はじめに
今回は、Blenderでキャラモデルにウエイトを塗って動かす方法を解説します。
第17回の続きになります。
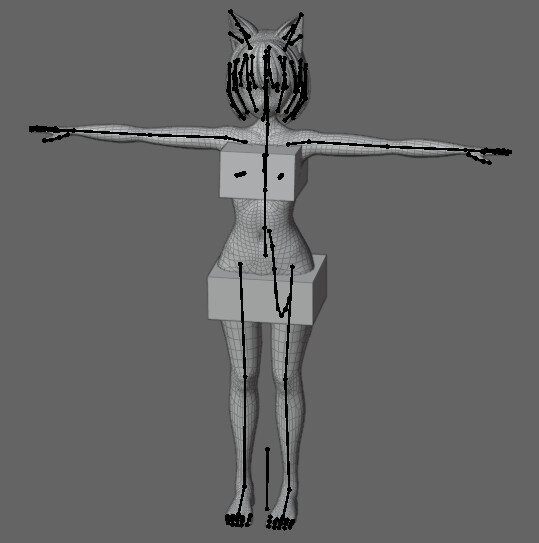
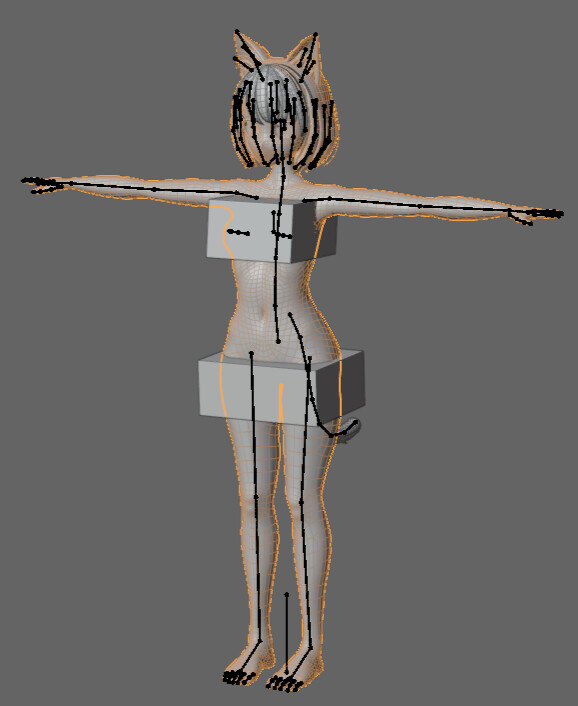
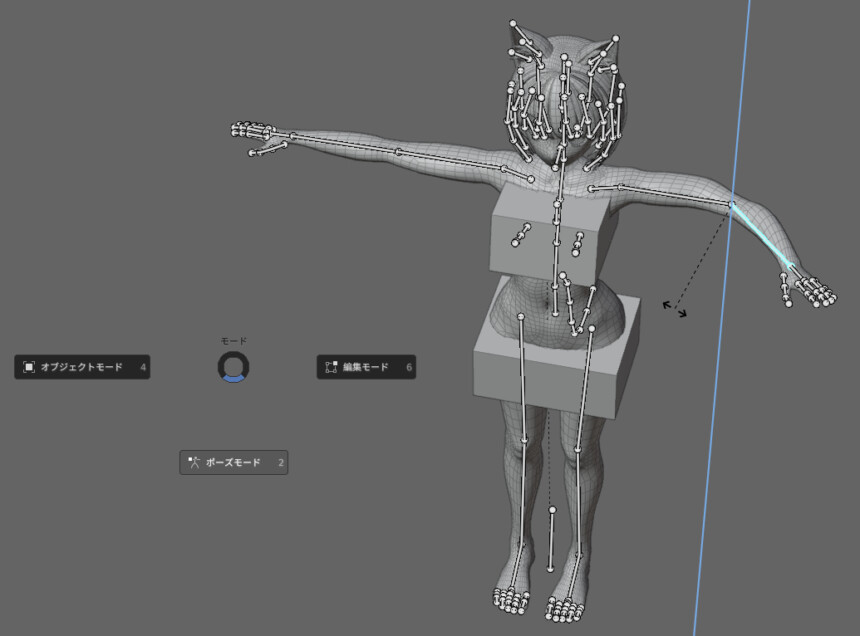
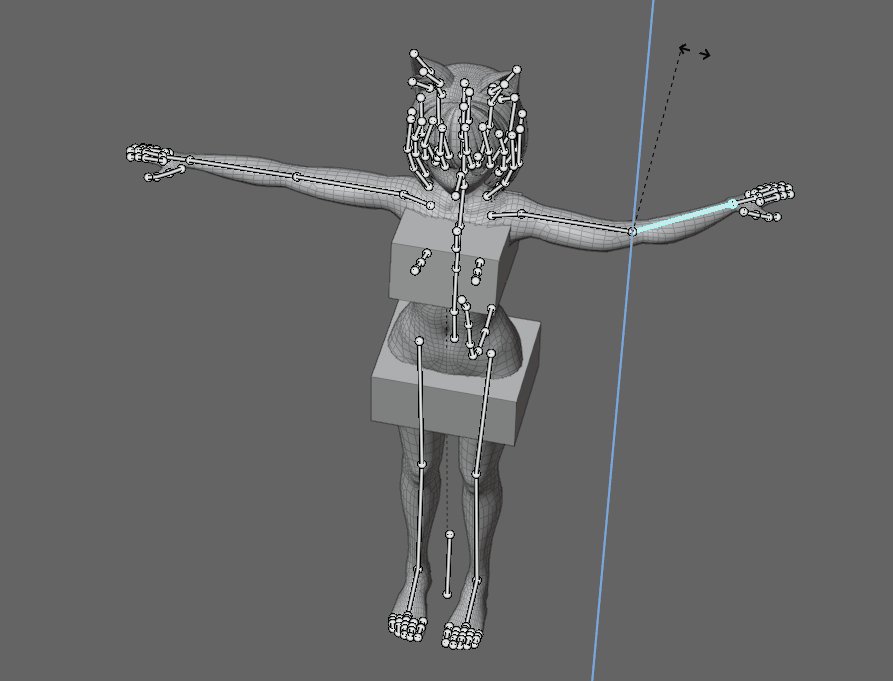
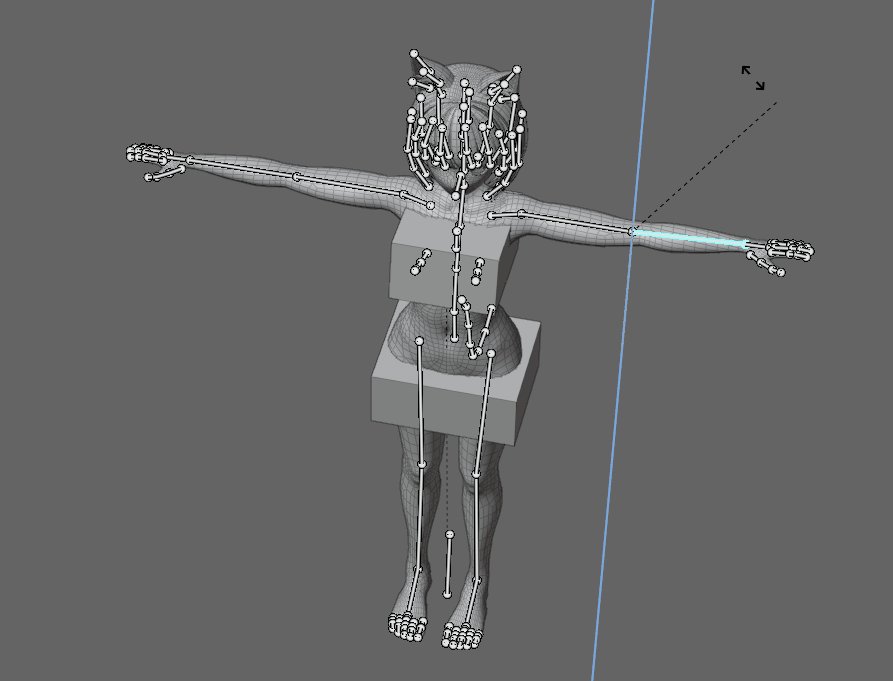
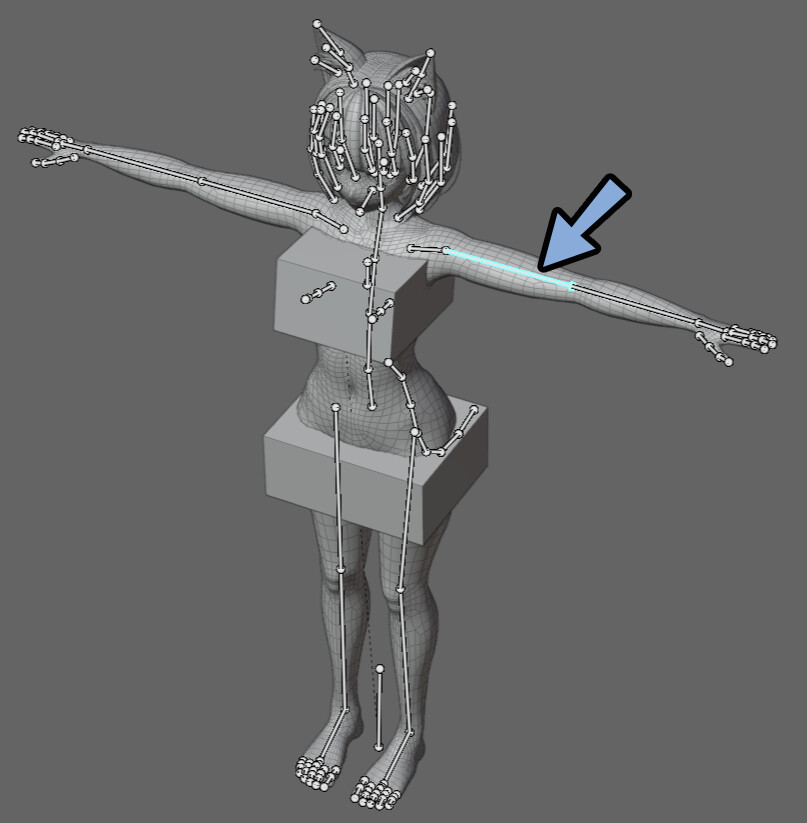
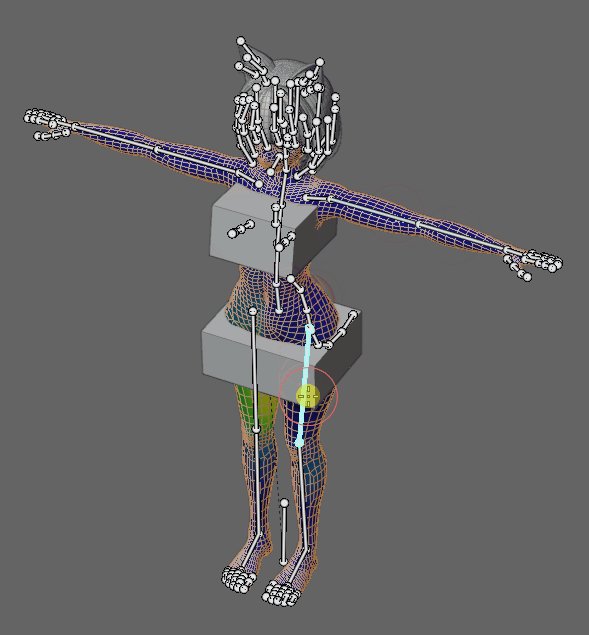
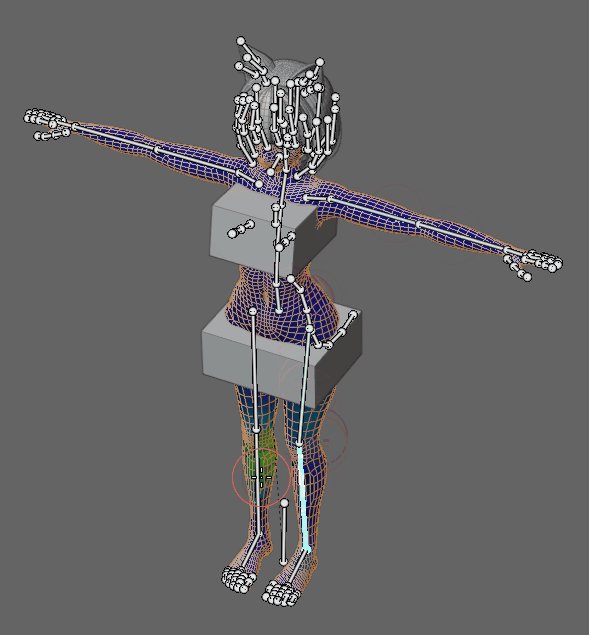
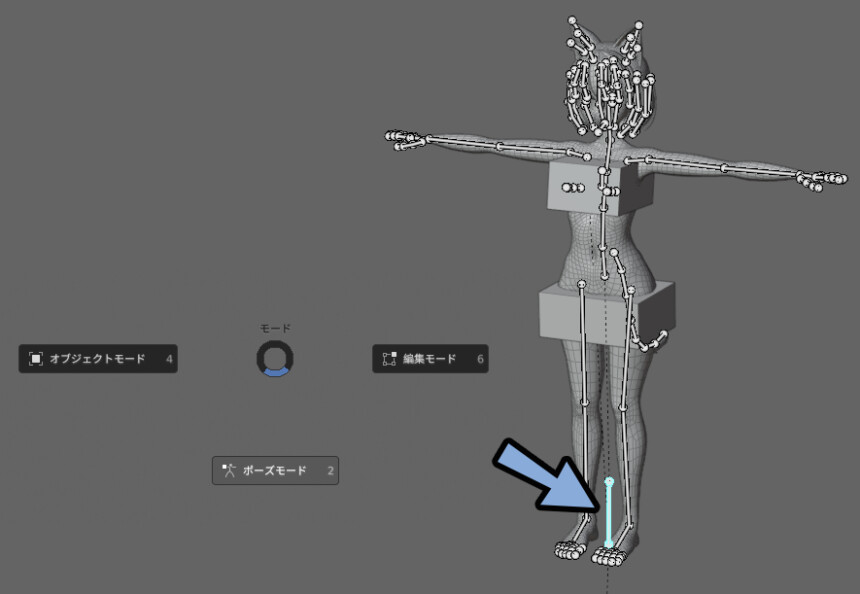
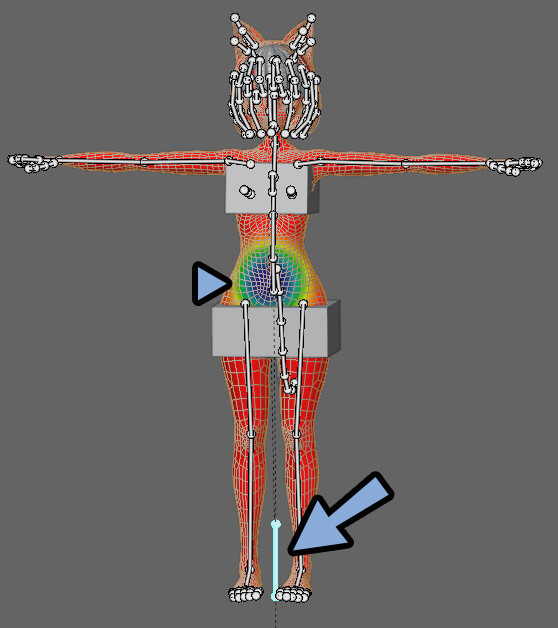
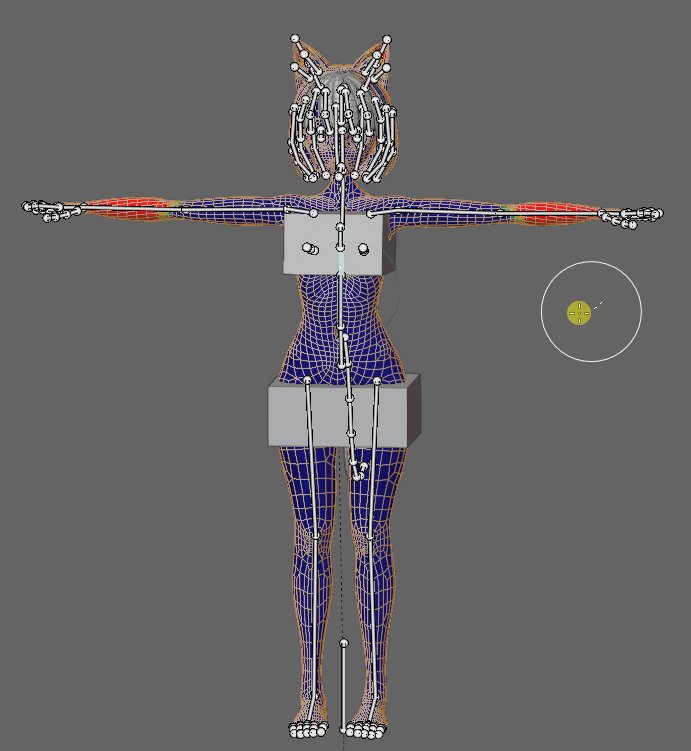
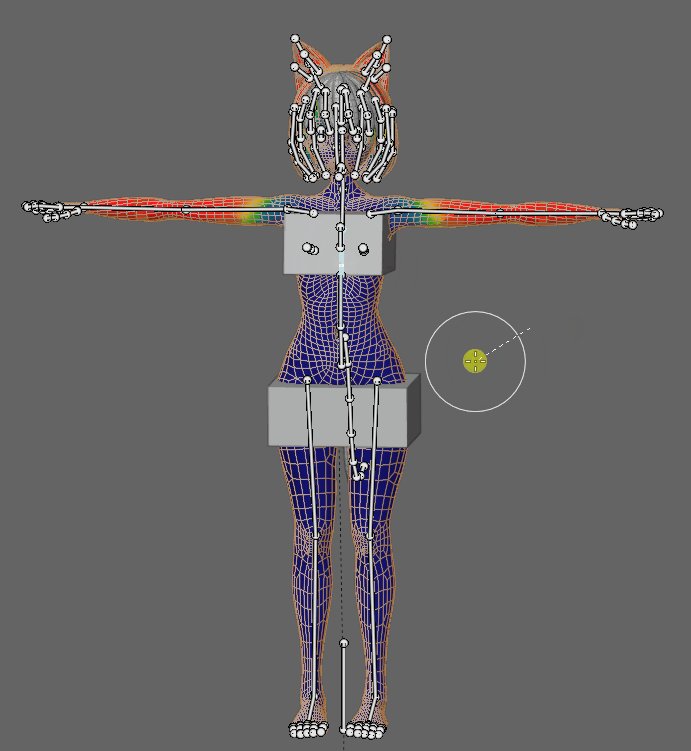
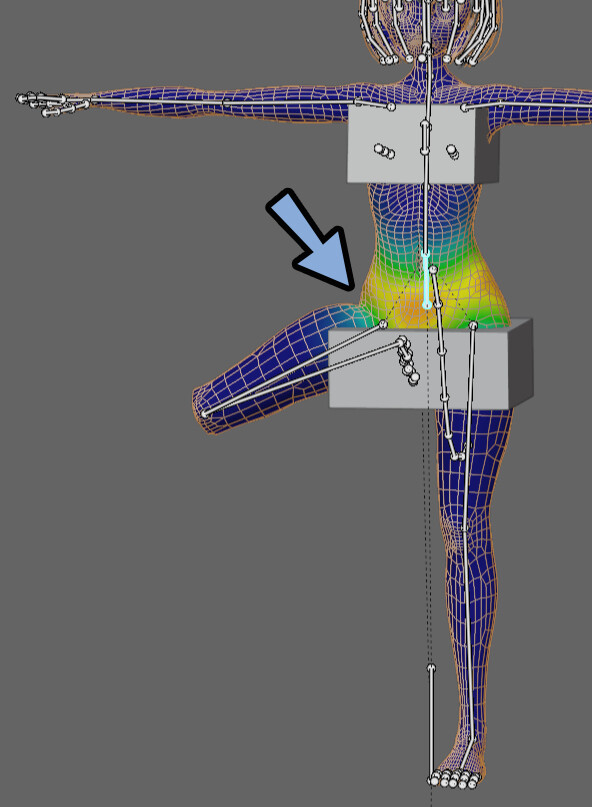
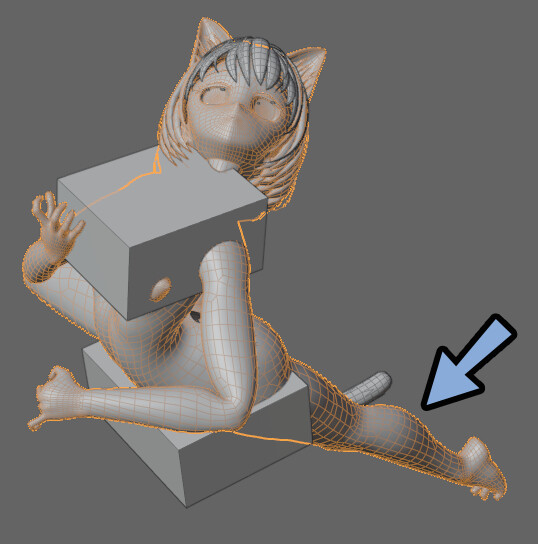
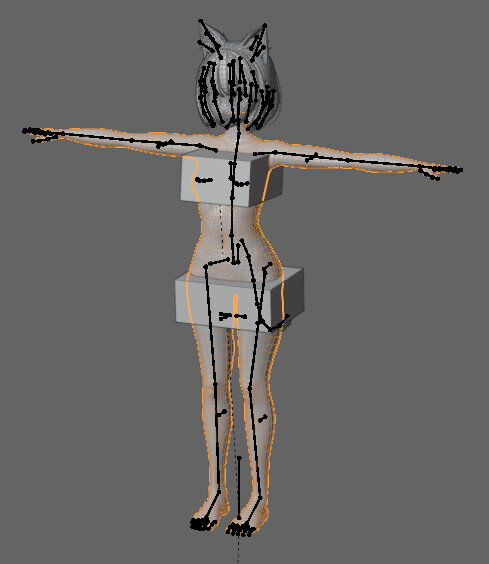
このようなボーンとキャラモデルがある状態で進めます。
(体はセンシティブ判定されそうなので、立方体で隠してます)

また、ウエイトは上級者向けの操作です。
それをキャラクターに行うのは、より上級者向け。

初心者の方は、こちらも合わせて見て…
ウエイトへの基礎理解を深めてながら進めることをおすすめします。

頑張って解説しますが…
この記事は、どうしても上級者向けの内容で難しくなります。
前提条件の解説
まず、このモデルの構造や状態について解説します。
ーーーーー
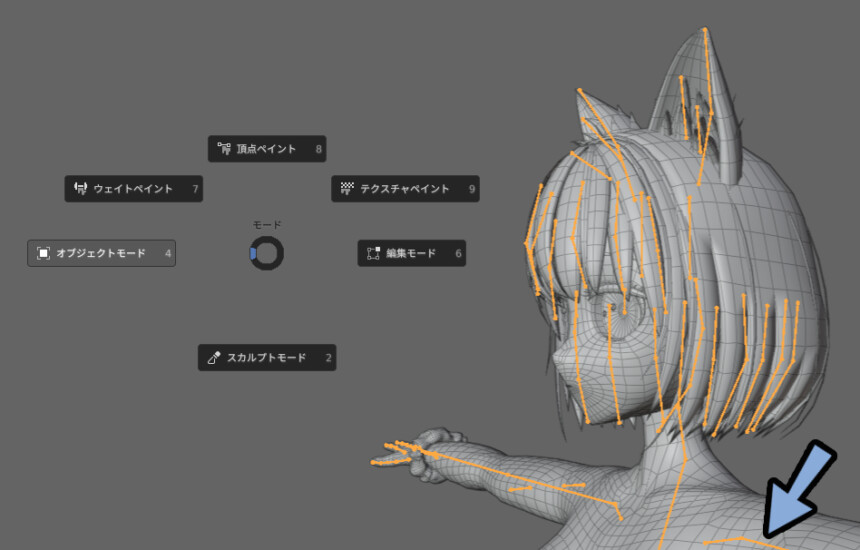
“ボーンは” ボーンを選択。
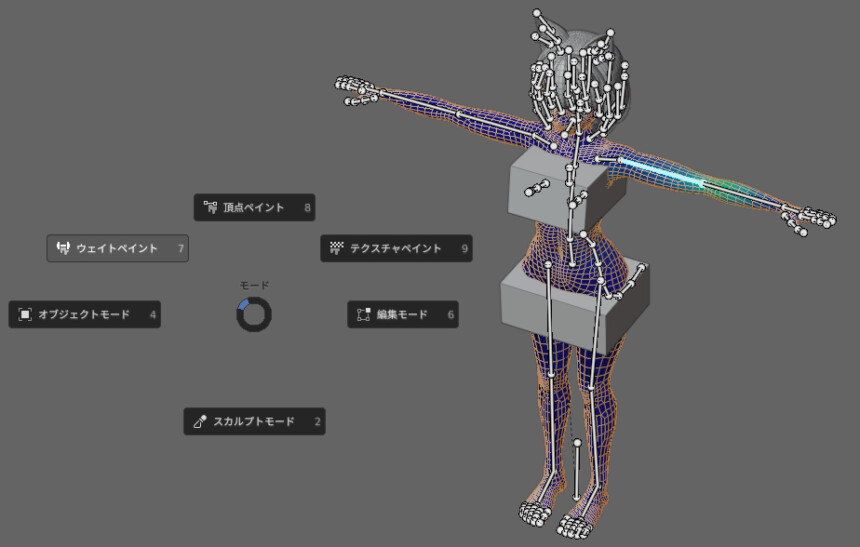
Ctrl+Tab → 2キーでポーズモード。
この状態で任意のボーンを選択 → Rキーで回転などで動かせます。

ただし、キャラクターモデルの方は動きません。
キャラをボーンで動かには、「ウエイト」という移動量の情報設定が必要です。

このウエイトをつけるのが、今回の記事になります。
ボーンの構造について
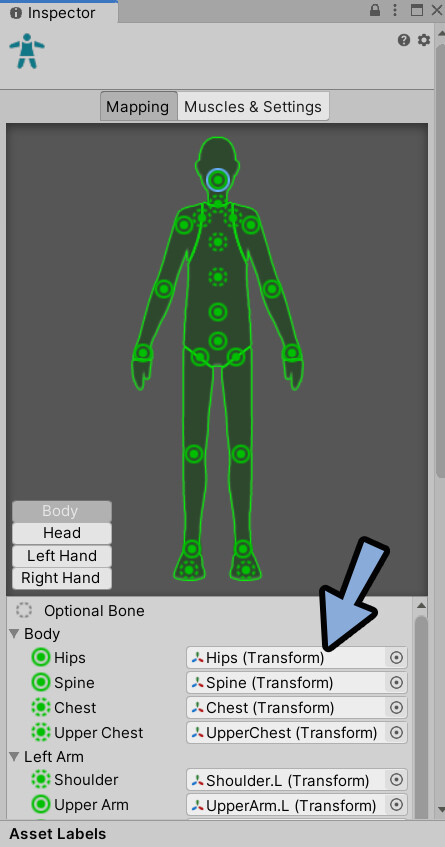
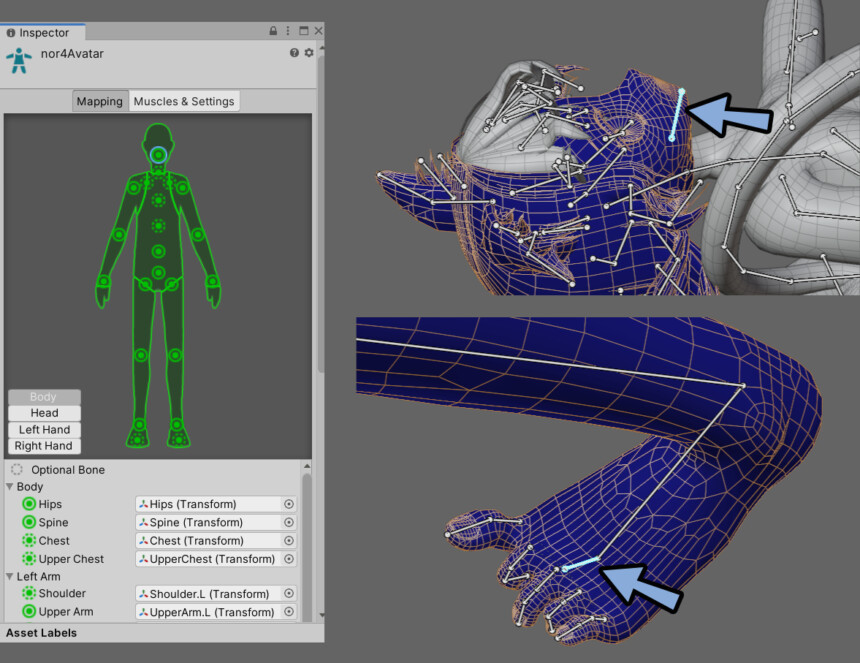
ボーンの構造は、Unityのヒューマノイドボーンに合わせて作ってます。

