はじめに
今回は距離の遠さでテクスチャがぼやける時の対処法を紹介します。
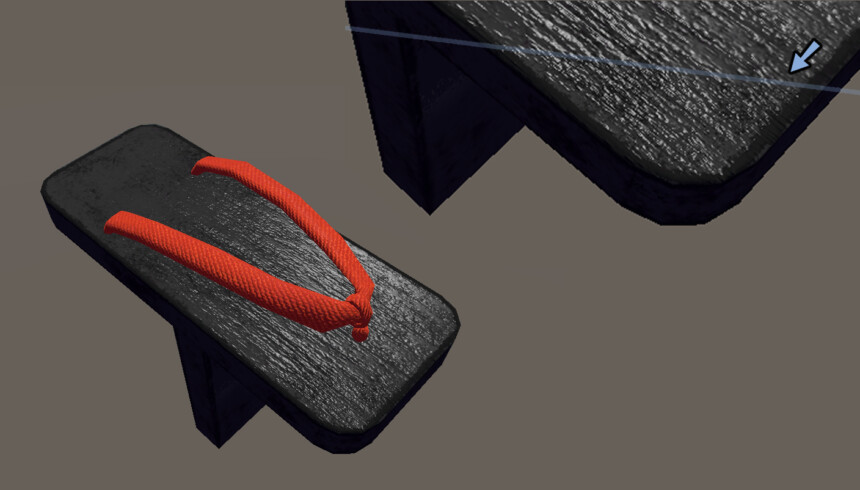
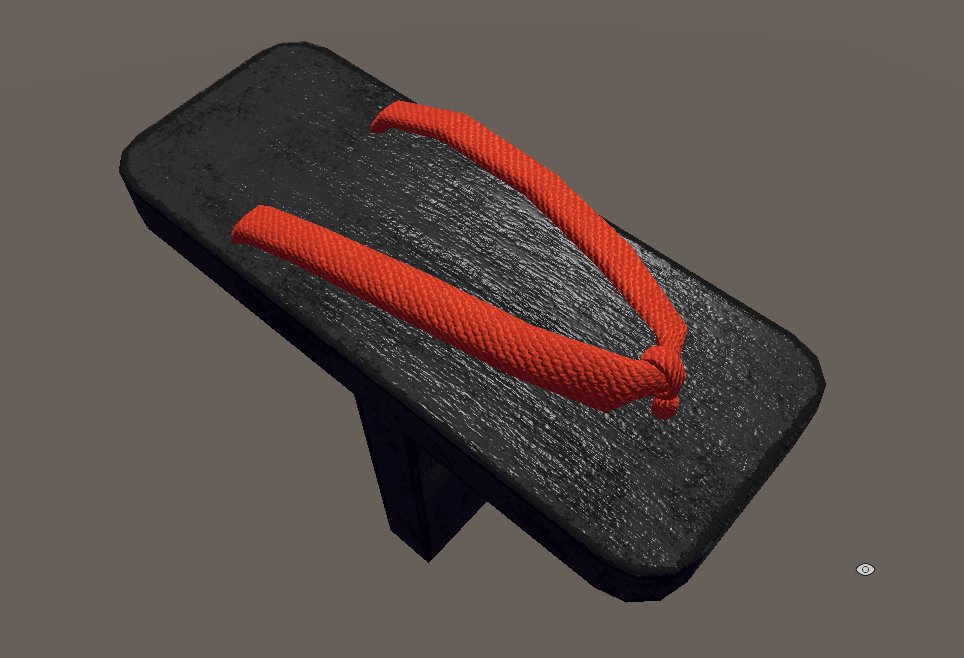
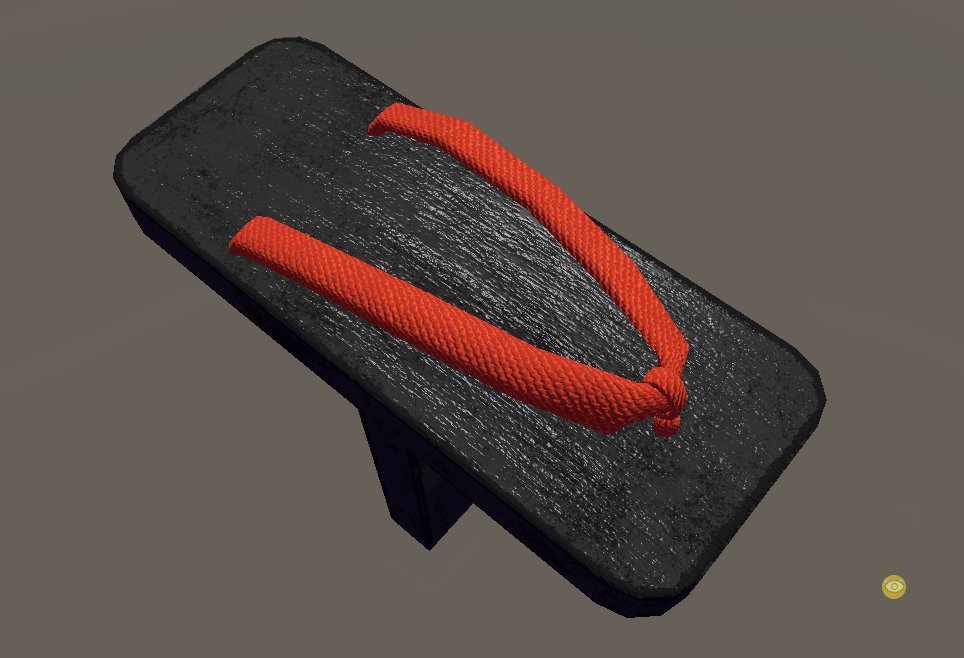
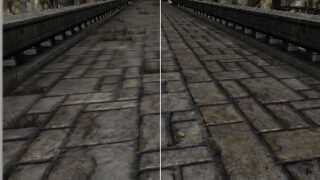
分かりにくいですが拡大してみると距離の違いで細部の表現が変わってます。

