はじめに
今回はStable Diffusion WebUIの導入~使い方までを紹介します。
Web UIとは、Pythonを使ったギリ一般人向けのローカル実装環境です。
メリット:機能がたくさん、カスタマイズ性が高い、最新機能が試せる
デメリット:導入が難しい、起動が手間、手軽じゃない
普通の使い方をするならNMKD GUIがおすすめ。
Web UIは実験的な、最新機能や変わった機能を試すのに最適な環境です。
また、WebUIはWEBブラウザを使いますが…WEBサイトにある物ではないので注意。
自分で1から環境をローカルで持つ必要があります。(動作にブラウザを使うだけ)
必要なグラボについて
推奨スペックは下記。
◆20系以上のグラボ
(20系=RTX 2060や2080Tiなどの20の文字から始まる物)
◆VRAM容量は8G~10G以上
(AIイラスト界隈では10G以上が推奨とされてます)20系は、現時点でローメモリーモード無しで最低限動くスペックだと思います。
30系は20系と1~2万程度しか金額が変わらないので…
将来の事を考えると…今買うなら30系が欲しい。
追加学習などの最新技術を使いたい場合は、
VRAM24Gとか行く40系や30系の良い物が理想ですが…
その分高い。普通に20万ぐらいの値段になる。
現状、コスパなどを考えるとGeForce RTX 3060 12gbがおすすめと思います。
追加学習の一番重いけど良いとされる機能「Dreambooth」もギリ動くようです。(未検証)

…ちなみに、私が使ってるのはASUSの1660Ti (VRAM 6GB)です。
16系は色々面倒なことが起こる、おすすめしません。
16系はAIイラストで使用すると固有のエラーが起こります。
(対処法あり)
また、私が使用した1660Tiは画像生成はできます。
が、ポーズ指定や追加学習をするとスペック不足を感じます。
・ポーズ指定はLow Memoryモードを入れると動きますが… 動作が遅い。
・LoRAは動くが、精度を上げようとするとスペック不足のエラーが出る。
やはり良いグラボが欲しい。
グラボの確認方法
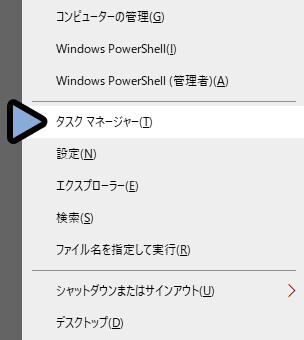
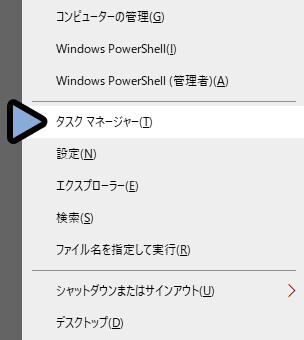
今、あなたが使ってるグラボの確認はWindowsキー+X → Tキーでタスクマネージャーを起動。

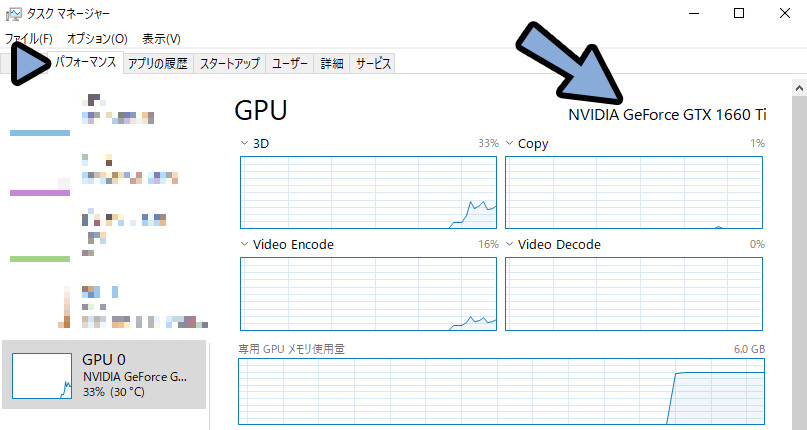
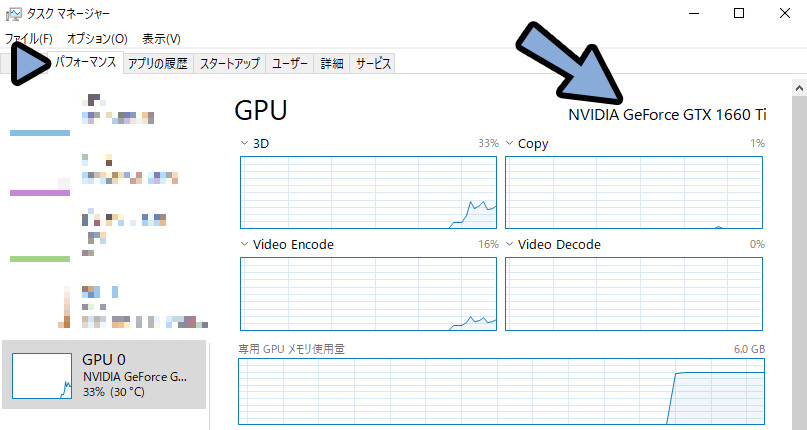
タスクマネージャー → パフォーマンス → GPUの所で確認できます。

10系より下の場合、時間をかければたぶん動きますが…
買い替えたほうがいいのかもしれません。
WEB UIの導入
Control Netを動かすための下準備をします。
・Python
・Git
・WEB UI
・AI生成モデル
この4つを用意し、設定していきます。
Pythonの導入
こちらのページにアクセス。
日本語に翻訳。
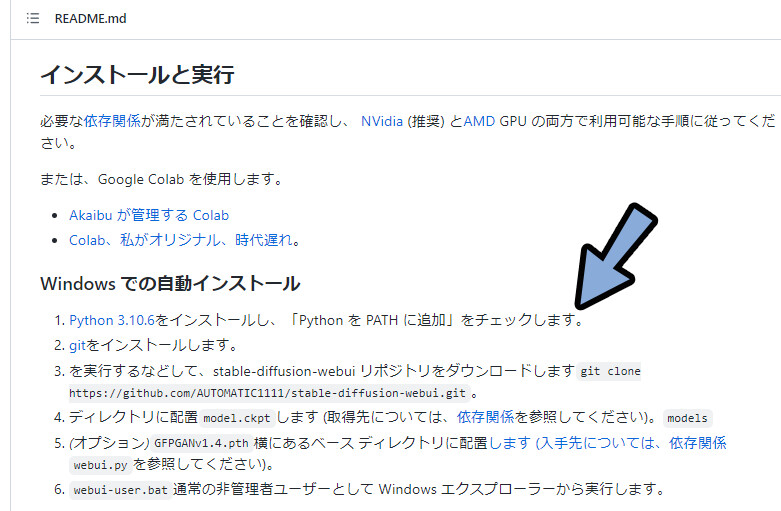
Windowsでのインストール手順を確認。
1と2で「Python」と「Git」が必要な事を確認。

