はじめに
今回は、顔の中のパーツの作り方を解説します。
第25回の続きになります。
Blenderの基礎知識がある事。
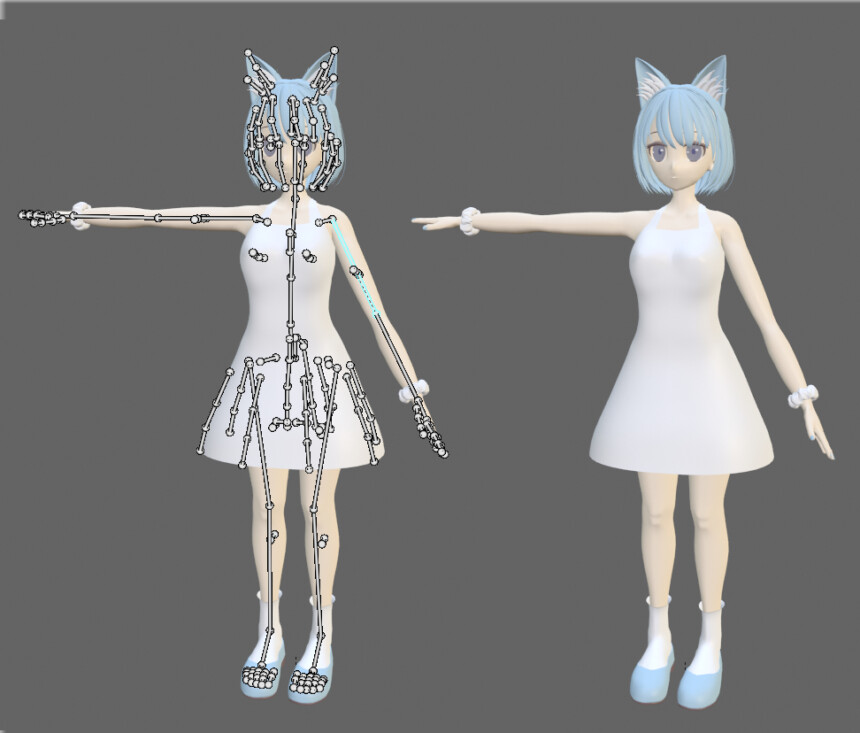
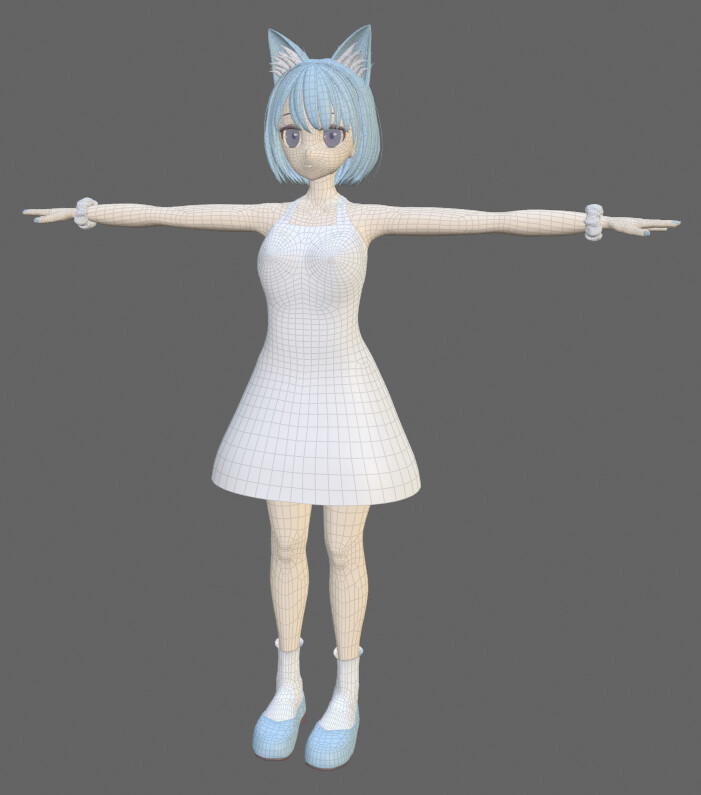
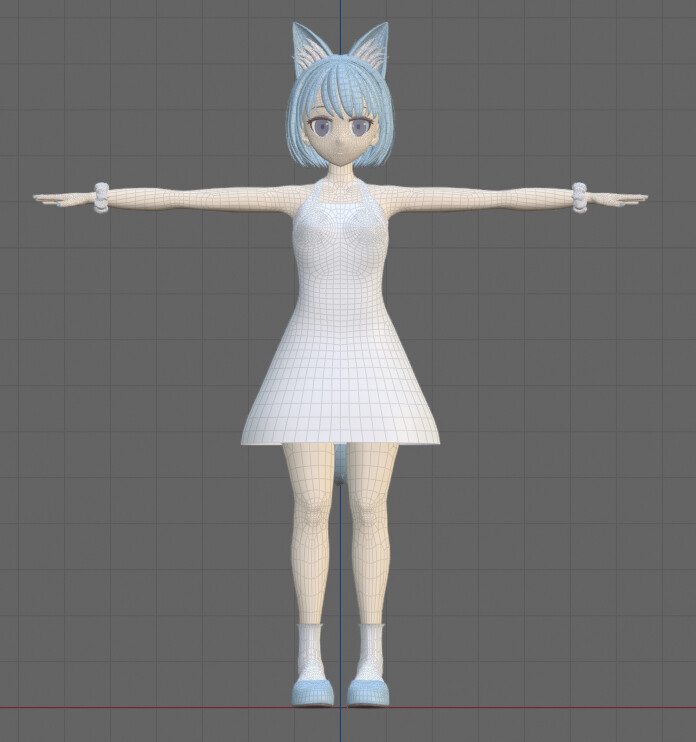
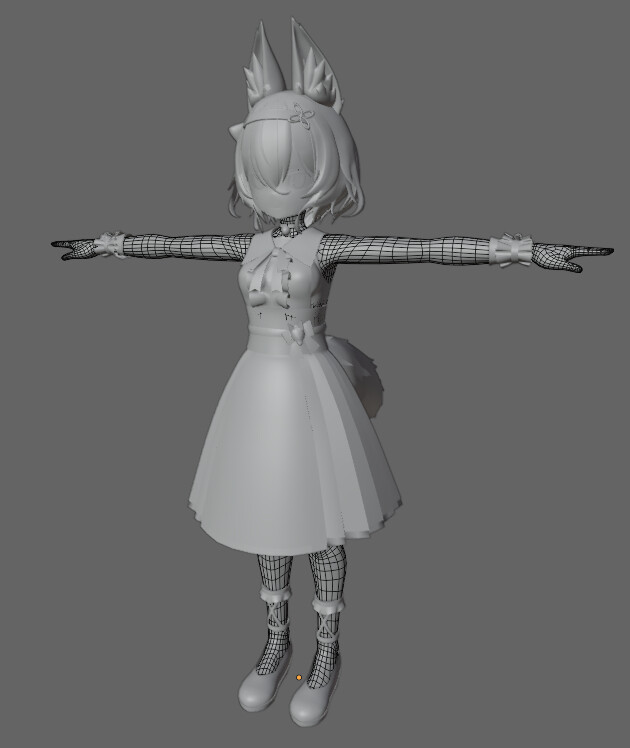
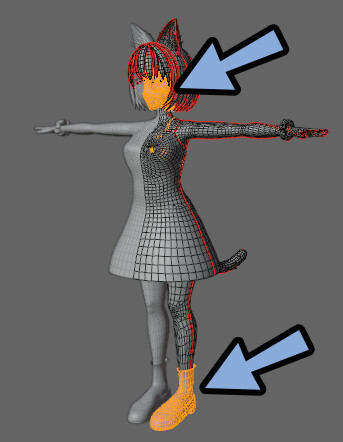
このような服付き、ウエイトペイント済みのキャラクターモデルができている状態で進めます。

また、顔の中の形状もできてる状態で進めます。

UV展開を行う前に
「テクスチャが先」か「シェイプキーが先」か
結論だけ言うと、テクスチャを先にするのがおすすめ。
この先残ってる主な作業は下記。
【残りの作業概要】
・UV展開(テクスチャを描くための処理)
・テクスチャを描画(色を塗る)
・表情シェイプキー追加(表情を作る)
・VRChatへの実装作業(一番最後)
要するに「色を塗る」か「表情を作る」作業になります。
その作業後、Unityに入れてVRChatで動くようにする流れになります。そして、次の問題が起こります。
「色塗り(テクスチャ)」か「表情(シェイプキー)」どちらが先かという問題です。
どちらも仕上げ作業なので優先順位は特にありません。
基本的にこれ以降はメッシュの構造や造形はこれ以上変えない事を前提に進めます。
【テクスチャ作業後にメッシュを修正した場合】
・UV展開からやり直しになる
・テクスチャの描画、UV展開が二度手間
・メッシュ変化でモデルが決定的に壊れる事は無い
・テクスチャの方が、メッシュによる問題が起こりやすい
【シェイプキー作業後にメッシュを修正した場合】
・シェイプキーを全て作り直す事になる
・最悪の場合、メッシュが爆発する
・メッシュが爆発した場合はシェイプキーを入れる前のバックアップデータまで戻る
・テクスチャよりは、元のメッシュによる問題が起こりにくい
・テクスチャより、メッシュ変化で決定的な破綻が起こりやすい。その中で、シェイプキーよりUV展開をした方がメッシュのミスに気づきやすいです。
そこで、UV~テクスチャ制作 → シェイプキーの順に進めることをおすすめします。
↓昔作った動画では、シェイプキーを先に作る事をおすすめしてます。
正直、どちらでも大丈夫です。(誤差の範囲)
しいて言えば…
シェイプキー先は忙しい人やモデリング初心者の方向け。
テクスチャ先は、ほぼ完成の見た目で表情付け作業をしたい。
時間をかけても良いので細部までこだわりたい人向け。
…かなぁというぐらい。

ここで例を出せなくて申し訳ないですが…
ポリゴン構造に問題があるとテクスチャがカクつく事があります。
特に “線” を描くような表現でこの問題が起こります。
昔、他の人の事例を見ただけで、私の方では再現できないので…
また他の人のネットの事例解説や、こちらで同じ問題が起こったら解説します。
また、ポリゴン構造に問題があるカクツキは表情付けの際にシェイプキーで変形させても起こることがあります。
もうこのあたりは… 3DCGが3DCGである限り仕方ないモノとして許容します。

回避するとしたら、テクスチャを描き込みすぎないことぐらいです。
“最後の”メッシュ調整を行う
これ以降の作業は基本メッシュの形を操作できません。
なので、最後のメッシュ調整を行います。

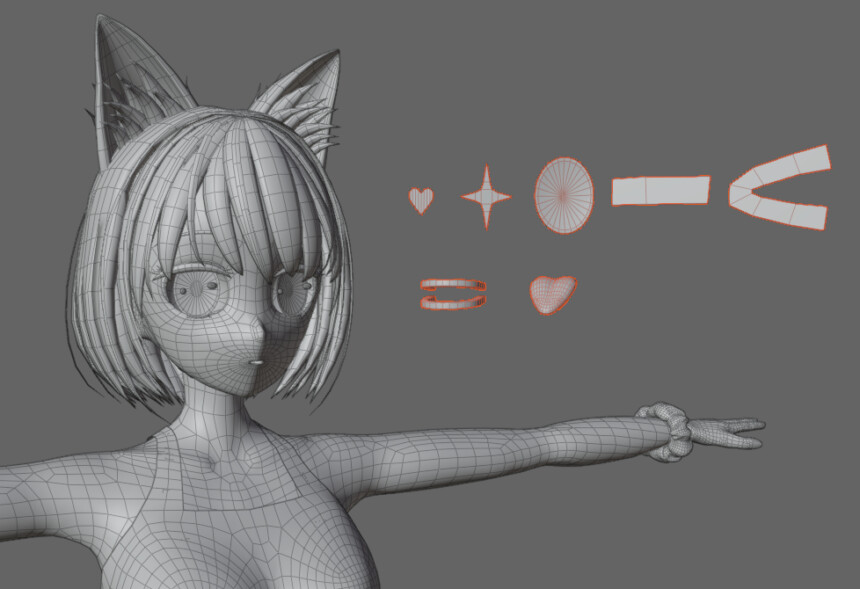
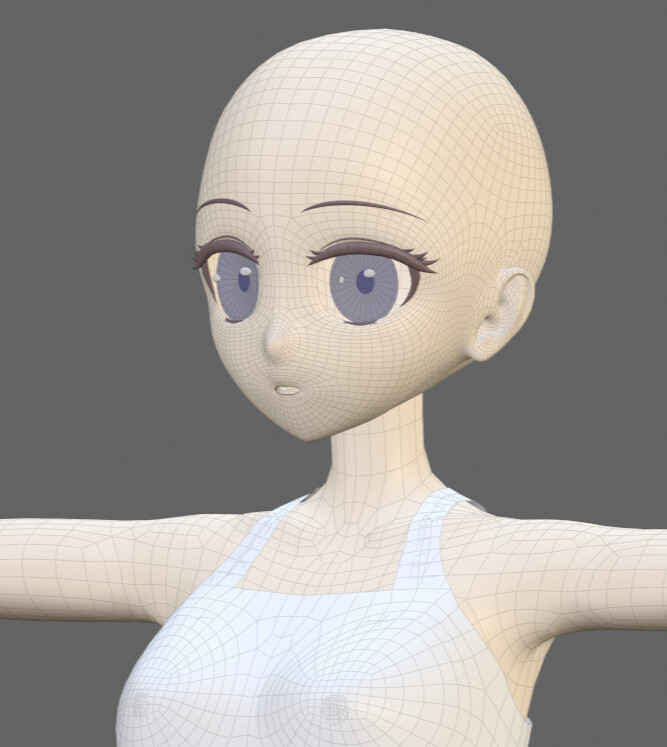
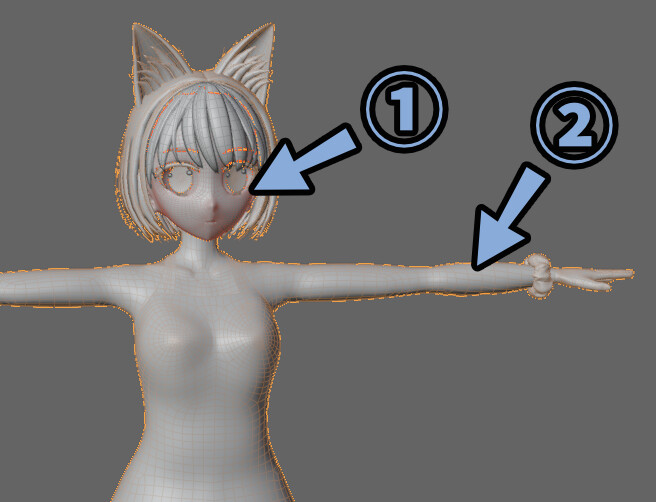
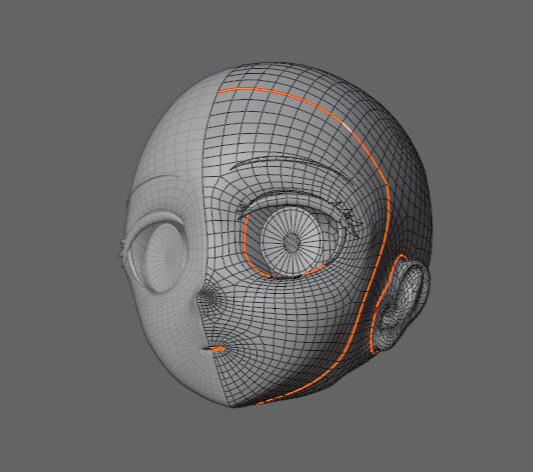
顔の分割数が少ないと感じたので増やしました。

かなり頑張って作り直しました。

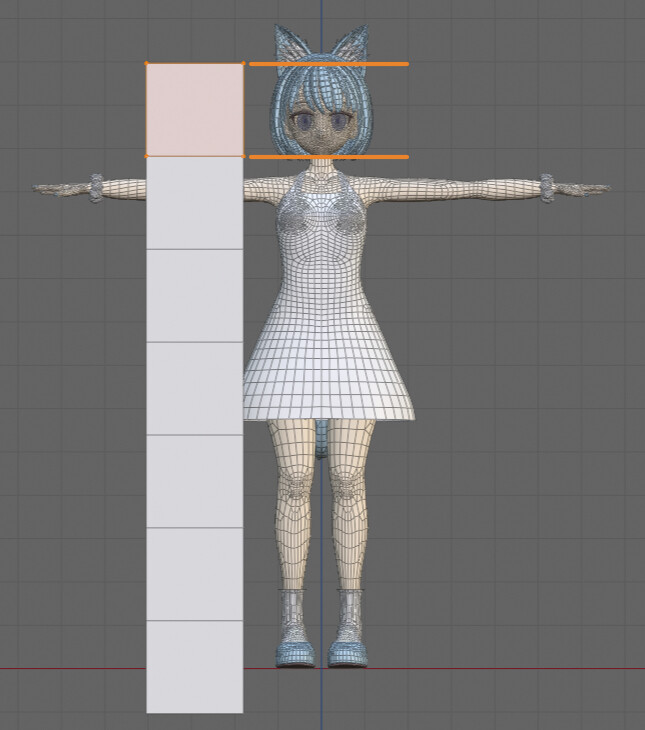
全体ができた状態で、頭身を再確認。
顔が思ってたより小さくなってたので大きくしました。

また、距離でマージした際に、まつ毛などがかさなってしまってました。

なので、こちらも修正。

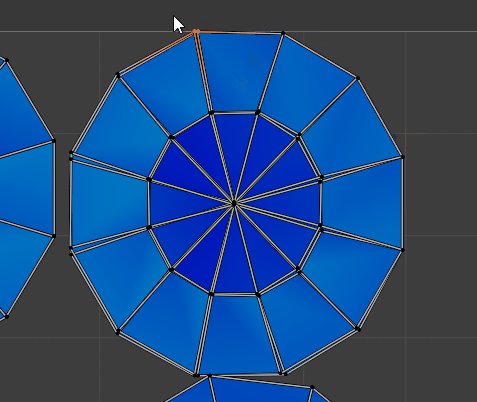
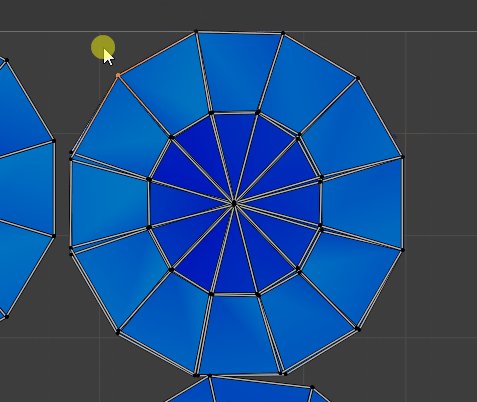
あとは、スカルプトなどでミリ単位の調整。

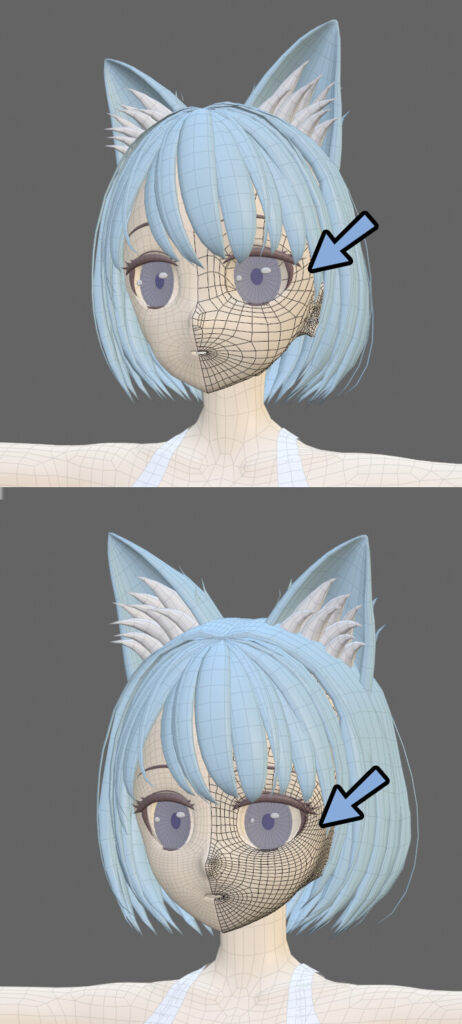
↓のような一見分からないレベルの調整を行います。
↓(よく見るとほほの形が変わってます)

5キーでパース表示~平行投影表示を切り替え。
どちらでも問題なく綺麗に見えるように調整します。

Ctrl+Alt+Qキーで4メンズ表示。
ここでも問題が無いか確認。

問題が無ければ、最後のメッシュ調整が完了です。

UV展開の方法
UV展開を理解するために、事前に別ファイルで練習します。
(慣れてる方はこの工程を飛ばしてください)
まずは、別画面でBlenderを立ち上げ。


初心者の方は、一度通しでやった方がイメージをつかみやすいと思います。
UVを展開する
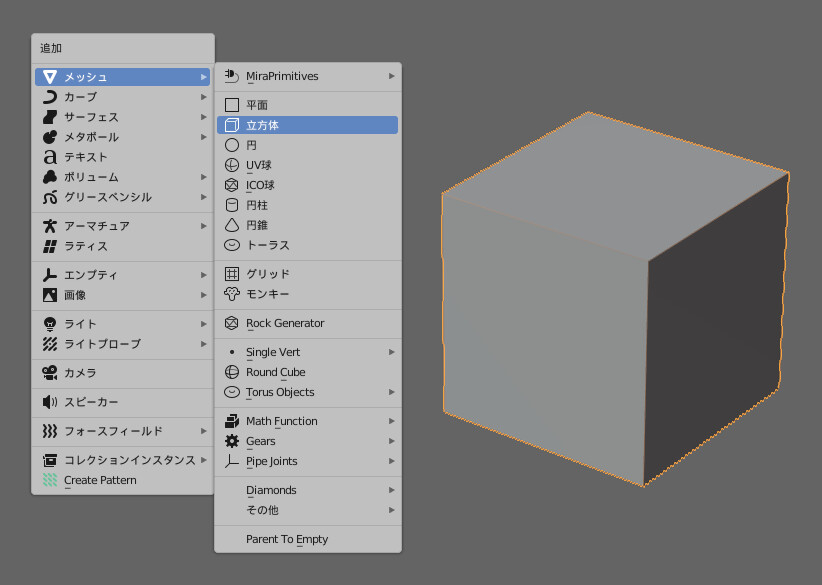
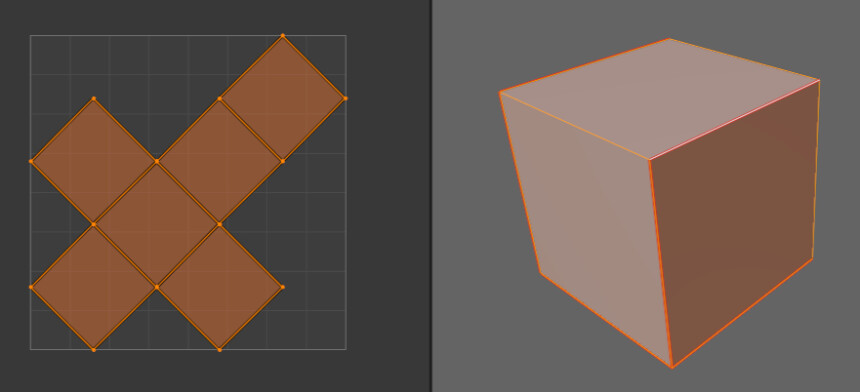
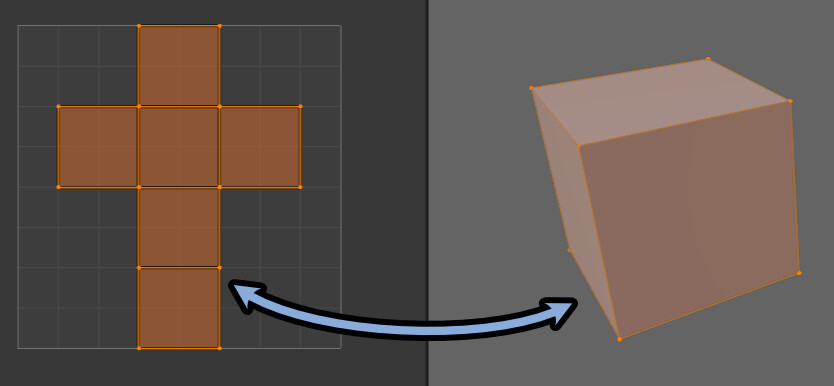
Shift+A → メッシュ → 立方体を作成。

立体を平面に展開するための切れ目を入れます。
この切れ目をBlenderでは “シーム” と言います。

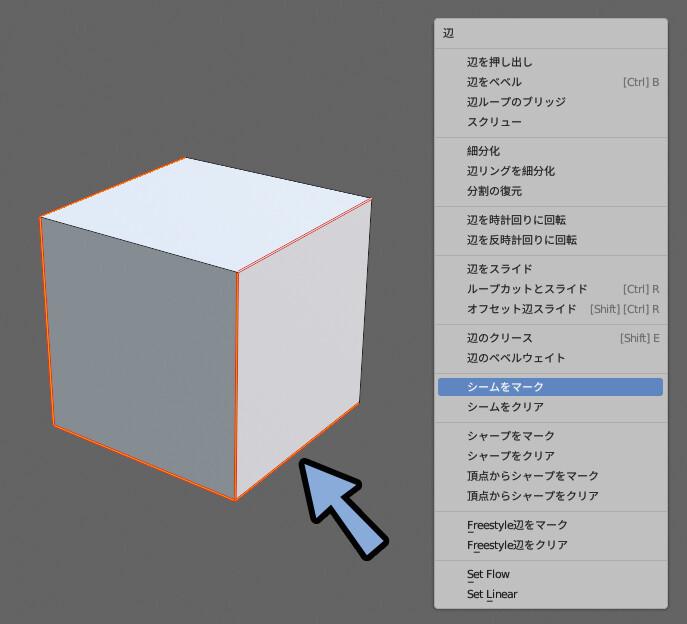
Tabキーで編集モード。
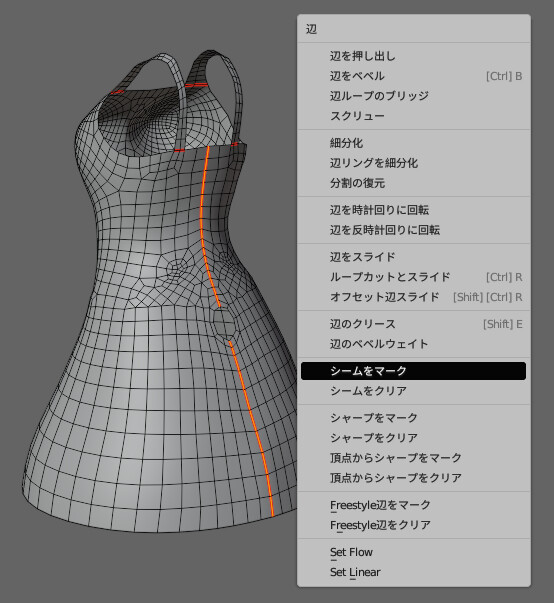
辺を選択 → Ctrl+E → シームをマークを選択。

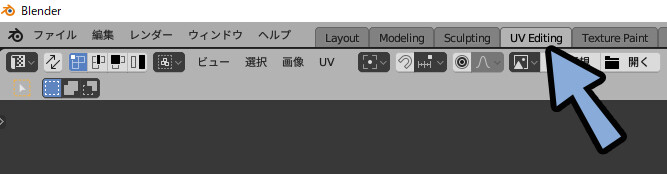
画面上部の「UV Editing」を選択。

編集モードの状態で、3Dビューで立方体を選択。(AやLキーを使用)
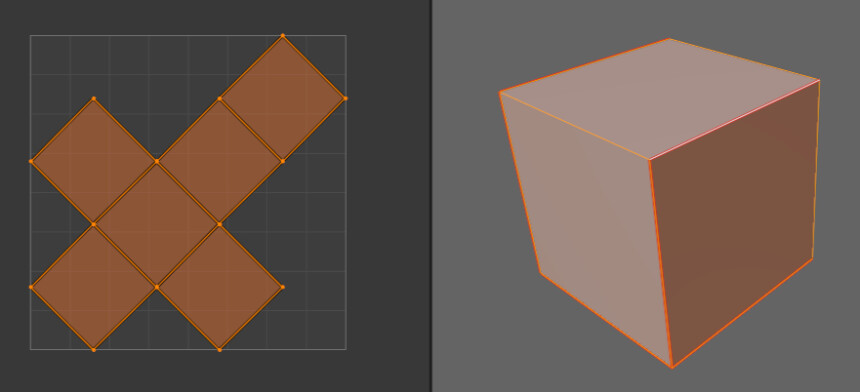
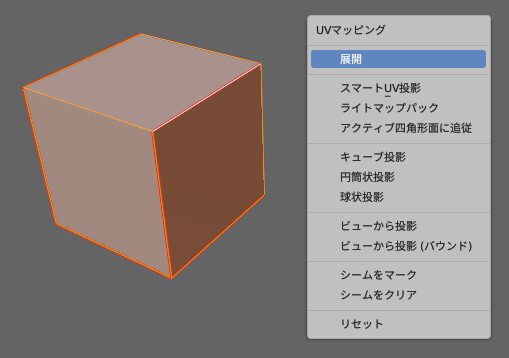
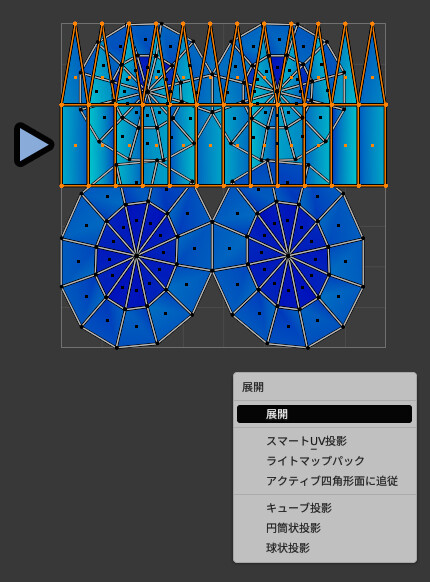
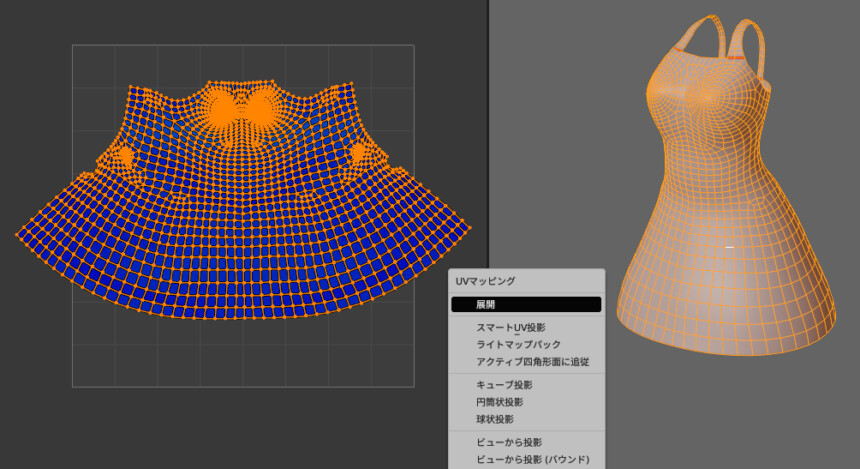
Uキー → 「展開」を選択。

