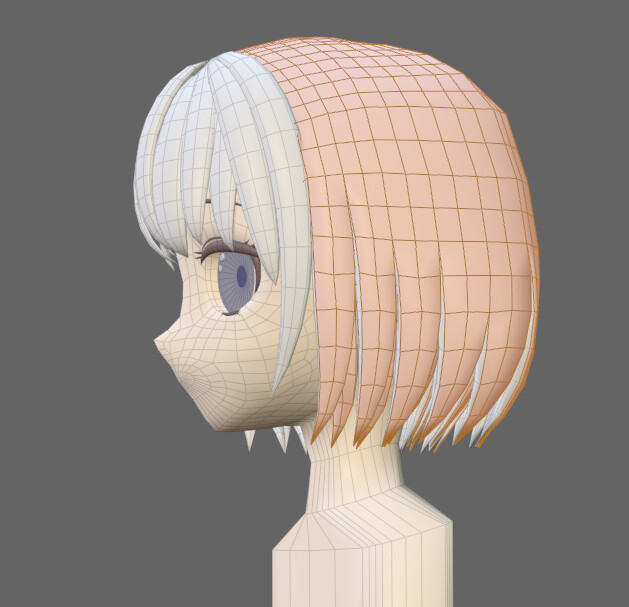
第9回は作った髪の毛のブラシアップ、細部の形調整。
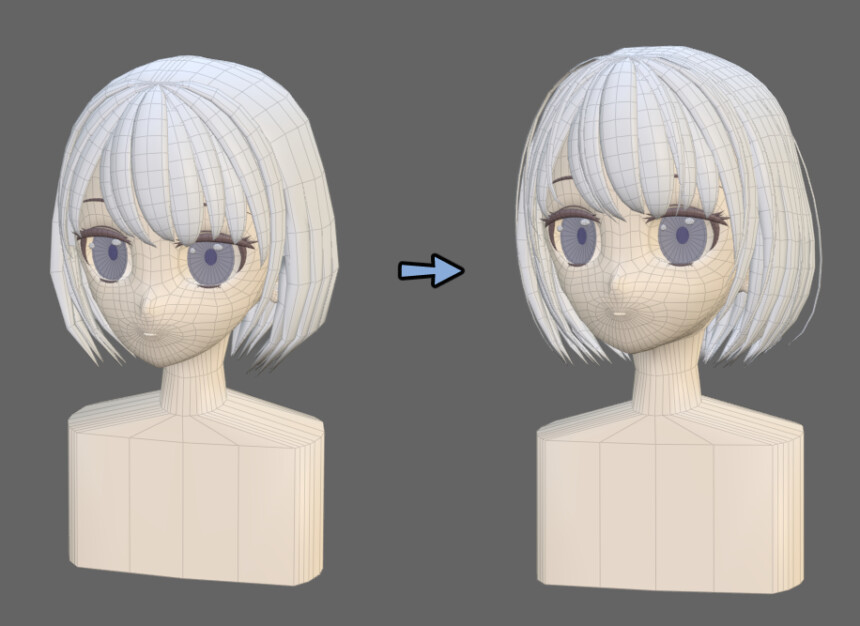
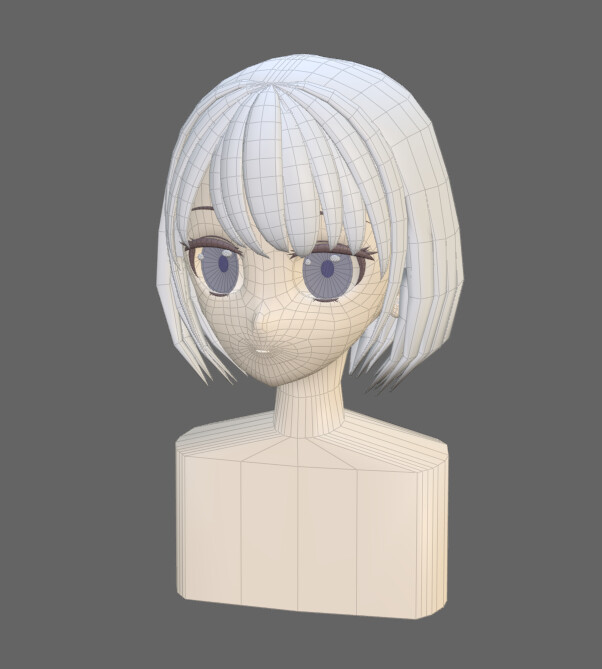
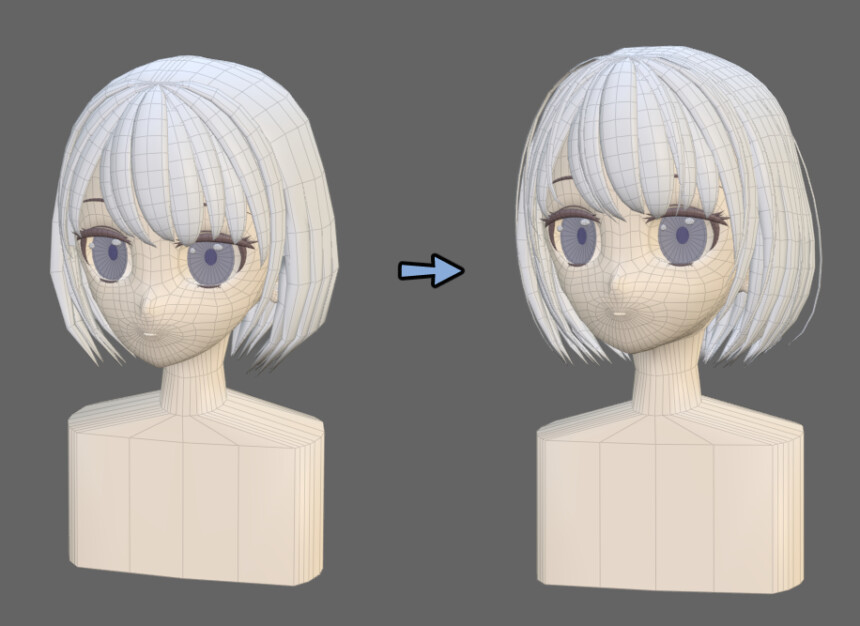
このようなブラシアップを行います。

前と後ろの大まかな髪の毛の形ができた状態から細部を作ります。
前髪、後ろ髪の作り方はこちらをご覧ください。
この2つの記事を読んでる事を前提に進めますのでご了承ください。
現状の問題点
・後ろ髪の分割が少なくカクカクしている
・後ろ髪の厚み付け部分が不自然
・生え際部分が無い
・前髪と後ろ髪に細部のパーツが無い

ブラシアップとしてこちらを修正します。
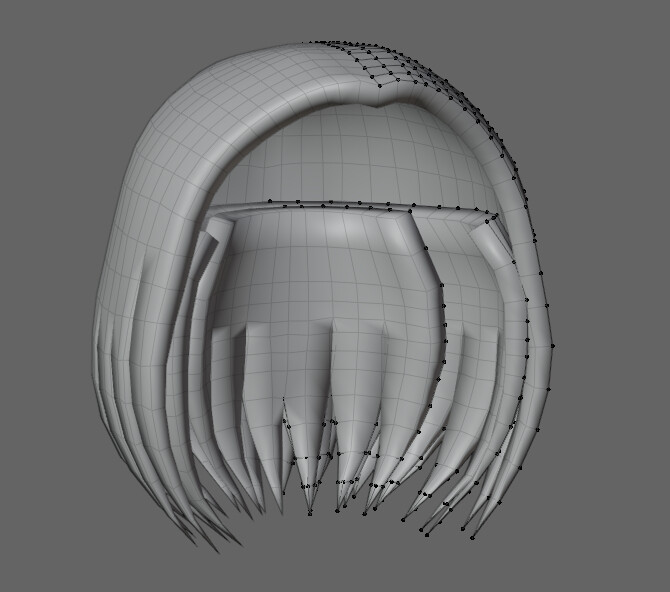
後ろ髪の分割を増やす
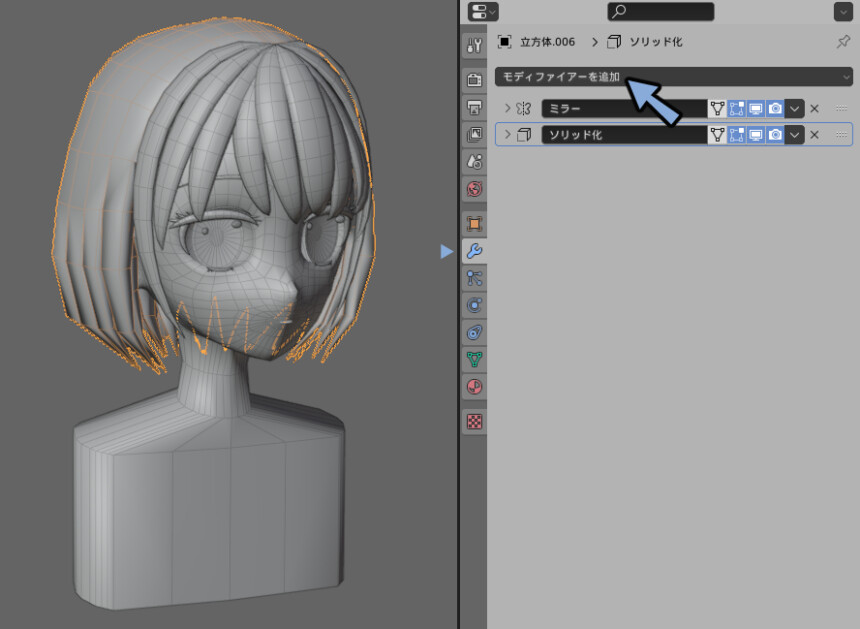
後ろ髪を選択。
モディファイアプロパティ → モディファイアを追加。