まず、Pythonを入れます。
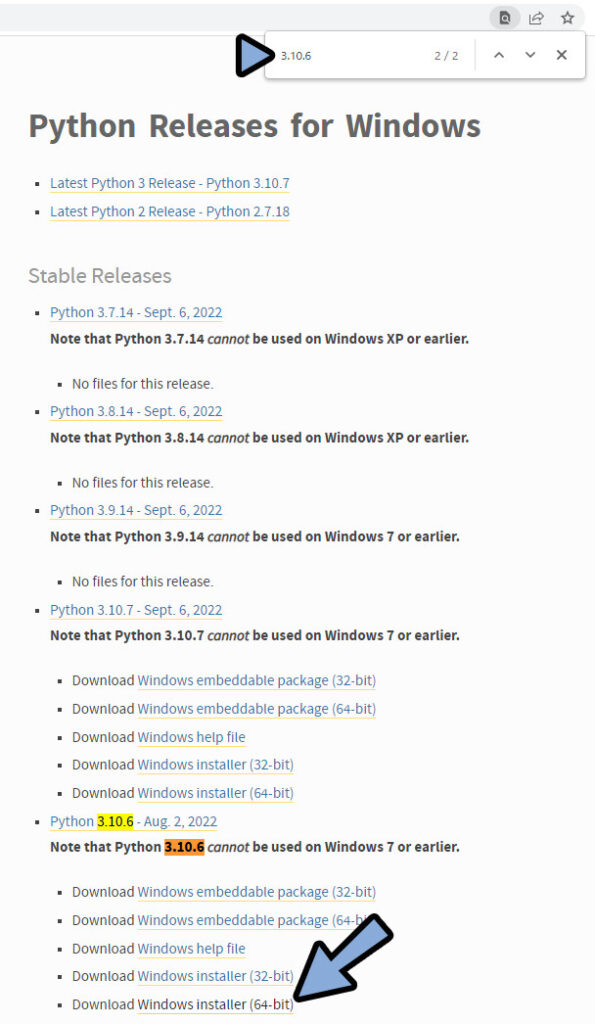
こちらのページにアクセス。

Ctrl+Fで必要なバージョンを検索。
インストーラー版をDL。(64-bit)

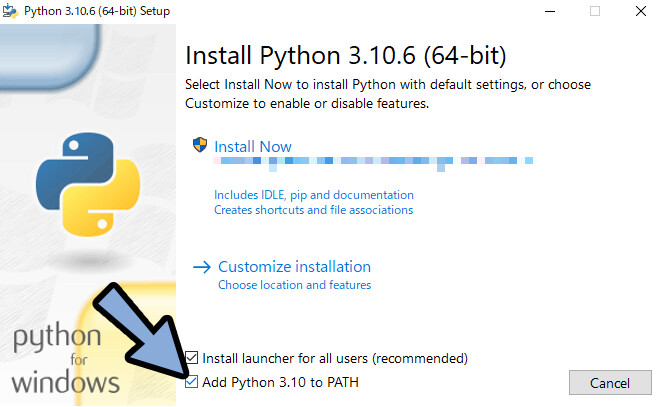
.exeを実行。

Add Python 3.10 to PATHにチェック。
あとは、任意の方法でインストールすれば導入完了です。

Gitの導入
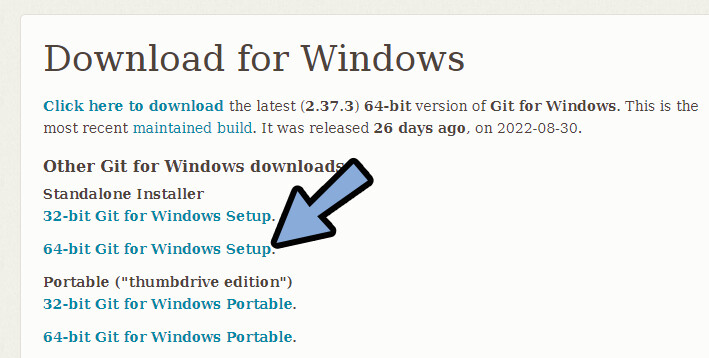
こちらのページにアクセス。
GitをDL。(多分、Standalone版で大丈夫です)

.exeを実行。
指示に従ってインストール。

これでGitの導入が完了です。
WEB UIを入れる
こちらのページにアクセス。
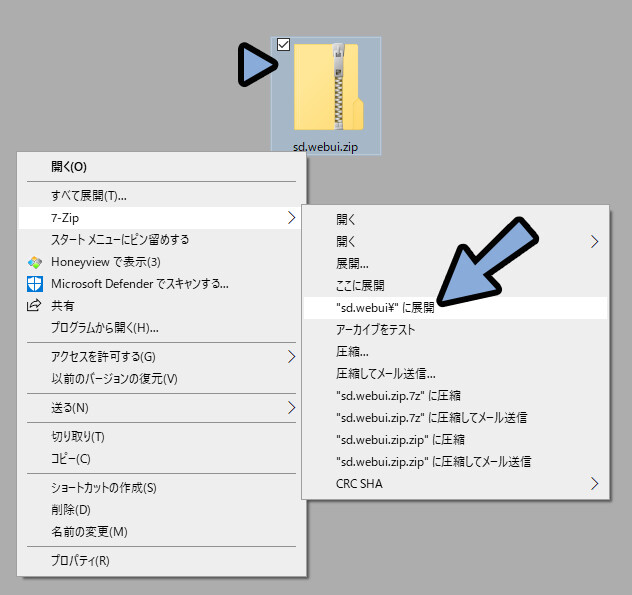
「sd.webui.zip」をクリックしてDL。
.zipを右クリック → 展開。
※たまに既存の展開ツールだとエラーが起こるので、ここでは7z Zipを使いました。

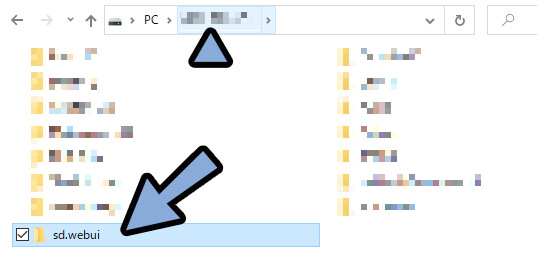
sd.webuiファイルを任意の位置に移動。
※将来的に20~30Gぐらい消費するので、場所とドライブは慎重に選んでください。

