Introduction
In this article, we will show you how to set the VRChat world thumbnail to any image.

I will proceed on the assumption that world exists.
(World SDK3, assuming Udon Sharp already implemented.)

※The writer is Japanese and translates using DeepL.
There may be some strange translations.
Creating Thumbnail Image
Create a thumbnail image in any image creation software.
Here we will use Affinity Designer.
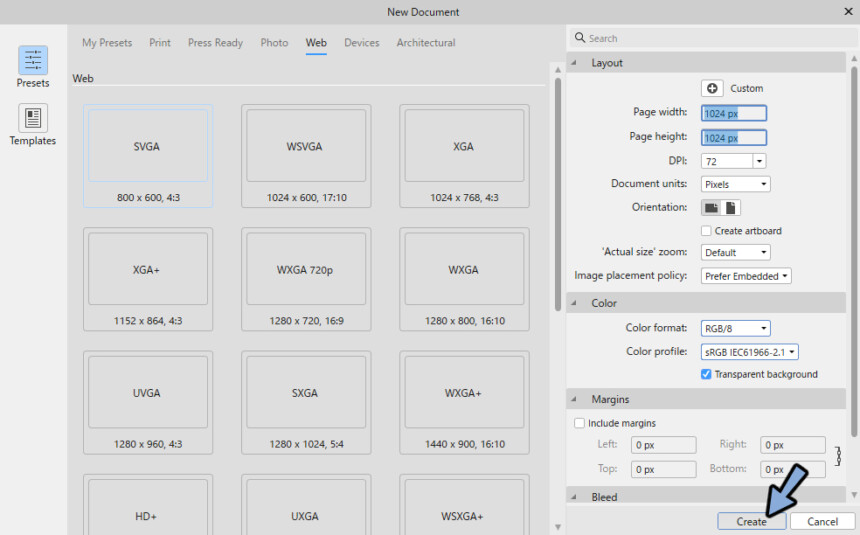
Set the page width and height to 1024px.
Color fromat: RGB/8.
Press Create.

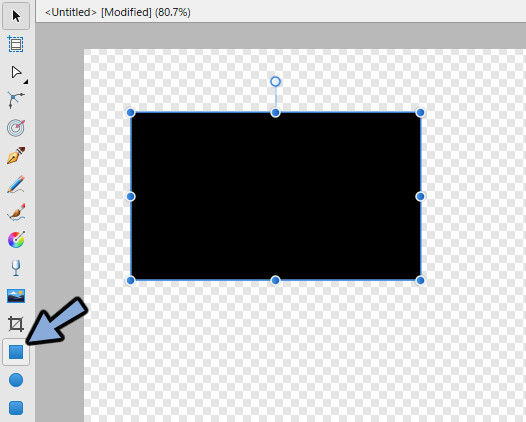
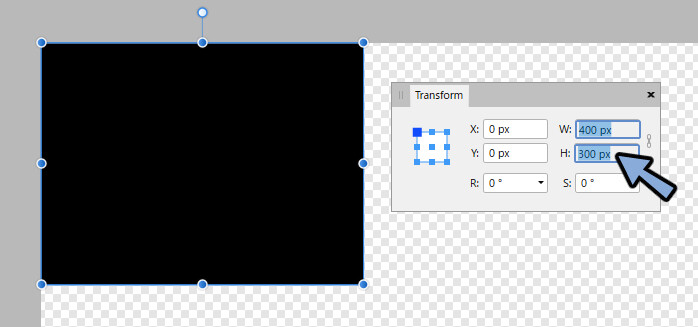
Create a rectangle with the Rectangle tool.

Set to 400px wide and 300px high in Transform.

