はじめに
今回はlilToonで動く虹色表現の作り方を紹介します。
俗にいうゲーミング表現です。
↓このようなモデルやある程度のBlenderやUnityの知識があることを前提に進めます。


数値に特別な意味はないですよ(すっとぼけ)
作り方やBlenderの基本操作はこちらの記事は私が書いた本をご覧ください(宣伝)。
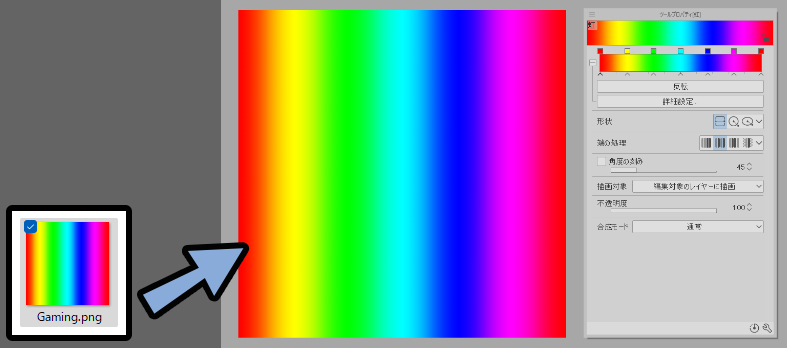
また今回使用するテクスチャはこちらで配布してます。

あと、作ったモデルBoothで無料配布してます。

ゲーミング用のUV展開とマテリアル用意
ゲーミングにしたい部分を選択し、先にUV展開します。
ゲーミングさせる部分のメッシュを選択。

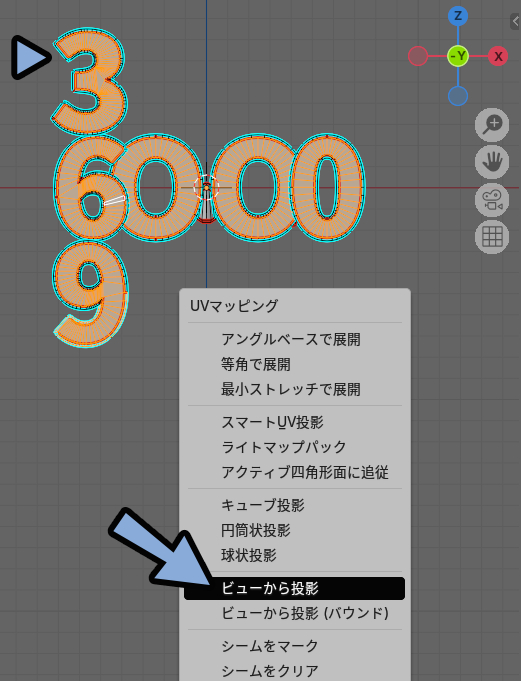
文字の場合は@ → 7キーで正面図表示。
Uキー → 「ビューから投影」できれいに開けます。

