はじめに
今回はKritaで劣化の少ない拡大縮小の方法を紹介します。
Krita導入済みで保存などの基本操作ができることを前提にすすめます。
基本操作はこちらをご覧ください。
Kritaで画像を拡大する方法
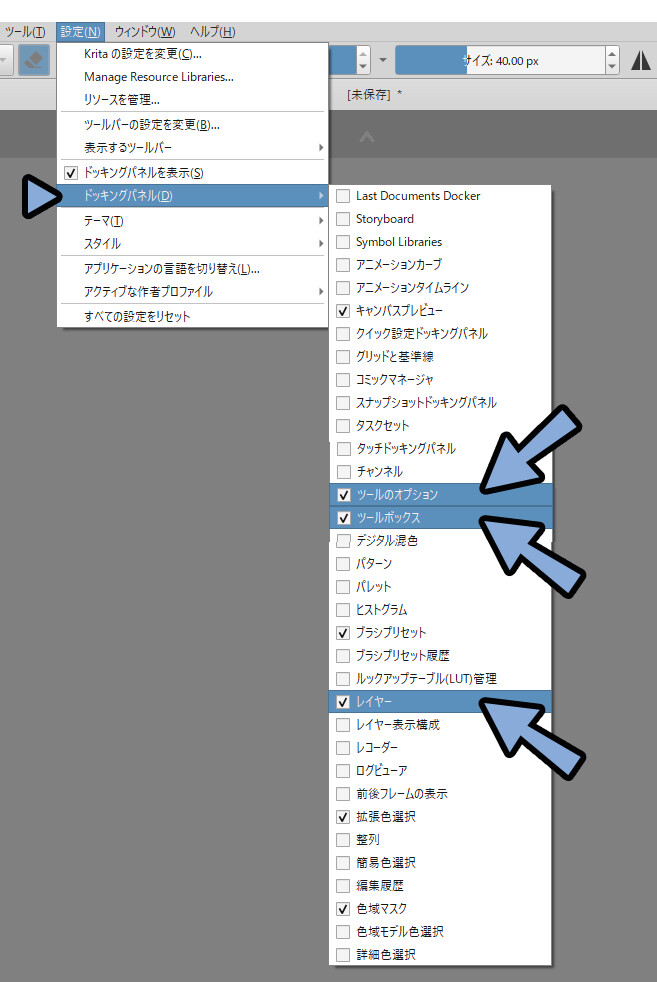
設定 → ドッキングパネルを選択。
下記の3つを有効化。
・ツールのオプション
・ツールボックス
・レイヤー

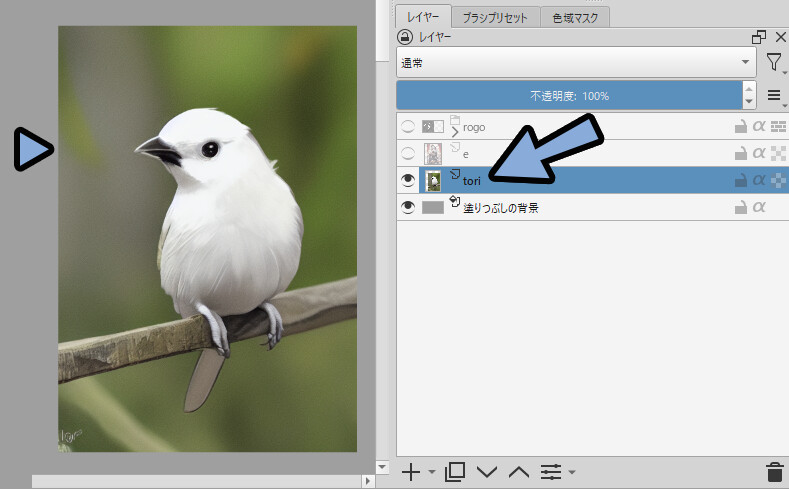
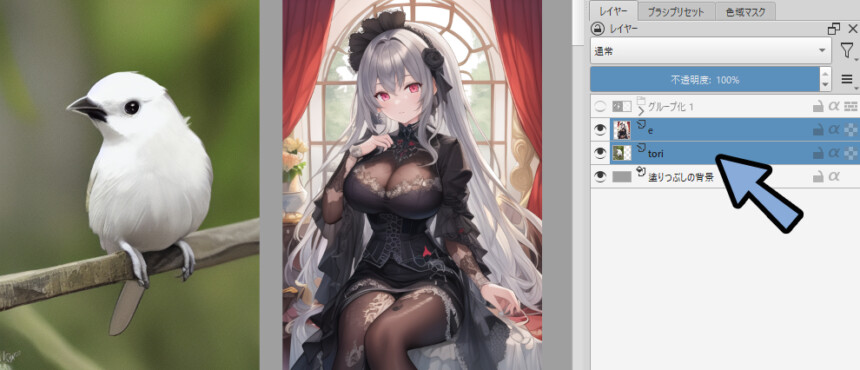
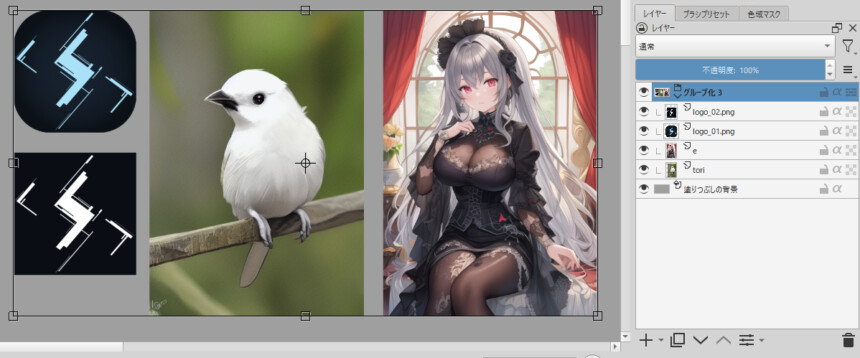
レイヤーから拡大したい画像を選択。

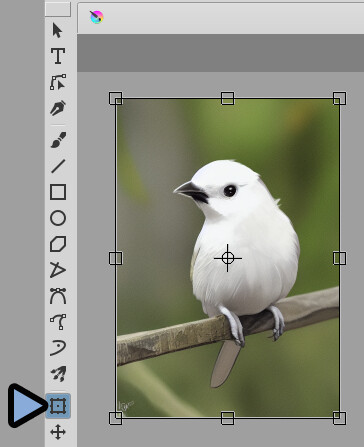
Ctal+Tキー。
これで拡大のUIが出てきます。

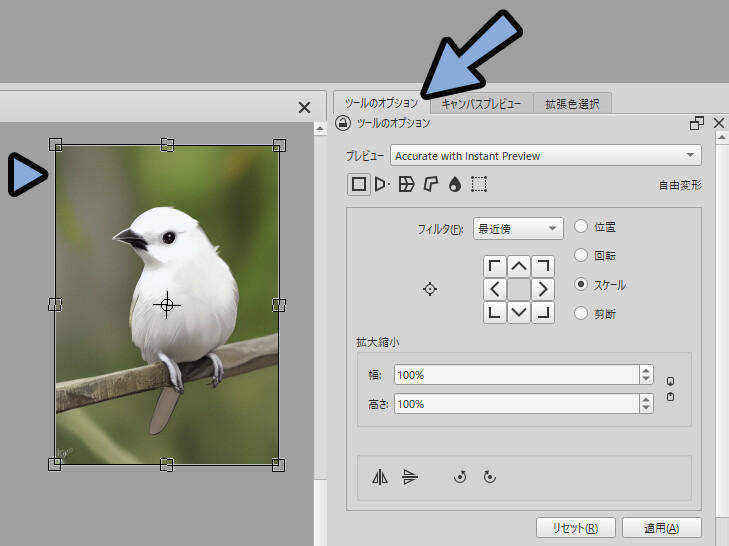
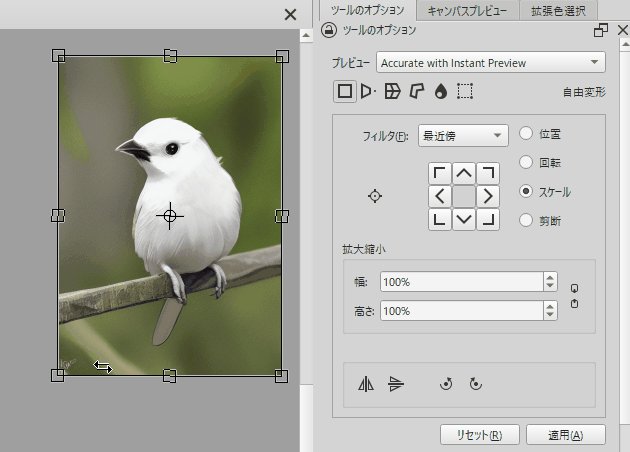
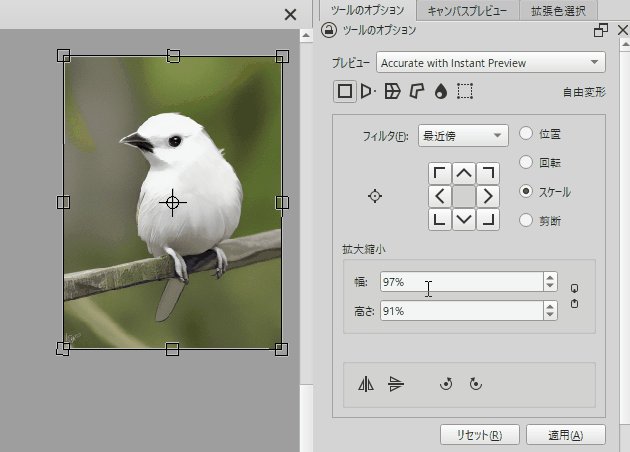
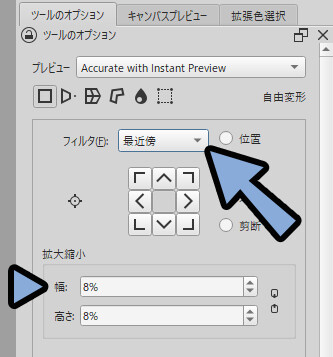
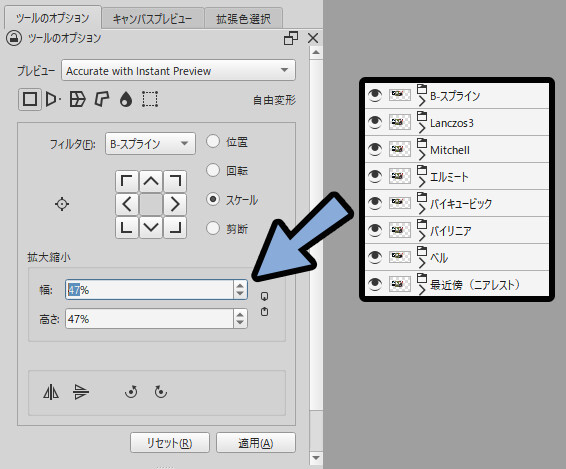
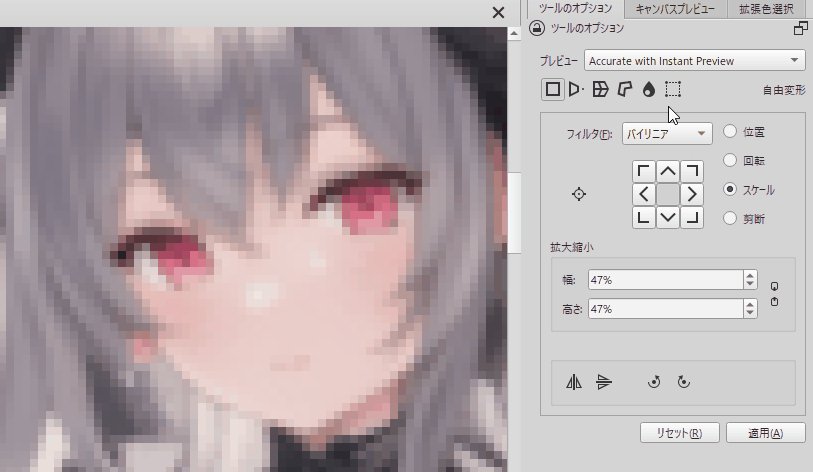
ツールオプションを確認。
ここで拡大の設定を見れます。

拡大UIの四角をクリック → ドラック。
これで拡大縮小できます。

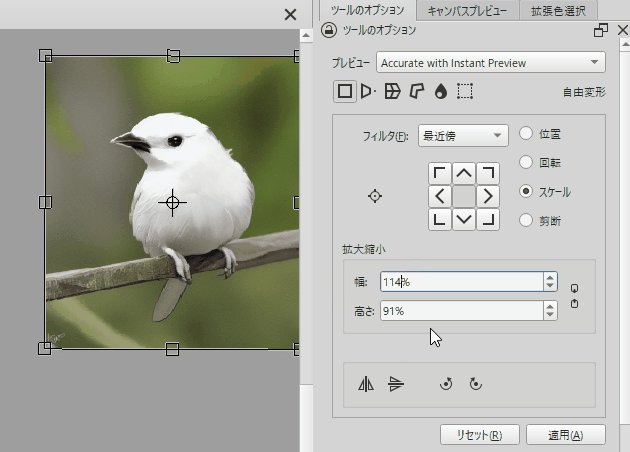
もしくはツールオプションに数値を直接入力。
こちらでも拡大できます。

まとめて拡大縮小方法は下記。
レイヤーでShift+クリックを使い複数選択。

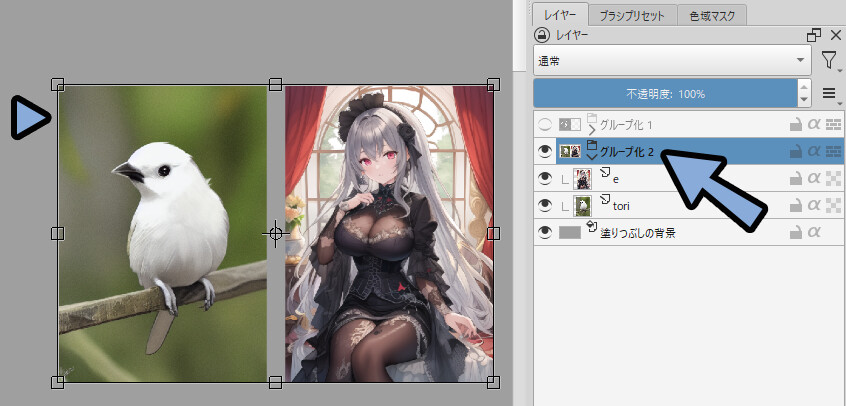
Carl+Gキーでグループ化。
このグループを選択 → Ctrl+Tキー。
これでまとめて拡大縮小できます。

