はじめに
今回はEffekseerの使い方について解説します。
初心者向け、初めて触る人向けの記事です。
導入
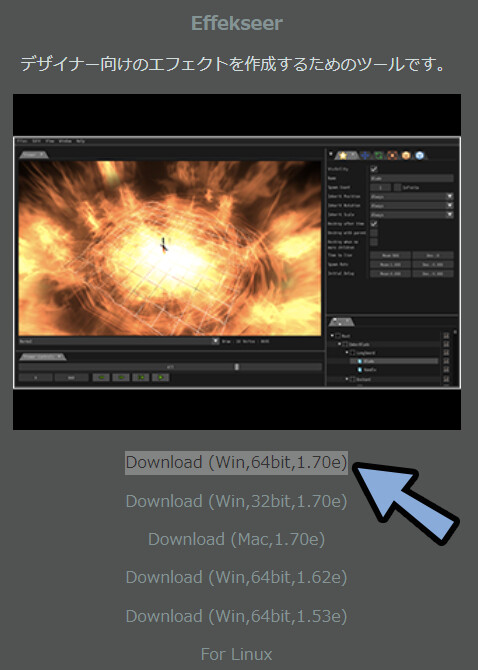
こちらのサイトにアクセス。
Effekseerから、任意のOSとバージョンをダウンロード。

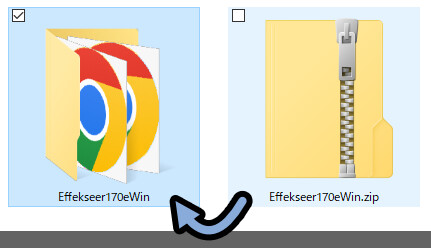
.zipを展開。
このソフトはインストール無しで動くタイプです。

展開したファイルを任意の場所に移動。
(ここが、プログラムの保存先になります)

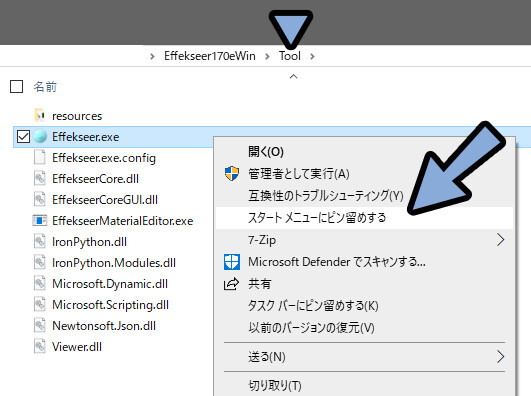
ファイルから「Tool」のフォルダを開きます。
そして「Effekseer.exe」を右クリック → 「スタートメニューにピン留めする」を選択。

これで、Windows Keyを押して「Effekseer」を起動できるようになります。

以上が、Effekseerの導入方法です。

起動~サンプル読み込み
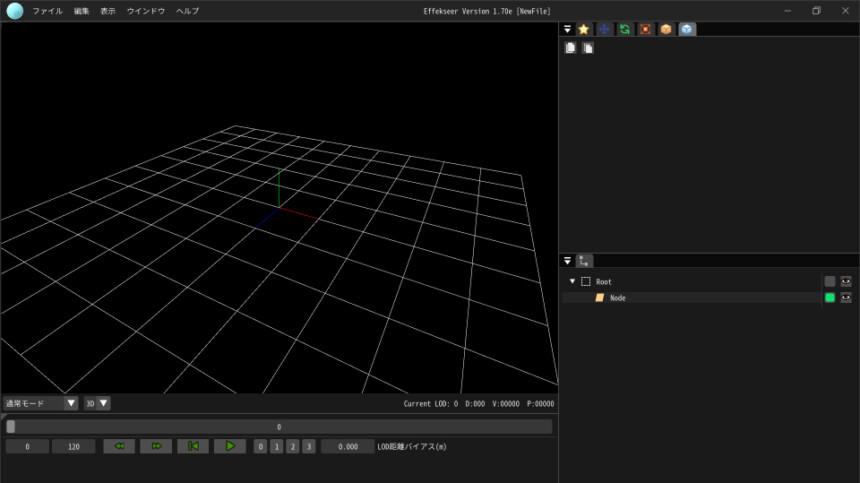
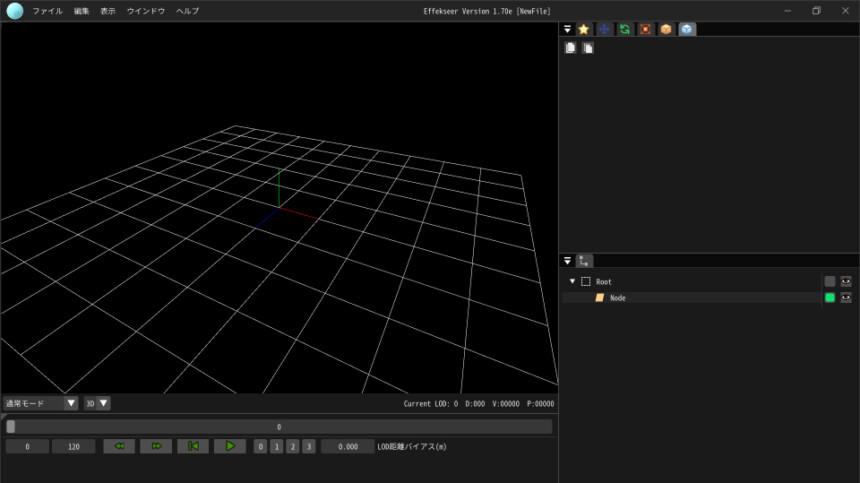
まず、Effekseerを起動した状態にします。

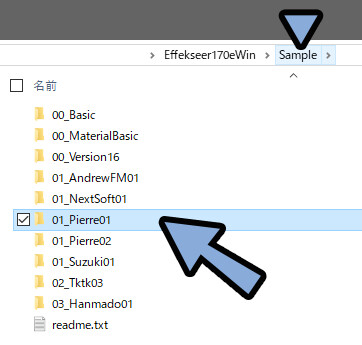
そしたら、Effekseerのファイル → 「Sample」ファイルを開きます。
この中にあるファイル全てがサンプルファイルです。
試しに「Pierre01」ファイルを開きます。

※サンプルエフェクトの中身はこちらのサイトで確認できます。
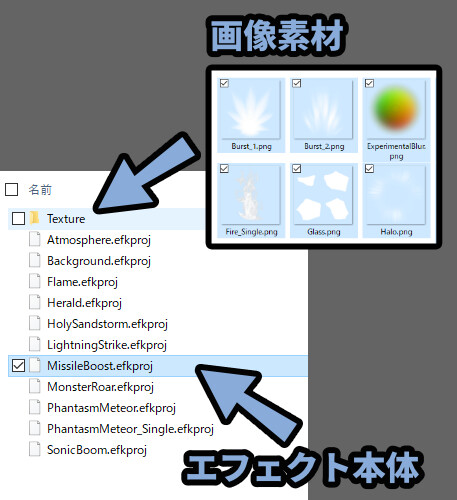
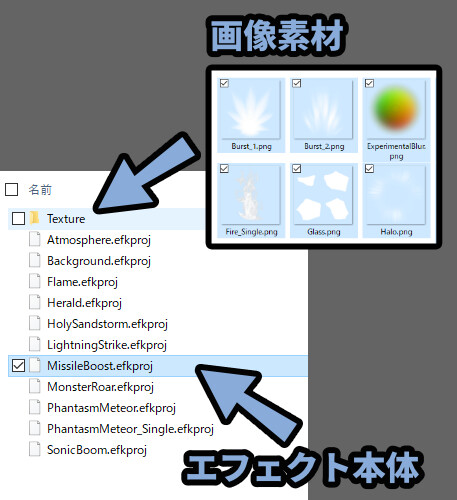
サンプルエフェクトの中には下記の2つのモノが入ってます。
・「Texture」という画像素材
・「~~~~.efkproj」というエフェクト素材上記の2つの素材はセットで同じファイルに入れて、初めて正しく動作します。
この2つはセットで考えてください。


.efkprojはエフェクトの挙動を制御するデータです。
エフェクトは画像素材の飛び方などを制御して作ってます。
ここに、画像の素材は入って無いので注意。
(.efkprojだけだと、リンク切れを起こしてただの四角形が飛び始めます)
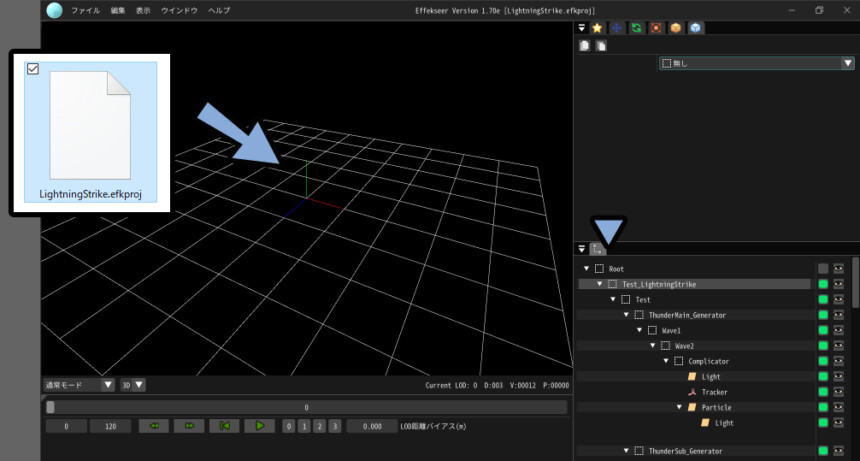
そしたら、任意の「.efkproj」をEffekseerにドラッグ&ドロップで読み込み。
すると、右下に何か出てきます。
これで、読み込みが完了です。

