はじめに
今回はRPGツクールMZでセーブ用のクリスタルを作る方法を紹介します。

クリスタルの配置
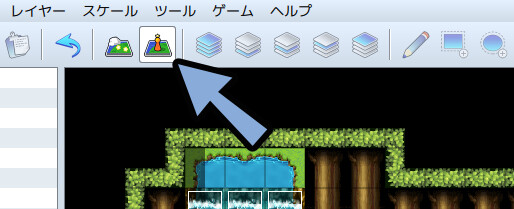
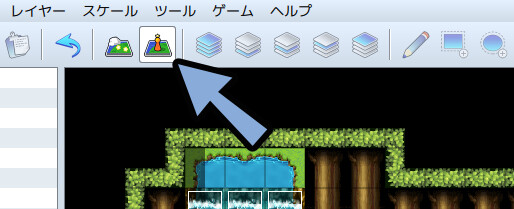
イベント編集モードを選択。

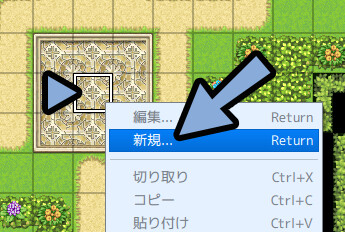
クリスタルを置きたい所を右クリック。
新規を選択。

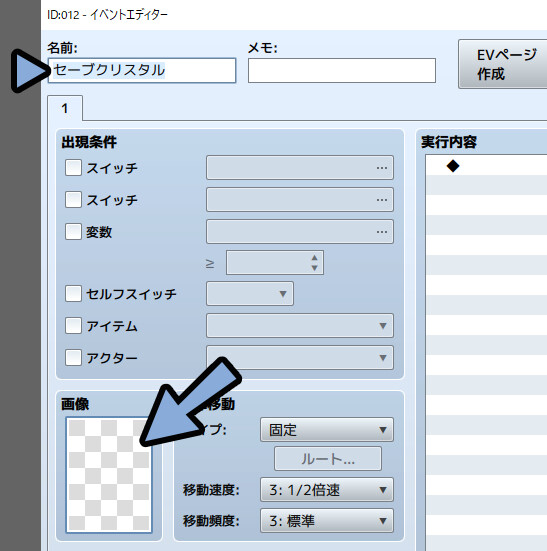
名前を「セーブクリスタル」に設定。
画像の所をクリック。

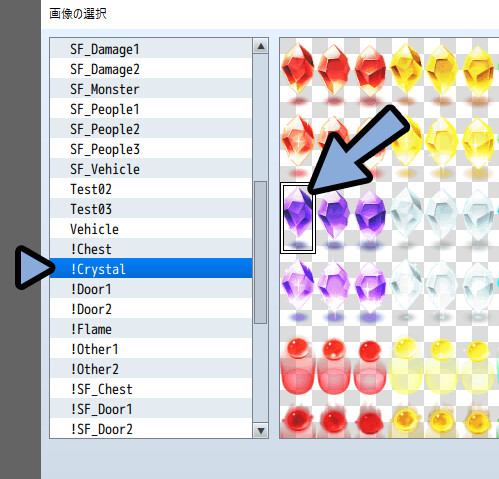
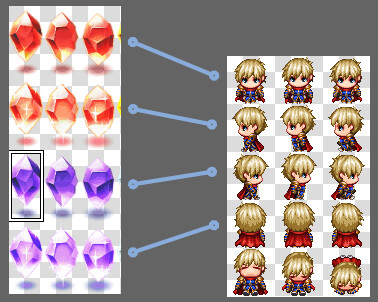
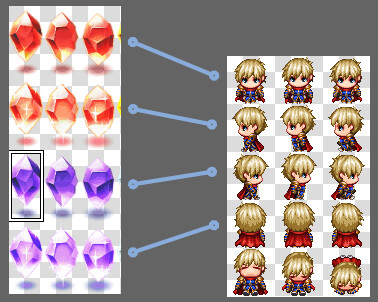
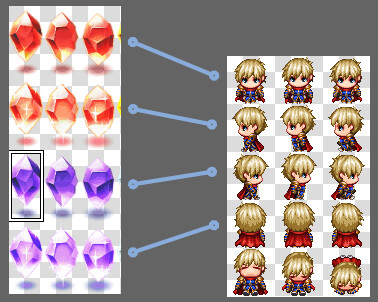
!Crystalから設定したい画像を選びます。
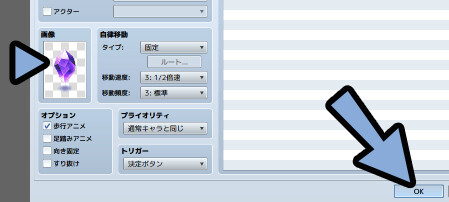
3列ある一番左の画像を選択。

