はじめに
今回はVRChatでエモートを実装する方法を紹介します。
この記事を見る事でAction Layerとパイメニューからアニメーション再生する方法が学べます。
注意点
またこの記事は既存のVRChatのAction Layerを理解するための記事です。
既存の仕組みだと8個以上のアクションの登録が大変などのデメリットがあります。
基本的には『EmoteBox』を使う事をおすすめします。
使い方はこちらで紹介しています。
なのでこの記事は書きのような方向けです。
・既存のAction Layerの仕組みを理解したい。
・立ちと座り状態でアクションを変えたい。
・ツールを使う前に仕組みを理解したい。
・倒れる動作から切り替わる際の起き上がりが何処にあるか知りたい。
・AFKの終わりモーションを設定したい。
という方のみご覧ください。
Action Layerについて
Action Layerは特定の”1つの決まったポーズ、アニメーション”を再生したい時に使うレイヤーです。
全てのボーンの動作に影響を与え、ポーズを上書きします。
なのでトラッキング処理などは完全に無効化されます。
=腕が動いたり移動の際歩いたりすることが無くなります。
前提条件
また、下記の3つを使えることを前提に進めます。
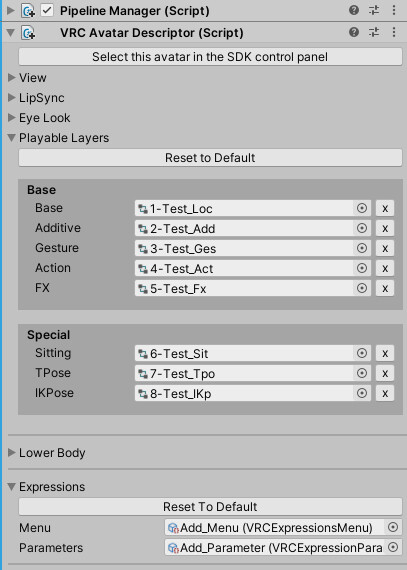
・VRC Avator Descriptor
・Playable Layers
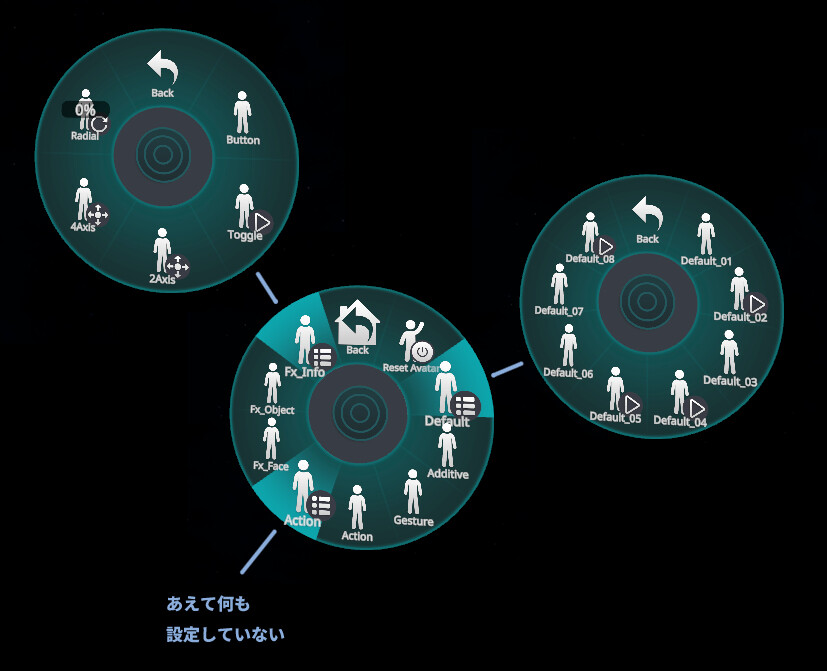
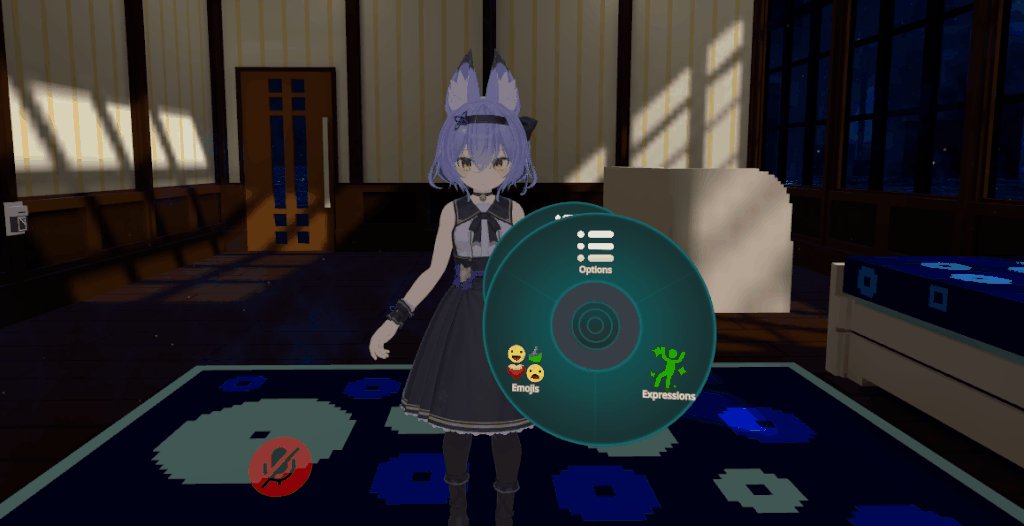
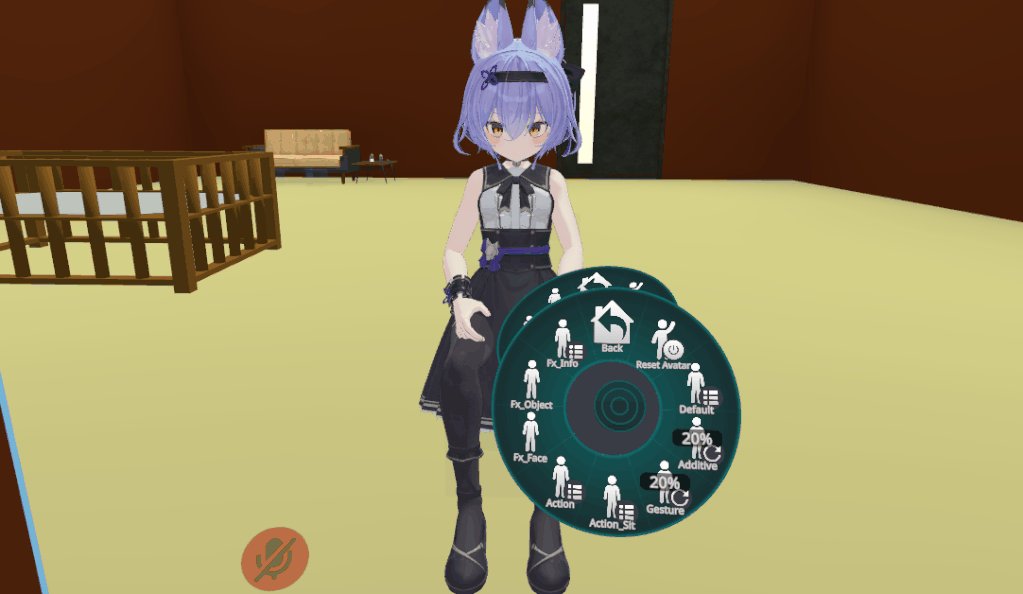
・パイメニュー(Expressions Menu)
使い方はこちらをご覧ください。
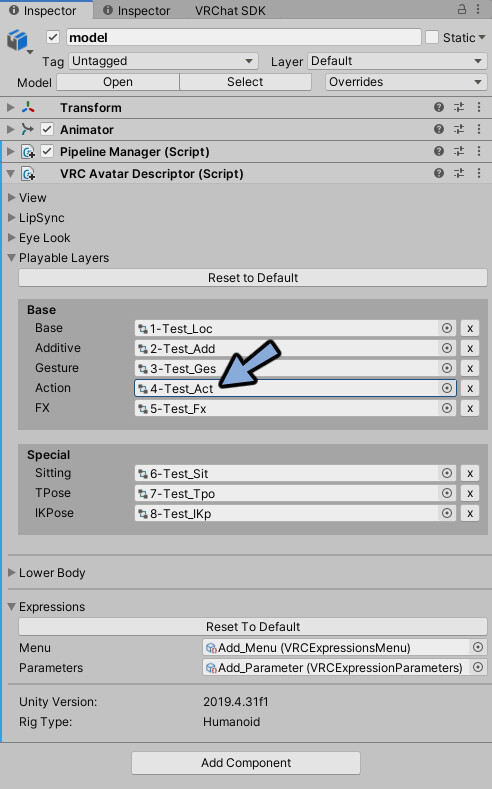
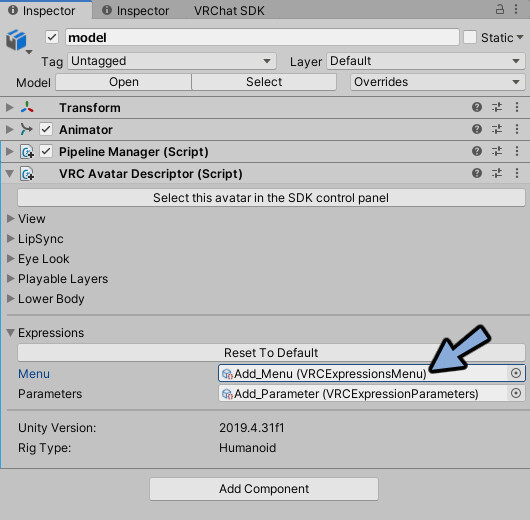
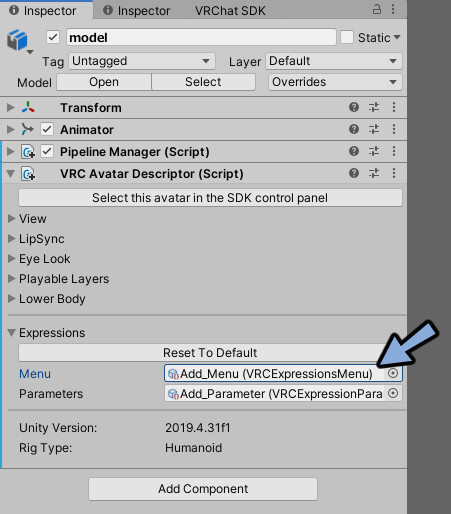
下記のようなVRC Avator Descriptorとパイメニューが設定された状態で始めます。
VRC Avator Descriptorの設定はこちら