すると、立方体の展開図が生成されます。

以上が、UVを展開する方法です。
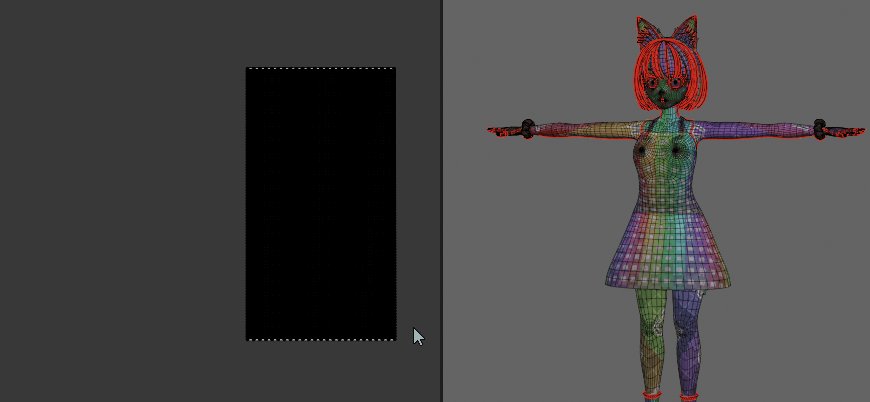
UVを書き出す
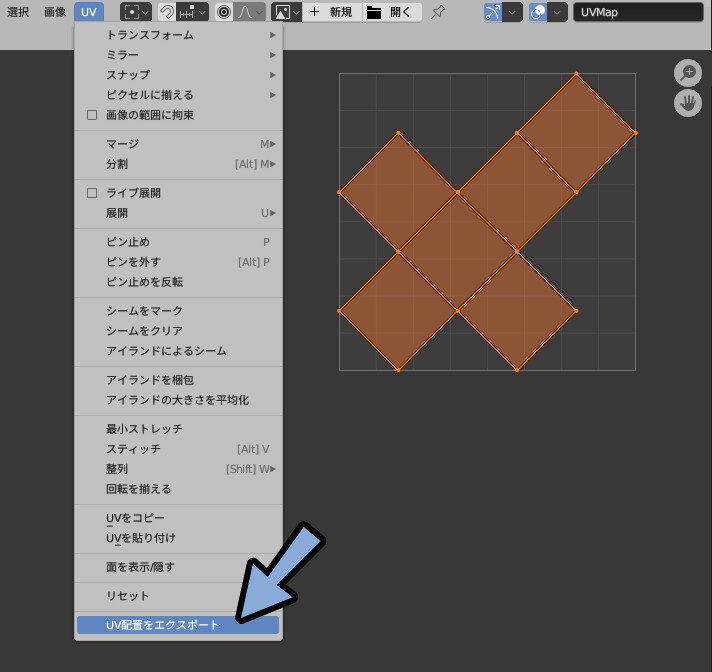
展開したUVは、UVエディター上でAキー。
UVを全選択。
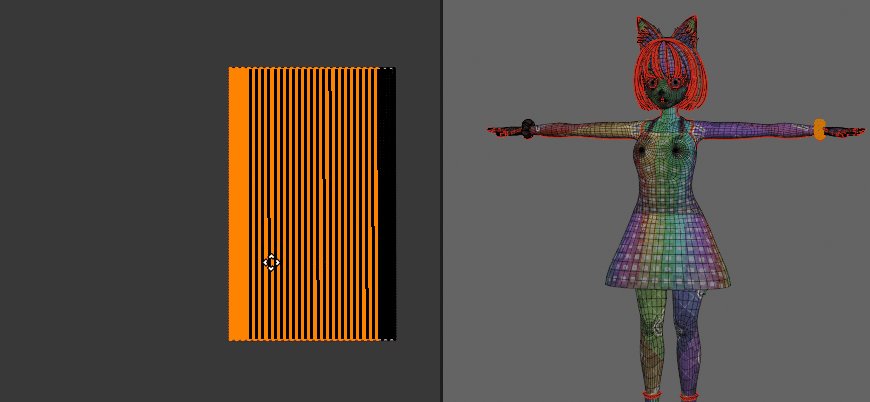
「UV」 → 「UV配置をエクスポート」で書き出せます。


UVは選択された状態でないと書き出せないので注意。
慣れてもよくやる失敗。
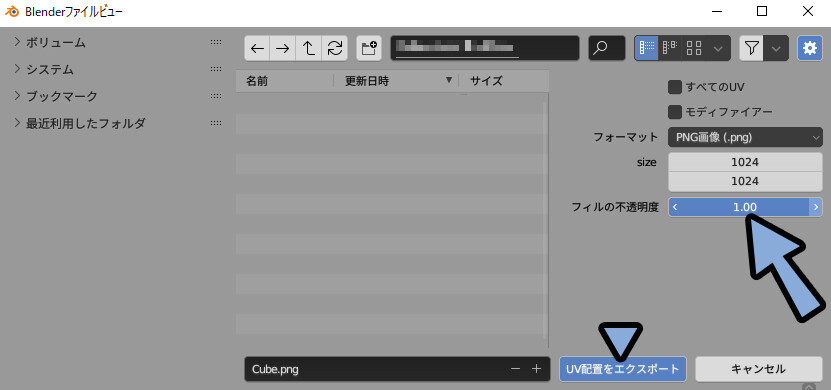
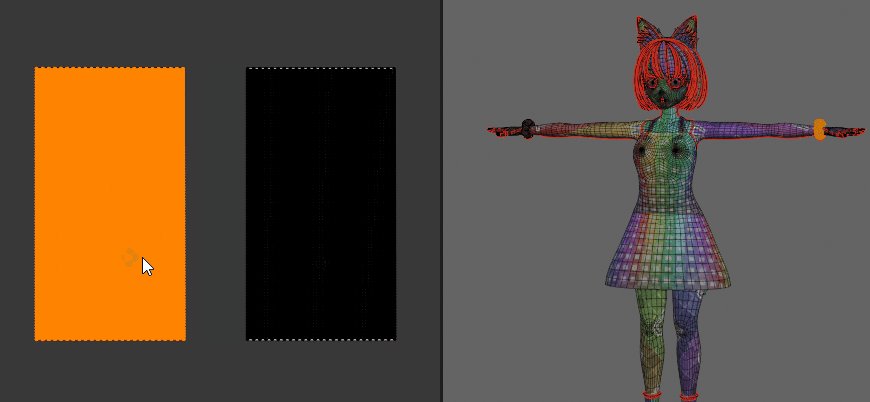
任意の出力先を指定。
ファイル不透明度を1.00に設定。
sizeが1024×1024な事を確認。
「UV配置をエクスポート」を選択。

これで、UVを書き出すことができます。
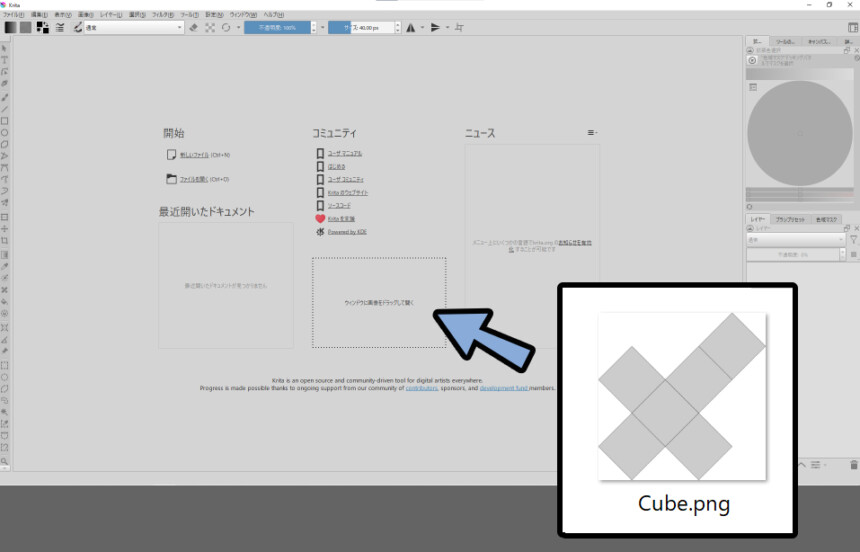
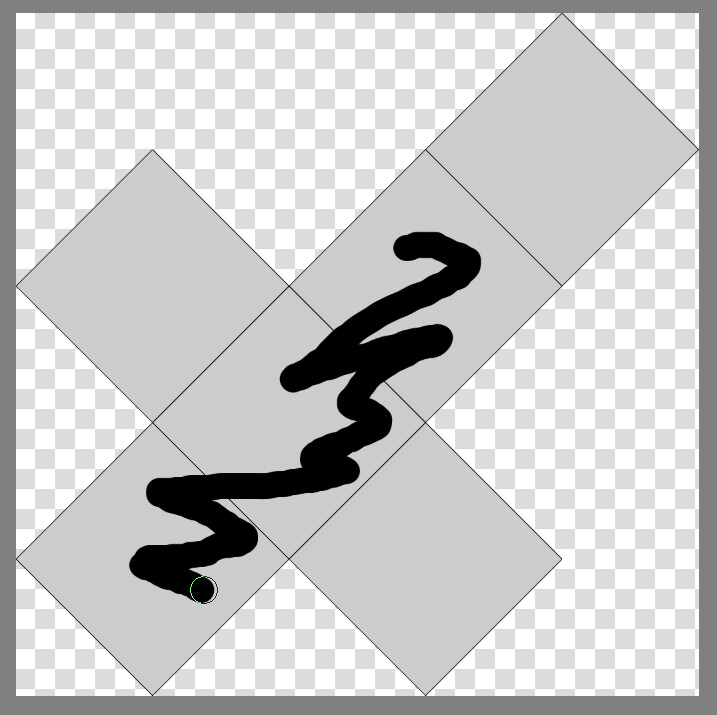
テクスチャを描く
描き出したUVを任意のペイントソフトに読み込む事でテクスチャが描けます。

このような描画を入れて保存。

細かい事は省きますが、これがテクスチャを描く方法です。
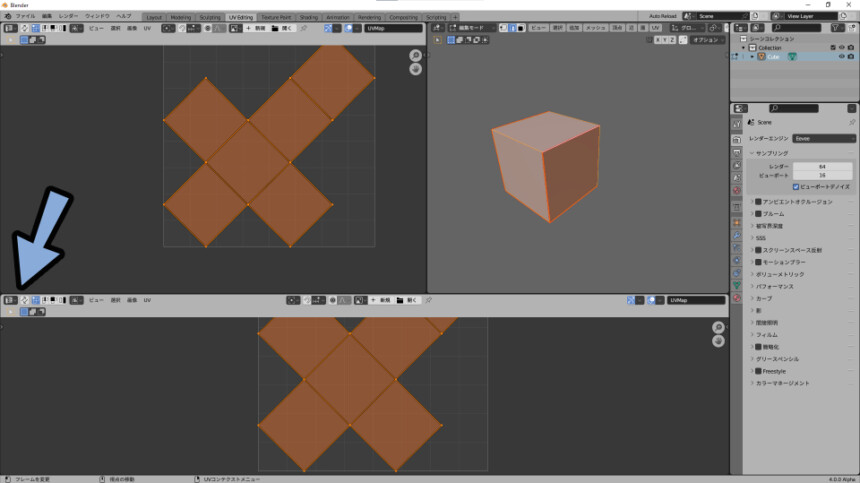
テクスチャを割り当てる
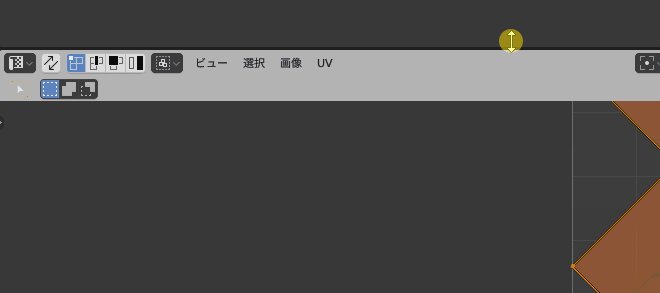
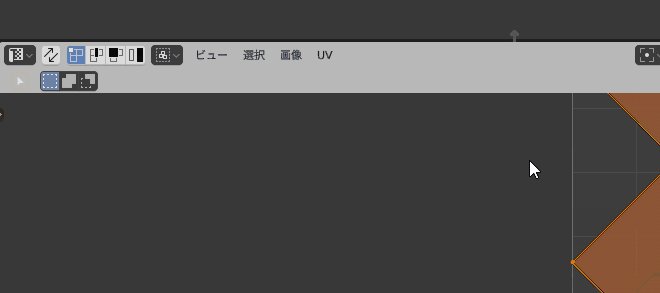
テクスチャを割り当てるために、画面下部のウインドウを広げます。

端の方をクリックすると、広がります。

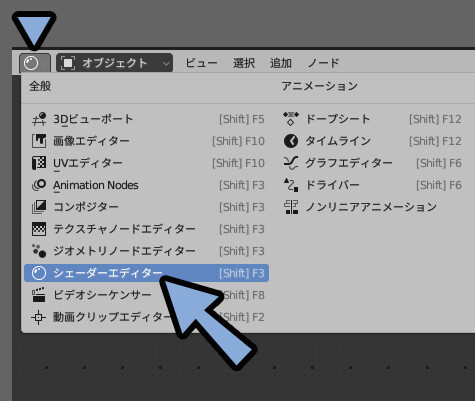
左上のボタン → シェーダーエディターを選択。

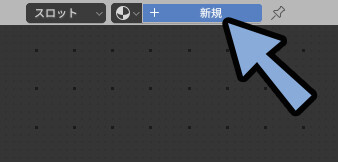
+新規で、新しいマテリアルを作ります。

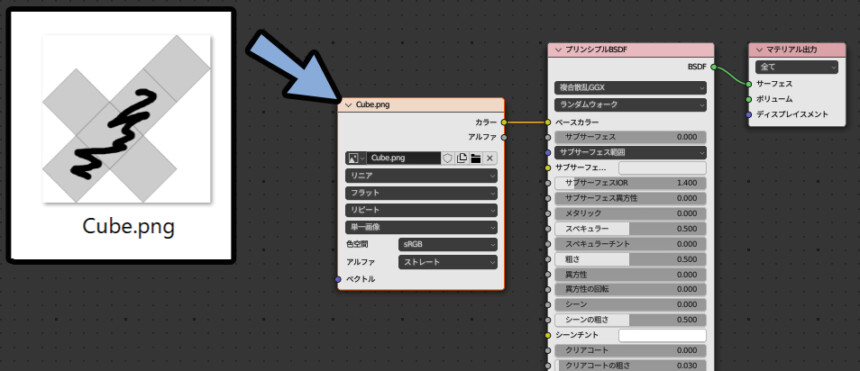
ここに制作したテクスチャをドラッグ&ドロップ。
カラーとベースカラーをつなぎます。

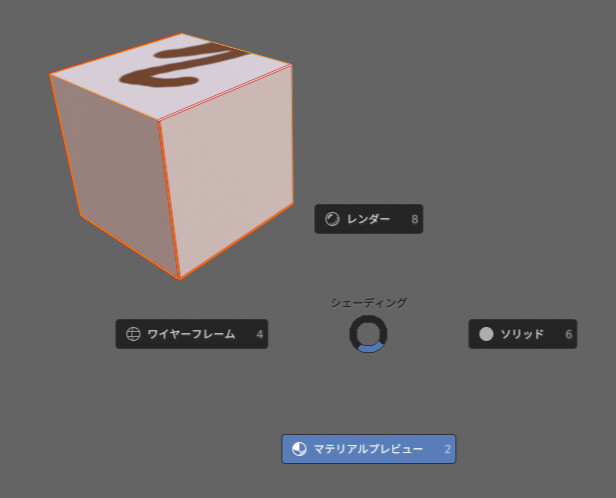
Z → 2キーでマテリアルプレビュー。
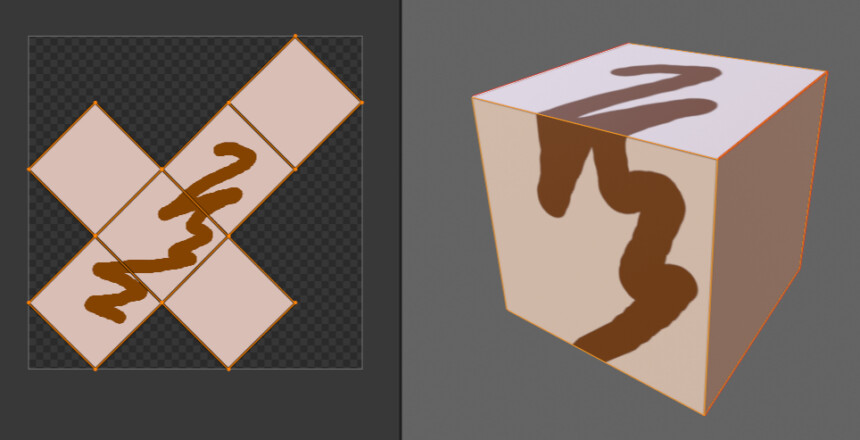
これで、書いたテクスチャが色情報に割り当てられたことが確認できます。

以上が、テクスチャを割当てる作業です。

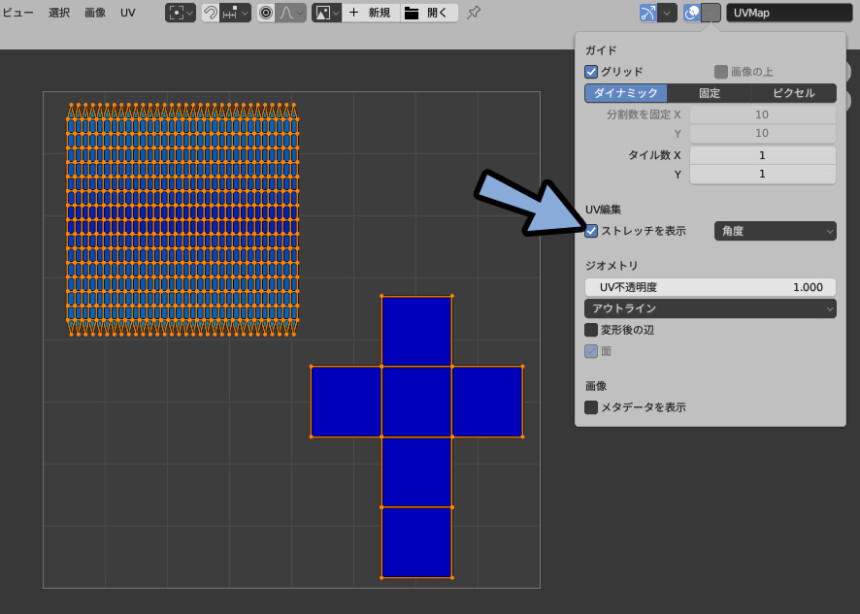
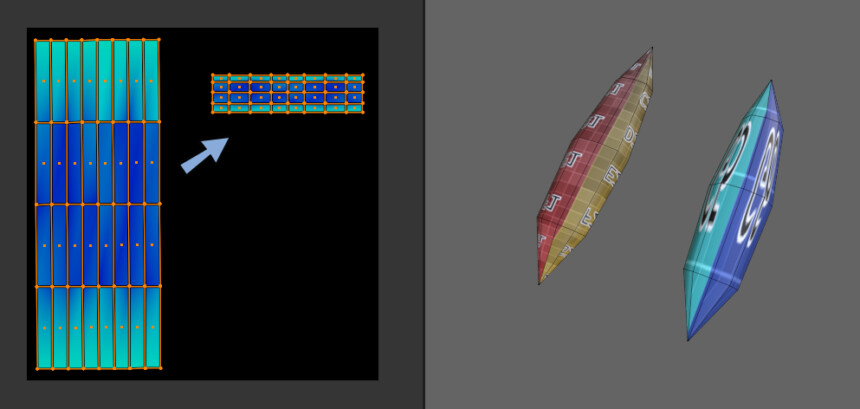
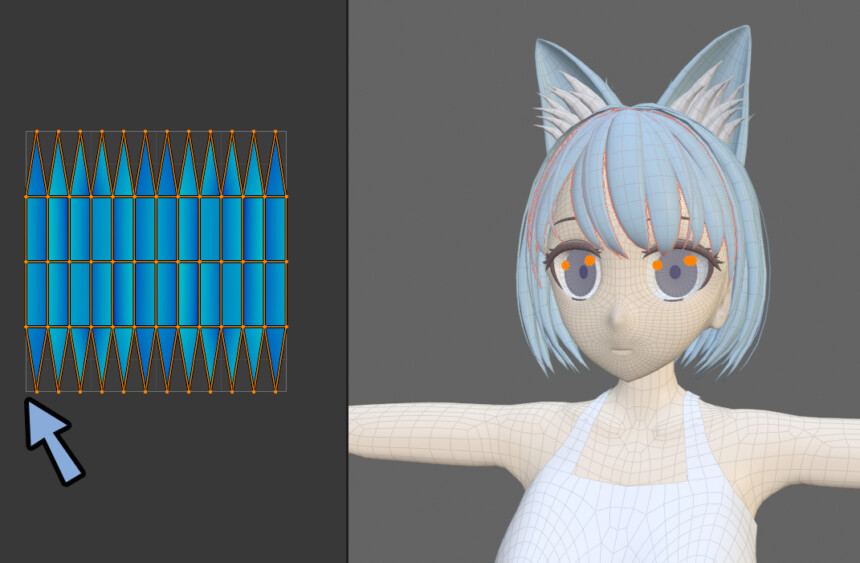
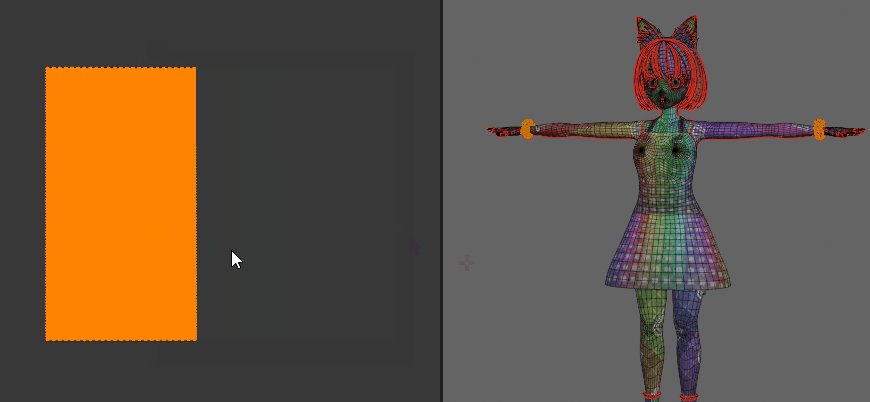
UVの歪み、ストレッチの確認
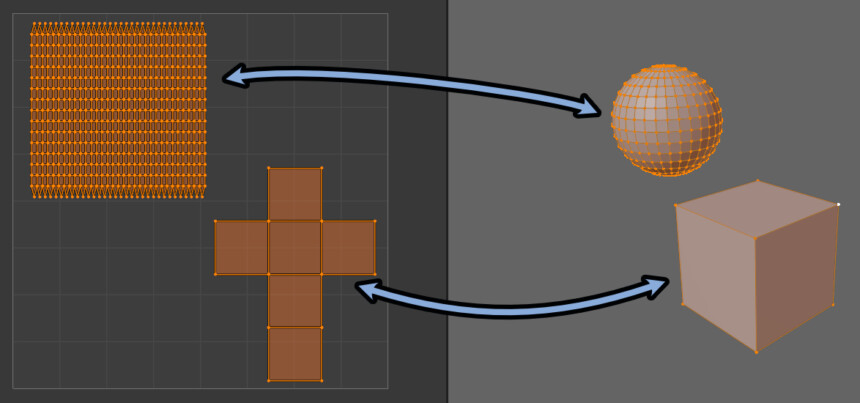
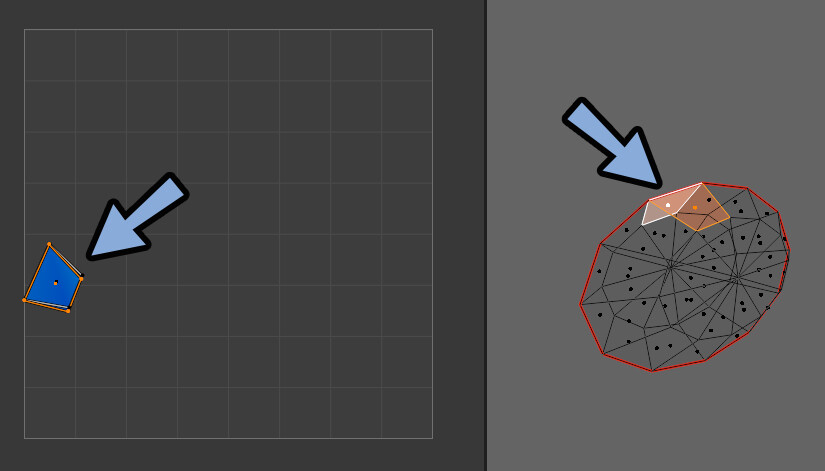
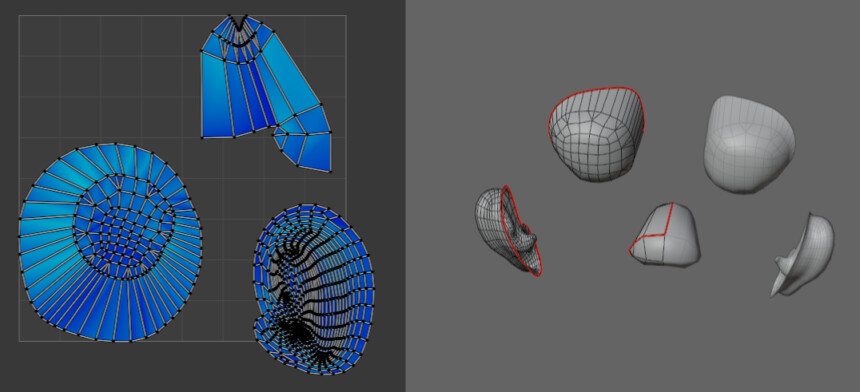
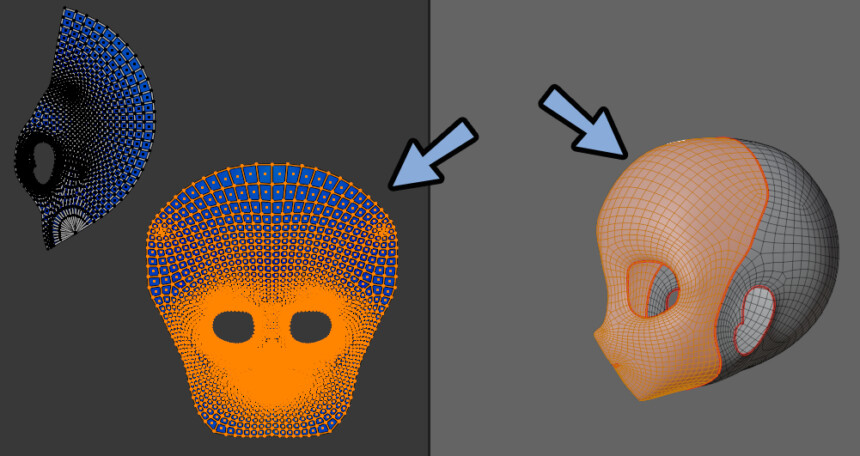
球などは立体の形の問題で綺麗に開けません。
このような形状はUVを無理やり “歪ませて” 平面の形に落とし込まれます。
この “歪み” の事をストレッチと言います。

