はじめに
今回は、Quixel Mixerでテクスチャのフチを疑似的に増やす方法を紹介します。
フチが必要な理由などはこちらをご覧ください。

Quixel Mixerのフチ取り問題
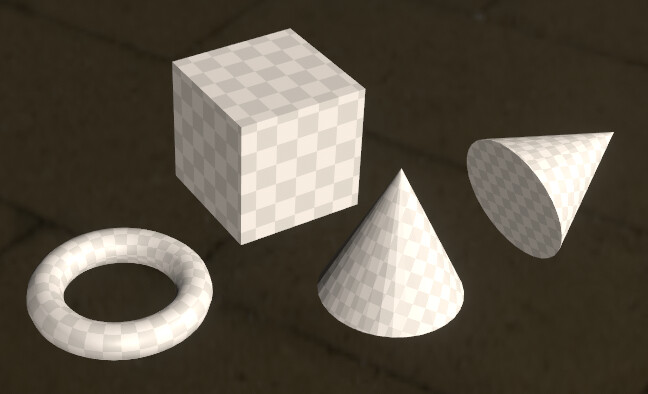
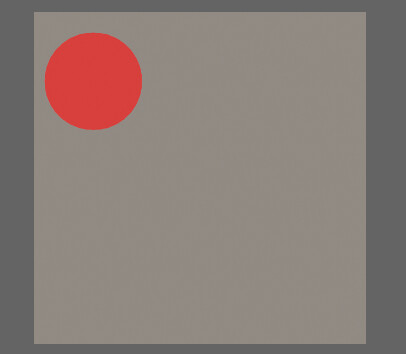
このようなモデルとテクスチャを用意しました。

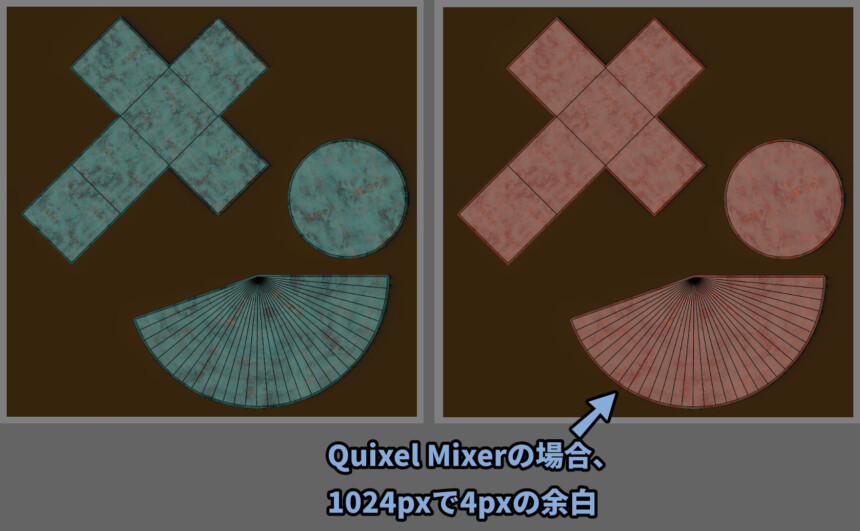
こちらを普通に書き出し。
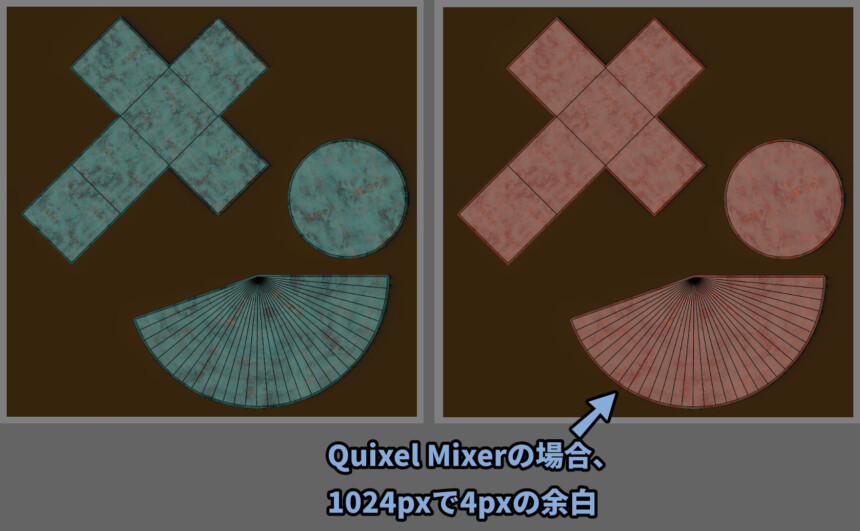
すると… 1024の大きさで4px相当のフチしか生成されません。

標準的なフチの大きさは下記
◆標準的なフチの大きさ
・256×256px = 2~4px
・512×512px = 4~8px
・1024×1024px = 8~16px
・2048×2048px = 16~32px
・4096×4096px = 32~64pxつまり、Quixel Mixerのフチは最小の大きさを下回ってしまいます。
これが、Quixel Mixerのフチ取り問題です。
現状、公式での対策は無い
結論だけ言うと、無いです。
英語ですが、Quixel Mixerのフォーラムにフチのサイズを増やす方法が無いかという内容がありました。

