はじめに
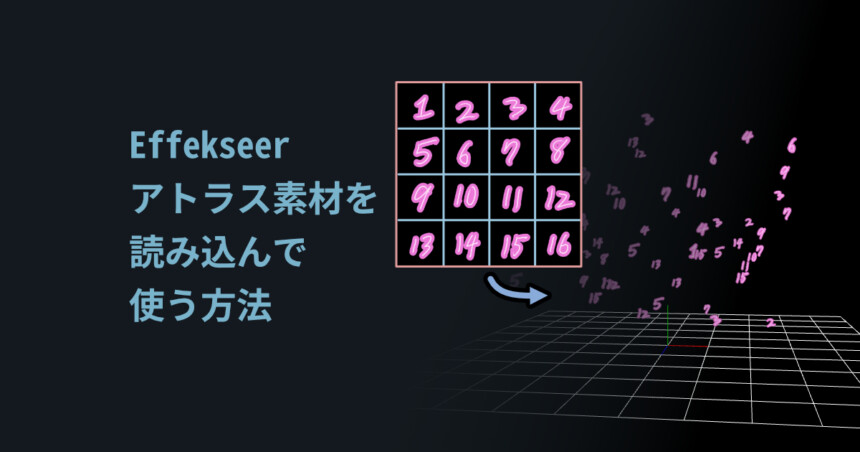
今回は、Effekseerでアトラス素材を読み込んで使う方法を紹介します。
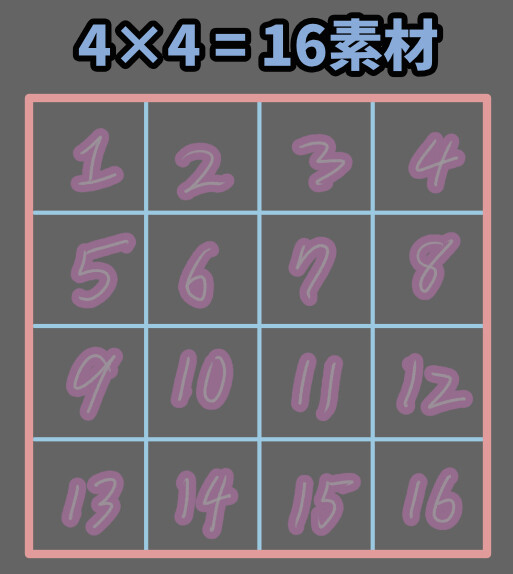
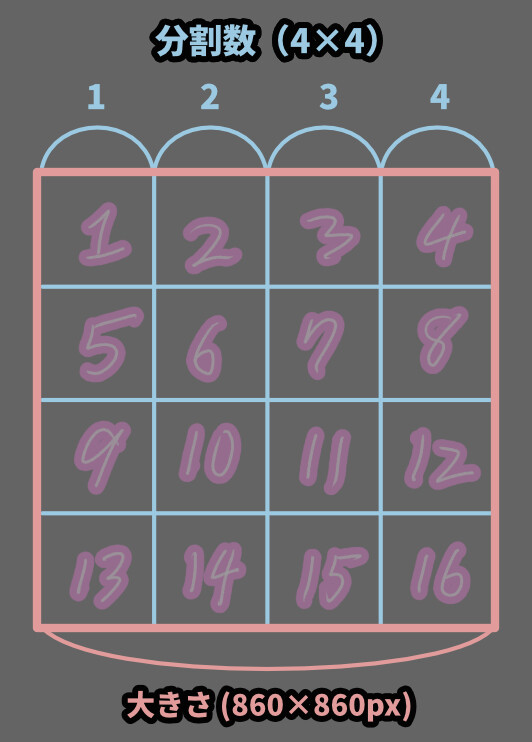
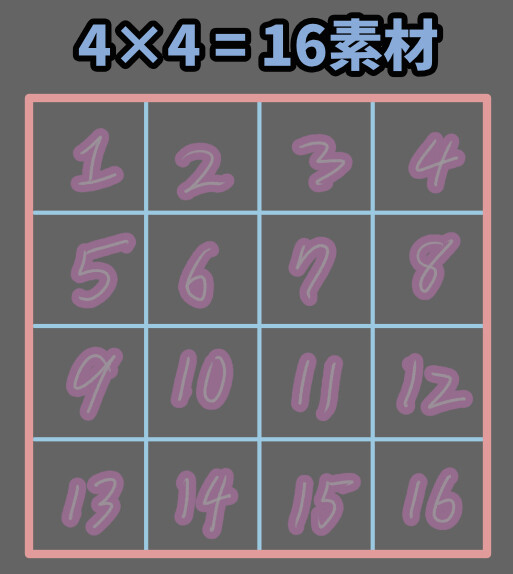
アトラス素材とは、下図のような1枚の画像を分割し、複数の画像を入れた素材です。

これを使う事で画像でアニメーションを表現したり、複数の素材を1枚の画像から呼び出して使えます。

素材の読み込みには「ドローコール」という不可が発生します。
なので、画像ファイル4枚を読み込むより…
1枚のファイルを読み込み → 4つに分割した方が動作が軽い事があります。
ただ、「11」や「7」といった一部の素材を使いまわしたい場合、
デカい画像を1つ1つ読み込むと、それはそれで負荷がかかるので一長一短ですが…
(なので、EffekseerのTexture素材は分かれてるモノが多いようです)
Effekseerの導入や基本操作ができる事を前提に進めます。
↓前提知識はこちらをご覧ください。