Avator Descriptorの作り方はこちら。

これから作る物について
Action Layerは事前に再生するための処理が書かれています。
そしてこれ通りに動かさないと動きません。

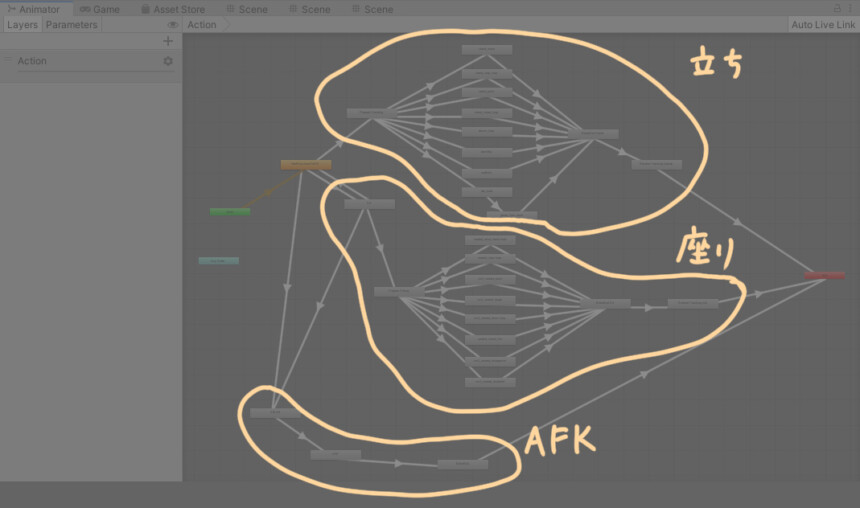
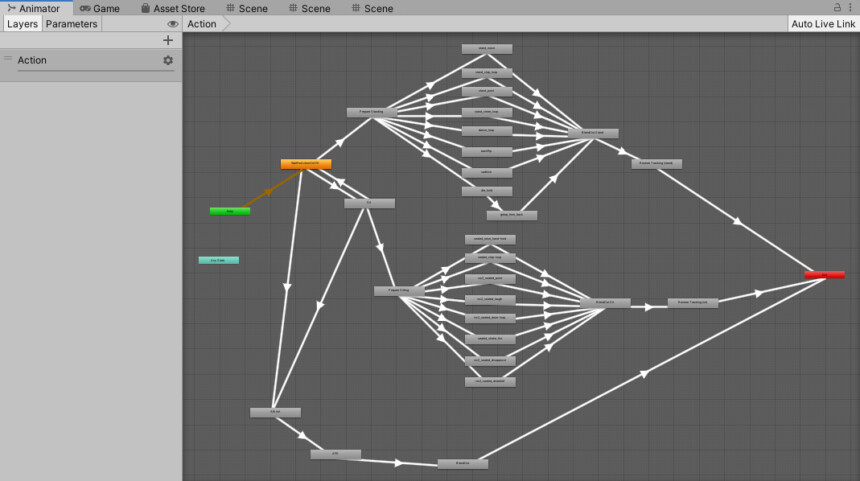
主にパーツは3つに分かれてます。
この3つの処理のON-OFFや干渉対策などが複雑です。
正直、自力でAnimatorを組むのはおすすめできません。

そこで8個以内なら既存の仕組みで素材の差し替え、
8個以上なら設定済みのAnimatorを素材使う事をおすすめします。
なので今回はアニメの置き換えて、メニューから操作できる機構を作ります。
エモート素材の入手
こちらよりアニメーション素材をダウンロードします。

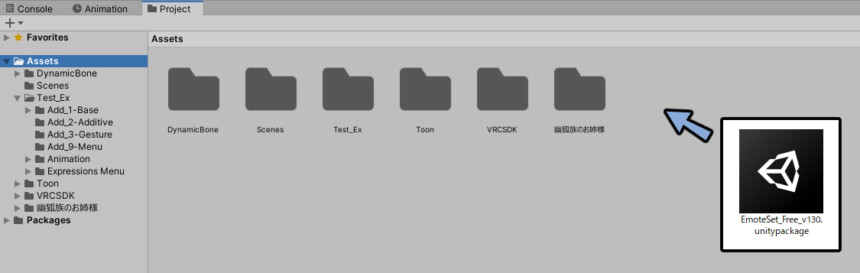
DLした.unitypacckageをPtojectにドラッグ&ドロップ。

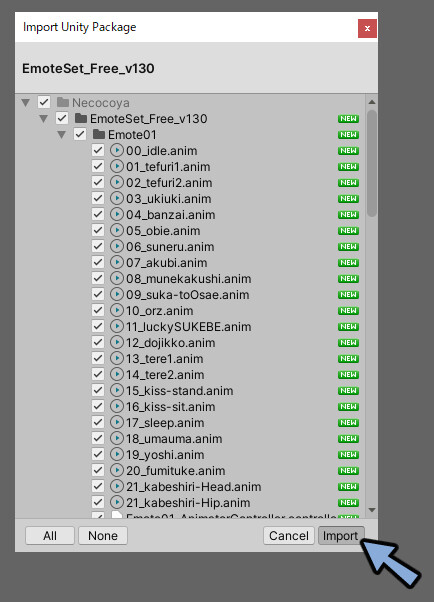
Importを押します。

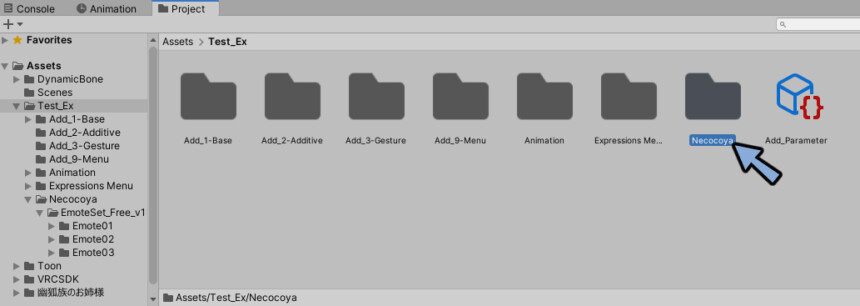
Necocoyaというファイルを使いやすい位置(ここではText_Exに移動)

