はじめに
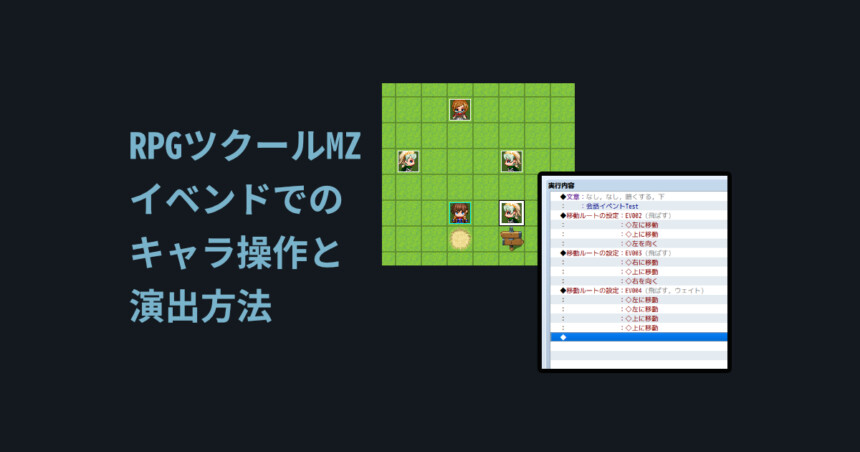
今回は、イベントでのキャラを操作する方法を紹介します。
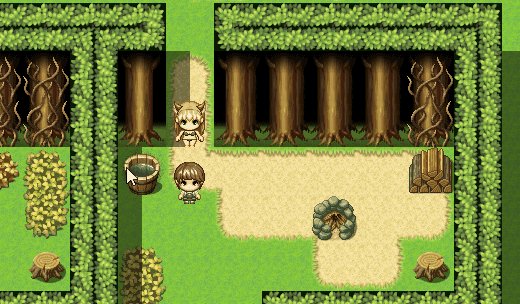
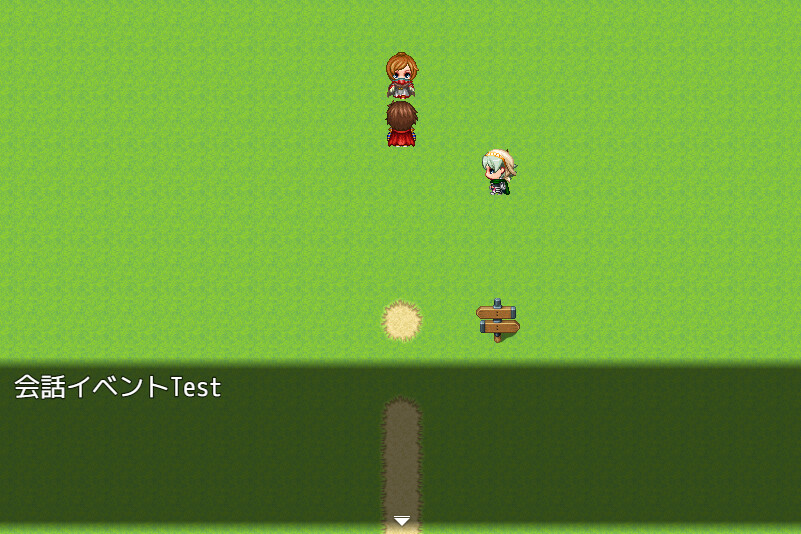
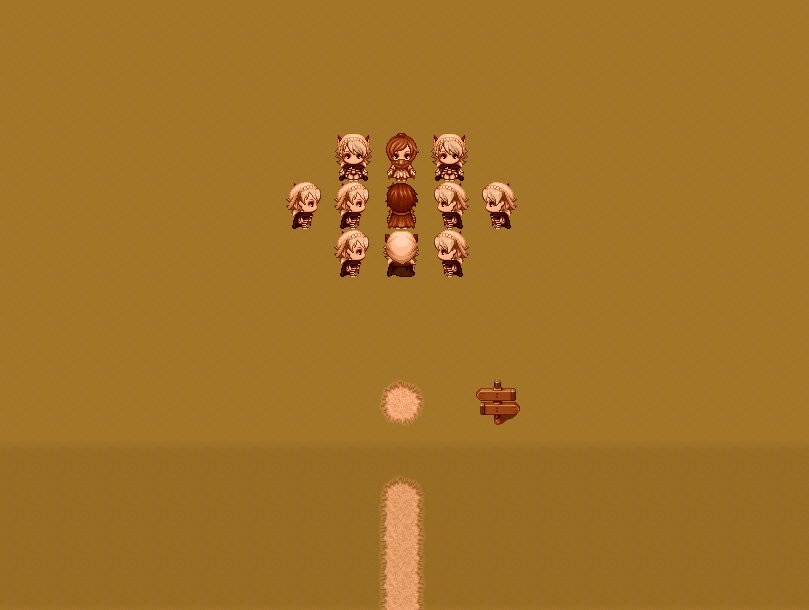
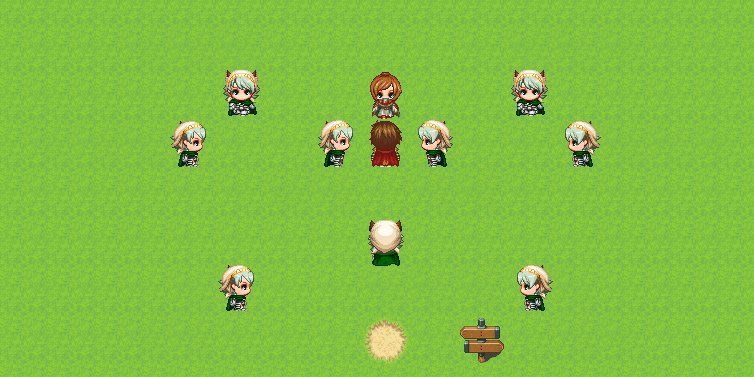
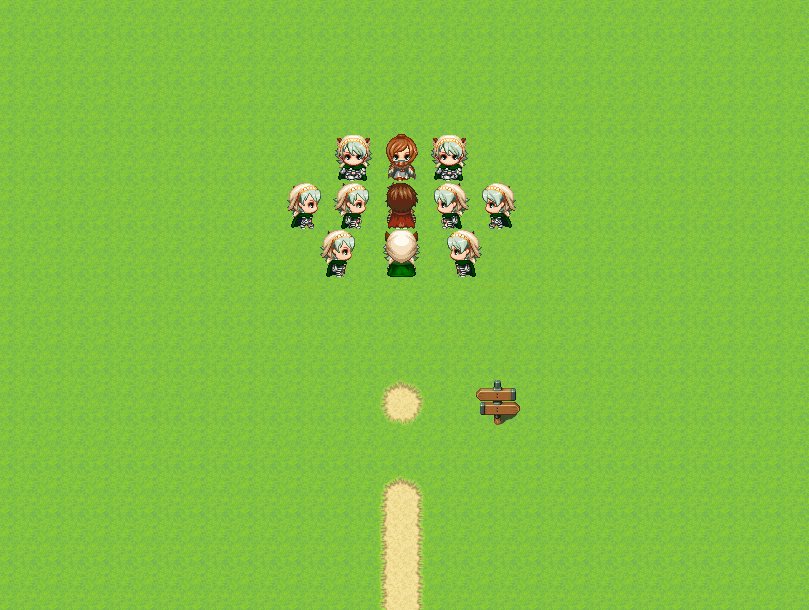
このような、演出ができます。

