はじめに
今回はBlender4.0でMatCapの作成ガイドの作り方を解説します。
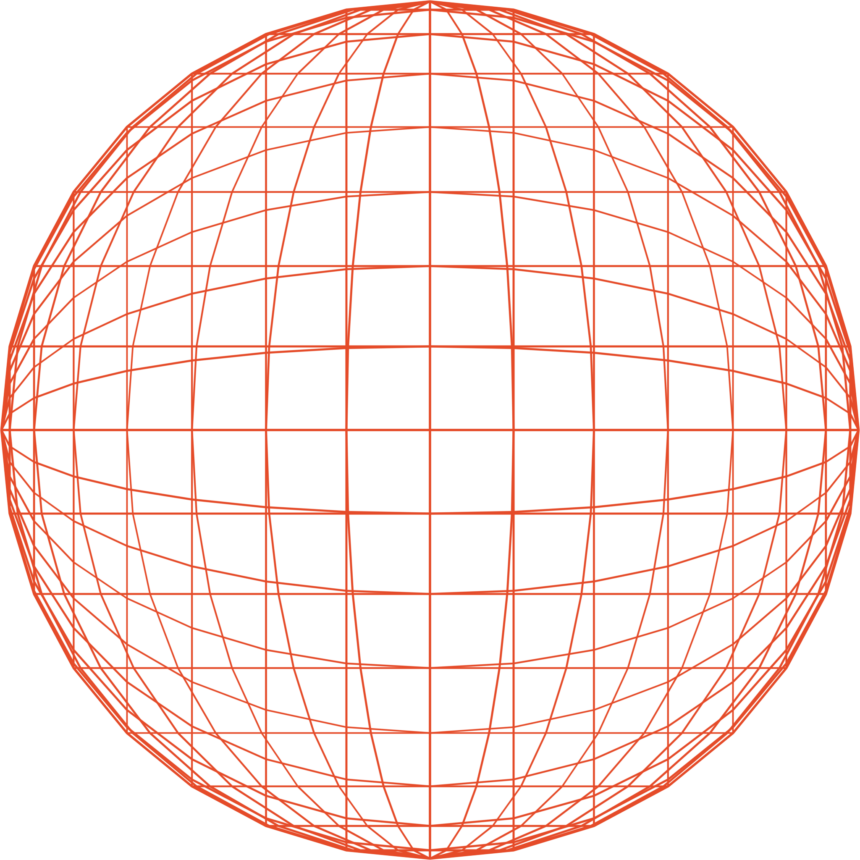
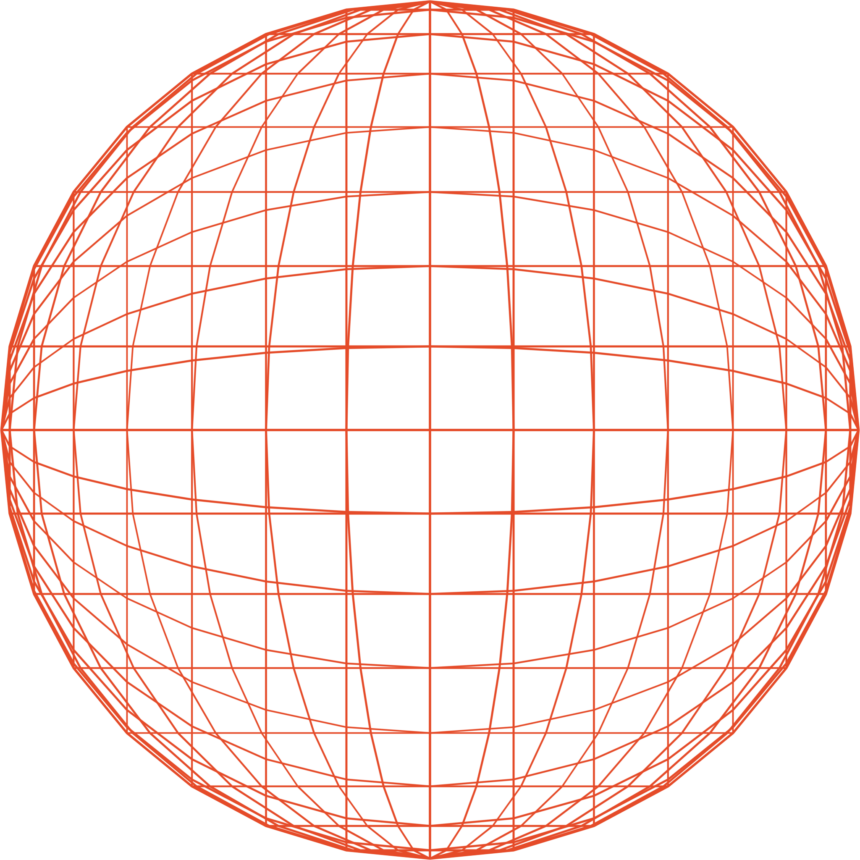
Mat Capは3DCGの質感表現で使われる球体に質感を描画した画像です。
↓こんな感じの画像です。