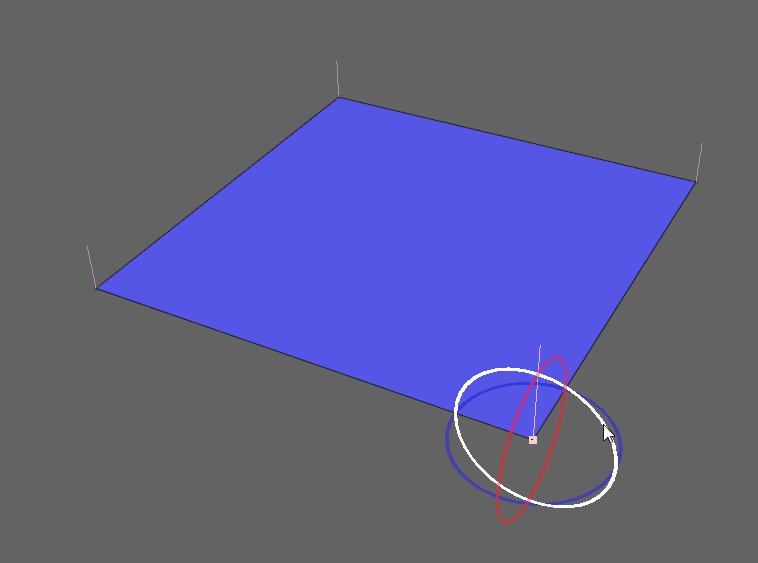
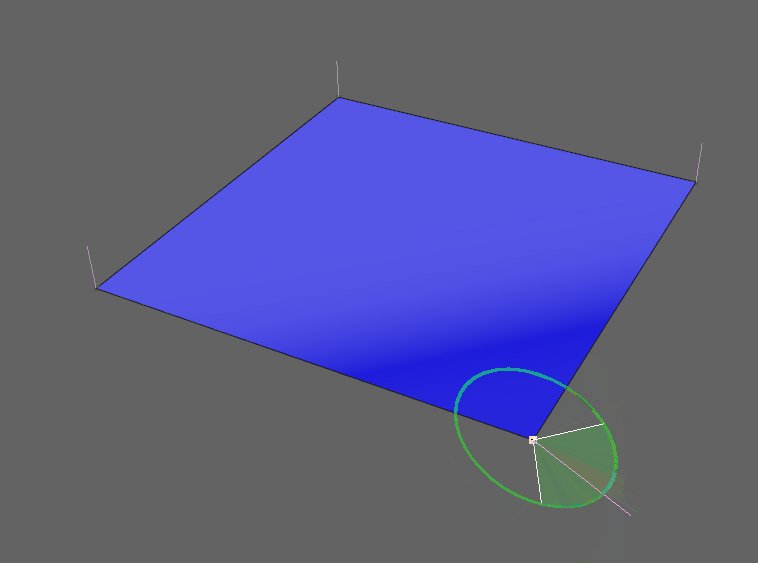
ガイド → 「ストレッチの表示」にチェック。
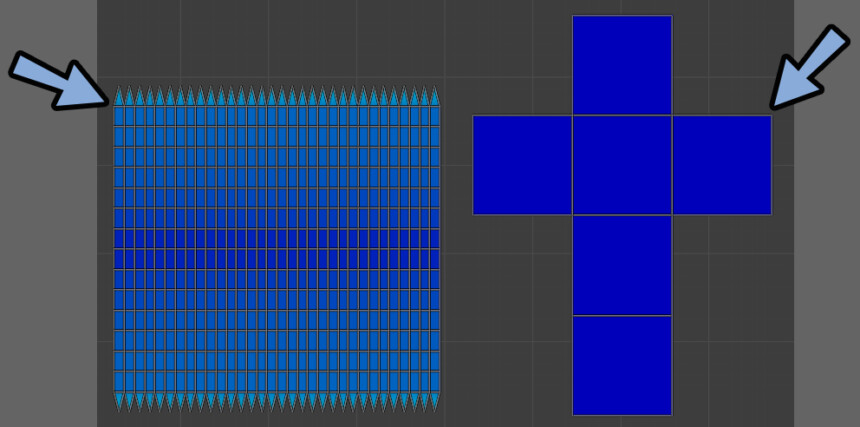
するとUVがある場所が青くなります。

そして、歪みが大きい箇所の色は水色になります。
このぐらいの歪みであれば許容範囲です。

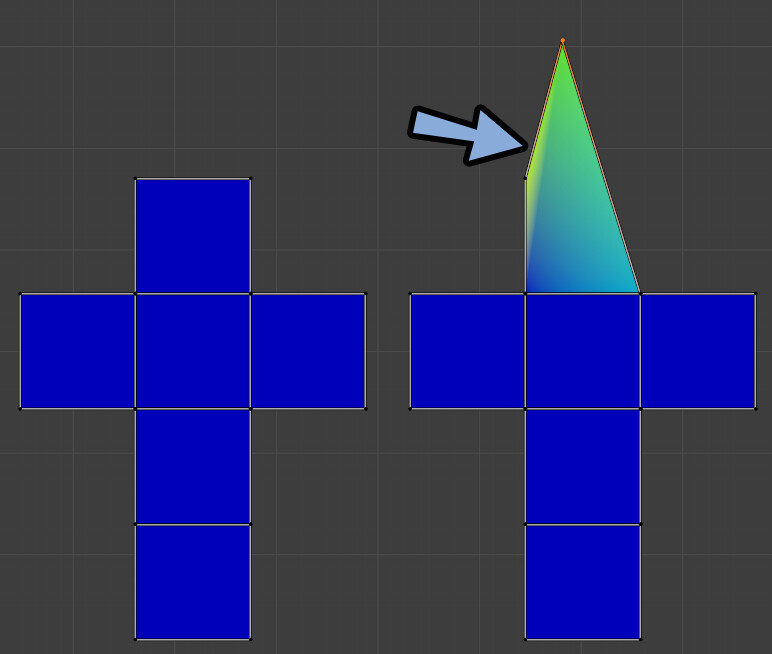
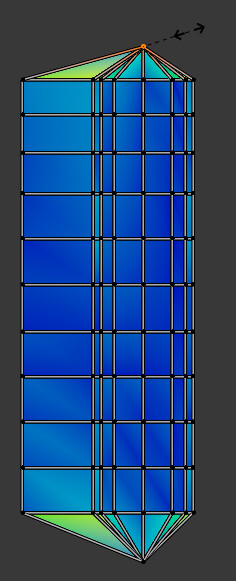
意図的に強くゆがめてみました。
歪みが大きいと、黄色や緑色になります。
これぐらい大きなゆがみは避けた方が良いです。

UVが歪んでる場合、テクスチャもその歪みに合わせて書かないと伸びたり縮んたりします。

どれぐらいの歪みを許容するかは、モデルの形やUVの形で変わります。
あくまでここの図は目安と思ってください。
以上が、UVの歪み、ストレッチの確認です。
キャラクターをUV展開する
いよいよ、ここからキャラクターのUV展開を進めます。
追記:UVを完全に左右対称にする方法
この記事を作った時に編み出してなかった、UVを完全に左右対処にする方法をまとめました。
こちらを読んでからの方が、綺麗にUV展開+配置できると思います。
後から足した形で申し訳ないですが… こちらもご覧ください。(必須)
キャラクターのデータ整理
現状を確認するために、まずはデータを整理します。
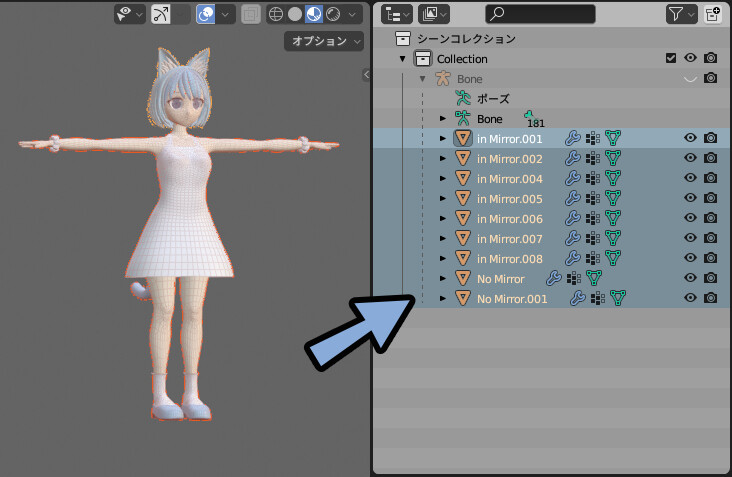
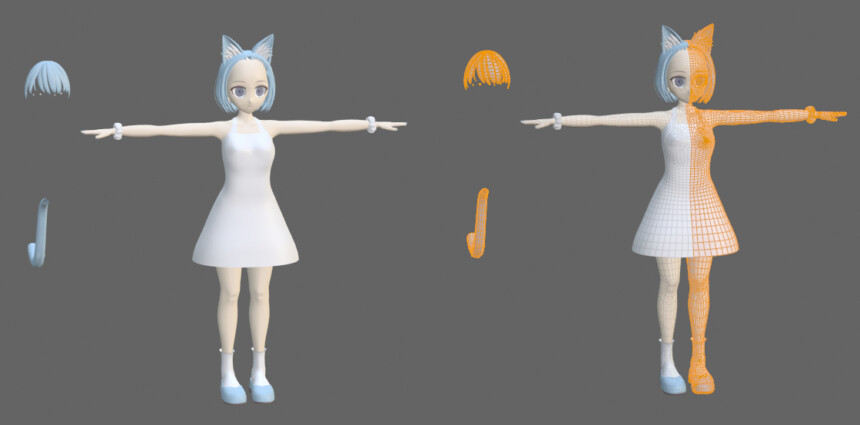
ミラーモディファイアが入った形状と入って無い形状の2つにまとめます。

Shift+クリックなどでミラーが入った形状を複数選択。
何かしらの形状を最後にクリック。
Ctrl+Jで統合。

ミラーが入って無い方にも同じことをして形をまとめます。

これで、ミラーモディファイがある形と無い形の2つにまとまりました。

以上で、ここでのデータ整理は完了とします。
(他にも、散らかっていたら整理してください)
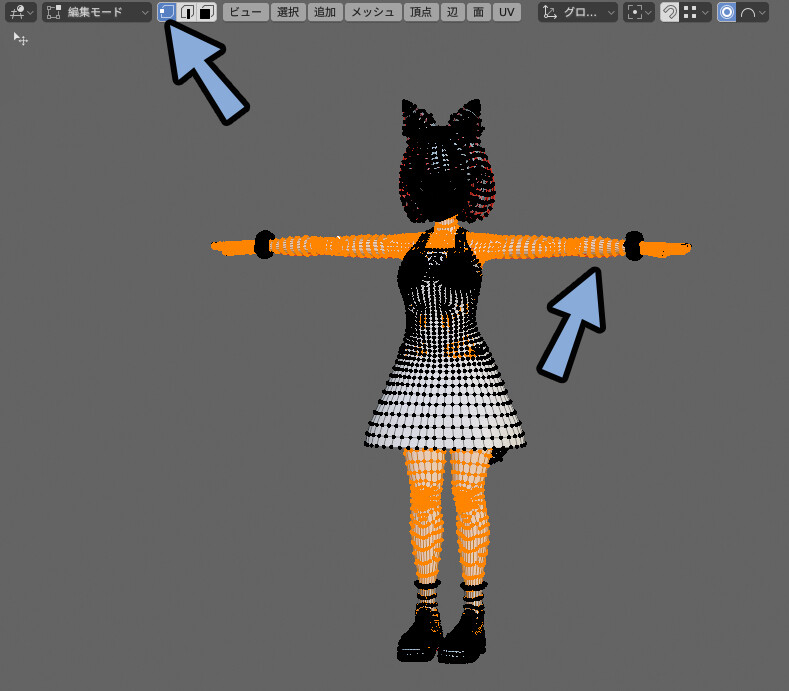
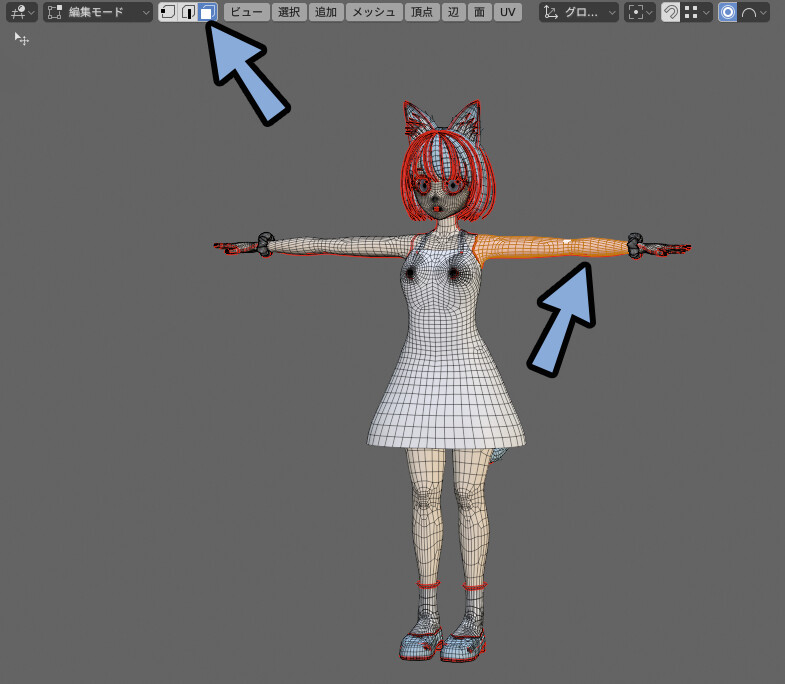
UVの現状確認
Aキーで全選択。
Tabキーで編集モード。
編集モード内でもう一度Aキーで全選択。

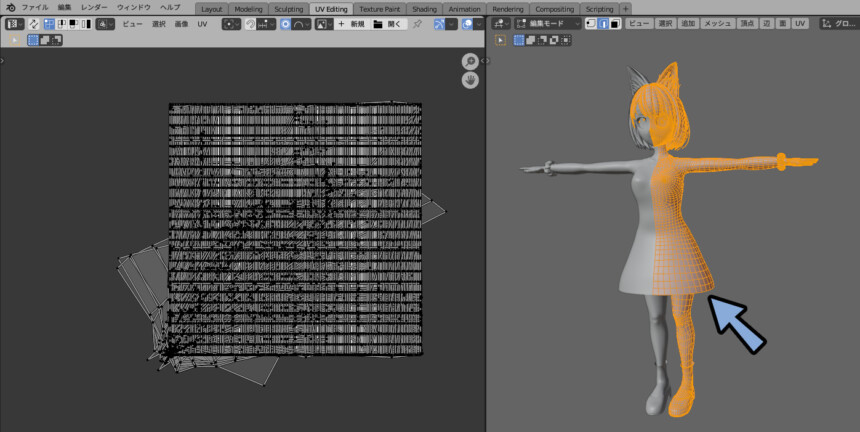
「UV Edithing」の画面を開きます。
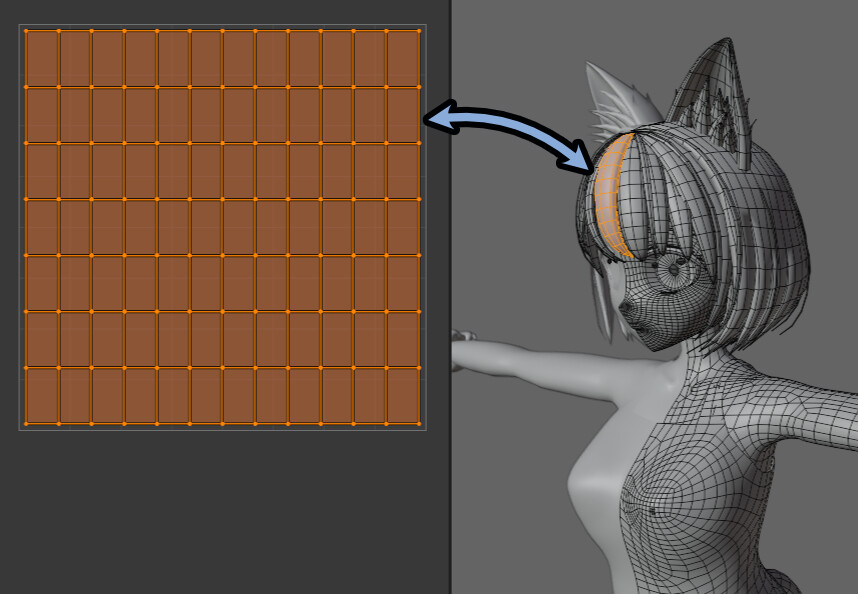
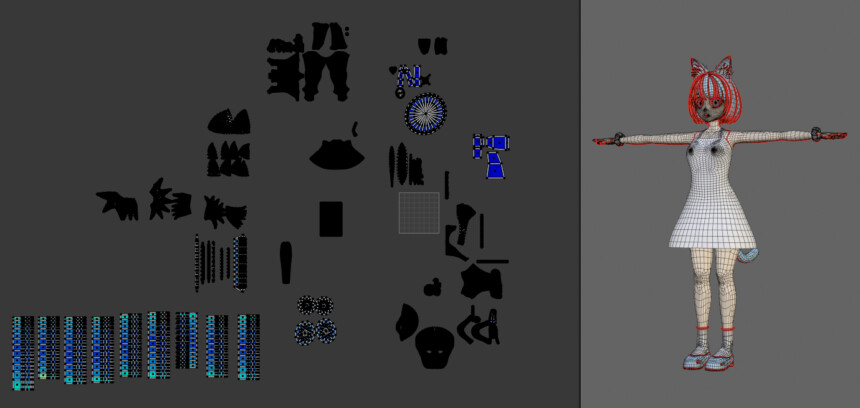
すると、現状のUVを確認できます。

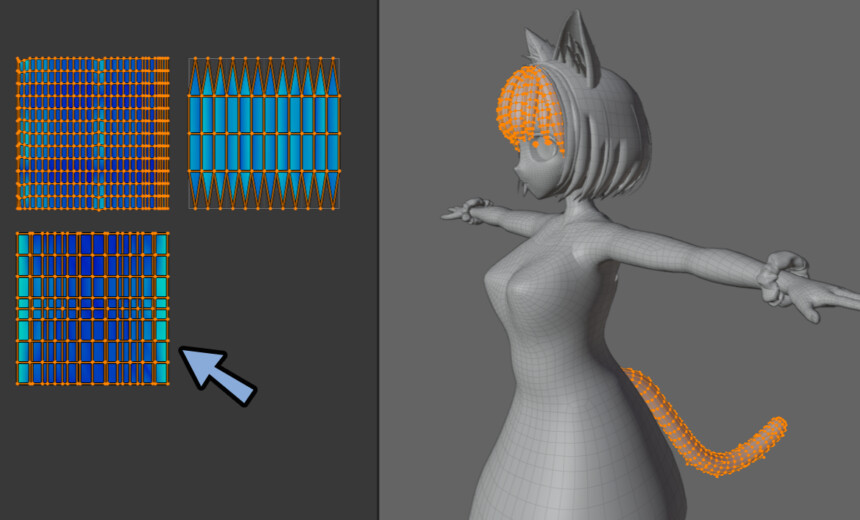
カーブモデリングを使った形状は、短冊状のUVが自動で開かれた状態になってます。
こちらは、基本は残して活用します。

また、立方体などのプリミティブ形状もUVが自動で開かれてます。

なので、立方体などの “用意された形状” を土台にモデリングした形状は、意図しない形でのUVが開かれてる事があります。
こちらはシーム付けして修正します。

1つの頂点から作ったUVは、1か所にまとまってます。

以上が、UVの現状確認です。
短冊状のUVについて
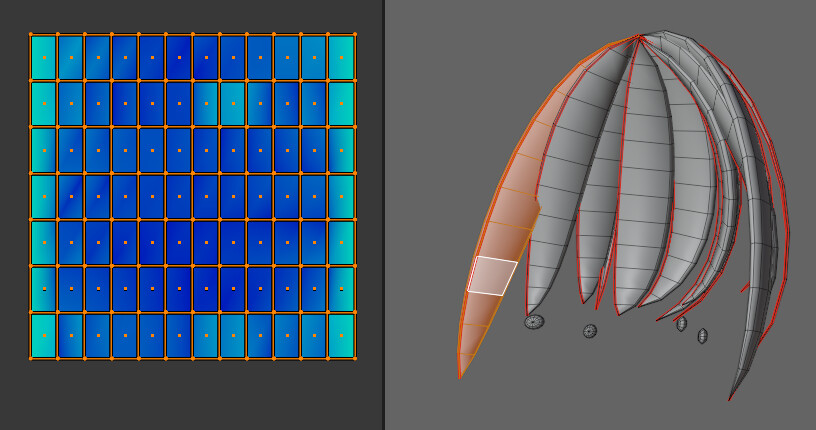
髪の毛やケモミミの毛などはカーブモデリングで作ってます。
このUVは自動で短冊状になっています。
これは、派閥にもよりますが私は残す派です。

短冊状のUVを使えば髪の毛の模様を作りやすいです。
またPCゲームなどの制約が多いモデルの場合は圧縮してテクスチャ面積を節約することができます。

これを使えば、このような長い髪の毛も簡単かつ省スペースで作れます。

また、画像はXとYの2次元情報です。
なので、斜め線より縦線の方がギザギザ感を減らして綺麗に表現できます。

なので、小さくても劣化が気になりにくいです。
毛1つ1つの違いは表現できませんが… 私はこれで十分と思います。

もし、ストレッチ0で毛1つ1つの違いを表現したいんだ…!
という方はUVを開きなおしてください。
このように、内容によっては歪んでも短冊情報が便利な事があります。
以上が、短冊状のUV展開です。
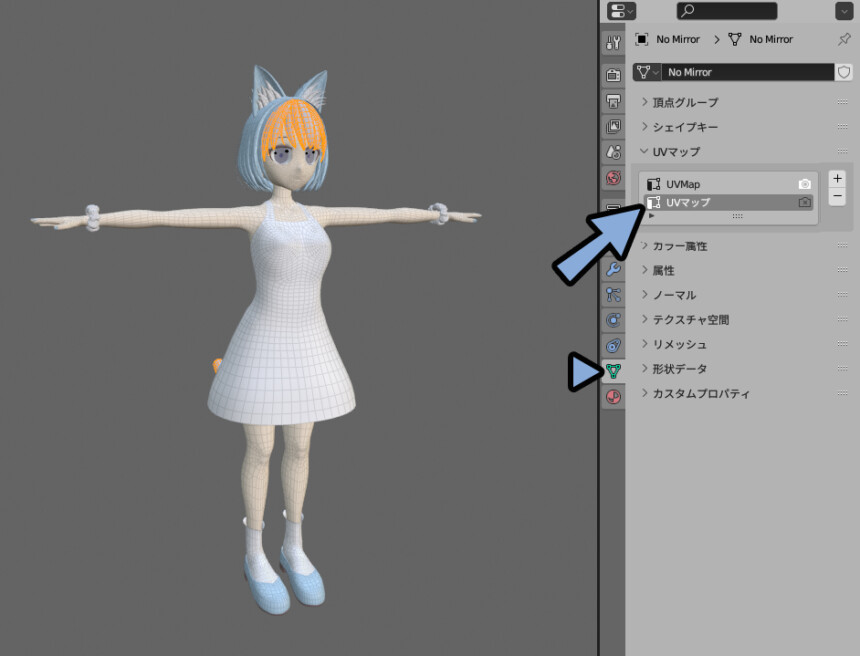
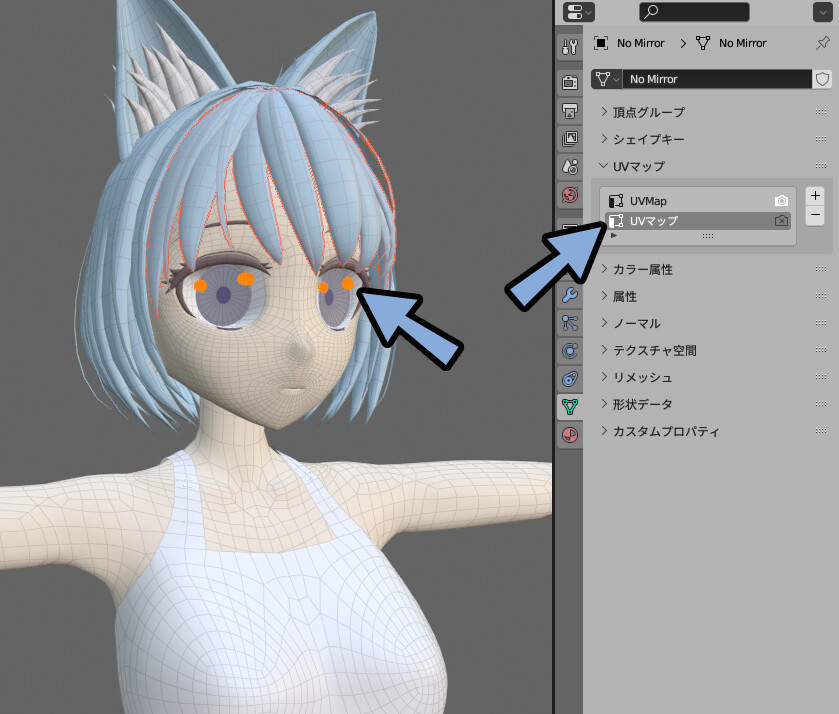
UVマップを1つにまとめる
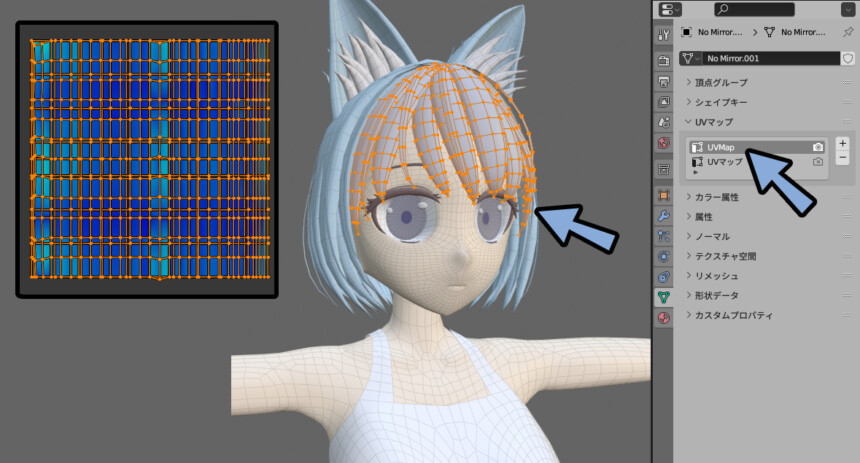
自動で生成されるUVマップは「UV Map」と「UVマップ」に分かれることがあります。
これはUVが自動展開された時、名前が日本語対応してるかどうかの違いで分かれます。


何がどれかまで特定してませんが…
「立方体」や「カーブをメッシュ変換」などで挙動が分かれるようです。
※4.0では治ってるかもしれません。
(色々試しましたが、UV Mapに統一されて確認できませんでした)
このUVを1つにまとめていきます。
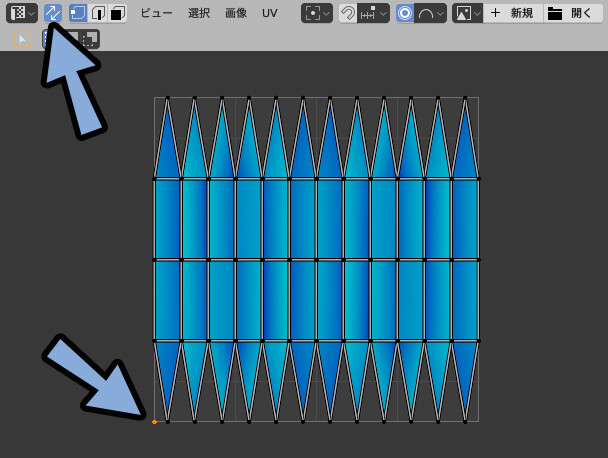
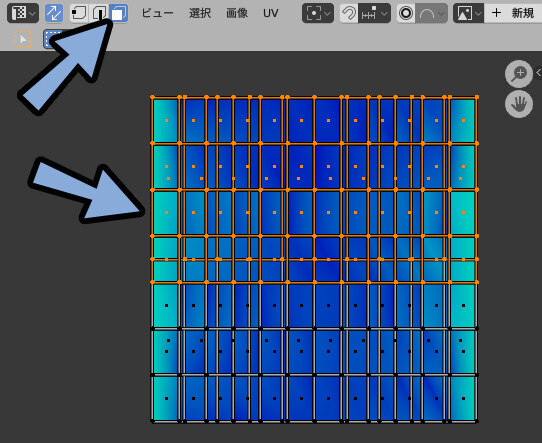
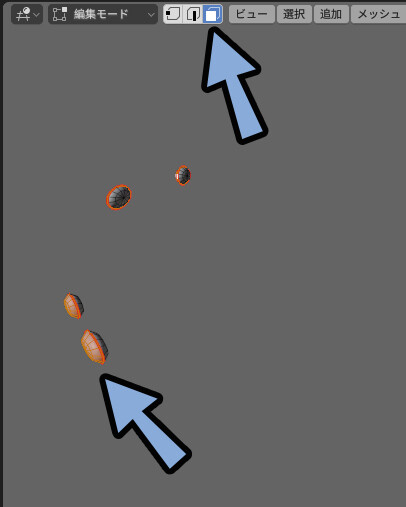
「2方向矢印ボタン」でUVを選択を同期マークを有効化。
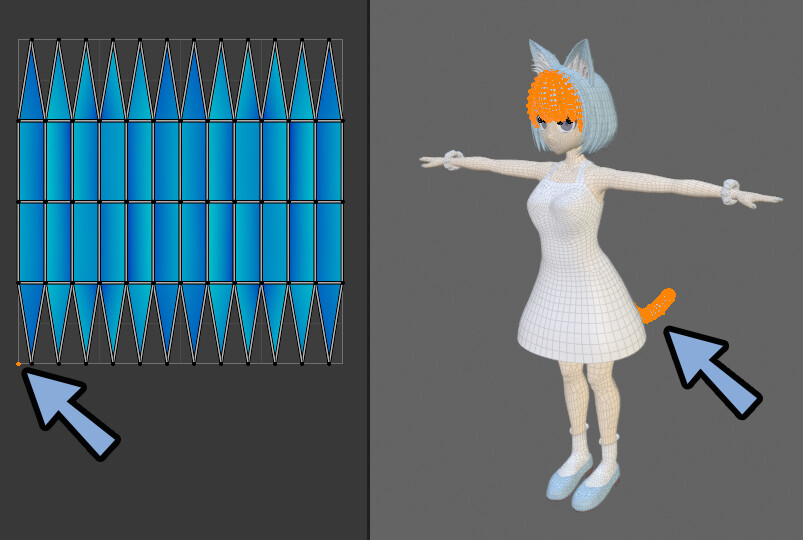
左下に集まったUVをBキーで矩形選択。

すると、3Dビューに選択が同期されます。

この左下に集まったモノが、見ているUVと違う名前で展開されたUVです。

こちらを1つにまとめていきます。
選択されてる物をPキー → 「選択」で分離。

これで、左下のUVが無くなりました。

そしたら、UVの名前を「UV Map」に統一していきます。
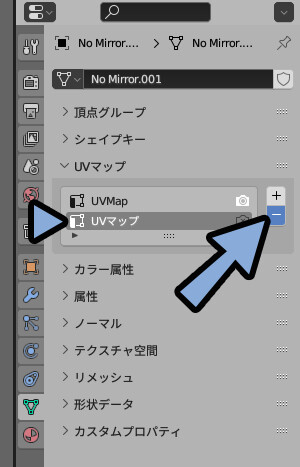
まず、「UV マップ」という間違った名前で開かれた方を処理していきます。