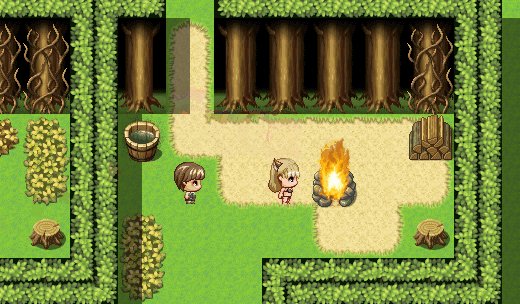
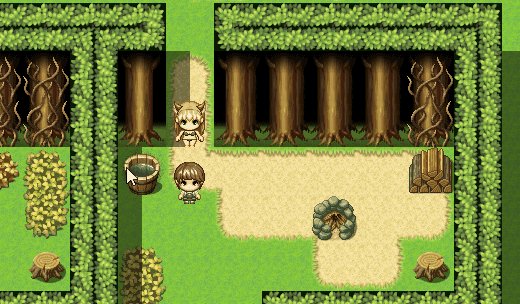
その気になれば、火起こしもできます。

キャラとマップが生成済みな事を前提に進めます。
この2つの作り方はこちらをご覧ください。
会話テキストの表示
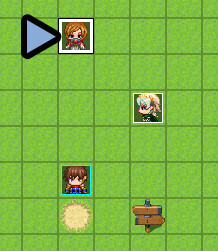
会話テキストを表示させたいイベントをダブルクリック。

トリガーが決定ボタンになってる事を確認。

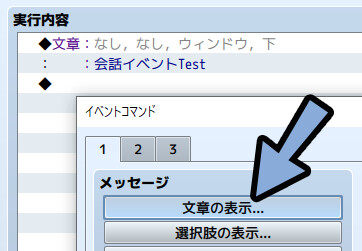
実行内容 → メッセージ → 文章の表示を追加。

これで会話イベントを追加できます。

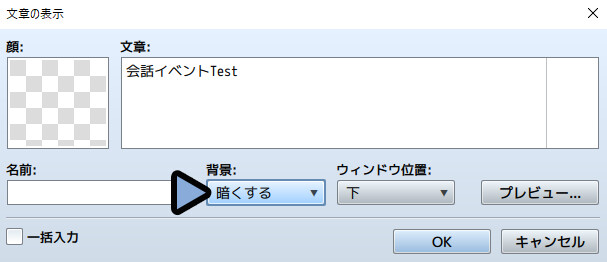
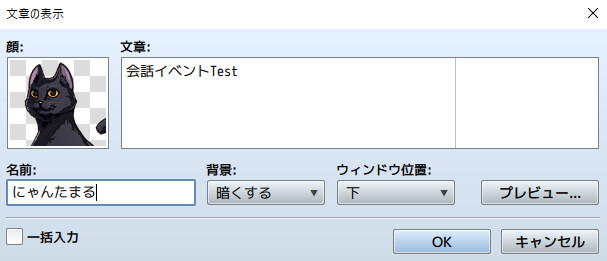
背景: → 暗くするを選択。

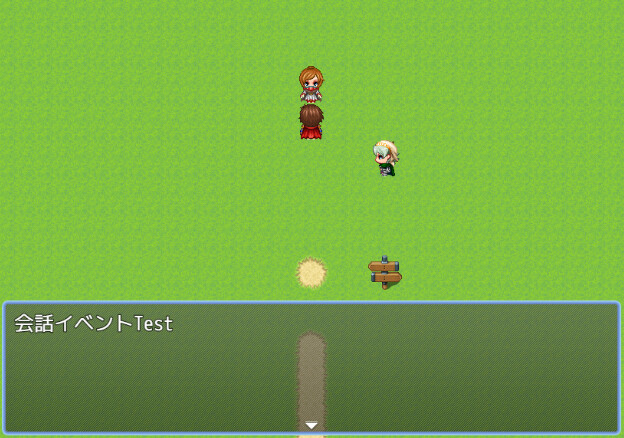
すると、このような表示になります。

この表示は、敵を大画面で表示する時に便利です。
理由などの詳細はこちらをご覧ください。

あとは、顔でアイコン、名前などを設定。

すると、このようになります。

以上が、会話テキストの表示です。
イベントの移動
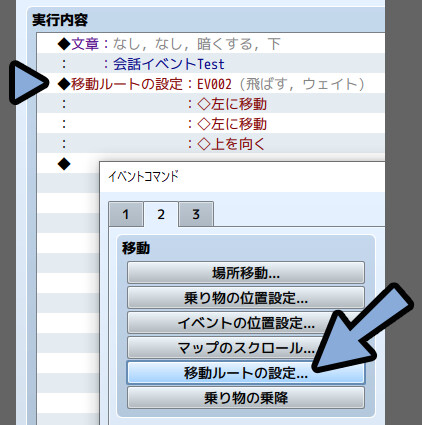
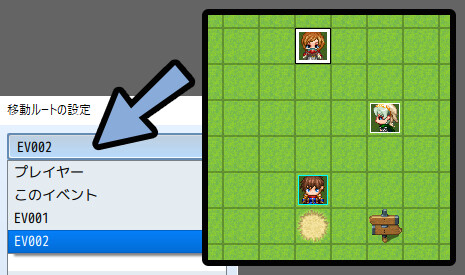
イベントは移動ルートの設定で動かせます。

