はじめに
今回は、Quixel Mixerを使って色とノーマルマップの情報を同時に描く方法をまとめます。

Quixel Mixerの基本操作はこちらをご覧ください。

だいぶ昔の動画で、サムネイル暑苦しくてごめんね。
Quixel Mixerの導入
こちらのページにアクセス。

DLした、Quixel_Mixer.exeを実行。
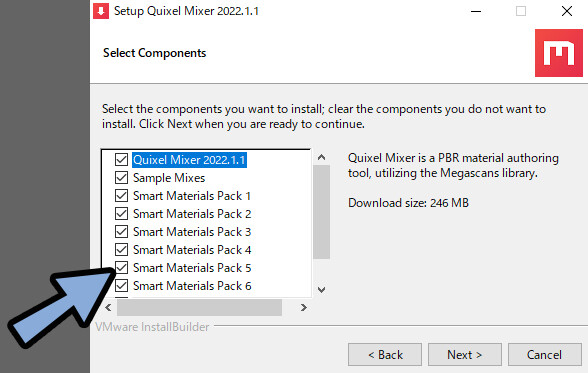
指示に従ってインストールしていきます。

Smart Materials Packの全てのチェックを有効化がおすすめ。
これで、Mixer付属の素材が使えます。

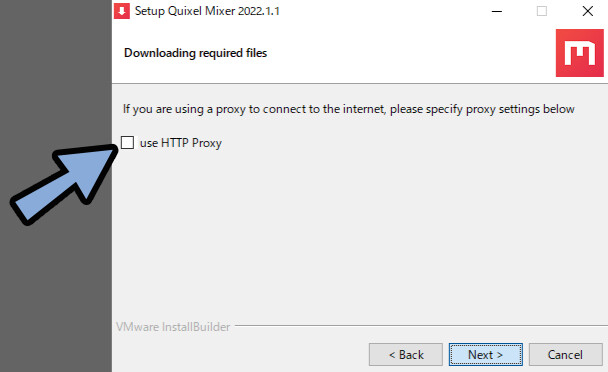
use HTTP Proxyは、ウイルスなどの侵入を避ける機能です。
あった方が良いですが、無しでも動きます。

フォルダを指定してインストールを実行。
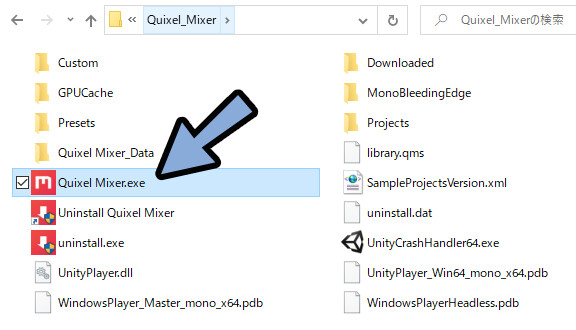
指定したフォルダを開きます。
中にある、Quixel Mixer.exeをダブルクリック。

これで、Quixel Mixerの導入が完了です。
プロジェクトとMixの設定
・プロジェクト = Mixがまとまったもの
・Mix = 1つの作業ファイル
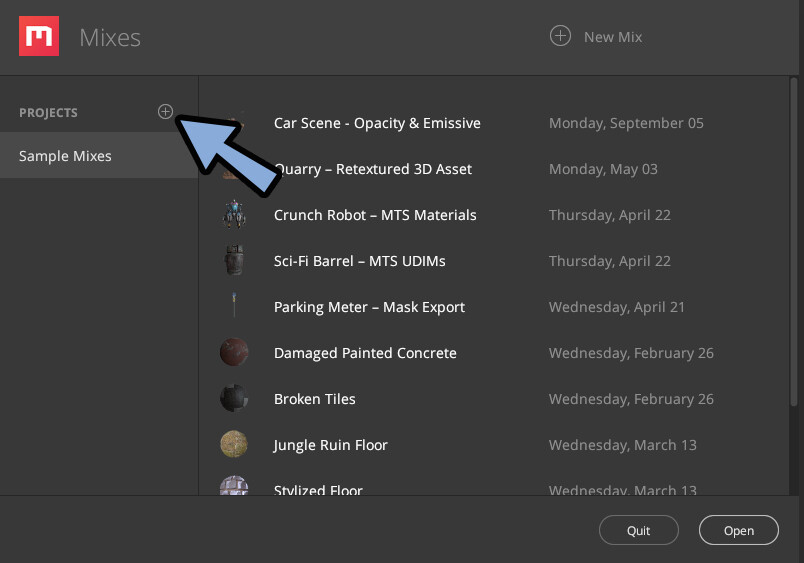
画面左上のProjectの「+」をクリック。

任意の名前のProjectを作成。
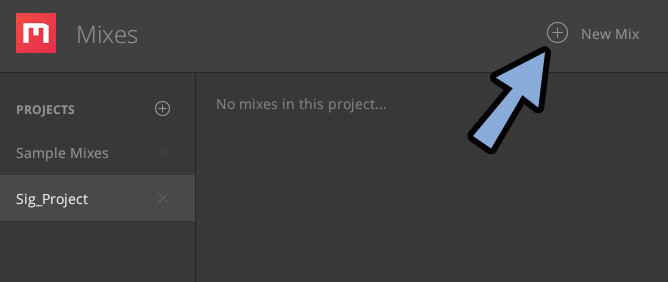
そのProjectを開いた状態でNew Mixの「+」をクリック。

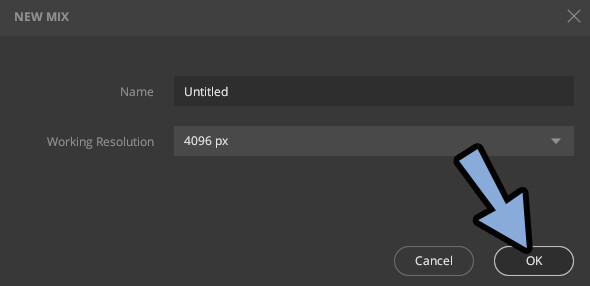
任意の名前と解像度を設定。
OKボタンをクリック。

これで、新しいMixができました。

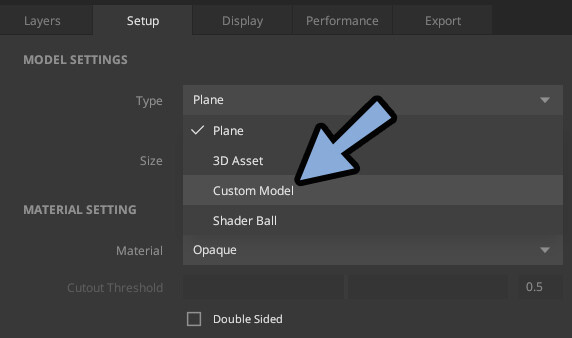
3Dモデルを読み込む場合は、Setup → Typeを「Custom Model」に設定して読み込んでください。

