はじめに
今回はBlender標準搭載のアドオンPaint Palettesの使い方を紹介します。
これはBlenderのペイントの数値を保存したりキリが良い数値に設定できるアドオンです。
ウエイトペイントやテクスチャペイントを行う際に便利なのでぜひご活用ください。
導入方法
Blenderを立ち上げ。
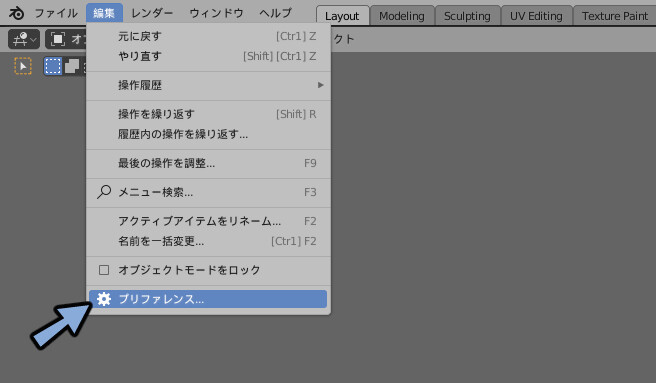
編集 → プリファレンスを選択。

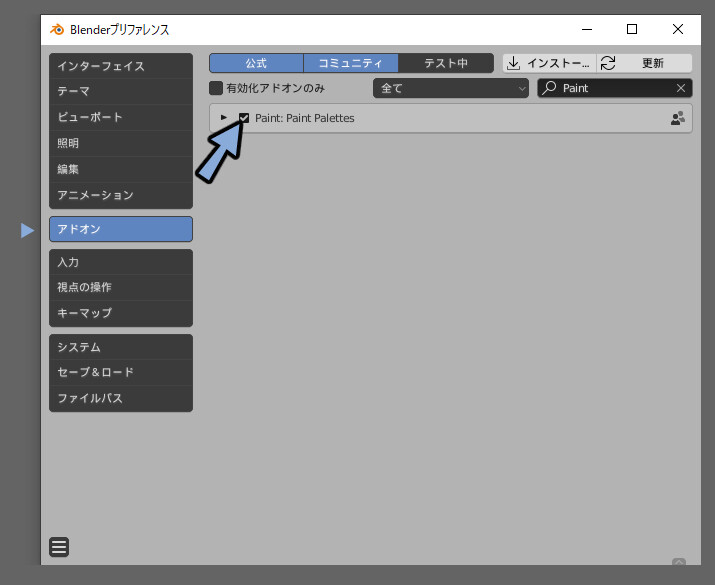
アドオンを選択。
検索欄にPaintと打ち込み。
Paint: Paint Palettesにチェックを入れて有効化。

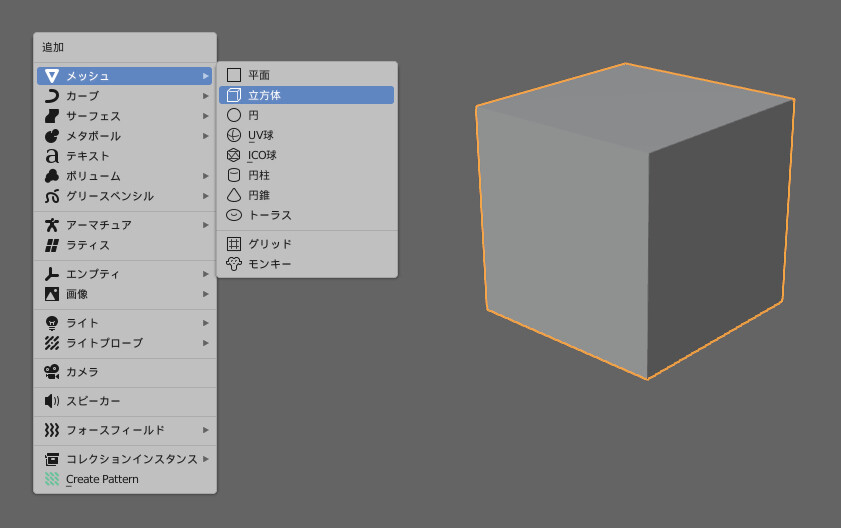
3Dビュー上でShift+Aで立方体を作成。

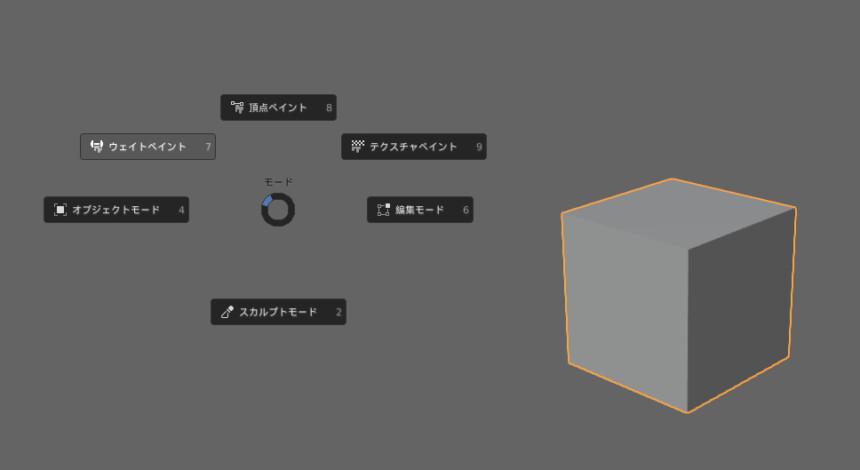
立方体を選択した状態でCtrl+Tab+7キー。
ウエイトペイントモードに入ります。

