はじめに
今回はRPGツクールMZでマップを作る方法を紹介します。

マップの作り方は下記の3つ
・サンプルマップの使用
・ランダム生成を使用
・1から作成
まず、今すぐ高品質なマップを用意できる「サンプルマップの使用」を紹介します。
サンプルマップの読み込み
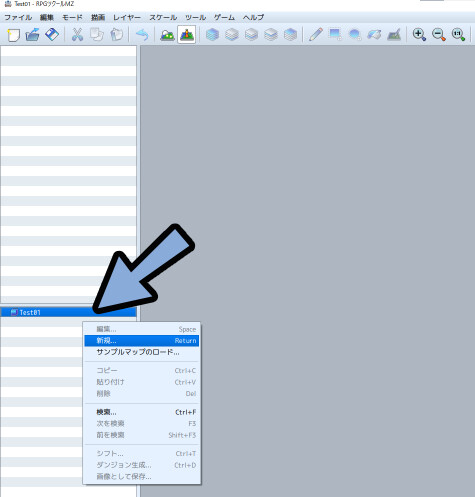
マップはRPGツクール左下のUIで操作します。

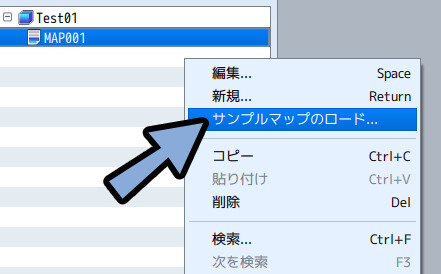
こちらを右クリック → サンプルマップをロード。

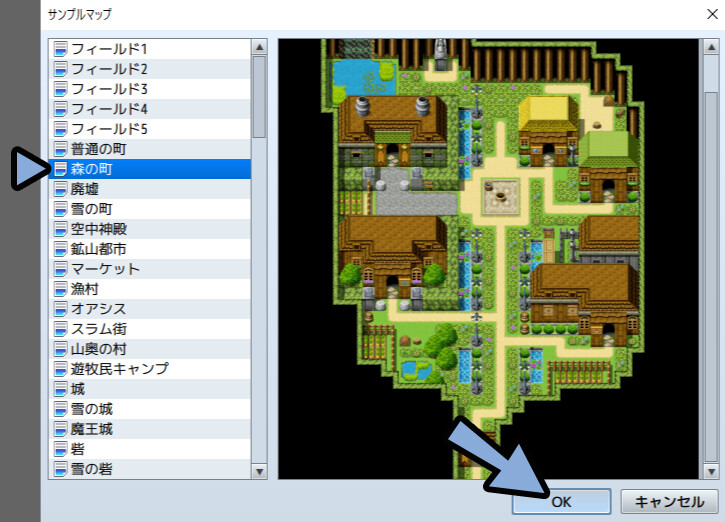
好きなマップを選択。
OKで確定。

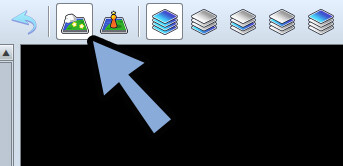
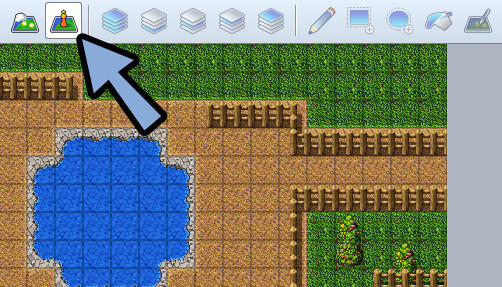
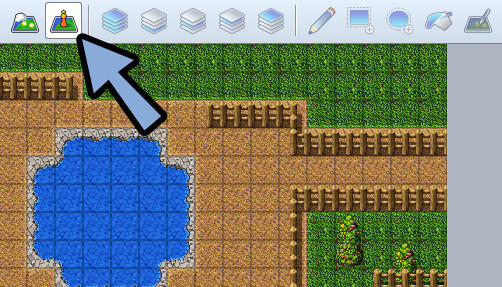
マップ編集モードに変更。

ペンツールになってる事を確認。

右クリック → ドラッグでマップのコピー
クリックで貼り付け。

これで、マップを生成できます。
ランダムマップ生成
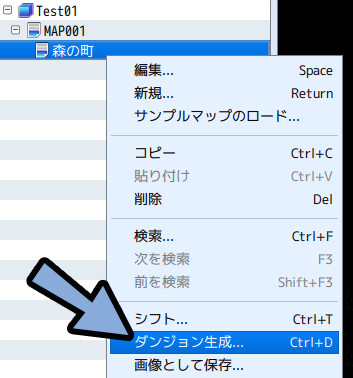
生成済みのマップを右クリック。
ダンジョン生成を選択。