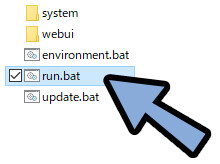
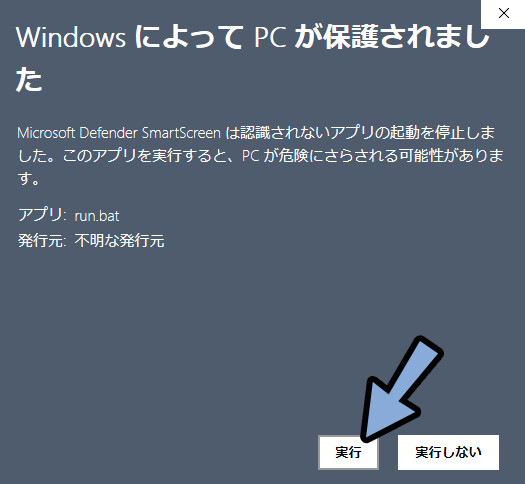
中にあるrun.batをクリック。

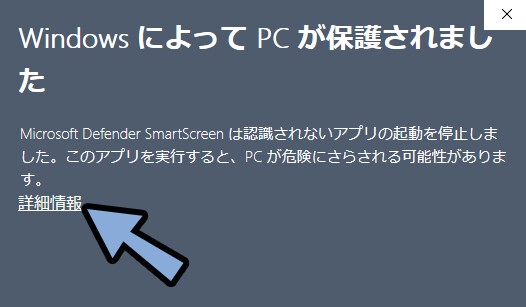
保護されてしまった方は、詳細情報をクリック。

実行を選択。

すると、黒い画面が表示されます。
しばらく放置。
勝手に必要なツールなどがDLされます。

「続けるには何かを押してください…」が表示されたらEnterキーなどを押して閉じます。

これでWEB UIの導入が完了です。
webui-user.batの改造
起動は「webui-user.bat」を使います。
これに特別なコマンドを入れて、便利にしたりスペック不足でも動くようにします。

※本来はrun.batで起動するようですが…
私はなぜか、エラーが出て使えないです。
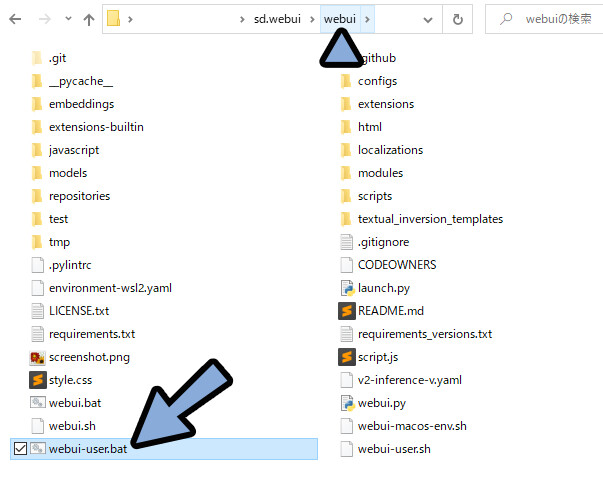
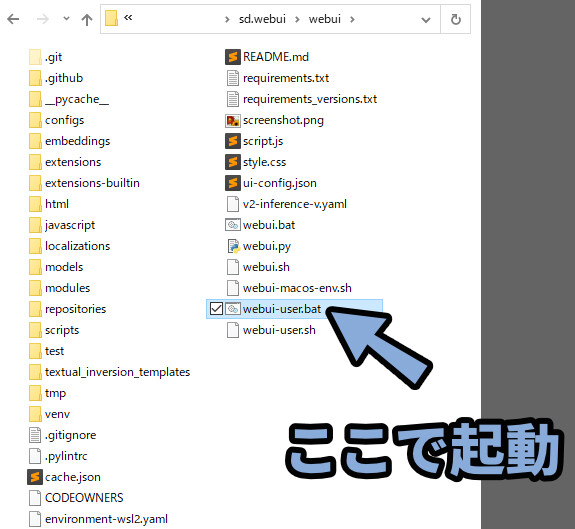
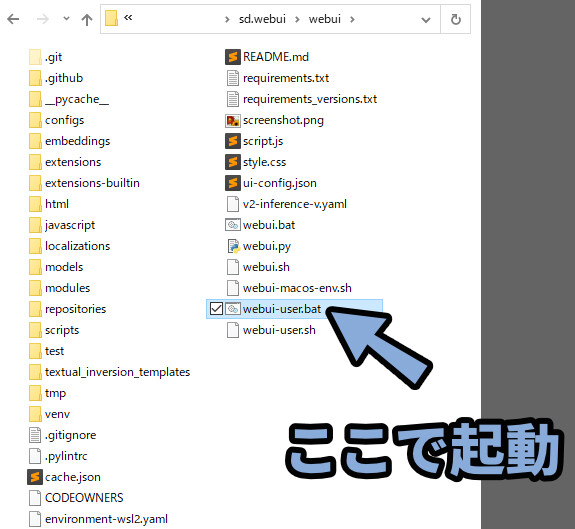
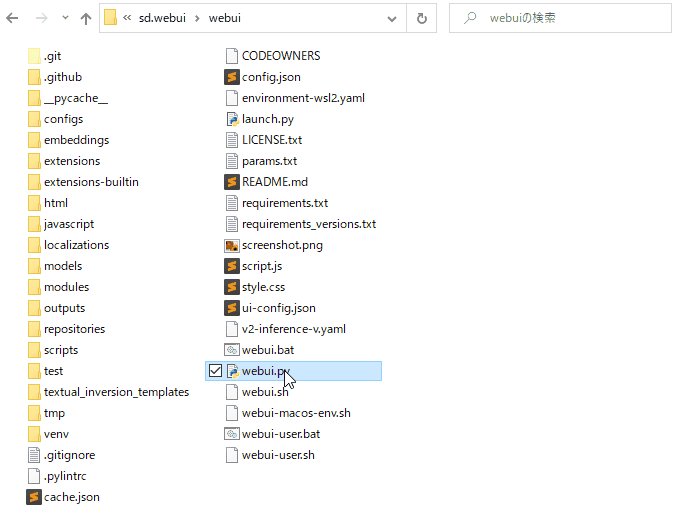
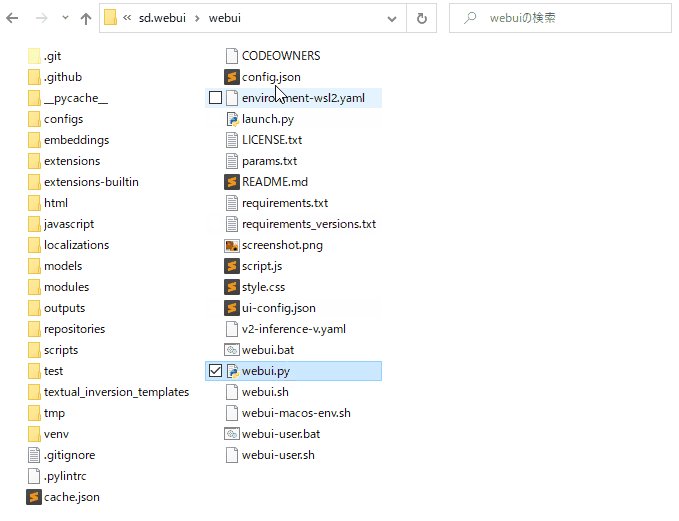
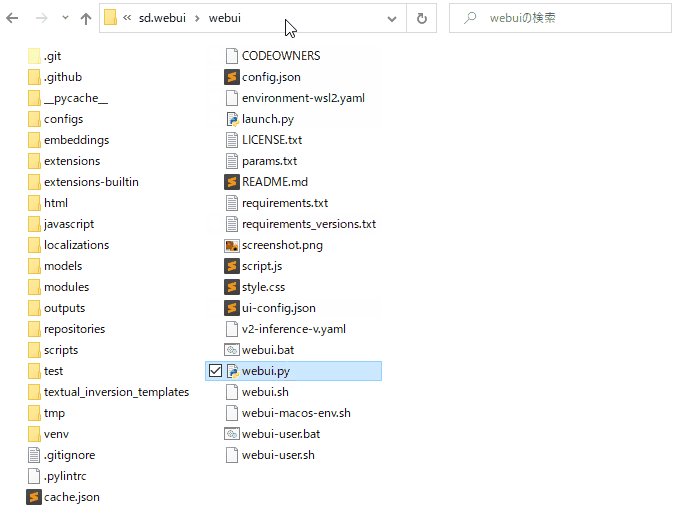
sd.webui → webuiのファイルを開きます。
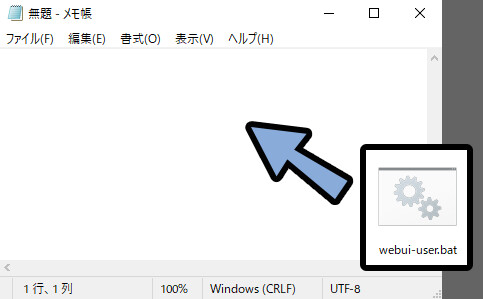
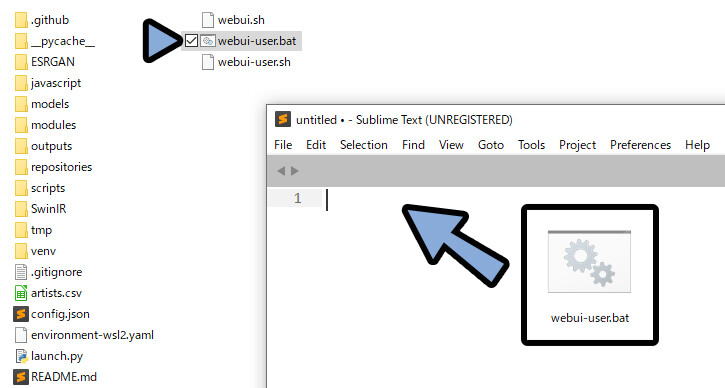
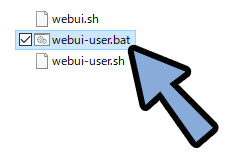
webui-user.batを見つけます。(⚠クリックしないでください)