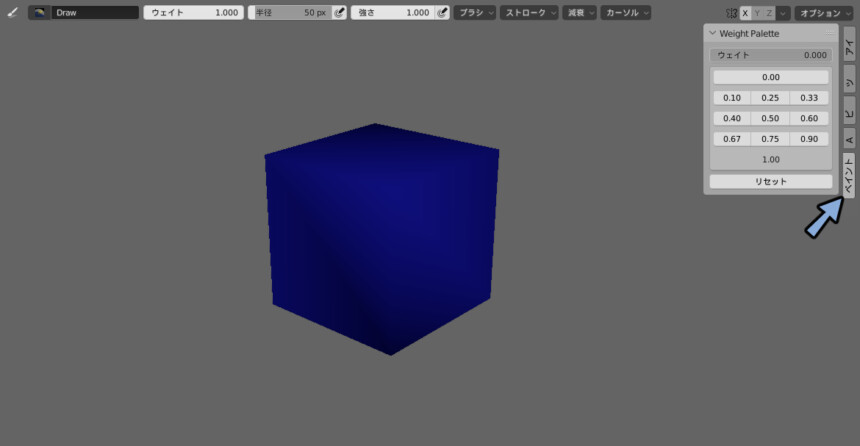
Nキーを押して右側のUIを表示。
ペイントの項目が出ていれば導入が完了です。

使い方
このツールの用途は主に2つあります。
・ウエイトペイントでの使用
・テクスチャペイントでの使用
ウエイトでは整ったウエイトの数値を素早く設定できます。
テクスチャペイントでは特定の色を保存し読み込むことができます。
この2つについて解説していきます。
ウエイトペイントでの使用
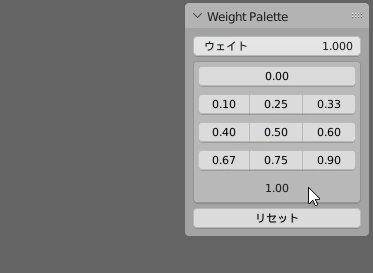
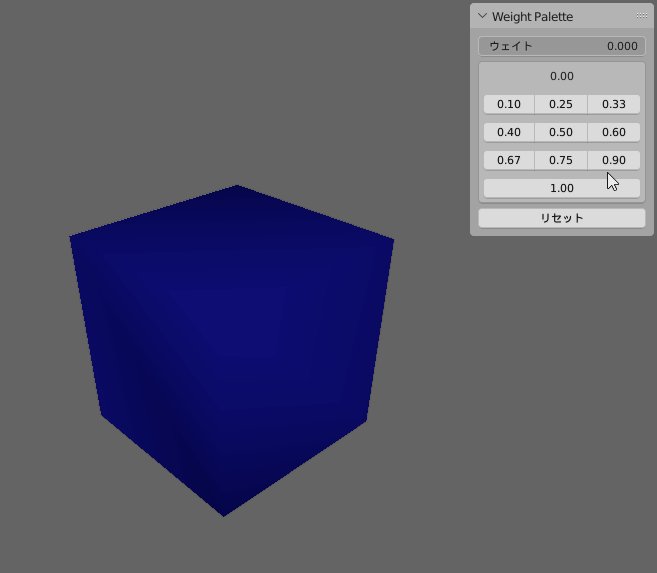
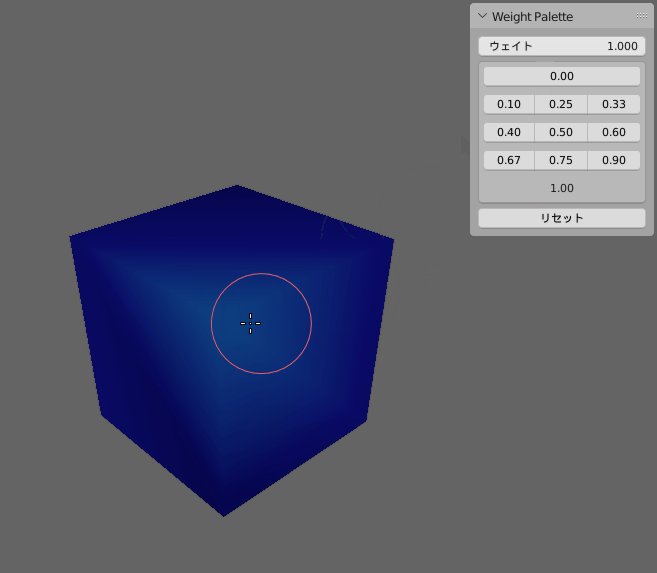
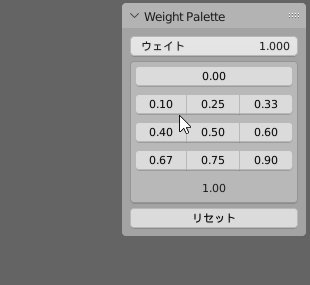
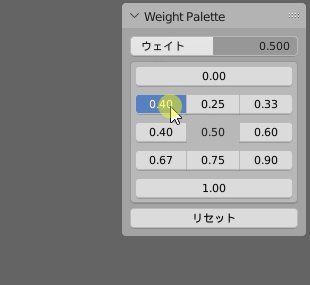