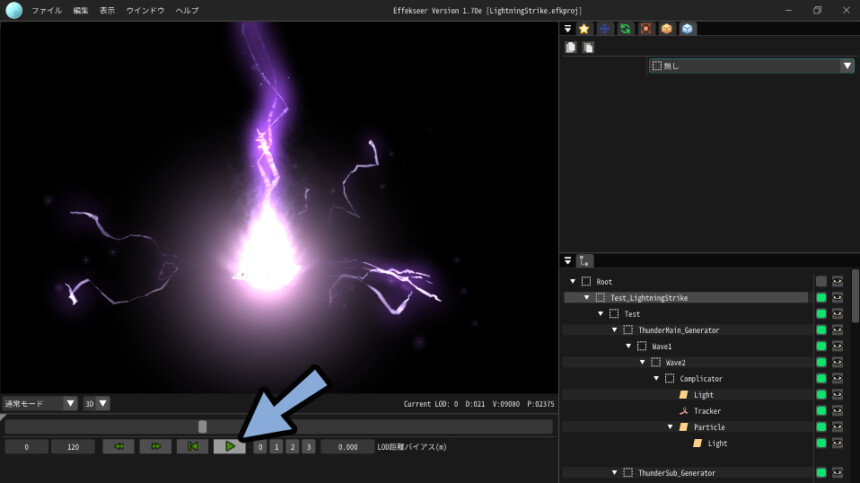
下にある再生ボタンを押します。
すると、エフェクトが出てきます。

3Dビューの操作は下記。
・中クリック → 視点移動
・中ホイール → ズーム
・右クリック → 視点回転以上で、起動~サンプル読み込みが完了です。
一部の画面が表示されてない時の対処法
大丈夫と思いますが…
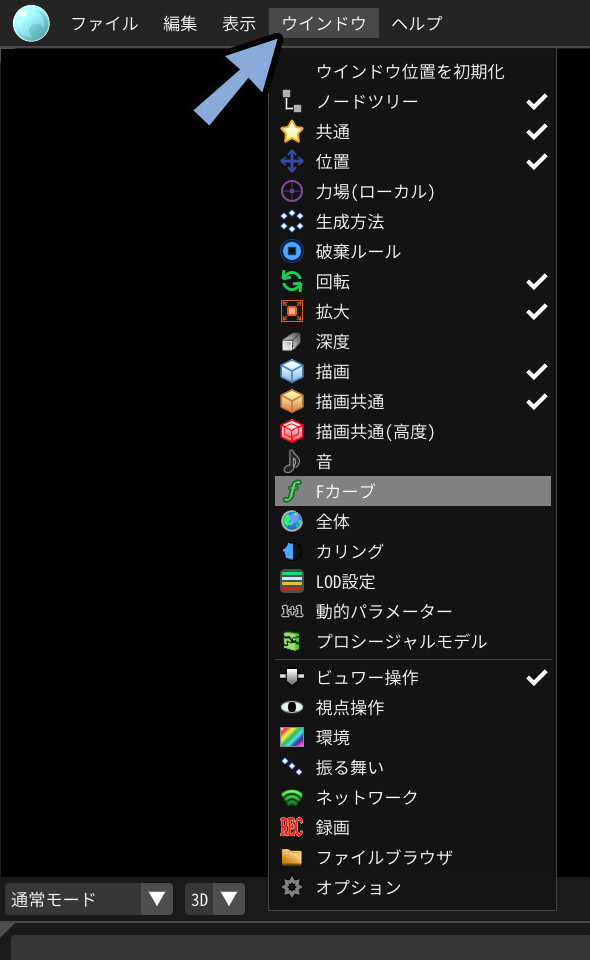
もし、この先の操作で一部の画面が病児されて無ければ「ウインドウ」をクリック。
ここで表示したいウインドウを選択。

すると、任意のウインドウを呼び出せます。

また、このウインドウは上の部分をクリック
→ ドラッグ&ドロップで別のウインドウに結合できます。
結合すると、アイコンだけ表示されます。

なので、もし画面が無ければ…
まず、アイコンを確認。
→ ウインドウより表示してください。
サンプルエフェクトを改造する
サンプルエフェクトを読み込むと、右下に色々出てきます。
これは絵で言う、レイヤーのようなモノです。
エフェクトに関する処理が階層化されて記録されてます。
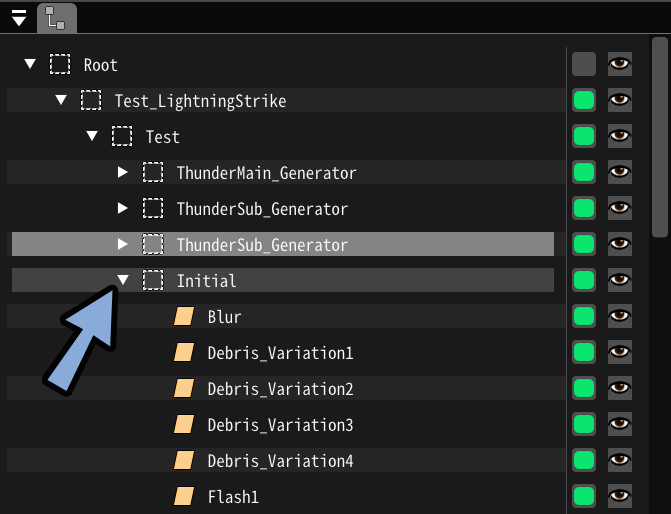
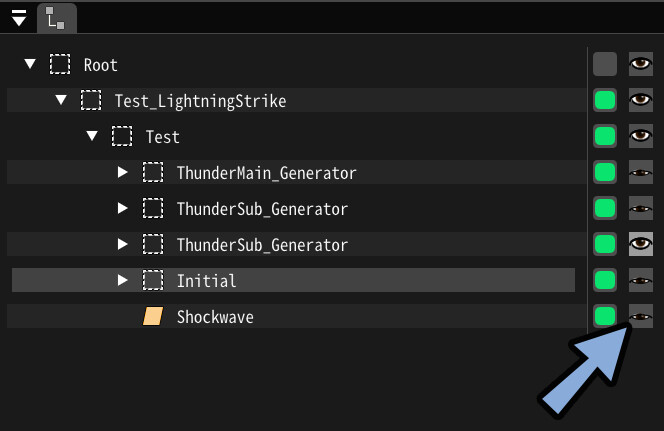
「▼」ボタンで閉じれます。

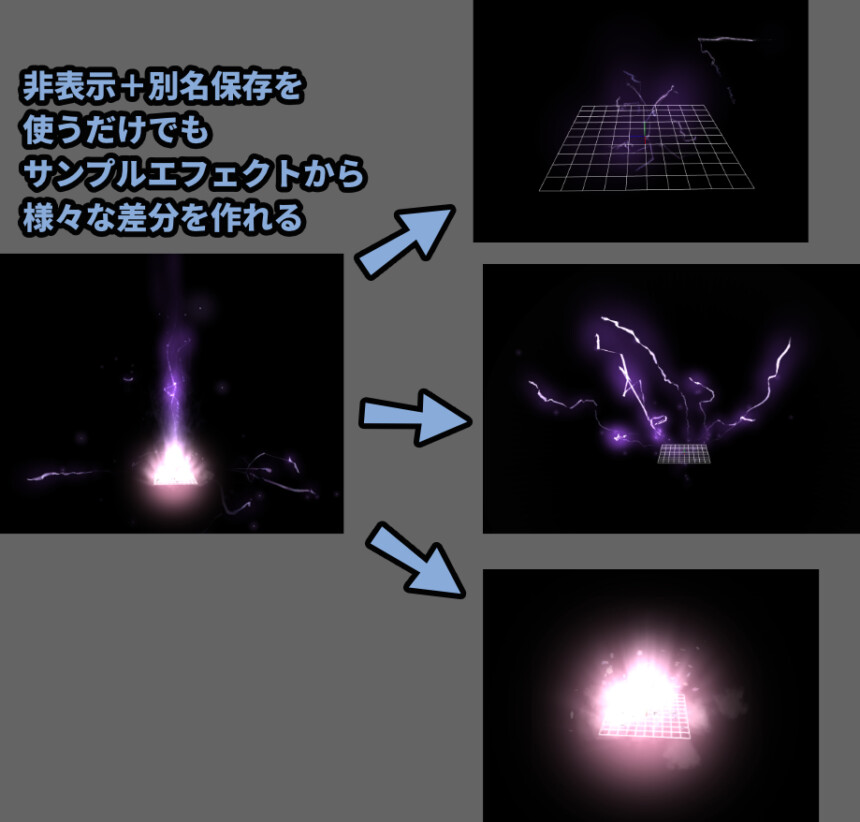
目マークで一部のエフェクトを非表示にできます。

これだけでも、新しいエフェクトを作り出す事ができます。

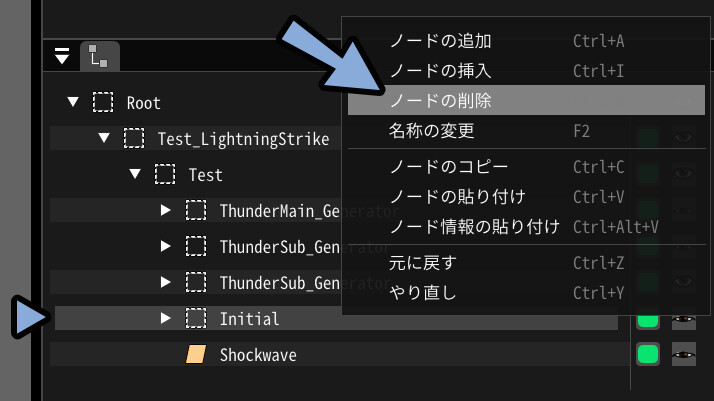
あとは不要なノードは右クリック → 「ノードの削除」で消せます。(階層ごと消えるので注意)
他にも右クリックで名前の変更、コピー、追加、挿入などができます。