OKボタンで確定。
画像が設定されたことを確認してもう一度OK。

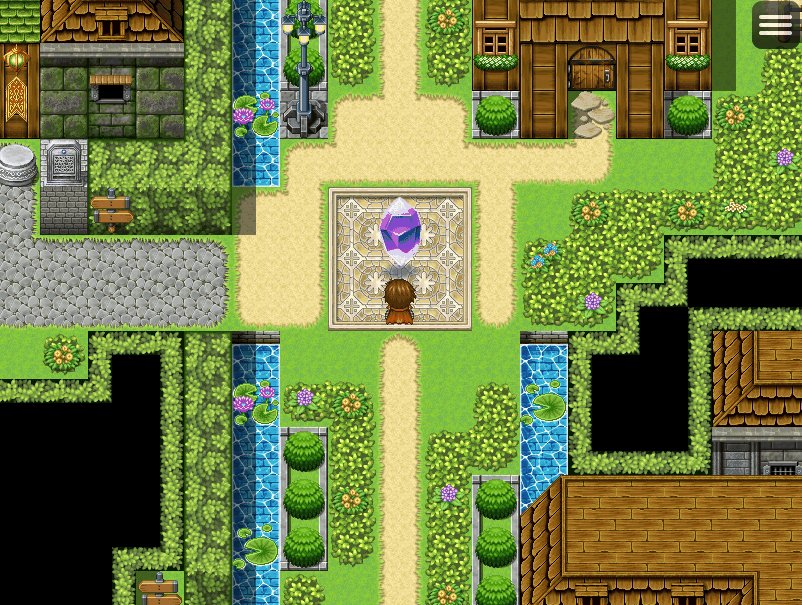
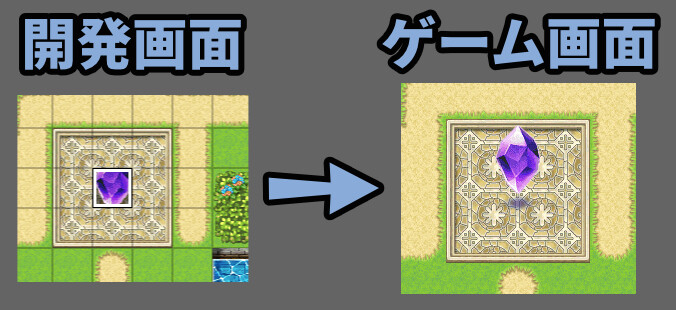
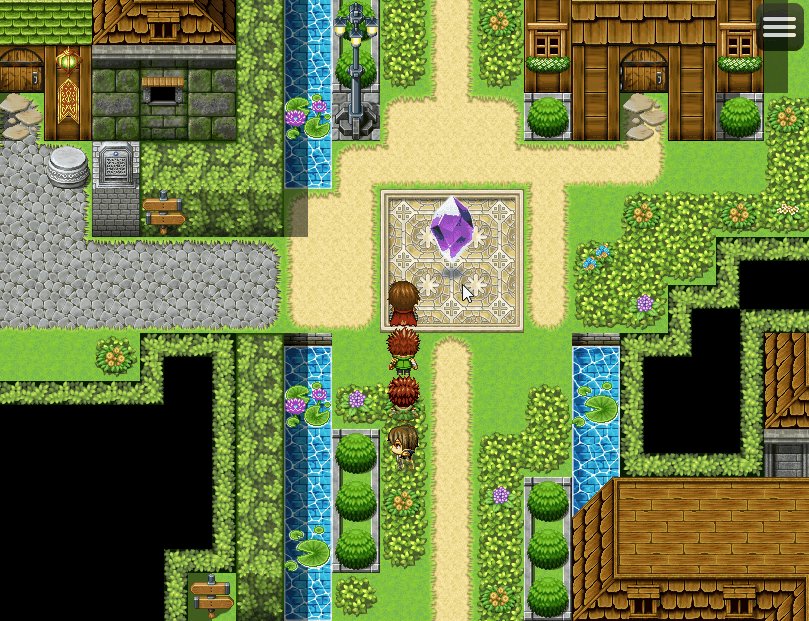
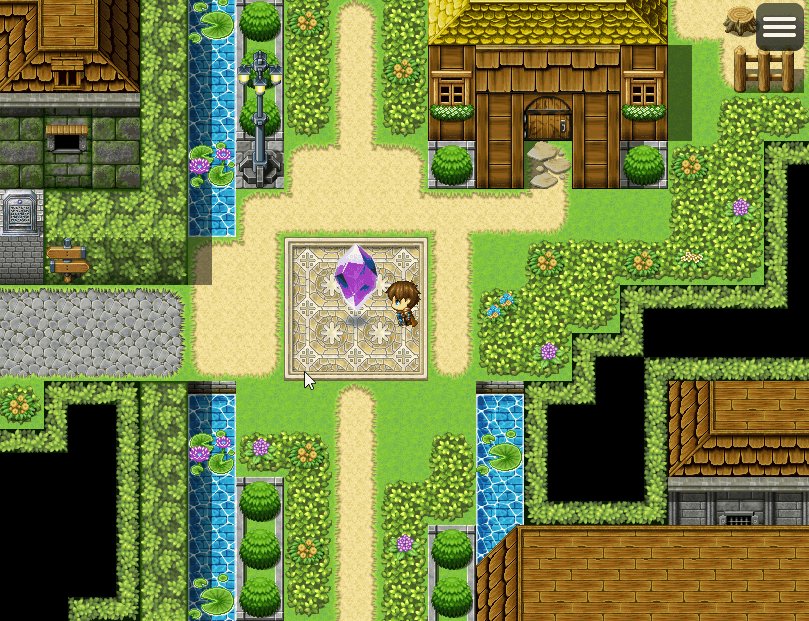
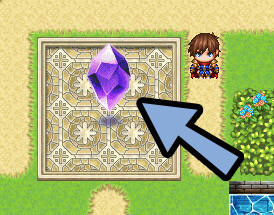
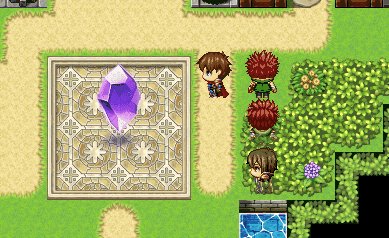
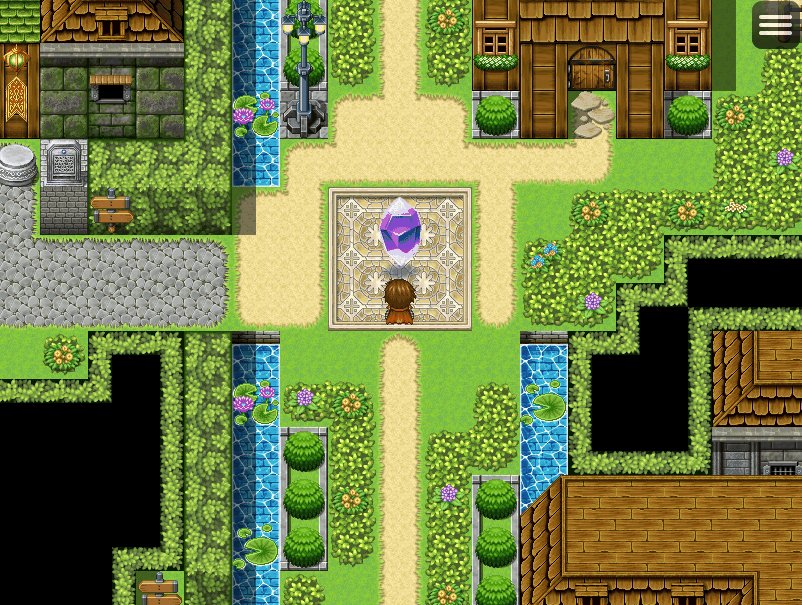
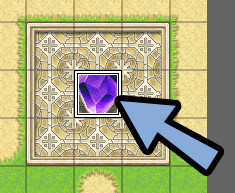
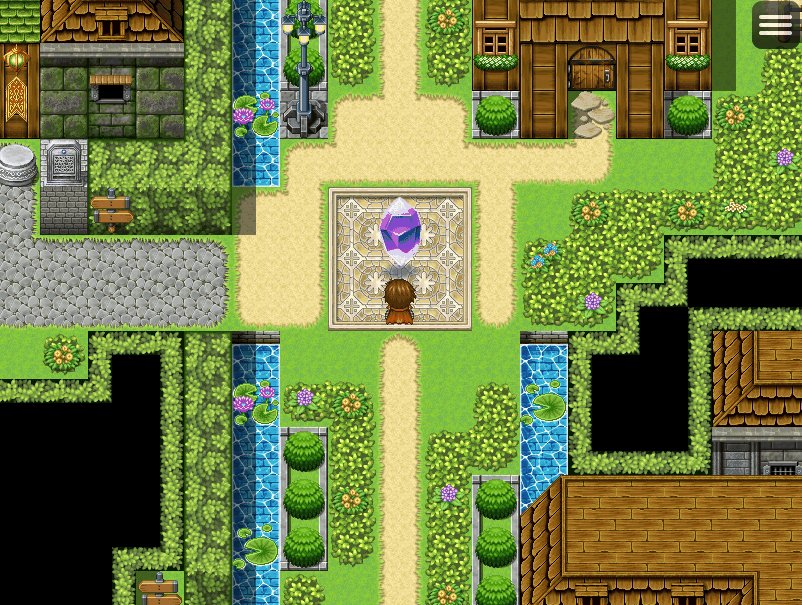
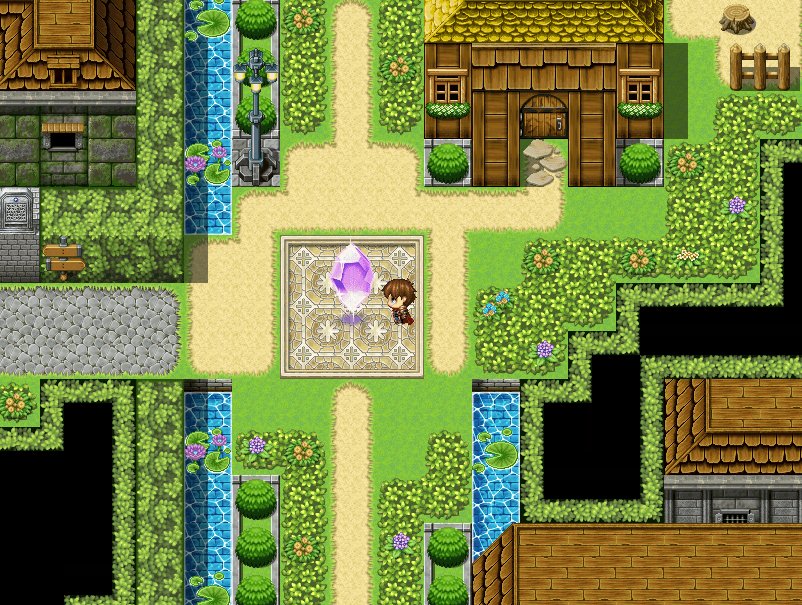
開発画面では1マスしか表示されません。
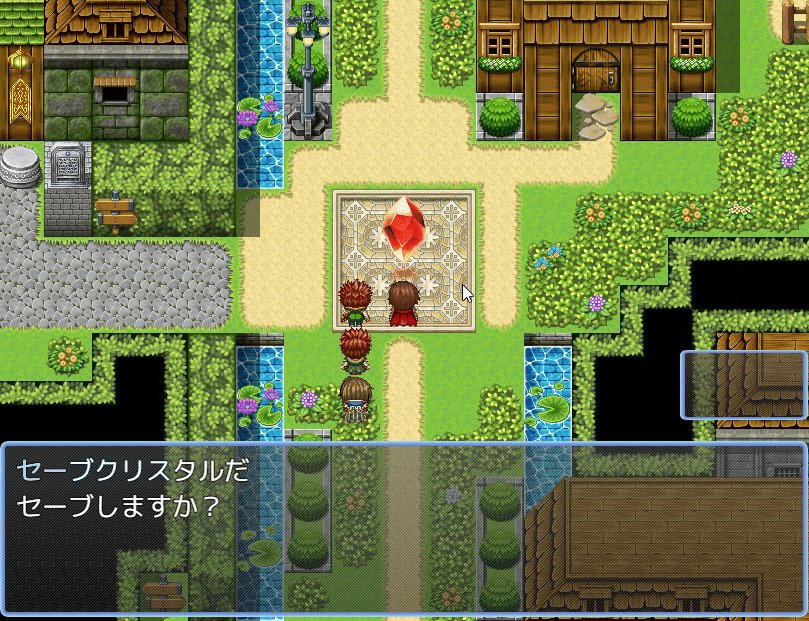
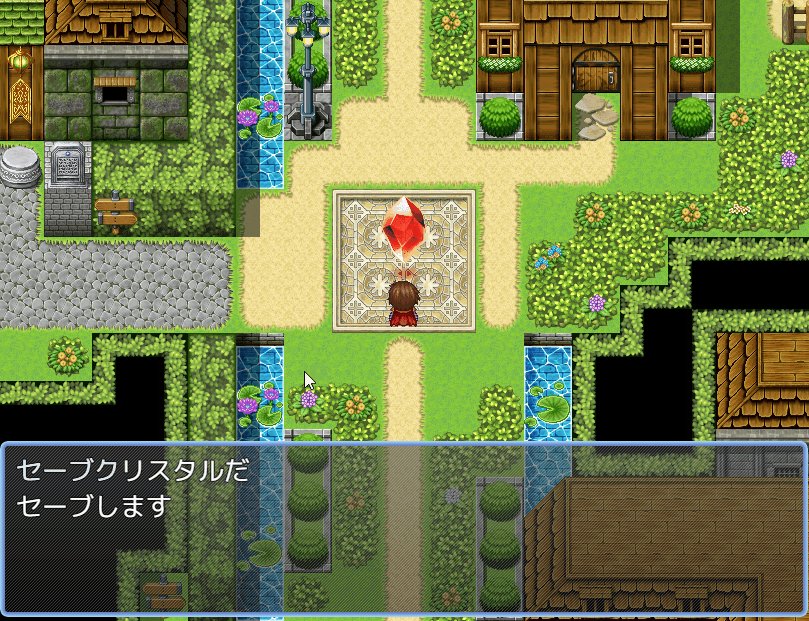
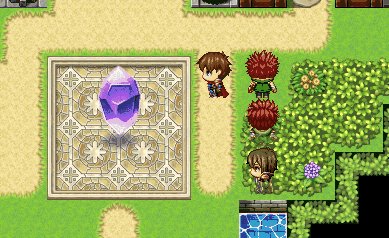
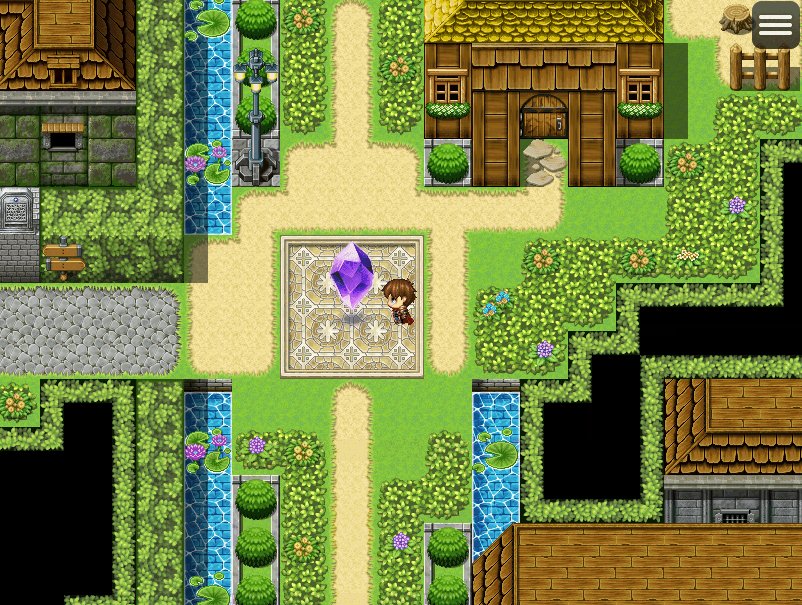
Ctrl+Rでゲームを実行すると正しく表示されます。