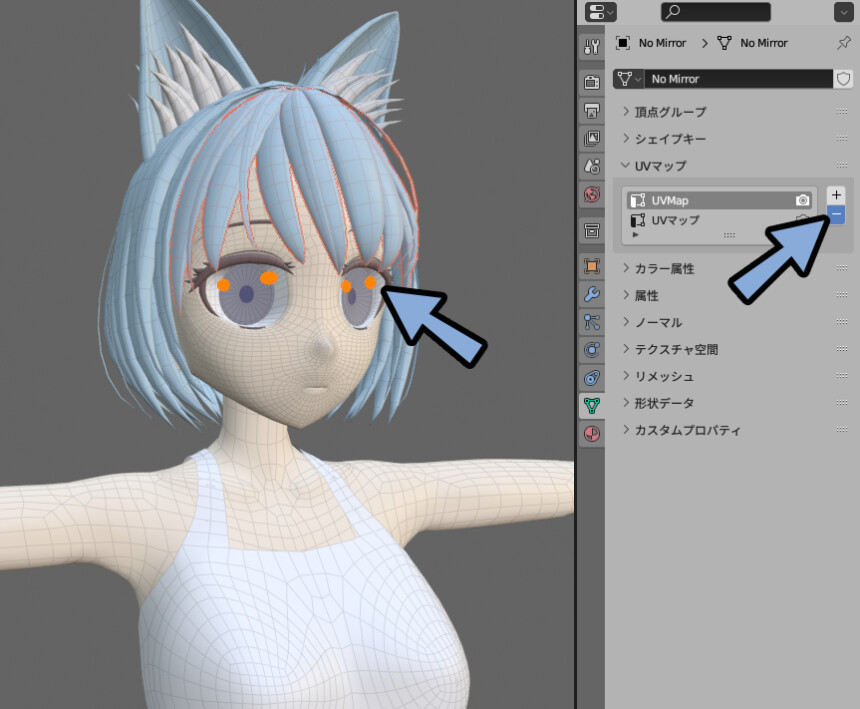
「UV Map」を選択。
マイナスボタンで削除。

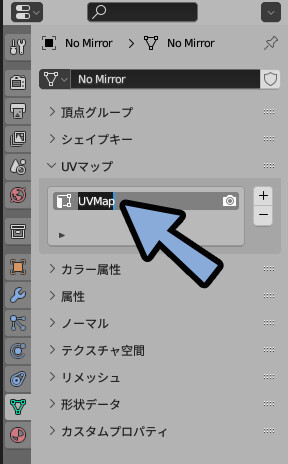
残ったUVの名前を「UV Map」に変更。
これで処理が完了です。

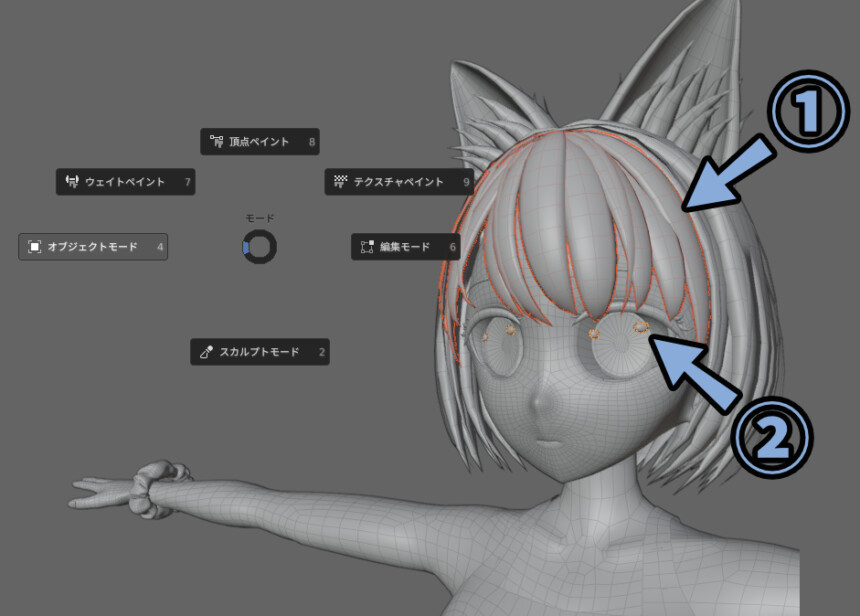
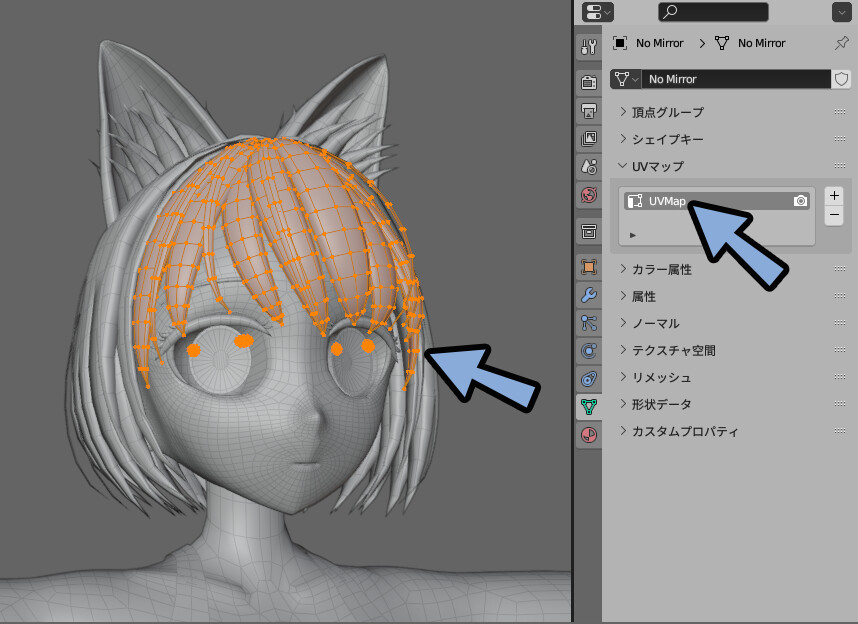
次はUV Mapで正しく開かれたUVを処理します。

こちらは「UV マップ」を削除するだけです。

あとはShift+クリックで複数選択。
Ctrl+Jで統合。

これでUV Mapが1つになりました。

UVエディターを確認。
Lキーのリンク選択 → Gキーの移動などを使いパーツ事にUVを分けました。

これで、UVを1つにまとめる処理が完了です。
シームをつけてUVを開く
問題があるUVにシームを入れて、手動でUVを開いていきます。
既存モデルからシームのつけ方を学ぶ
まず、キャラクターの何処にシームを入れればいいかと迷うと思います。
こちらは、参考モデルを見ると解決します。
Blenderで作られたモデルはシームが残っていて普通に参考資料として使えます。

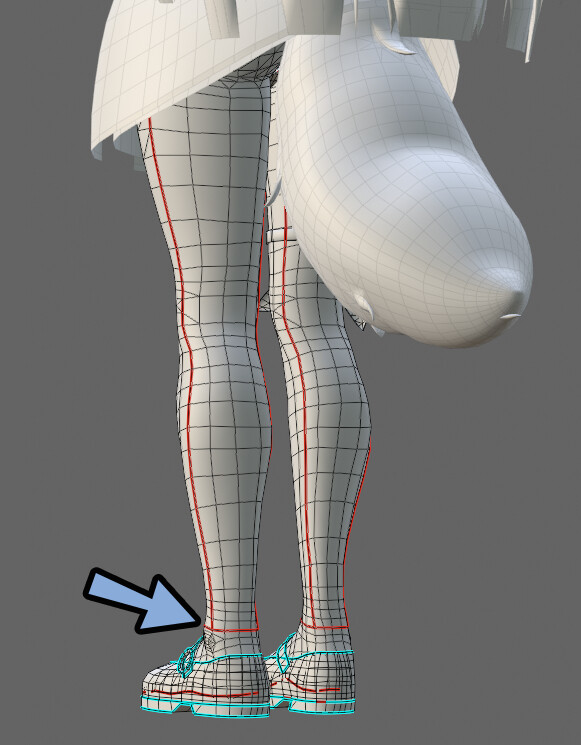
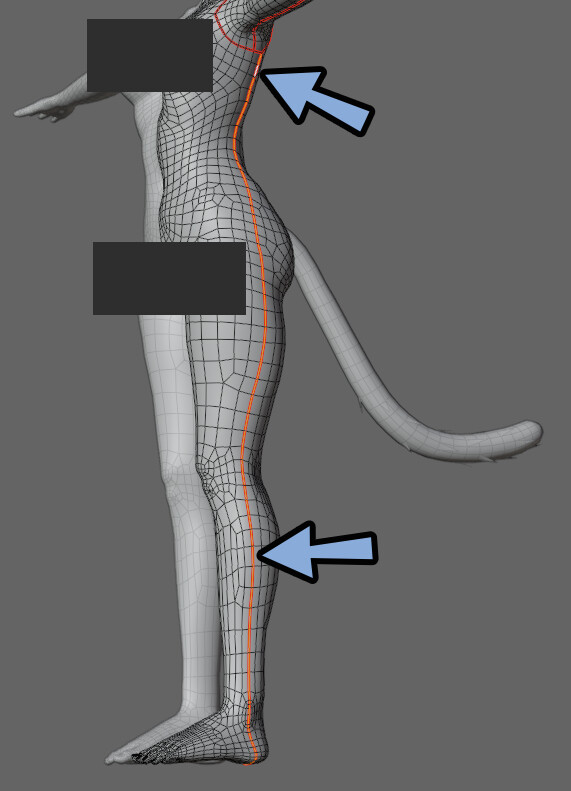
脚。
足首でシームが入ってます。

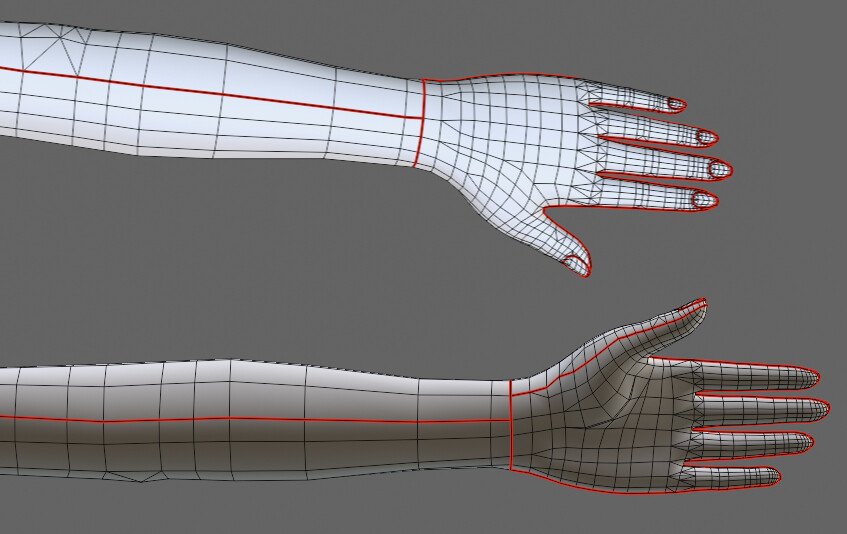
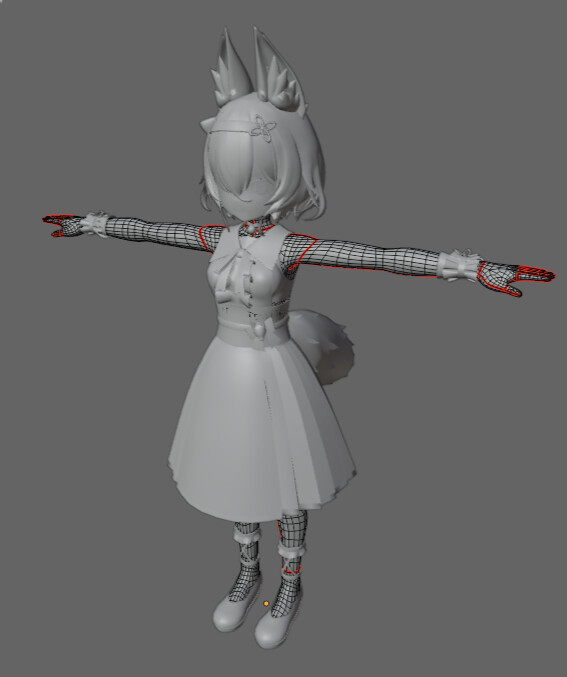
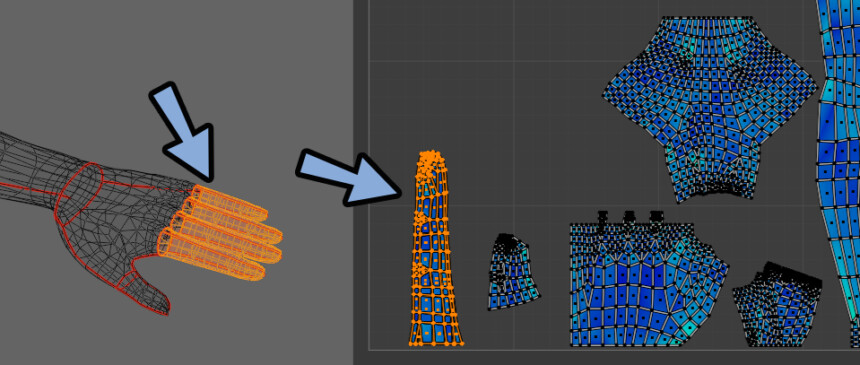
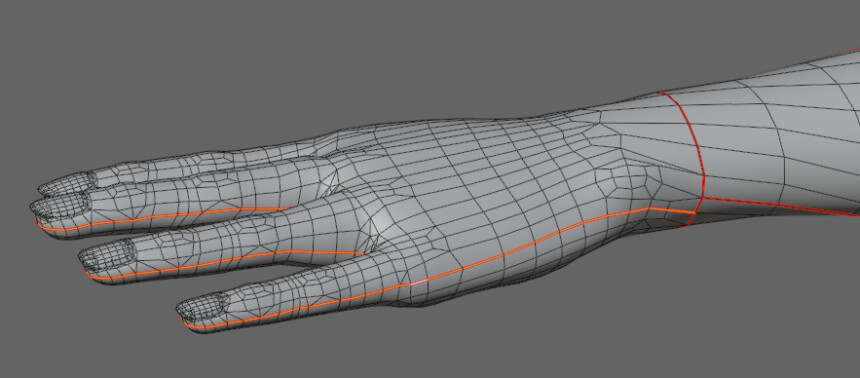
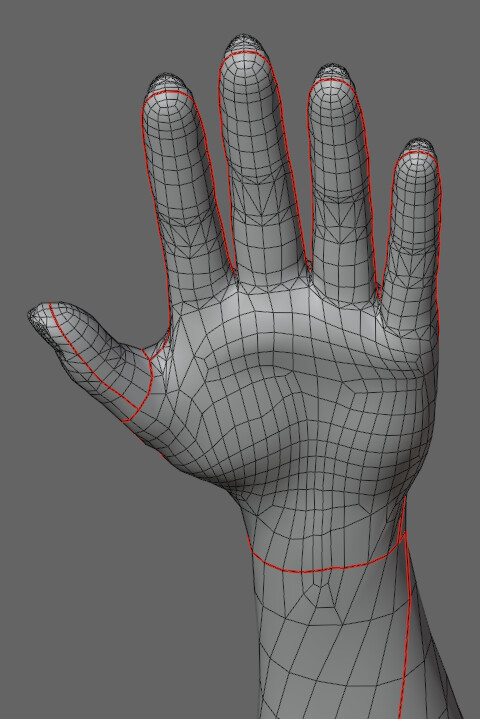
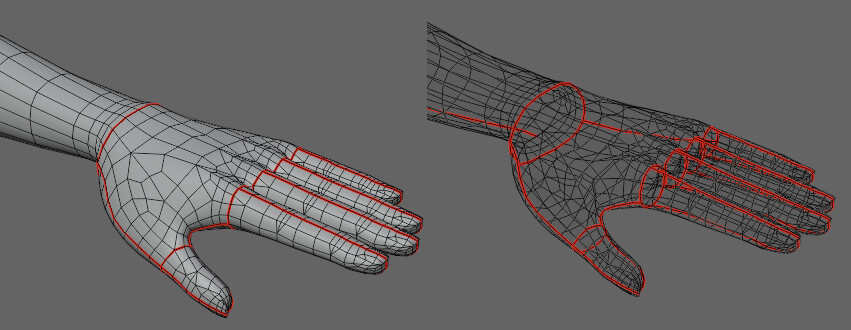
手。
手首でシームが入ってます。

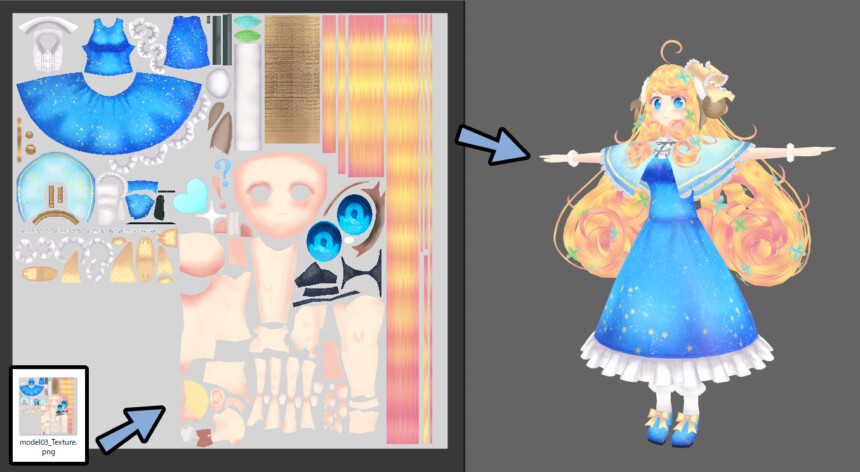
あとは、テクスチャとUVの配置を照らし合わせて、UVの開き方のイメージを掴みます。

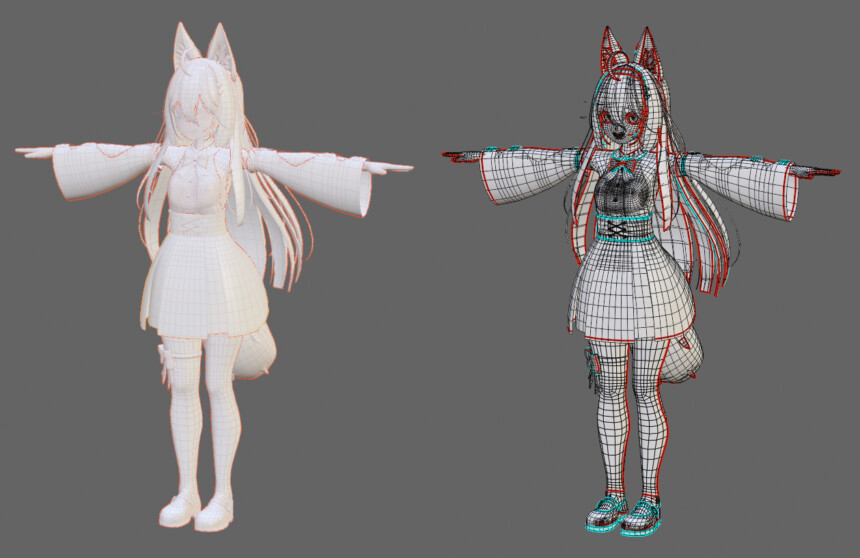
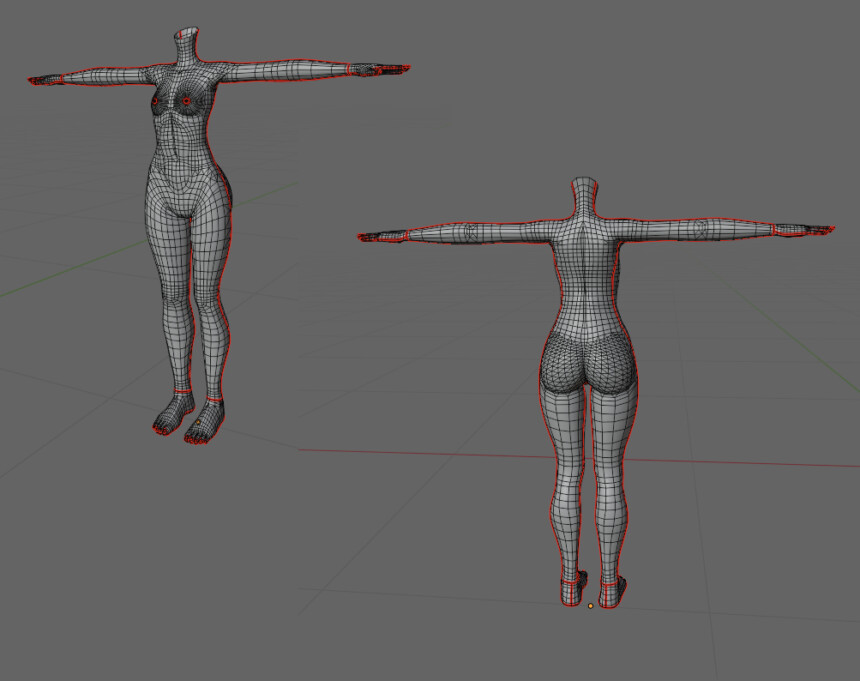
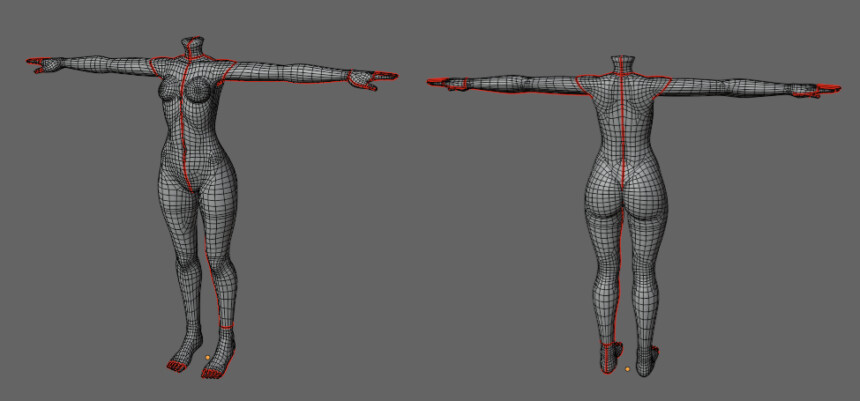
ココアちゃんの全体。

次に、幽狐さんなどのBlender外で作られたモデルを確認します。
こちらはシームの情報が消えてます。

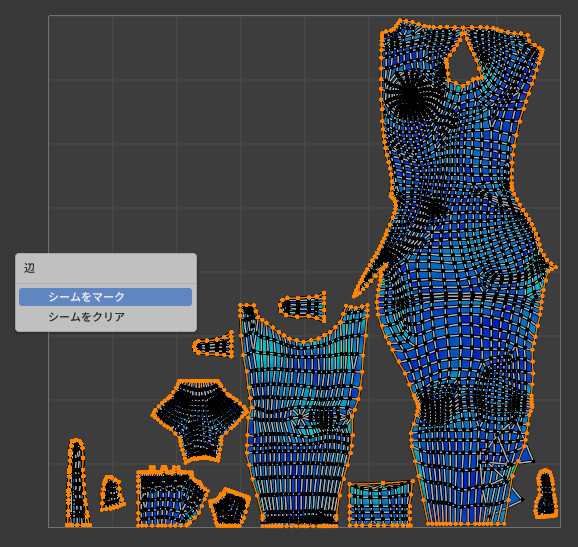
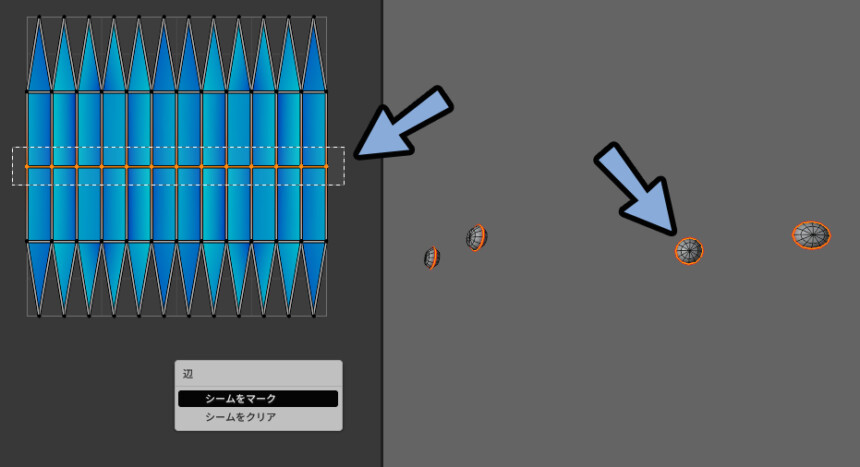
これは、UVエディターでフチを選択。
Ctrl+E → 「シームをマーク」を実行。

すると、シームを復元できます。

幽狐さんのシーム位置はこちら。

指などがまとまってます。

このように、キャラクターモデルでも開き方が違います。
これが “正解” というものはないので、キャラクターに合わせてシーム位置を決めてください。

私は、ココアちゃんをベースにしながら。
必要に応じてシームを増やす&変える方向で進めました。
基本的に、シームが少ない方がテクスチャが綺麗になります。
模様などがシーム切れ目でズレなくなるため。
ただ、力業で何とかしようと思えばなんとかなります。
が、一般向けではないので、やはりシームが無い方が模様が綺麗に描けます。

脚の正面のような刺青をつなげて入れそうなポイントなどにシームを入れないように心がける。
シームはできるだけ目立たない足の後ろ側にする。
などの配慮で大丈夫です。
キャラクターのUVを開く
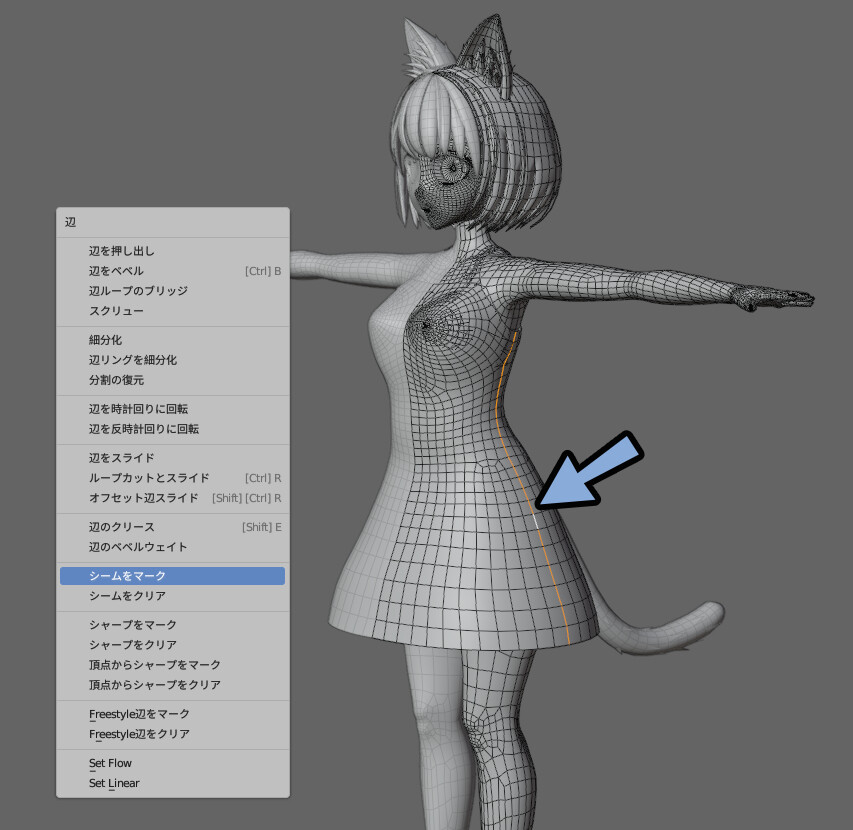
参考資料を見ながら、仮決めで良いのでシームを入れていきます。
Alt+クリックで辺をループ選択。
Ctrl+R → 「シームをマーク」を実行。

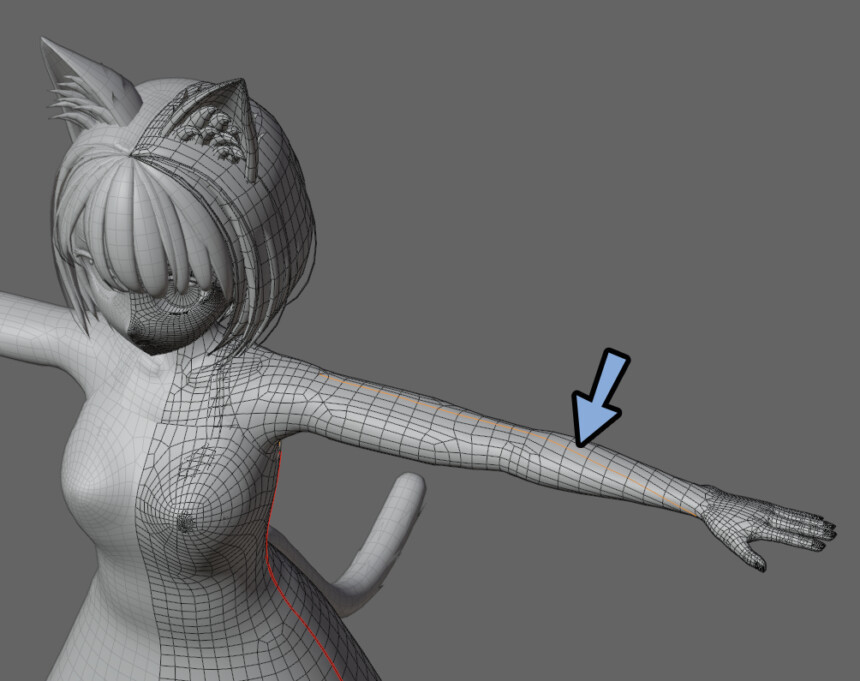
腕も同様にシームを入れていきます。
私のモデルの腕はねじれてるので、下図のようにしました。

