はじめに
今回はUnityでグレースケールをノーマルマップに変え方法と注意点を紹介します。
テクスチャ作成ソフトは「Krita」を使います。
これは、無料の高性能ペイントソフトです。

部分的に見ればAdobeより高性能な所があります。
ただ、高性能+多機能すぎて扱いが難しいのがデメリットの無料ツール。
結論
・できるだけ大きい画像を用意する(2k、4k、8kなど)
・Bit数は16Bit以上の、グレースケールを使う
・カラーフォーマットはリニア系を使う
・大きい画像をUnityで縮小して組み込む(4k → Max Sizeで2k変換)
こちらの設定方法を解説します。
グレースケールをノーマルマップに変える方法
グレースケールの画像作成
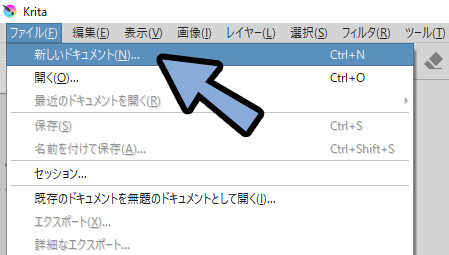
Kritaを立ち上げ。
Ctrl+Nキーで新規ドキュメントを作成。

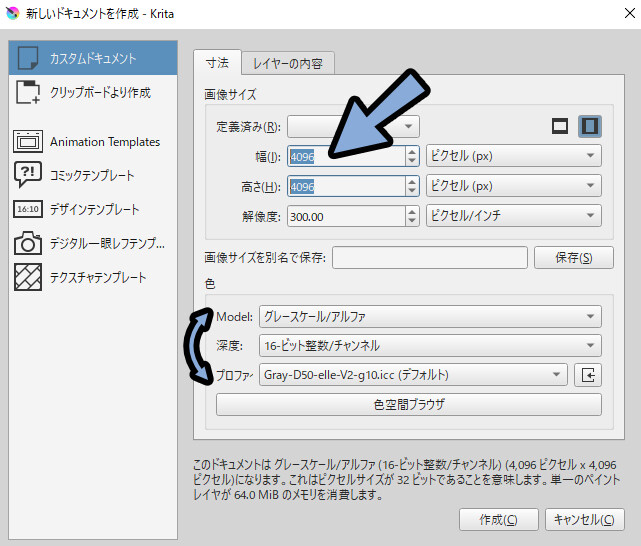
2K、4K、8Kといった大きめの画像を作成。
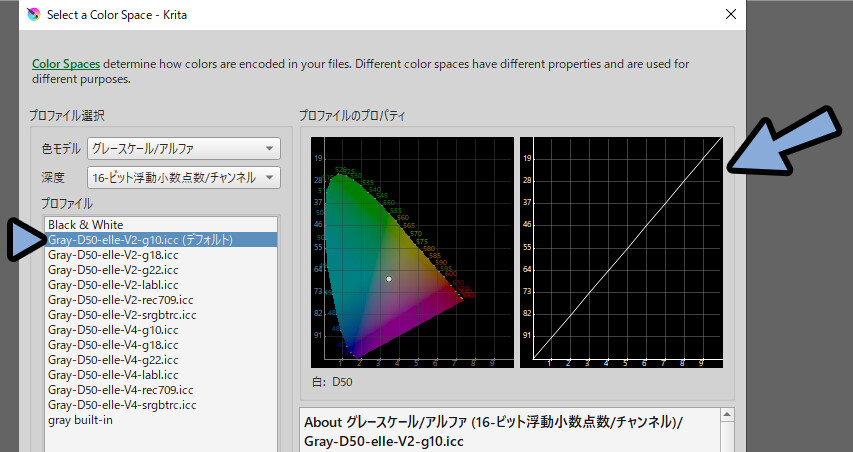
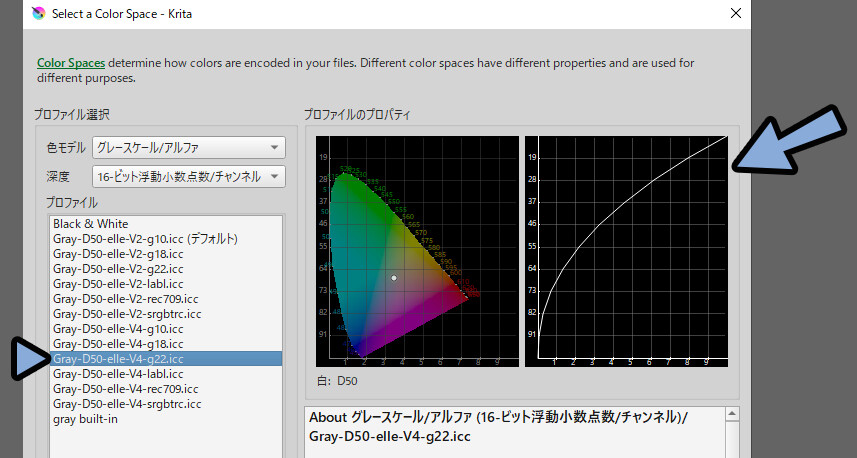
色で下記のように設定。
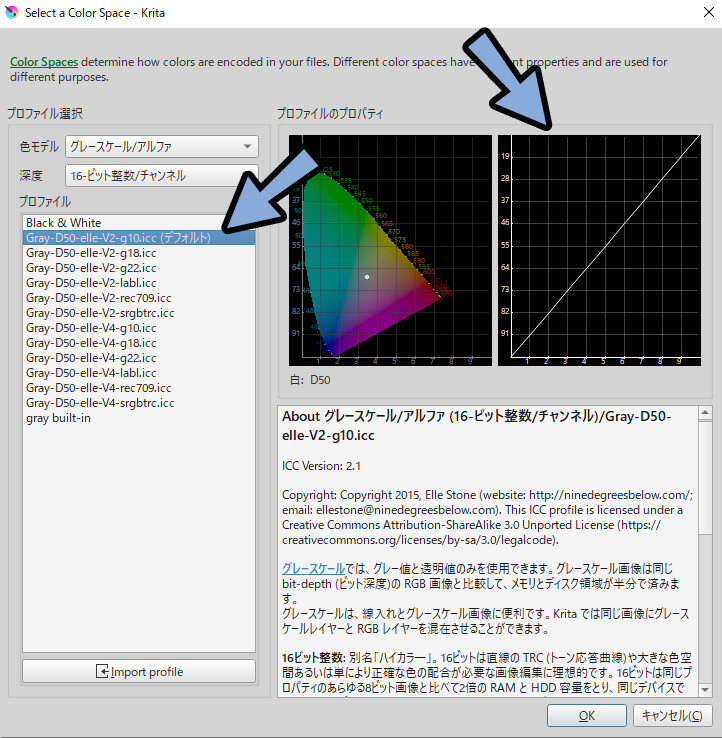
・Model:グレースケール/アルファ
・深度:16-ビット整数/チャンネル
・カラープロファイル:Gray-D50-elle-V2-g10.icc
この「Gray-D50-elle-V2-g10.icc」は明度の偏りが一切ない形式です。
この色の偏りといった形式の情報をプロファイルと呼びます。