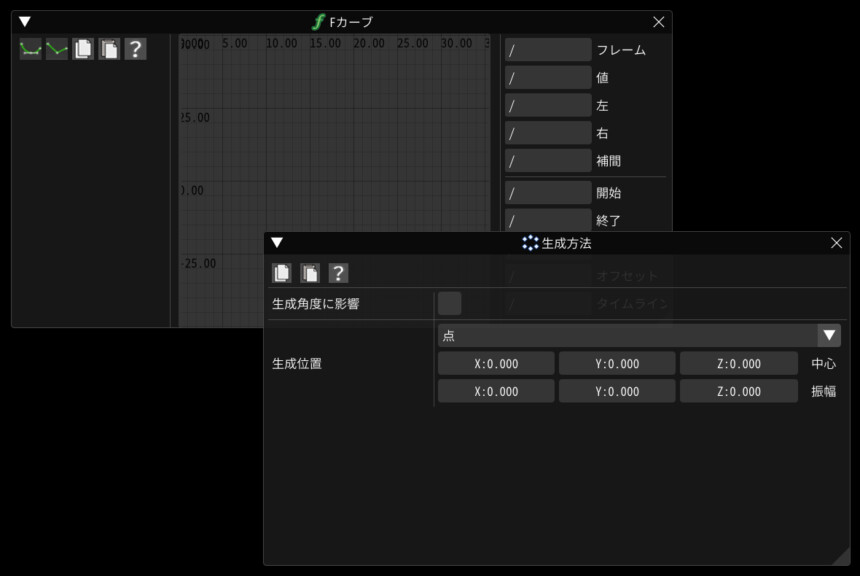
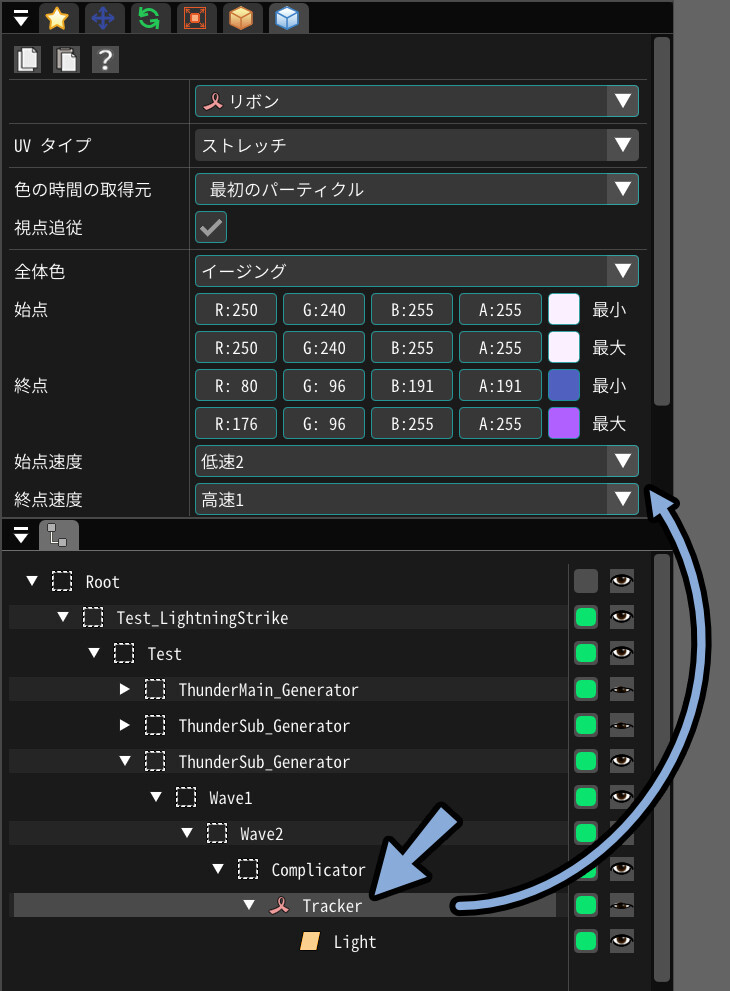
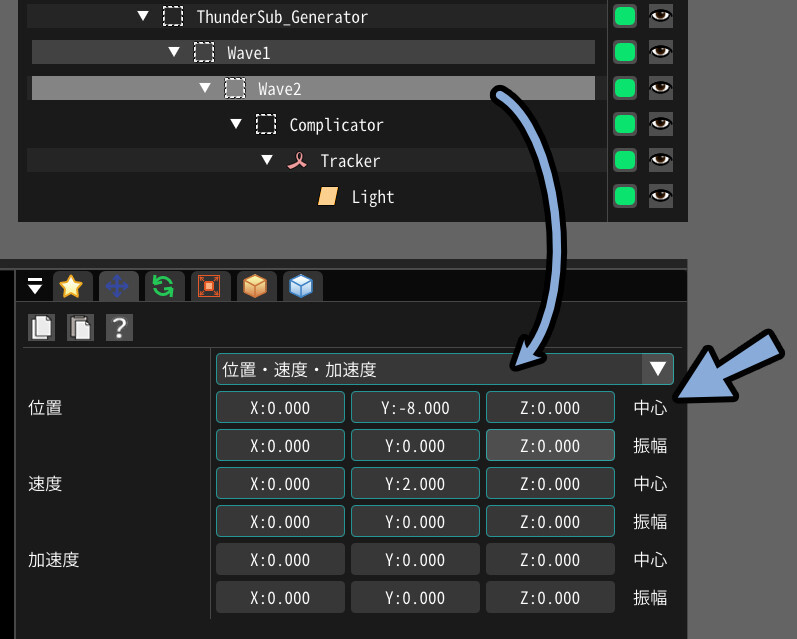
エフェクトに関する処理を選択。
すると、画面上部にその処理の内容が表示されます。

表示される内容は、ここのアイコンで変更できます。

次はこの内容「エフェクトの設定」について見ていきます。
エフェクトの設定
初期状態で表示されている下図の6つについて解説します。

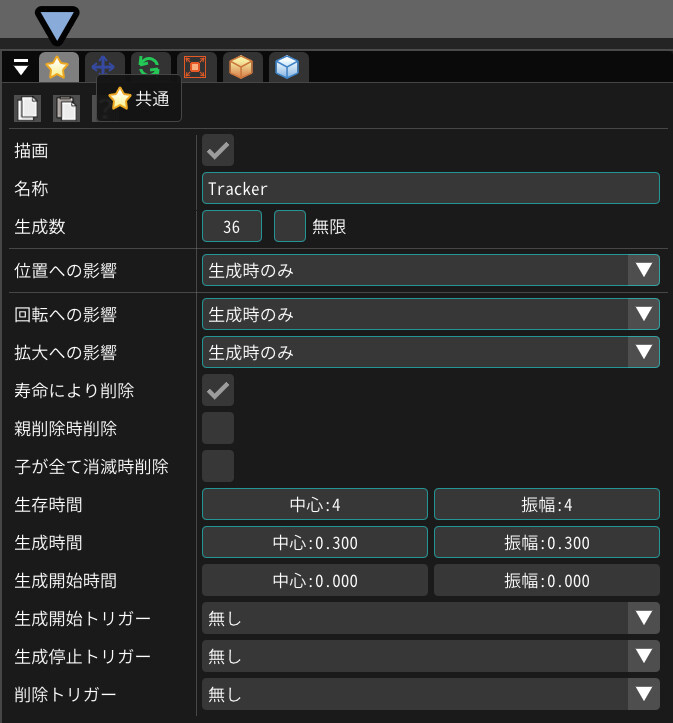
「共通」の設定
星マークが「共通」です。
共通は「粒子の発生~消えるタイミング、生成数、名前」を設定できます。


この粒子はパーティクルなどと呼ばれます。
中身は3D状の “位置” の情報です。
エフェクトの基本構造は…
この位置情報がある所に画像を表示させてエフェクトを作ってます。
以上が、共通です。
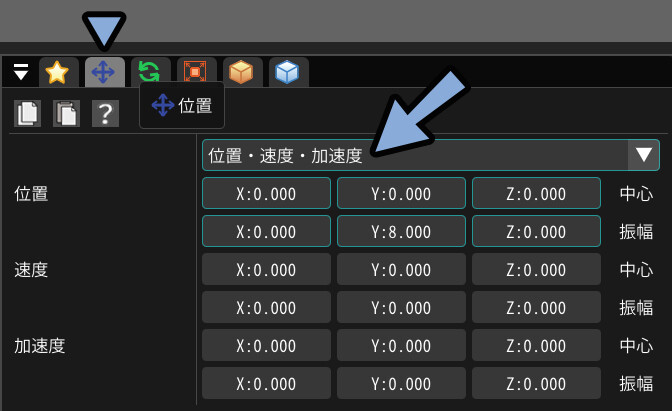
「位置」の設定
矢印マークが位置です。
位置は「粒子の動き(位置情報の変化だけ)」を設定できます。
一番上の「位置・速度・加速度」の所で表示する内容を変更できます。


この粒子はパーティクルなどと呼ばれます。
中身は3D状の “位置” の情報です。
エフェクトの基本構造は…
この位置情報がある所に画像を表示させてエフェクトを作ってます。
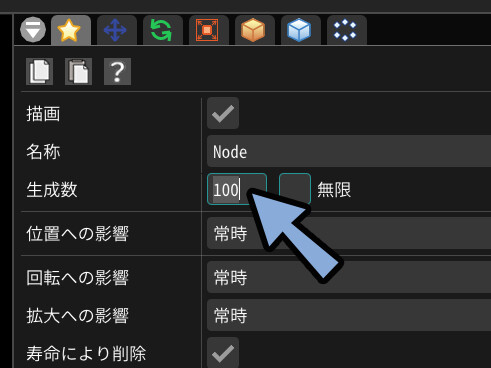
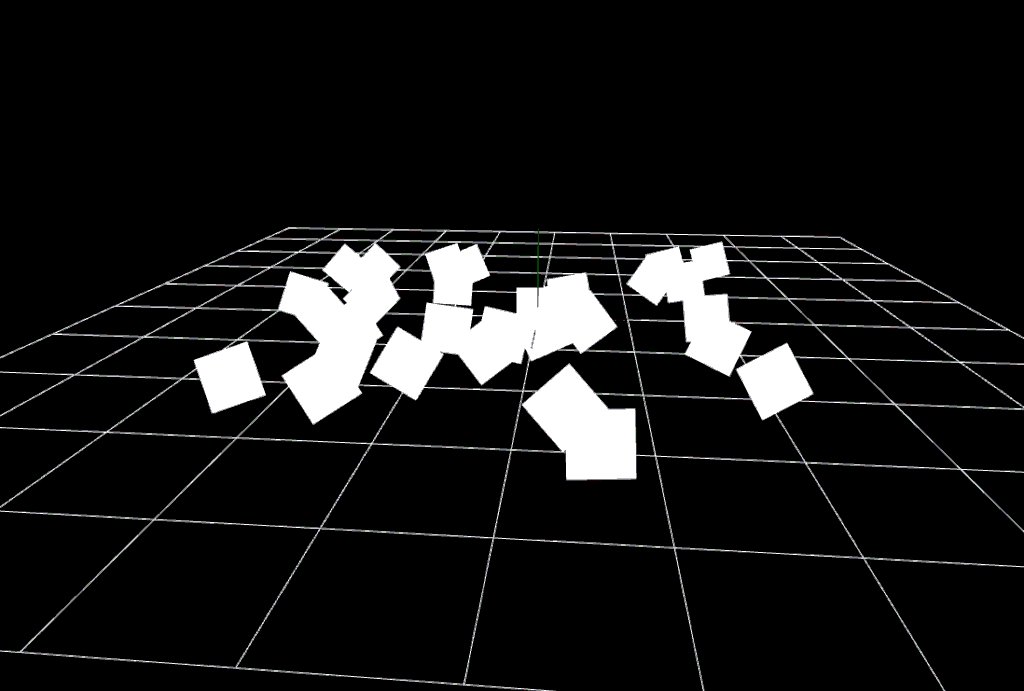
試しに「共通」で生成数の値を100に設定。

設定後「位置」で「位置・速度・加速度」を選択。
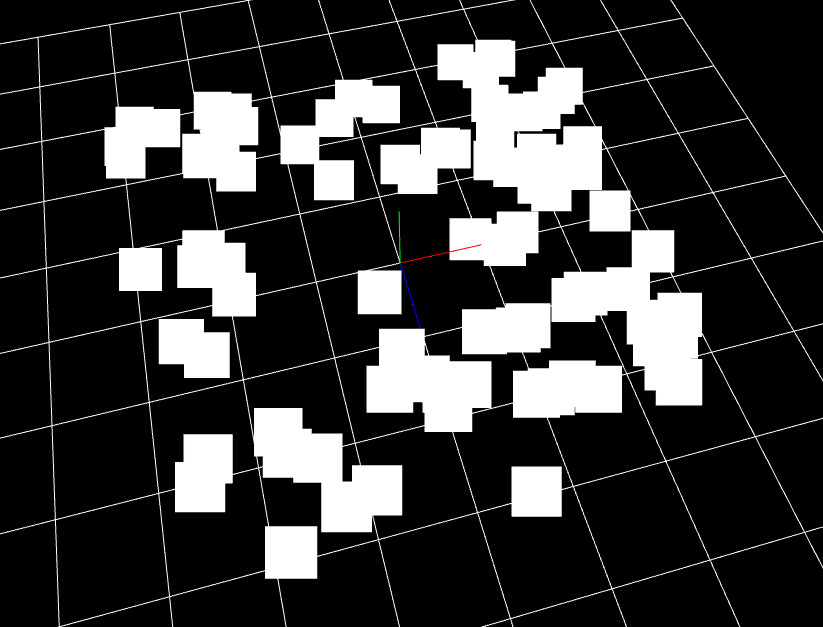
位置の振れ幅 XとZを「6.000」に設定。

