はじめに
今回は3DCGのノーマルの処理についてを解説します。
このノーマル(法線)はいろんな意味が含まれており非常に混同しやすいです。
ぜひこの記事を見て違いをマスターして使いこなせるようになってください。
法線(ノーマル)の種類
3DCGでの法線には主に3つの意味があります。
・面の向き → 面の向きを制御する面法線
・頂点法線 → 大きな陰影の向きを制御する頂点の法線
・法線マップ → 画像を使って面法線をピクセルに分割し細かな陰影を制御する処理
この3つについてそれぞれ解説していきます。
大きな区分
大きく区分すると以下のようになります。
・面に対する処理 → 面の向き、法線マップ
・頂点に対する処理 → 頂点法線
そしてこの2つは情報の入れる場所が違うので処理が合わさります。
頂点法線と法線マップの明暗は影響を受け合うという事です。
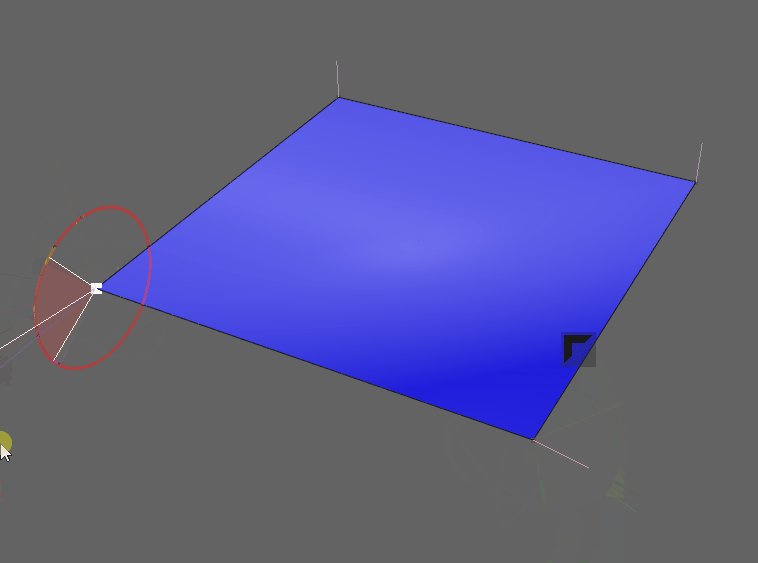
面の向き
面自体の裏表を決める明暗に影響を与えない面法線です。
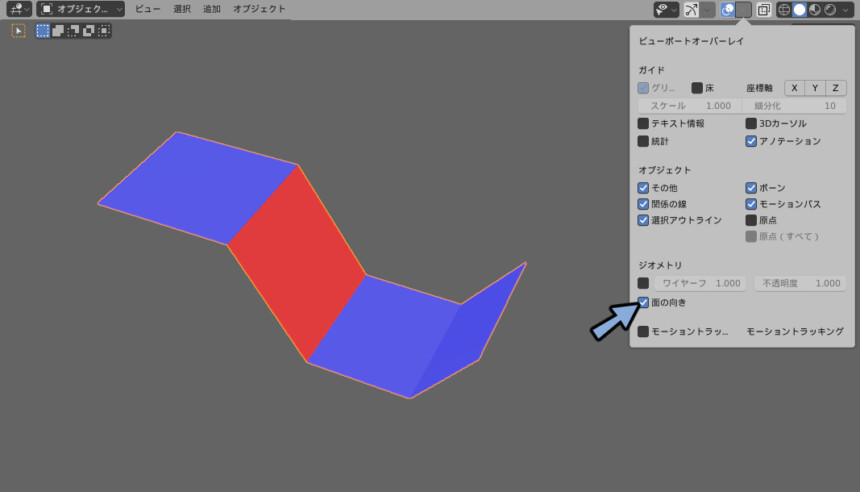
オプジェクトモードのビューポートオーバーレイ → 面の向きできます。