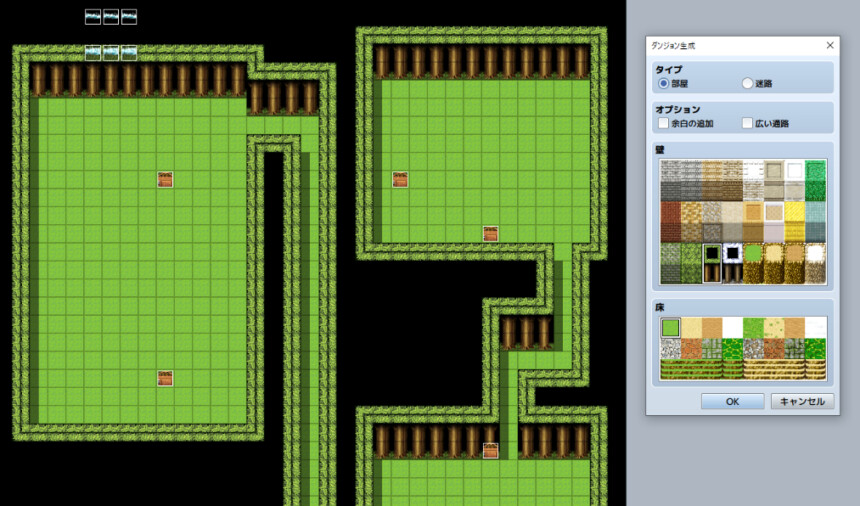
用途に合わせて、タイプやオプションなどを設定。
OKを押すとマップが生成されます。

イベントオプジェクトは残ります。
消したい場合は、イベント編集モード → Delで削除。

以上がランダムマップ生成です。
1からマップを作る。
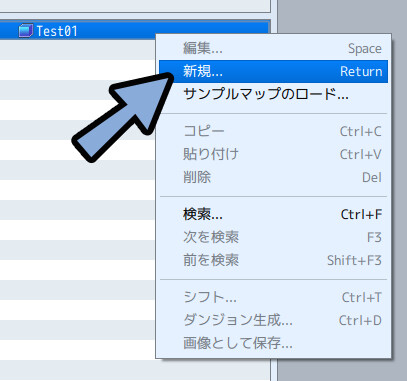
マップUIを右クリック → 新規を選択。

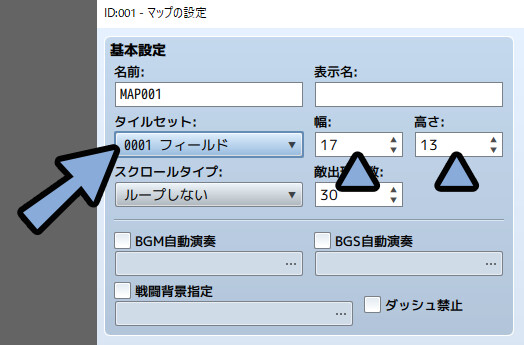
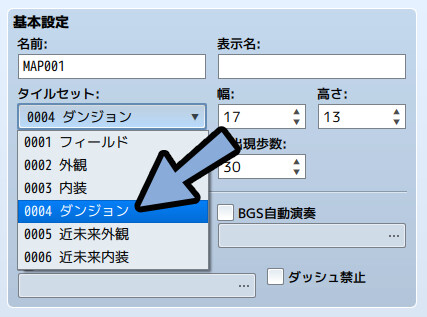
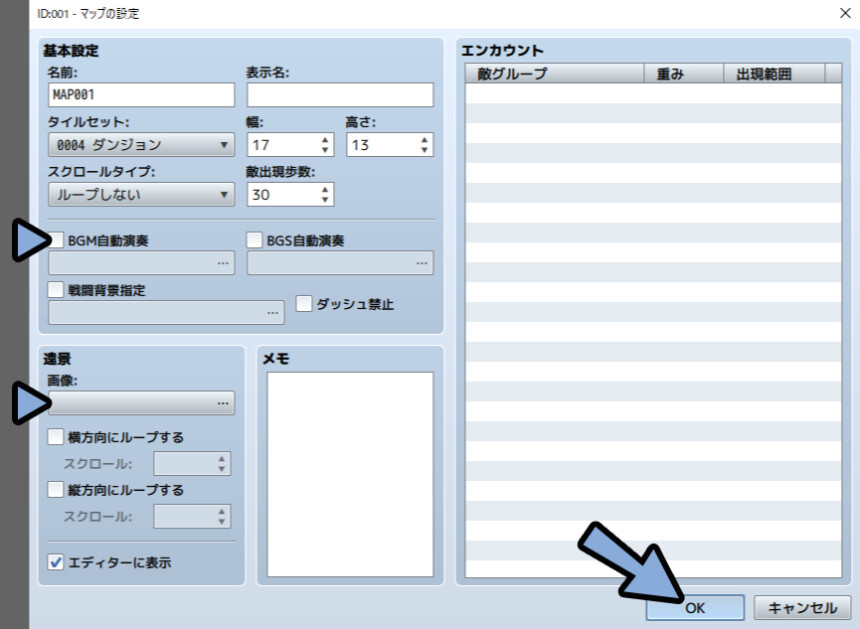
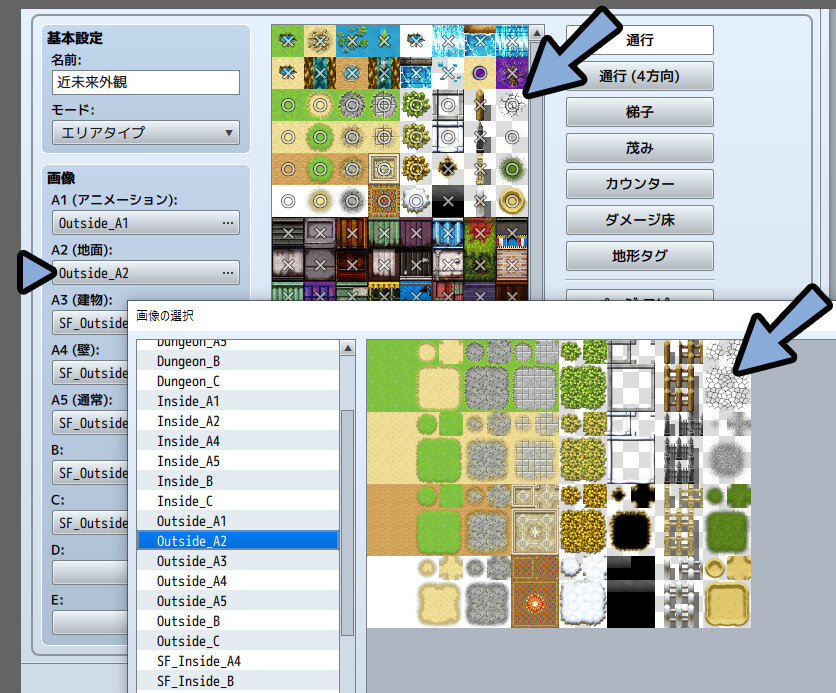
ここでタイルセット、幅、高さなどを設定。