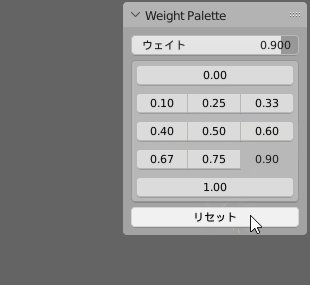
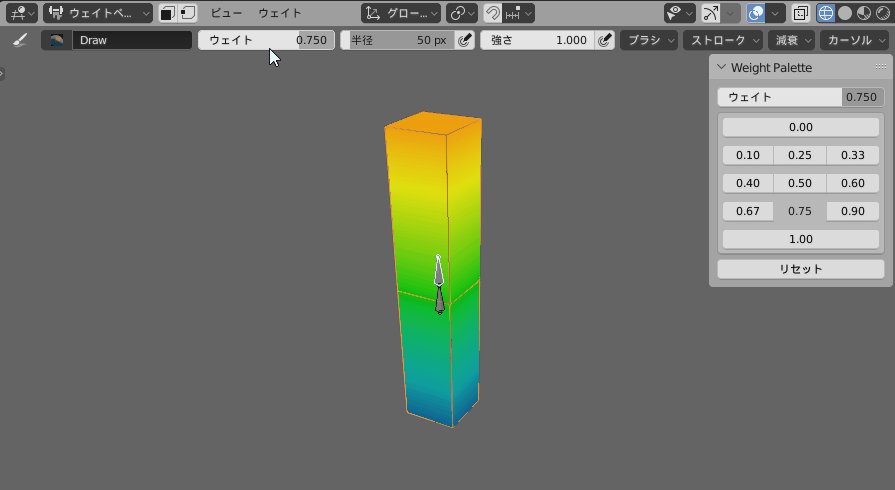
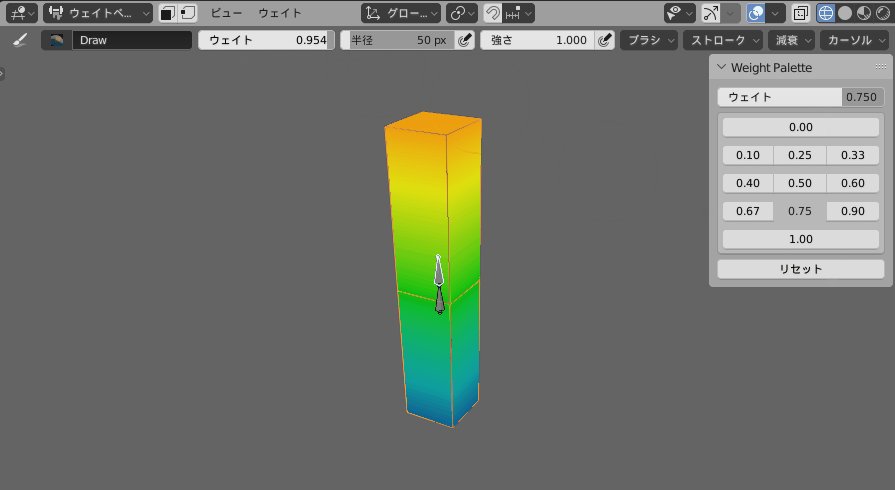
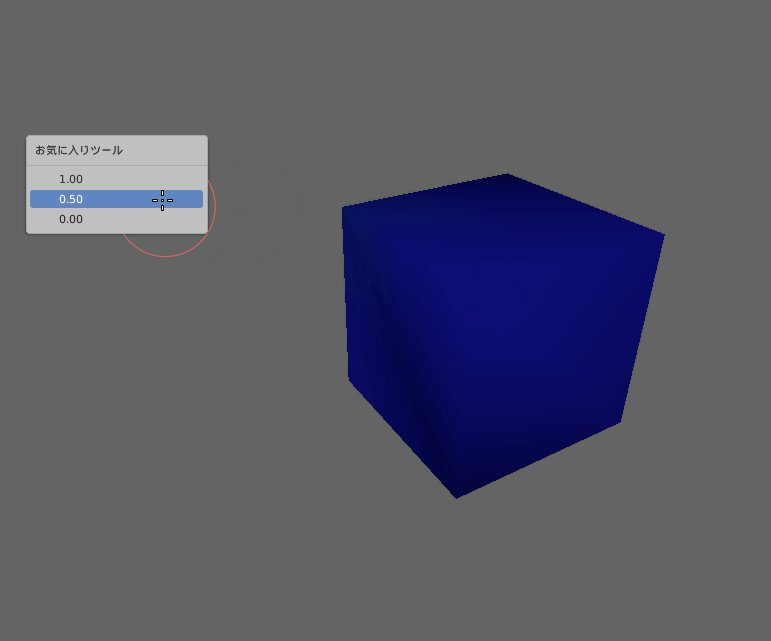
ウエイトペイントモードでPaint Palettetsを開きます。
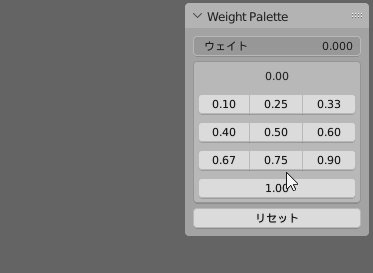
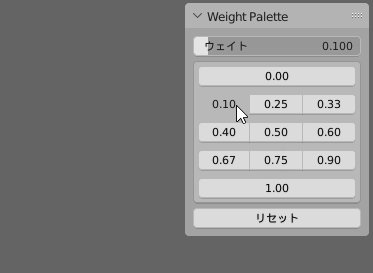
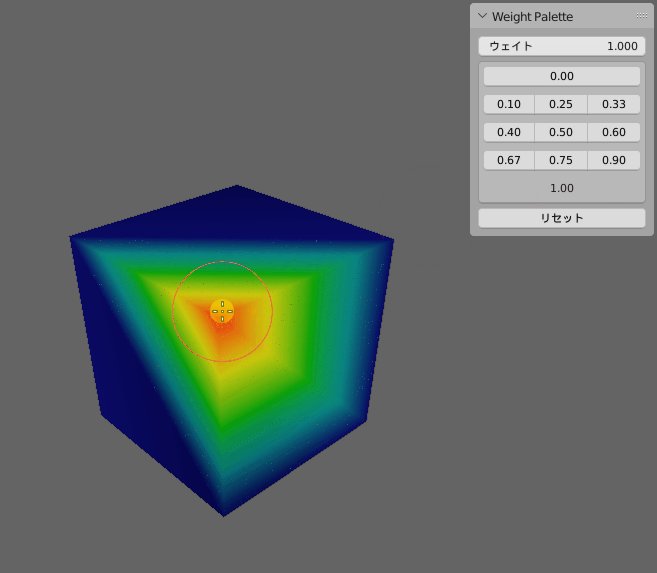
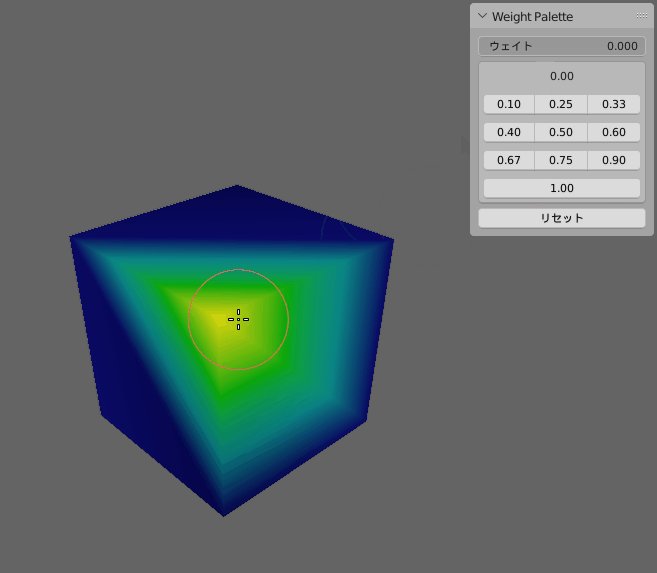
表示されてる数値を押すとウエイトの値が変わります。