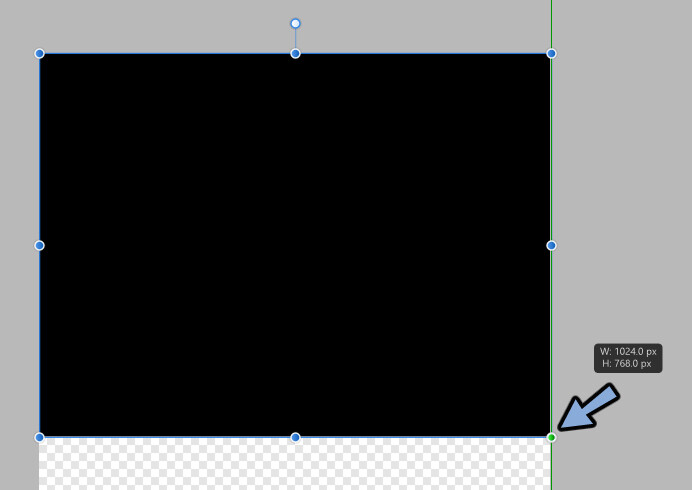
Shift + Click → Drag to the edge of the screen and stretch it to the maximum screen size, keeping the 3:4 ratio.

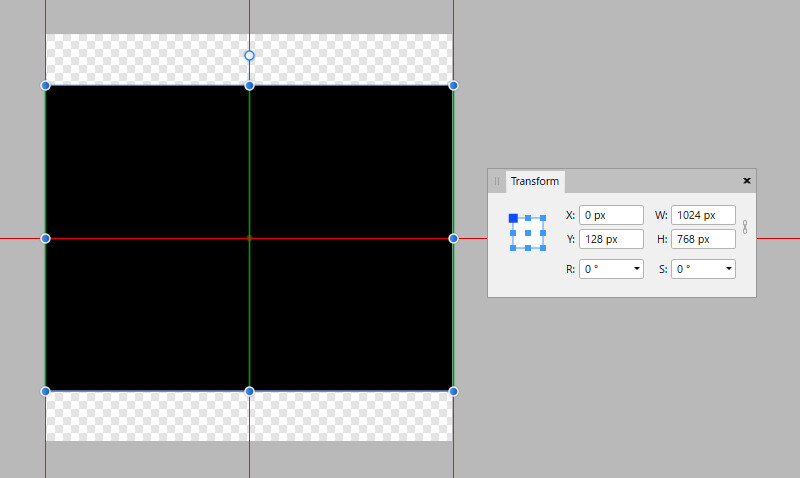
Move the rectangle to the center.

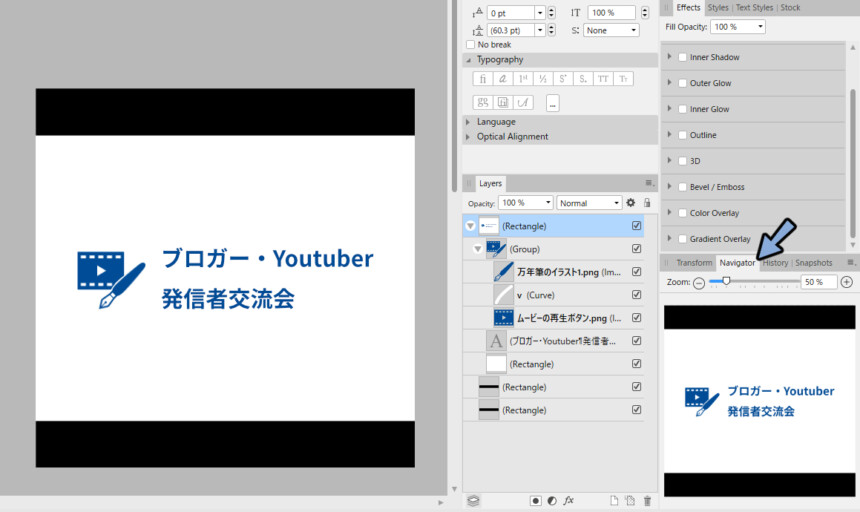
Inside this rectangle, create the design you want as a thumbnail.
The trick is to create it while displaying a small preview in Navigator.
(Creating a thumbnail for Japanese event)

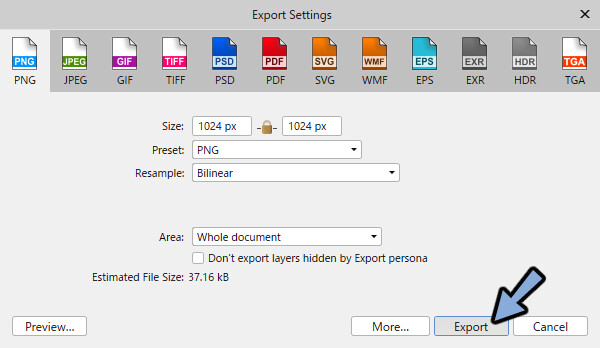
Export as png.