ここの内容を要約すると下記。
・フチの大きさを増やすパラメーターは無い(Padding Sizeは操作不可)
・ID Mapやマスクを使えば疑似的に増やせる
・フチの大きさを変えるオプションを追加してほしいとお気持ち表明済み
(2023/07/09の2か月前)というわけで、ここではID Mapを使った方法について解説します。
疑似的に余白を増やす方法
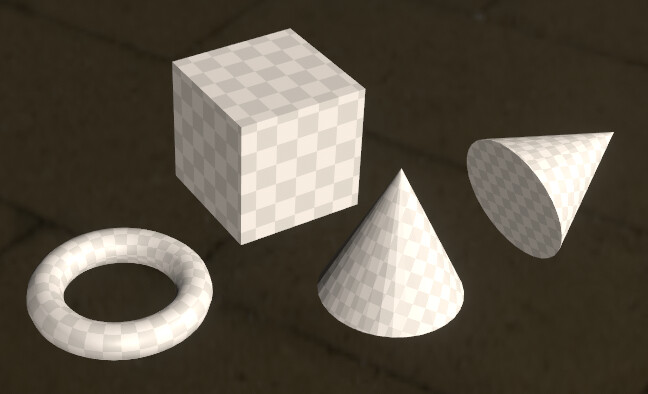
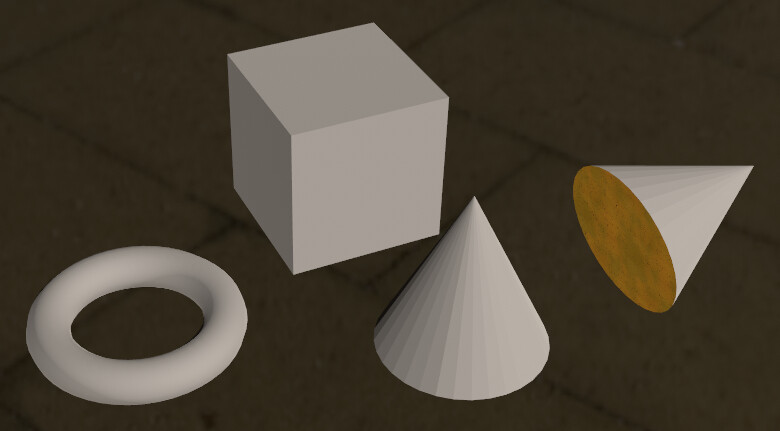
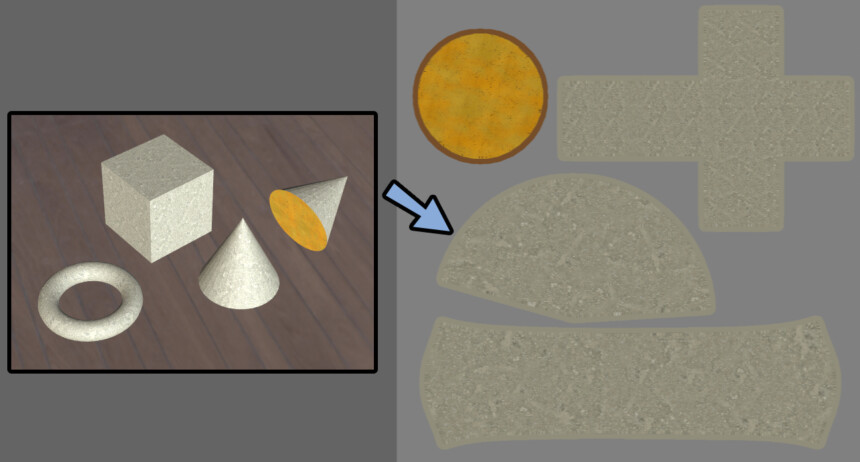
このようなモデルを用意。