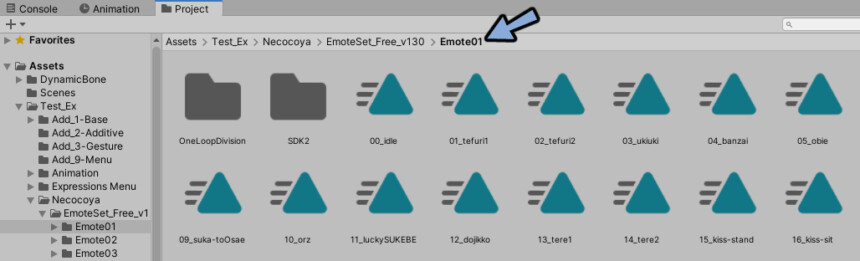
Necocoya → EmoteSet_Free_v130 → Emote01~03いずれかを開きます。
アニメーションが大量に入ってる事を確認します。

これでエモート素材の入手が完了です。
自分で作りたい猛者はこちらを見ながら作ってください。
既存アニメーションの置き換え
Hierarchyでアバターを選択。

VRC Avatar Descriptor → Playable Layersを開きます。
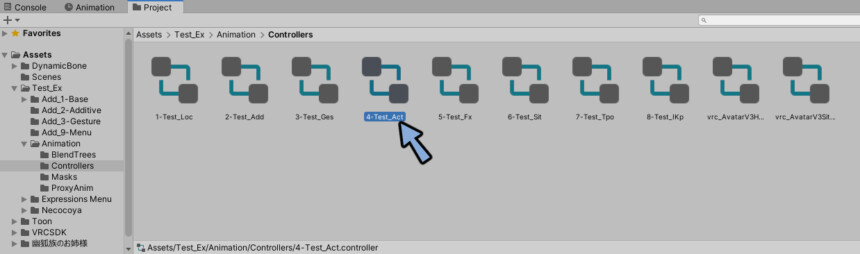
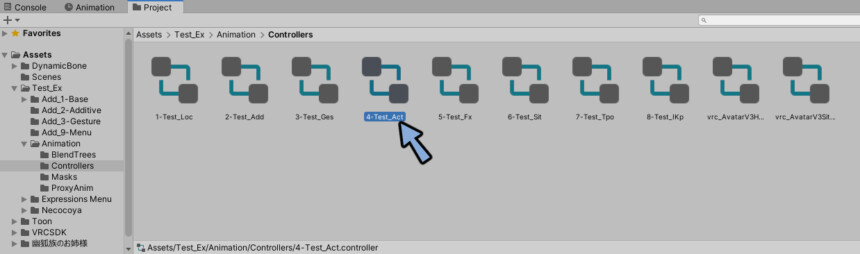
Actionに割り当てたコントローラーをクリック。

Projectで強調表示されたコントローラ―をダブルクリック。

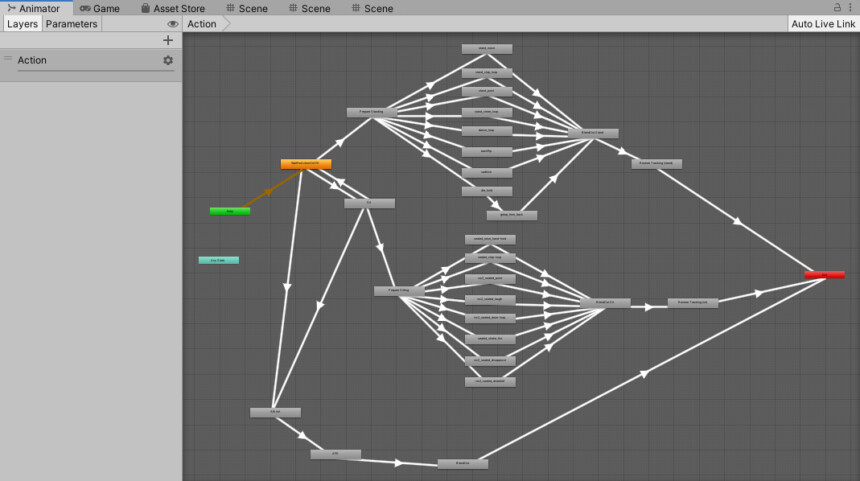
Animatorを開きます。
既存のアニメーションを再生する機構が出てきます。

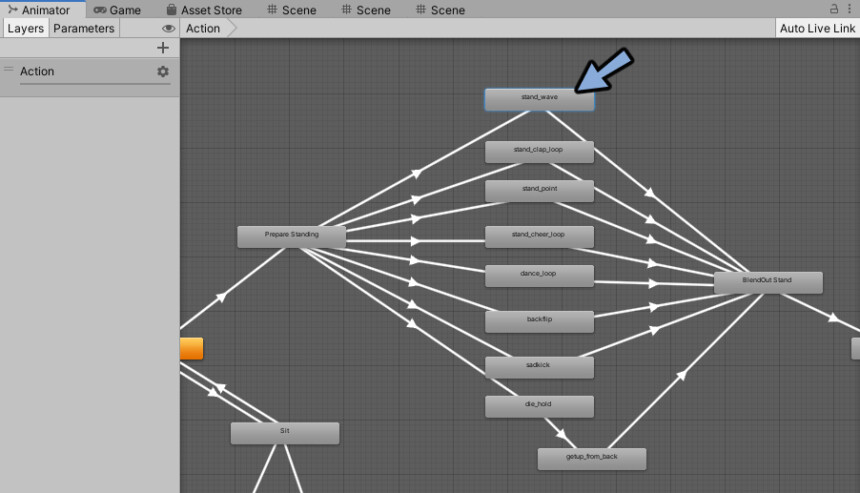
まず立ちのエモートから置き換えます。
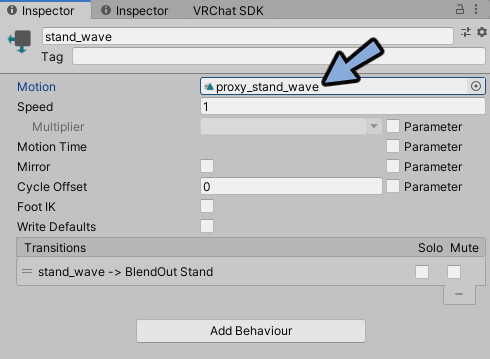
上ブロックの一番上を選択。

Inspectorを確認。
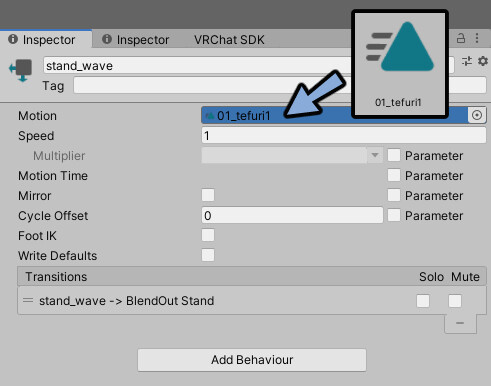
Motionに既に割り当てられたアニメーションがあります。