以上で、プロジェクトとMixの設定が完了です。
テクスチャの色を塗る
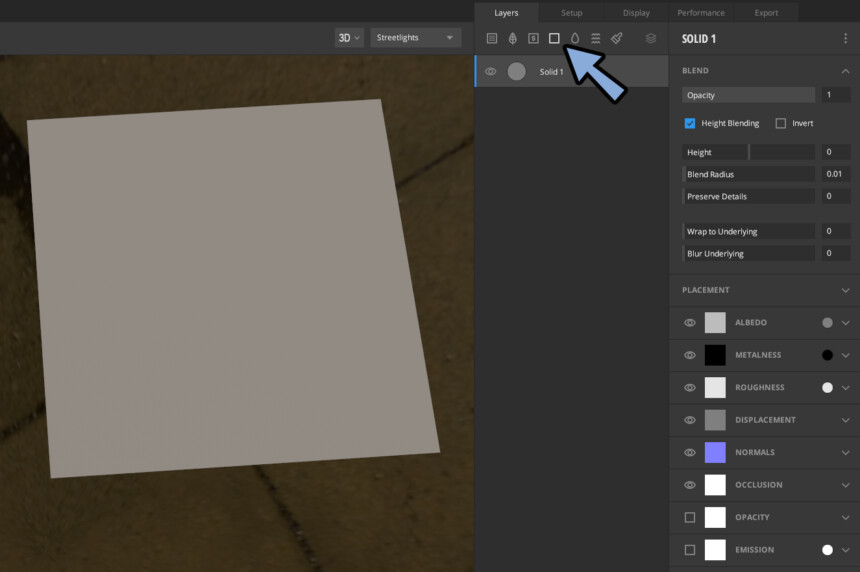
ソリッドレイヤーを追加。
まず、全体を塗りつぶします。
(この塗りつぶしがないと、マスクなの処理でエラーが出ます)

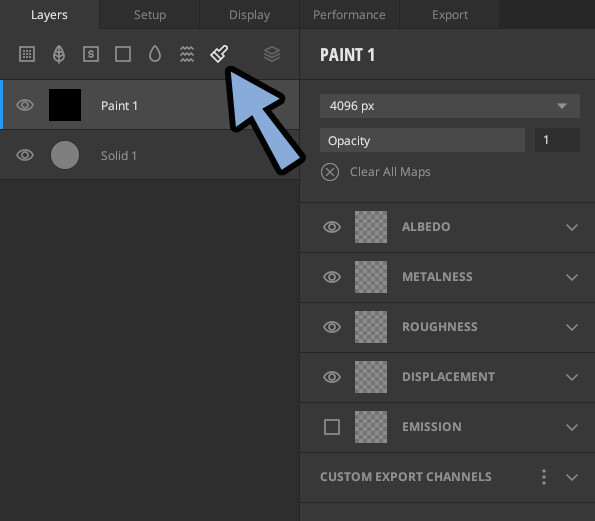
つぎにペイントレイヤーを追加。

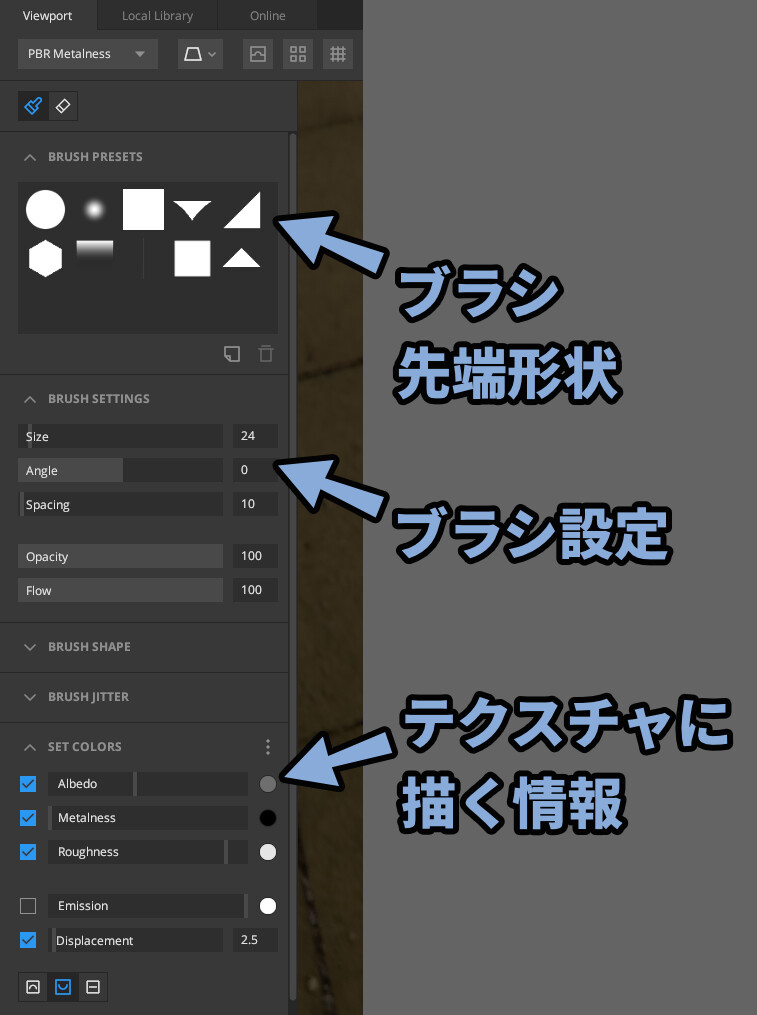
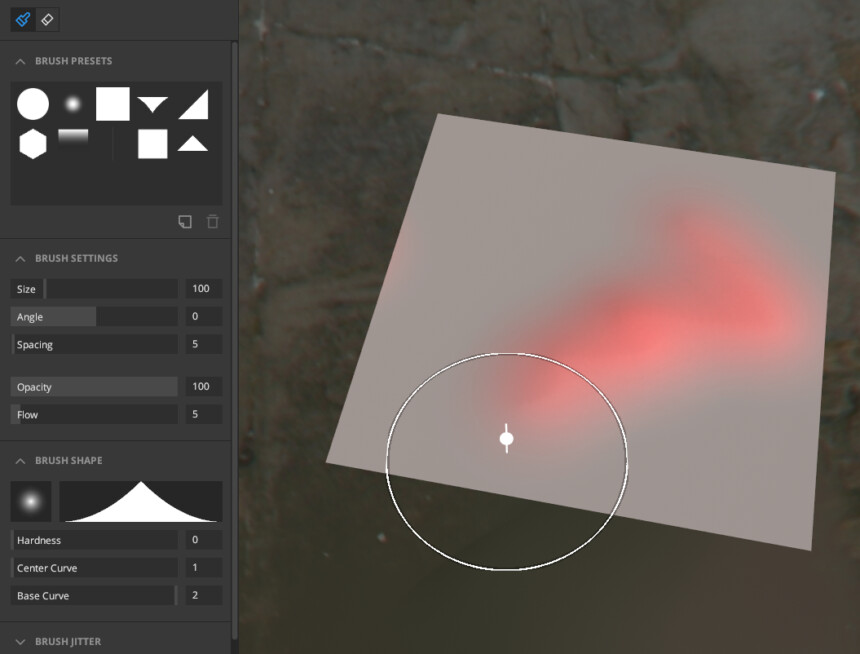
画面左側でブラシと情報を設定。
・BRUSH PRESETS = ブラシ先端形状
・SRUSH SETTINGS = ブラシ設定
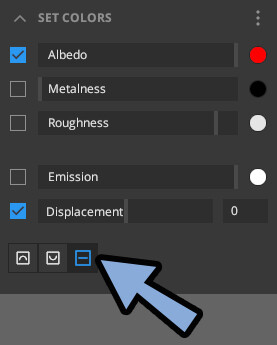
・SET COLORS = テクスチャに描く情報

