はじめに
Unityがある程度使え、lilTonnが導入済みな事を前提で進めます。
前提知識はこちらをご覧ください。

Unityの導入が済んでいれば…
あとは何とかなると思います。
サンプルモデルを用意する
Blenderで球を作成
Blenderを立ち上げ。
無い方は、こちらのページから最新版をDL。


Stable版(安定版)を使うのが一般的ですが…
Blenderは歴史が長く、Alpha版でも普通に安定してます。
また、Blenderはアップデート頻度が速いです。
なので、個人的にAlphaでも最新版の導入がおすすめ。
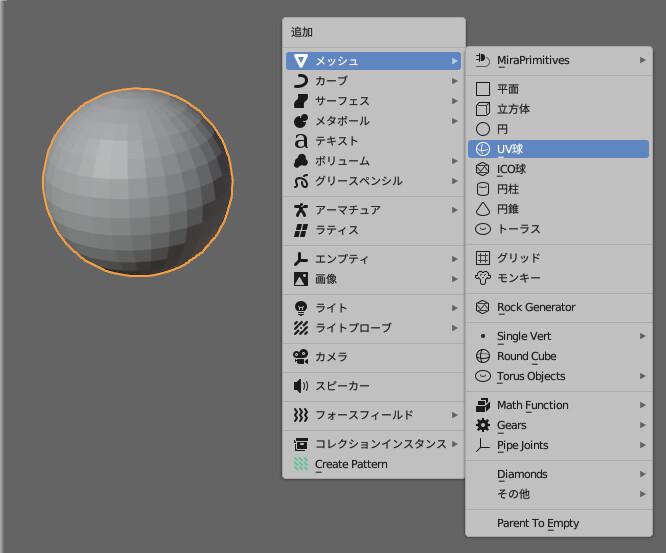
Shift+A → メッシュ → 「UV球」を選択。

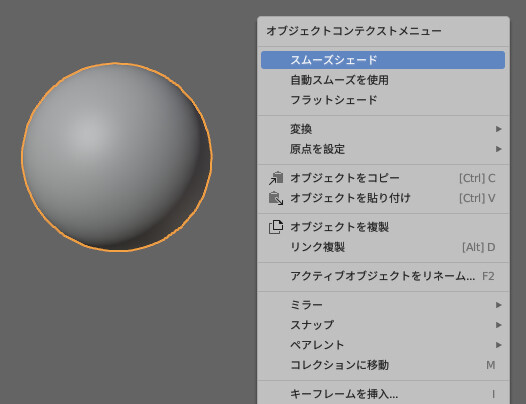
右クリック → 「スムーズシェード」を選択。

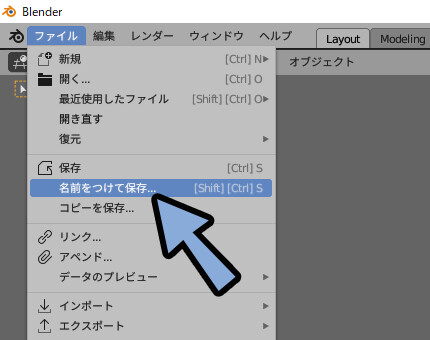
Shift + Ctrl + Sキーで保存。

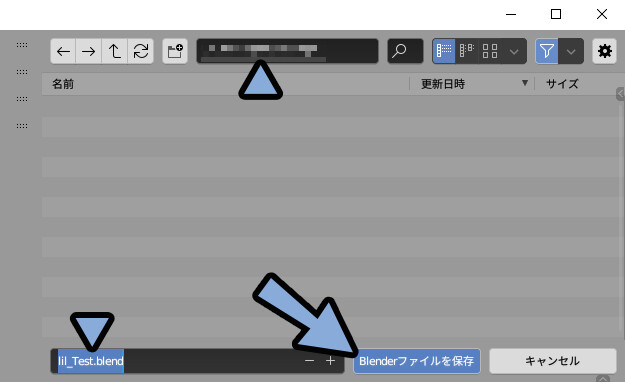
任意の書き出し先と名前を設定。
保存します。

Blenderデータができました。

そしたら一度、Blender画面を「×」ボタンで閉じます。

これで、Blenderで球の作成が完了です。
Unityに読み込み
任意の方法でUnityを立ち上げます。
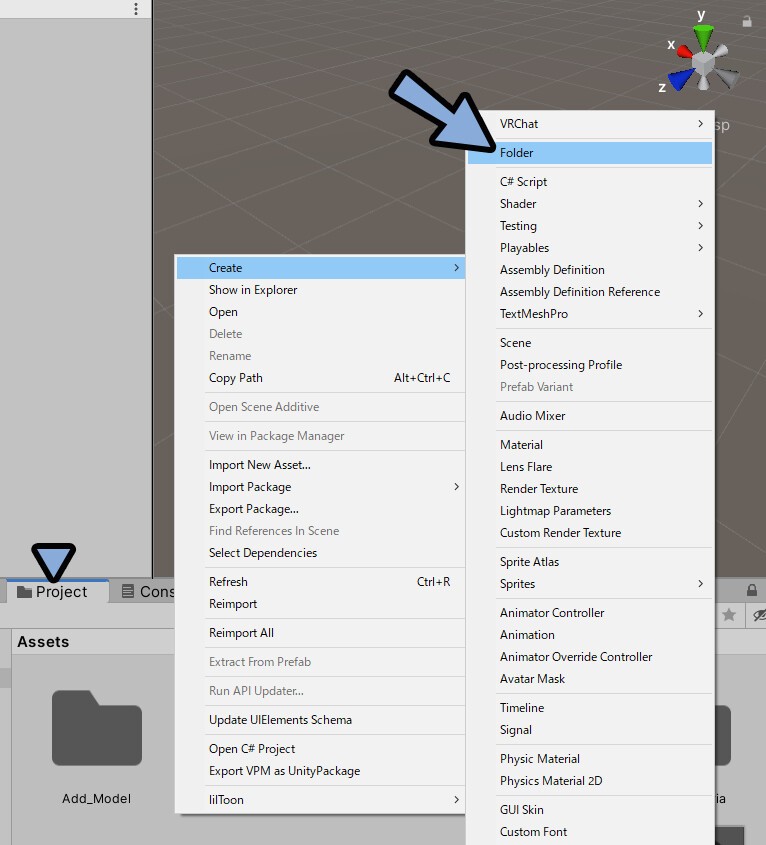
Projectを右クリック → Create → 「Folder」を選択。

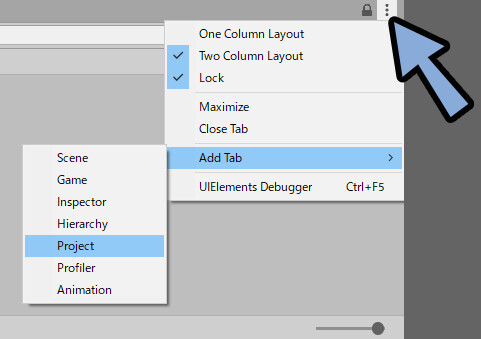
Projectの画面が無い方は、UI右上の3つの点 → Add Tabで表示させてください。
(これ以降、画面が無い場合はこの方法で対処できます)

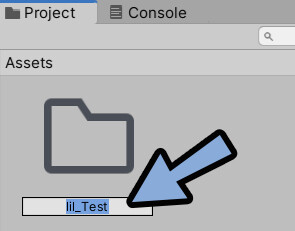
任意の名前を付けたフォルダを作ります。

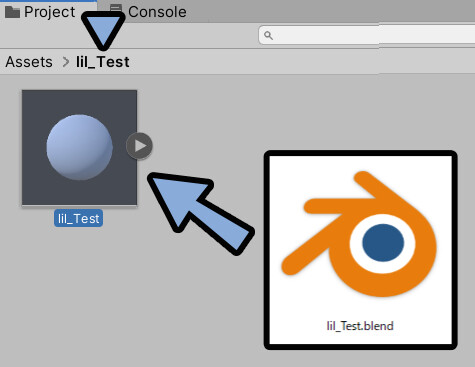
制作したフォルダの中に、Blenderの「球」ファイルを入れます。
ドラッグ&ドロップで入ります。

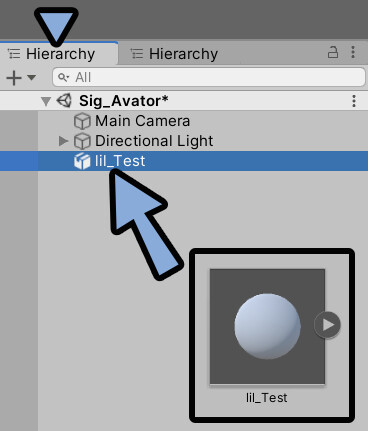
Hierarchyを表示。
ここに、Projectから球のデータをドラッグ&ドロップ。

Hierarchyで読み込んだファイルをダブルクリック。
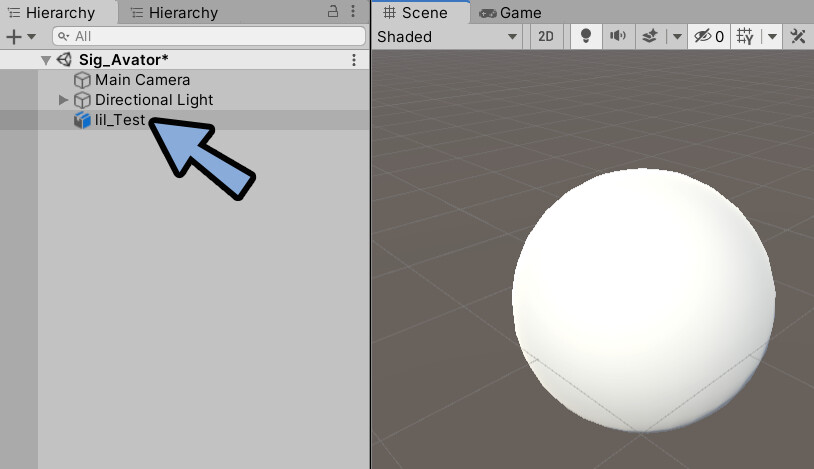
Sceneを確認。
すると、球が表示されます。

これで、Unityへの読み込みが完了です。
lilToonファーシェーダーを割り当てる
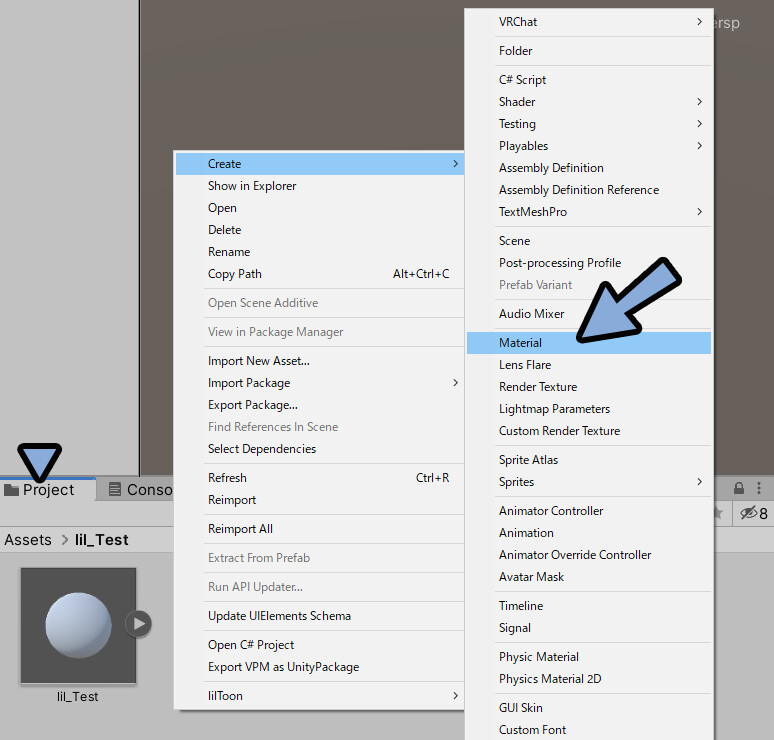
Projectを右クリック。
Create → 「Material」を選択。

