はじめに
今回はVRChatで8個以上のエモートを実装する方法を紹介します。
この記事を見る事でVRChatアバターにエモートを入れる事ができます。

この方法では下記の2つが上手く設定できません。
・立ちと座りの状態でのエモートの変更
・AFKの終わりモーション
この2つを設定したい方は既存のVRChatのAction Layerを使用してください。
Action Layerについて
Action Layerは特定の”1つの決まったポーズ、アニメーション”を再生したい時に使うレイヤーです。
全てのボーンの動作に影響を与え、ポーズを上書きします。
なのでトラッキング処理などは完全に無効化されます。
=腕が動いたり移動の際歩いたりすることが無くなります。
前提条件
また、下記の3つを使えることを前提に進めます。
・VRC Avator Descriptor
・Playable Layers
・パイメニュー(Expressions Menu)
使い方はこちらをご覧ください。
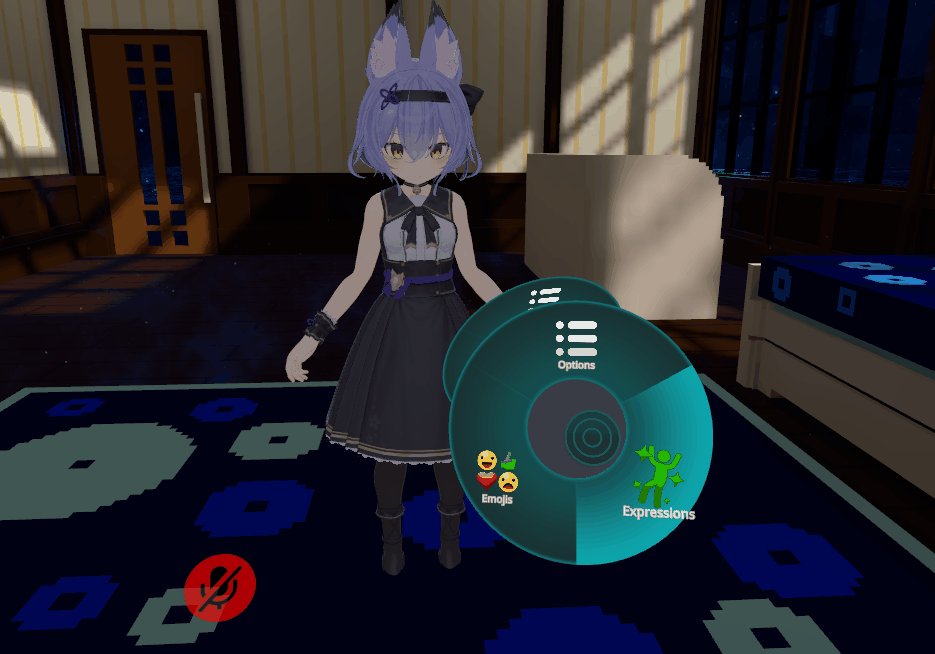
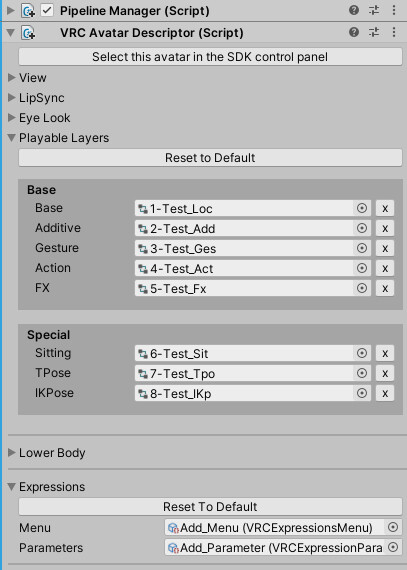
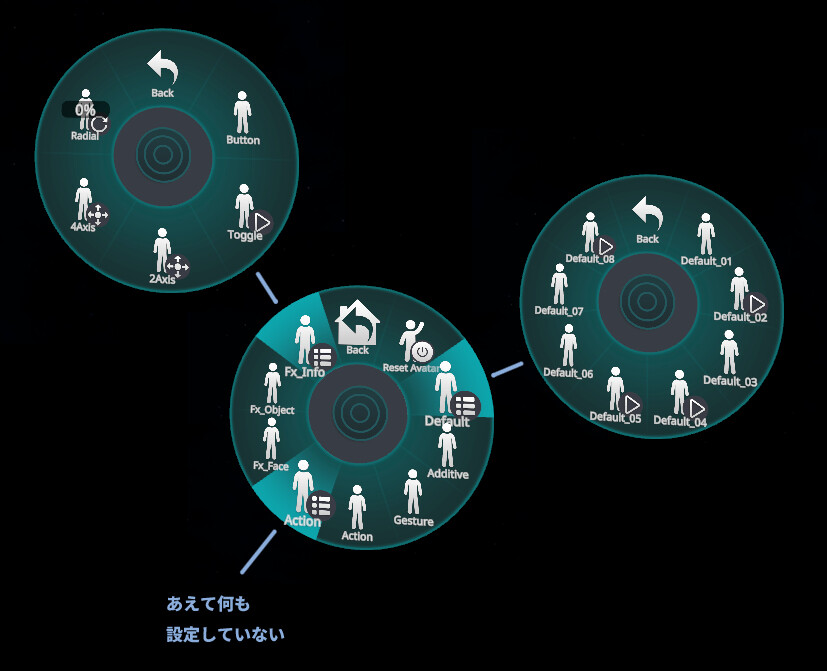
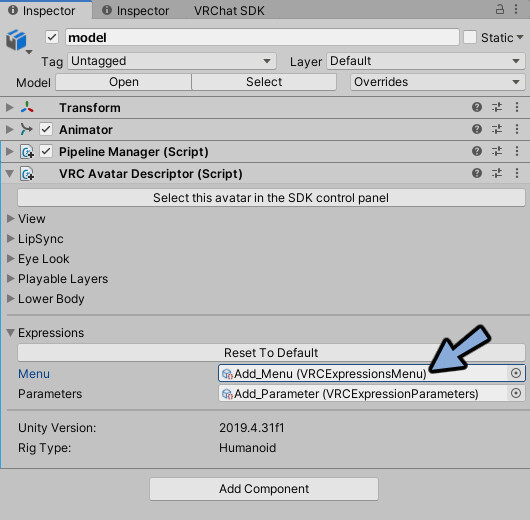
下記のようなVRC Avator Descriptorとパイメニューが設定された状態で始めます。
VRC Avator Descriptorの設定はこちら

パイメニューの作り方はこちら。

用意するもの
事前に2つの物を用意する必要があります。
・エモート素材(アニメーション)
・EmoteBox(動かすための仕組み)
エモート素材の入手
こちらよりアニメーション素材をダウンロードします。