こちら作るための土台を今回作ります。

ちなみに、この素材で良ければこちらよりDLして使ってください。
↓(CC 0)

この記事は分割数を変えたいといった特別な事情がある人向け。
Blenderでガイド作成
Blenderを立ち上げ。
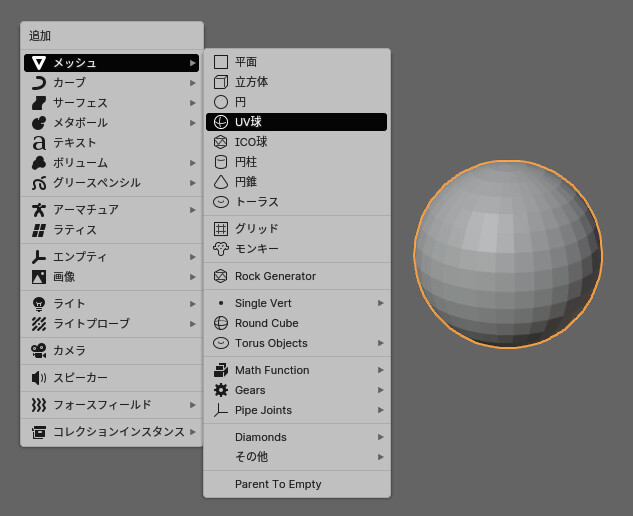
Shift+Aキー。
メッシュ → 「UV球」を作成。

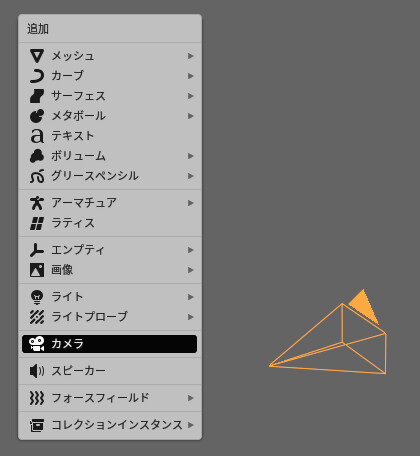
Shift+A → 「カメラ」も作成。

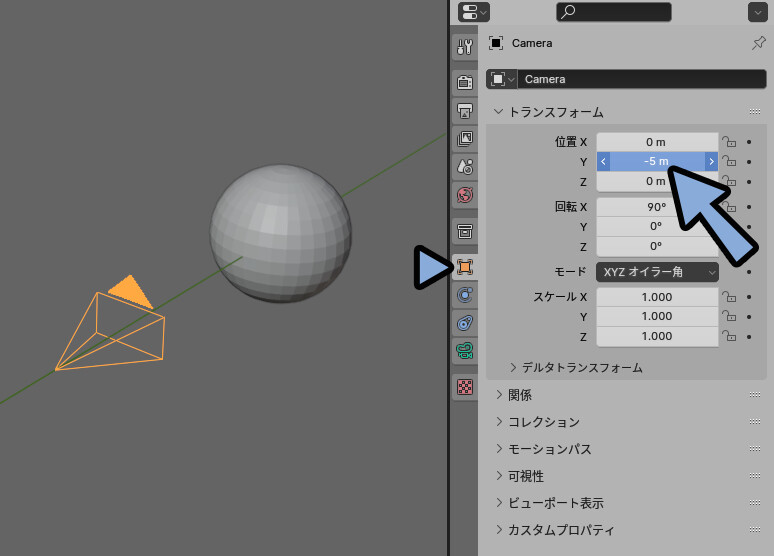
カメラを選択。
オプジェクトプロパティ → 位置をY-5、回転をX90°、それ以外を0に設定。

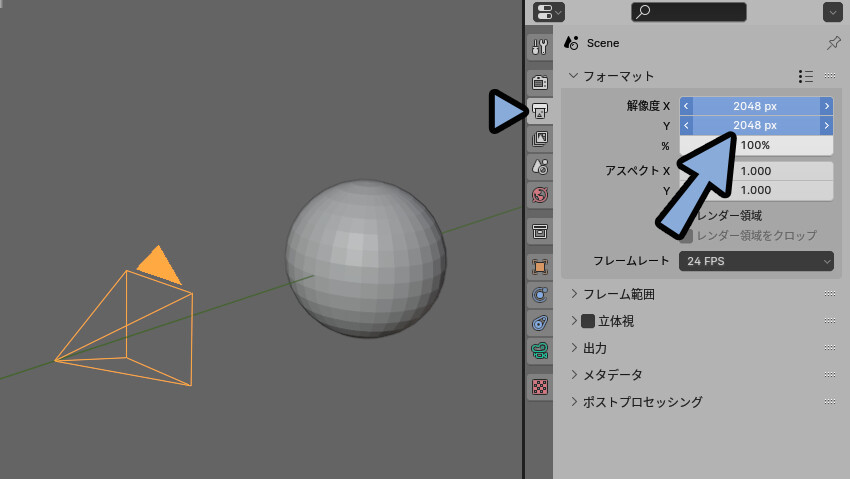
出力プロパティ → フォーマットを開きます。
画像サイズを2048×2048pxなどに設定。