以上がKritaで拡大縮小する方法です。
劣化について
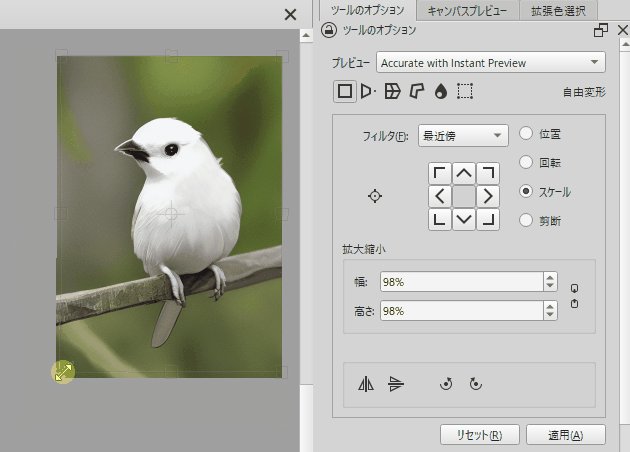
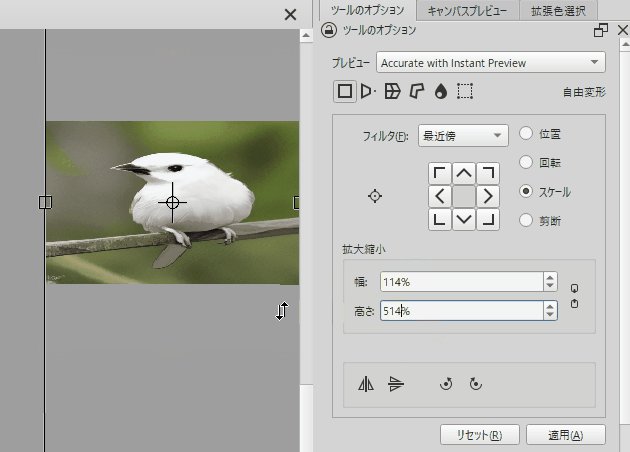
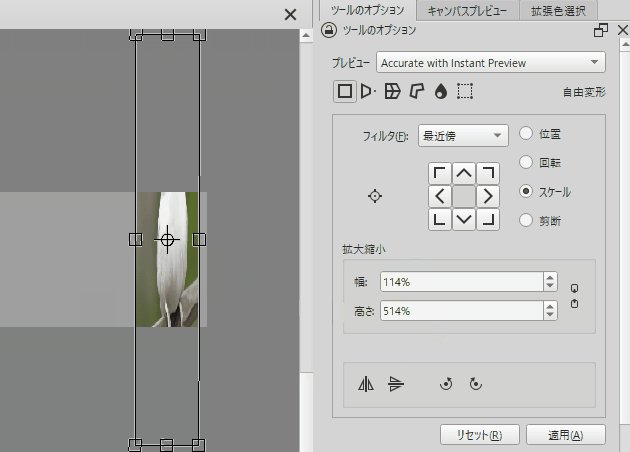
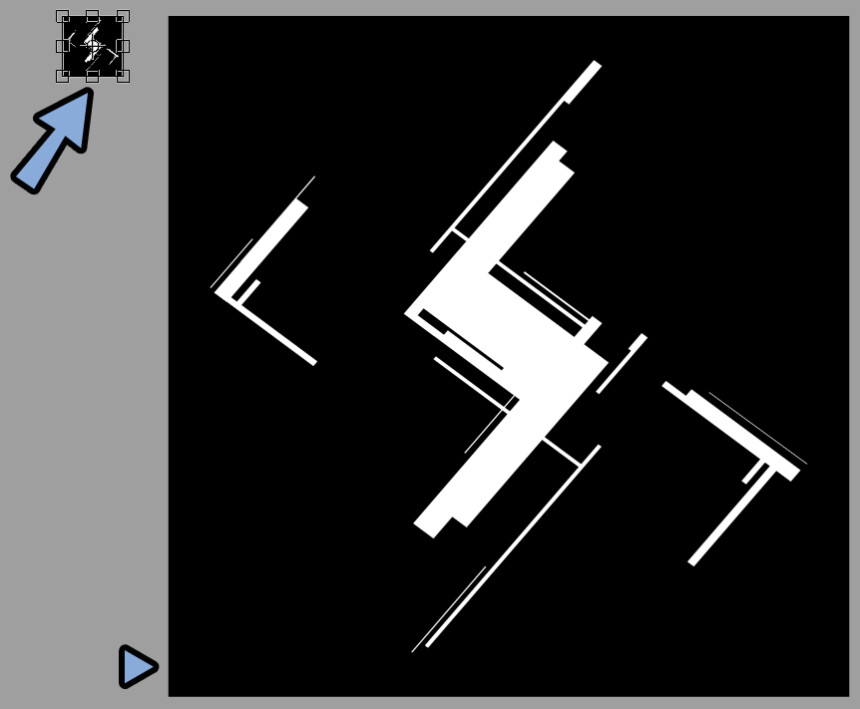
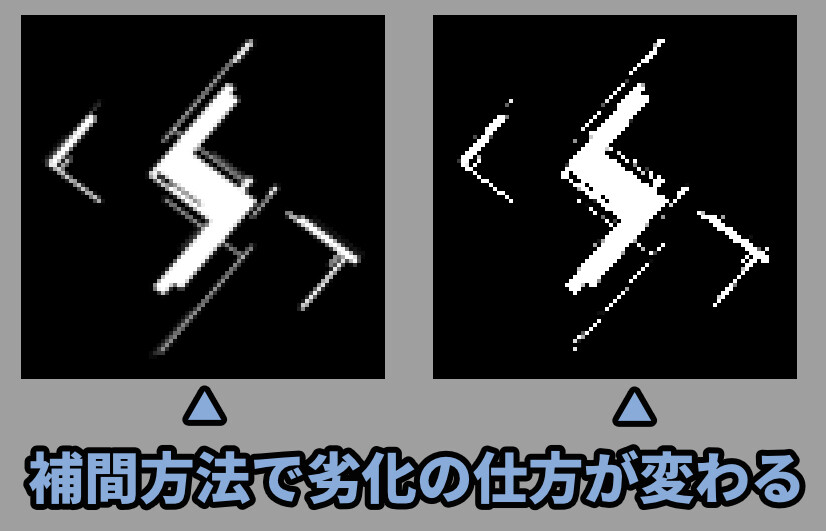
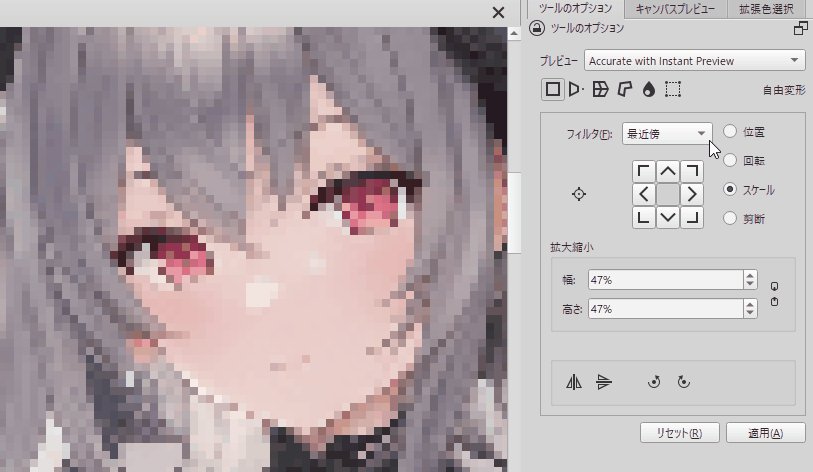
下図のように極端な拡大縮小をします。

すると、画像が劣化します。

ここでは8%縮小。
フィルターを最近傍に設定しました。

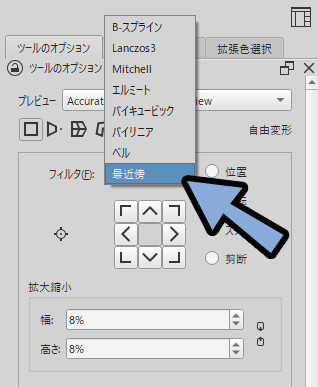
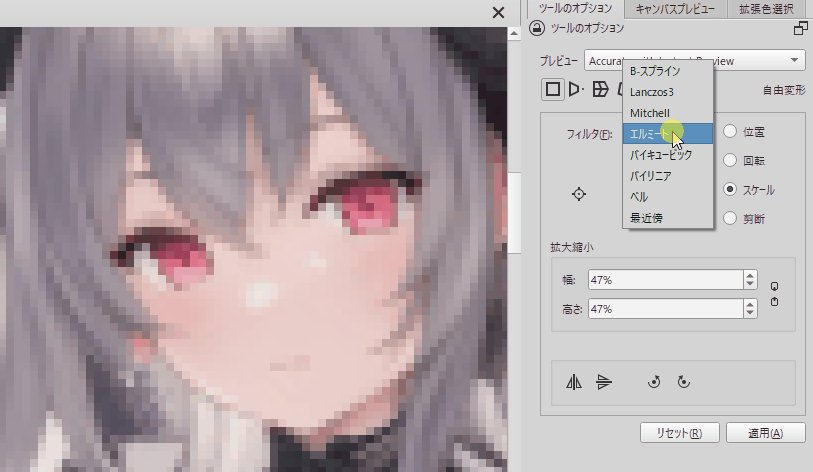
Kritaにはフィルタが8種類あります。

このフィルタの違いで劣化のかかり具合が変わります。

劣化を減らすコツを紹介した後、この8つのフィルターを比較します。
劣化を減らすコツ
コツは下記の2つです。
・綺麗な数字の倍率で拡大縮小する
・1発で必要な大きさにする
この2つを解説します。
綺麗な数字の倍率で拡大縮小
綺麗な数字=100÷2、÷4、÷5、÷10などで出てくる数字。
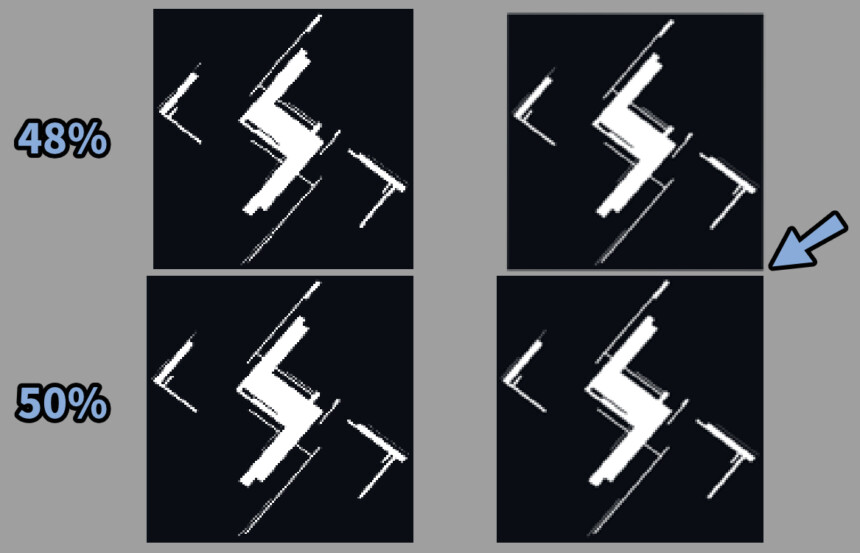
例えば、50%、25%や10%、20%、30%などのキリがいい倍率で拡大縮小するのがおすすめ。