この状態でウエイトを塗るとその値でウエイトペイントできます。

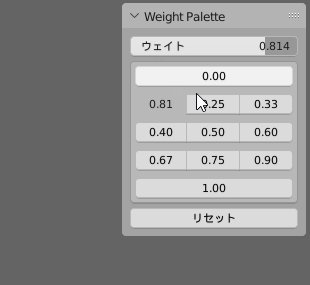
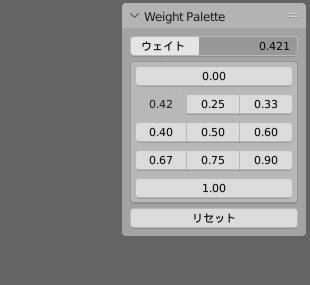
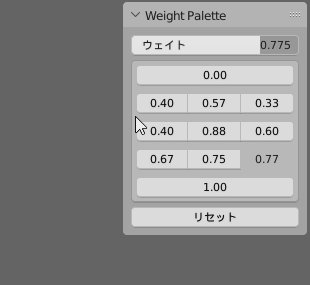
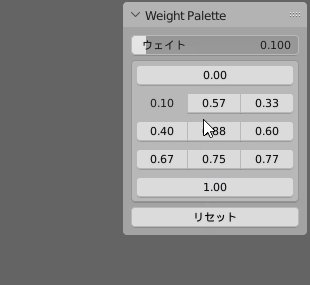
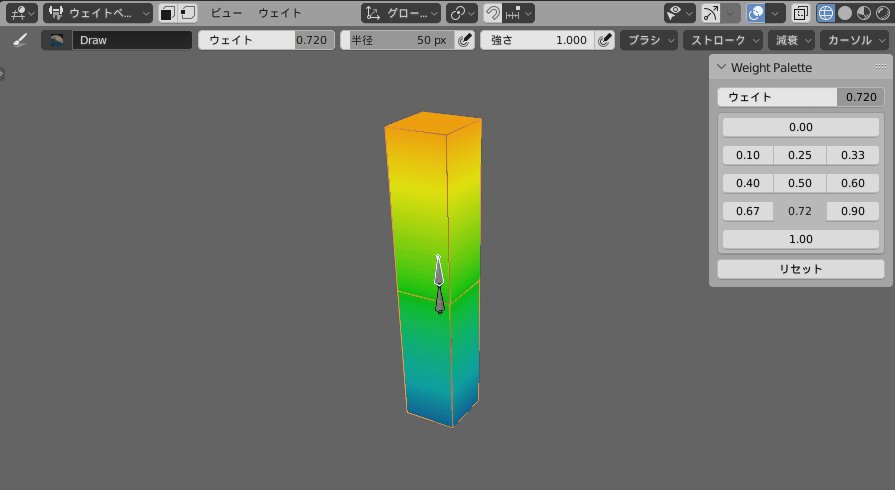
パレットの数値は以下の手順で変更できます。
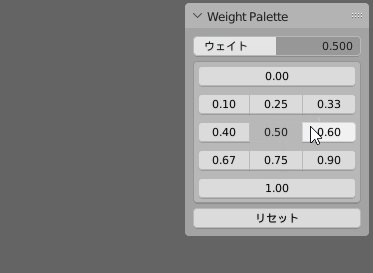
変更したい数理を選択 → 上部のウエイトよりウエイトを変更。

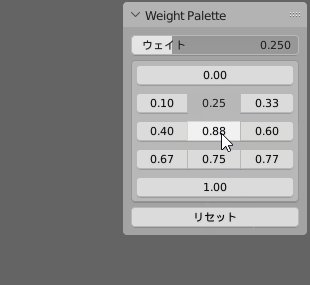
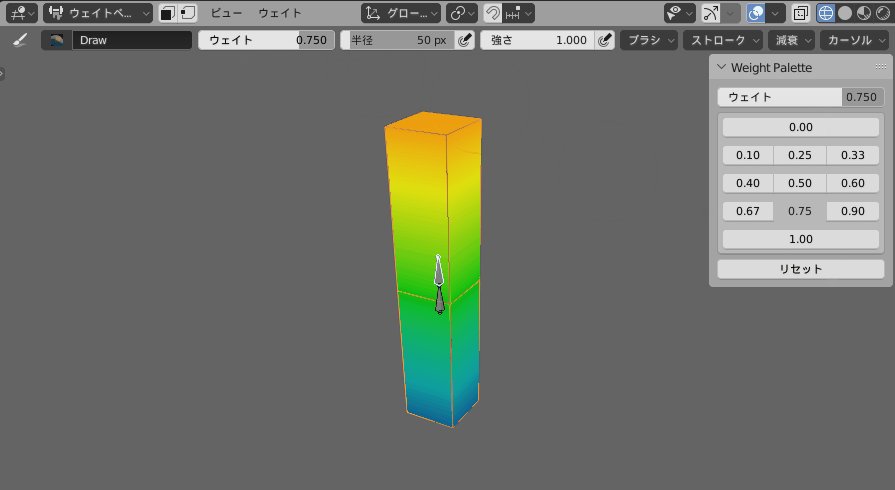
変更した数値は以下の手順でリセットできます。
リセットしたい数値を選択 → リセットボタンをクリック。