左上で、対象をプレイヤー以外に設定できます。

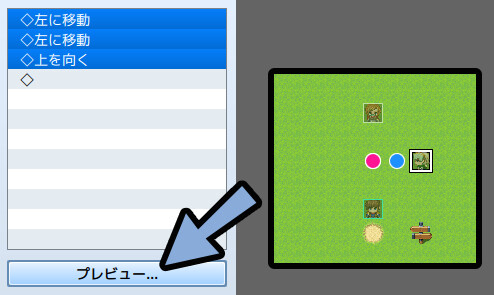
プレビューで動作を確認。

何かにぶつかると止まります。
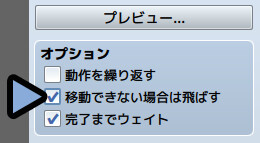
なので、「移動できない場合は飛ばす」にチェック。
また、エラー対策で「完了までウエイト」もチェック推奨。

動作のウエイトで動きを遅らせることができます。

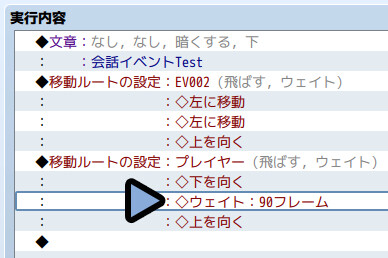
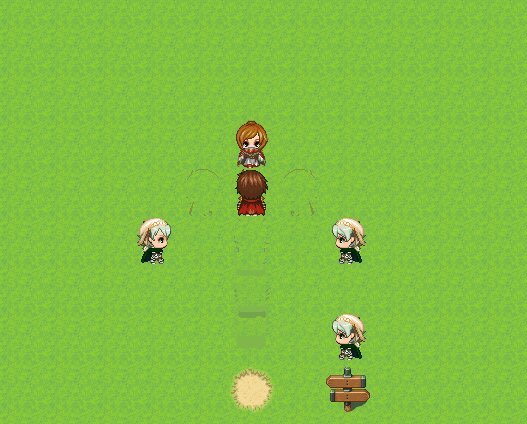
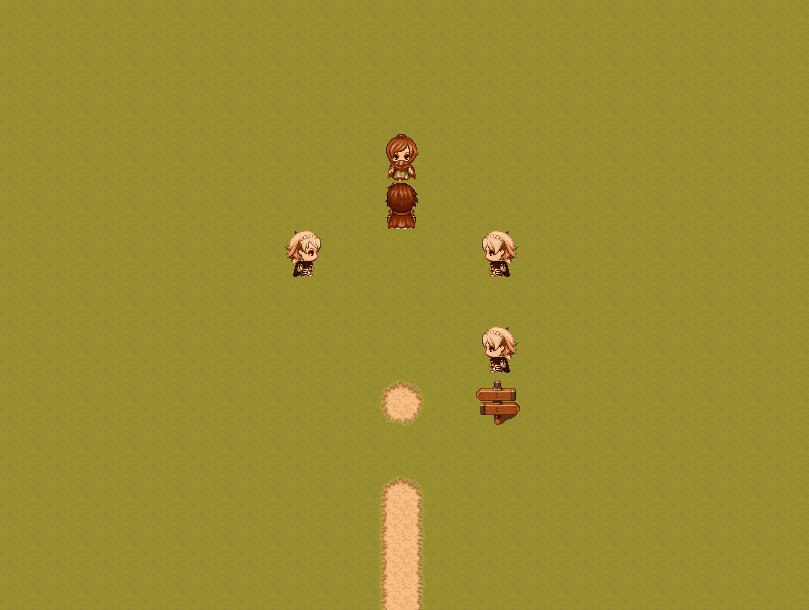
これで、このようにイベントが動きます。

ただ、2回話しかけると意図しない場所に行ってしまいます。
これは、位置を初期化できてないのが原因です。

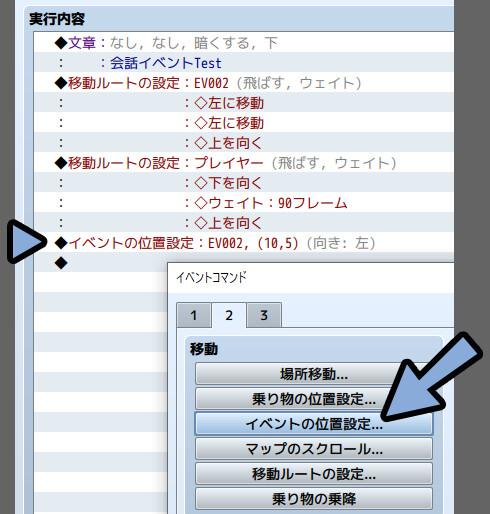
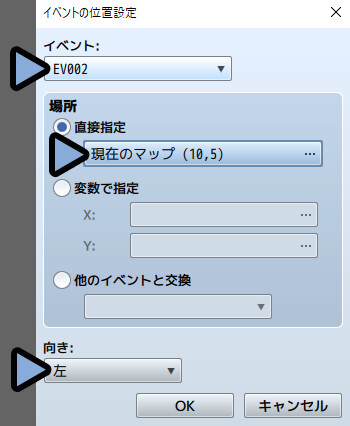
位置の初期化は「イベント位置設定」で行えます。

対象、場所、向きを設定。

これで、正しく動くようになります。
以上がイベントの移動です。
複数イベントの移動操作
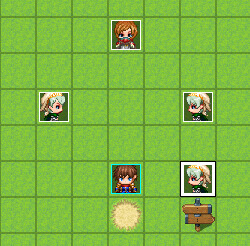
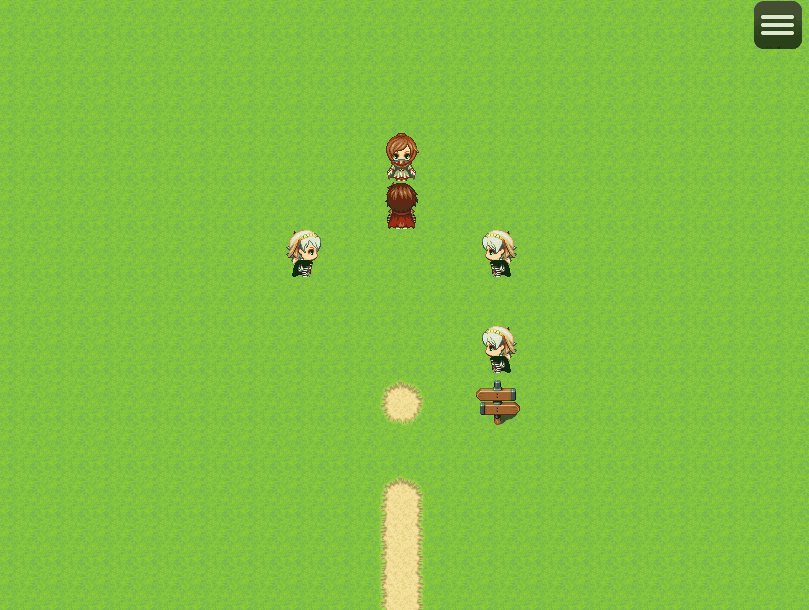
イベントを複製しました。