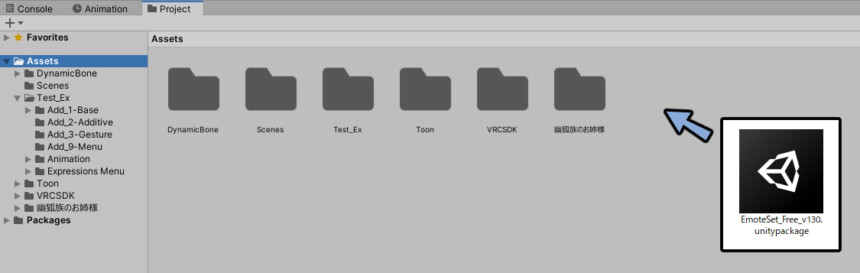
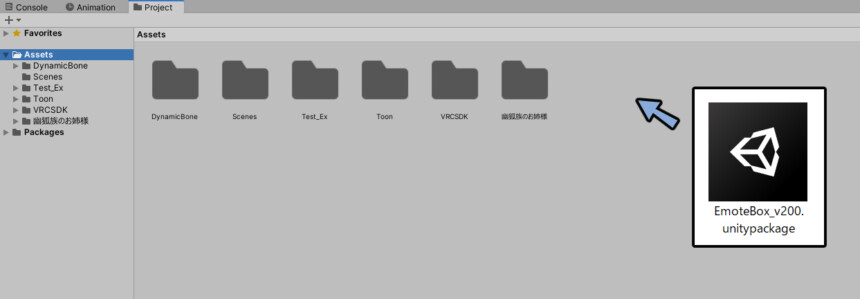
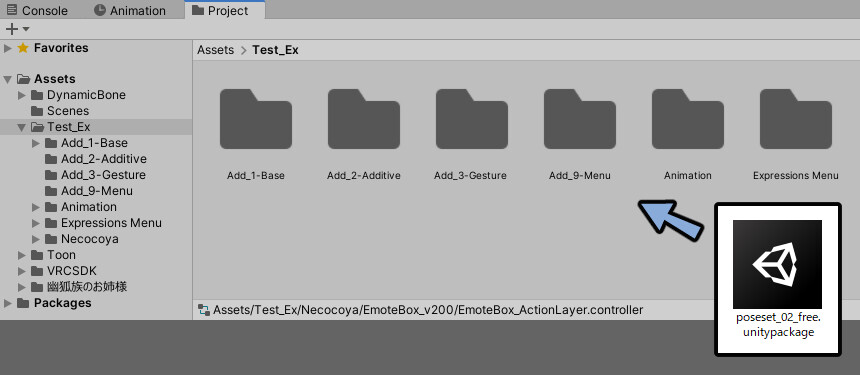
DLした.unitypacckageをPtojectにドラッグ&ドロップ。

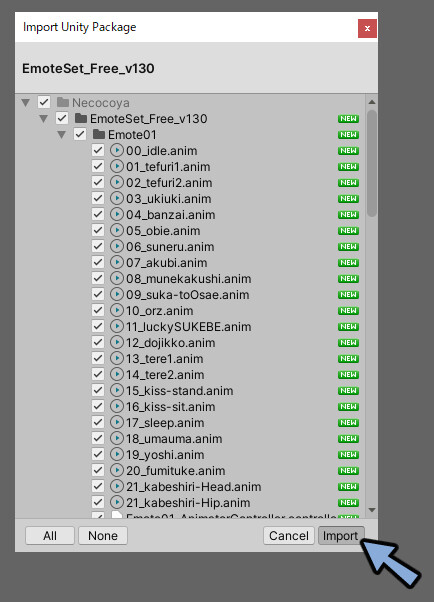
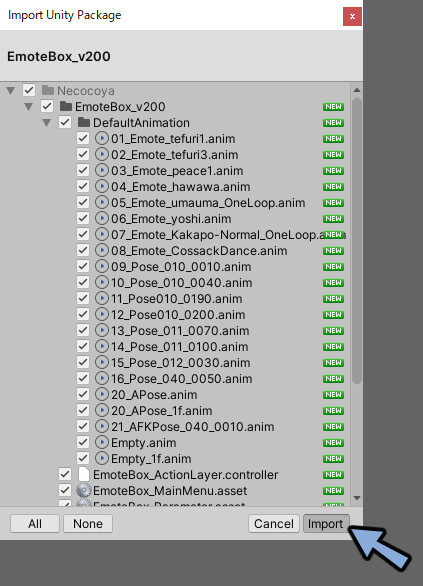
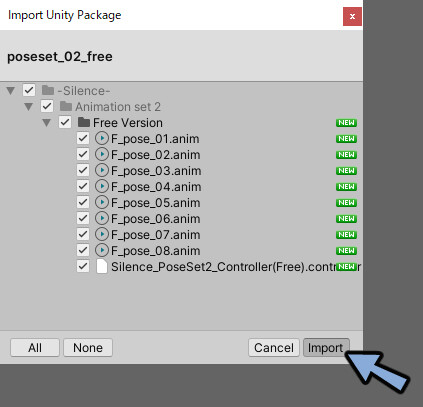
Importを押します。

これでエモート素材の入手が完了です。
自分で作りたい猛者はこちらを見ながら作ってください。
EmoteBoxの入手
エモートはAction Layerで動かします。
Action Layerを使うには複雑な条件分岐が必要になります。
そこでEmoteBoxというツールを使う事をおすすめします。
こちらよりダウンロードします。

DLした.unitypacckageをPtojectにドラッグ&ドロップ。

Importを押します。

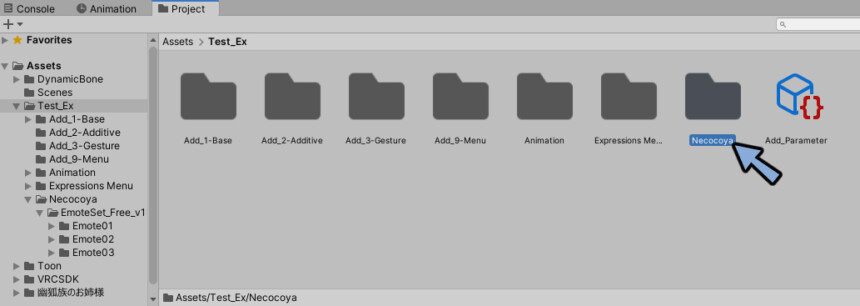
Necocoyaというファイルを使いやすい位置(ここではText_Exに移動)

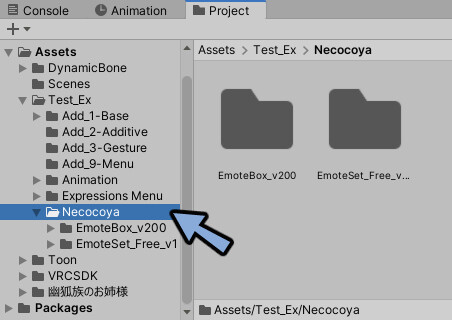
中を開くとEmoteBoxとEmoteSetが入ってます。
※作者が同じ方なので。