パレットの中のウエイトの数値と、ウエイトペイントのウエイトの数値では挙動が異なります。

テクスチャペイントでの使用
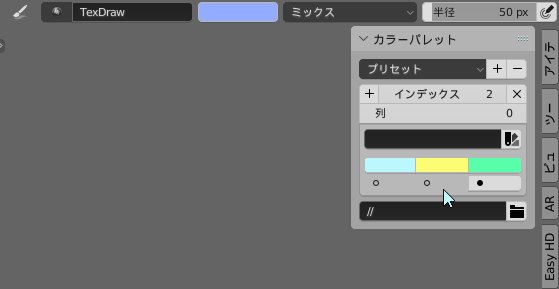
画面上部のTexxture Paintを選択。

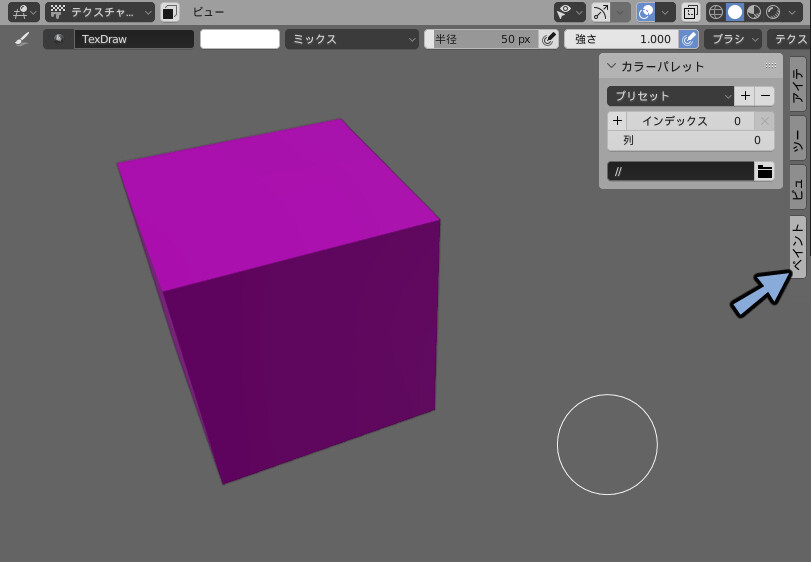
3Dビュー上でNキー。
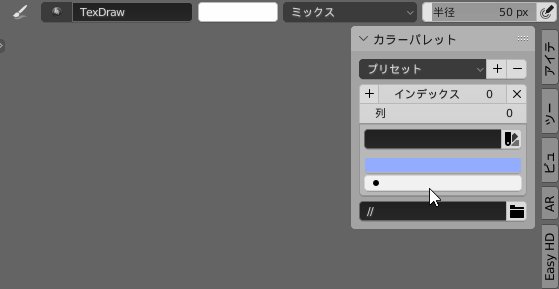
右側の項目のペイントの表示を押します。

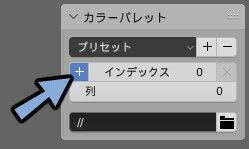
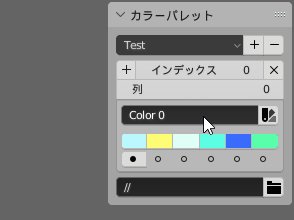
インデックス横の+ボタンを押します。

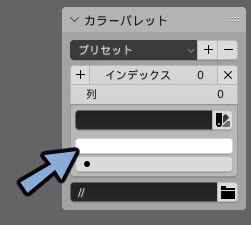
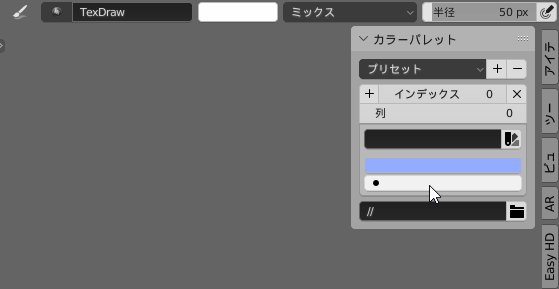
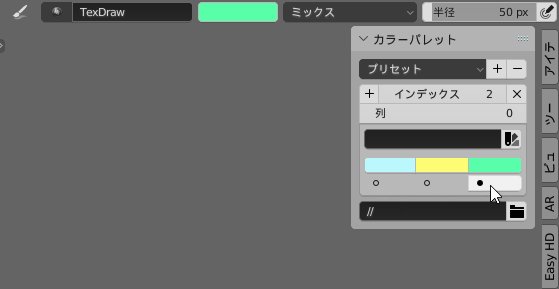
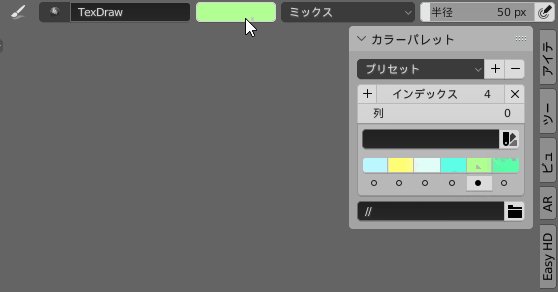
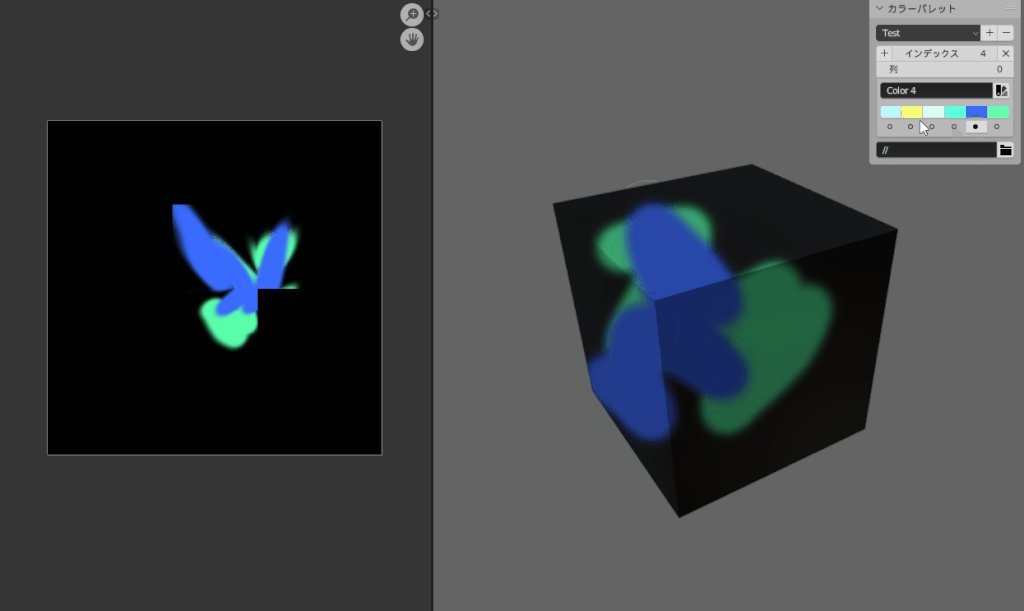
白色の枠を選択します。