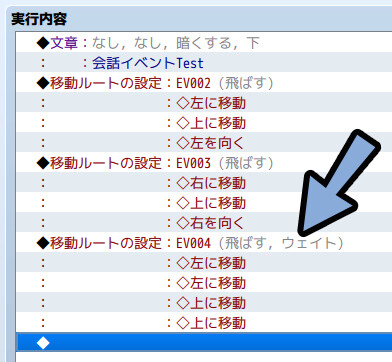
複数のイベントの場合、一番移動が長いものにウエイトをつけます。
ウエイト=完了までウエイト。
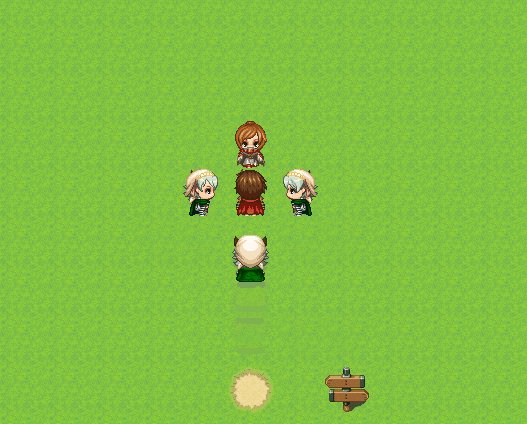
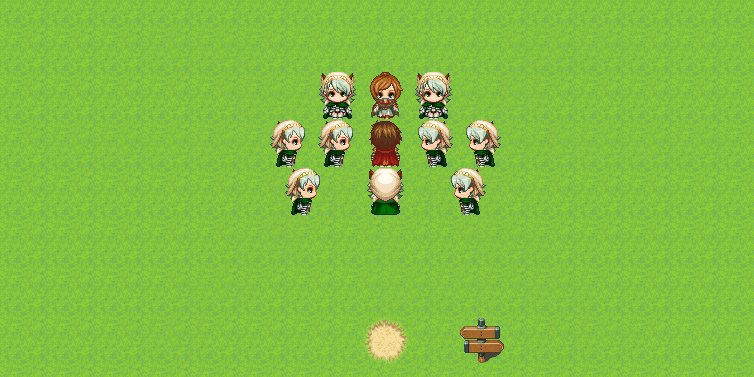
すると、同時に動かせます。

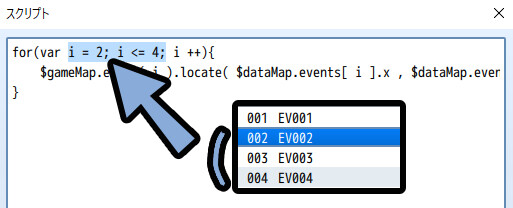
複数のイベントの位置はスクリプトで戻します。

結論だけ言うと、このスクリプトをコピーペースト。
イベントの開始と終了番号で範囲を決めると動きます。
for(var i = "イベントの開始番号"; i <= "イベントの終了番号";; i ++){
$gameMap.event( i ).locate( $dataMap.events[ i ].x , $dataMap.events[ i ].y);
const event = $gameMap.event(i);
event.setDirection(event._originalDirection);
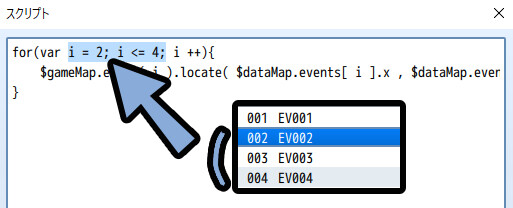
}002~004のイベントを初期化する場合、for(var i = 2; i <= 4; i ++)と書いてください。

これで、”位置”と”向き”を初期化できます。

あと、イベントが離れる場合は、
・for(var i = 2; i <= 3; i ++){処理;}
・for(var i = 6; i <= 9; i ++){処理;}みたいな形で対応。
…手間なので、できるだけイベントの数値がまとまるように作りましょう。
スクリプト解説(位置の処理)
イベントを元に戻すには“位置”と”向き”の2つの初期化が必要です。
まず、位置から作っていきます。
下記のスクリプトをコピーして貼り付け。
イベントの開始と終了番号を設定。
for(var i = "イベントの開始番号"; i <= "イベントの終了番号"; i ++){
$gameMap.event( i ).locate( $dataMap.events[ i ].x , $dataMap.events[ i ].y);
}このように書く事で、0002~0004のイベントを元の位置に戻せます。

中身はこのような意味。
◆イベントn~mまで処理を繰り返す。
for(var i = "n"; i <= "m"; i ++){
}
◆イベントの位置を"x"と"y"に置き換え
$gameMap.event( i ).locate("x","y");
◆ゲーム開始時のxとyの位置を取得
$dataMap.events[ i ].x , $dataMap.events[ i ].y
"x"=$dataMap.events[ i ].x
"y"=$dataMap.events[ i ].y
これで、今のイベントに最初の状態の位置を割り当てることができる。
=元に戻せる。これで2~4のイベントの位置を初期化できます。

