はじめに
今回はシームの切れ目で模様が切れる時の対処法を紹介します。
テクスチャ制作にはClip Studio Paintを使います。
下準備
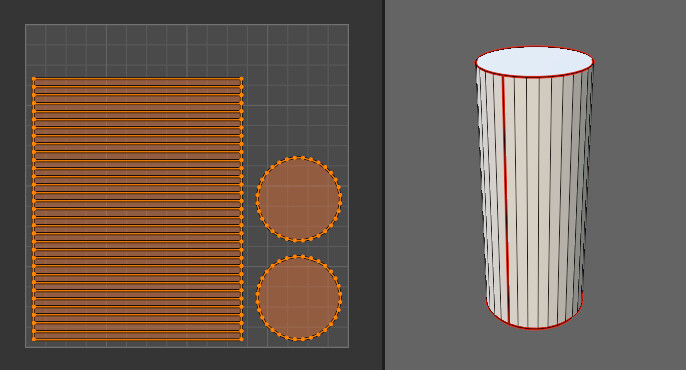
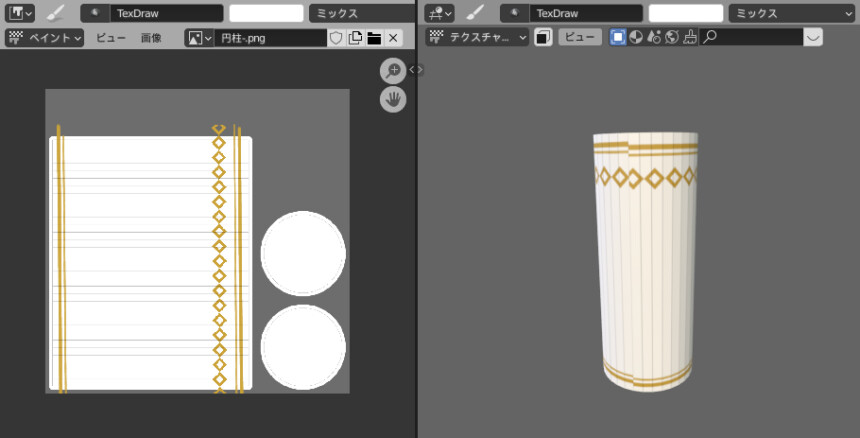
UV展開した円筒を用意します。

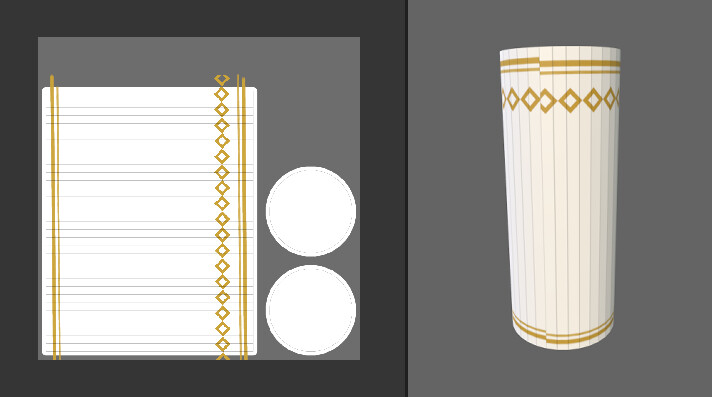
そしてクリップスタジオでこのような模様のテクスチャを描き、マテリアルに割り当てました。