エフェクトの下準備
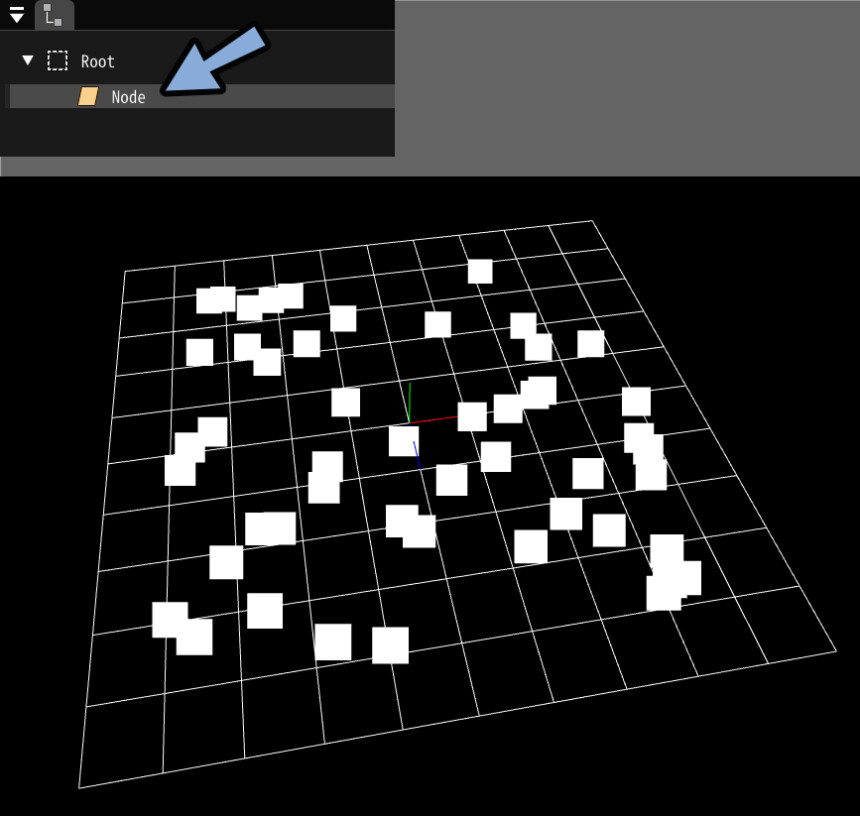
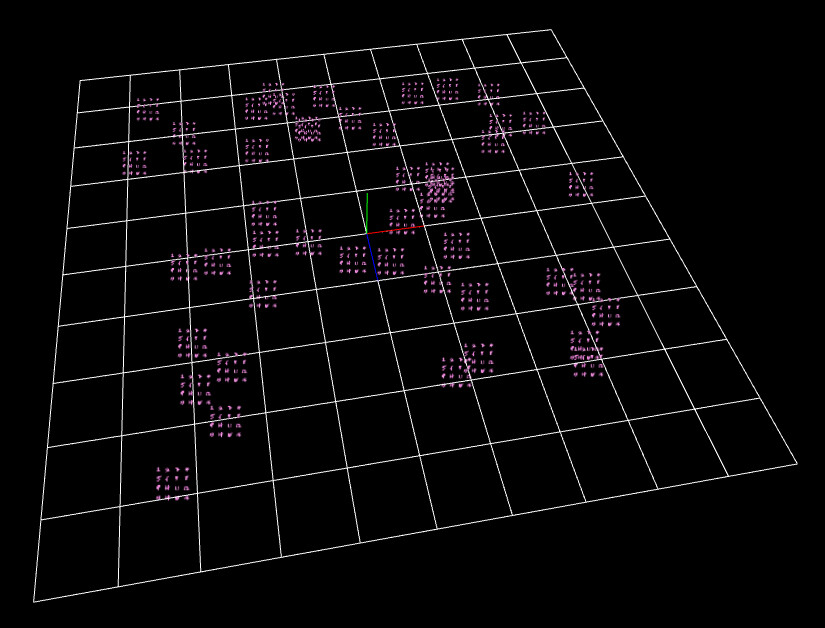
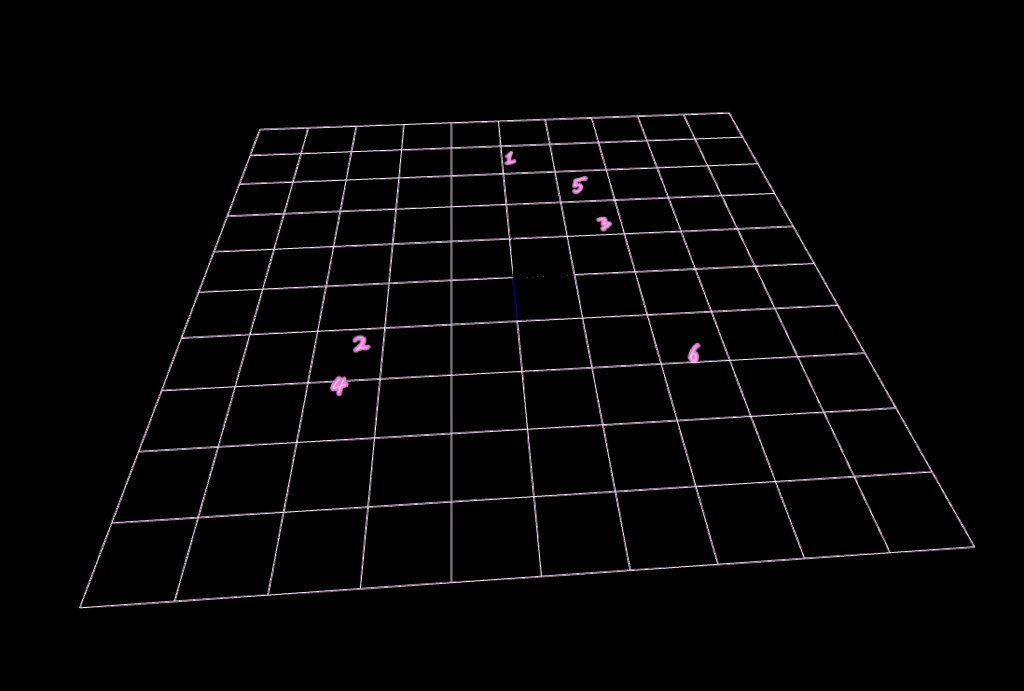
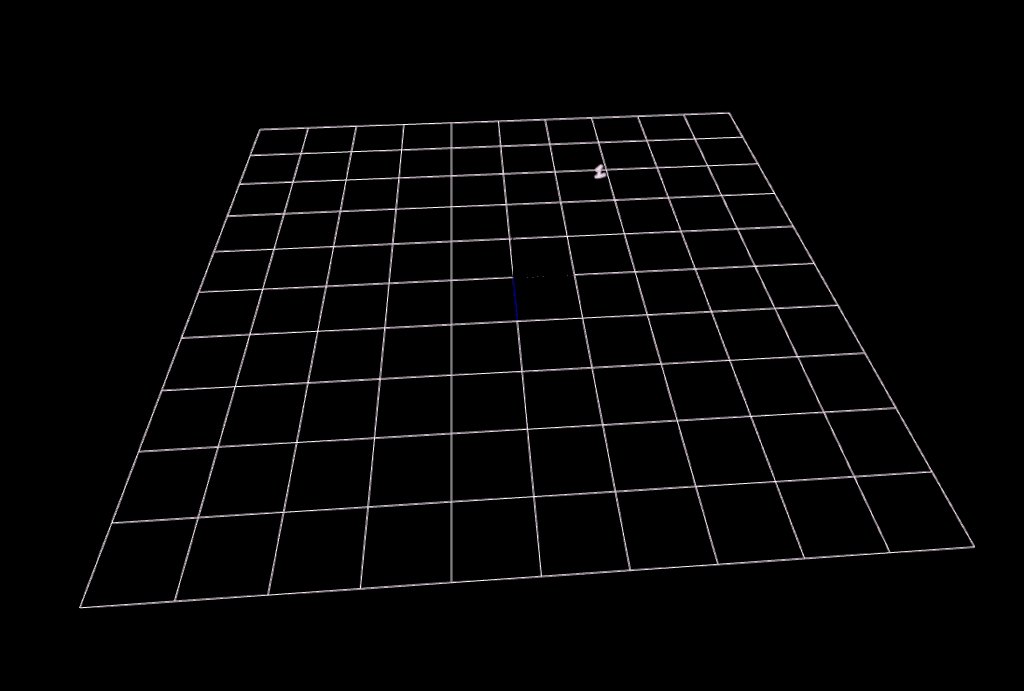
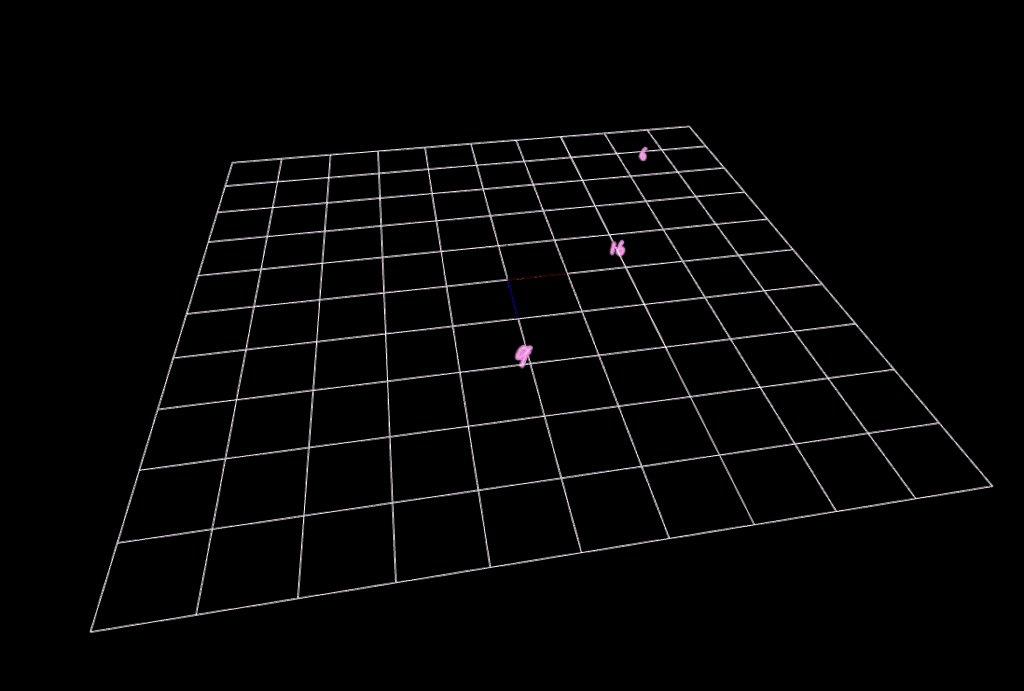
単一ノードで、下図の様な粒子が散布されるエフェクトを作成。

これは、位置を開き「位置・速度・加速度」に設定。
→ 振れ幅のXとZを「8.000」に設定するとできます。

そしたらアトラス素材を用意。
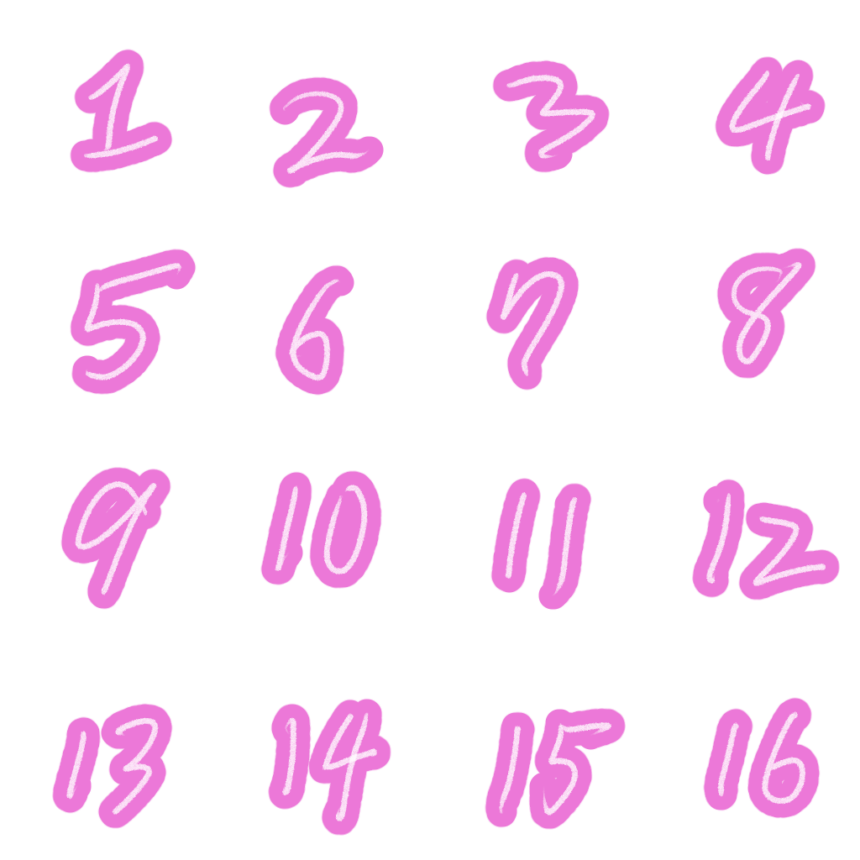
こちらに、実験用の透過.pngを用意しました。
↓ご自由にお使いください。


