はじめに
今回はBlender4.0の標準機能、カーブと立方体でリボンの形を作る方法を紹介します。
Blenderの基本操作ができる事を前提に進めます。
カーブでリボンの形を作る
まず、カーブモデリングでリボンの土台を作ります。

Shift+Cキーで3Dカーソルをワールドの0,0,0地点にリセット。
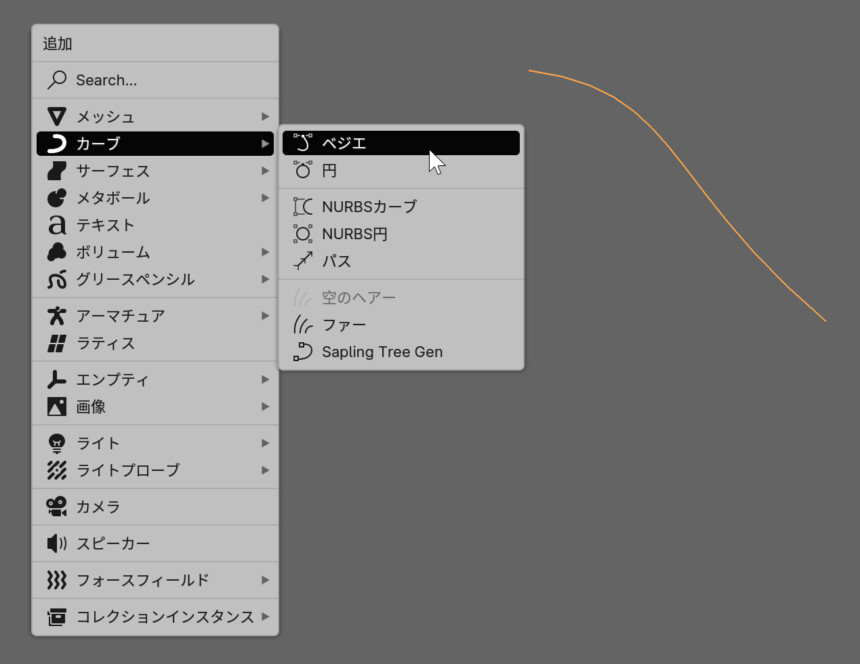
Shift+Aキー → カーブ → ベジェを選択。

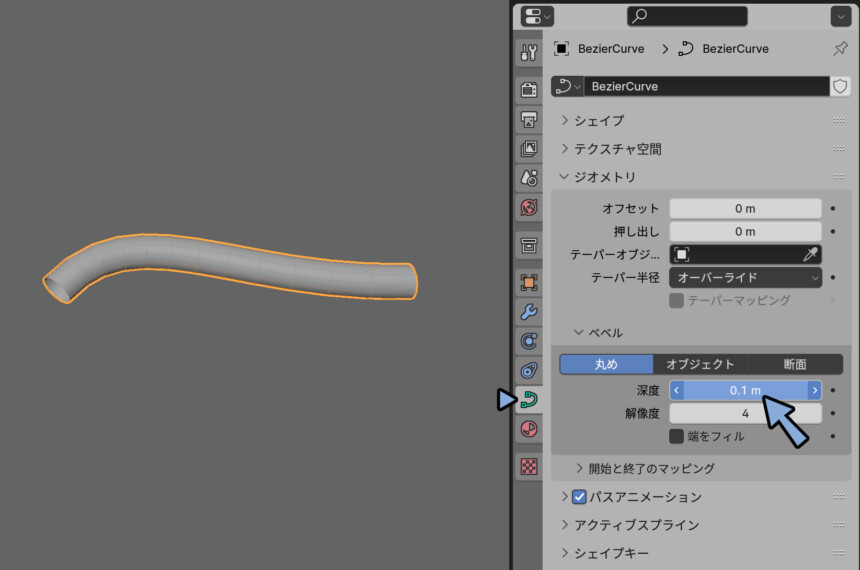
カーブプロパティを選択。
ジオメトリ → ベベルを開き、深度を値を「0.1 m」などに設定。
すると、カーブに厚みが生まれます。

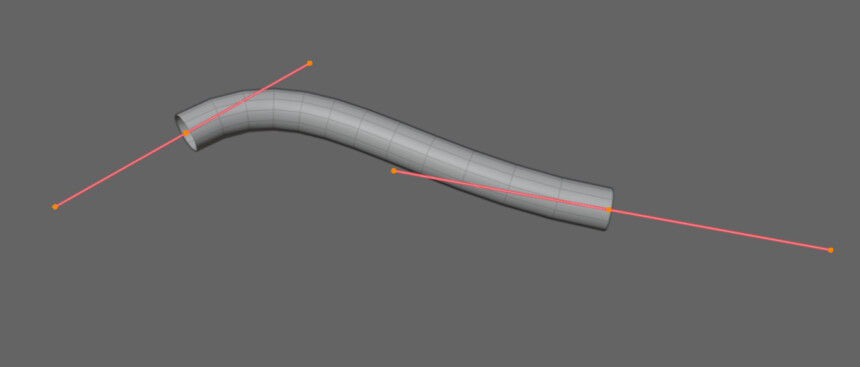
Tabキーで編集モードに入り、”編集モードの状態で”カーブを編集します。

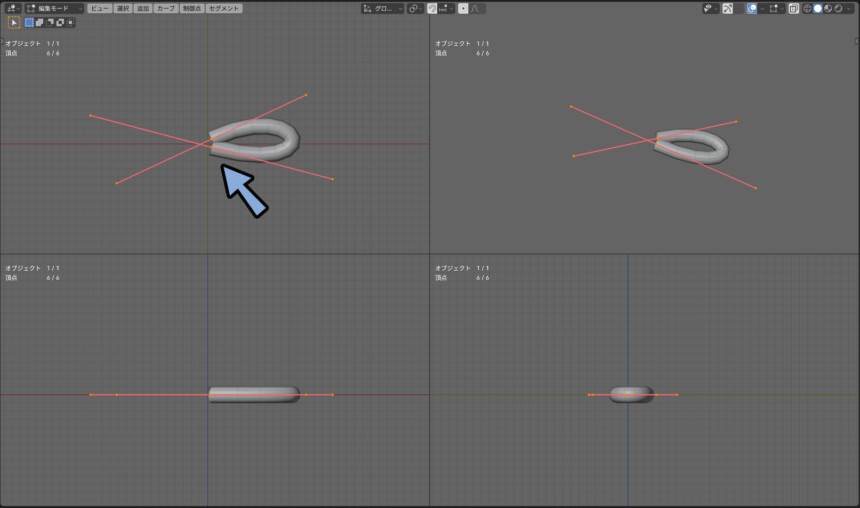
Ctrl+Tab+Qキーで4分割表示。
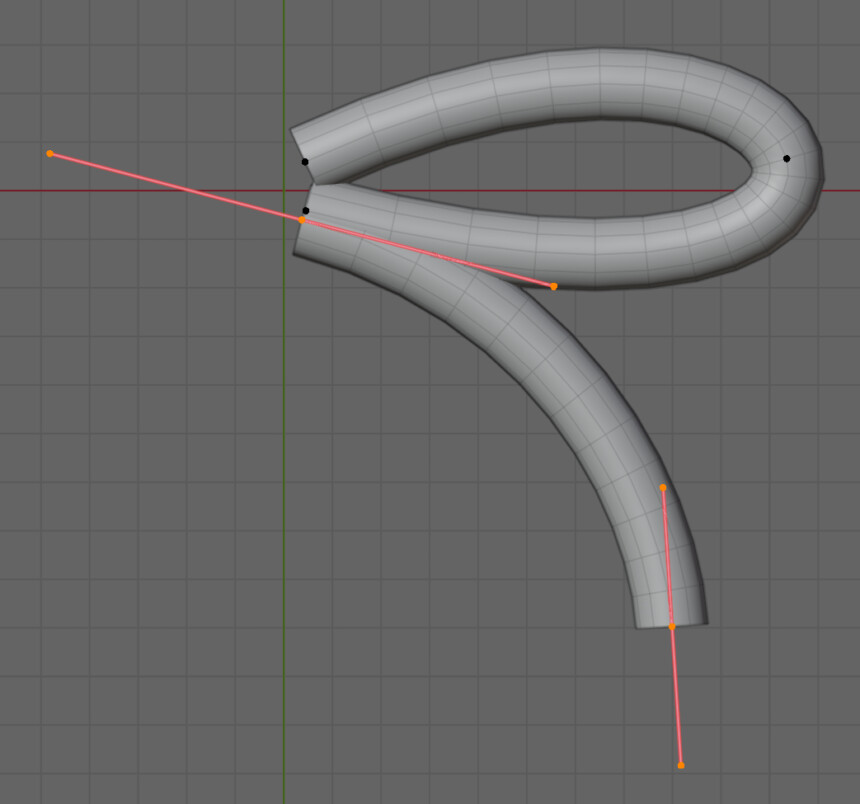
この状態で上面図を見ながら、変形キーを使い形を整えます。
Gキーで移動、Rキーで回転、Sキーで拡大縮小。

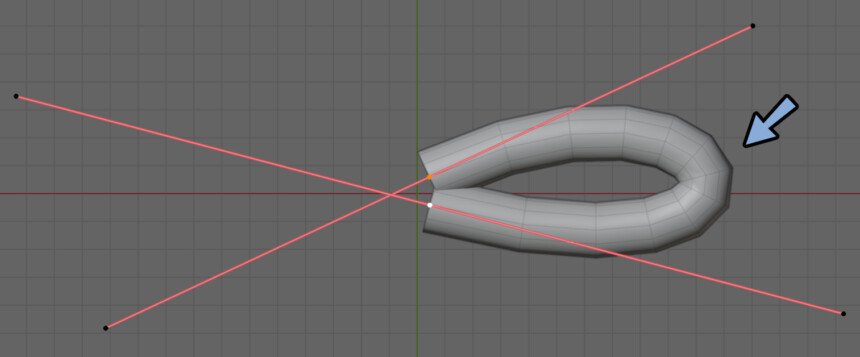
リボンの丸みの部分が分割数が少なくカクカクしてます。

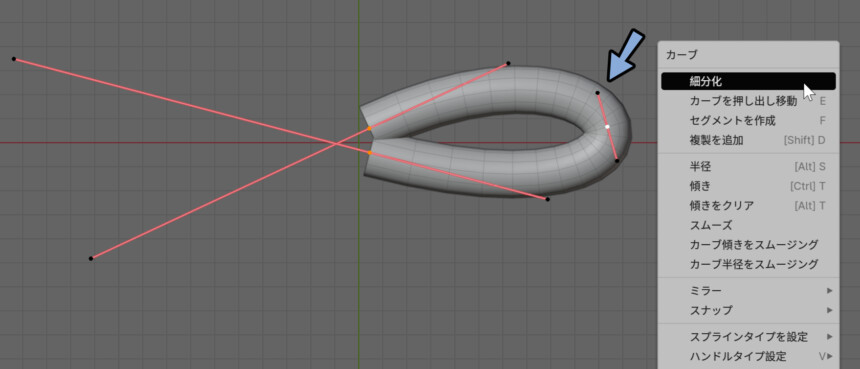
なので、頂点を選択 → 右クリック → 「細分化」を使い制御点を増やします。
この制御点の増加でカーブの分割数が変わります。