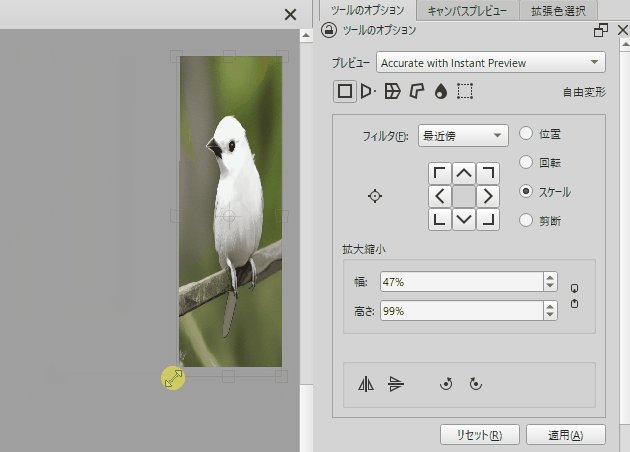
47,48,49%のような数字だと、劣化の影響が強く出やすいです。

以上が綺麗な数字の倍率で拡大縮小するの紹介です。
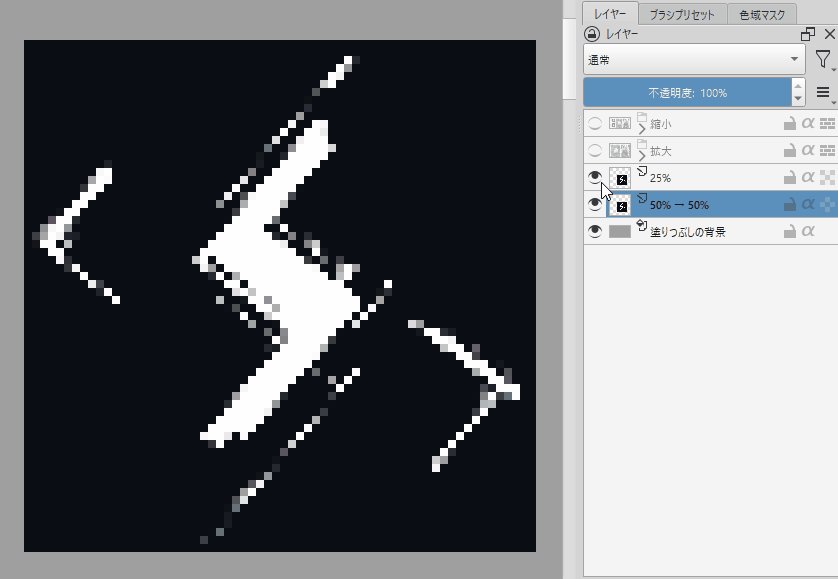
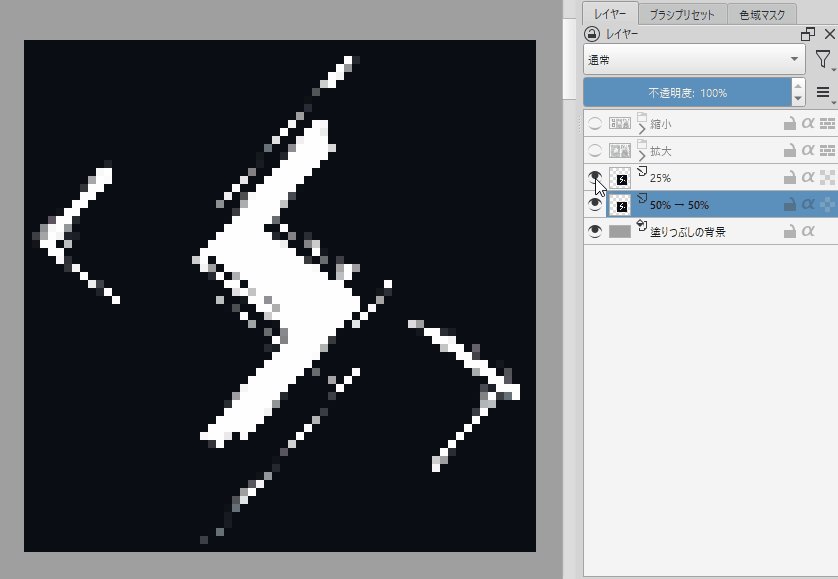
1発で必要な大きさにする
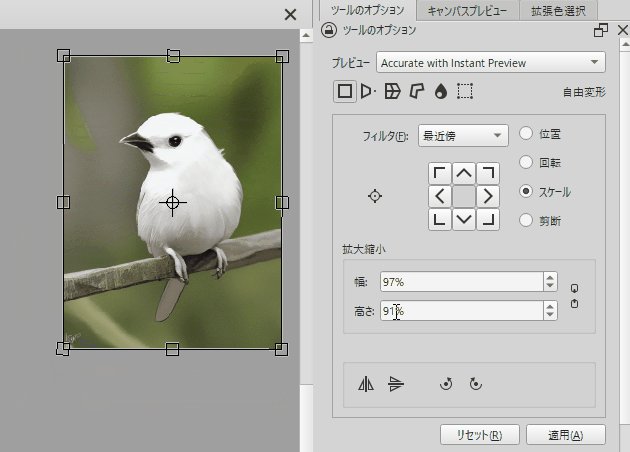
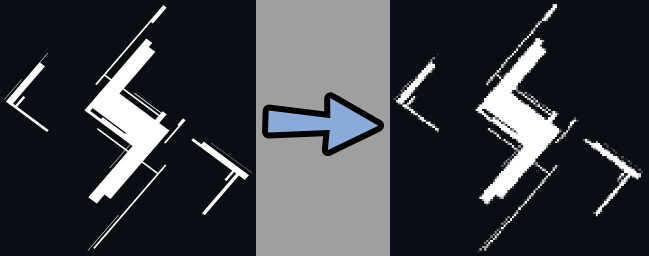
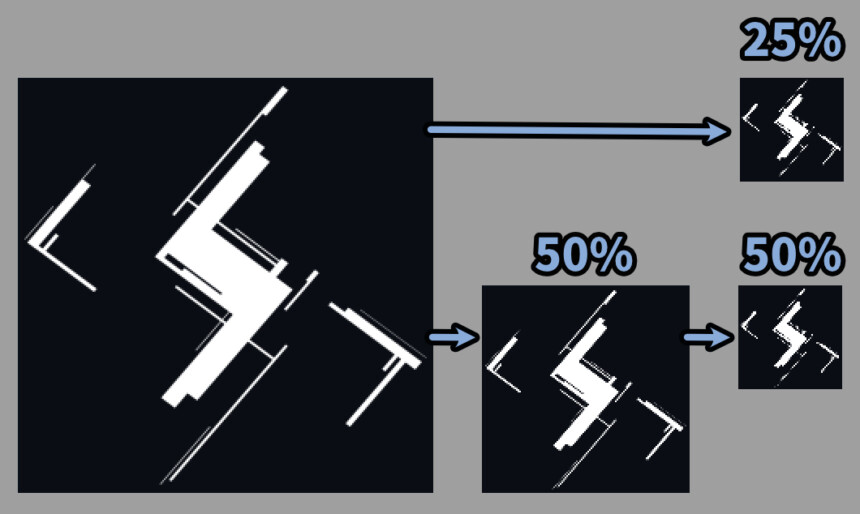
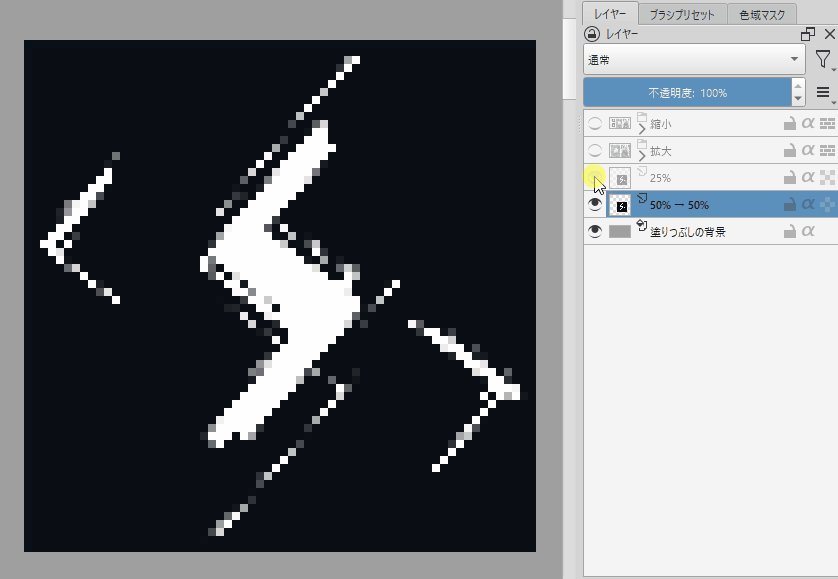
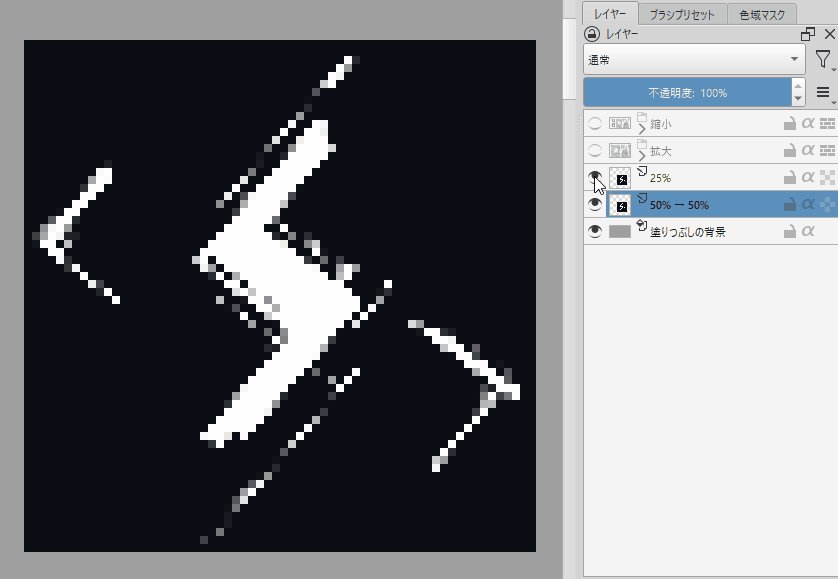
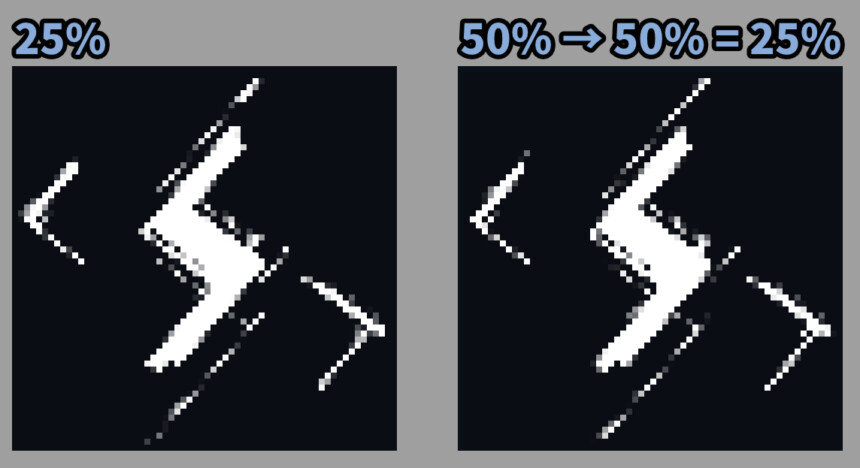
1/4の大きさにしたい場合、1発で25%の縮小を行った方が綺麗です。

50% → 50%のように回数を重ねると、劣化の影響が強く出ます。

劣化した画像を、再度劣化させてるからです。
過度の丸みが無くなったりしてる様子が分かります。

以上が1発で必要な大きさにするの紹介です。
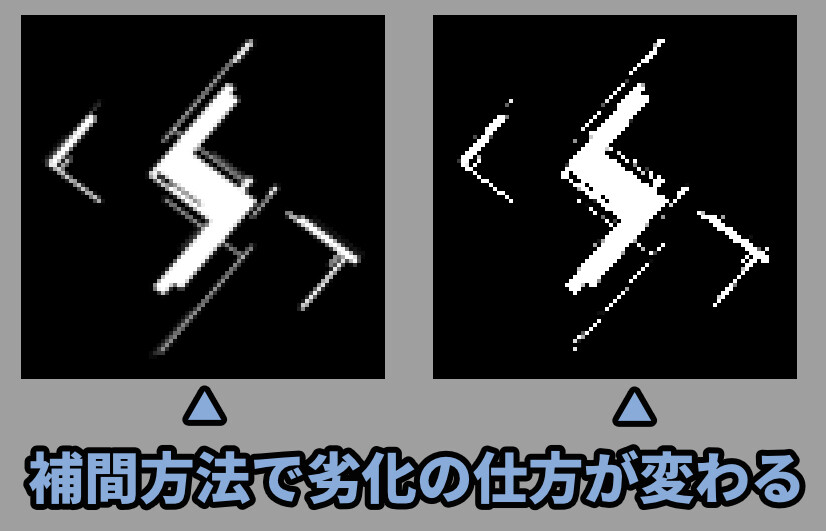
フィルターによる変化
Kritaの拡大縮小フィルターで劣化の挙動が変わります。

