はじめに
今回はAffinity Designerで作ったカーブを作る方法を紹介します。
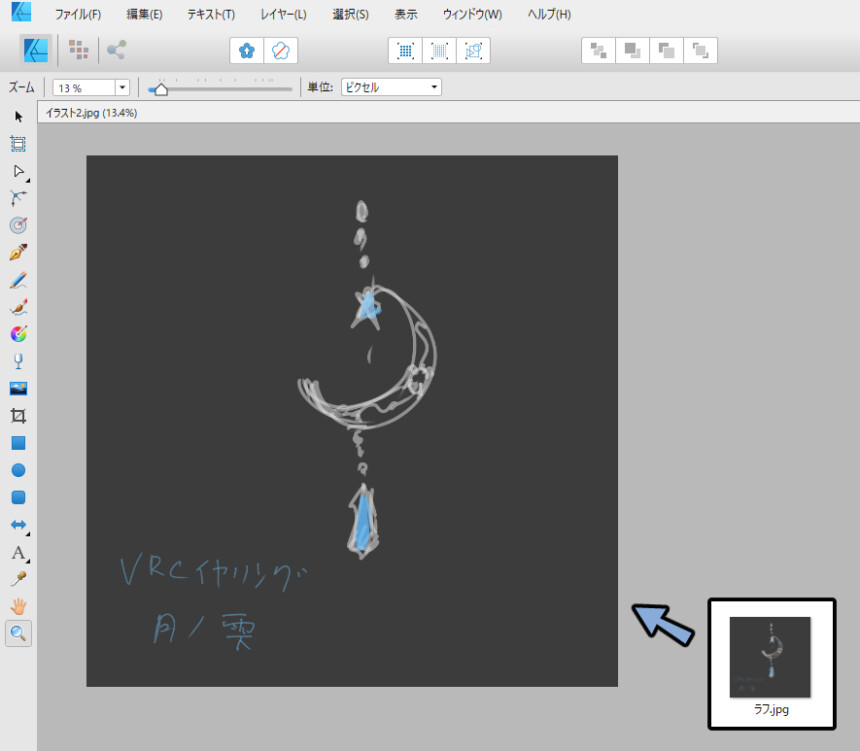
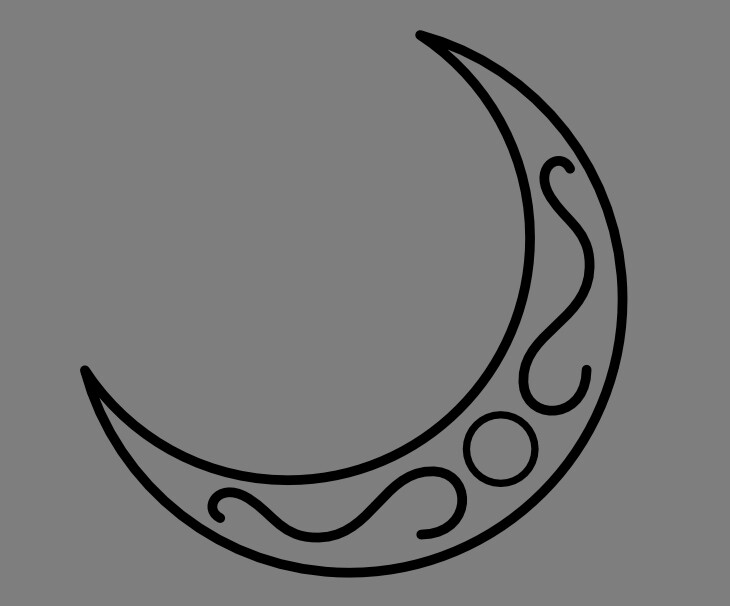
Blenderでこのようなモデルを作るためのカーブの原形を作ります。