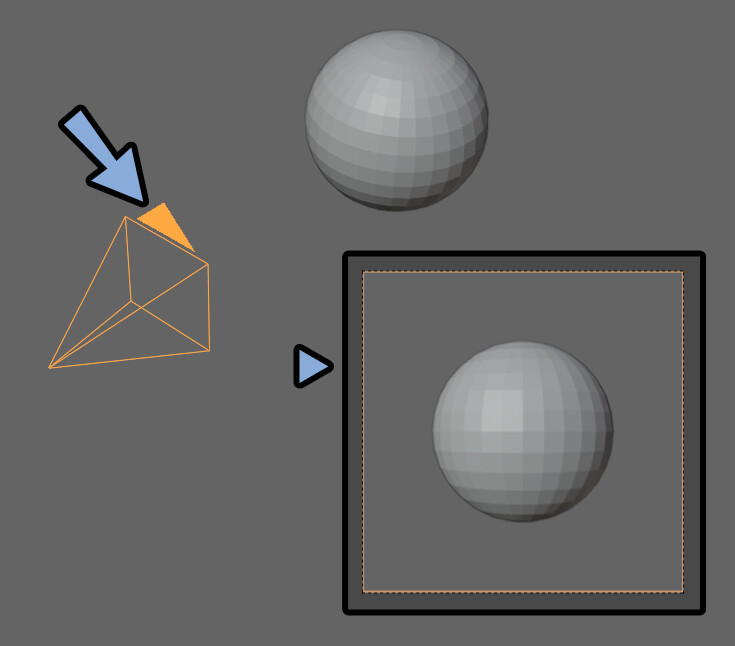
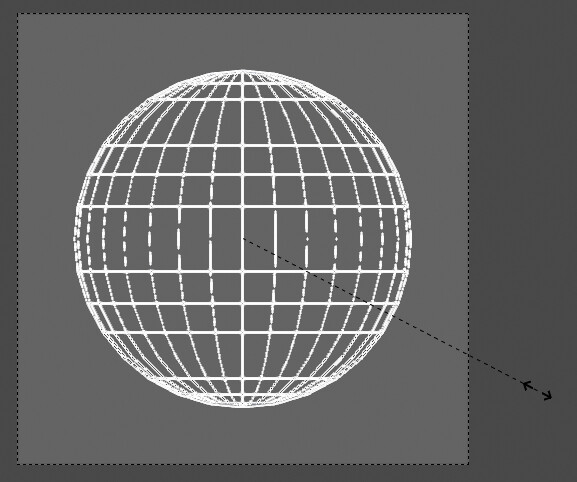
正方形の枠で、球を正面から見た状態になります。