Hierarchyでアバターを選択。

VRC Avatar Descriptor → Playable Layersを開きます。
割り当てたMenuをクリック。

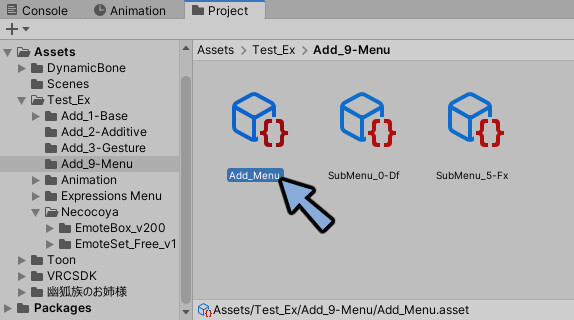
Projectで強調表示されたメニューを選択。

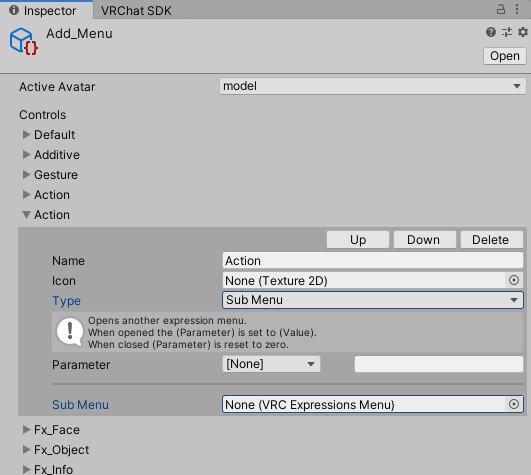
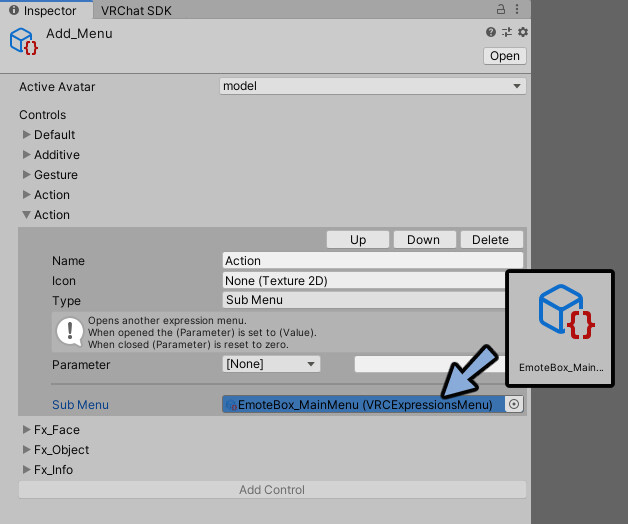
Inspectorを見ます。
下の方のActionを開きます。(無い場合はAdd Controlで作ってください)
TypeをSub Menuに変更。

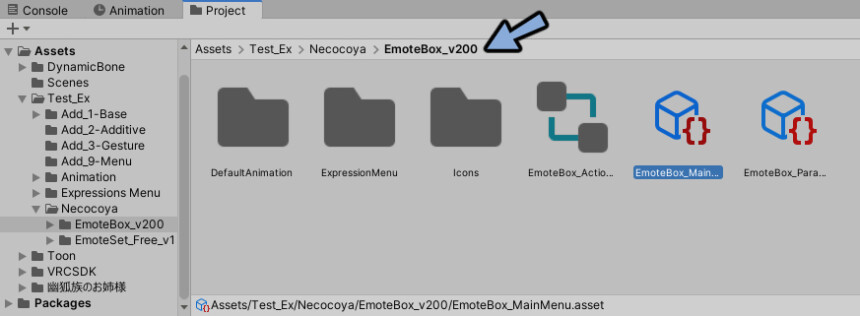
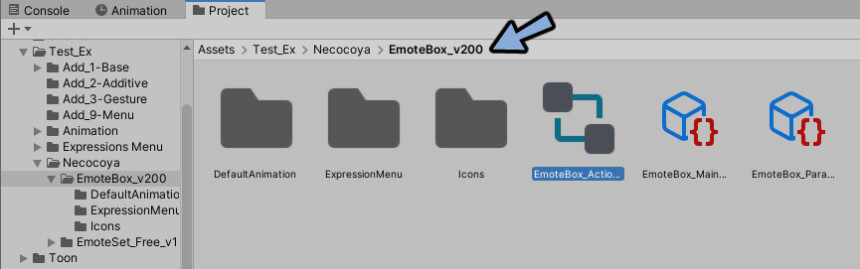
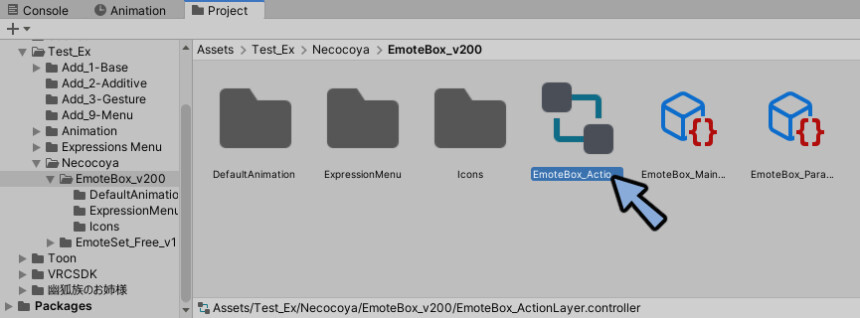
Project → Assets → Test_Ex → Necocoya → EmoteBoxにアクセス。