This completes the creation of the thumbnail material.
Notes on Thumbnail Creation
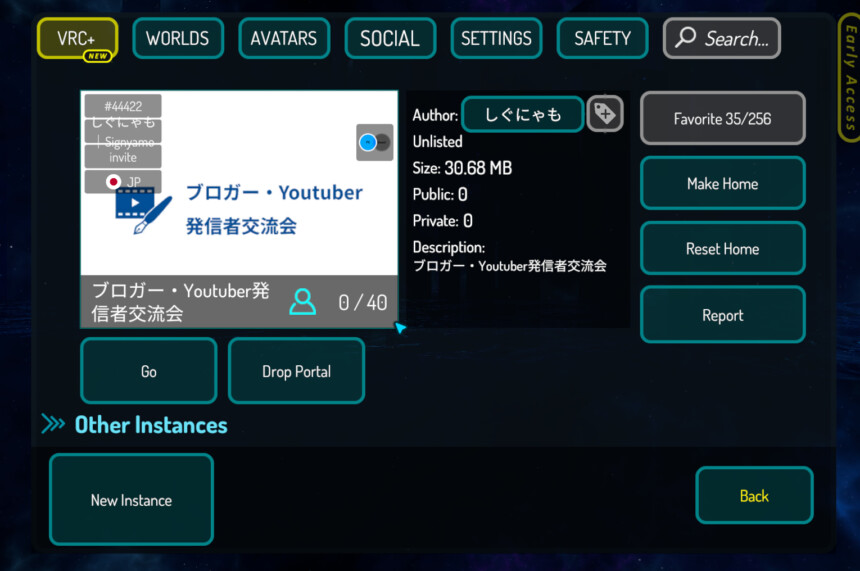
Thumbnails will have some information written over image.

Also, in the VRChat preview, the ratio of the thumbnails may change and the top and bottom may be cut off.

In some places, the entire image is displayed.
Therefore, trimming or shifting the position of text to accommodate will result in unnatural results.

Our recommendation is to place important information in the center.
Avoid placing it at the edge of the screen, for example.
Introduction of thumbnail material
Launch Unity.
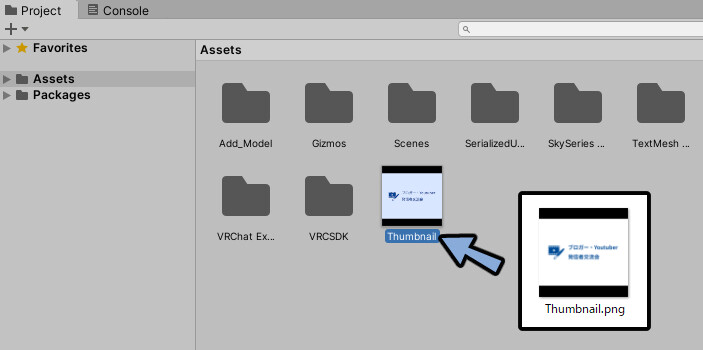
Drag and drop the .png file exported to project.

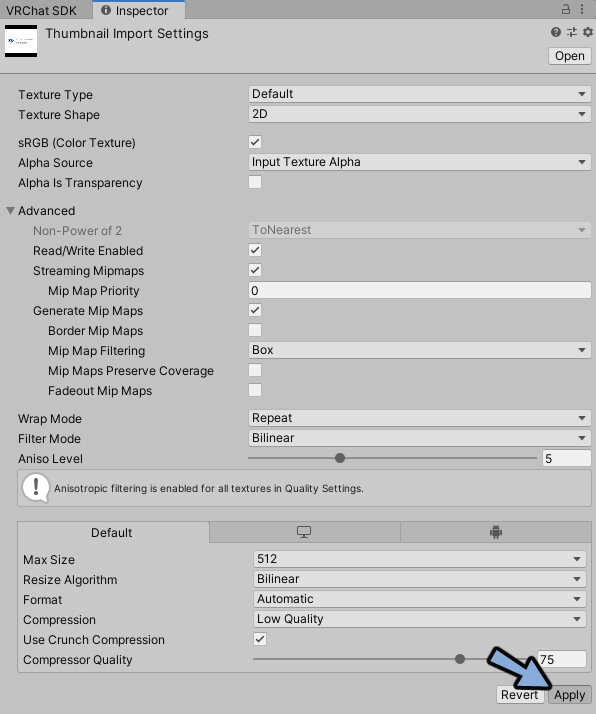
Set the Inspector of the loaded image as shown below. (Optional)
Press Apply.