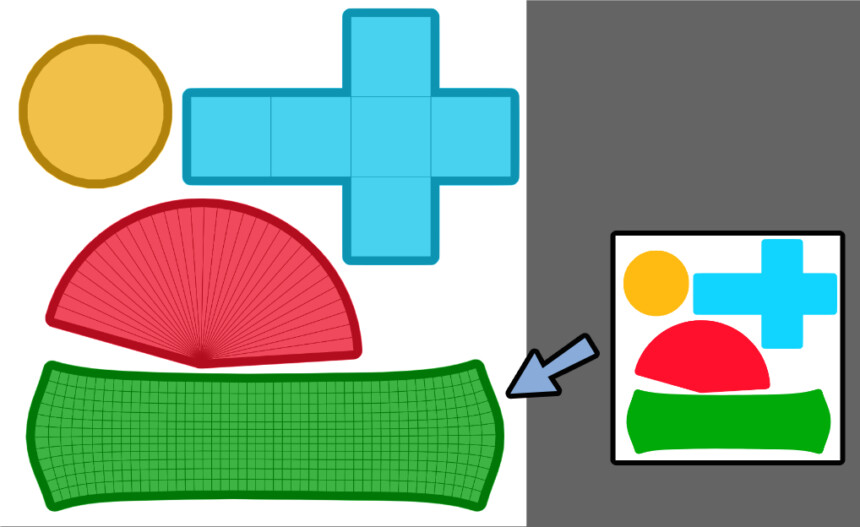
任意の方法でUV展開。
その後、必要なフチを設定したIDマップを作ります。

3つの2Dソフトを使った作り方はこちらで解説。



ID Mapの読み込み
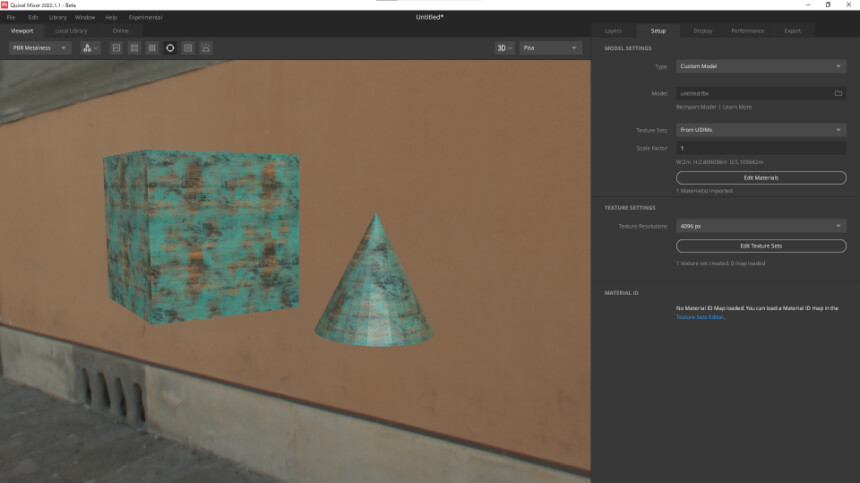
Quixel Mixerを立ち上げ。
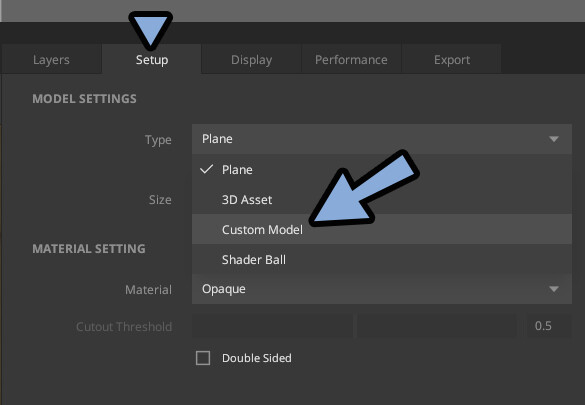
Setup → Type「Custom Model」でテクスチャの元になったモデルを読み込み。

このモデルが読み込まれた状態にします。

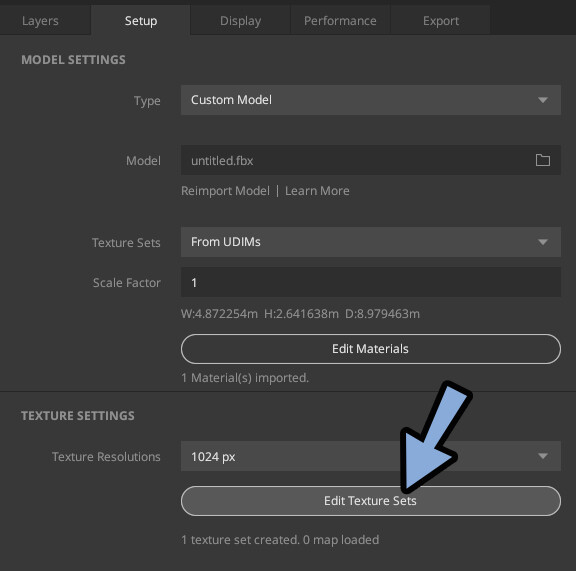
次に、Texture Settings → 「Edit Texture Sets」を選択。

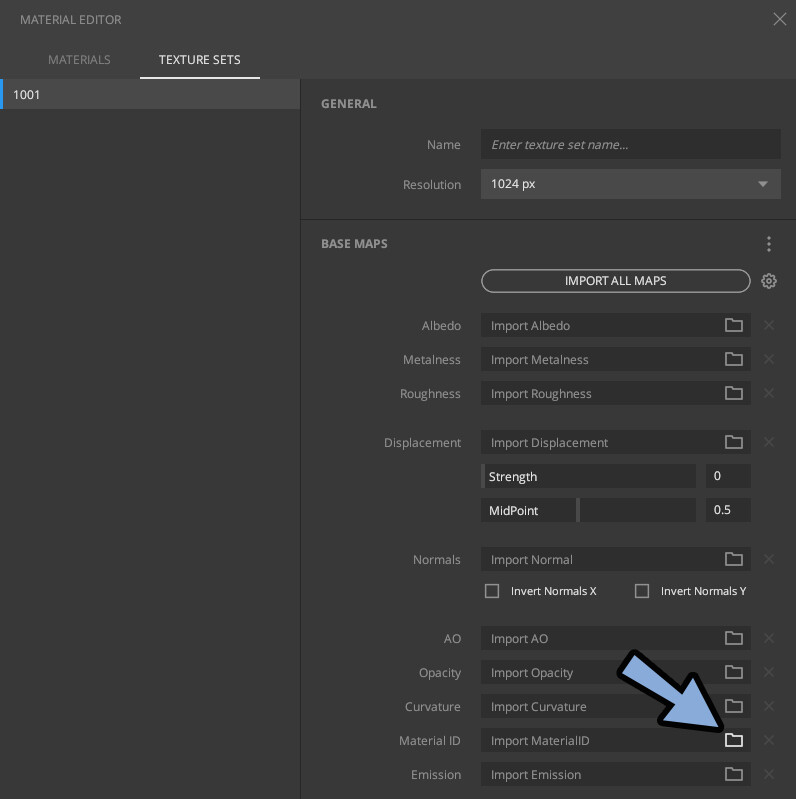
Material IDの「フォルダマーク」をクリック。
読み込みたいIDマップを探して設定します。