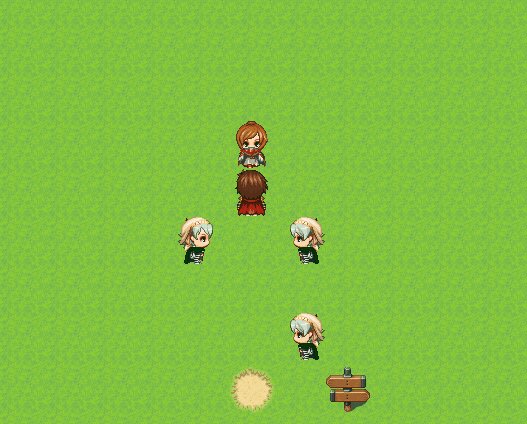
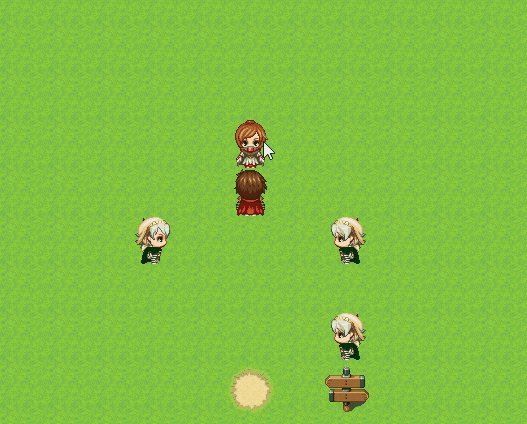
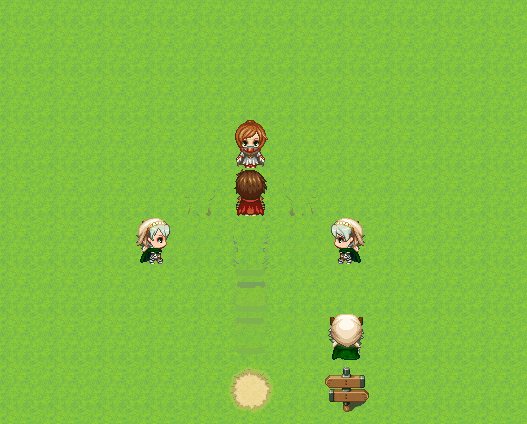
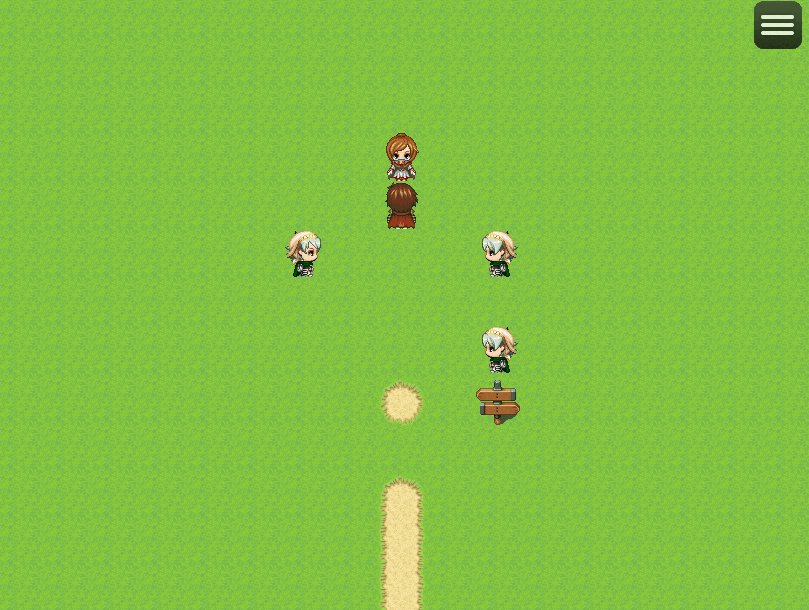
動かすとこのようになります。
…右下の子の“向き”は初期化されません。

スクリプト解説(向きの処理)
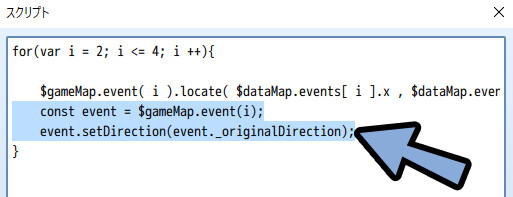
向きまで初期化したい場合は、この2行を追加。
const event = $gameMap.event(i);
event.setDirection(event._originalDirection);これは、私一人ではどうにもできなかったので、
ツクールのコミュニティ(ツクマテ)の助けを借りました。
(本当にありがとうございます。)
中身はこのような意味。
◆見やすくする処理
const event = $gameMap.event(i);
→ これでeventの文字に「$gameMap.event(i)」の効果が宿った。
◆向きを変える処理
event.setDirection("value");
→ valueの値の向きに変更。(参考資料1 → 443番参照)
◆初期位置を読み取る処理
event._originalDirection
→ オリジナルの向きの数字を割り当て。(参考資料2)
"value"に「event._originalDirection」を入れることで向きを初期化している。…ちなみに、const event = $gameMap.event(i);を消した下記の1行でも動きます。
$gameMap.event(i).setDirection($gameMap.event(i)._originalDirection);これで向きを初期化できます。

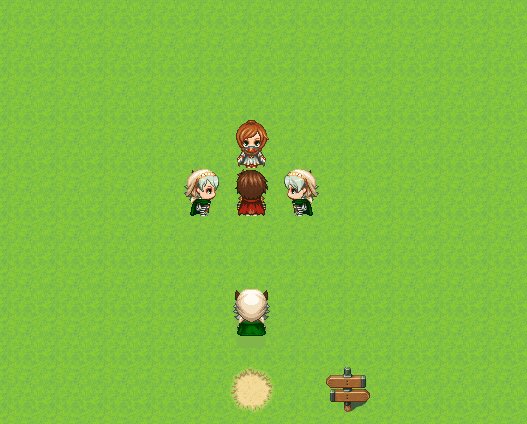
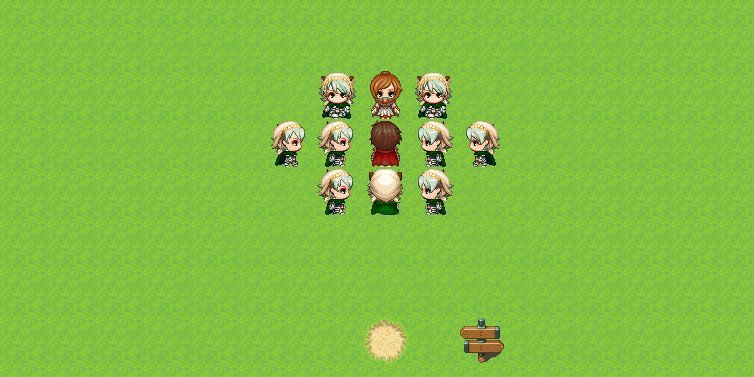
これで、正しく動くようになりました。

話しかける位置について
ある方向以外から話しかけると、困るイベントが存在します。

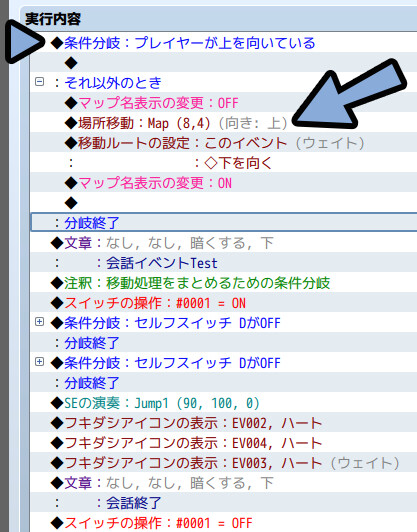
これは、プレイヤーの向きが意図した方向以外の条件分岐を作成。
その中に下記の3つの処理を入れると対処できます。
・マップ名表示を一時的にOFF
・場所移動(プレイヤーの向き指定、黒フェードアウト/イン)
・移動ルートの設定で話しかけたイベントの向き修正
ボタンの位置などの詳細は、こちらをご覧ください。