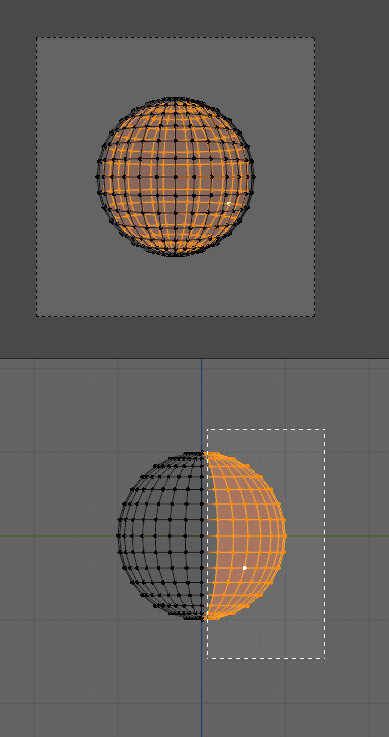
Ctrl+Alt+Qキーで4分割表示。
裏側のメッシュを削除。

正面だけの球を選択。
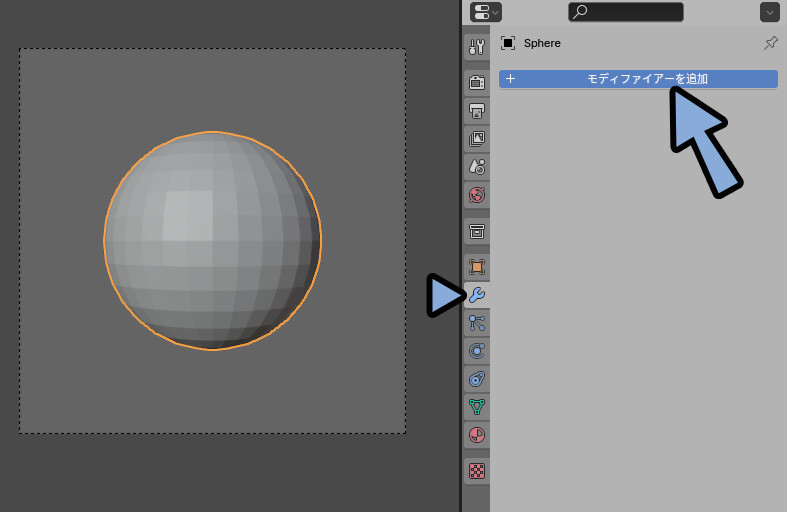
モディファイアプロパティ → モディファイアを追加。

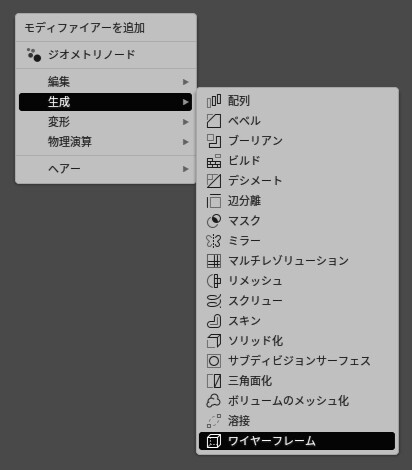
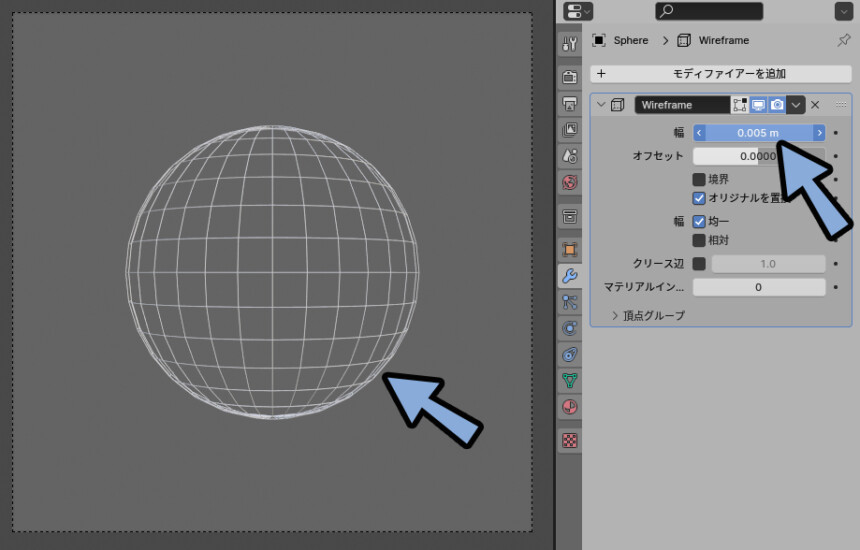
生成 → ワイヤーフレームを選択。

幅を「0.005」などに設定。

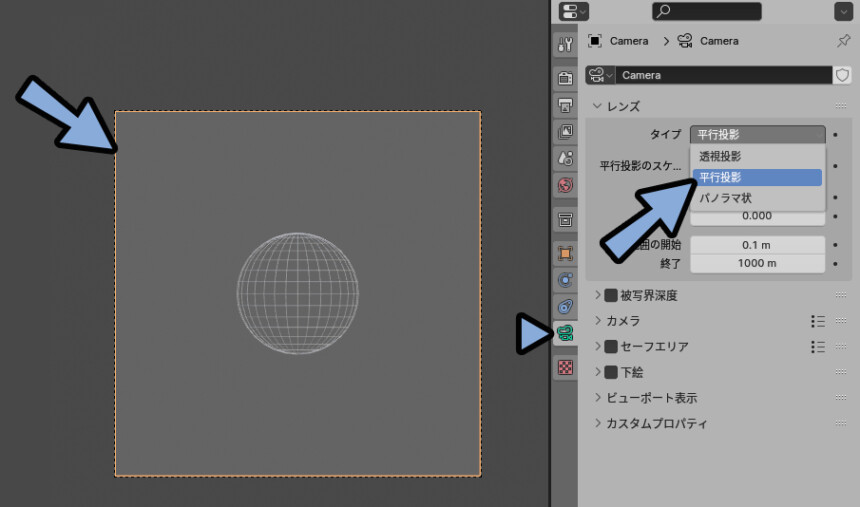
カメラを選択。(外側の点線)
オプジェクトデータプロパティ → レンズ → タイプを「平行投影」に変更。