動かしてみると違いは顕著です。
モデルの前方に細部の表現量の違いによる斜め線が入ってることが確認できます。

こちらの修正方法について解説します。
対処法
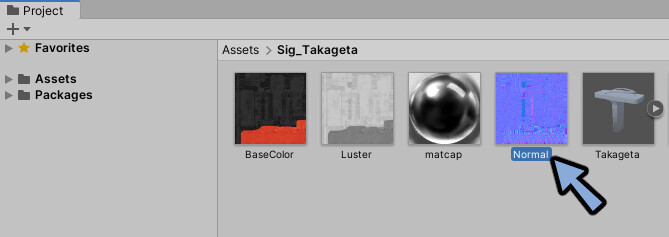
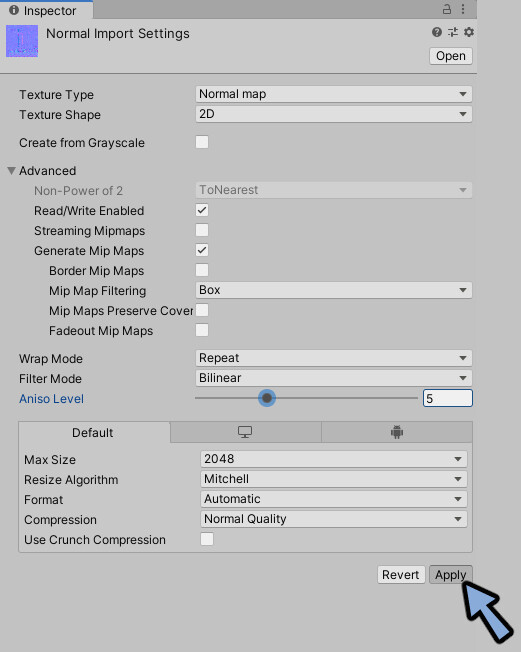
問題が起こった形状のノーマルマップのテクスチャを選択します。

Inspectorを見ます。
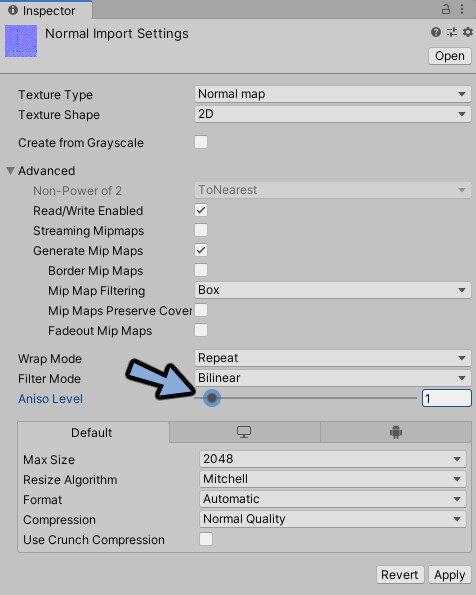
Aniso Levelを確認します。
1などの小さい数字だとこのエラーが起こります。