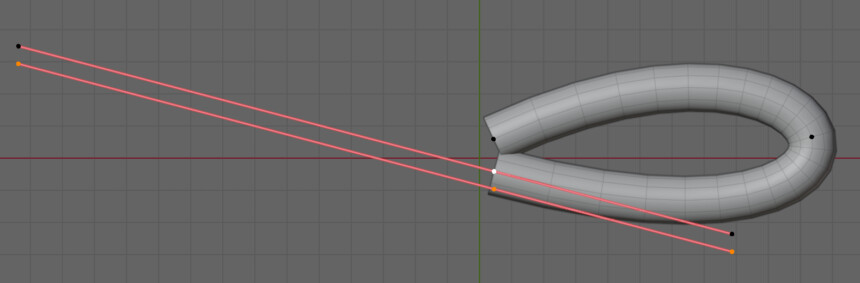
そしたら、リボン下にある制御点を選択。
→ Shift+Dキーで複製。

Eキーで押し出してリボンの下部分を作ります。

あとは、それぞれの制御点をSキーの拡大縮小などで調整。
全体の分割数がなるべく揃うように整えます。

以上で、カーブでリボンの形を作る工程が完了です。
分割数を変えてポリゴン数を調整
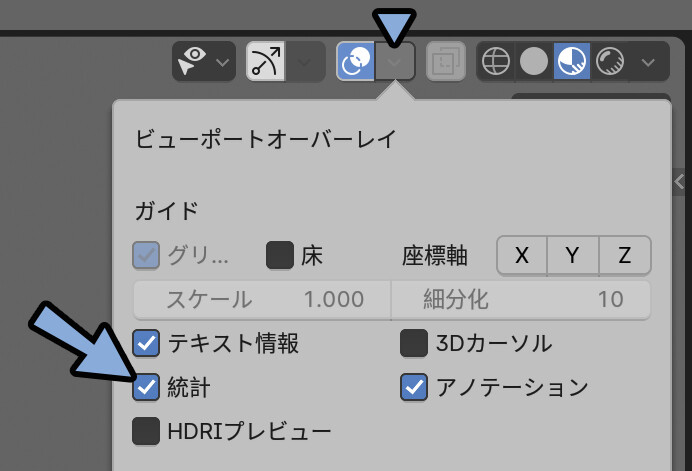
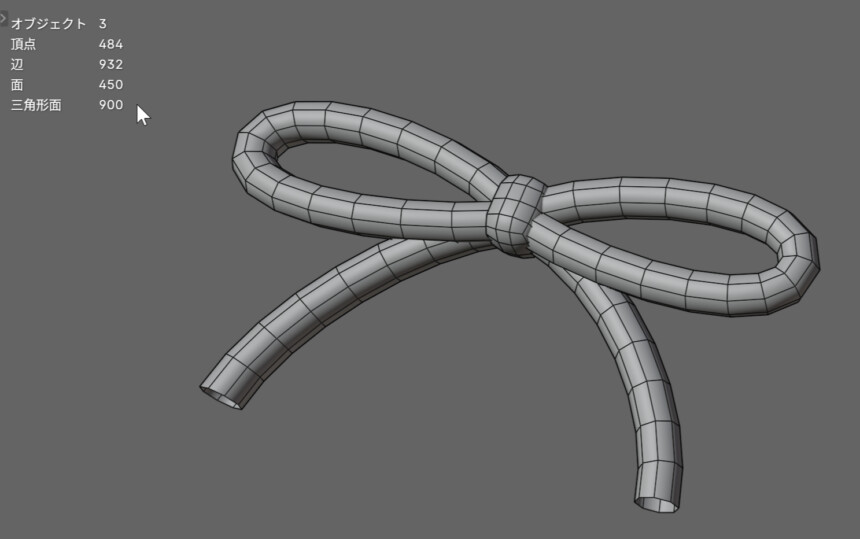
画面左上の2つの丸ボタンが有効になってる事を確認。
その横の下マーク → 「統計」にチェック。

Alt+Aキーで全選択解除。
そして、三角形面の所を確認。
この三角形面がポリゴン数です。
このポリゴン数を見ながら分割数を調整します。

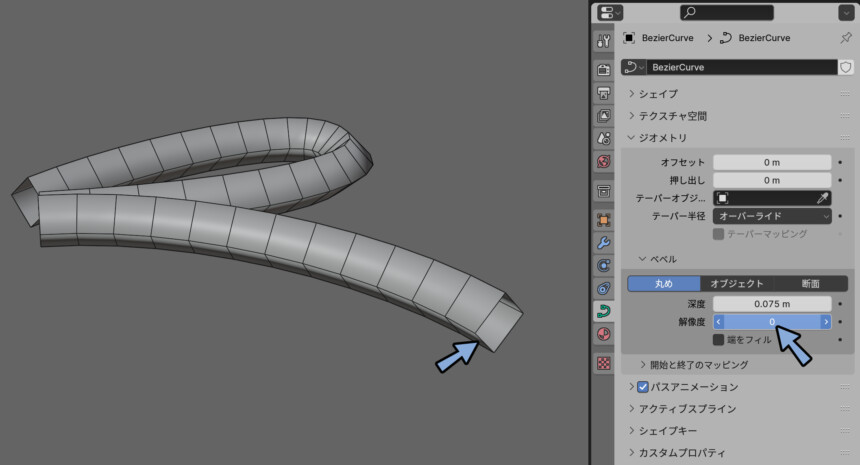
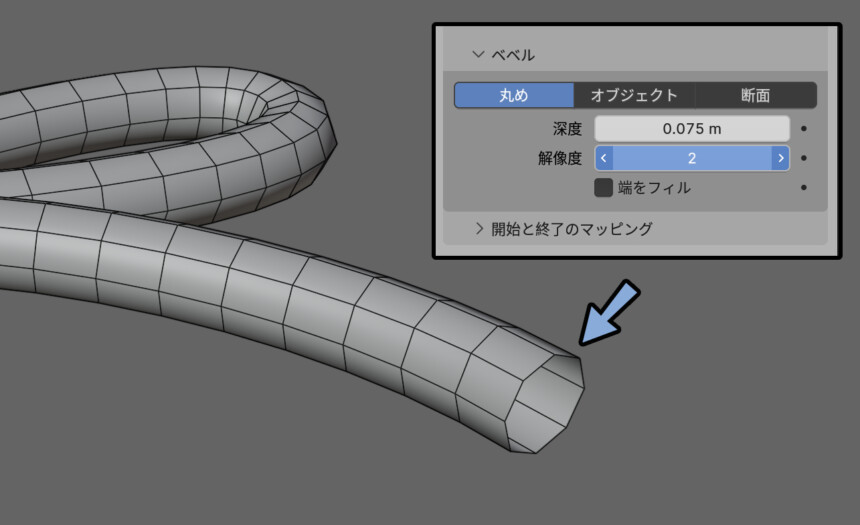
ジオメトリ → ベベルの「解像度」を変えると、リボンの厚みの解像度を変えれます。

↓この部分です。

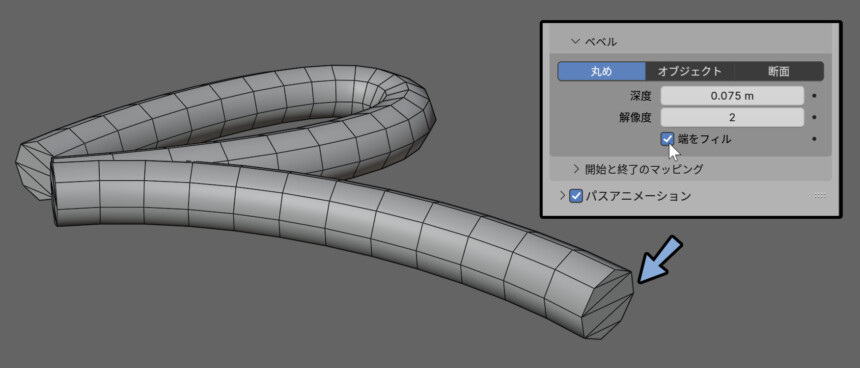
その下にある「端のフィル」を有効化すると、リボンの先端を面貼りできます。

が、面貼りが不要な所まで面が張られます。
なので、こちらは使わず後で自分で面貼りすることをおすすめします。

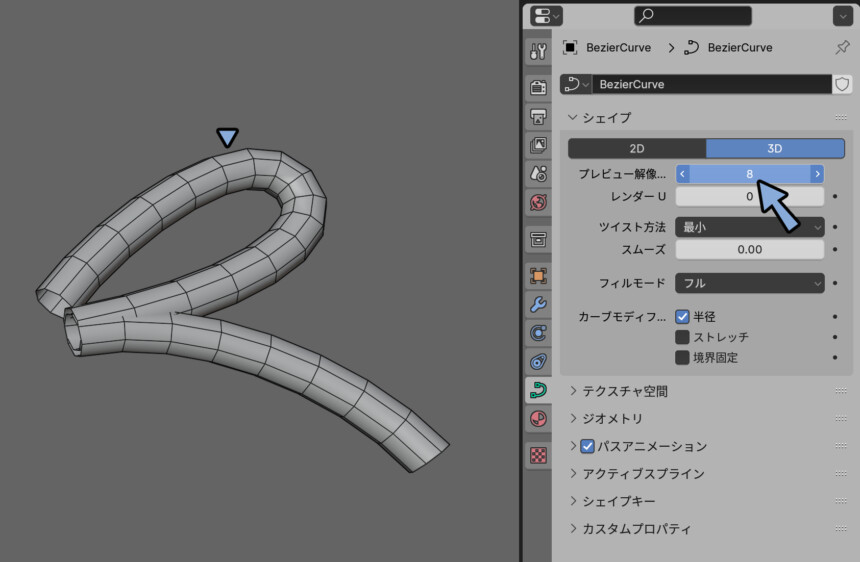
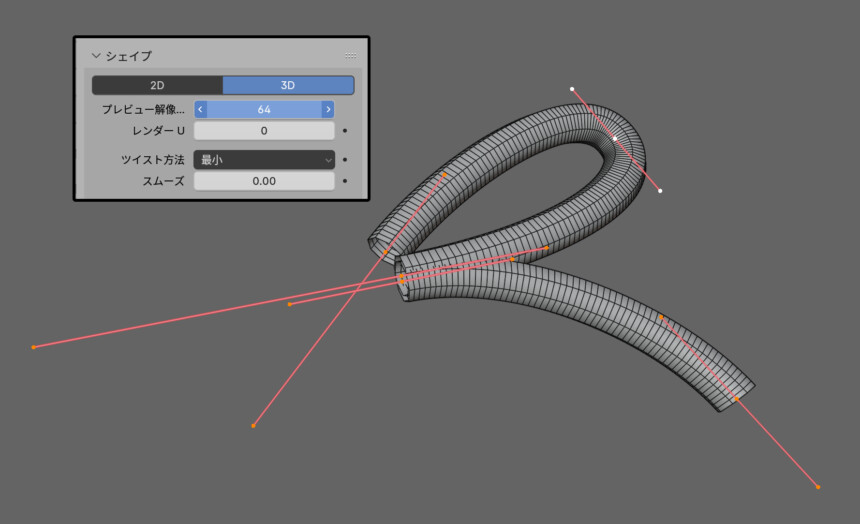
シェイプ → プレビュー解像度を変えると、カーブ自体の分割数を変えることができます。

↓この部分です。
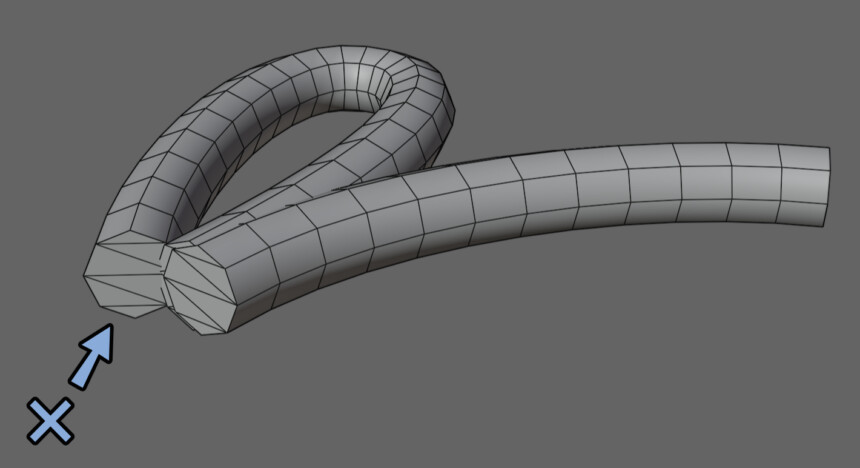
分かりやすいように極端な64にしてみました。

以上が、分割数を変えてポリゴン数を調整する方法です。
「プレビュー解像度」と「解像度 U」の挙動の違い
カーブの解像度は「プレビュー解像度」と「解像度 U」の2つで変えれます。
この2つはバグなのか、私が使ってるBlender4.0では微妙に挙動が異なりました。
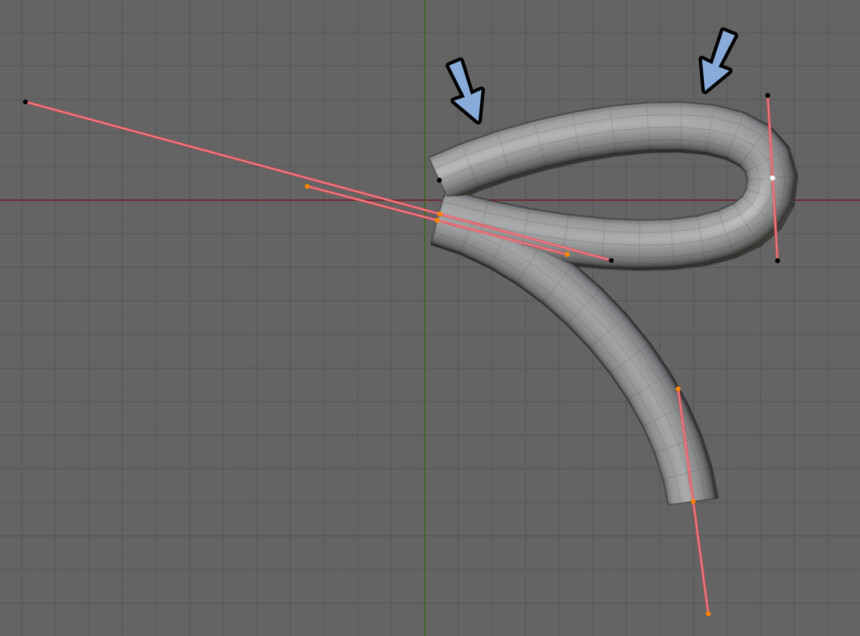
プレビュー解像度の値を操作した場合「全てのカーブ」と「解像度 U」に対して変更を加えれます。