EmoteBox_Main…をSub Menuの所にドラッグ&ドロップ。

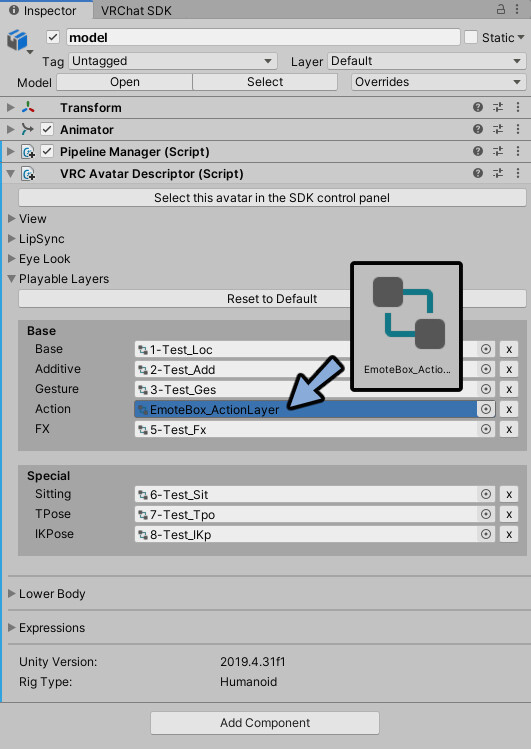
Hierarchyでアバターを選択。

Project → Assets → Test_Ex → Necocoya → EmoteBoxにアクセス。

Actionの所にEmoteBox_ActionLayerを入れます。

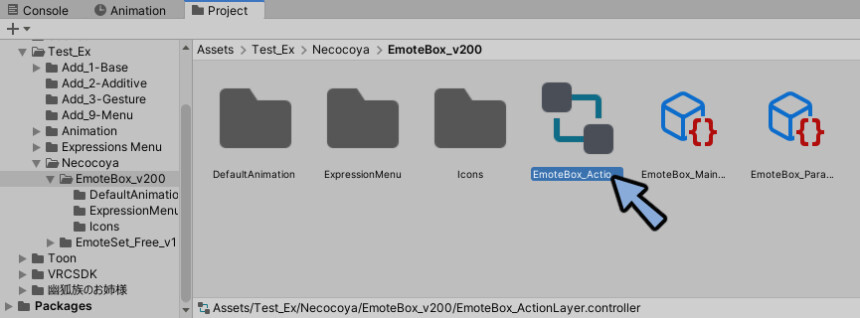
ProjectでEmoteBoxのコントローラーをダブルクリック。

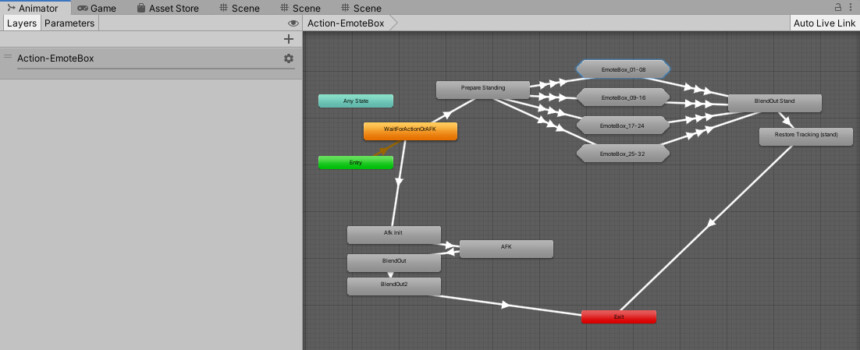
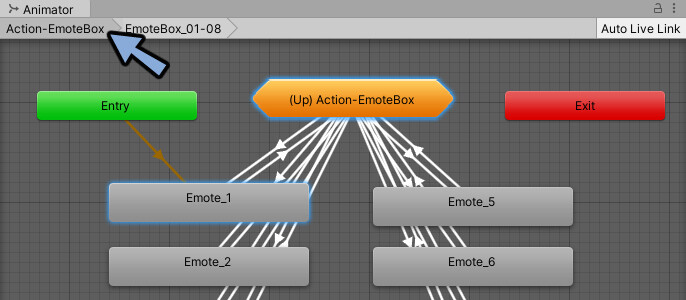
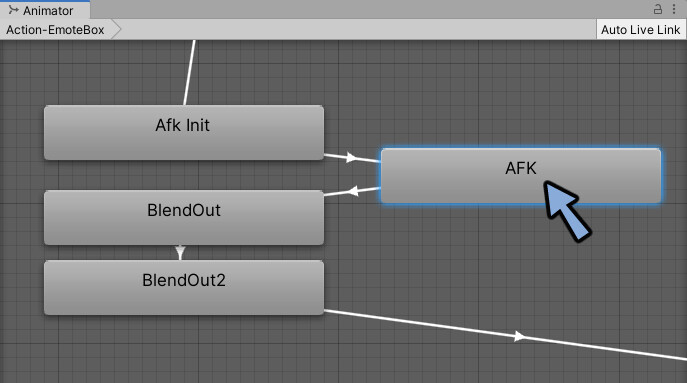
Animatorを見るとエモートを再生する機構が出てきます。

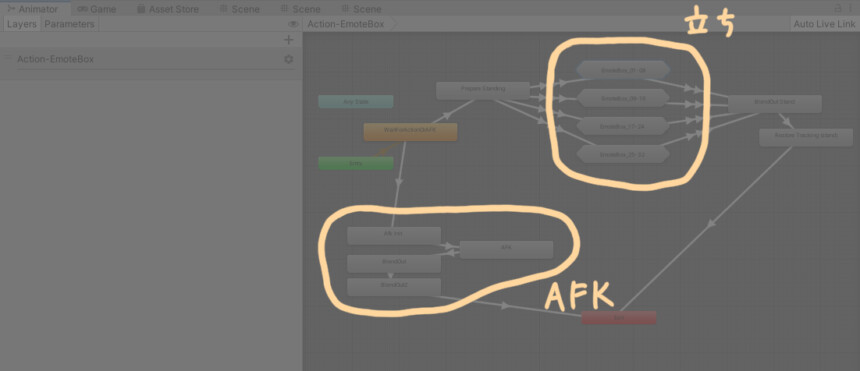
右上の島が立ちポーズです。(※座りはありません)
左下の島がAFKポーズです。

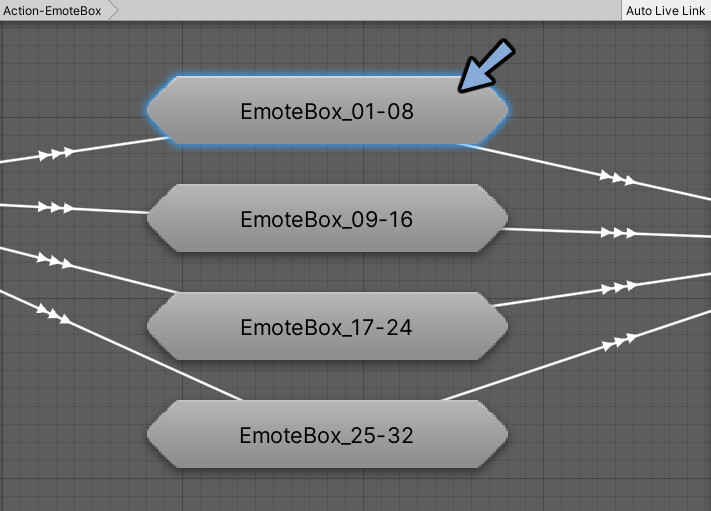
EmoteBox_01-08をダブルクリック。

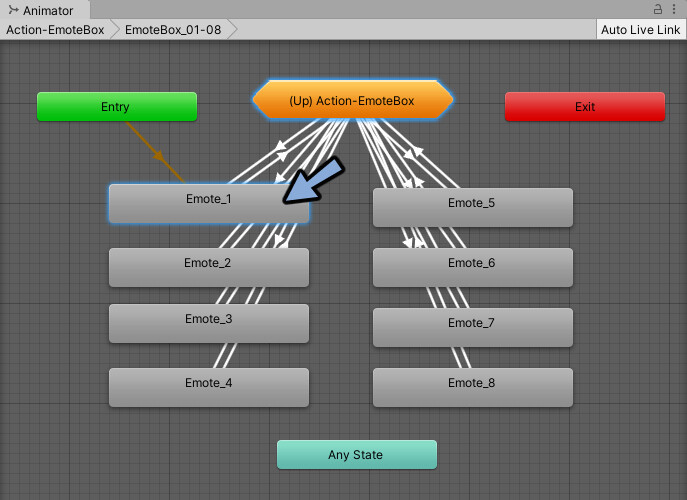
開くと1~8のエモートを割り当てる仕組みが出てきます。
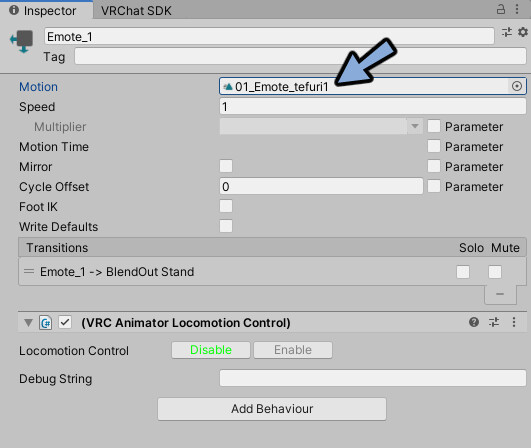
Emote_1を選択。