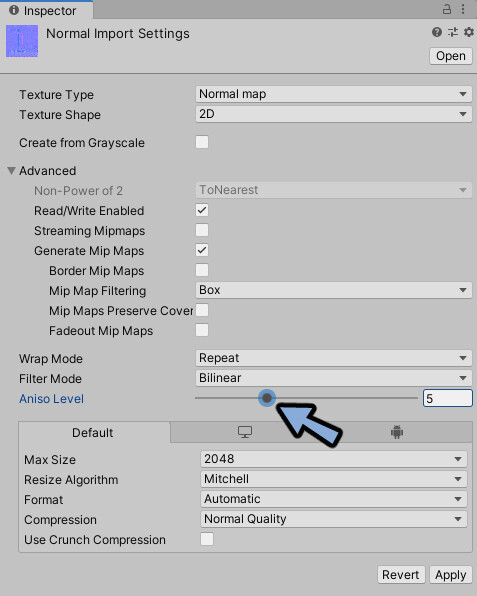
なので5などの数字に増やします。

Applyを押して適用します。

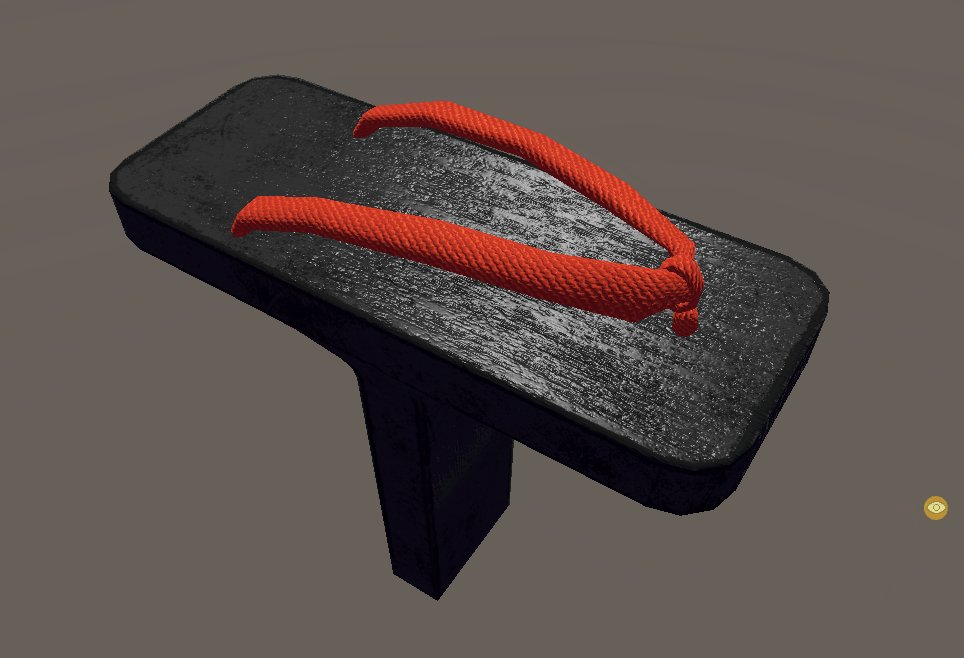
するとこのようにディティールのぼやけが無くなり線が出なくなりました。
これで解決です。

他のBaseColorなどのテクスチャも余力があれば同じくAniso Levelを5などの値に設定します。
Normalより目立たないです。
ですが同じように距離で少しぼやけてます。
なので同じ設定を入れたほうが綺麗になります。
注意点
Aniso Levelは上げすぎるとGPUに負荷がかかります。
環境に合わせて上げ過ぎず設定してください。
こちらの異方性フィルタリングに詳細が載ってます。

テクスチャのインポート - Unity マニュアル
ここでは、Unity エディターの テクスチャインポーター を使って テクスチャ をインポートする詳細とヒントを提供します。スクロールダウン、または、学習したいトピックをクリックしてを選択してください。
まとめ
Aniso Levelを大きくして距離でディティールがぼやける時の治し方を紹介しましました。
そのほかにもVRChatでモデルを作る上でのエラーと対処法についてこちらでまとめてます。
よろしければこちらもご覧ください。




コメント