これでIDマップのテクスチャが読み込まれました。
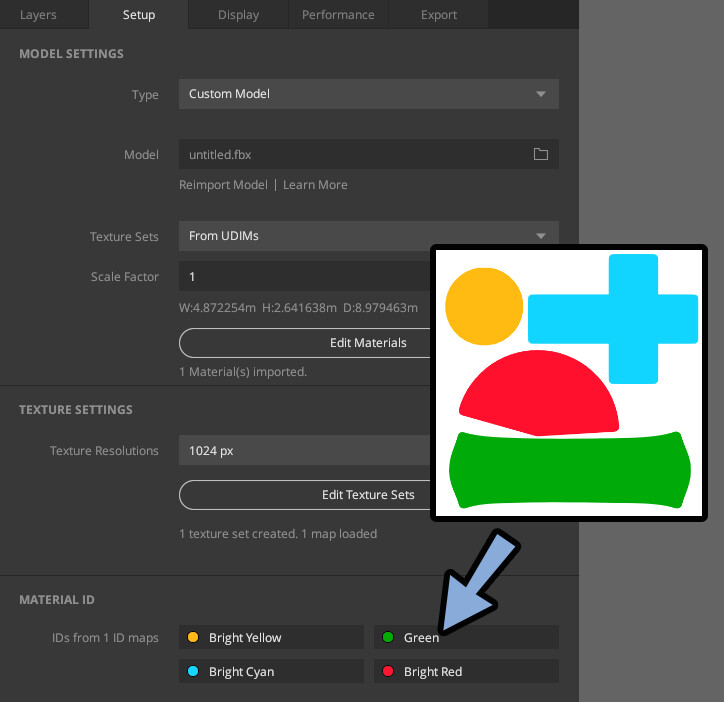
そしたら、MATERIAL EDITORの画面を×ボタンで閉じます。

MATERIAL IDを見ると、IDマップの色が反映されてます。

これで、ID Mapの読み込みが完了です。
ID Mapでマスクする
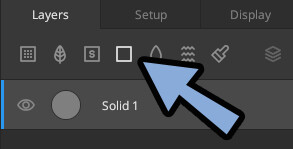
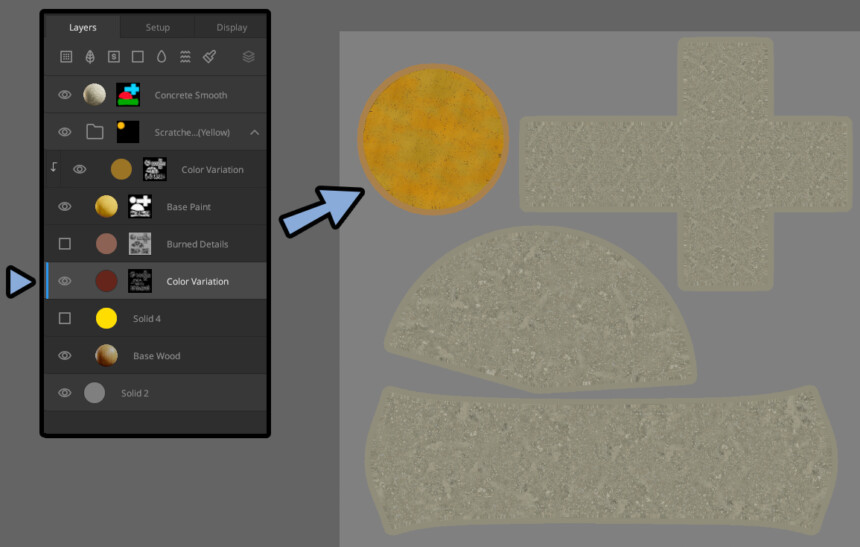
「Layers」でソリッドレイヤーなどで塗りつぶしを追加。