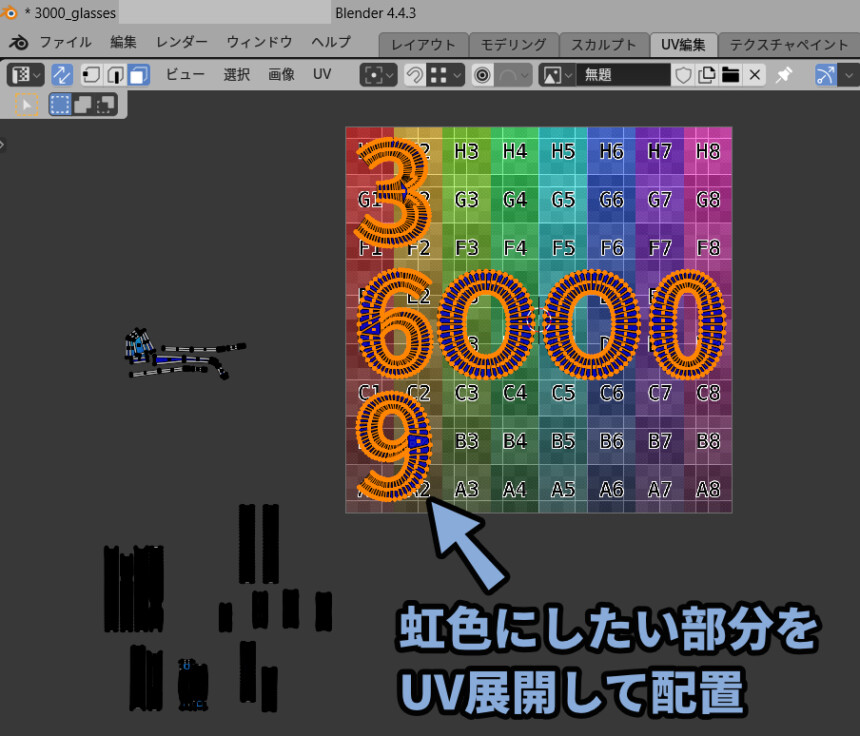
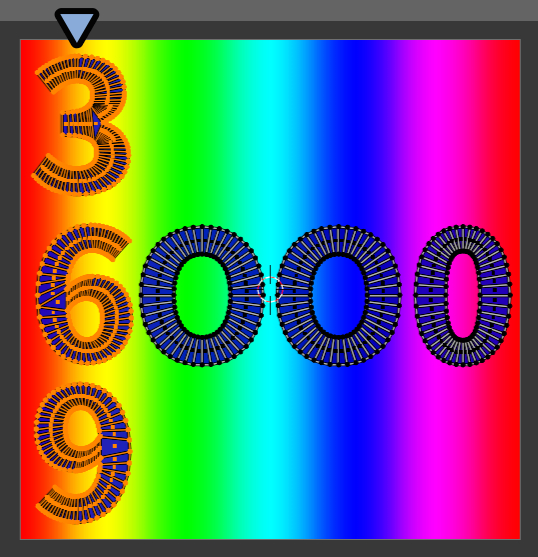
そしたら虹色にしたいUVを配置。
「カラーグリッド」をベースに配置すると虹色のイメージが分かりやすいです。