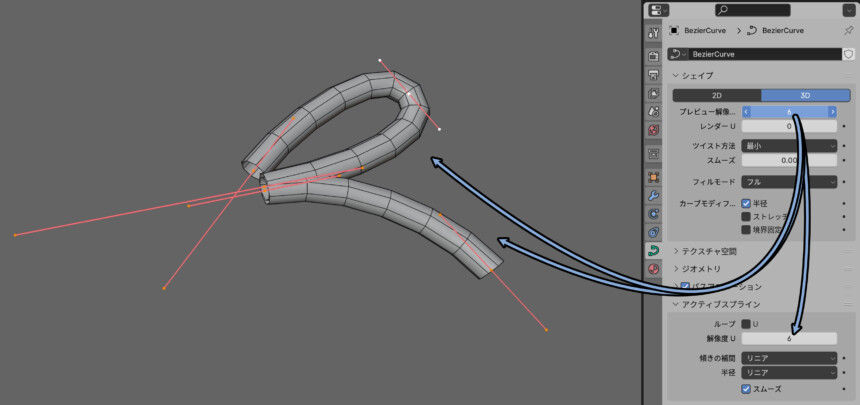
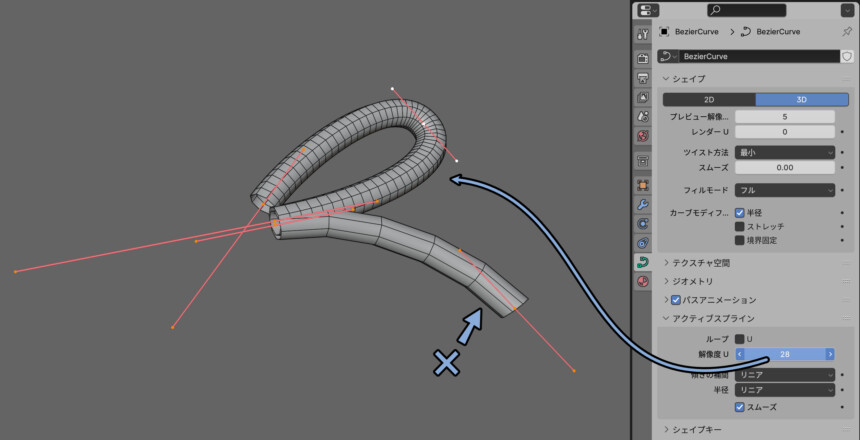
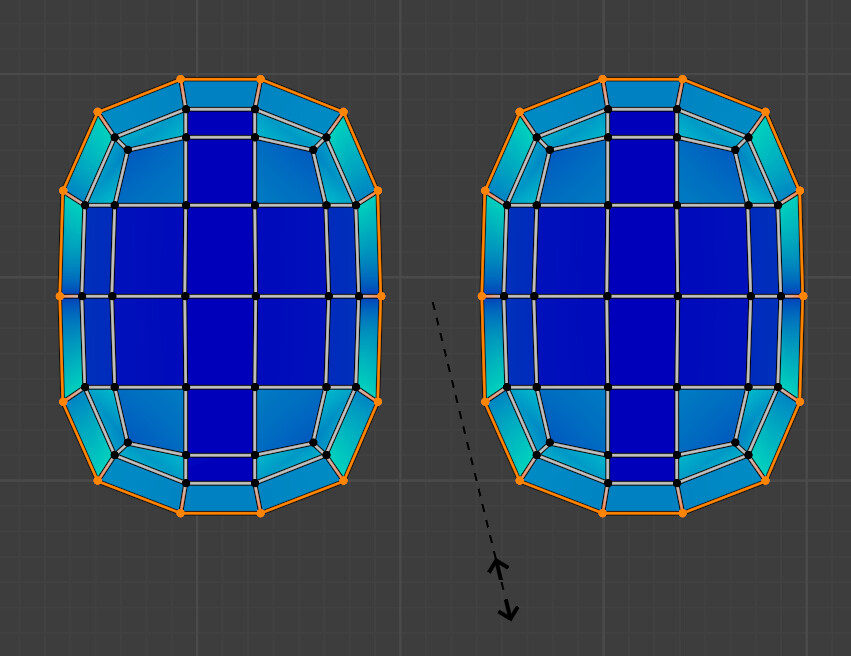
アクティブスプライン → 「解像度 U」の値を変えた場合…
最初に作った方のカーブだけ、分割数が増えます。
パーツが分離したカーブと、プレビュー解像度の値は変更が入りません。


バグが少ないのは「プレビュー解像度」の方です。
基本はこちらを使ってください。
以上が、「プレビュー解像度」と「解像度 U」の挙動の違いです。
ミラーで左右対称にする
カーブは、カーブの状態でミラーモディファイアを入れる事ができます。
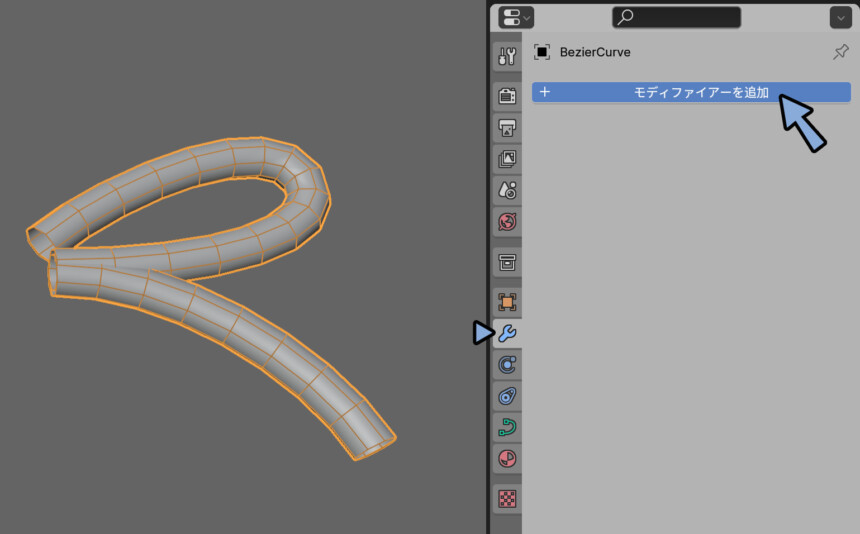
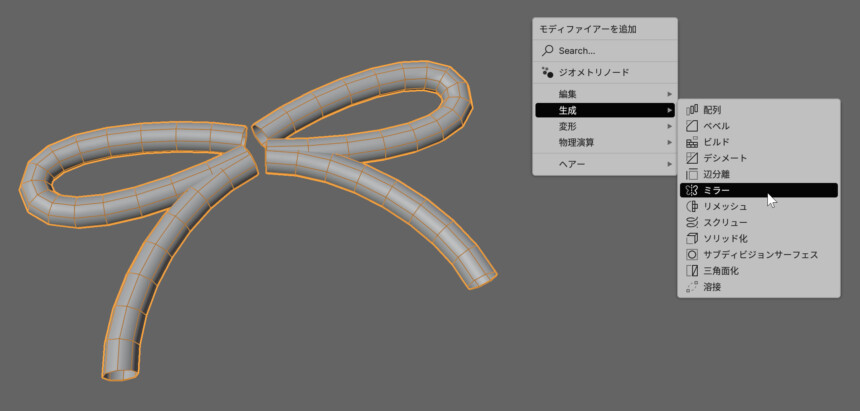
モディファイアプロパティ → 「モディファイアを追加」を選択。

生成 → 「ミラー」を選択。
これで左右対称にできます。

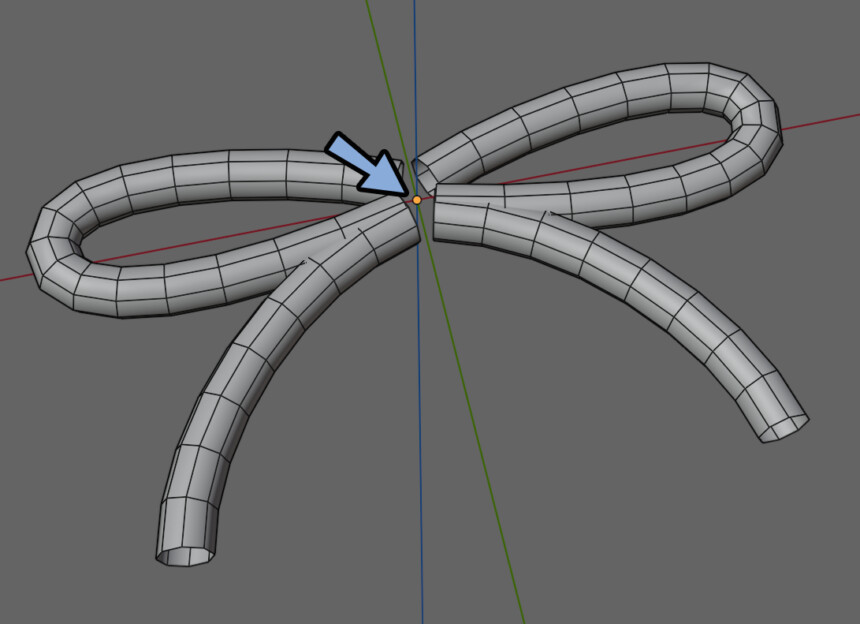
対称軸はオプジェクトの “原点” で決まります。
もし、うまくミラーが入らなかった場合はこちらを確認してください。

原点についてはこちらで解説。
以上が、ミラーで左右対称にする工程です。
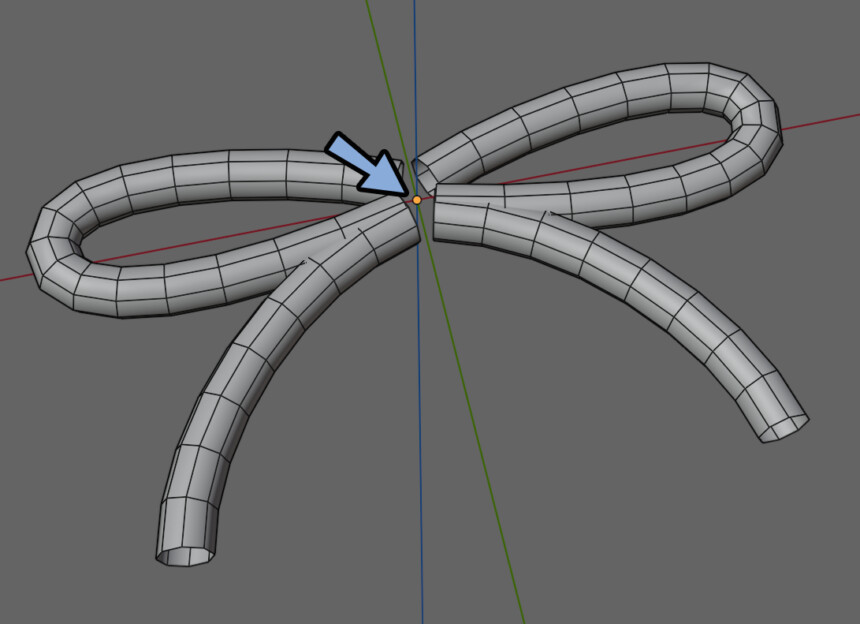
リボンの結び目を作る
Tabキーでオプジェクトモードに戻ります。
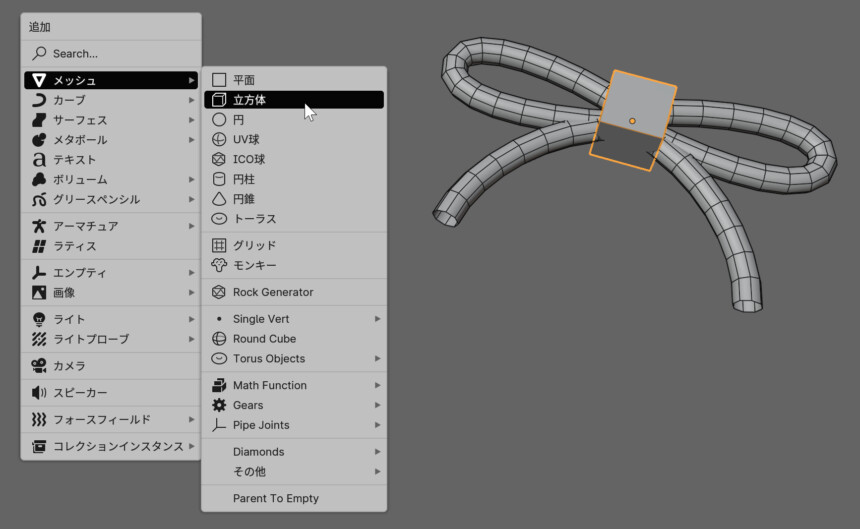
リボンの結び目は立方体を土台にして作ります。
メッシュ → 立方体を作成。