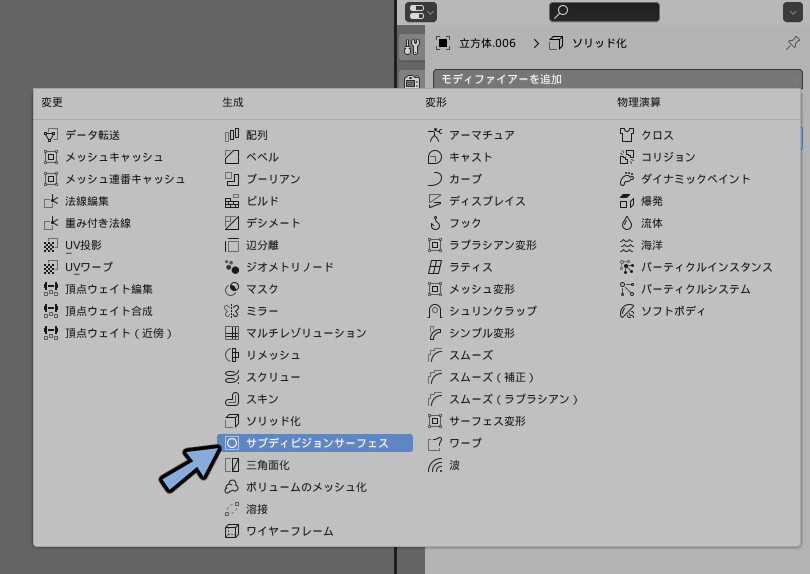
サブディビジョンサーフェースを選択。

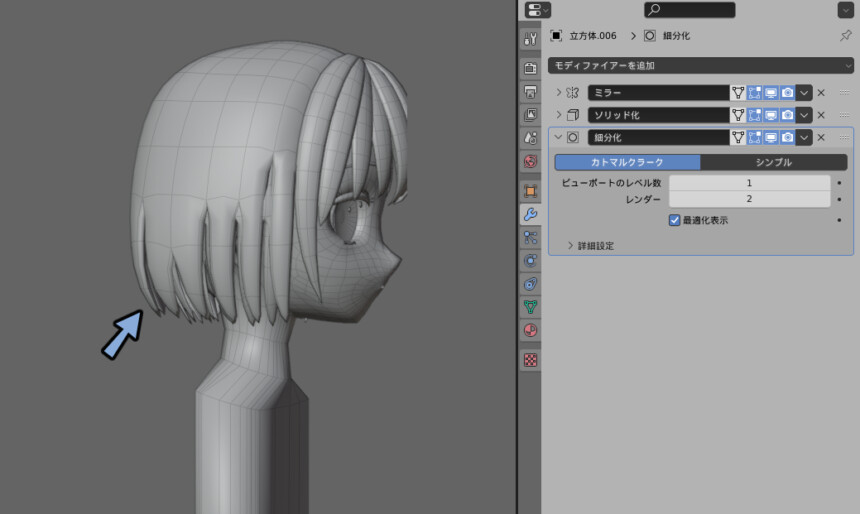
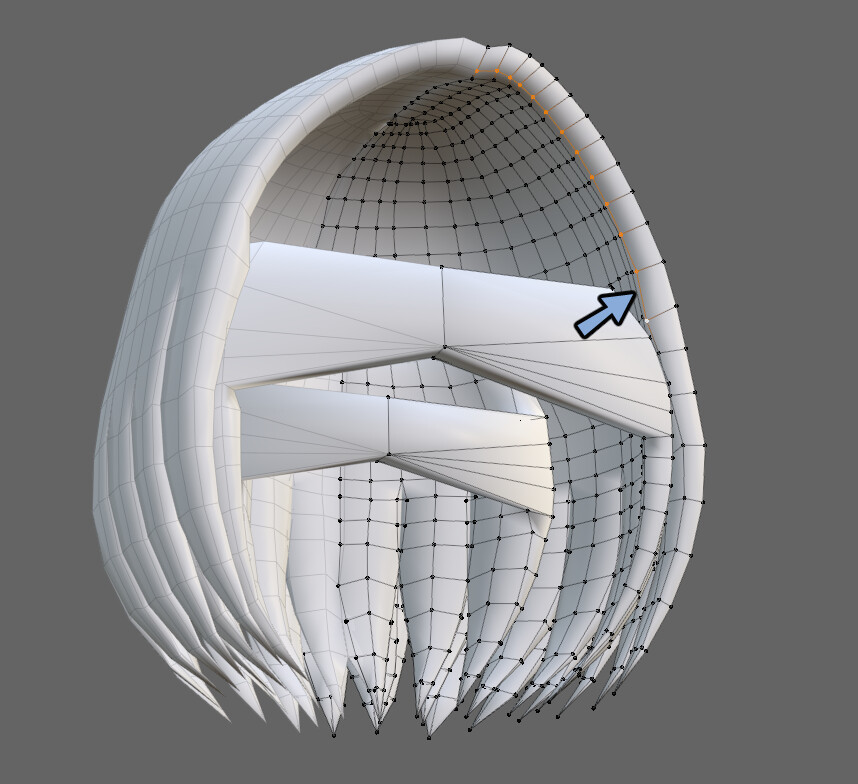
普通に追加すると、このような形になります。

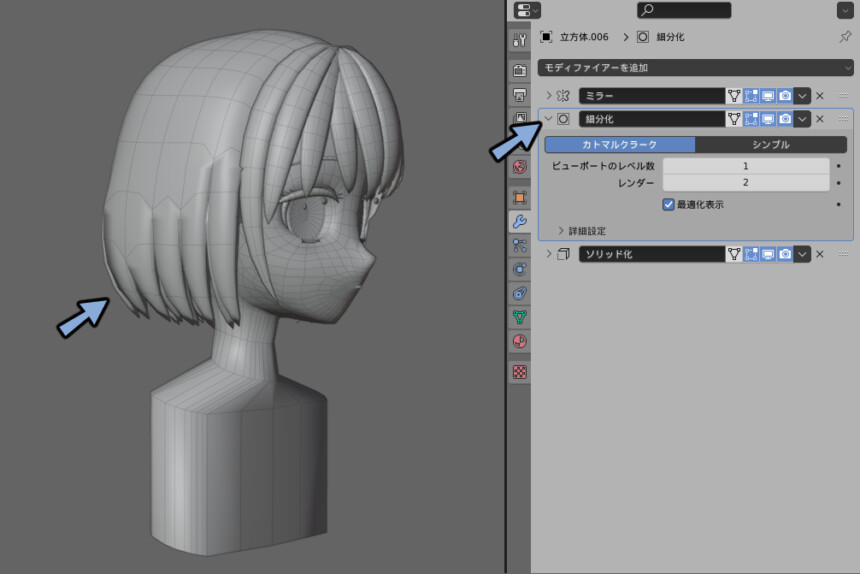
細分化モディファイアを上部に移動(×横の8個の点をクリックして↑にドラッグ&ドロップ)
するとモディファイアのかかり方が変わります。