ここをDLしたエモート素材で置き換えます。

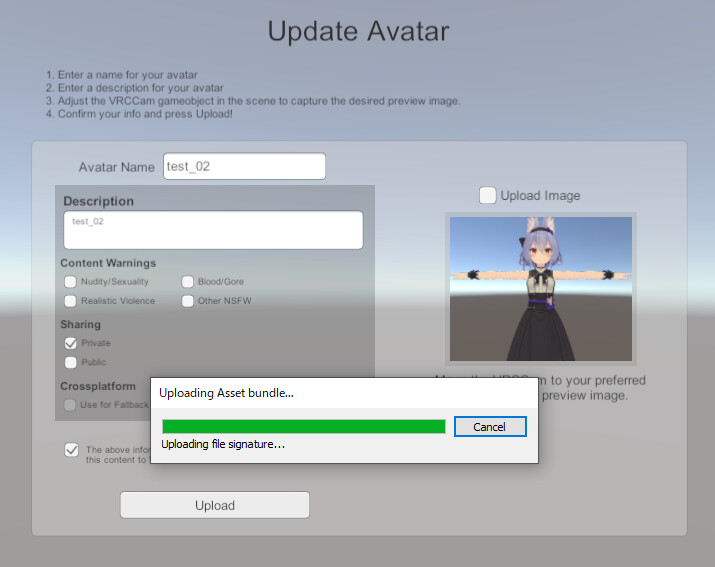
この状態でVRChatにアップロード。

これでエモートの実装が完了です。

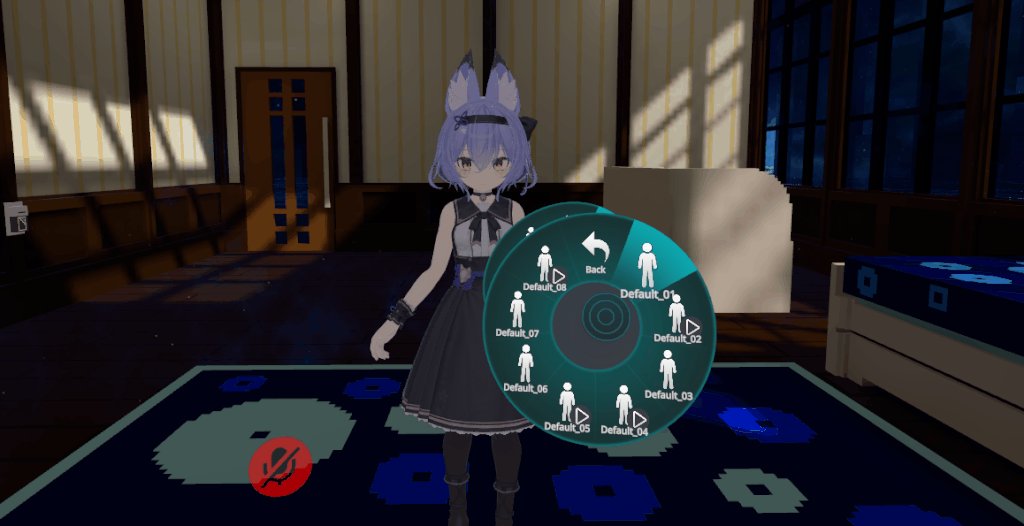
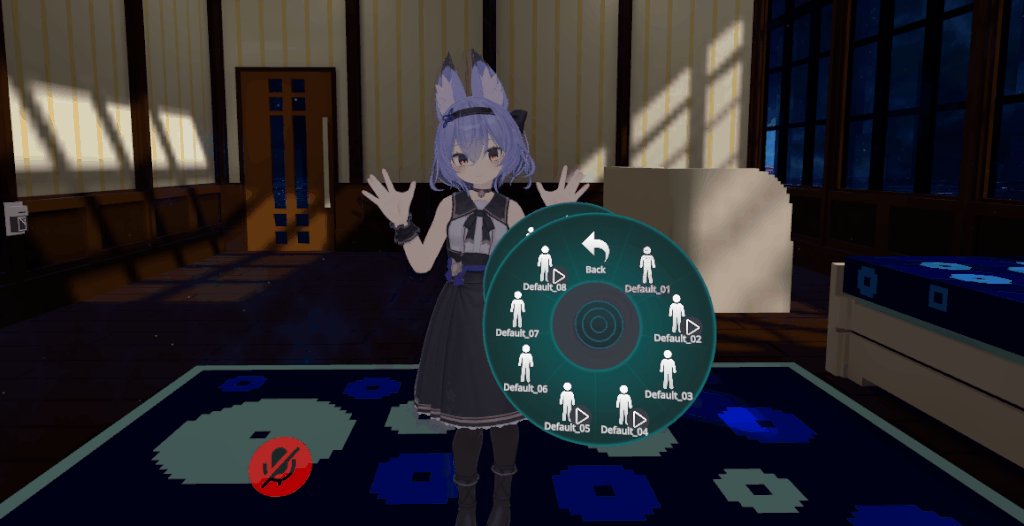
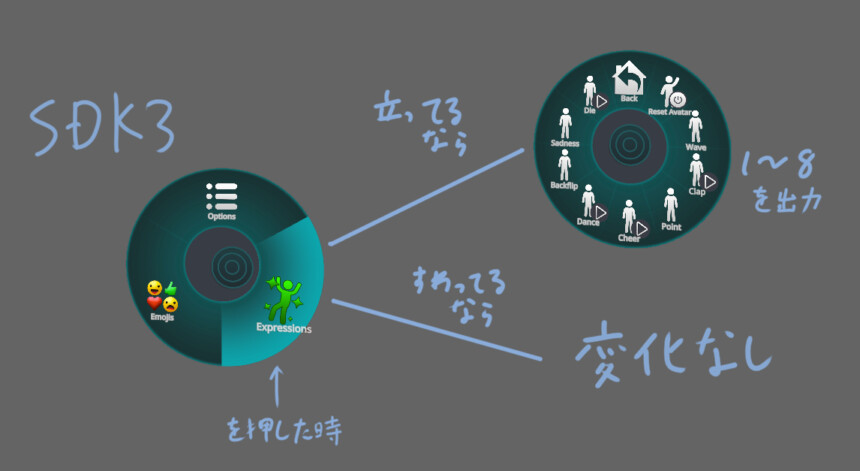
座りモーションの置き換え
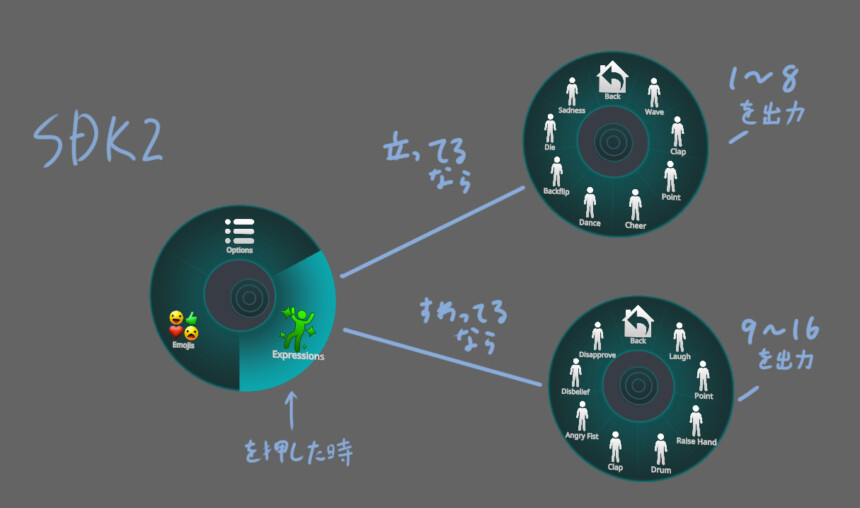
SDK2で作られたモデルはデフォルトでメニューが座り時に自動で9=16に切り替わります。
(SDK2は1世代前のアバターを動かす仕組み、今はほとんど使われていない)

しかし、SDK3メニューの場合この機能は無くなります。
座った状態でアクションを行うと何も起こらないという挙動になります。

なので以下のいずれかの処理を行う必要があります。
・新しく9~16の出力を割り当てる。
・座りモーションの無効化。
座りモーションの割り当て
Hierarchyでアバターを選択。

VRC Avatar Descriptor → Playable Layersを開きます。
割り当てたMenuをクリック。

Projectで強調表示されたメニューを選択。

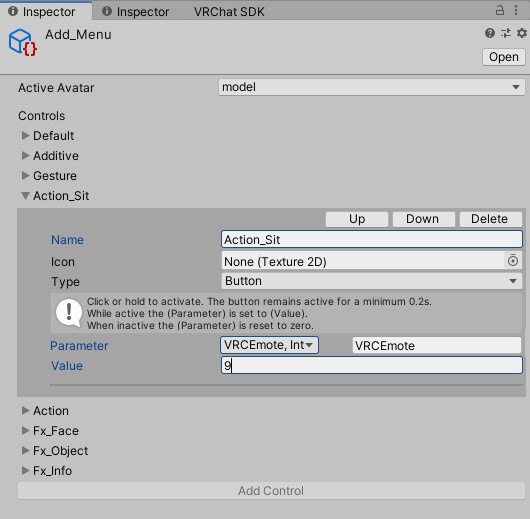
Inspectorを見ます。
・Actionの上の方の名前をAction_Sitに変更。
・ParameterをVRCEmote,Intに変更
・Valueを9に設定