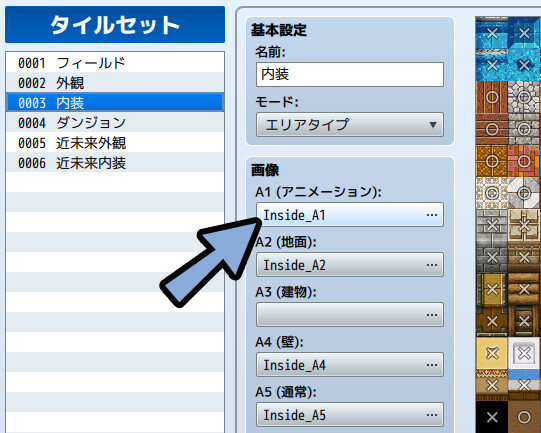
タイルセットとはマップに配置するモノの事です。

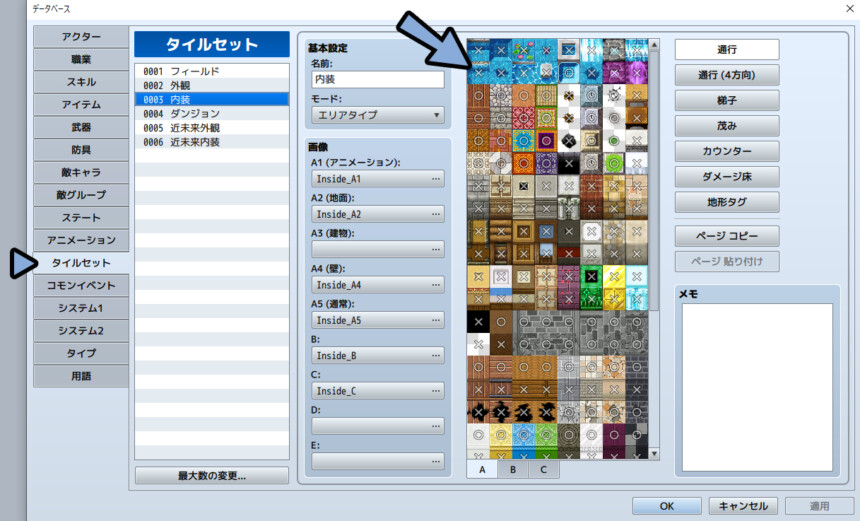
こちらはデータベースから確認できます。

データベース → タイルセットで中身が確認できます。

タイルをクリックすると〇、×、☆に切り替わります。
〇=通行可能
×=通行不可
☆=通行可能だが、キャラがタイルの後ろに隠れる。

マップ情報の再編集は、マップをクリック → スペースキー。

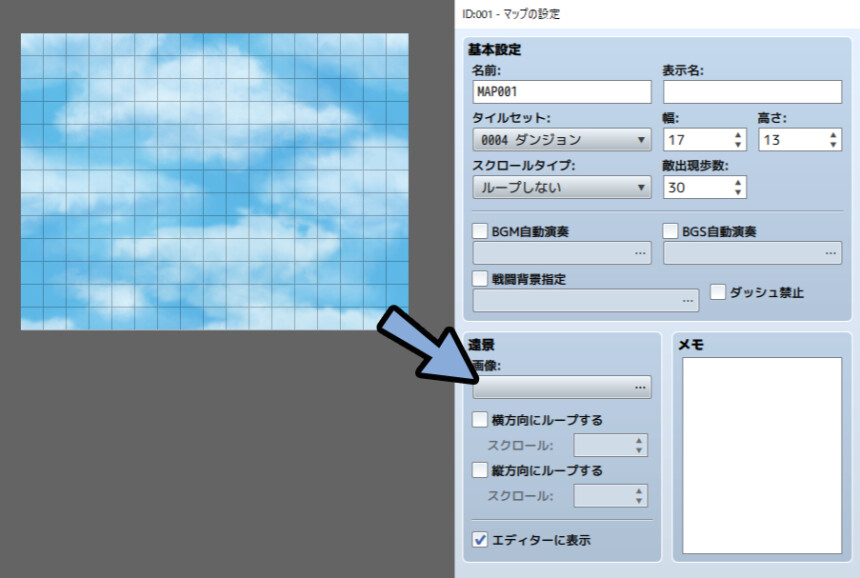
BGMや遠景もここで設定できます。

これで新規マップの生成が完了です。
画像の重ね順について
重ね順は下記。
基本は、Aタイル → Bタイル → Cタイルの順で重なる事だけ覚えてください。
・マップの設定の遠景
・Aタイルの地面など
・影効果
・Aタイルの装飾モチーフ
・あとはレイヤーで設定(何もしなければ、Aタイルの装飾 → B → C → D → Eタイル)一番奥の画像はマップ設定の遠景で設定できます。