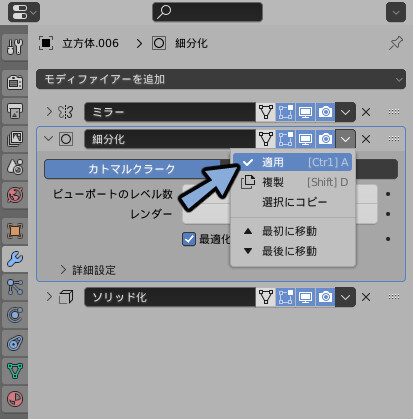
細分化モディファイアを適用します。

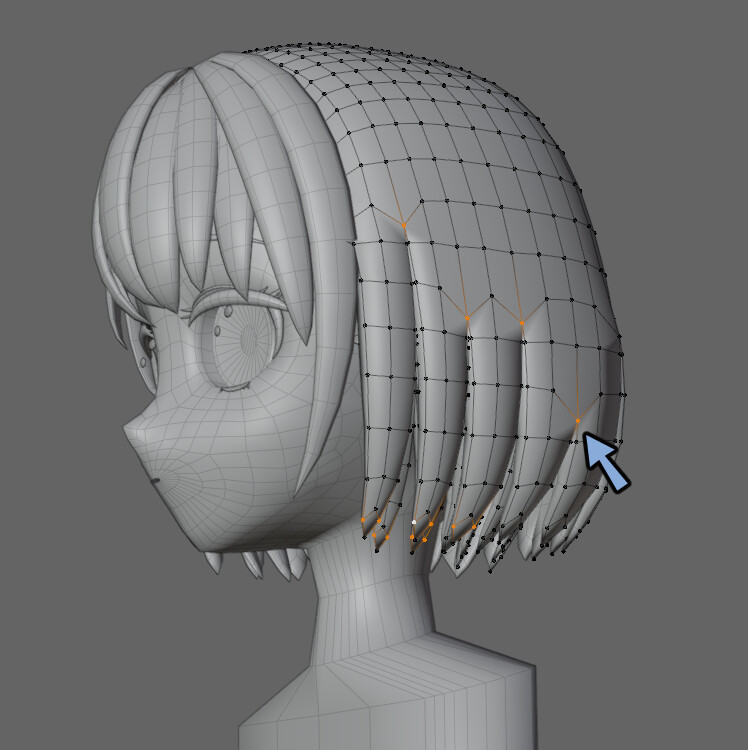
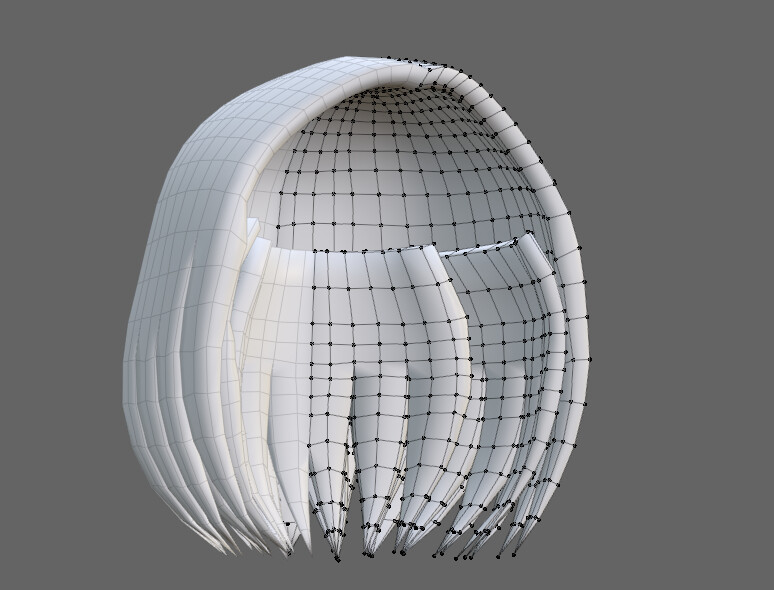
すると分割数が増えます。
手間ですが、不自然になった箇所を人力で調整。

すると、このようになります。

毛先は後の作業で厚みをつけるためにこのような分割を入れてください。

中の形も忘れず調整。

細分化によって増えすぎた後頭部の分割を減らします。

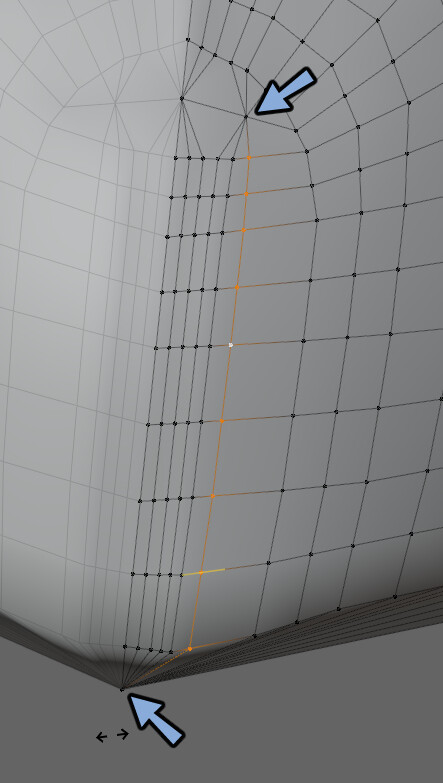
3つの点を選択 → Sキー → 0キーで1か所に配置。

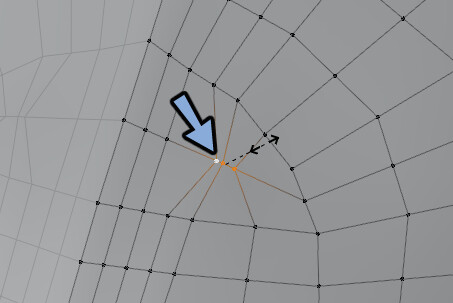
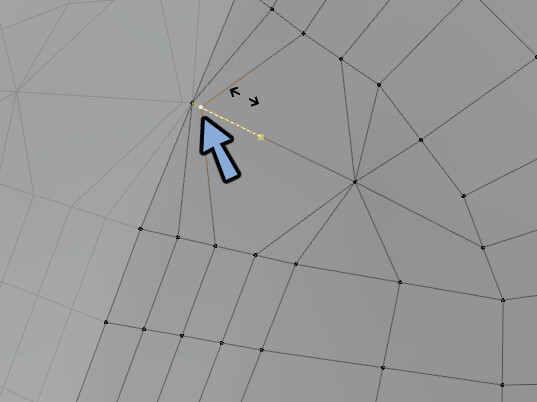
ミラー軸の所は1つの頂点を選択 → Gキー → Gキー → マウスを移動し頂点を重ねて配置。

重ねた頂点全てを選択。
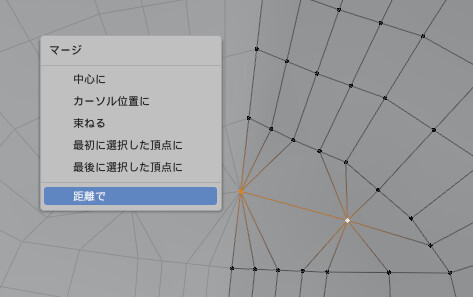
Mキー → 距離でマージ。

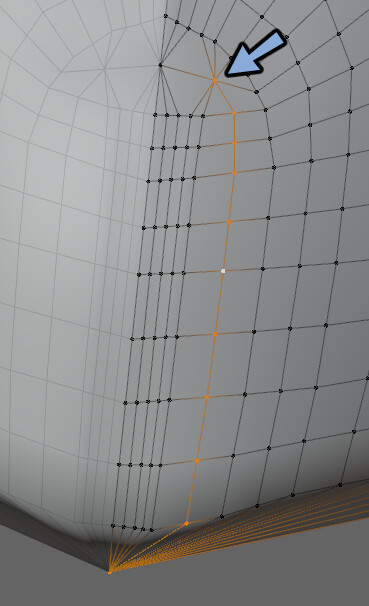
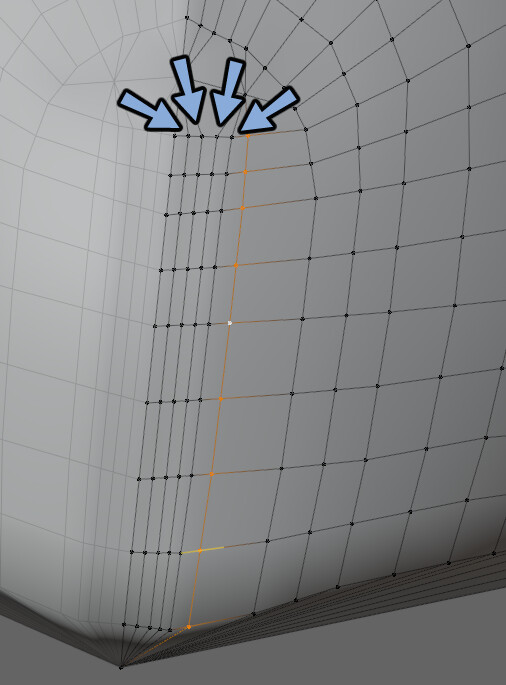
Alt+クリックで残りの頂点もループ選択。