VRChatにアップロード。
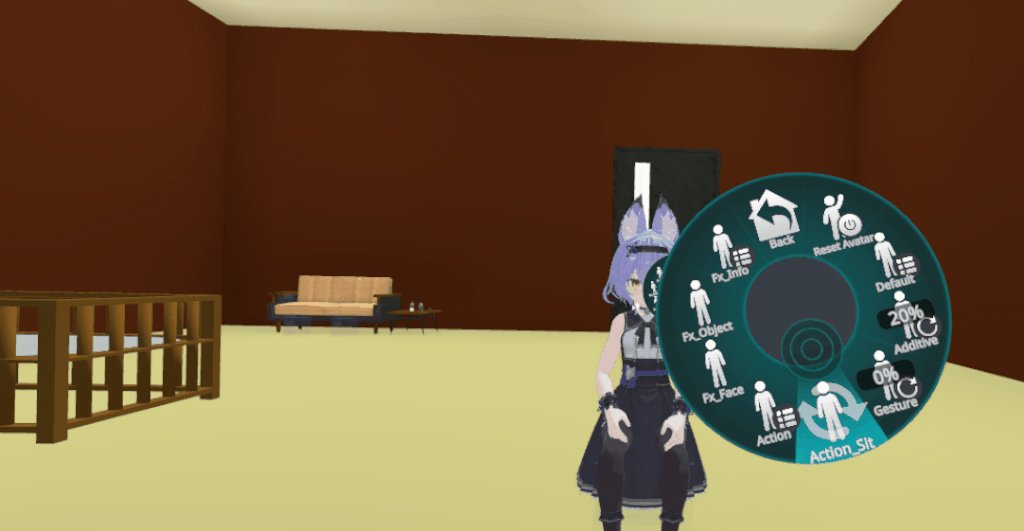
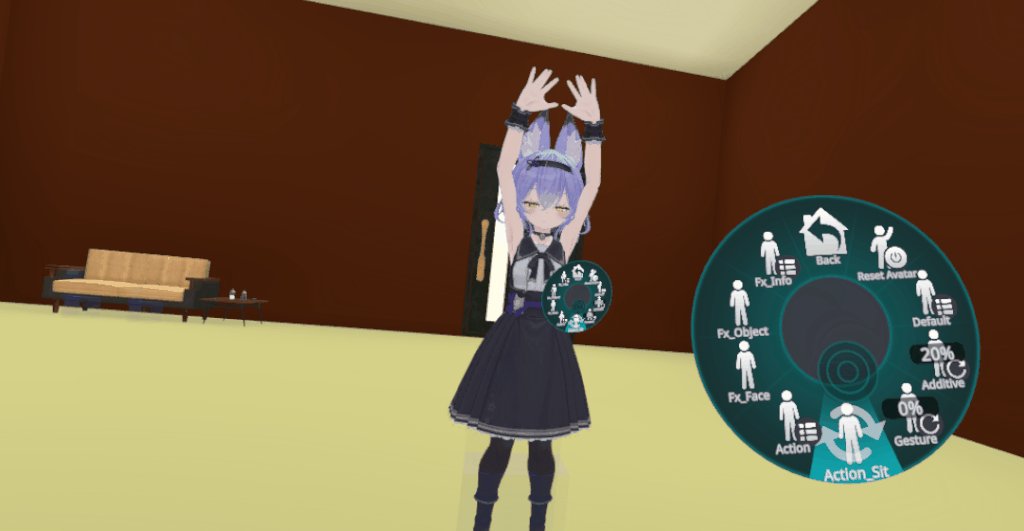
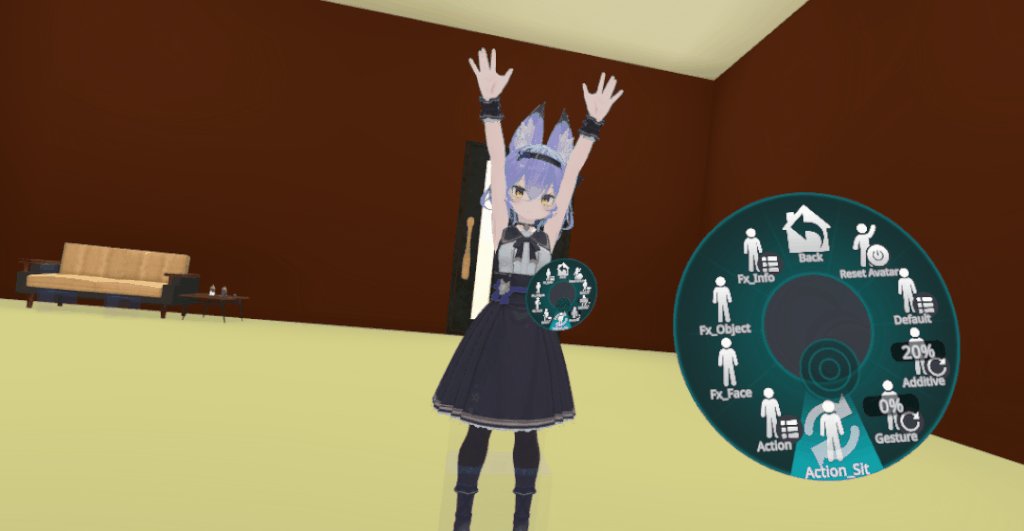
椅子に座りアクションを実行。

これで座りモーションの割り当てが完了です。
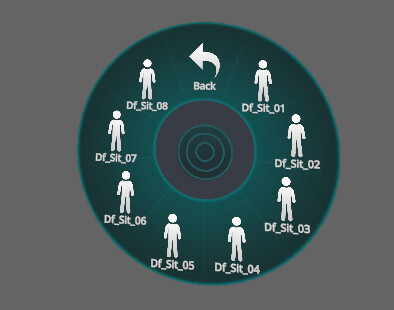
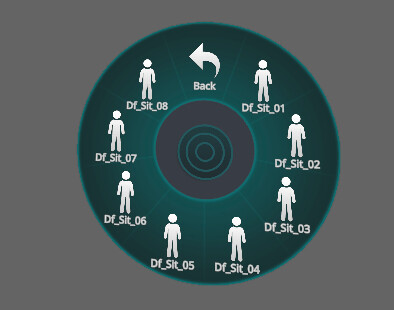
座りモーションのサブメニュー化
複数の座りモーションを割り当てるためにサブメニュー化します。

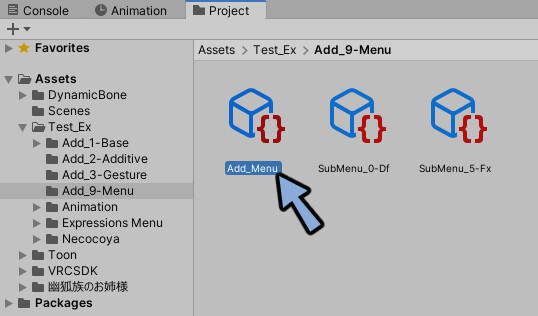
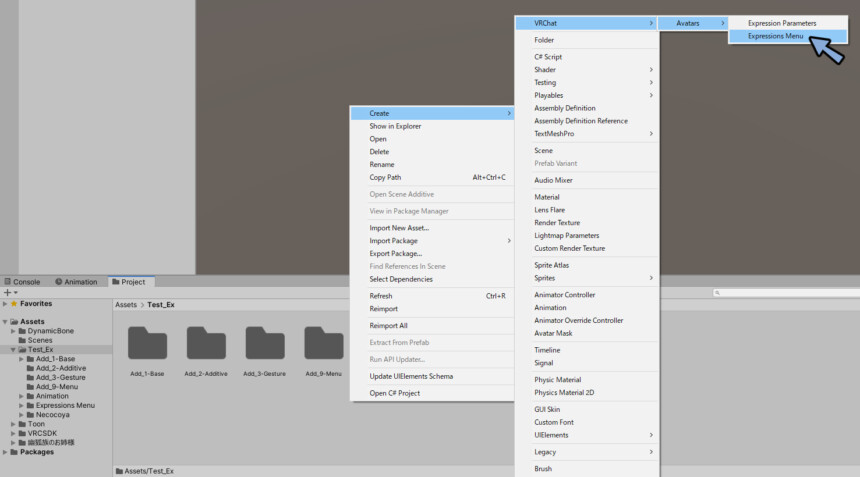
Projectを右クリック。
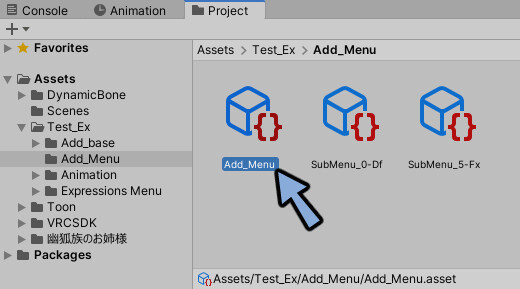
Create → VRChat → Aavatars → Expressions Menuを選択。

