はじめに
今回は文字の縁取りの太さや色を変える方法を紹介します。
「LL_OutlineColorAuto.js」というプラグインを改造して使います。
RPGツクールMZがある程度触れ、会話や敵を出現し、文字を表示できる事を前提に進めます。
最低限の操作や敵の出現させかたはこちらをご覧ください。

プラグインの導入
こちらのページにアクセス。
MZ用のダウンロードを選択。
RPGツクールを立ち上げ。
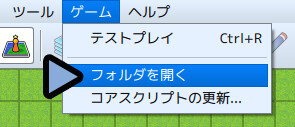
ゲーム → フォルダを開くを選択。

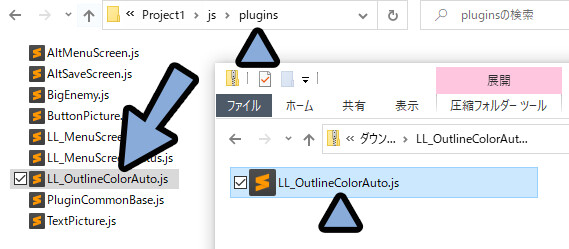
js → pluginsのフォルダを開きます。
ここに、さきほどDLした「LL_OutlineColorAuto.js」を入れます。

RPGツクールに戻ります。
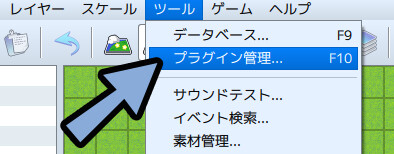
F10キー。

プラグインリストで空白の所をクリック → Returnキー。
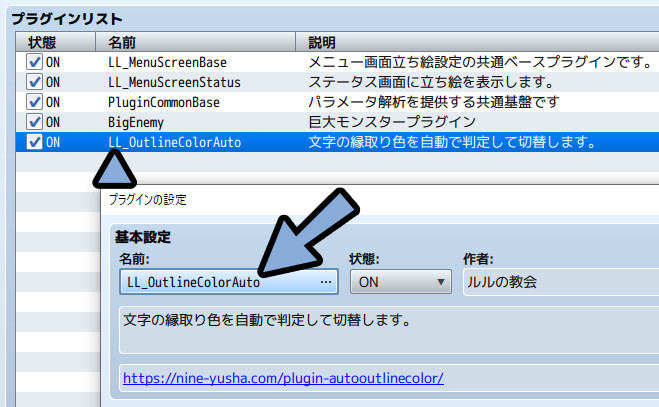
LL_outlineColorAutoのプラグインを追加。

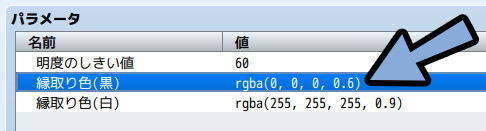
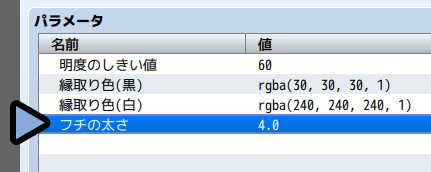
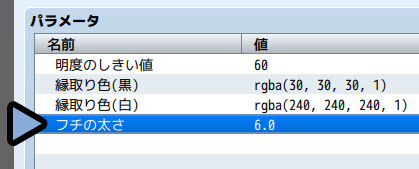
右側の所を見ると、フチの色を変えれます。
情報は(赤色、緑色、青色、不透明度)の順に並んでます。

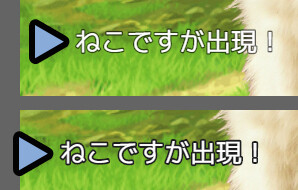
フチを太くすると、透明の場合目立つので不透明度を1に設定。
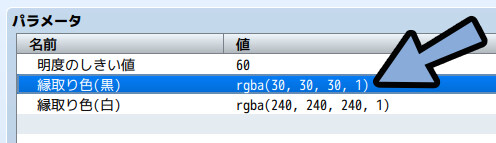
完全な白、完全な黒は目立ちすぎるので少し灰色寄るよう設定。
(黒、30,30,30,)(白、240,240,240)