これでクリスタルの配置が完了です。
セーブプログラム
イベント編集モードになってる事を確認。

配置したクリスタルをダブルクリック。

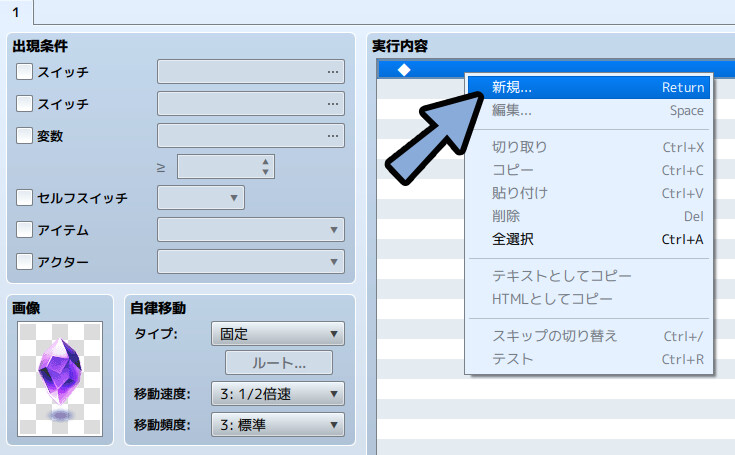
実行内容の◆を右クリック。
新規を選択。

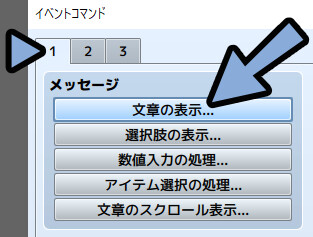
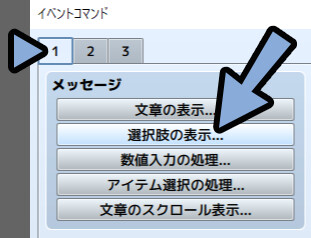
1のウインドウ → 文章の表示を選択。