Install the Thumbnail Creation Tool.
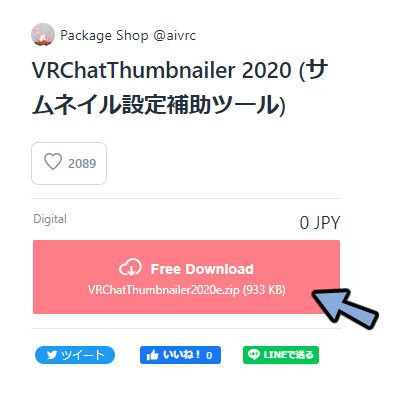
Access this page.
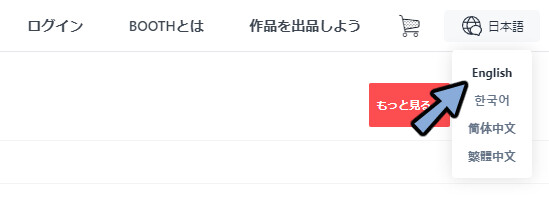
Select the language button in the upper right corner.
Translate Booth Web page into English.

Please Click [Free Download]

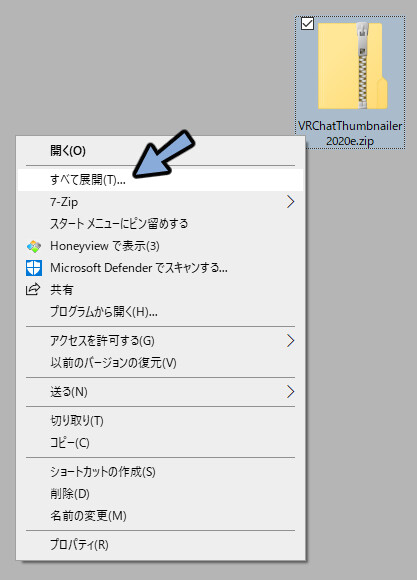
All Extract the DL Zip.

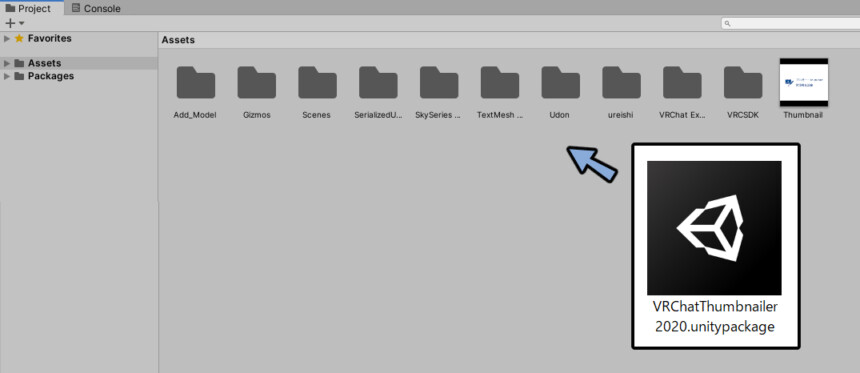
Drag and drop the .unitypackage inside to the world’s Project.

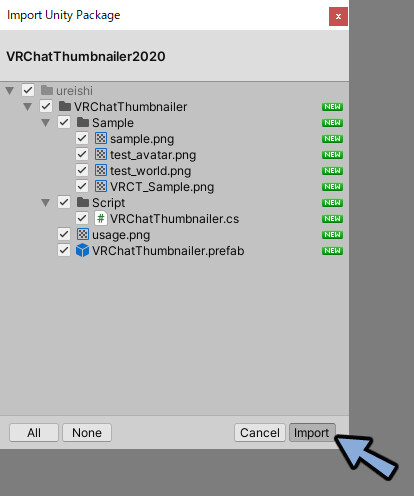
Make sure everything is checked.
Select Import.