「Layers」下部の「ID」でIDマスクを追加。

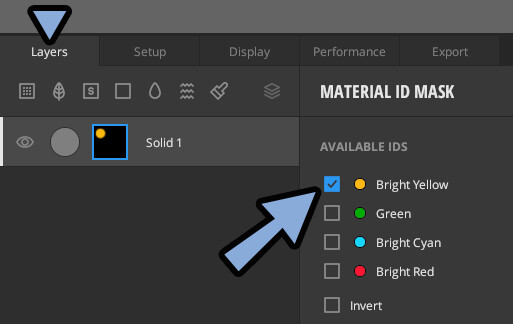
右側の所でマスクしたい色を設定。

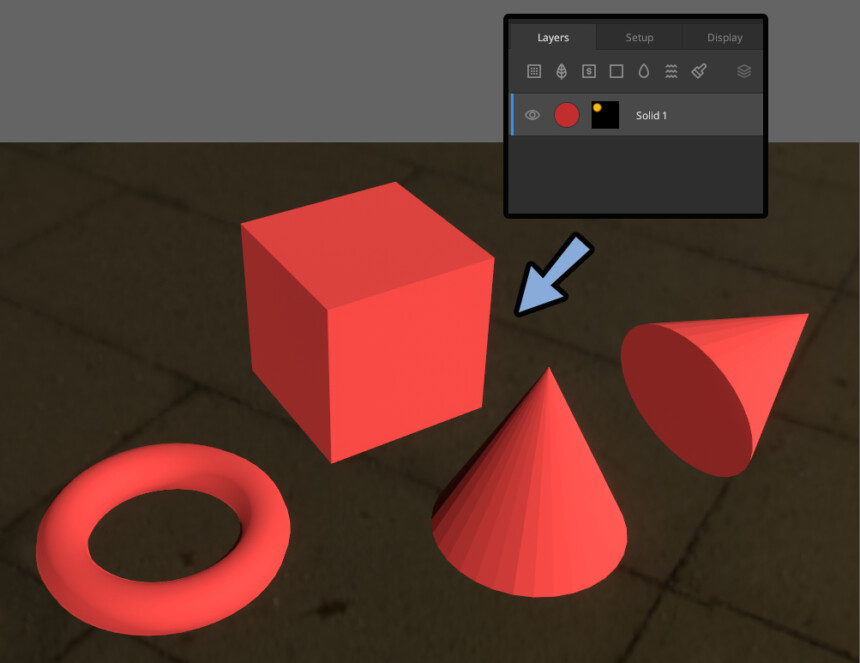
…すると、マスクが描画されません。

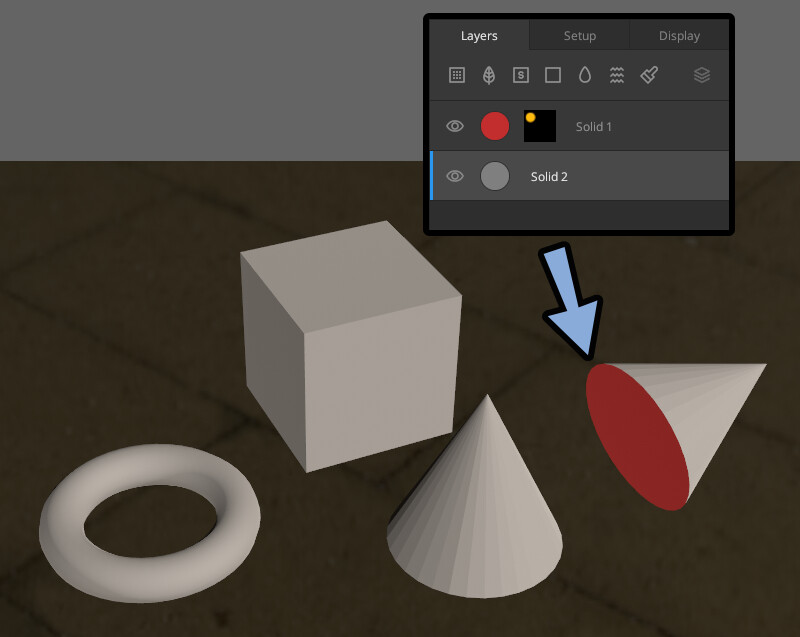
正しく描画されるには、一番下に全体を塗りつぶしたレイヤーが必要です。
なので「Solidレイヤー」をもう1つ追加し、重ね順が下になるようドラッグ&ドロップ。

これで、ID Mapでマスクする処理が完了です。
フチ取りの挙動について
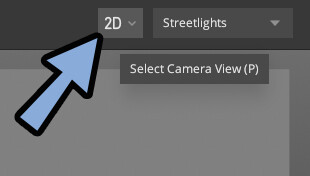
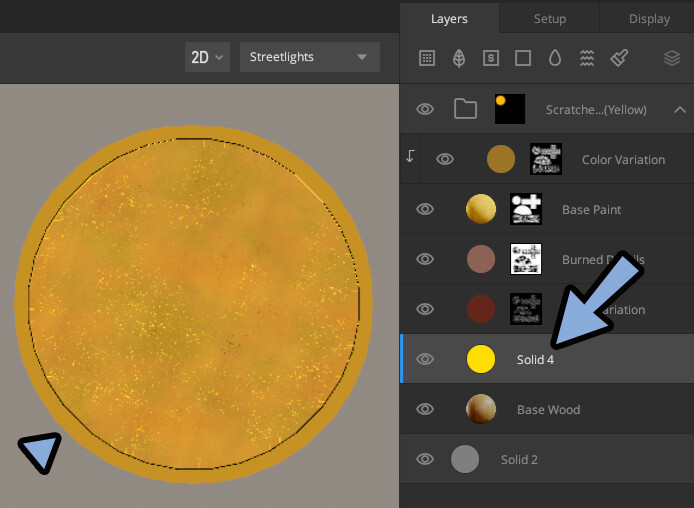
Pキーを押すと、3Dと2Dのビューを切り替えれます。

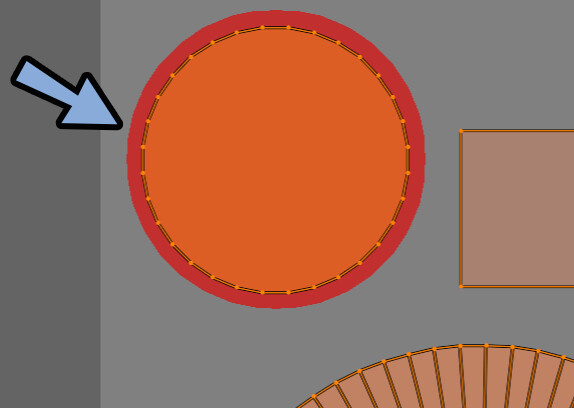
2Dビューにすると、このようにテクスチャの画面が表示されます。

IDマップを指定した時点で、Quixel MixerのフチはそのIDマップで作ったフチの大きさになります。

IDマップでフチを作る方法の問題点
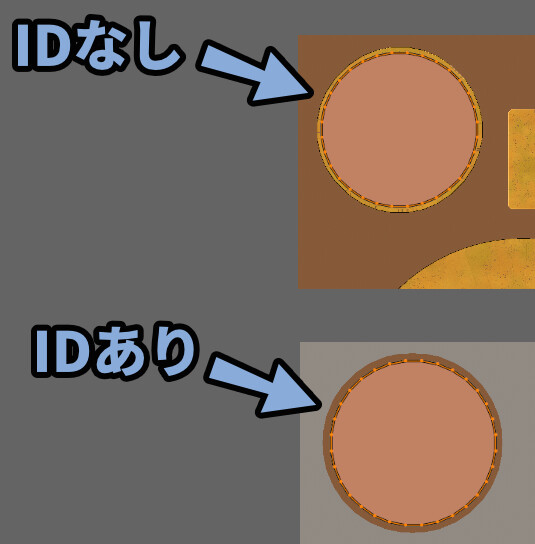
このような汚れが入ったマテリアルに変えました。