こちらのラフ画の線をカーブで清書していく流れで紹介します。

下準備
Affinity Designerを立ち上げ。
ラフの画像をドラッグ&ドロップで読み込み。

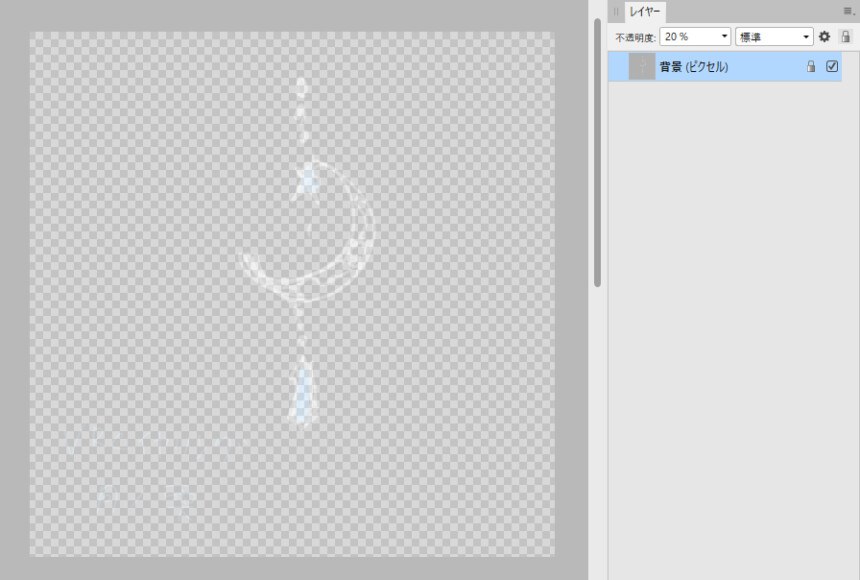
レイヤーの透明度を20%にします。

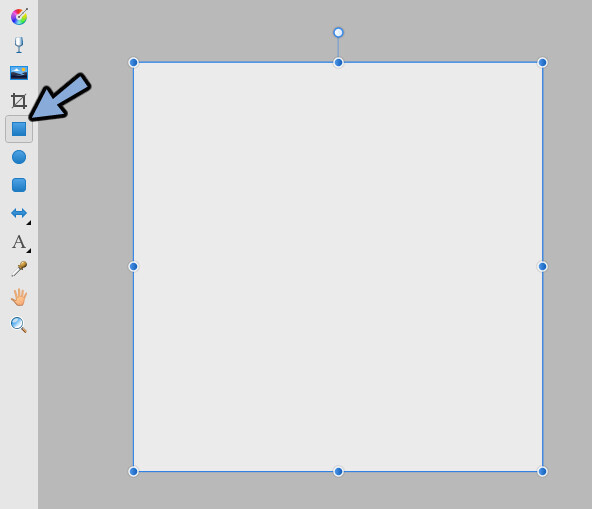
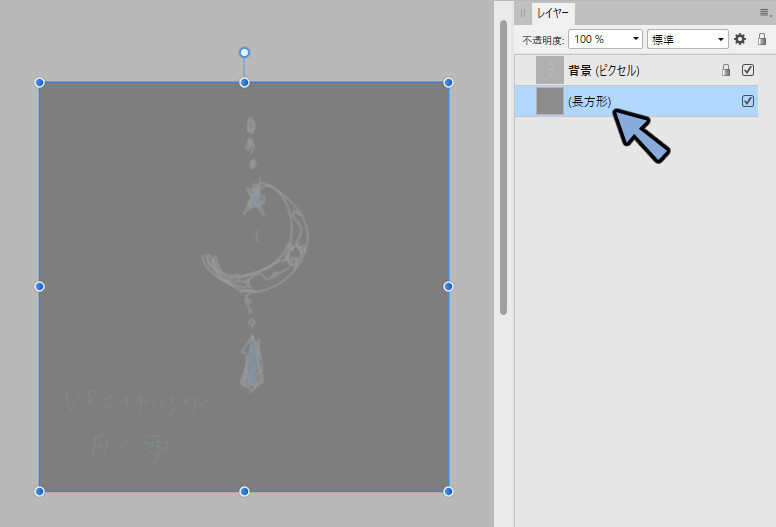
長方形ツールを選択。
画面を覆うように四角形を作成。

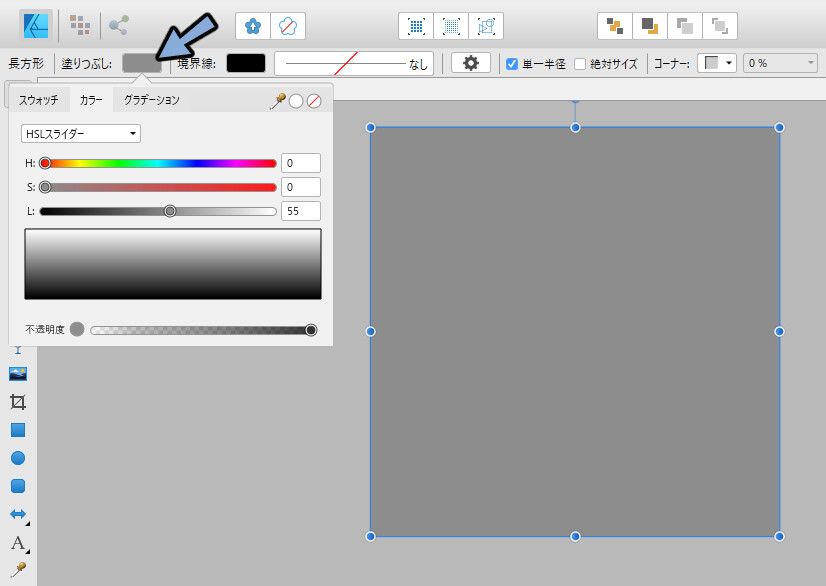
色を55%のグレーに変更。

長方形のレイヤーを下に移動。
作業しやすいように色味や透明度を調整。

Shift+クリックで2つのレイヤーを選択。

Ctrl+Gでグループ化。

これで下準備が完了です。

カーブの作成
今回はカーブを『外側の三日月型』の形と『内側の装飾』に分けて作り方を紹介します。
三日月型カーブ作成
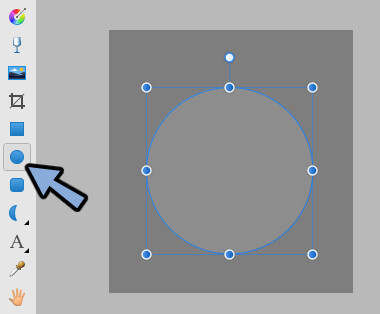
楕円ツールを選択。
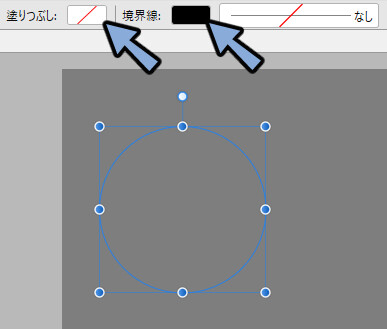
Shift+クリック → ドラッグで円を作成。