この8つのフィルターを比較していきます。

比較対象はこちらの4つ。
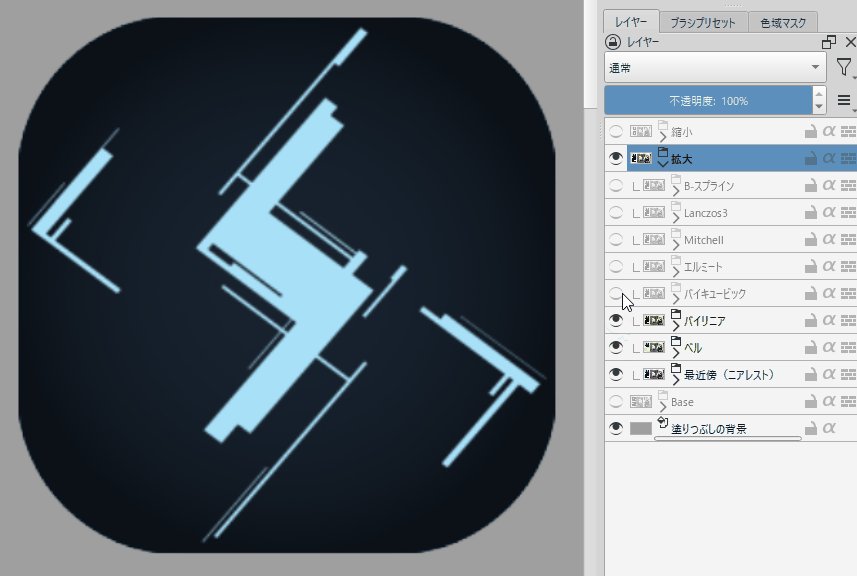
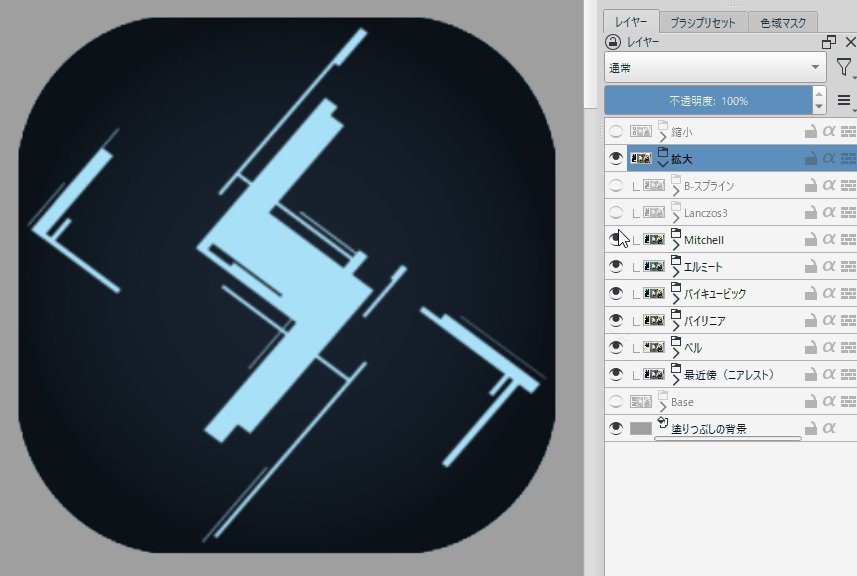
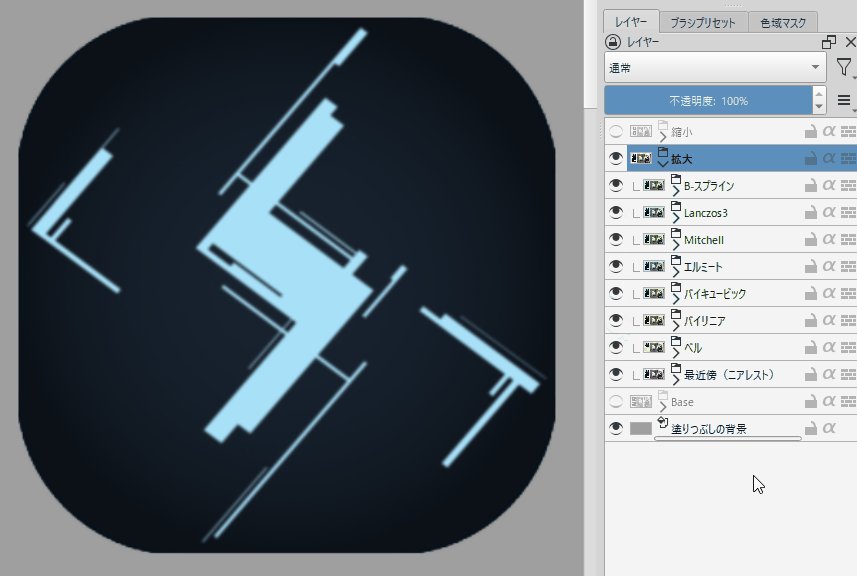
・ロゴ
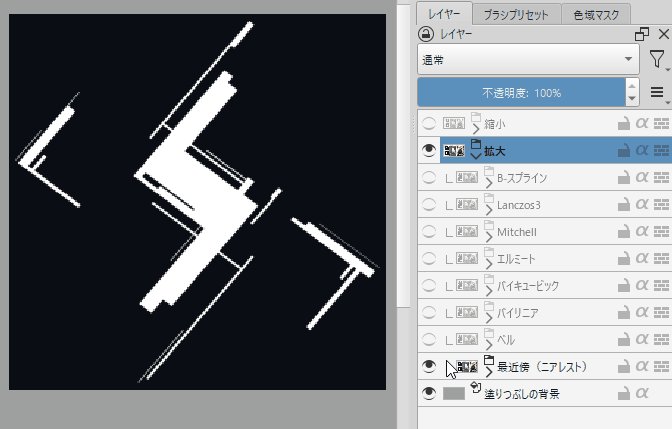
・白黒ロゴ
・写真のようなAIイラスト
・AIキャライラスト

拡大縮小はあえて47%に設定(劣化の影響を分かりやすくするため)

比較の結論
Lancozos3が一番綺麗。
まずこれを使う。
気になった場合は補正ガチャを回す。
・最近傍法(ニアレスト)は一番ハッキリするが、大きく劣化する。
・ベル ~ Lanczos3はよく見ると違うが、"ほぼ同じ"。
・ベルは少し強めにぼやける
・個人的にLanczos3が一番綺麗に見える。
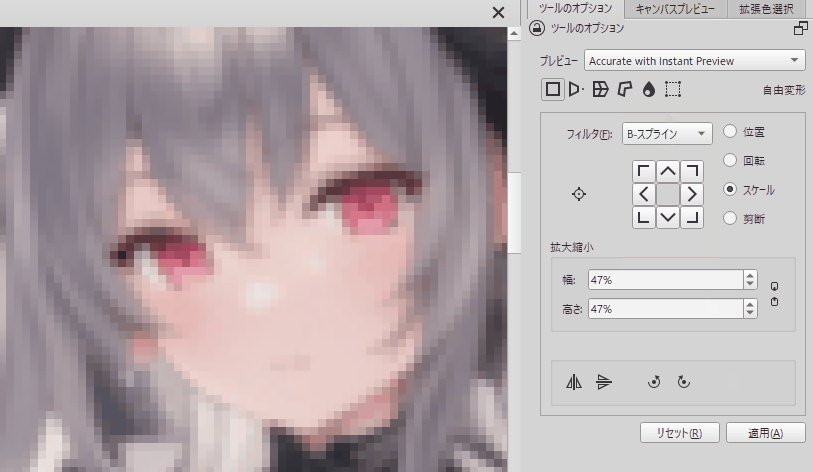
・B-スプラインは大きくぼやける補正はツールオプションで切り換えれます。
ここで補正ガチャを回せます。

これが… 私が行きついた結論です。
縮小時の挙動
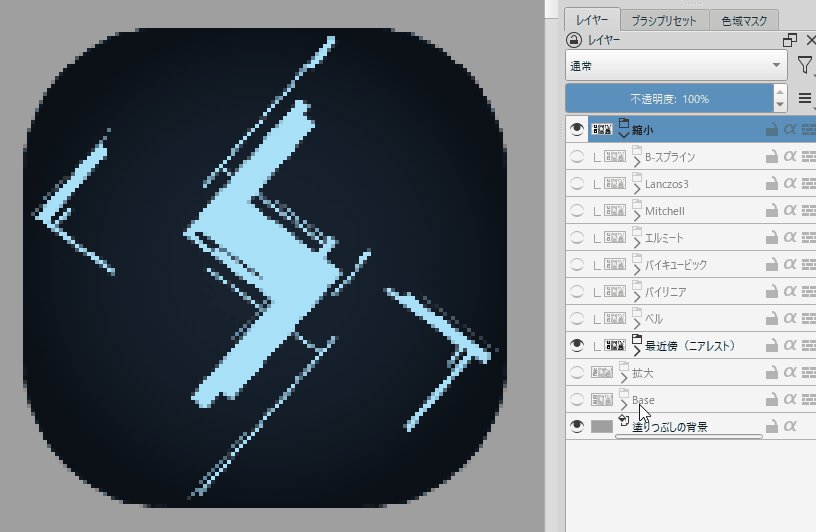
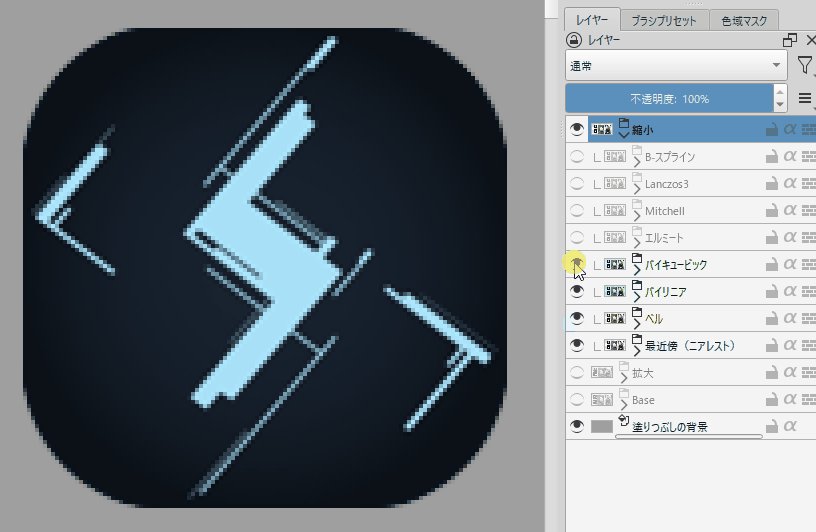
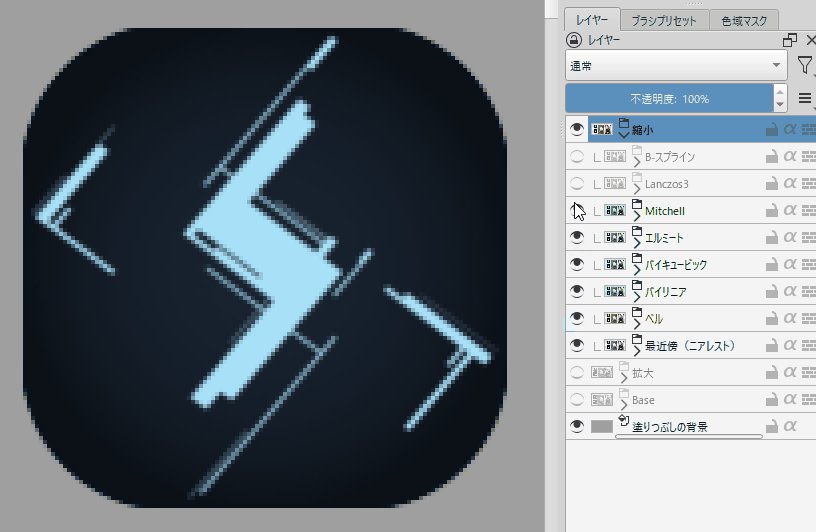
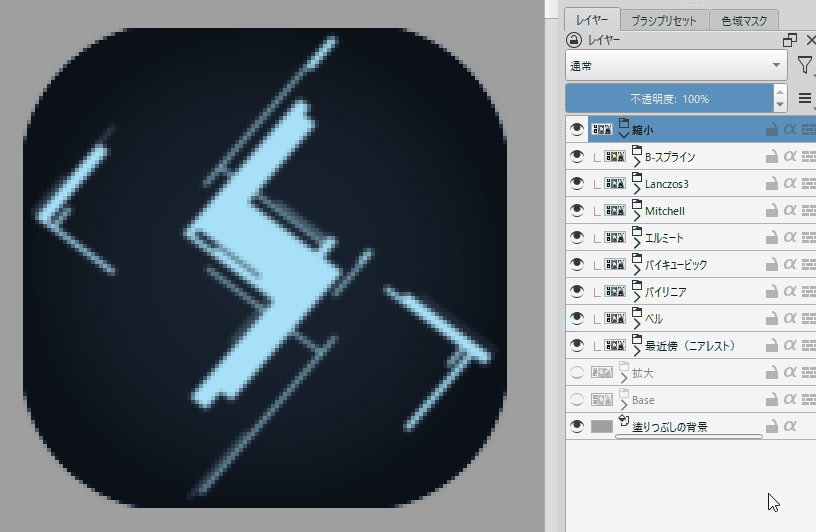
ロゴの挙動はこちら
最近傍の強いエッジとB-スプラインの違いが分かりやすいですね。