メモ帳などテキストエディターを開きます。
ここに「webui-user.bat」をドラッグ&ドロップ。

メモ帳で大丈夫ですが…
将来の事を考えるとSublime Textの導入をおすすめします。
※この記事ではこちらを使ってます。
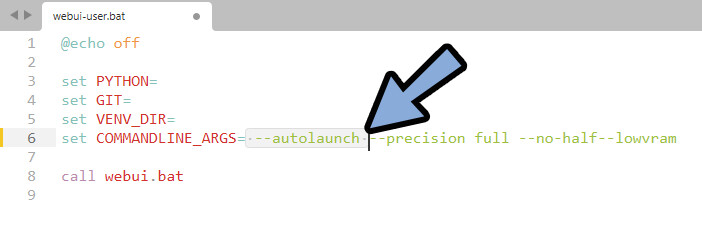
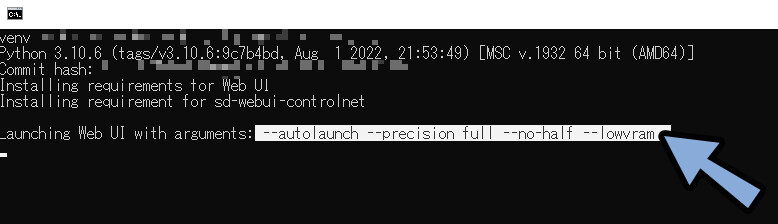
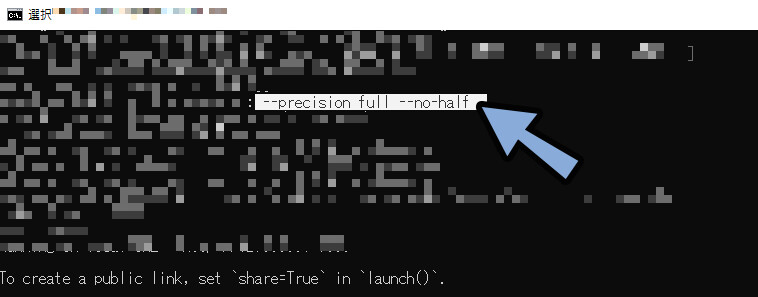
文字として開いたら、使ってる環境に合わせて下図のようにコマンドを入れます。
切り替わりの所でスペースを空けて、文字を書くだけで大丈夫です。

それぞれの意味は下記。
◆絶対に追加
・--autolaunch(既存ブラウザを使用し、自動起動)
◆環境に合わせて追加
・--precision full(16系のグラボで必要)
・--no-half(16系のグラボで必要)
・--lowvram(グラボ弱めの人向け)
※16系=1660Tiや1650など、番号が16から始まるグラボ。
1660Tiの私はこの4つ全て必要ですね…。
–autolaunch –precision full –no-half –lowvram
自分の使ってるグラボの確認はWindowsキー+X → Tキーでタスクマネージャーを起動