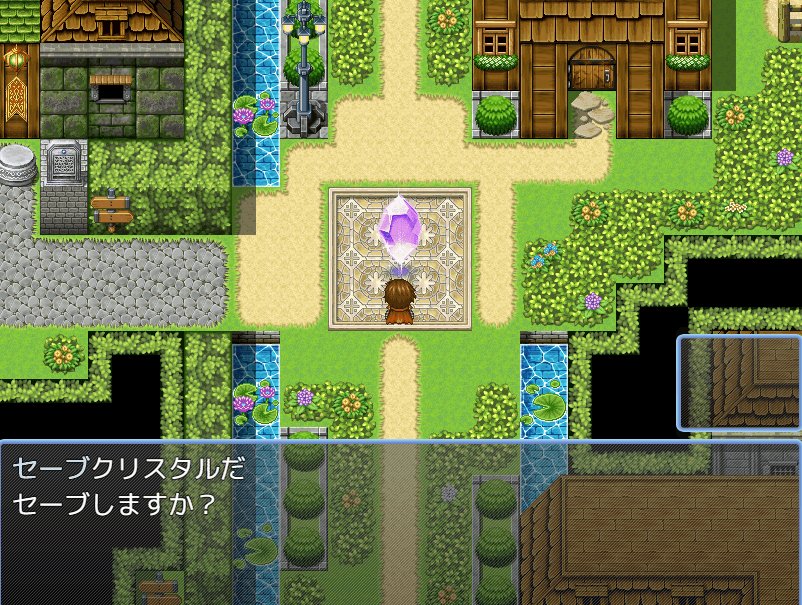
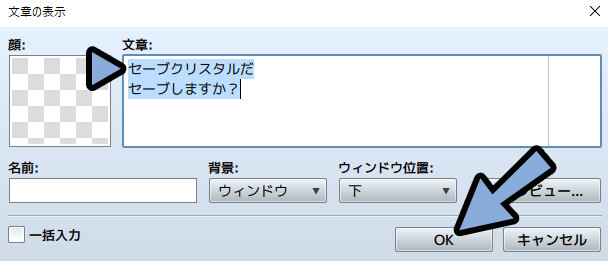
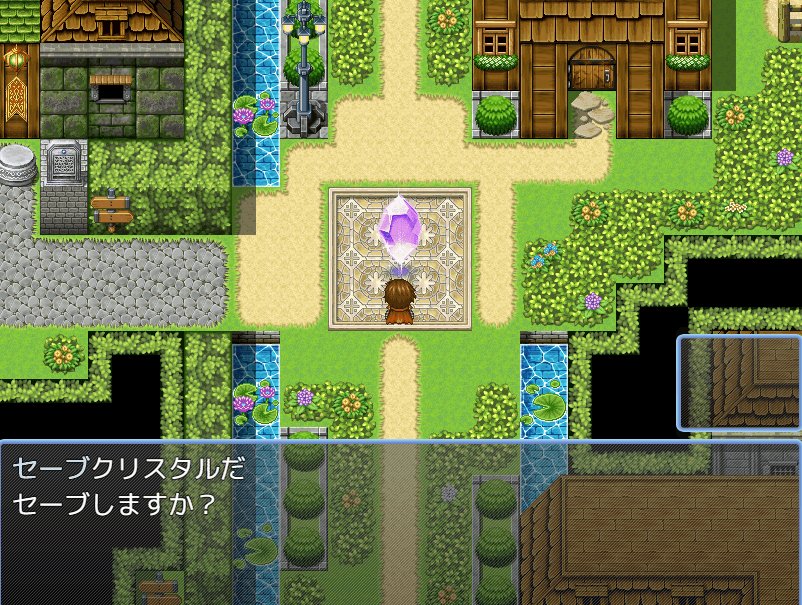
任意の説明文と質問を入力。
OKで確認。

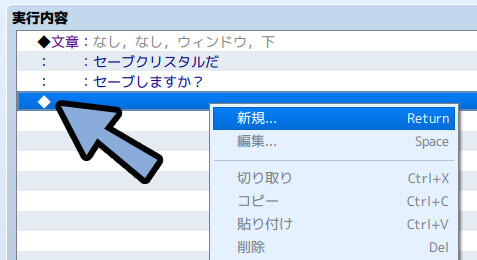
文章下の◆を右クリック → 新規を選択。

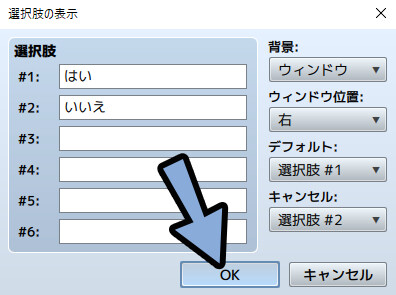
1のウインドウ → 選択肢の表示を選択。

内容を確認してOKを押します。

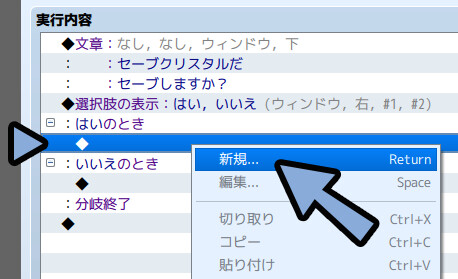
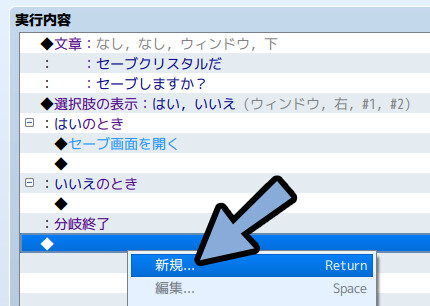
「はいのとき」下の◆を右クリック → 新規を選択。