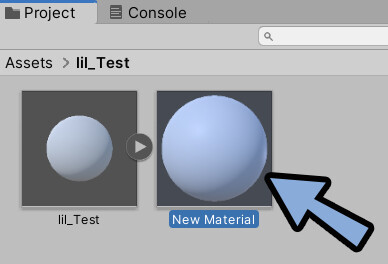
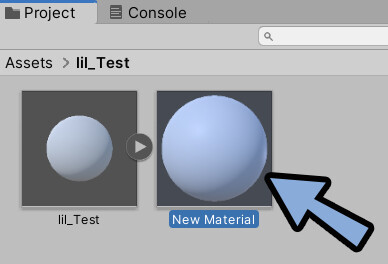
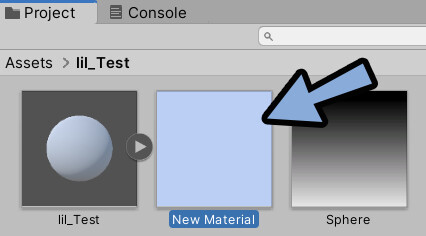
Projectから、制作したNew Materialを選択。

Inspectorを確認。
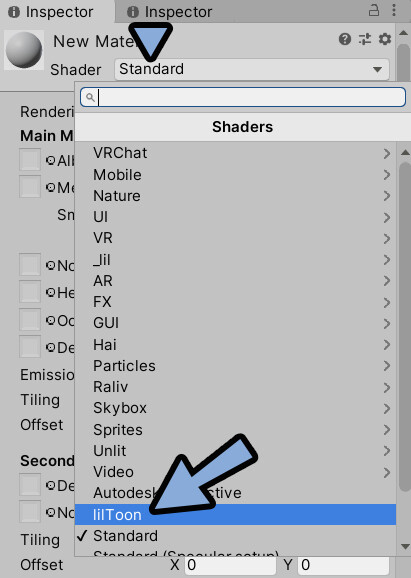
Shaderの「Standerd」の所を選択。
「lilToon」を選択。

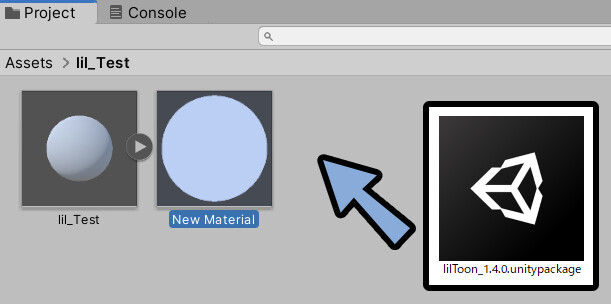
lilToonが無い方はこちらよりDL。

.zipを展開してlilToonのUnity Packageを「Project」にドラッグ&ドロップして読み込んでください。

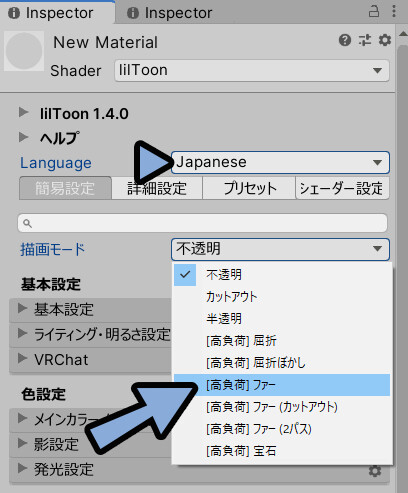
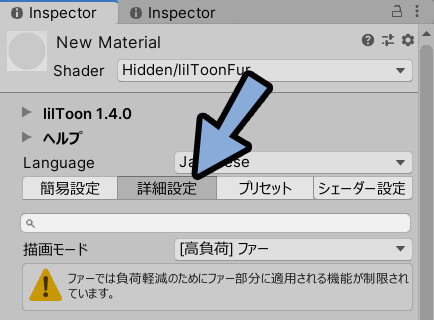
lilToonを設定したら、下記のように設定します。
・Language → 「Japanese」を設定
・描画モード → 「ファー」を設定

ファーは3種類あります。
それぞれの違いは下図の通り。

基本的に、通常のファーしか使いません。

ファー → 切れ目がグラデーションで処理される設定
ファー(カットアウト) → 切れ目が目立つ設定
ファー(2パス) → 通常のファーとカットアウトの2つが混ざった設定
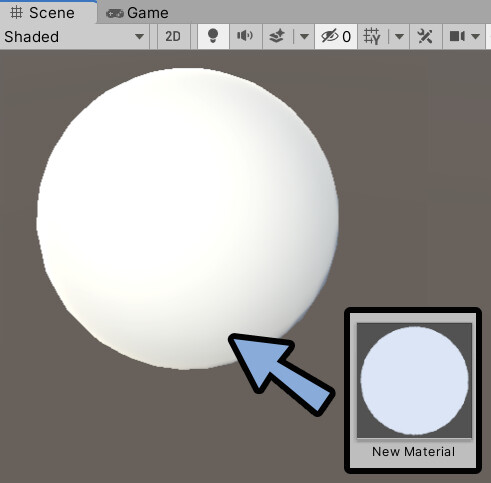
「New Material」をSceneの球にドラッグ&ドロップ。

若干白くなりました。
これで、lilToonのファーシェーダー割り当てが完了です。

毛を表現する
Projectから、New Materialを選択。

Inspector → 「詳細設定」を選択。

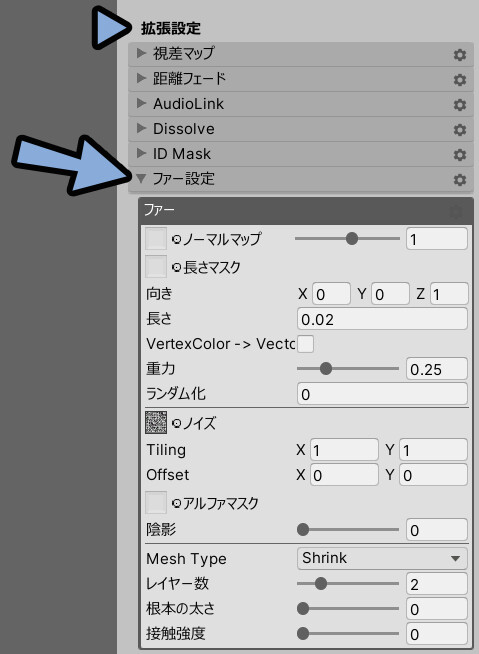
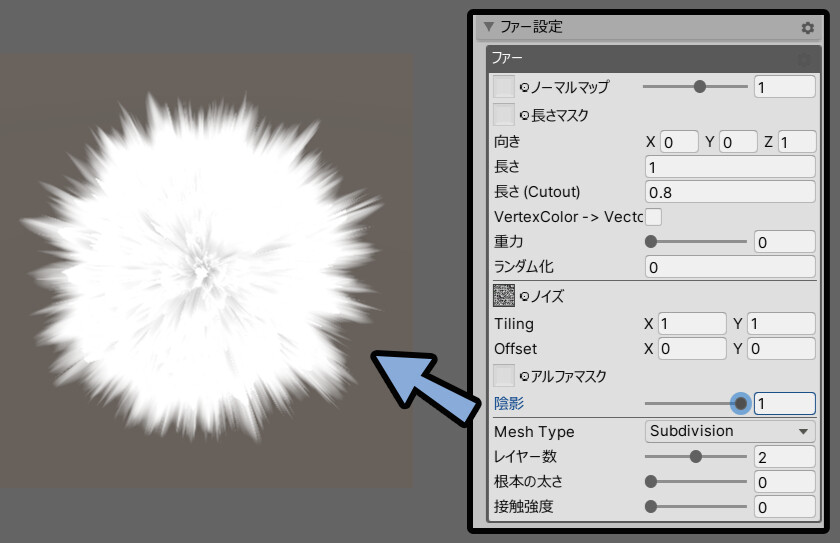
拡張設定 → 「ファー設定」を開きます。
ここを操作すると、毛を表現できます。

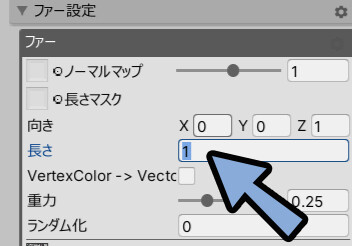
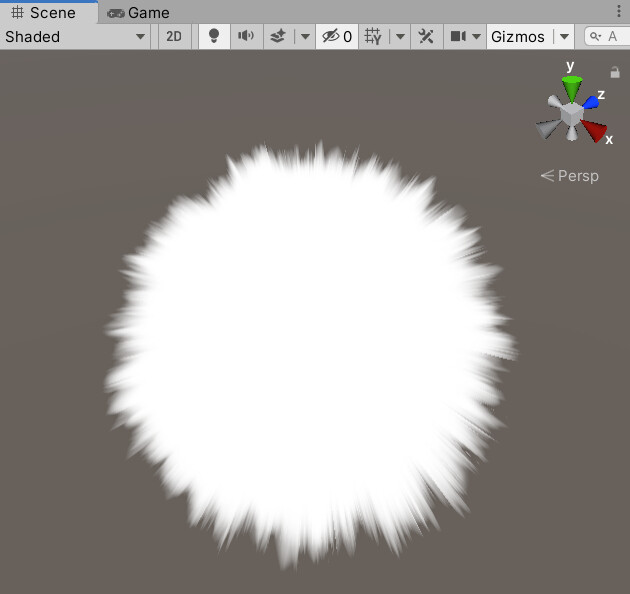
長さの値を増やします。

すると、毛が生えます。

設定内容は、名前を見て触れば分かるモノなので解説は省きます。
全ての設定項目の意味を知りたい方は、こちらをご覧ください。

ここでは、ぱっと見で分からなそうな下記の3つだけ解説します。
・マスク機能
・頂点法線との関係
・ノーマルマップマスクで一部に毛を生やさなくする
マスクを使うと、面の一部に毛を生やさなくできます。
このマスクを作るために、UV書き出しから解説していきます。
UVを書き出す
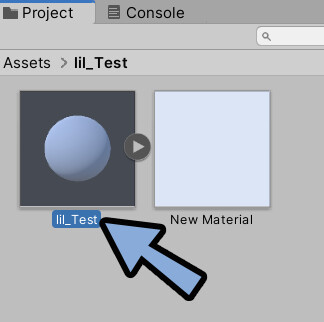
Project上の球が入った「Blenderファイル」をダブルクリック。

すると、Blenderが自動で開きます。
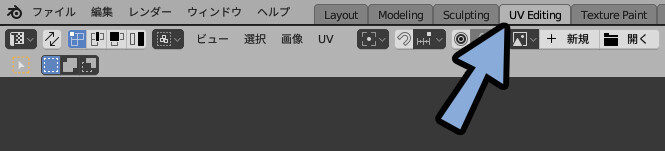
画面上部の「UV Edithing」を選択。