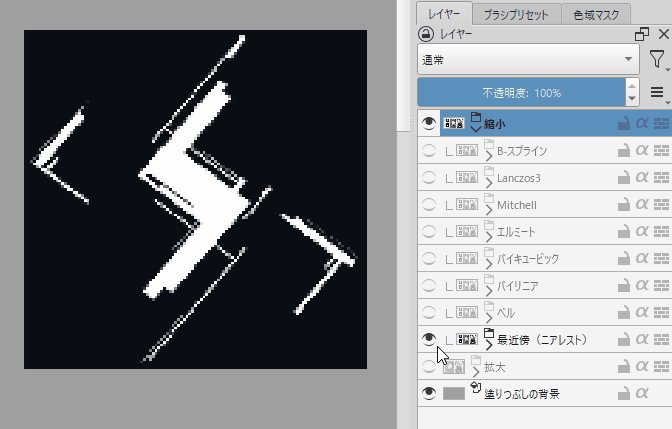
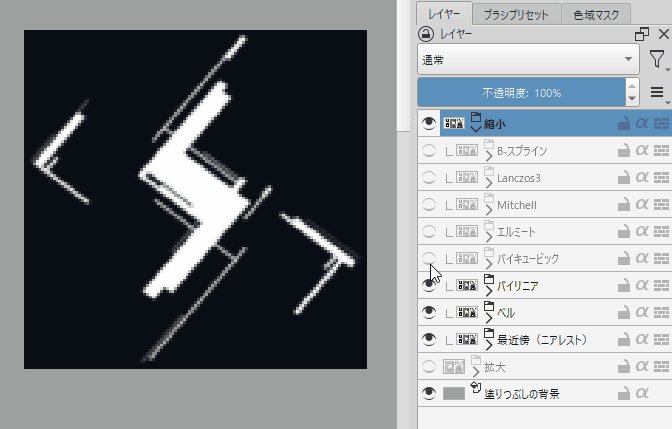
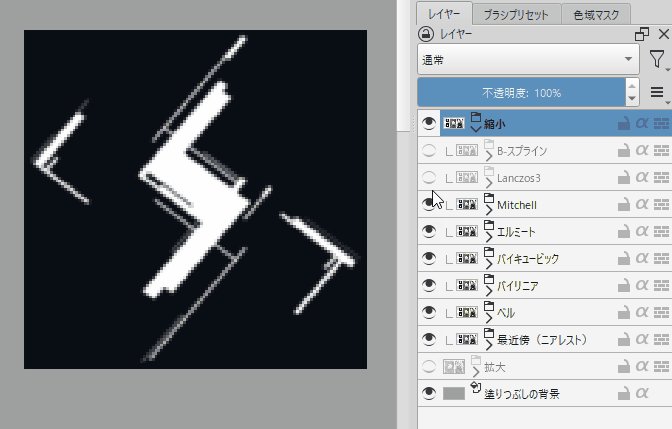
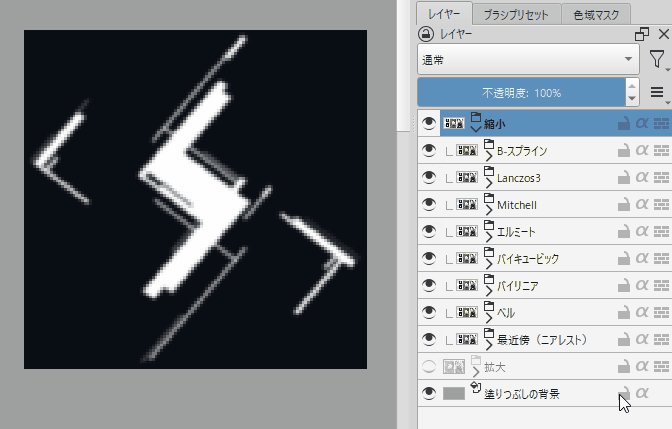
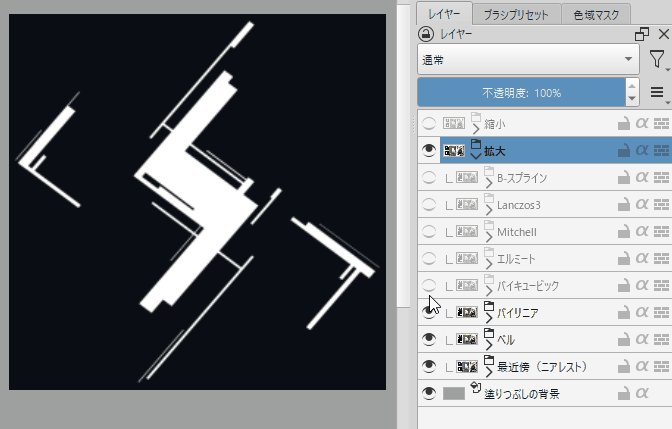
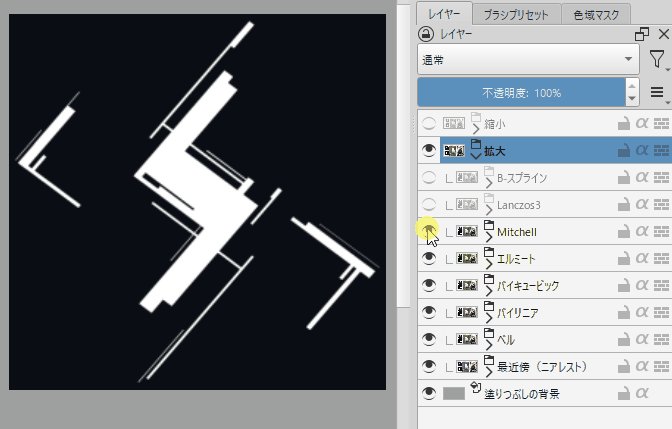
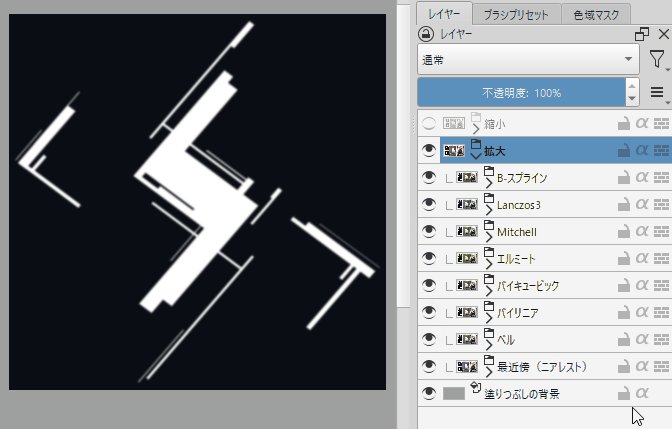
白黒ロゴの挙動はこちら

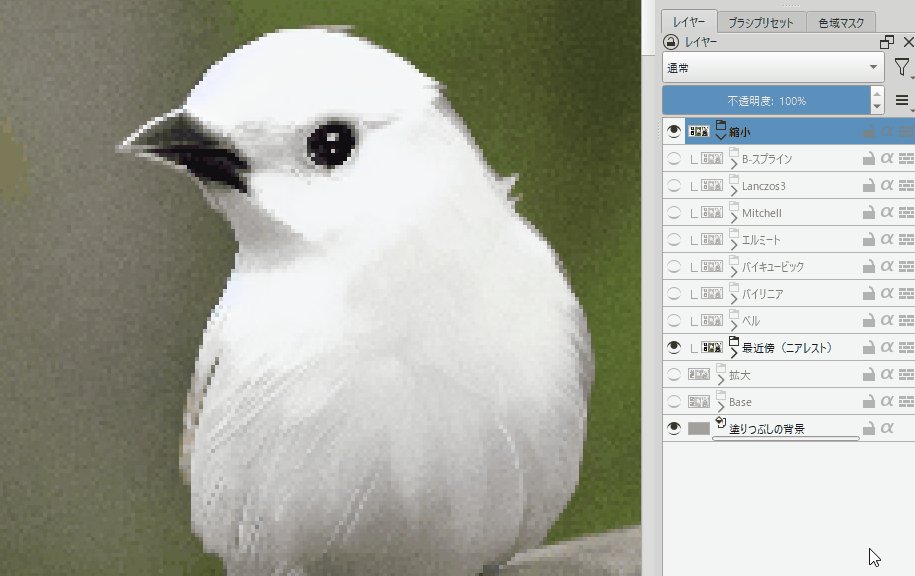
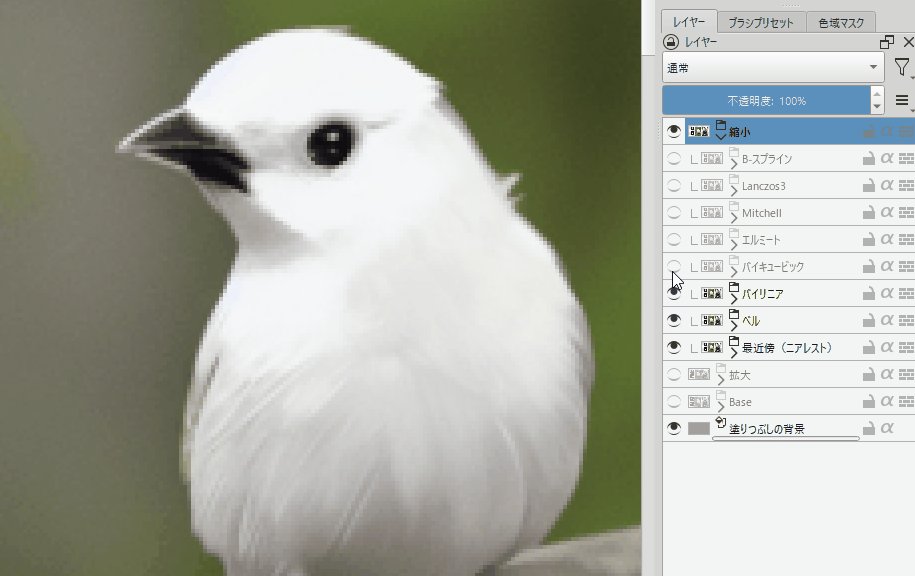
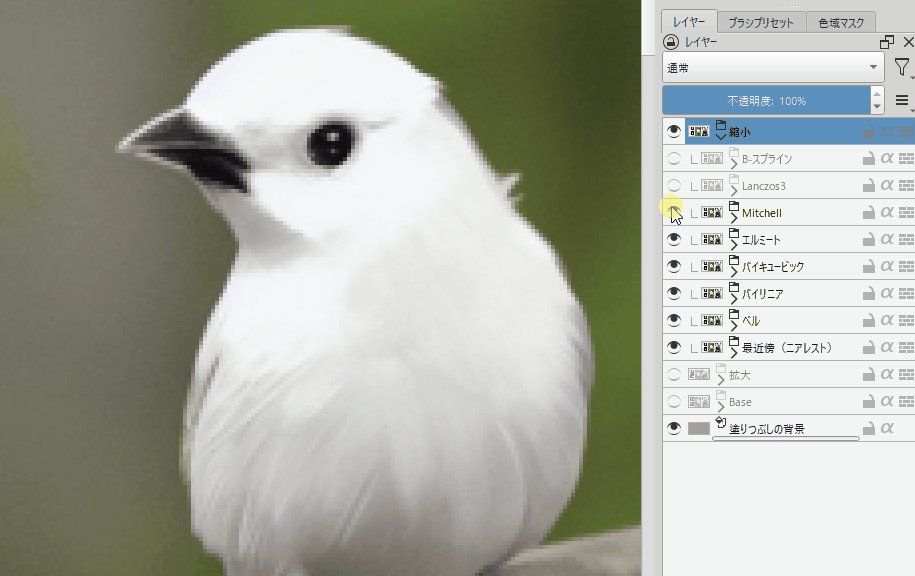
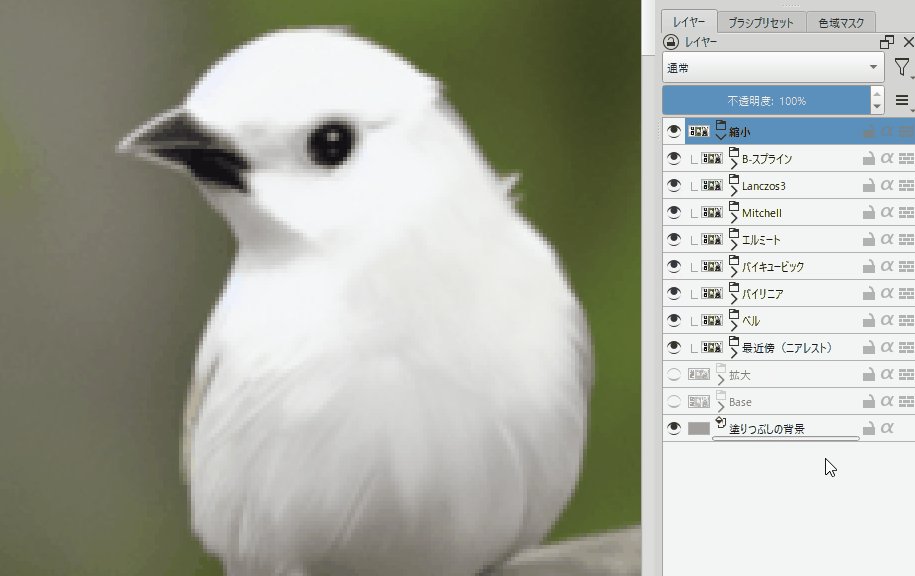
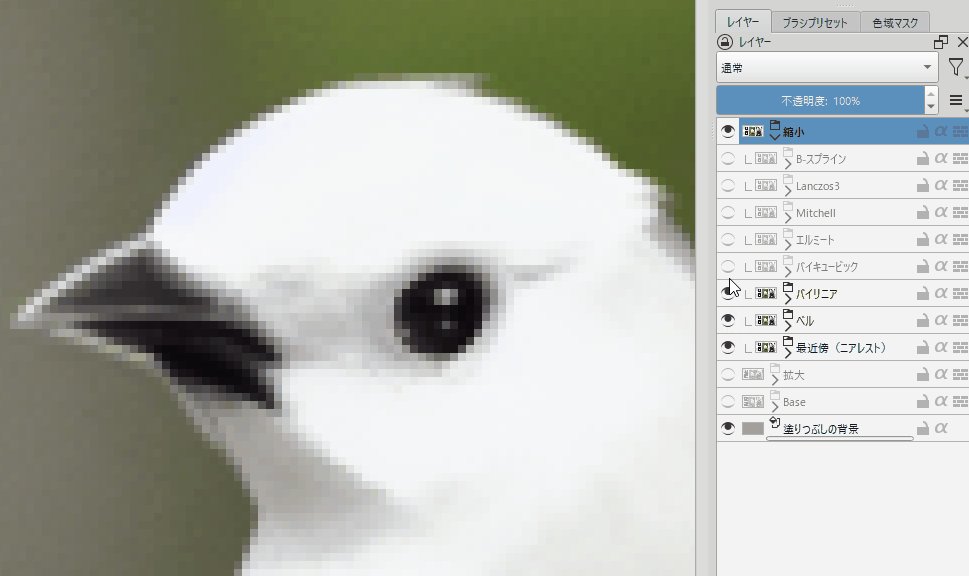
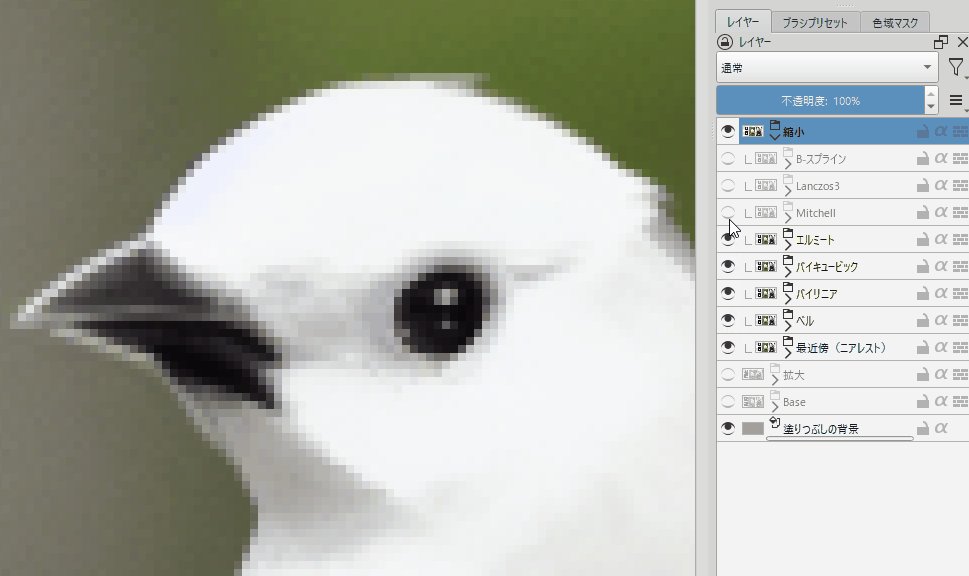
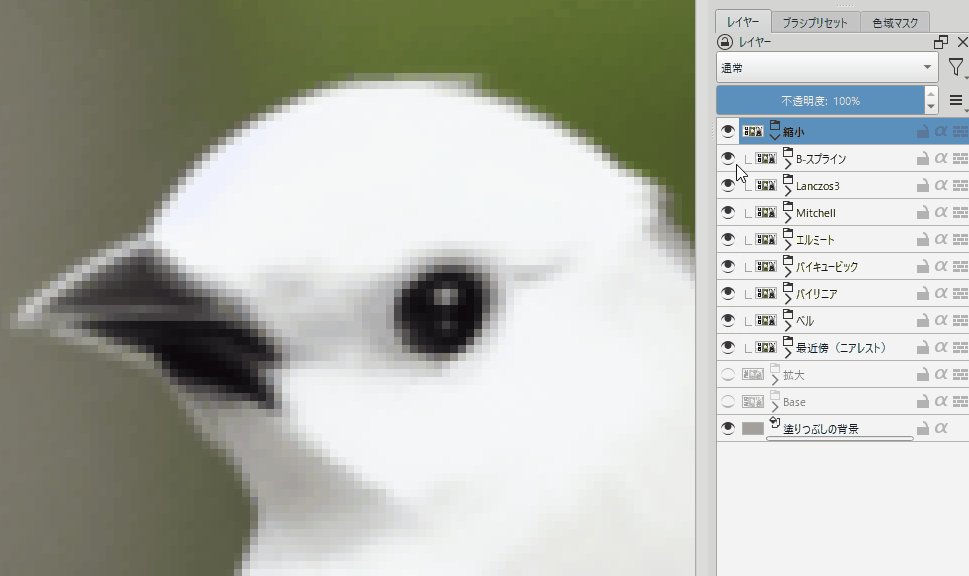
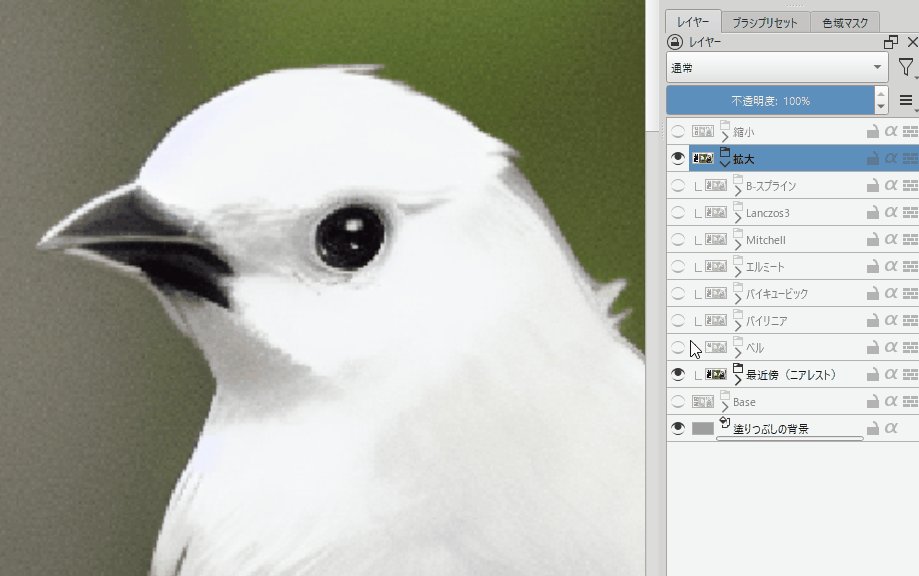
写真のようなAIイラストの挙動はこちら
ベル ~ Lanczos3はほぼ同じに見えます。