上端と下端の頂点の選択を解除。
Gキー → Gキーで位置を調整。

残りのラインで同じ処理を行い頂点を重ねます。
(ごめんなさい、スクショ撮り忘れました。)

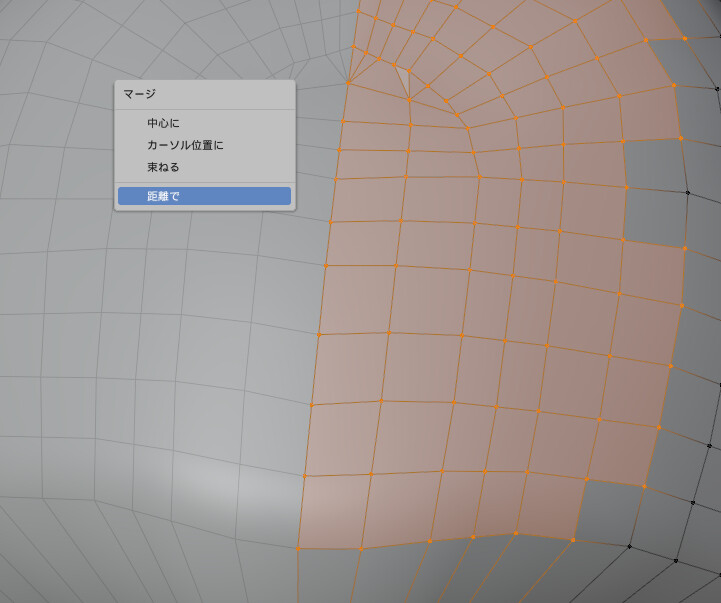
重ねた頂点が含まれるように矩形などで選択。
Mキー → 距離でマージ。

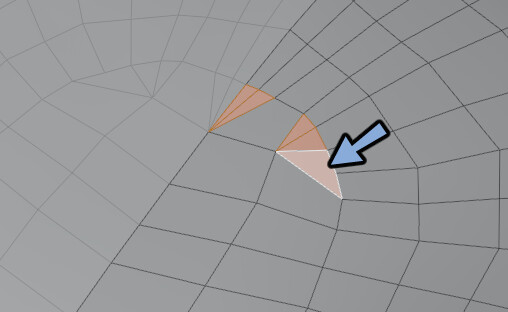
この3つの頂点合成は不自然な分割ができるので基本、使用をおすすめしません。
ボーンを入れて動かした際に意図しない挙動や影が出るからです。
しかし、頭頂部をボーンを入れて動かすことは無いので今回、使用しました。

以上で分割を増やす処理が完了です。
厚み付けの形修正
分割が増えたので髪の毛の厚みを修正します。
やる事は下記の2つ。
・髪の毛のフチを細くする
・内側の形を調節する
髪の毛のフチを細くする
後ろ髪はウエイト+厚み付けで作ってます。
なので髪のフチにある頂点を選択してその部分のウエイトを弱めます。
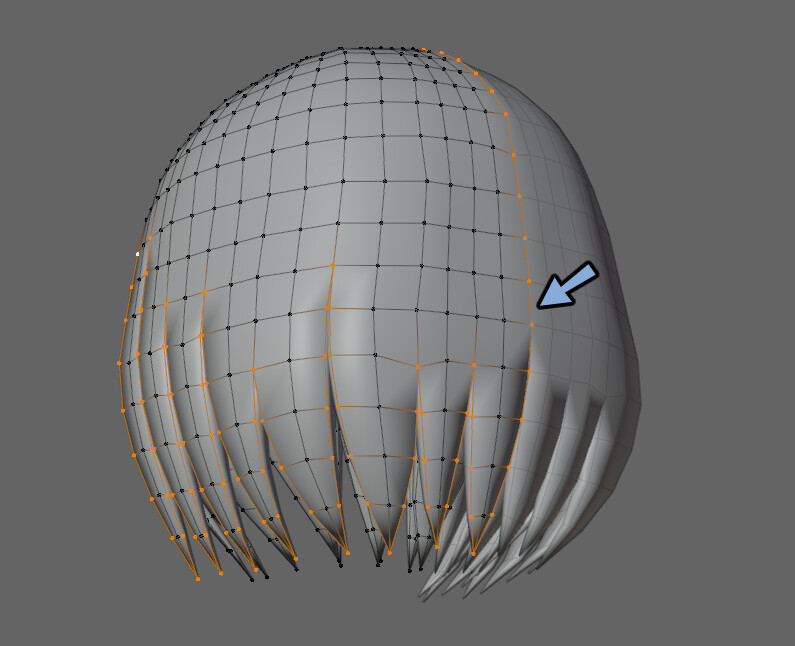
まず、フチをAlt+クリックでループ選択すると1周回って選択されます。

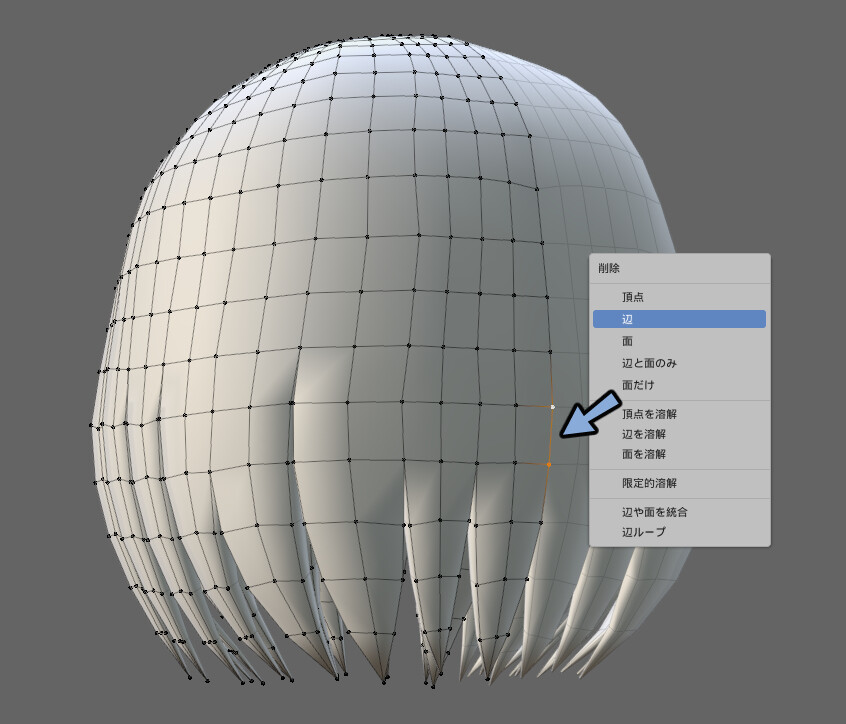
細くしたい所から1つ上の辺を選択。
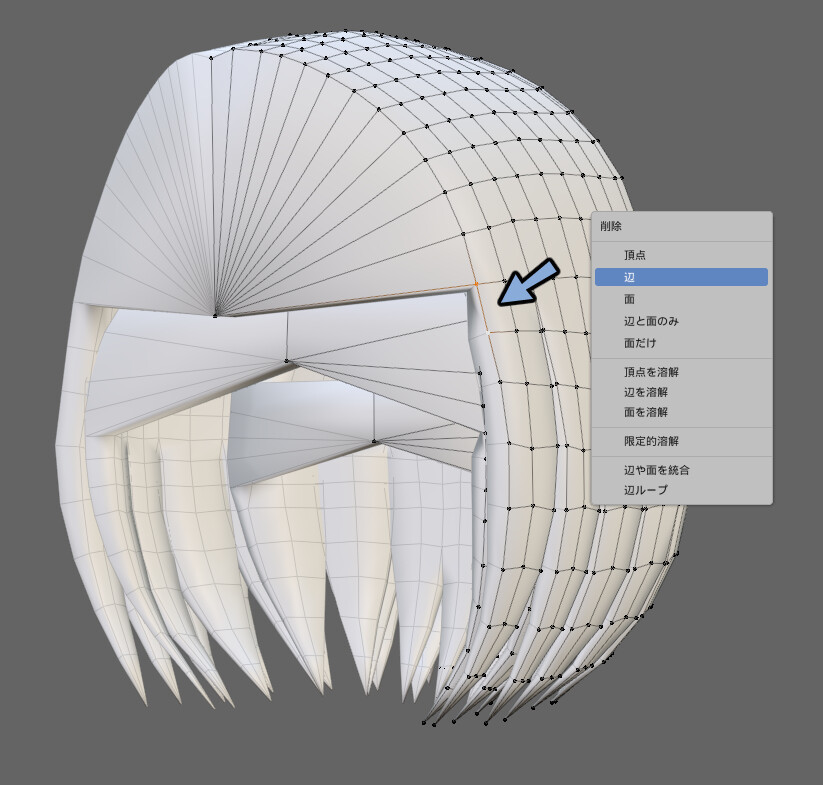
Xキー → 辺で削除。