テクスチャの描き方やマテリアルの設定はこちらをご覧ください。

【3DCG】テクスチャの描き方【Blender3.0】
3DCGのテクスチャの描き方について紹介します。
BlenderとClipStudioPaintを使った3DCGのテクスチャの描き方について紹介。
BlenderとUnityでのテクスチャの読み込みから更新方法まで解説。
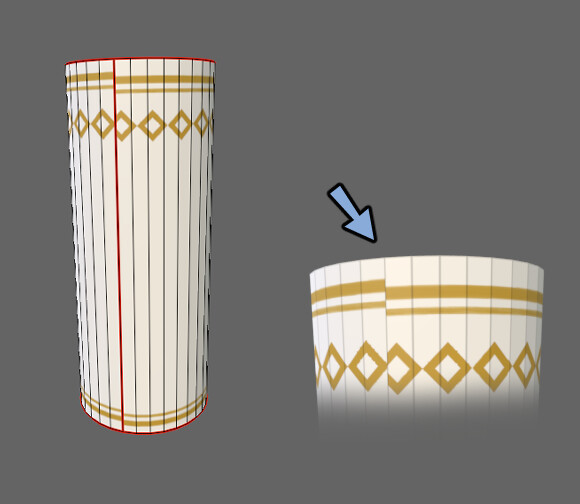
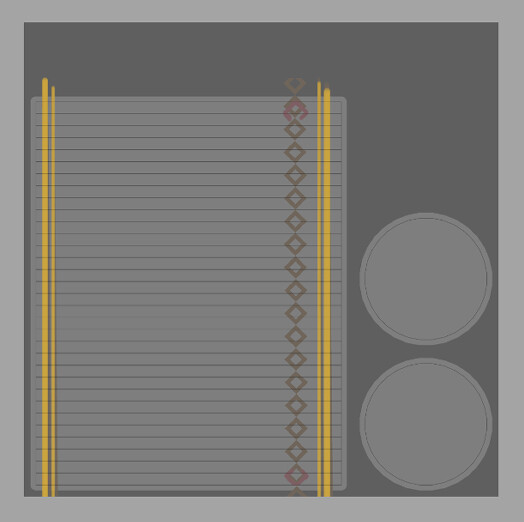
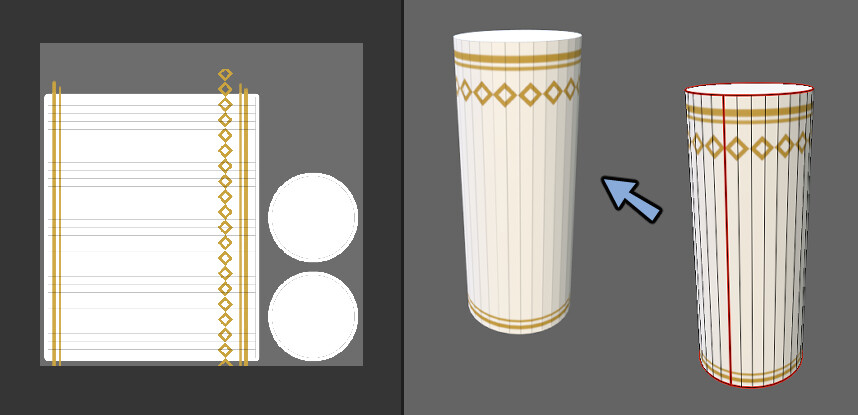
するとこのようにシームで模様が切れてしまいます。

この問題が確認できましたら下準備が完了です。
解決法
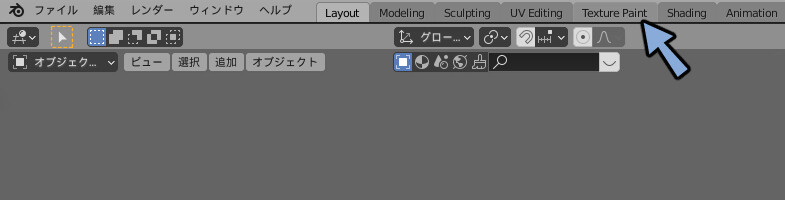
画面上部のTexture Paintのボタンを押します。