↑の画像… ブログの圧縮の関係で…
px数が860×860pxという微妙な数になってます。><
Clip Studio Paintですが… 作り方はこちらで解説。
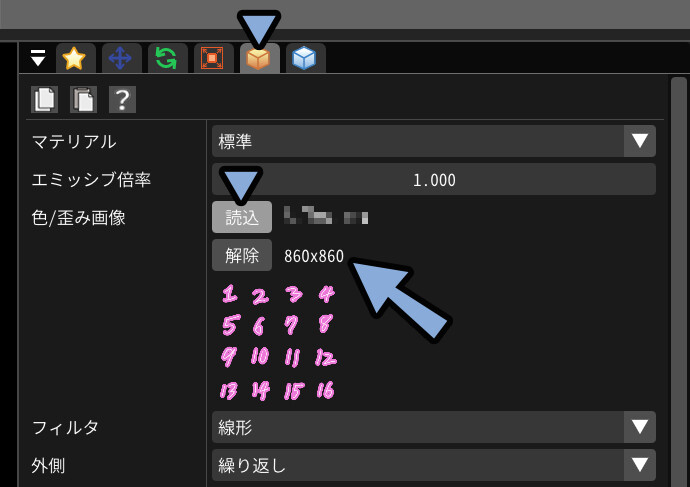
描画共通から、このテクスチャを読み込み。

ちなみに、画像は「512px」や「1024px」のような…
2の乗数を使った方がデータ的に無駄が無く、綺麗に作れます。

860×860pxの解像度は…
正直、微妙な数なので真似しないでください。
(ブログで配布した際の画像圧縮の関係で、こうなっただけです。)
読み込むと、1~16の画像が1枚の画像として表示されます。
こちらを調整して、正しく読み込めるようにしていきます。

これで、エフェクトの下準備が完了です。
アトラス素材をアニメーションさせる
まず、1~16の素材を順番に表示する方法を紹介します。

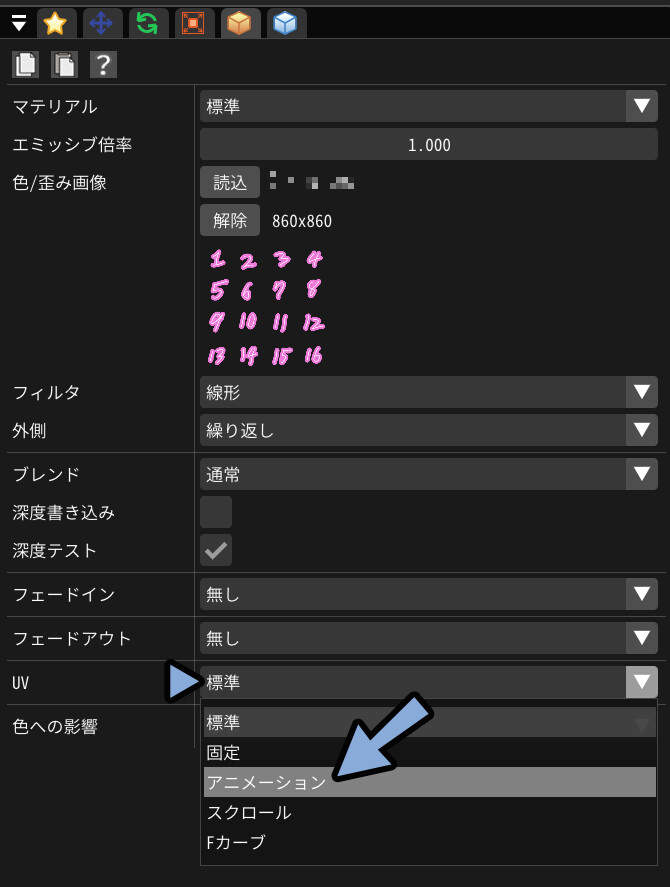
描画共通からUVを「アニメーション」に設定。

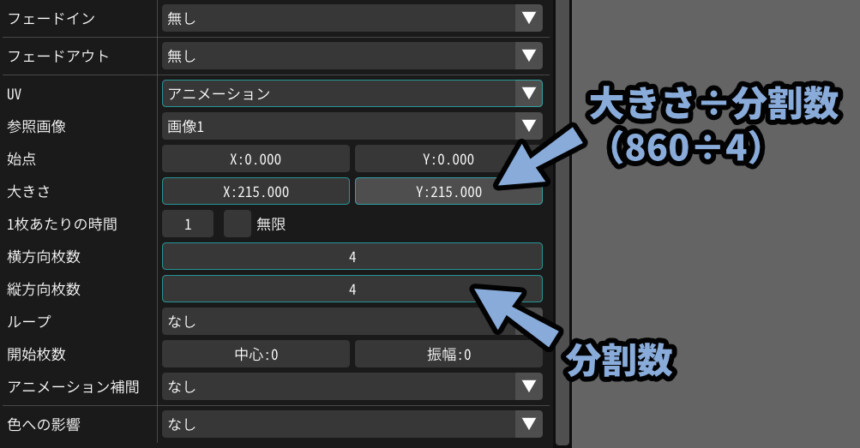
そしたら「画像の大きさ(px数)」と「分割数」を確認。

大きさの所で「ピクセル数÷分割数」の値を入力。
横方向枚数で「横方向の分割数」を入力。
縦方向枚数で「縦方向の分割数」を入力。

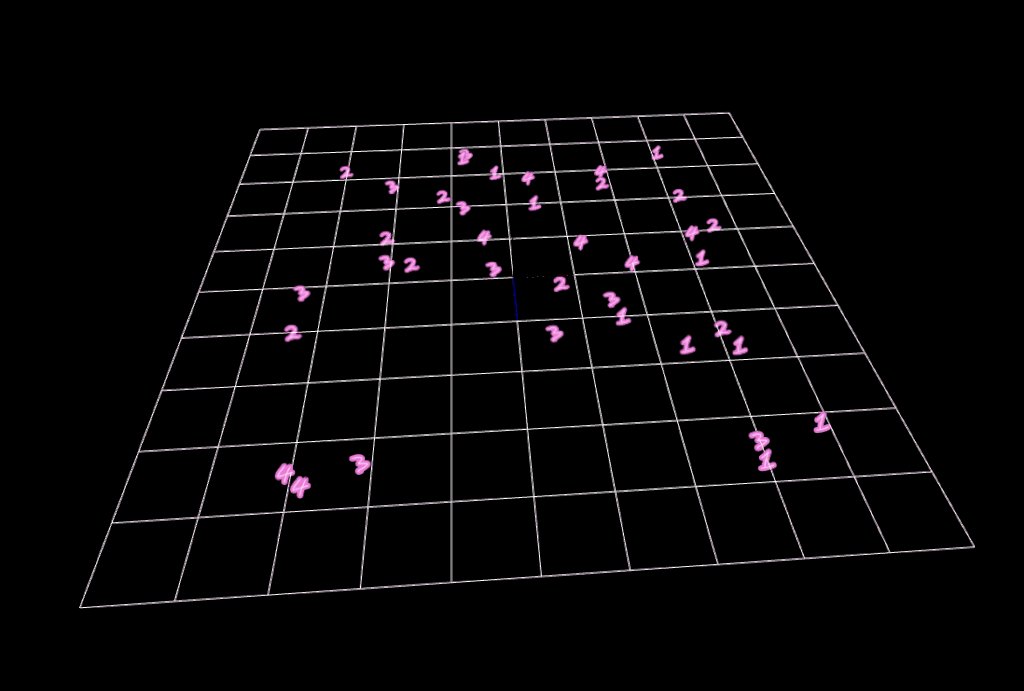
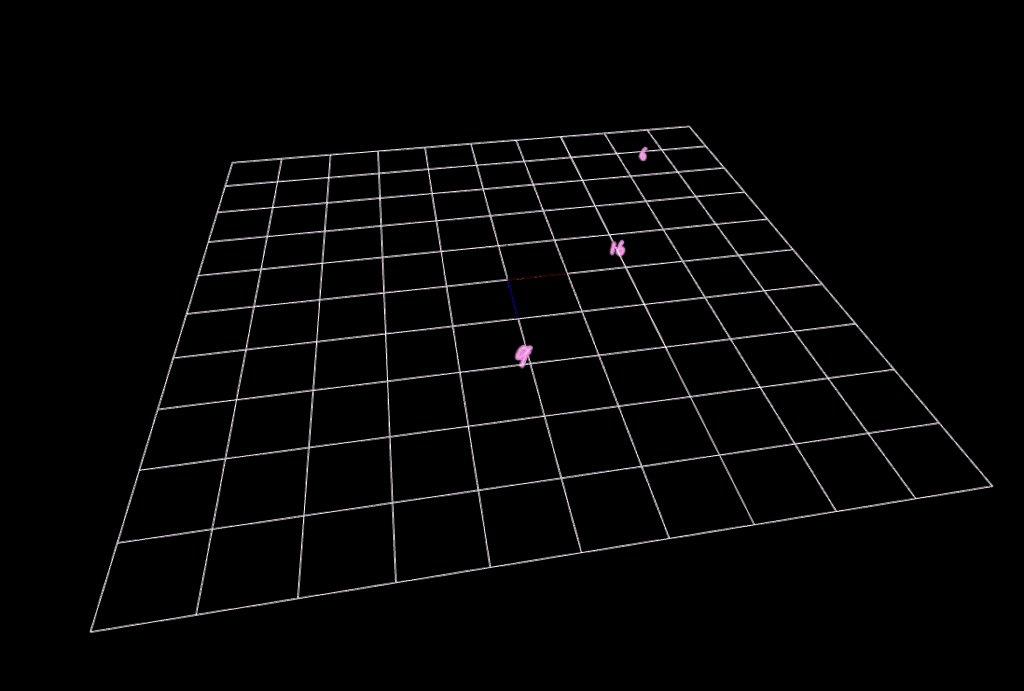
これで、アニメーションします。