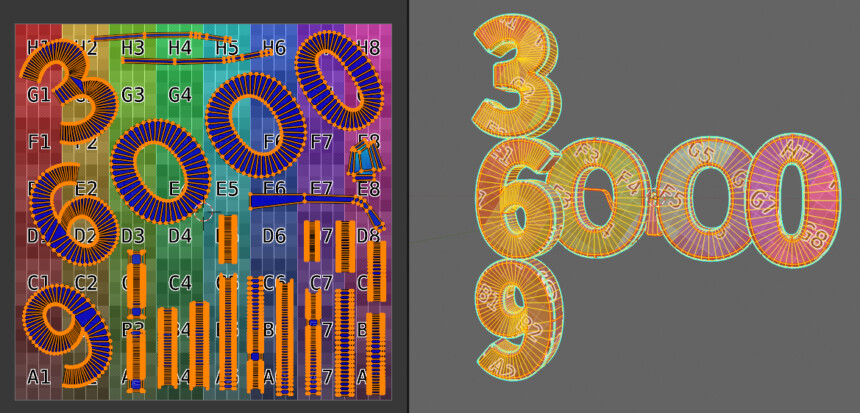
色を揃えたいモデルがある場合は縦に並べてください。

↓ゲーミングテクスチャは縦を揃えると同じ色がつきます。


3,6,9はシェイプキーで変更できるようにする予定です。
なので縦に並べました。
こんな感じの色になります。

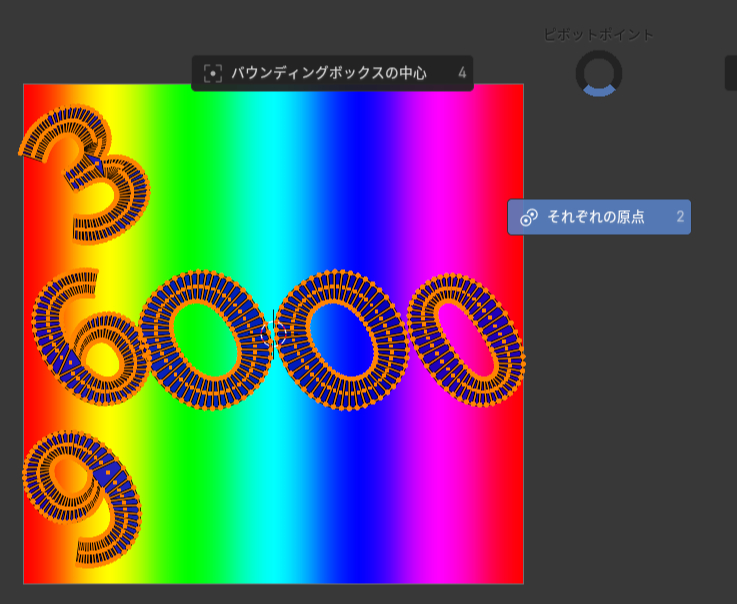
UVは「>。.る」 → 2キーのそれぞれの限定を使うとその場で回せます。

これでグラデーションが斜めになります。