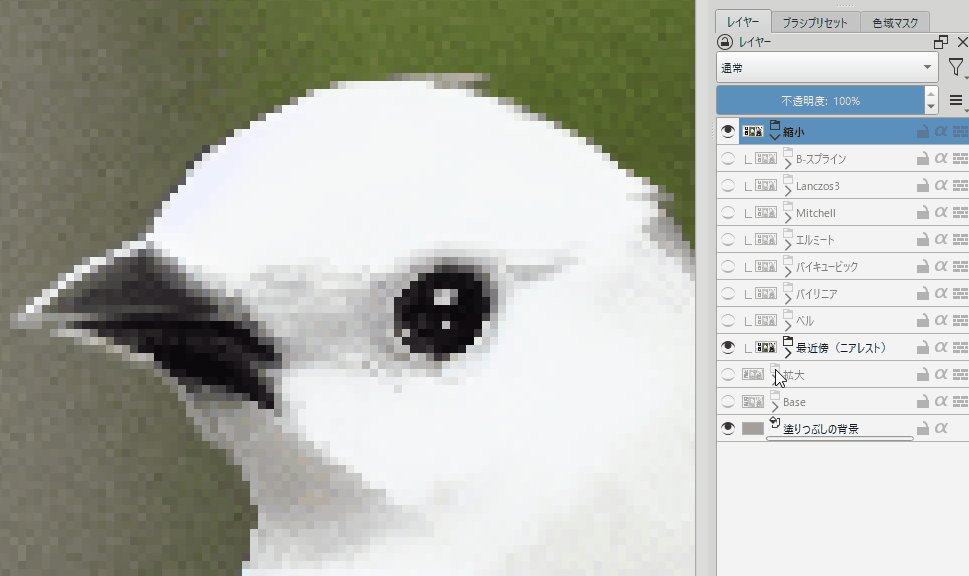
拡大すると… 微妙に違うことが分かります。
ほぼ同じですが、個人的にLancozos3が一番綺麗かなという印象。

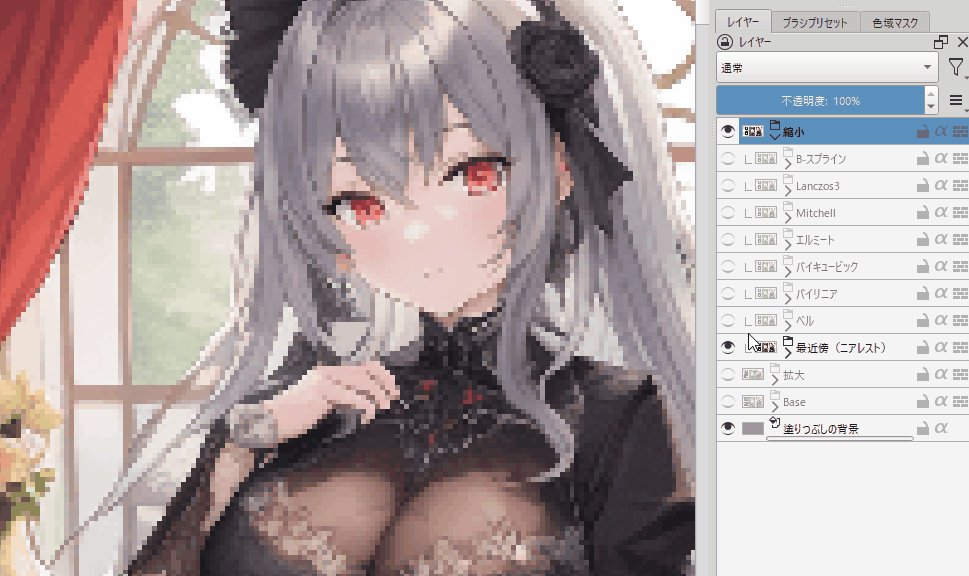
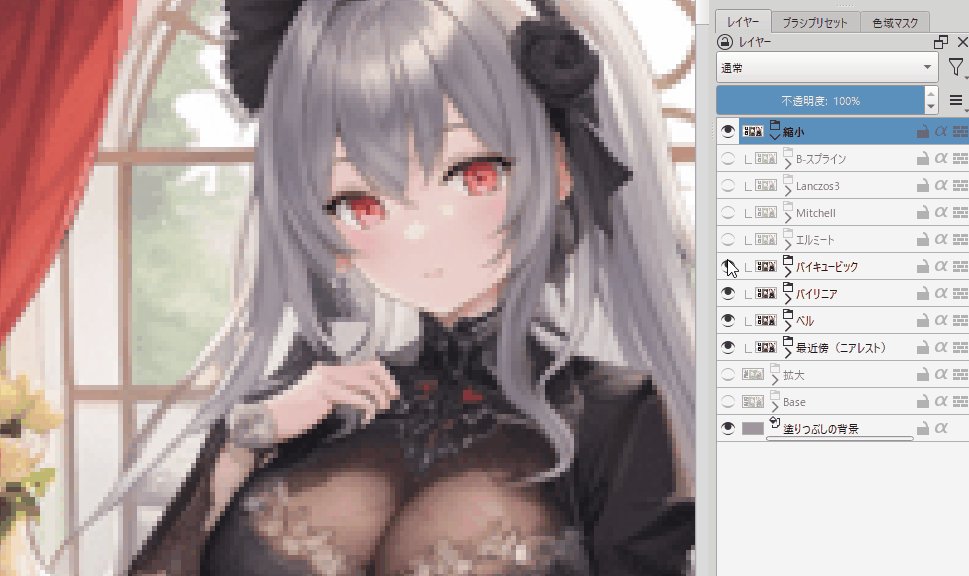
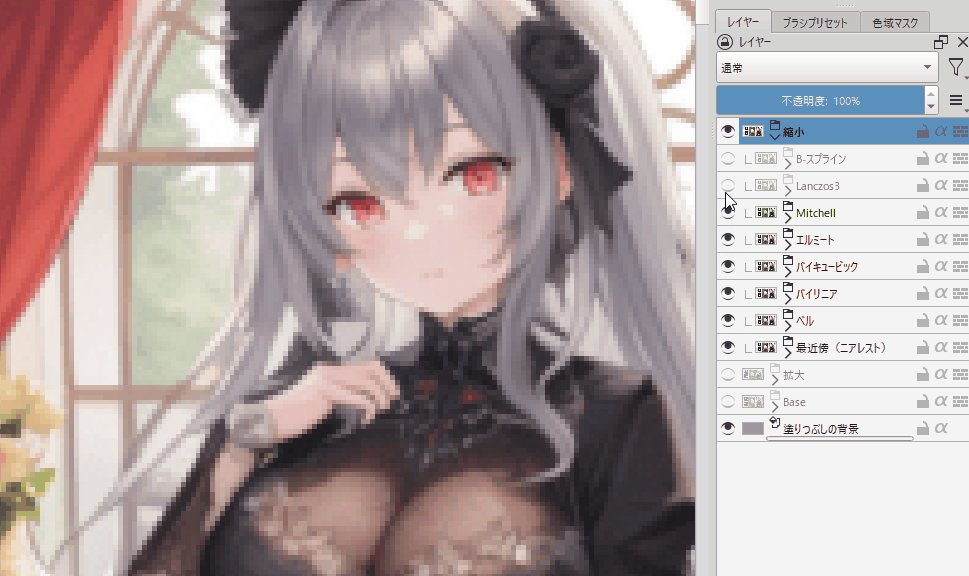
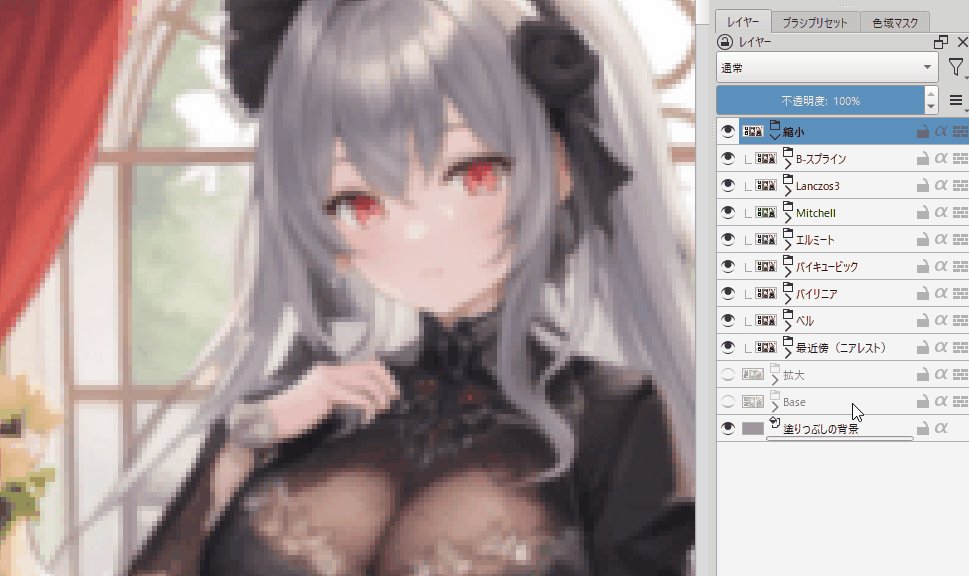
AIキャライラストの挙動はこちら
こちらも言いたいことは同じです。