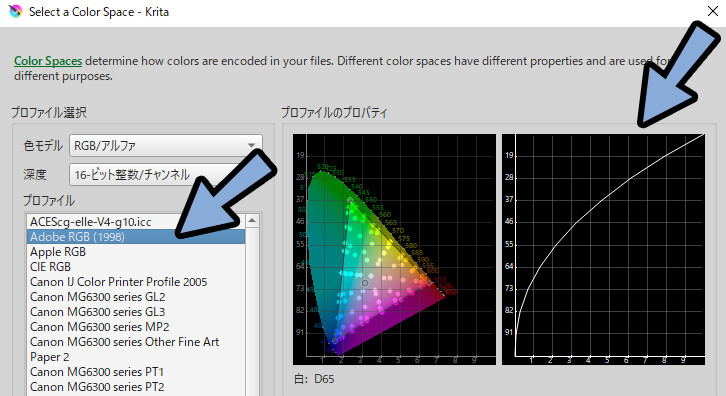
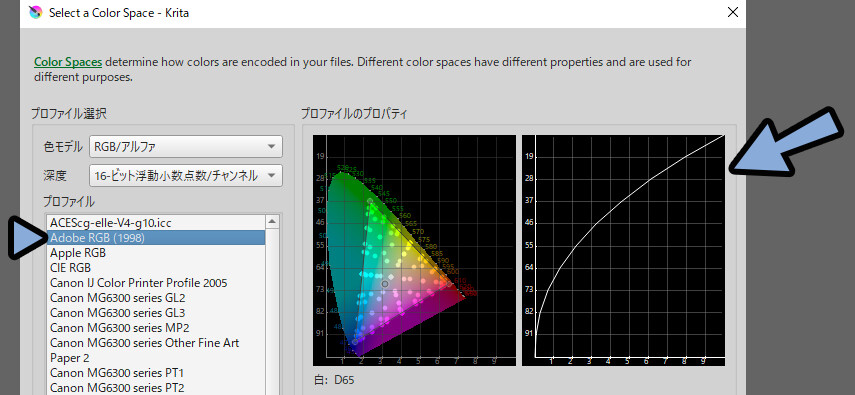
RGB系の主要なカラープロファイルには明度の偏りが入ってます。
これは、人間の近くに合わせたバイアスのようなものです。

Unityの変換用に少し変わった設定をしてます。
その事だけ分かれば、それ以上は気にしなくて大丈夫です。

正直、これ以外で16Bitグレーを使う機会が思いつかない。
カラープロファイルの詳細を知りたい方はこちらをご覧ください。
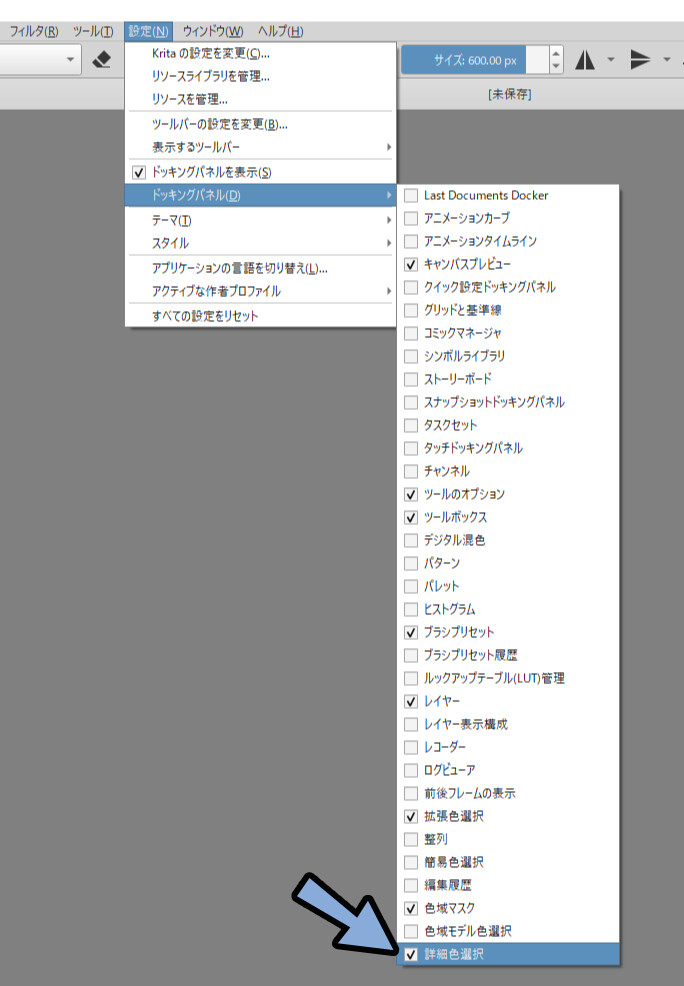
設定 → ドッキングパネル → 詳細色選択にチェックを入れます。

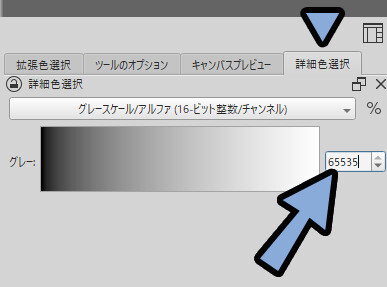
表示された「詳細色選択」を確認。
ここの色の値が65535になってます。
(16Bitなのでこの数値です)

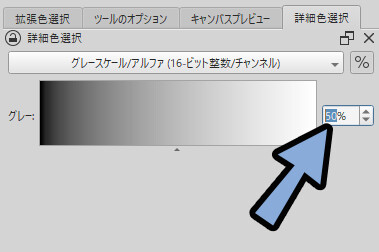
右上の「%」ボタンをクリック。
すると、直感的な%表示ができます。

これを50%に設定。

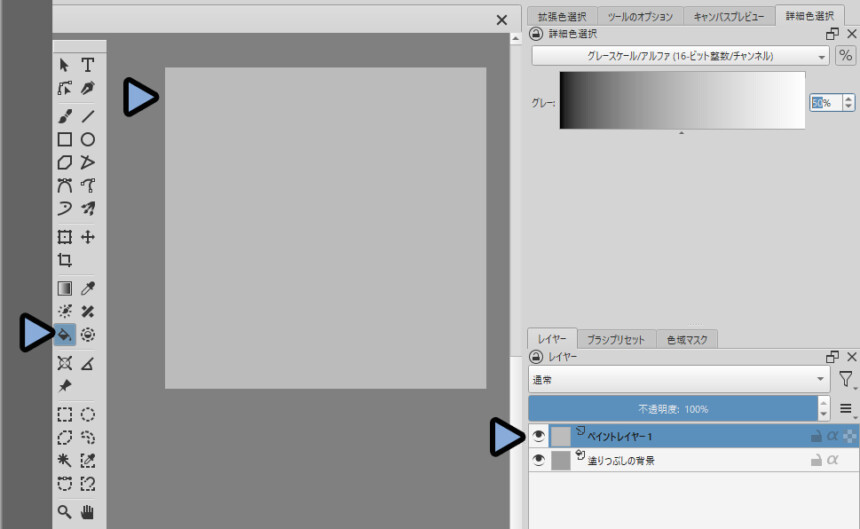
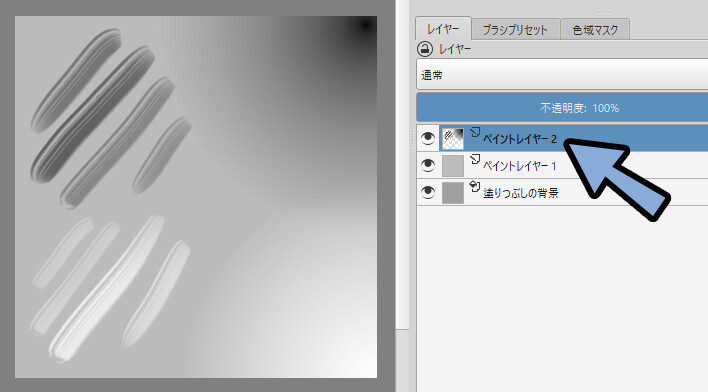
新規レイヤーを作成して50%で塗りつぶし。