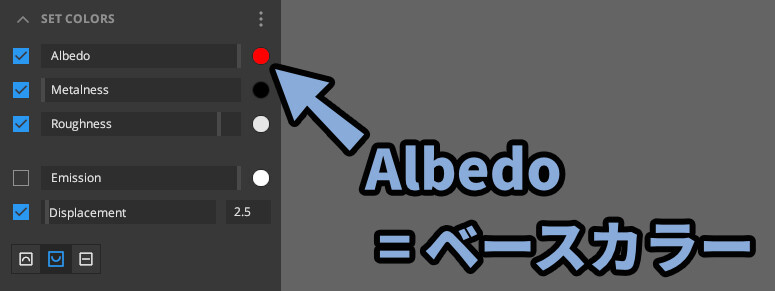
SRT COLORSの「Albedo」 = 一般的な意味での色。
つまり、ベースカラーです。

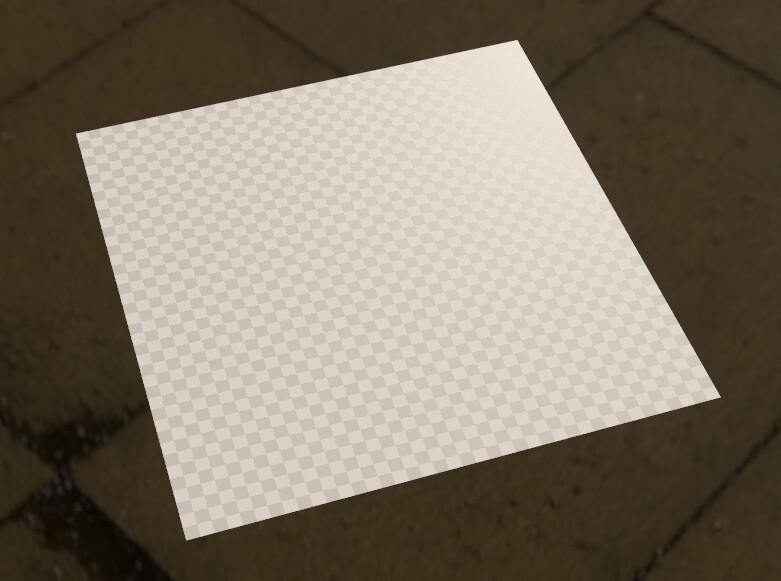
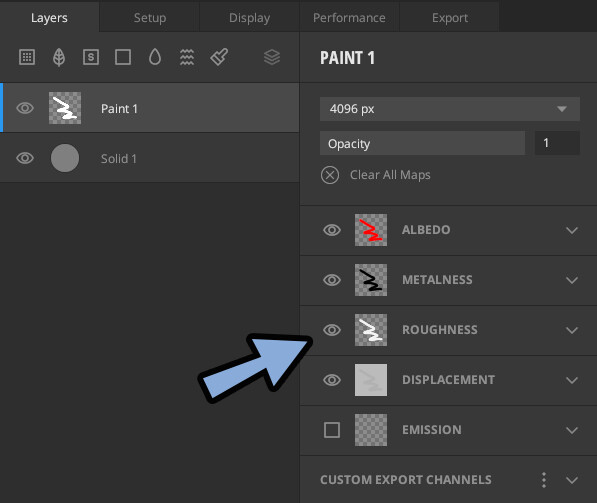
この状態で書くと下図のようになります。

レイヤーのを見ると「METALNESS」や「ROUGHNESS」といった光沢に影響を与えある情報などが入ったことが分かります。

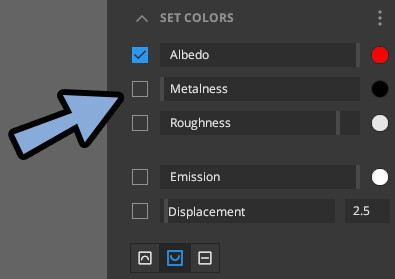
なので、SET COLORSで「Albedo」以外のチェックを外します。

この状態で描画。
すると、凹凸や光沢の変化が消えます。

環境光の色は↑キー、↓キーで変更できます。
これで、微妙に色の見え方が変わるので注意。

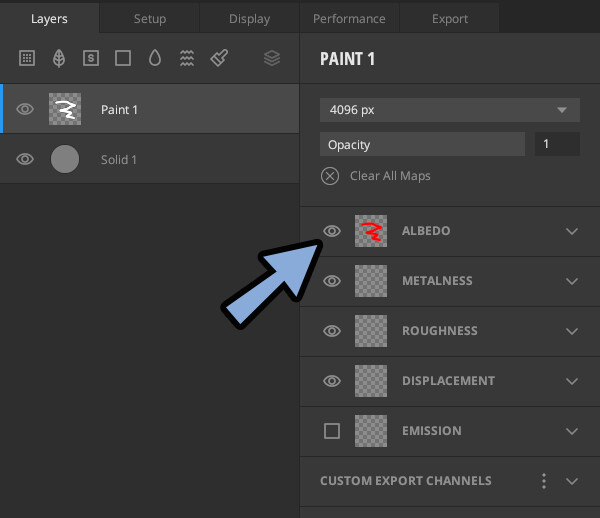
レイヤーを確認。
色情報以外何も入ってないことが分かります。

これで、テクスチャの色を塗る処理が完了です。
筆圧を設定する
ペンタブを使って筆圧を入れることができます。
こちらのようなペンタブを用意。
BRUSH JITTERの「Flow Jitter」の値を100に設定。
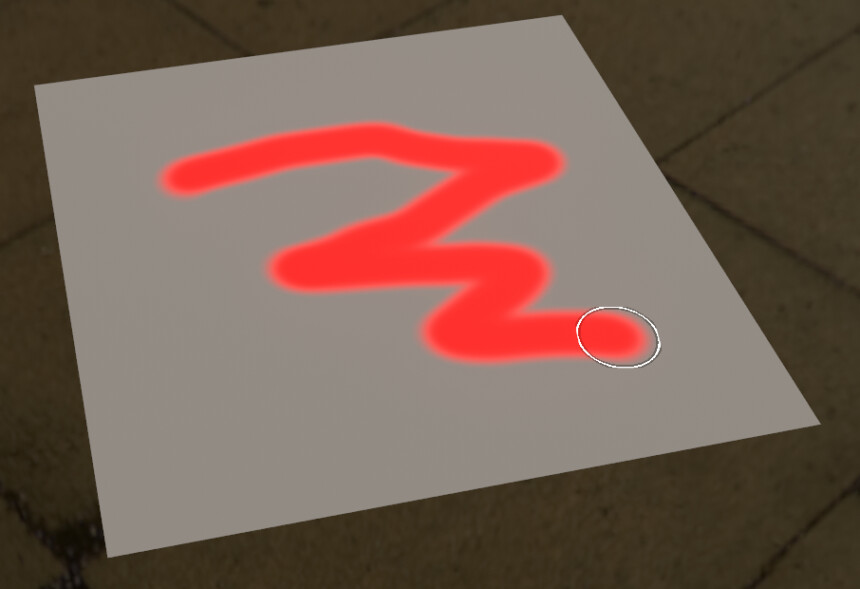
この状態で描画すると、筆圧による強弱が入ります。