Inspectorを見ます。
1~16までは既にアニメーションが割り当てられてます。
必要な方はMotionで割り当てるアニメーションを変更してください。

Action-EmoteBoxを押します。

元の階層に戻りました。
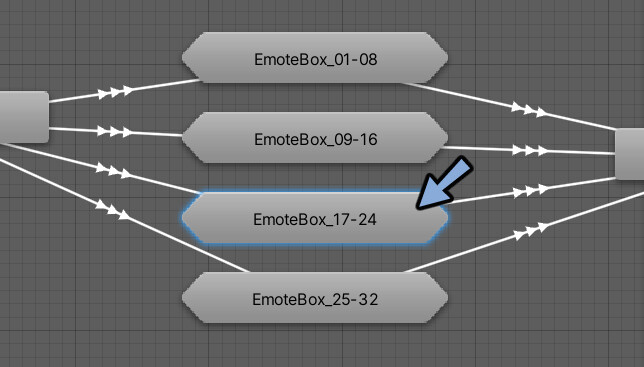
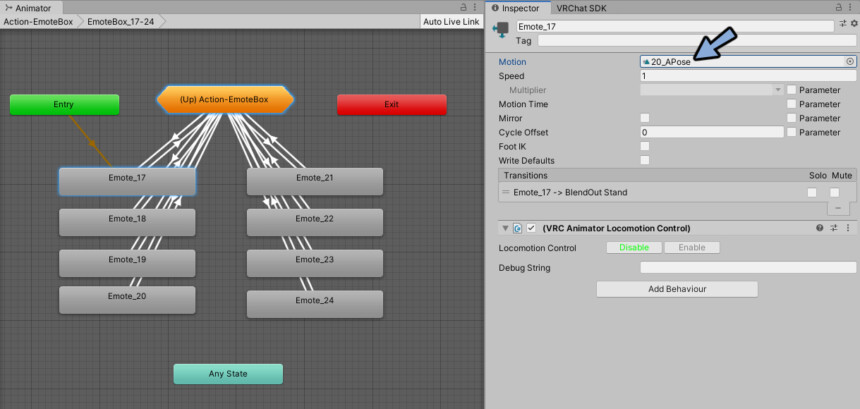
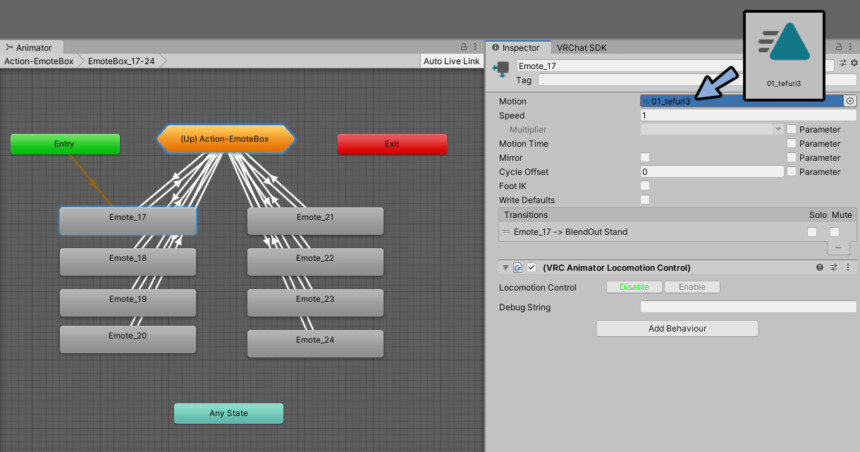
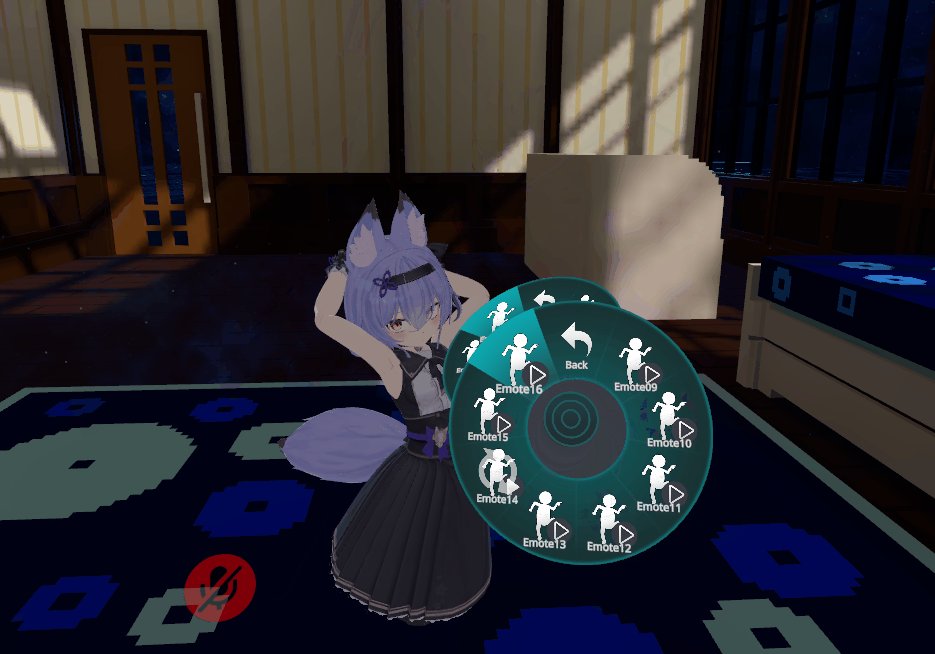
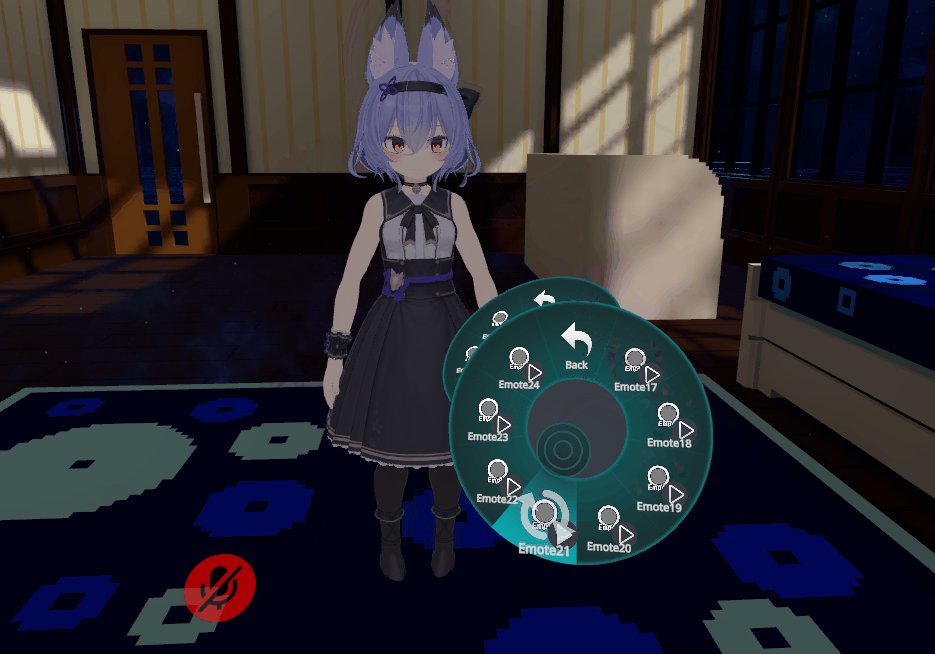
EmoteBox_17-24をダブルクリック。

