はじめに
今回はUVの開き方と考え方ついて解説致します。
UV展開の考え方は主に3つあります。
- ストレッチ0を目指したUV
- 視線からの投影
- 短冊状の展開
この3つの考え方と、メリットデメリット、そしてBlenderで実践する方法を紹介します。
BlenderdでのUV展開の基本操作についてはこちらをご覧ください。
ストレッチ0を目指したUV展開
シーム付け→UV展開で出来る一般的なUV展開です。

メリット
・直感的に分かりやすい。
・ストレッチ0の時は描いたテクスチャが歪まずそのまま反映される 。
デメリット
・スカートや服などの模様が手描きで入れにくい 。
・UVの形か変った形になりやすいのでテクスチャの余白が多く出来る 。
・ストレッチ0が構造的に無理な場合がある。
ビューからの投影
ビューの位置からオプジェクトを見てその時の形通りにUVを展開する方法です。
ここでは上面図で見た時のビューを投影して展開しました。

メリット
・直感的に分かりやすいUVが開ける。
・ゲームのモブキャラ等で顔をテクスチャで描く場合便利。
デメリット
・全体的に歪みやすい。
・丸みを帯びた形は端の方が大きく歪む。
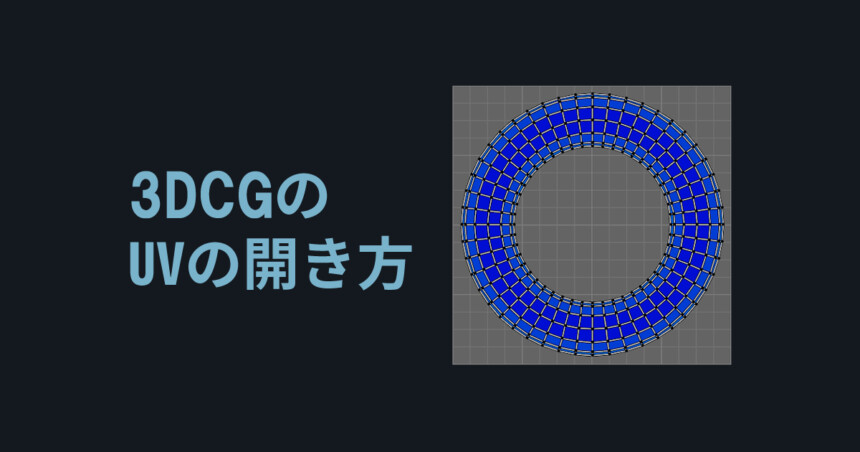
短冊状の展開
UVを短冊状に開く方法です。