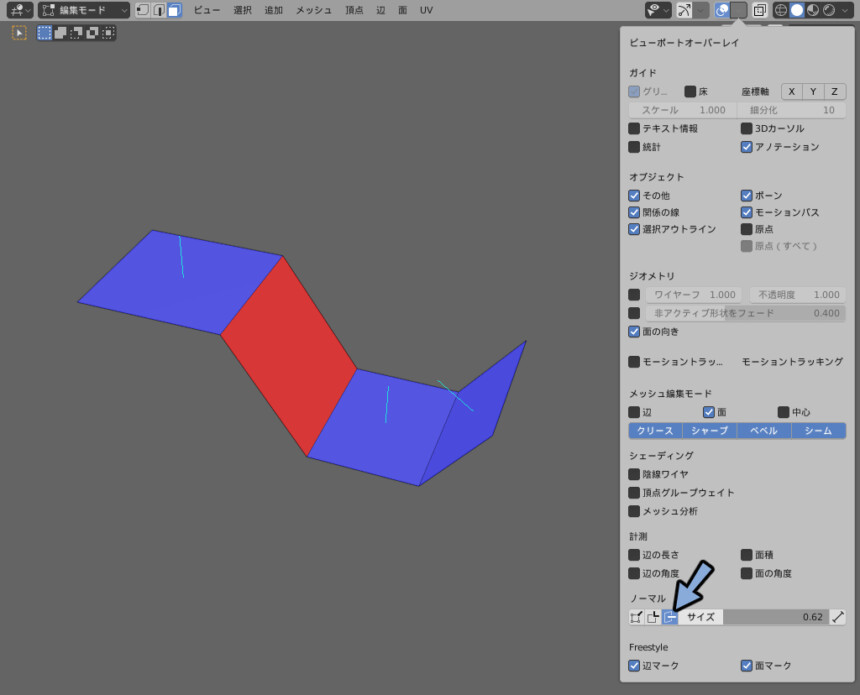
Tabキーで編集モード。
ノーマルの右側の面ボタンでも確認できます。

この面法線は背面カリング(負荷軽減のため裏の面を表示しない処理)に影響を与えます。
“陰影のつき方には影響を与えない”ので注意してください。
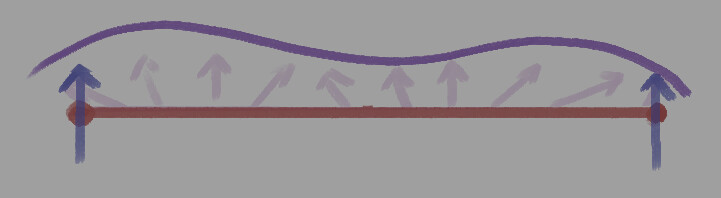
頂点法線
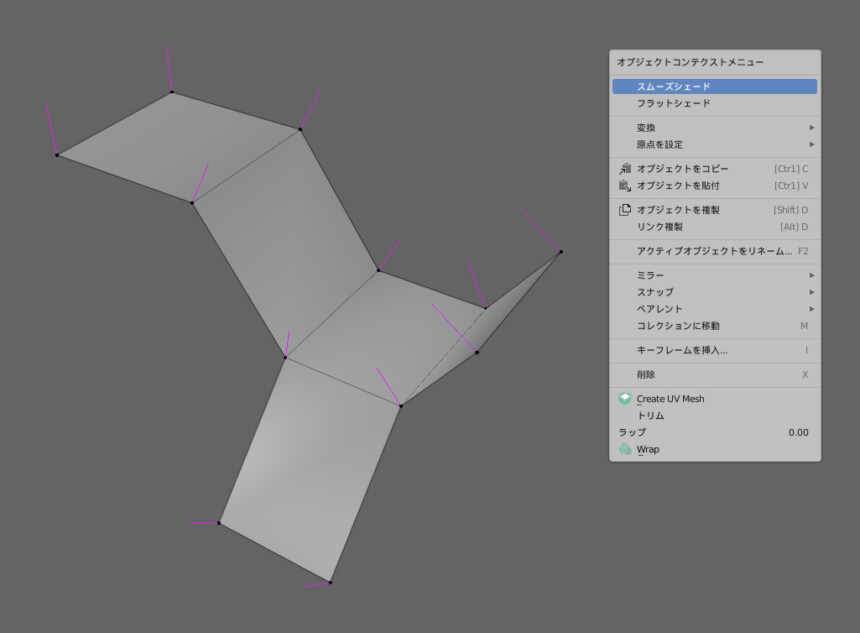
頂点にある陰影の向きを制御する法線です。
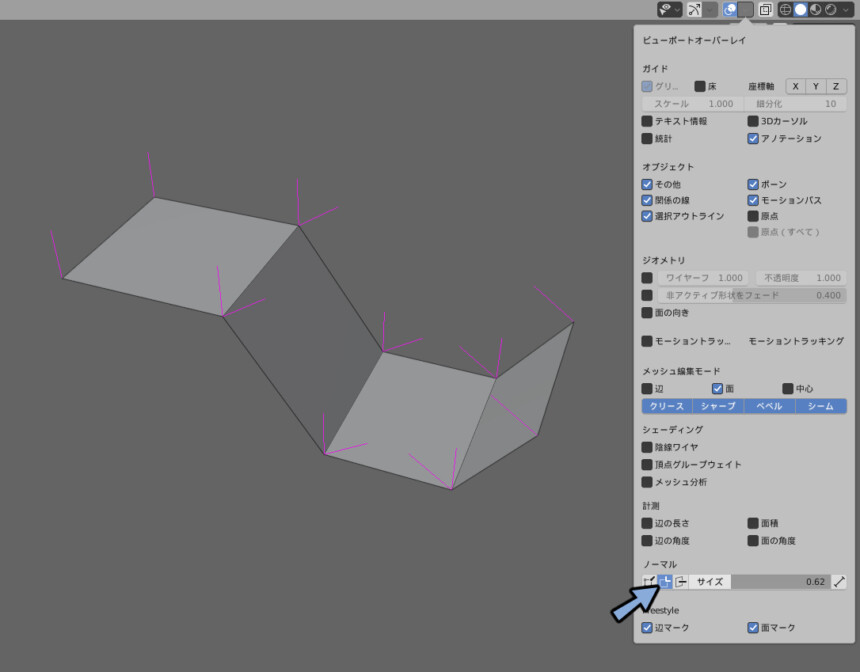
編集モードのビューポートオーバーレイ → ノーマルの真ん中のボタンで確認できます。