なので、なにも動かさない予定のボーンが入ってます。

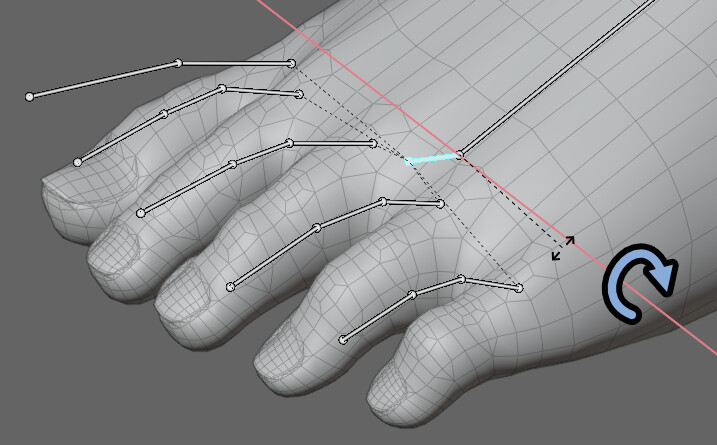
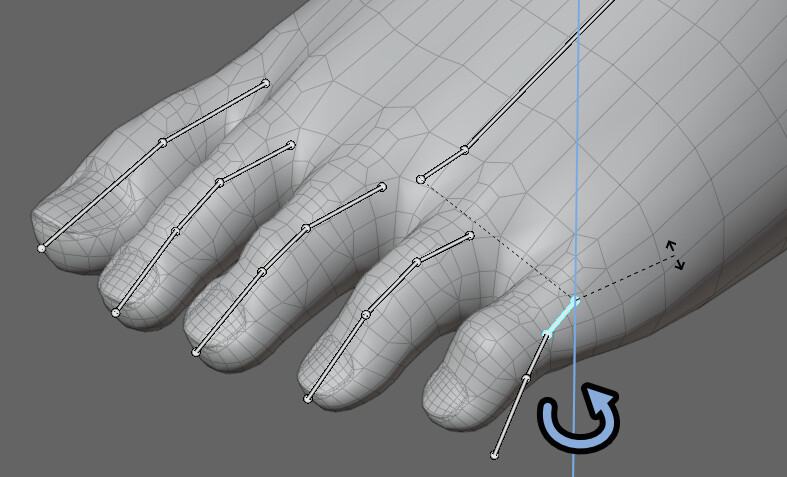
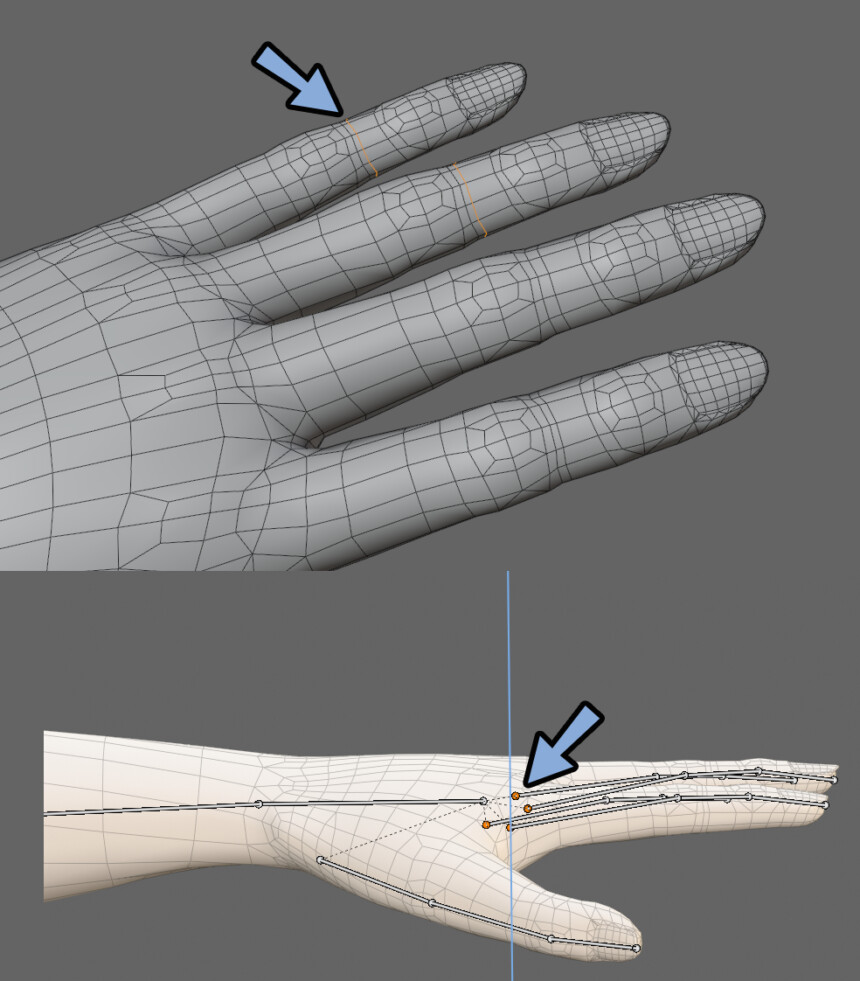
また、足先のボーンはつま先部分で2つに分かれてます。
これは、実際の脚の骨ではありえない構造です。
が、ヒューマノイドボーンとして動かす為にこのような形になってます。


ヒューマノイドは足の指を「Toes」でひとまとまりにするので…
5つの指をまとめた親のボーンが必要になりました。
せっかくなので、縦向きの動きを5つをまとめた親ボーン。
(これはヒューマノイド設定で動くようになる)

足の指それぞれを開く動きを、個別の指ボーンで行おうと思います。
(この動きは、別でアニメーションを作る予定)

以上が、前提条件です。
では、このモデルにウエイトを塗っていきます。
下準備
ポーズを初期化する
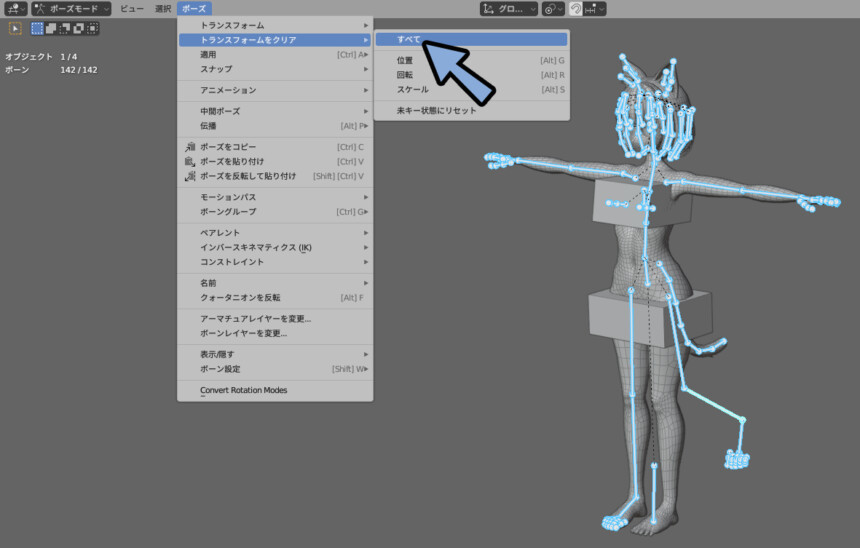
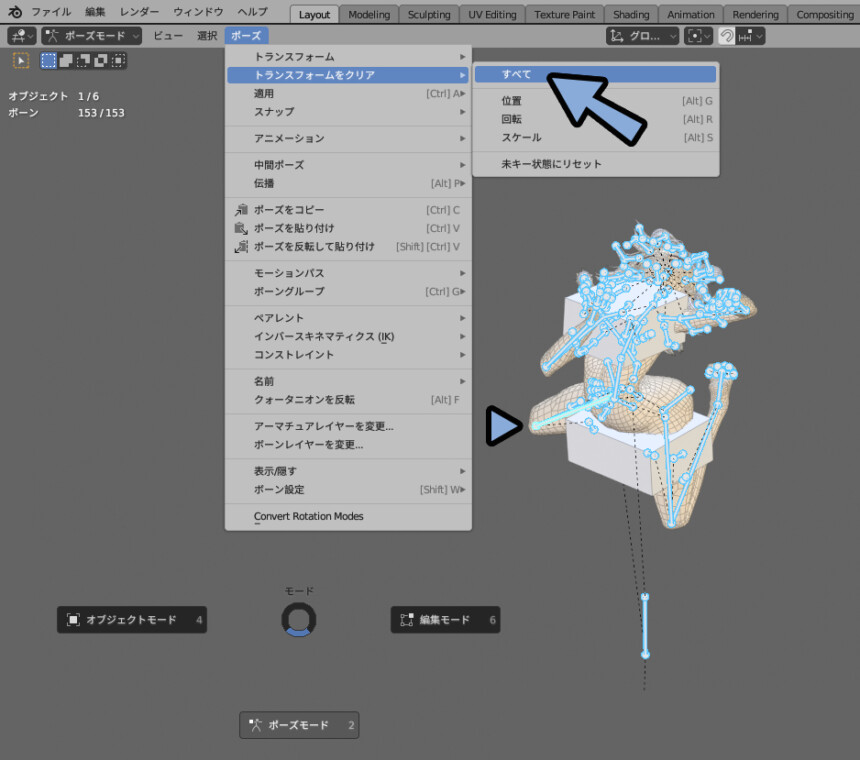
ボーンを選択。
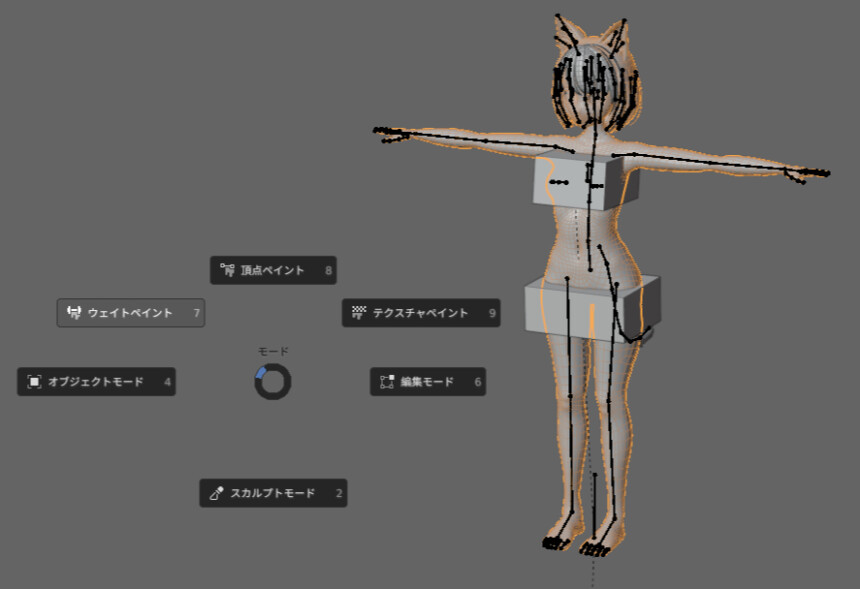
Ctrl+Tabキーでポーズモード
ボーズ → トランスフォームをクリア → 「すべて」を選択。

これでポーズを初期化できます。

始めからある頂点グループを削除
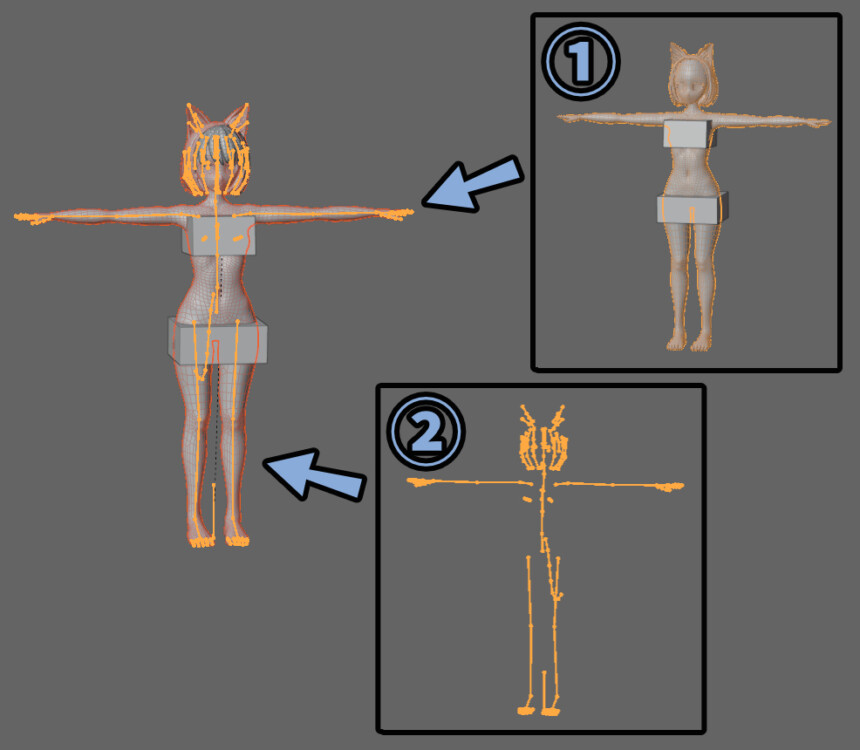
このモデルは、左右対称と非対称でオブジェクトが分かれてます。
この2つに頂点グループが無いか確認。あれば削除します。

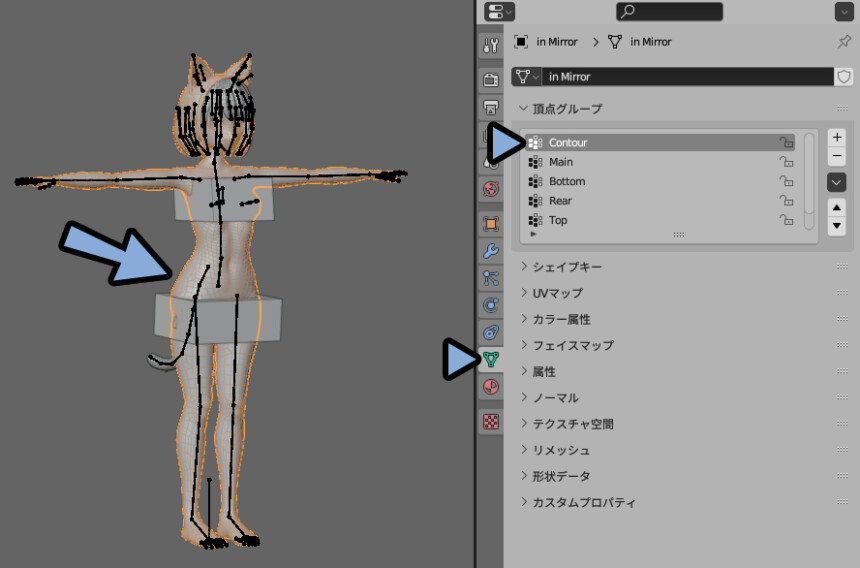
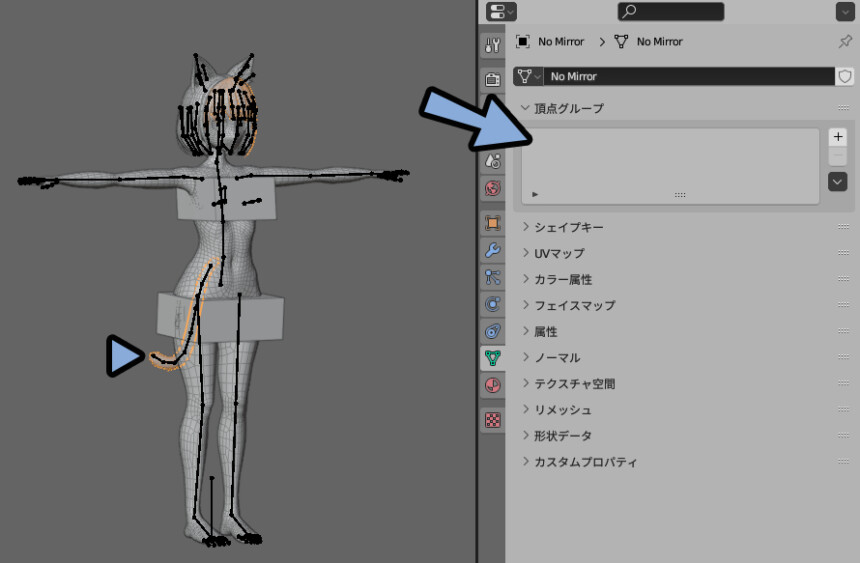
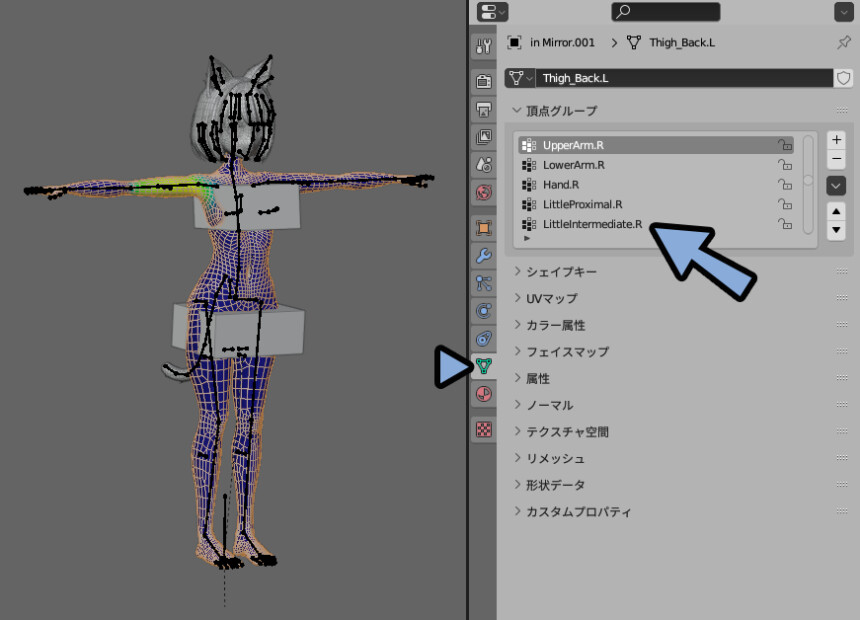
オプジェクトを選択。
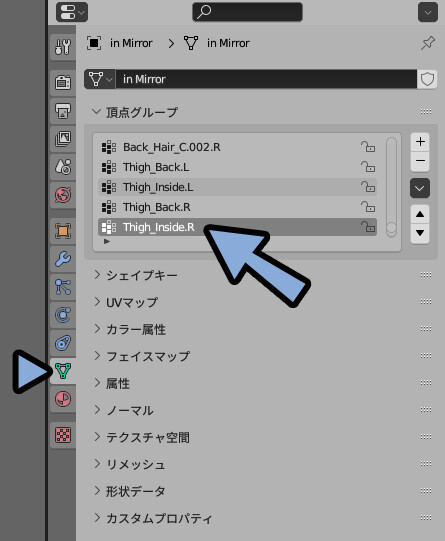
オプジェクトデータ―プロパティ → 頂点グループを確認。
ここに何か “あれば” 消します。

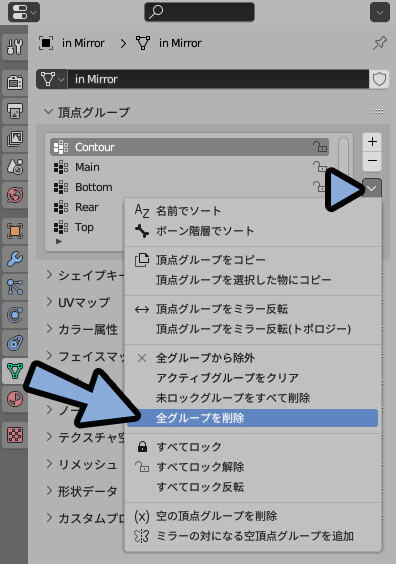
頂点グループ横の「下マーク」 → 「全グループを削除」を選択。

これで、頂点グループを削除できます。
左右対称と非対称の2つのオブジェクトでこの操作を行ってください。

以上で下準備が完了です。
自動ウエイトで動かす(ペアレント設定)
まず、自動ウエイトの使い方を解説します。
◆自動ウエイトの特徴
・自動で動かす量を割り当てる事ができる
・素早く、楽にモデルを動かせる
・細かな部分で上手くいかない
・手動ウエイトに比べ、綺麗なウエイトが作りにくい
初手は自動ウエイト。
その後、微調整に手動を使う方法が主流。
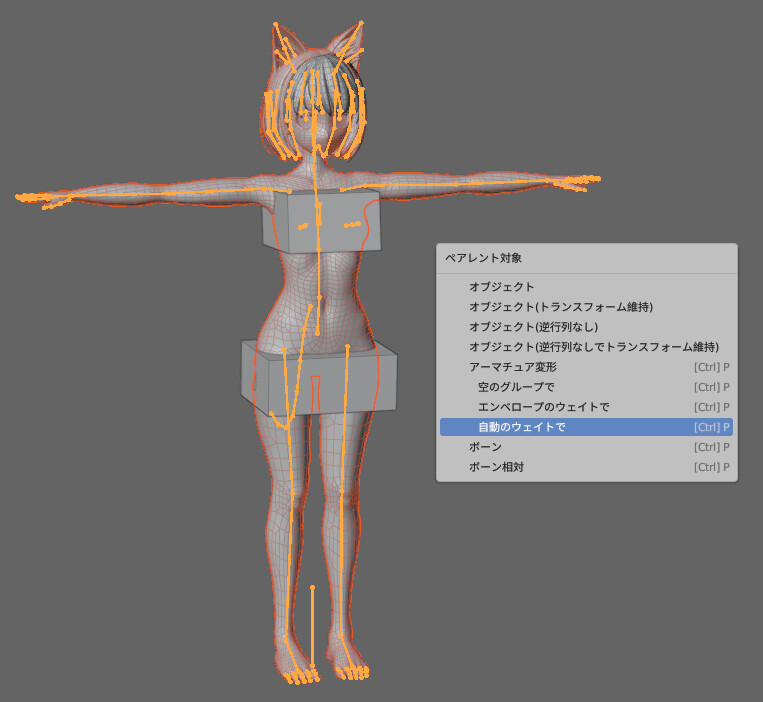
体のオブジェクトを選択。
→ その後、Shift+クリックでボーンを選択。

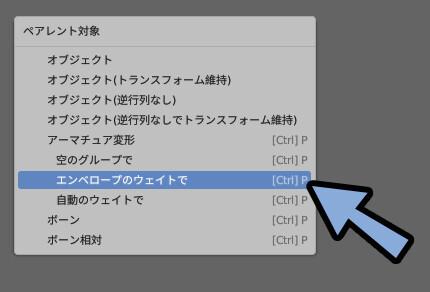
Ctrl+P → 「自動ウエイトで」を選択。

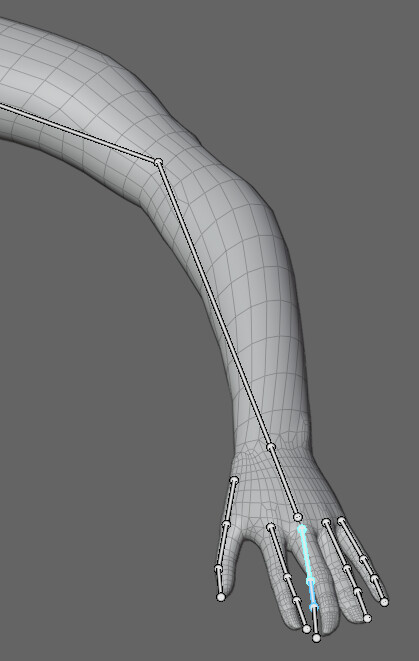
これで、自動ウエイトが塗られ動くようになります。
ボーンを選択 → Ctrl+Tab → 2キーのポーズモードで動かすとメッシュが動きます。

「エンベロープのウエイトで」もほぼ同じ効果です。

ただ「エンベロープのウエイトで」はあまり綺麗にウエイトが塗られないです。

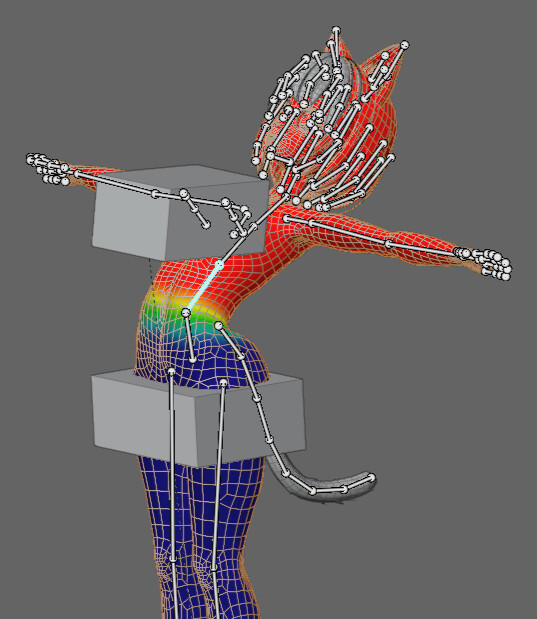
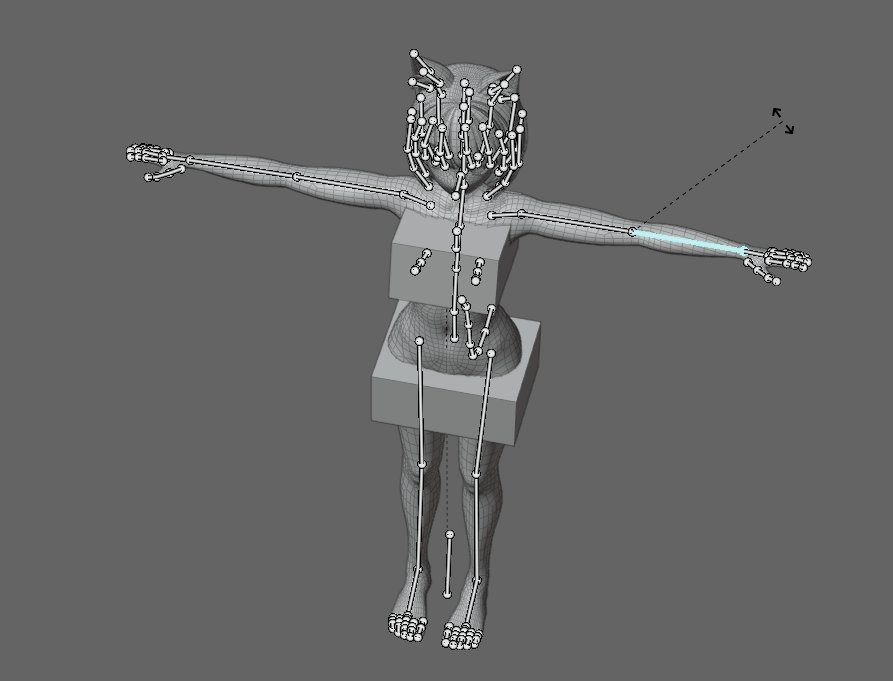
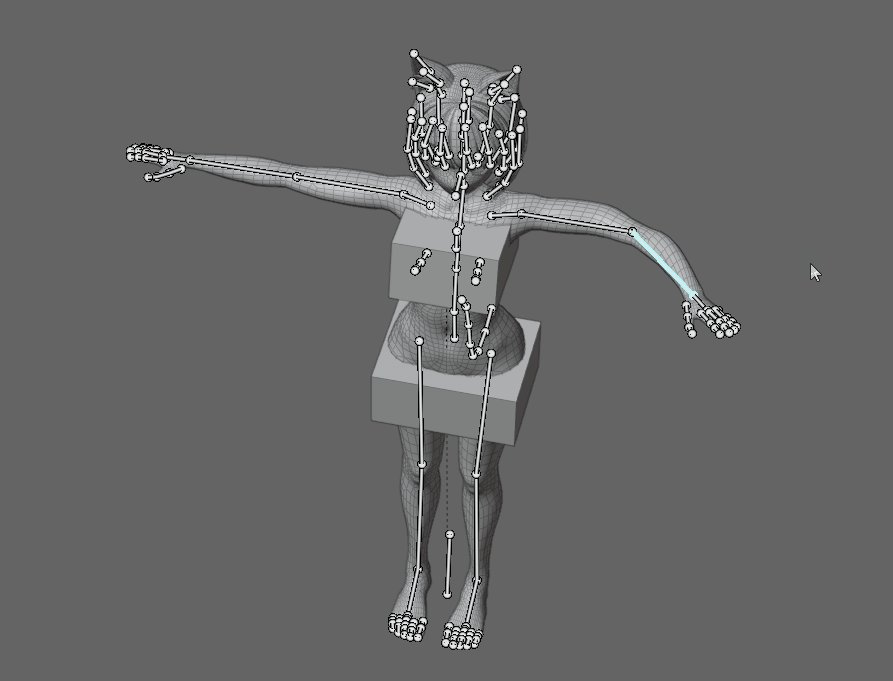
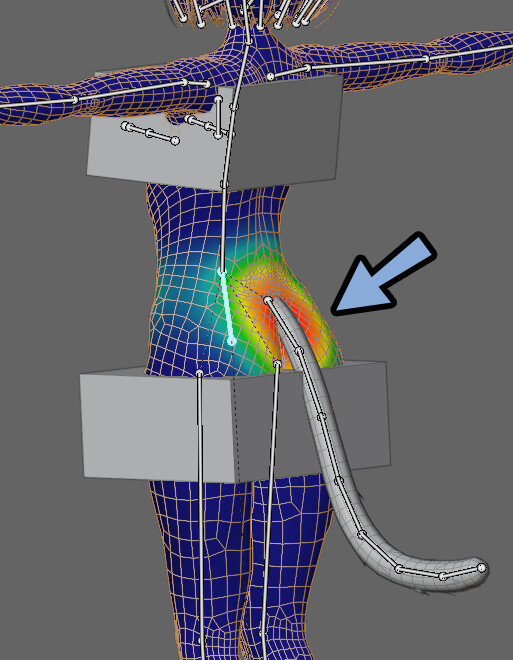
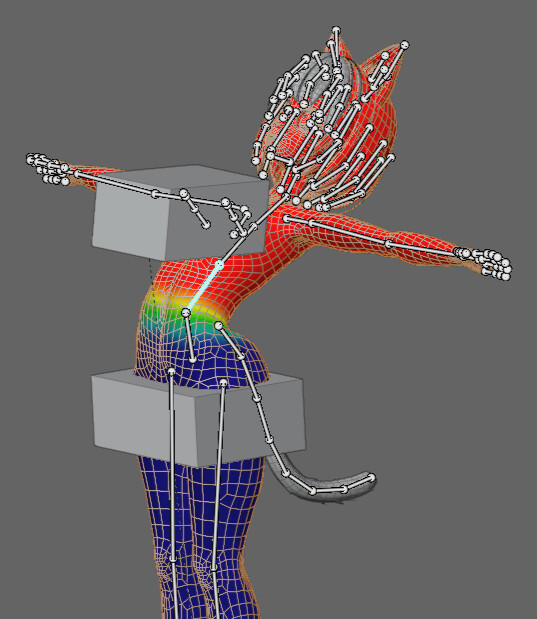
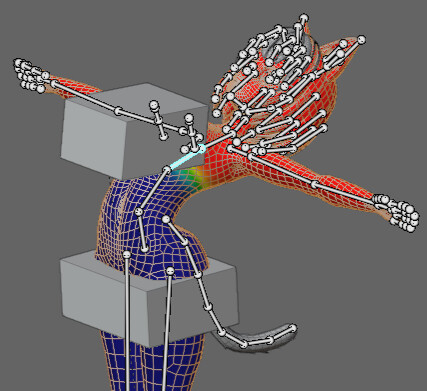
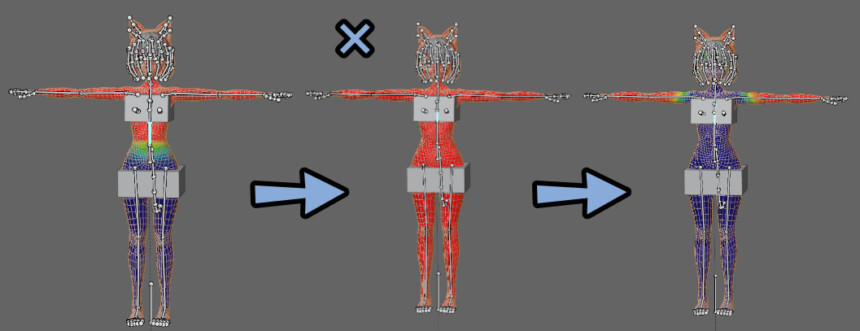
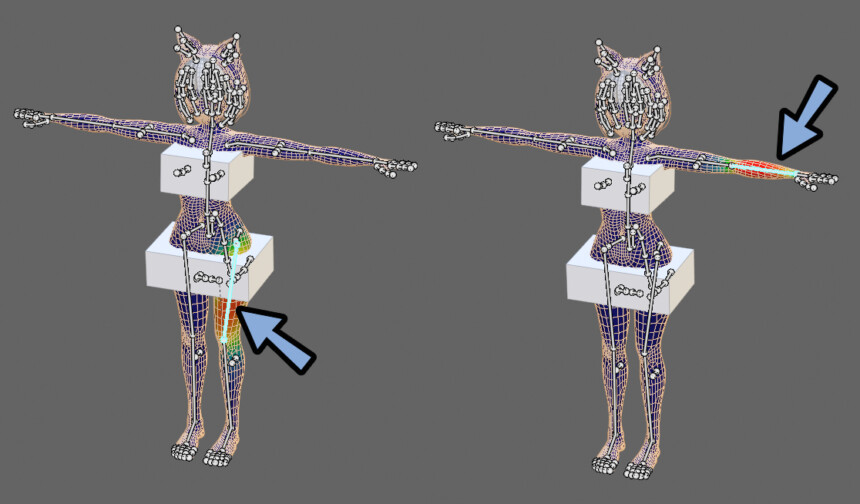
また、自動ウエイトは人体に対しては多くの場合でエラーを起こします。
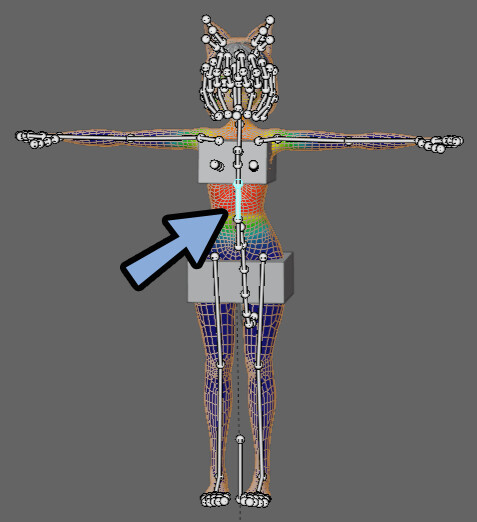
こちらは、手の動きに合わせて腰が動いてしまってます。