球を選択。
Sキーで拡大。
大体の位置で1度クリックして確定。

もう一度Sキーで拡大縮小。
Shift+マウス移動で微調整。
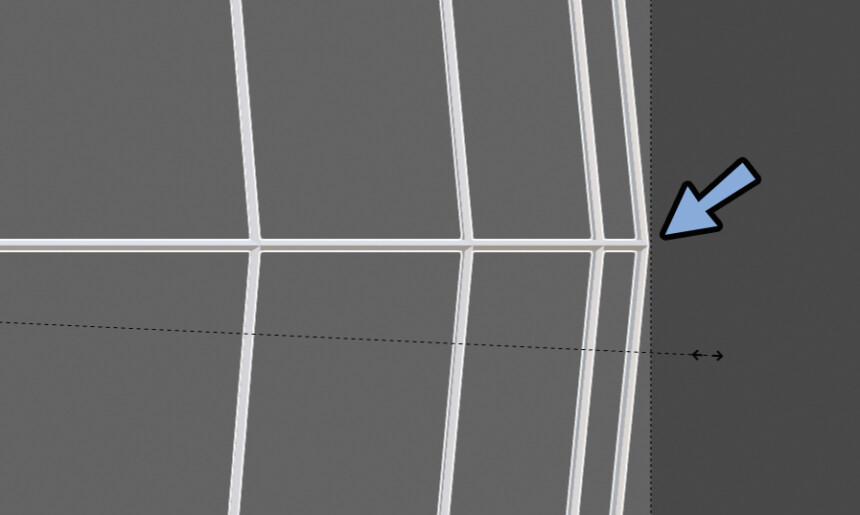
球の端がフレームに接するギリギリまで拡大します。