lilToonのUV角度を使えば回転できますが…
Blenderなどでプレビューを確認しやすいのでUVを回しました。


調整するパラメーターが減るので作業が楽。
あとは普通にUV展開。

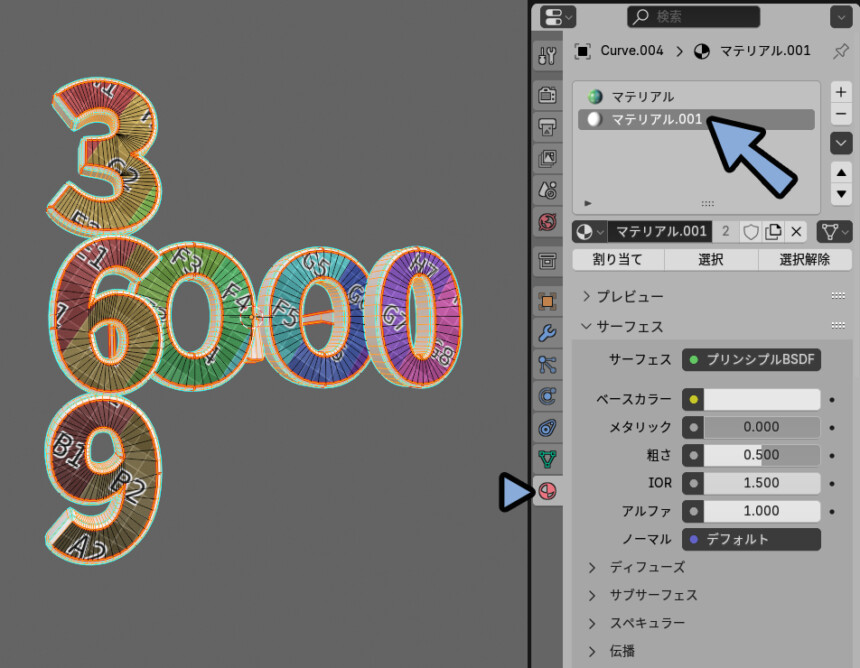
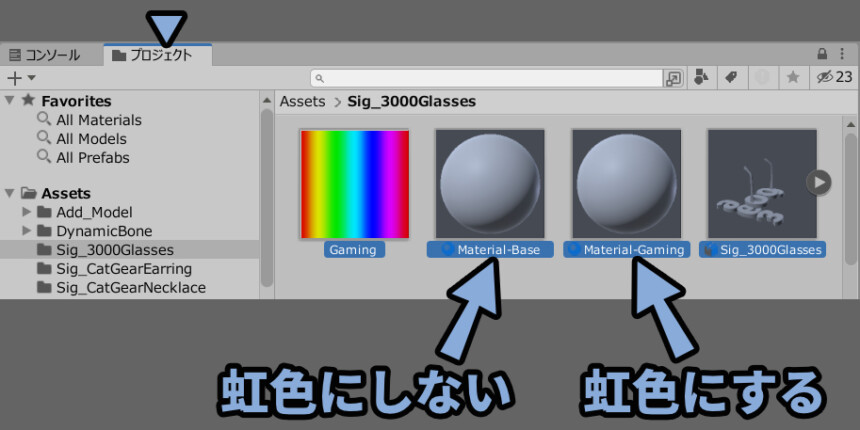
そして「ゲーミングにしたい部分」と「それ以外の部分」の2つでマテリアルを分けます。
面を選択 → マテリアル作成+選択 → 「割り当て」で1形状に2つ以上のマテリアルを割り当てれます。