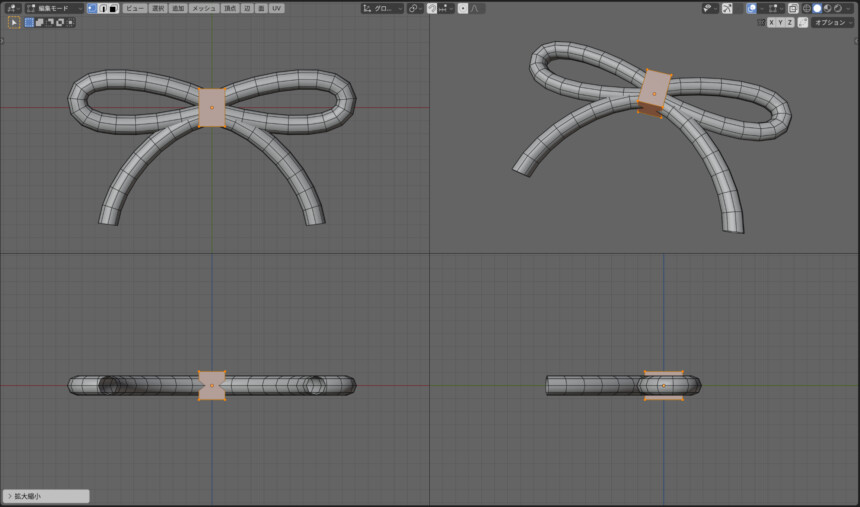
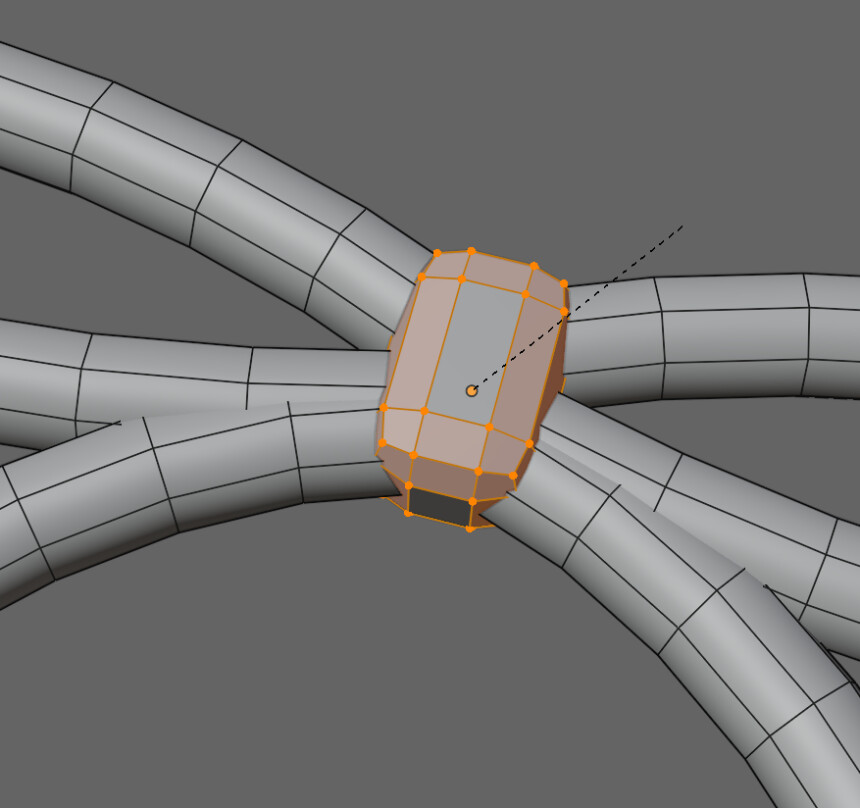
Tabキーで編集モードに入り、G,R,Sキーで変形して大まかな結び目の大きさになるよう調整。

Alt+Bキー → マウス中ホイールを1回上方向に移動。
この角の丸みを作る “ベベル” を使って結び目の形を作ります。

Tabキーでオプジェクトモードに戻ります。
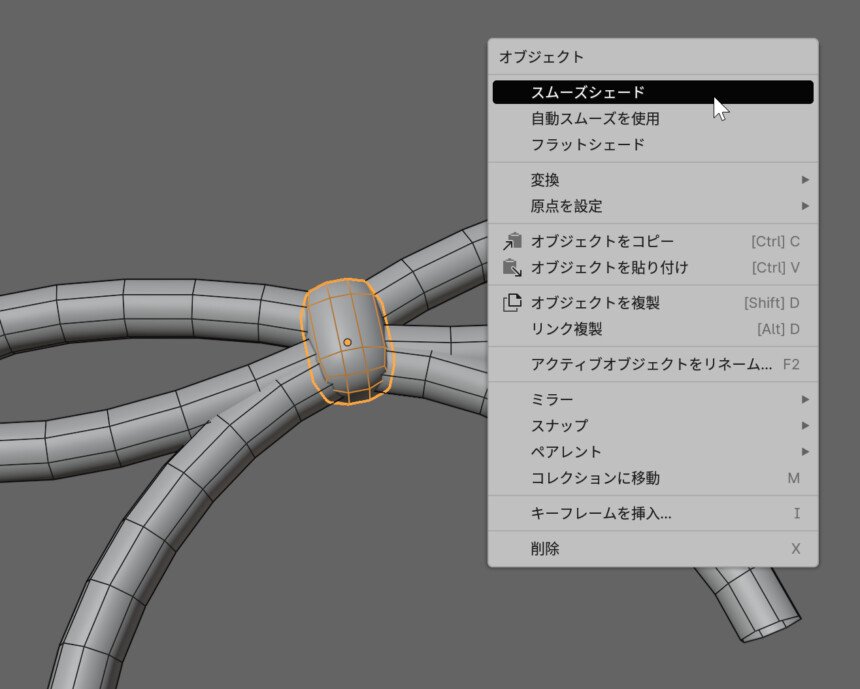
そして、この結び目を選択 → 右クリック → 「スムーズシェード」で見た目を滑らかにします。

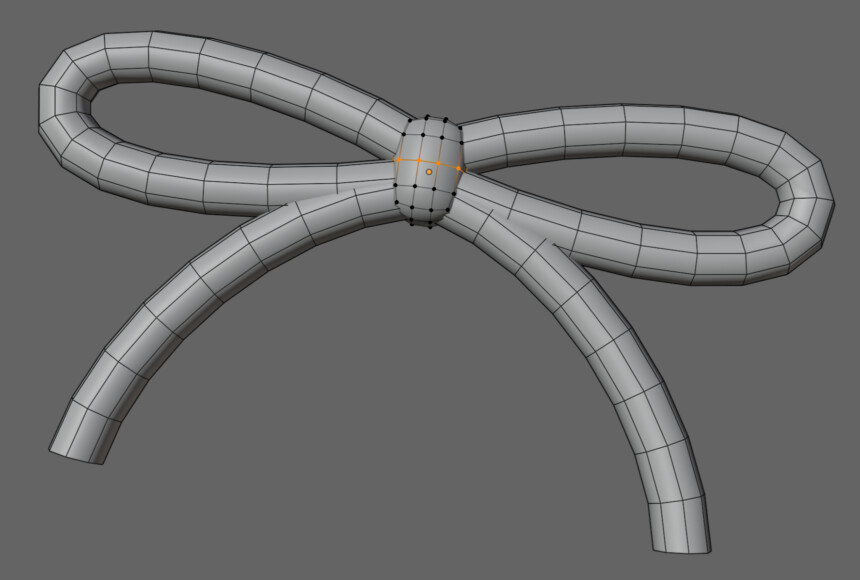
あとは必要であれば編集モードで、Ctrl+Rのループカットなどを使い分割を増やし形を調整。

Shift+Alt+Zキーでビューポートオーバーレイ表示を解除。
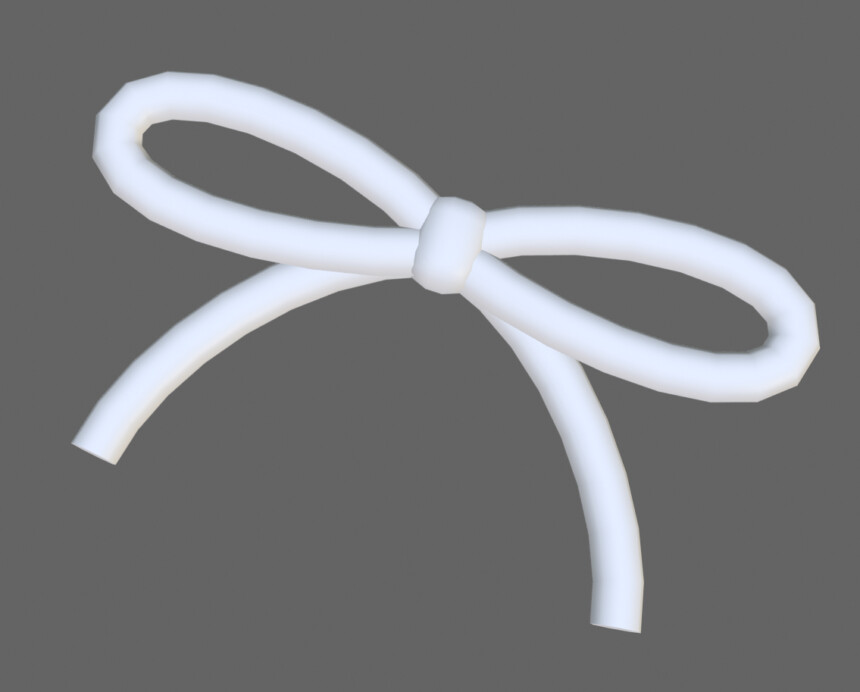
これで、ワイヤーフレームなどが消えるので形を確認。

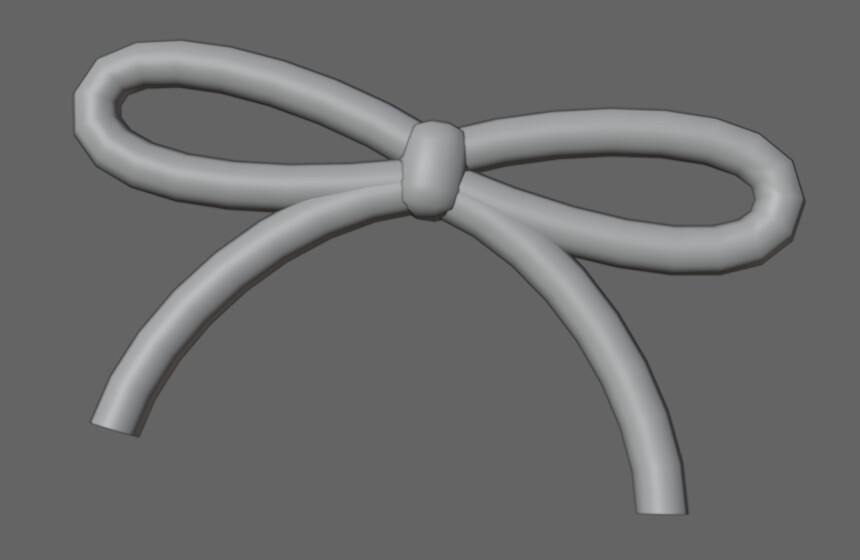
↓リボンとしてふさわしい形になるよう調整。

これで、リボンの結び目を作る工程が完了です。
カーブをメッシュ化する
まず、画面左上の所でポリゴン数を確認。
必用であれば分割数などを調整して、ポリゴン数を調整。