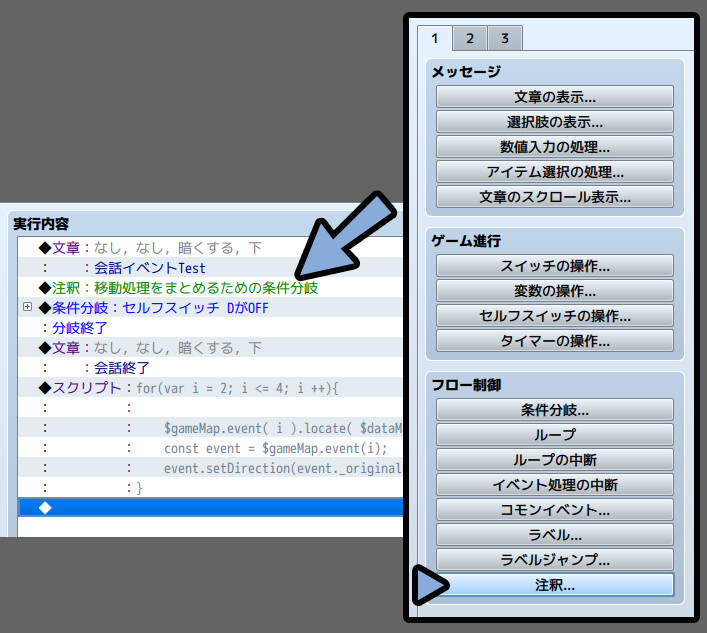
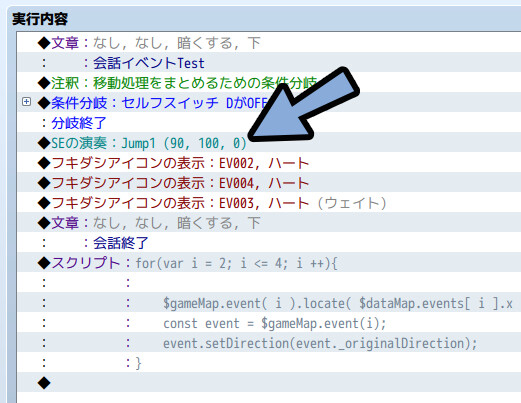
長い処理をまとめる方法
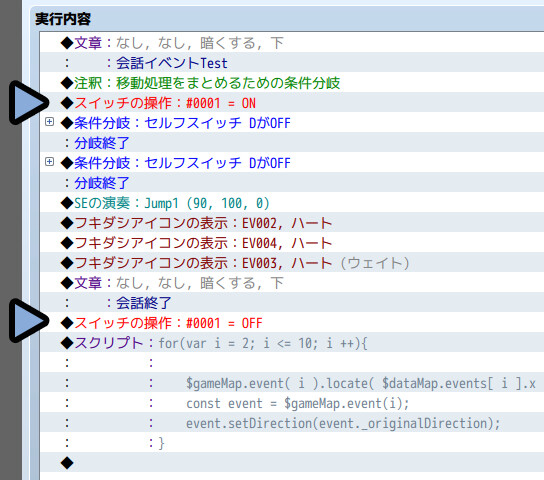
長い処理は、条件が変わらないであろう条件分岐の中に入れるとまとめることができます。
セルフスイッチDは、なかなかONにしないのでこちらを使用。
この中に長い移動処理を入れるとまとめれます。

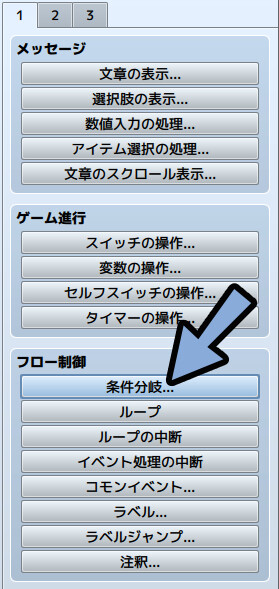
条件分岐はここにあります。

あとは、注釈などを入れると親切な設計になります。

以上が、長い処理をまとめる方法です。
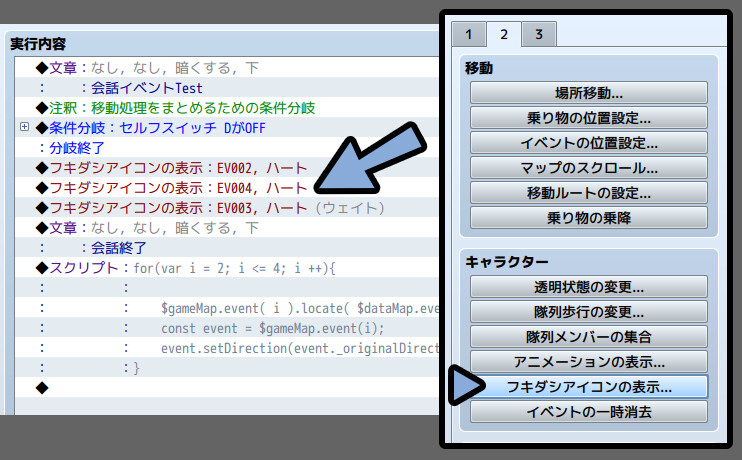
より演出を作り込む(吹き出し、音、画面の色)
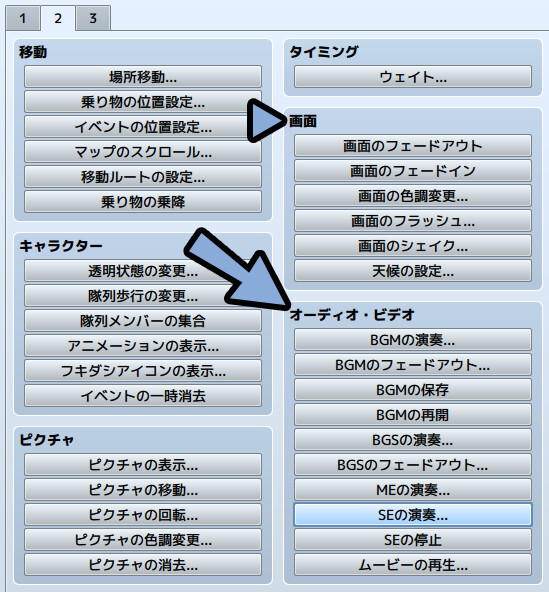
2ページ目 → ふきだしアイコンで、吹き出しアイコンを設定できます。