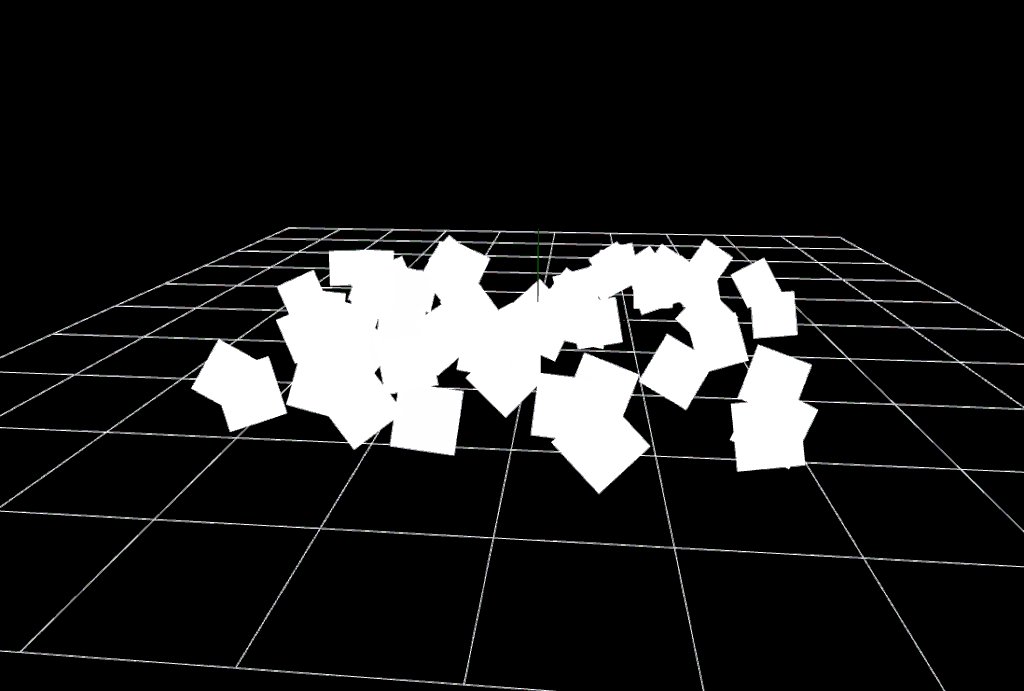
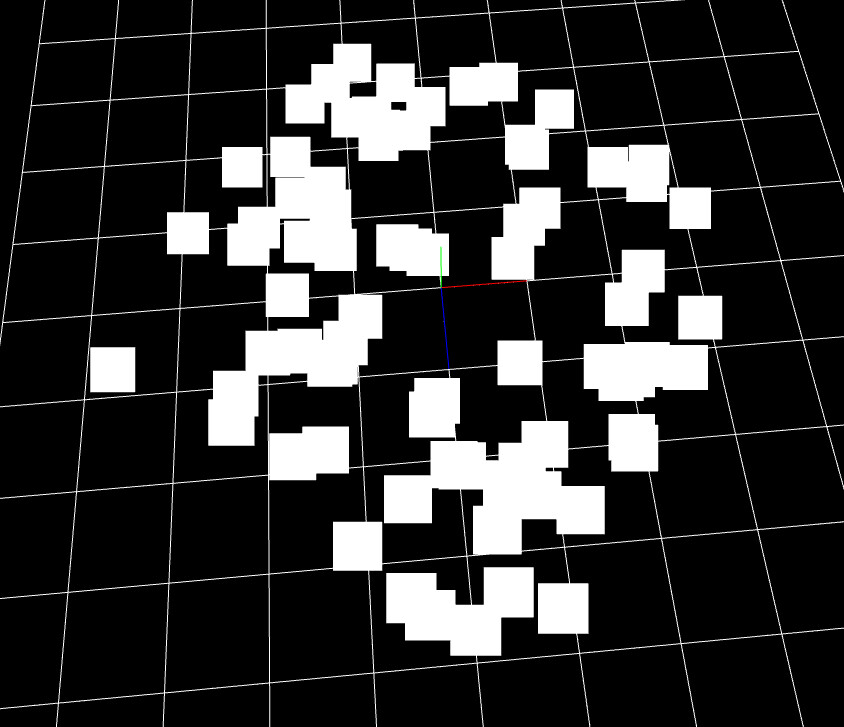
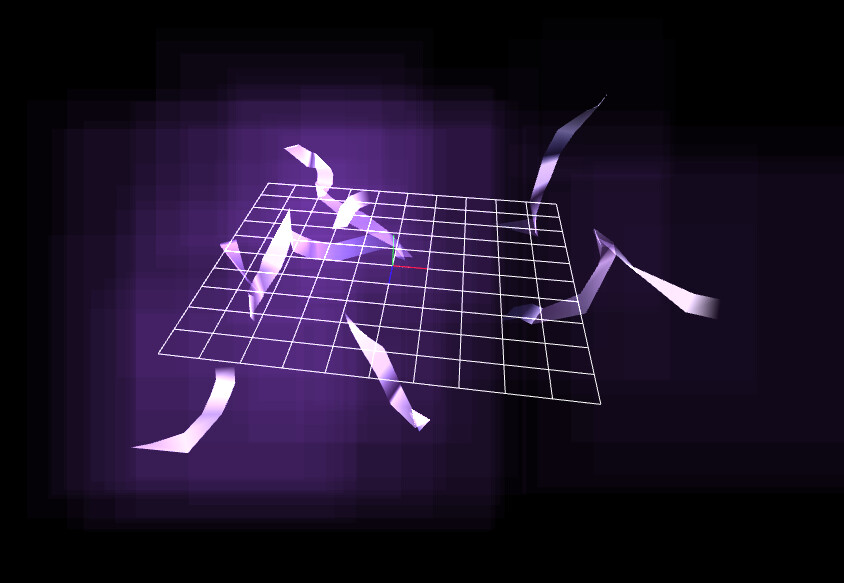
するとXとZが「-6」~「+6」の間に粒子(パーティクル)が発生します。


パーティクルの基本は位置情報です。
その位置情報に「画像」を入れてエフェクトを作ってます。
その画像に何も割り当てが無ければ…
画像の代わりに、このような四角い板が表示されます。
以上が、位置です。
「回転」の設定
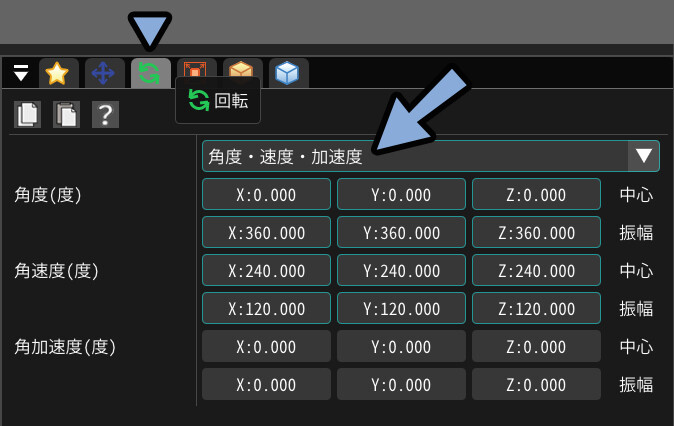
リサイクルマークが回転です。
回転は「粒子全体の回転」を設定できます。
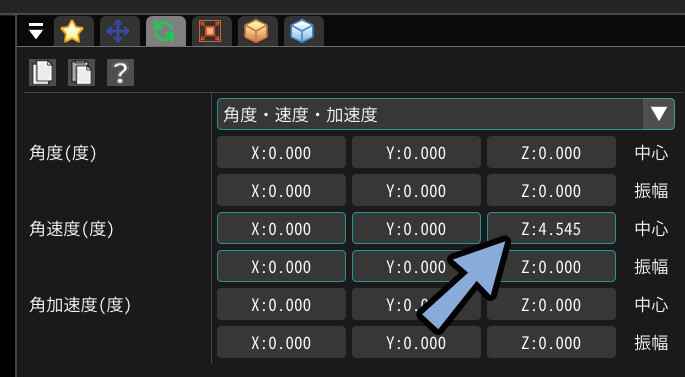
一番上の「角度・速度・加速度」の所で表示する内容を変更できます。