以上がゲーミング用のUV展開とマテリアル用意の解説です。
テクスチャを用意する
↓テクスチャはこちらからDLできます。

特別な事情がある方は適当なペイントソフトで虹色グラデーションを自作してください。

以上がテクスチャを用意するの解説です。
lilToonでUVスクロールする
Unityを立ち上げ。
モデルとテクスチャを読み込み。
マテリアル2つ作成。(虹色用とそれ以外)

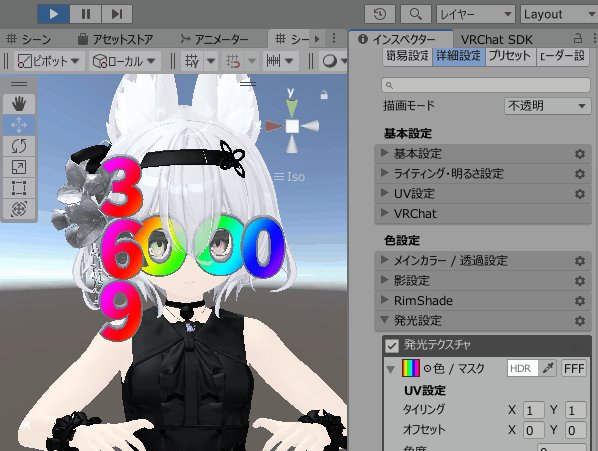
ゲーミング用のマテリアルを選択。
インスペクターから詳細設定をひらきます。
「メインカラー」に虹色テクスチャを割り当て。
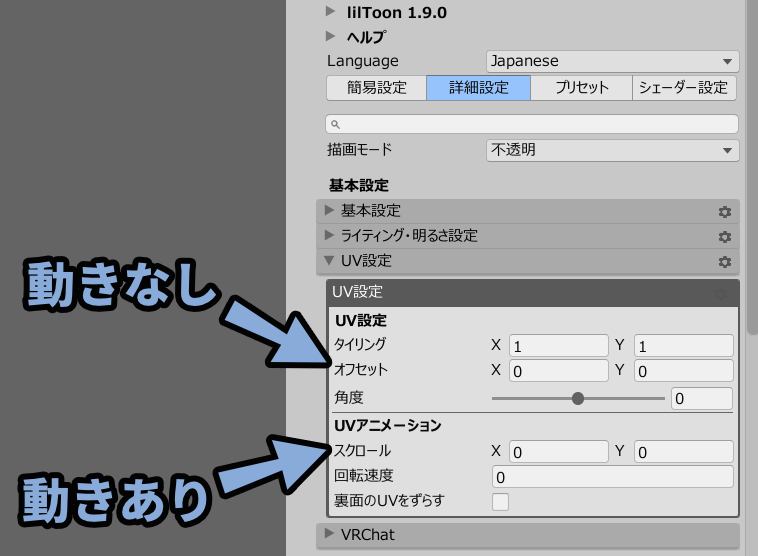
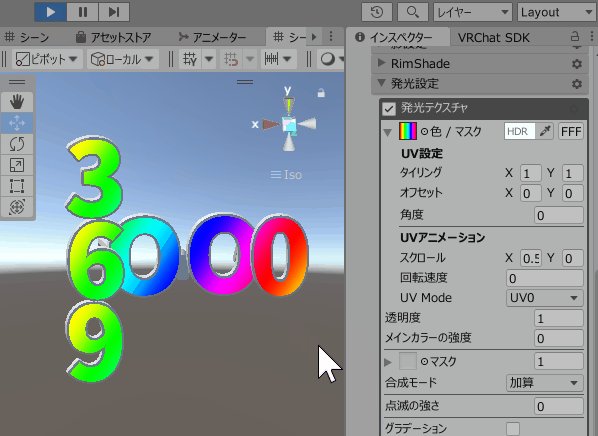
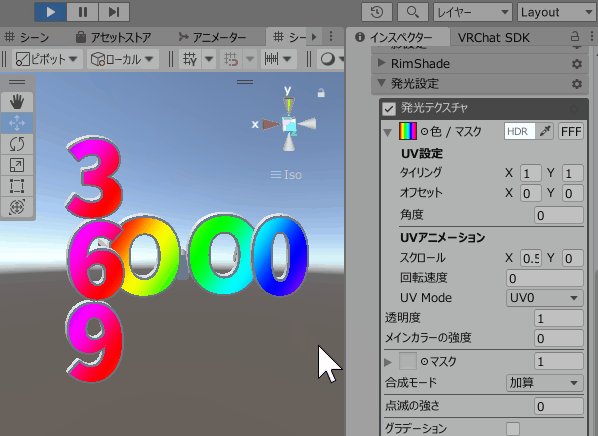
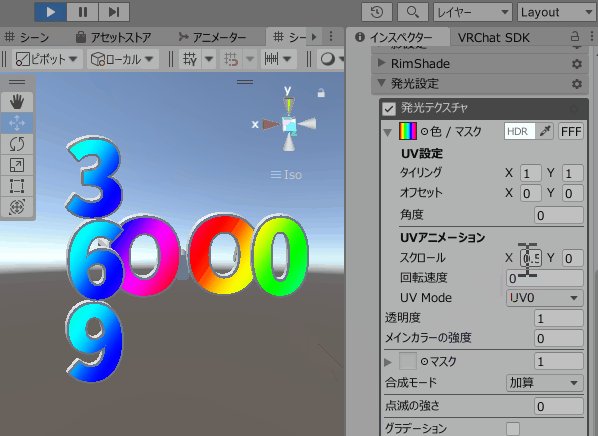
そして「UV設定」 → UVアニメーションのスクロールでUVを動かせます。