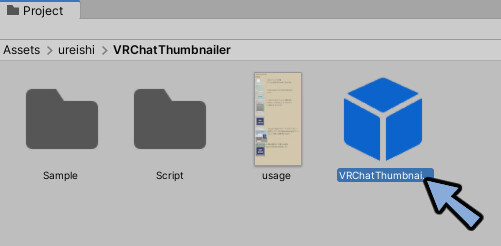
Open [Project → ureishi → VRChatThumbnailer]
VRChatThumbnailer.prefab is Assets data.

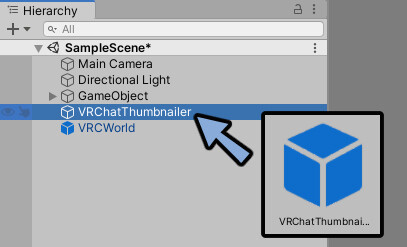
Drag and drop VRChatThumbnailer.prefab into the Hierarchy.

Select VRChatThumbnailer in the Hierarchy.
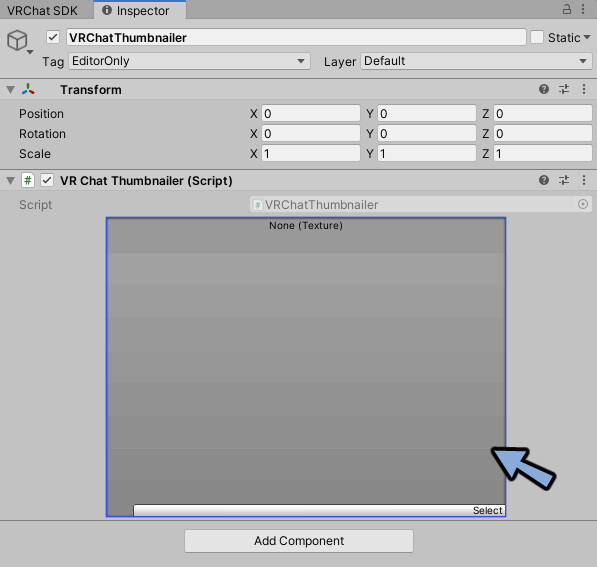
Check inspector.
Expand VR Chat Thumbnailer (Script).

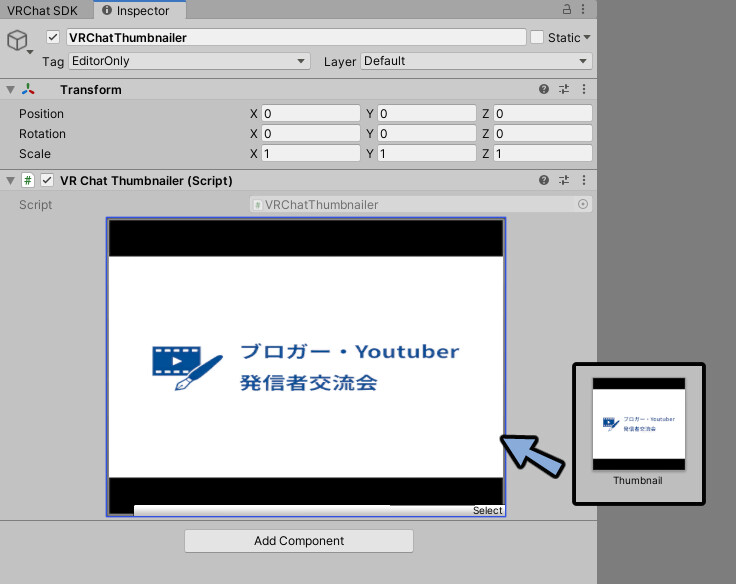
Drag & Drop image from Project.