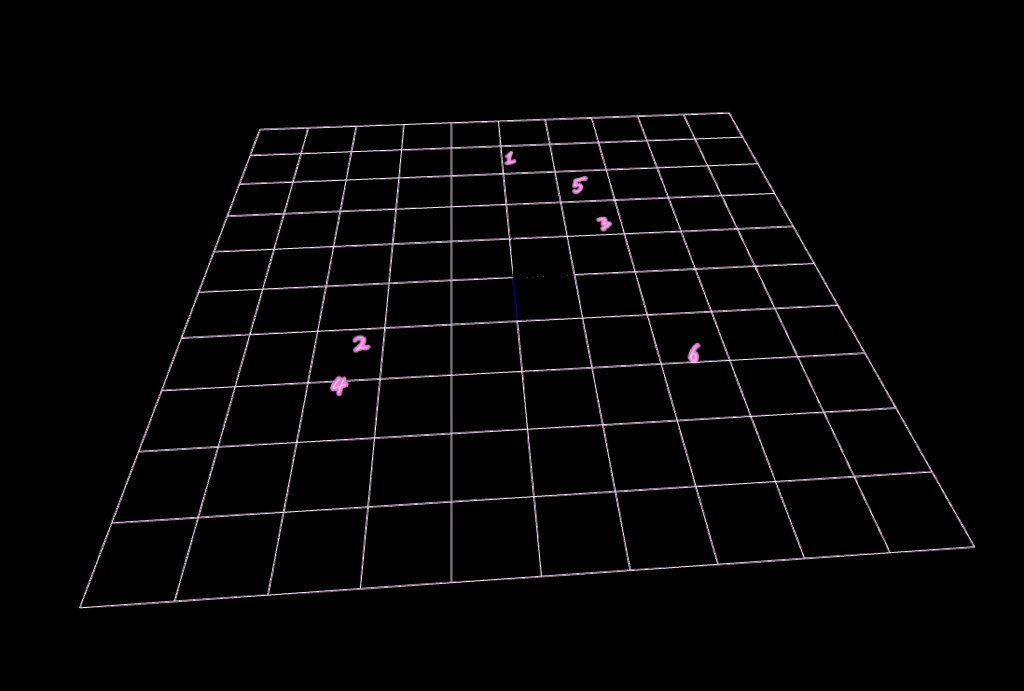
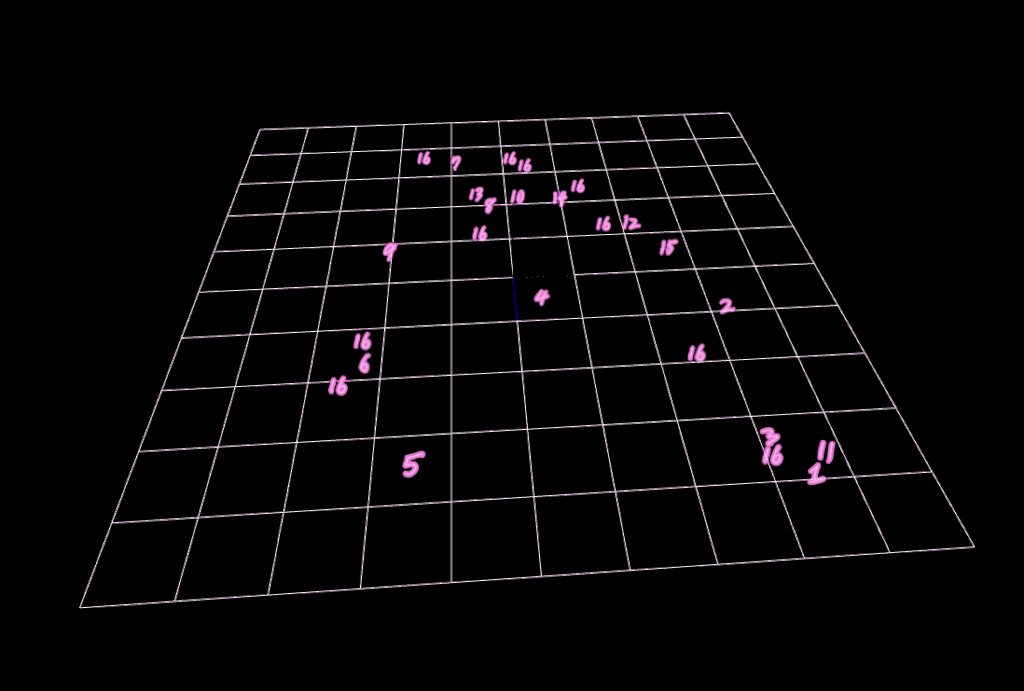
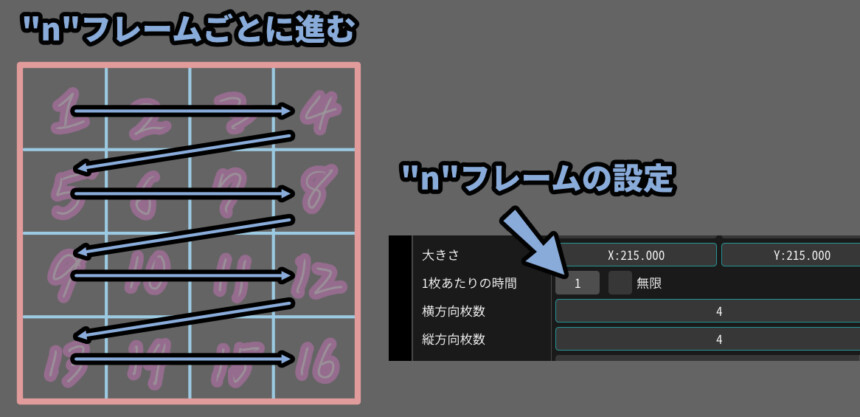
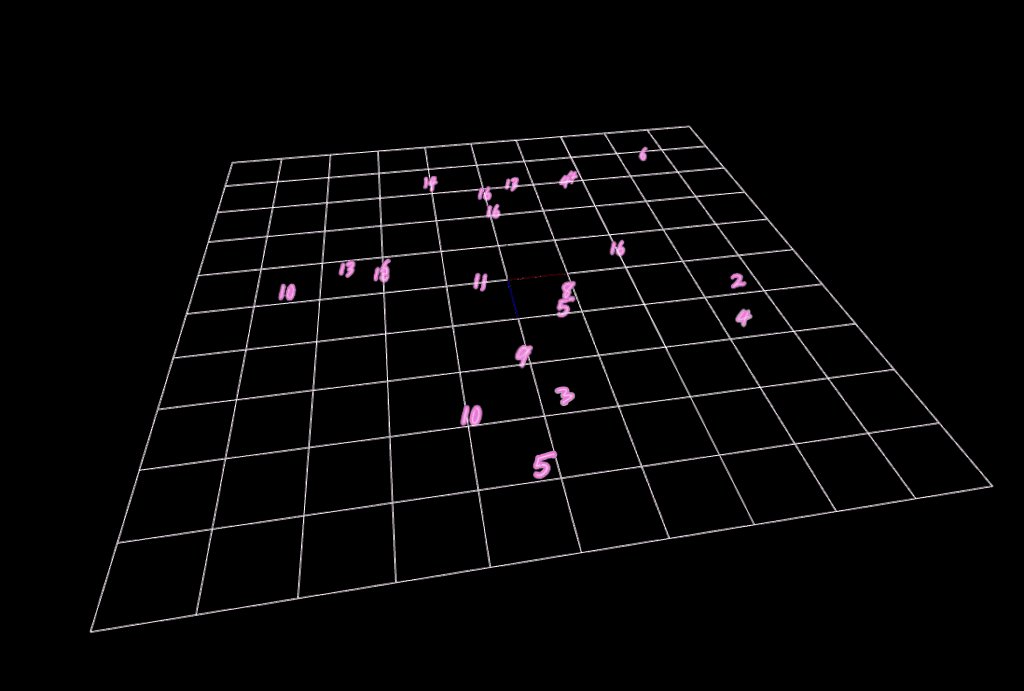
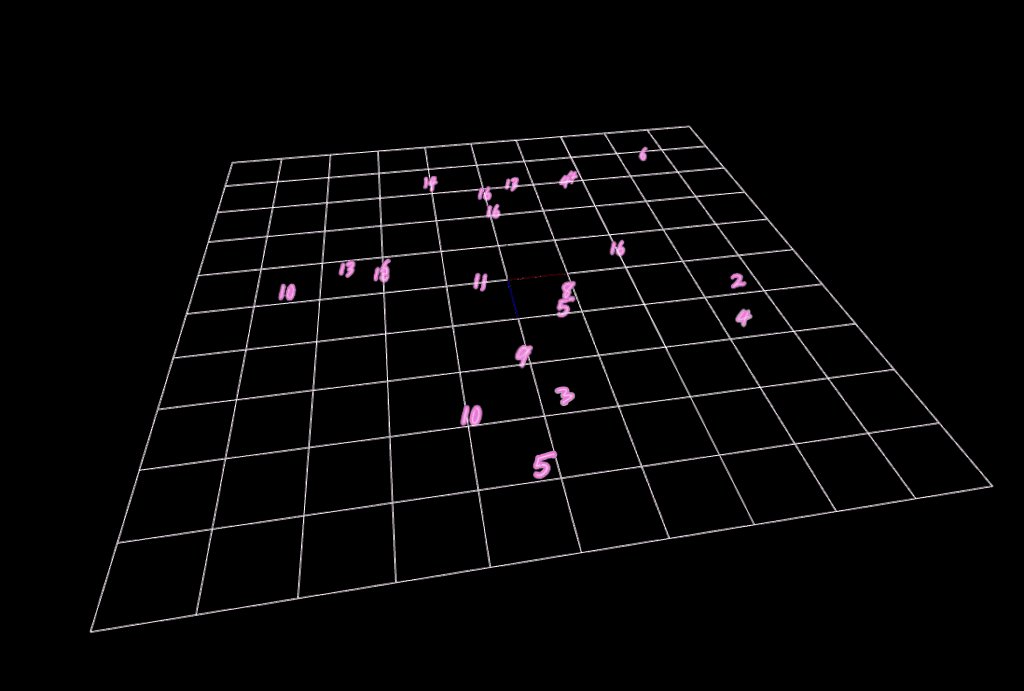
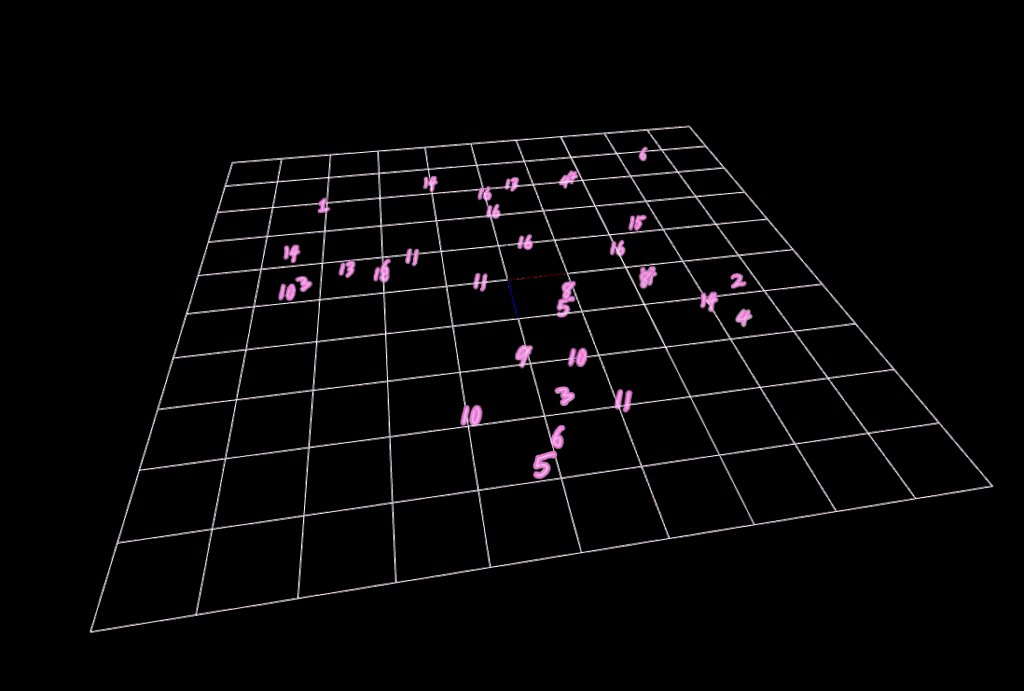
動き的には下図のようになります。