その上から白で膨らみ、黒で凹みを描画します。

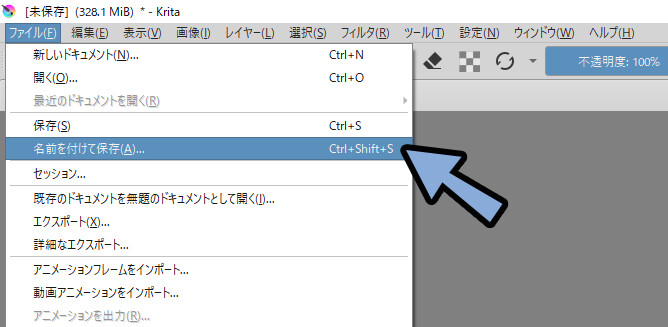
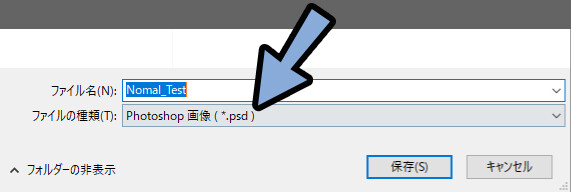
ファイル → 名前を付けて保存を選択。

.psd形式で保存。

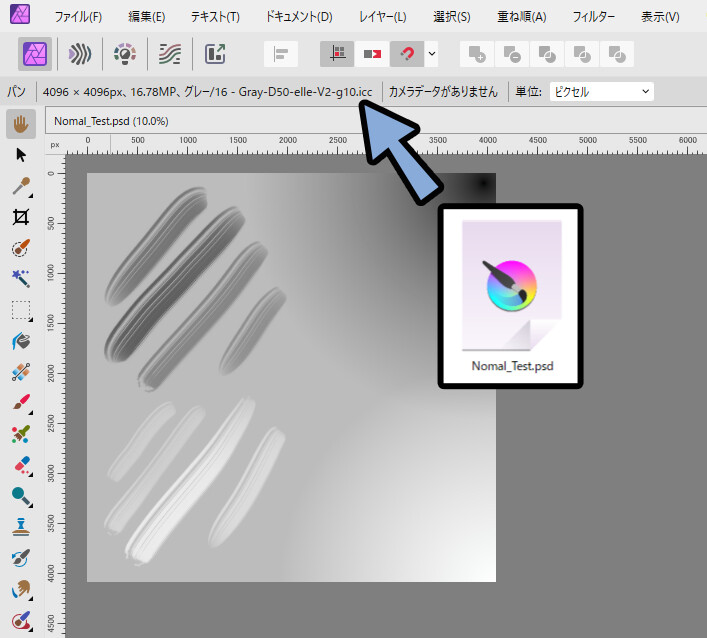
「.psd」をAffiinity Photoに読み込んでフォーマットを確認。
すると「グレー16Bit、Gray-D50-elle-V2-g10.icc」になってる事が分かります。

以上が、グレースケールの画像作成方法です。
Unityでグレースケールを変換
そしたら、Unityを立ち上げ。
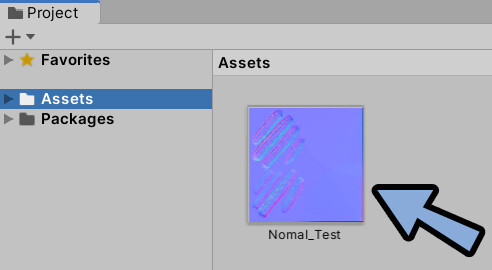
「.psd」をProjectにドラッグ&ドロップ。

すると、グレースケールの画像が読み込まれます。
こちらをクリック。

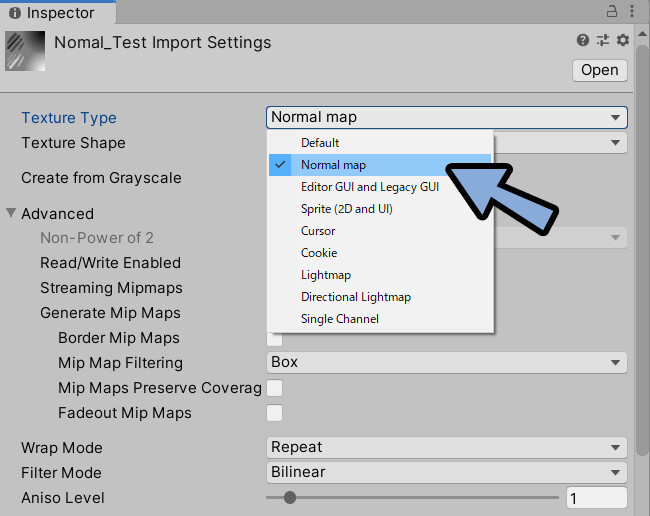
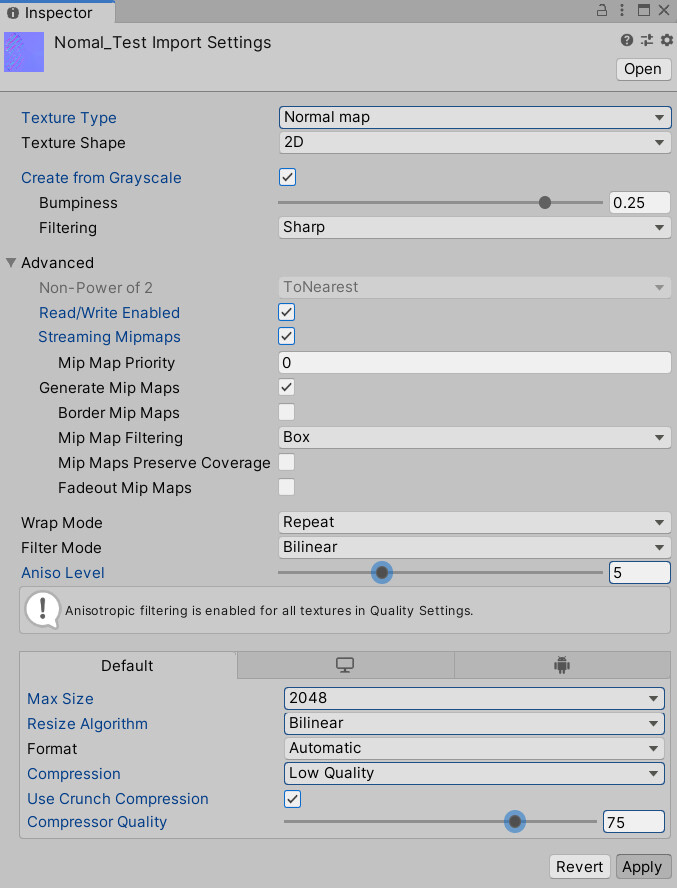
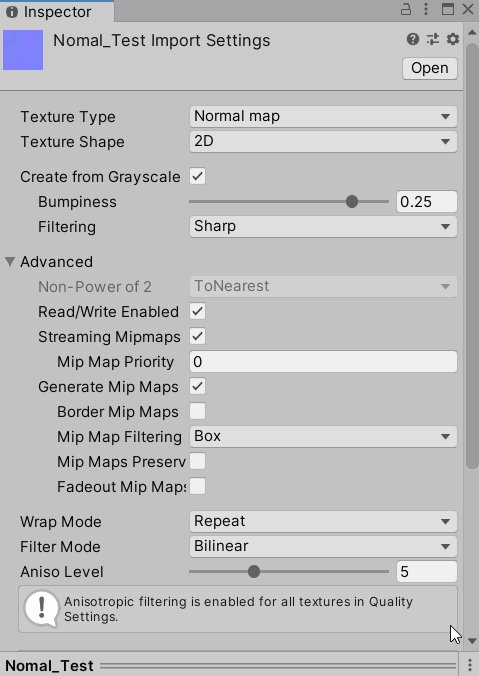
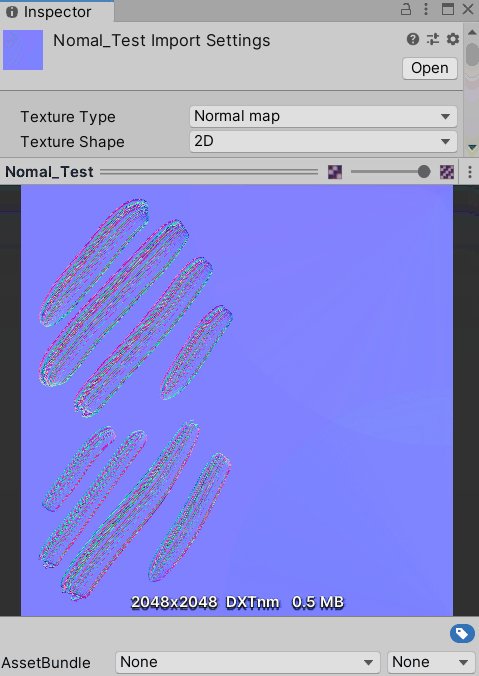
Inspectorを確認。
Texture Typeで「Normal map」を選択。