メリット
・画像の縦横のピクセルを綺麗に使える。
・上手く使えば模様などが入れやすい。
・スカートや服などの模様が手描きで入れやすい。
・UVに無駄なスペースができにくい。(ローポリ作成に有利)
・髪の毛のテクスチャなどの引き延ばして作りたいものには有効。
デメリット
・直感的に分かりづらくい。
・UVが大きく歪む。
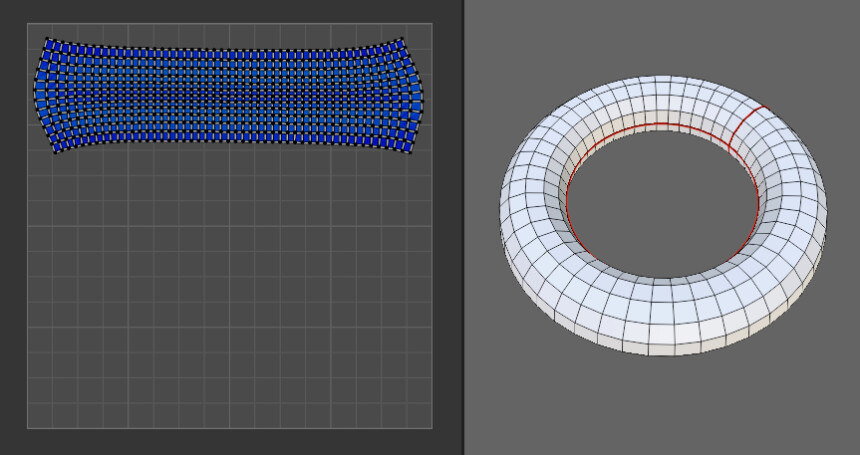
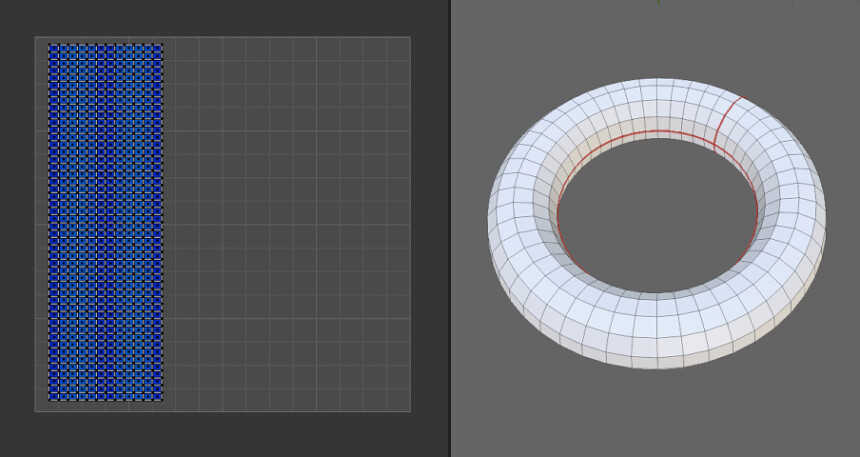
ストレッチ0を目指したUV展開方法
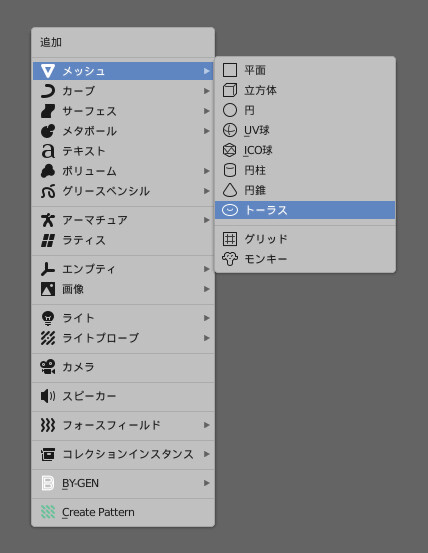
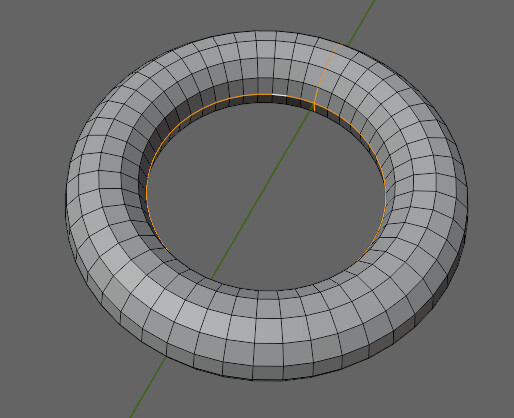
3Dビュー上でShift+Aでメッシュ→トーラスよりトーラス形状を作ります。