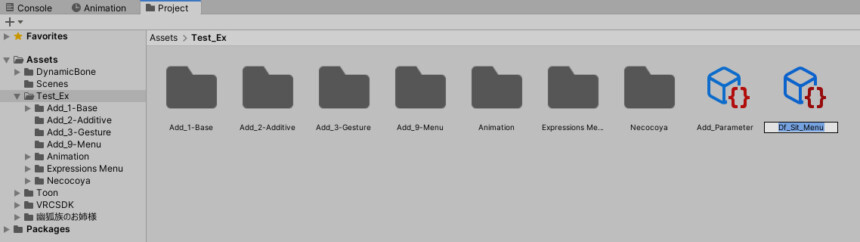
名前をDf_Sit_Menuに変更。

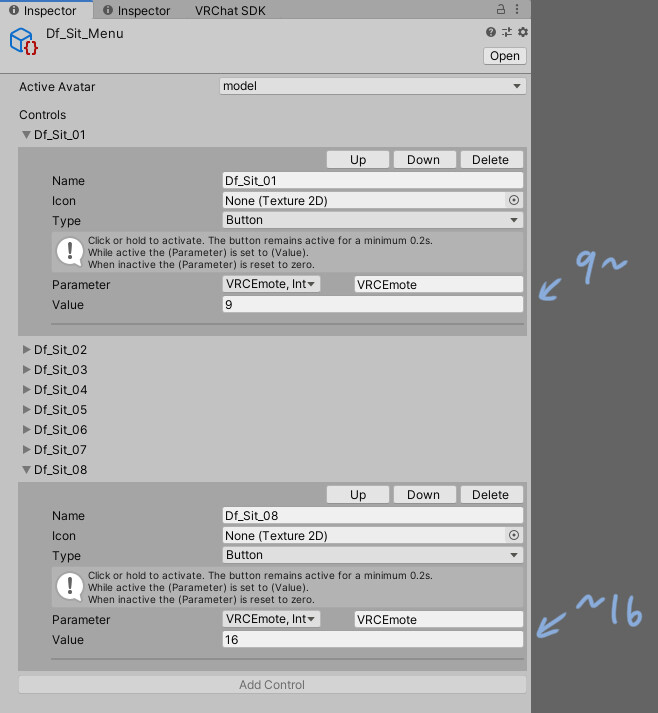
Inspectorで下記の処理を行います。
・Add Controlでコントロールを8個追加。
・NameをDf_Sig_01~08に変更。
・ParameterをVRCEmote,Intに変更。
・Valueを9~16に設定。

Hierarchyでアバターを選択。

Inspectorを確認。
Menuの中のデータをクリック。

Projectでアバターに割り当てたExpression Menuを選択。

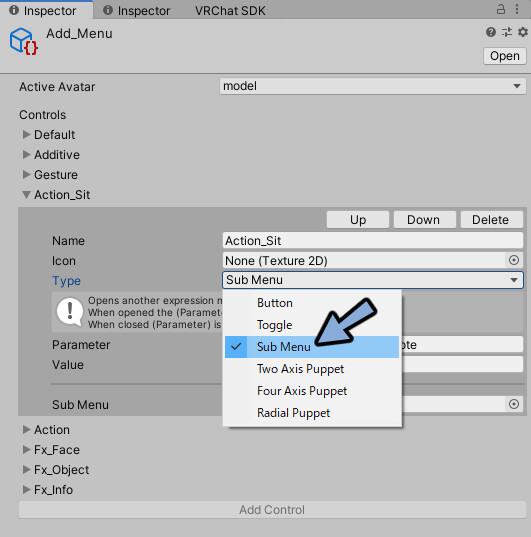
Inspectorを見ます。
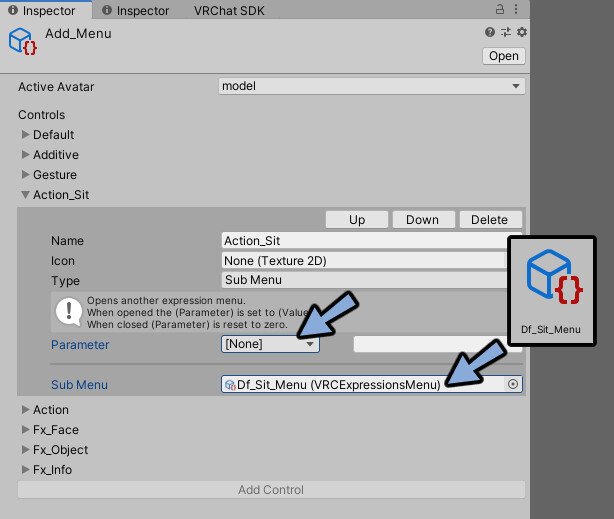
Action_SitのTypeをSub Menuに変更。

ParameterをNoneに変更。
Sub Menuに先ほど制作したDf_Sit_Menuをドラッグ&ドロップ。

これで座りモーションの9~16の割り当てが完了です。

座りモーションの無効化
Actionに割り当てたコントローラーをダブルクリック。

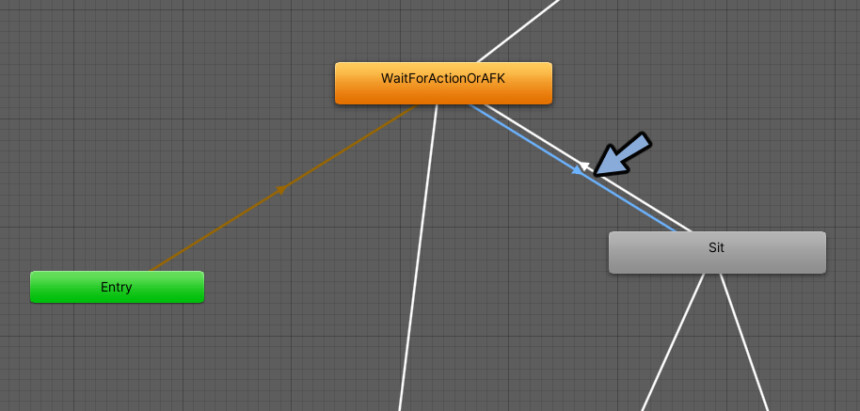
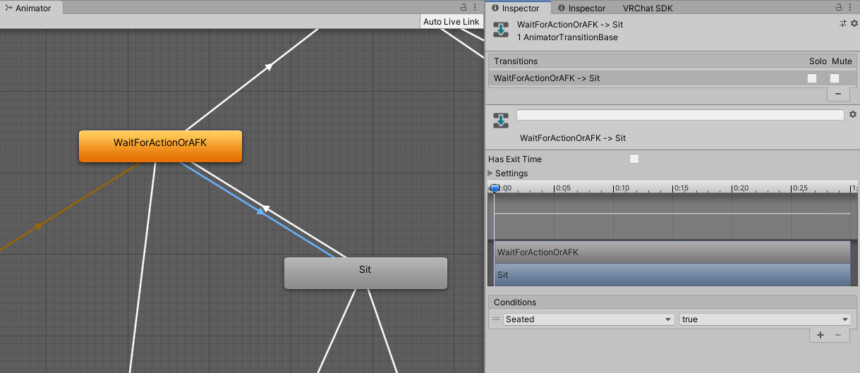
Sitの所に繋がってる線を確認。
矢印の方向がSit側に向いた線を選択。

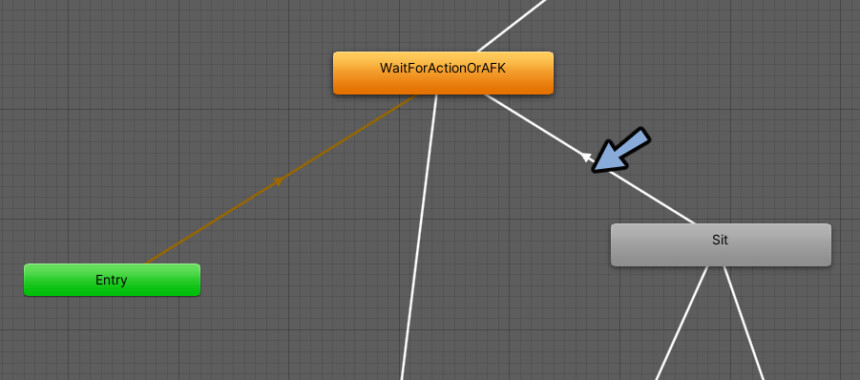
Deleteキーで削除

これで立ちも座りも関係なくエモートを実行できるようになりました。

戻す場合はCtrl+Zで戻してください。
この線自体がInspectorに情報を持っています。
繋ぎなおすと別の挙動になります。

これで座りモーションの無効化が完了です。
AFKモーションの設定
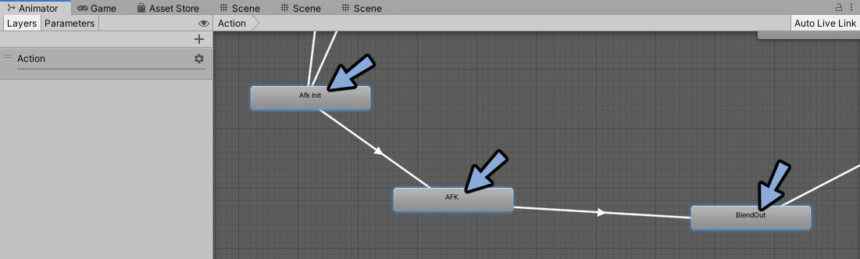
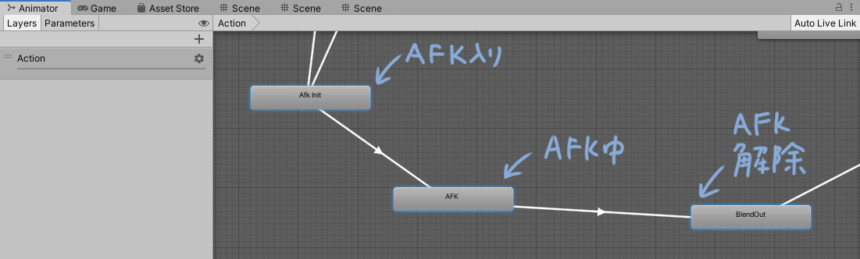
AFKは下の方にある3つの箱で制御されてます。