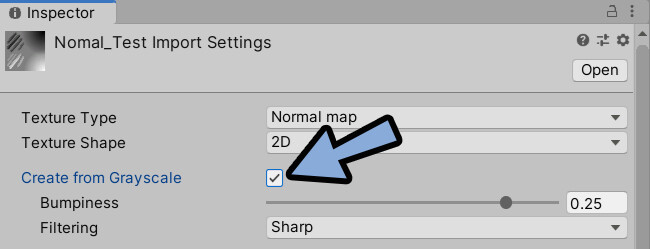
Create from Grayscaleにチェックを入れます。

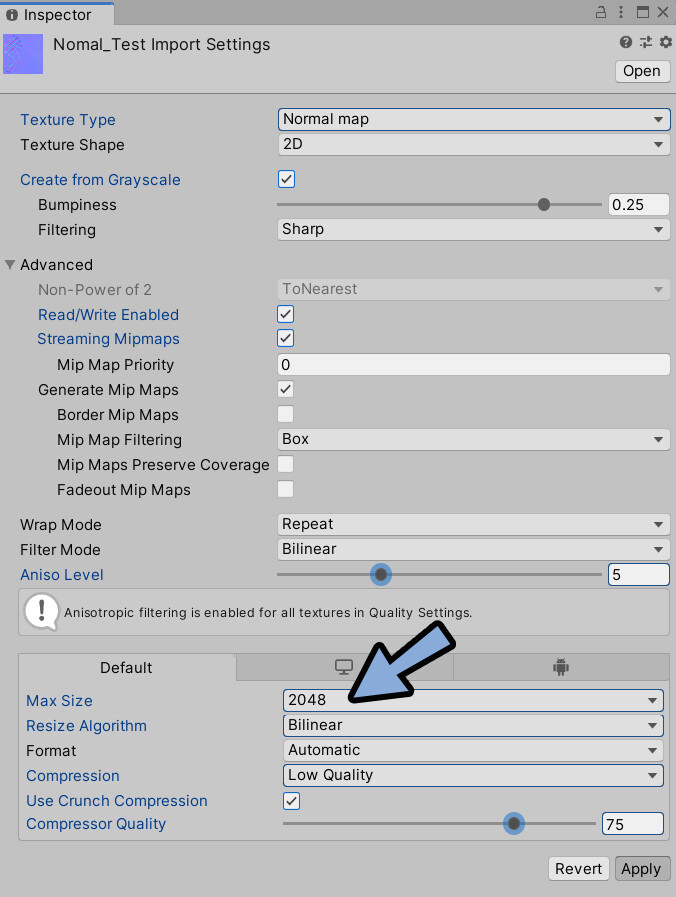
あとは、Inspectorで任意の設定を入れて、Applyで確定。
↓下図は私がVRChat向けモデルで現在使ってる設定の例です。

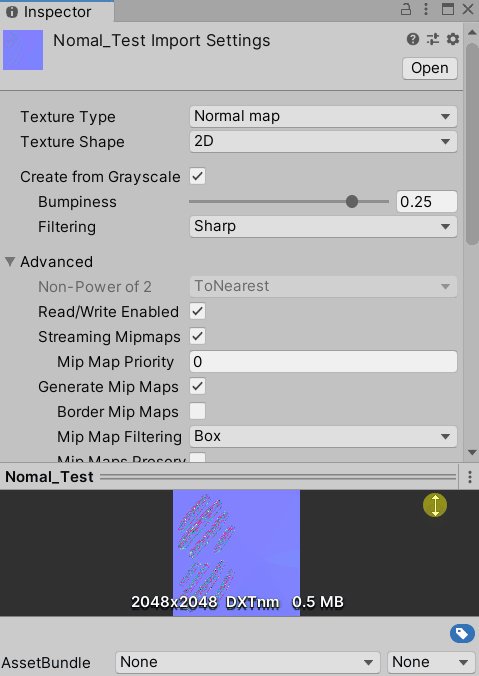
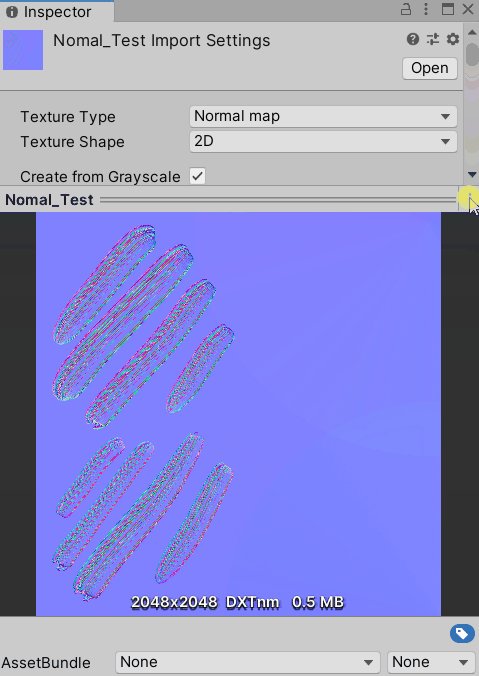
Inspectorの下にある2本線をクリック。
上にドラッグしてプレビューを表示。