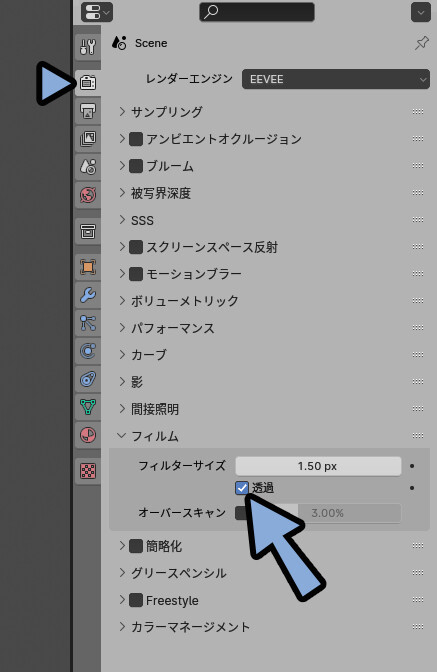
レンダープロパティ → フィルム → 透過にチェックを入れます。

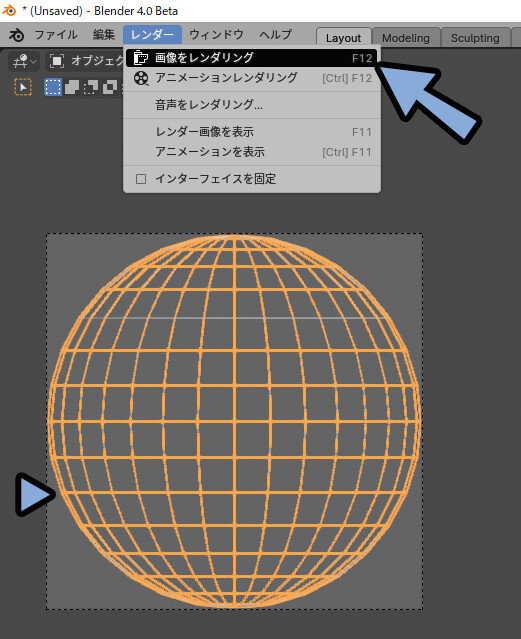
この状態でF12キー。
レンダリング。

すると、うっすらグレーの線が現れます。
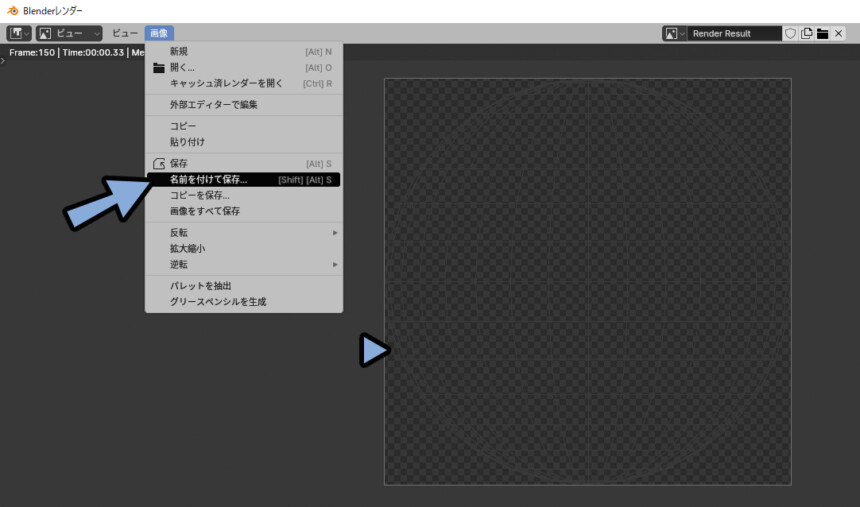
これを画像 → 名前を付けて保存。

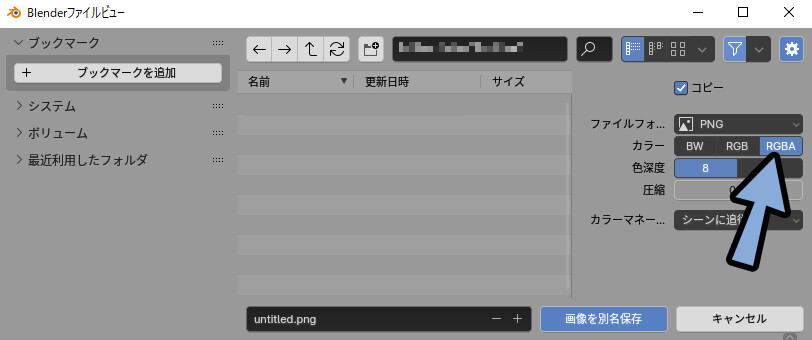
形式は「PNG」にします。
からーが「RGBA」になってる事を確認。
この状態で保存。

これでガイド線が完成です。

Clip Studio Paintで調整
あとは任意のペイントソフトで調整します。
私はClip Studio Paintを使ってます。
色々試しましたが、結局このソフトに帰ってくるので2Dはこれがおすすめ。
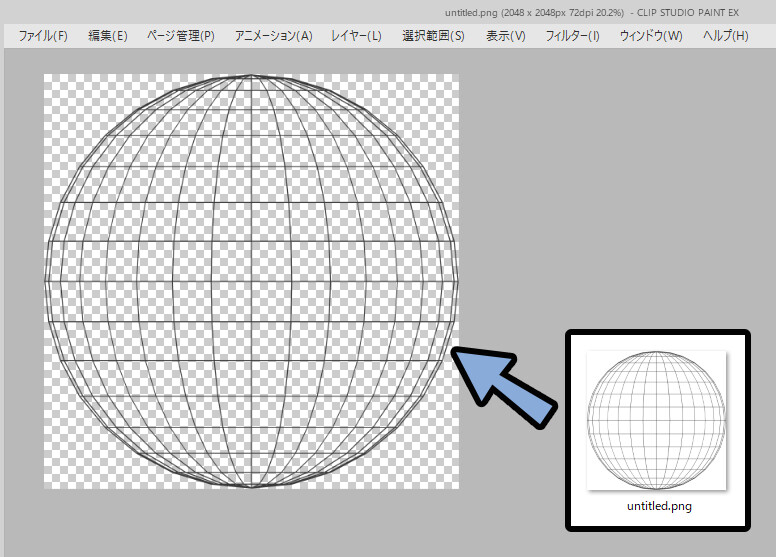
Clip Studio Paintを立ち上げ。
ドラッグ&ドロップで画像を読み込みます。

こちらの色を調整します。
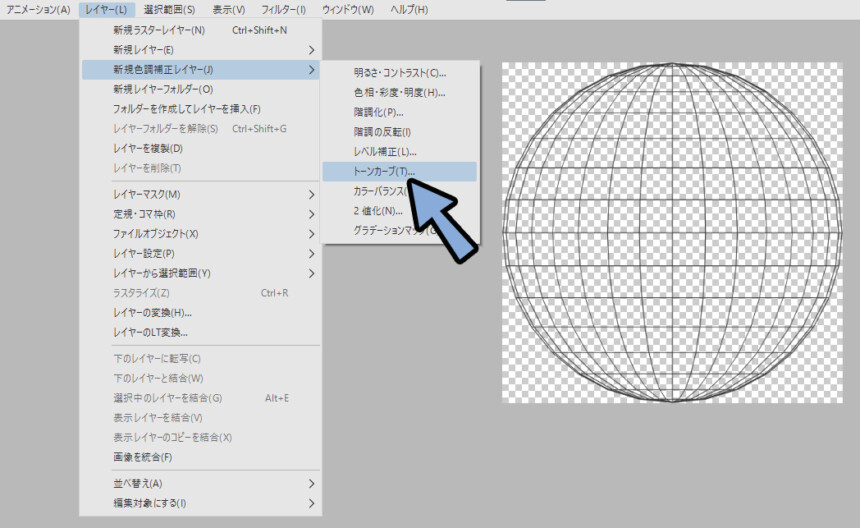
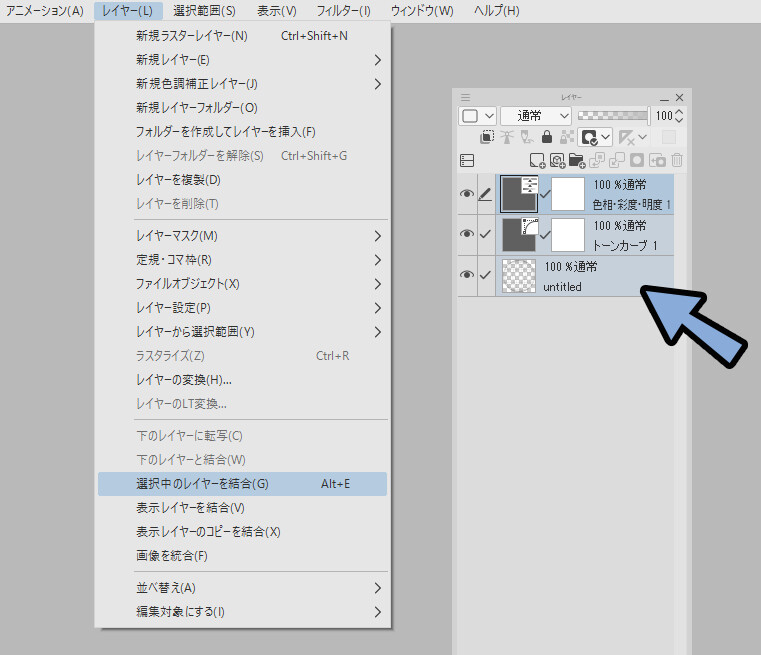
レイヤー → 新規色調補正レイヤー → トーンカーブを選択。