塗りつぶしを無効化。
境界線の色を黒色に設定。

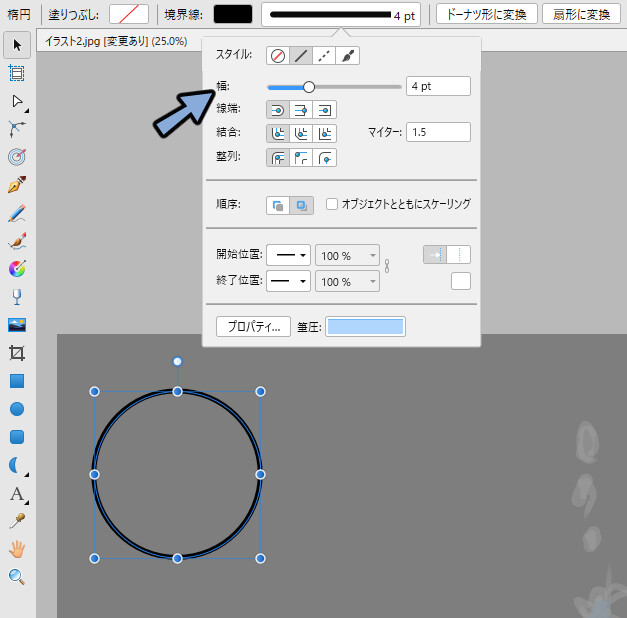
右側の線より幅を4ptなど使いやすい大きさにします。

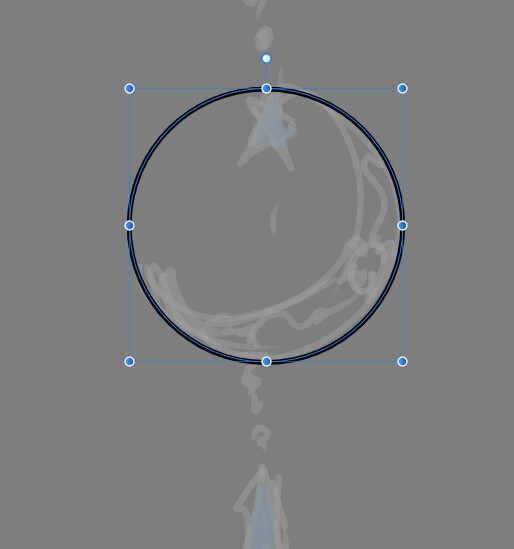
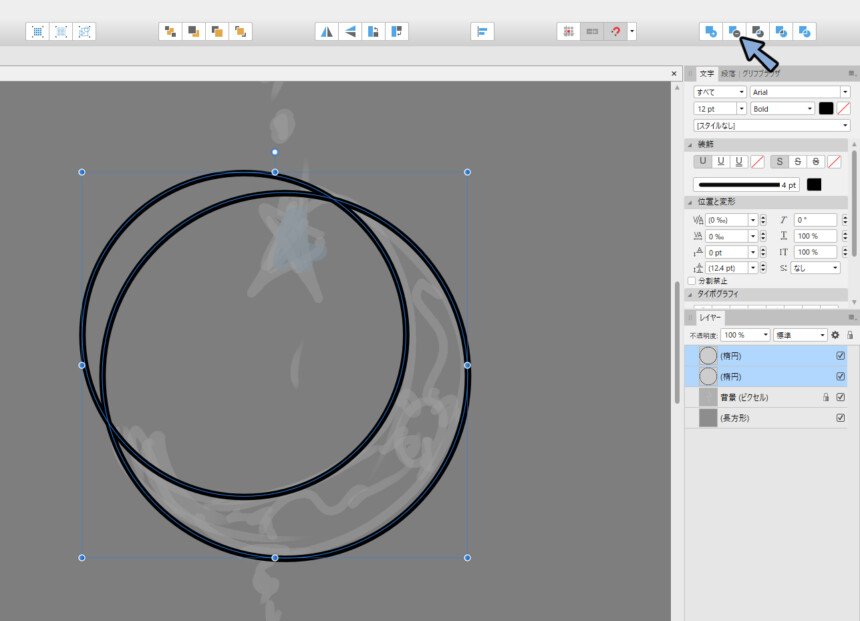
下書きの絵に円の大きさを合わせます。

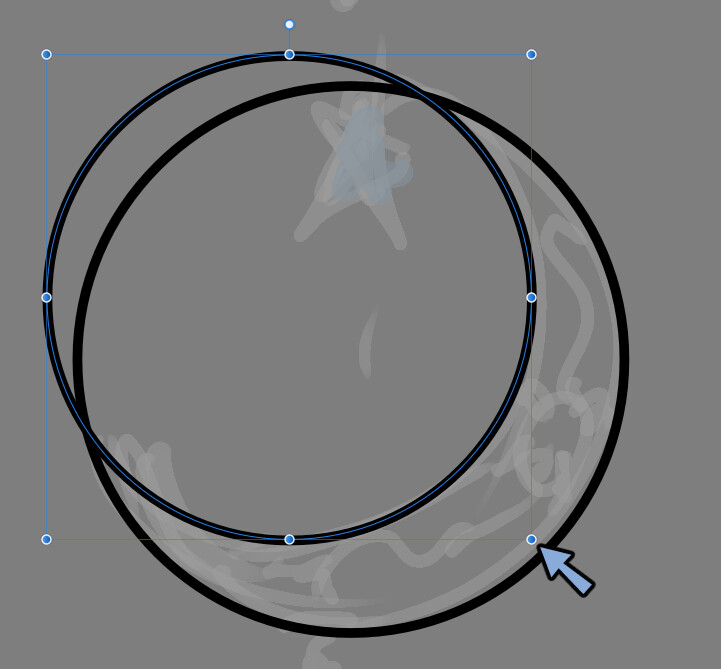
Ctrl+C → Ctrl+Vで円を複製。
Shiftを押しながらShift+クリック → ドラッグで拡大縮小。
位置を下書きに合わせて調整。