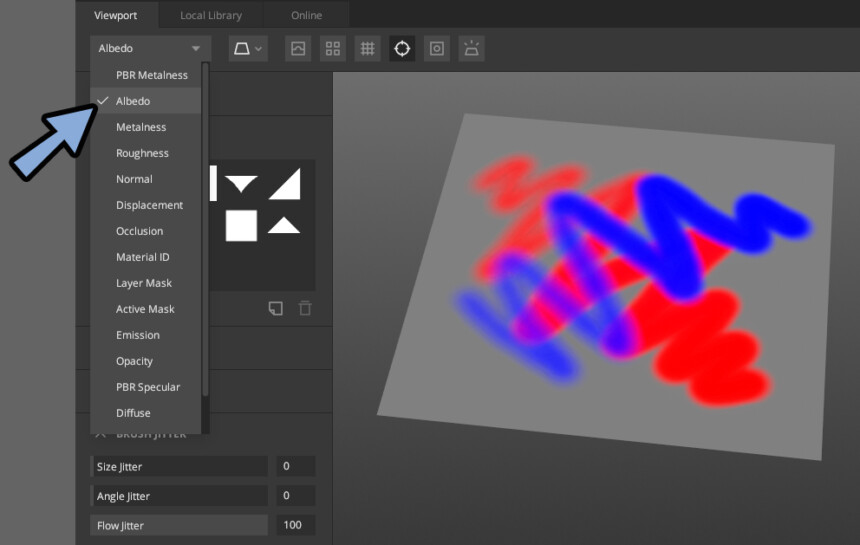
色を重ね、Albedoのみのビューにして確認。
「サイズ」と「透明度」に影響が入ってる事が分かります。

以上が、筆圧の設定です。
ノーマルマップとセットで色を塗る
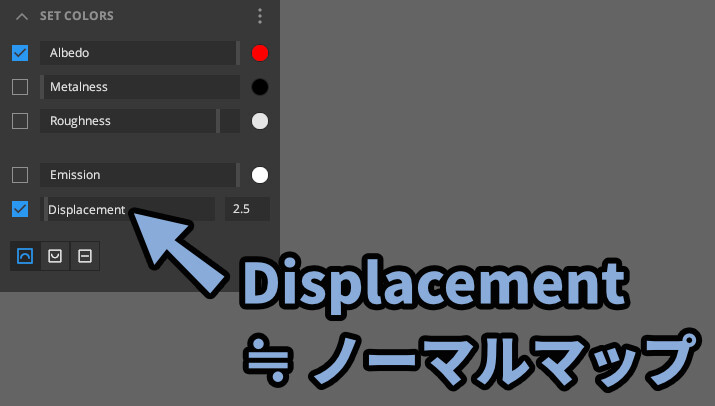
ノーマルマップは「Displacement」で描画できます。
まず、Displacementにチェックを入れます。
※以下、Displacementを「ディスプレスメント」と表記。

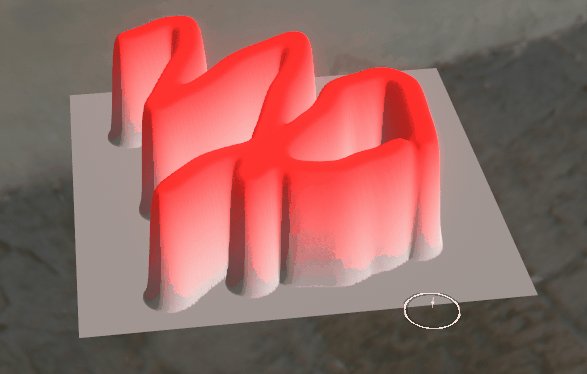
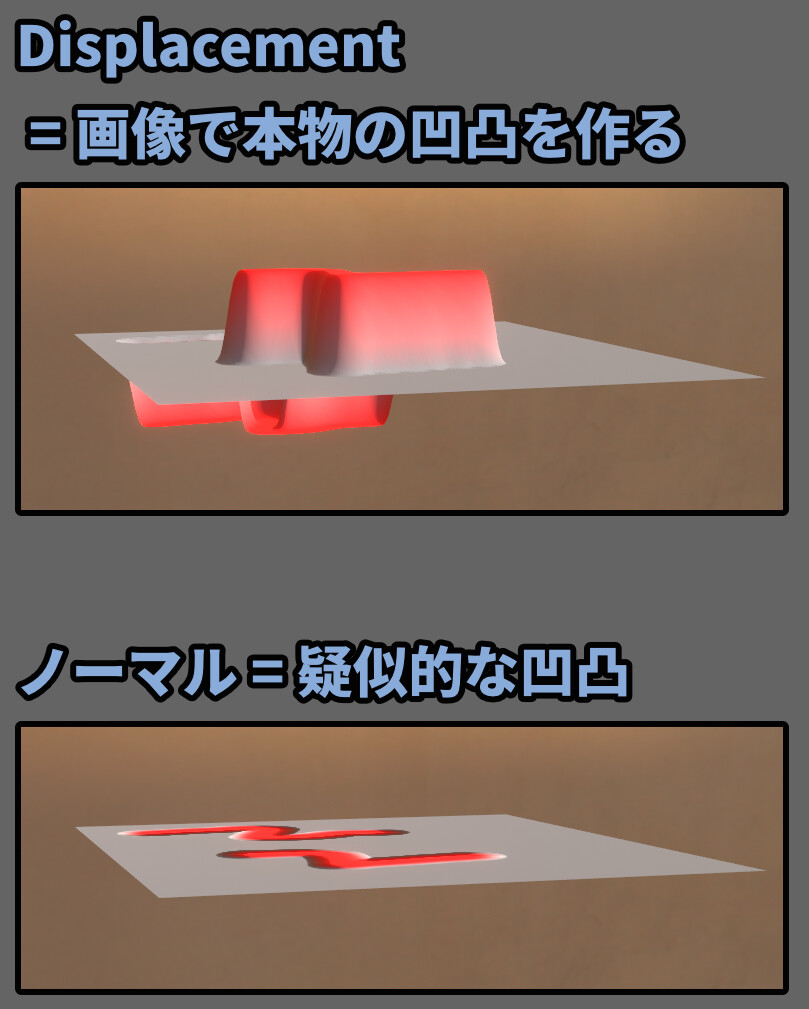
ディスプレスメントは「画像を使って本物の凹凸を作る」処理です。
ノーマルマップは陰影の向きを変えて疑似的な凹凸を作る処理。
なので、厳密に言えばノーマルマップと違います。