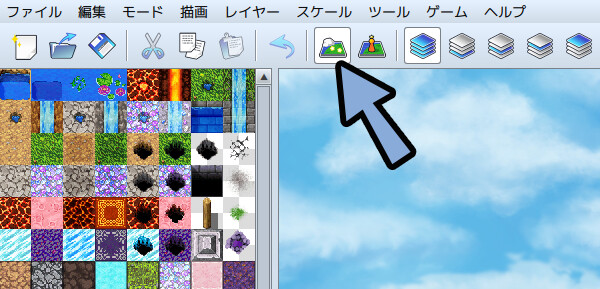
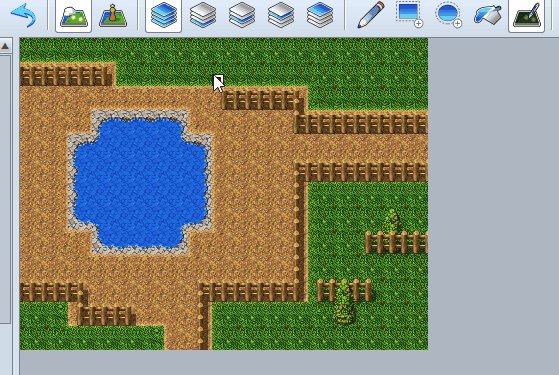
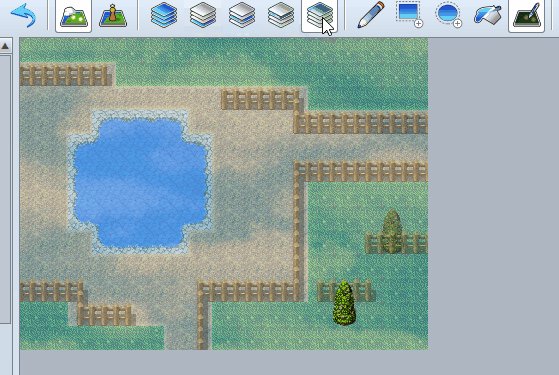
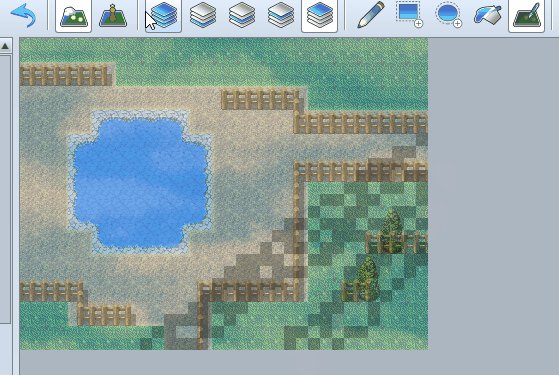
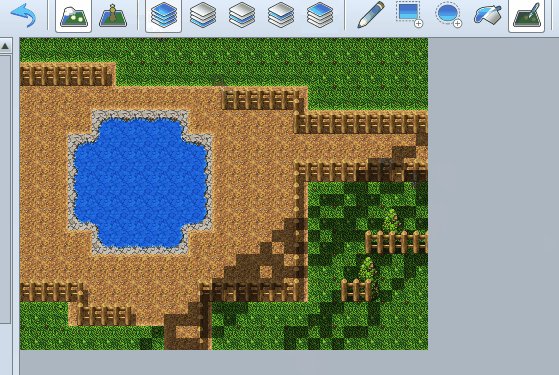
次の画像は、マップ編集モードでタイルを表示。

ペンモードを選択。

タイル下の文字を確認。
基本的には、A → B → Cの順に重なります。

また、Aの中でも装飾的なモノは重ね順の前後があります。

装飾的なタイルは、
データシートA2の右半分で決まってるようです。

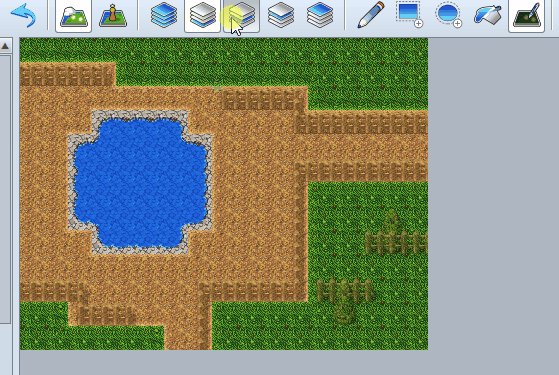
重なりはレイヤーボタンで確認できます。
Aタイルでも、上の階層のレイヤーを表示した状態で書くと上に来ます。