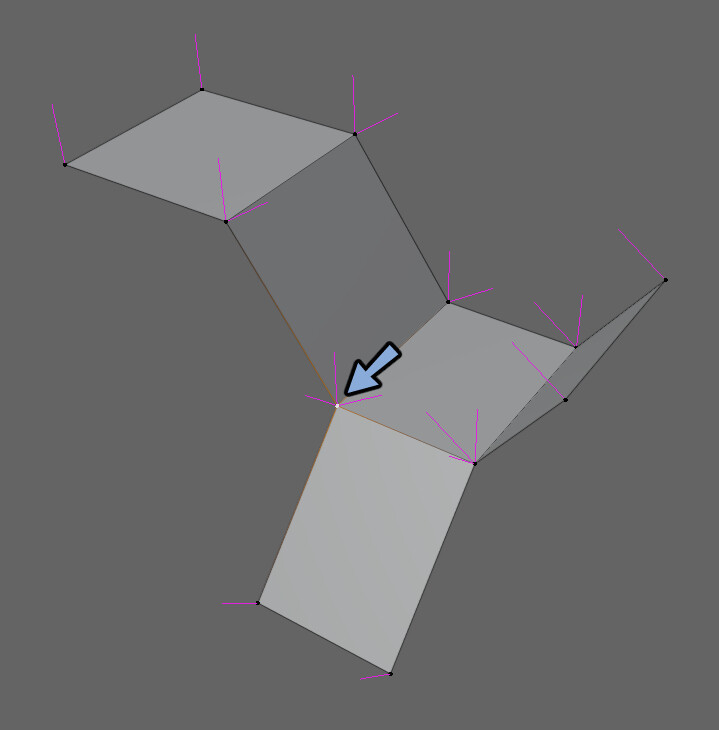
頂点法線は隣接する面の数だけあります。

スムースシェードをかけるとそれが1か所に集まり明暗がなだらかに見えます。

Abnormalなどの無料アドオンを使い頂点法線を編集するとモデルの形状は変わらずに明暗の見え方が変わります。

この面法線と頂点法線の違いについてはこちらで詳しく解説しています。
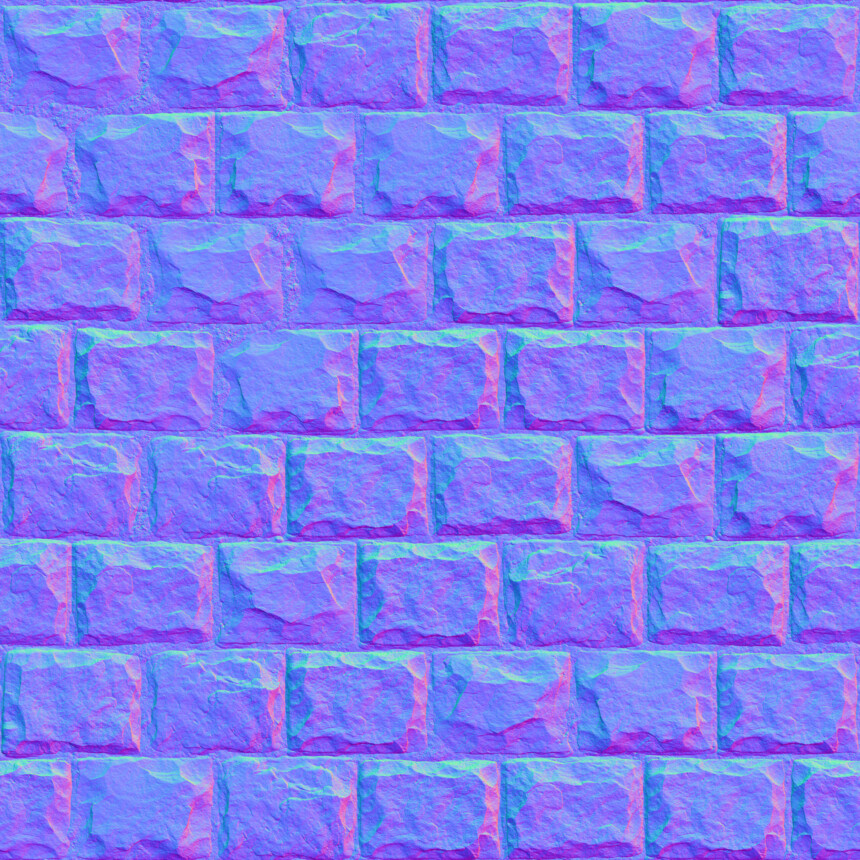
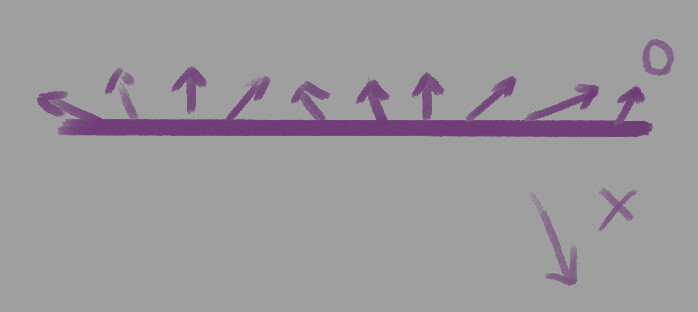
法線マップ
面法線をピクセルで分割して陰影の向きを制御する画像です。