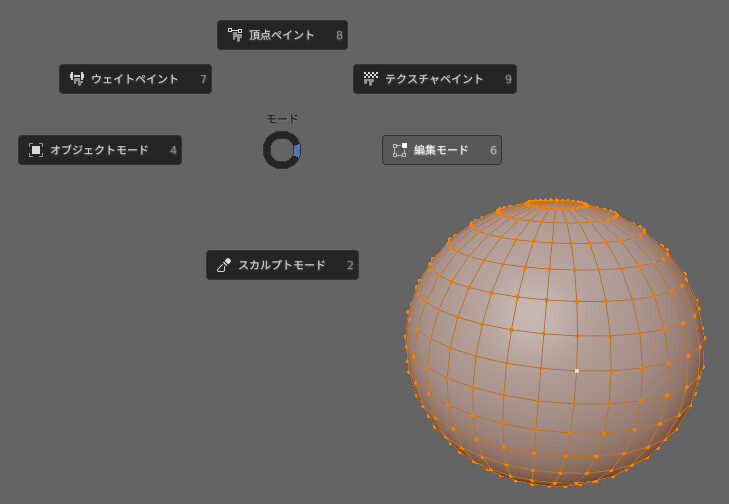
3DビューでCtrl+Tab → 6キー。
編集モードの状態で、Aキーで全選択。

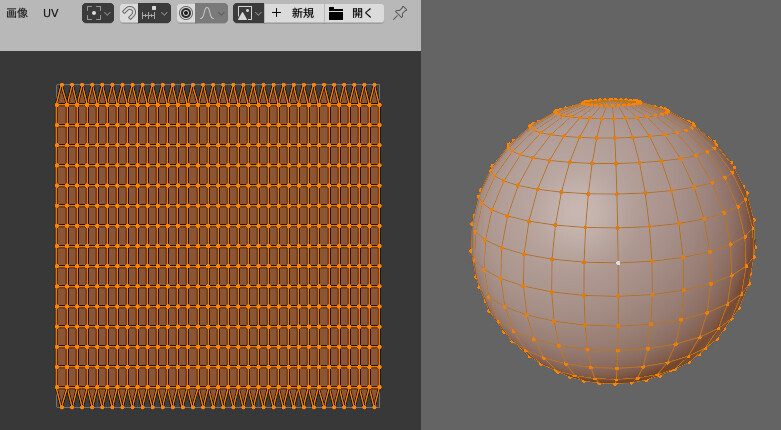
左側の画面を確認。
すると、球の展開図が表示されます。(UV)

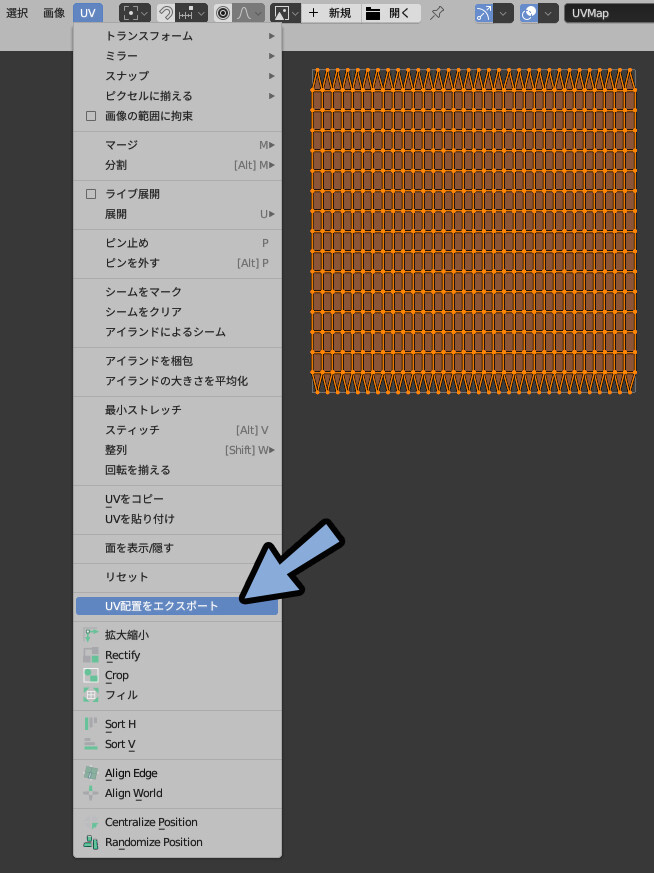
UV → 「UV配置をエクスポート」を選択。

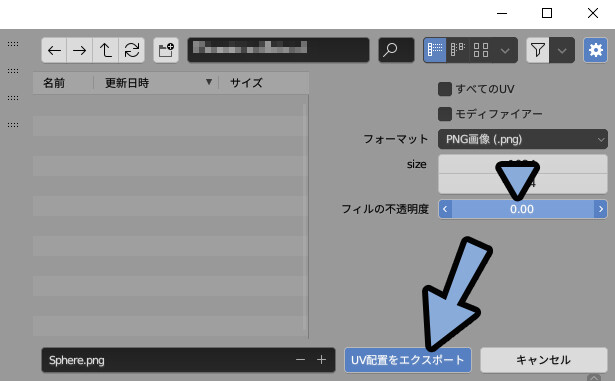
フィルの不透明度を「0.00」に設定。
sizeはそのまま。(1024×1024px)
任意の名前と出力先を決めてUVを書き出します。

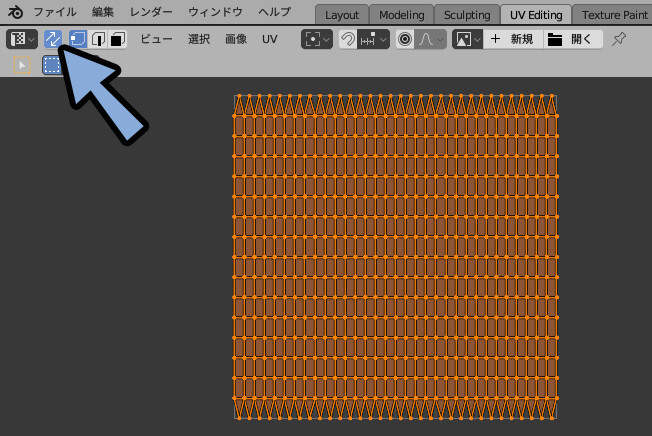
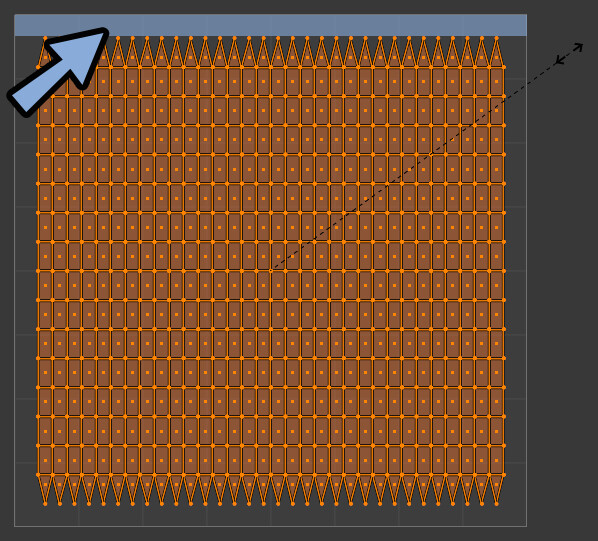
UV画面左上の「2方向矢印ボタン」をクリック。

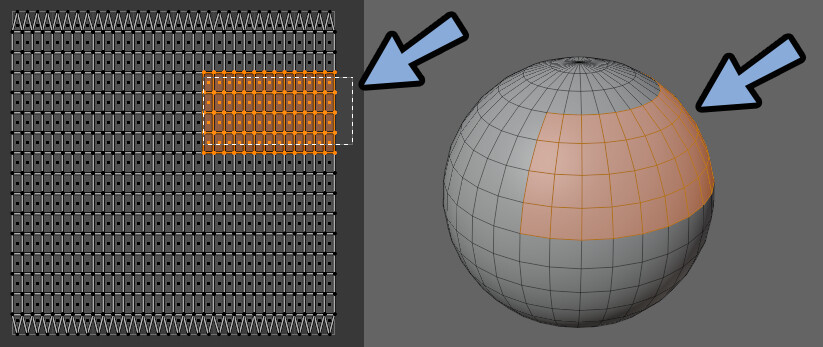
この状態で、UV側をBキーで矩形選択。
すると、球の一部が選択され、UVとメッシュの位置対応が分かります。
UVの上部が球の上部と分かれば大丈夫です。

これで、UVの書き出しが完了です。
Kritaでマスク作成
任意のペインとソフトでマスクを作ります。
ここではKritaを使います。(何でも大丈夫です)
↓作りたくない方はこちらの素材をDLし、使ってください。

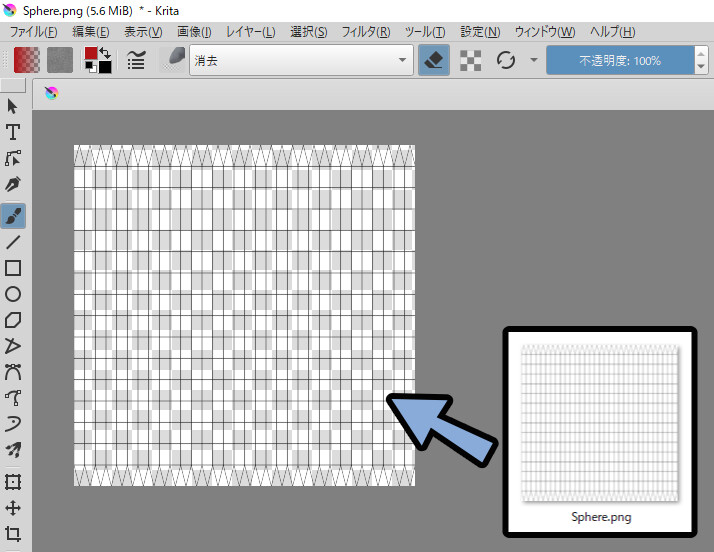
Kritaを立ち上げ。
無い方はこちらよりDL。
書き出したUVの画像をドラッグ&ドロップで読み込み。

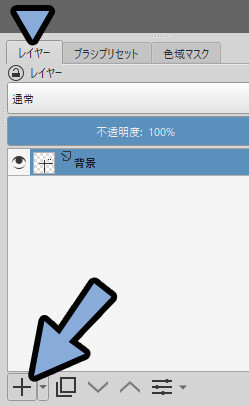
レイヤーの左下にある「+ボタン」をクリック。

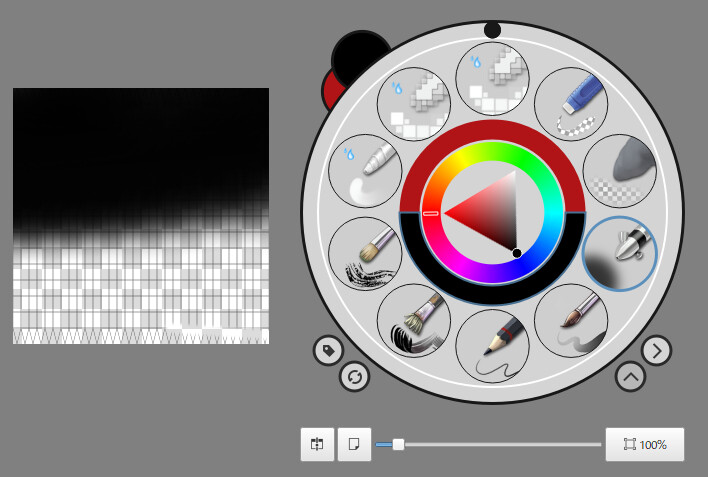
Kritaの画面を右クリック。
ここで「黒色」を選択。
ブラシを「エアブラシ系」のモノに設定。
この状態でクリック → マウスを移動で色を塗ります。