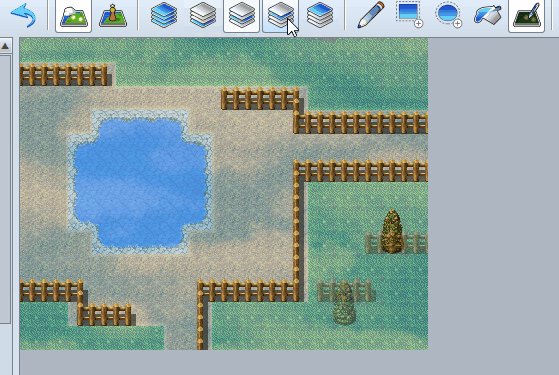
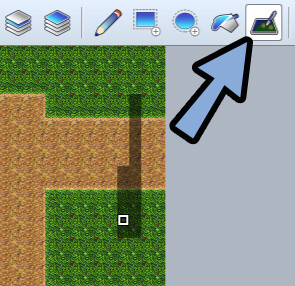
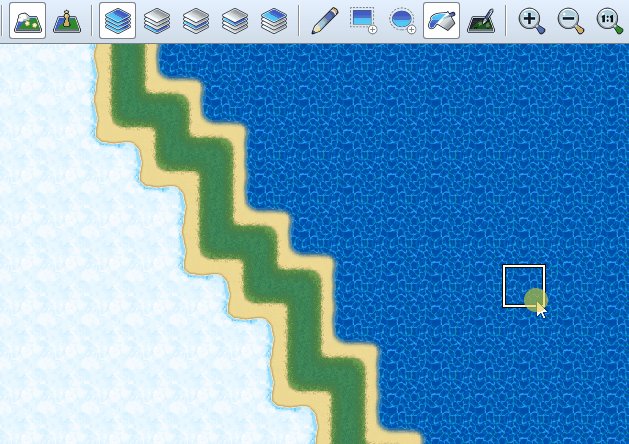
右のブラシが影効果ブラシです。
描くと影が出ます。

この影はAタイルの一番下の階層のタイルのみ入るようです。
このあたりは、動かして確認した方が早いです。

以上が、重ね順です。
マップの塗り方
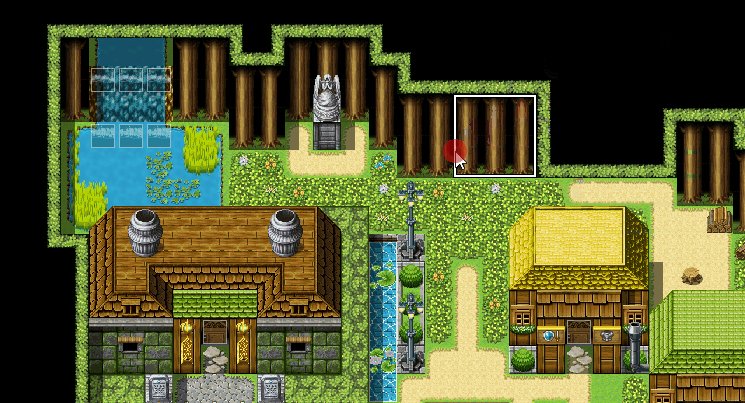
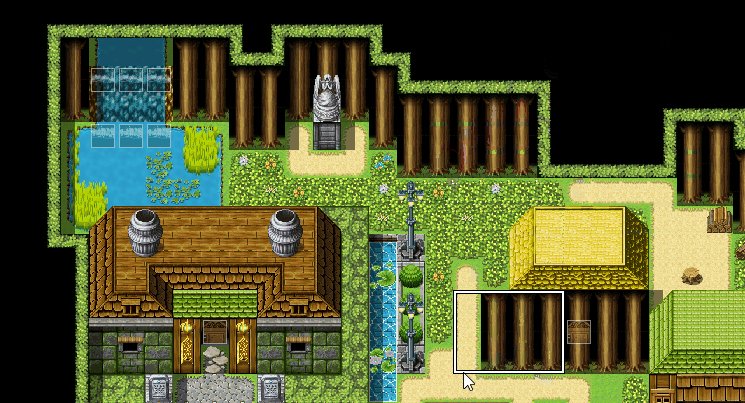
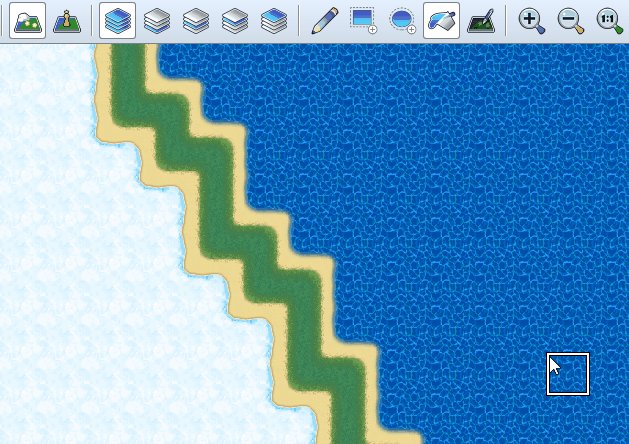
ペンです。