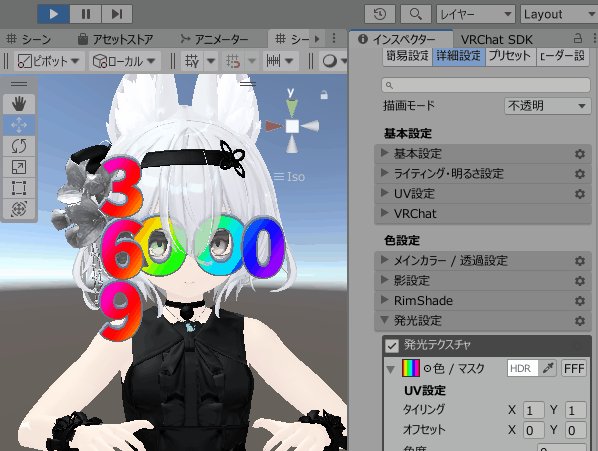
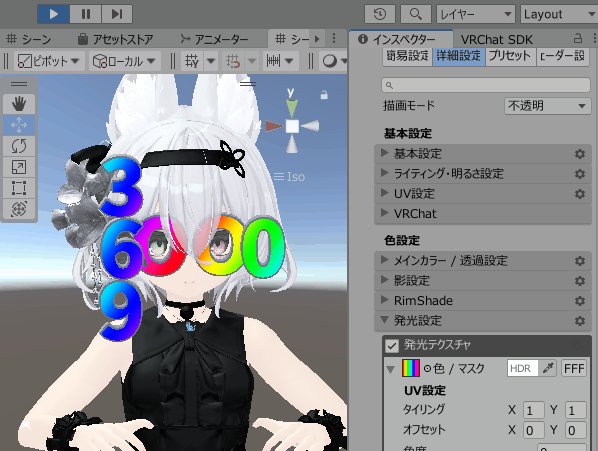
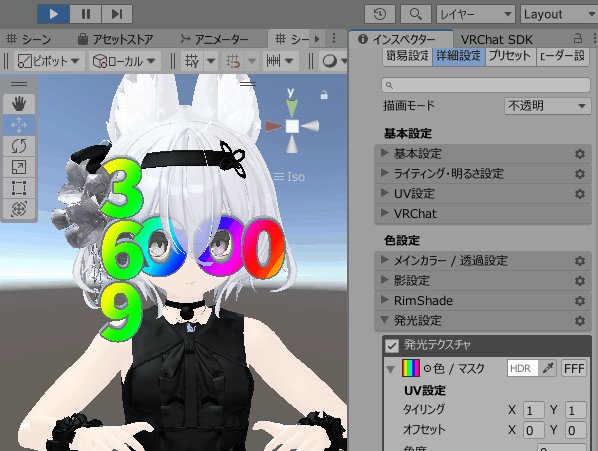
↓これでゲーミング表現が完成します。