シームを目立たない位置に入れます。
ここでは内側の縁と一番奥にあるZ軸上の辺をループ選択しました。

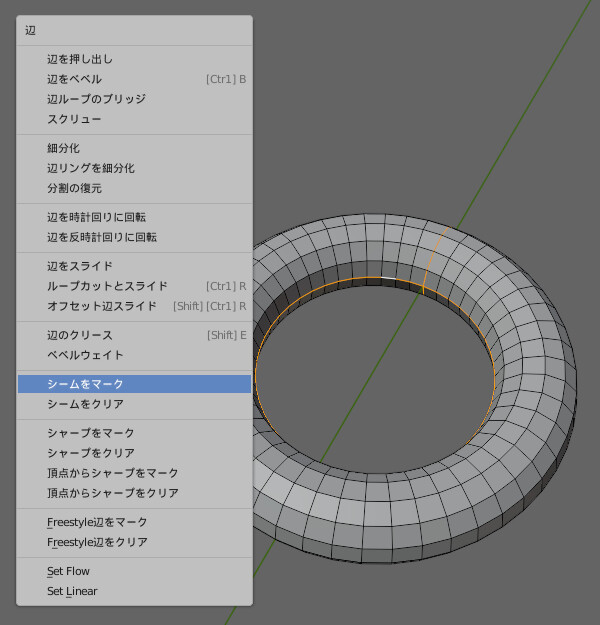
Ctrl+Eキーでシームをマークを選択

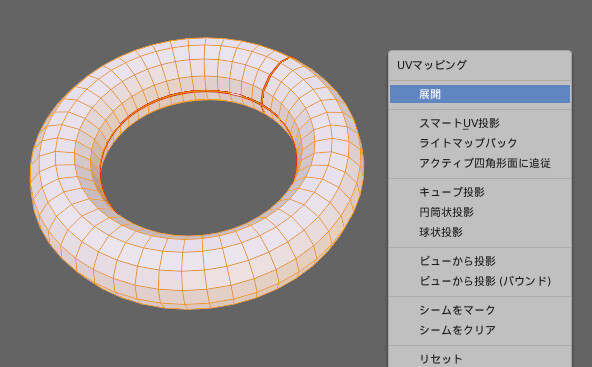
Aキーで全てのメッシュを選択。
Uキー→展開でUV展開。

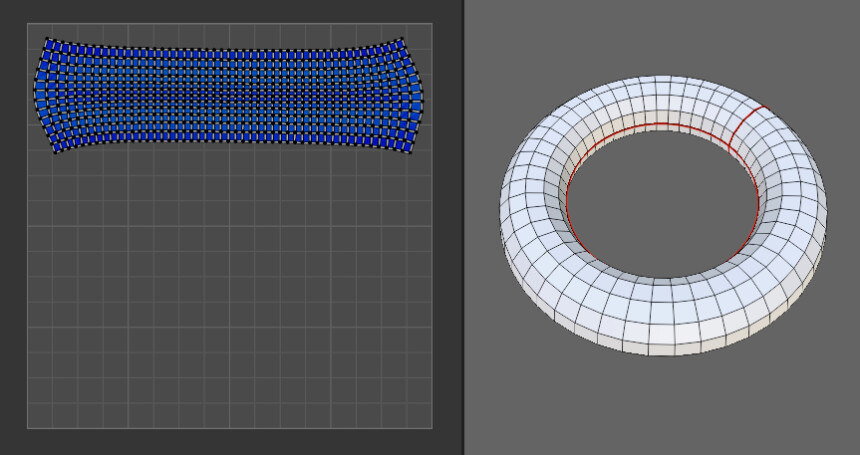
これでストレッチ0を目指したUV展開が完了です。

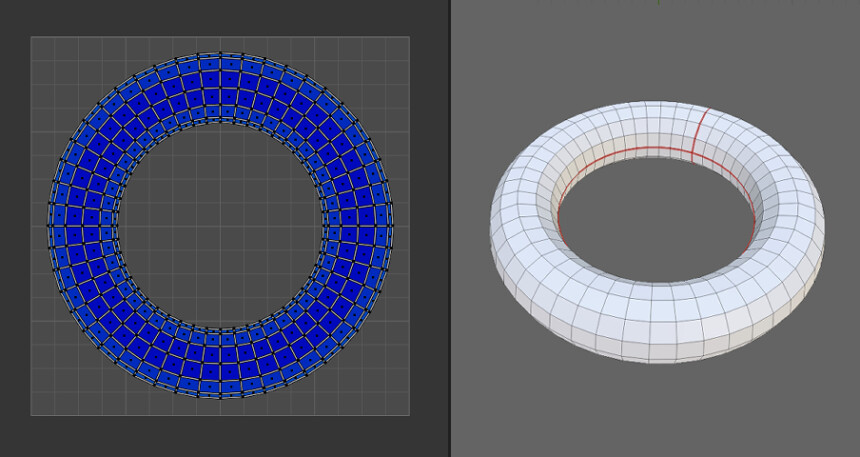
ビューからの投影方法
3Dビュー上でUV展開したい視点から見ます。
この状態でAキーで全てのメッシュを選択します。