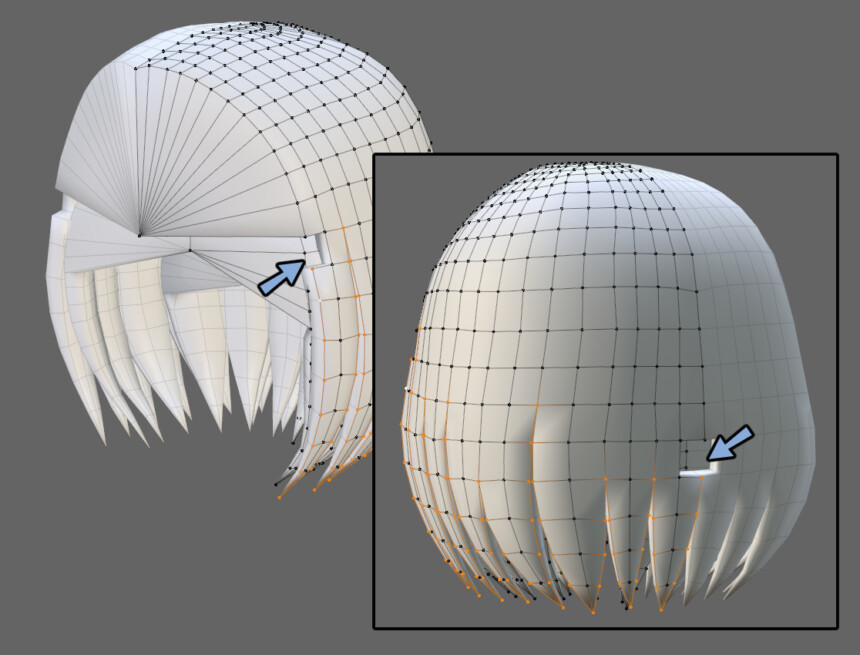
正面側も同様に選択して削除。

Alt+クリックでループ選択。
これで削除した辺で選択が止まります。

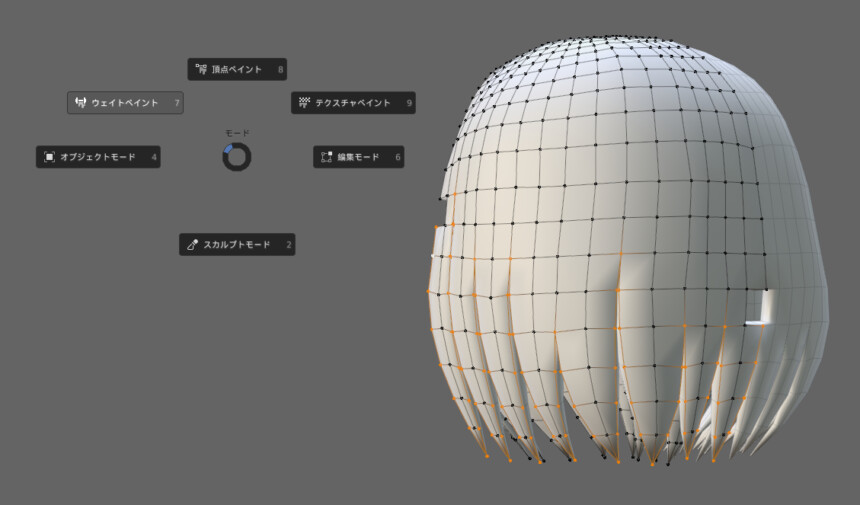
“選択した状態で”Ctrl+Tab → 7キーでウエイトペイントモード。

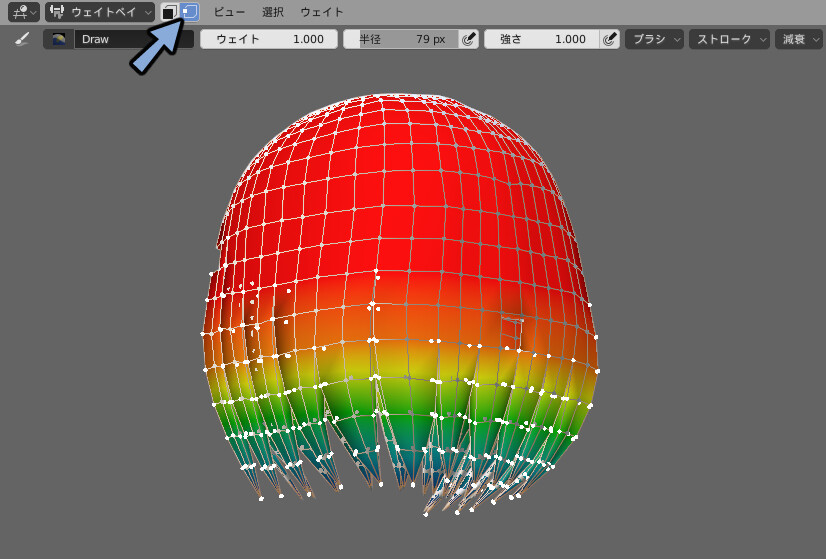
左上にある頂点マスクを選択。
すると先ほど選択した頂点でマスクがかかってます。

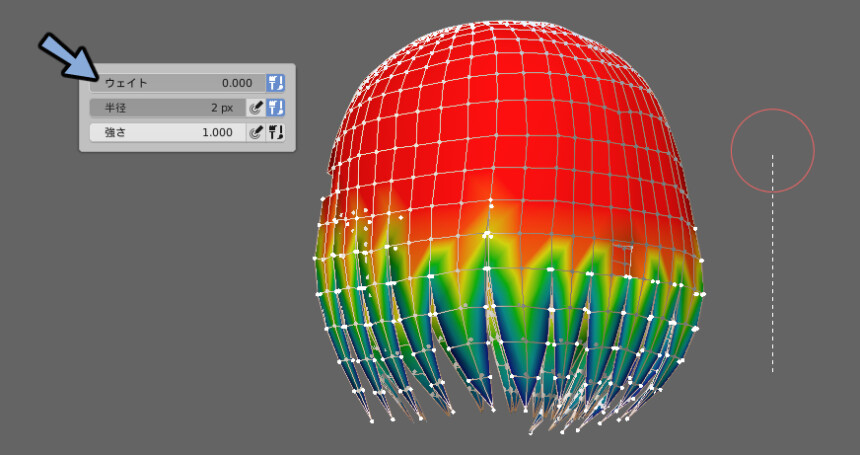
右クリックでウエイトの値を0、強さを1に設定。
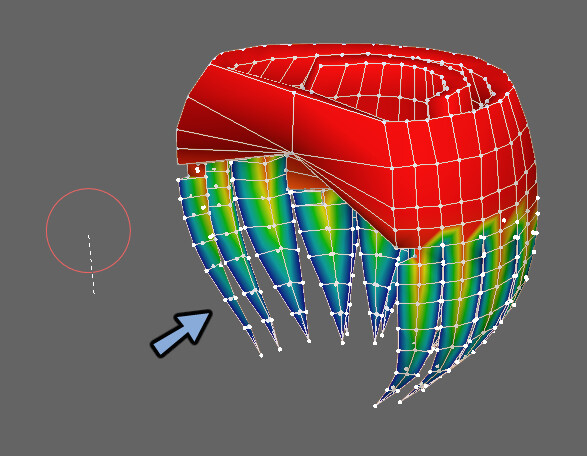
Alt+クリック → 上方向にドラッグして厚みを変更。