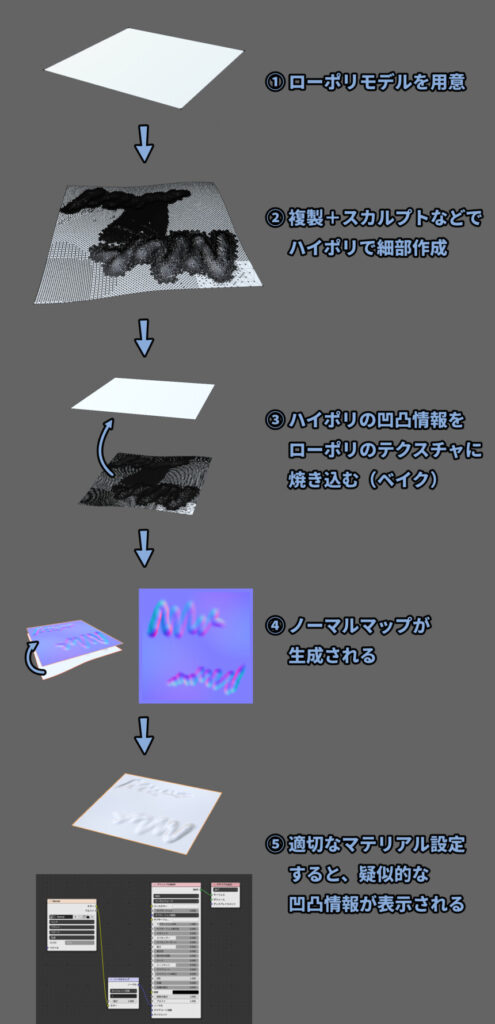
やってる処理としては、スカルプトでディティールを作ってノーマルに焼き付ける処理に近いです。

この処理を、ハイポリではなく画像(ディスプレスメントマップ)で行う処理と思ってください。

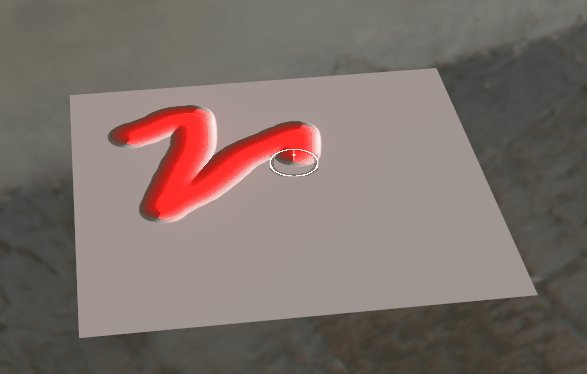
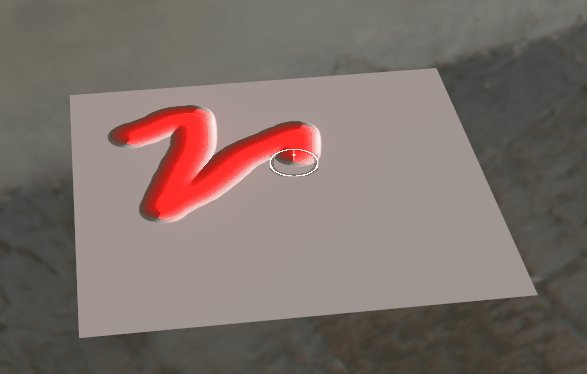
ディスプレスメントの描画は、SET COLOR → 右側の横棒ボタンを選択。