IDマップなしだと、フチが細くなったことが分かります。
IDマップを入れると… フチが増えましたが色が正しく出てません。

このように、マテリアルによってはフチが綺麗に出ないモノがあります。
これが、IDマップでフチを作る方法の問題点です。
フチの色調整
色情報のみを確認できるようにする
まず、色だけ見れるようにします。
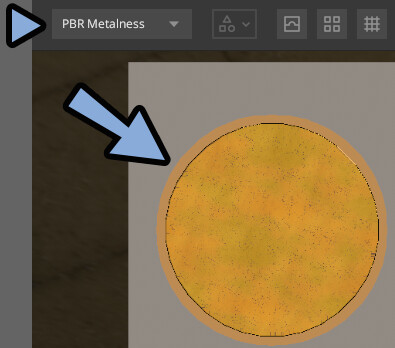
画面左上の「PBR Matelness」は全ての情報が見れる状態です。
なので、凹凸によるフチが描画されます。

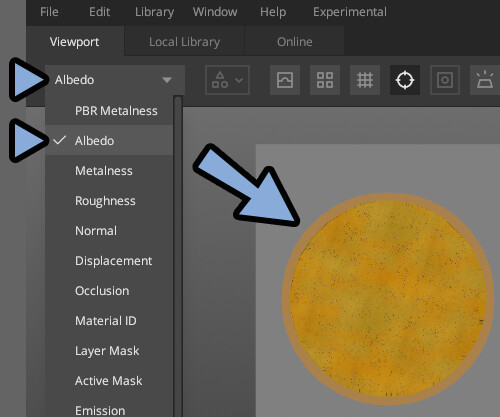
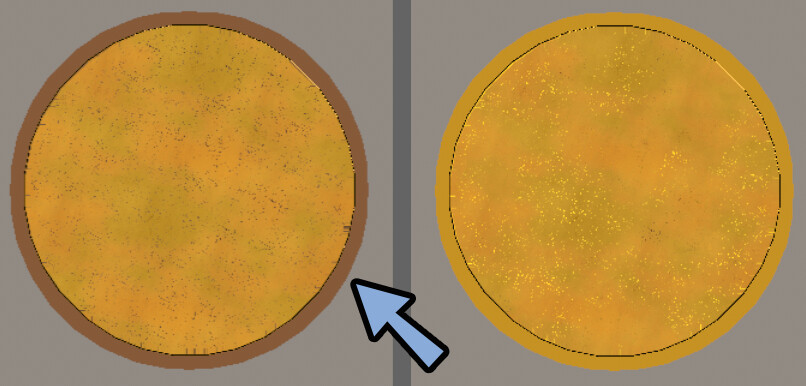
そこで「Albedo」に変更。
すると、凹凸が消え、色の情報だけが表示されます。

モノによっては何もしなくて上手く行くことがありますが…
この黄色は上手く行きません。

そこで、人力で調整していきます。
レイヤーを調整してフチの色を作る
この方法は、元のマテリアルに変化を与えます。
マテリアルの表示/非表示を変えて色がついた原因を探ります。
消して問題が無いモノであれば、消します。

もう一つは、土台の色を変える方法です。
こちらでも治ることがあります。

ただ、「茶色い点々」が「黄色い点々」に置き換わってしまいます。

元の状態を維持したいのであれば、2Dソフトで編集する必要があります。
2Dソフトでフチを編集する
Quixel Mixerのフチは1024pxで4px相当。
なので、このフチ4pxまで残します。
そして、その裏側に必要なフチのpx分の色を人力で描きます。

ここでは、Kritaのクリッピングマスクのような機能を使います。
他のソフトでも似たような処理は可能です。
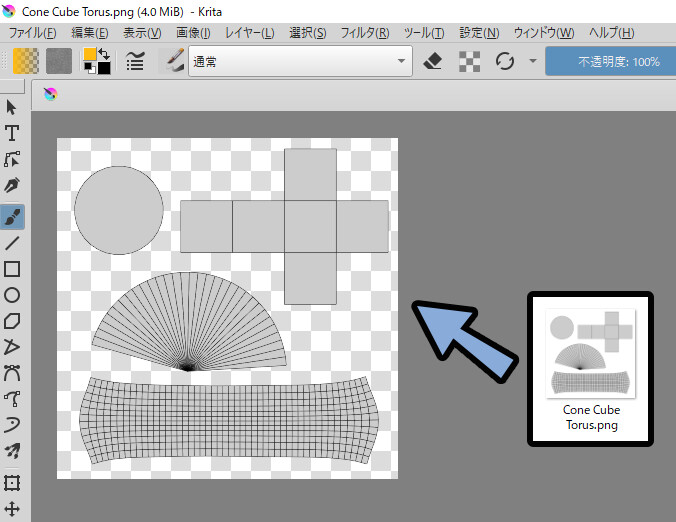
まず、UVマップの画像を読み込み。
Ctrl+C → Ctrl+Vで複製。