以上が縮小時の挙動です。
拡大の挙動
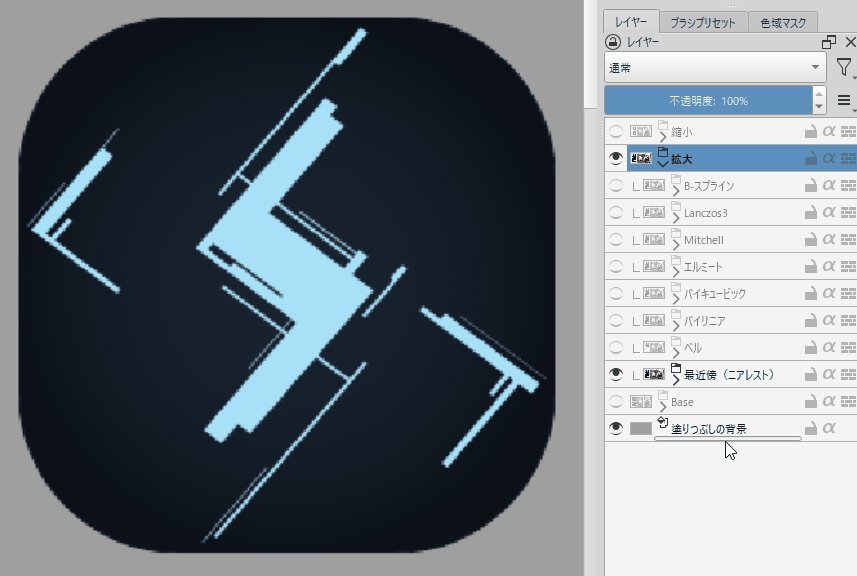
ロゴの挙動はこちら。
コメントは縮小時と同じ。
拡大の方が縮小よりやや劣化感が弱くなり、違いが分かりにくい印象。

白黒ロゴの挙動はこちら。

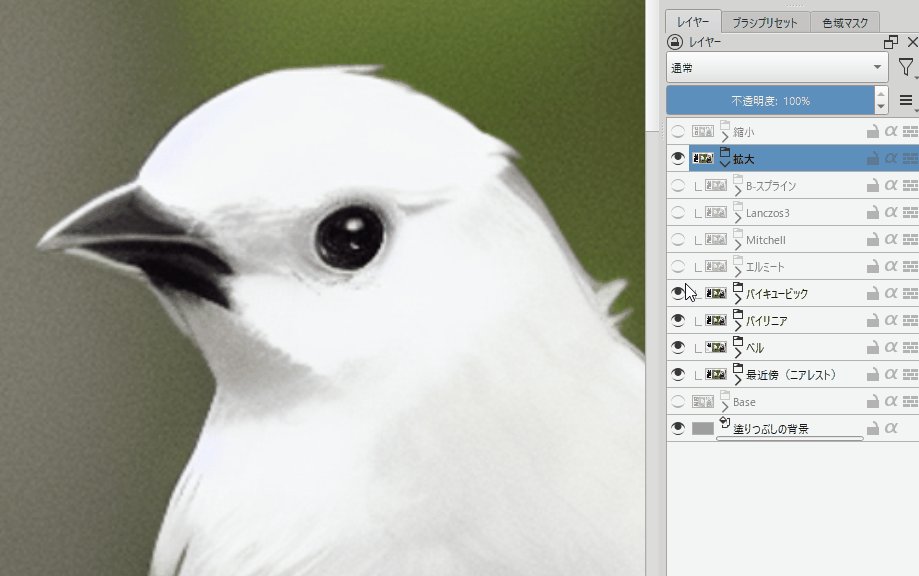
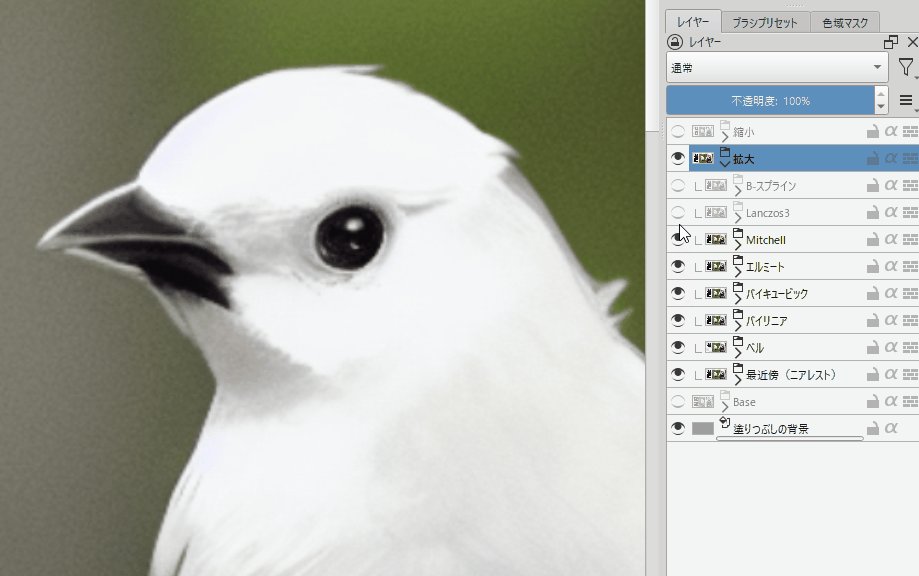
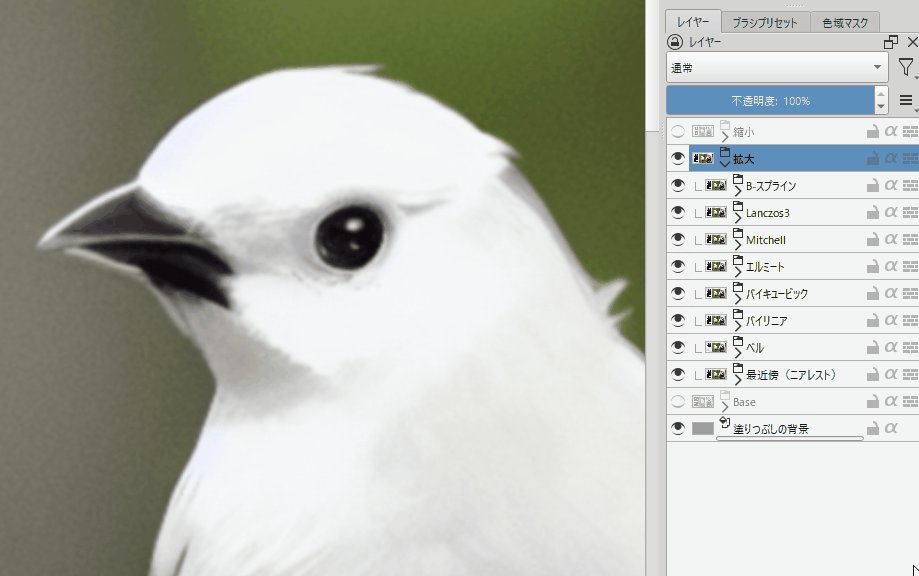
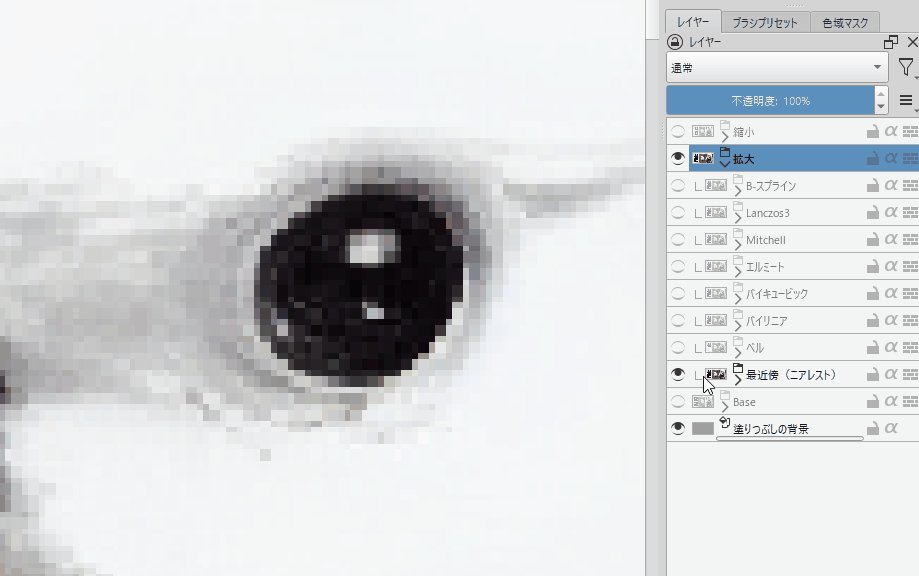
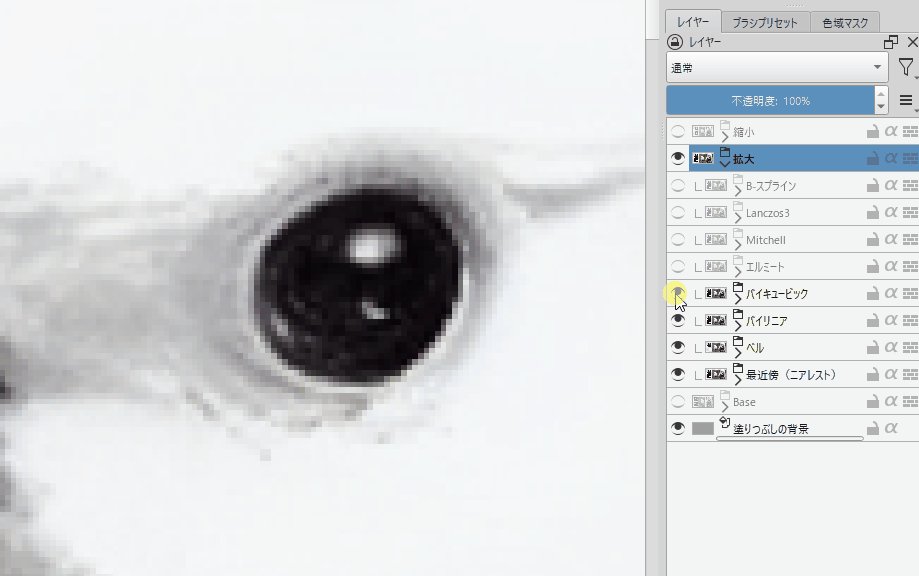
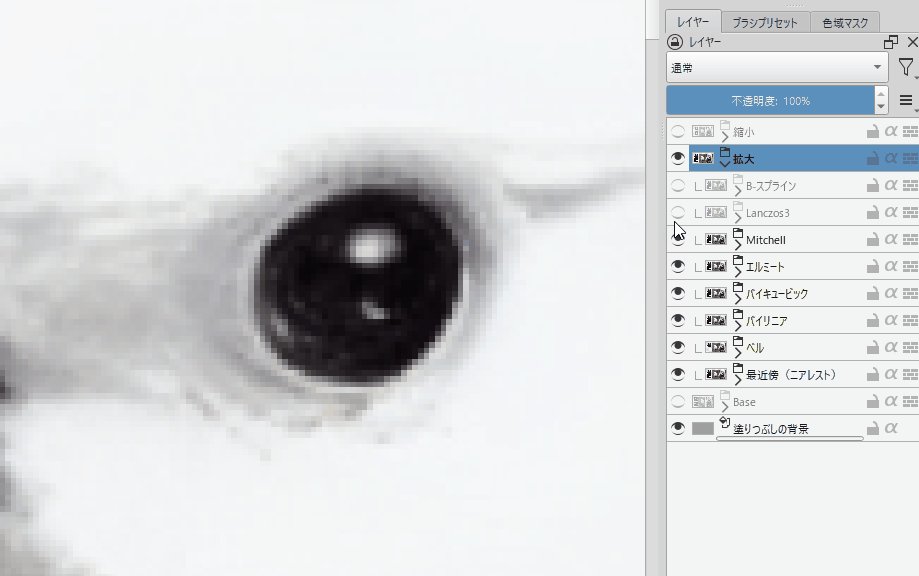
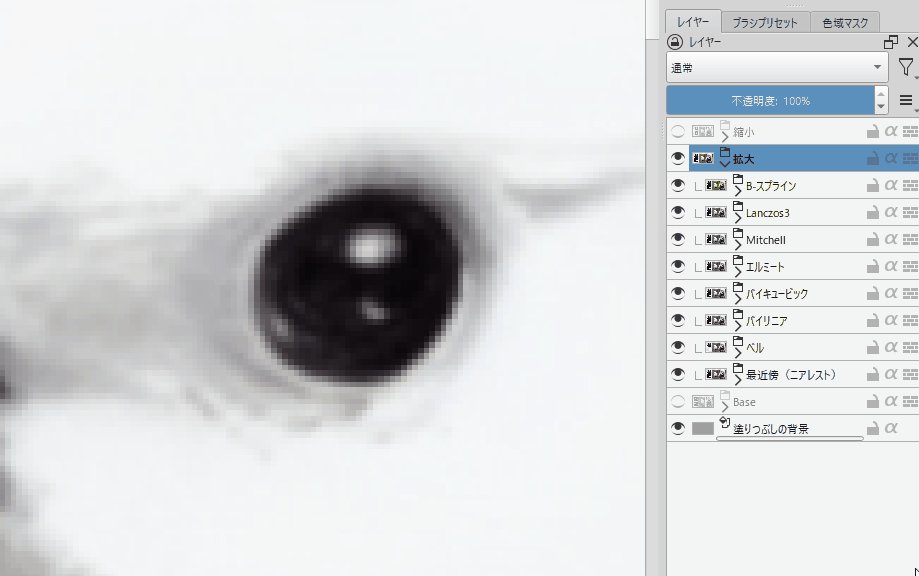
写真のようなAIイラストの挙動はこちら。