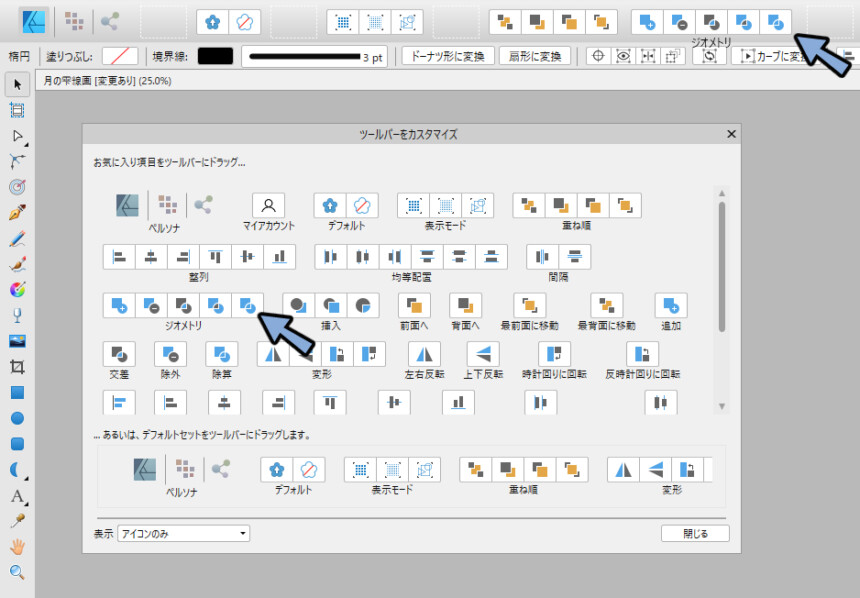
右上のジオメトリより除外を選択。

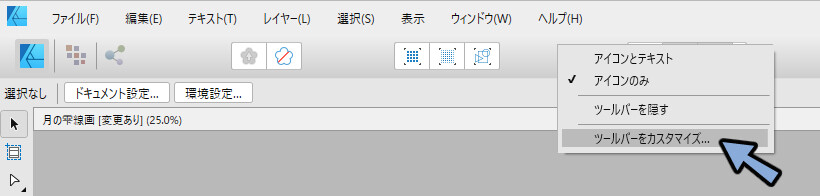
表示されてない方はツールバーを右クリック。

ジオメトリをドラッグドロップでツールバーに入れて表示させます。

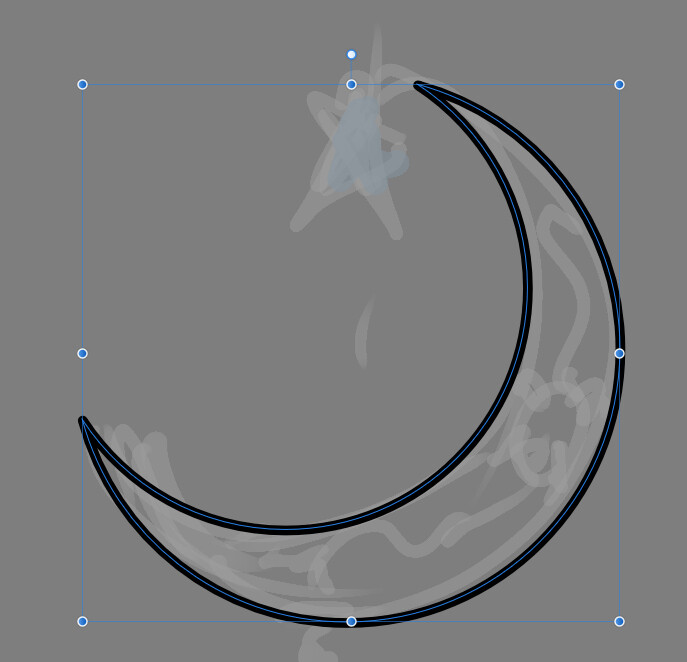
すると三日月型のカーブができます。

内側の装飾カーブ作成
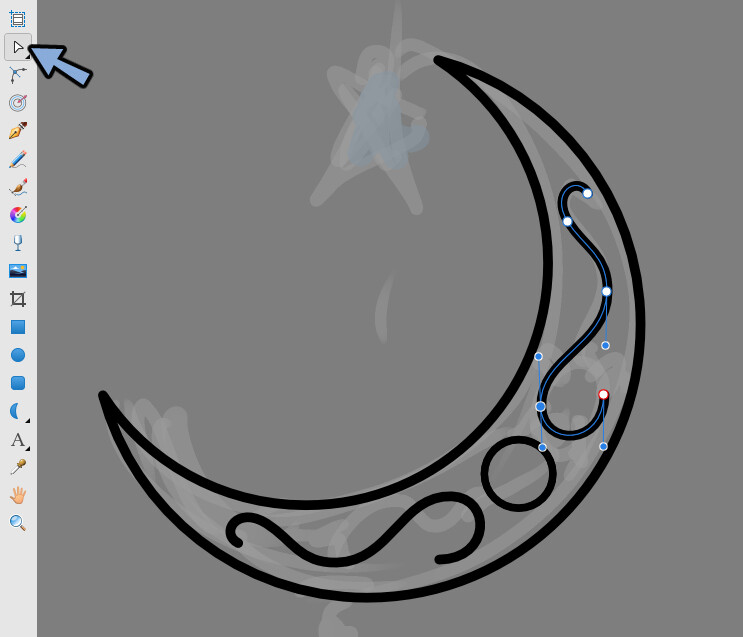
ペンツールを選択。

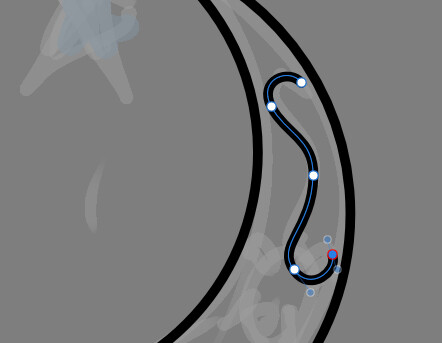
ベジェ曲線で装飾のカーブを描きます(人力)