問題が無ければ、カーブでモデリングしたオプジェクトを選択。
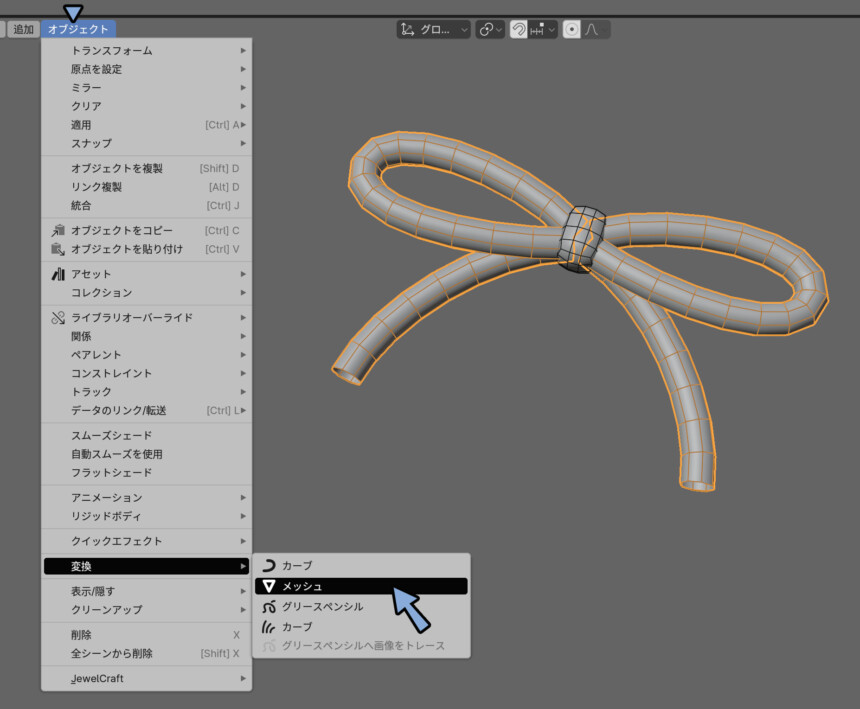
画面左上の「オプジェクト」 → 変換 → 「メッシュ」を選択。

これで、カーブで作った形状がポリゴン化します。
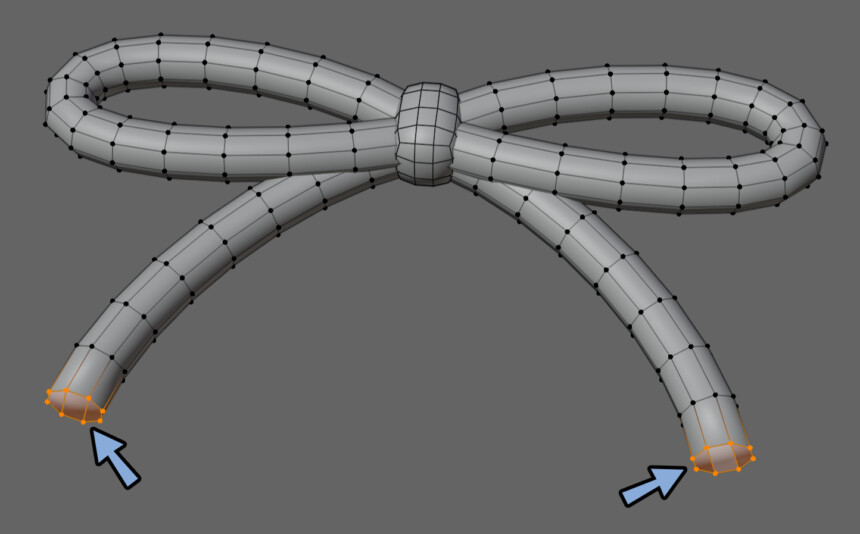
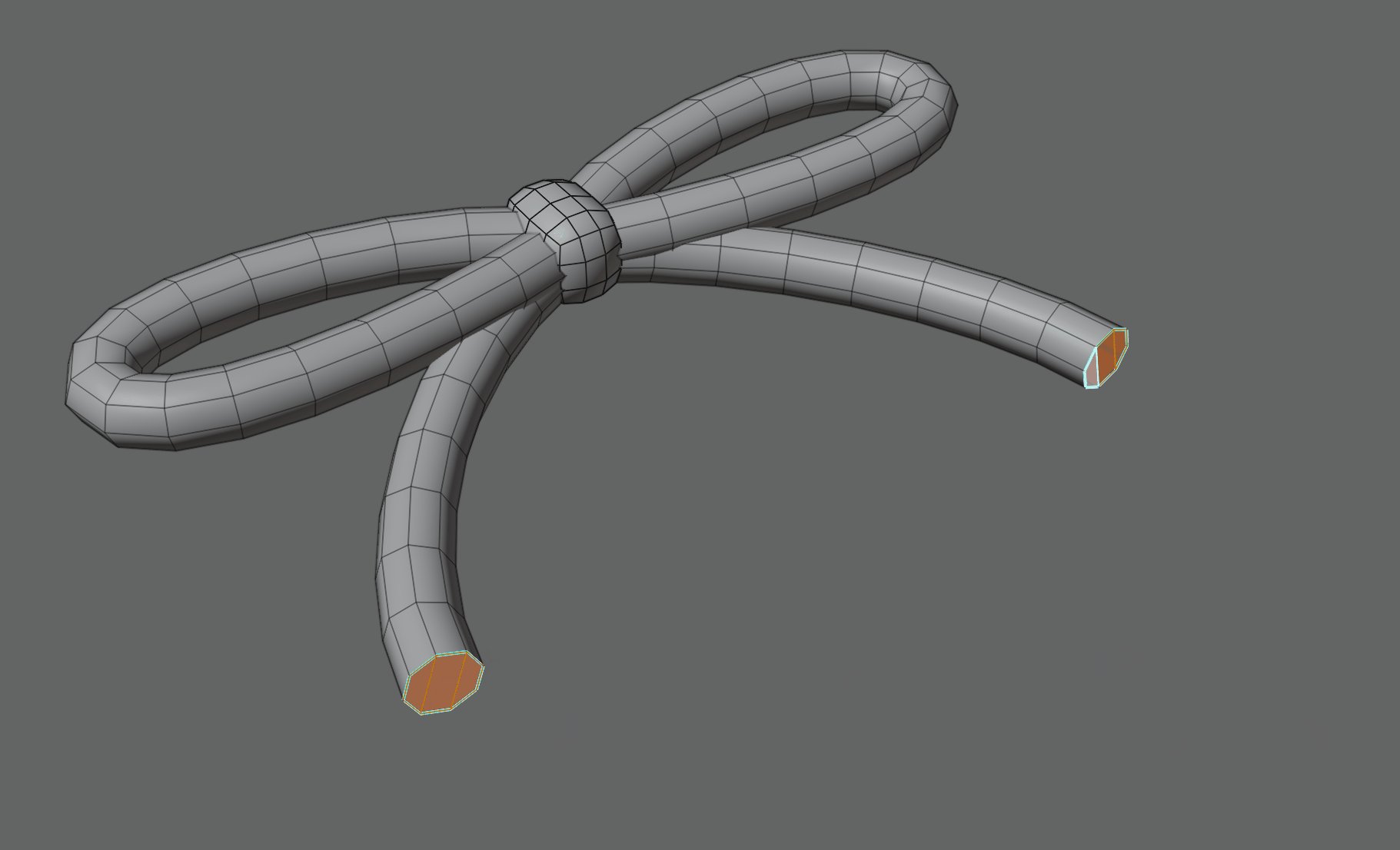
あとは、カーブ下端にある頂点を選択を4つずつ → Fキーで面貼り。

これで、カーブのメッシュ化が完了です。
陰影の見え方を調整する
3Dモデルの陰影の見え方は、頂点にある法線情報で決まってます。
3Dモデルの形は関係ありません。

この頂点法線を整えて、陰影の見え方を整理します。
頂点法線の詳細はこちら等をご覧ください。
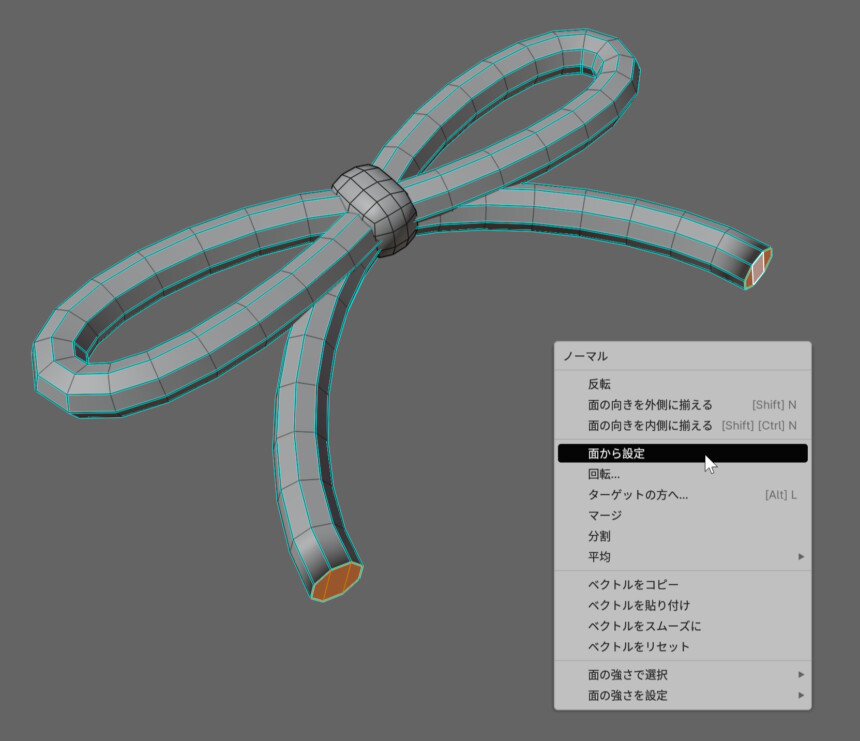
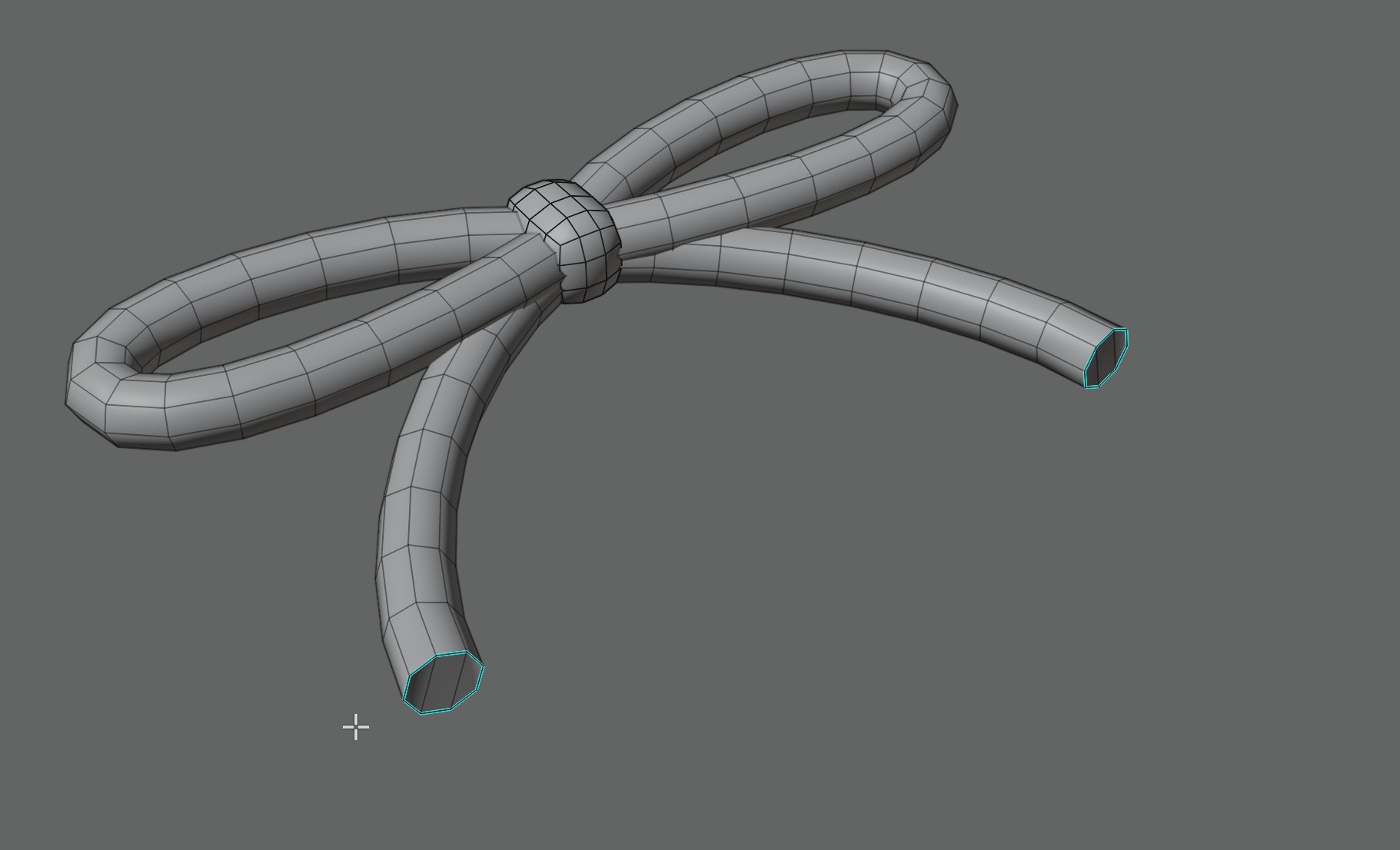
まず、カーブ下端の面を選択 → Alt+Nキー → 「面から設定」を選択。
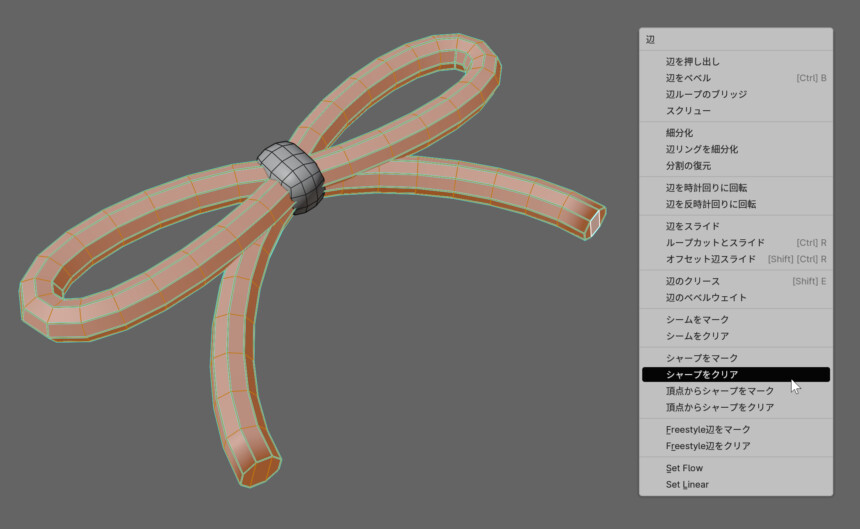
すると… バグなのか、カーブ全体にシャープが入り、水色になりました。