タスクマネージャー → パフォーマンス → GPUの所で確認できます。

グラボに合わせて、特別なコマンドを入力 → テキストを保存。
これで、webui-user.batの改造が完了です。
モデルの追加
起動する前に、絵の学習モデルが無いと動きません。
なので、モデルを追加します。
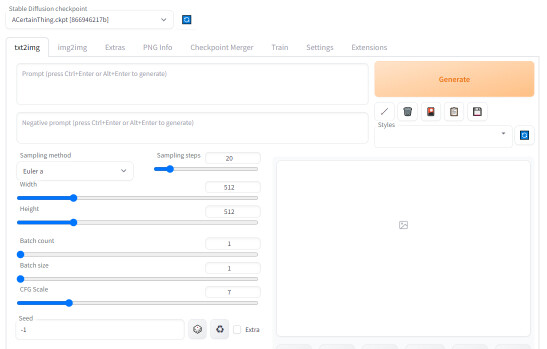
ここでは、ACertainThingというモデルを使います。
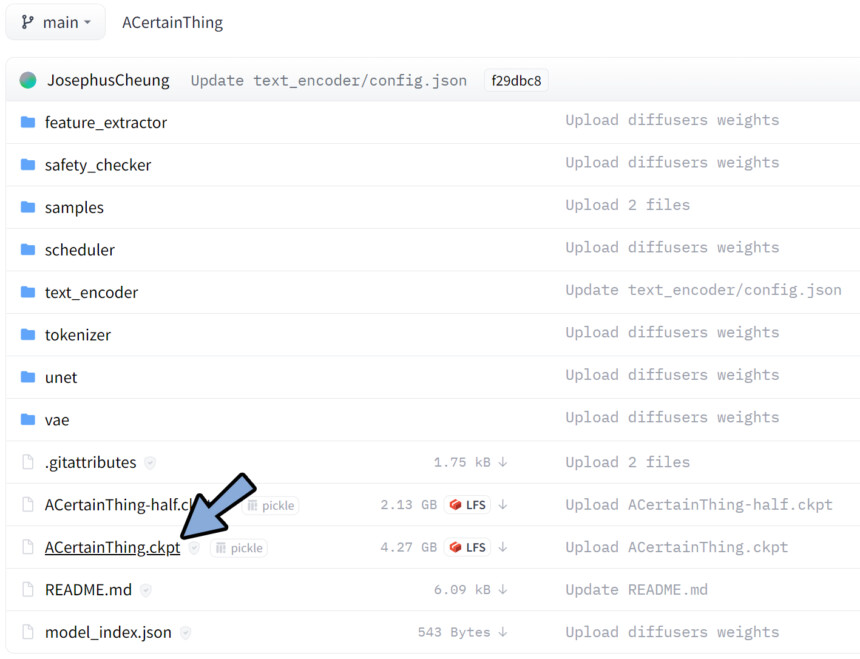
こちらのページにアクセス。

ACertainThing.ckptを選択。
これが絵の学習モデルです。

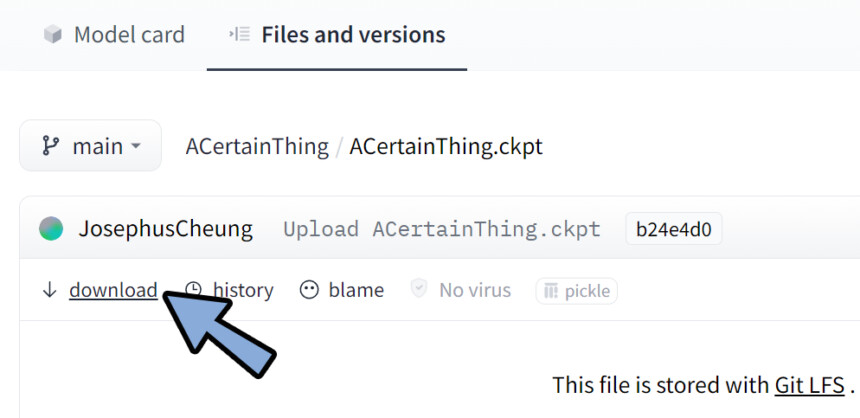
左上の所でダウンロード。

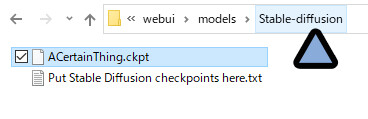
DLしたモデルをsd.webui → webui → models → Stable-diffusionの中に移動。

VAEの追加
さらに、WEB UIではVAE(変換機)が必要です。
※VAEが用意されてるモデルの場合のみ追加。
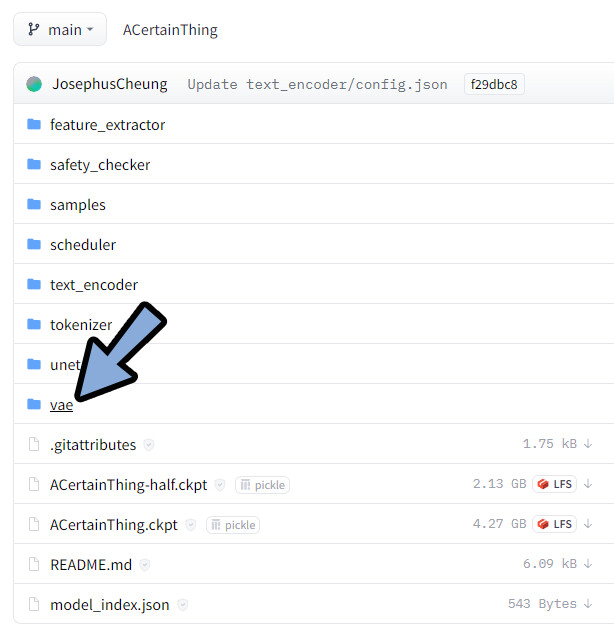
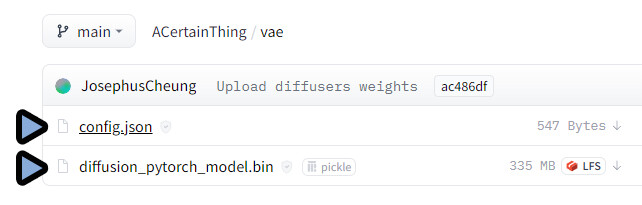
モデル配布ページのVAEフォルダをクリック。

この中身を取り込みます。

.binは同じ手順でダウンロードできます。
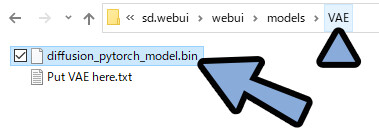
DLできましたら、sd.webui → webui → models → VAEフォルダに配置。

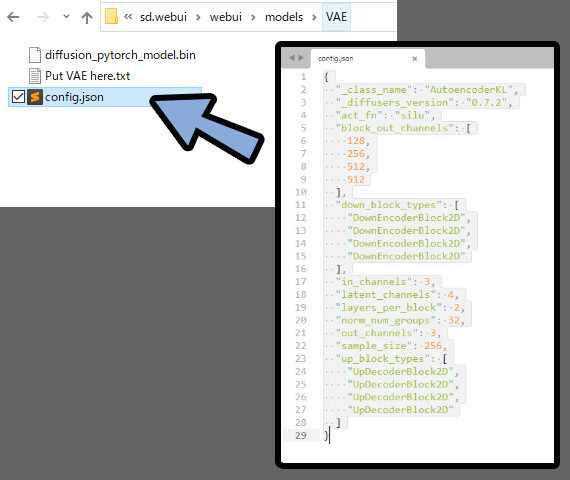
.jsonはテキストとして出てきます。
このテキストをコピー → メモ帳などに貼り付け。
「config.json」という名前で保存。
VAEフォルダに配置。