細かなニュアンスを気が済むまで調整。
これでフチが細くなります。

Ctrl+Tabキー → 6キーで編集モード。
削除した面をもう一度面貼り。

これでかなり髪の毛らしくなりました。

これで髪の毛のフチを細くする処理が完了です。
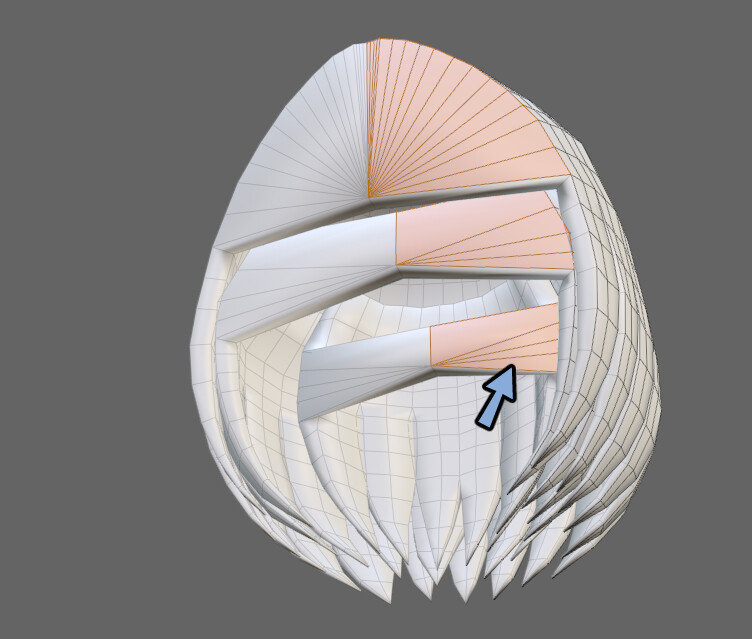
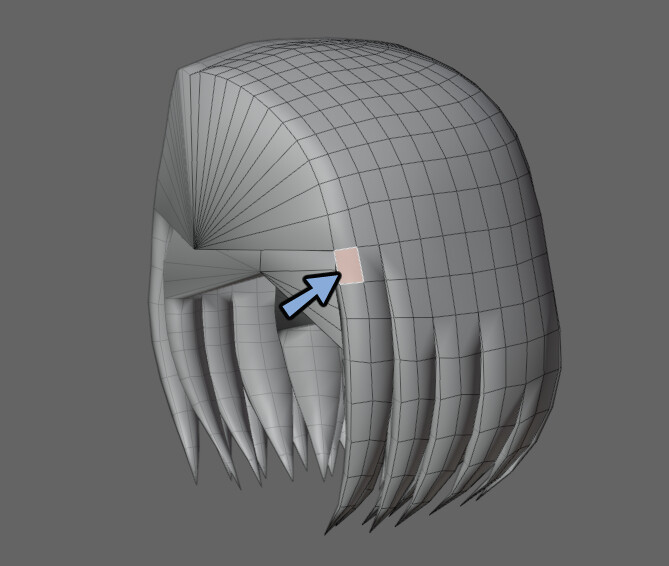
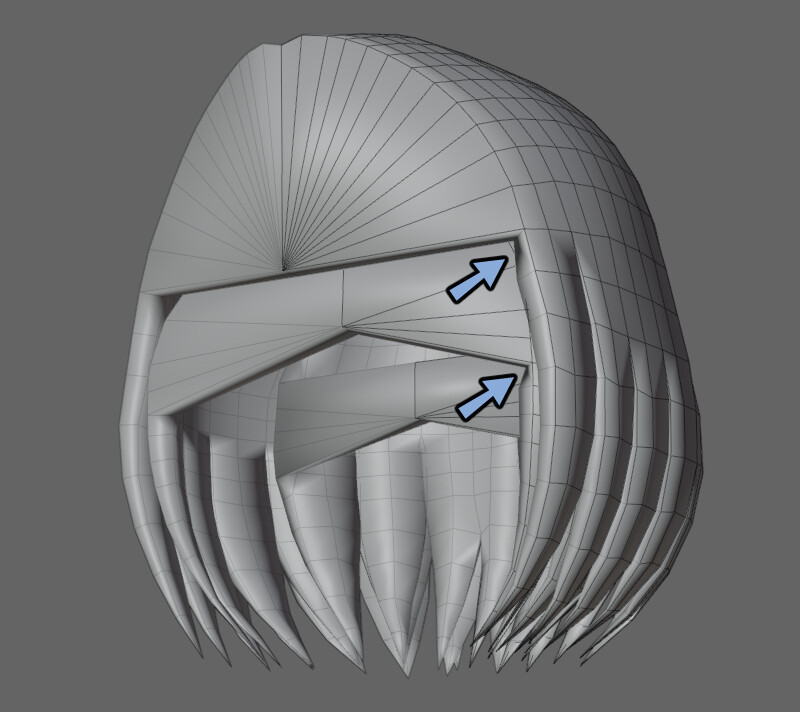
内側の厚みの形を整える
厚み付けモディファイアを使ってるのでこの部分が不自然になってます。