この修正に「手動でウエイトを塗る技術」が必要になります。
以上が、自動ウエイトで動かす方法です。
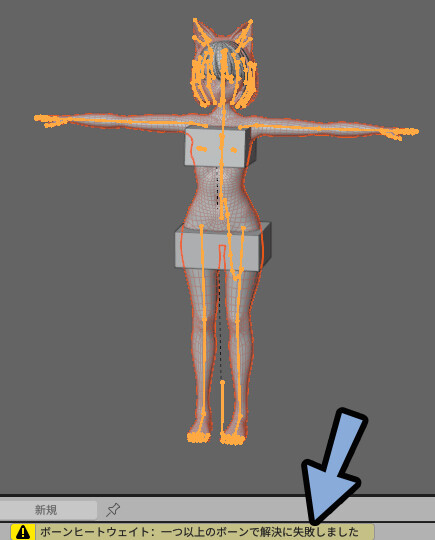
ボーンヒートウエイトエラー対処法
自動ウエイトを設定した場合、ボーンヒートウエイトエラーが出ることがあります。

これは、同じ位置に複数の頂点があると起こります。
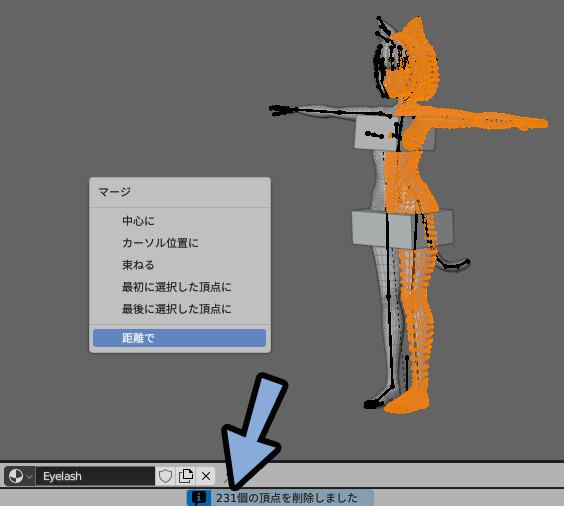
Aキーで全選択 → Mキー → 「距離で」でマージ。
これで、エラーが治ります。

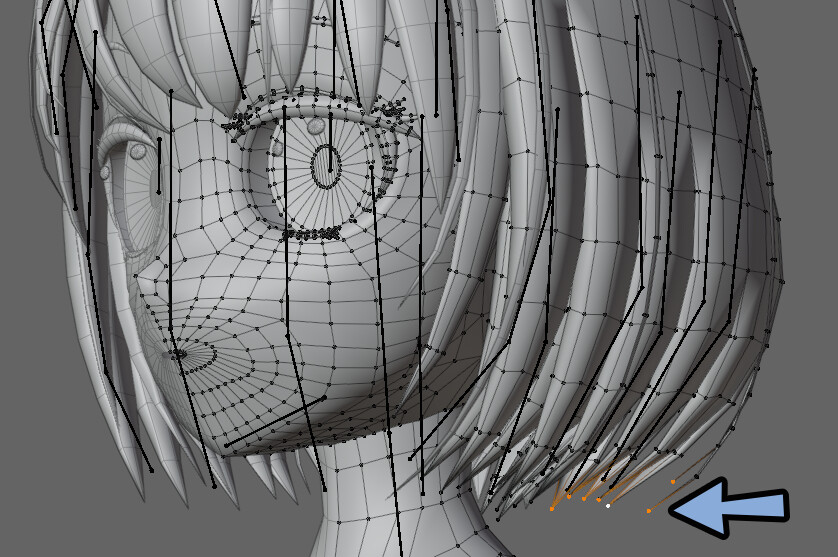
髪の毛の先などの頂点が結合されるので注意。

また、ほかにもボーンヒートウエイトエラーが出る要因があります。
【ボーンヒートウエイトエラーの主な要因】
・頂点の重なり
・面の重なり
・多角形ポリゴン
・形状が閉じてない状態
・メッシュとボーンに拡大縮小が入っている(Ctrl+Aの適応で治る)
・面の向きが適切に設定されていない
…などこのエラーは様々な要因で発生します。
主な要因は「頂点の重なり」なので、まずこちらを修正してください。
以上が、ボーンヒートウエイトエラーへの対処法です。
手動でウエイトを塗る
ボーンと形状の選択を切り替える設定
「ボーン」と「形状」は別の情報です。(情報 = オプジェクト)
そこで、ウエイトを手動で変種する際、下記のような操作が必要になります。
・ボーンの操作 → ボーズモードで「ボーンを選択」+「ボーンを動かす」
・形状の操作 → ウエイトペイントモードで「移動量」を設定するつまり「複数のオプジェクト」を「複数のモード」で編集する必要が出てきます。
これを可能にするのは「オプジェクトモードをロック」を外す処理です。
「オプジェクトモードをロック」を外す
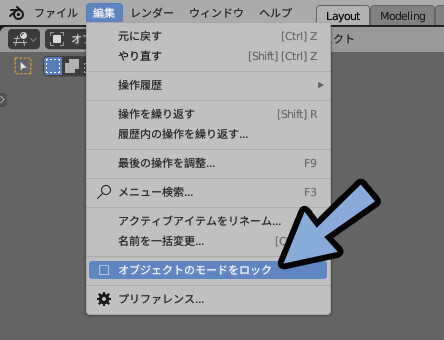
編集 → 「オプジェクトモードをロック」のチェックを解除。

以上が、「オプジェクトモードをロック」を外す処理です。
ボーン → 形状の順に切り替える練習
この状態で、ボーンを選択。
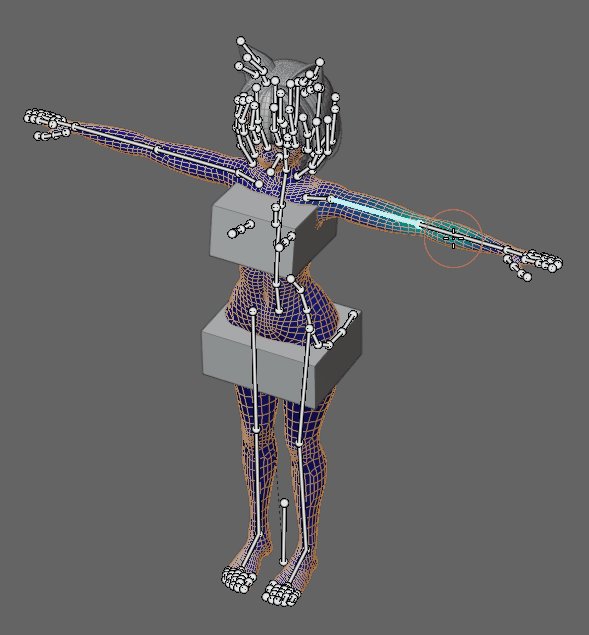
Ctrl+Tabでポーズモード → クリックで任意のボーンを選択。

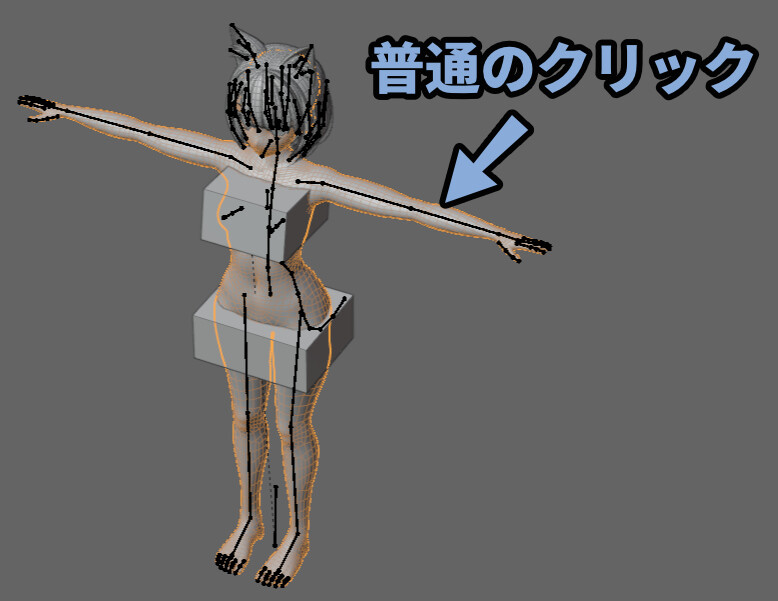
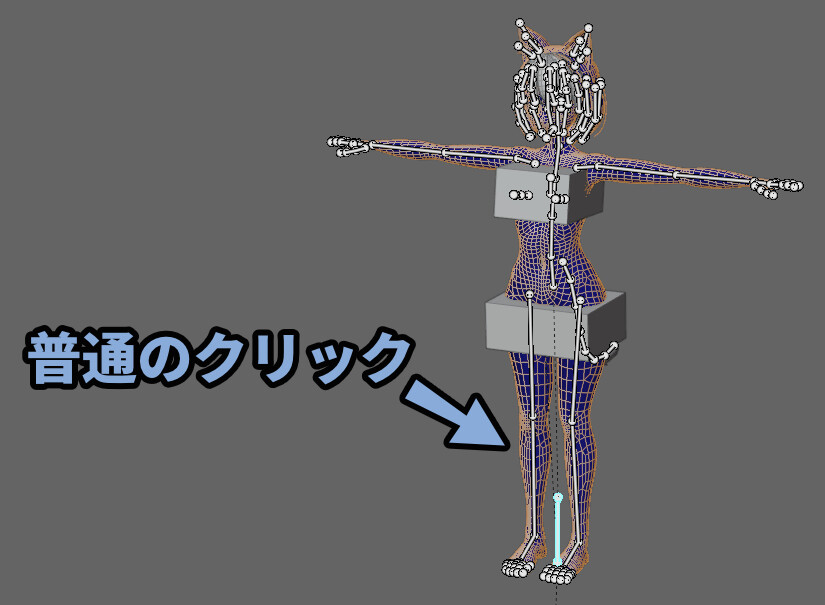
次に、形状を「普通にクリック」して選択。

Ctrl+Tab → 7キーでウエイトペイントモード。

この状態になると、下記のような操作が行えます。
・クリック → 形状のウエイトを編集
・Alt+クリック → ボーンを選択+回転などの編集Alt+クリックでボーン選択を切り替え。
すると、選択したボーンによって違うウエイトが確認できます。

以上が、ボーン → 形状の順に切り替える方法です。

この操作は、たまにうまくいかない事があるので注意
入力をやり直したり、Blenderを立ち上げ直すと治ることがあります。
形状 → ボーンの順に切り替える練習
次は、形状 → ボーンの順に切り替える方法を練習します。
形状ののデータを選択 → Ctrl+Tab → 7キーでウエイトペイントモード。

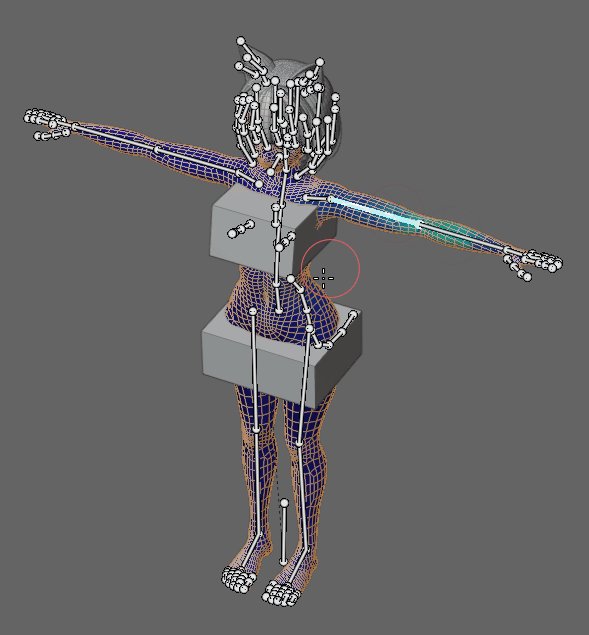
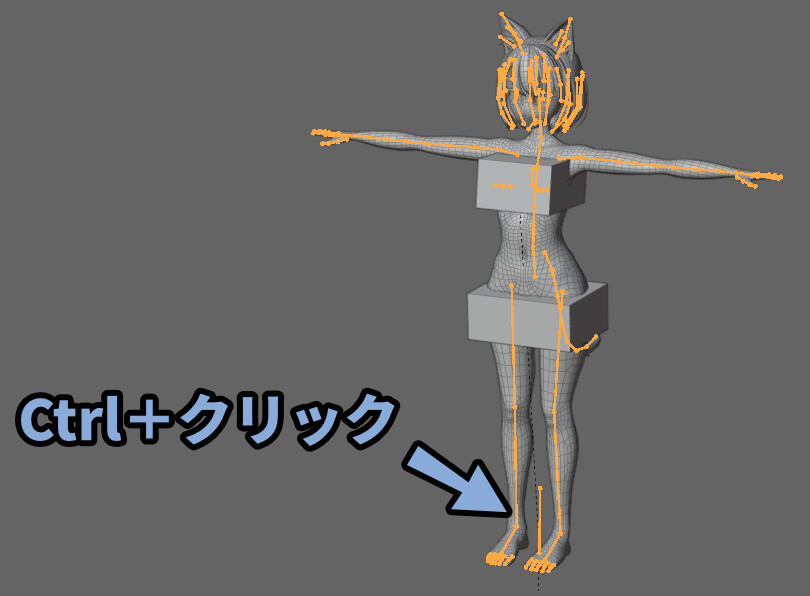
次に、ボーンをCtrl+クリックで選択。

Ctrl+Tabキーでポーズモード。

最後に、形状を普通のクリックで選択。

以上が、形状 → ボーンの順に切り替える方法です。

こちらもたまにうまくいかない事があります。
どうしてもボーン選択に切り替わらない場合
形状を選択 → ウエイトペイントモードに移動。
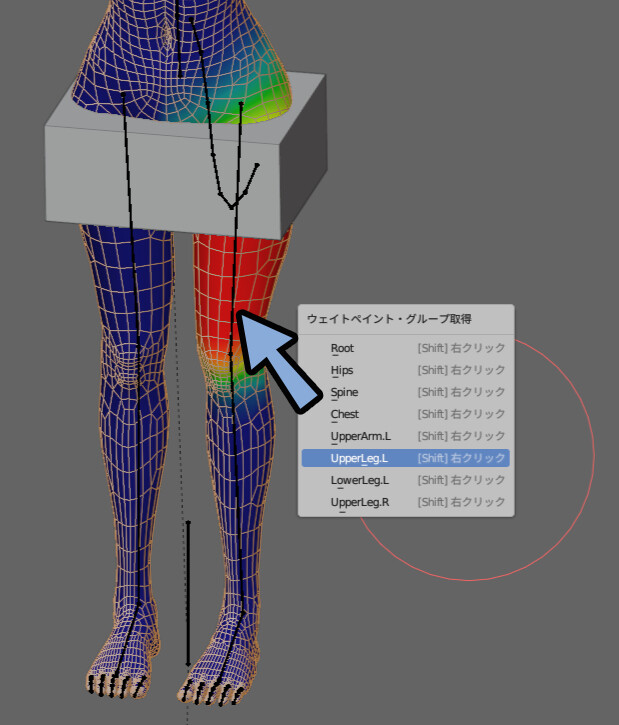
この状態で「Shift+右クリック」でボーンを直接選択できます。

なぜか、たまにどうやっても選択されない事があります。
なぜこれが起こるかは、謎です。

再起動したら治る事があります。
Blender特有のエラー的なモノと思ってください。
以上が、オプジェクトモードのロックを解除した、形状とボーンの切り替えです。
この切り替え操作はとても重要です。
何度か練習してから、次に進むことをおすすめします。
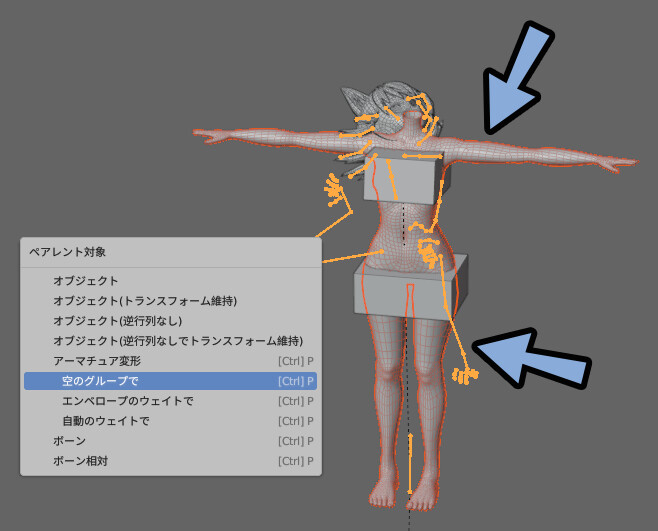
ウエイトを塗る(実践)
形状 → ボーンの順に選択。
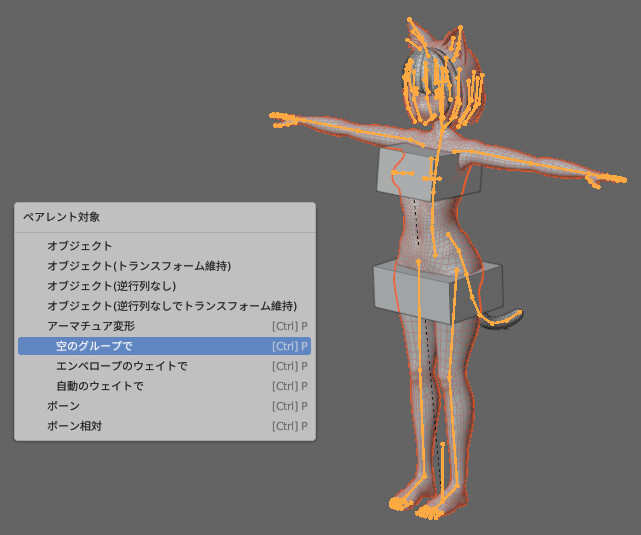
Ctrl+P → 「空のグループで」を選択。

すると、頂点グループにボーンの情報が入ります。
が、ウエイトの値は0(もしくは最初から入ってる値)に設定されます。

そしたら、大元になるボーンを選択。
(「Root」か「Hips」になると思います)

形状を選択 → ウエイトペイントモードにします。
念のため、もう一度大元のボーンを選択。
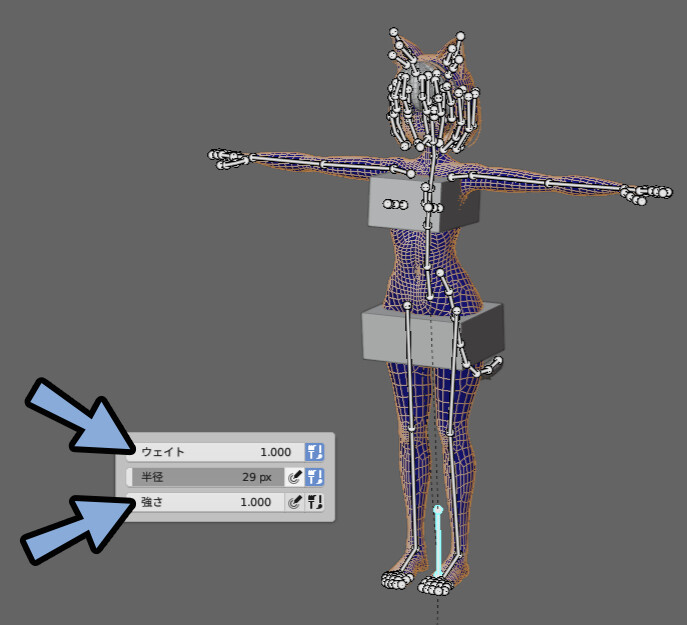
何もない所を右クリック → 「ウエイト」と「強さ」を1.000に設定。

◆右クリックで出るパラメーターについて
・ウエイト → どれだけの移動量を割り当てるか(1~0)
・半径 → ウエイト入力にブラシなどを使った場合、そのブラシの大きさ
・強さ → 「ウエイト」で設定した値をどれぐらいの強度で入れるか◆ウエイトと強さの違い
【ウエイト1.0 + 強さ1.0】
・1クリック目 → 1.0
・2クリック目以降 → 1.0から変化なし
【ウエイト0.5 + 強さ1.0】
・1クリック目 → 0.5
・2クリック目以降 → 0.5から変化なし
【ウエイト1.0 + 強さ0.5】
・1クリック目 → 0.5
・2クリック目 → 0.75
・3クリック目以降 → 0.875
・4クリック目以降 → (1.0 - 今のウエイト量)÷2の値が加算される
【ウエイト0.5 + 強さ0.5】
・1クリック目 → 0.25
・2クリック目 → 0.375
・3クリック目以降 → 0.437
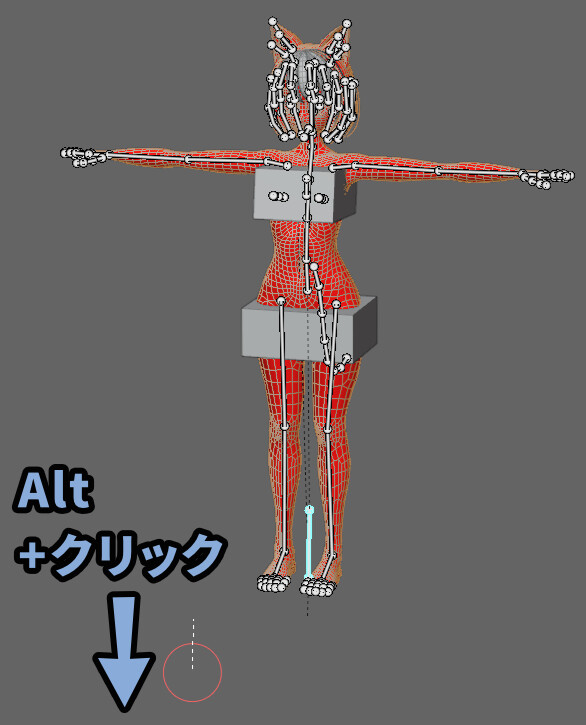
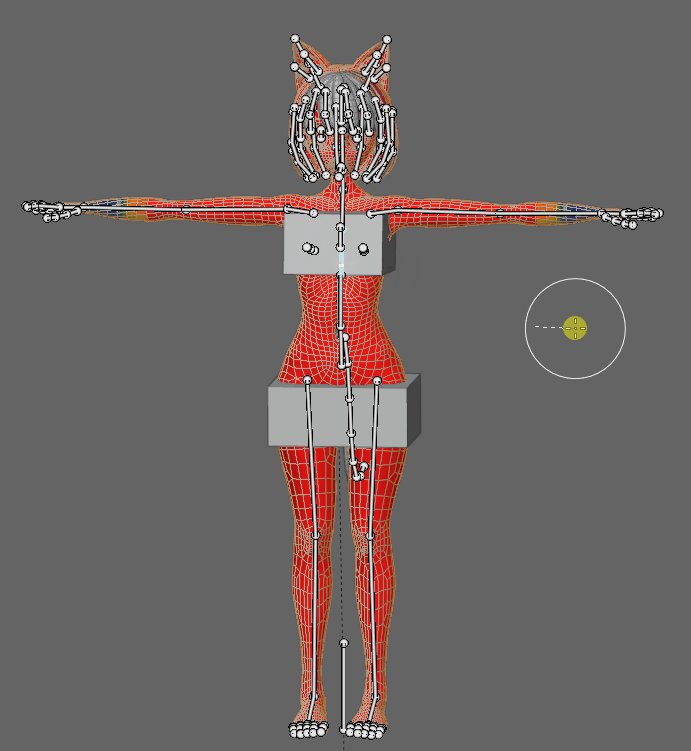
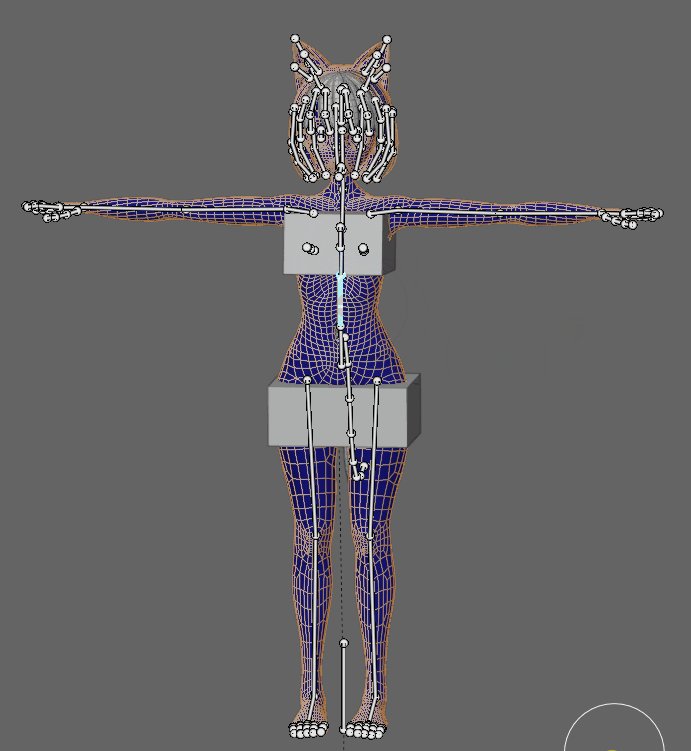
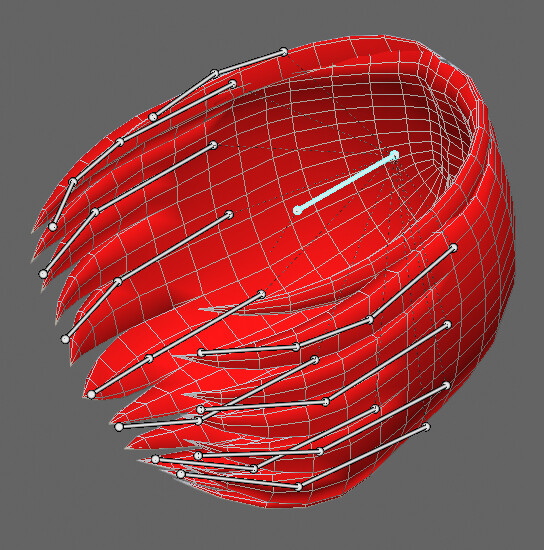
・4クリック目以降 → (0.5 - 今のウエイト量)÷2の値が加算されるモデルが無い所をAlt+クリック → モデルが無い方向にマウスを移動。
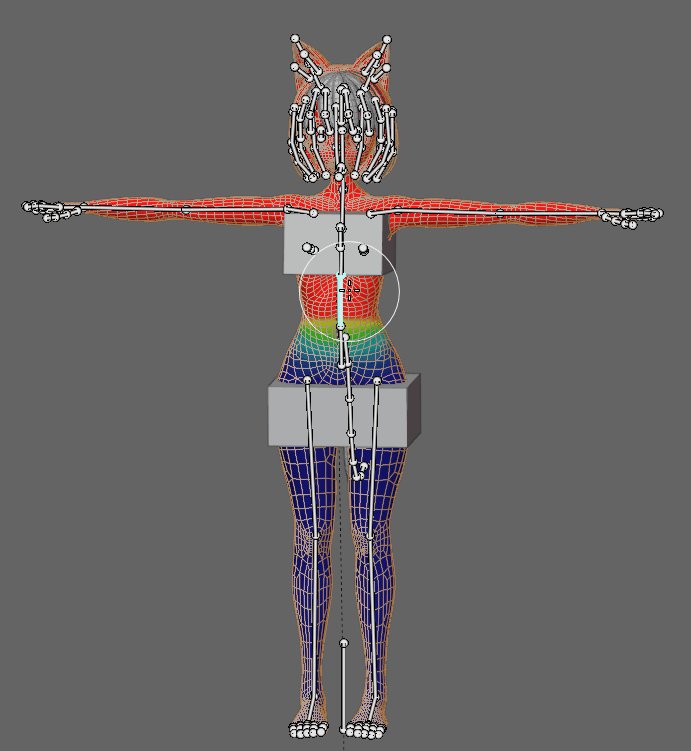
これで、1.0のウエイトを全体に割り当てれます。(赤色)