これで、モデルの追加が完了です。
WEB UIを起動する
ここまでの処理が終わりましたら、webui-user.batをダブルクリック。

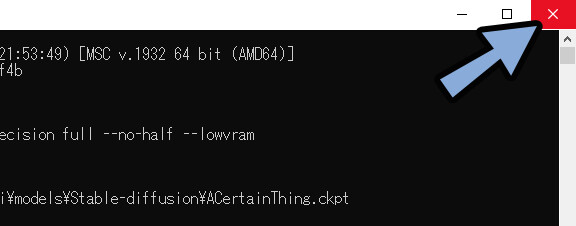
起動画面で、指定したコマンドが入ってる事を確認。
しばらく待ちます。

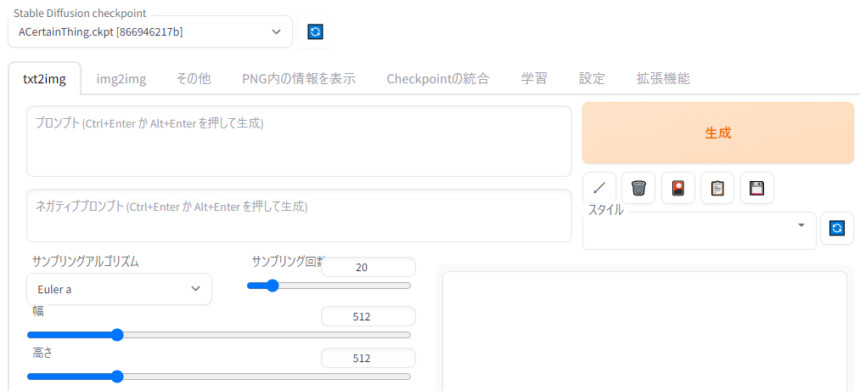
すると、WEB UIが立ち上がります。
これで、WEB UIの起動が完了です。

初回起動は少し時間がかかります。
気長に待ってください。
拡張機能で日本語化
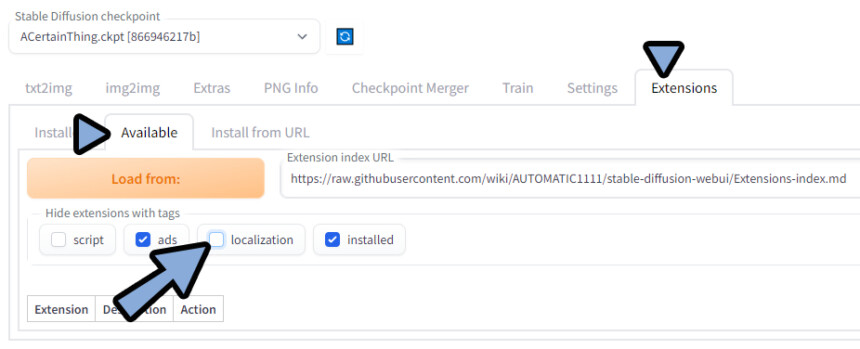
Extensionsを開きます。
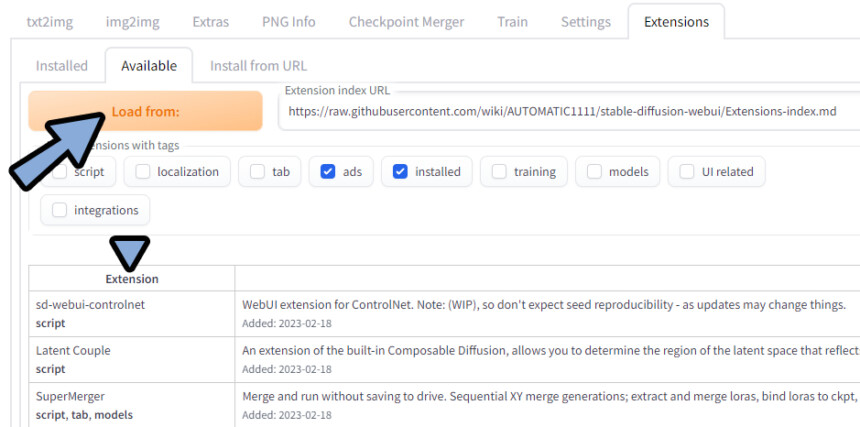
Availableをクリック。
localizationのチェックを解除。

Load from:をクリック。
Extensionが出たことを確認。

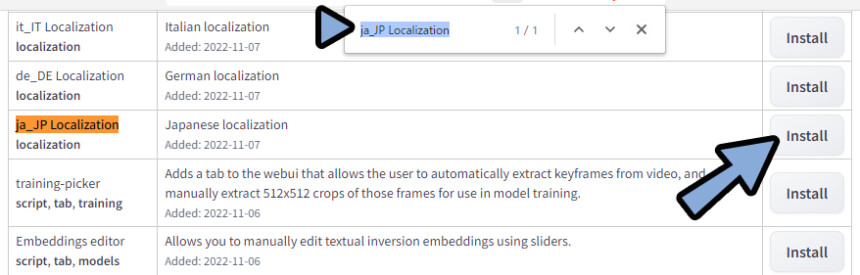
Ctrl+F → 「ja_JP Localization」で検索。
ja_JP Localization localization横のInstallをクリック。