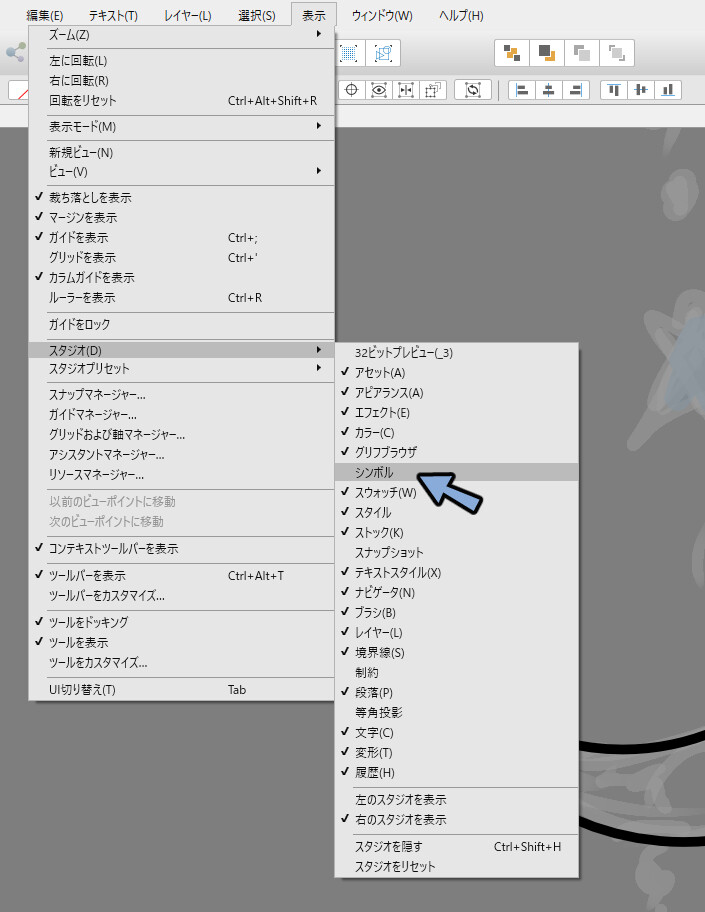
表示 → スタジオ → シンボルを選択。

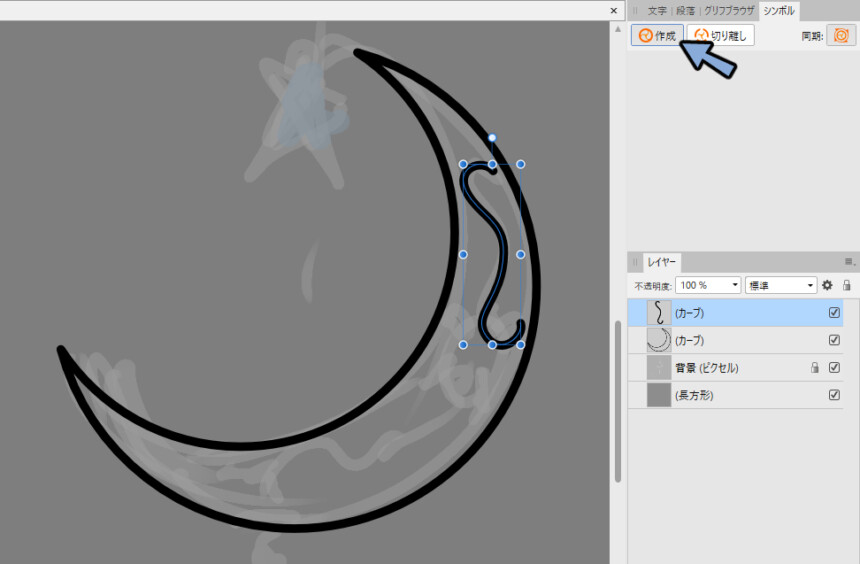
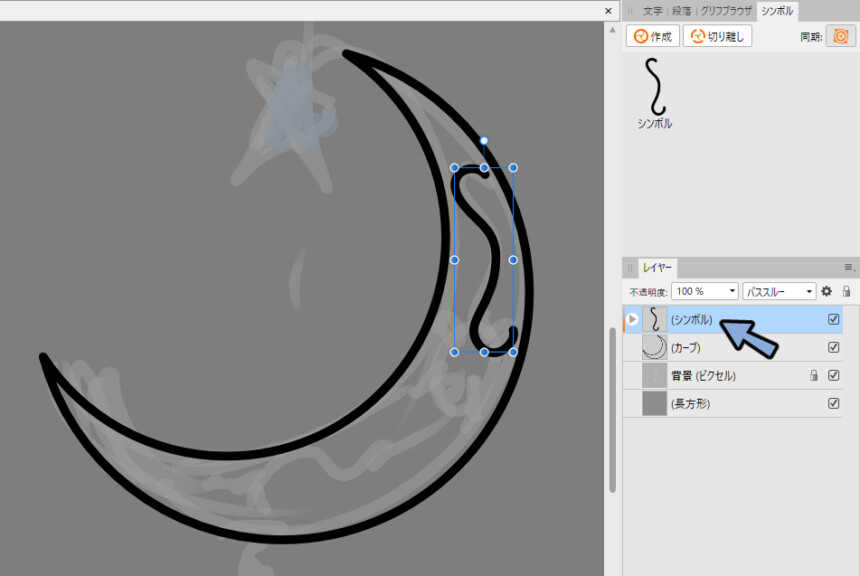
作成した装飾のカーブを選択。
シンボルの中の作成をクリック。