一番早い対処法は内側の形の削除です。

見た目の問題はほとんど起こりません。

デメリットはこの部分のポリゴン数が増える事です。

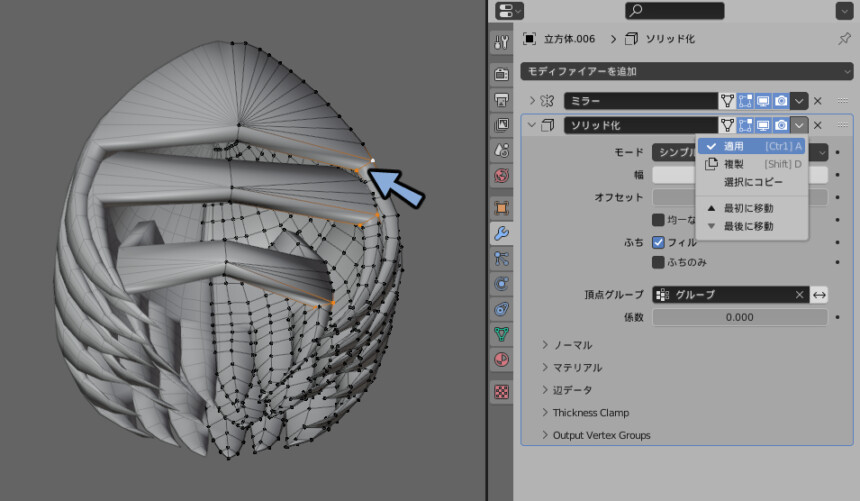
2つ目の対処法はソリッド化モディファイアを適用して人力で調整。

ゲーム系のモデルでポリゴン数がシビアな場合は2番目が有効です。
VRChat向けモデルはそこまでシビアでは無いので、参考モデルにあった内側を私は消しました。

このあたりの処理はお好みで大丈夫です。
それぞれの考え方に基づいて処理してください。
以上で内側の設定が完了です。
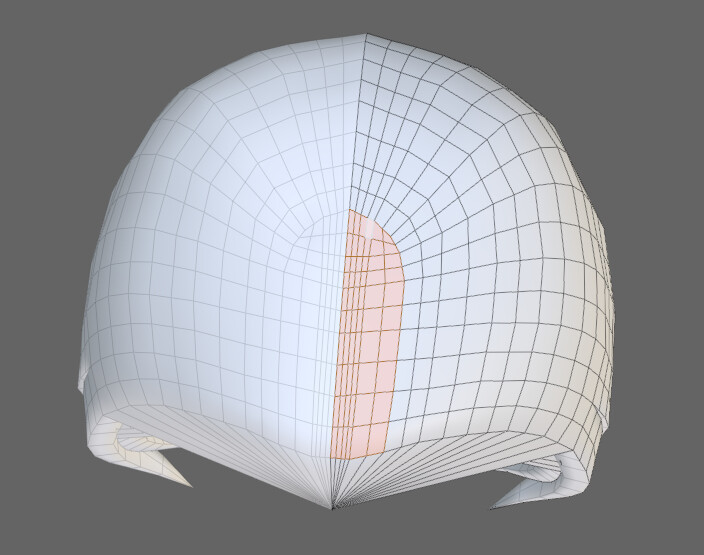
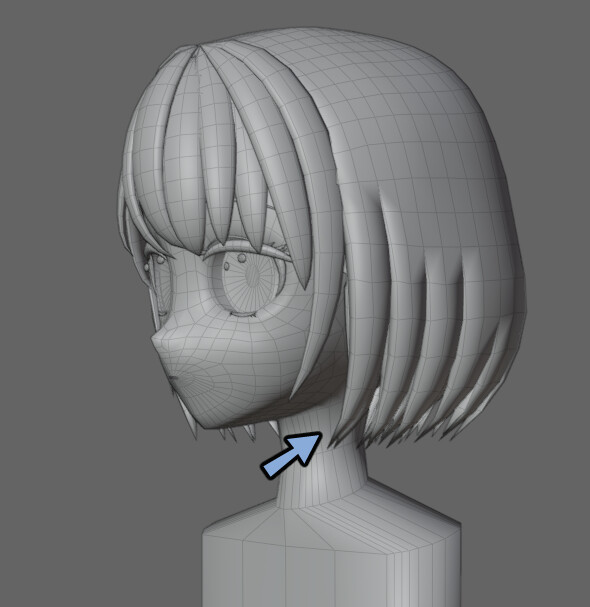
生え際の設定
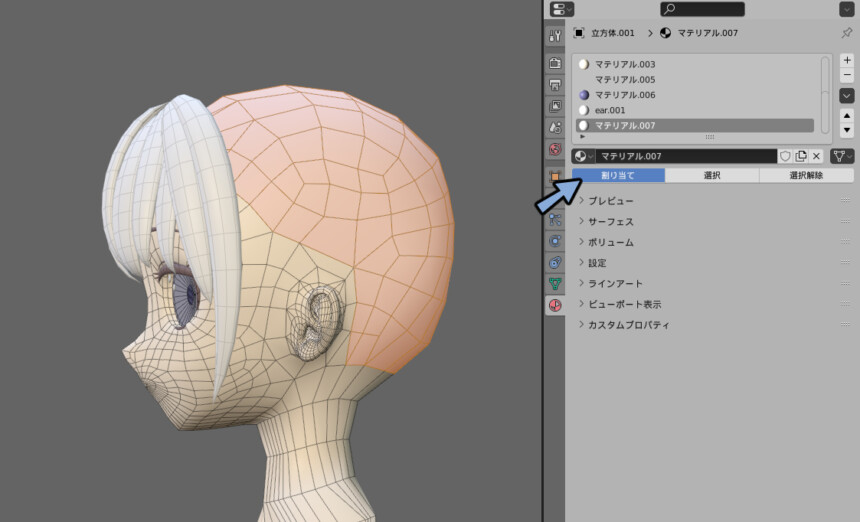
髪の毛の生え際は私は後頭部のメッシュの色を変えて表現する派です。
マテリアルを割り当てるだけでもそれらしく見えます。

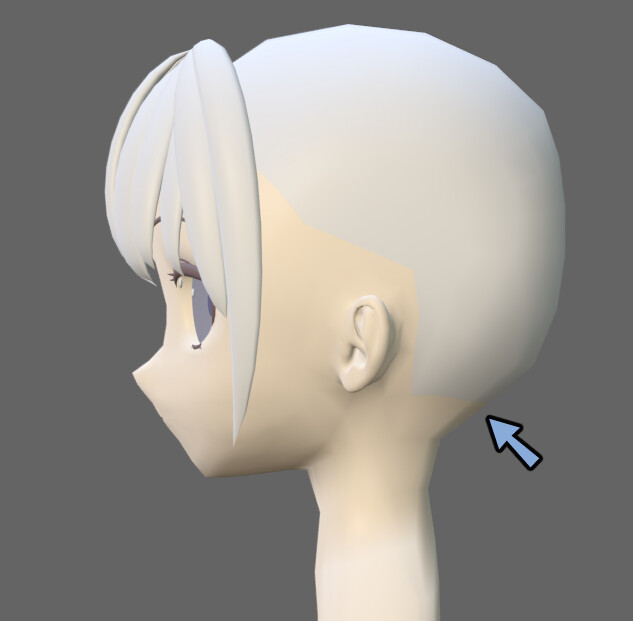
残りの部分は最後の仕上げの色塗りで修正します。
正直見えないのでこのぐらいで大丈夫です。

以上で生え際の設定が完了です。
髪の毛細部のパーツ追加
髪の毛の細部パーツを作ります。
こちらを見た前提で進めますので説明はかなり省略してます。
詳しい作り方を知りたい方はこちらをご覧ください。
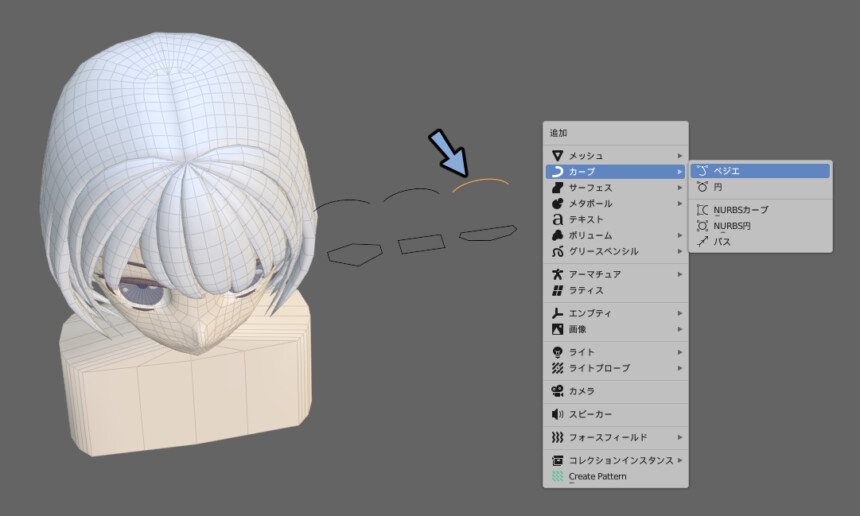
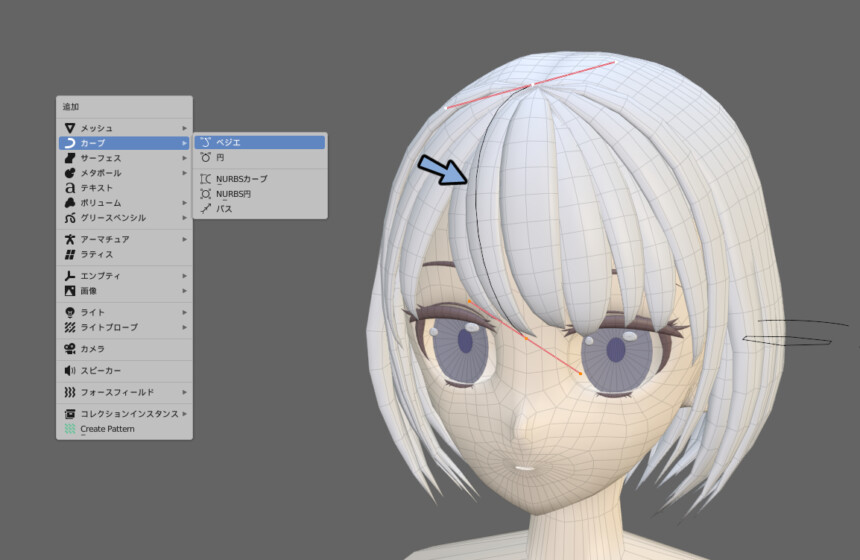
Shift+A → カーブ → ベジェなどでカーブを作成。
上向きに弧を描きます。