Emote_17を押します。
17~32のMotionはすべて20_APoseが割り当てられてます。

もしアニメーションがあればMotionに割り当てます。

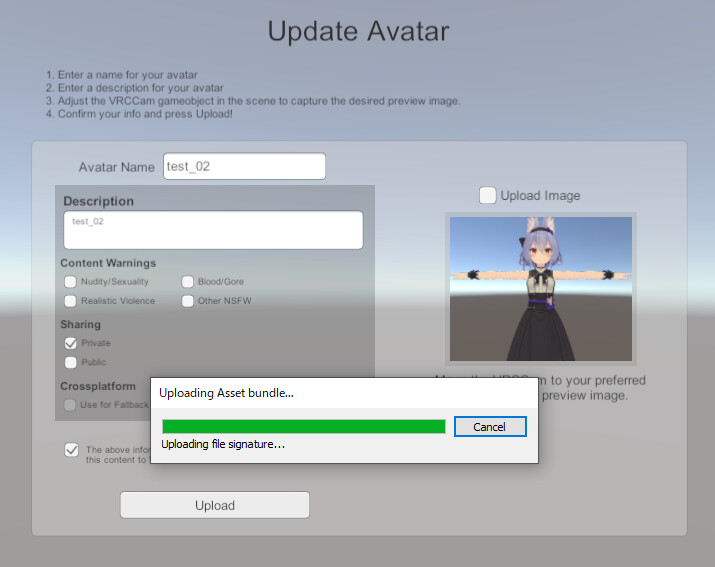
この状態でVRChatにアップロード。

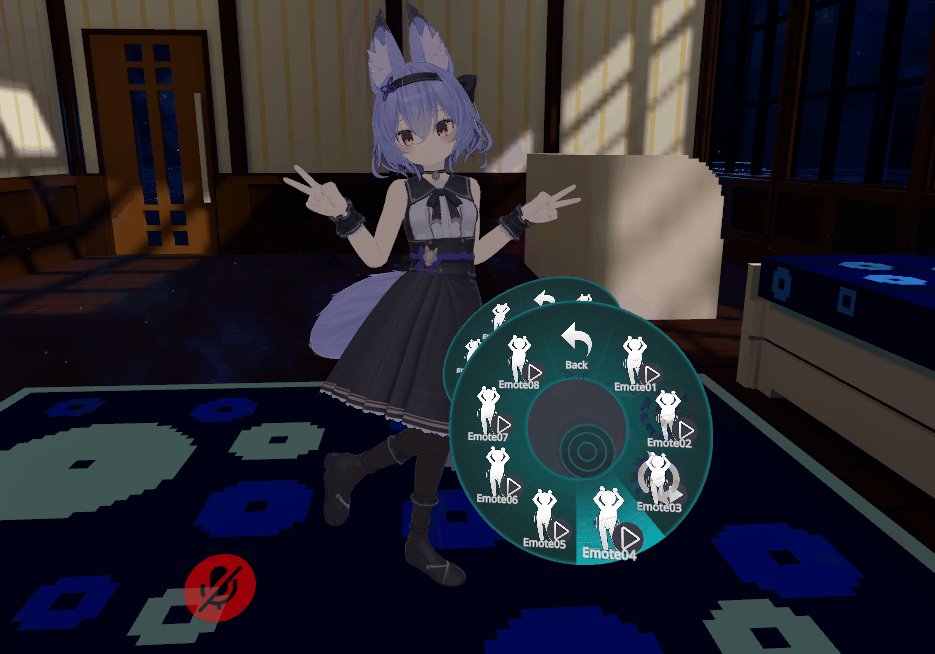
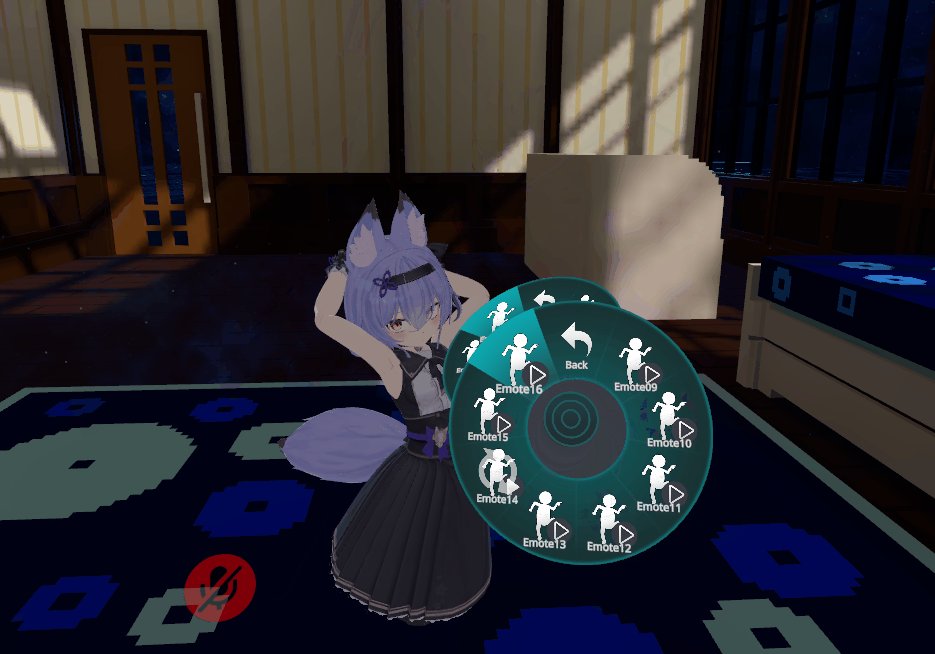
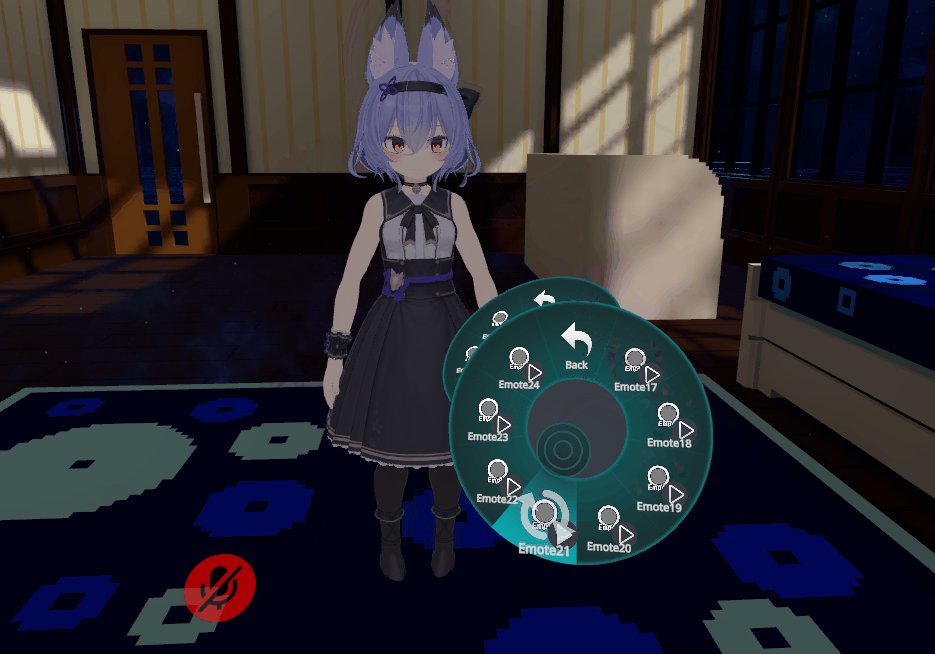
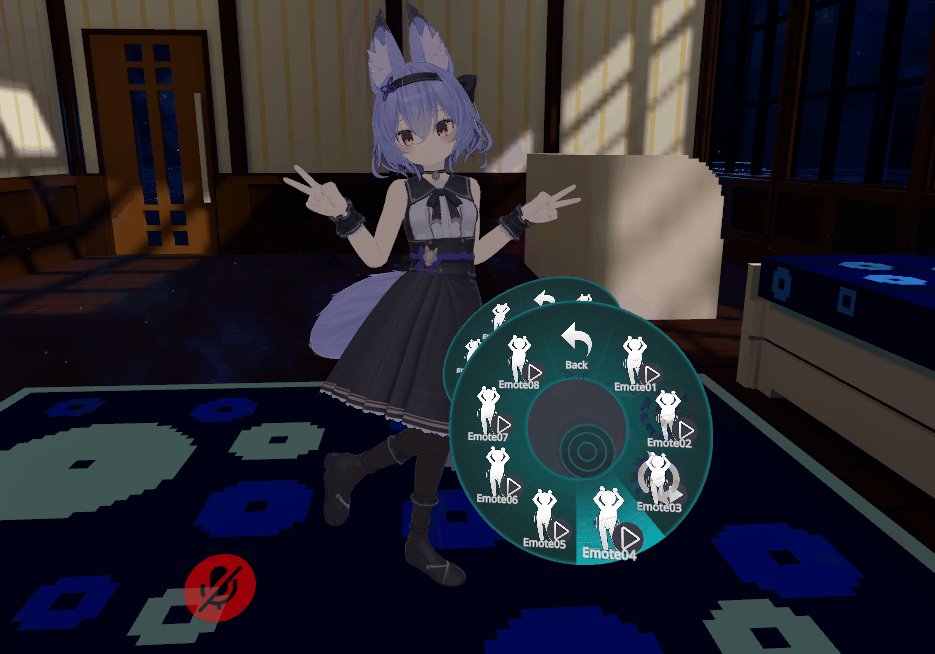
これでSub Menuで8個以上のメニューが再生されるようになりました。