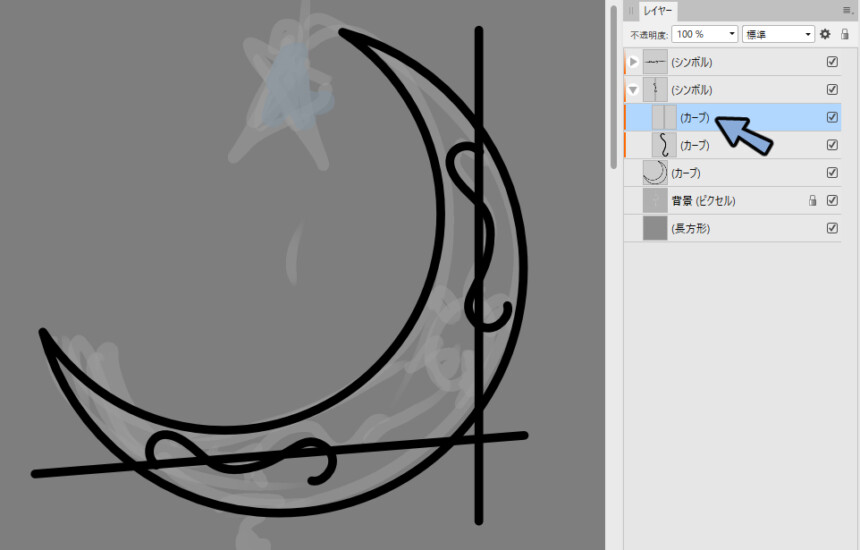
レイヤーよりシンボル化されたカーブを選択。

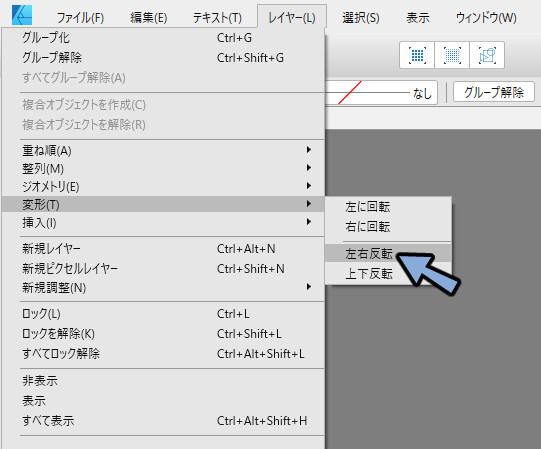
レイヤー → 変形 → 左右反転を選択。

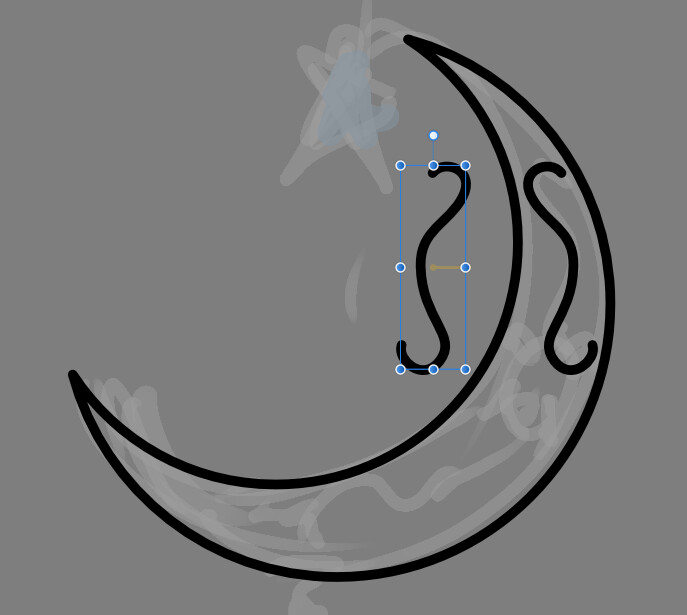
すると左右反転したシンボルが作られます。

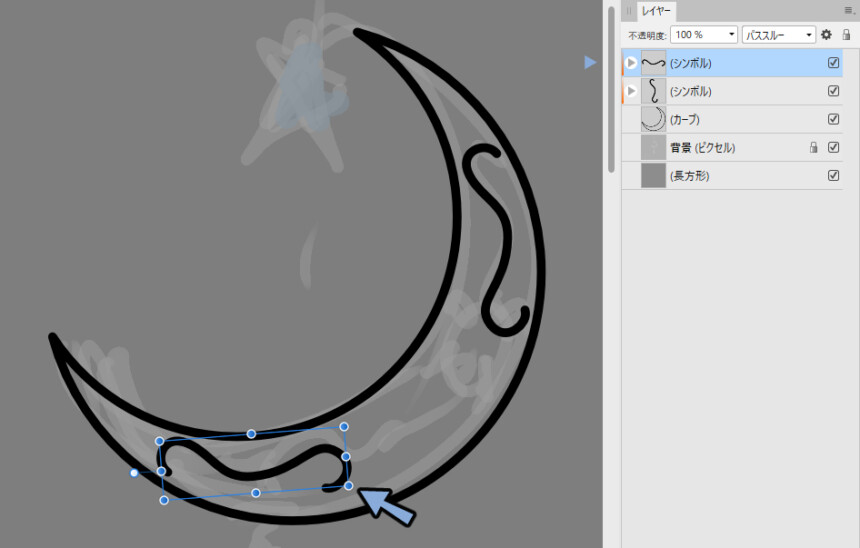
複製された『シンボル』を移動して配置します

最初に作ったシンボルを選択。