この状態でスライダーを右か左に移動。
・マイナスの値=凹み
・プラスの値=膨らみ

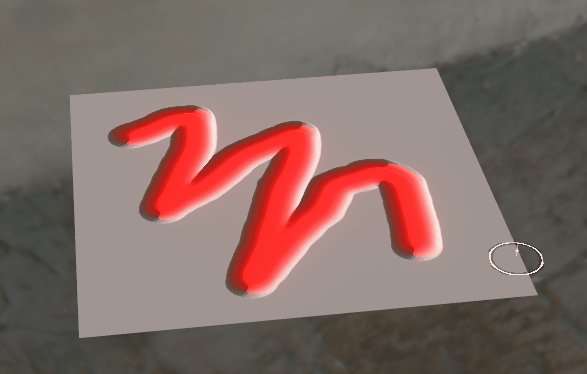
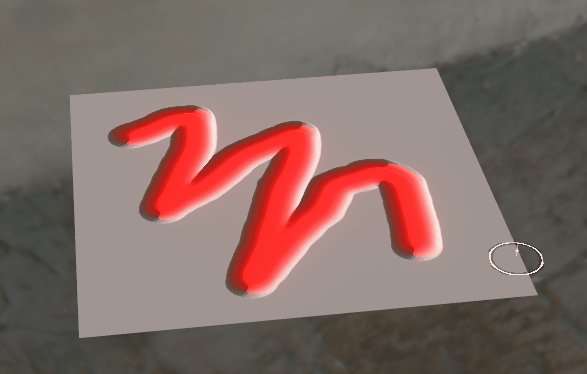
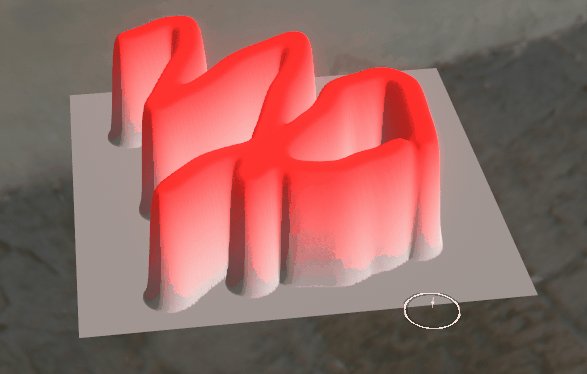
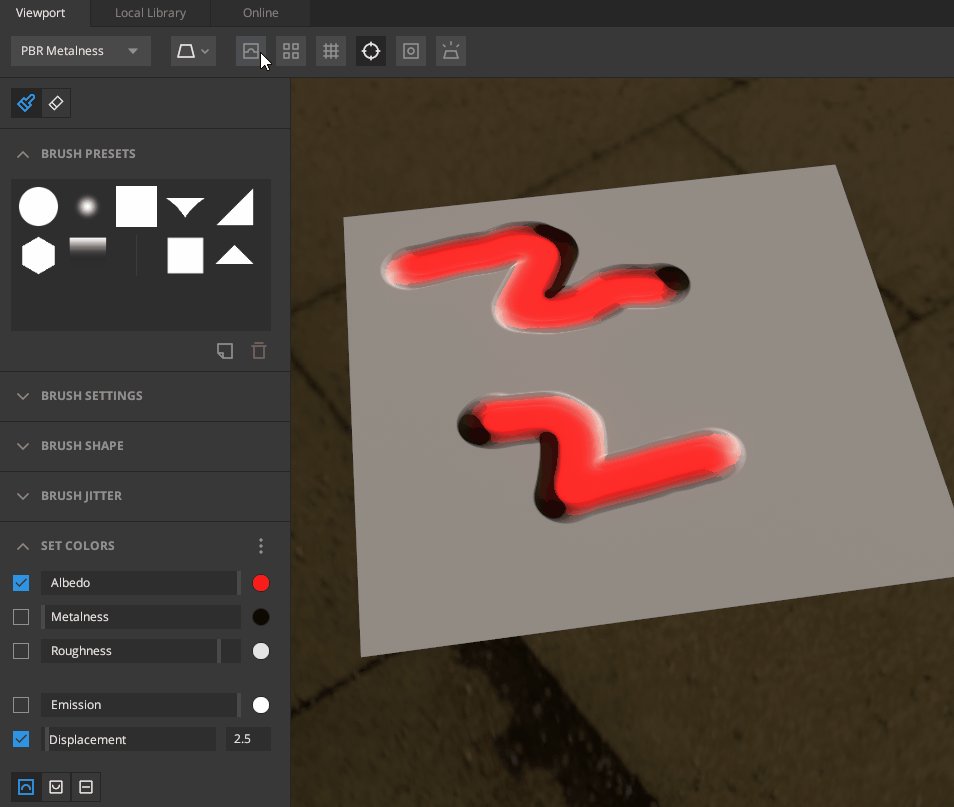
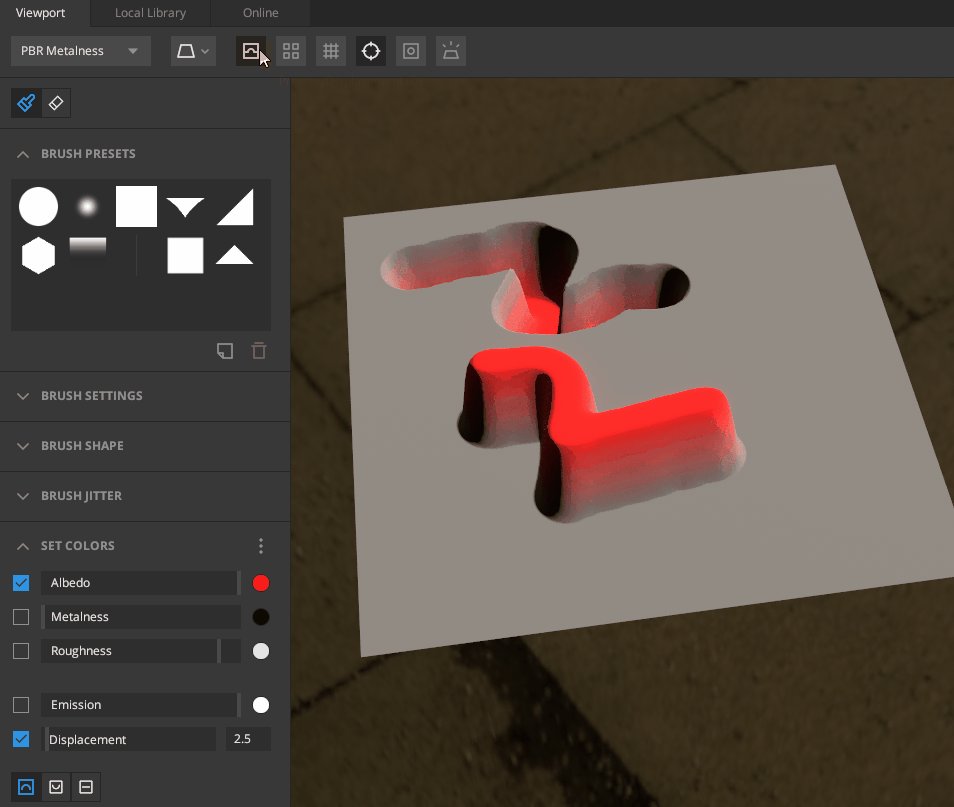
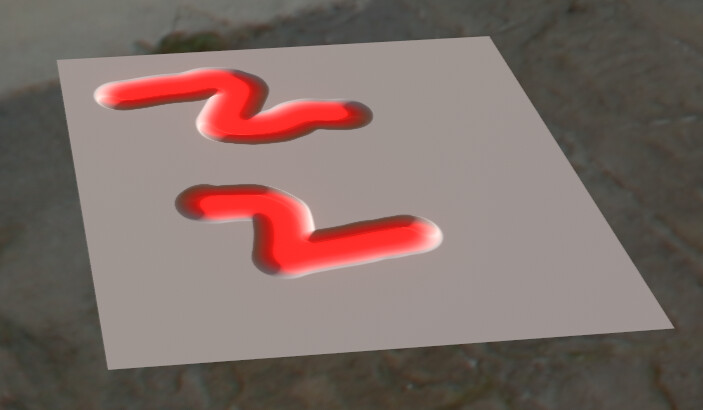
この状態で描画すると、色情報に凹凸の描画が入ります。

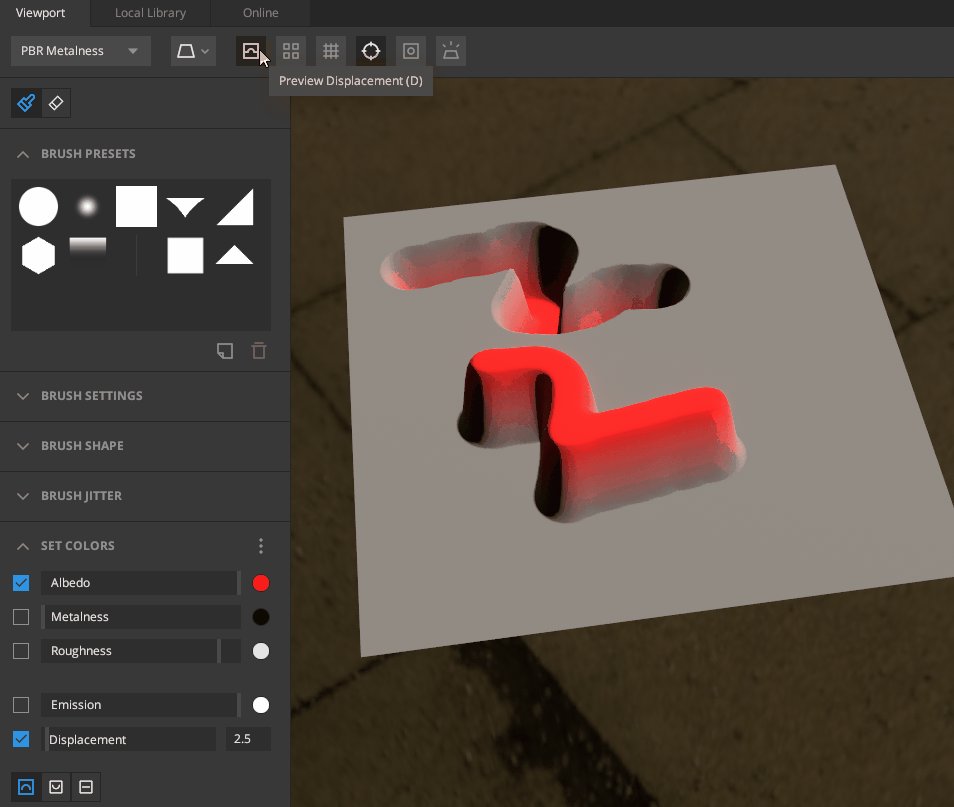
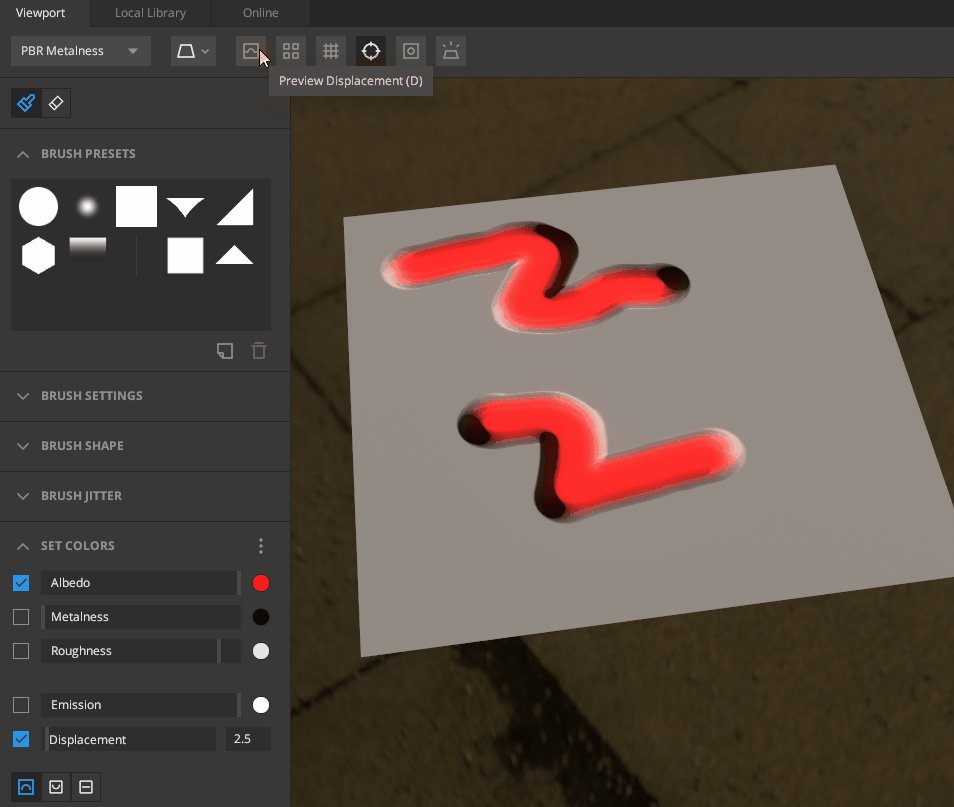
違いは描画して「Dキー」で確認できます。
・ノーマルの場合は輪郭線が変わりません
・ディスプレスメントマップの場合は輪郭線が変わります