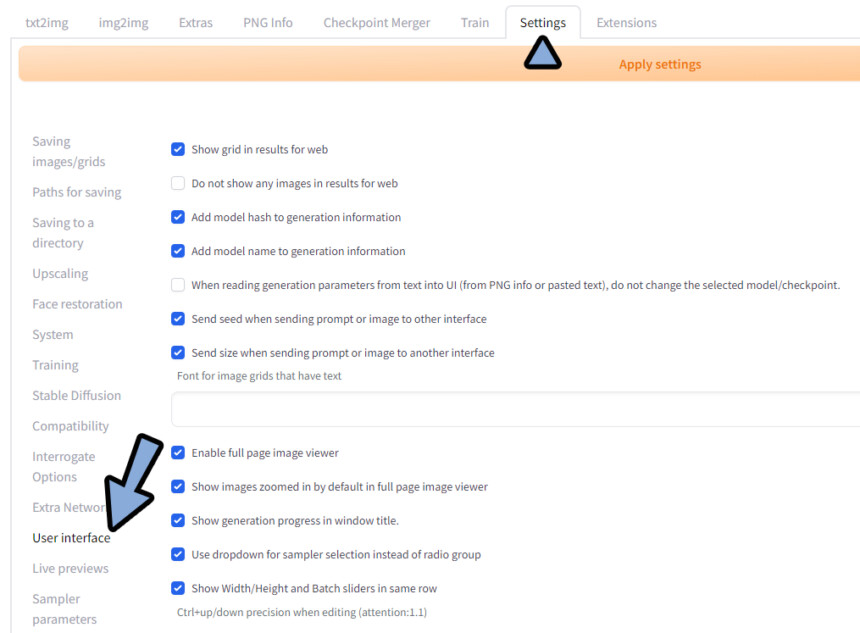
インストール後、Settings → User interfaceを開きます。

画面一番下を確認。
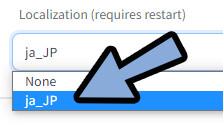
LocalizationをNoneからJa_JPに変更。

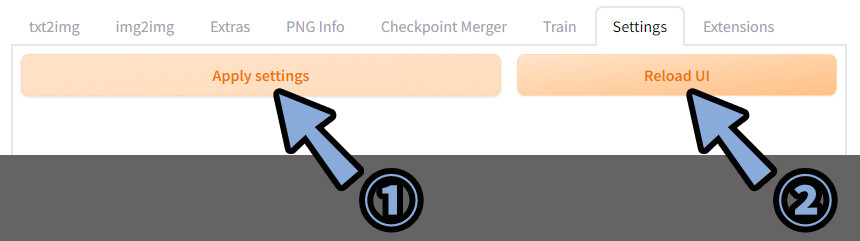
上の所でApply settings → Reload UIの順にクリック。

あとは、WEB UIを再起動します。
⚠黒い画面の方で、×を使用し閉じます。

webui-user.batをダブルクリックで再起動。

これで、日本語化が完了です。

WEB UI+拡張機能のアップデート
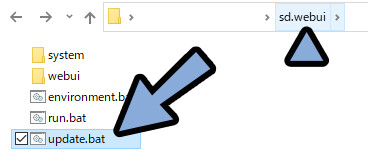
WEB UIのアップデートはsd.webui → update.batでできます。

更新がある場合は、自動で更新されます。
「Already up to date.」と出れば最新です。

拡張機能は、拡張機能 → インストール済 → アップデートを確認をクリック。

latestと表示されれば最新。
チェックマークが出れば、適応してUIを再起動で更新。

以上が、WEB UI+拡張機能のアップデート方法です。
プロンプトのコツ
コツは「クォリティを上げて、失敗を減らす」という指示を入れる事。
(())はそのワードを強調する処理。
◆プロンプトに下記のワードを追加
(((masterpiece))),((best quality)),beautiful ,((illustration)),
◆ネガティブプロンプトに下記のワードを追加
multiple angle,blurry,longbody, lowres, bad anatomy, bad hands, missing fingers, extra digit, fewer digits, cropped, worst quality, low quality,text,error,fewer digits,cropped,worst quality,low quality,normal quality,jpeg artifacts,signature,watermark,username,blurry,missing fingers,bad hands,missing arms,head_out_of_frame,2koma,panel layout,この上に、生成したいワードを足してくと、綺麗な絵が生成できる可能性が高まります。
また、こちらの拡張機能を入れると入力が楽になります。
エラーが出た時の対処法
2023年2月20日で発生するエラー対策
今、WEB GUIを入れると下記のエラーが出ます。
RuntimeError(“Cannot add middleware after an application has started”)

これは、WEB UIを動かすのに必要なツールの1つが、
アップデートでバグってるのが原因のようです。
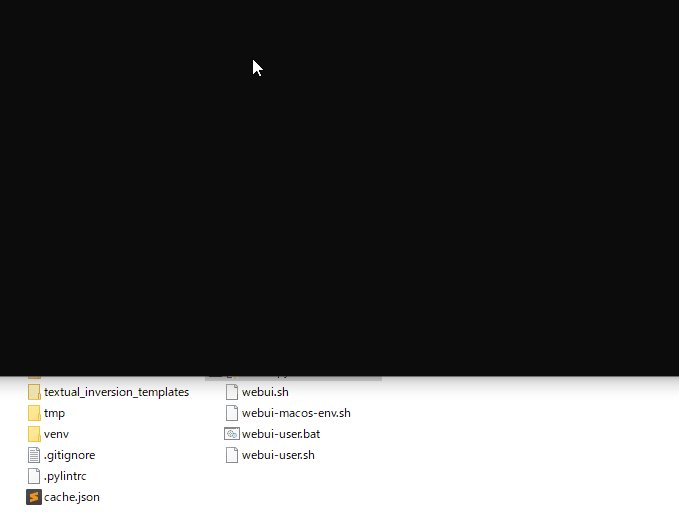
対処法はsd.webui → webuiのフォルダを開く。
アドレスの所にcmdと入力 → Enterキー。

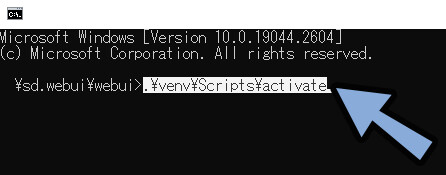
ここに、「.\venv\Scripts\activate」を打ち込み → Enterキー。

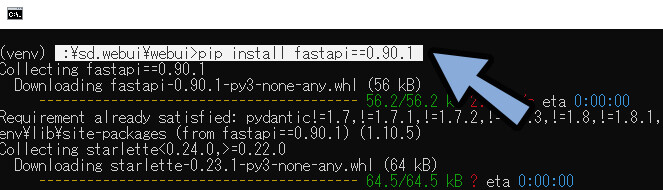
次に、「pip install fastapi==0.90.1」を打ち込み → Enterキー。

しばらく待って、処理が終わった雰囲気が出れば…
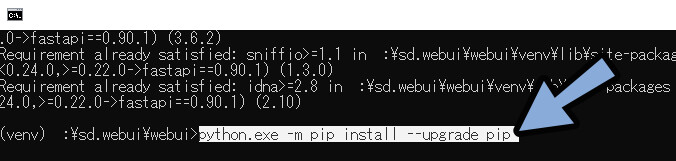
「python.exe -m pip install –upgrade pip」を打ち込み → Enterキー。

これで治ります。
生成物が黒い時の対処法
この2つの条件のどちらかがあると黒くなるようです。
・グラボの性能が低い
・RTX 16シリーズ(1660や1660Ti)の使用

これは「webui-user.bat」をテキストエディターで開き、特殊なコマンドを入れると治ります。
※解説の為、もう一度「webui-user.batの改造」と同じことをやります。
⚠「webui.bat」と「webui-user.bat」は別物なので注意。