これで、このような動作になります。

SEを設定すると、音が鳴ります。

他にも、画面やオーディオ・ビデオで演出を作り込む事ができます。

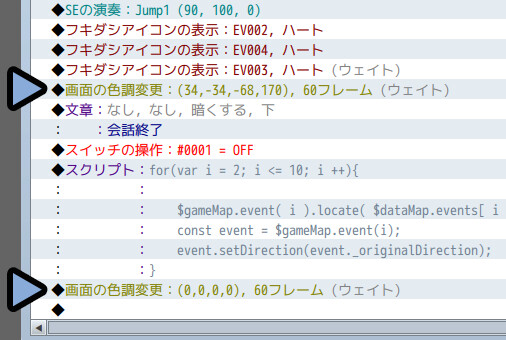
画面の色調変更はこのように設定します。
・色変更 → 色を戻す処理

…清楚なゲーム制作が捗りますね(?)

イベントを途中から出現させる方法
イベントは、複数ページ+スイッチ機能で途中から出現させることができます。
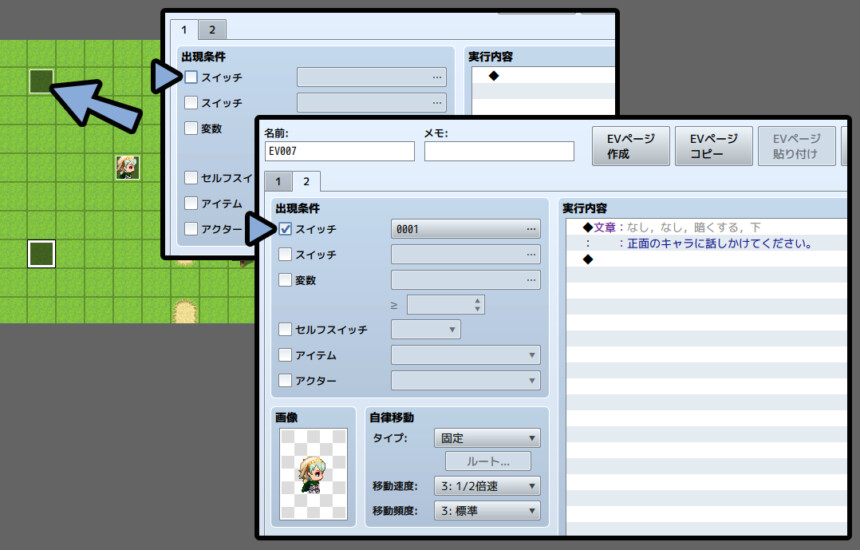
途中から出したいイベントの1ページ目を「画像、処理なし」の空白に設定。
2ページ目に「出現条件 → スイッチ0001と、画像を設定」。

メインのイベントキャラの中でスイッチをONにする処理を入れます。
イベントが終わったらOFFにします。
これで、途中からキャラが出現 → イベントが終わると消えるようになります。

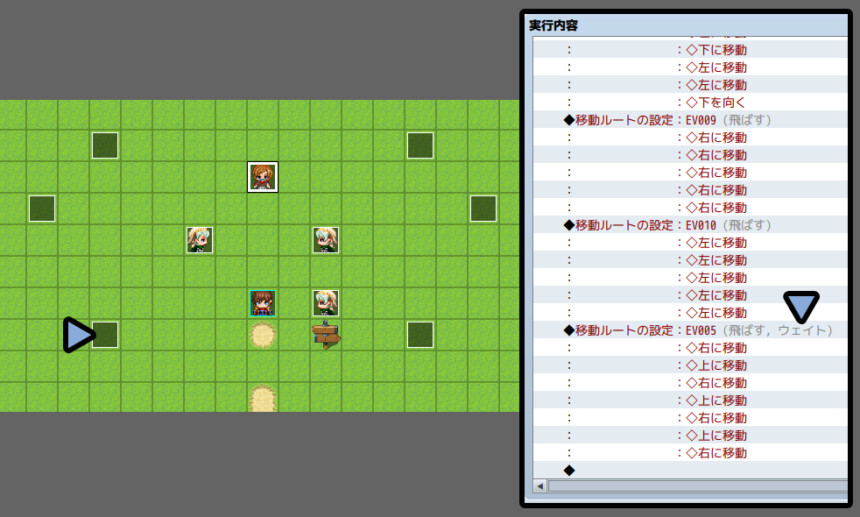
増やしたイベントキャラの移動ルートも設計。
移動距離が一番長い物に、ウエイト設定を割り当て直します。

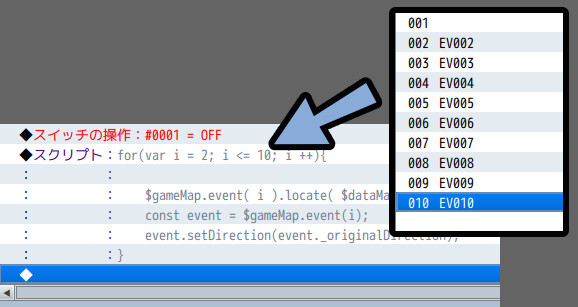
あとは、イベントが増えた分、位置と向きを戻すスクリプト「i <= n」の値を修正してください。
ここでは、2~10に設定。