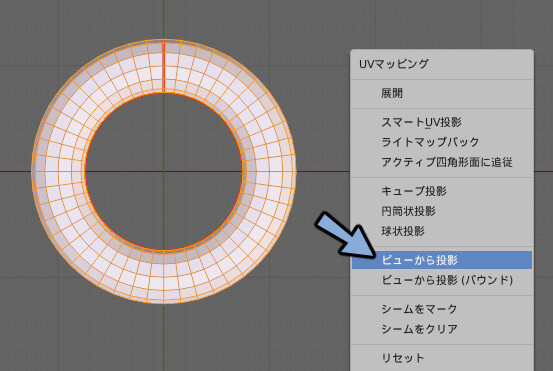
編集モードに入りUキー → ビューからの投影を選択します。

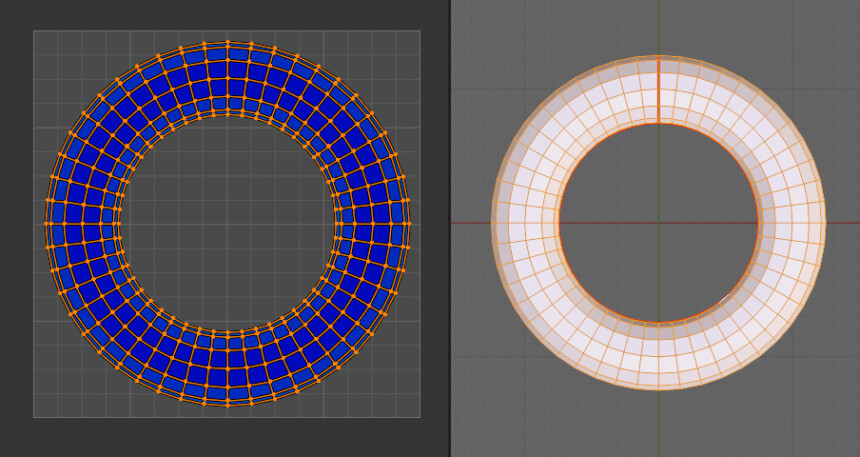
これでモデルを見てる位置からUVを開く事が出来ます。

Alt+Ctrl+Qで4面図にした場合は最後にクリックしたビューからの投影でUVが開かれます。

これでビューからの投影が完了です。
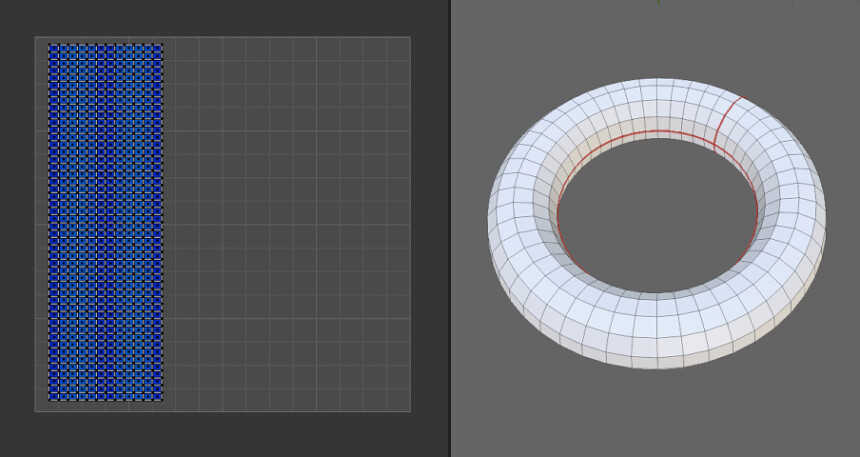
短冊状のUV展開方法
一度シームをつけて普通にUVを開きTextools等のアドオンを使って調整して開きます。
ストレッチ0を目指したUV展開の方法 と同じようにUVを開きましたら、
TextoolsをこちらよりDLしてください。
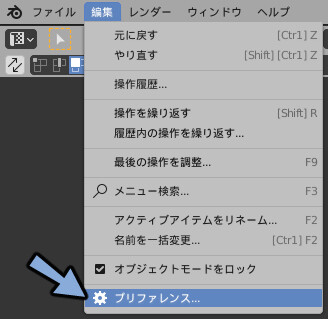
.zipをDLしたらBlenderの編集→プリファレンスを選択