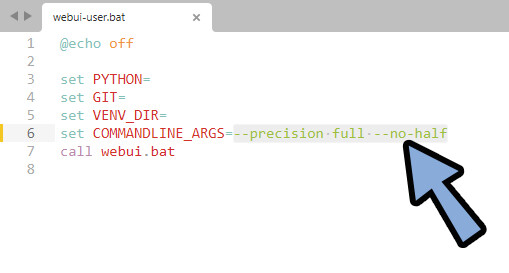
set COMMANDLINE_ARGS=以降に特殊なコマンドを書きます。
・RTX16シリーズの使用者の場合は「–precision full –no-half」を入力。
・グラボの性能が低い方は「–medvram」を入力。
保存します。

1回保存した状態で、webui-user.batを選択して実行。

先ほど入れた特殊なコマンドが入ってるか確認。

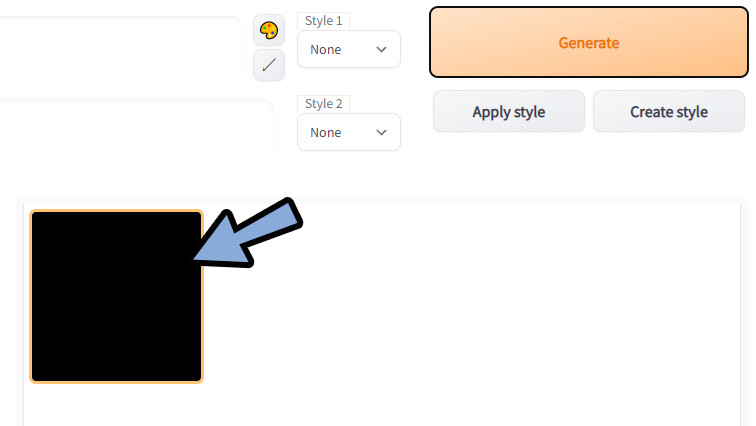
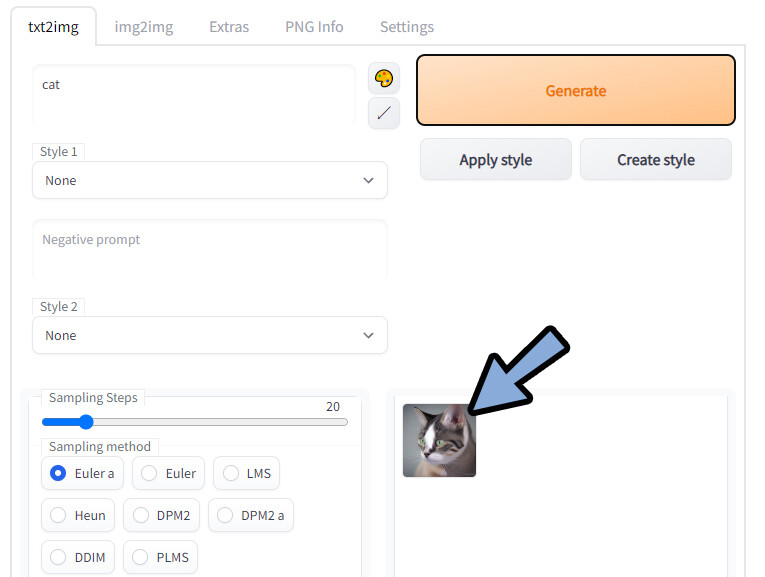
任意のテキストなどを入れてGenerate。
これで、生成画面が黒い問題が解決です。

この不具合の詳細や対処法はGit hubページに書かれてます。
ブログではこちらを簡易化して解説しました。
Cドライブ以外で起こるError
細かい原因は分かりませんが、Windows11やCドライブ以外で環境を作るとエラーが起こるようです。
その他のエラー対策
ここのサイトがとても詳しいです。
ここでエラー文をCtrl+Fで検索すれば、大概なんとかなります。

先ほどのエラーもこのページを参考にさせていただきました。(ありがとうございます。)

まとめ
今回はStable Diffusion WebUIの導入~使い方を紹介しました。
・Web UIはPythonとGitで作るローカル環境
・メリット:機能がたくさん、カスタマイズ性が高い、最新機能が試せる
・デメリット:導入が難しい、起動が手間、手軽じゃない
・画面が黒いのはグラボの性能の低さかRTX16シリーズを使ってるのが原因
・黒画面はwebui-user.batに特殊な指示を入れて実行すると治る
・拡張機能で日本語化できる。
また、他にも人工知能関連についてこちらで解説してます。
ぜひ、こちらもご覧ください。









コメント
git clone ~~のくだりで
なんかそれっぽい画面が出たんですけど
>>これでGitでWebUIの取得が完了です。
のくだりでファイル空っぽのままで新しいファイルに新しいデータとか入っていないのですが
>>先ほど設定したファイルを開いて確認。
>>modelsに動かすためにモデルを入れます。
とまるで新しいデータが入っているような表現なのは何故ですか?
「git clone」を行うとGit Hubのデータを取得できます。
空っぽのファイルのパス(フォルダのある位置)を入れてgit cloneするとそのフォルダにGit Hubのデータが入ります。
なので、新しいデータが入ってます。
ファイルの位置を後ろに入力してもやっぱり入らないです
後ろにつけるのは
「C:」を省くとか「stable-diffusion-webui」のみ入れるとか
そういう細かいコツとかあるんですか?
あるとすれば… 半角スペースか全角スペースかの違いですね。
それ以上はちょっと分からないです。 申し訳ありません。
あかさたな さん と同じ状況になったのですが、Windows標準搭載のコマンドプロンプトで同じコマンドを打てばファイルが追加されました、ぜひ試してみてください!
webUI実行のとこまで進められたのですが、http://の文字が現れず、Installing torch and torchvisionと表示されます。
RuntimeError(“Cannot add middleware after an application has started”)のエラーが出るためこちらを参考に進めたのですが、
『ここに、「.\venv\Scripts\activate」を打ち込み → Enterキー。』
の作業をしても「指定されたパスが見つかりません。」と表示されて進められません。
何か解決策はないでしょうか。。。
何故でしょう…? もしかしたら、WEB UIのアップデートで何か変わったのかもしれません。
すこし待ってみて、もう一度入れ直してください。
念のため「.\venv\Scripts\activate」フォルダーがあるかも確認してください。
それでもだめなら、「としあき」さんのブログのコメント欄を見るか(同じ症状の人が多いです)
https://wikiwiki.jp/sd_toshiaki/%E3%83%AD%E3%83%BC%E3%82%AB%E3%83%AB%E7%89%88%E5%B0%8E%E5%85%A5#error20230211
Discordサーバー「AI 絵作り研究会」に参加して、こちらで検索or質問してみてください。
https://disboard.org/ja/server/1028286735634931813
こちらの記事のおかげでweb uiが導入できました!
本当にありがとうございます!!
よかた・x・b