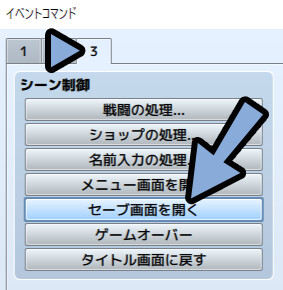
3のウインドウ → セーブ画面を開くを選択。

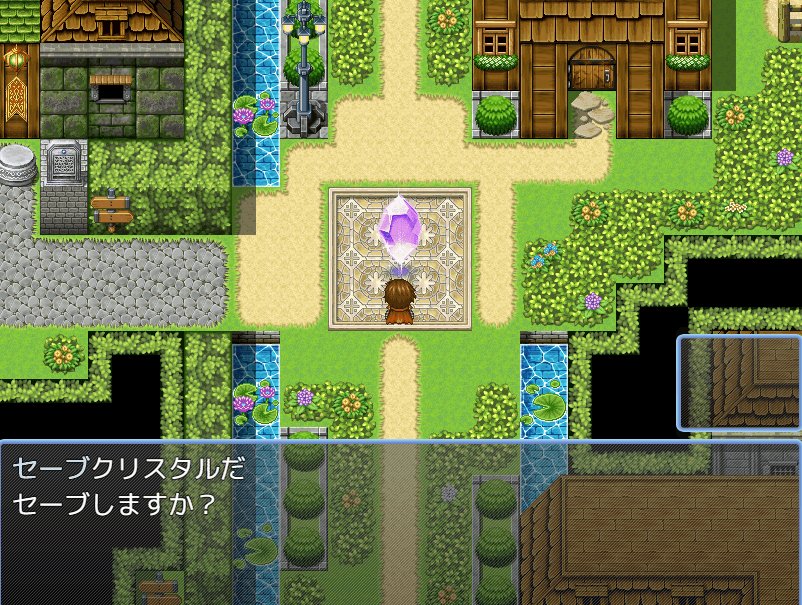
下図のようになったことを確認。

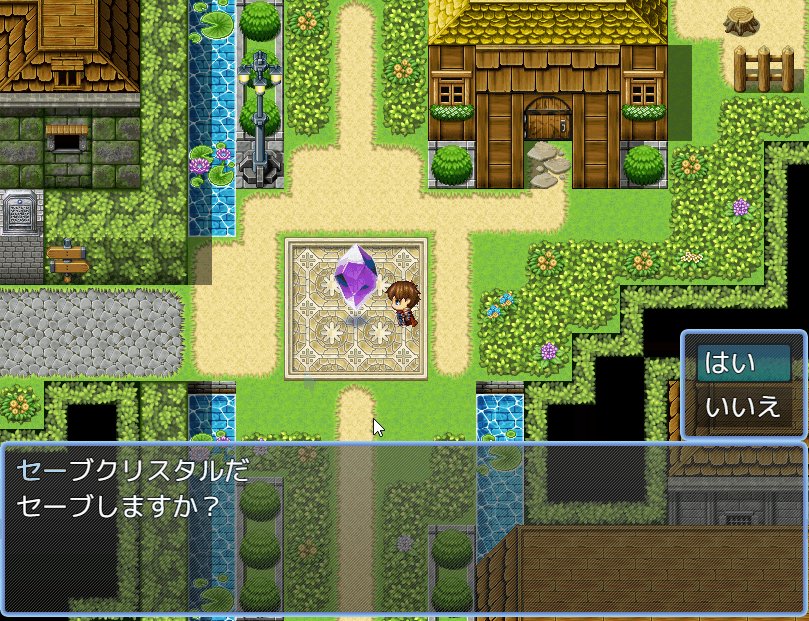
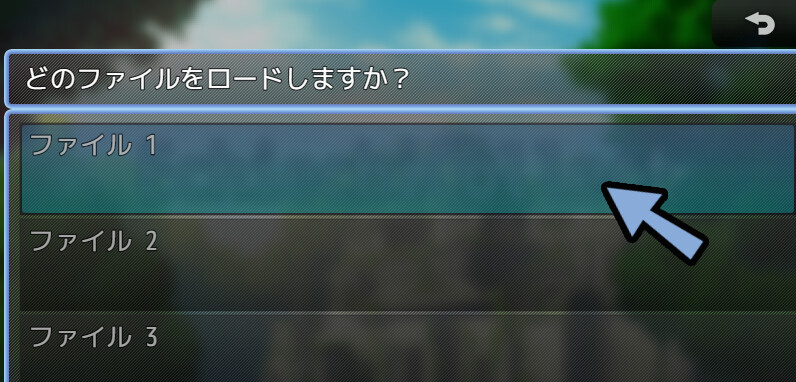
Ctrl+Rで実行。
動作を確認。

これでセーブプログラムが完成です。
クリスタルの表示設定
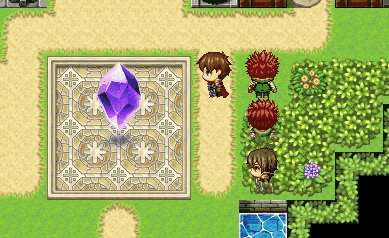
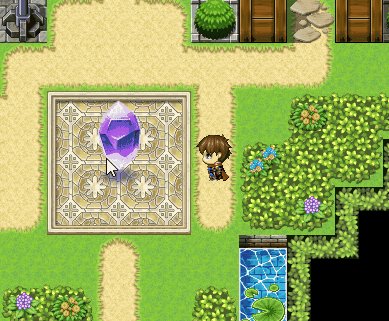
現状のセーブクリスタルは話す位置で色が変わります。

これは、クリスタルの形の制御がプレイヤーと同じ“向き”で行われてるからです。
分かりにくいですが、クリスタルというキャラクターの向きが変わってます。
※向きの変更=縦4行の中から1~4の何処の行を表示するかの処理。
なので。このクリスタルは“上”を向いてます。
上向き=3行目の表示されてるの意。

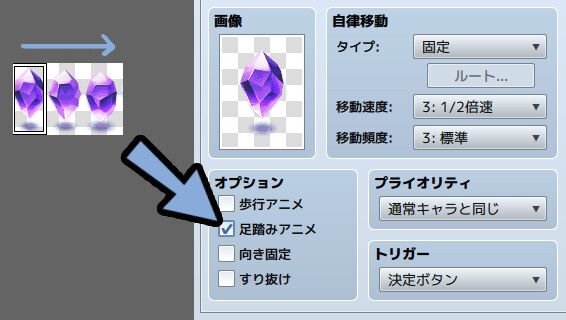
足踏みアニメーションにチェックを入れます。
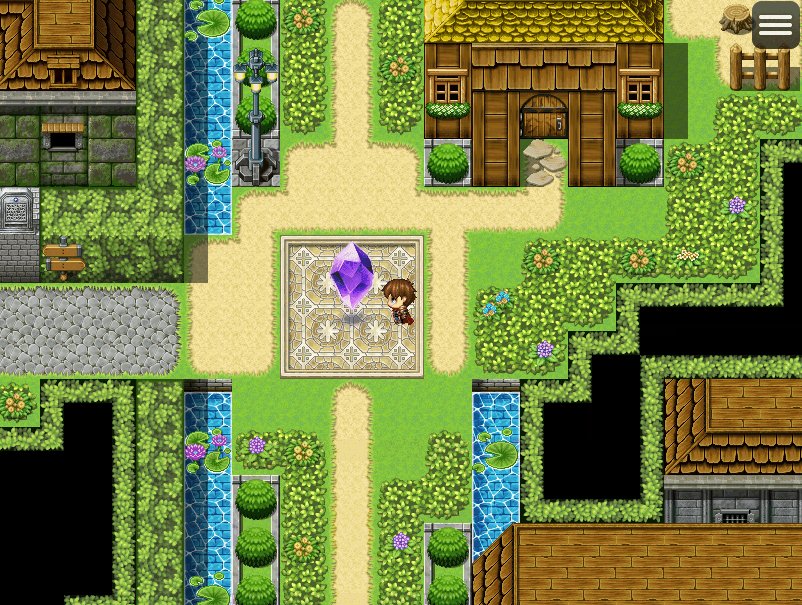
すると…クリスタルが足踏みします。
※足踏み=横3マスループアニメの再生。
足踏み=横3マスのループアニメーション。
なので、このような動きになります。