AFK入り → AFK中(ループ処理) → AFK解除の3つです。

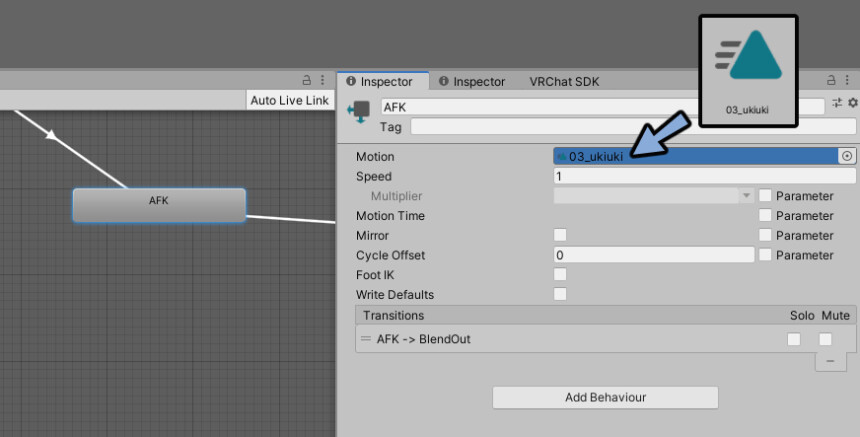
真ん中のAFK中Motionを再生したいアニメーションに差し替え。

AFK入りのMotionをNoneに変更。

AFK解除のMotionをNoneに変更。

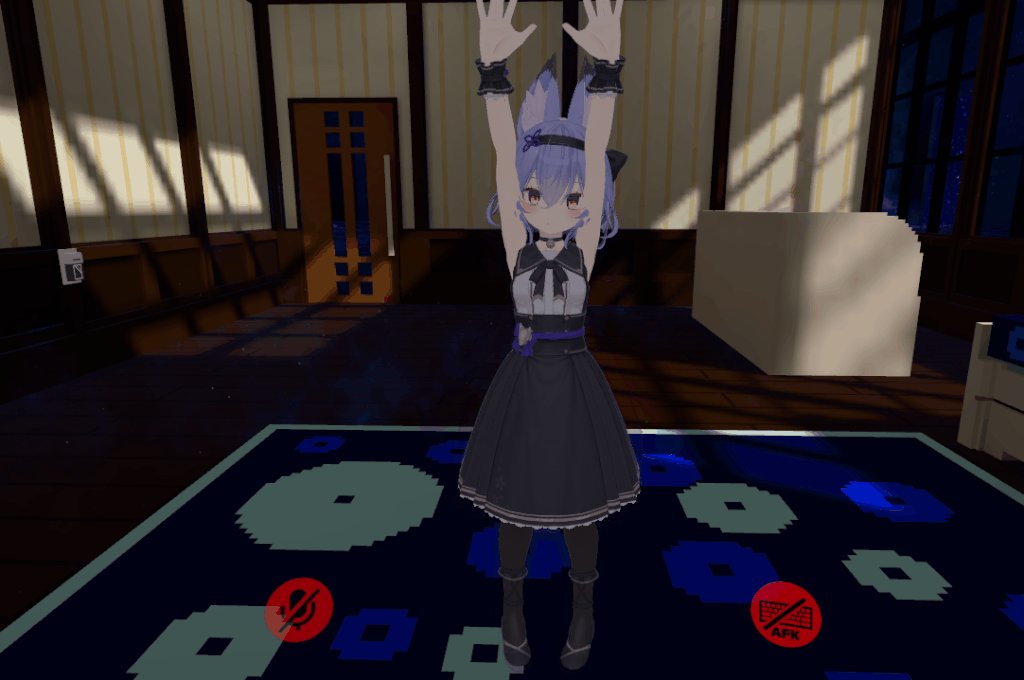
VRChat上でAFKします。(デスクトップの場合はEndキー)
モーションが再生されたことを確認します。

これでAFKモーションの差し替えが完了です。
(ループが入って無いアニメーションは最後のフレームで止まります)
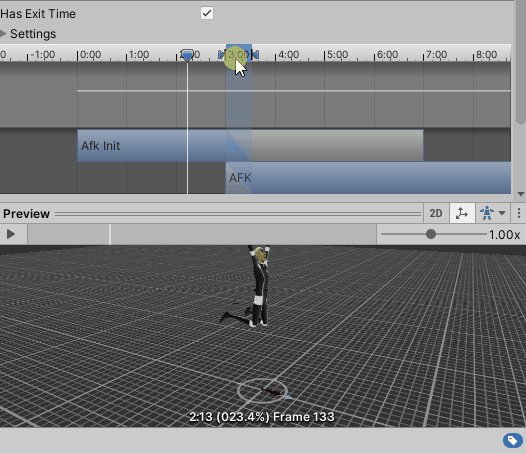
AFK入りと解除の設定
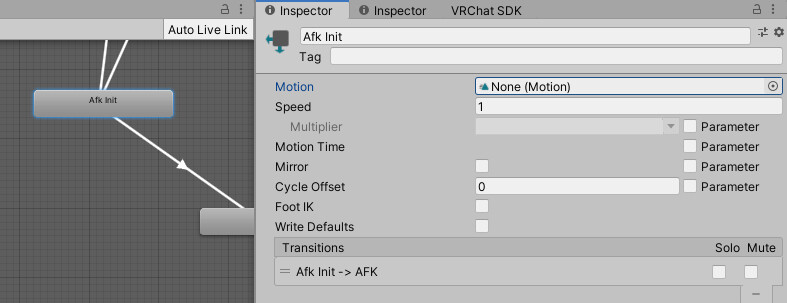
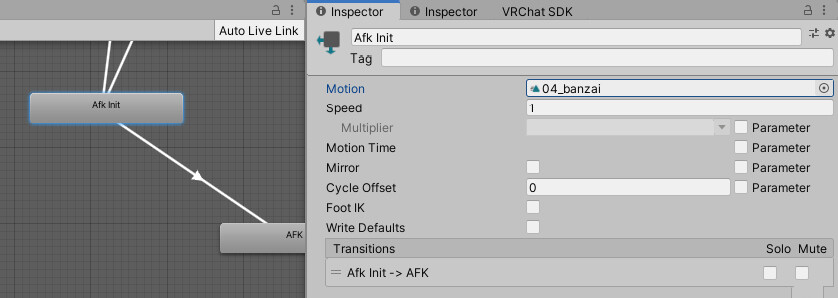
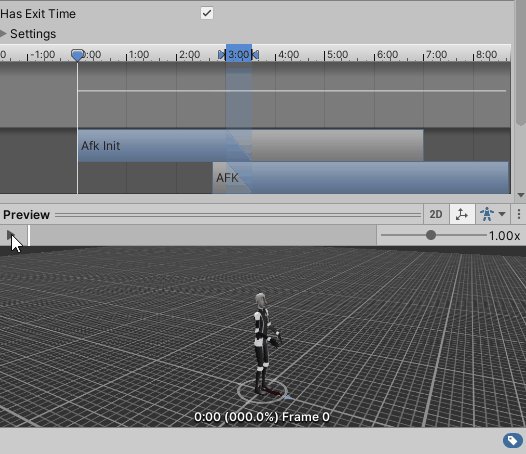
Afk Initを選択。
MotionをAFKの入りに再生したいアニメーションに変更。