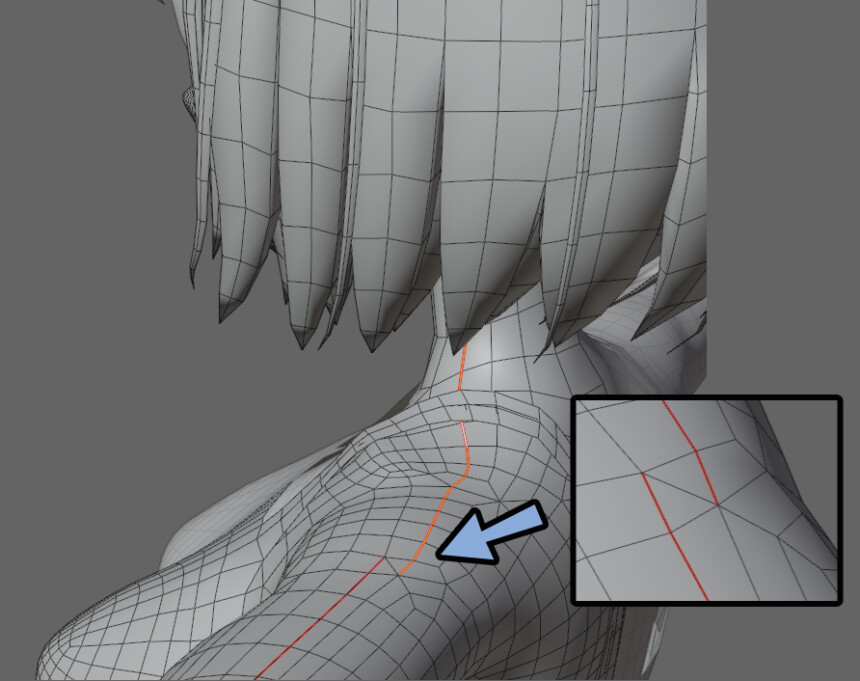
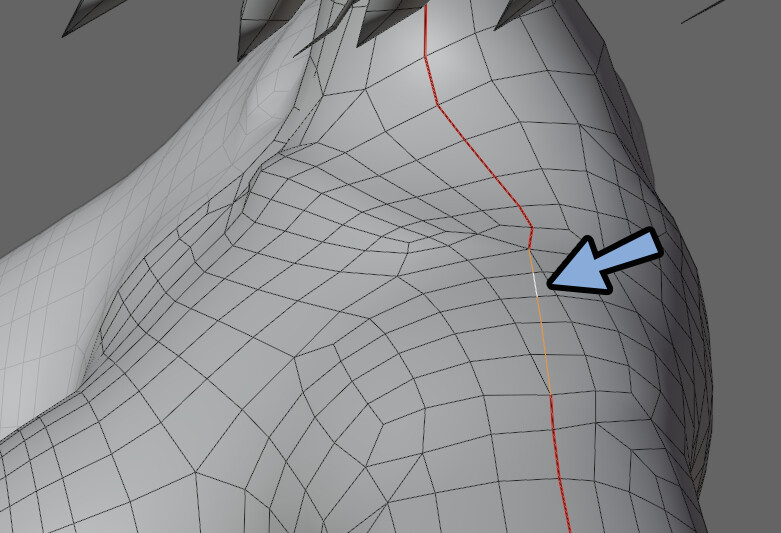
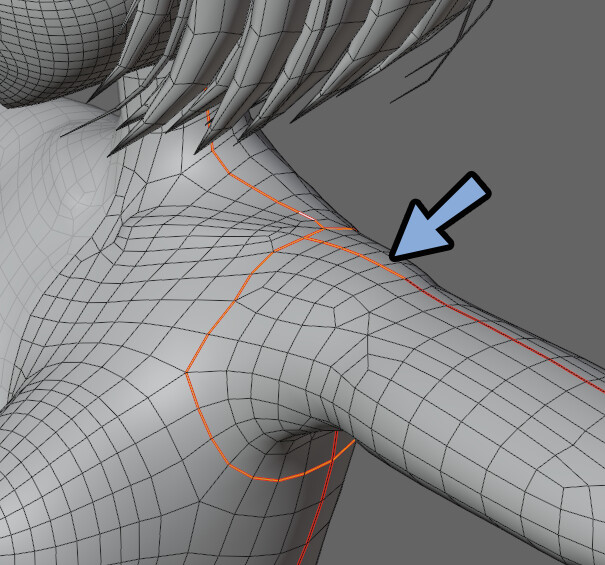
あとは、首と腕の接続箇所で辺がズレるという問題が起こりました。

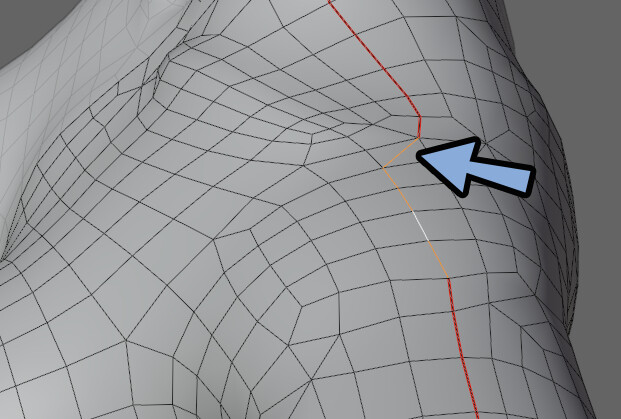
こちらは、Kキーのナイフツールで修正。

↓ナイフツールの修正パターン2。

もしくは輪切りになるような分割を入れて誤魔化す。
このどちらかになります。


どうしても気になる方は「メッシュ修正まで戻る」という方法がありますが…
手間すぎるのでおすすめはしません。
体の横側にもシームを入れました。
辺のズレを輪切りのシームで解決。


シームを意識して、横や縦の線を合わせて作ると伝えれたら良かったのですが…
私の力不足でそこまで配慮が回りませんでした。
申し訳ないです。

手も同様にシーム入れ。
辺ズレを輪切りのループカットで解決。

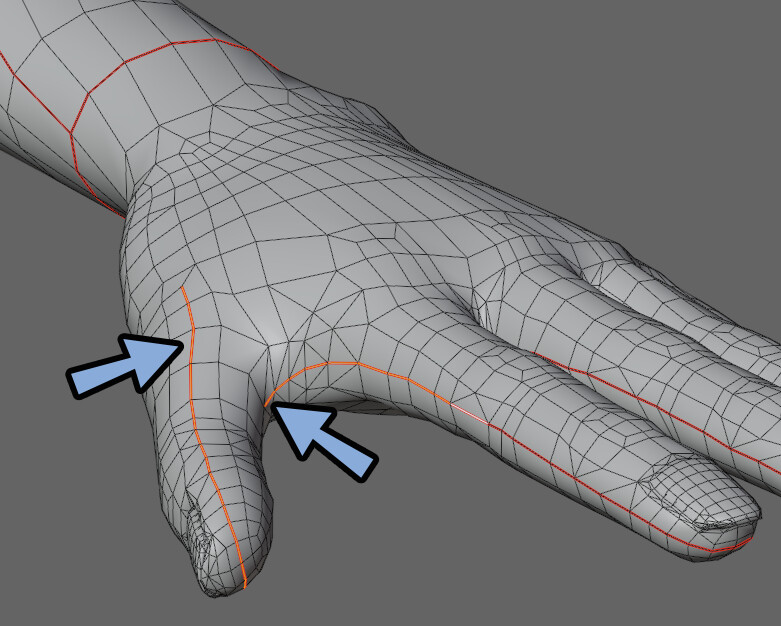
私の作った手は、横側にシームを入れると下図のようになります。

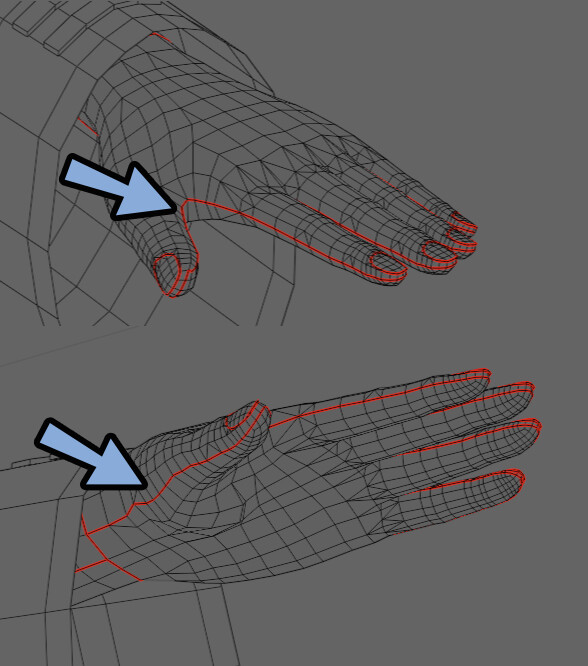
お手本にしたいココアちゃんの手のシームはこちら。
綺麗に繋がってます。

こちらは再現できなさそうなので、親指に輪切りのループカットを入れて解決しました。

ちなみに、幽狐さんの手のシームはこちら。
このようにシームの入れ方は千差万別です。
自分の作った形状に合ったシームを入れるだけで良いと思います。

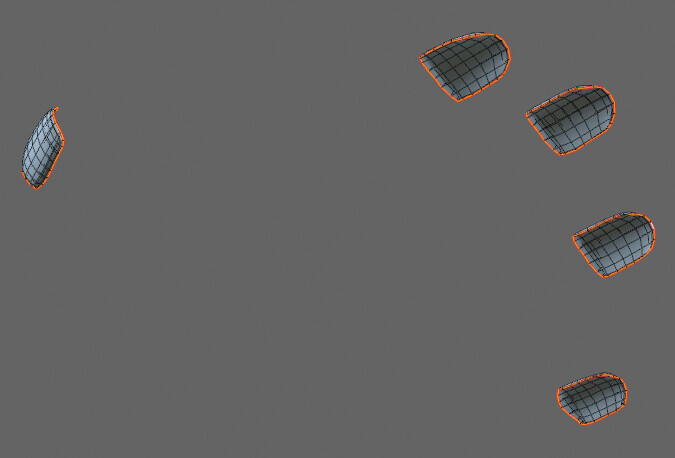
忘れず、爪にもシーム入れ。

「体」や「服」といったまとまった形のシームが入りましたら…
3DビューでAlt+Aキーで全選択解除。
シームをつけた形状をLキーでリンク選択。
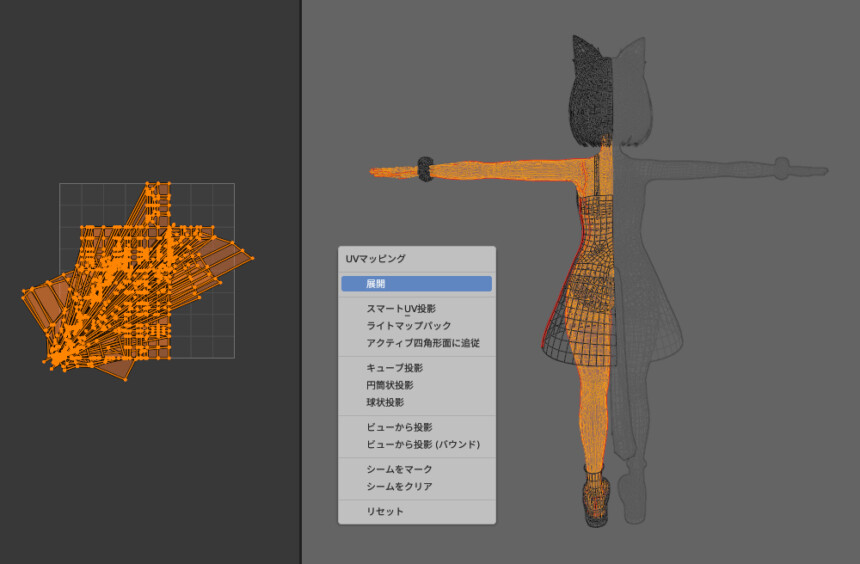
Uキー → 「展開」を実行。

すると、UVが展開されます。

展開されましたら、Bキーで矩形選択。
Gキーで枠外に移動。
後から作るパーツと重ならず、作業しやすいようにします。

服も同様にシーム入れ → UV展開。

体パーツと重ならない枠外に移動。

これを繰り返すと、キャラクターのUV展開が完了します。
UV展開で使える小技
ここからは、その作業に役立つ細かなテクニックを解説します。
シームが入った状態でのリンク選択の挙動
シームが入った状態でLキーのリンク選択。
頂点 or 辺選択の場合はこれまで通り、構造で分かれたパーツを選択できます。

面選択の場合、シームの切れ目で選択が止まります。

この使い分けは、あとでUVの配置調整を行う際に便利になります。
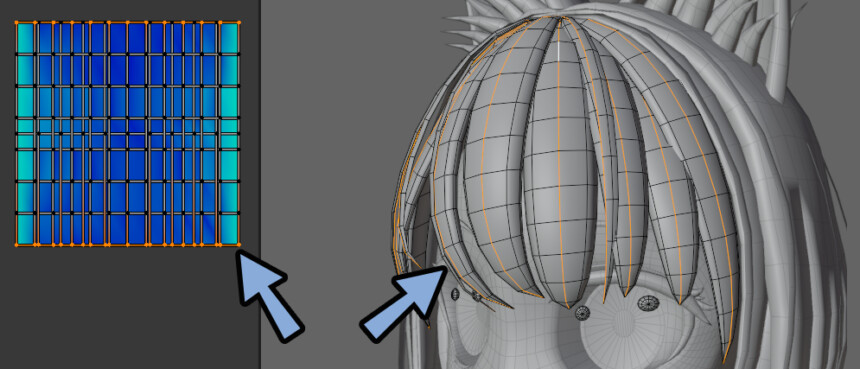
自動で矩形状に開かれたUVを調整する
自動で短冊状に開かれたUVは、思わぬところにシームが入ってることがあります。
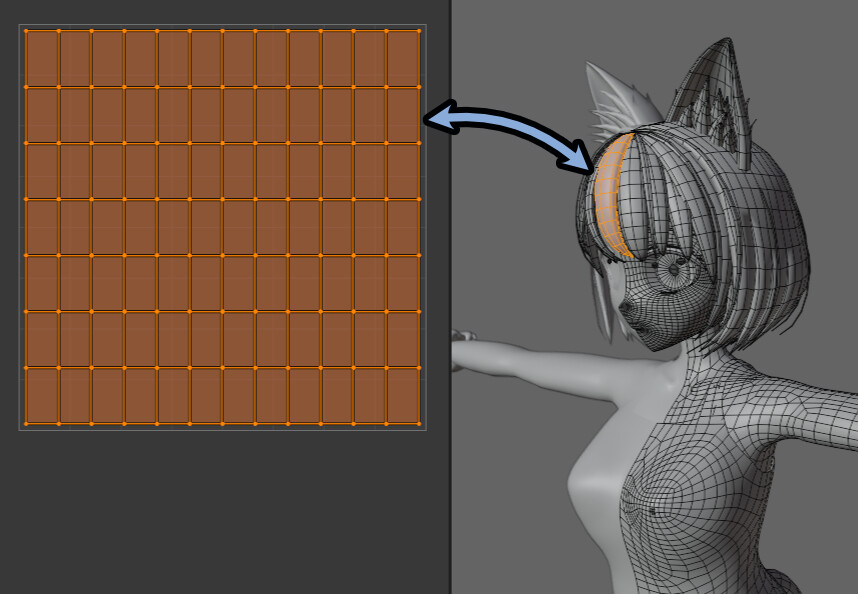
この髪の毛の場合、正面にあることが分かりました。
※UVエディター上では上下の位置にあります

なので、上下のUVが中央になるように調整します。
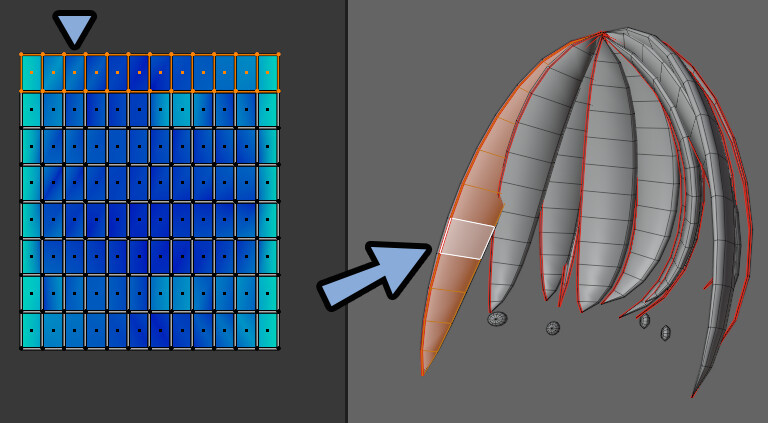
面選択 → 上半分の四角形を選択。

Gキー → Yキー → -1で下側にスライド。
何も変更してない状態であれば、これで綺麗にシームの位置を変えれます。

中央に辺が無いモノは、近場の辺を↑か↓かいずれかに解釈して同じ処理をしてください。

解釈は右か左、どちらにシームを入れたいかで決まります。
(どちらでも大丈夫です)

細部パーツとして作った3つの頂点の押し出し形も同様に調整。

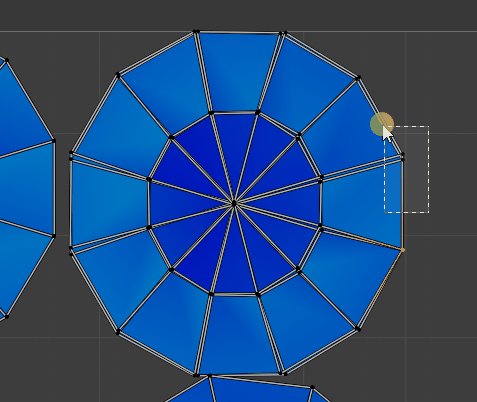
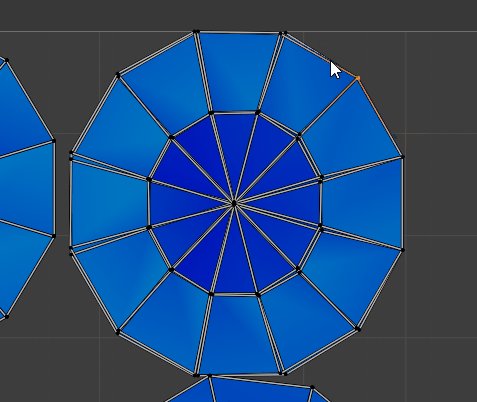
あとは、UVエディターで上下左右を選択。(Bキーの矩形選択を使用)
Ctrl+Eでシームを入れて動作を確認。

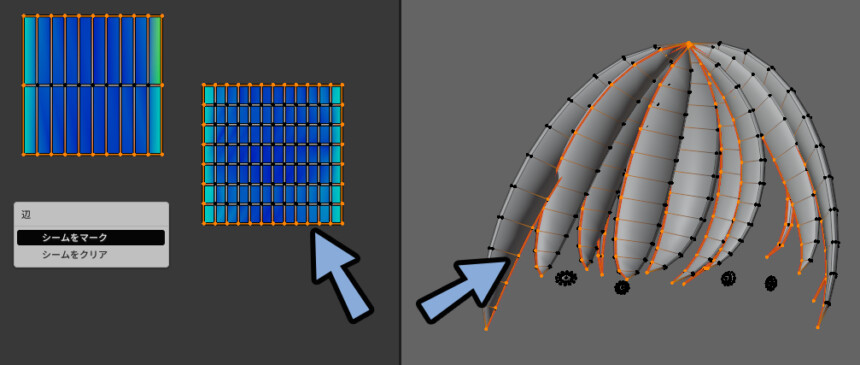
すると、左の髪の毛だけ、シーム位置が違う事が分かりました。

問題の辺はココです。(2方向矢印で使える、選択と同期を有効化すると分かります)

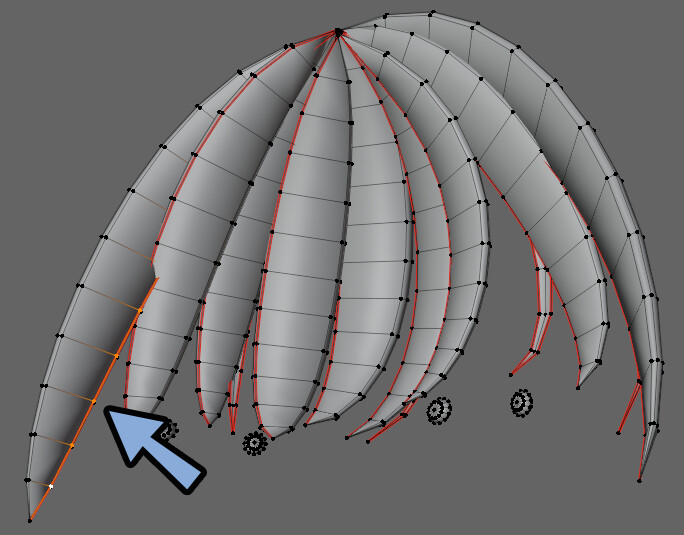
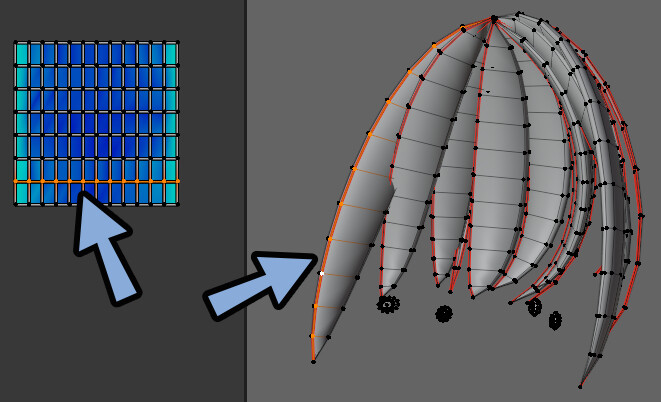
この辺から下にある長方形を選択。
Yキー → 1で上方向にスライド。
シームを入れ直すと治ります。

以上が、自動で矩形状に開かれたUVの調整方法です。

同じ形のUVを重ねて開く
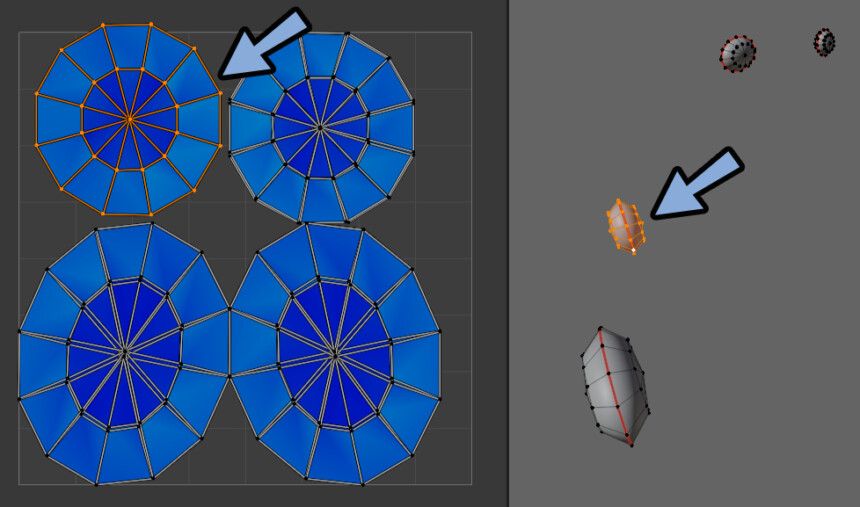
目のハイライトは同じ形です。
なので、重ねてUVを節約したいと考えてます。
まずは、こちらに通常のシーム入れ。(UVエディターをBキーで矩形選択)

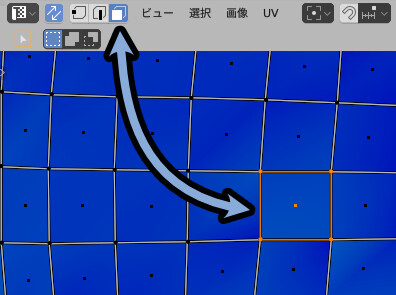
3Dビューで面選択に切り替え。
Lキーで同じ形が無いパーツをリンク選択。
すると、シームが入っていて面選択の場合はシームの位置で止まります。

この状態でUV展開。

次は残った形状を選択。
UV展開。


このブログでは間違えて右左のハイライトを分けて開いてしまってます。
後で、裏表、左右を1つにまとめました。
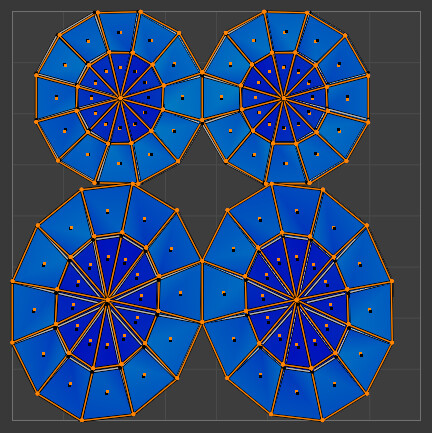
すると、ほぼ同じ位置にUVが重なって展開されます。

Lキーでリンク選択しデバッグ。
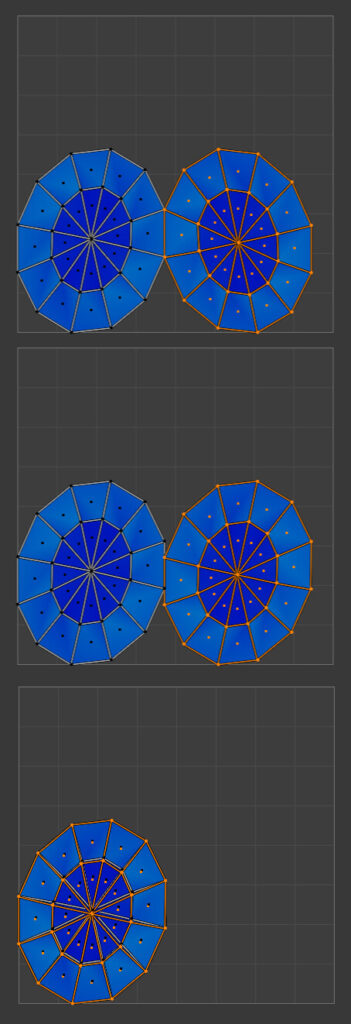
すると、同じ形状でも裏表のハイライトが分かれるなどエラーが起こる事があります。

こちらはLキーでリンク選択。
Sキー → Xキー → -1を入力して左右反転
Gキーで位置を調整。

あとは、裏表の位置が合ってるかを確認。
あって無ければ反転や回転で調整。

気になる方は2つの頂点を選択。
Sキー → 0キーで1か所にまとめます。

何か賢い方法がありそうですが…
私には分からないので1つ1つ調整してます。


編み物をしてるようなイメージ。
これを繰り返すことで、同じ位置にUVを重ねて開くことができます。

完成しましたら、UVの画面外に移動。

以上が、後から同じ位置にUVを開く方法です。
散らばったUVのパーツを繋げる
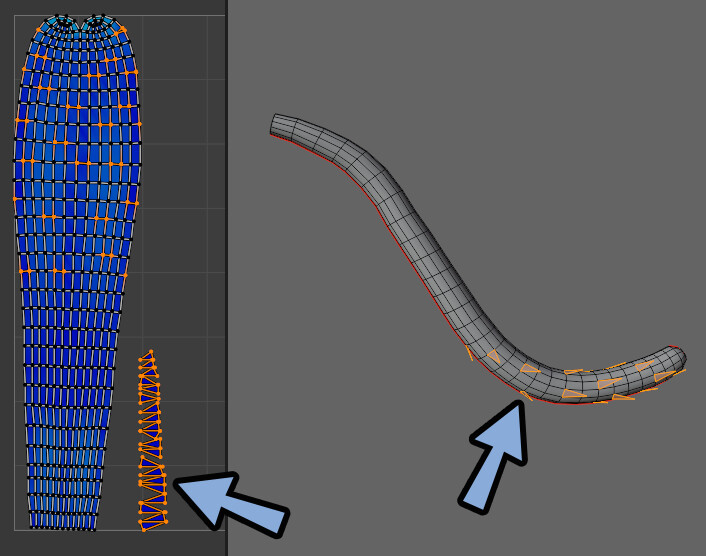
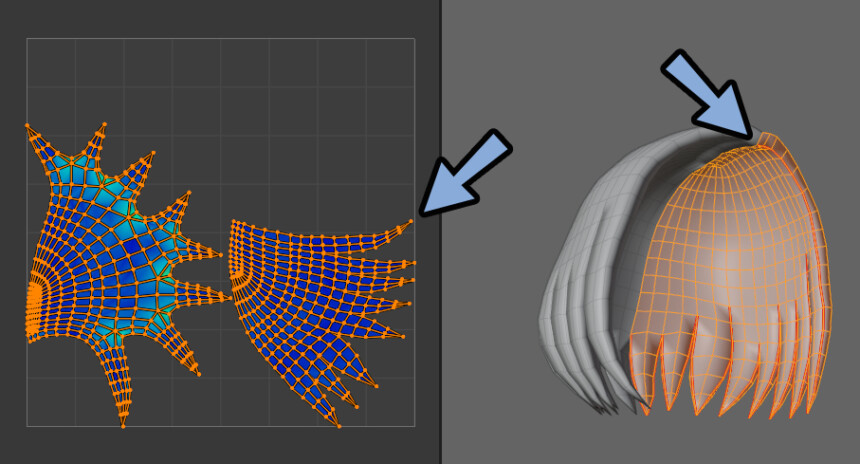
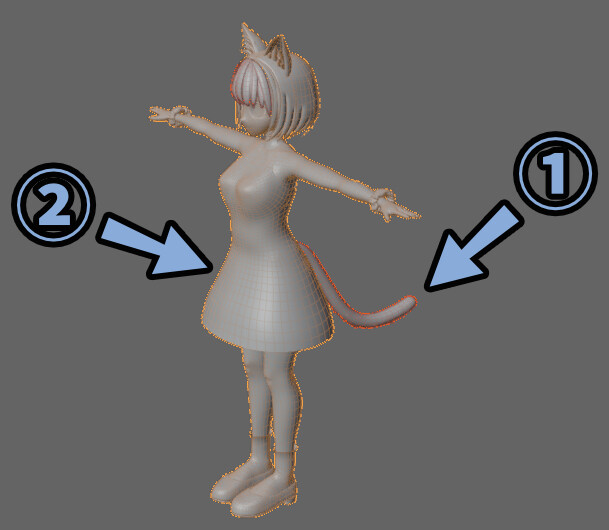
尻尾のUV展開を通して、下図のような、散らばったUVを繋げる方法を紹介します。
結論だけ言うと「Alt+Vキー」です。