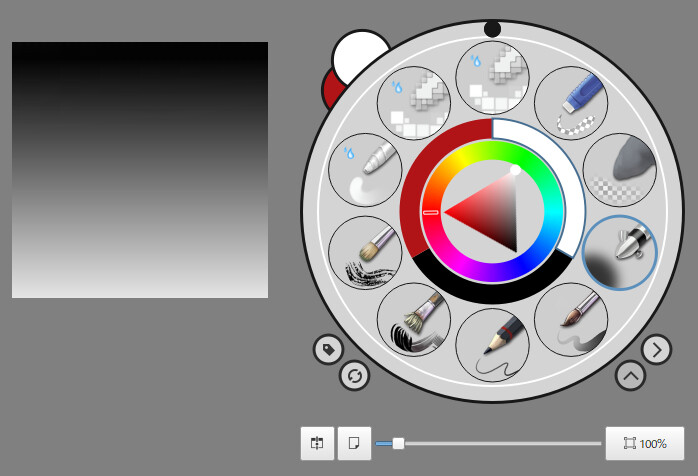
同様に右クリック。
描画色を白色に設定。
下の方を白く塗ってグラデーションを作ります。

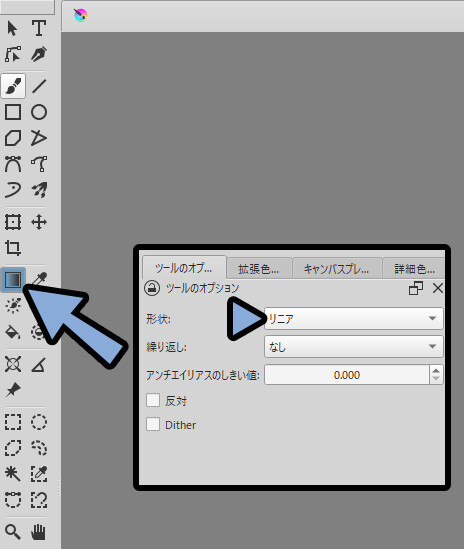
できそうな方は、Kritaのグラデーションツールを使用。
黒で全体を塗りつぶし → 形状を「リニア」に設定してグラデーション。

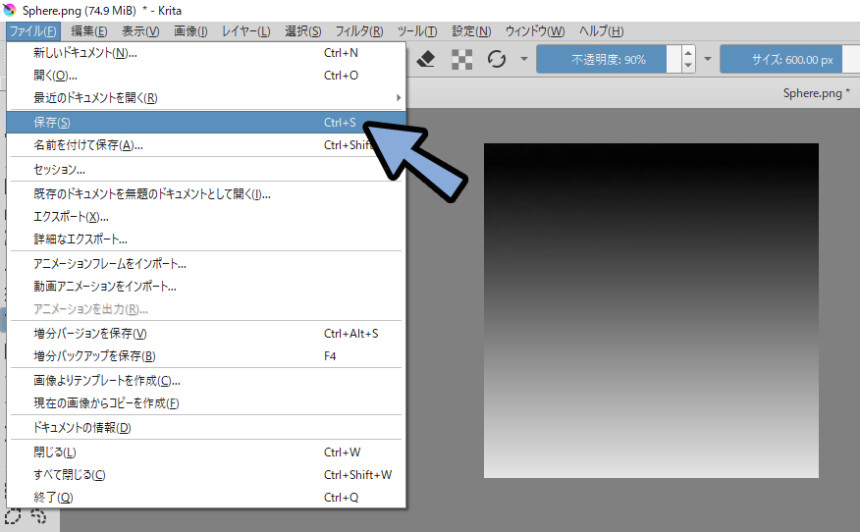
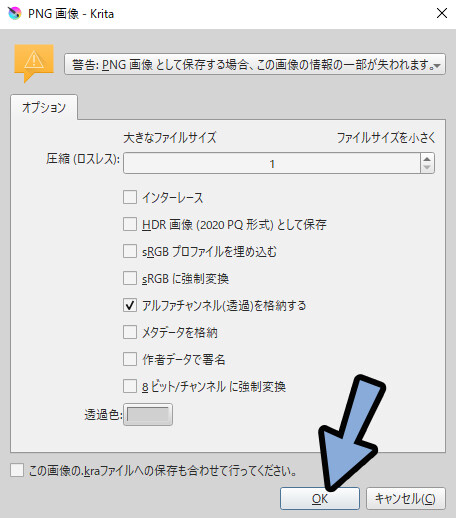
マスク素材ができましたら、ファイル → 「保存」で上書き。

設定は特に触らなくて大丈夫です。
OKで保存。

以上でKritaのマスク作成が完了です。
マスク画像をUnityに読み込み
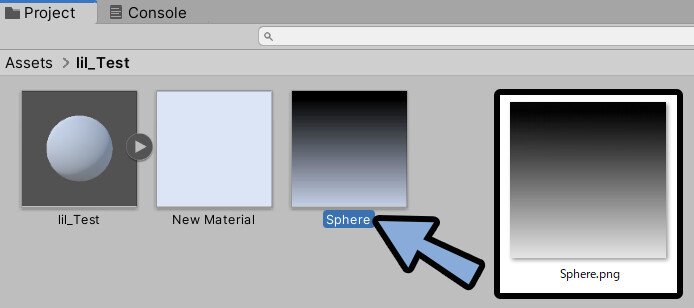
マスク画像をProjectの所にドラッグ&ドロップ。

これで、読み込みが完了です。

商品などを作る場合、読み込んだ画像のInspector設定が必須になります。
が、今回は気にせず進めます。
画像のInspectorをちゃんと設定したい方は、こちらをご覧ください。
長さマスクに割り当てる
マテリアルを選択。

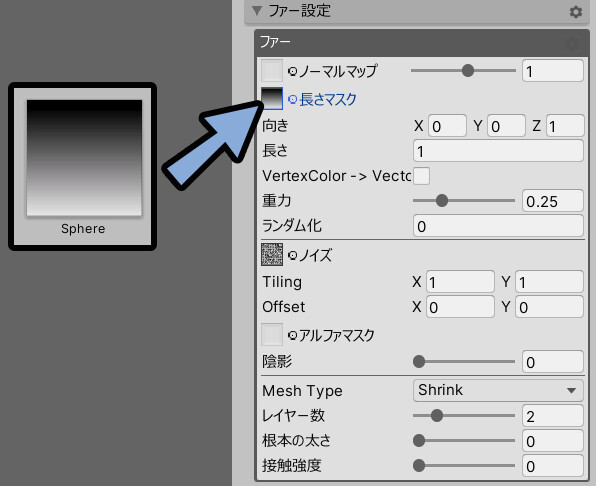
ファー設定を開きます。
Projectのマスク画像を「長さマスク」にドラッグ&ドロップ。

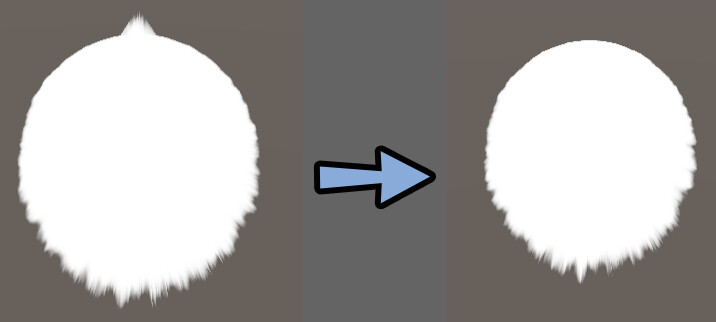
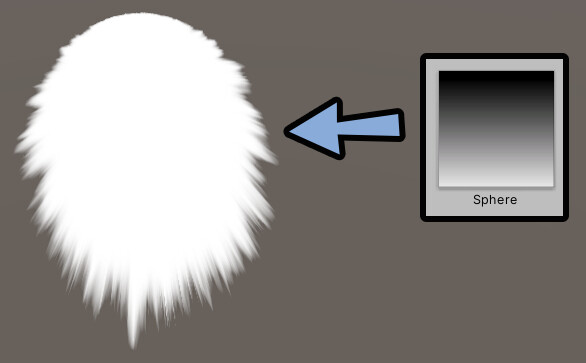
すると、マスク画像の影響を受けて毛の長さが変わります。
・画像が黒い = 長さ無し
・画像が白い = 長さ最大

上の出っ張りは、BlenderでUVに余白を作ると治せます。
UVを全選択 → Sキーで縮小。

Blenderファイルを保存。
すると、上の出っ張りが消えました。

3DCGに読み込ませる画像はフチが無いとバグります。
詳しくは、こちらで解説。
以上が、長さマスクの挙動です。

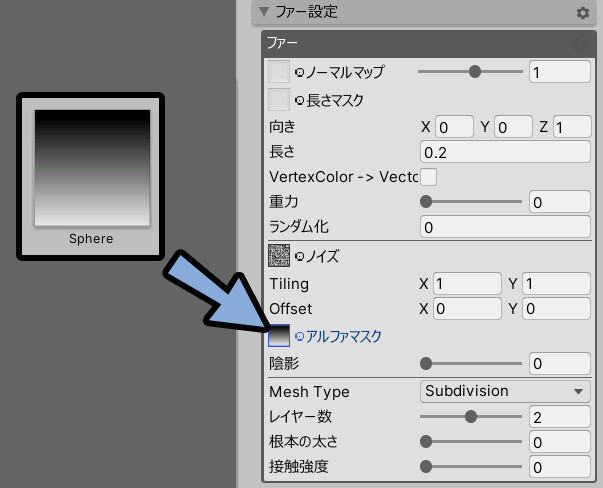
アルファマスクに割り当てる
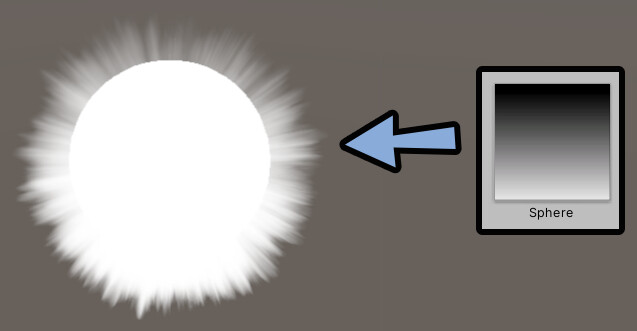
同様の手順で、アルファマスクに画像を割り当てます。