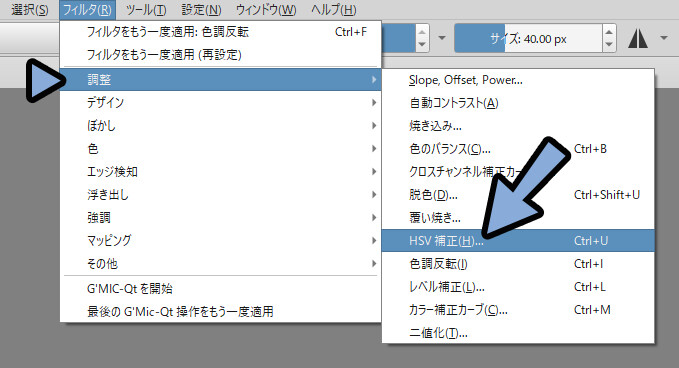
フィルタ → 調整 → HSV補正を選択。

輝度を「-100」に設定。
OKで確定して黒く塗りつぶします。

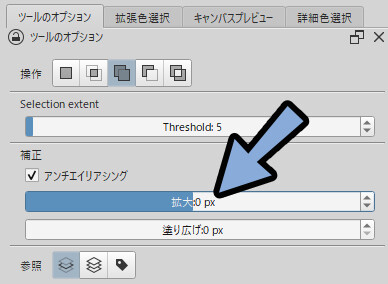
ツールオプションで「拡大」と「塗り広げ」を0pxに設定。

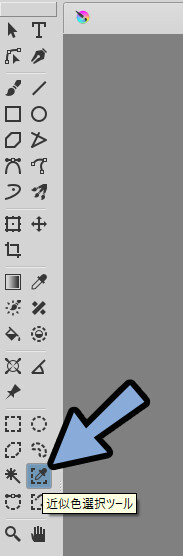
この状態で、黒くなった部分を選択。

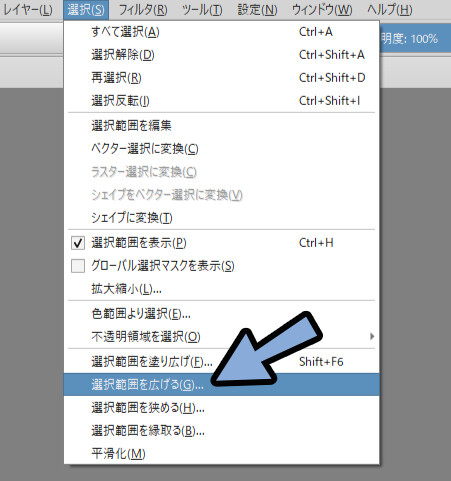
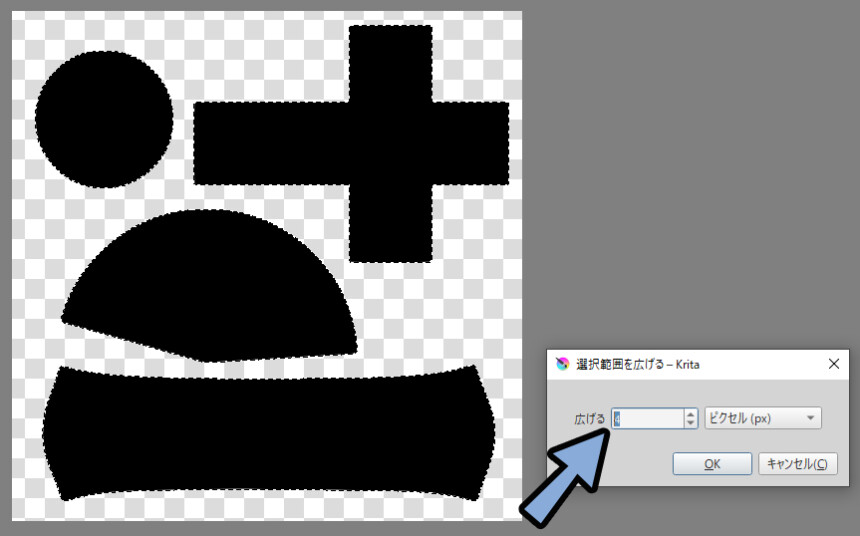
選択 → 「選択範囲を広げる」をクリック。

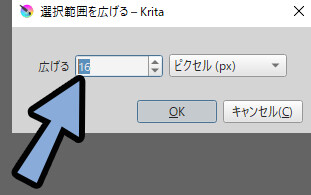
選択範囲を4pxに広げます。

複製したレイヤーで、同じ工程を繰り返し。
今度は16pxに広げた選択範囲を用意します。

※この16pxは、目安の大きさの最大値です
◆標準的なフチの大きさ
・256×256px = 2~4px
・512×512px = 4~8px
・1024×1024px = 8~16px
・2048×2048px = 16~32px
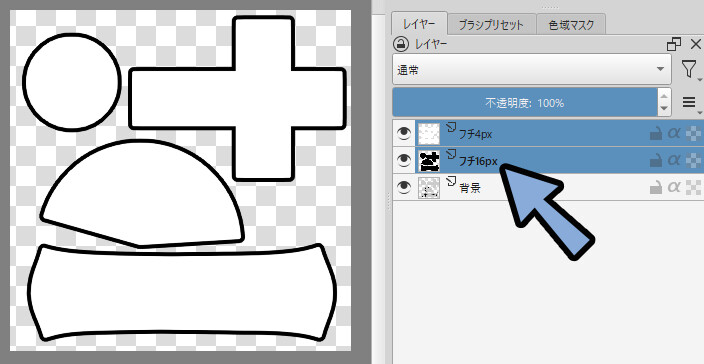
・4096×4096px = 32~64pxこのように「使える範囲のフチ」と「必要なフチ」の2つのレイヤーが生成できればOKです。