向きを固定にします。
すると、向きの処理が無くなります。

なので、今設定してる表示で固定されます。
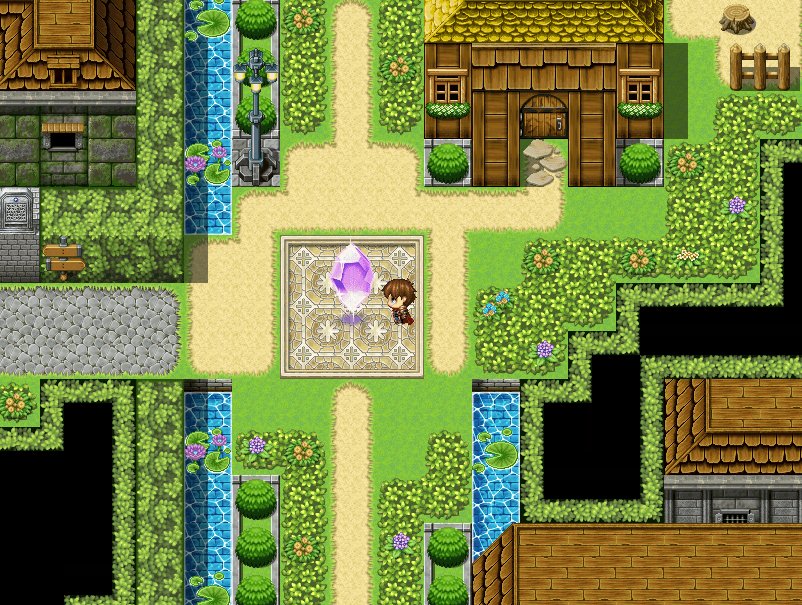
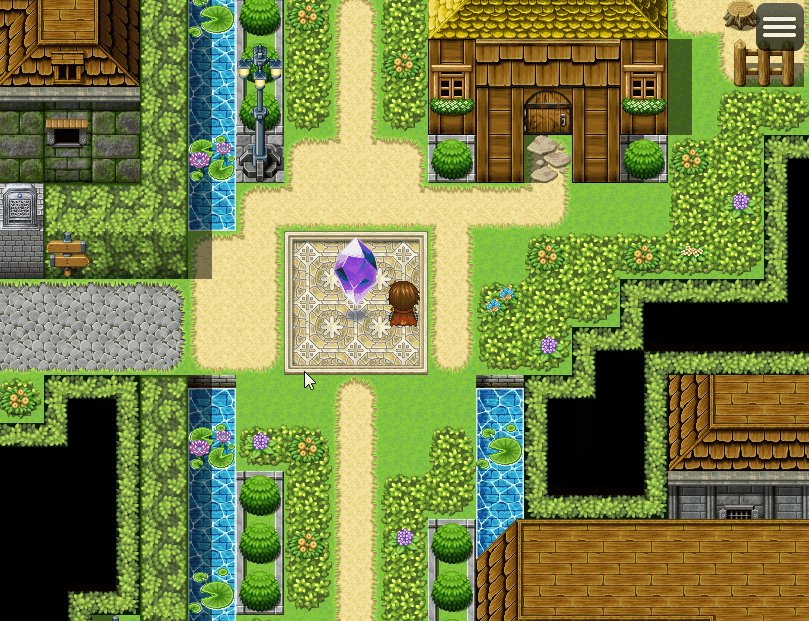
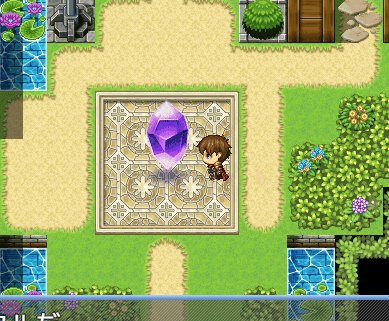
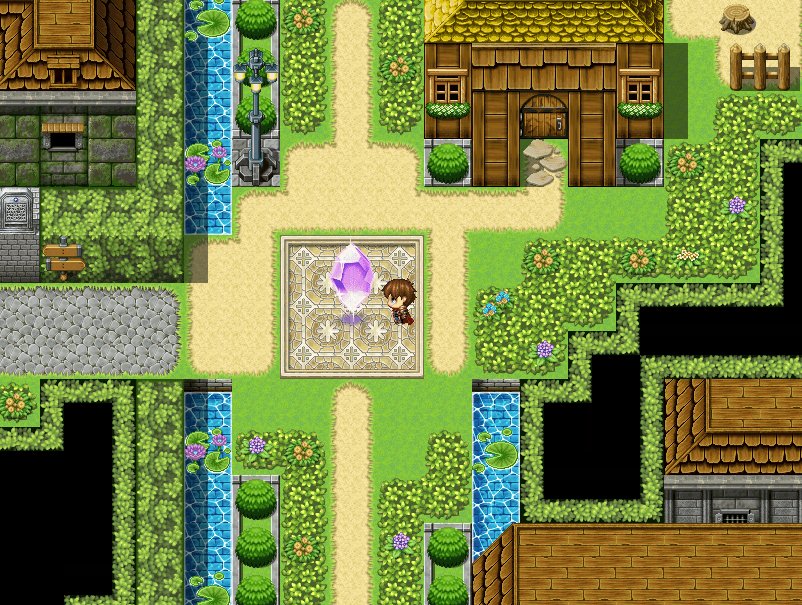
今回の場合は右向き(3列目の水晶)表示。

ゲーム画面で操作すると、右向きで固定されてる事が分かります。
これで色が途中で変わらなくなりました。

これで、最低限の修正が完了です。
話しかけた時に光らせる
“向き”を使って離した時に光らせるようにします。

配置したクリスタルをダブルクリック。

分岐終了したの◆を右クリック → 新規を選択。

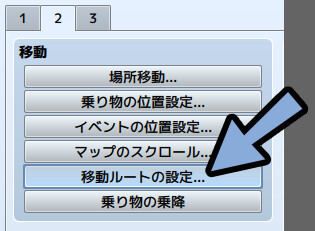
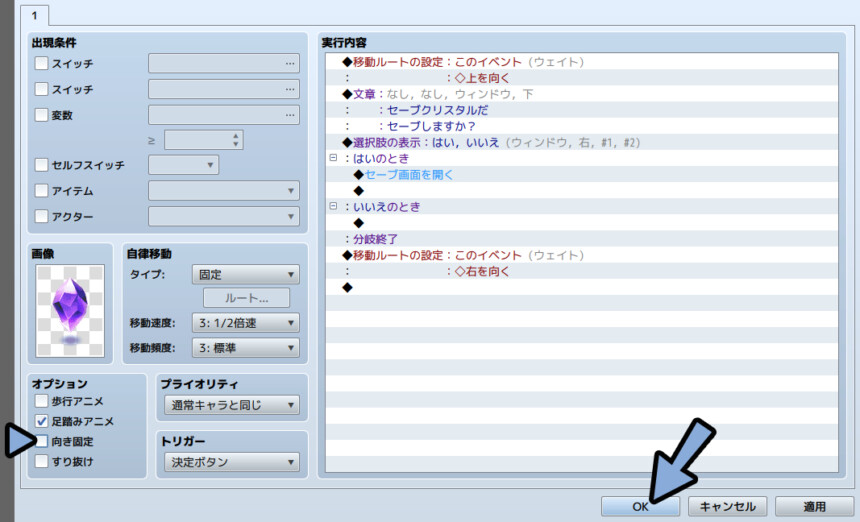
2のウインドウ → 移動ルートの設定を選択。