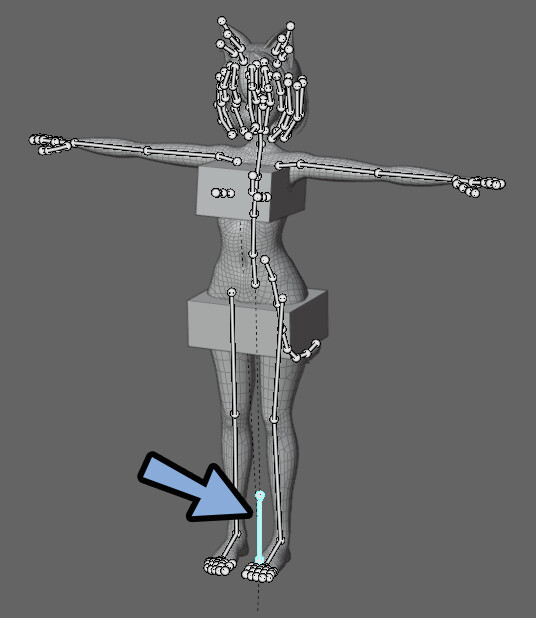
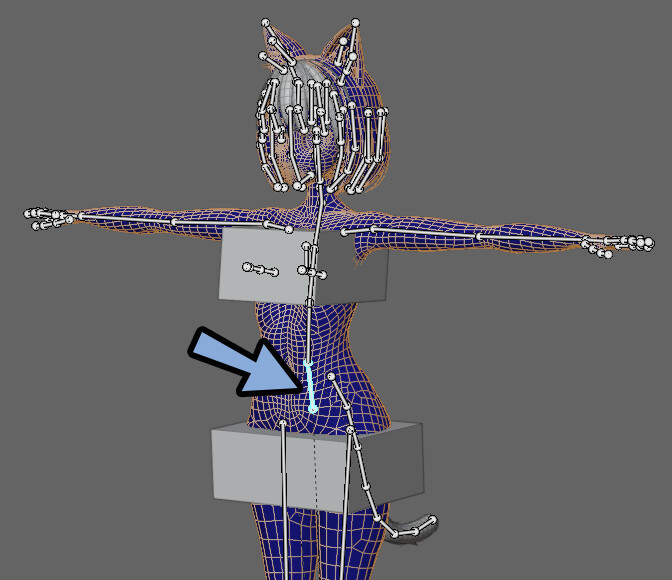
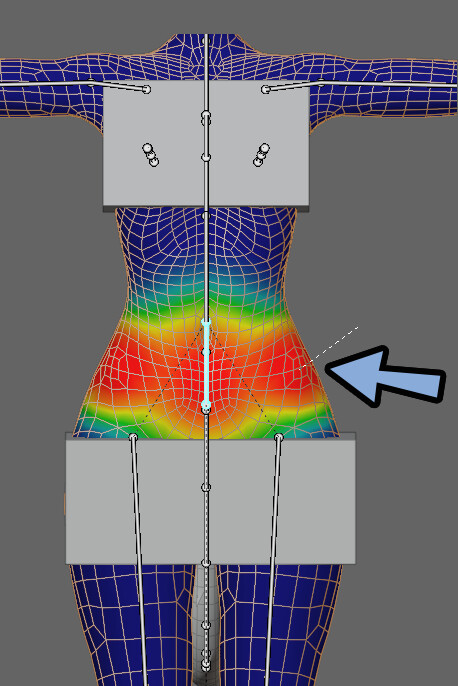
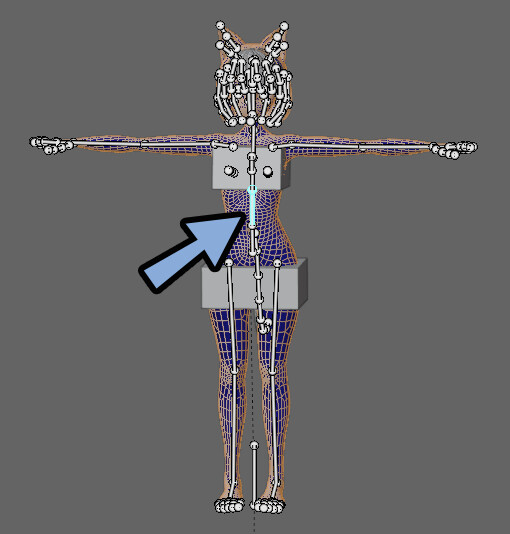
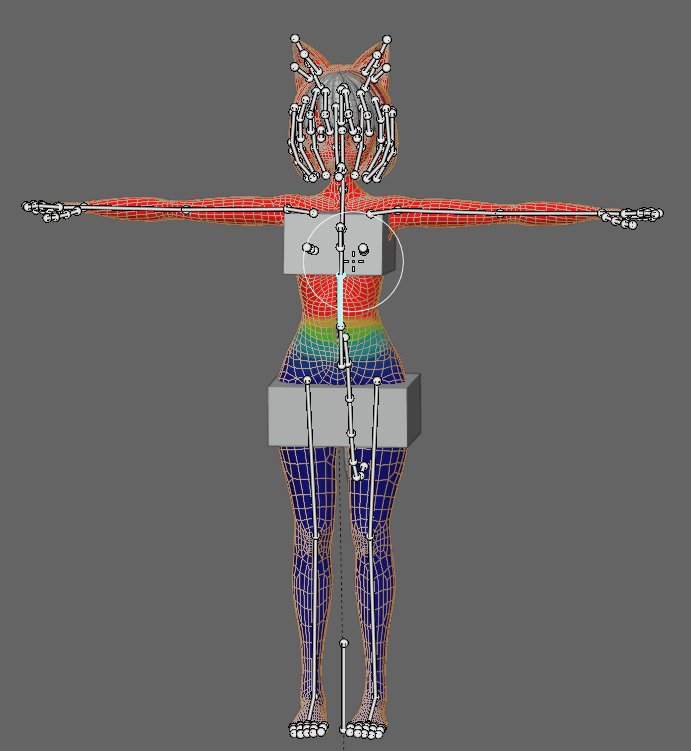
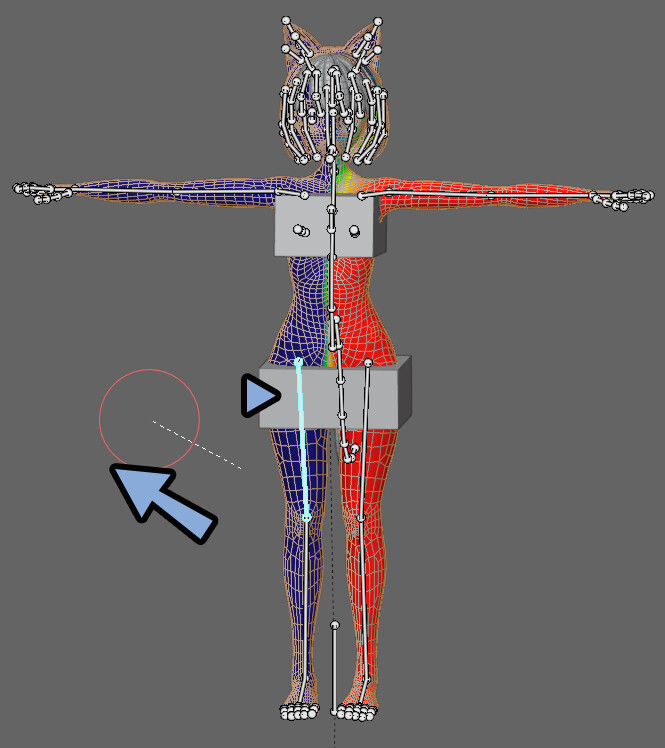
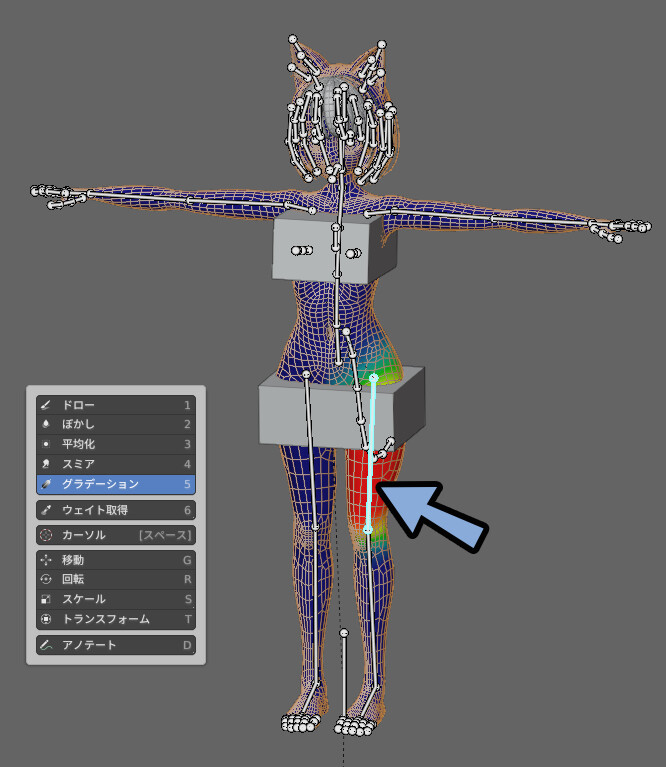
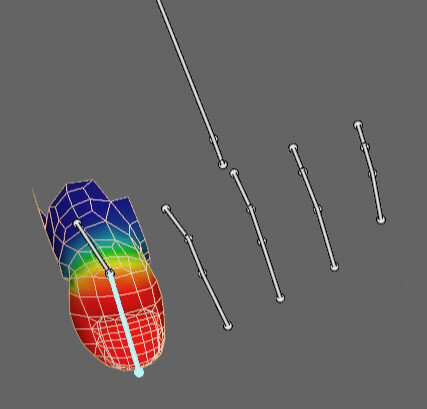
次に、大元のボーンから1つ上にある階層のボーンを選択。

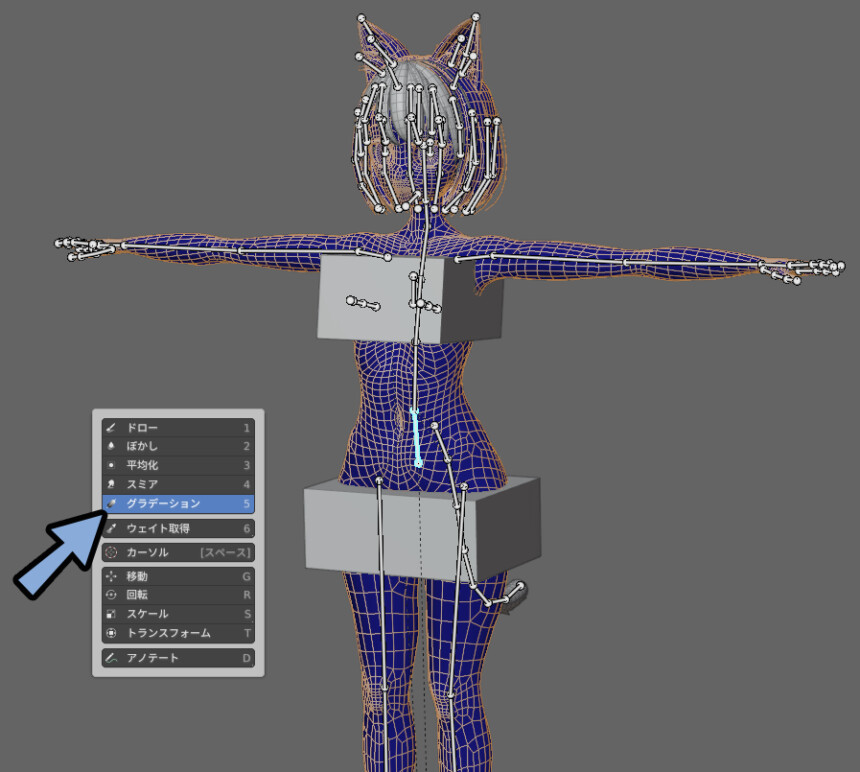
Shift+スペース → 5キーでグラデーションを選択。

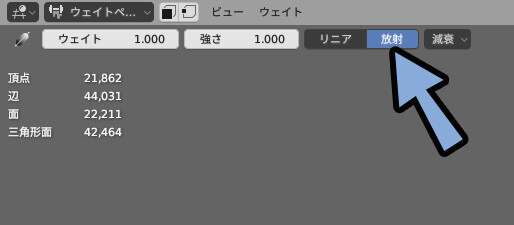
画面左上の「放射」を選択。

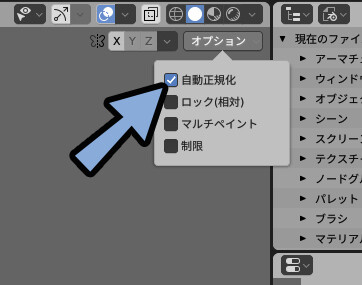
3Dビュー右上にあるオプション → 「自動正規化」にチェックを入れます。

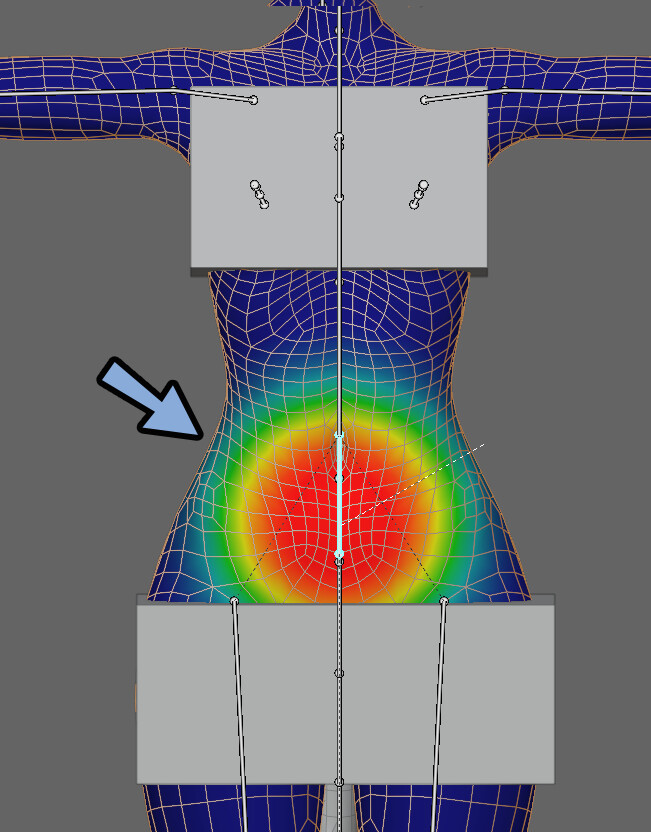
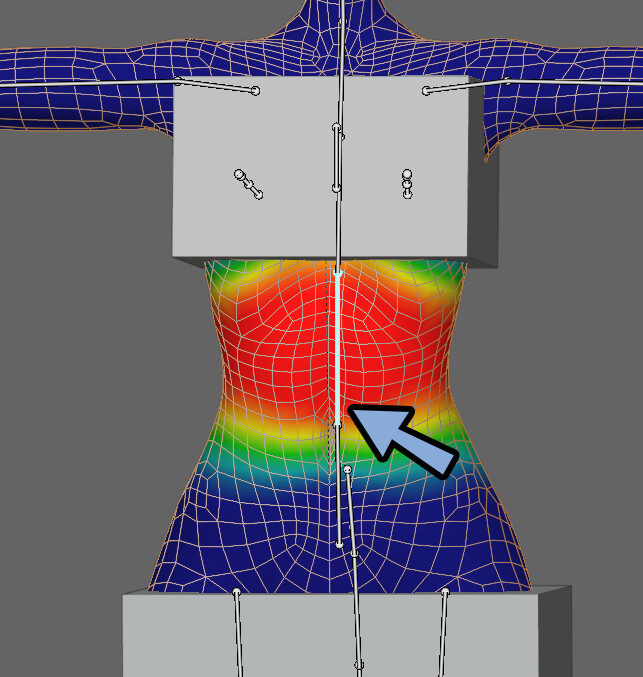
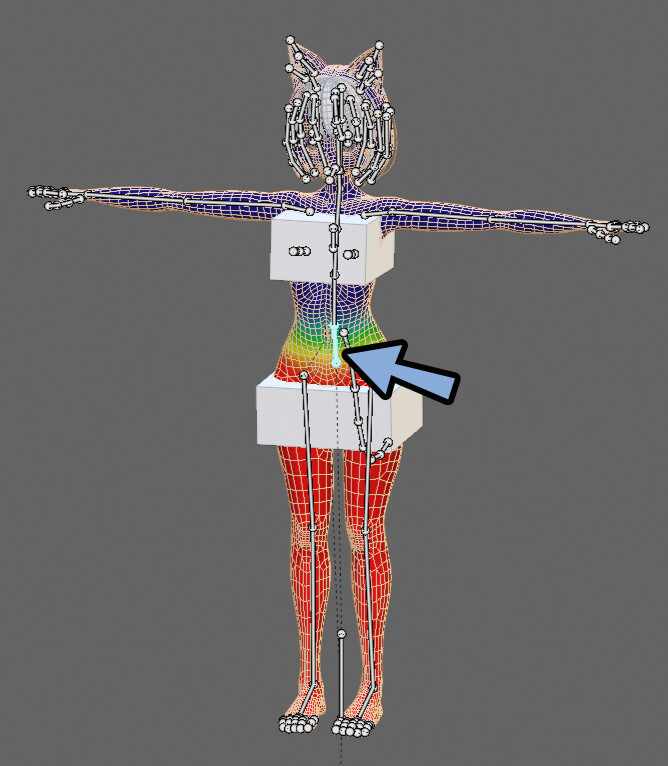
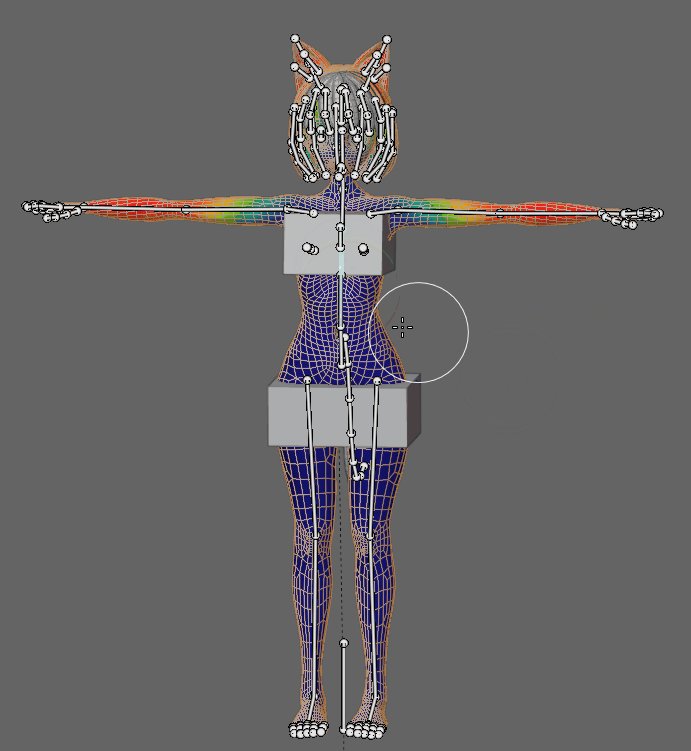
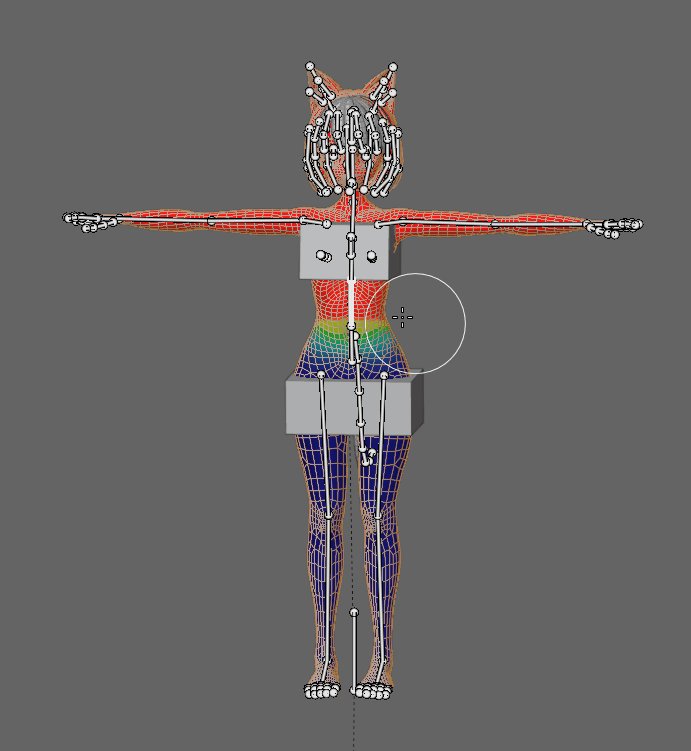
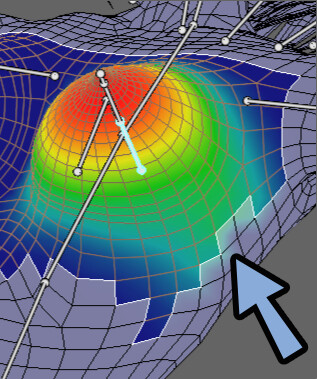
この状態で、お腹のあたりをクリック → 外側にマウスを移動。
これで、円形グラデーションでウエイトを塗れます。

メッシュの裏側まで影響を与えるので注意。

親の階層のボーンを選択。
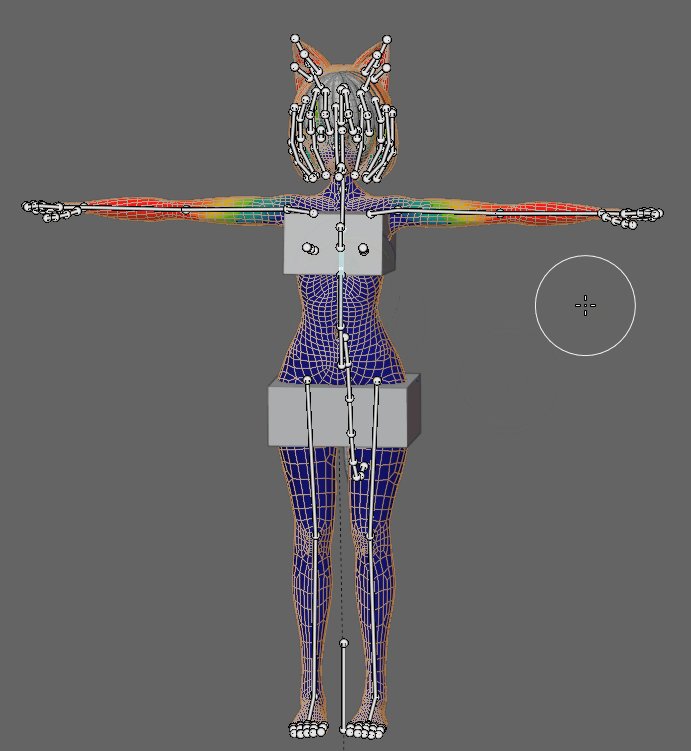
すると、新しく塗ったウエイトの所に値が無くなってる事がわかります。
これが、自動正規化の効果です。
これを入れないと、将来的に思うようにボーンが動かなくなります。

【自動正規化がやってる事】
自動正規化はウエイト値の合計が「1」になるよう調整する処理。
これを入れないと、1頂点に2つ以上のボーンウエイトが1.0以上で入る事がある。
→ 「ボーンA=1.0」+「ボーンB=1.0」のようなウエイトが割り当てが起こる。
ーーーーー
【ウエイトの合計が1を超えた場合の挙動】
ウエイトの合計が1を超えた場合、平均化される。
1+1=2 : 0.5+0.5="1" と合計が1になる用に平均化される。
→ ボーンBで1.0を塗っても、ボーンAが1.0ならボーンBは「0.5」のウエイトしか動かせない。
ーーーーー
【まとめ】
自動正規化を入れないと、思うように動かない事がある。あとは、この放射グラデーションを使ってウエイトを塗っていきます。

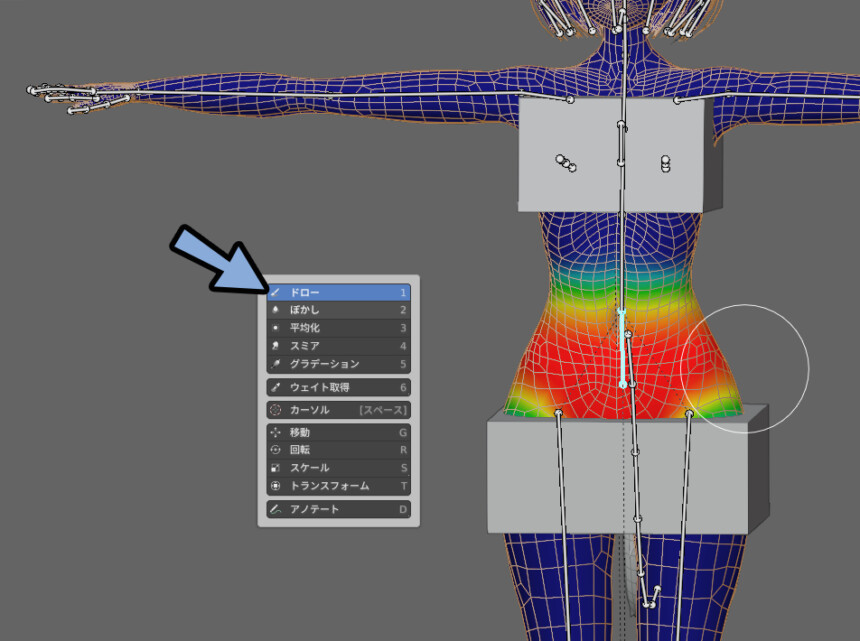
Blenderのブラシは変化が大きすぎます。
なので、使わない方が良いです。

基本は、放射グラデーションでウエイトを塗るのがおすすめします。
見る角度を変えて、影響範囲を工夫して打つのがコツ。

ドローはかなり扱いにくいです。
使うなら強さ「0.2」に設定して、微調整の為に使う事をおすすめします。
個人的に、手動ウエイト塗りの一番のコツは「ドロー」を使わない事と思ってます。
この手順を、親から子ボーン、その子ボーンへと繰り返していきます。
するとウエイトを塗り進めることができます。