するとテクスチャペイント用の画面が出てきます。

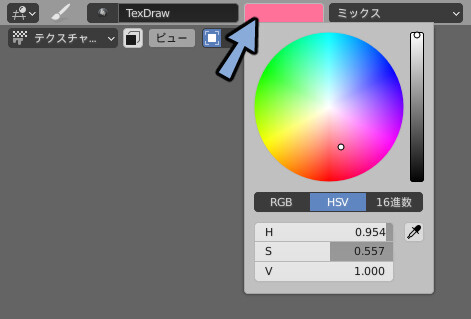
画面上部のカラーボタンより任意の色を選択。

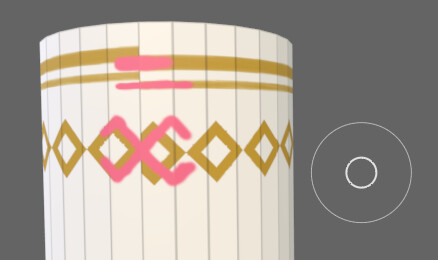
本来ならこうなってほしいという形をマウスで描きます。

ブラシの大きさはFキーで変更可能です。

するとこのようにシームをまたいだ描画ができます。

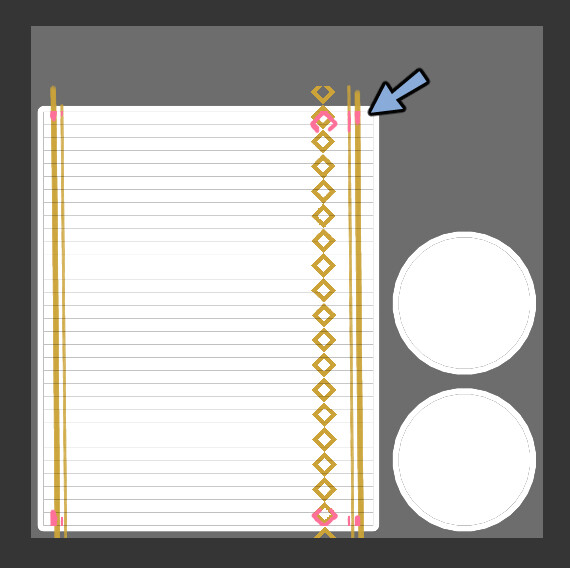
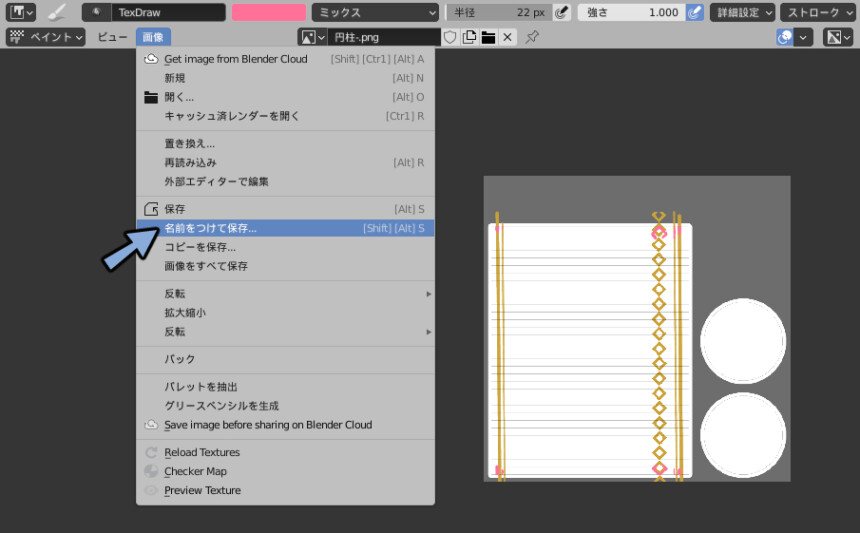
画像→名前をつけて保存…で画像を保存します。