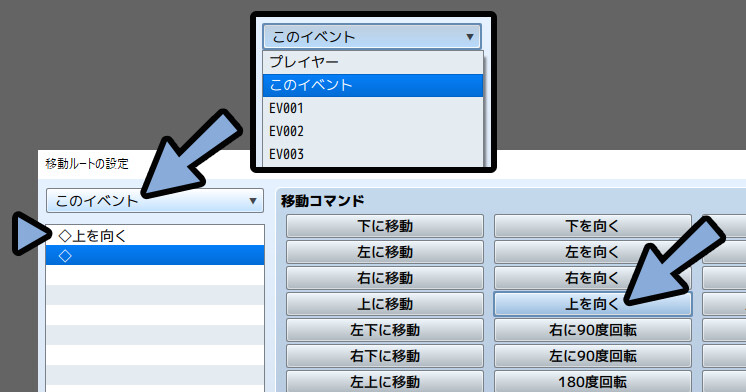
左上で「このイベント」を選択。
移動コマンドで「上を向く」を選択。
この状態でOKで確定。

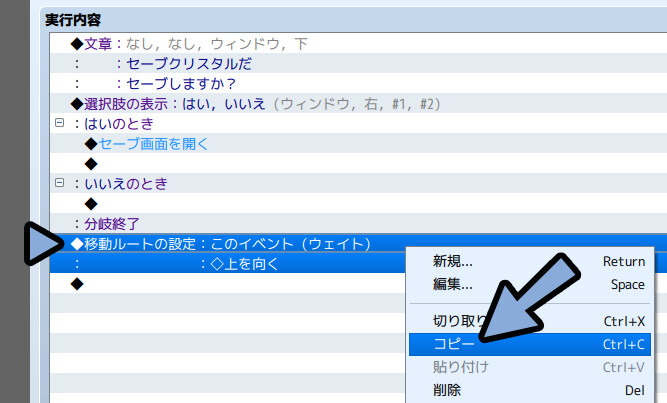
◆移動ルートの設定を右クリック。
コピーを選択。

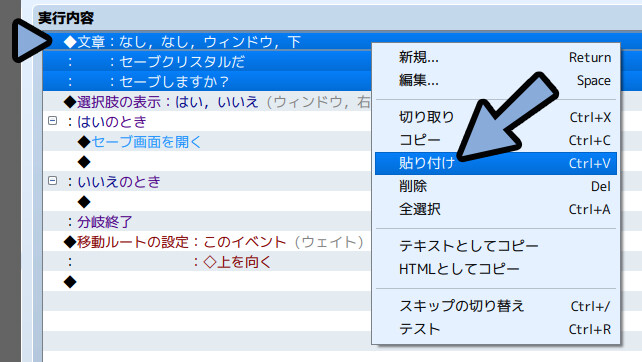
「◆文章」を右クリック。
貼り付けを選択。

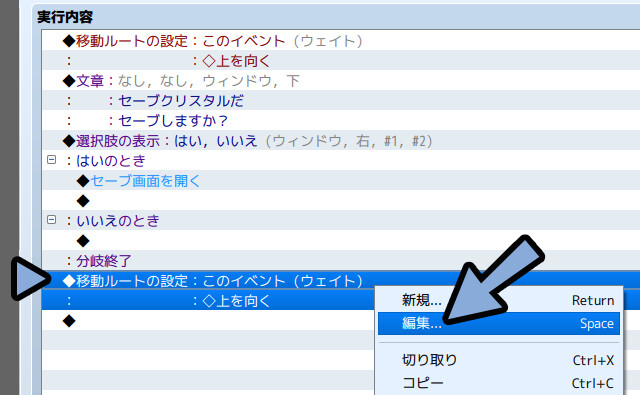
下の「移動ルートの設定」を右クリック。
編集を選択。

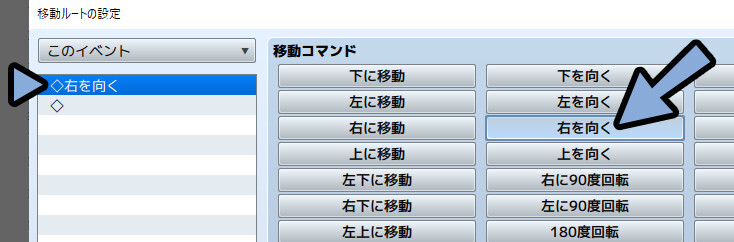
Delキーで上を向くを削除。
右を向くに変更。

オプションの「向き固定」のチェックを外します。

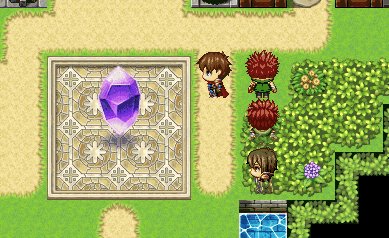
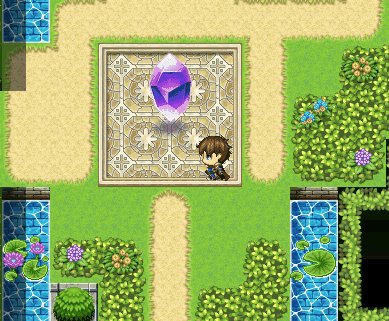
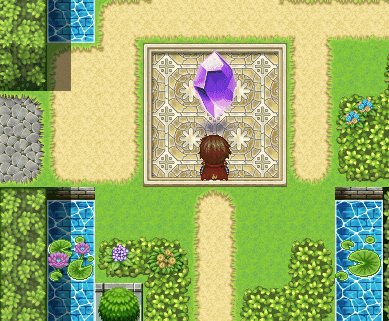
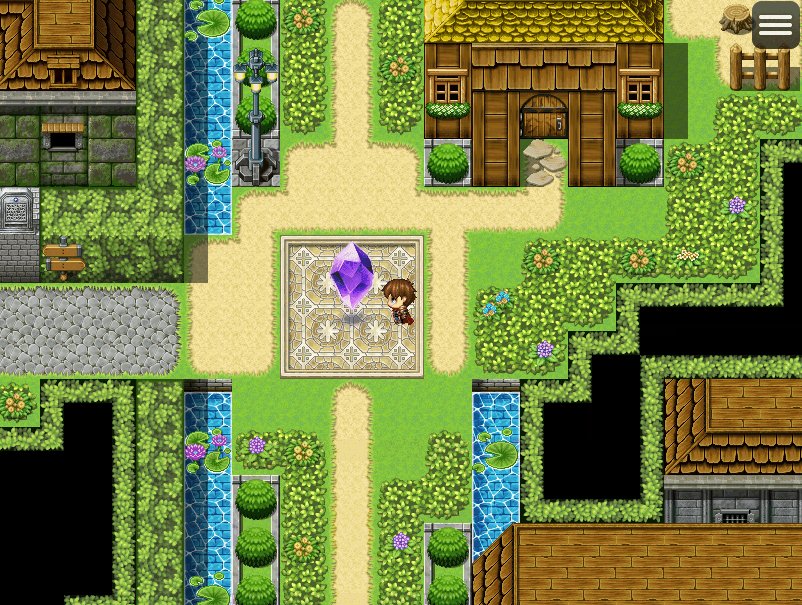
これで話しかけた瞬間にクリスタルが上を向きます。(4行目を表示)
話し終わると右を向きます。(3行目を表示)