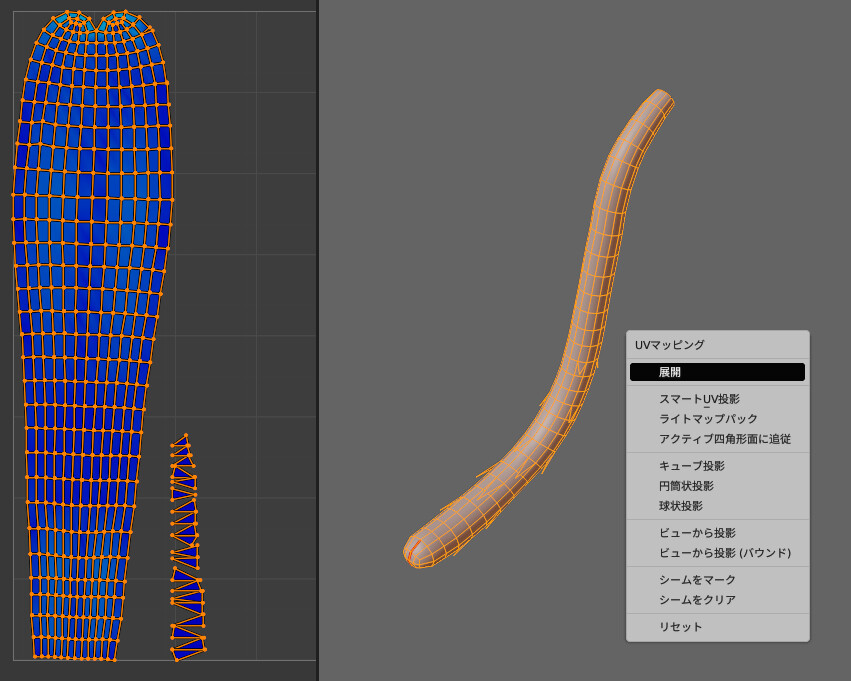
尻尾はカーブモデリングを使い、そのメッシュを改造して作りました。

なので、三角形が下図のように入ってます。

難しいので幽狐さんの尻尾ようなUVに開きなおします。

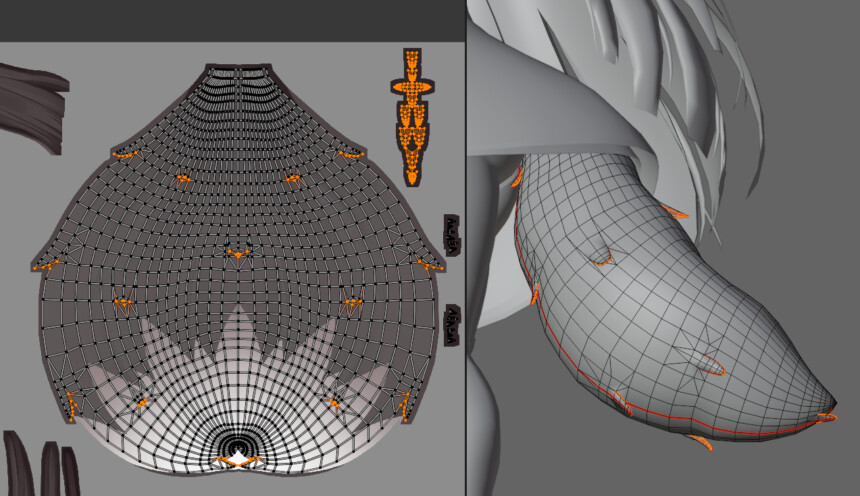
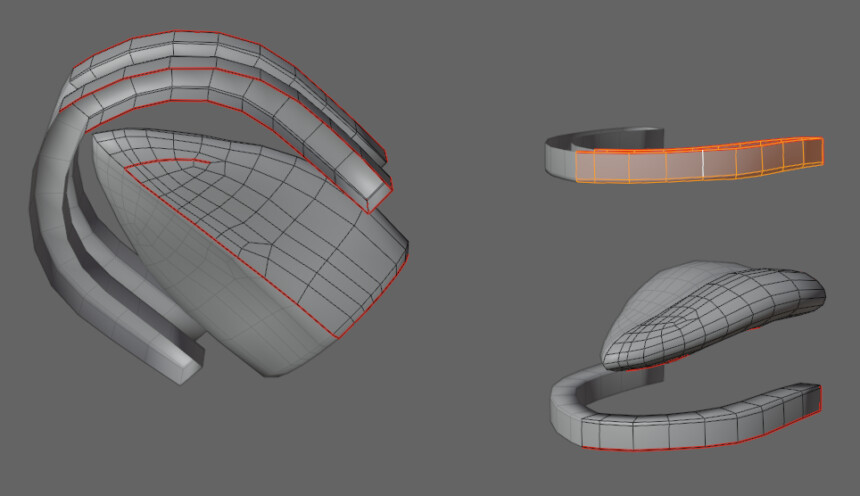
ちなみに、ココアちゃんの尻尾の毛は厚みがあり、下図のように展開されてます。

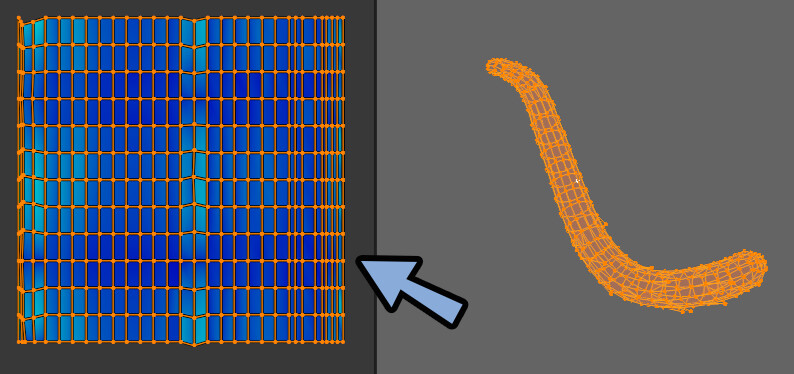
まず、土台になる形にシーム入れ。

UV展開。
すると、尻尾と毛に分かれます。
(別れない場合は、毛にもシームを入れてください)

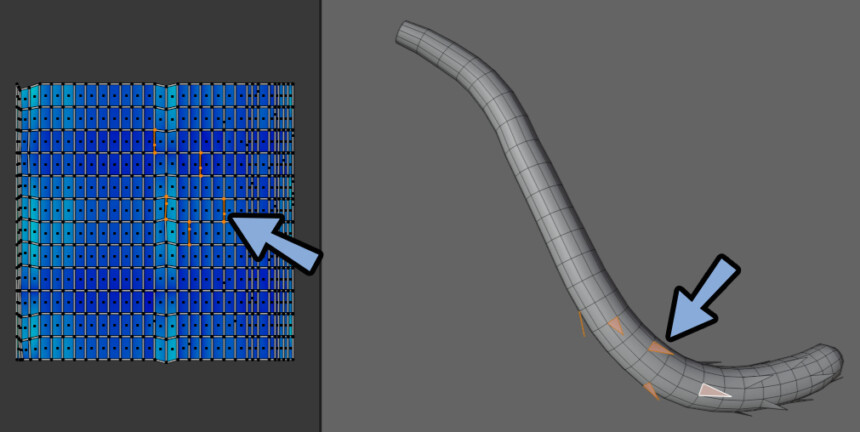
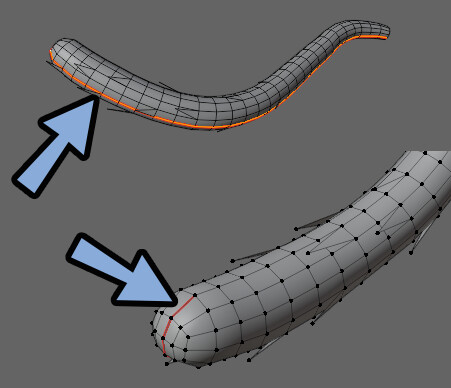
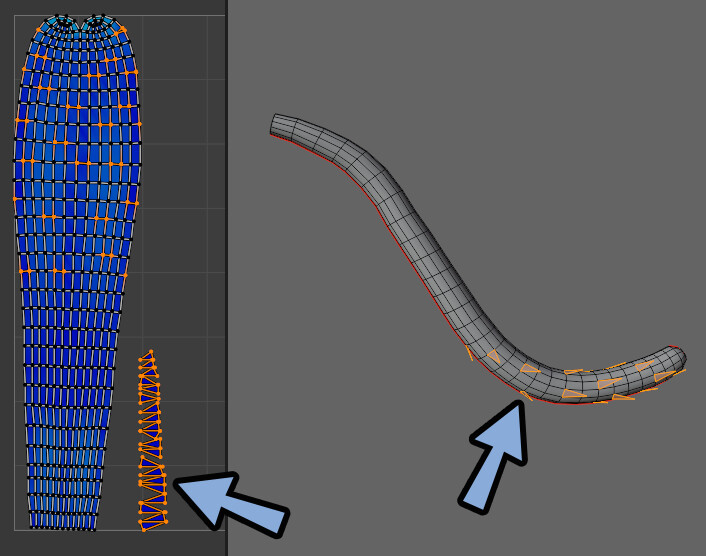
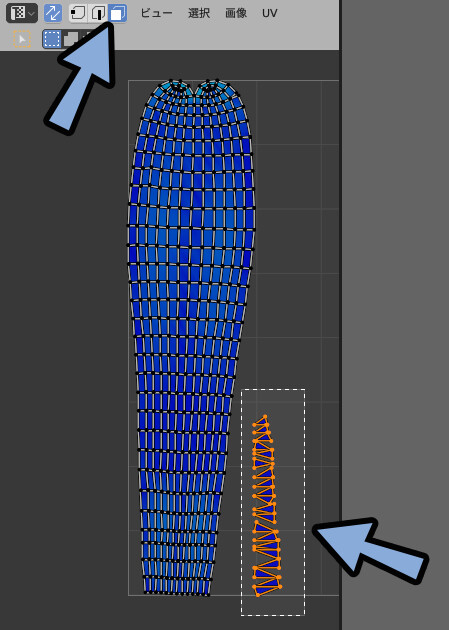
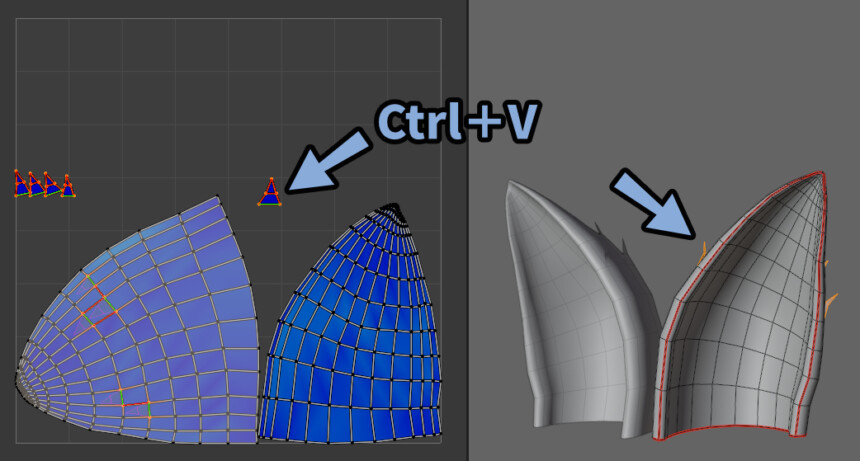
そしたら、下図のように分かれたパーツを接続します。

面選択 → 毛のメッシュを選択。

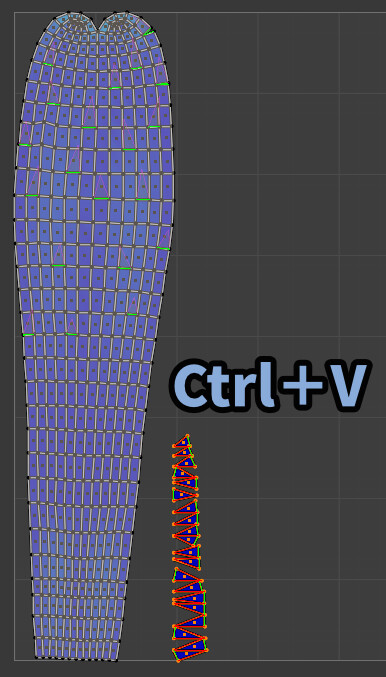
Ctrl+Vキー。
すると、接続される場所が緑色で表示されます。
この状態でEnterキー。

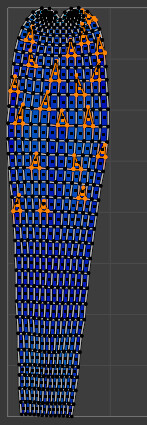
すると、散らばったUVのパーツを接続できます。

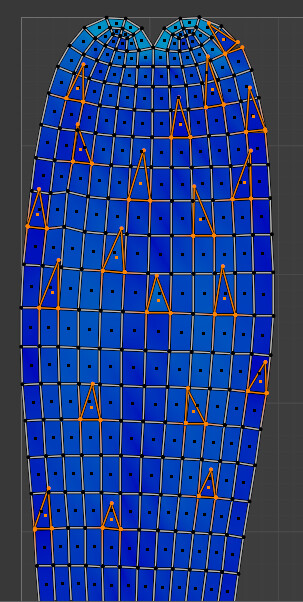
アップで見るとこちら。

あとは、不自然に開いた箇所を修正。
(シームを入れてませんが、勝手に開きました)

以上が散らばったパーツを繋げる方法です。
後からUVを短冊状にする
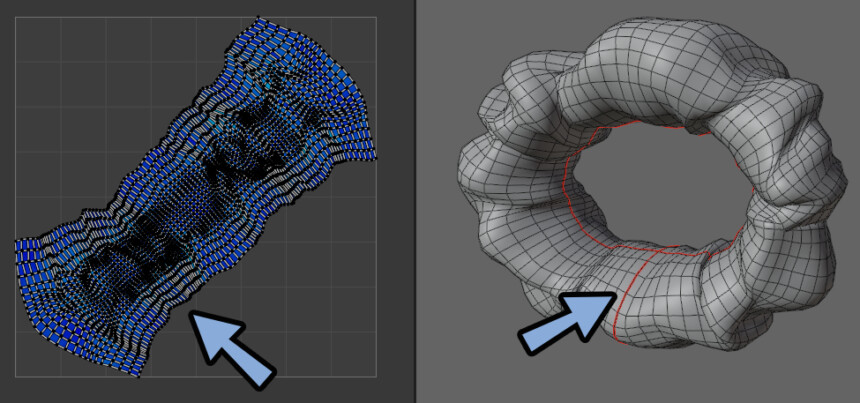
シュシュは短冊状の方が模様などのテクスチャを作りやすい形です。
なので、短冊状にUV展開します。
まずは、普通に目立たない場所にシームを入れ → UV展開。

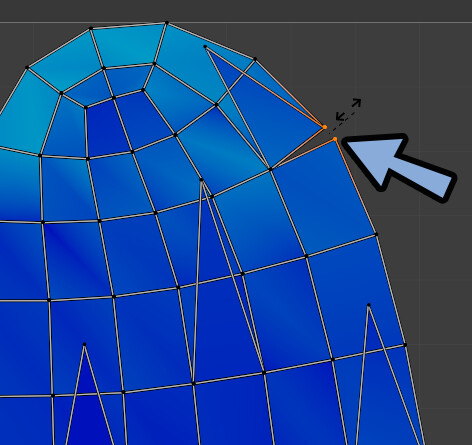
中央あたりにあるなるべく正方形に近い面に注目。

この四角形の上2つの頂点を選択。
「Y軸揃え」で横方向に揃えます。

右側の2つの頂点を選択。
「X軸揃え」で横方向に揃えます。

これを下と左側でも行い、長方形を作ります。
そしたら、Alt+Aで全選択解除。
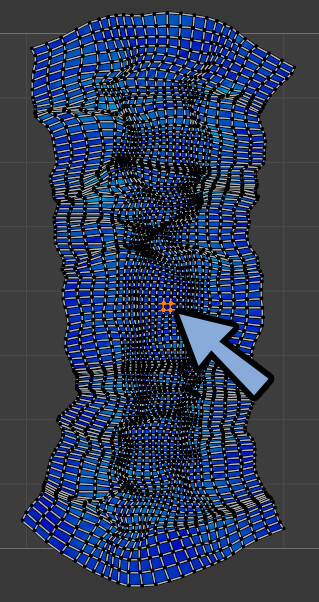
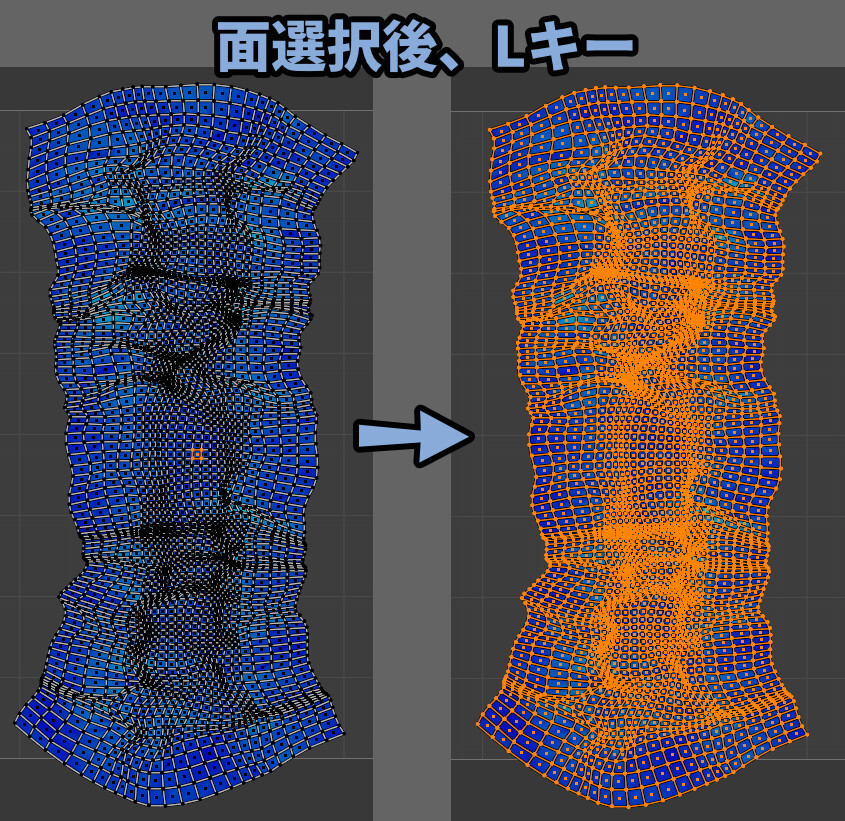
面選択でこの長方形を選択。

長方形を選択後、LキーでシュシュのUV全体をループ選択。
この儀式的な動作が重要になります。

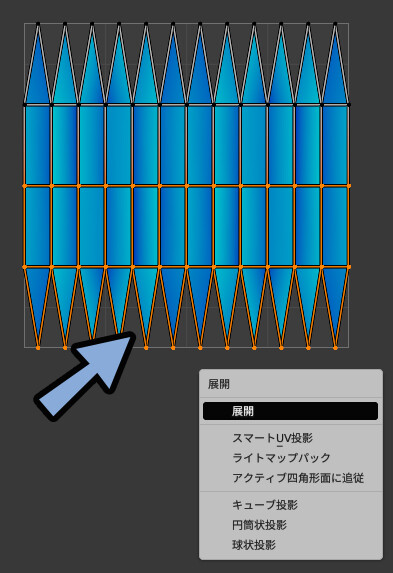
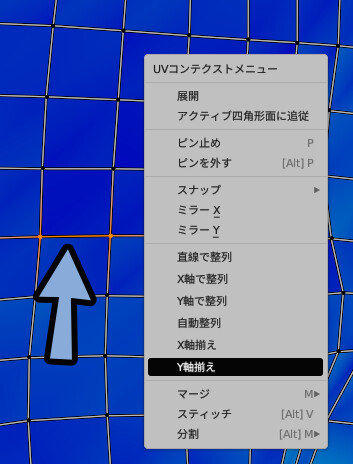
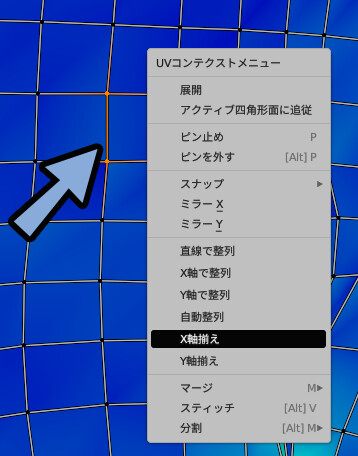
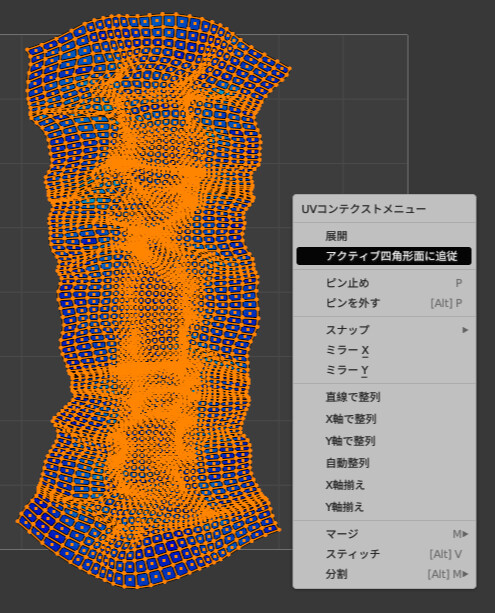
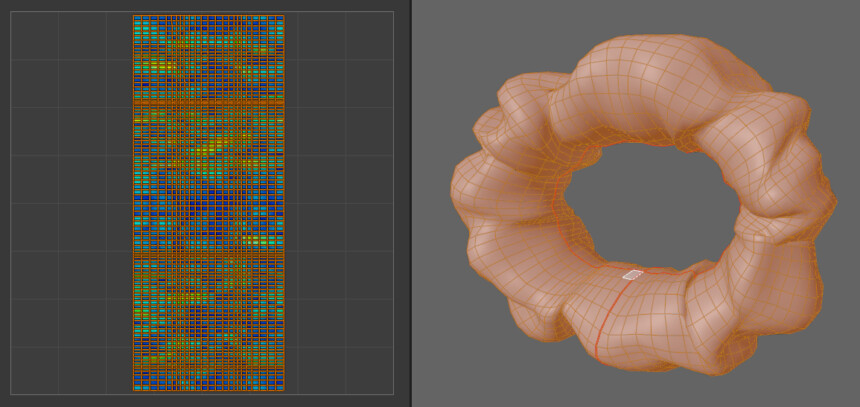
右クリック → 「アクティブ四角面に追従」を選択。

すると、UVを短冊状に開くことができます。

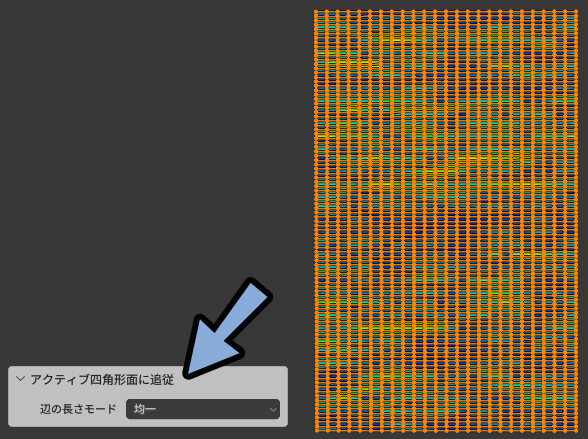
お好みで、左下にあるオペレータ―パネルで辺の長さモードを「均一」に変えます。

基本的に「均一」か「長さの平均」の2択になります。
・均一 = 幅が等しくなる
・長さの平均 = 幅が形のに合わせて変わる
・長さ = 使わない(つなぎ目がガタガタになるので)
あとは、モデルの形や意図に合わせて変えます。

シュシュの場合、元が等幅のドーナツ型なので…
均一の方が後で模様が入れやすいと思い、均一にしました。
これで、後からUVを短冊状にする処理が完了です。

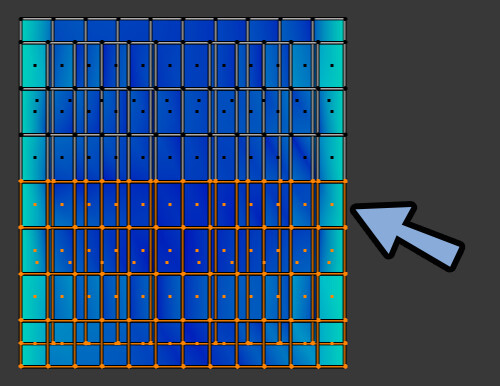
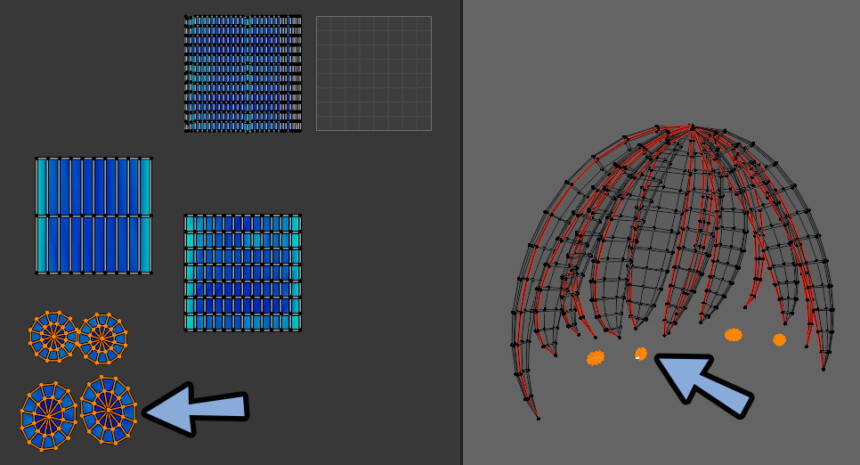
髪の毛先のUV調整
トゥーンシェーダーのアウトラインを使う場合
髪の毛先の頂点は結合し、頂点法線を調整した方が良いようです。
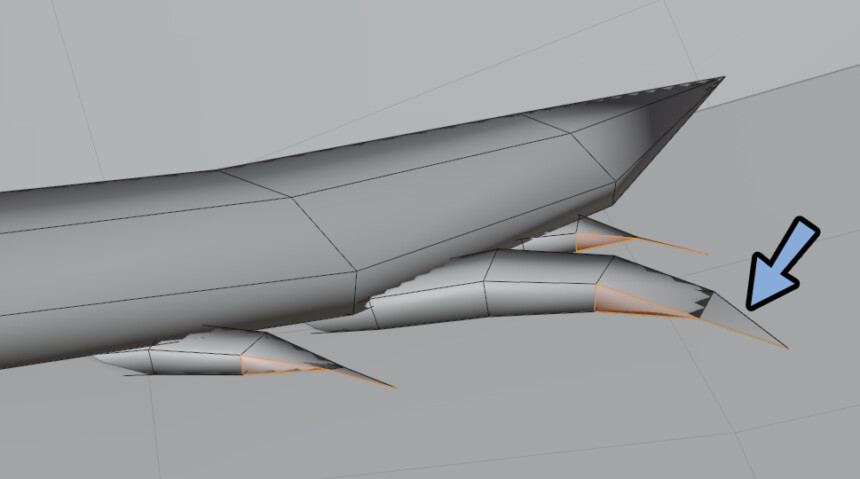
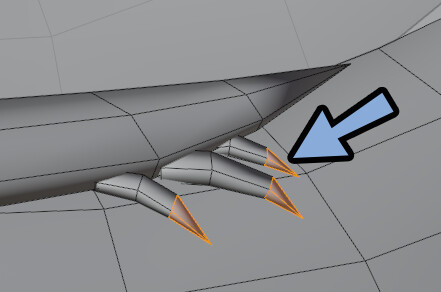
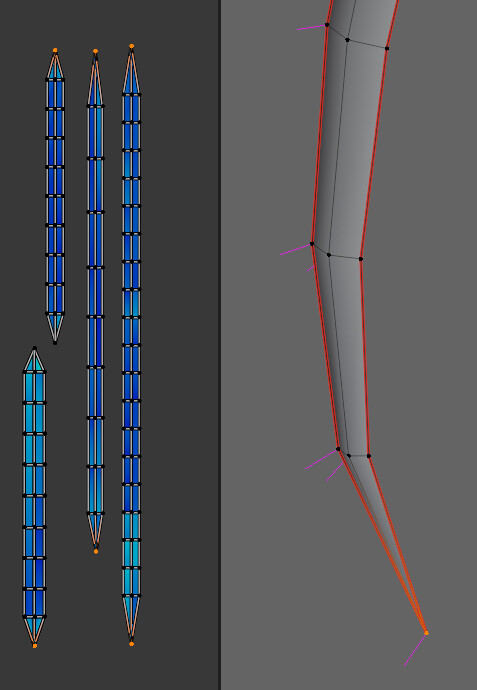
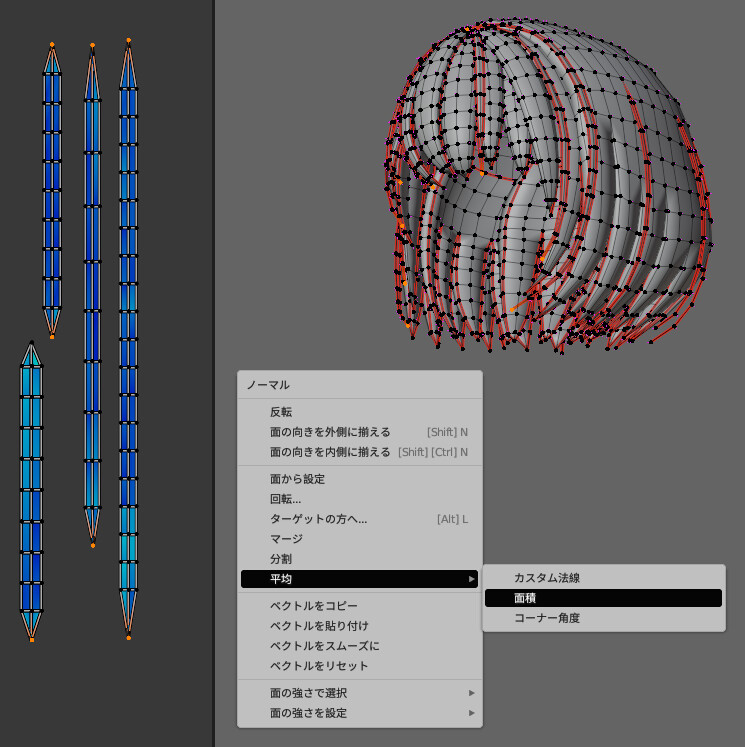
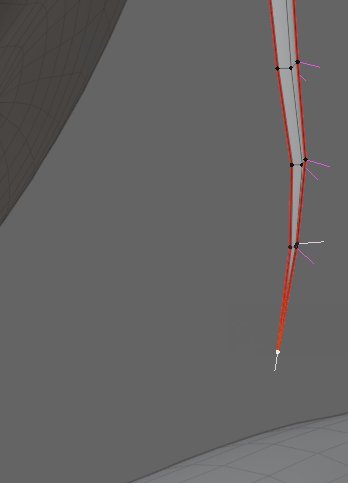
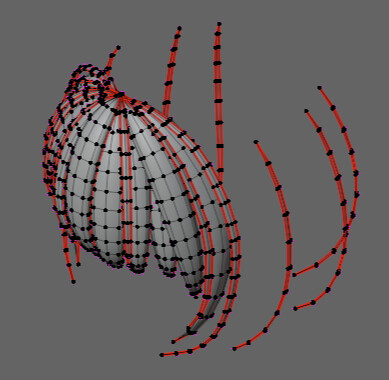
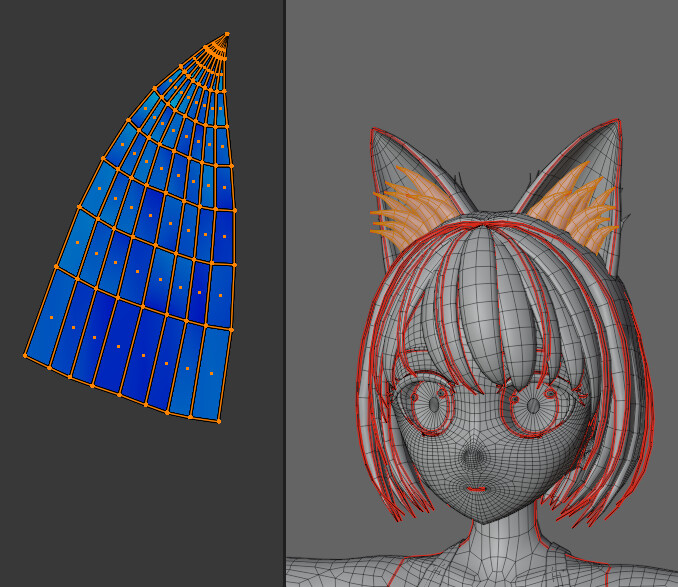
↓になるような調整を行っていきます。
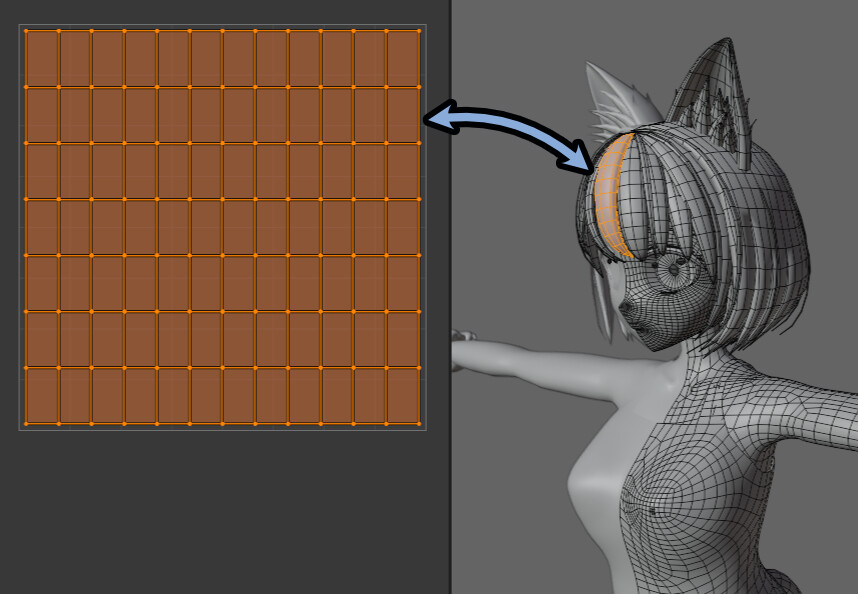
髪の毛のUVが短冊状などの形で開かれたことを前提に進めます。