この再生スピードは「1枚当たりの時間」で設定できます。

1枚当たりの時間を「10」などに設定。
すると、変化がゆっくりになります。


Effekseerは60fpsなので…
60 ÷ 10 = 6。
1枚当たりの時間を「10」にすると、
1秒間で6枚画像が進む処理になりました。
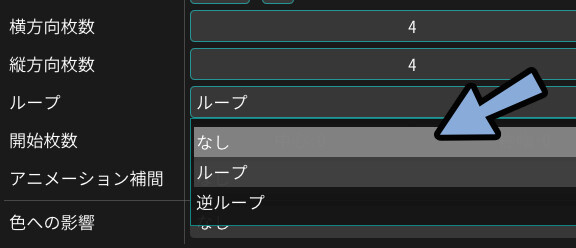
あとは「ループ」でアニメーションが終了した時の挙動を設定できます。

以上が、アトラス素材をアニメーションさせる方法です。
アトラス素材をランダムに表示させる
アニメーションしたアトラス素材を調整すれば…
画像をランダムに表示することができます。

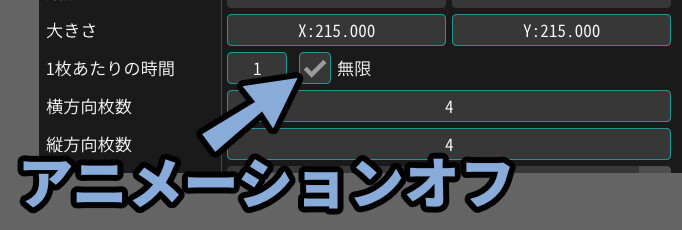
まず、1枚当たりの時間の「無限」にチェック。
これで、画像が動かない = アニメーションしなくなります。

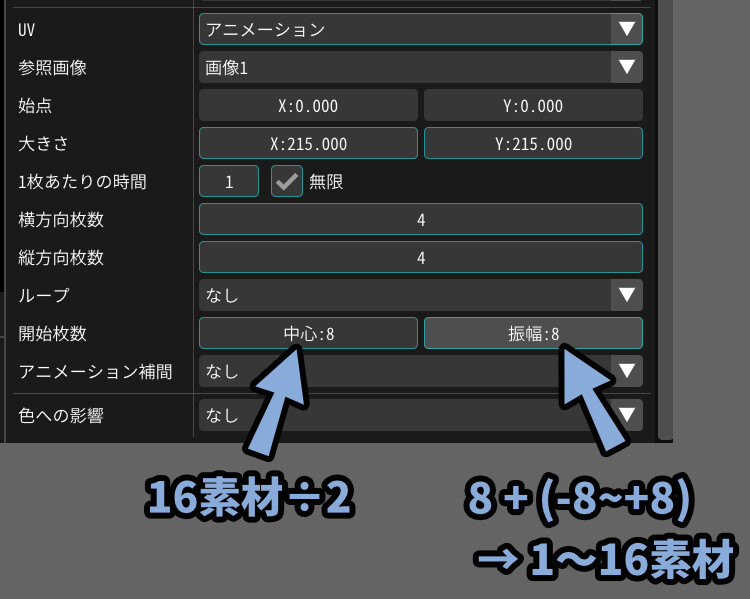
そしたら、縦と横の分割数をかけ算して素材の数を割り出します。
↓は16素材です。