クリックしてる間は塗れます。

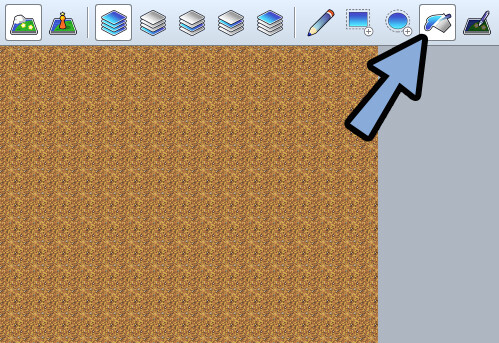
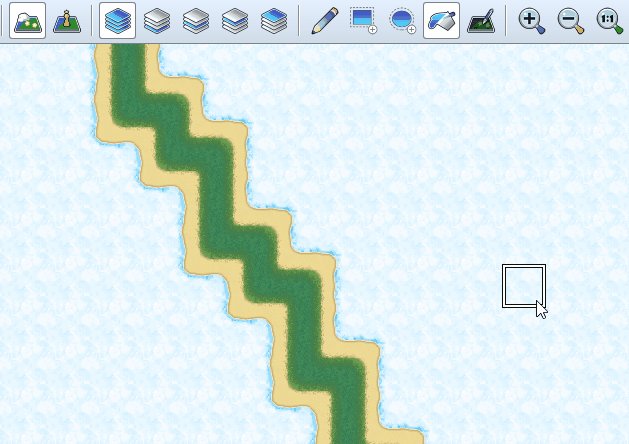
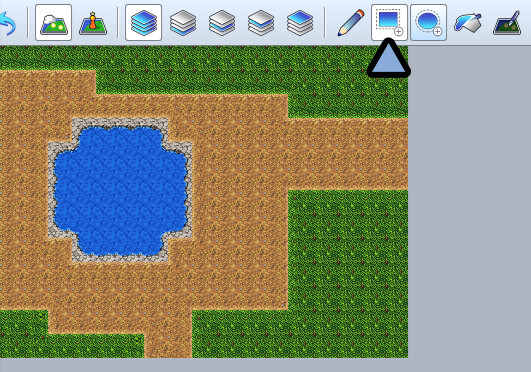
一番右が境界で塗りつぶし。

タイルの境界で塗りが止まります。

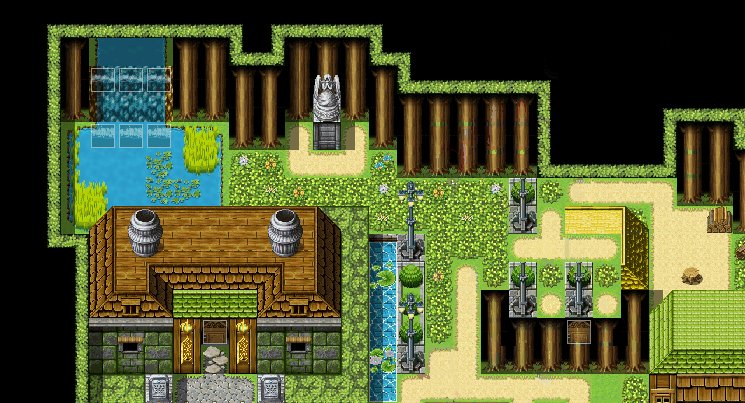
あとは、丸や四角形で塗れます。
操作はドラッグ&ドロップ。

以上がマップの塗り方です。
マップ素材の変更・追加
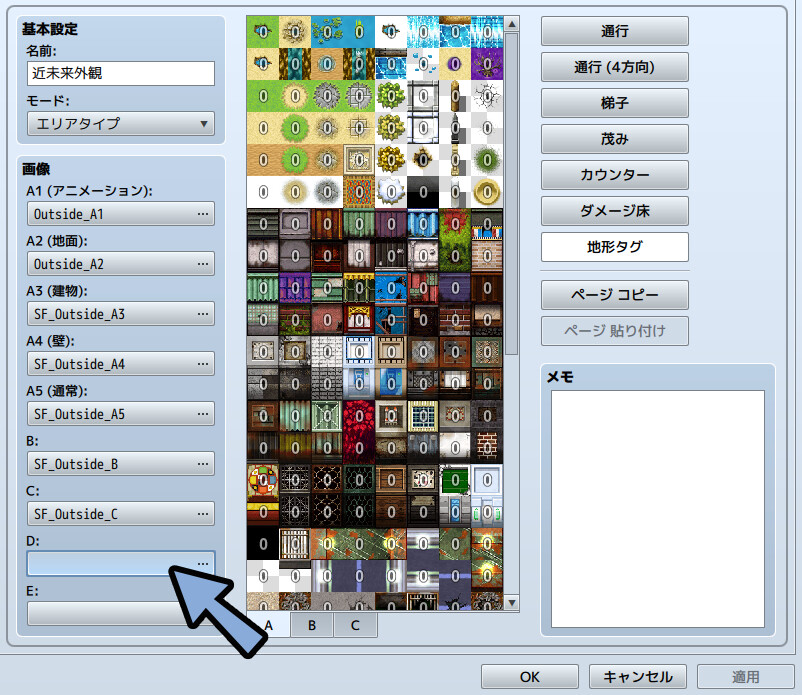
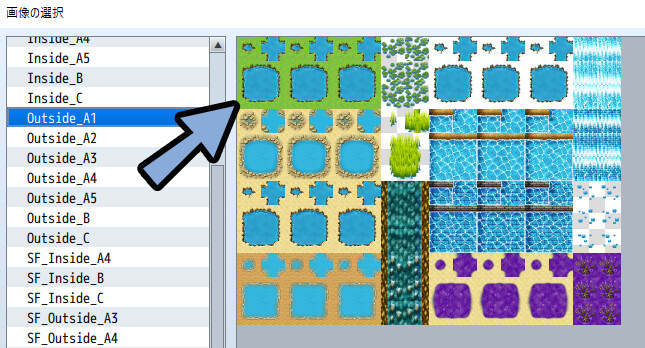
マップ素材はデータシート、D:やE:で追加やA~C:で変更できます。