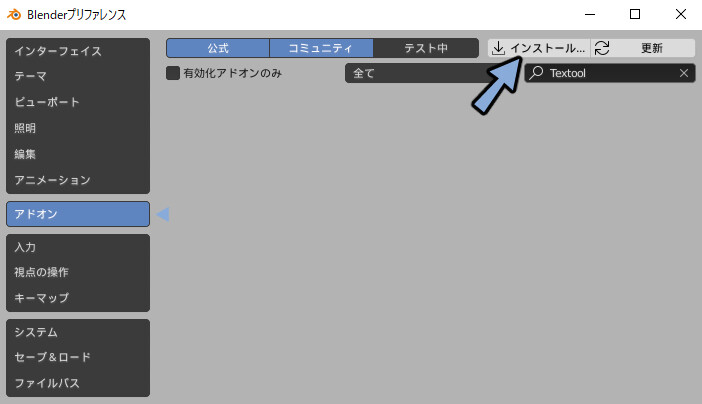
アドオンの所よりインストールを押してDLしたTextools.zipを選択します。

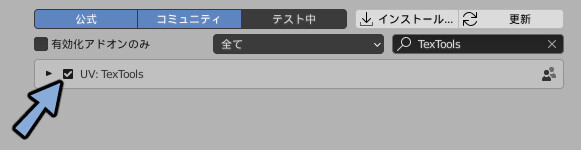
UV: Textoolsにチェックを入れます。

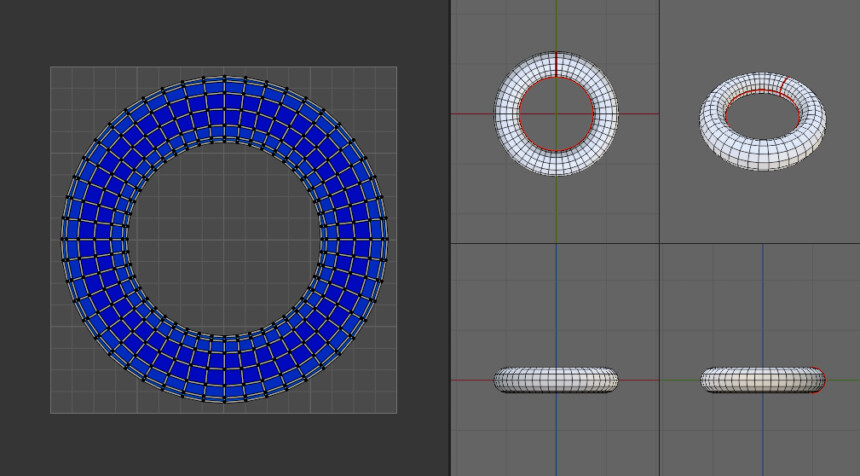
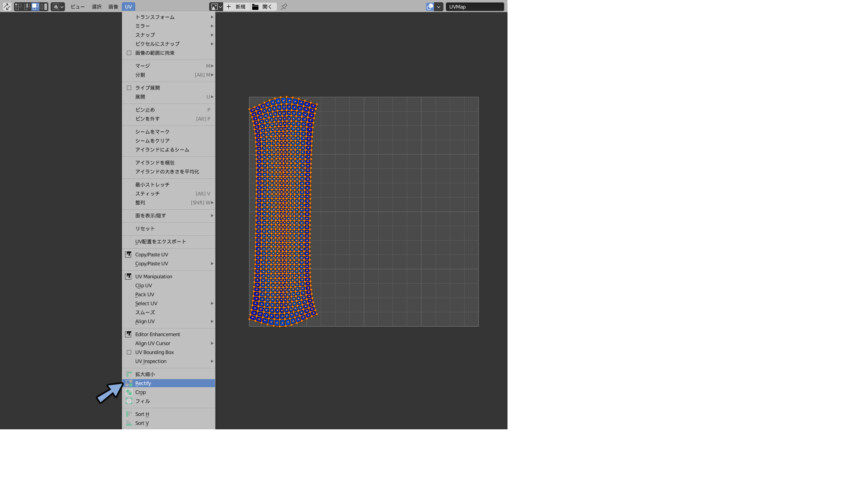
UVエディターよりUVを選択してRectifyを押します。

これで短冊状のUV展開が完了です。

まとめ
UVの開き方について3つの考え方とそれぞれの開き方を紹介しました。
この記事を参考にしながらより良いUV展開を目指してください。




コメント