これで、Unityでグレースケールをノーマルマップに変換する処理が完了です。

Unityで凹凸を確認する
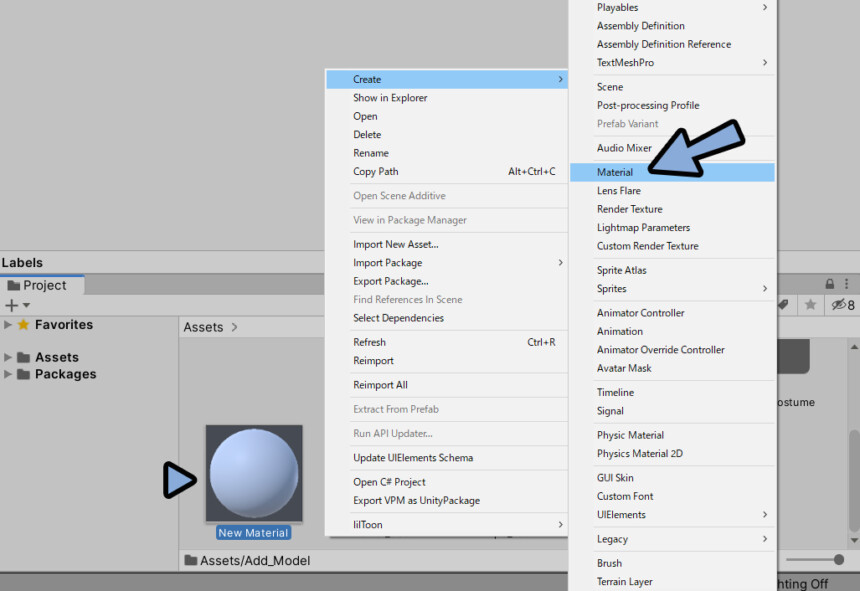
Project → Assetsを右クリック。
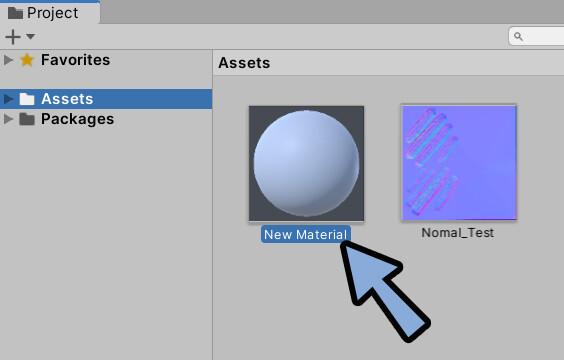
Create → Materialを選択。