これで、色情報に合わせてノーマルを描く処理が完了です。

テクスチャを描き出して検証
この方法でノーマルが書かれたが確認します。
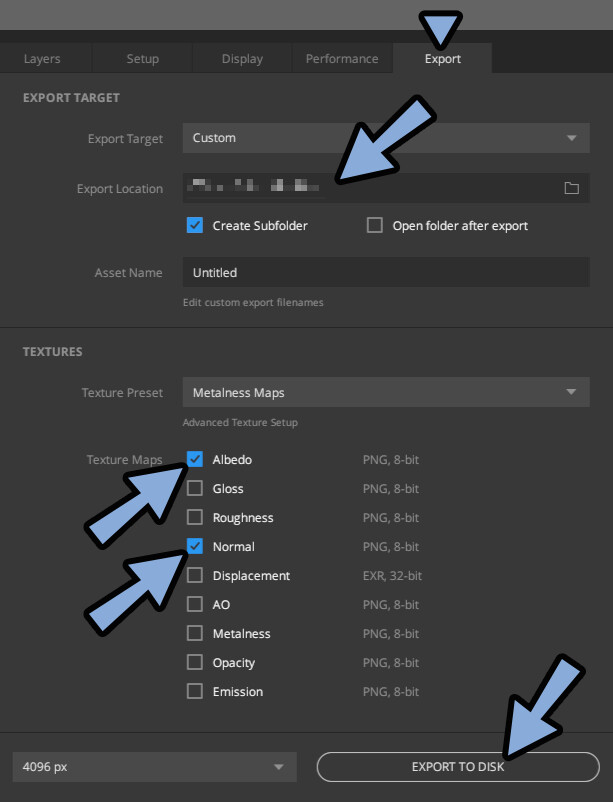
・「Export」 → ロケーションで保存先を設定
・Texture Mapの「Albedo(色)」と「Normal(凹凸)」のみにチェックを入れます
・他のTexture Mapのチェックを外します
・この状態で「EXPORT TO DISK」で書き出し
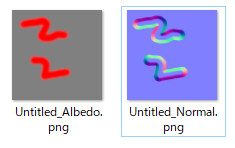
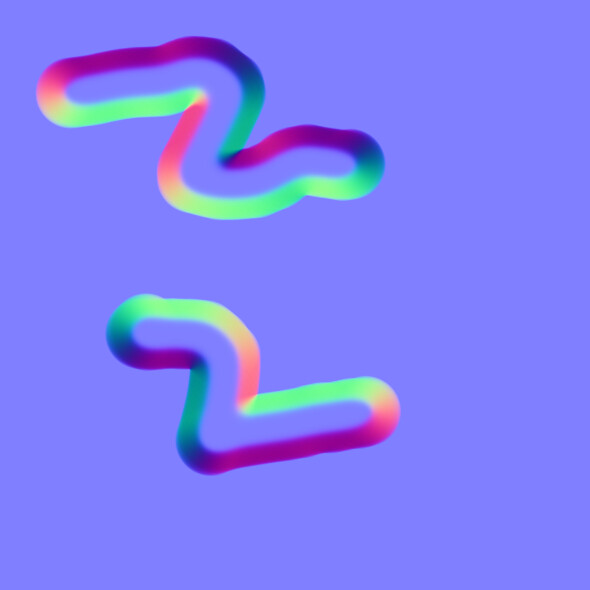
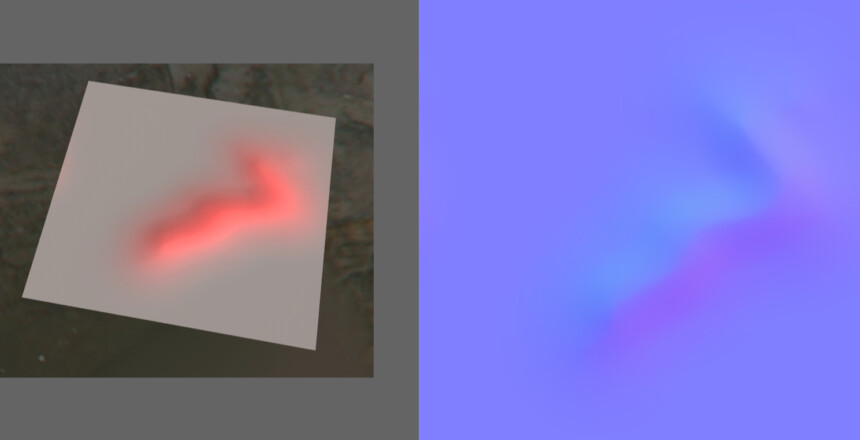
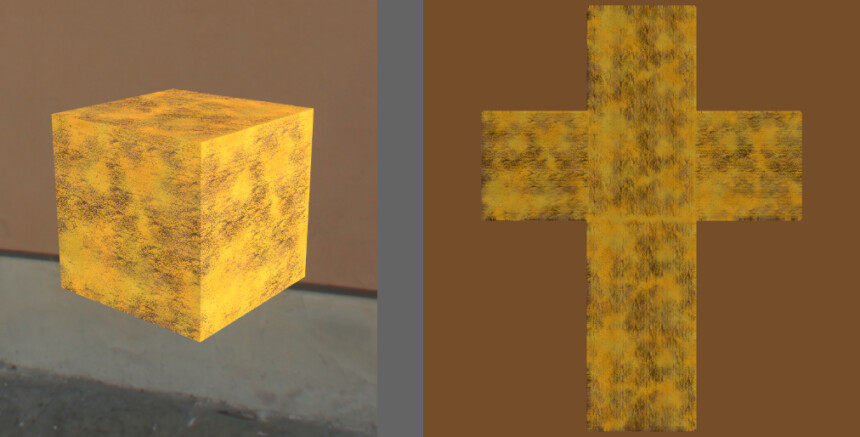
出力したファイルを確認。
すると、色とノーマルマップが書き出されます。