これでエモートの実装が完了です。
AFKモーションの設定
こちらよりポーズアニメーションをDL。
※素材は何でも大丈夫です。

DLした.unitypackageをProjectにドラッグ&ドロップ。

Importを押します。

ProjectでEmoteBoxのコントローラーをダブルクリック。

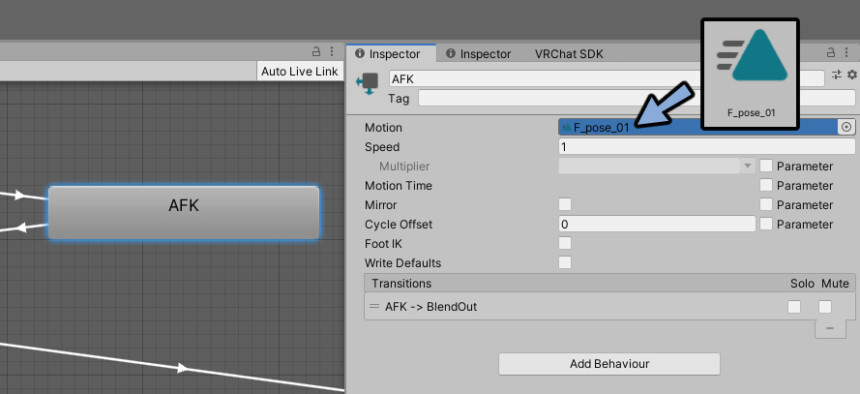
コントローラーでAFKを選択。

Inspectorを見ます。
MotionにAFKに使いたいアニメーションを入れます。
これでAFKのアニメーション置き換えが完了です。

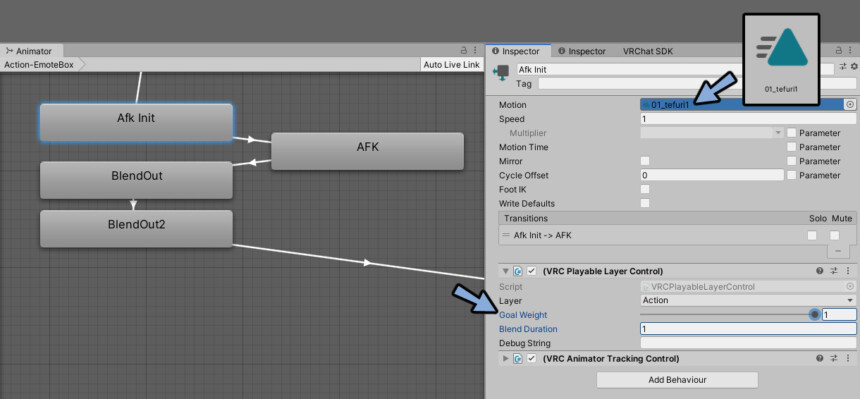
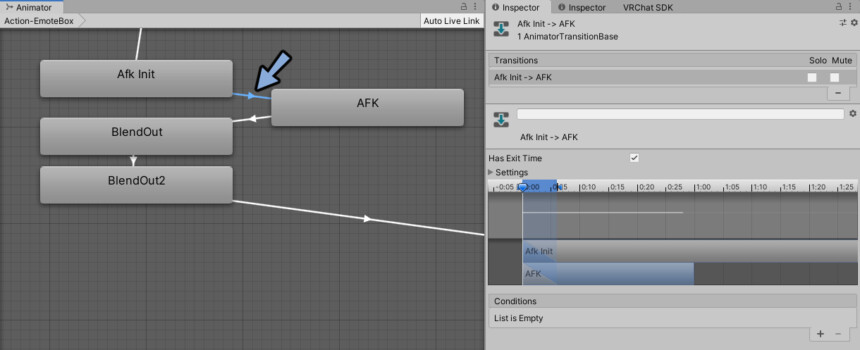
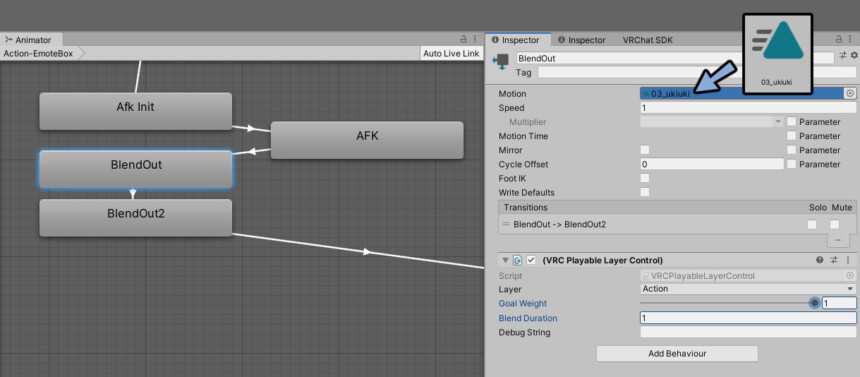
AFKに入る前のアニメーションはAfk lnitで設定できます。
・Motionでアニメーションを置き換え
・Goal Weightを1に変更
・Blend Durationを1に設定

間の線を選択。

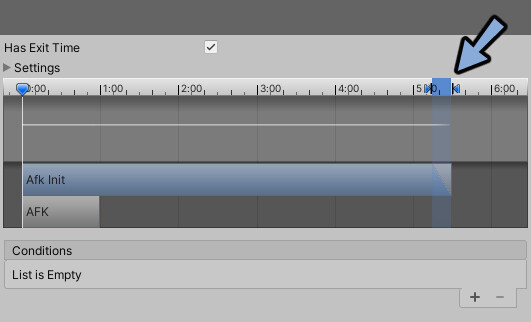
先に上の所で幅を調整。

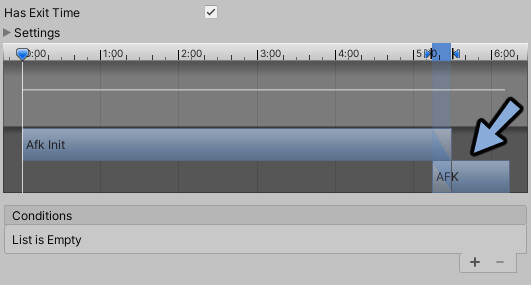
次に下のAFKブロックを移動して切り替わりのタイミングを調整。

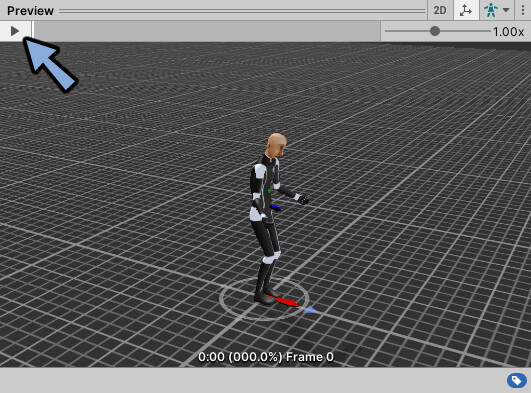
Previewの再生ボタンを押すと切り替わりが確認できます。
※出てない方はバーを上の方に引き上げてください。