なので、Aキーで全選択 → 「シャープをクリア」を実行。

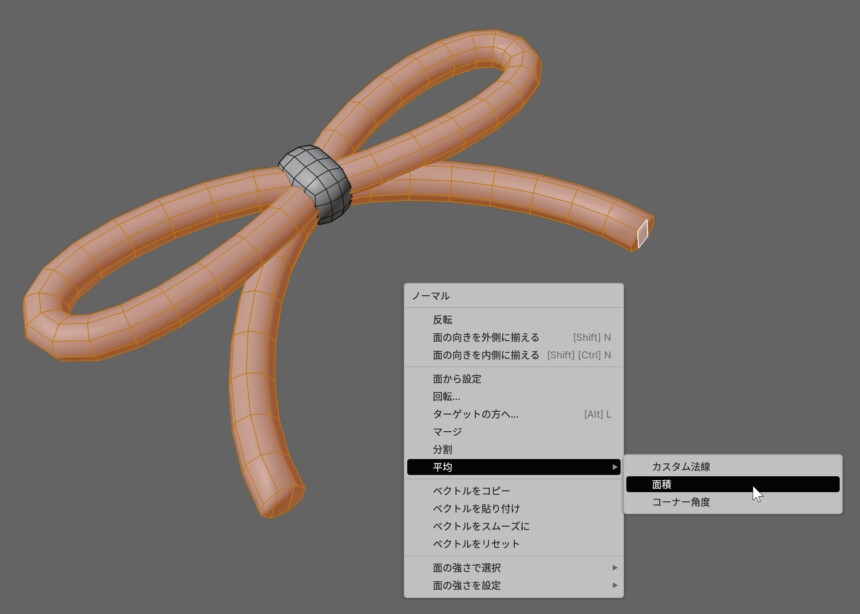
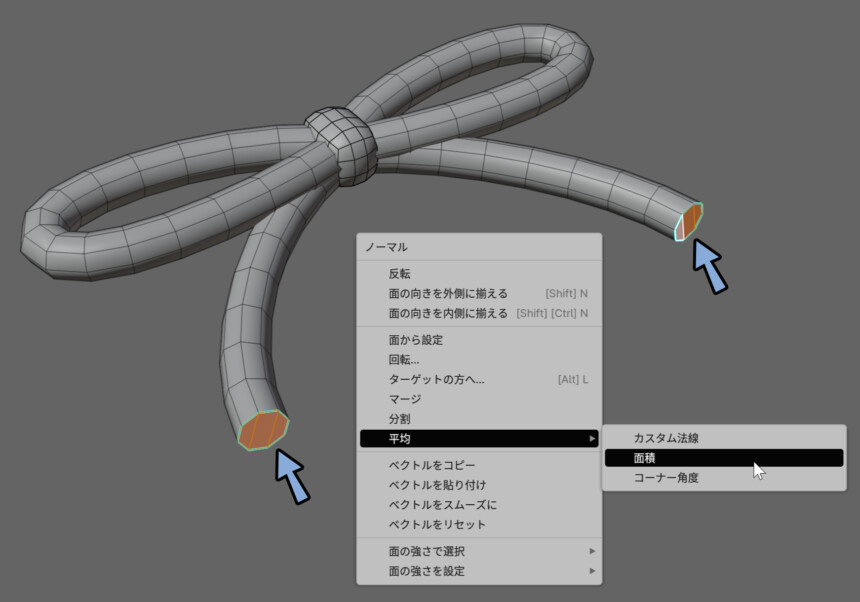
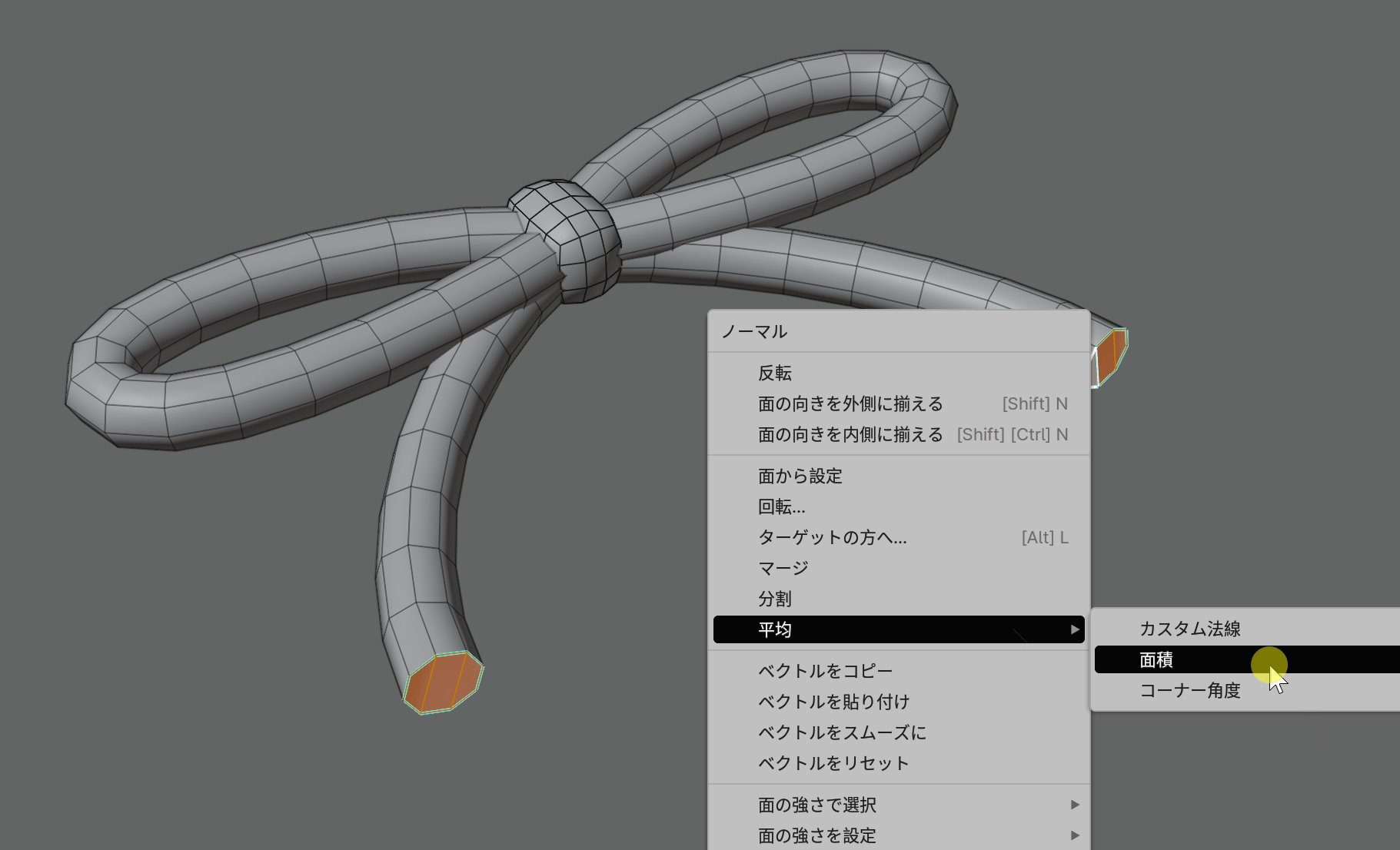
この状態でAlt+N → 平均 → 「面積」か…
Alt+N → 面から設定を選択。
この2つは3Dモデルの形に合わせて頂点法線を整える機能です。


若干内部のしくみが違い、結果に違いが生まれます。
私は… 平均 → 「面積」を好んで使う事が多いです。
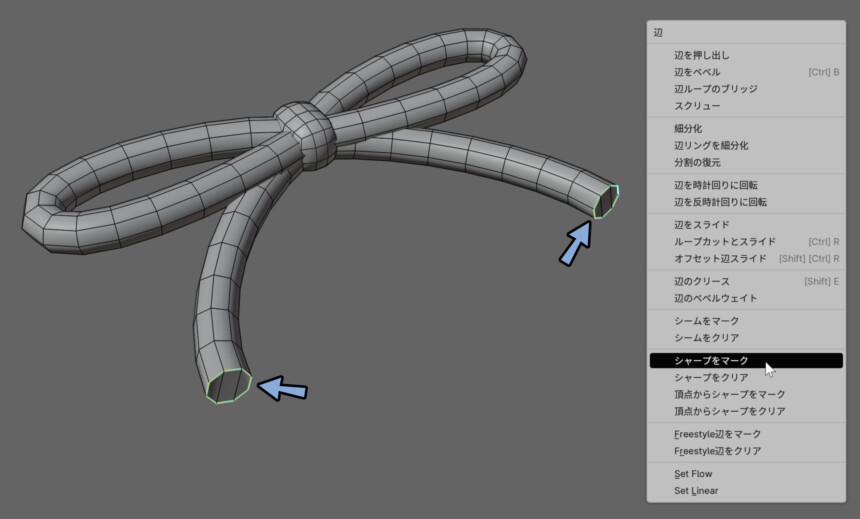
そしたら、Shift+クリックなどで下端の辺を選択。
Ctrl+Eキー → シャープをマークを実行。