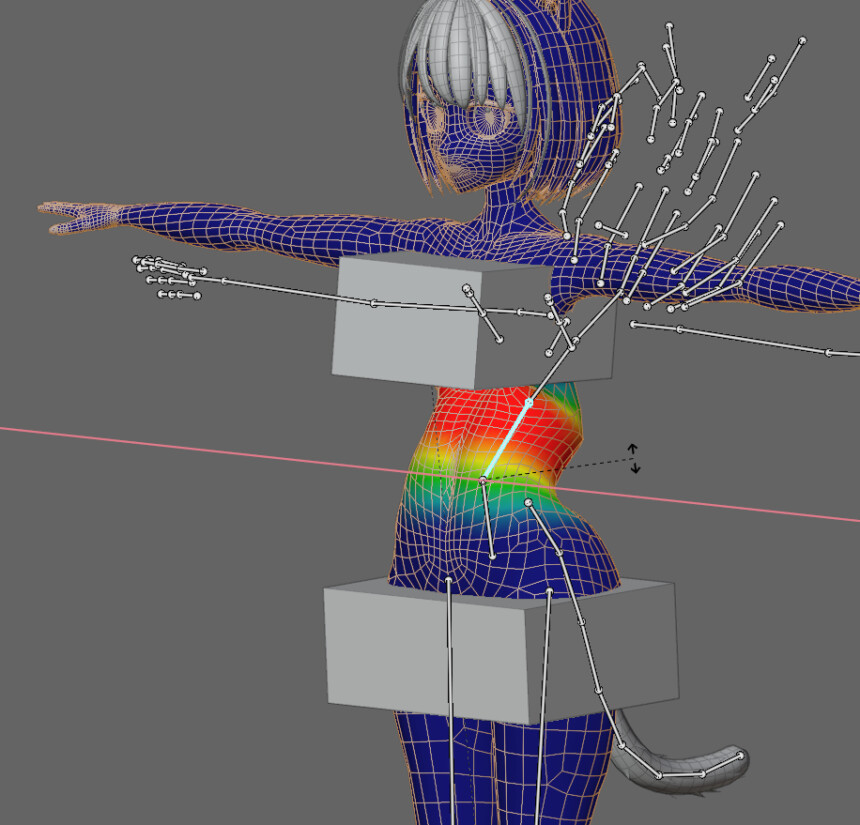
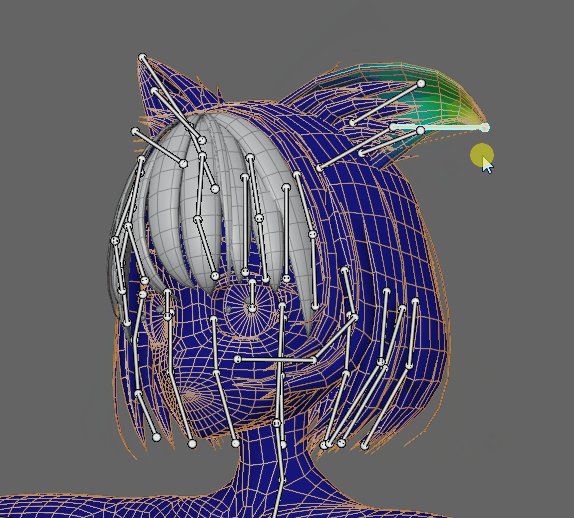
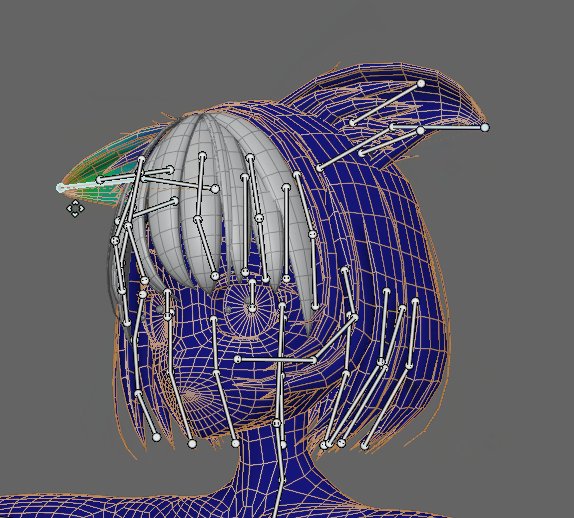
また、選択したボーンはRキーで回転などの操作ができます。

これで、動かした状態でウエイトを塗ると変化が分かりやすいです。
(服などを作った際の、突き抜け対策にも使えます)

これを繰り返して、キャラクターにウエイトを塗っていきます。

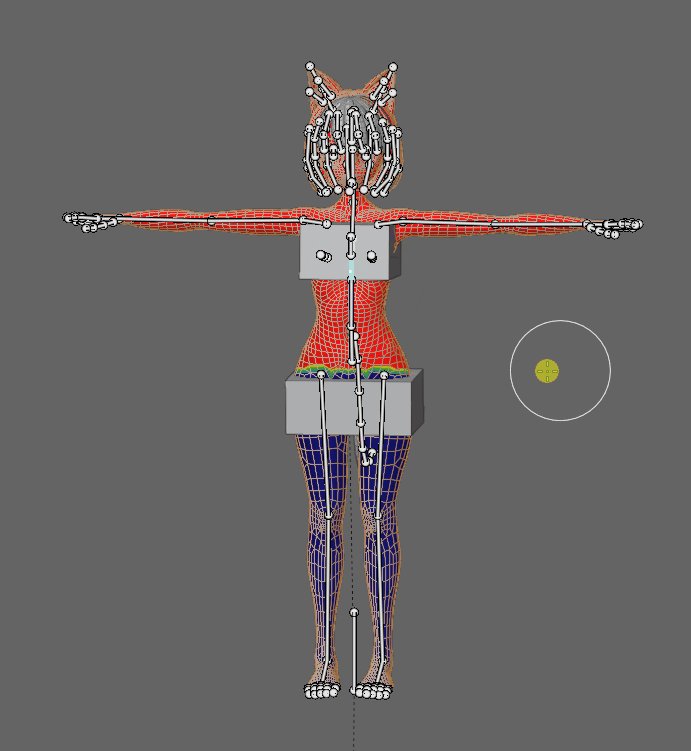
下半身はHipsが親です。
なので、下半身全体を一度「1.0」で塗り赤くします。
あとは同じことの繰り返しです。

以上が手動でウエイトを塗る方法です。
これだけで、理論的には全てのモノを動かす事ができます。

と言いつつ・・・
Blenderのウエイトは高確率で行き詰まる罠挙動が多いので…
次以降を読んでから、作業を進めることを推奨します。
次は、手動ウエイトを行う際、気をつけたいBlenderの挙動について解説します。
ウエイトを塗る際の注意点
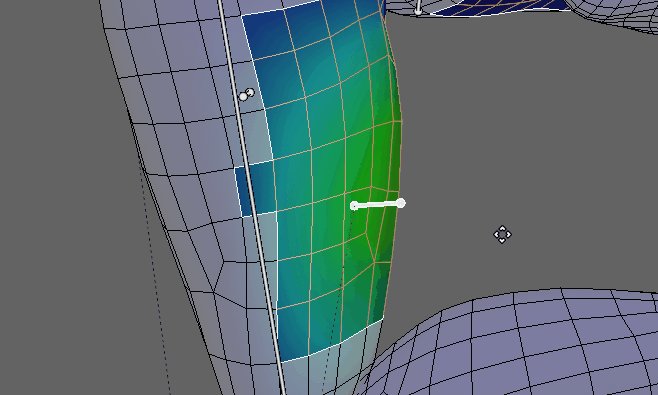
グラデーションウエイトの注意点
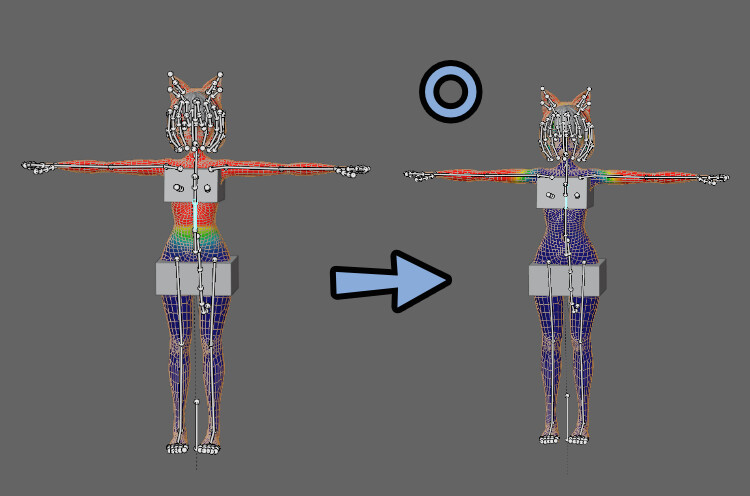
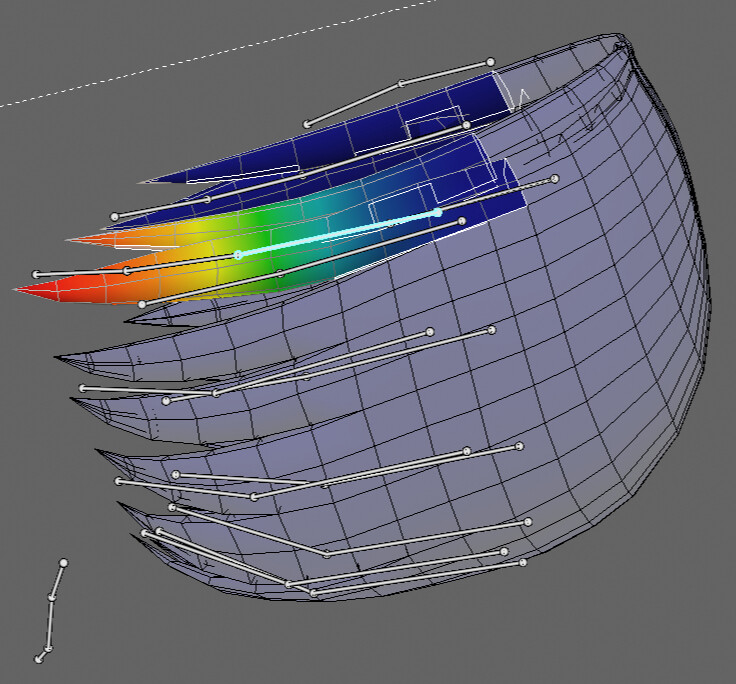
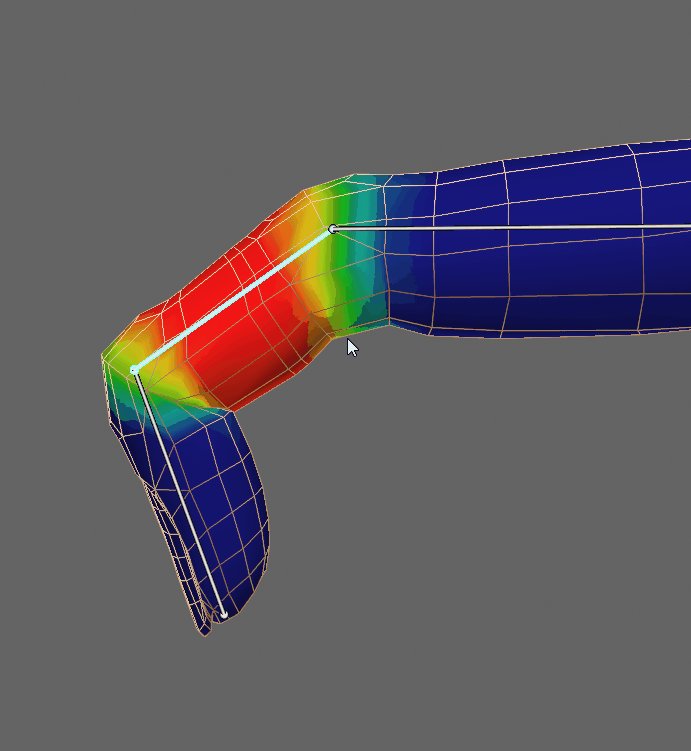
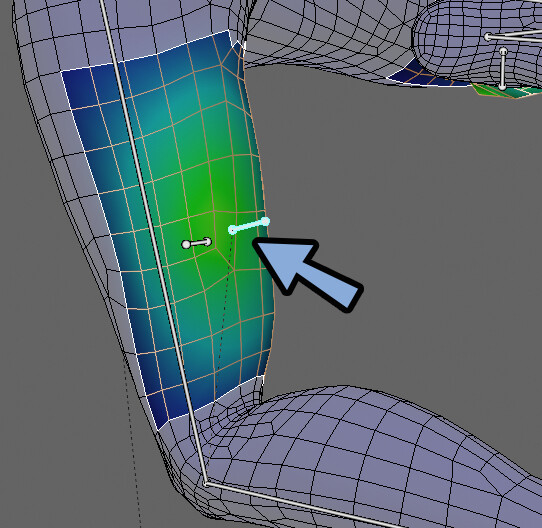
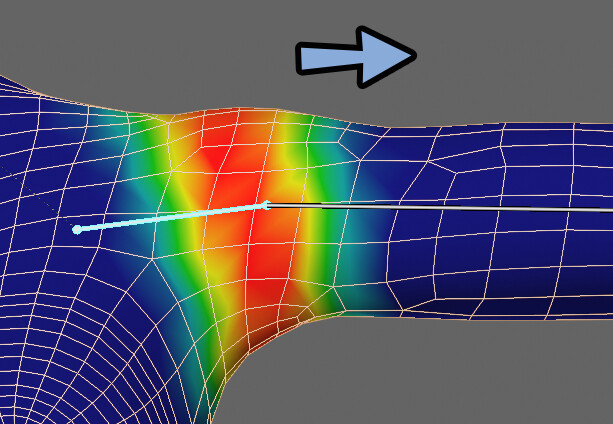
グラデーションウエイトを塗る場合、普通に塗れたら何も問題ありません。

このような挙動なら大丈夫です。
(Alt+クリックのリニアグラデーションを使用)

普通に正規化が入って、問題無く動作します。

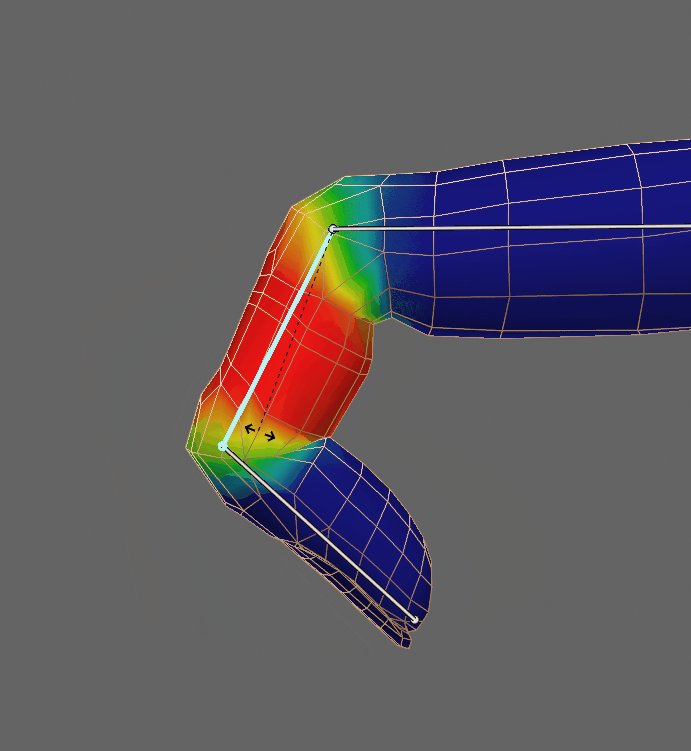
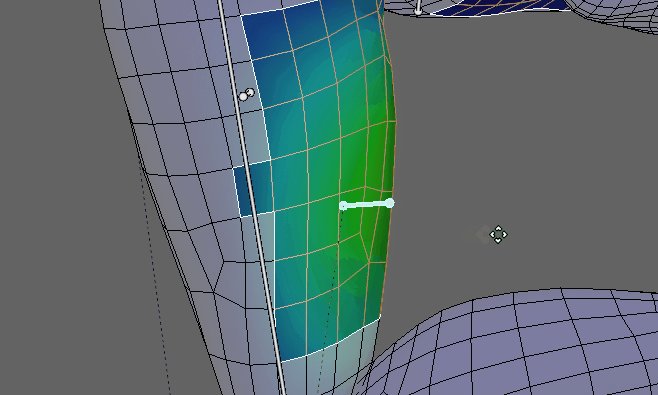
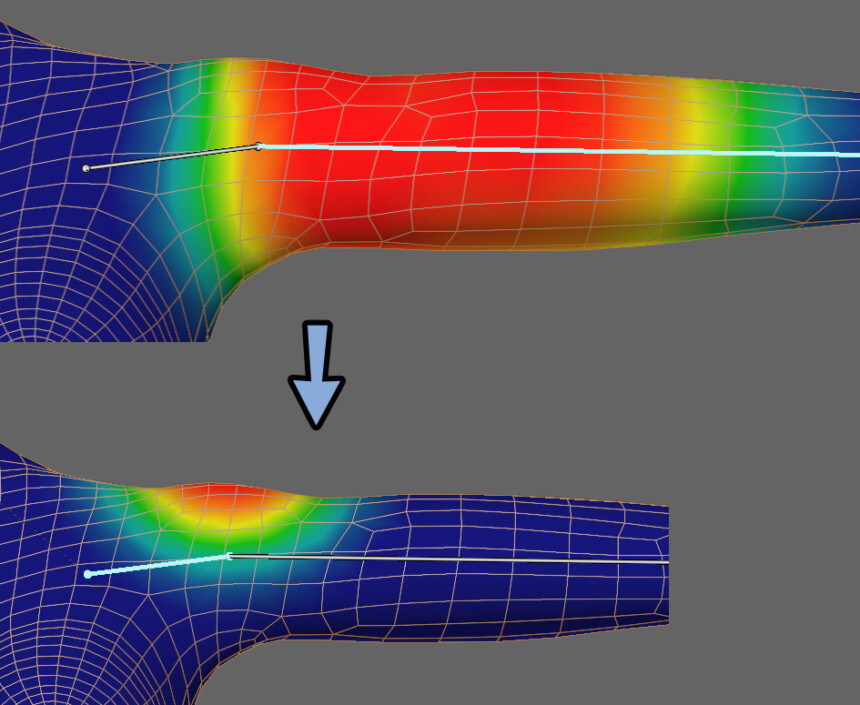
問題なのは、一度必要じゃない箇所にウエイトが入ったグラデーションです。
グラデーション方向の操作ミスや、Blenderのバグで発生します。

これが入ると、最大のウエイトが入った状態で正規化されます。
結果、これまでのウエイトが消えるといった事件が起こります。

このような操作ミスはダメです。
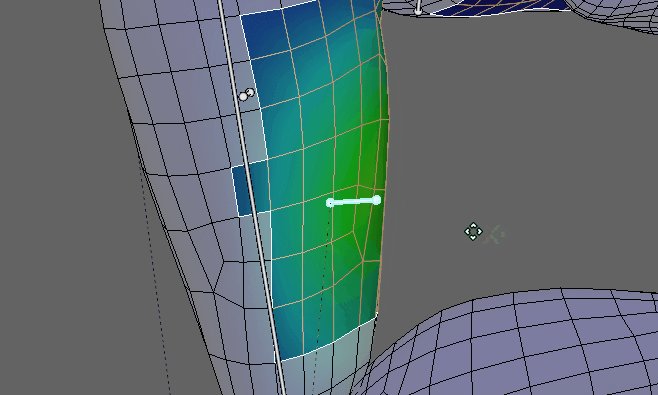
Ctrl+Zで戻ってグラデーションをやり直してください。

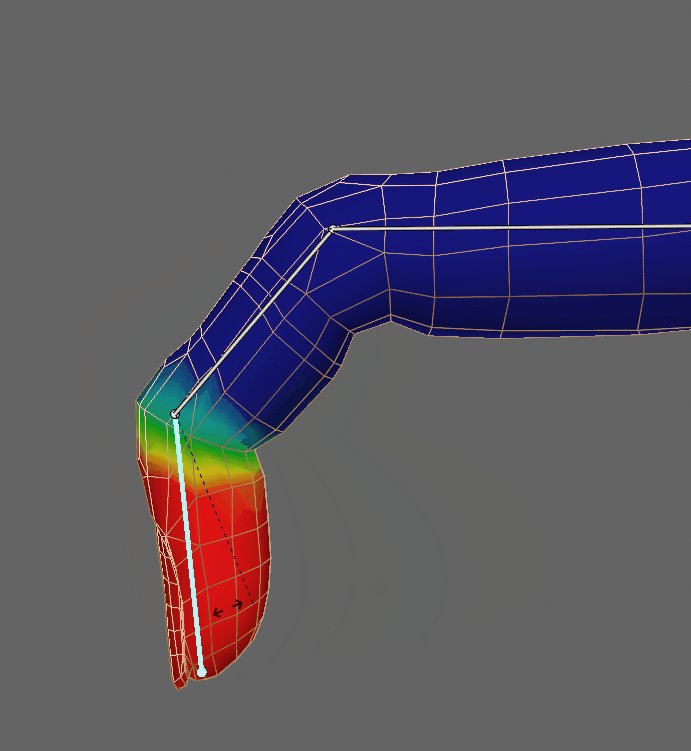
また、Blenderは操作ミスして無くても一瞬全体にウエイトが入る現象が発生します。
これもNGです。

原因はおそらく、何らかの原因で、前回のクリック位置が記録されてる事。
その記録されたクリック位置に一瞬グラデーションウエイトが入るので、このようなちらつきが起こると考えられます。

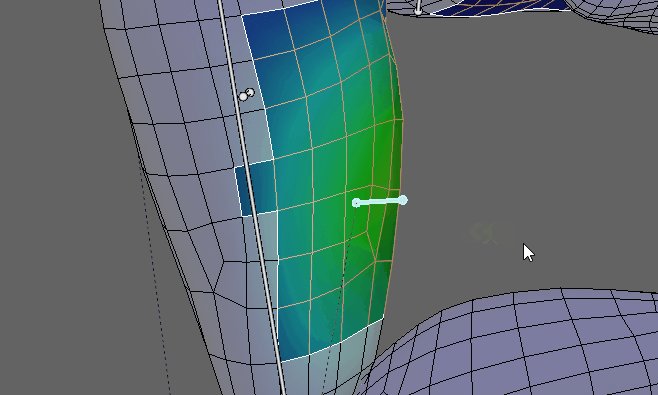
なぜこれが起こるのか、再現や条件が分からなく細かい事は分かりません。
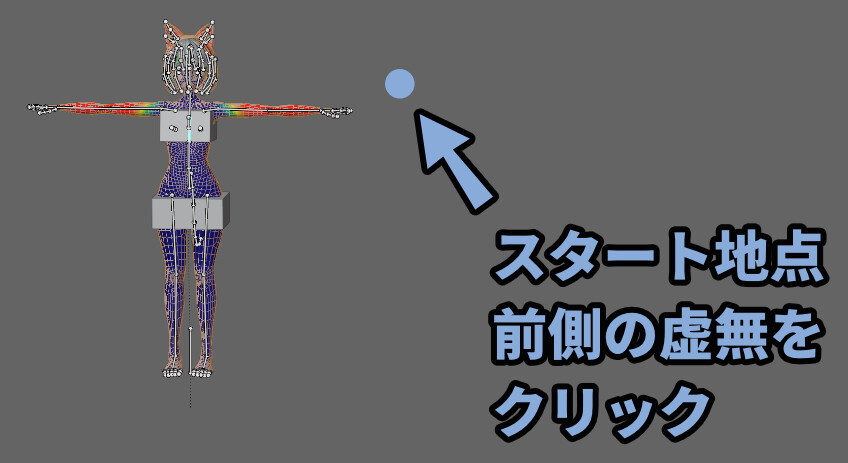
対処法はグラデーションのスタート地点前法の何もない所をクリックする事。
これで治ります。

以上が、グラデーションウエイトの注意点。
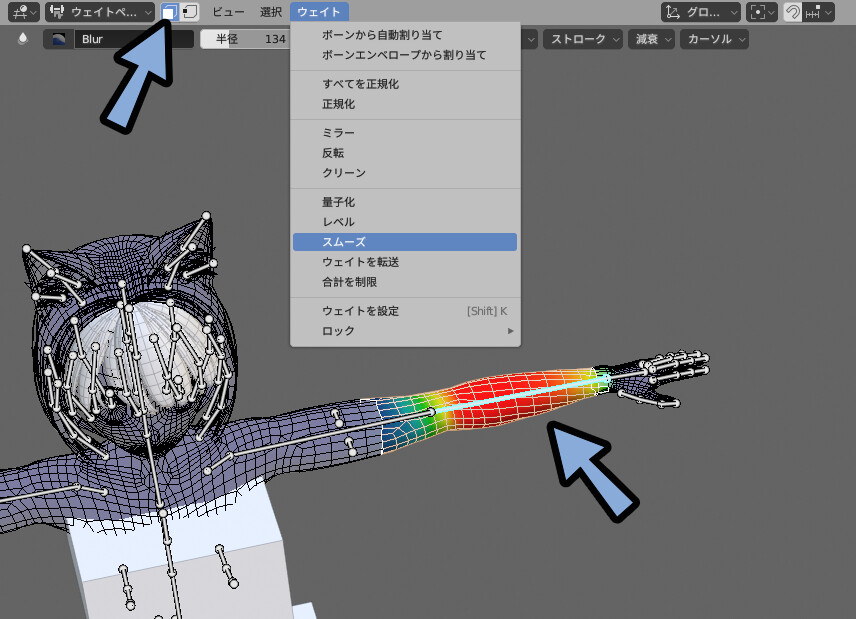
ウエイト → スムーズの注意点
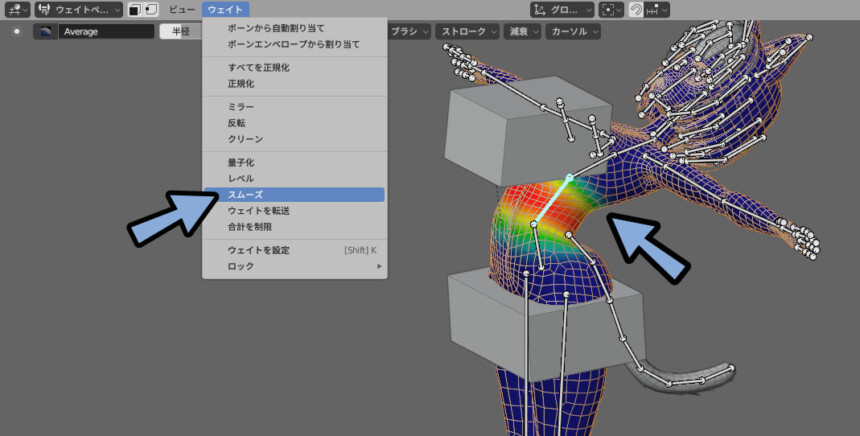
ウエイトの塗られ方をスムーズにする機能があります。
これはウエイト → 「スムーズ」で使えます。

注意点は、ほかのボーンでウエイトが塗られてる所にも影響を与える事。
お腹のボーンを選択してスムーズをかけても…
既に、腕や脚にウエイトが塗られていればこちらもスムーズ化されます。

対処法はペイントマスクなどで範囲を絞る事。
これで、選択したパーツにだけスムーズをかけることができます。


ペイントマスクについては、もう少し後で細かく解説します。
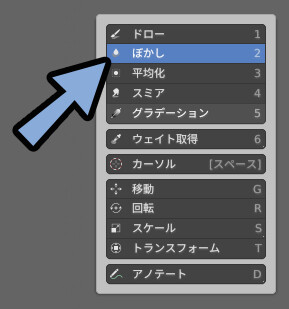
また、Shift+スペース → 2キーの「ぼかし」ブラシを使うのも効果的。
これだと、確実にクリックした所にしかスムーズが入りません。

以上が、ウエイト → スムーズの注意点です。
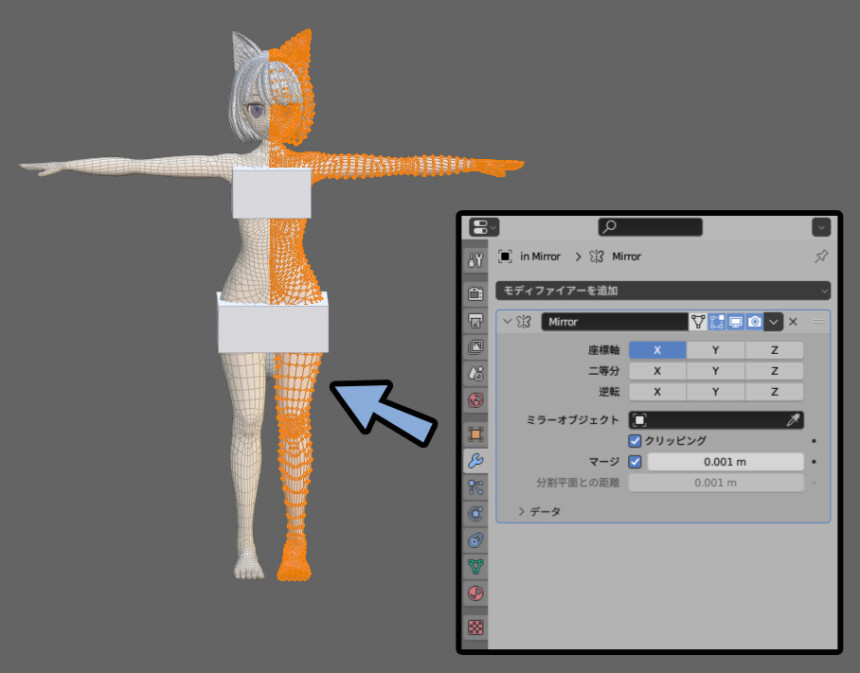
ミラーモディファイアが入った形状の注意点
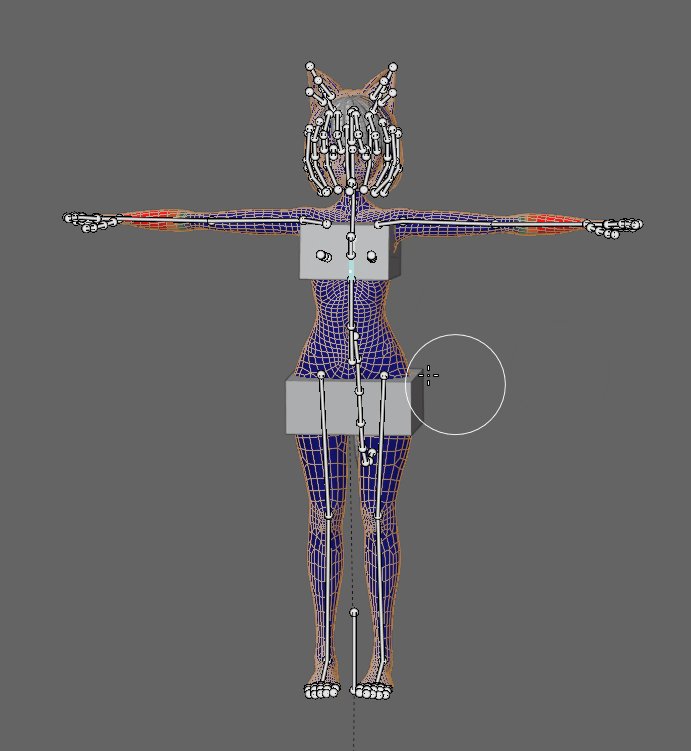
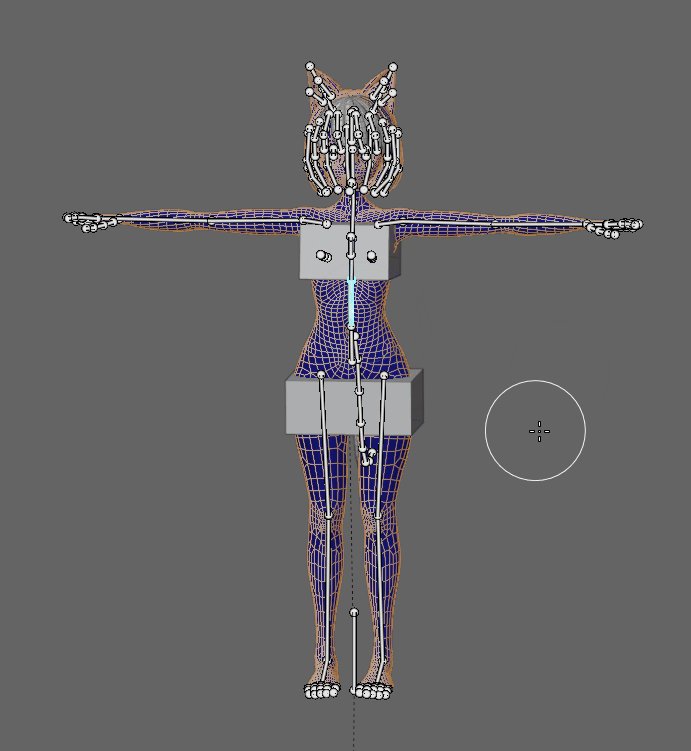
このモデルは、下図のようにミラーモディファイアが入ってます。
・右 = 頂点がある実像
・左 = ミラーモディファイアで作られた虚像