色とノーマルが同時に描画されたことが確認できました。

以上で、ノーマルマップとセットで色を塗る処理が完了です。
ノーマルマップのクォリティ比較
エアブラシ系のブラシを設定して、ノーマルを描画しました。

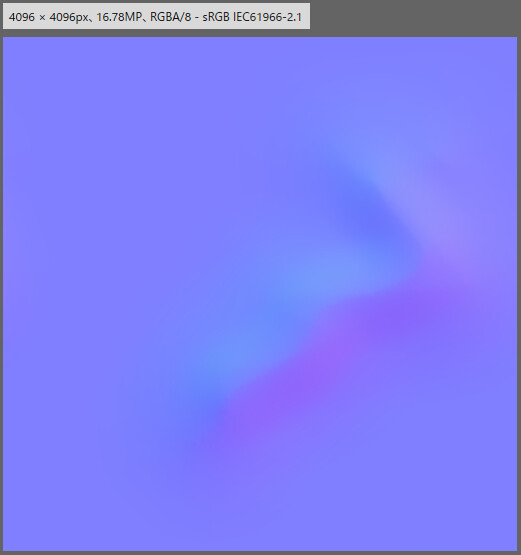
書き出すとこのようになります。
ガタガタした様子は目立ちません。

書き出した画像のプロファイルは「sRGB IEC 61996-2.1」になってます。

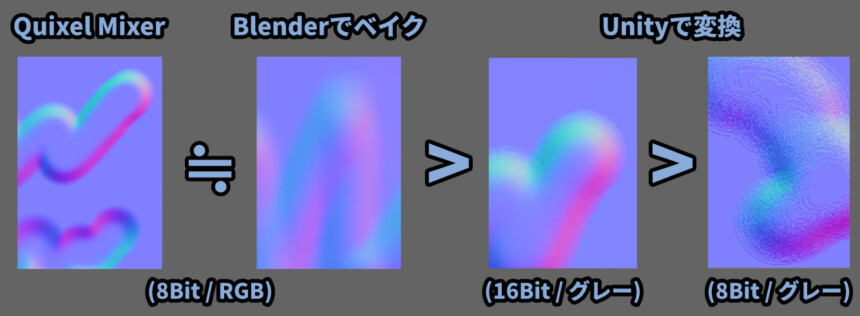
もう1つ、強めのブラシで描画した素材を用意。

他の生成方法で確認。
・テクスチャを変換よりは綺麗な結果になる
・ハイポリベイクとのクォリティはほぼ同じ

このあたりの比較は、こちらに載せてます。

以上が、ノーマルマップのクォリティ比較です。
Quixel Mixerの問題点
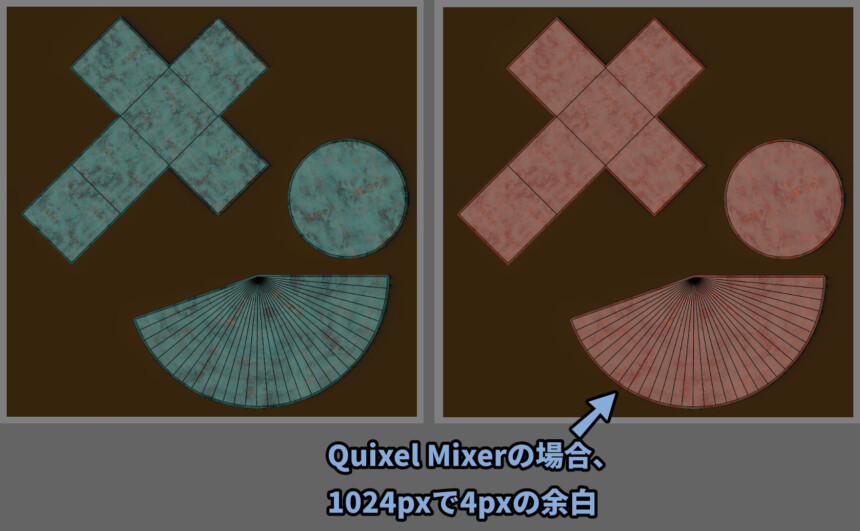
Quixel Mixerはフチが細いという問題とあります。

UV外の領域のこの部分です。

一般的に言われているフチの大きさは下記。
【フチの大きさ目安】
・256×256px = 2~4px以上
・512×512px = 4~8px以上
・1024×1024px = 8~16px以上
・2048×2048px = 16~32px以上
・4096×4096px = 32~64px以上
必要な量は、ゲームの仕様、テクスチャの色、UVの形といった要素で変わります。
なので、○○pxと断言できず「多めにとって、実機で見て、臨機対応に対応」としか言えません。に対して、Quixel Mixerのフチは1024pxで4pxぐらいでした。
つまり、最小のフチの目安より小さくなります。

このフチが必要な理由はこちらで解説。

さらに、Quixel Mixerはフチの大きさを設定する項目がありません。
が、工夫次第で疑似的に増やすことはできます。

以上が、Quixel Mixerの問題点と対処法です。

Substance Painterはフチの大きさまで設定できるようなので…
お金があって長期的に3Dを作る方はこちらの方が良いかも…?
(なお、私はアンチAdobe勢なので、しばらくはQuixel Mixerを使います)
まとめ
今回は、Quixel Mixerを使い、色情報とノーマルマップを同時に描く方法を紹介しました。
・Set Colorで描画する内容を指定
・Albedo = 色情報の描画設定
・Displacement = 凹凸情報の描画設定
・ディスプレスメントは画像を使って本物の凹凸を作る処理
・ノーマルマップは、面表面の陰影を操作して疑似的に凹凸を作る処理
・ディスプレスメントの凹凸はノーマルマップに変換できる
・なので、「Albedo」と「Displacement 」を有効化すると同時に描画できる
また、ほかにも3DCGについて解説してます。

ぜひ、こちらもご覧ください。




コメント
はじめまして!
最近Blenderを初めて色々な動画や講座を見ながら作業しているのですが、テクスチャの段階に入るとどれも「Substance 3D Painter」を使う内容のものばかり…
「Blenderみたいに無料なツールは無いのか!」と思って探していると、このQuixel MIxerというソフトに行きつきました。
日本語のチュートリアルや操作方法についての記事や動画もあまり無い中で、しぐにゃもさんの情報は非常に貴重なものです!本当にありがとうございます!!
書籍もぜひ購入させていただきます!
ありがとうございますー><