UVは「オフセット」でも動かせますが、継続的な変化はしません。
・オフセットは単発的変化
・アニメーションは継続的変化このように使い分けてください。

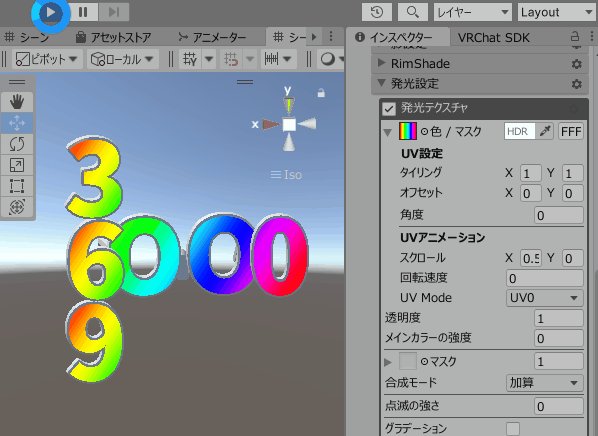
動作は画面上部の「▶」ボタンを押すと確認できます。


▶ボタンなしでも動きはしますが…
飛び飛びで完全な動きにはなりません。
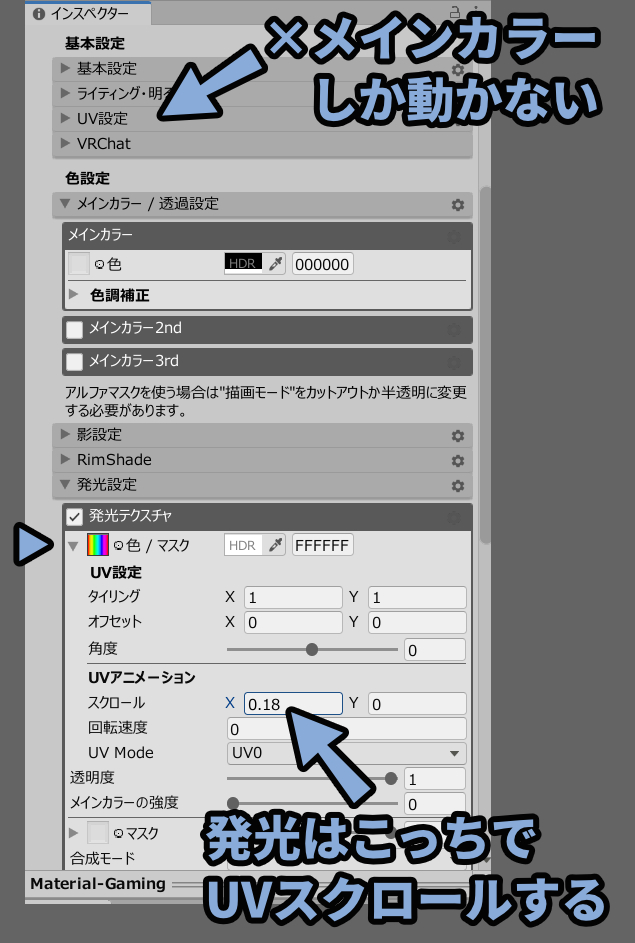
発光でUVスクロールする
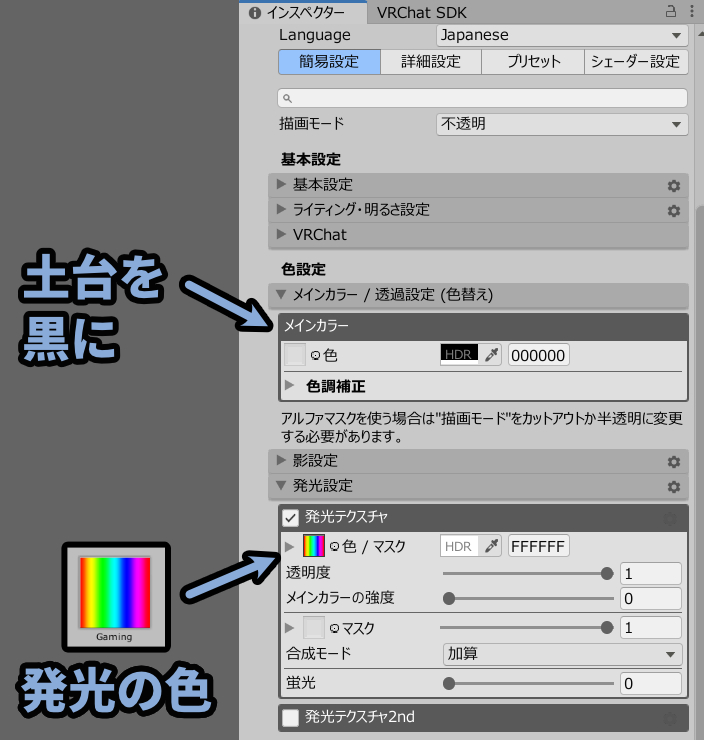
発光表現を行う場合は下記のように設定。
・メインカラーを黒色にする
・発行テクスチャに虹色テクスチャを割り当てる

発光を入れた場合は「メインカラー」×「発行」 → 出力の色
みたいな計算で表示されます。
なのでベースカラーを黒色にする必要があります。
そして発光は「▶」で開いたところからUVスクロールを設定してください。
UV設定の方はメインカラーしか動きません。

良い感じになりました。

以上がlilToonで動く虹色表現の作り方です。
まとめ
今回はlilToonで動く虹色表現の作り方を紹介しました。
・ゲーミング表現はUVスクロールで作れる
・UVスクロールはテクスチャの位置をX,Y軸上でズラしたり回転させる処理
・UVスクロールを行うために、事前にUVの配置を工夫する必要がある
・lilToonはUVアニメーションのスクロールで行える
・発光のUVアニメーションは発光を「▶」で開いたところから行う
・UV設定のアニメーションはメインカラーにしか影響が入らない
また、ほかにもUnityや3DCGについて解説してます。
ぜひこちらもご覧ください。





コメント