そして…
ウエイトはミラーで作られた虚像の方に塗れません。
虚像側のボーンを選択。
Alt+クリックで塗りつぶすようなグラデーションを入れても「ウエイトは0」のままです。

虚像へのウエイトペイントは、普通に実像側にウエイトを塗る事で達成できます。
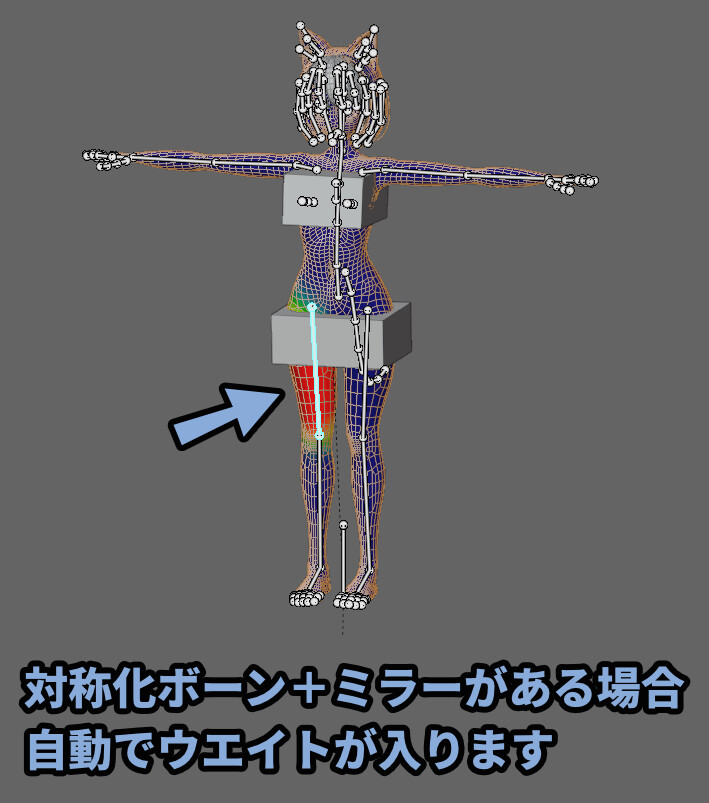
まず、実像にウエイトペイントを入れます。

この状態で、反対側のボーンを選択。
すると、ミラーで作られた虚像側にもウエイトが入ります。

もし入らない場合、下記の事を確認してください。
【ミラーの虚像にウエイトが自動で塗られる条件】
・ミラーモディファイアを使ってること
・ボーンが.L.Rの名前を使った対象構造であること
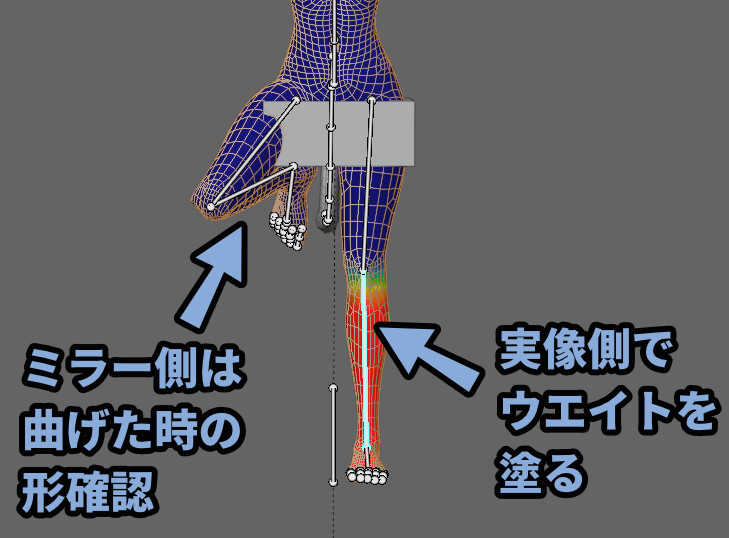
・実像の方にウエイトペイントを入れるミラー側はウエイトを塗れない+勝手に反映されるので… 曲げた時の挙動確認に使う。
そして「実像側でウエイトを塗る」事を意識すると進めやすいです。

腰当たりのウエイト設定は、この方法がとても便利です。

以上が、ウエイトを塗る際の注意点です。
一部分にだけウエイトを塗る
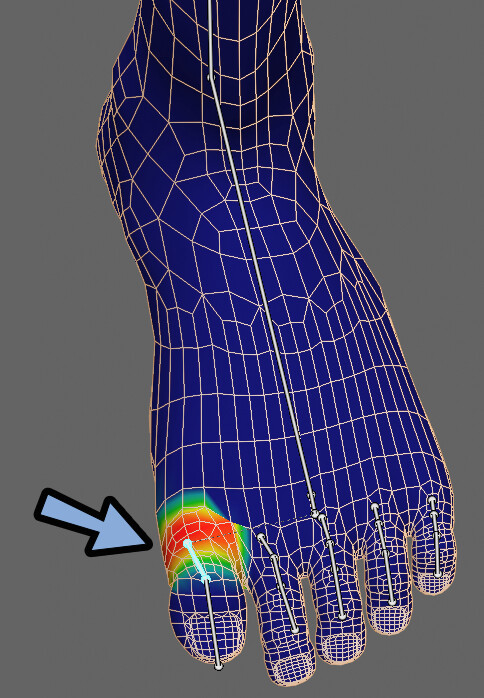
足や手の「指」といったパーツはウエイトが塗りにくいです。
そこで、一部だけ塗る機能を使います。

ウエイトを塗る範囲を制限する方法は下記の3つ。
・一部だけ表示
・ウエイトマスクを使用
・頂点で選択を使用この3つを解説します。
一部分だけを表示する方法
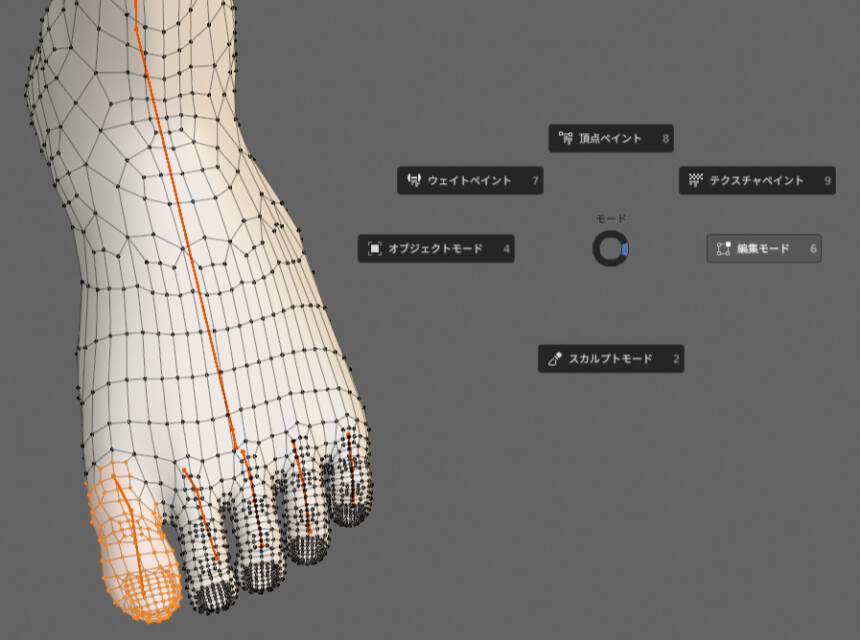
Ctrl+Tab → 6キーで「編集モード」
一部だけ塗りたい箇所を選択。

Shift+Hでその場所だけ表示。
Ctrl+Tab → 7キーでウエイトペイントに戻ります。

この状態でウエイトを塗ります。
すると、一部分だけウエイトを塗ることができます。

以上が、一部だけ表示するを使った方法です。

あまりメジャーでは無いですが…
最も確実な方法です。
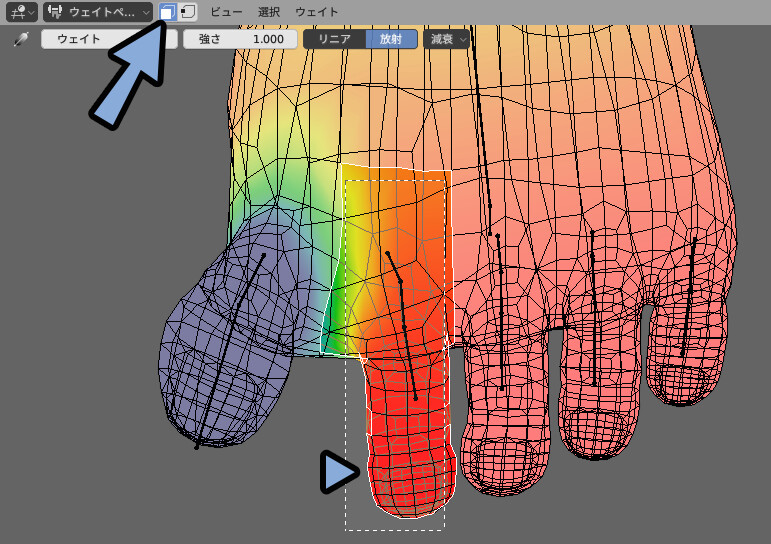
ウエイトマスクの使い方(面マスク)
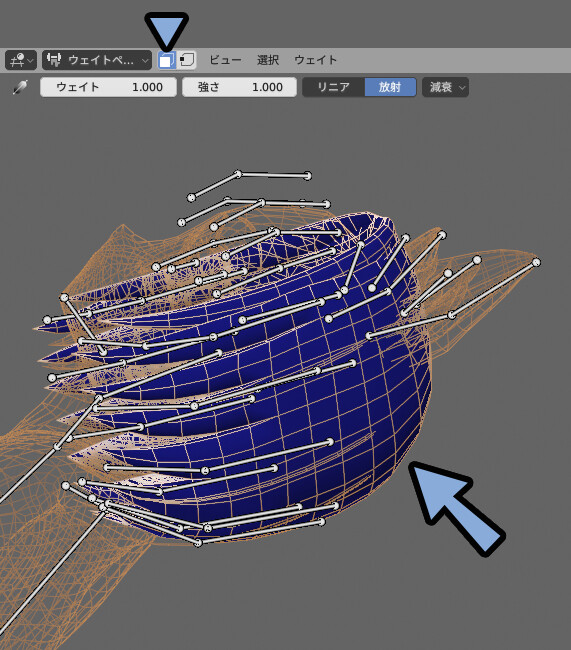
3Dビュー左上の「2つの四角」ボタンを選択。
→ Bキーで矩形選択。
すると、ウエイトをウエイトを塗る範囲を指定できます。

この方法は、面の裏側まで選択されないです。
これが、長所でもあり、短所でもあります。

面マスクは、体の表面にマスクをかけたい時向いてます。
→ 体の表面、胸などパーツで使えます。

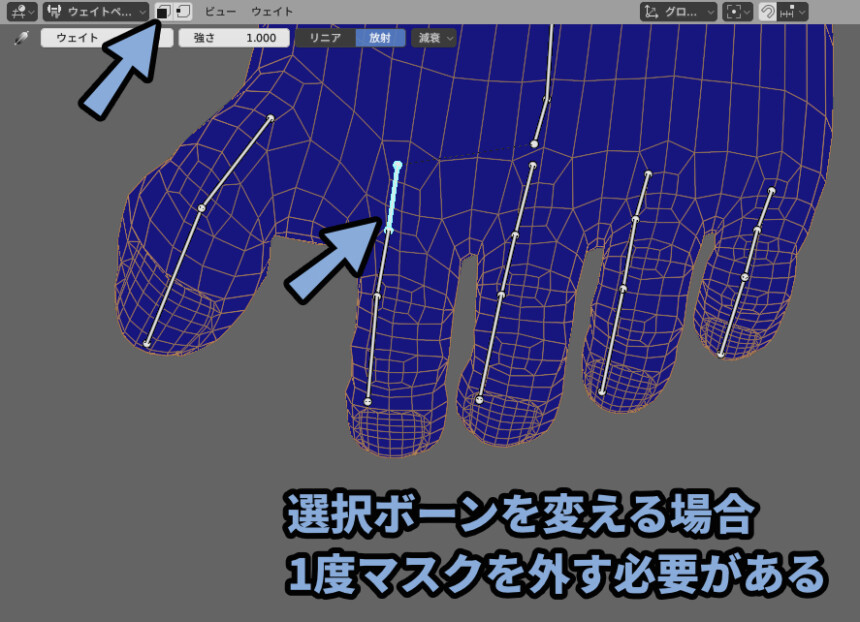
ボーンを切り替える場合は、一度マスクを解除。
この状態でボーン選択を切り替え。

以上が、ウエイトマスクを使った方法です。
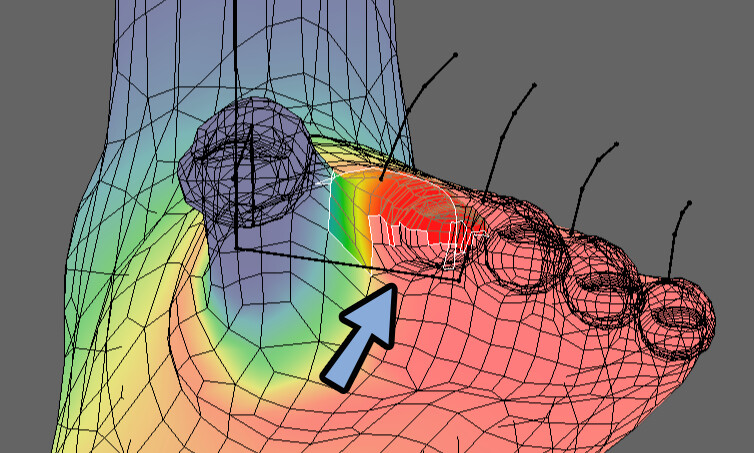
頂点で選択の使い方(頂点マスク)
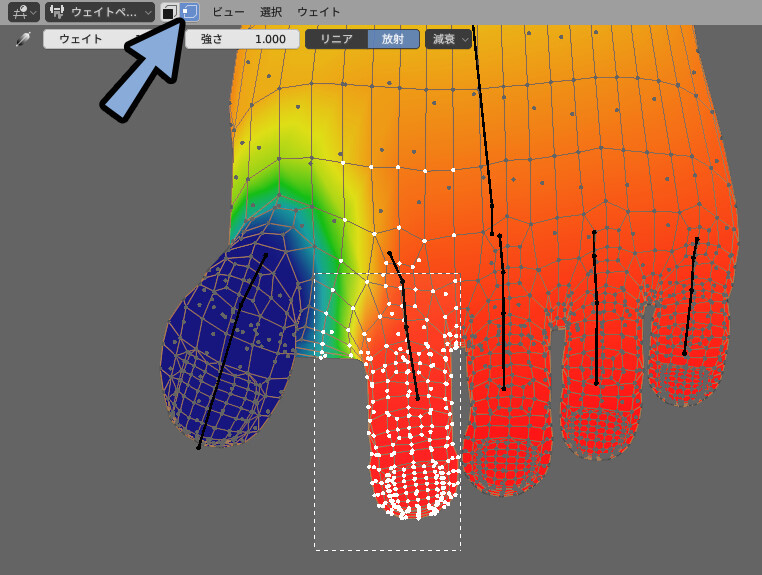
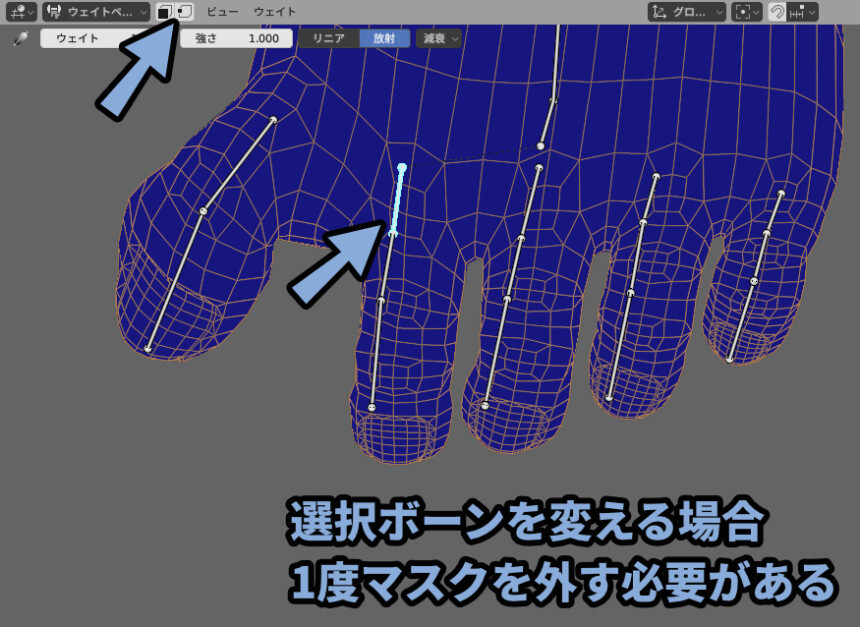
3Dビュー左上の「四角と白い点」ボタンを選択。
→ Bキーで矩形選択。
すると”頂点を使って”塗る範囲を指定できます。

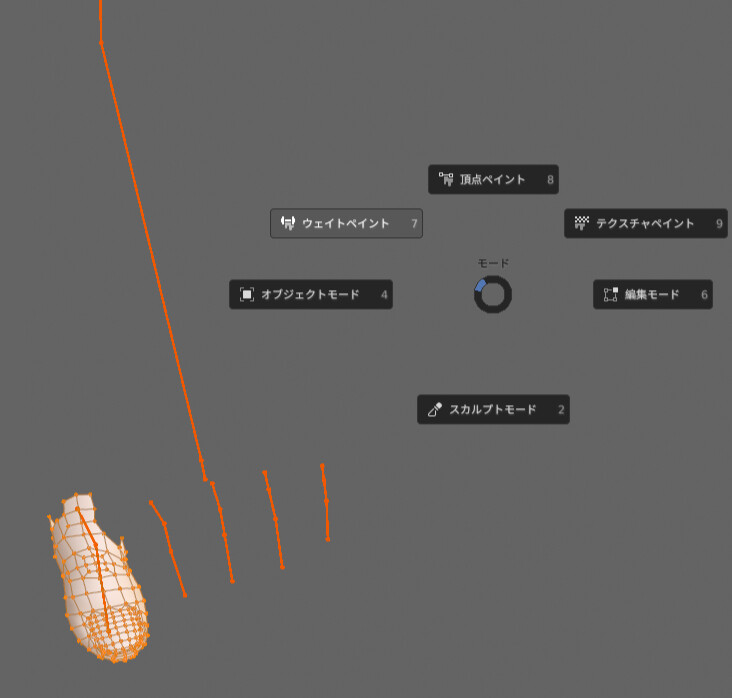
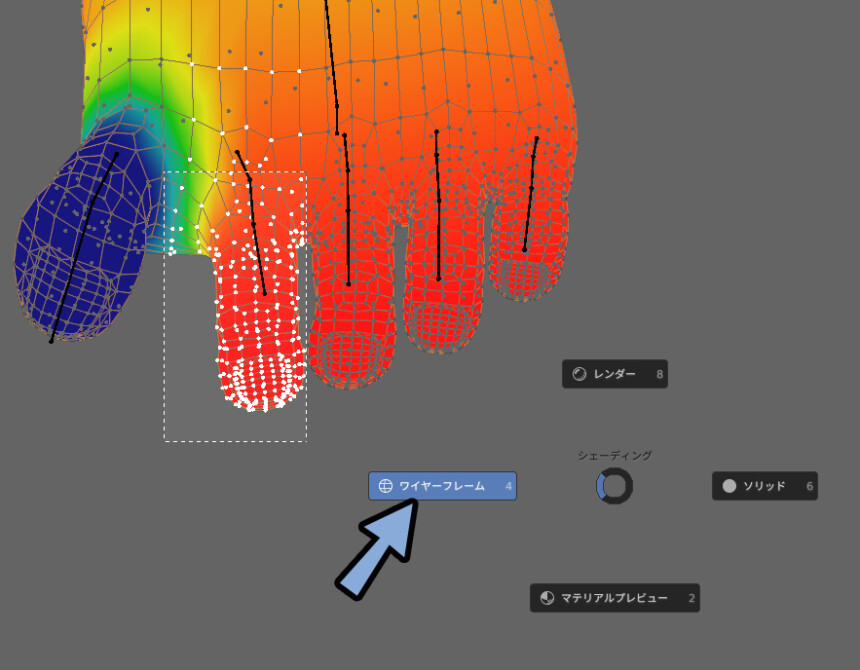
これの真価は、ワイヤーフレーム表示で使った時に発揮されます。
Z → 4キーでワイヤーフレーム表示。
→ Bキーで矩形選択。

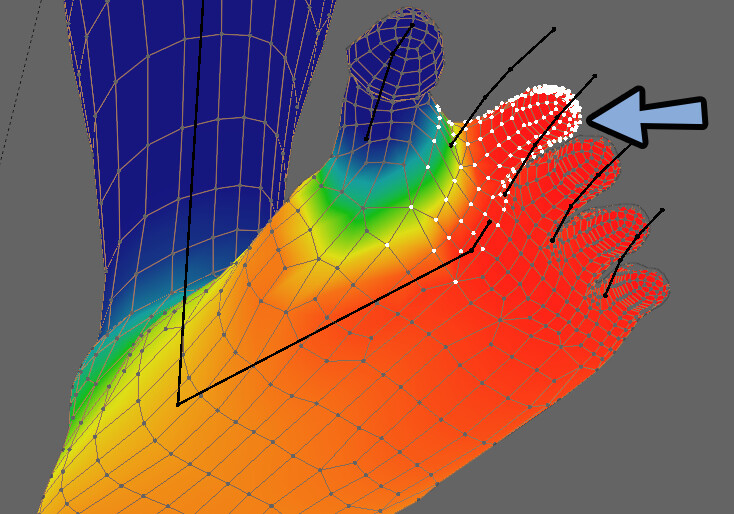
すると、裏側まで選択されます。
これが頂点マスクの強みです。
(手や足、腕、脚などで有効)

こちらも、選択ボーンを切り替える際はマスクを外す必要があります。

以上が「頂点で選択」を使ったマスク方法です。
【面と頂点マスクの使い分け】
◆面マスク
→ Bキーの矩形選択で、表面だけ選択される
→ 表面のパーツを選択したい時向け
→ 体のパーツ、胸などで使える
◆頂点マスク
→ ワイヤーフレーム表示の場合、裏側まで選択される
→ 体の奥まで選択したい時向け
→ 手や足の指、脚、腕などに使えるウエイト、頂点マスクで限定表示する
面、頂点のいずれかで限定表示させたいパーツを選択。
(Lキーのリンク表示を使うのがおすすめ)

Shift+Hを入力。
すると、選択したパーツのみを表示できます。

この一部非表示化をつかって、さらにマスクを入れると髪の毛などのウエイトが塗りやすくなります。

表示はAlt+Hで戻せます。
以上が、一部だけにウエイトを塗る方法です。
自動IKを活用する
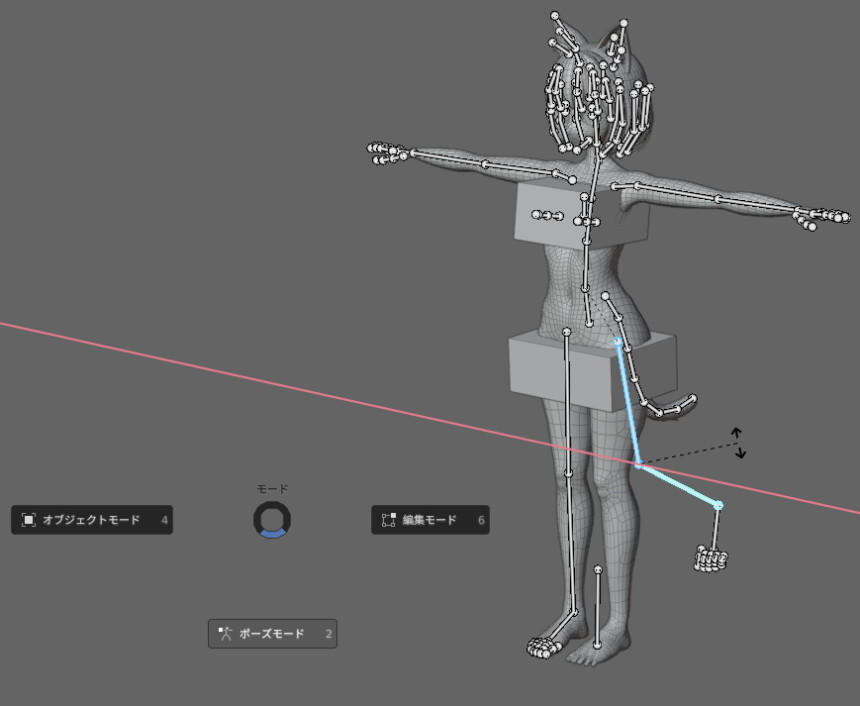
自動IKを使うと、先端のボーンを選択しただけで親ボーンも動くようになります。

設定するためにCtrl+Tab → 4キーで「オブジェクトモード」に戻ります。
この状態で「ボーン」を選択。

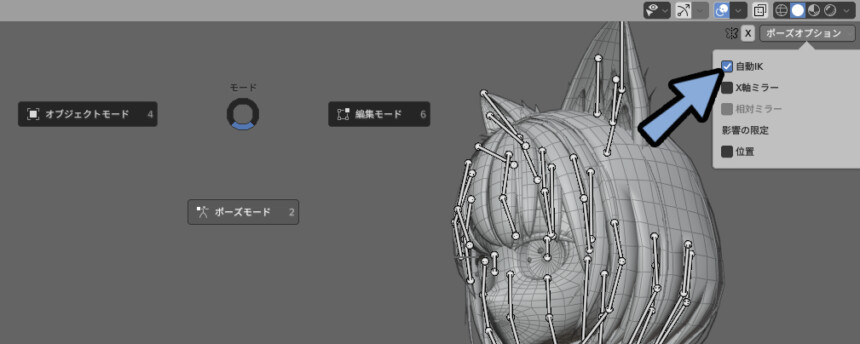
3Dビュー右上の「ポーズオプション」をクリック。
「自動IK」にチェック。
Ctrl+Tabでポーズモードに戻ります。

形状データをクリック。
Ctrl+Tab → 7キーでウエイトペイントモード。

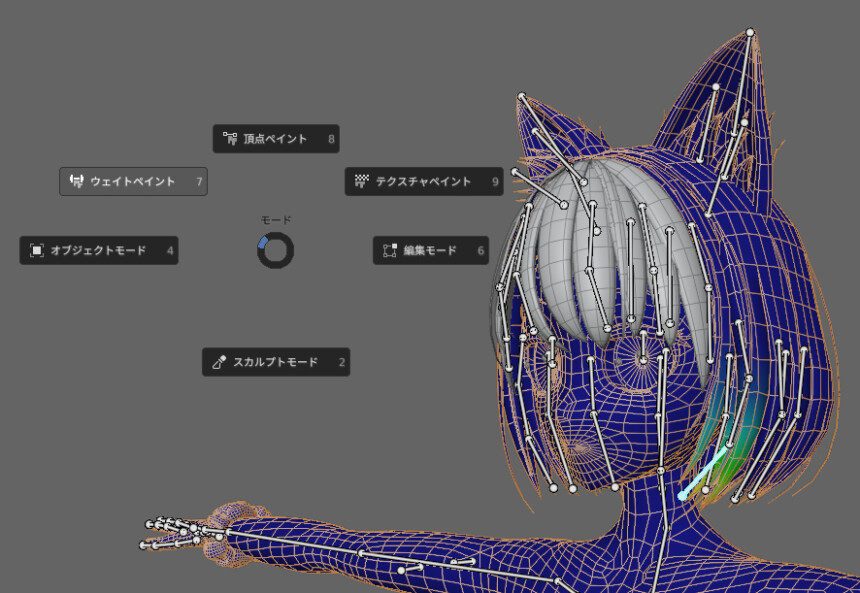
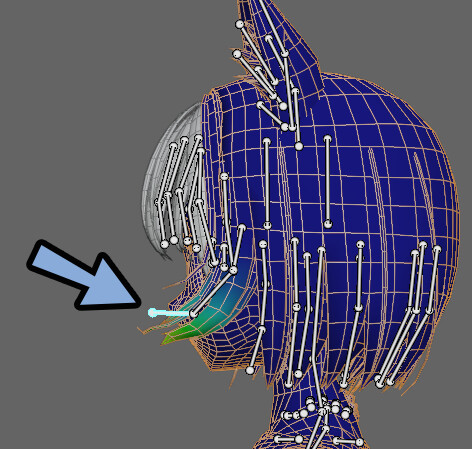
この状態で、任意の末端にあるボーンを選択。
Gキーなどで動かすと、親ボーンが連動して動きます。