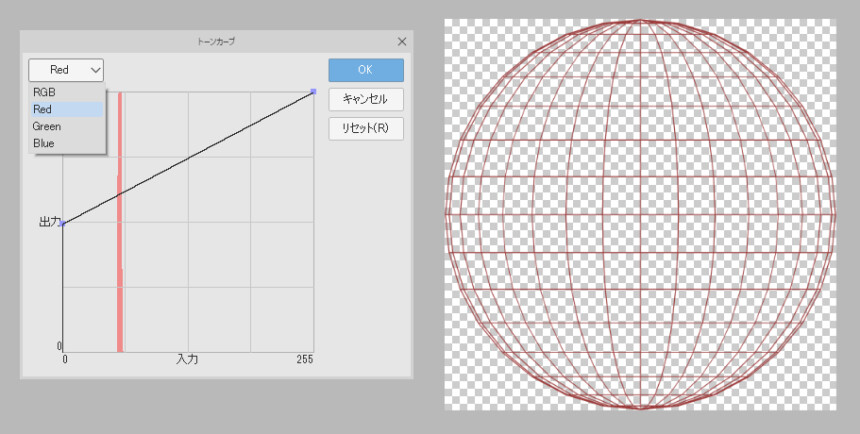
Redを開き、下図のようなカーブを描き色を塗ります。

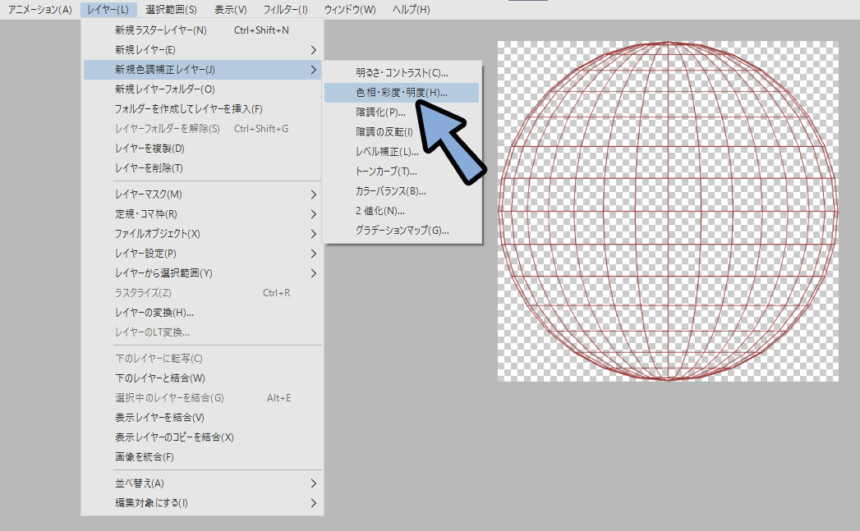
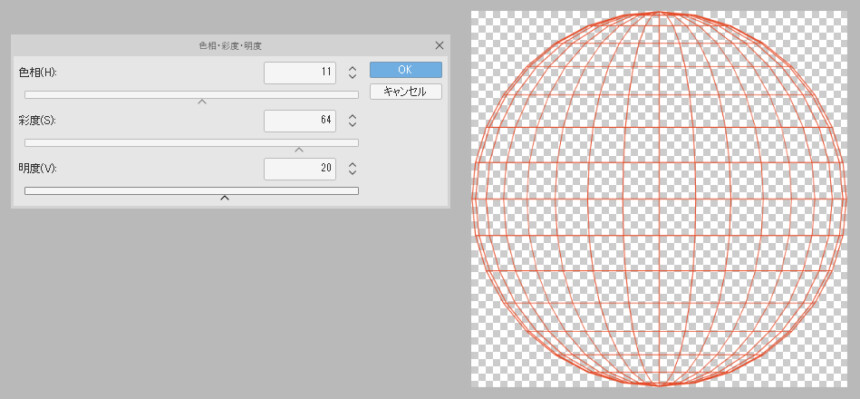
あとはレイヤー → 新規色調補正レイヤー → 色相・明度・彩度で色味を調整します。