頂点法線だけではこのように頂点がある箇所でしか明暗を操作できません。

ですが、法線マップの画像を割り当てることで頂点が無い所でも影の見え方を制御できます。

これでこのようなディティールが作成されます。

Blenderでのノーマルテクスチャの設定はこちらをご覧ください。
画像を使ってるため180度を超えるような大きな変化は起こりません。

なので大きな明暗の処理は頂点法線。
補助的な効果として法線マップが使われると認識で大丈夫です。
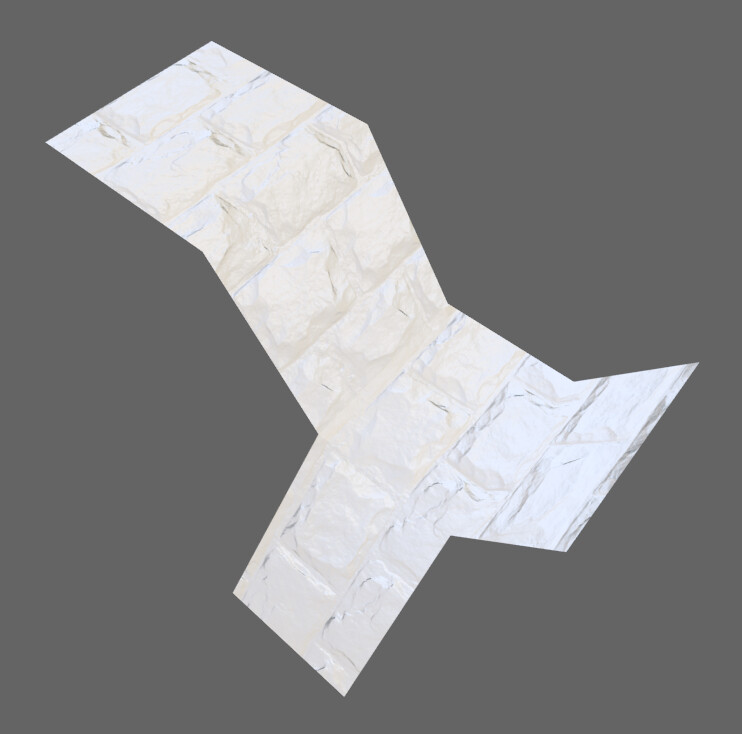
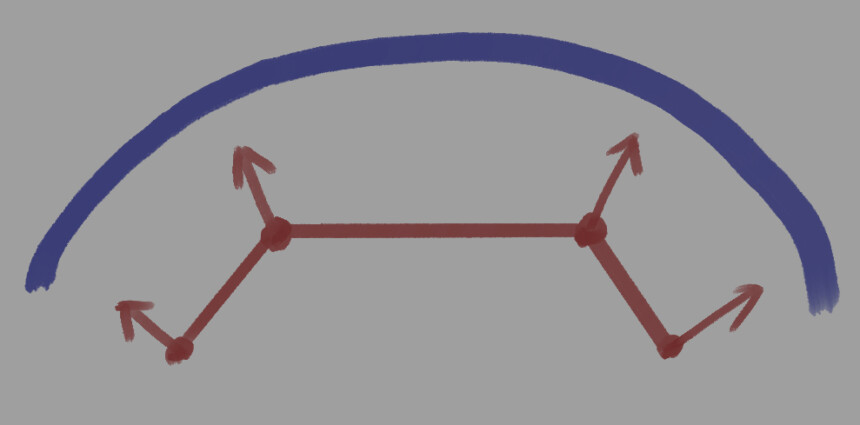
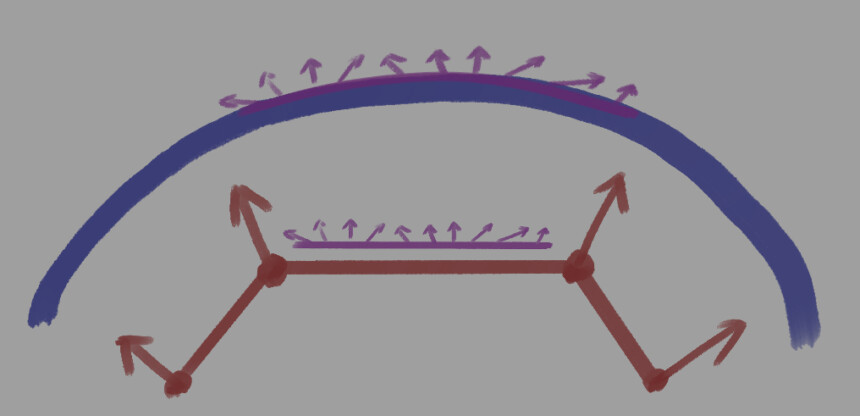
頂点法線と法線マップの組み合わせ