複数ボーンはShift+クリックで選べます。

ボーンが複数あっても同じ挙動になります。

以上が自動IKです。

簡易的なポーズを取らせるうえで便利な機能です。
ただ、プロの3Dアニメーターの方は、物理学的に考えるので…
自動IKは使わず、大元のボーンから1つずつ動かすことが多いです。
(あくまで私の観測範囲)
モデルの構造を変える
ウエイトペイントしながら動かします。
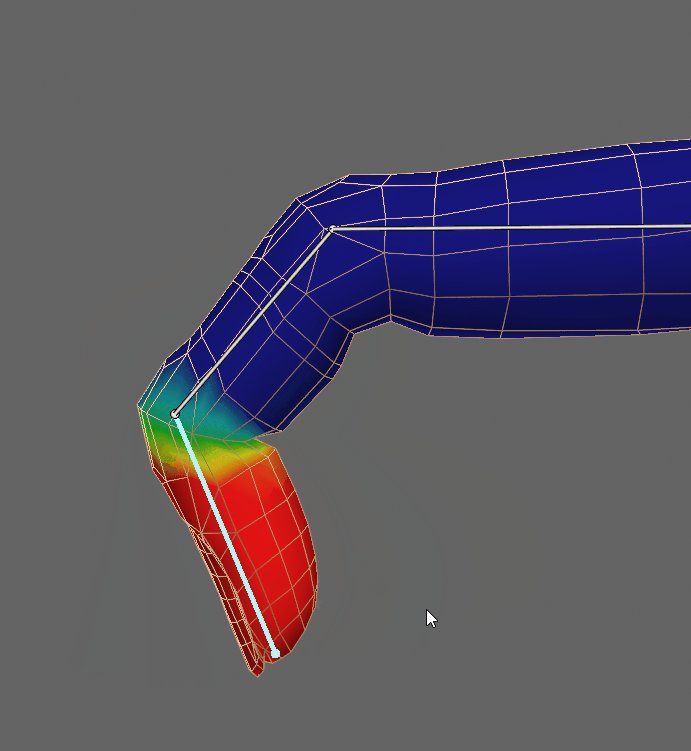
すると、どうしても構造的に綺麗に曲がらないパーツが出てきます。

このよう場合は、そもそものポリゴン割の構造を変えます。
・ポリゴンの分割数
・メッシュの流れ
・分割した面の幅
・ボーンの位置
…などを変えます。

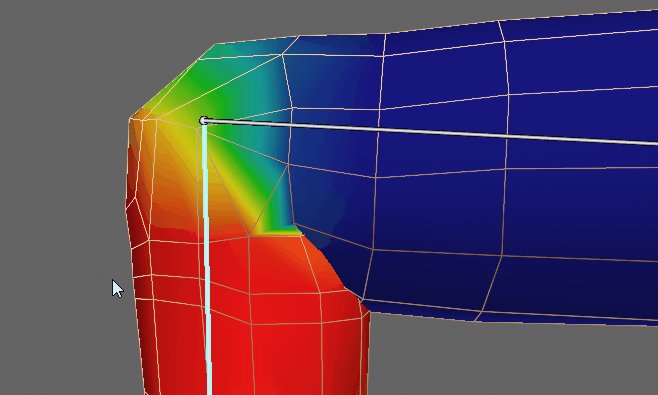
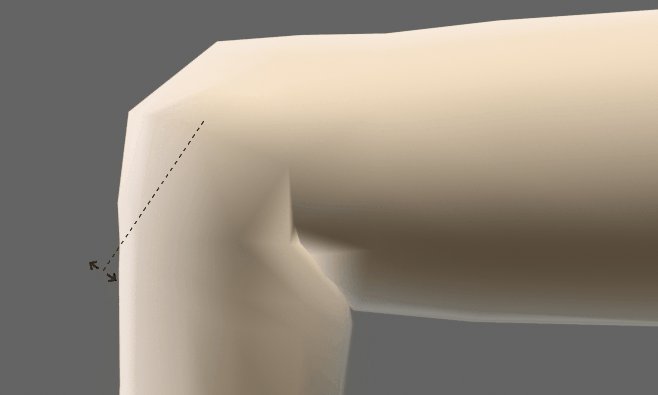
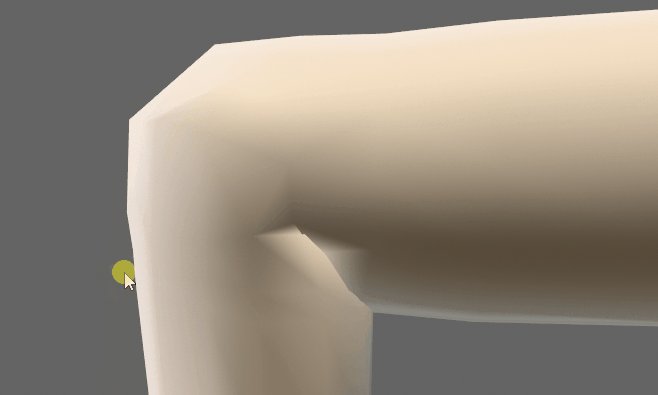
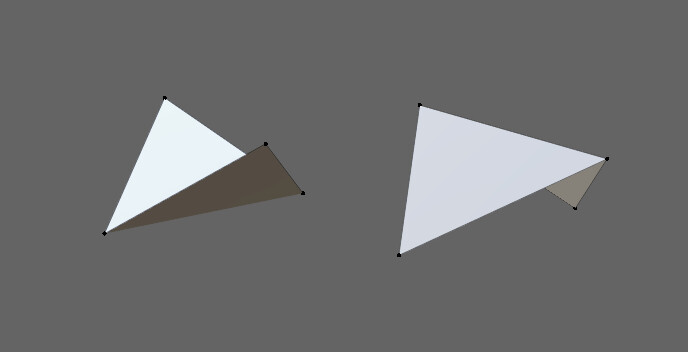
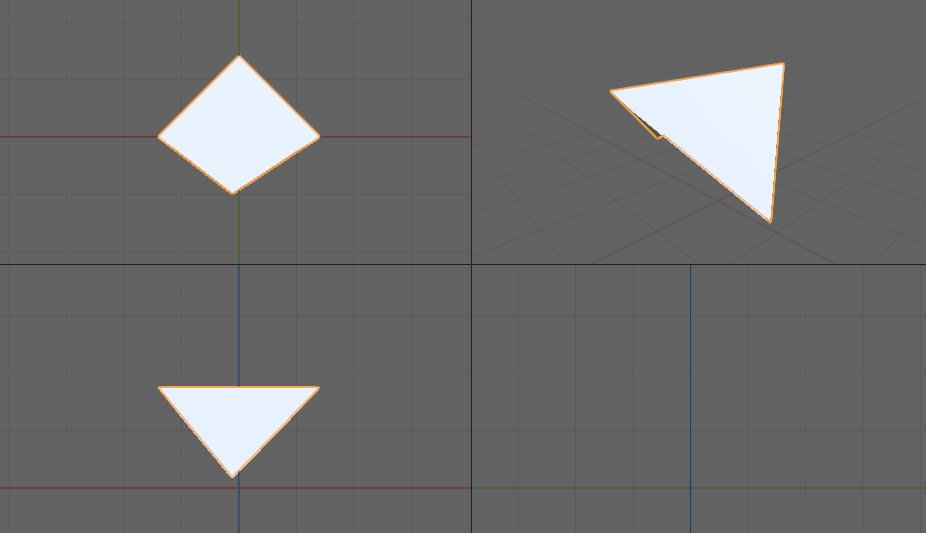
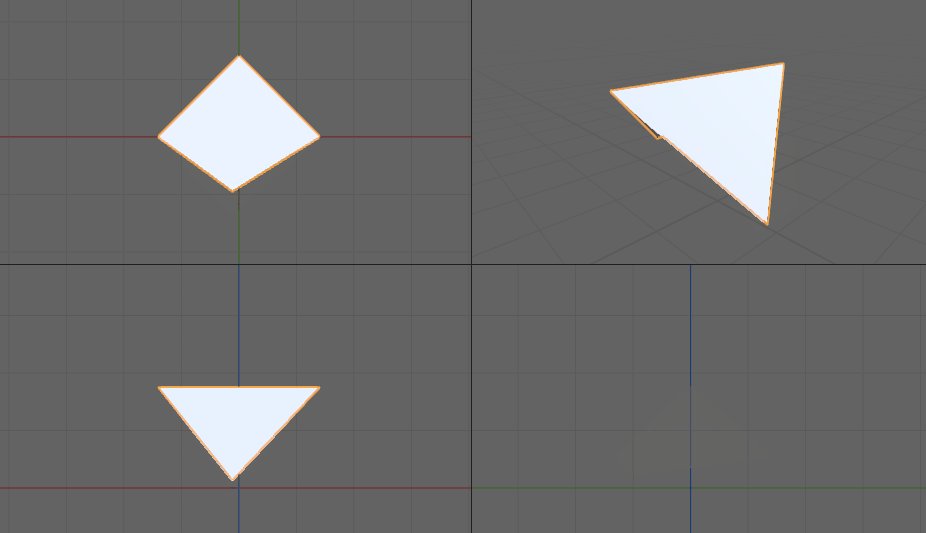
また、動かすと4角面の解釈問題が発生してカクカクすることがあります。

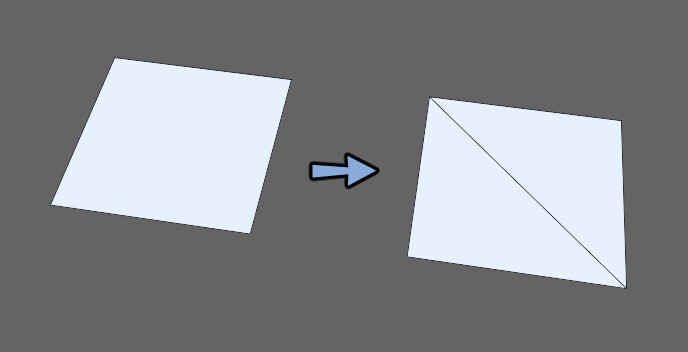
3DCGの四角ポリゴンは一度、三角ポリゴンに変換されて表示されてます。

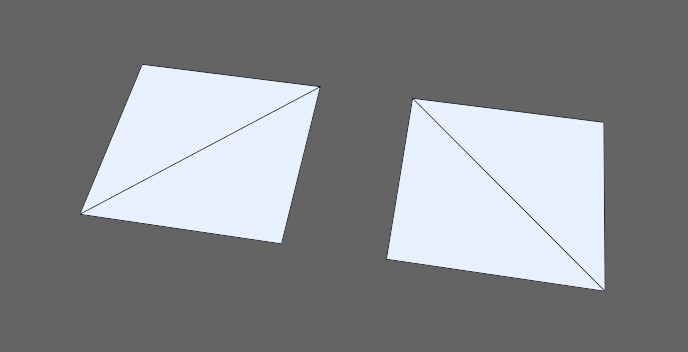
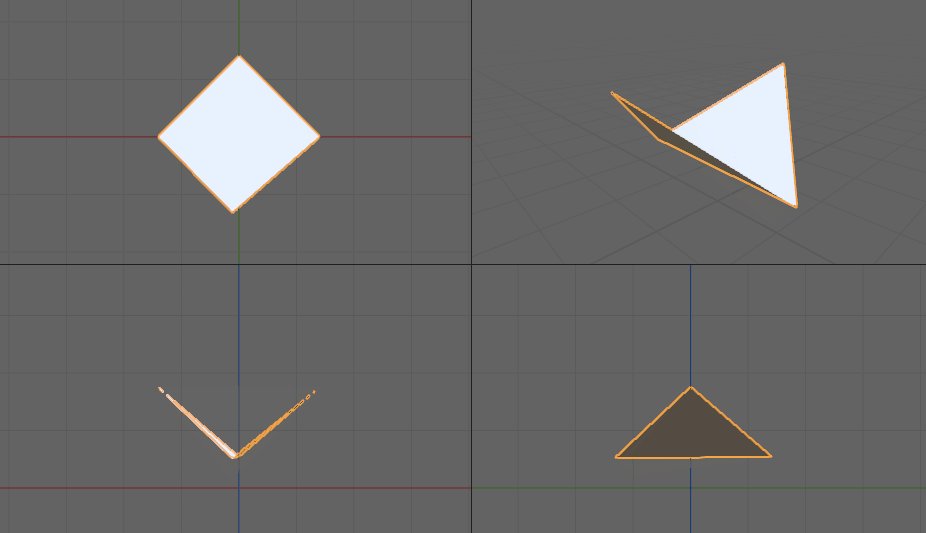
そして面が四角形の場合、三角ポリゴンの解釈は2通りできます。

この解釈の形で、同じ頂点でも面の形が変わります。

立体的な4角面を動かすと、途中で解釈の向きが変わる事があります。
これが、先ほどのカクカクの原因です。

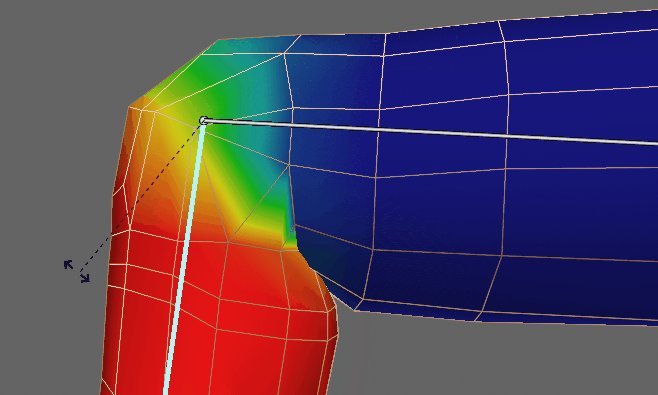
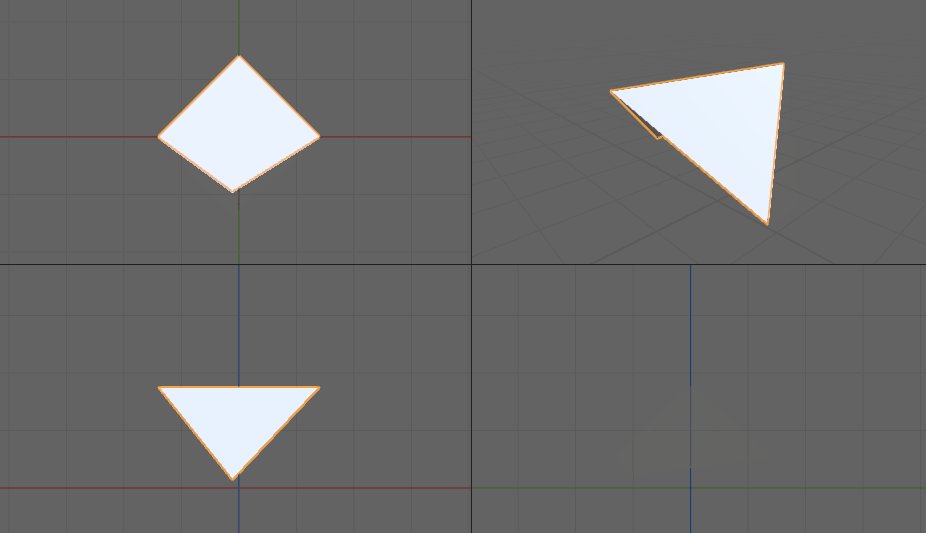
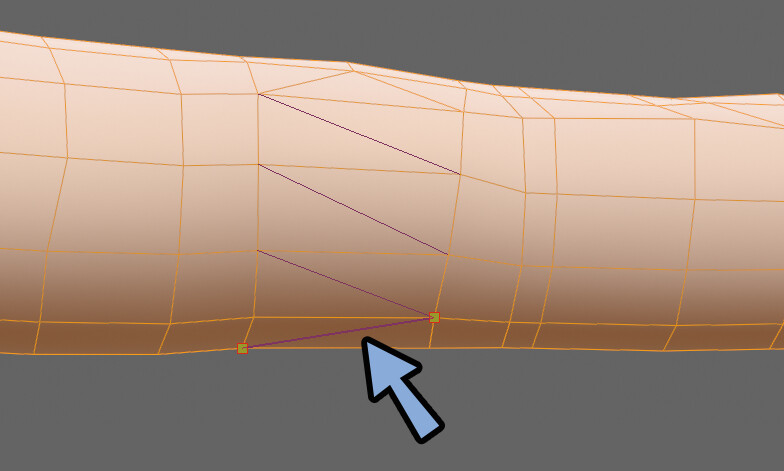
対処法は、Kキーのナイフツールで三角面化すること。
これで、解釈の向きを固定できます。

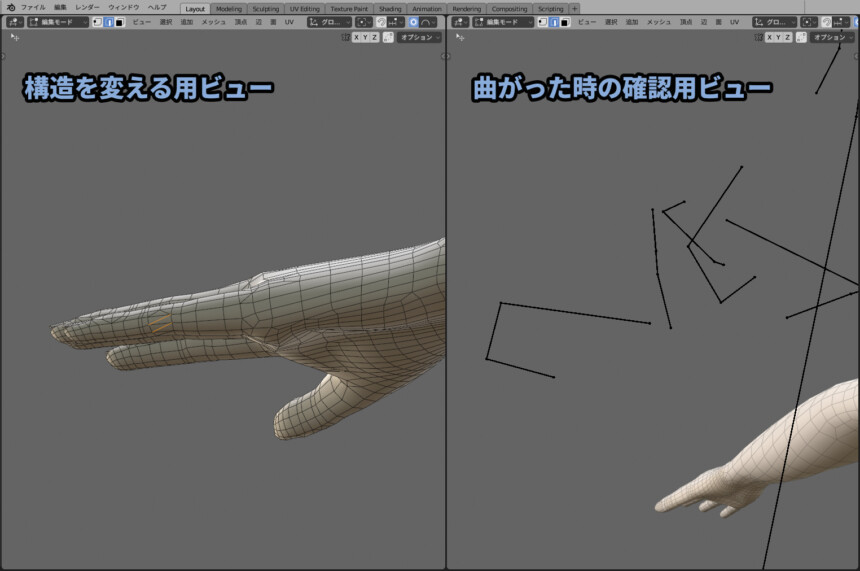
構造を変える場合、できそうなら3Dビューを2つ分割すると作業しやすいです。
(形状を編集モードにした際、ボーンの影響が途絶えるため)

以上がモデルの構造を変える方法です。
ボーンの構造を変える
ボーンもモデルと同様に、動かしてみて上手くいかない…
構造を変える必要があると判断すれば構造を変えます。
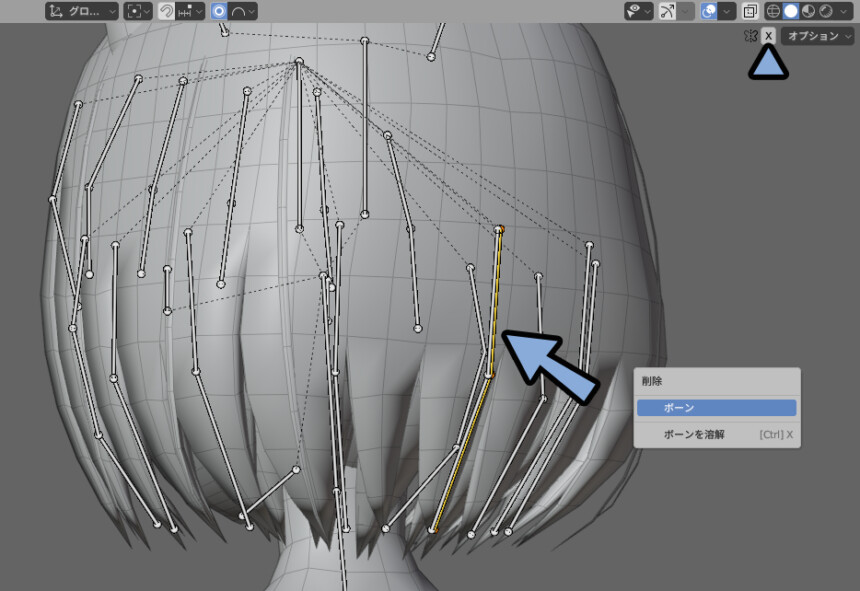
ボーンを減らす
普通に減らす場合は、選択 → Xキー → 「ボーン」の削除で減らせます。
ーーーーー
せっかくなので、ここでは左右対称のボーンを1か所にまとめます。
対象のボーンを選択。

Sキー → Xキー → 0キーで1か所にまとめます。
画面右上の「Xミラー」を解除。
Lキーで1つだけのボーンを選択 → Xキー → 「ボーン」で削除。

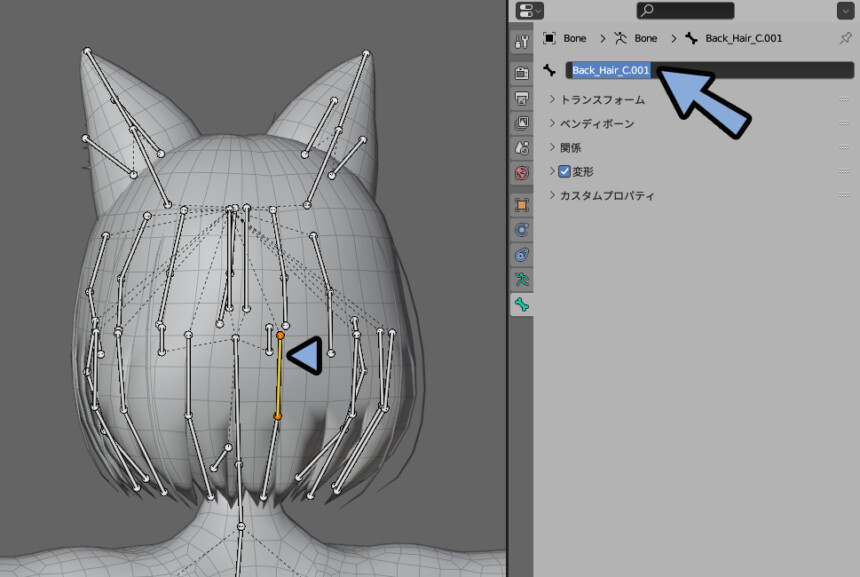
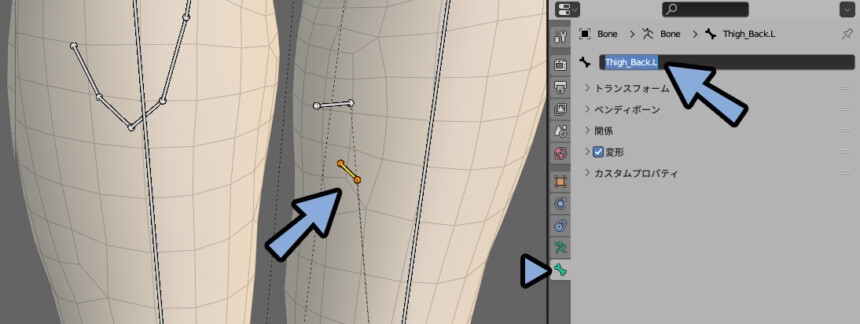
あとは、ボーンプロパティで名前を適切に変えます。
(左右対称ではなくなったので.L .Rの表記を消しました)

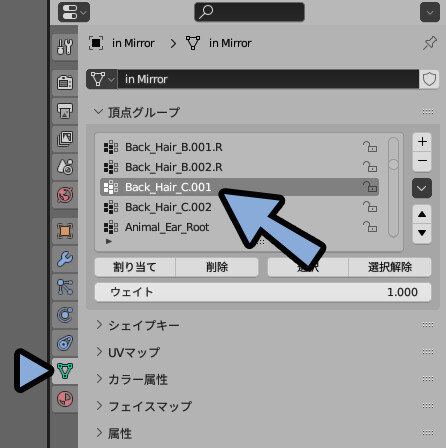
形状を選択。
オプジェクトデータプロパティを確認。
すると、消したボーン+名前の変更が自動で反映されてる事が確認できます。

あとは、普通にウエイトを塗ればボーンを減らす処理が完了です。
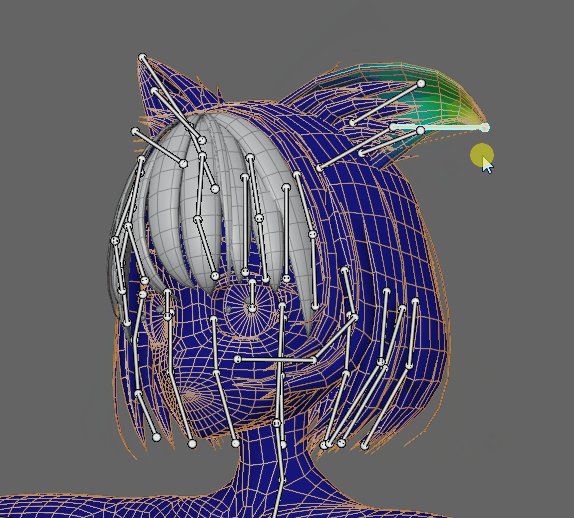
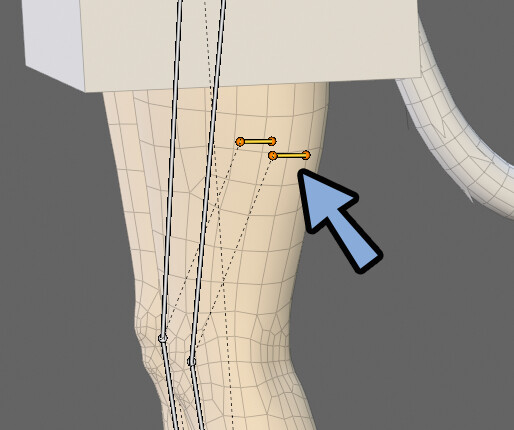
ボーンを増やす
Shift+Dの複製や、Eキーの押し出しを使いボーンを増やします。

ちなみに、このボーンは、VRChatのPhysBone向けに追加したモノです。
普通の3DCGモデルで入れると、ややオーバースペックになるので注意。

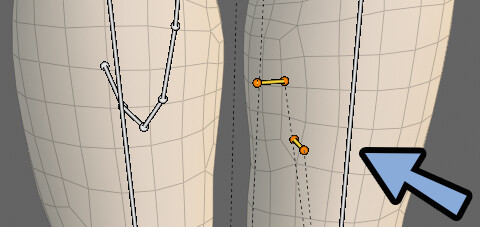
左右対称の場合、”片側だけ”のボーンを作ります。
対象にできた場合は、Xミラーを解除 → 片側を選択 → Xキー → ボーンで削除。

左右対称の場合、名前に.Lか .Rを入れます。
.L = Left = 左の意味。
ただしキャラクターから見て左なので正面から見ると右側が.Lになります。

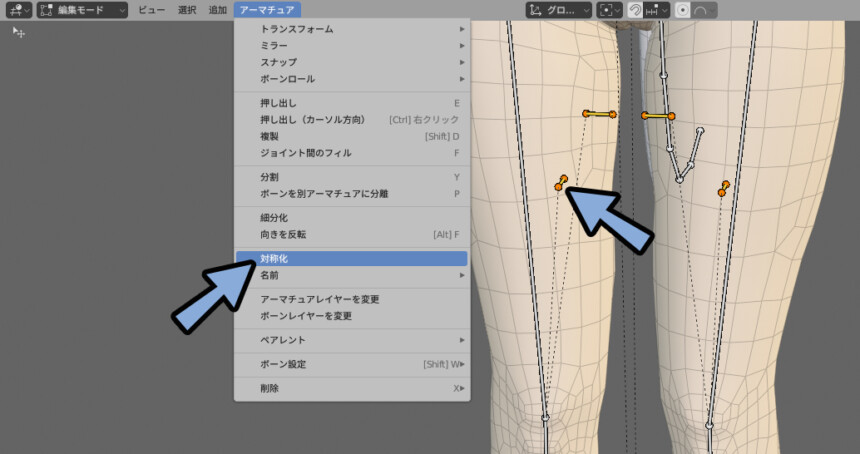
アーマチュア → 「対象化」を選択。
これで左右対称のボーンが生成されます。

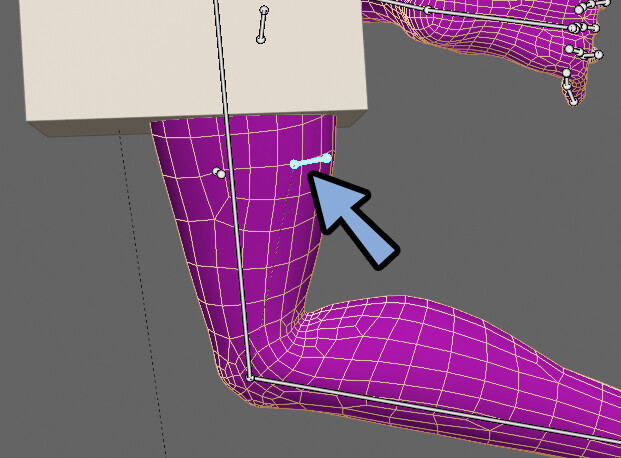
追加したボーンを選択 → ウエイトペイントモード。
すると、ウエイトが「赤紫色」になります。
これはウエイトの割り当てが”無い”事を意味してます。