この回転は、初期状態では単体ノードで動作しません。

数値を変えても挙動に変化は起こりません。

これを動かすには、別の場所を触ったり、複数のノードを入れ子にする必要が出てきます。

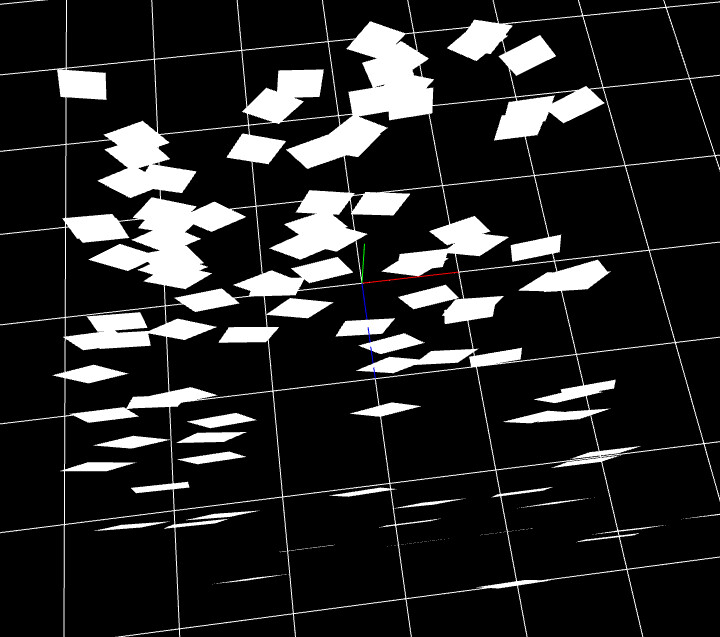
ノードに回転を入れた事で、粒子1つ1つが “その場” で回転します。
なので… 厳密に言うと変化は起こってますが、
その場で回転してるので位置情報に変化が無いです。
そして、四角形は位置情報を元に表示された “画像” です。
この画像は、初期設定の「ビルボード」だと視点に平行に表示。
つまり、画像が絶対にそのままの状態で写るようになってます。
なので「位置情報に変化が無い」+「ビュー設定が画像に変化を与えないビルボード」
…なので何も変化が起こりません。
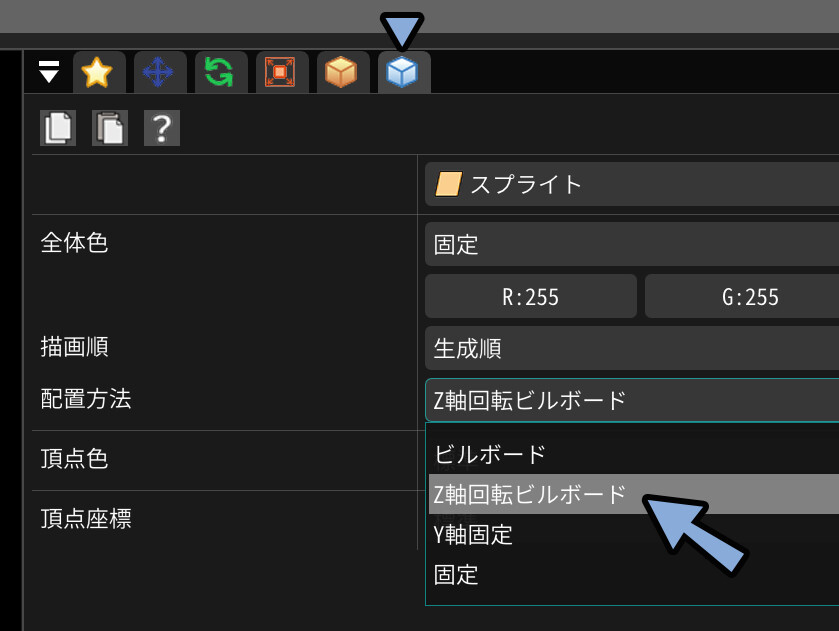
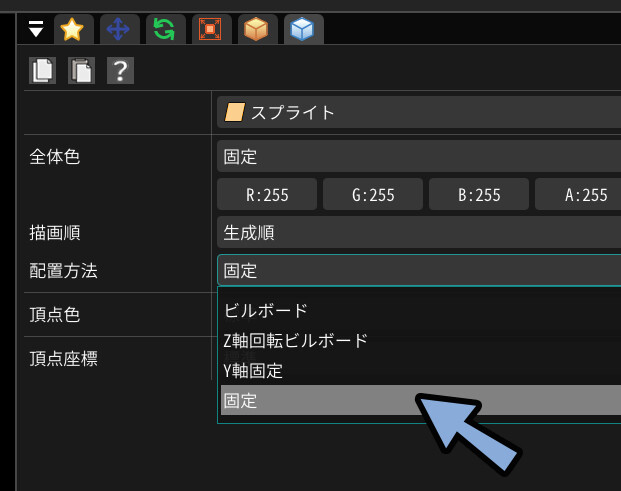
パーティクルを回したい場合は「描画」 → 配置方法を「Z軸回転ビルボード」などに設定。
これで、XY軸は固定=視点に平行になりますが… Z軸のみ回転する設定になります。

この状態で、Zの角速度を設定。

すると、パーティクルが回ります。

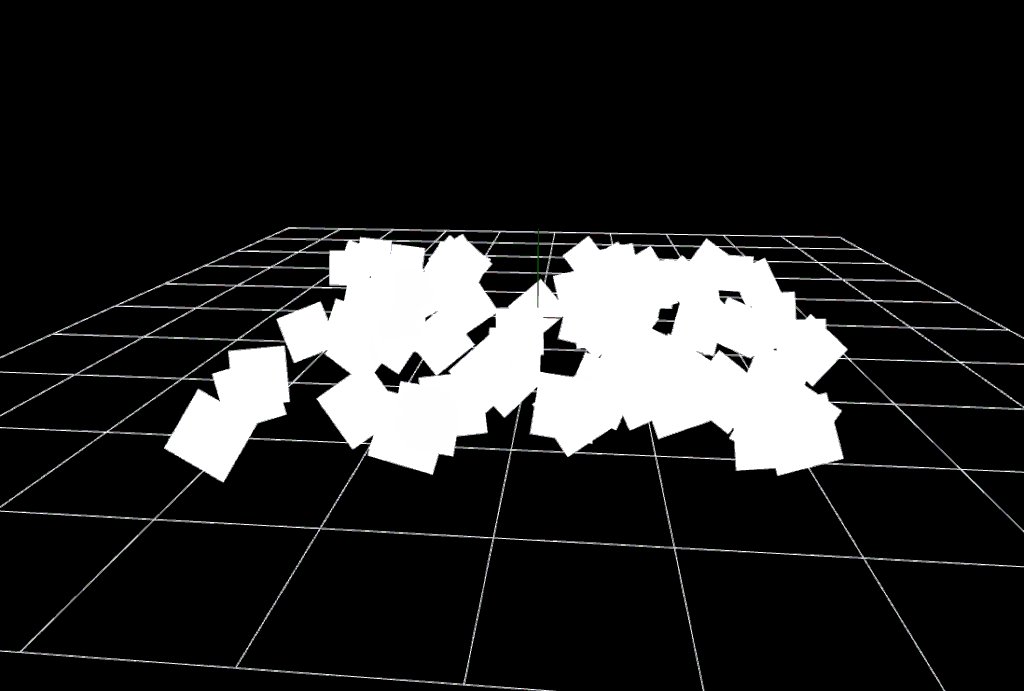
あと、魔法陣みたいな視点に平行になってほしくない場合は、配置方法を「固定」に設定。
これは、ワールドに “固定” する配置方法です。
= 視点の影響を受けません。

こちらを設定すると、視点の影響を受けず回ります。

また、回転はノードを入れ子にする事でも動作します。
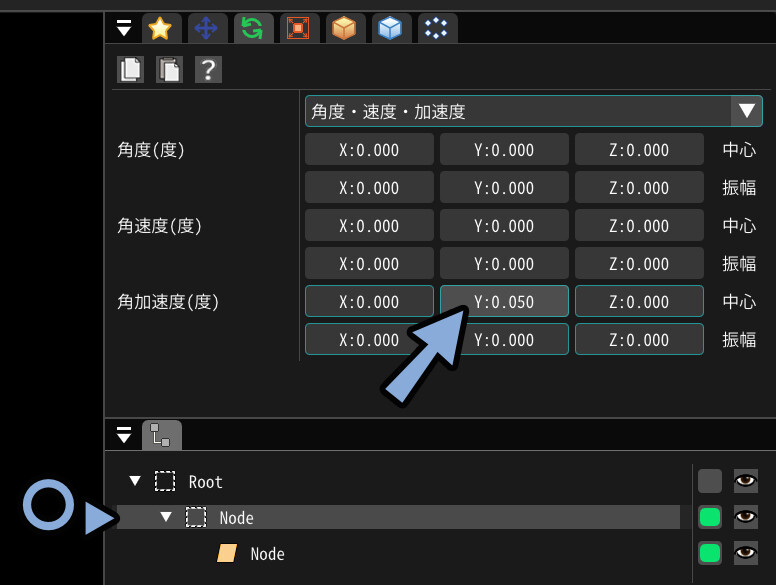
Ctrl+Zでノードを「ビルボード」の状態に戻し、ノードを入れ子にしました。
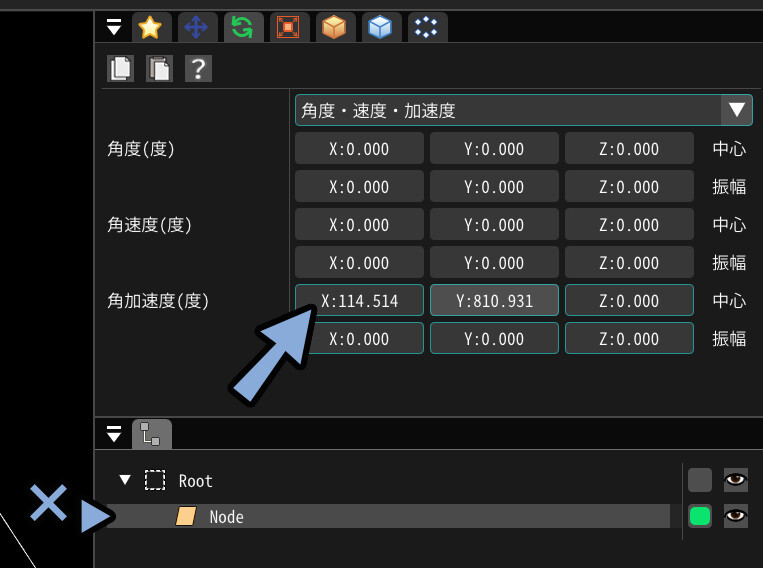
そして、空白のノード化+角加速度の値を設定。