※色相・明度・彩度は色のかけ算的変化です。
最初の彩度が0だといくら彩度を上げても色が載りません。
なので、最初にトーンカーブで元となる彩度(色)を無理やり作りました。
任意の設定で色を作ります。

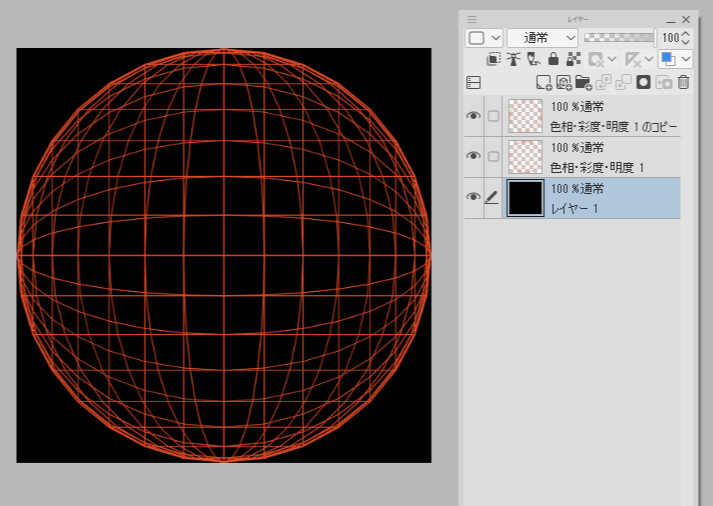
レイヤーでShift+クリック → 複数選択。
レイヤー → 選択中のレイヤーと結合を実行。

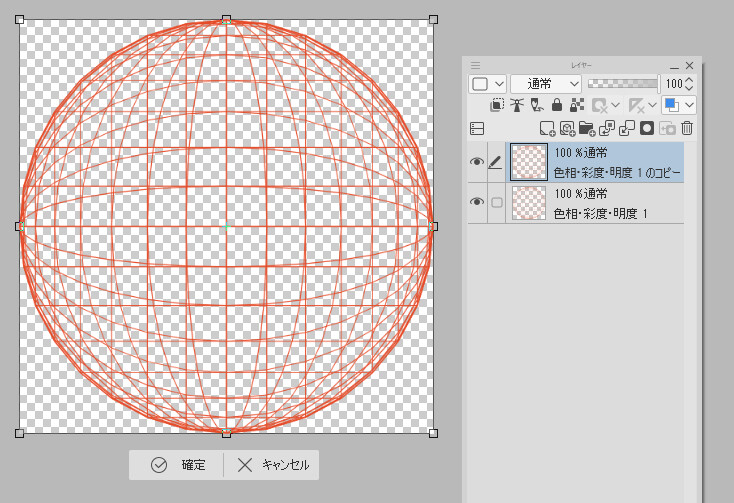
あとはこの球をCtrl+C → Ctrl+Vで複製。
90度回転。

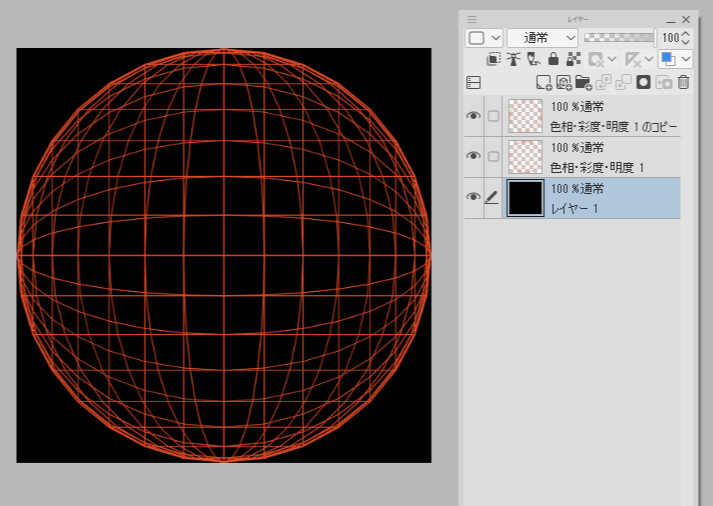
背景を暗くして確認。

これで、MatCap用のガイド線が完成です。

これに任意の描画を加えます。

あとはデッサン力+2Dペイントの使用力の問題…。
まとめ
今回はBlender4.0を使ってMatCap作成用ガイド線の作り方を紹介しました。
・球とカメラを用意
・球をワイヤーフレーム表示にして、正面から見て撮影
・この画像を元に2Dソフト微調整
また、他にも3DCGについて解説してます。
ぜひ、こちらもご覧ください。





コメント