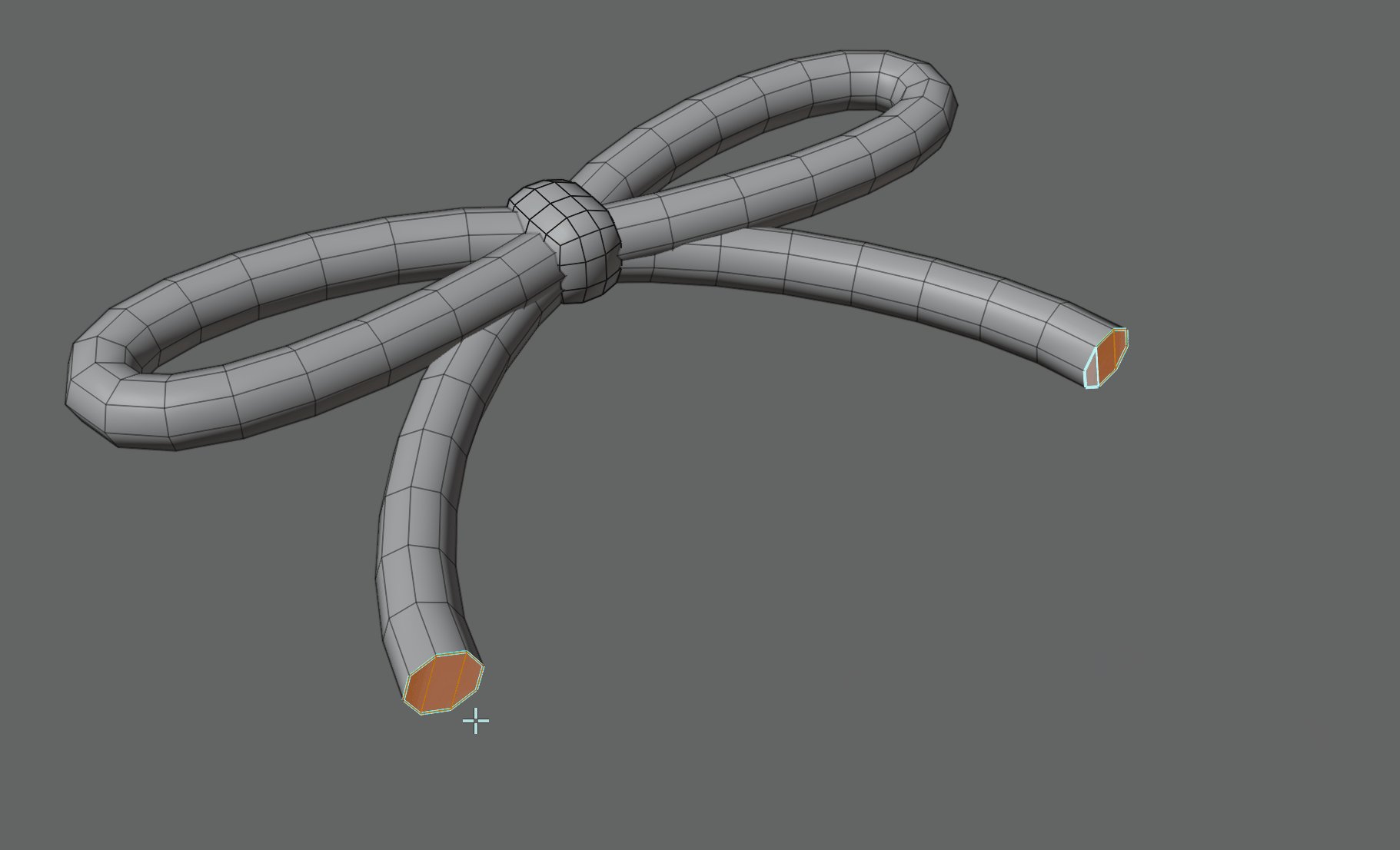
この状態で面を選択 → Alt+N → 平均 → 「面積」を実行。

これで、カーブ下端の不自然な陰影を修正することができます。

以上で、カーブと立方体を使ったリボン形状が完成です。

おまけ:UVの展開例
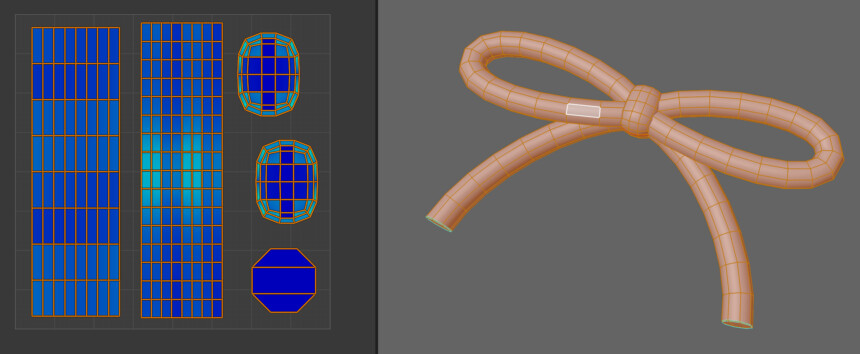
これ通りやらなくて良いですが… ヒントとしてUV展開の事例を紹介します。
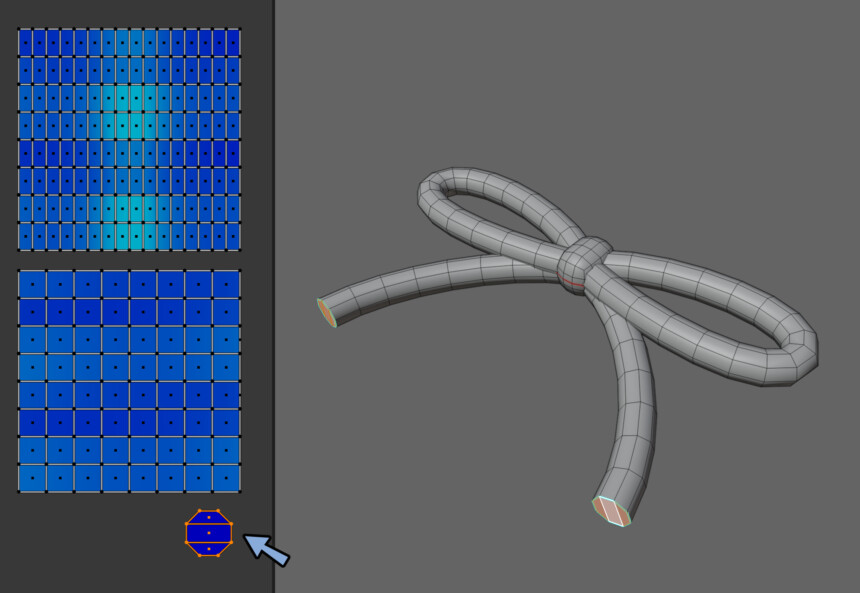
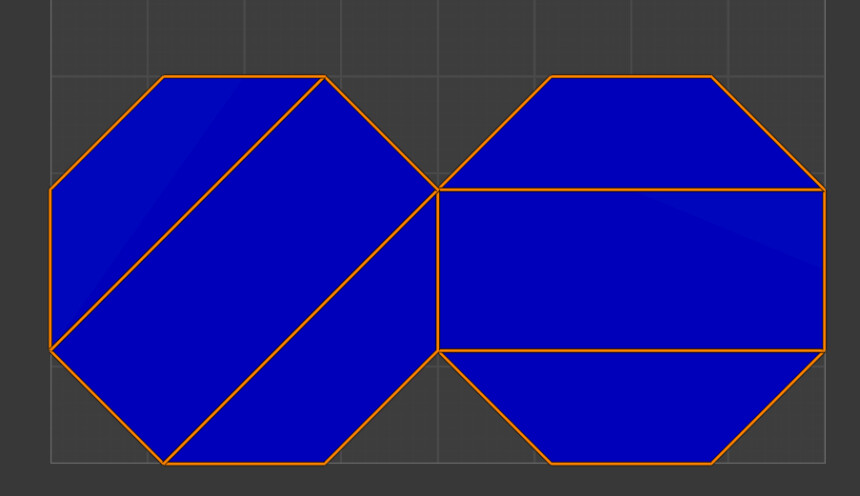
まず、カーブで作ったモデルは、矩形状のUVが開かれてます。
これは、基本そのまま使います。
なので「カーブの結び目」と「下端に追加した面」のUVを個別に開き調整する流れになります。

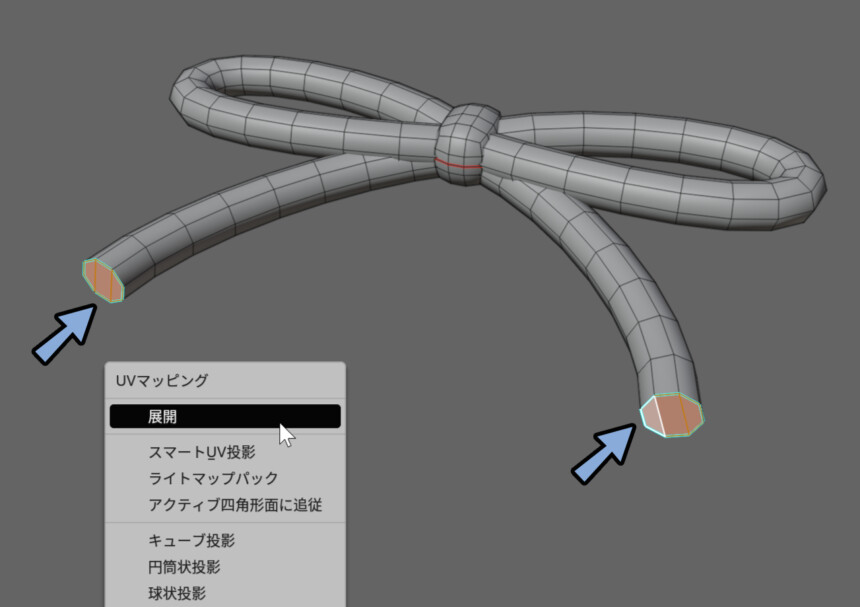
下端の面を選択 → Uキー → 「展開」を実行。

すると、2つのUVが分かれて開かれます。

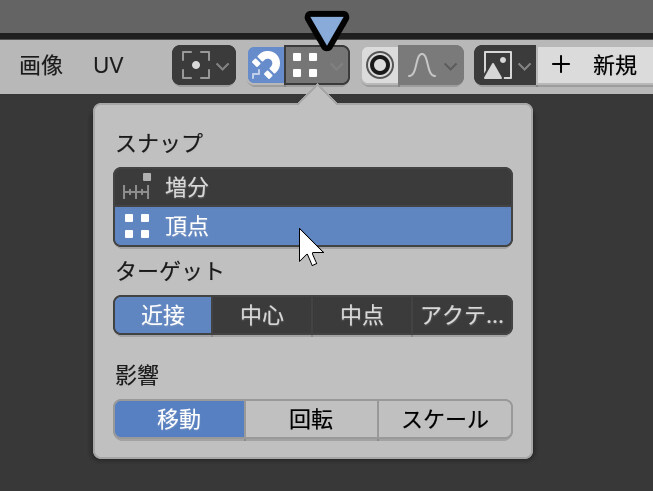
UVエディター上部の磁石マークを有効化。
右側の所でスナップ先を「頂点」に設定。

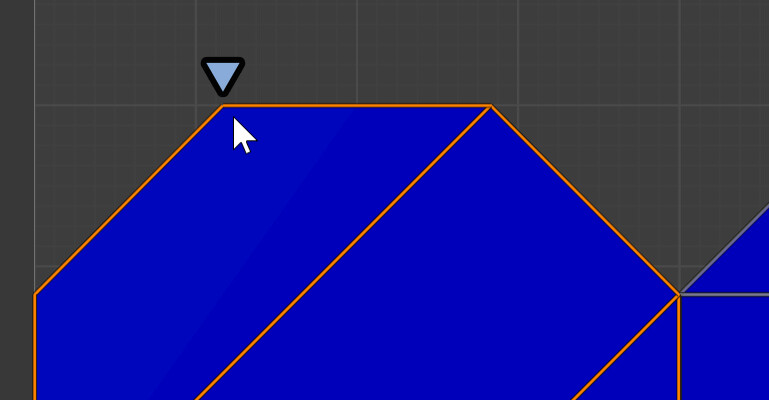
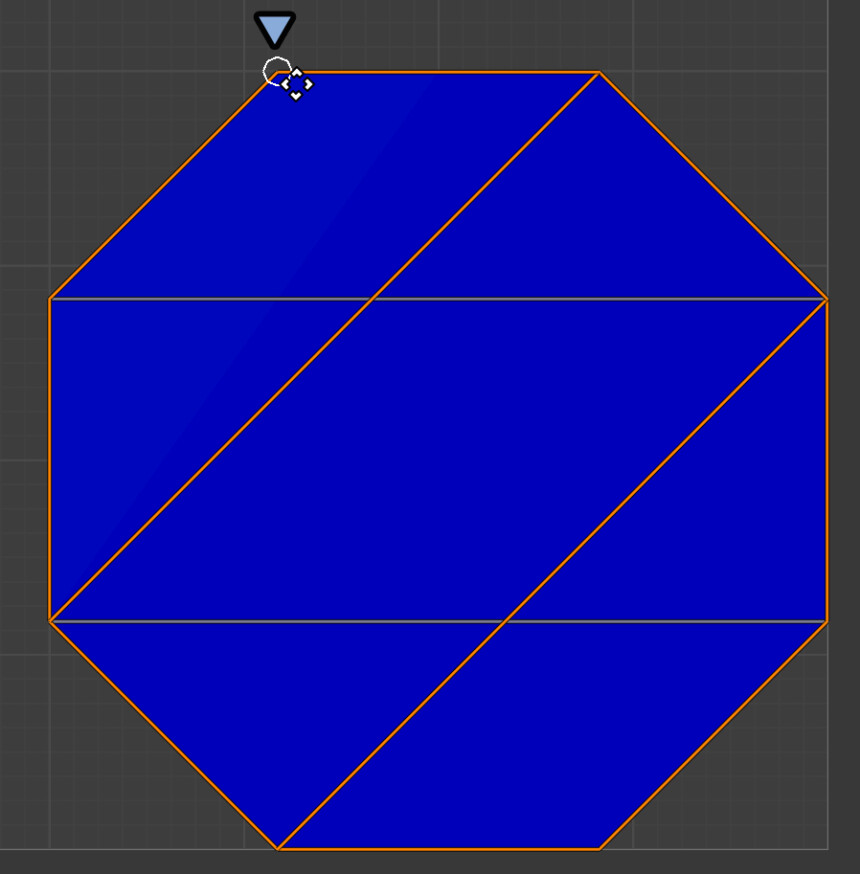
そして、スナップさせたい頂点近くにマウスを移動。
この状態でGキーで移動。