ノードは「Root」や「Node」の所を右クリック → 「ノードを追加」で増やせます。
ドラッグ&ドロップで入れ子状にできます。
ノードの空白化は後で紹介する「描画」の所で設定できます。
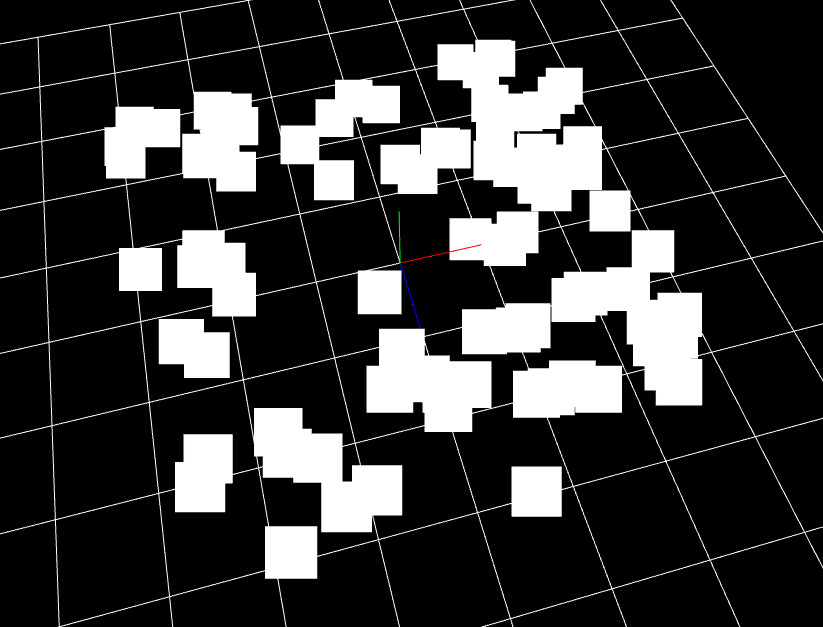
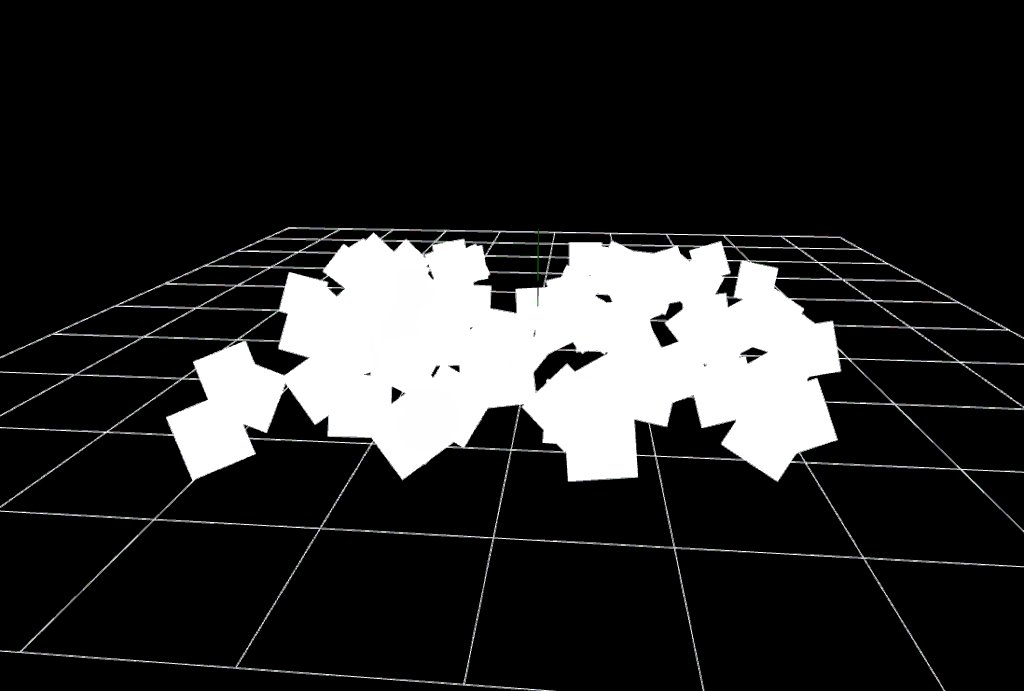
これで、粒子全体が回転します。

回転は、このような使い方もできます。

以上が、回転です。
「拡大」の設定
オレンジ色の四角形マークが「拡大」です。
パーティクルで表示される画像を大きくしたり、パーティクルを外側に広げたりできます。

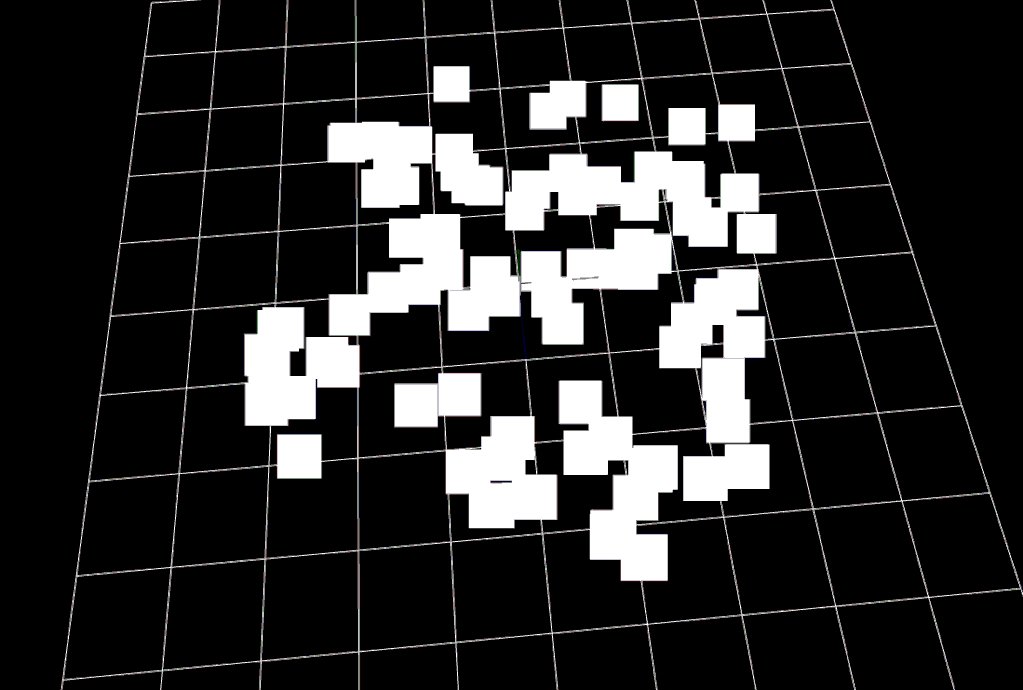
まず、単一ノードで拡大を操作。

すると、四角形の大きさが変わります。
(単純に大きさを変えてるだけなので画質は劣化します)

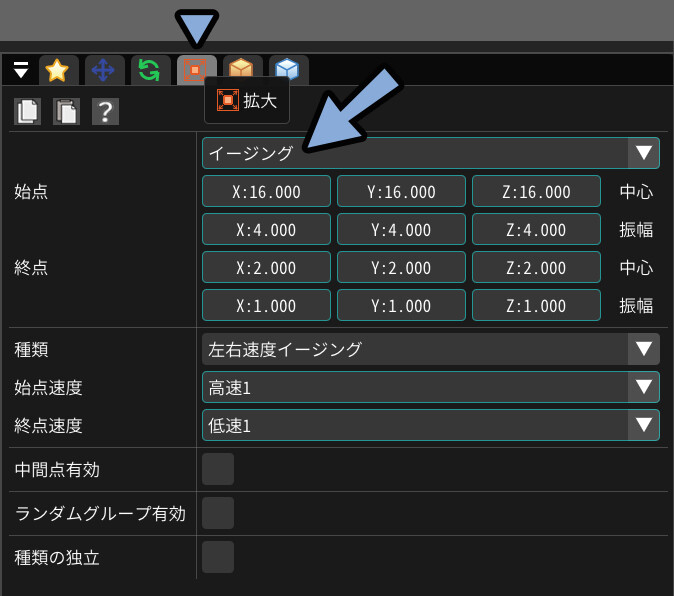
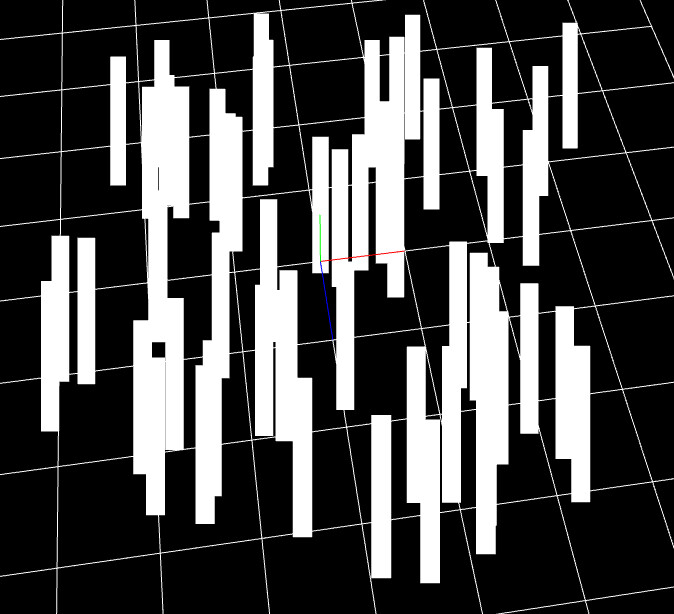
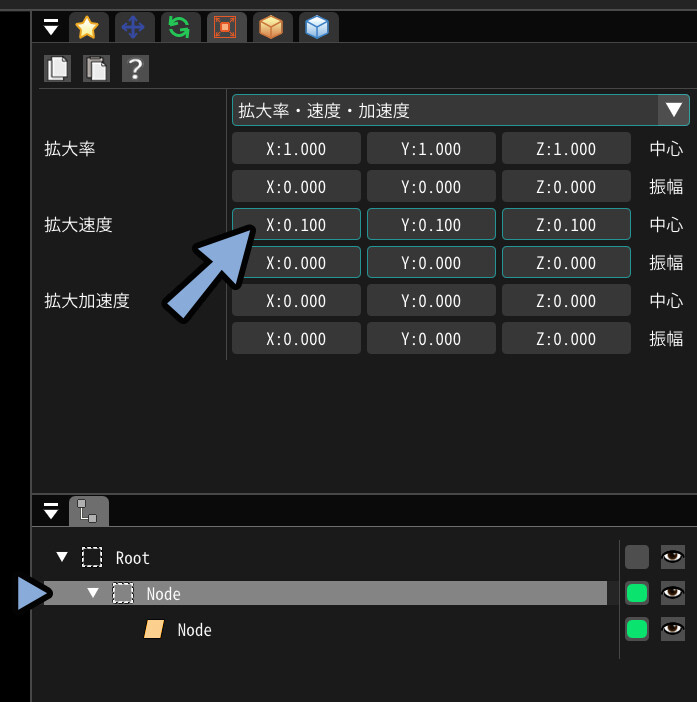
次は、入れ子にした状態で拡大を操作。