すると、今度は透明度が変わります。


毛としてリアルなのは長さマスクですね…。
以上が、アルファマスクの挙動です。
モデルの頂点法線を編集し、向きを変える
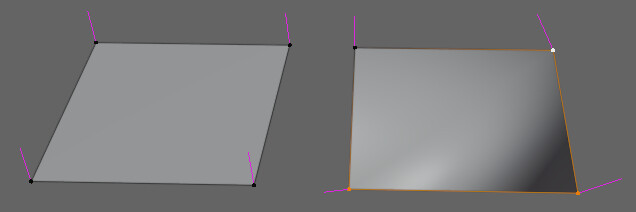
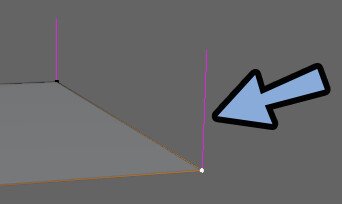
面には頂点があり
この頂点は、頂点法線という情報を持ってます。
この頂点法線は主に陰影の見え方に影響を与えます。

この頂点法線の向きを変えると、ファーシェーダーの毛の向きも変わります。

以上が、頂点法線の影響紹介です。
ここからは、実験用に頂点法線を変える方法を紹介します。
球の頂点法線を変える
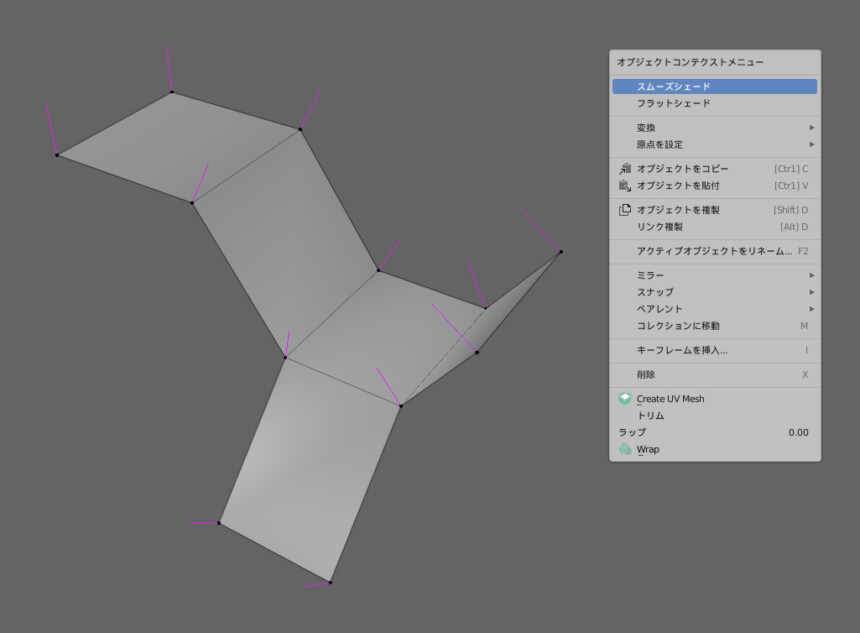
球を選択。
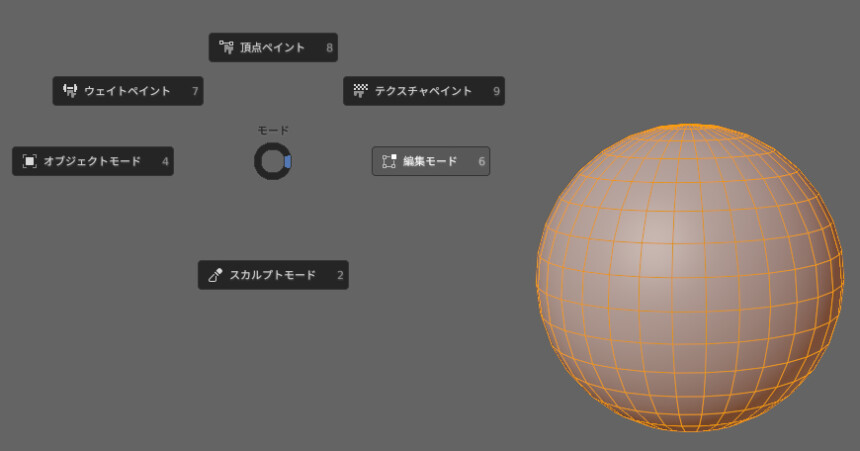
Ctrl+Tab → 6キーで編集モード。

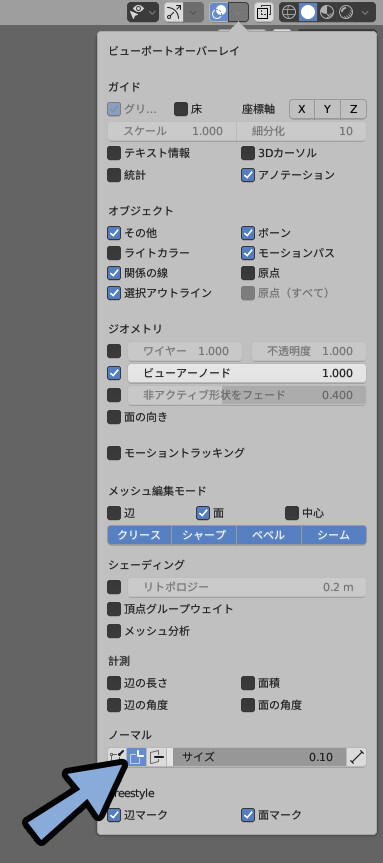
ビューポートオーバーレイの「ノーマル2番目のボタン」を有効化。

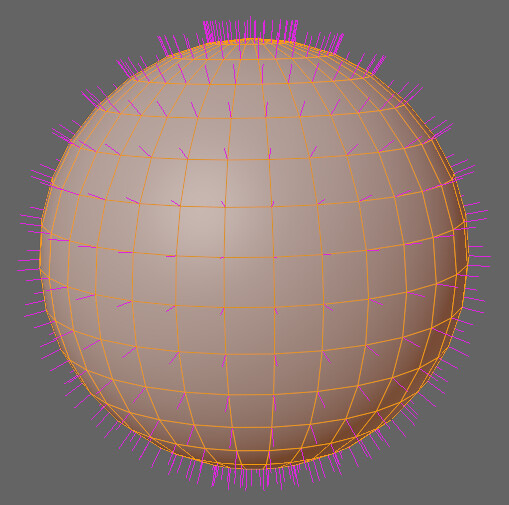
すると、頂点法線が表示されます。

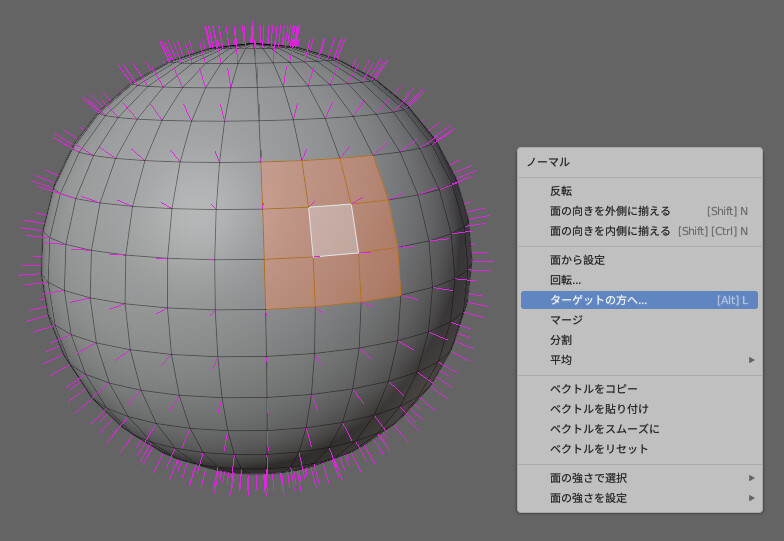
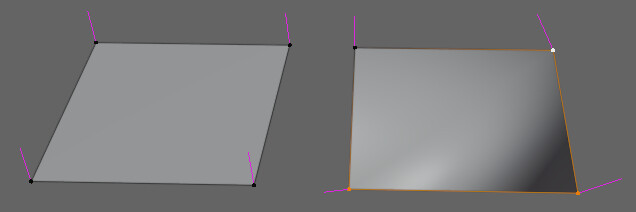
一部の面を選択。
Alt+Nキー → 「ターゲットの方へ…」を選択。

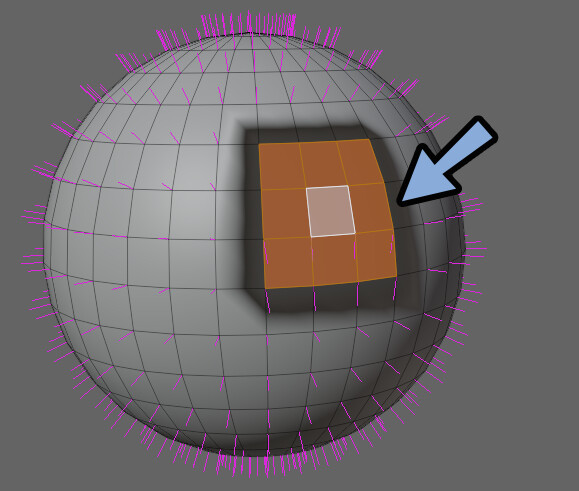
Mキー → マウスを移動。
すると、任意の方向に頂点法線を向けれます。

Blenderファイルを保存。
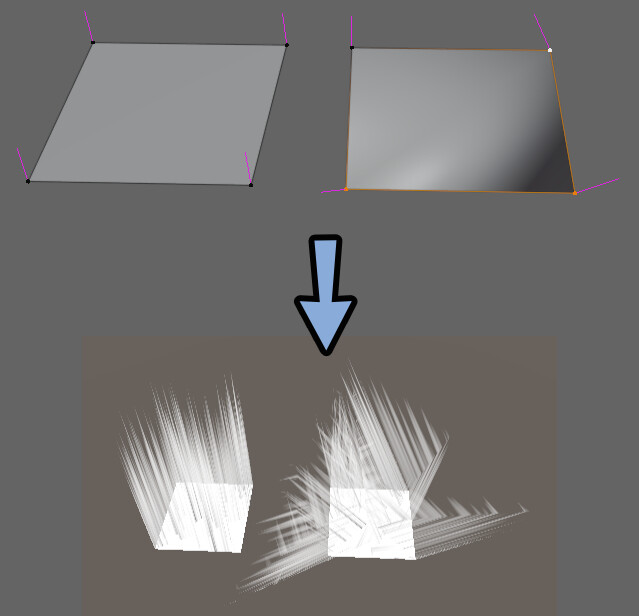
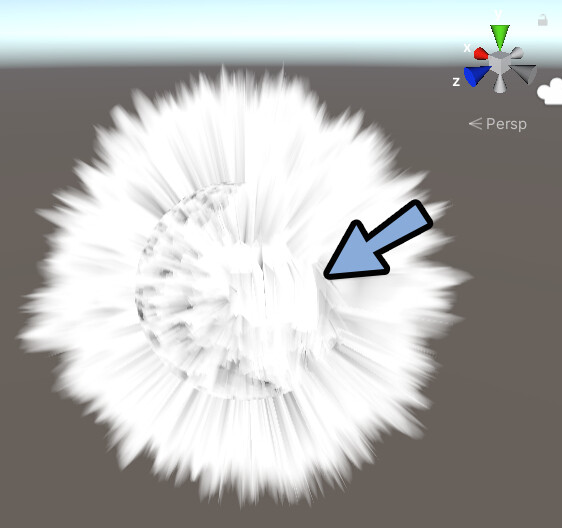
Unityに戻り、ファーシェーダーの「陰影を1に設定」して変化を可視化。
すると、毛の向きが変わったことが分かります。