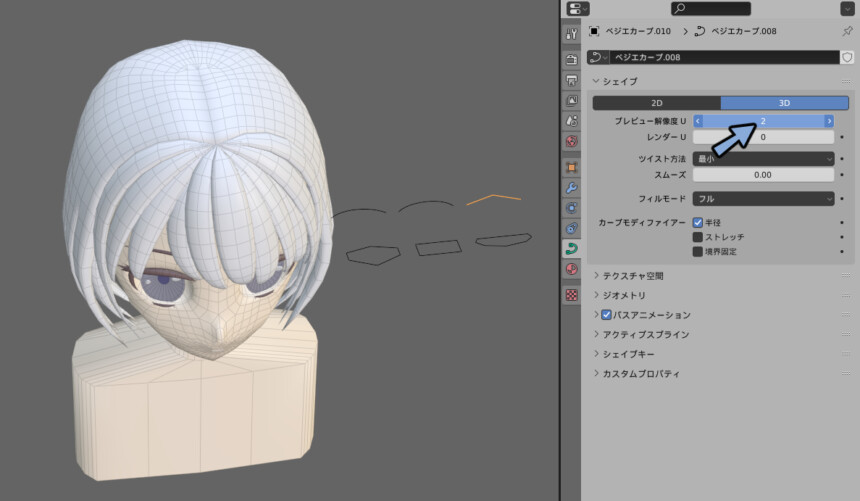
プレビュー解像度を2にして”く”の字のようなカーブを作ります。

次に髪の毛になるカーブをShift+A → ベジェで作成。
Tabキーで編集モードに入り形を調整。

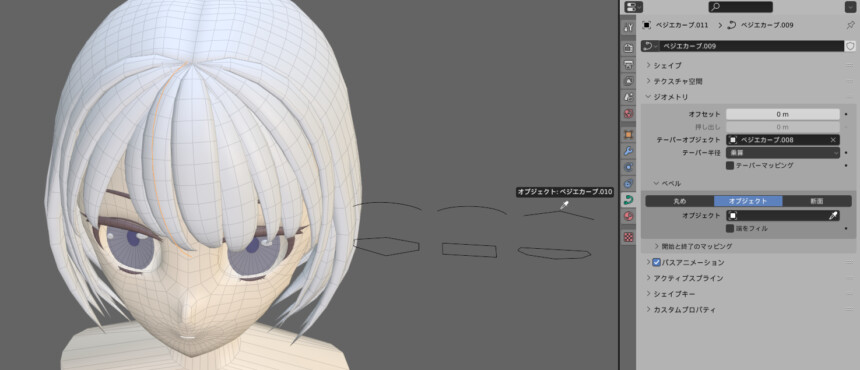
ベベルオプジェクト(厚みのつけ方)で先ほど作った”く”の字のカーブを選択。
ティーパーオプジェクト(強弱のつけ方)で任意のカーブを設定して厚みを調整。

これで髪の毛の細部ができます。

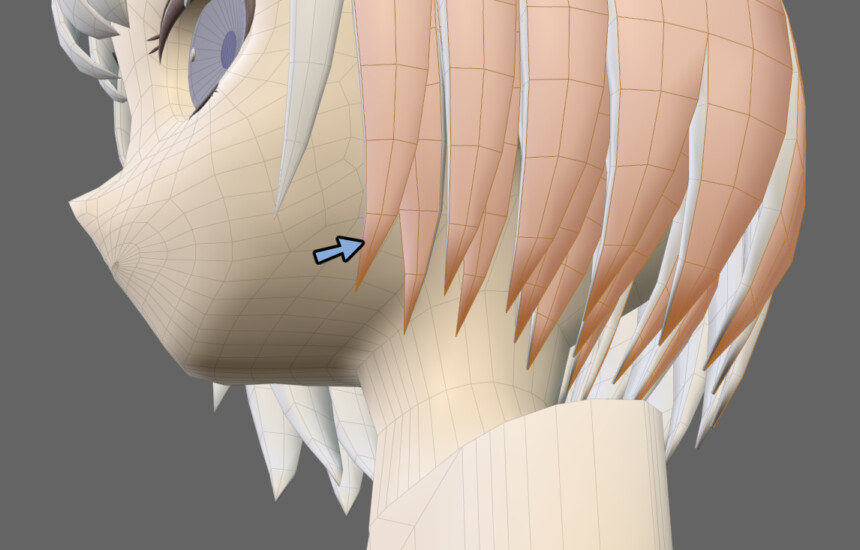
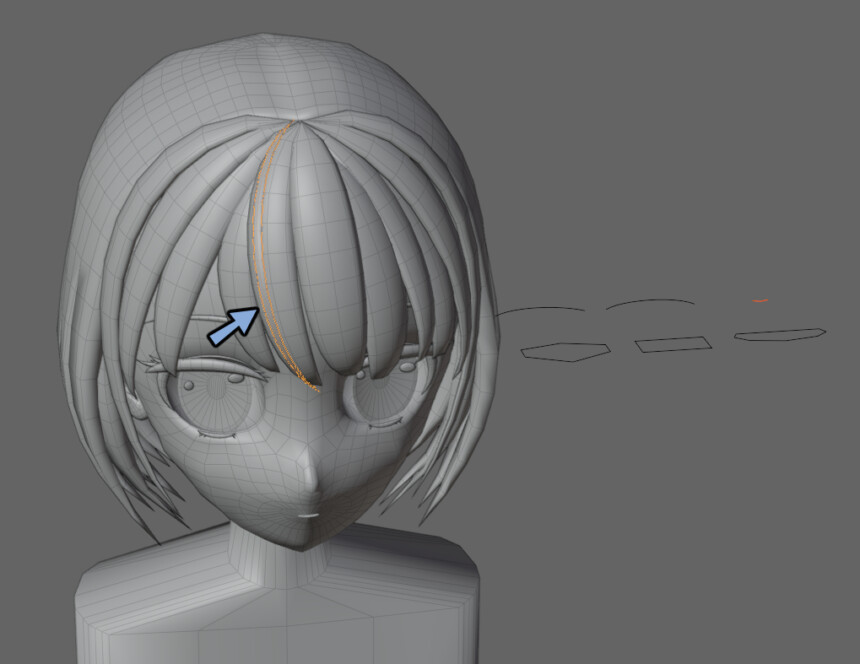
前髪と同様の手順でShift+Dやパーツ分離+ミラーを使って細部を作ります。

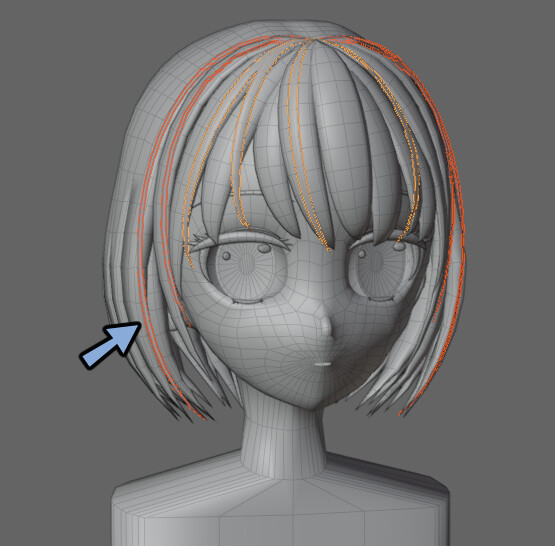
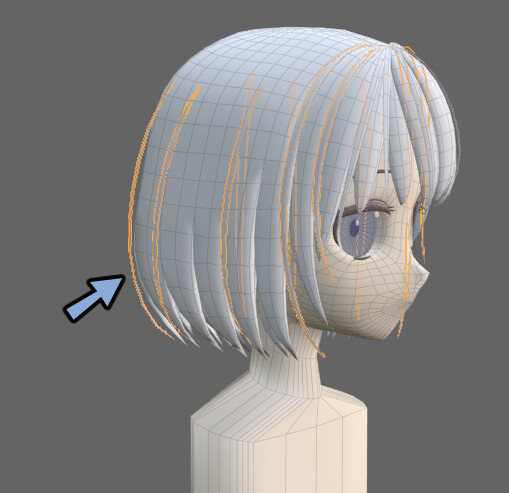
細部が馴染むように後ろ髪にも少し入れます。

これで髪の毛の細部制作が完了です。

ビフォー → アフター

まとめ
髪の毛の細部の作り方について解説しました。
・髪の毛の作り方は人それぞれの考え方に基づいて作る。
・細分化+適用+人力編集で分割数は増やせる。
・細部は”く”の字状のカーブ。
・生え際は後頭部のメッシュの色を変える。
↓↓次回↓↓
ーーーーー
↓↓おすすめ参考資料。
体以降のパーツ制作はほぼこの本が必須になります。
この本に描かれている、体の断面図が3DCG制作に物凄く役立ちます。
キャラ制作は私の方でも情報発信予定ですが… 待てない方はこちらなどを見てください。






コメント