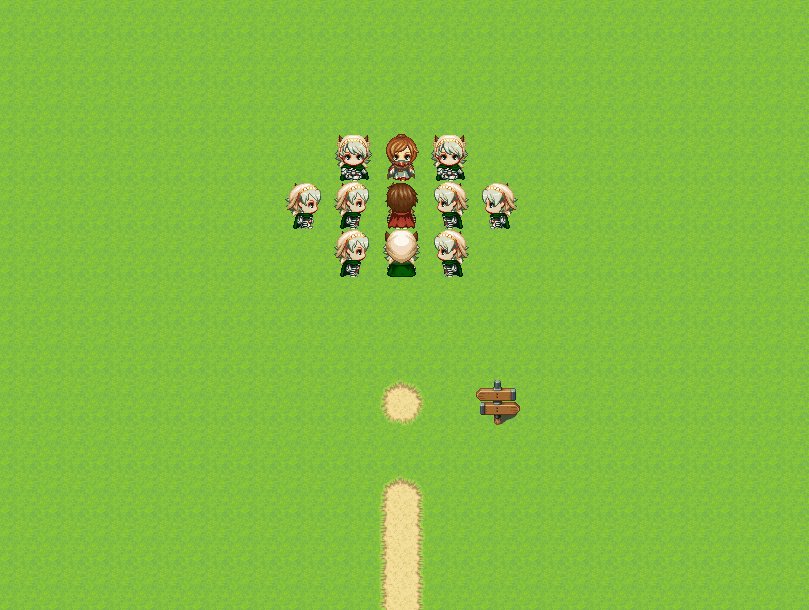
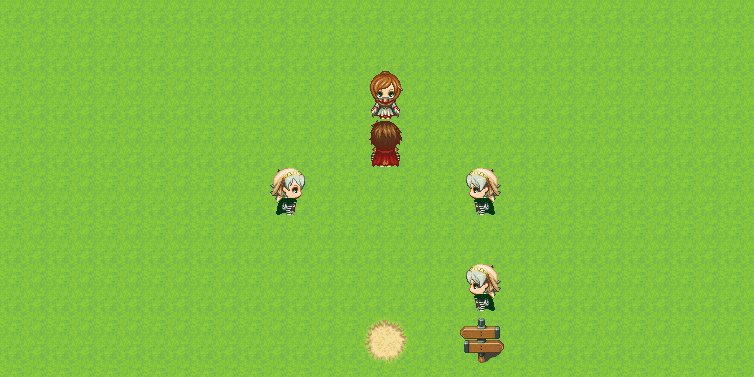
これで、イベントが途中から出るようになりました。

…健全な用途で使えば、このような火起こしといった演出ができます。

※キャラの代わりに、炎のグラフィックスを足踏み表示でアニメーションさせてます。
おまけ:戦闘の開始
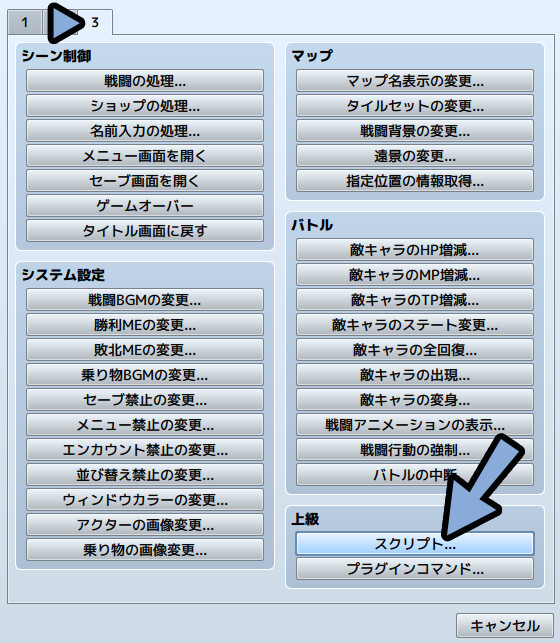
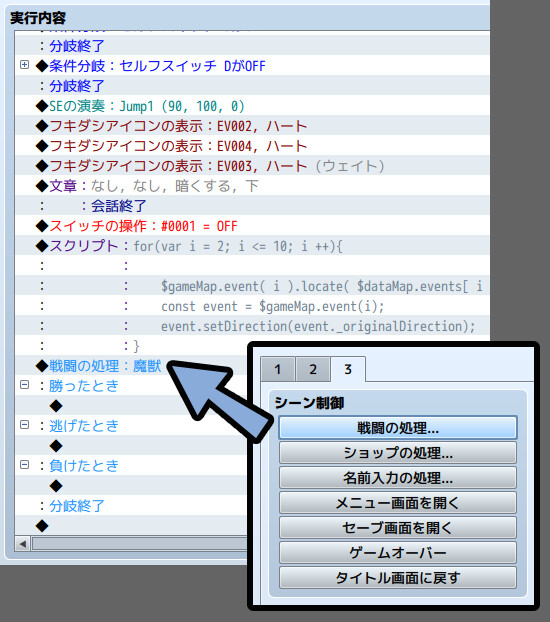
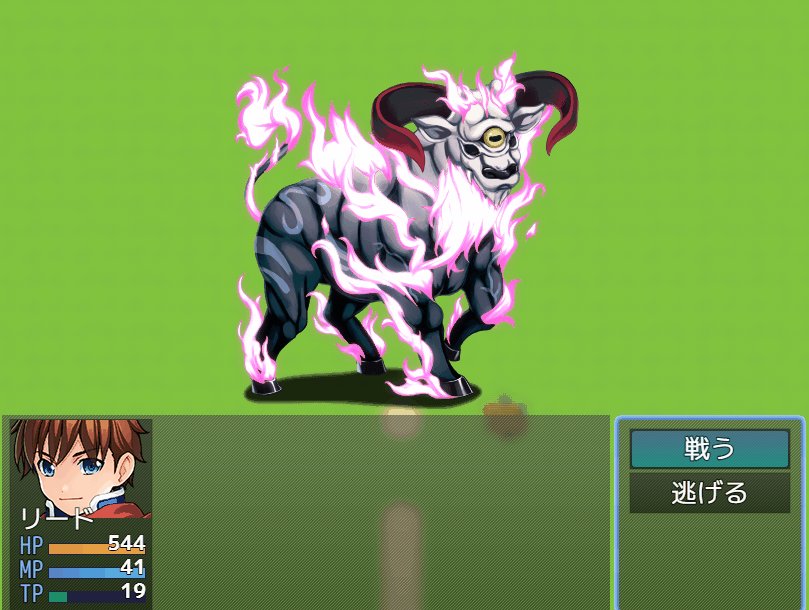
戦闘は3ページ目の「戦闘の処理…」で設定できます。

とりあえず、魔獣を入れました。
これを、お姉さんなどにすると、そういうゲームが始まりますね。

はい、そういうゲームを作るために、RPGツクールMZを買いました。
まとめ
今回はイベンドでのキャラ操作・演出方法について紹介しました。
・移動ルートの設定でいろんなイベントを移動させれる
・イベント終了時に、向きと位置を戻す
・戻すイベントが1つなら、イベントの位置設定で戻す
・複数のイベントは下記のスクリプトを使う
・吹き出し、音、画面全体の色の変更も可能
・後はやる気と想像力
▼複数イベントの位置と向きの初期化スクリプト
for(var i = "イベントの開始番号"; i <= "イベントの終了番号"; i ++){
$gameMap.event( i ).locate( $dataMap.events[ i ].x , $dataMap.events[ i ].y);
$gameMap.event(i).setDirection($gameMap.event(i)._originalDirection);
}また、他にもRPGツクール関係の情報を発信してます。
ぜひこちらもご覧ください。







コメント