開始枚数の「中心」と「振れ幅」に「素材の数÷2」した数字を入れます。

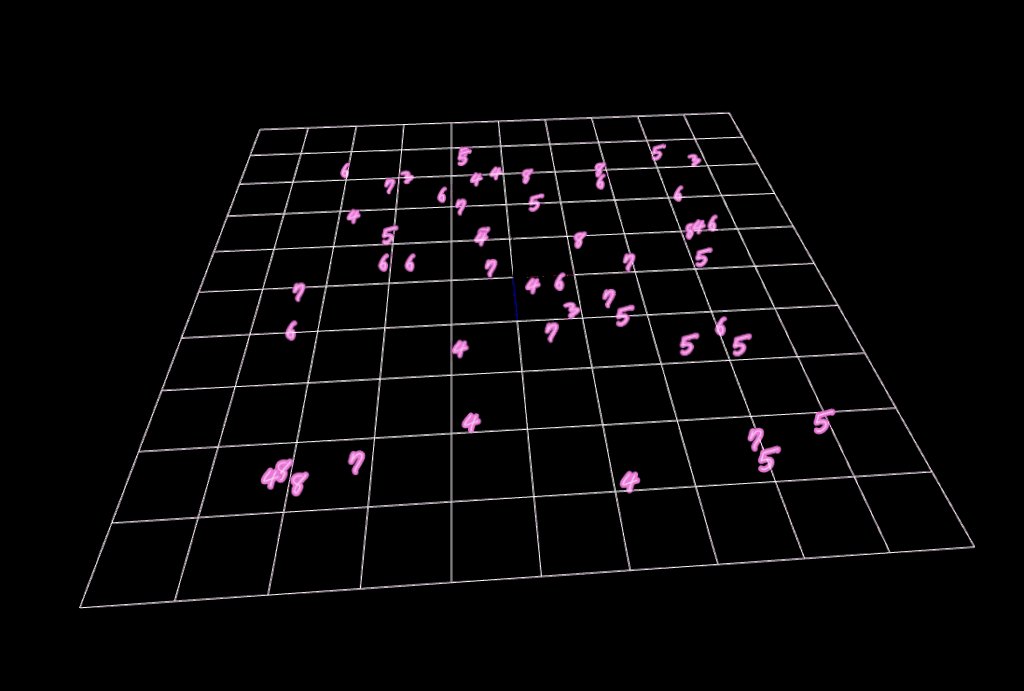
これで1~16の素材がランダムで表示されます。

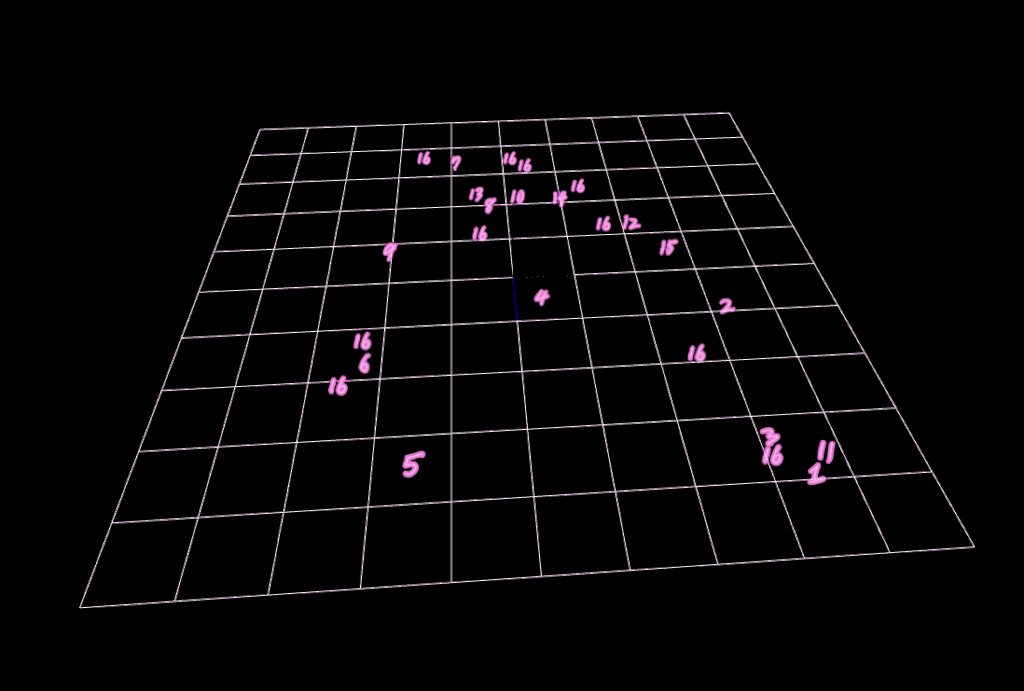
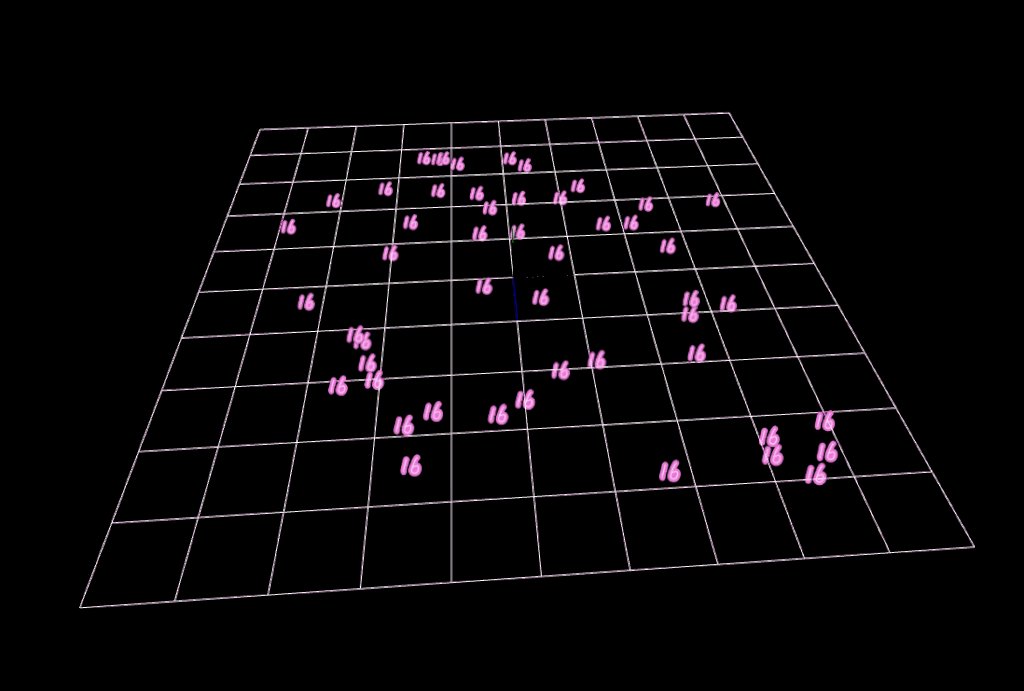
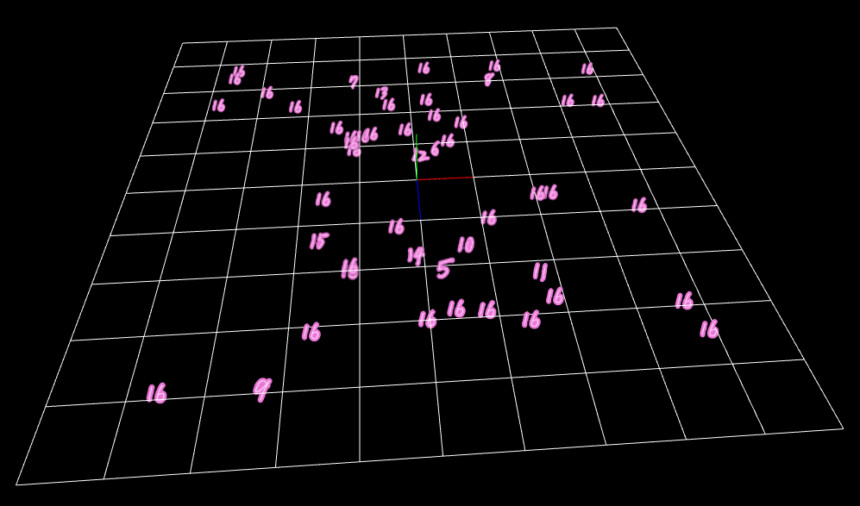
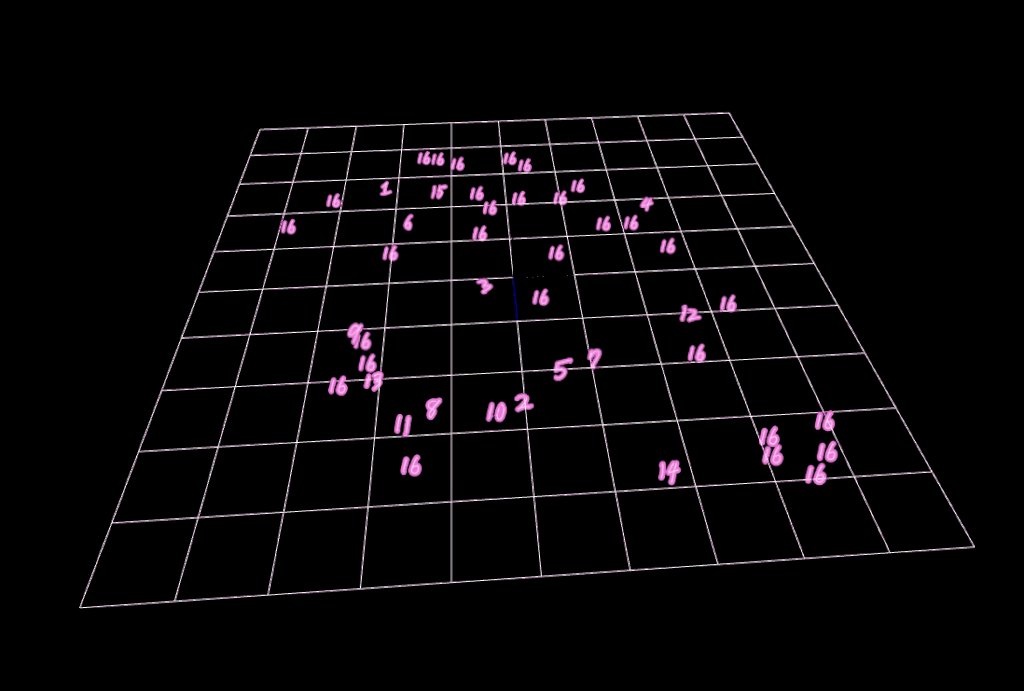
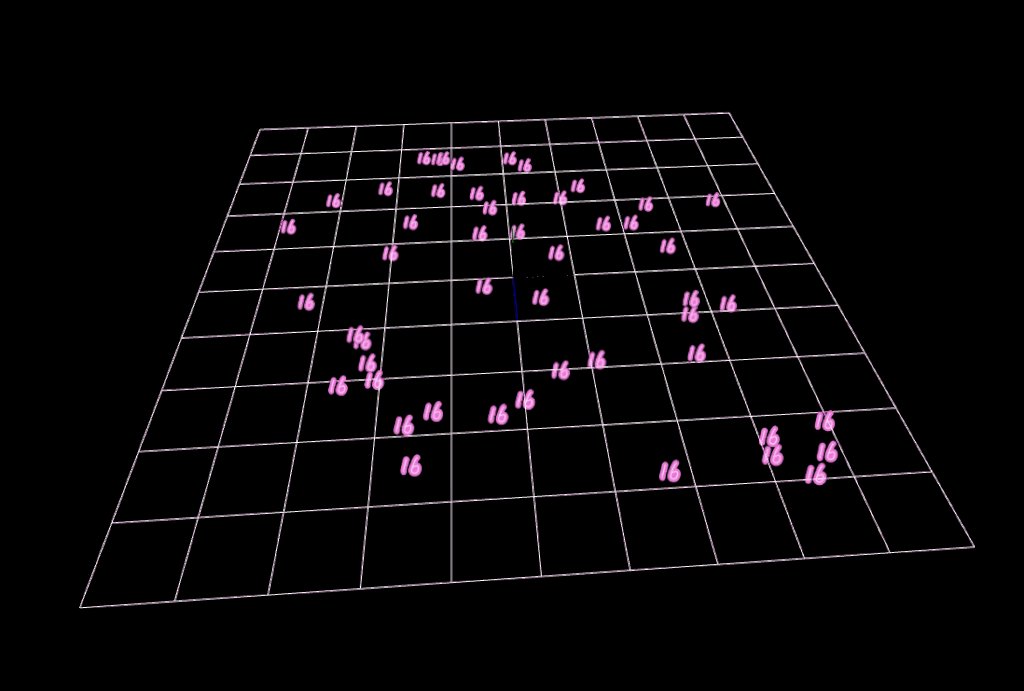