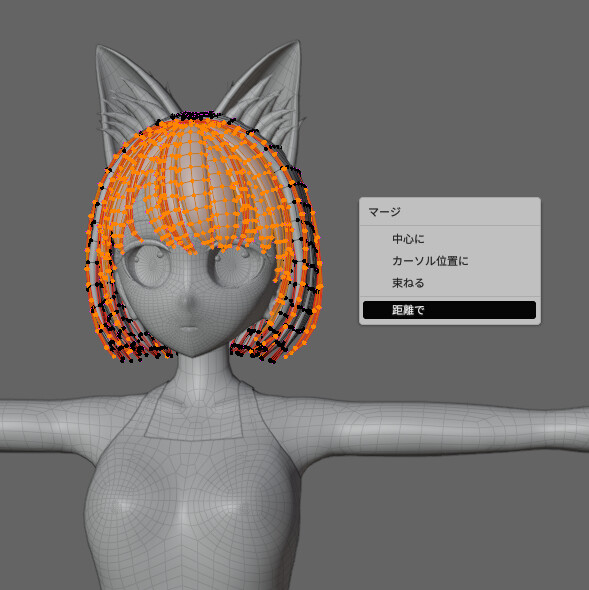
まずは、髪の毛のを選択。
Mキー → 「距離で」でマージ。

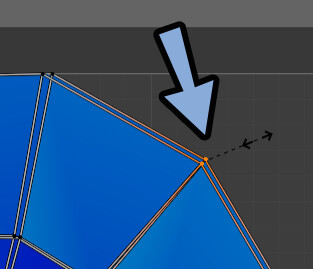
UVエディターで上の頂点を選択。
Sキー → 0キーで1か所にまとめます。
下側も同じ処理を入れます。

これで、UVの調整が完了です。
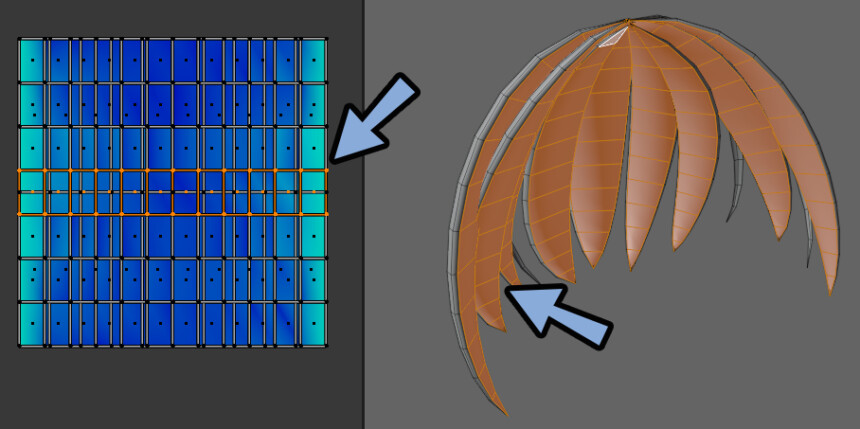
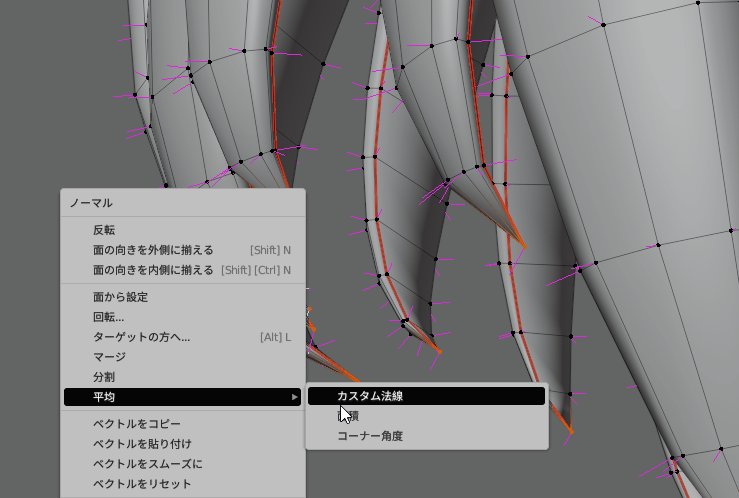
次は陰影の見え方に影響を与える、頂点法線の調整を行います。

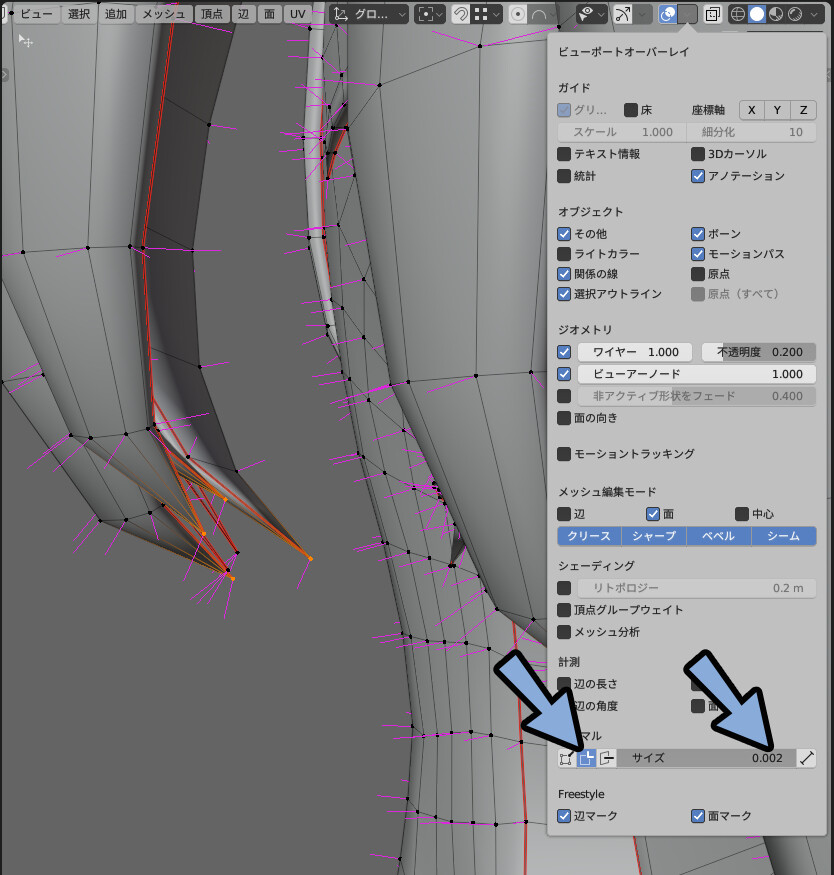
頂点法線はビューポートオーバーレイ → ノーマルの中央のボタンで表示できます。
長さを0.002などに調整。

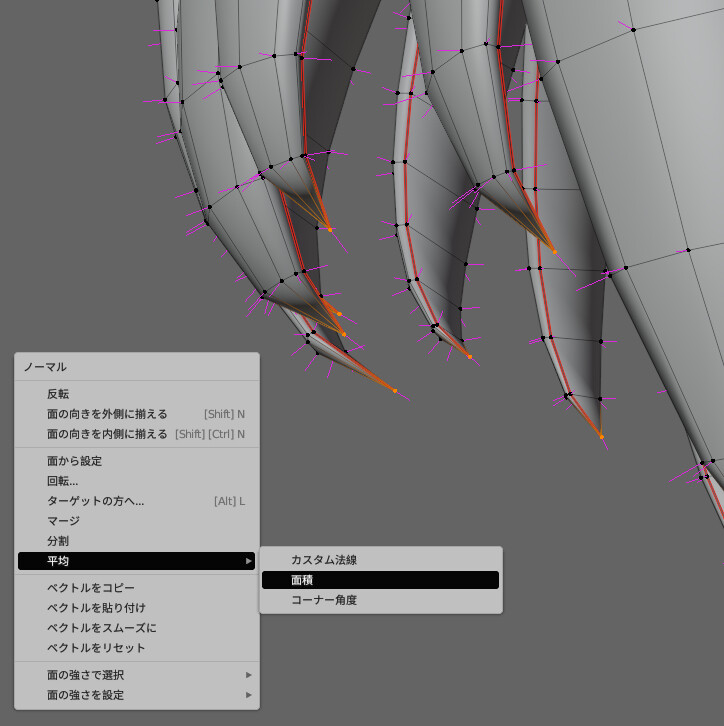
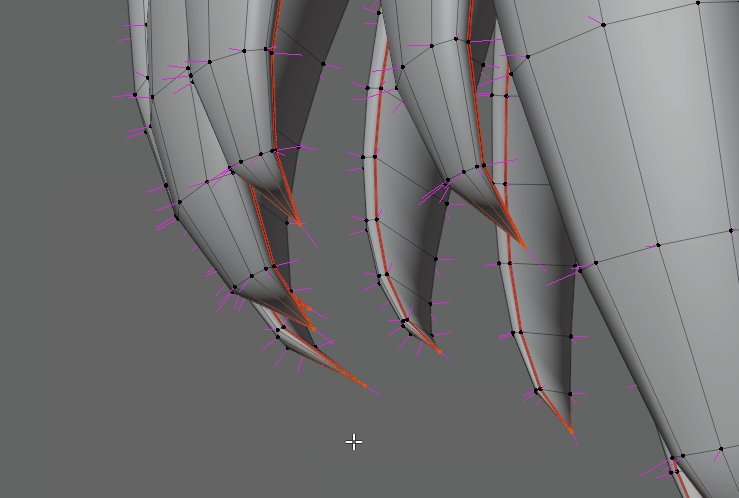
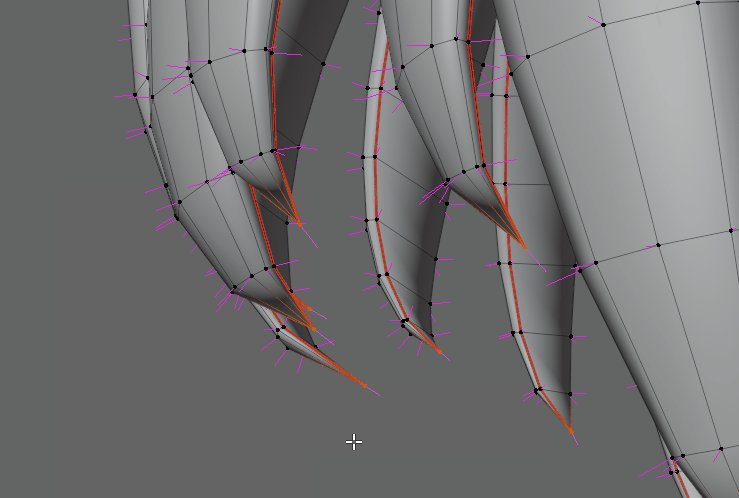
頂点法線は「頂点を選択」 → Alt+Nキー → 平均 → 面積で治ります。

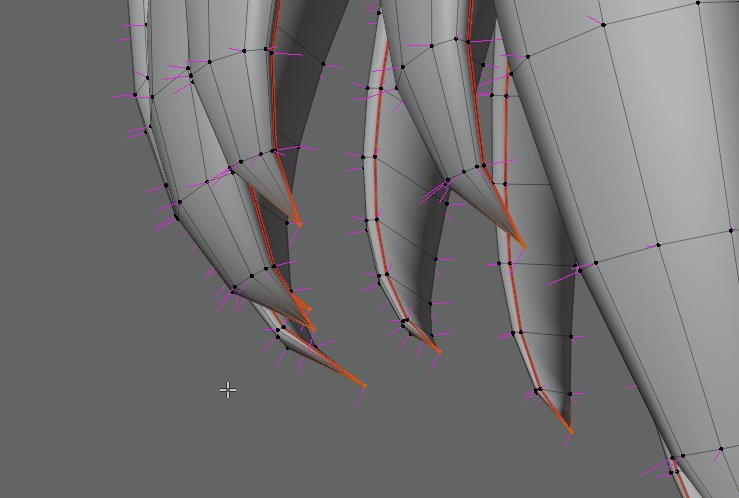
このように、陰影の見え方が変わったことが分かります。

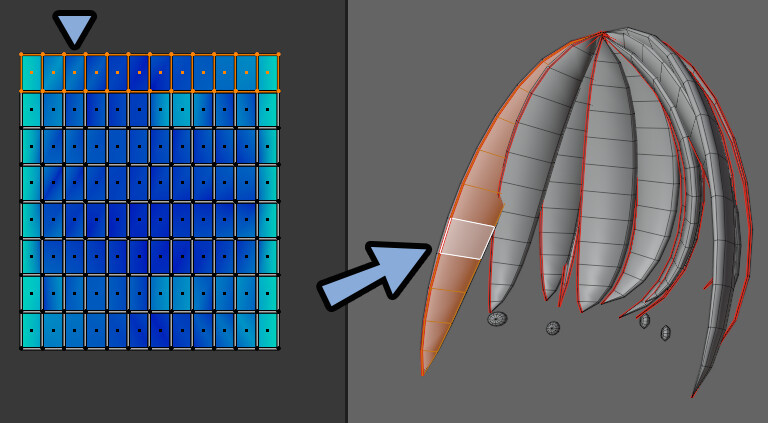
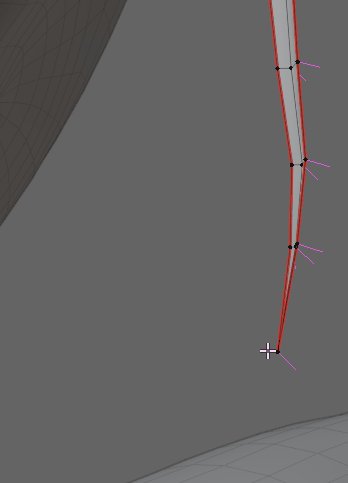
3つの頂点で作られた細部の毛も同じ処理を入れます。

まずは、上下の頂点を選択。
平均 → 面積を入れます。

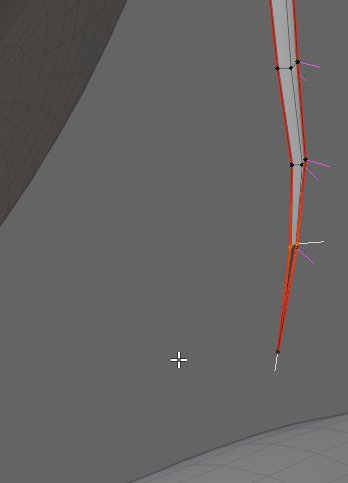
この状態で先端の頂点を選択。
Fキーで面貼り。
Xキー → 辺で面を削除。
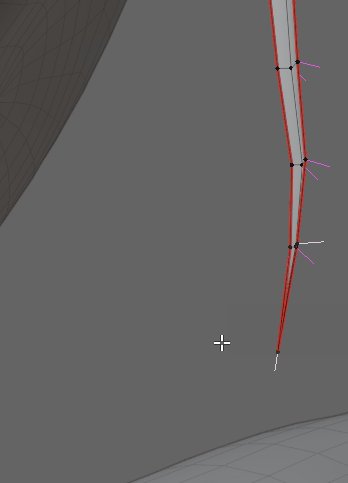
すると、毛先の頂点法線の向きが整います。

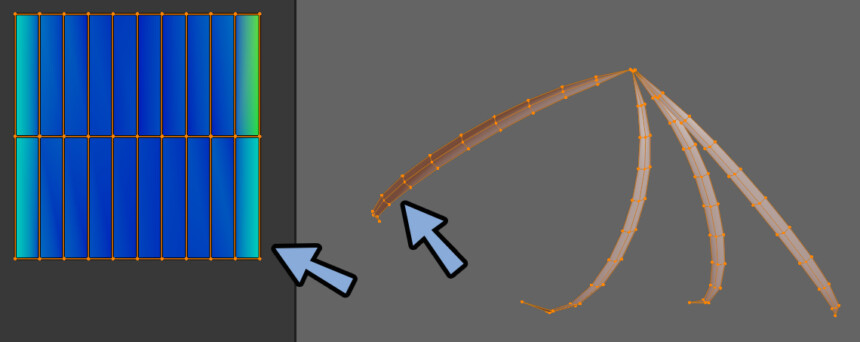
が… たまにどうやっても治らないパーツがあります。
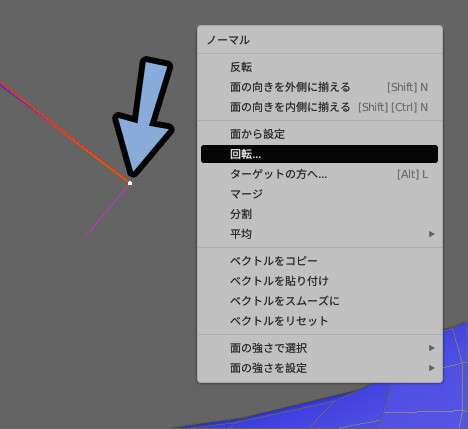
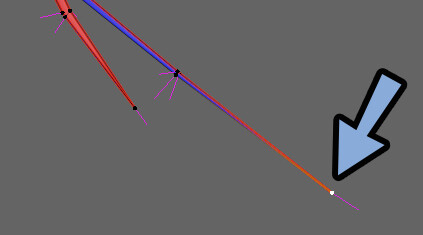
これはAlt+N → 回転で人力で調整します。

2~3アングルで調整すると、ある程度意図した向きになります。

これで頂点法線の調整も完了です。

以上が、毛先のVU調整です。
その他のUV展開
軽く、他のパーツのUV展開の様子を紹介します。
カーブで作らなかった髪の毛は、仕方ないので下図のように裏と表側に分けてUV展開。

ケモミミも同様に裏と表で分けて展開。
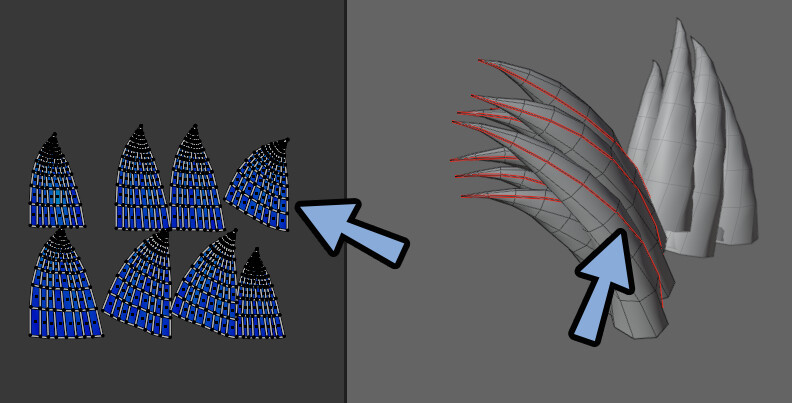
分離した毛はCtrl+Vで接続。

耳毛は間違えて短冊状のUVを消してしまったので、UVを開きなおしました。

この8つのUVをちまちまと1つ1つ頂点位置を合わせて1か所にまとめました。

UVと選択を同期で他にUVを開いてないパーツを確認。


よく見ると、ケモ耳の毛がバラバラな状態になってますが…
ミスなので気にしないでください。
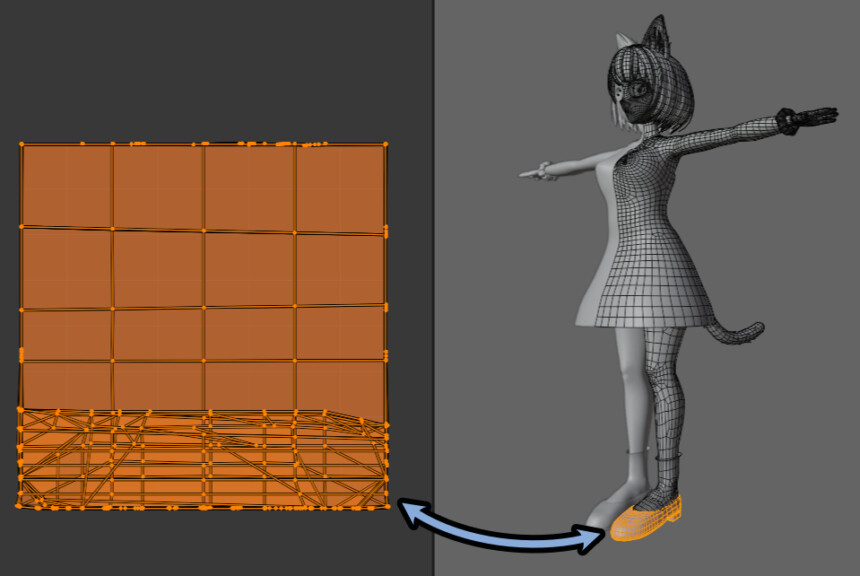
顔、下着、靴がまだな事が分かりました。

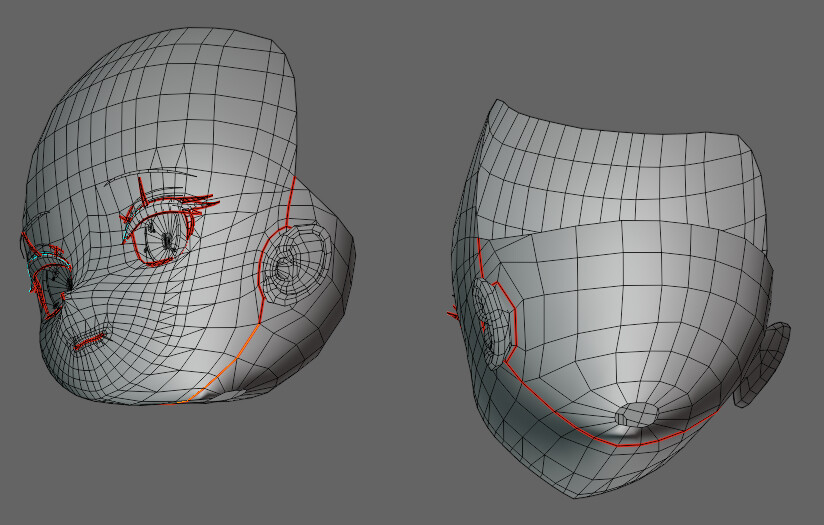
ココアちゃんの顔はこのようにシームが入ってます。

幽狐さんの顔はこちら。

こちらを参考にして、下図のようにシームを入れました。

耳や口の中身は下図のように展開。

歯は舌はこのようなシーム構成。

このような処理を繰り返して、必要なパーツのUVを全て開きます。

これで、基本的なキャラクターのUV展開が完了です。
ミラーを適応してUVを開きなおす
ミラーモディファイアが入ったパーツは片側のUVしか生成されません。
PCゲーム向けモデルはこの方が良いですが…
VRChat向けモデルは入れ墨などで左右非対称のテクスチャにしたいことが多いです。
なので、ミラーを適応してUVを開きなおします。

まず、ミラーが入った状態のバックアップファイルを作ります。
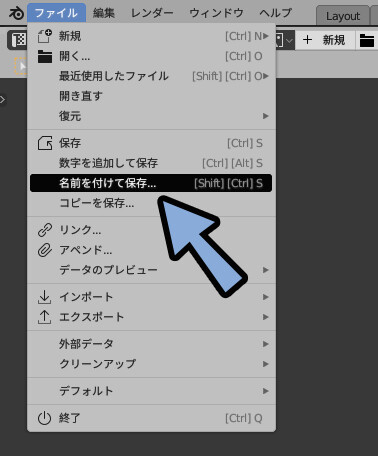
Shift+Ctrl+Sで名前を付けて保存。

分かりやすい名前を付けて差別化します。

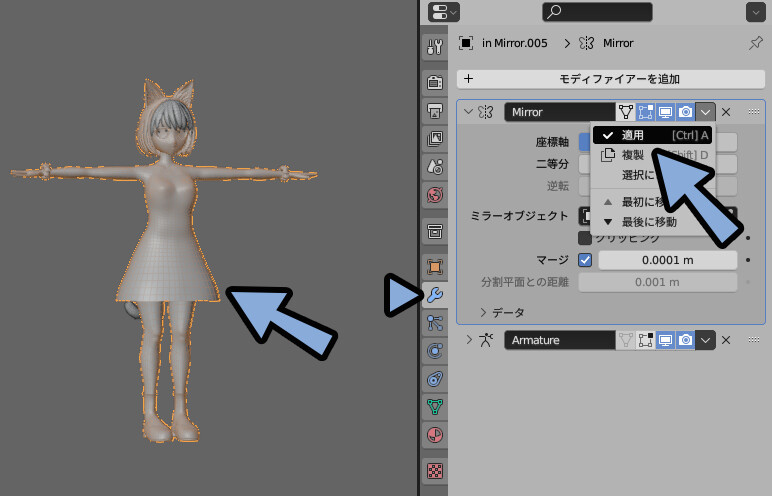
ミラーモディファイアが入った形状を選択。
モディファイアの上にマウスを移動。
Ctrl+Aで適用。