ペンツールでまっすぐな線を入れます。
自動でもう一つのシンボルにも線が引かれます。
これを使った傾きを見ます。

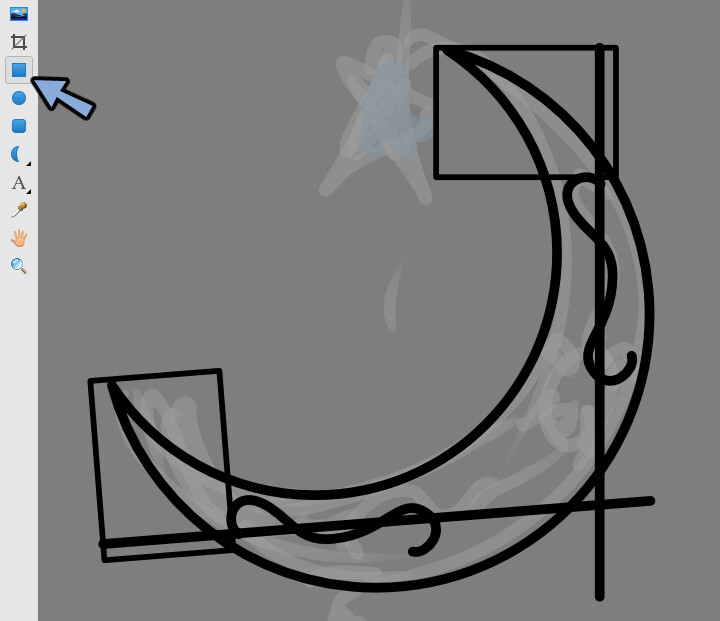
長方形ツールで四角形を作成。
三日月型の一番上の部分と装飾のカーブの一番上をに合わせて四角形を作成。
これで高さを合わせる指標にします。

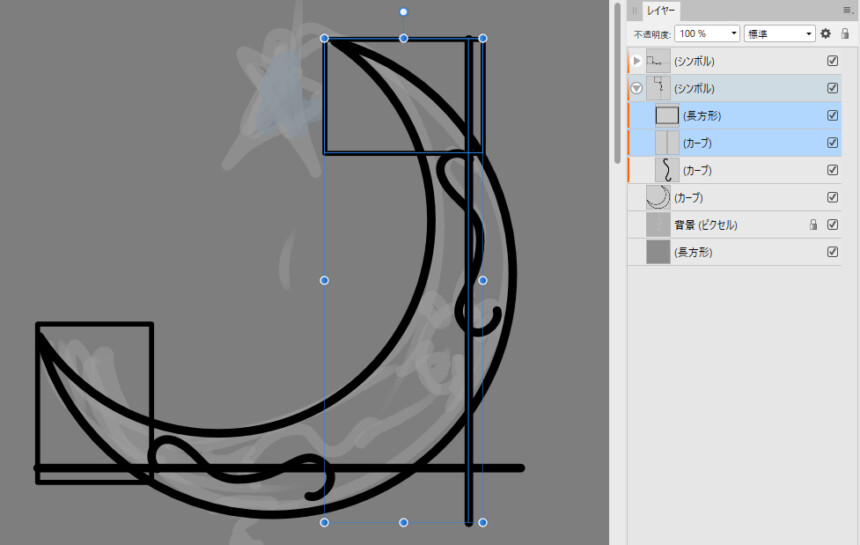
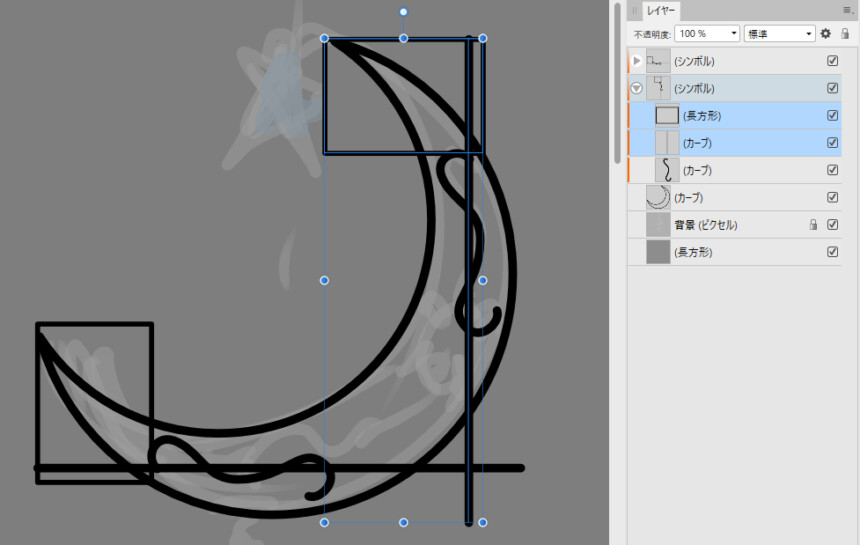
傾きをチェックする直線と高さをチェックする四角形で位置を合わせます。