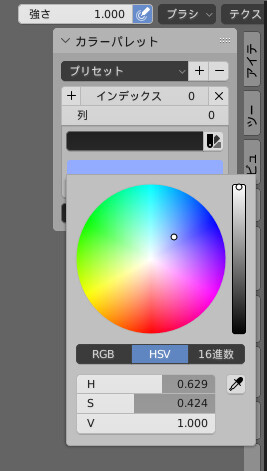
色を選びます。

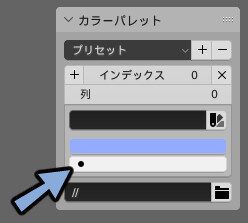
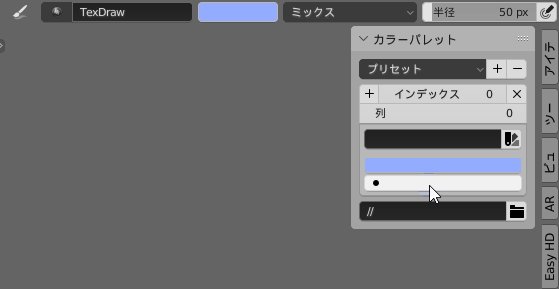
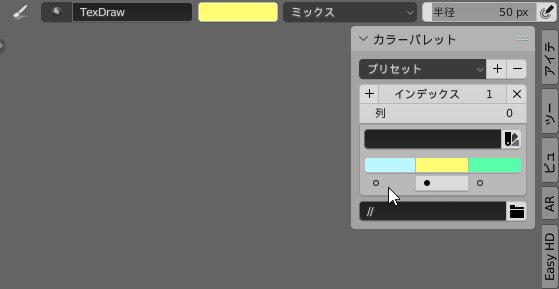
●ボタンを押します。

するとその色に変更できます。

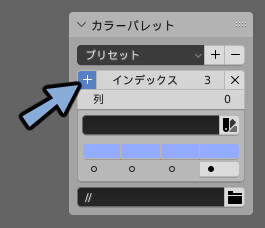
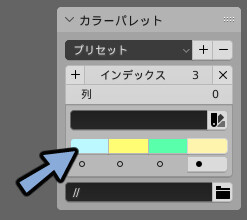
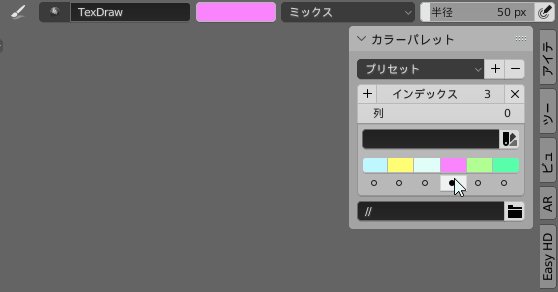
インデックス横の+ボタンを押します。
すると色数を増やせます。

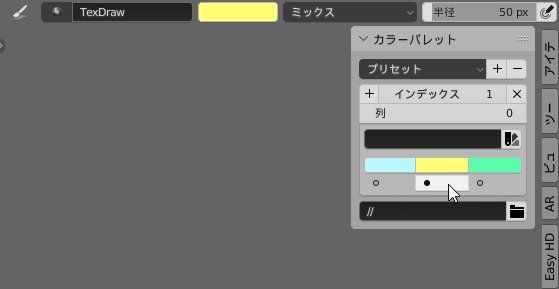
各色は個別に指定できます。

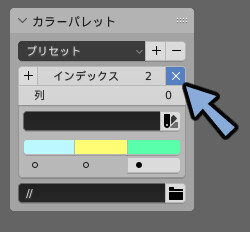
不要な色は●で選択。
×ボタンで削除できます。

色の下の●ボタンで色を変更できます。

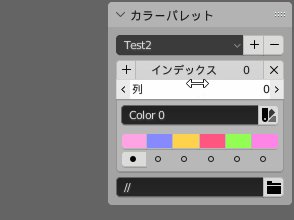
列を押すと色の並び方を調節できます。

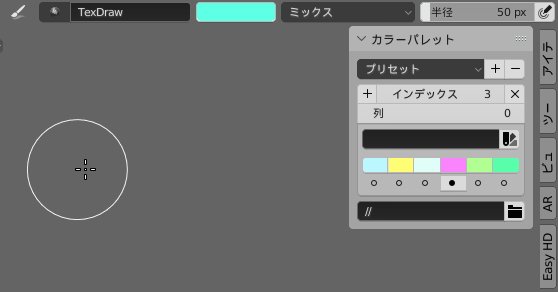
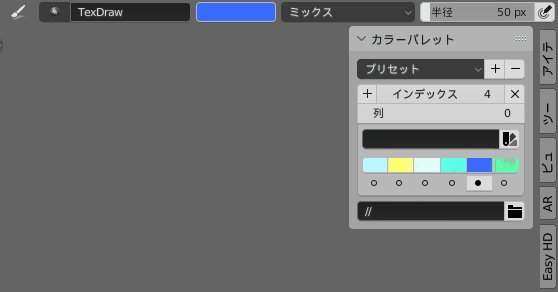
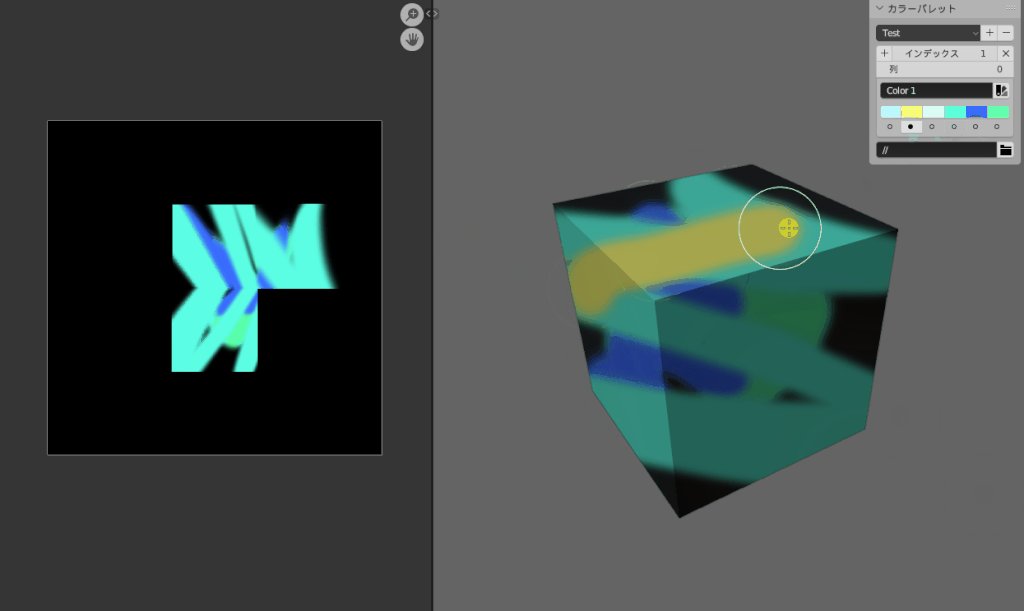
通常のテクスチャペイントで色変更。
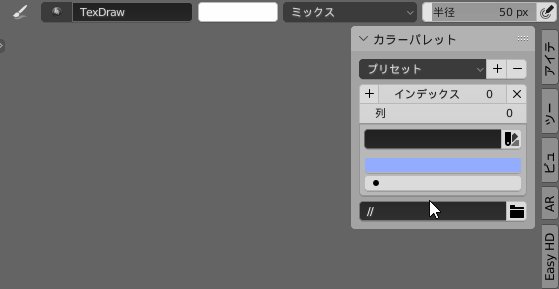
列下のカラーシートのアイコンを押すとその色を保存できます。