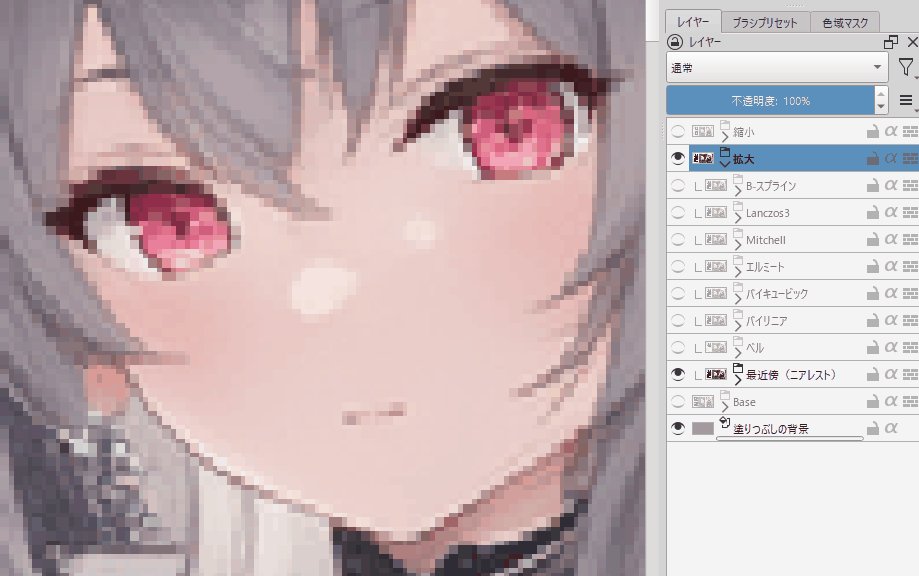
拡大時の目元比較。

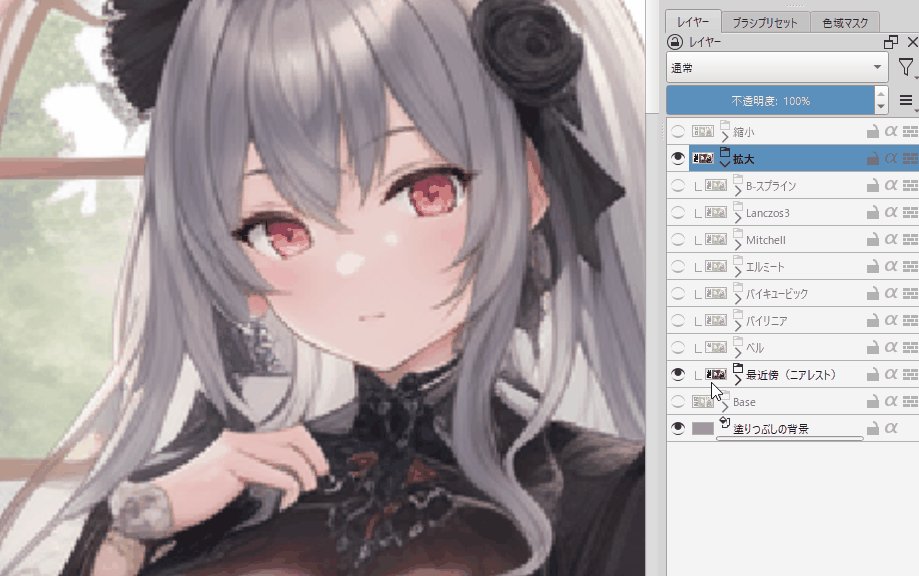
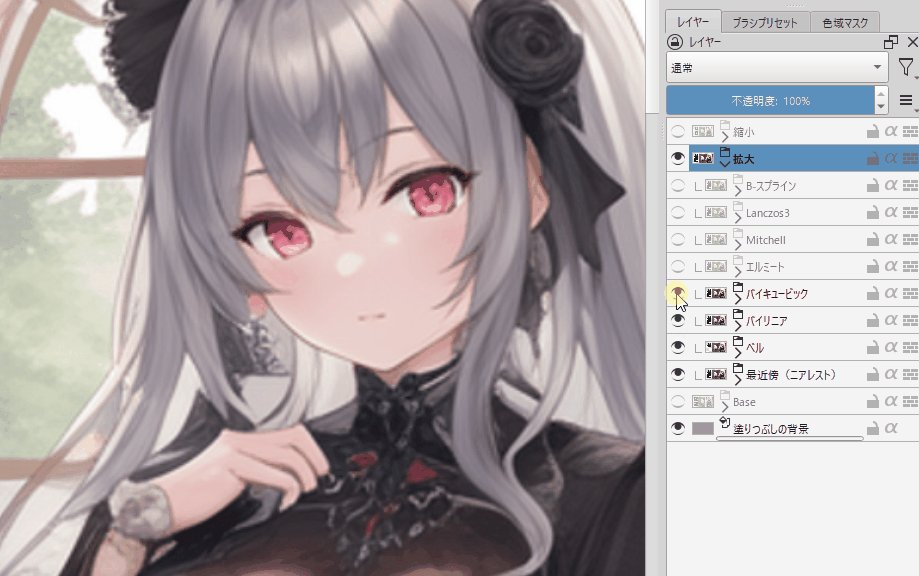
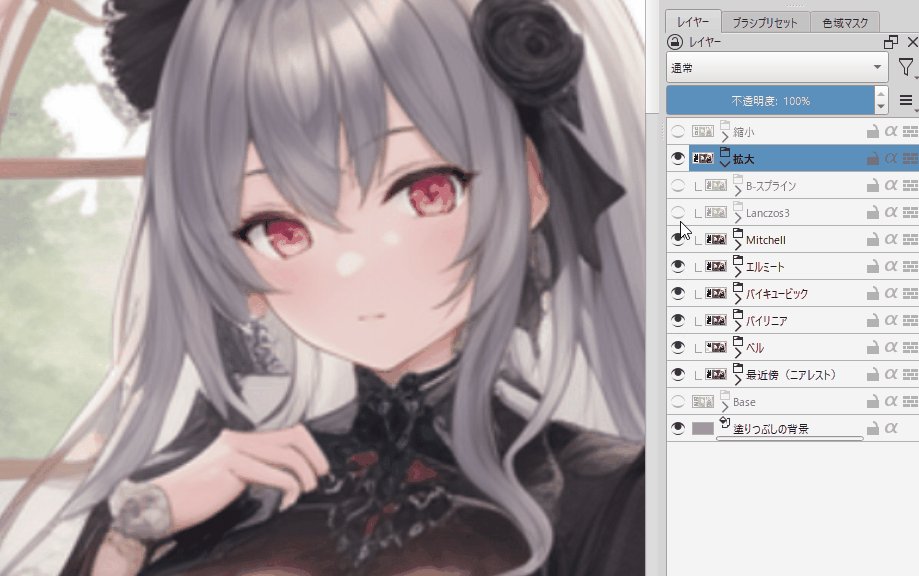
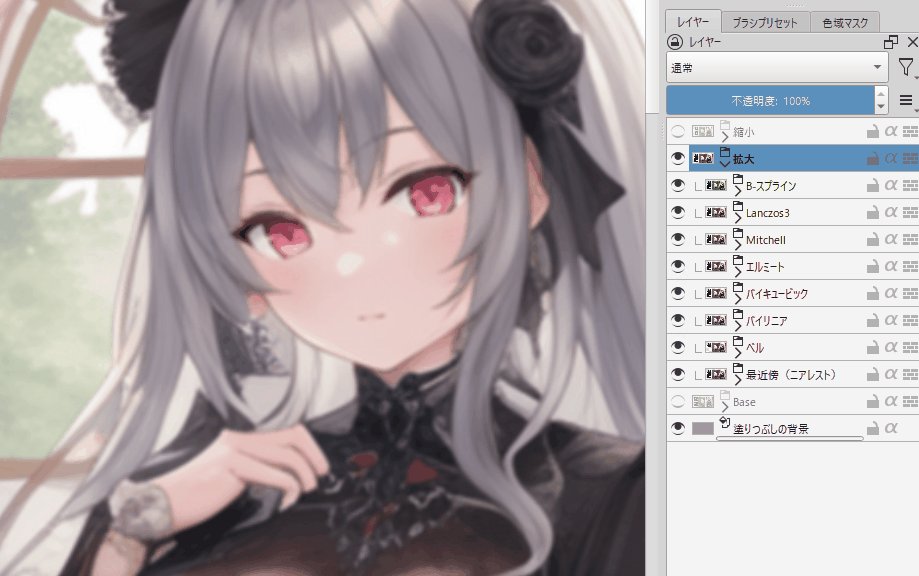
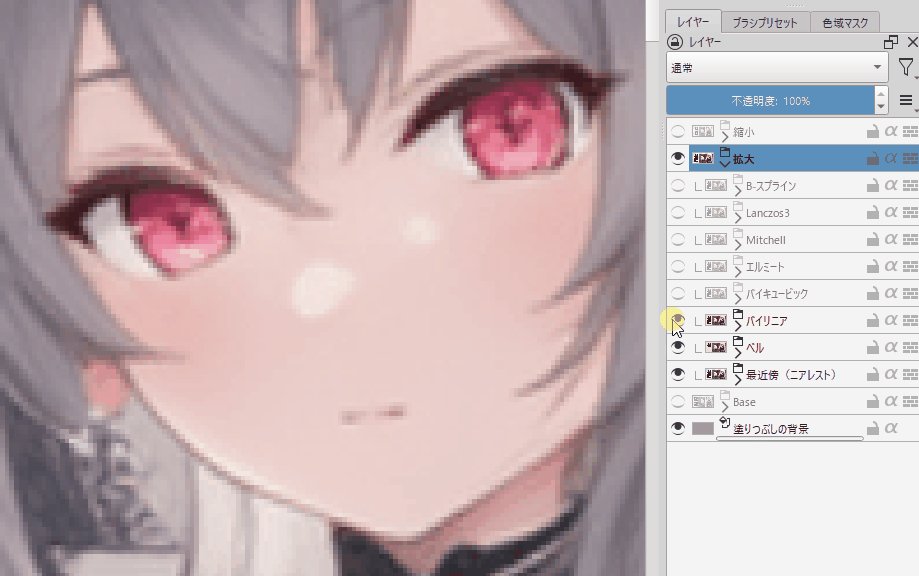
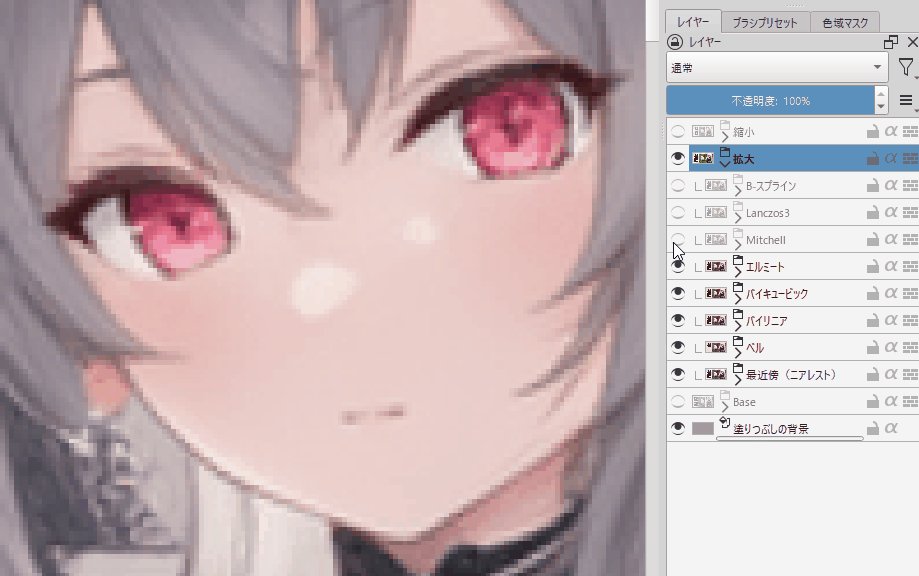
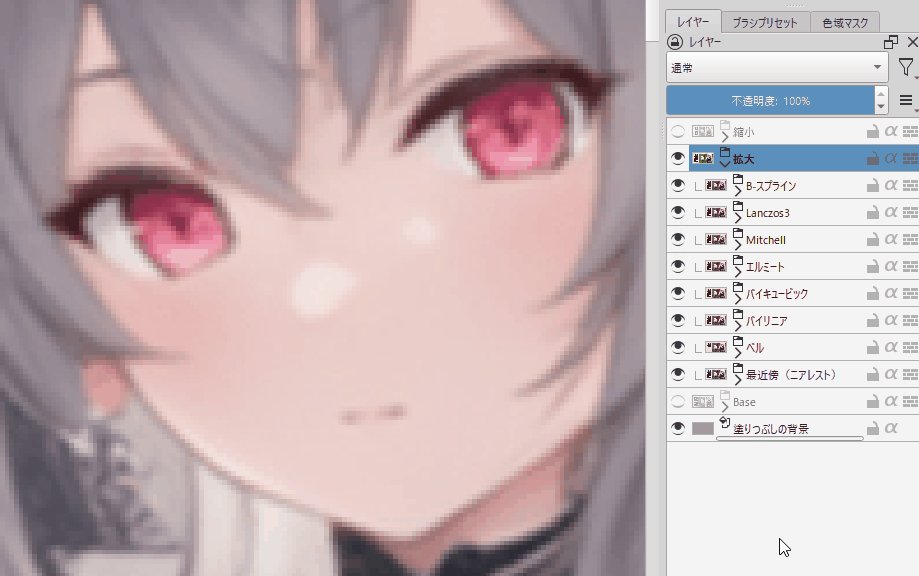
AIキャライラストでの挙動。

縮小より分かりにくいので一部拡大して比較。

・Lancozos3が一番綺麗に見えるので基本はこれを使う
・最近傍法(ニアレスト)は一番ハッキリするが、大きく劣化する
・ベル ~ Lanczos3はよく見ると違うが、”ほぼ同じ”
・ベルは少し強めにぼやける
・B-スプラインは大きくぼやける
これが私が至った答えです。
まとめ
今回はKrita5.1で劣化の少ない拡大縮小をする方法を紹介しました。
・50%や25%や10%や20%のようなきれいな数字で拡大縮小する
・拡大縮小はできるだけ1発で決める
・フィルターはLancozos3が一番綺麗(個人の感想)
また、他にもKritaについて解説してます。

ぜひ、こちらもご覧ください。





コメント