これでプラグインの導入が完了です。
コラム:完全な白と黒は使わないについて
これはデザイン系でのテクニックです。
完全な白と黒は明度対比が強すぎるので目立ちすぎます。
そこで、うっすら色を付けて回避するテクニックが使われます。
(WEBデザインだと黒文字=#333333がよく使われます)
また、印刷物などの場合、完全な白を使うとインクが乗りません。
インクが乗らない事で紙の光沢とインクが乗ったところの光沢で違和感が出ます。
そこで薄く色を付けて対処するというテクニックとして使われます。
といいつつも、最後は好み、意図、宗教の違いになりますが…。
私は灰色教なので、灰色を布教していきます。プラグインの改造
フチの太さを変える機能を追加していきます。
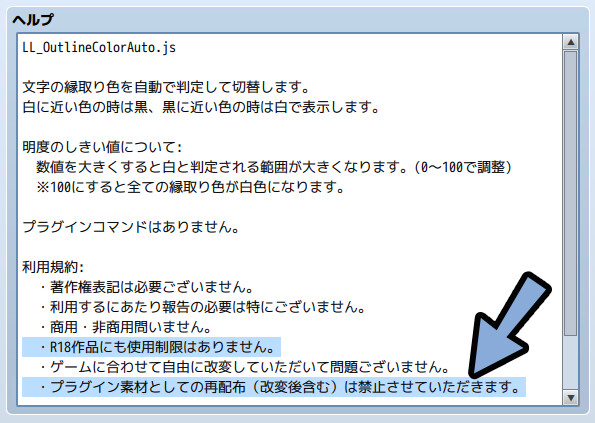
改造済みのモノを渡したいですが、規約上できません。
この記事を見ながら各自で改造してください。

メモ帳などの任意のテキストエディターで「LL_OutlineColorAuto.js」を開きます。
私はSublime_Textを使います。

メモ帳でも大丈夫です。
が、見づらいのでSublime_Textなどを使う事をおすすめします。
使い方はこちらで解説。
ここから、改造していきます。
パラメーターの追加・編集
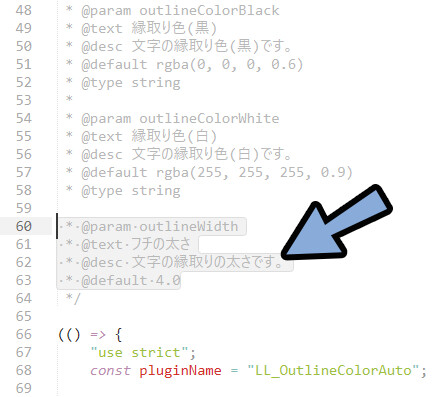
まず、下記の4行をCtrl+Cコピー。
* @param outlineWidth
* @text フチの太さ
* @desc 文字の縁取りの太さです。
* @default 4.0*@の表示がたくさんある場所を探します。(60行目あたり)
ここの一番下にCtrl+Vで張り付け。

Ctrl+Sで保存。
ツクールのプラグインを見るとパラメーターが増えてます。

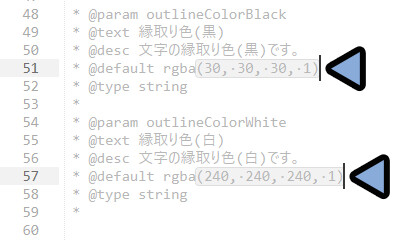
あとは、気になる方は51と57行目の色の設定も変えます。
これでパラメータの初期設定が変わります。

これでパラメーターの追加・編集が完了です。
パラメーターを文字幅処理に割り当てる。
下記の1行をコピー。
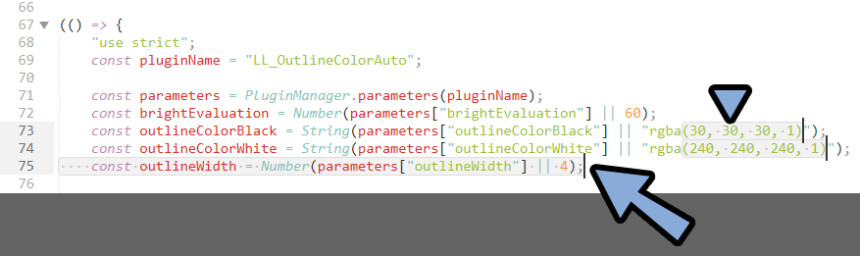
const outlineWidth = Number(parameters["outlineWidth"] || 4);constがいっぱいある所を探します。
ここの一番下に貼り付け。
あとは、ここのrgbaの値も気になる方は直します。