そして、別のUVにスナップさせ、位置を綺麗に合わせます。

以上でリボンのUV展開が完了です。

ちょっと癖がある挙動ですが、3回ぐらい試すとコツを掴めると思います。
次は、結び目をUV展開していきます。
結び目のUV展開例
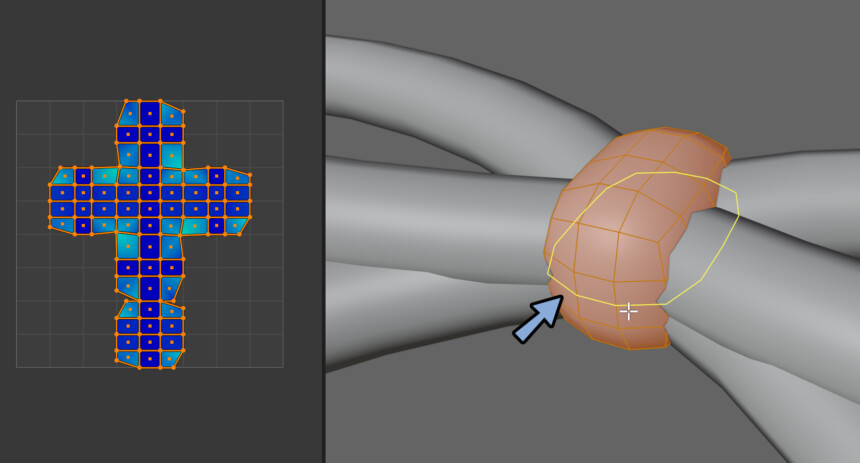
結び目のUVはかなり崩れてます。
なので、人力で開きなおします。
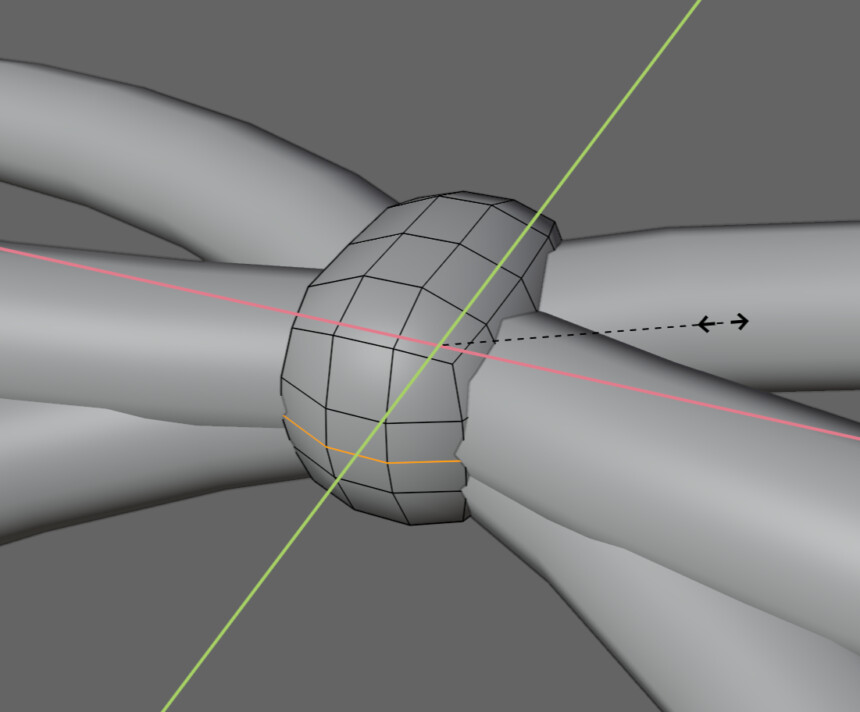
まず高さに対する中央部分が無ければ、Ctrl+Rでループカット。

Sキー → Shift+Zキーで少し広げて自然な形にします。

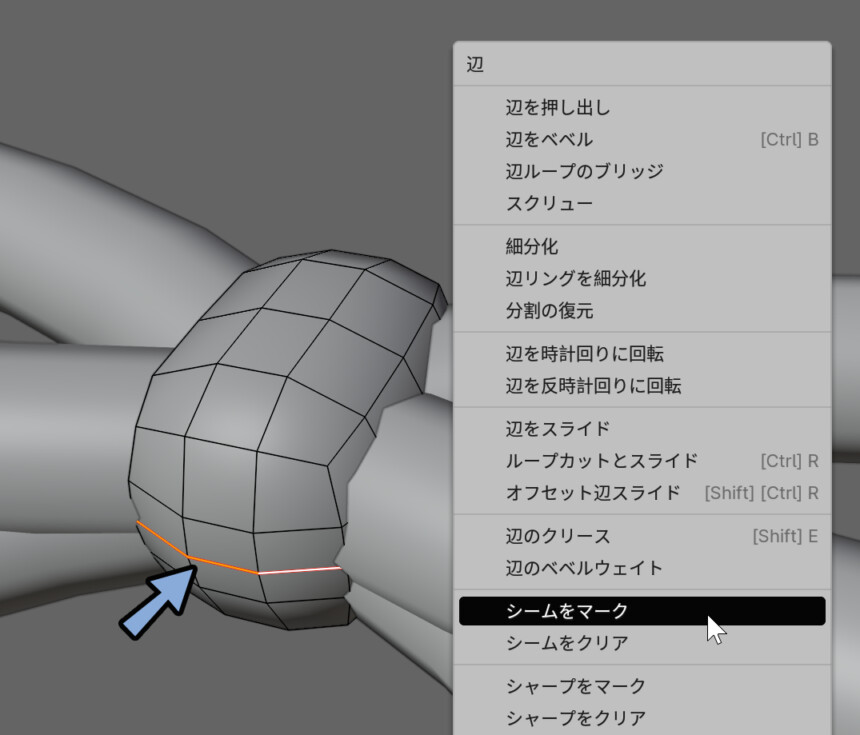
この状態でCtrl+Eキー → 「シームをマーク」を実行。

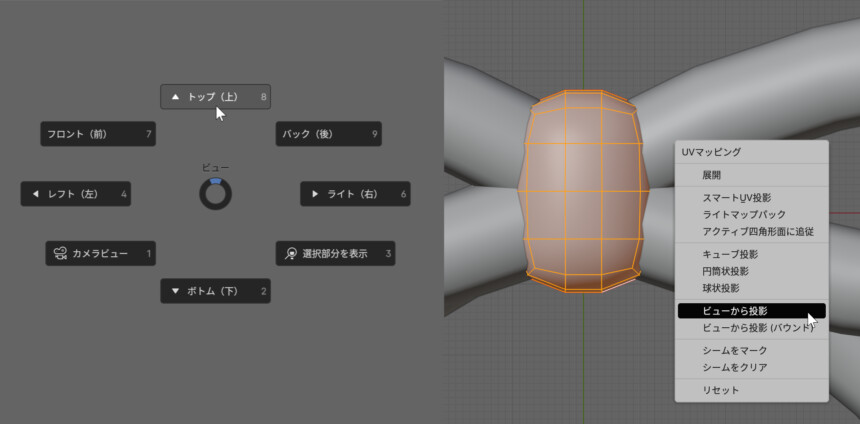
そして、@ → 6キーで上から表示。
Uキー → 「ビューから投影」を実行。

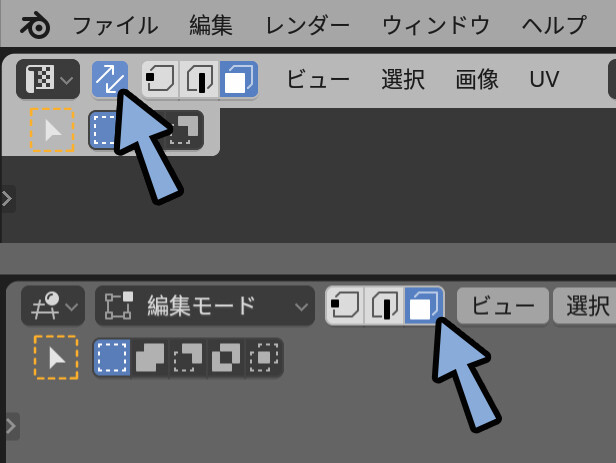
あとは、UVエディター左上の「UVの選択を同期」を有効化。
3Dビュー左上で「面選択」に切り替え。

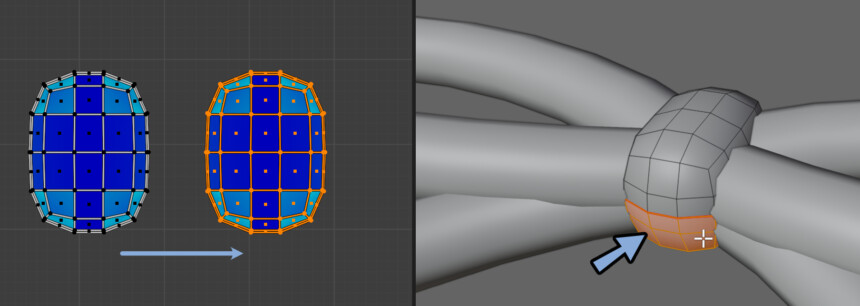
この状態で3DビューでLキーで面の下部分をリンク選択。
そして、UVエディターでGキー → UVを移動し上下のUVを分けます。


面選択の状態でリンク選択を使うと、選択範囲がシームの位置で止まります。
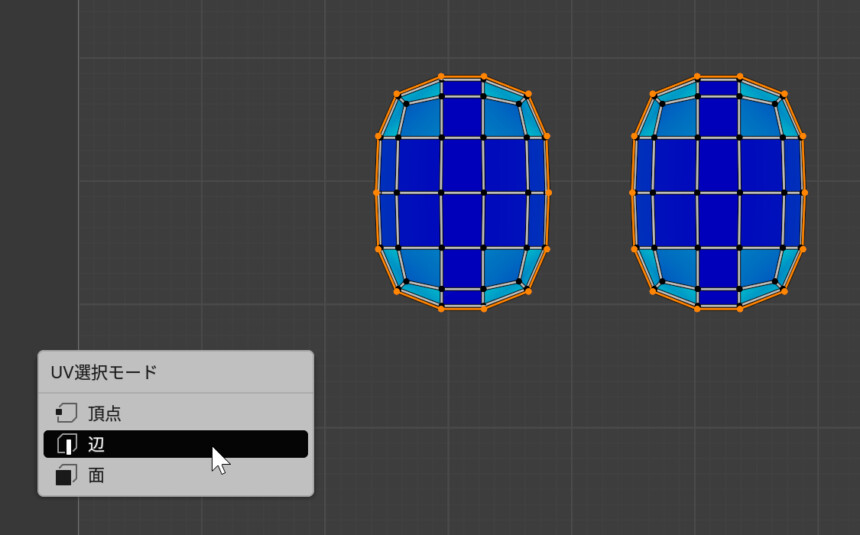
UVエディター上にマウスを移動。
Ctrl+Tabキー → 「辺」選択に切り替え。
Alt+クリックで結び目の切れ目をループ選択。

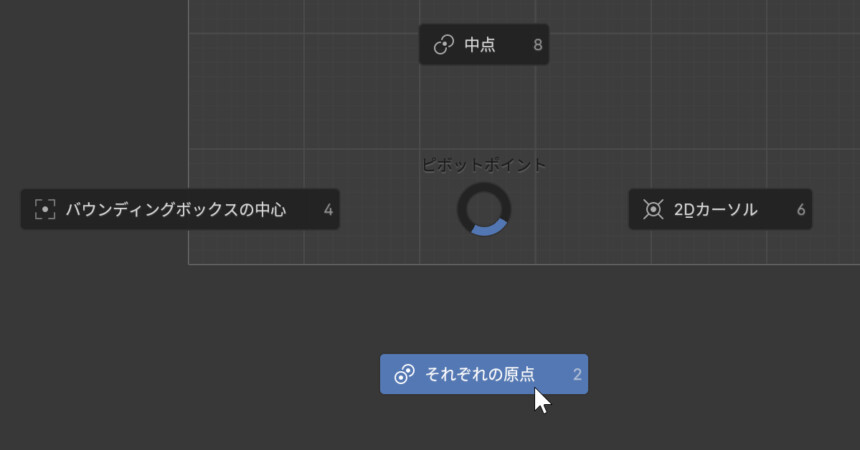
キーボード右下にある「>。.る」キー → 2キーでピボットポイントを「それぞれの原点」に設定。

Sキーで拡大し、フチのUVを作ります。

あとは、自由にUV配置。

以上が、おまけのUV展開例です。
まとめ
今回は、Blender4.0のカーブと立方体でリボンを作る方法を紹介しました。
・カーブはベベルの値を設定すると厚みを付けれる
・厚みを付けたカーブはオプジェクト → 変換 → メッシュでメッシュ化可能
・リボンの結び目は立方体を作り、Ctrl+Bキーのベベルで丸めて成型
・カーブで作ったモデルの端の面はシャープを使うと綺麗な陰影を作れる
また、他にもBlenderや3DCGについて解説してます。

ぜひ、こちらもご覧ください。







コメント
すごく丁寧で、誰にでも分かりやすく
解説されているので、いつも助かっています~!
いつもありがとうございます!!
><