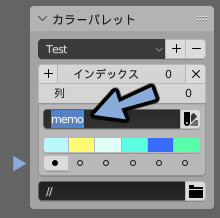
真ん中の文字を入れる所で色に対するメモ書きを入れます。

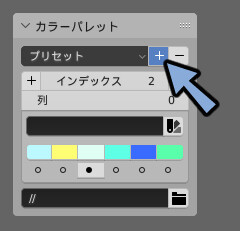
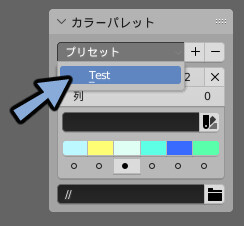
Blenderデータを一度保存。
この状態でプリセット横の+ボタンを押します。
(※Blenderデータを保存しないとプリセットを保存できません)

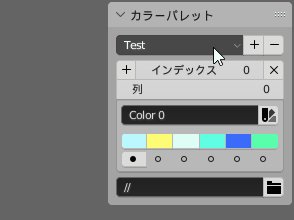
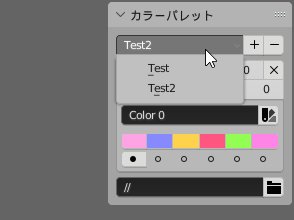
すると色の情報を保存できます。

これで複数の色情報を保存することができます。

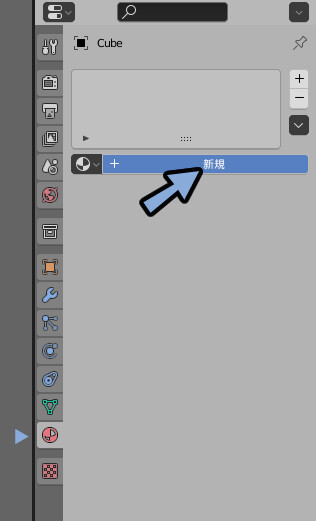
マテリアルプロパティを選択。

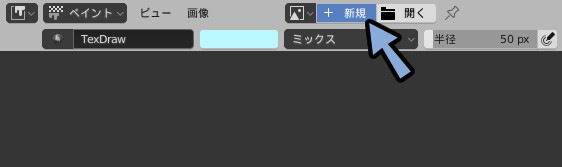
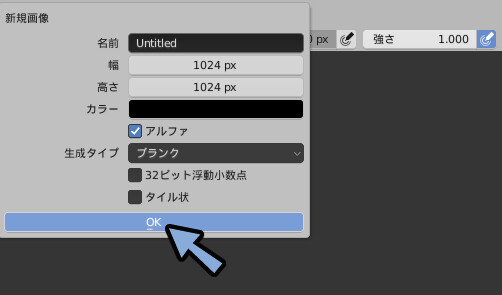
画像エディター上の+新規を押します。

OKボタンを押します。

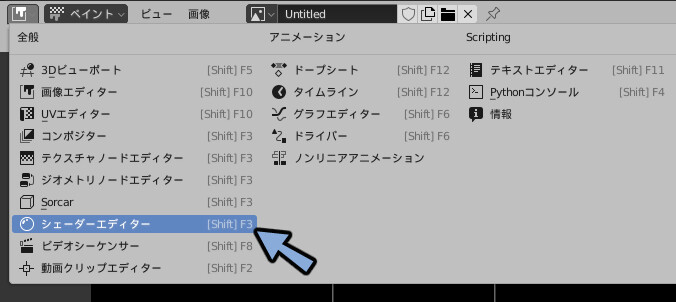
左上のアイコンを押してシェーダーエディターを開きます。

Ctrl+スペースで全画面表示。
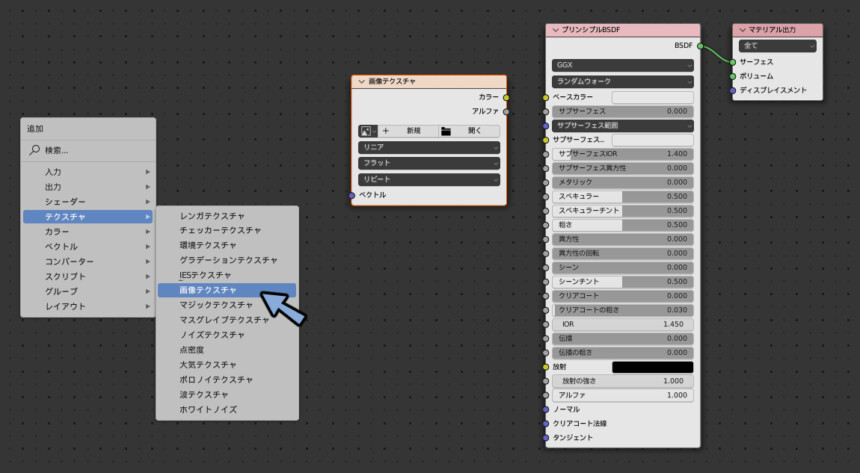
Shift+A → テクスチャ → 画像テクスチャを選択。