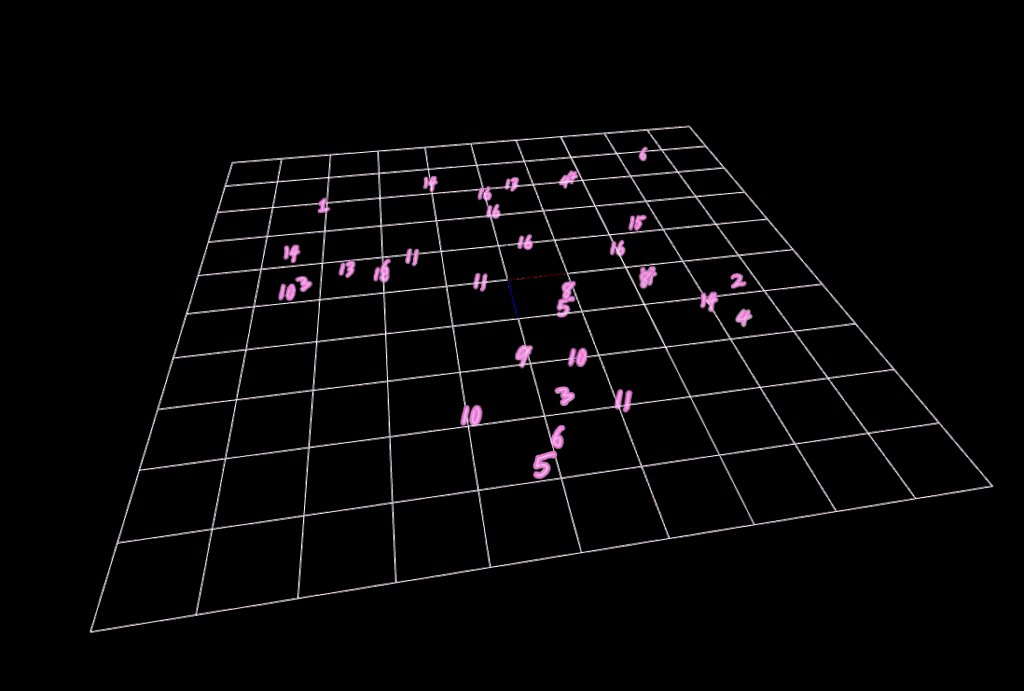
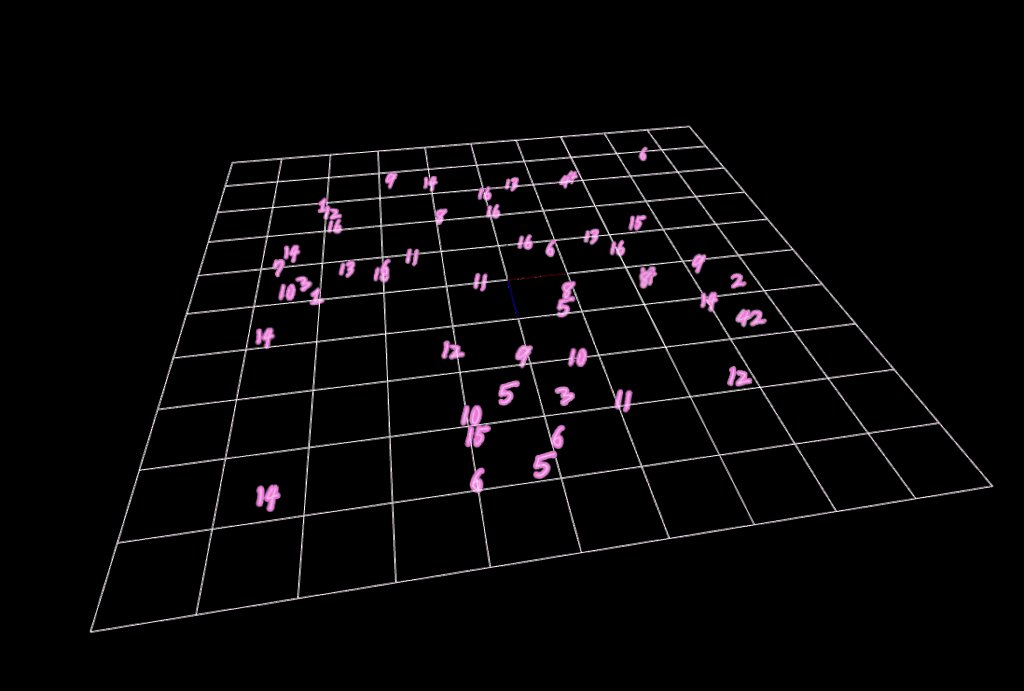
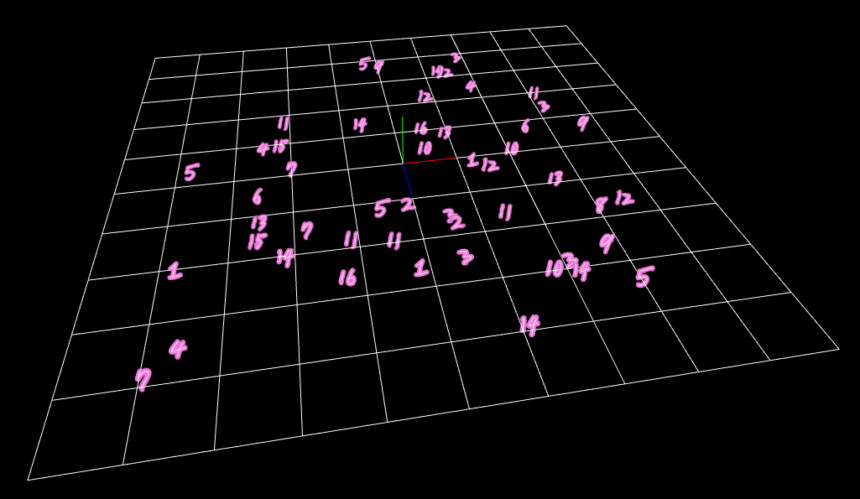
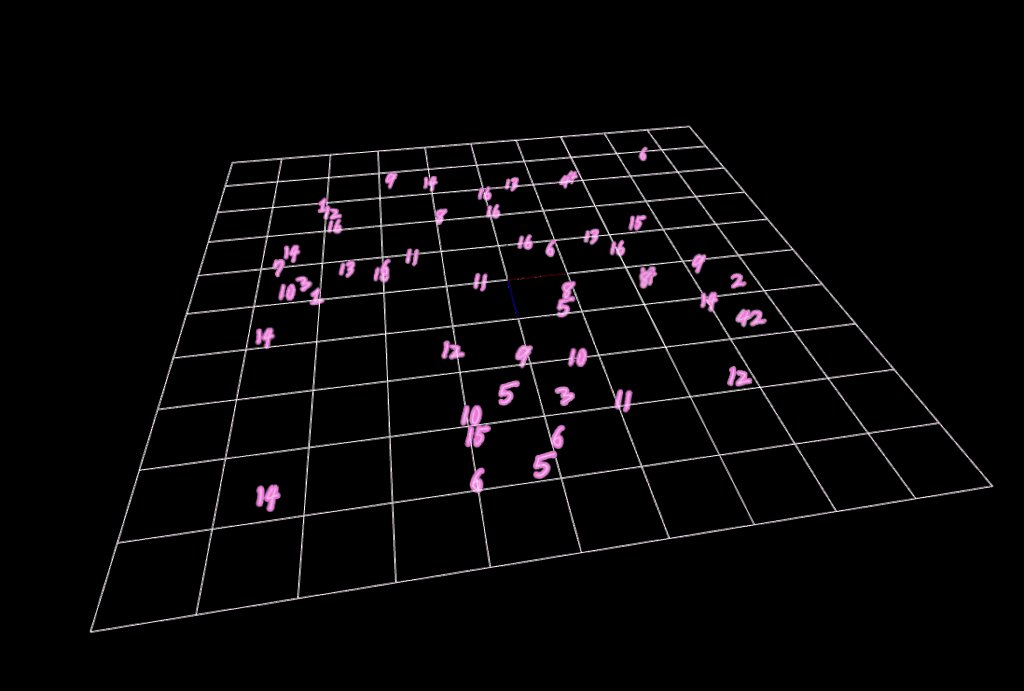
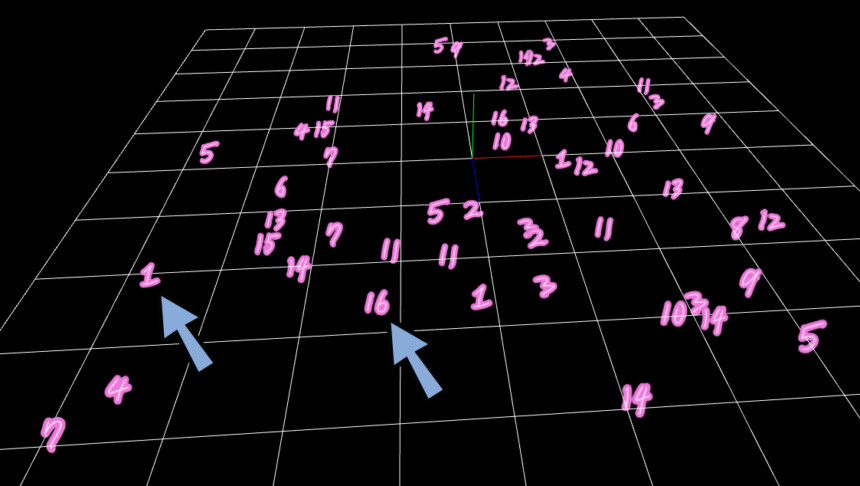
この状態で動かすと、下図のように1~16の素材がランダムで出ます。
アニメーションは切った(無限に設定)ので…
画像は途中で変化しません。