Ctrl+Rでゲームとして実行すると下図のようになります。

これでクリスタルの表示設定が完了です。
オートセーブの無効化
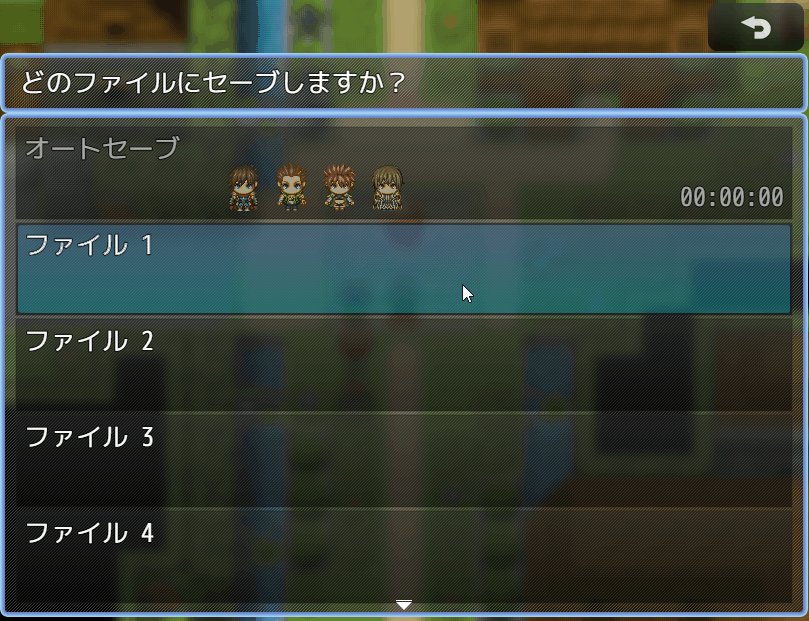
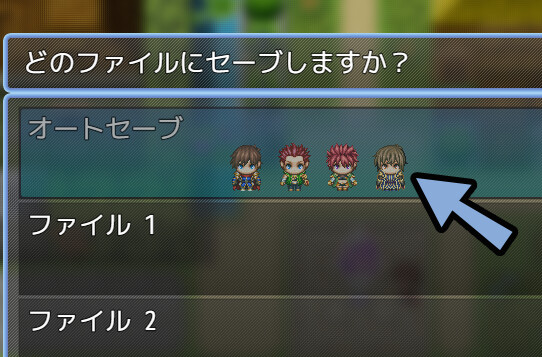
デフォルトではオートセーブ機能が入ってます。

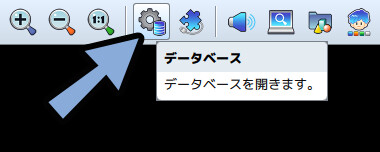
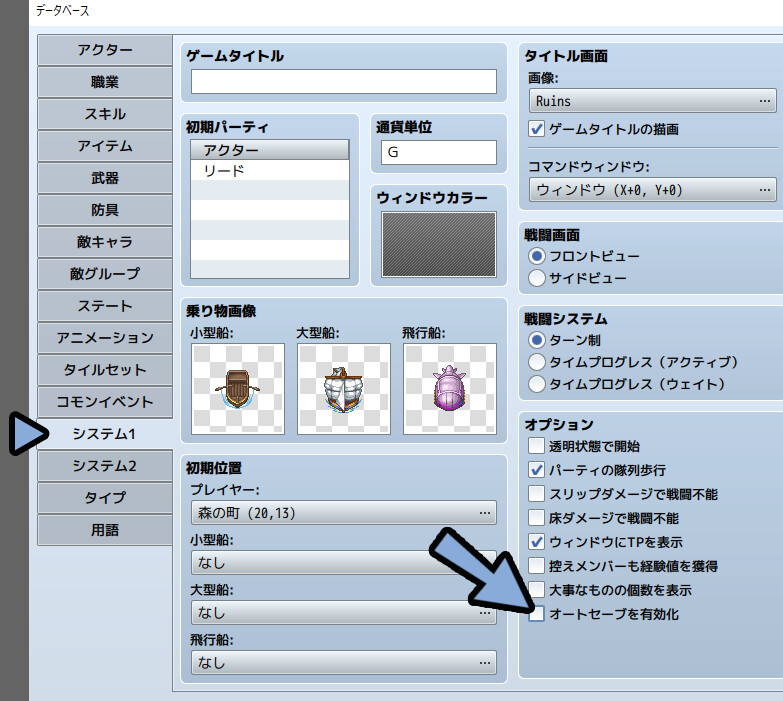
消したい場合は「F9」キーでデータベースを開きます。

システム1 → オートセーブの有効化のチェックを外します。

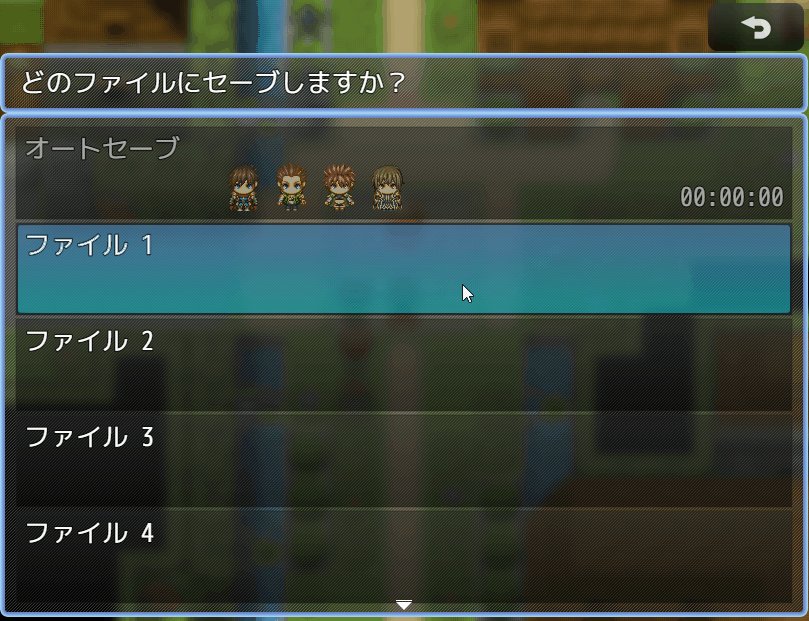
ゲーム側で確認。
すると、オートセーブが消えました。

以上がオートセーブ機能の無効化
できました。
まとめ
今回はセーブクリスタルを作る方法を紹介しました。
・クリスタルの画像はイベント → 画像で設定
・クリスタルも話しかけると向きが変わる
・向きの設定を行わないと離す角度で色が変わるバグが発生
・向きの固定や足踏みで対処できる
・向きを自力で設定すると話しかけると光る処理ができる。
また他にもゲーム制作やRPGツクール関係の情報を発信してます。
ぜひこちらもご覧ください。





コメント