合わせ終わりましたらレイヤー → シンボルの中から長方形とカーブを選択。
Deleteキーで削除。

これで綺麗にカーブのシンボルを複製できます。

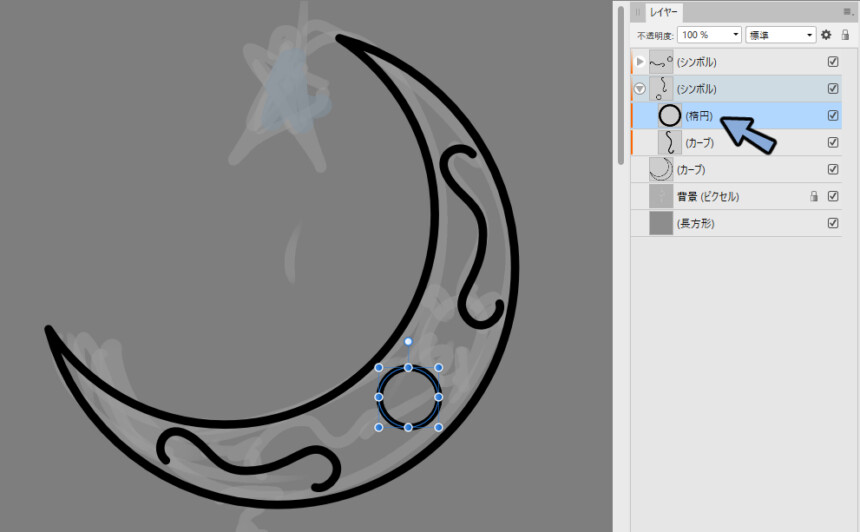
円を作成して配置。
重なる位置に調整してより精度を上げます。

ノードツールを選択。
円と三日月の形を見ながら形を調整。

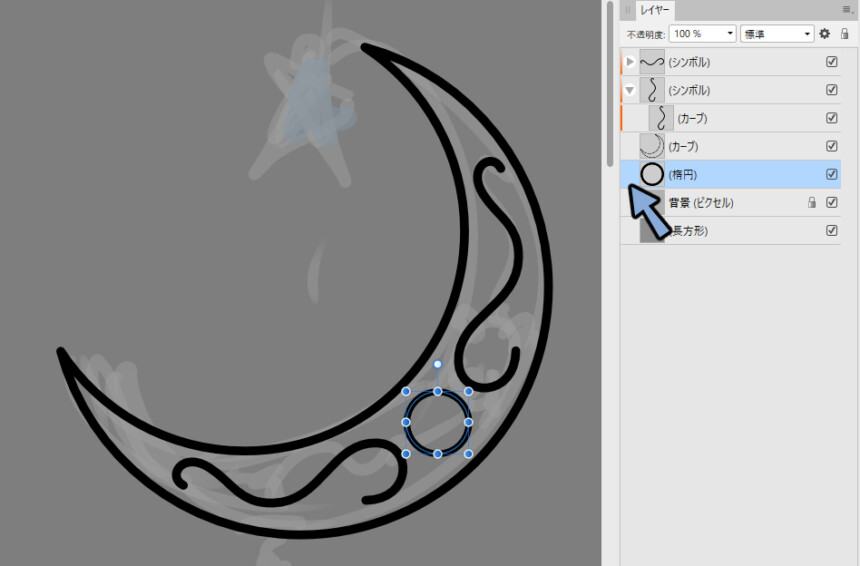
シンボルの中の楕円を選択。
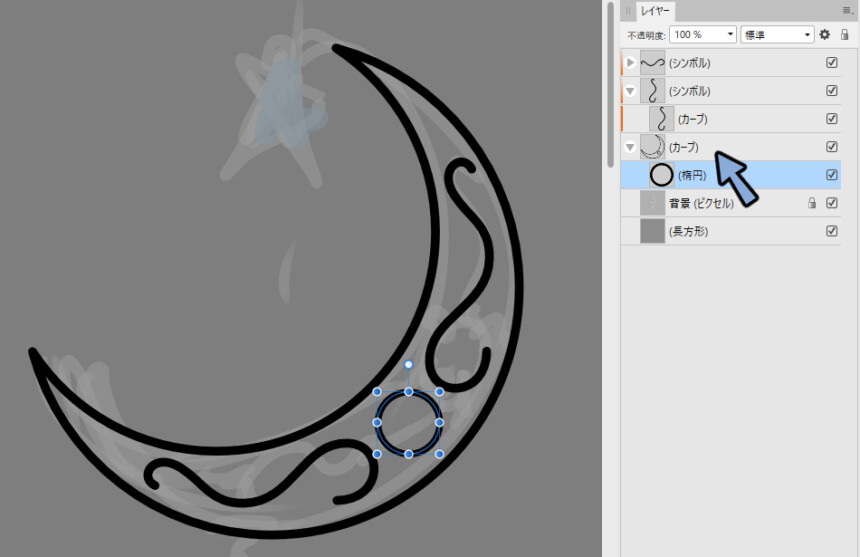
カーブの左側の所にドラッグ&ドロップ。
シンボルから出して普通のカーブ楕円にします。

右側に入れてしまうと三日月のレイヤーの子になってしまいます。

これでカーブの作成が完了です。

まとめ
今回はAffinity Designerでカーブ形状を作る方法を紹介しました。
このカーブの書き出し方はこちらで解説。

ぜひこちらもご覧ください。



コメント