次は、入れ子にした状態で拡大を操作。
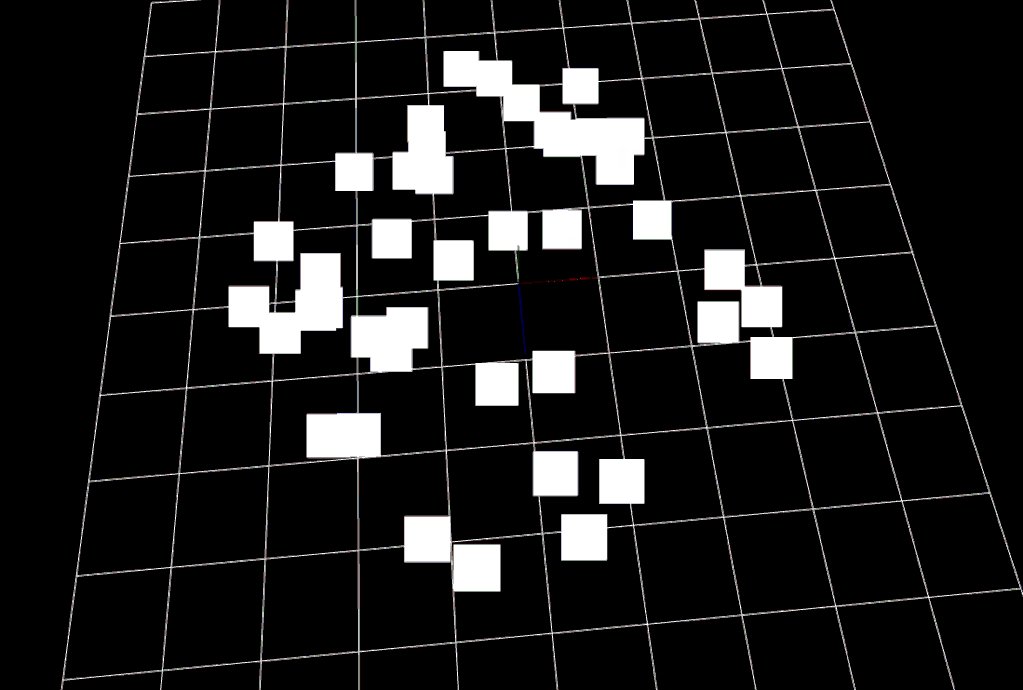
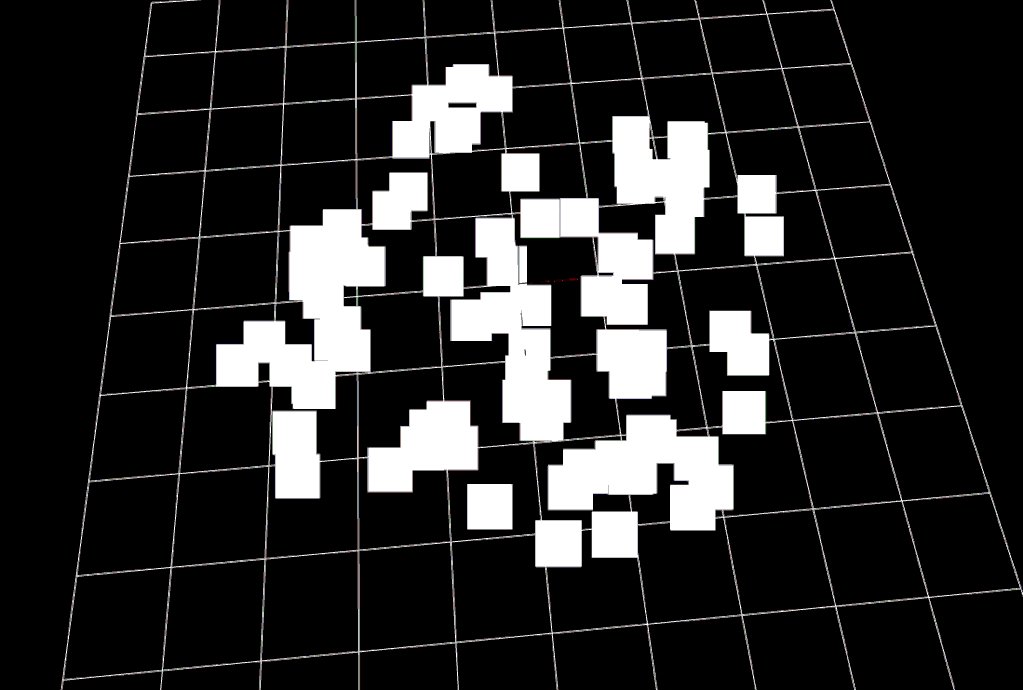
すると、パーティクル自体も拡大しますが…
生成位置も全体的に拡大します。


中に入れたパーティクルを良い感じに縮小させれば…
小さいサイズのまま広げれると思います。
以上が、回転です。
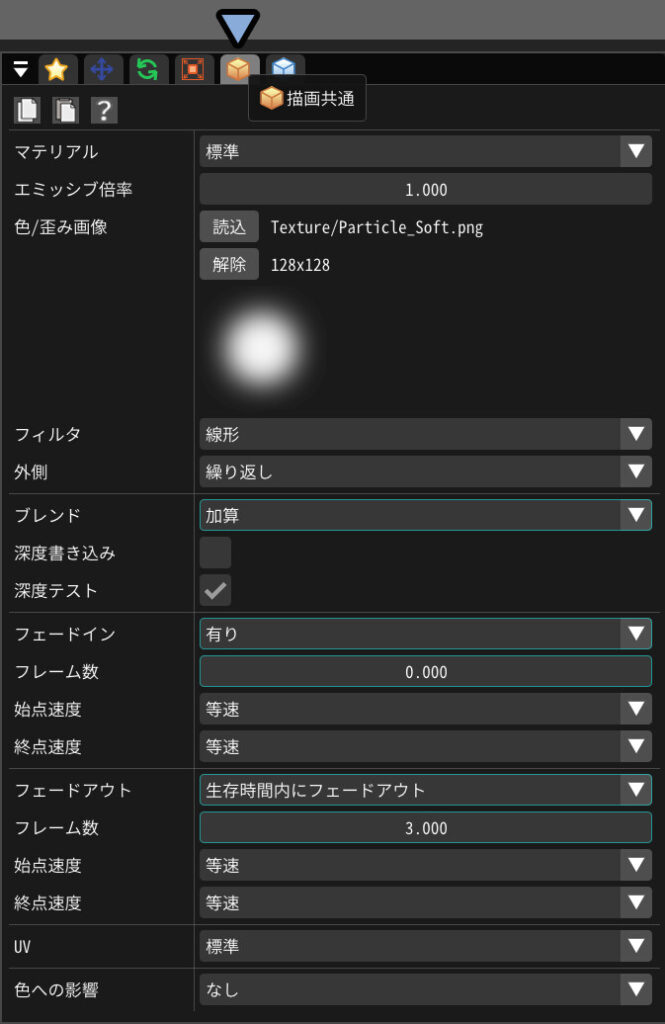
「描画共通」の設定
オレンジ色の立方体マークが「描画共通」です。
描画共通は「入力する画像、画像のレイヤー効果、フェードイン/アウト」などを設定できます。

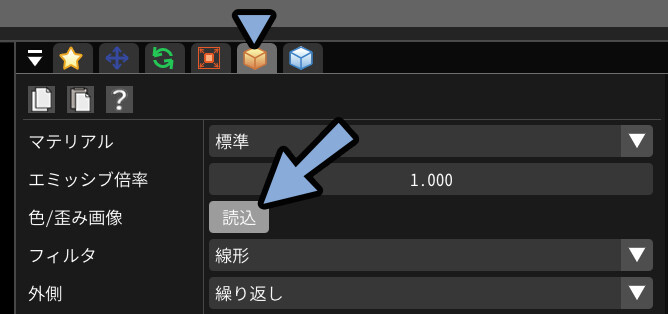
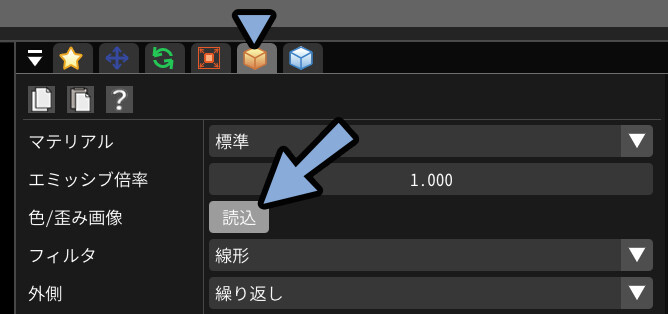
ここで、サンプルに入っていた「Texture」の画像素材を設定できます。

ここの「読込」より、画像の入力を設定できます。


重要になるポイントはここぐらいです。
あとは、サンプルやメイキングを見ながら…
必要なら触る形でok
以上が、描画共通です。
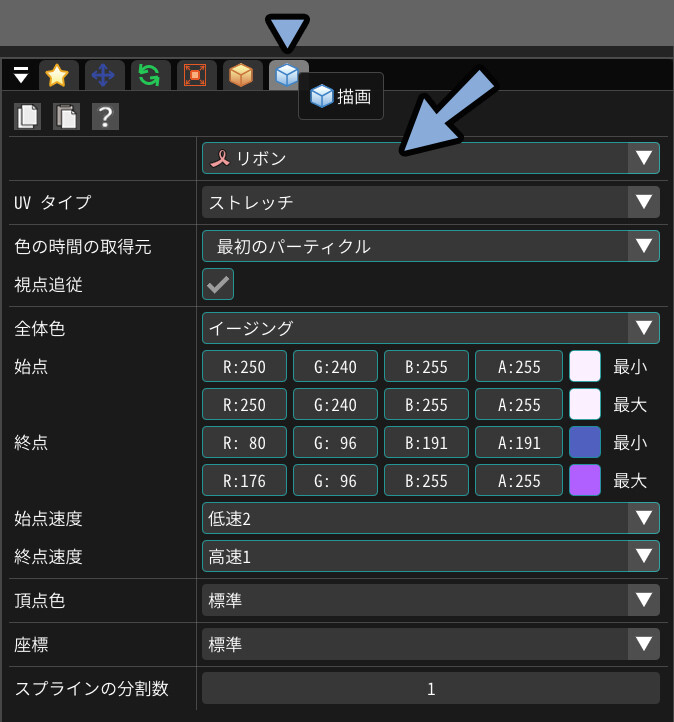
「描画」の設定
オレンジ色の立方体マークが「描画共通」です。
描画は「粒子に表示する内容」などを設定できます。


粒子に表示する内容の例は…
・画像に色を入れる
・粒子に帯を付ける
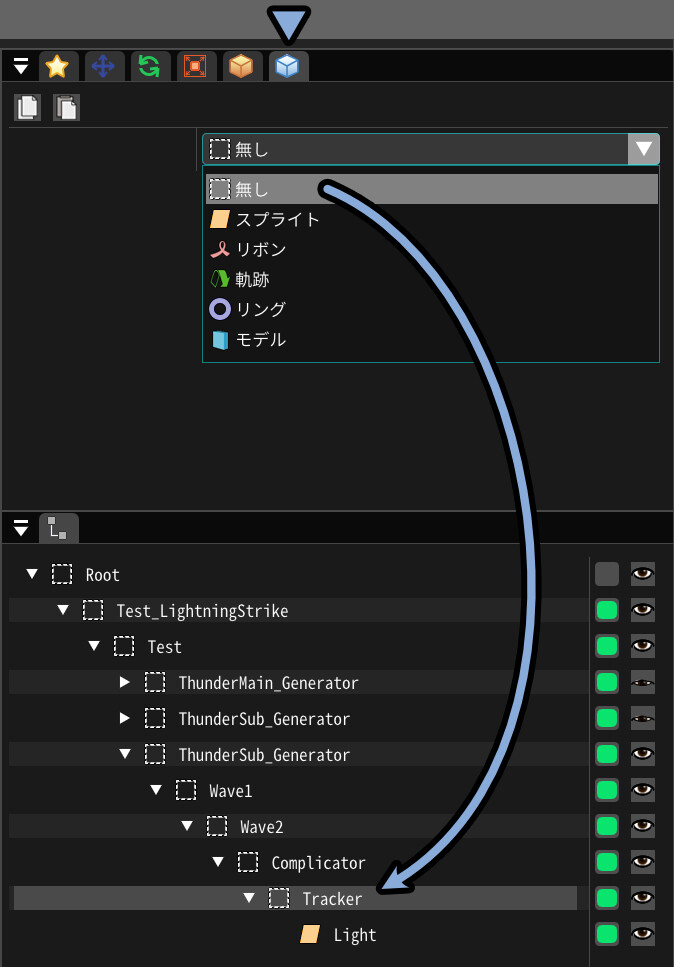
…など
よく見る、空白のノードは描画を「無し」に設定すると生成できます。