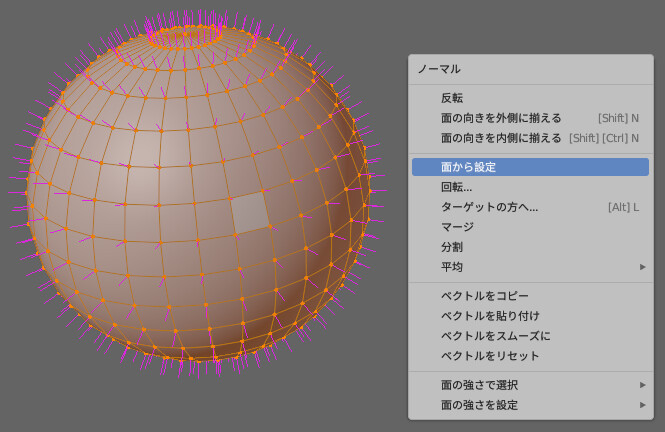
面の向きはAlt+N → 「面から設定」で直せます。

以上が、頂点法線の影響です。

これの主な使い道は、
意図しない方向に毛が向いた時のデバッグ確認です。
ノーマルマップで向きを変える
毛の向きは、ノーマルマップでも変化します。

※変化が分かりやすいよう、板の色を黒くしました。

この章は上級者向けなので…
慣れてない方は、実演しなくても大丈夫です。
ノーマルマップの説明
先ほど頂点法線を紹介しました。
頂点法線は、頂点がある所で陰影情報を書き換えれます。

これを頂点が無い所(面で)できたら素敵と思いませんか?
それを実現したのがノーマルマップです。

これをテクスチャとして使うと、面で陰影情報を変えれます。
この陰影情報を変える事で疑似的な凹凸を表現できます。

実際の頂点はこのようになってます。

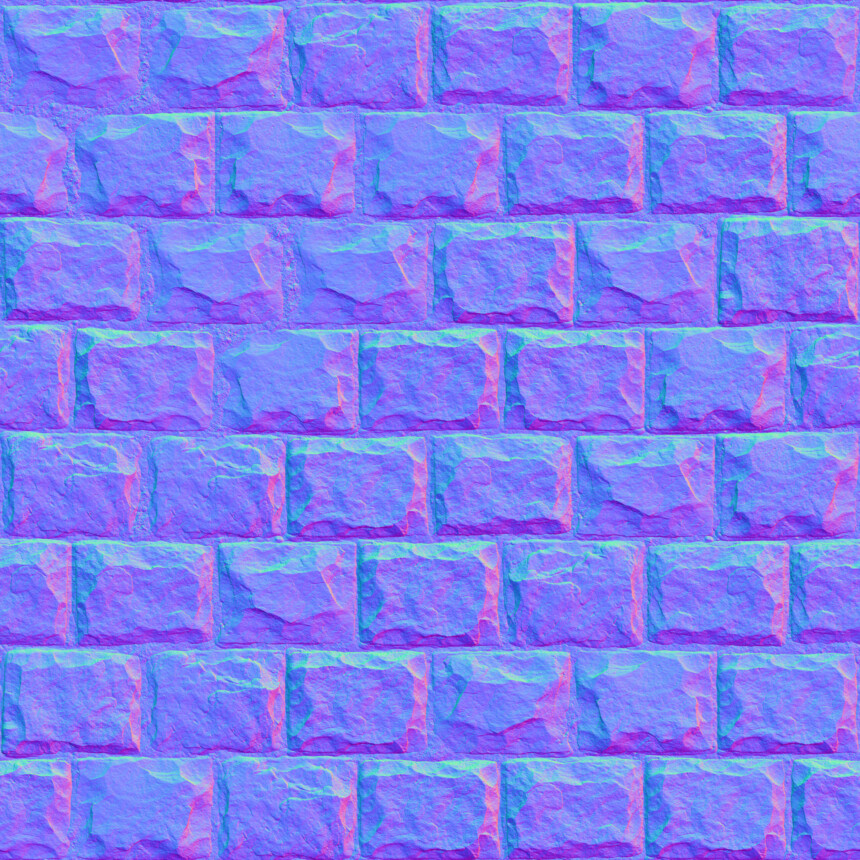
これが、ノーマルマップです。
人力でノーマルマップ作成
毛の向きを変える実験のため、人力でノーマルマップを作ります。
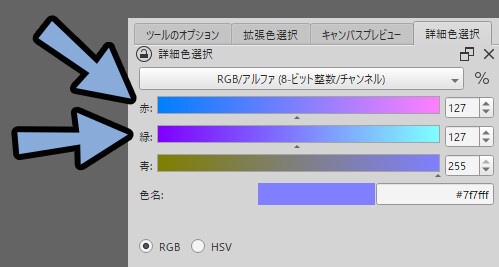
Kritaを立ち上げ、詳細色選択を表示し下記のように設定。
・赤 = 127
・緑 = 127
・青 = 255
※16進数表記は「7F7FFF」です。ノーマルマップは、7F7FFFの色を基準に「赤」と「緑」情報で陰影や毛の向きに変化与えます。

色の最大は「255」で、その半分が「127」。
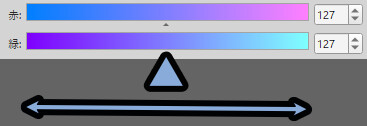
この127の色を基準に、赤色の増減でX方向の傾きを調整。
緑色の増減でY方向の傾きを調整します。


XとY方向が、ソフトによって異なるので…
「縦」か「横」いずれかを赤と緑が担当してるぐらいの認識で大丈夫です。
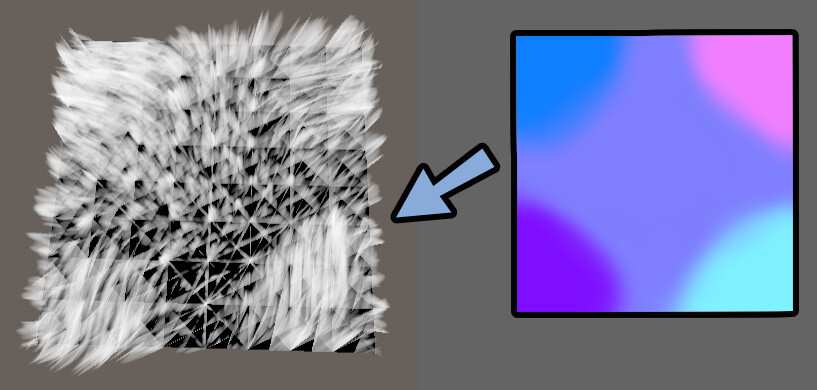
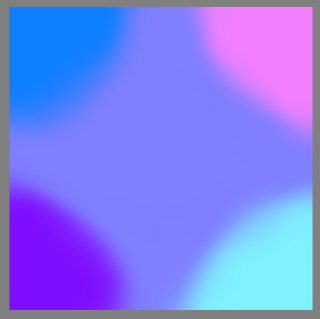
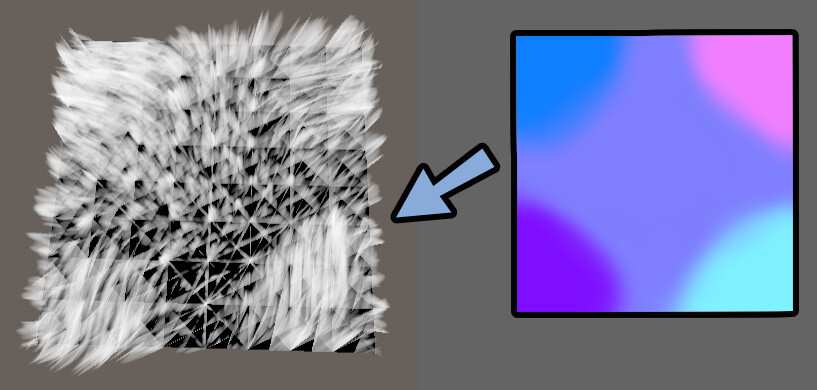
この法則を活かし、下図のようなノーマルマップを生成しました。

上の所で赤色の変化(X方向)。
下の所で緑色の変化(Y方向)が見れます。

以上が、人力ノーマルマップの作成です。
ノーマルマップを割り当てる
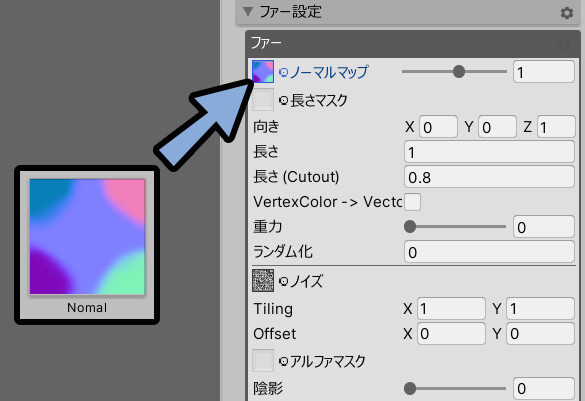
UnityのProjectに画像を読み込み。
読み込んだ画像をファー設定の「ノーマルマップ」に刺します。

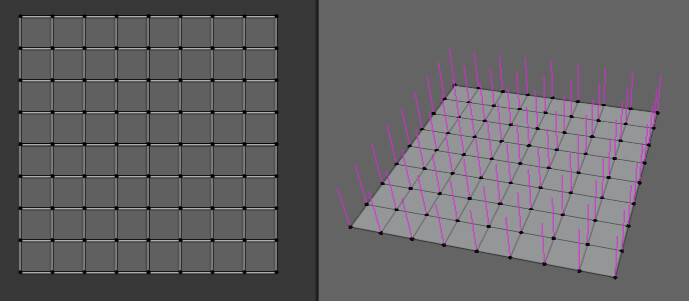
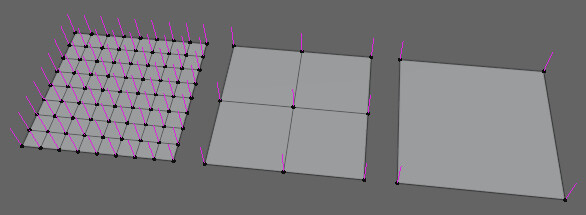
BlenderでShift+A → 平面を作成。
右クリック → 細分化で分割数を増やします。
(分割数を増やす理由は後で解説)

平面をUnityに読み込み。
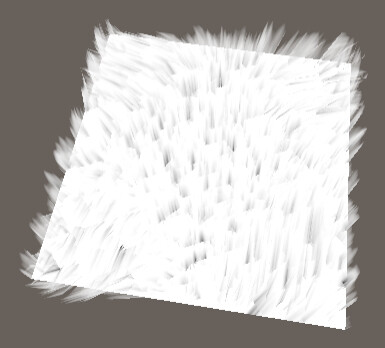
毛のマテリアルを割り当て。
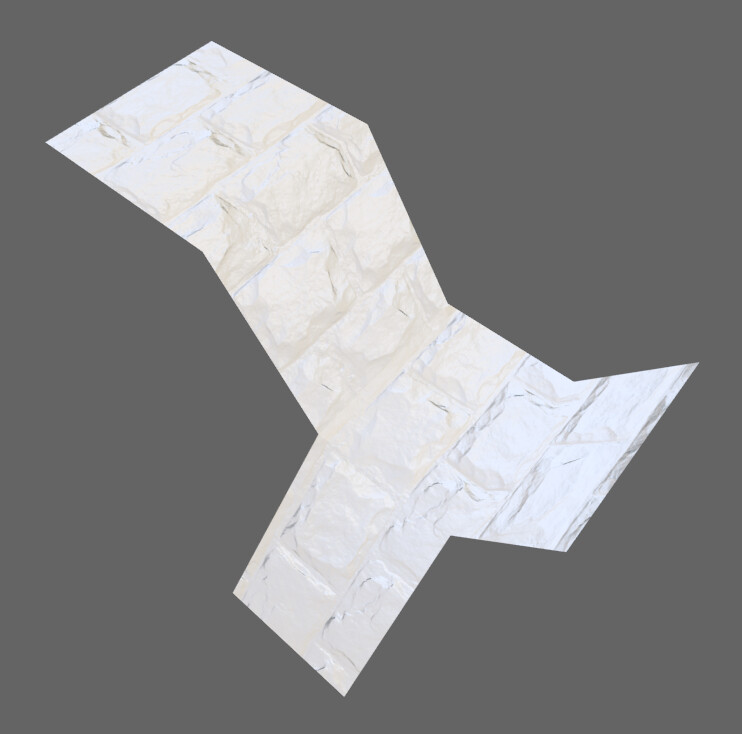
すると、毛の流れの変化が見れます。