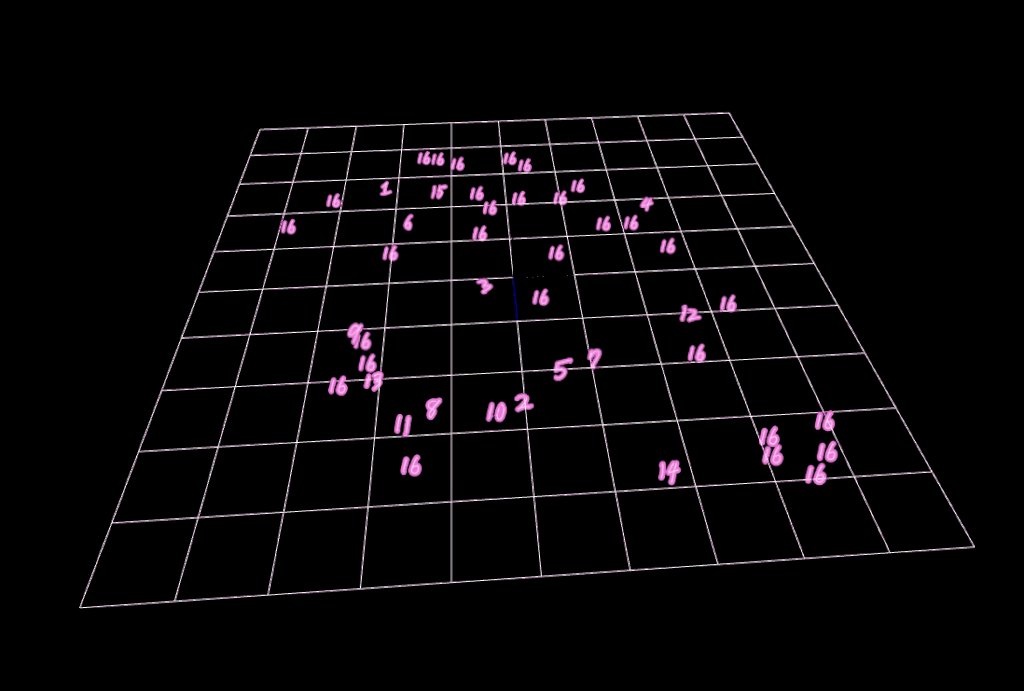
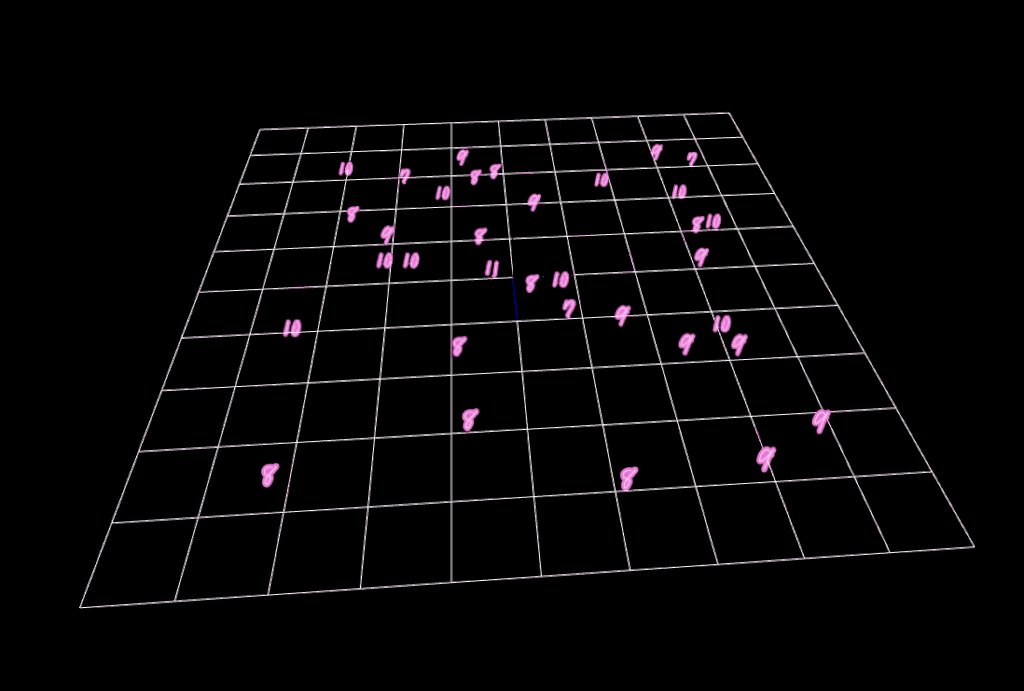
生成された素材を確認。
1~16の数字全てが入ってます。

以上が、アトラス素材をランダムに表示させる方法です。
まとめ
今回は、Effekseerでアトラス素材を読み込んで使う方法を紹介しました。
・アトラス素材とは複数の画像素材を1つにまとめた画像素材
・アトラス素材は画像を均等に並べる事で作れる
・アトラス素材を使うとアニメーションを作れる
・アトラス素材を使うとドローコール不可の軽減が期待できる
・EffekseerはUVを「アニメーション」に設定するとアトラス素材を読み込める
・大きさ、分割数、開始枚数などを設定する事で挙動を操作できる
また、他にもエフェクトやゲーム製作に役立つ情報を発信してます。
ぜひ、こちらもご覧ください。








コメント