ペイントソフトに画像を読み込みその画像を見ながら模様を修正します。

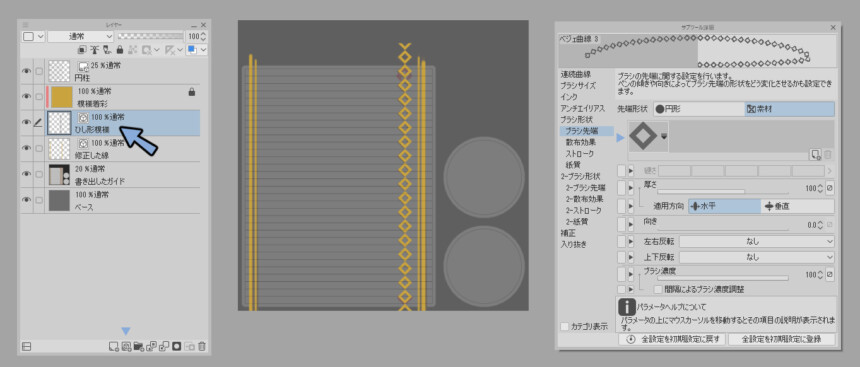
ひし形模様はClip Studio Paintの場合以下の手順で調節できます。
・ベジェ曲線のブラシ先端にひし形の素材を読み込み。
・ベクターレイヤーを作成して描画。

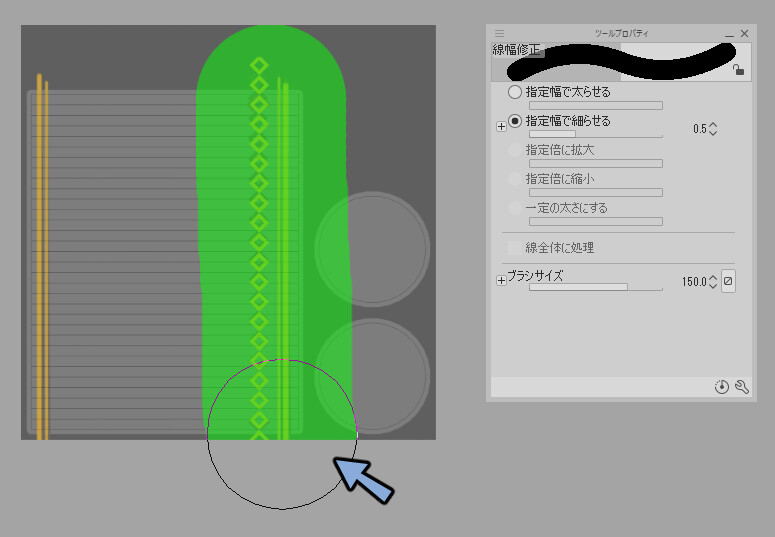
・線幅修正を全体にかけて模様の密度を調節。
これで模様を調節できます。

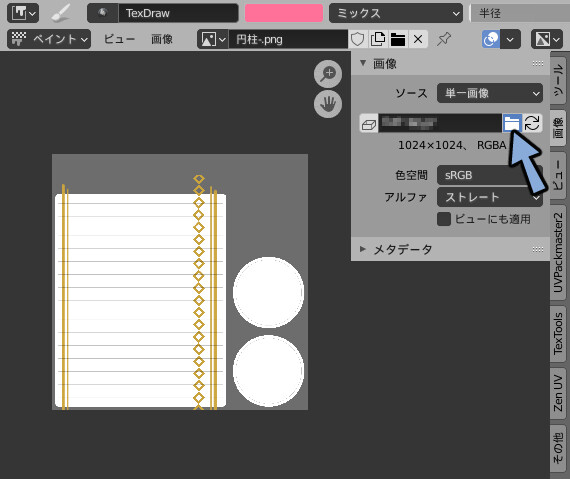
修正が完了しましたら画像エディター上でNキー。
画像の中にあるフォルダーマークを押して画像を読み込み直して更新します。

シームの位置で画像の切り替わりが目立たなくなりましたら修正が完了です。

まとめ
シームの切れ目で模様が切れる時の対処法を紹介しました。
こちらを参考にシームの切れ目の模様を調節してください。



コメント