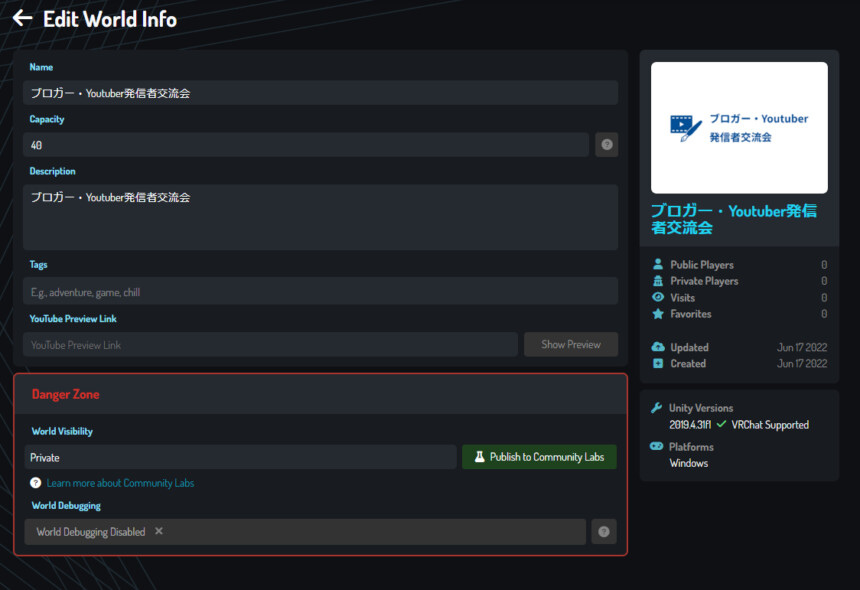
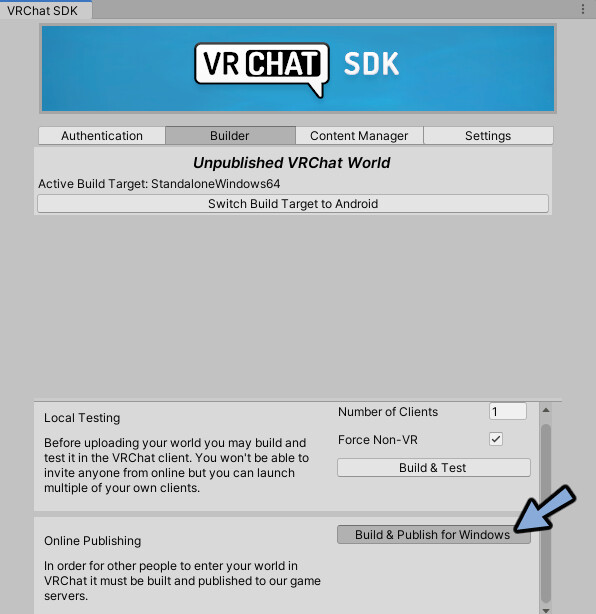
Upload the world to VRChat in this state.

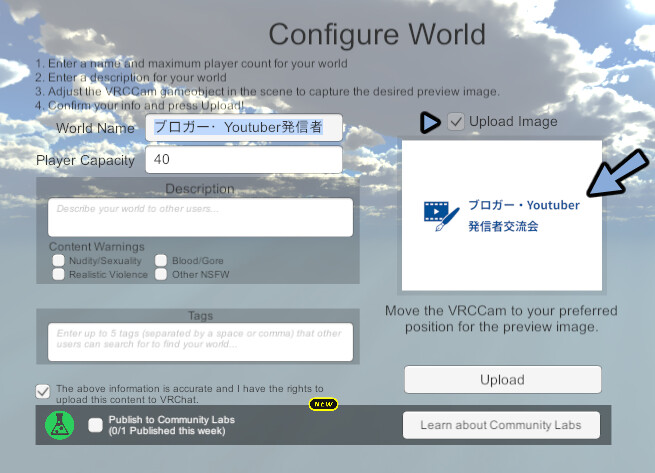
Check “Upload Image”.
The preview will be replaced.
Press Upload.

This completes the replacement of the world thumbnail.

It will take some time to reflect.
Please wait.
Ending
In this article, we showed you how to replace the thumbnail of a VRChat world.
We have also compiled other world-related knowledge.
Please take a look at this page.





コメント