なので、任意の方法でウエイトを塗ると治ります。

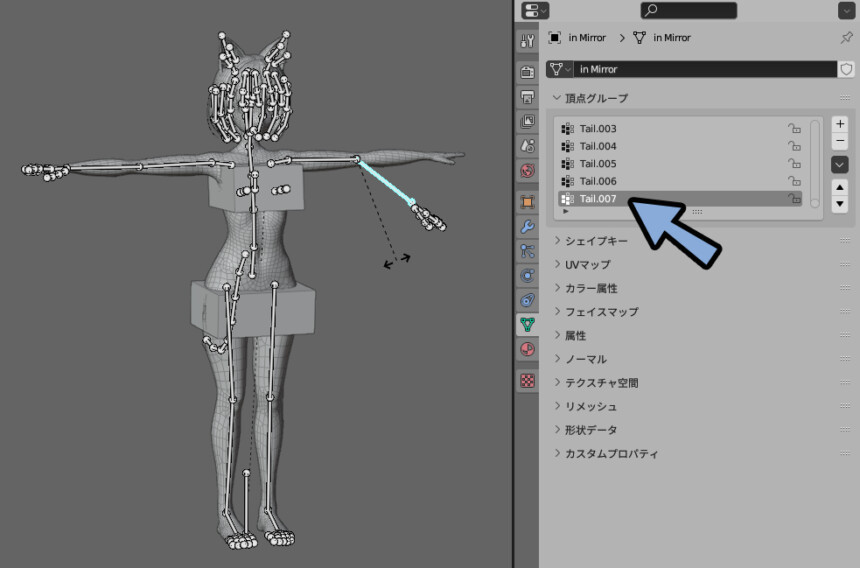
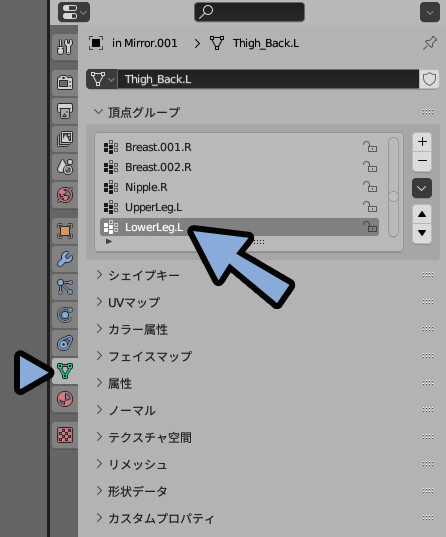
頂点グループを確認。
すると、ウエイトを塗った瞬間に「追加したボーンの頂点グループ」が追加されます。

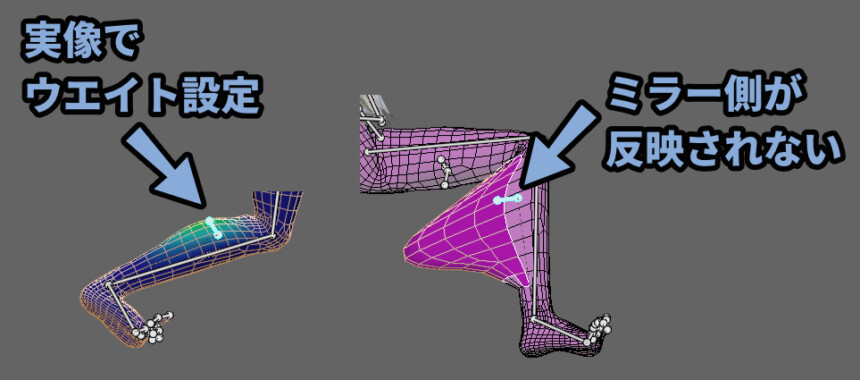
左右対称の場合、片側にウエイトが反映されない事があります。
この場合、.R側が反映されてません。

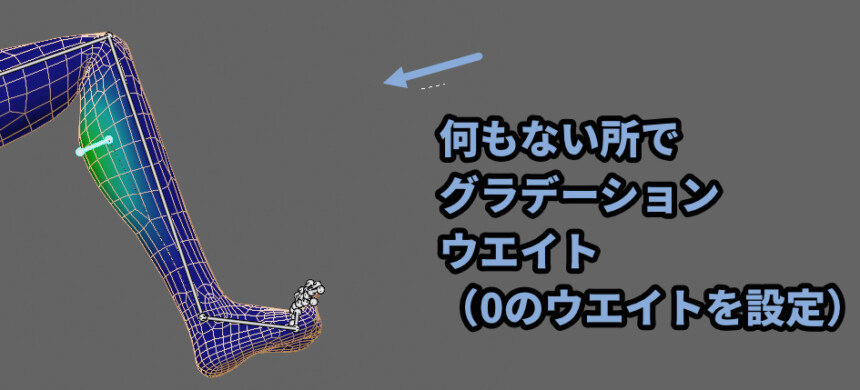
この場合、ミラー側のボーンを選択。(.R)
何もない所をAlt+クリック
→ 形状がある方向に向かうようにマウスを移動。

これで「0」のウエイトが塗られます。
そして ~~~~.R名前が入った頂点グループが追加します。
そして、頂点グループに.Lと.Rの情報が入るので左右対称のウエイトが反映されます。

以上がボーンの構造を変える方法です。
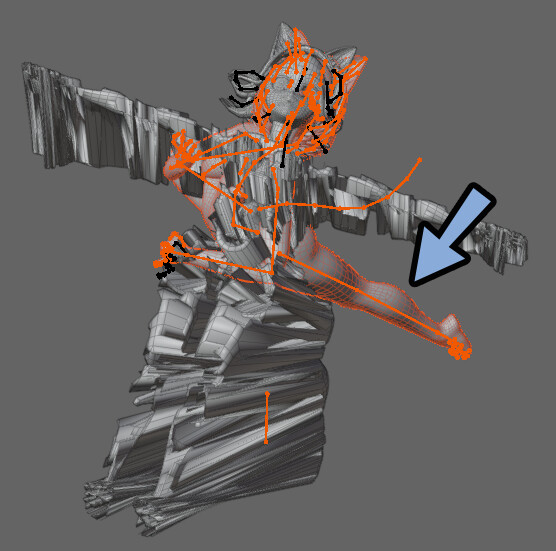
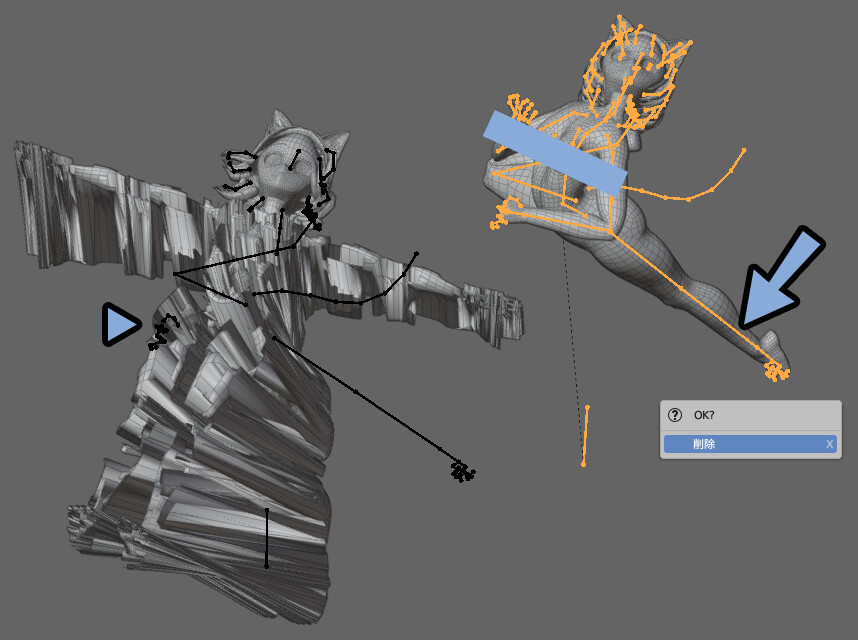
どうにもならないエラーの対処法(爆発)
ウエイトを塗っていると、たまにモデルが爆発することがあります。
細かい原因は不明です。
これはバックアップで元の状態を読み込むしかないです。

まず、今の状態をバックアップします。
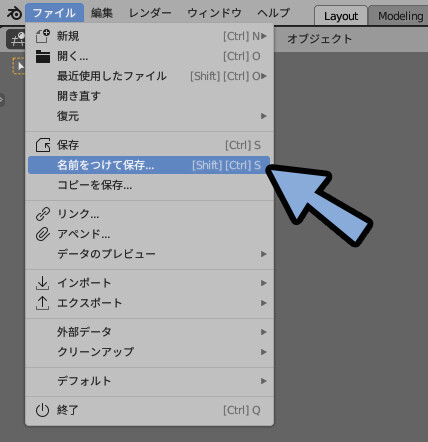
ファイル → 「名前を付けて保存」します。

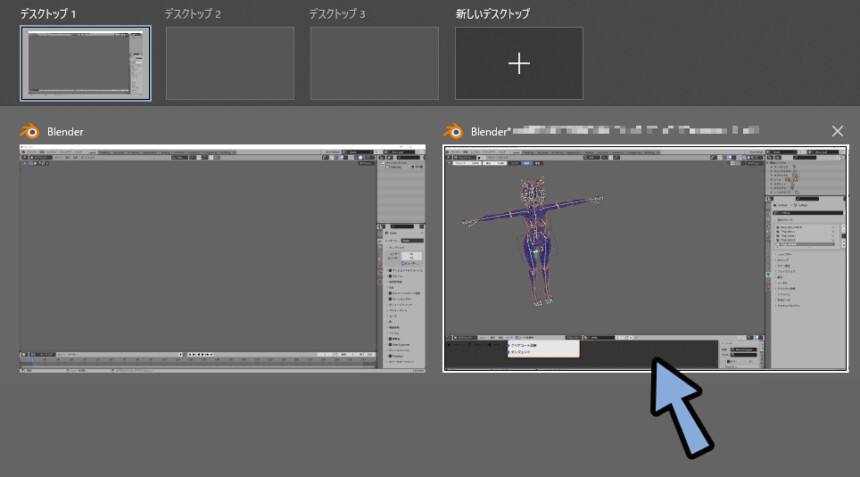
次に、別画面でBlenderを立ち上げます。

今のBlenderファイルが開いた状態で、何らかの方法でBlender.exeを実行。
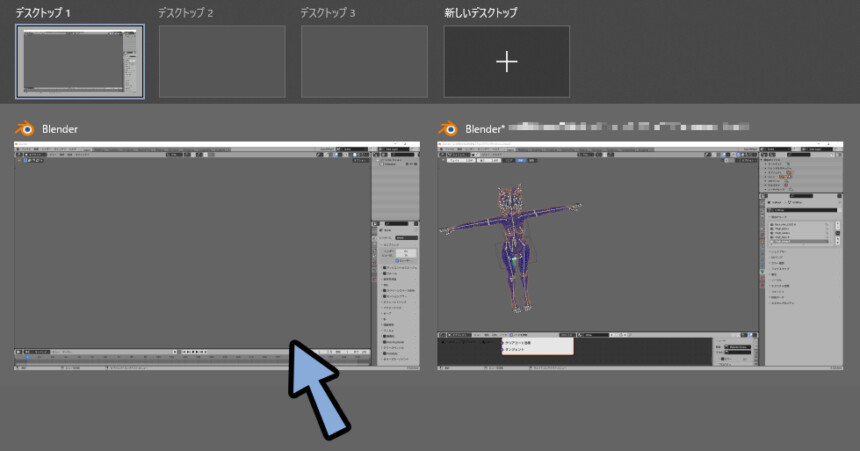
すると2つのBlenderが開かれます。
Windows+TabキーでBlenderを切り替え。

新しい方のBlenderに移動。
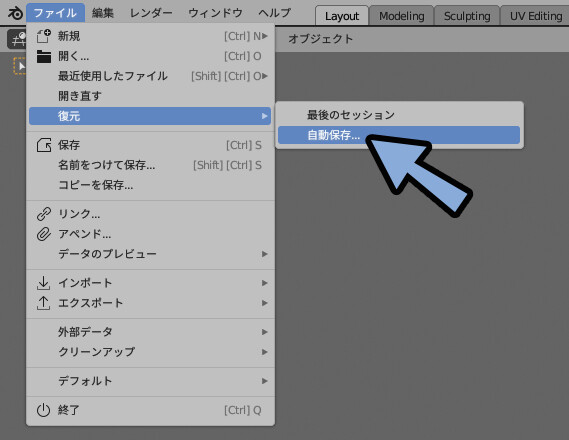
ファイル → 「自動保存…」を選択。

ここから、爆発する前の状態のファイルを探します。
(無ければ諦めるしかないです)
これを選択 → Ctrl+Cでコピー。

Windows+Tabキー → 元のBlenderを選択。

元のBlenderにCtrl+Vで貼り付け。

すると、爆発後と爆発前の2つの形状が読み込まれます。
そして、それぞれにボーンが入った状態になります。
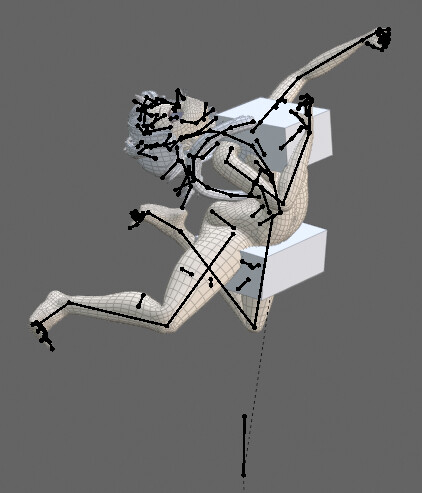
そこで、バックアップから読み込んだ形状のボーンを選択。
→ Xキーで削除。

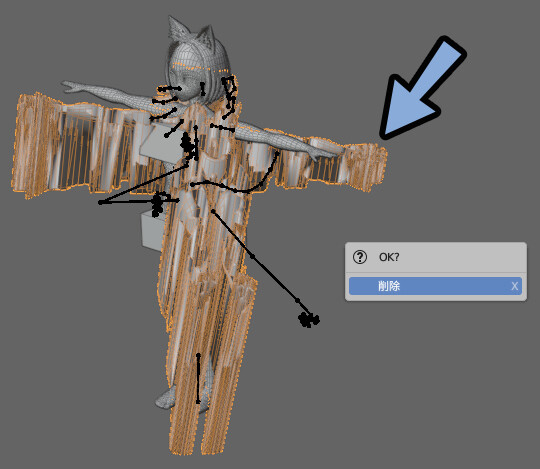
次に、爆発した体を選択。
Xキーで削除。


下記の2つを残しました。
・爆発前の体
・爆発後の顔と髪の毛
画像は、ちょっと生首が飛んだみたいになったのでカット。
正常なバックアップの体 → ボーンの順に選択。
Ctrl+P → 「空のグループで」を選択。

すると、爆発状態を戻せます。

これが、どうにもならないエラーへの対処法です。
ウエイトの参考
悩みそうなウエイトについての資料を残します。
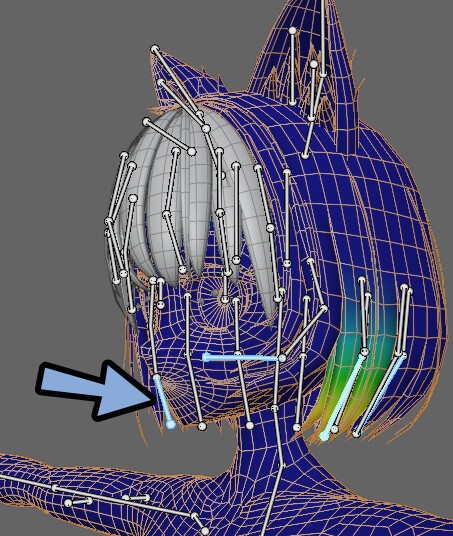
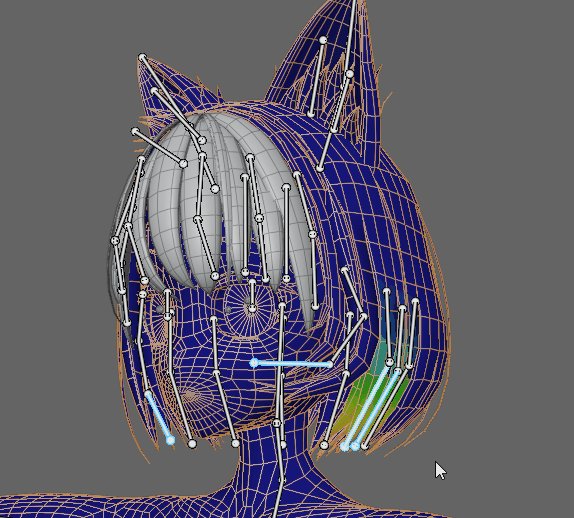
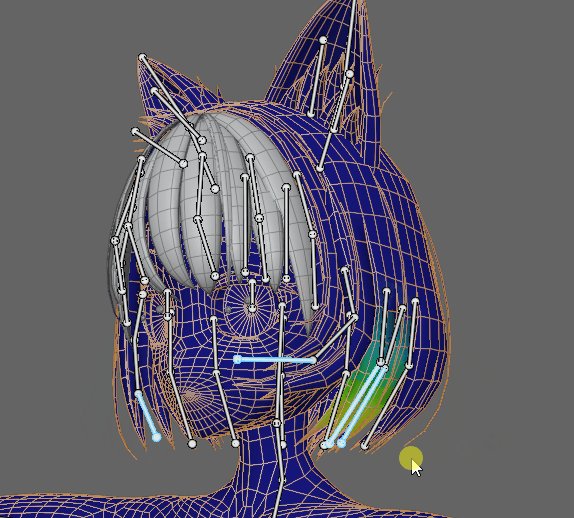
肩のウエイトについて
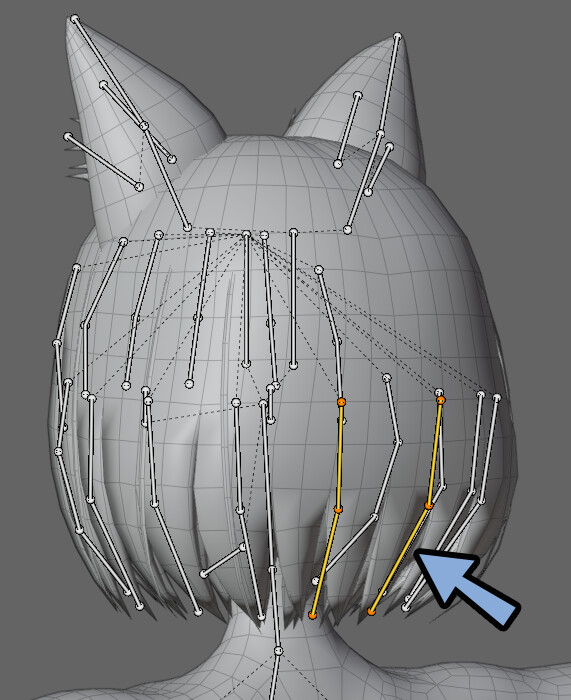
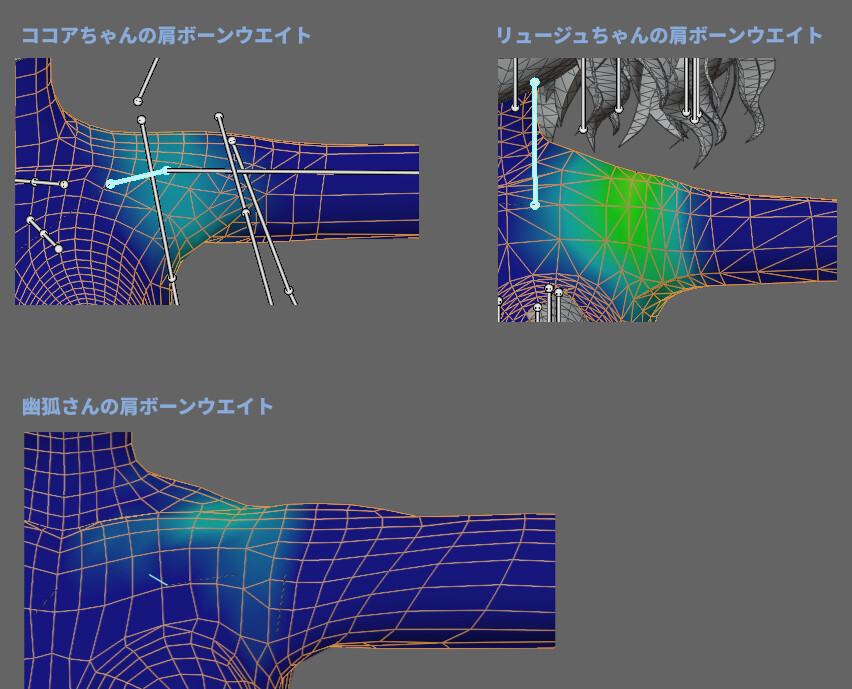
参考資料に用意した、肩のウエイトは下図の通り。

2通りのパターンがあることが分かります。
・脇まで入ってる型 → ココアちゃん、リュージュちゃん
・肩の上だけ型 → 幽狐さん脇まで入ってる型は、普通に子ボーンに移動 → グラデーションで作れます。

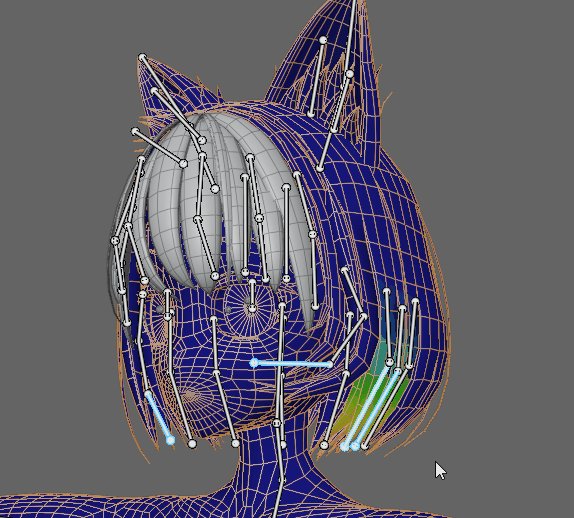
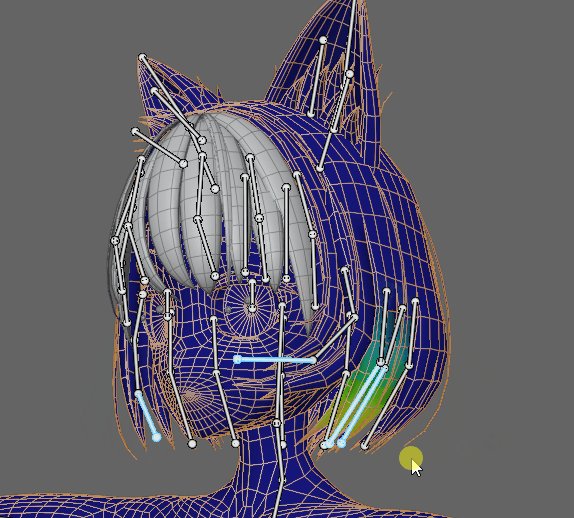
肩だけの場合は、先に二の腕のウエイトを塗ります。
その後、肩を放射グラデーションで塗る形で作れます。

以上が、肩のウエイトです。
目のウエイトについて
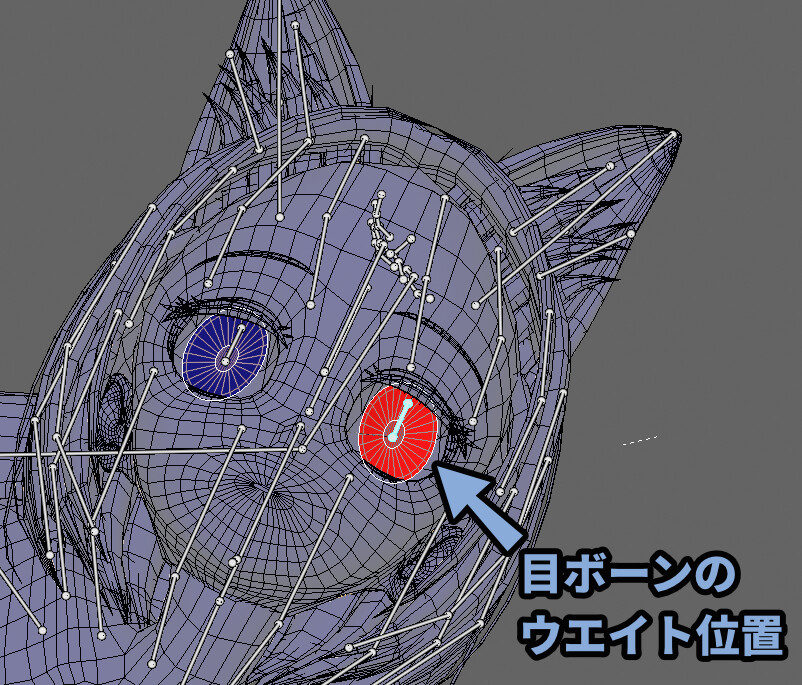
目のウエイトは下図のように設定してください。

・黒目 = 1
・それ以外はなし以上が目のウエイトです。
何も割り当てないウエイトについて
このボーンにはなにも割り当ててないウエイトがあります。
これは、Unityのヒューマノイド用に用意されたボーンです。

仕組み上必要だったモノなので…
こちらは割り当てなくて大丈夫です。
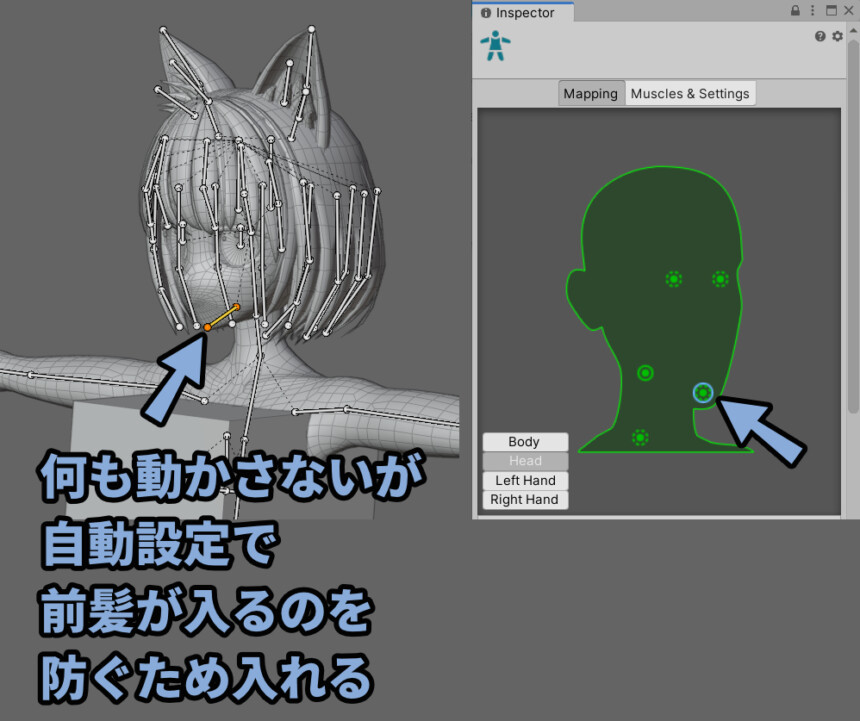
【顎ボーンについて】
→ 顎ボーンが無いとヒューマノイドの自動割り当ての際、前髪が誤認証される
→ 1回1回外すのが手間
→ この手間を回避するために入れたボーン
→ なので、何も割り当てなくてok
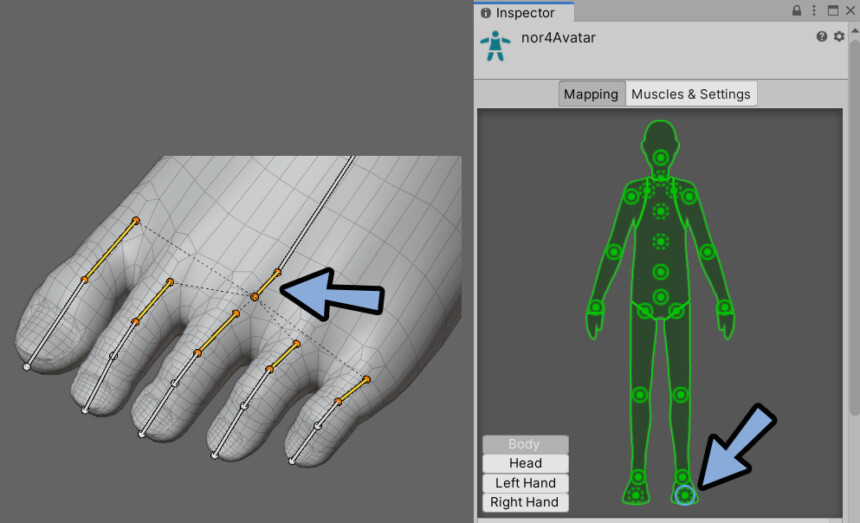
【足の指ボーンについて】
→ ヒューマノイドの足の指は1つにまとまっている
→ しかし、このモデルは足の指を分けて5つの足の指ボーンができた
→ 5つの足の指をヒューマノイドに設定するために、5つをまとめた親ボーンを作った
→ そこで、このような構造になった
→ なので、何も割り当てなくてok以上が、ウエイトの参考資料です。
仕上げ作業
ウエイト付けが終わりましたら、ポーズを初期化します。

あとは、頂点グループに、意図しないボーン名のモノが入って無いか確認します。

問題が無ければ、ウエイトペイントが完了です。

まとめ
今回はキャラモデルにウエイトを塗って動かす方法を紹介しました。
・モデルはボーンだけでは動かない
・ボーンでモデルを動かすには”移動量”の情報が必要になる
・このボーン変形に対しての移動量を設定するのがウエイト
・ウエイトを入れる場合、自動正規化が必須
・親ボーン → 子ボーンの順にグラデーションなどを使いウエイトを塗る
・ミラーモディファイアが入った形状の場合、ミラーで作られた方にウエイトは塗れない
・グラデーションウエイトは一瞬バグって塗りつぶされることがある
・グラデーションが1回でも塗りつぶされると、自動正規化で元のボーンが消える
・その他、Ctrl+FキーでWEBサイト内を検索して振り返る
↓次回↓
また、ほかにも3DCGについて解説してます。
ぜひ、こちらもご覧ください。








コメント