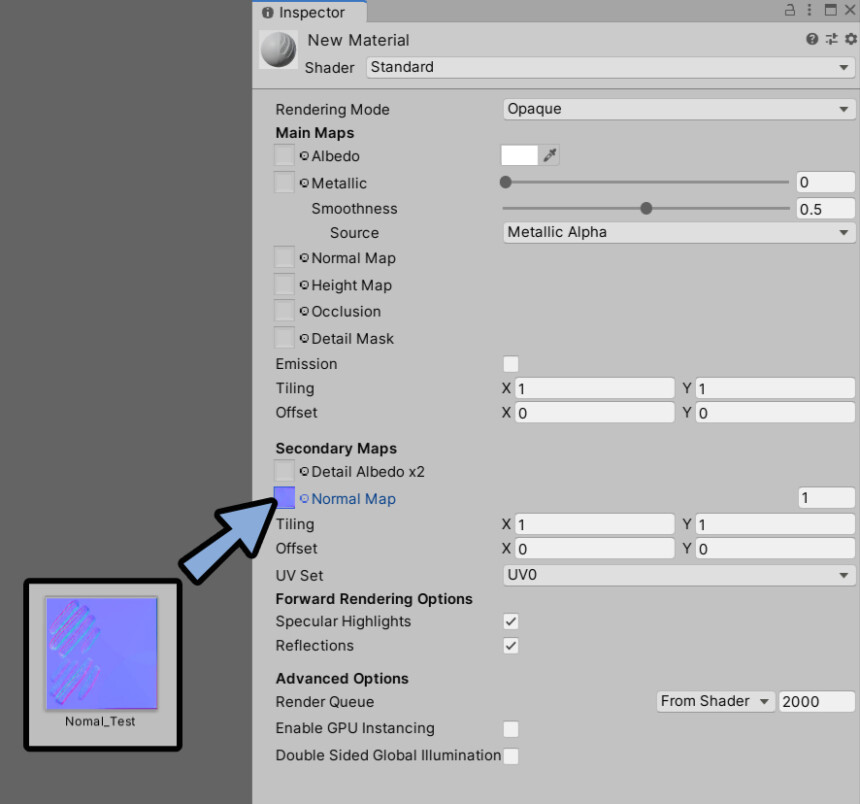
この制作したマテリアルをクリック。

Normal Mapの所にノーマルマップのテクスチャをドラッグ&ドロップ。

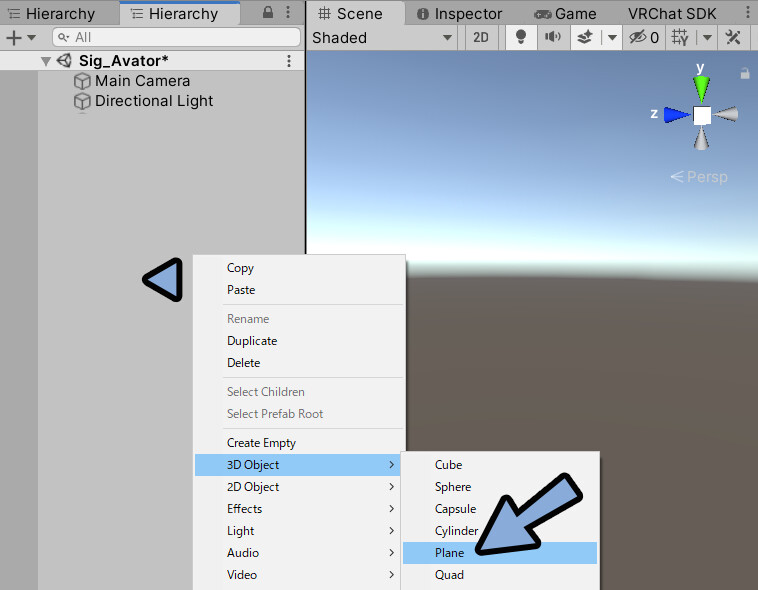
Hierarchyを右クリック。
3D Object → Planeを選択。

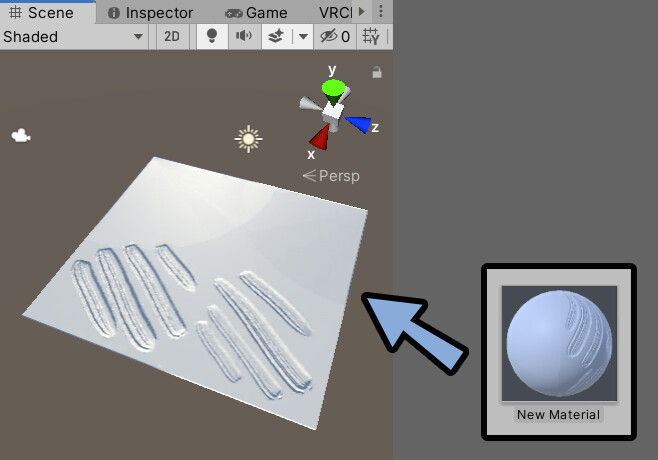
制作した平面に、ノーマルマップの影響を入れたマテリアルをドラッグ&ドロップ。

これで、Unityで凹凸を確認することができます。
グレースケール画像の設定比較
結論だけいうと、下記の設定がおすすめです。
・16Bitグレースケール
・リニア系カラーフォーマット
・画像サイズはできるだけ大きいモノ(品質にあまり影響はない)
ここからは、これが最適という結論に至ったまでの過程を紹介します。
Bir数による変化比較
Bit数はノーマルマップの品質に大きな影響を与えます。
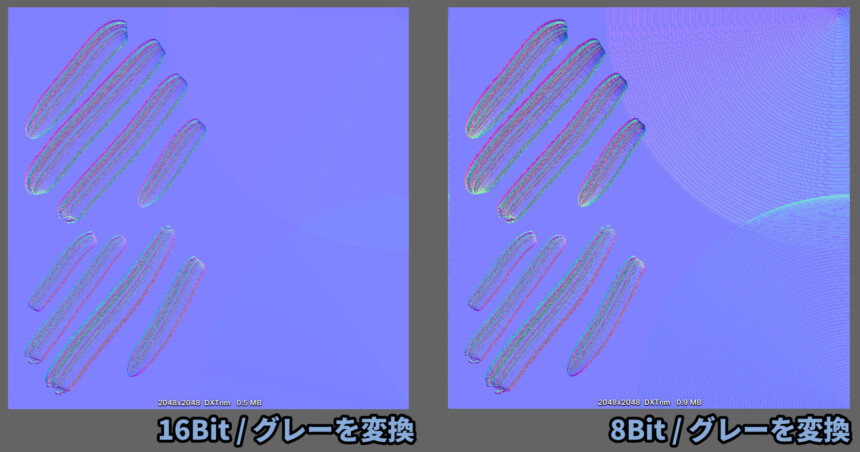
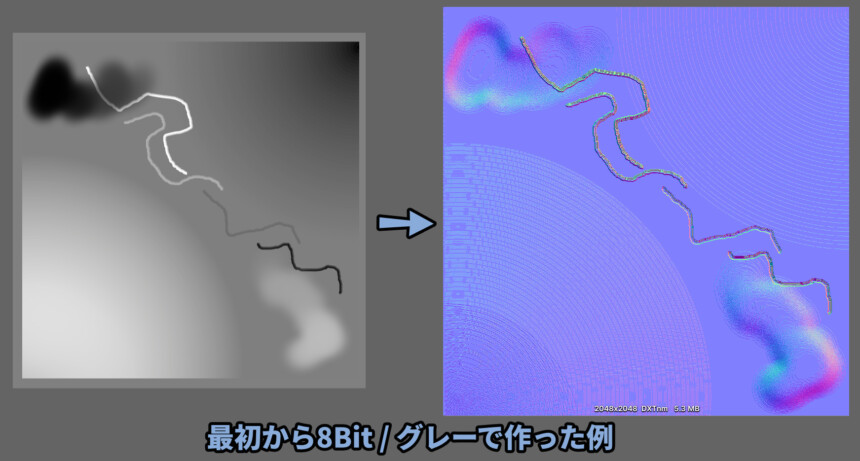
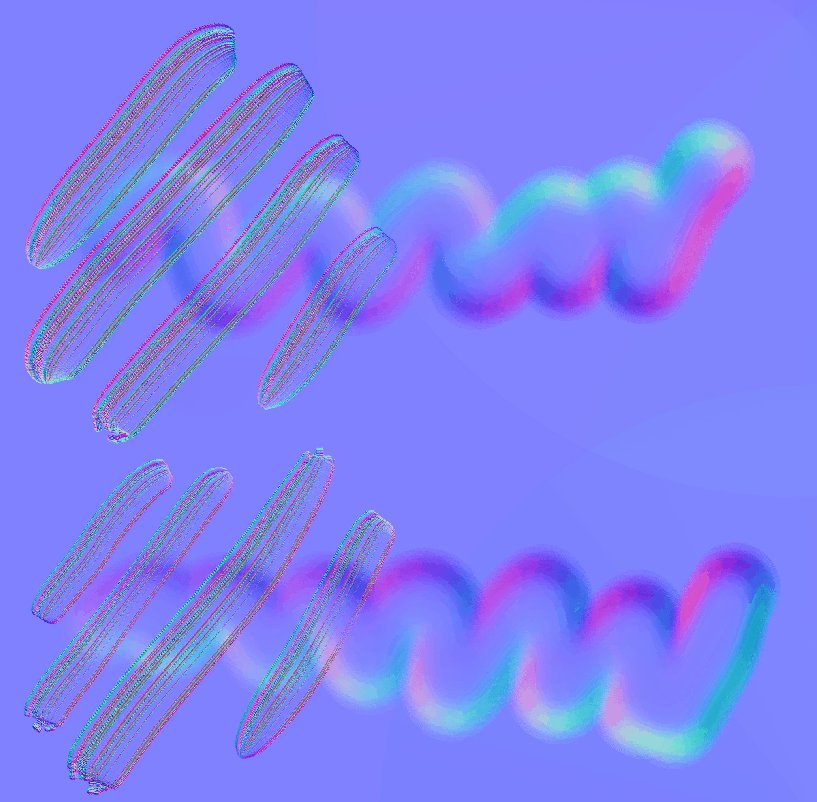
下記は、16Bitグレーの画像を複製し、片方を8Bitにしてノーマル変換を行った例です。

最初から8Bitのグレーで作ってもグラデーションが上手く表現できてない事が分かります。

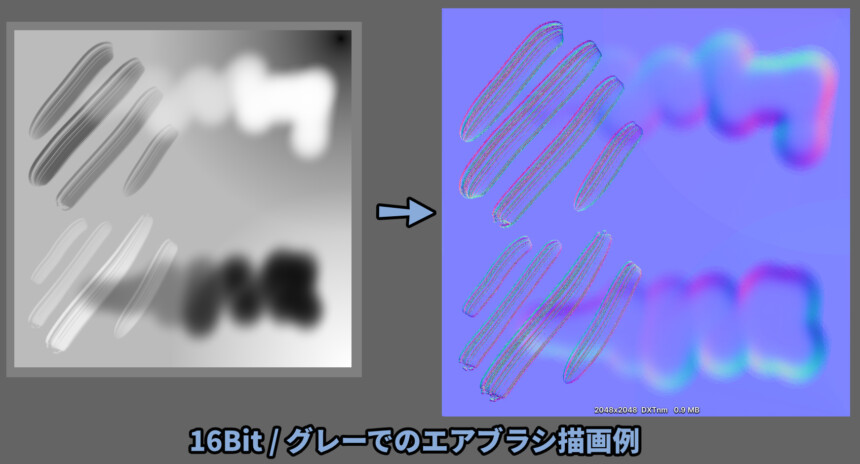
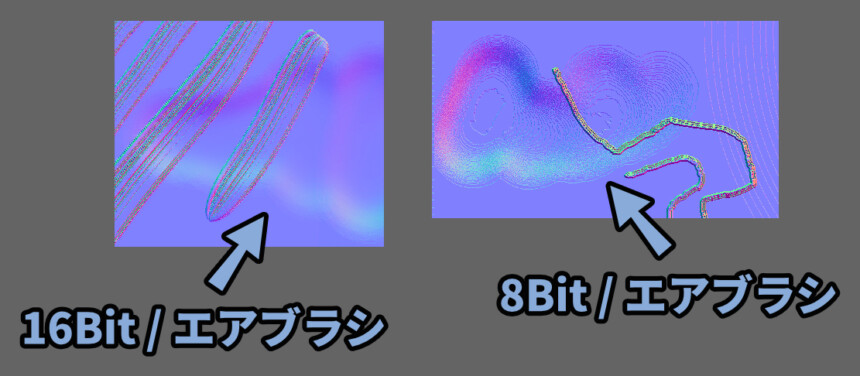
16Bitのグレーの場合、エアブラシ系もそれなりに綺麗に表示されます。

多少アラは目立ちますが… 16Bitの方が圧倒的に綺麗です。

重く、容量が増えるので万人におすすめしにくいですが…。
可能な限り、16Bitグレースケールを使う事をおすすめします。
以上が、Bir数による変化比較です。
カラープロファイルによる変化比較
グレースケールの「Gray-D50-elle-V2-g10.icc」はリニアと数値上の明度がそのままの明度に判定される形式です。