次にこの1行をコピー。
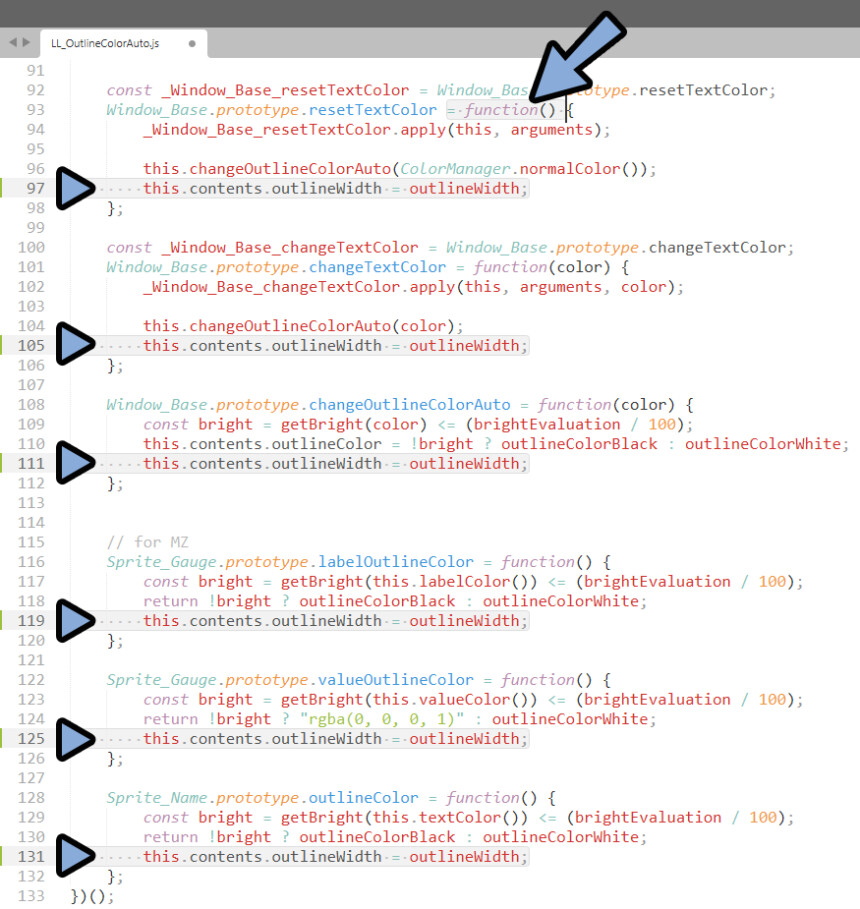
this.contents.outlineWidth = outlineWidth;function(){}で囲われたところを探します。
この{}内の一番最後の行にペースト。(全部で6か所)

Ctrl+Sで保存。
Ctrl+Rでゲームを実行して確認。

これで、文字の太さを変えるプラグイン改造が完了です。
※プラグインの意味は…既存のスクリプトを見ながら雰囲気で改造したのでよく分かってません。
なので解説できません。ごめんなさい。
よくわからないけど、動いたからヨシ!
文字の太さについて
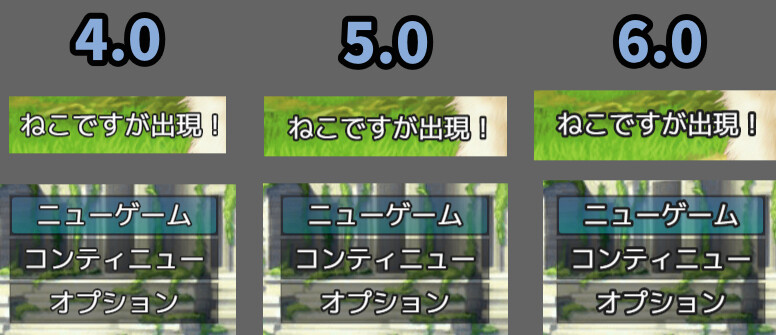
文字の太さは…私は4.0に設定してます。
戦闘時はやや見ずらいです。
が、UIなどでは良い感じになります。

5.0や6.0にすると、単体の文字は見やすくなります。
が、UIなどの画面でもっさりした感じなります。

このあたりは、各自のゲームに合わせて自由に設定してください。
まとめ
今回はRPGツクールMZで文字の縁取りの太さや色を変える方法を紹介しました。
・フチ色は「LL_OutlineColorAuto.js」を入れると変えれる
・このプラグインを記事通り改造
・フチの太さは4.0~6.0がおすすめ
また、他にもRPGツクール関係の情報を発信してます。
ぜひこちらもご覧ください。







コメント