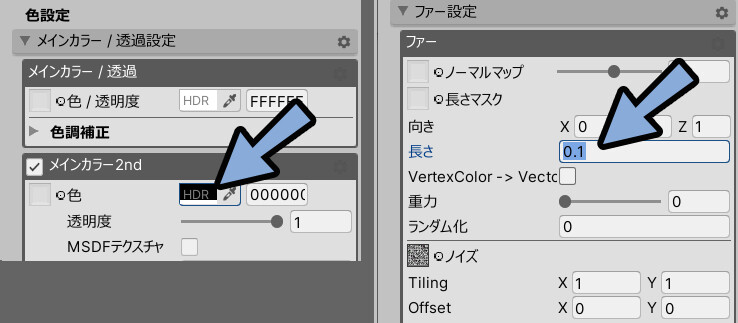
変化を分かりやすくするよう、メインカラー2ndを黒いをに設定。
ファー設定の長さを短く設定。

これで、ノーマルマップによる毛の向きの変化が確認できました。
・上はX方向の変化で、X方向=左右が判明。(赤情報)
・下はY方向の変化で、Y方向=上下が判明。(緑色)
※ただし、平面を見てるアングルで向きの状況が変わる。
以上がノーマルマップによる変化です。
ファーシェーダを綺麗に設定するコツ
ファーシェーダーを綺麗に設定するコツは下記の2つ。
・毛の色とメッシュの色は大きく変えない
・毛の量を増やすなら、分割数を増やすこの2つを解説します。
毛の色とメッシュの色は大きく変えない
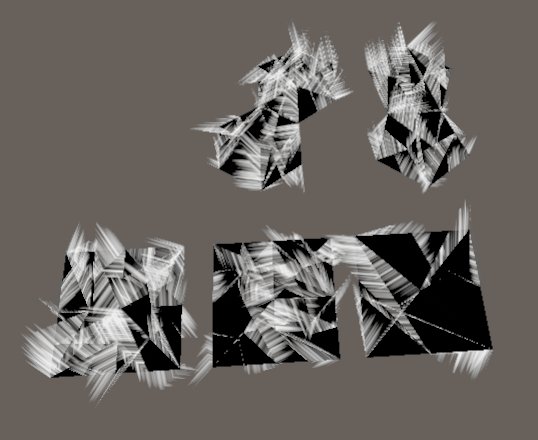
毛の色とメッシュの色を大きく変えると、幾何学的な構造が目立ちます。

これは、分割数を上げても同じです。

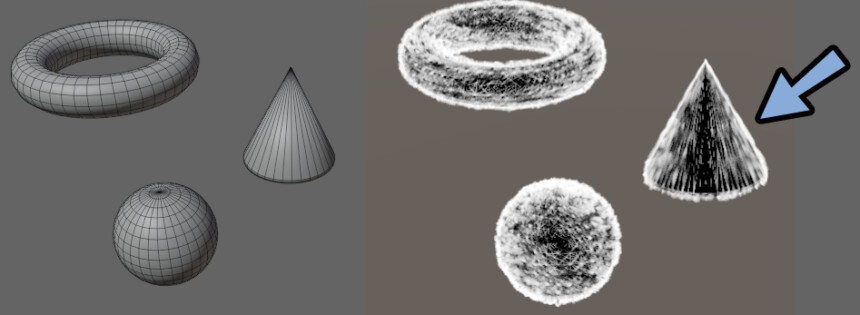
目立たない構造のモノもありますが…。
大半は幾何学模様が目立ってしまいます。

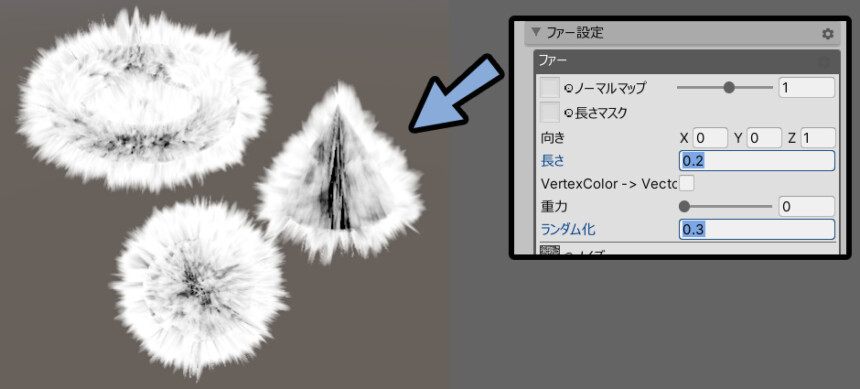
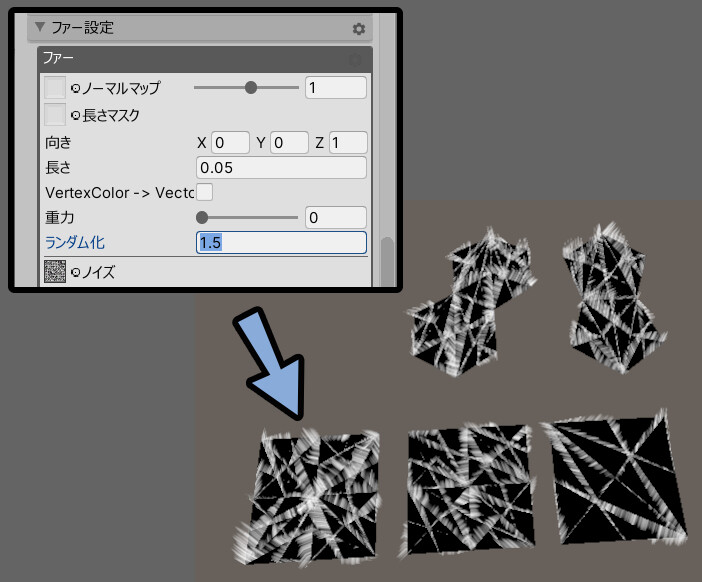
「長さ」を長くし「ランダム化」を少し入れれば目立たなくなります。

ただ、どうしても球などは幾何学構造が見えます。
→ 大きく色を変えない事をおすすめします。
毛の量を増やすなら、分割数を増やす
メッシュの分割数は、毛の量に影響を与えます。

長さでごまかせますが… 毛の密度が荒い場合、分割数を上げてください。
次はこれらの現象がな、ぜ起こるのかについて解説します。
ファーシェーダーのしくみ
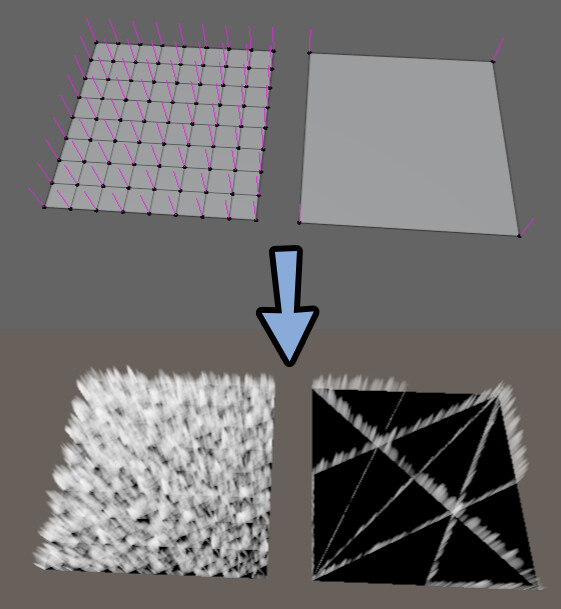
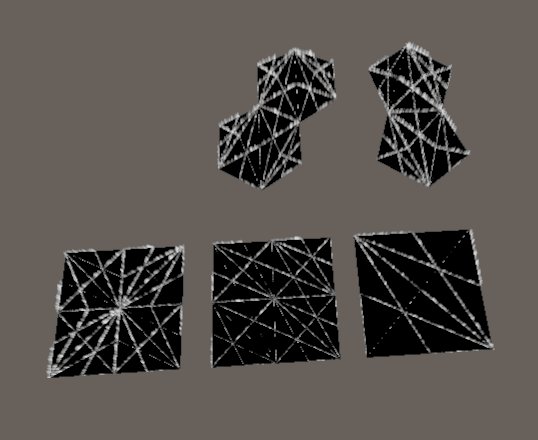
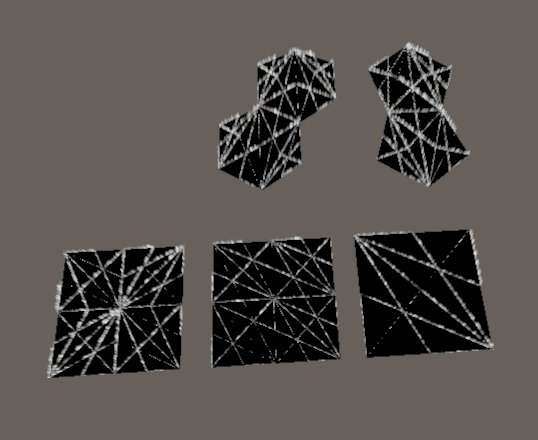
ファーシェーダーは「頂点法線」を可視化してます。