頂点法線は面の頂点にある情報です。
法線マップは面の情報です。なのでこの2つは組み合わさります。
頂点法線で面全体の大きな明暗が決まります。

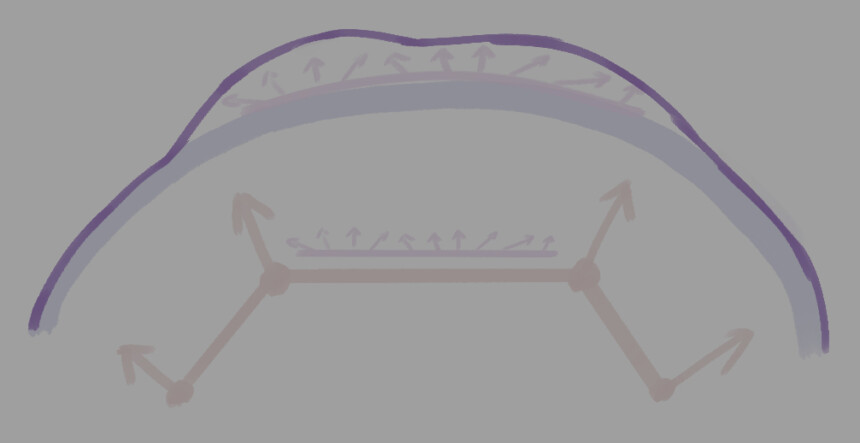
この上に法線マップを入れるとさらに細かな明暗が補助で入ります。

このようにして頂点法線と法線マップは組み合わさります。

詳細はこちらの記事で解説しています。
ぜひこちらもご覧ください。
まとめ
面法線、頂点法線、法線マップの違いについて解説しました。
そしてこの3つの違いを理解しないと起こるエラーについてはこちらで解説中。
また、3つの法線を設定する方法はこちらで解説中。
面法線の設定方法
頂点法線の設定方法
法線マップの設定方法
ぜひこちらもご覧ください。












コメント