一般的なRGBなどは、暗い部分の階調を多く表示できるように偏りが作られてます。
これは、人間が暗い所の差を見分けやすいという特性を元にしてる為です。

そこで今回、一般的な明度の偏りに近い形式のグレースケールを用意しました。

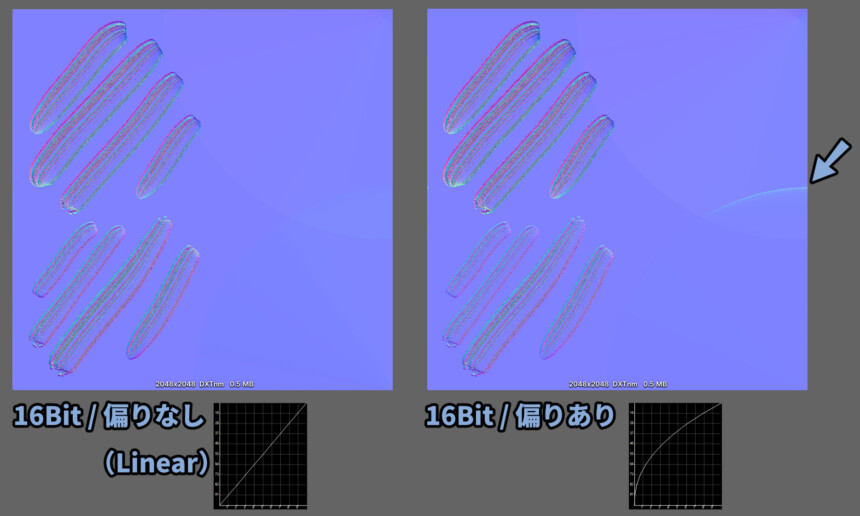
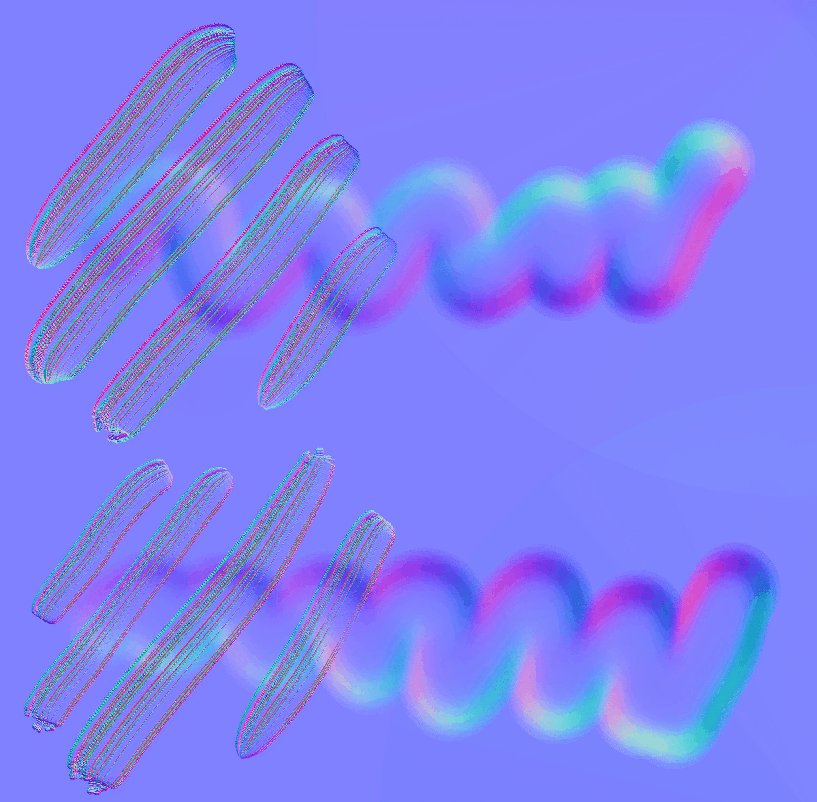
この画像のカラープロファイル差、明度の偏りの影響を確認します。

明度の偏りを入れると、不自然なふくらみが生成されました。
Unityのノーマルマップ変換は、純粋な”処理”なので下手に偏らせない方が自然にできるようです。

なので、リニア系のカラープロファイルをおすすめします。
以上が、カラープロファイルによる変化比較です。
画像解像度による変化比較
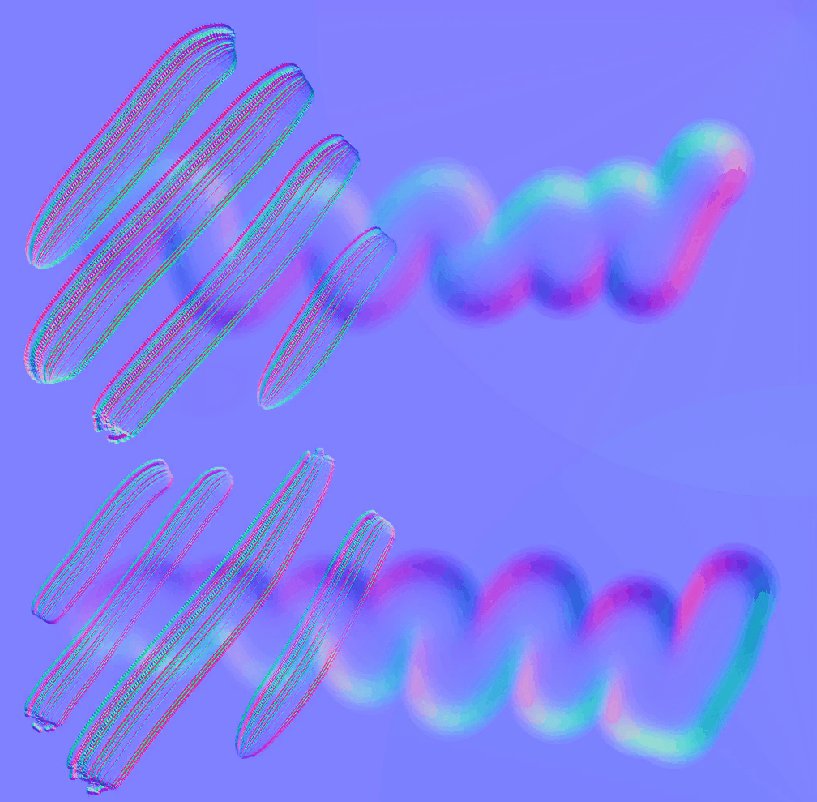
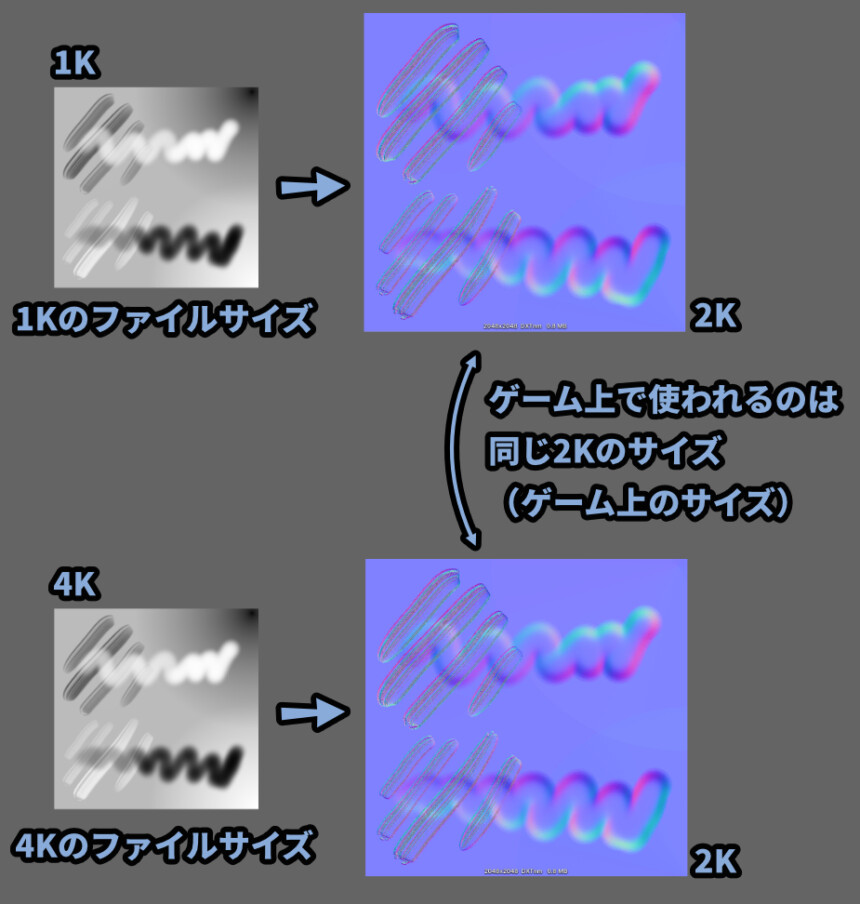
元画像を1K、2K、4Kに設定した画像を用意。
こちらをノーマルマップに変換。
変換の際、Max Sizeを2Kに設定しました。
この図は小さいので、目立った変化は分かりません。