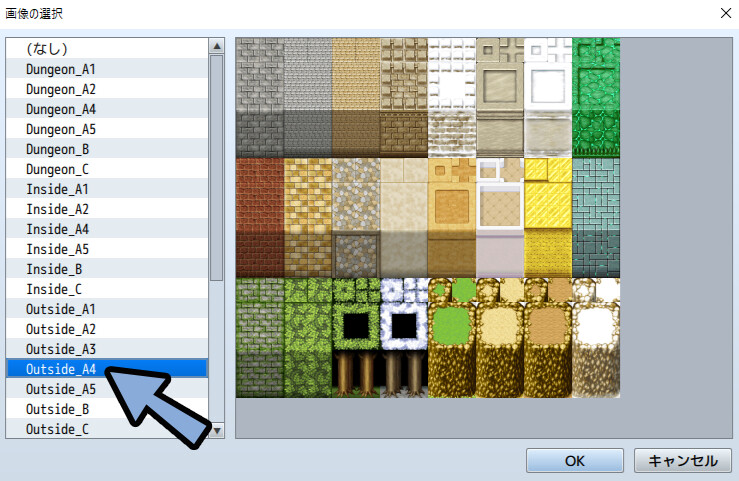
使用したい素材を選んでOK。

以上が基本的なマップの追加・変更方法です。
任意の画像を読み込ませる・タイルの画像を編集
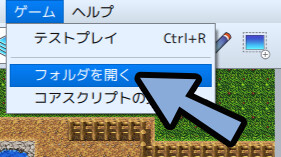
ゲーム → フォルダを開くを選択。

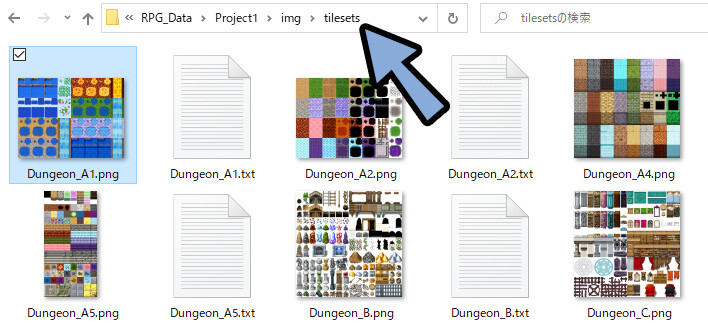
RPG_Data → 「あなたがつけたプロジェクト名」 → img → tilesetsを開きます。
ここの画像を操作。