これでAFKの入りとAFKアニメーションが設定できました。

※AFKの終わりモーションは設定できない
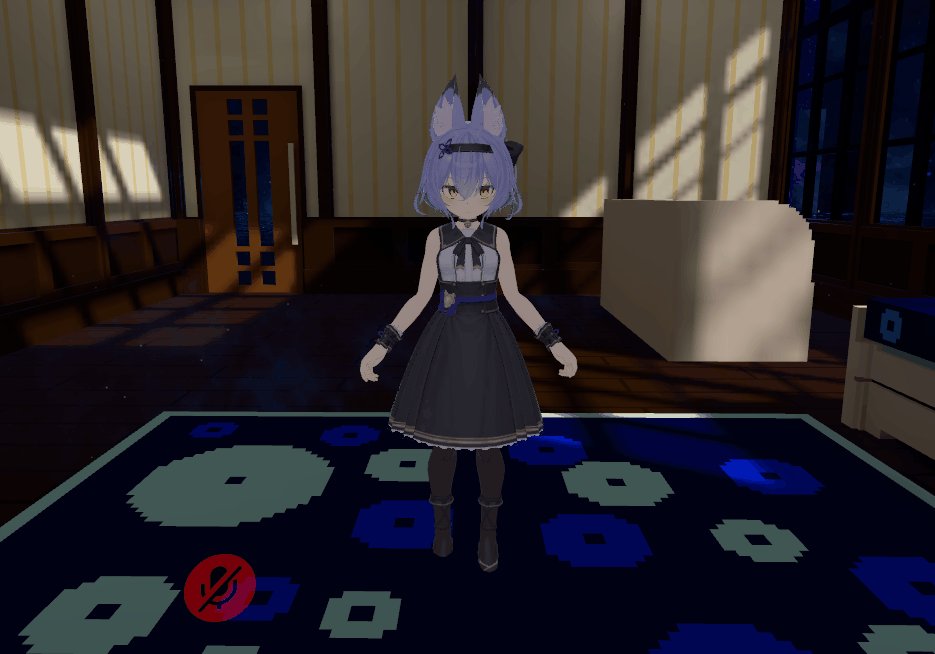
AFKの終わりはBlendOutで設定出来そうですが上手く行きません。

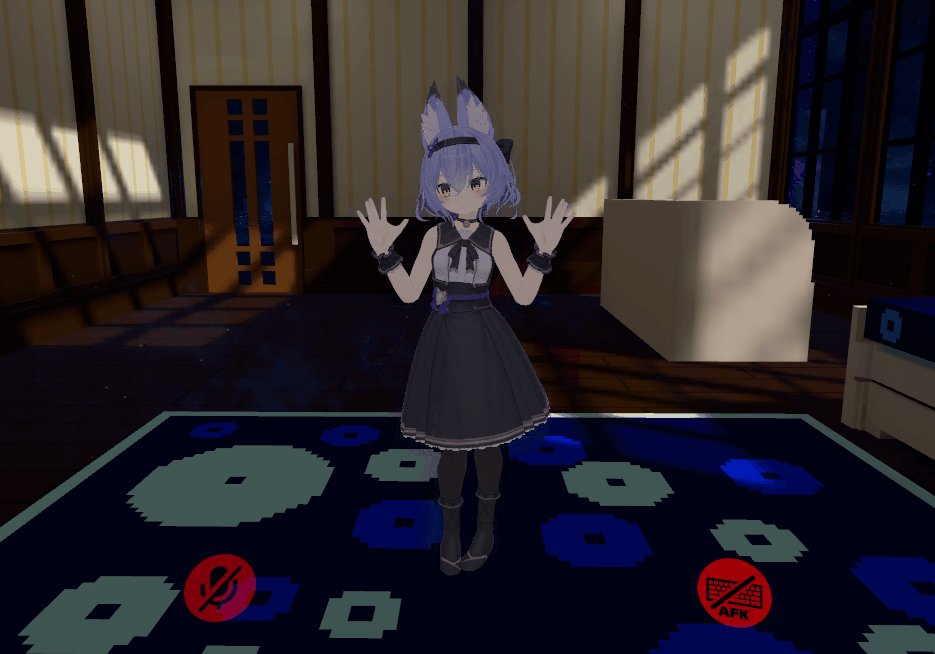
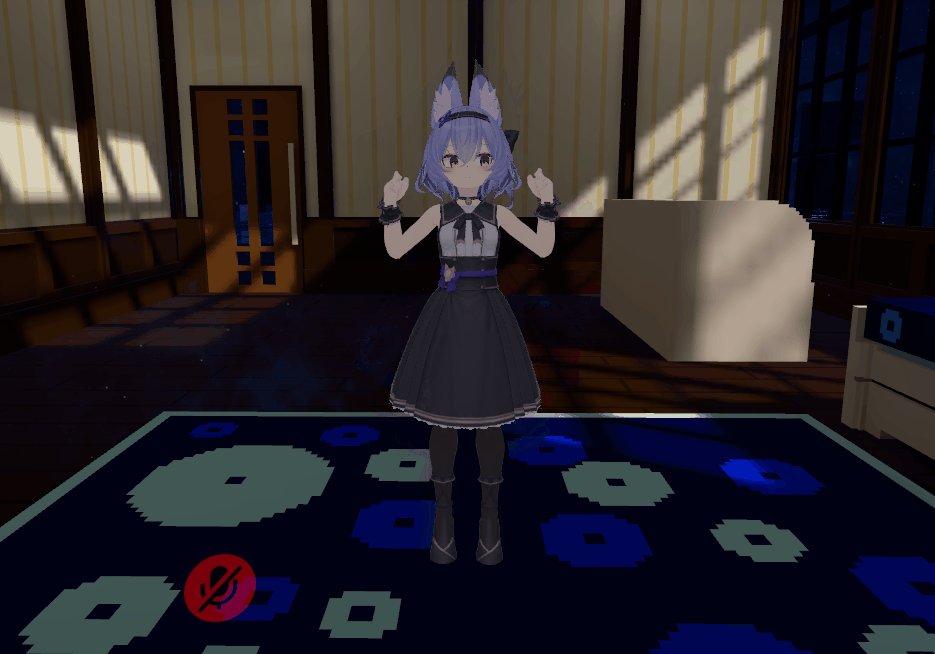
入り → AFK中 → 解除までは再生されます。

しかし最後にこの状態になり全ての動作が無効になります。

既存のVRChatのアクションレイヤーの移植やVRC Animator Layer Controlの追加なども試しましたが治りませんでした。
AFKの終了アニメーションを設定したい場合は既存のVRChatのAction Layerを使ってください。
AFKの終了を設定したい方は少ないと思うので今回は省きます。
治り方が分かりましたら再度追記します。
まとめ
今回はAction Layerを使ってアバターにエモートを追加する方法を紹介しました。
他にも呼吸アニメーションの追加などを解説しています。
ぜひこちらもご覧ください。








コメント