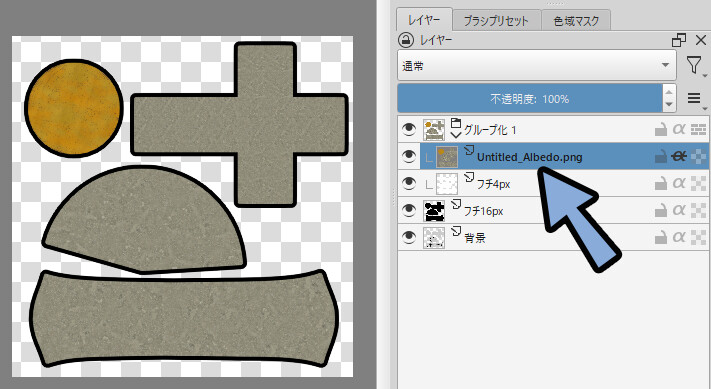
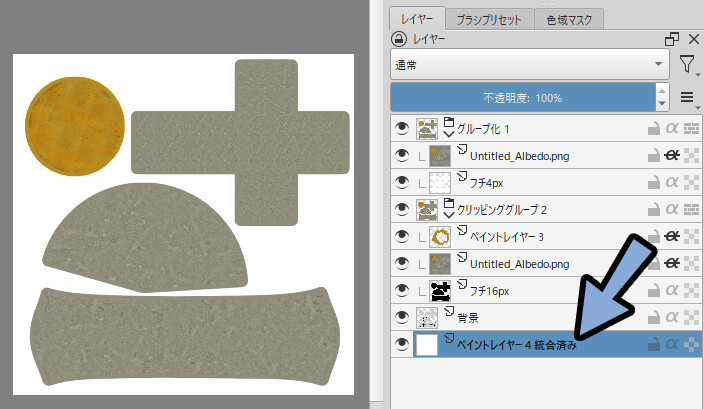
まず、フチ4pxの方にテクスチャを入れてグループ化。
右側の「a」打消し線ボタンでクリッピングマスク。

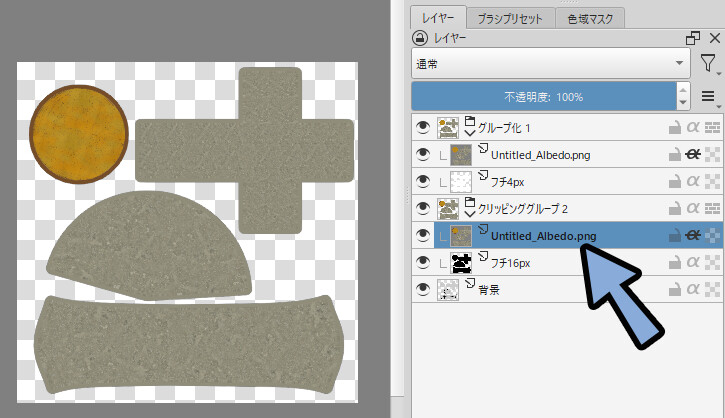
同様に16pxの方もグループ化 → 「a」打消し線ボタンでクリッピングマスク。

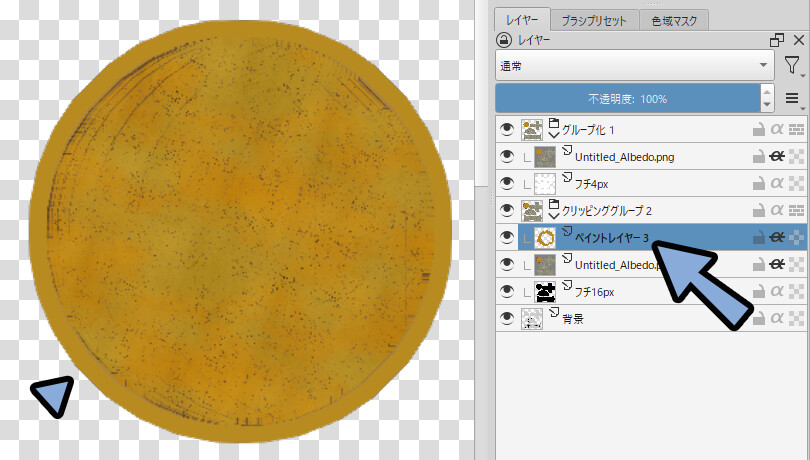
この上に、もう1つクリッピングマスクをかけたペイントレイヤーを差し込み。
そして、上手く行かなかった色を人力で塗ります。

あとは、背景に白色などを追加。

これで、2Dソフトでフチを編集する処理が完了です。
まとめ
今回は、Quixel Mixerでテクスチャのフチを疑似的に増やす方法を紹介しました。
・フチの大きさを変える機能は無い
・必要なフチを設定した、IDマップ+マスクを使うとフチを増やせる
・ただ、IDマスクで上手く表示されないマテリアルもある
・どうにもならない場合は、2Dソフトのクリッピングなどを使い人力で調整
また、ほかにも3DCGについて解説してます。


ぜひ、こちらもご覧ください。




コメント