すると、タイル自体の画像変更や任意の画像を読み込ませることができます。
アニメーション
データシートA1はアニメーションとして読み込まれます。

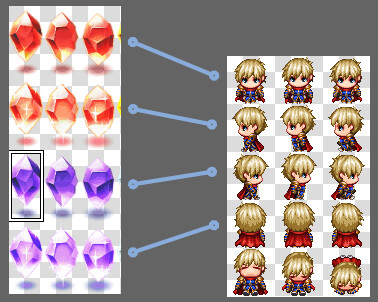
RPGツクールのアニメーションは横3列の画像で表現されます。

イベントモチーフの配置+アニメーション
イベント編集モードを選択。

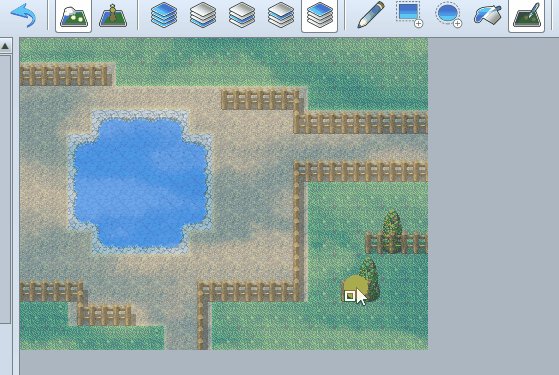
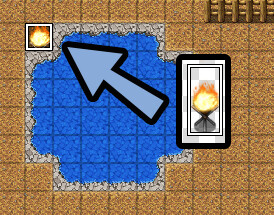
マップの任意の位置をクリック。
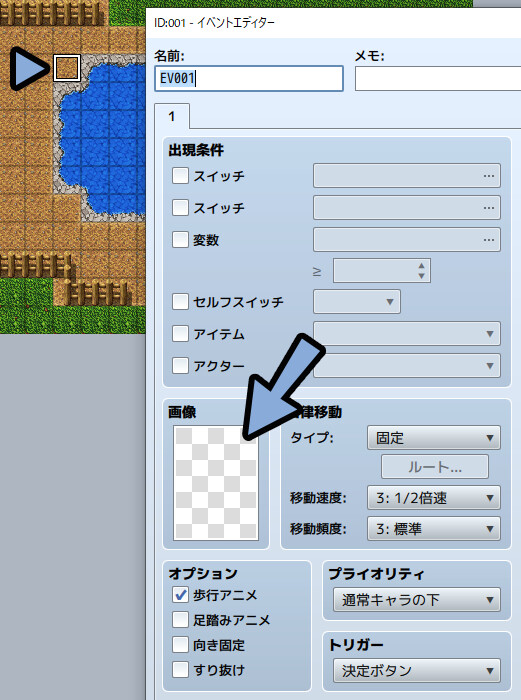
イベントエディター → 画像を選択。

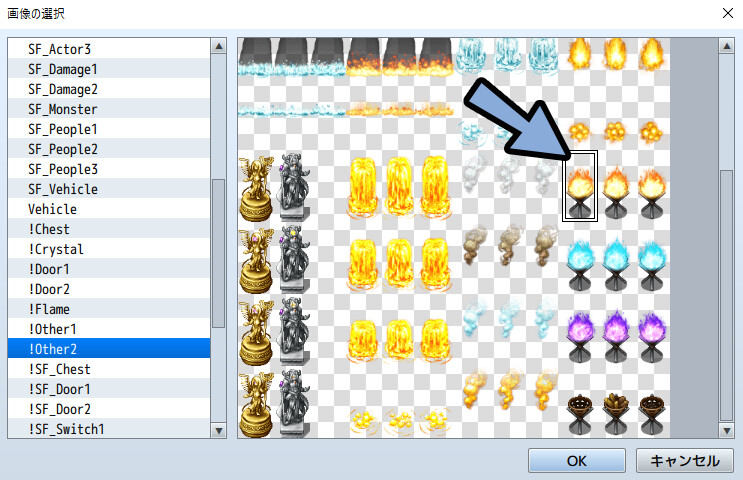
ここで配置したい画像を選択します。
必ず、“一番左”を選択してください。

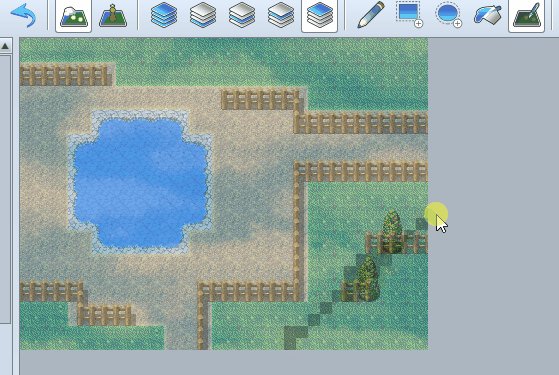
足踏みアニメ+向き固定にチェックを入れます。
すると動きます。

イベントアニメはキャラ制御の延長で作られてます。
つまり…この処理は下記のような意味になります。
・足踏みアニメ = シートの3列を左から右にループ再生する
・向きの固定 = シートの上下の行移動をしない
イベントアニメはプレビューでは1マスで表示されます。

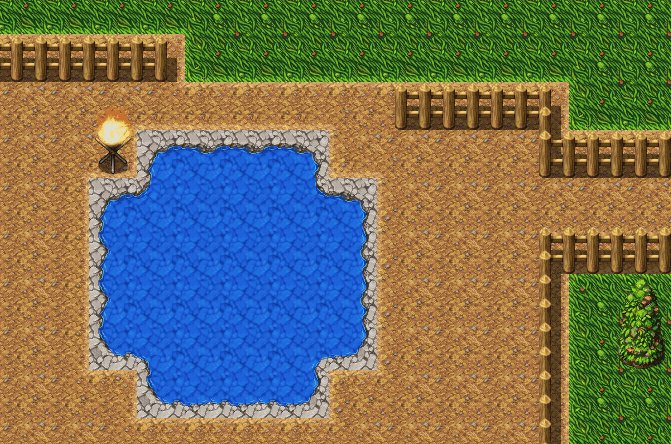
Ctrl+Rでゲームを実行するとだたしく表示されます。

以上がマップへのアニメーション配置です。
まとめ
今回はRPGツクールMZで、ステージマップの作り方を紹介しました。
・土台はサンプルマップorダンジョン生成で用意
・マップ編集モードで任意の形に編集
・重ね順の基本はA → B → C
・動かし方はAのアニメーションタイル or イベントの配置
また、他にもRPGツクール関係の情報を発信してます。
ぜひこちらもご覧ください。
ぜひ、こちらもご覧ください。





コメント