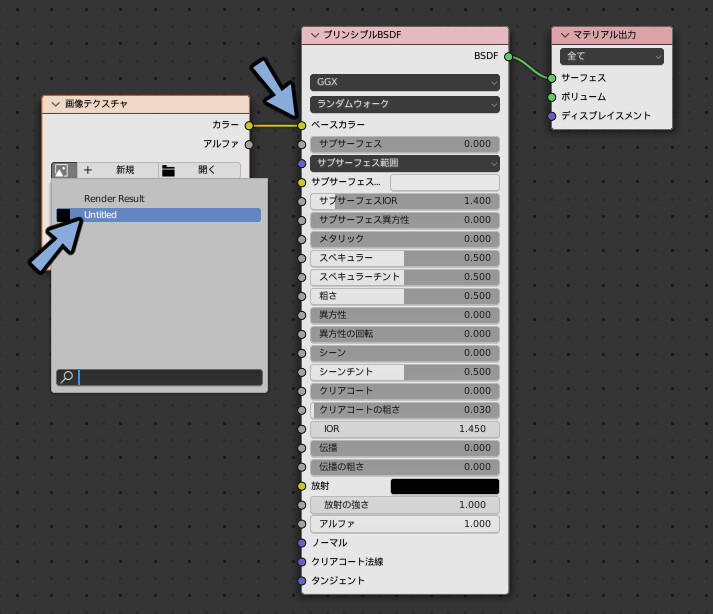
カラーとベースカラーを繋げます。
+新規の左側のアイコンより制作した画像を選択します。

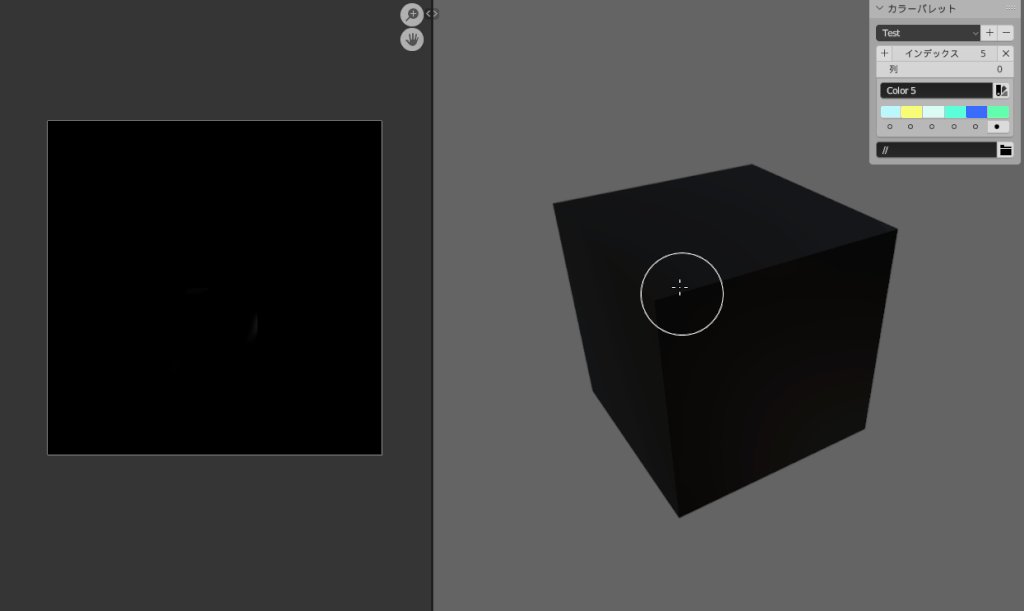
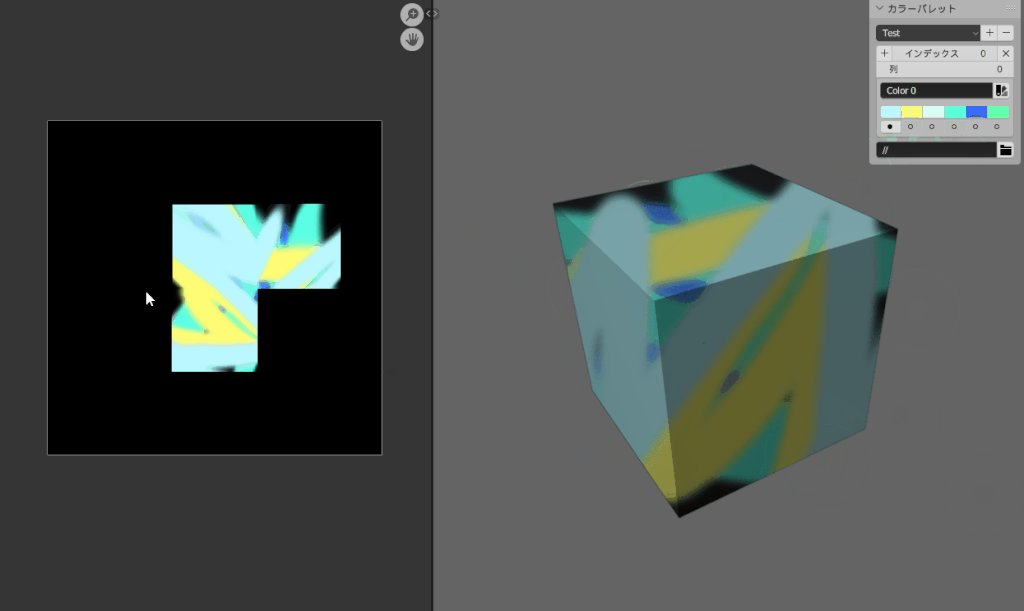
この状態で3Dビューでペイントすると色が塗れます。
パレットを使う事で効率的に色選びできます。

まとめ
今回はPaint Palettetsの使い方を紹介しました。
またこちらのアドオンはBlenderのお気に入り登録という機能を使う事でショートカットでマウス位置にボタンを呼び出せるようになります。

使いこなすととても強力なのでぜひこちらもご活用ください。




コメント