Shift+クリックで、ミラーモディファイアが入った形とそうでない形を選択。
Ctrl+Jで統合。

これで、左右バラバラにUVを調整できるようになりました。
つながってないパーツの場合、Lキーでリンク選択すると片側だけ選択されます。

左右セットで選択する場合は、Bキーの矩形選択を使います。

左右非対称にしたいパーツを選択。

UキーでUV展開。
すると、シームはミラーが入ってる時に入ってるので綺麗にUV展開できます。

後頭部などはそのままで大丈夫です。
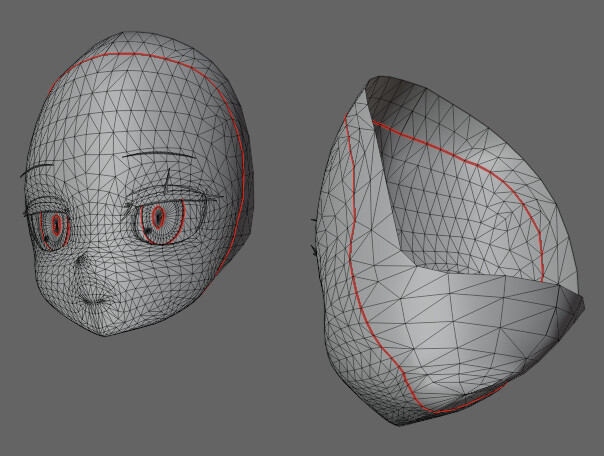
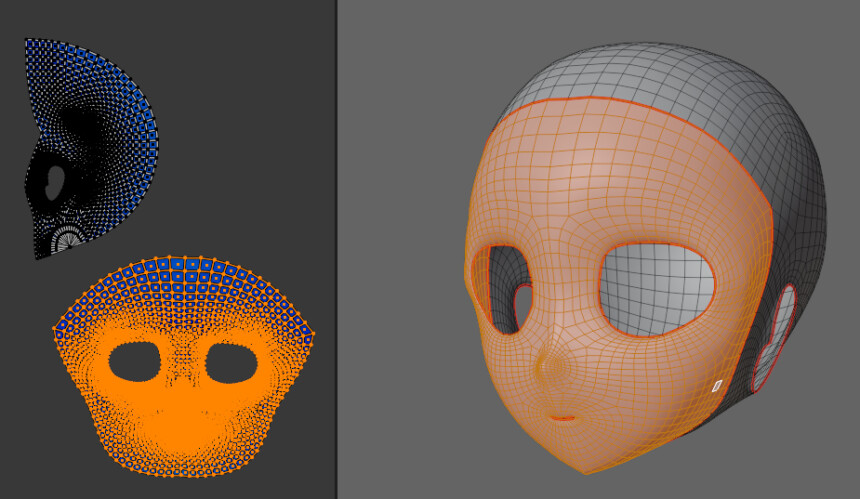
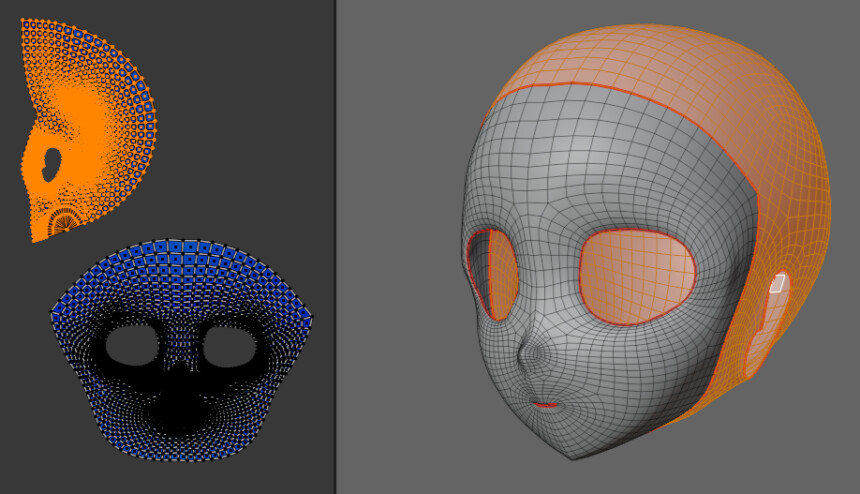
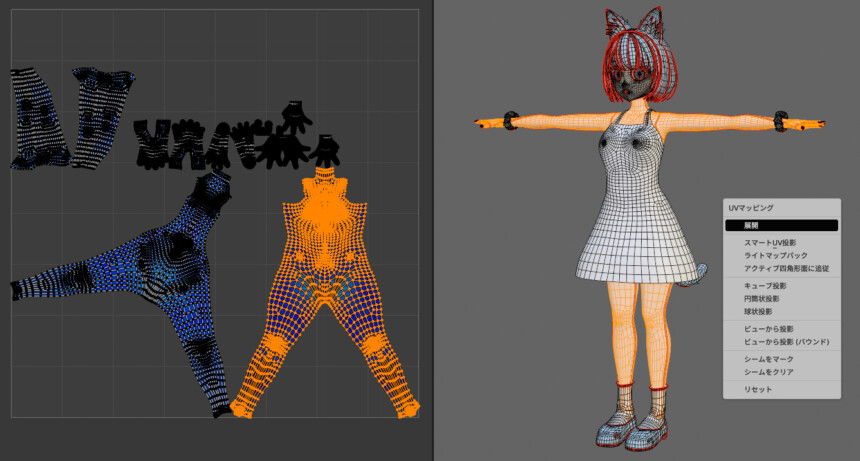
顔はフェイスペイントなどの模様を入れることを想定して開きなおしました。

入れ墨、フェイスペイント的に使いやすいようシームの位置を変えてUVを開きなおしました。

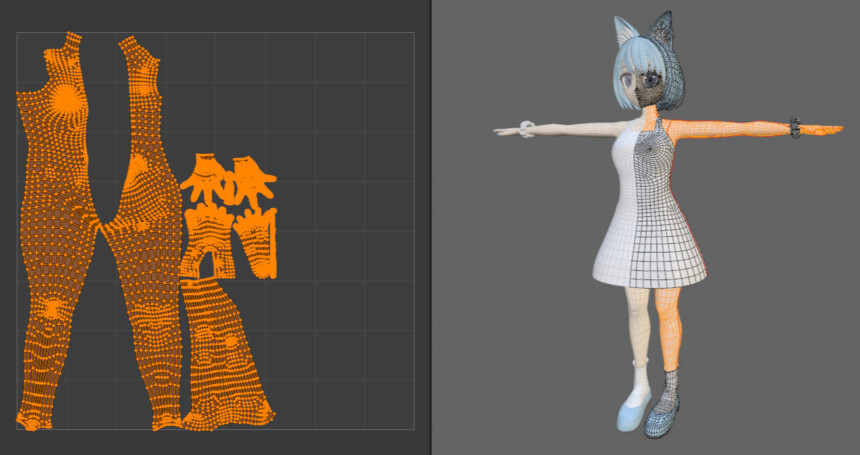
服は今、横側にシームが入ってます。

こちらは横のシームを削除。
後ろ側にシームを入れ直して再展開。

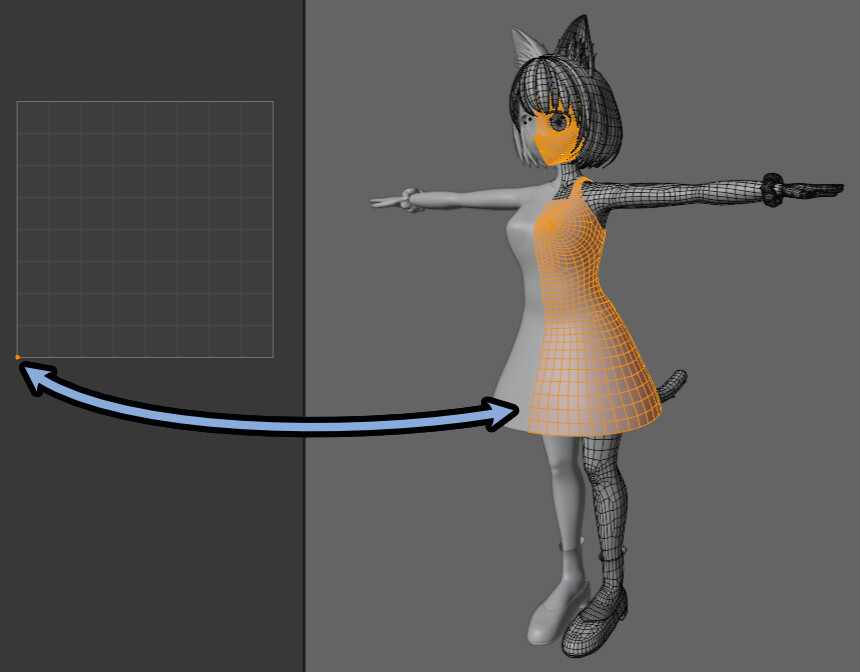
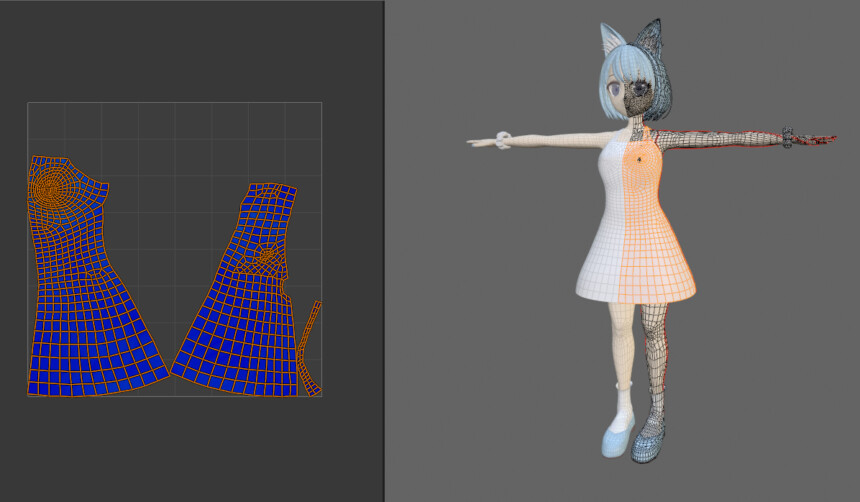
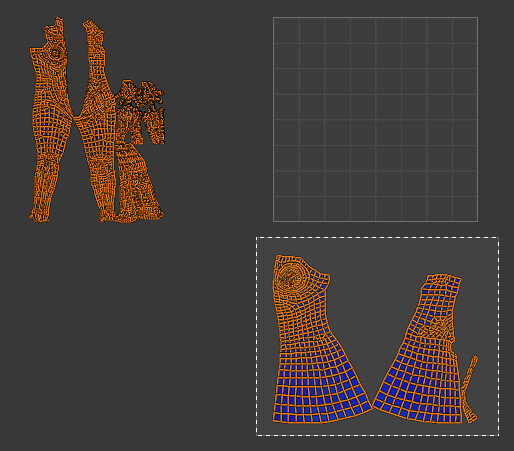
そして、下図のように服のUVを開きなおしました。

体も再展開。
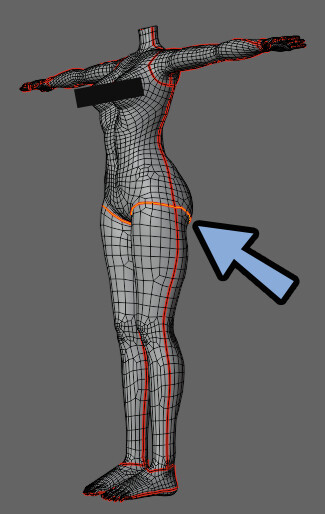
腕が分かれてるのに、脚が分かれてないのが若干不自然に思いました。

そこで、脚部分にシームを入れました。
(なるべく入れ墨的に重ならない場所を狙ってシームを入れました)

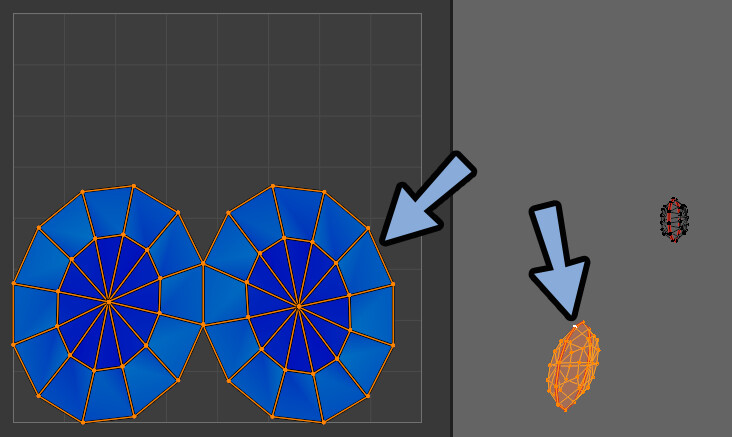
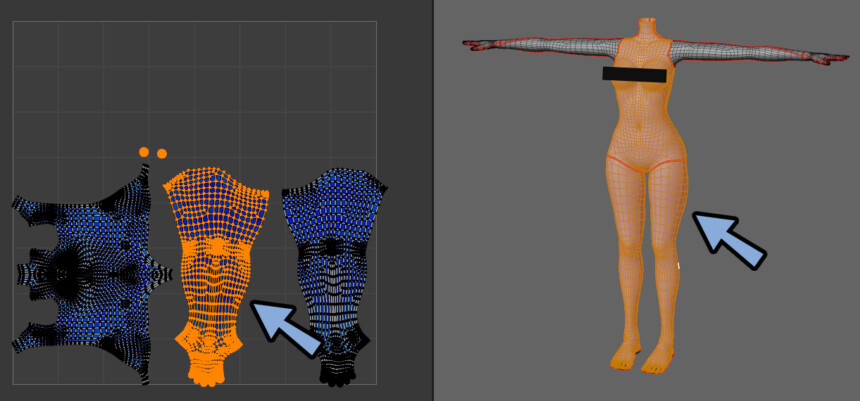
サイドUV展開。
すると、下図のように分かれます。
(2つの丸は気にしなくて大丈夫です)

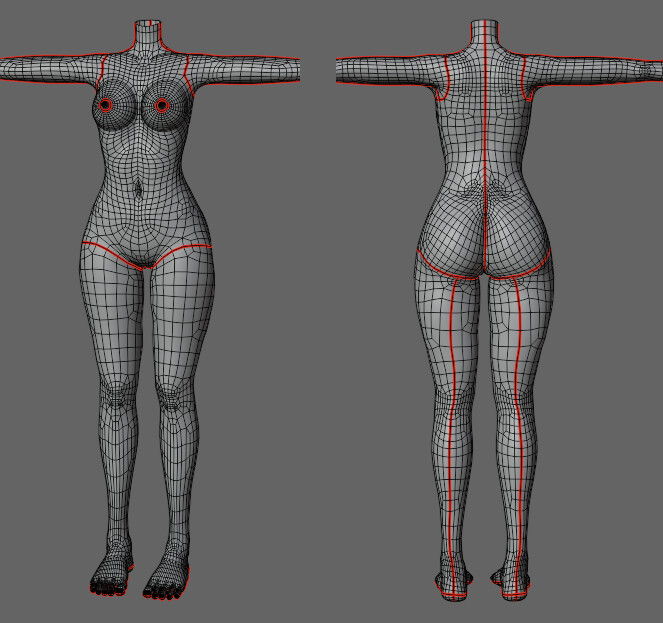
これらを使い、下図のように体のシームを入れてUVを開きなおしました。

以上で、ミラーを適用してUVを開きなおす処理が完了です。
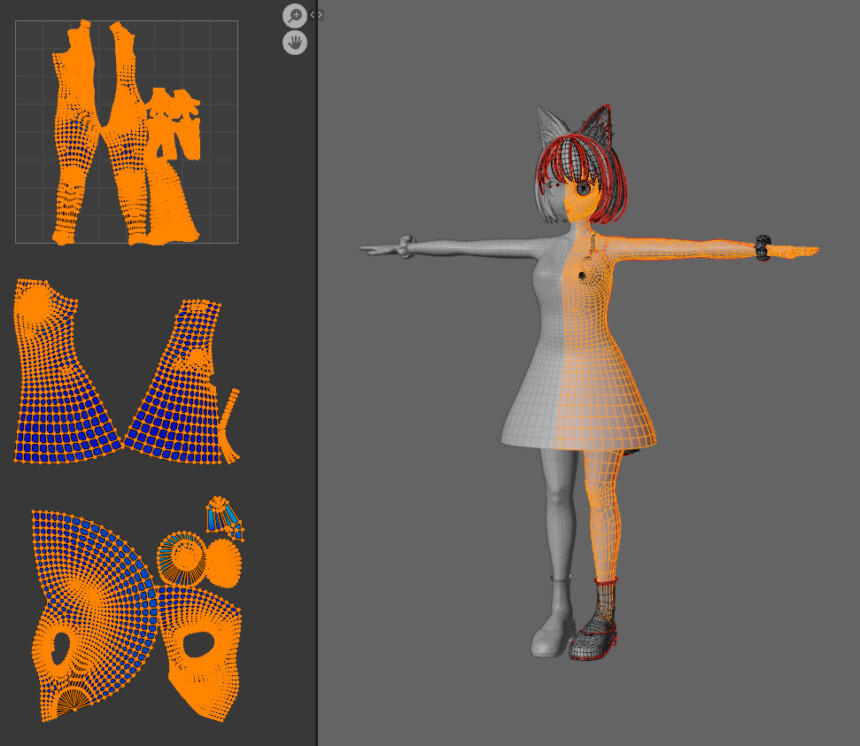
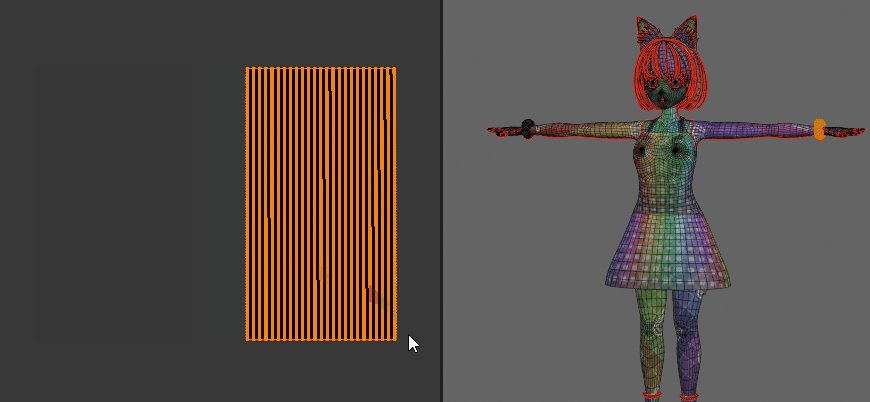
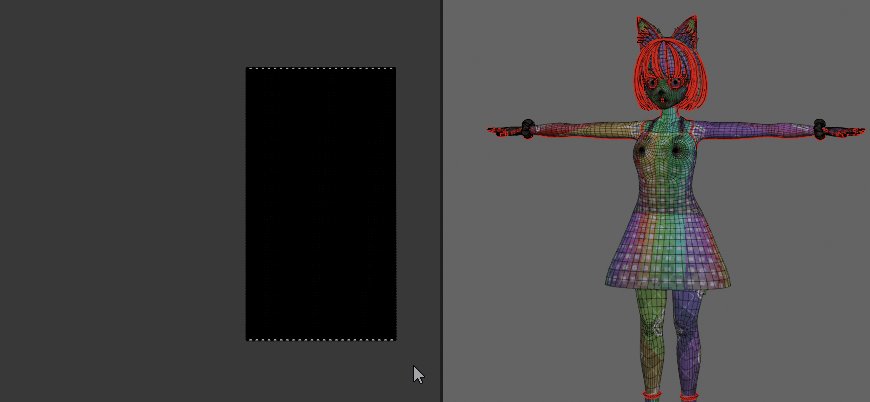
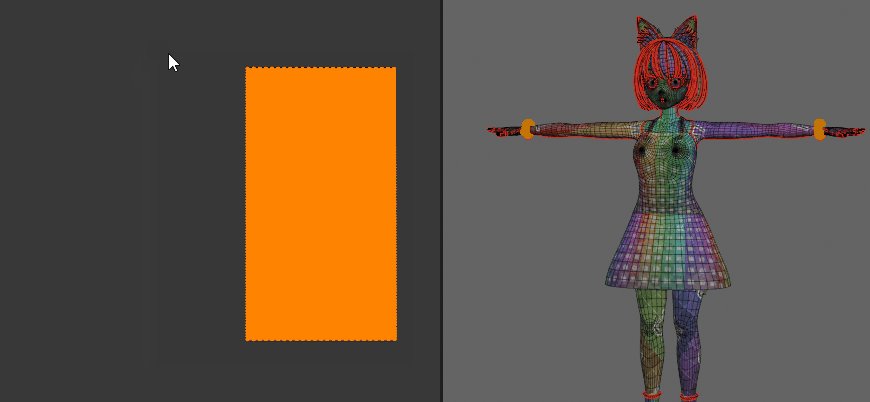
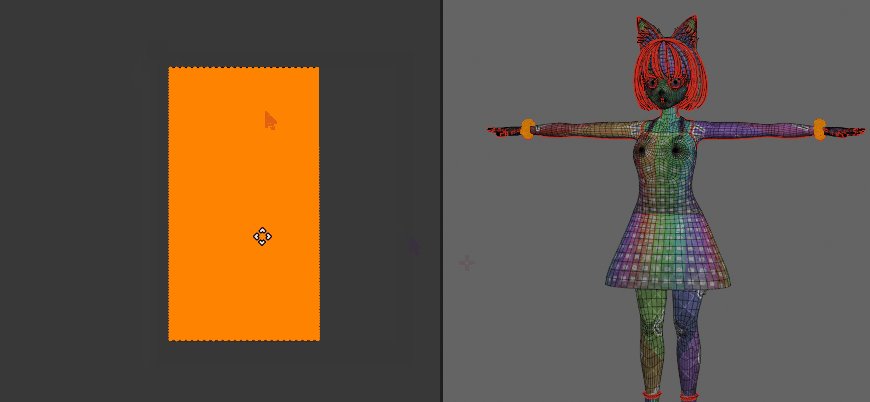
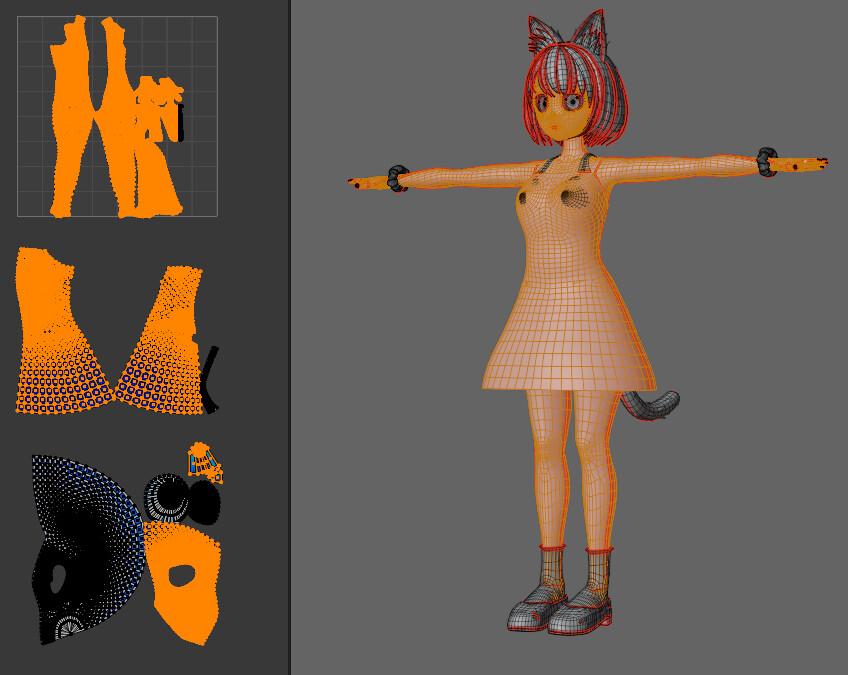
UVの大きさを平均化する
大きさの平均化=メッシュの大きさに合わせてUVの大きさを変える処理です。
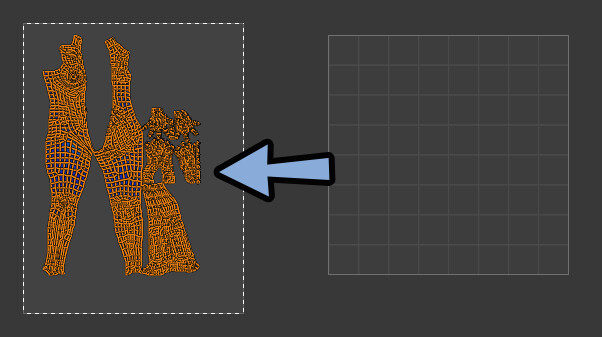
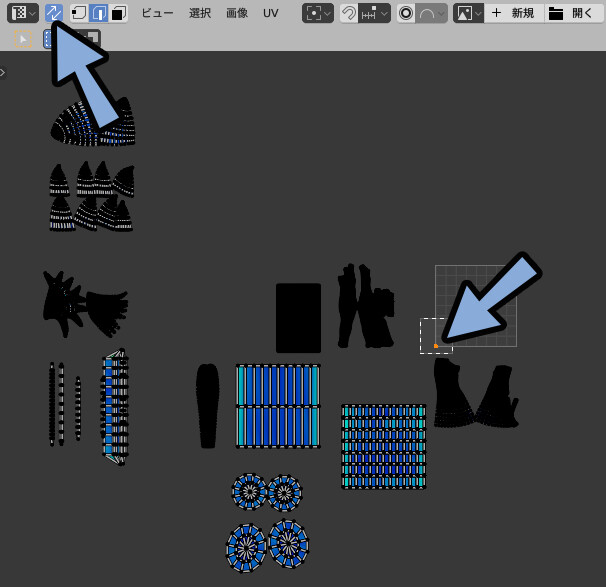
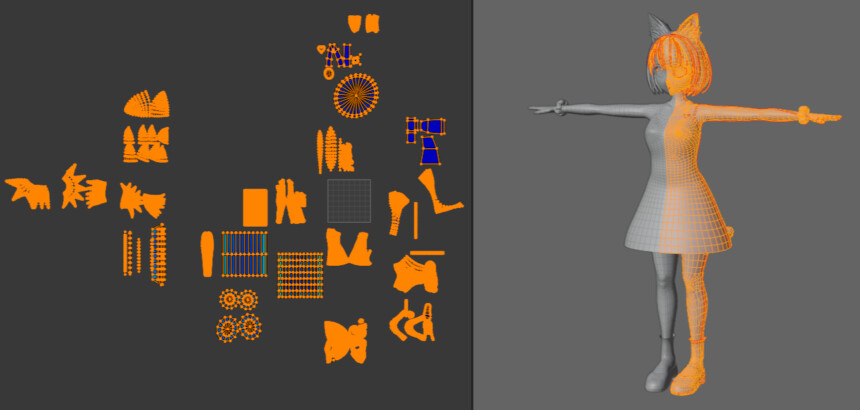
これを行うために、まずはUV同士の距離をなるべく開けて配置します。


この図のUVは仮のモノです。
後で大幅に変更が入ってます。
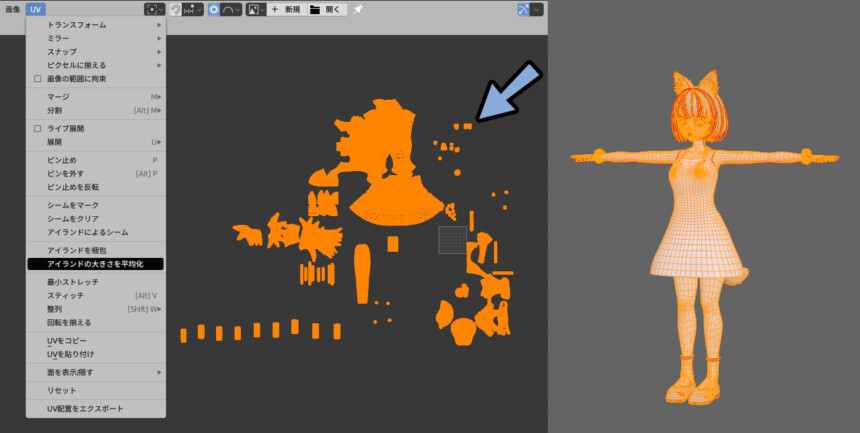
Aキーで全選択。
UV → 「アイランドの大きさを平均化」を選択。
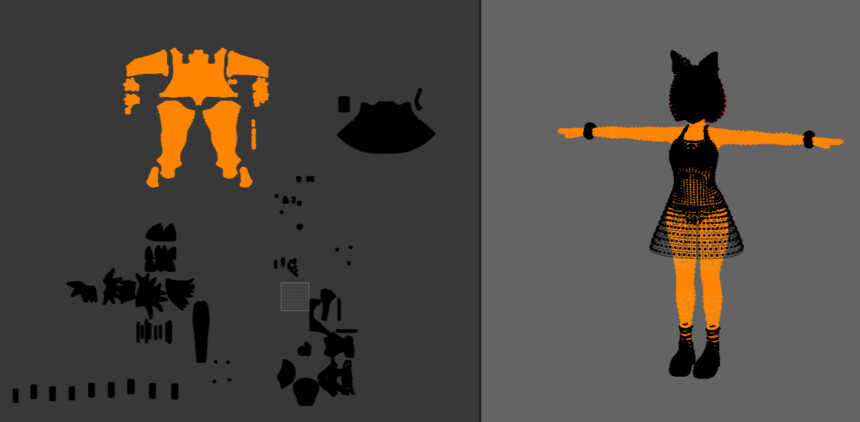
すると、メッシュの大きさに合わせたUVの大きさになります。

以上でUV展開が完了です。

まだ、UVを配置する作業が残ってますが…
長くなりすぎたので次回に分けます。
まとめ
今回はUV展開の方法について紹介しました。
・UV展開は立体物を展開して平面に落とし込む処理
・平面に展開することで、画像を使って色などのデータを入力できるようになる
・UVを開くためにはシームという切り込みを入れる
・UVは曲面の多い形などでは綺麗に開けず、多少歪む
・キャラクターのシームは、参考モデルから学ぶ
・UVの大きさはUV → 「アイランドの大きさを平均化」でメッシュに合わせた形に調整できる
↓次回↓
また、ほかにも3DCGについて解説してます。
ぜひ、こちらもご覧ください。









コメント