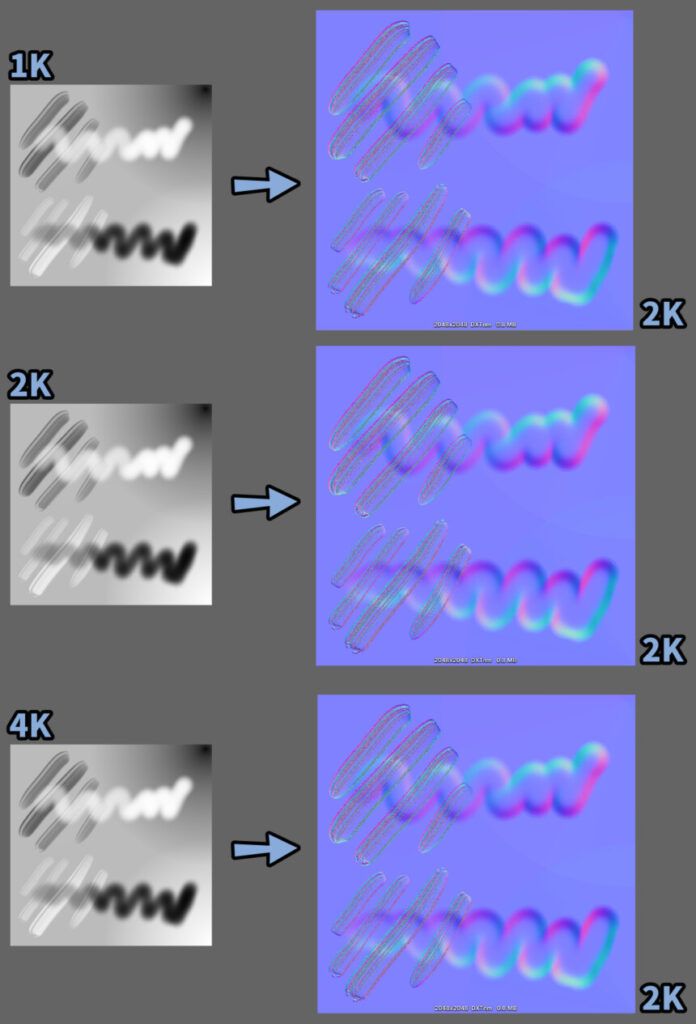
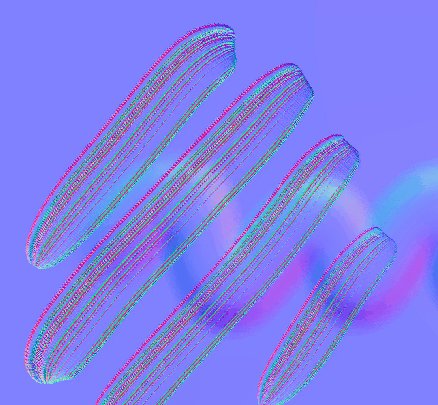
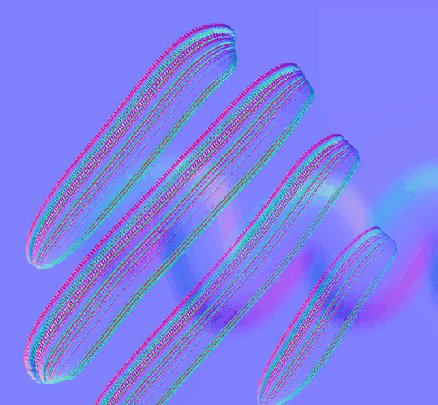
拡大して、4K → 2K → 1Kと元の画像サイズを変えた例。
大きな違いはありません。
が、元画像の解像度が下がると細部の表現力が落ちてる事が分かります。

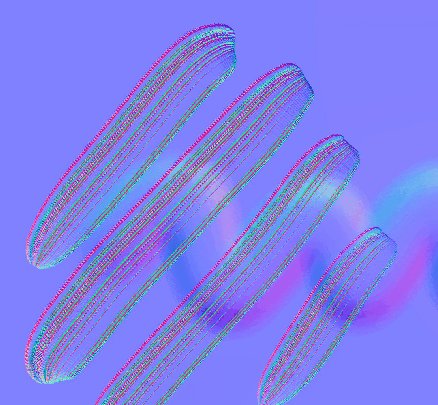
より拡大して4K → 2K → 1Kと元の画像サイズを変えた例。
元画像が小さいと、細部が消えてギザギザする様子が分かります。
なので、変換する前の画像はなるべく大きく作る事をおすすめします。

元の画像が大きいと、共有するファイルの大きさが増えます。
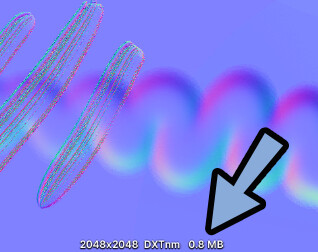
が、ゲーム上で使われる大きさはInspectorで設定したMax Sizeなどの影響を受けた大きさなります。

Max SizeはTextureのInspectorの所で設定できます。

この場合、1Kも4Kもどちらも同じ、2K設定で出てきた「0.8MB」が”ゲーム上で使われるサイズ”になります。

なので、大きな元画像を用意する → 小さいMax Sizeを指定して使うのがおすすめ。

本当の理想は下記。
・16Bit
・リニア系プロファイル
・8Kや16Kテクスチャ
ですが… 私のPCでこれは動かなかったです。
重すぎるので4Kぐらいが妥当なポイントだと思います。
以上が、画像解像度による変化比較です。
まとめ
今回は、Unityでグレースケールをノーマルマップに変える方法と注意点を紹介しました。
・グレースケールの画像は大きめに作り、Inspectorの設定で必要な大きさに下げる
・カラープロファイルは「グレースケール/アルファのGray-D50-elle-V2-g10.icc」
・色深度は「16Bit」が必須
・UnityでTexture Typeを「Normal Map」に設定
・Create from Grayscaleにチェックを入れるとグレースケールの画像をノーマルマップに変更可能
・あとは、マテリアルなどに割り当てて使用
また、他にもUnityや3DCGについて解説してます。
ぜひ、こちらもご覧ください。






コメント