全てを「無し」にすると完全に消えることが確認できます
消えます。

以上が、描画です。
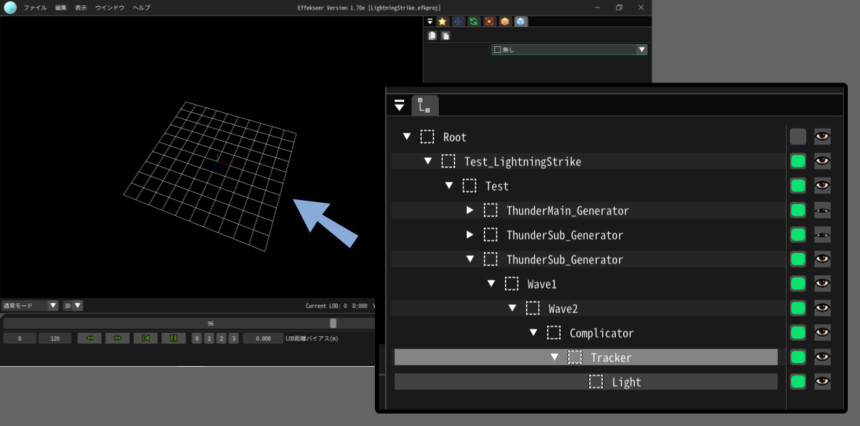
ノードが入れ子状になってる理由
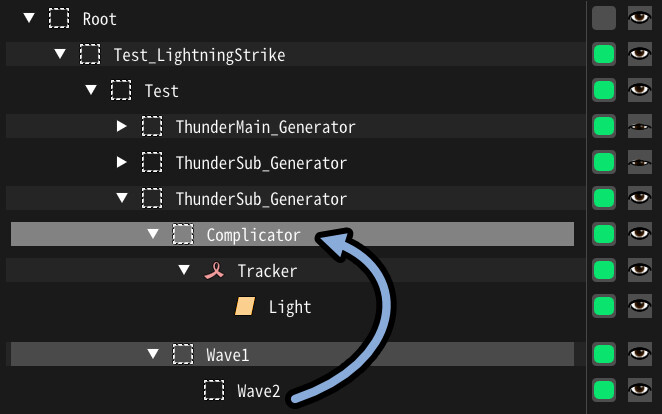
ノードは入れ子状にすることで、特定の処理を組み合わせることができます。
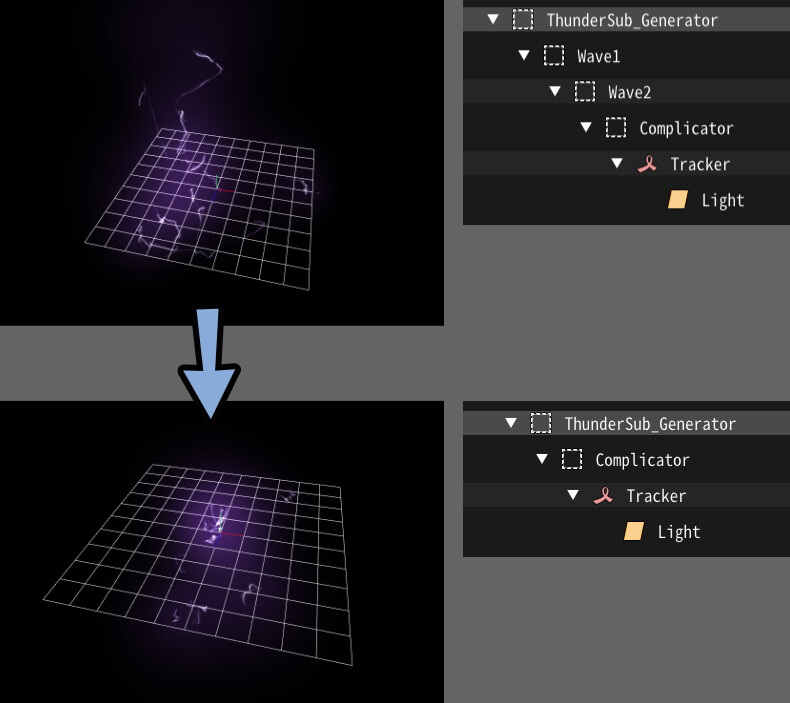
試しに、サンプルのノードをドラッグ&ドロップで入れ子解除。

すると、一部の処理が無効化されます。
そして、挙動に変化が発生します。

このような “処理” だけを加えたい。
描画は不要なモノは、生成数「1」 + 描画「無し」で処理を入れる形になります。

以上が、ノードが入れ子状になってる理由です。
エフェクトをRPGツクール用に書き出す
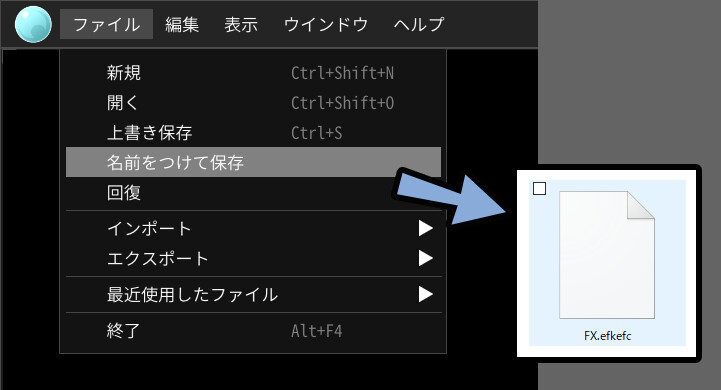
エフェクトはファイル → 名前を更けて保存で書き出せます。
書き出すとRPGツクールで、そのまま使える「.efkefc」形式で保存されます。

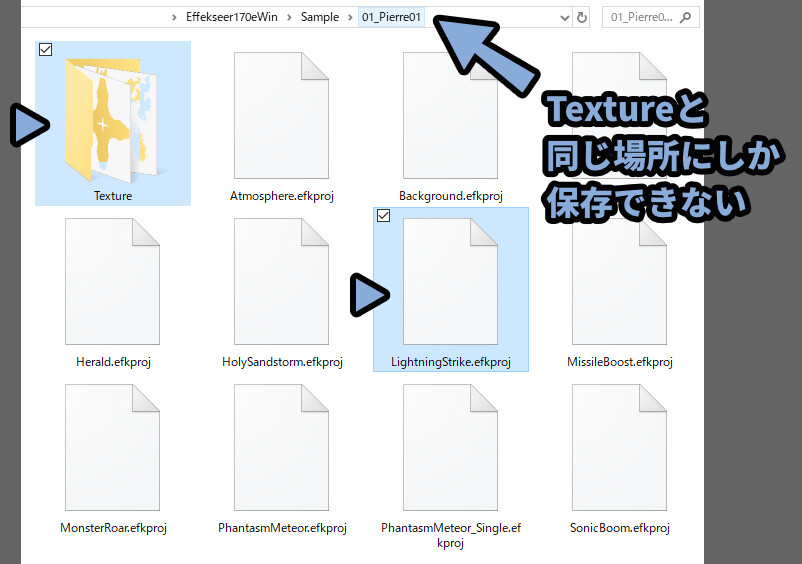
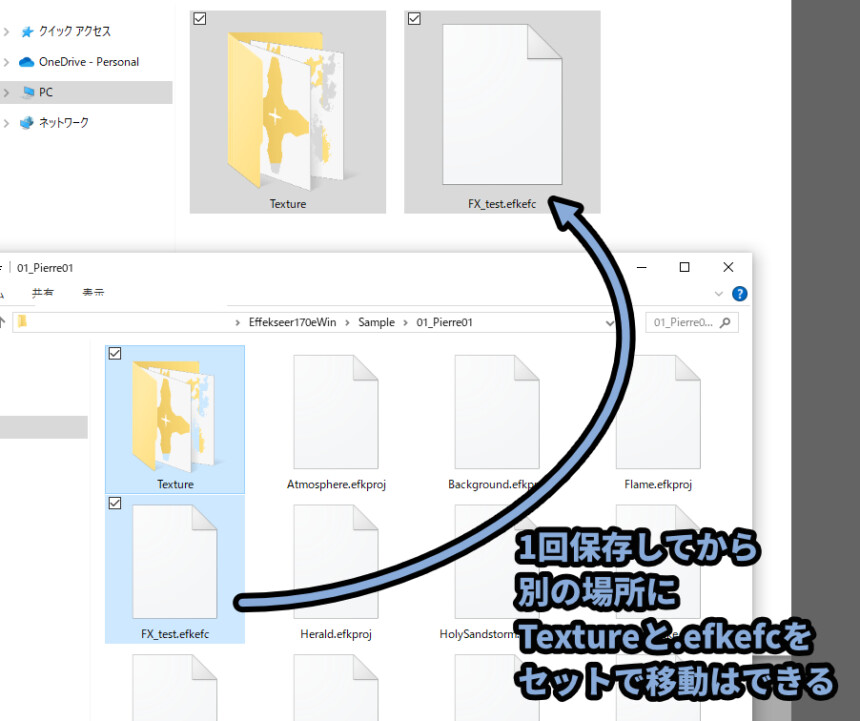
最初の保存は「Texture」があるファイルと同じ位置に保存する必要があるようです。

でないと、画像のリンクが切れてただの四角形が飛ぶようになります。


プロが作ったエフェクト。
テクスチャ無しでも綺麗という問題。
このようなリンク切れを起こした場合は…
1つ1つ描画共通からテクスチャを読み込む必用があります。
大変手間です。

なので、1回Textureがある場所に.efkefcファイルを保存。
そして、Textureとセットで移動すると正しい形で読み込めます。


謎挙動なのですが… 私の環境では先に.efkefcを別の保存先に保存。
その後Tetureを同じファイルに入れるでは正しく動作しませんでした。
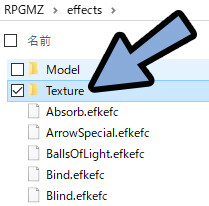
またRPG ツクール MZに入れる際は、ゲーム内のeffectsファイルの中に「Texture」というファイルがあります。
ここにテクスチャの素材を入れて、同じ場所に.efkefcを入れてください。

まとめ
また、他にもゲーム制作関係の情報を発信してます。
・EffekseerはRPGツクールなどに使えるエフェクト制作ツール
・インストールは不要で.exeをクリックすると起動する
・サンプルファイルはDLしたファイルに同梱されている
・最初はサンプルエフェクトを読み込んで改造がおすすめ
・エフェクトの要素は右下の「ノード」で制御できる
・エフェクトの設定は右上の「共有~描画」で設定できる
また、他にもエフェクトやゲーム製作に役立つ情報を発信してます。
ぜひ、こちらもご覧ください。






コメント