広義で言えば、Blenderの頂点法線と理屈は同じです。

この頂点法線だけだと、毛になるまでかなりの頂点数が必要です。
そこで、面を特定の幾何学パターンで分割して表示できる毛の量を増やしてます。


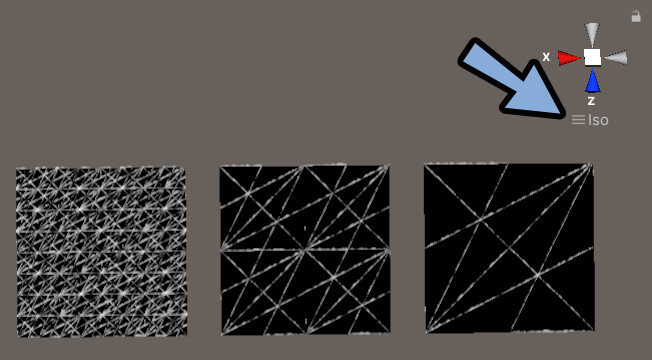
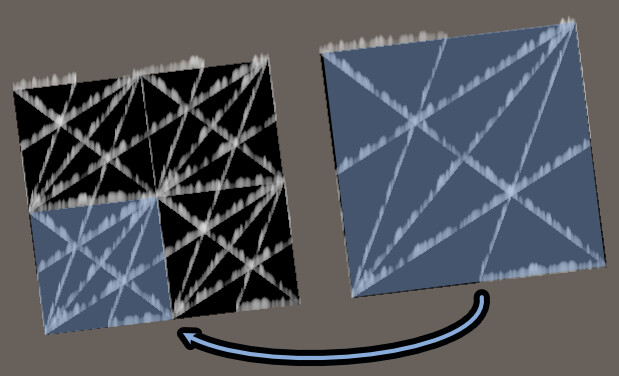
※Unityのマニュピレーター下の文字を押して
平行投影に切り替えると違いが分かりやすいです。
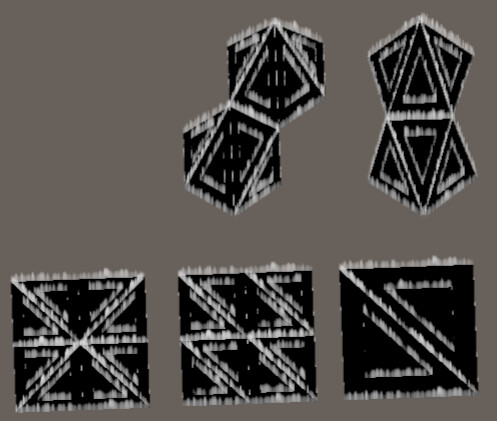
構造をよく見てください。
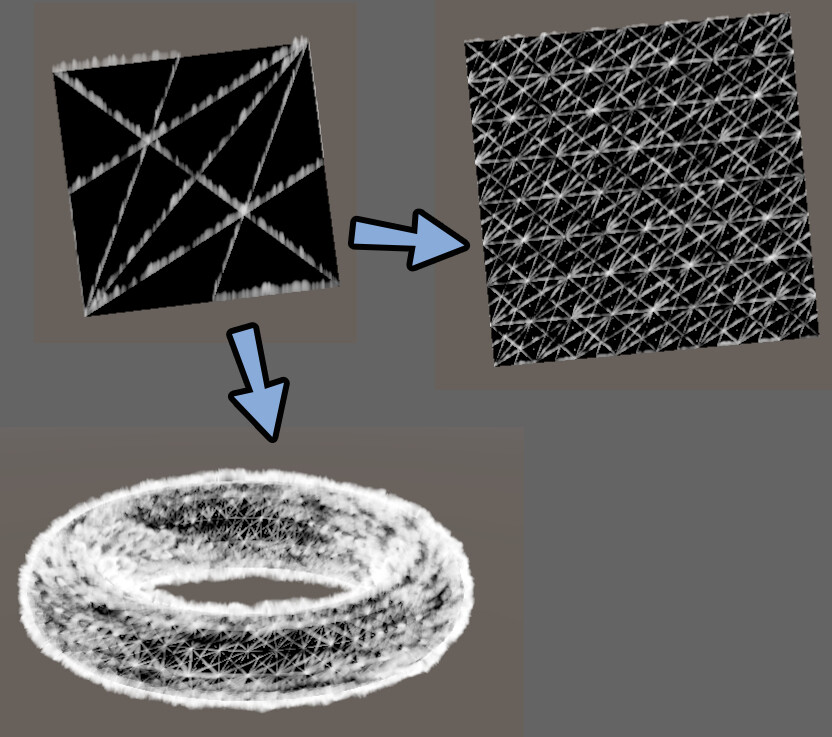
4角形のポリゴンの分割を基本に、あとは繰り返えされてるだけと分かります。

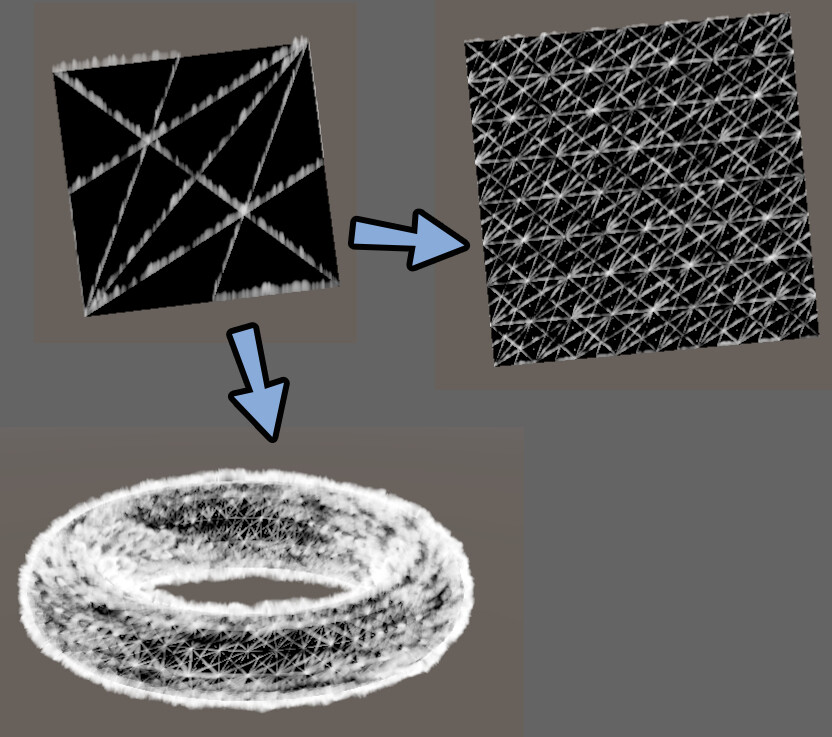
分割数を増やしたり、ドーナツ状にしても同じです。

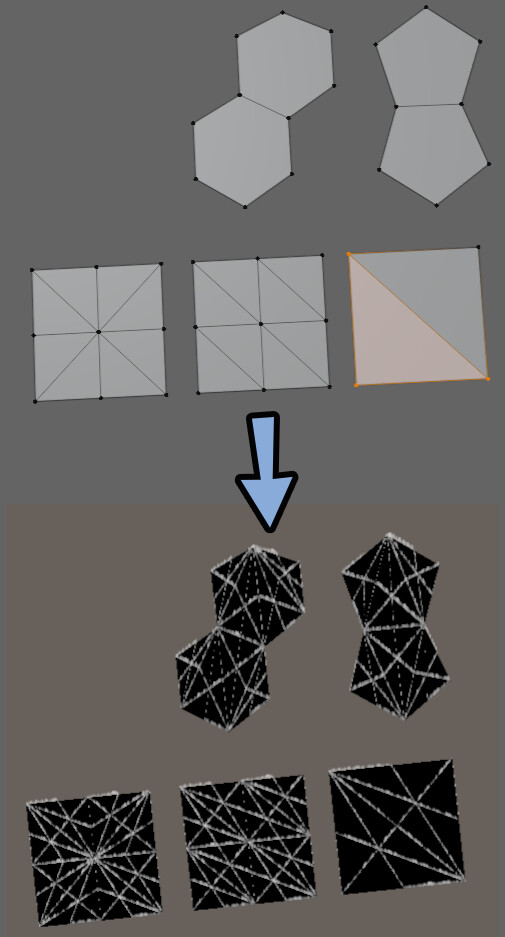
多角形ポリゴンでも考え方は同じ。
四角形に三角ポリゴンを入れて意図的に向きを変えると、幾何学の向きを変えれます。


でも、幾何学図形が見える事から逃れられないです。
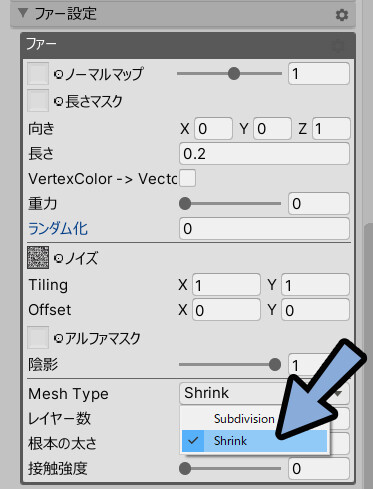
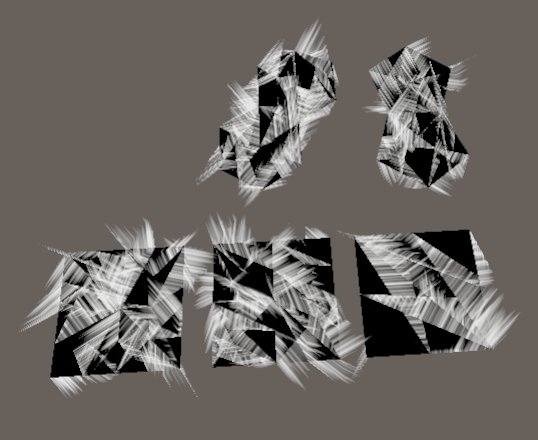
lilToonのファーシェーダーは2つの幾何学パターンを選択できます。
試しに、Mesh Typeを「Shrink」に変更。

すると、より幾何学感のある模様になりました。

ランダム化は毛の向きをランダムにするだけです。
幾何学パターンは変わりません。

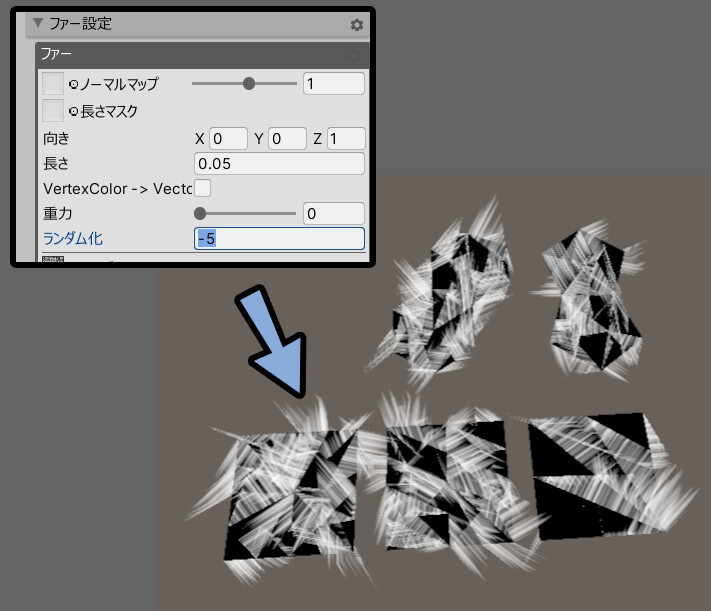
大きなランダム化を入れれば、幾何学パターンは崩れます。

が、先に毛の向きが崩壊するので使い物にはなりません。

以上がファーシェーダーのしくみです。
これらを元に考えると… 大きな色の変化を与えない。
やるとしても「陰影」を入れるぐらいが良いと分かります。

まとめ
今回は、lilToonのファーシェーダーで毛を表現する方法を紹介しました。
・lilToonはUnity上で使えるシェーダーの1つ
・主にVRChatに使われるシェーダー
・ファー設定にすると毛を表現できる
・ファーのマスクで変えれるのは「毛の長さ」と「透明度」
・毛の色とメッシュの色は大きく変えないのが基本
・毛の色と元のメッシュの色を変えすぎると幾何学的な構造が見えてしまう
・毛の色とメッシュの色は大きく変わる場合は、毛を長くしてランダム化をいれてごまかす
また、ほかにも3DCG関係の情報を発信してます。
ぜひ、こちらもご覧ください。









コメント