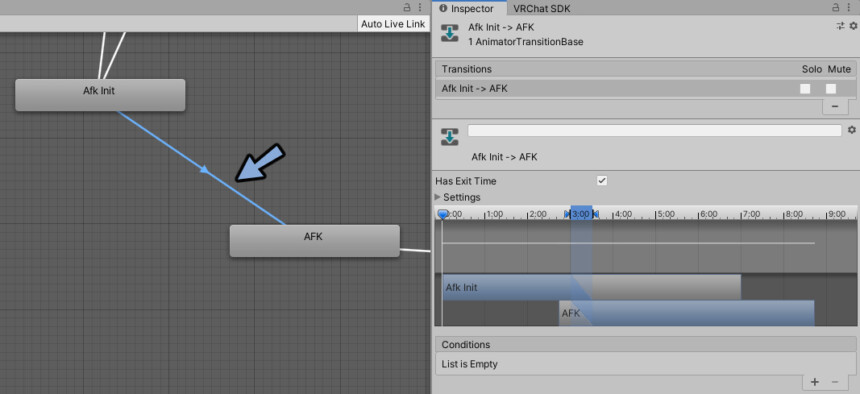
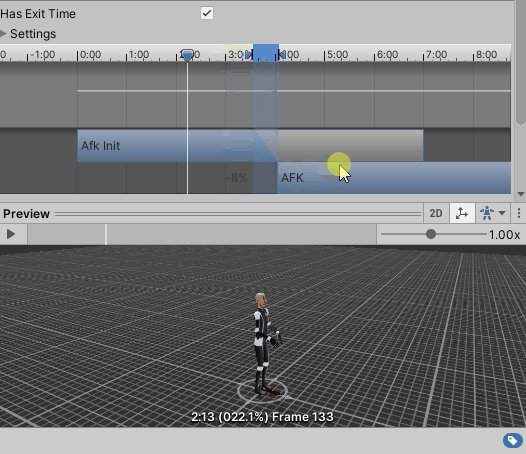
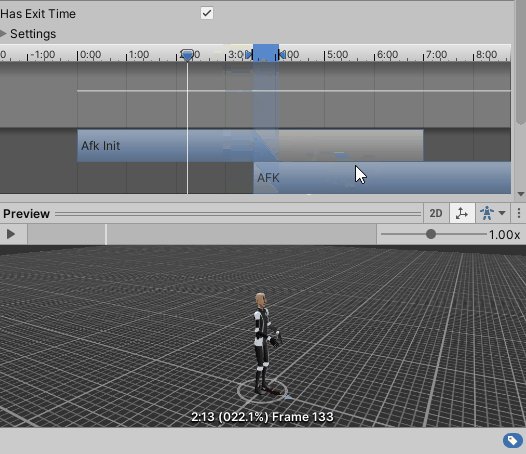
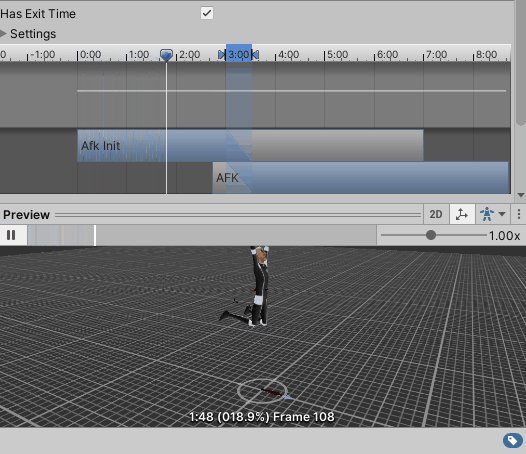
間の線を選択。
Inspectorを確認。

切り替わる動作を設定します。
※上のバーを動かしてからでないと動かないという特殊な挙動があります。

Previewの再生ボタンで動作を確認できます。

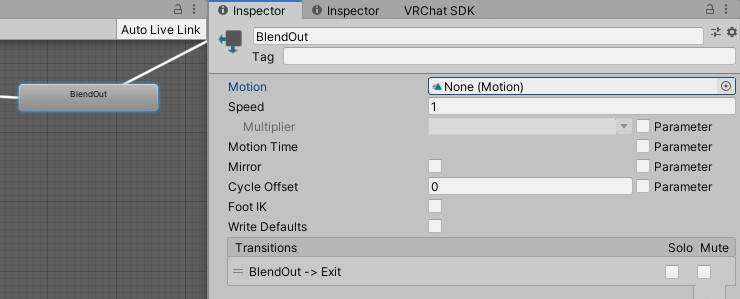
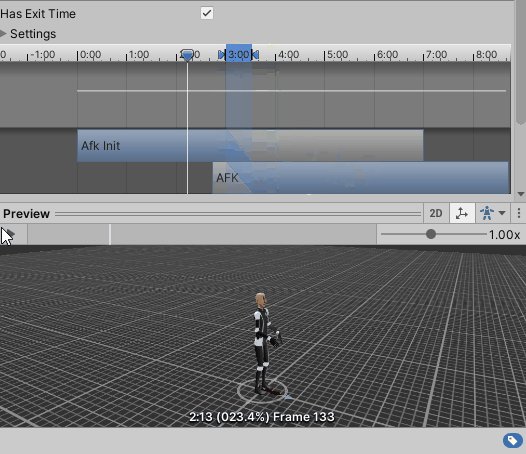
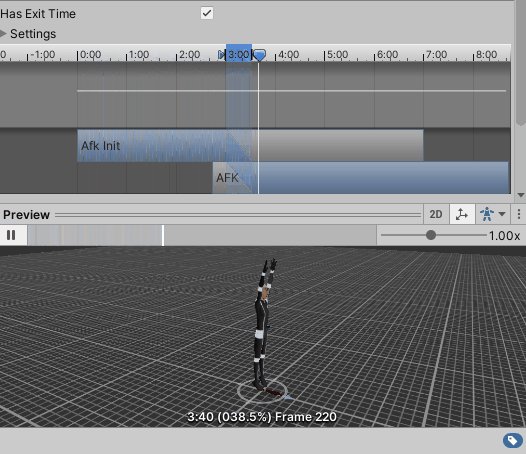
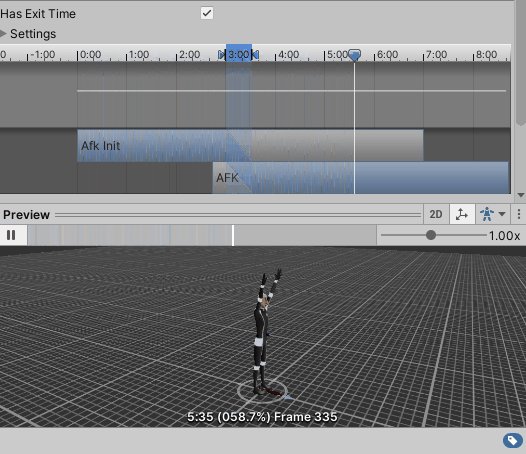
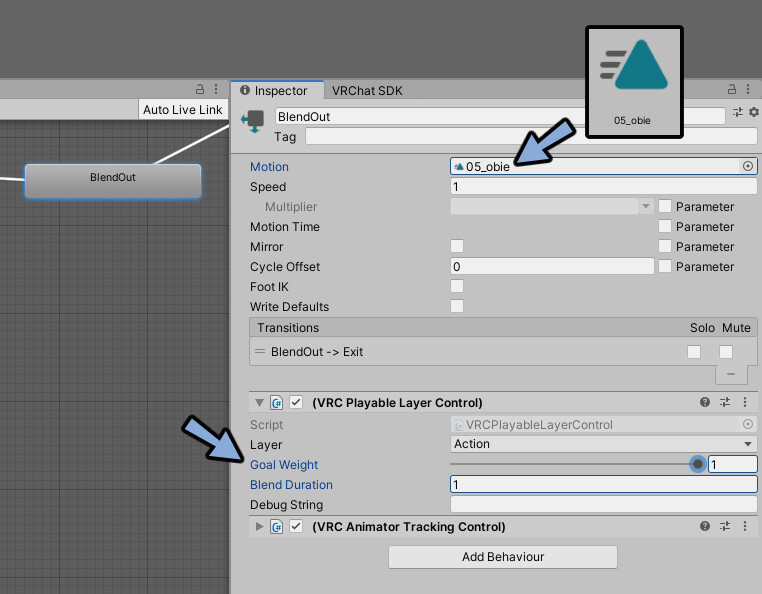
BlendOutを選択。
・AFK解除時に再生したいアニメーションに変更。
・Goal Weightを1に変更。
・Blend Durationを1に変更。

VRChatにアップロード。
するとAFKの入りと解除にアニメーションが追加されたことが確認できます。

※AFK解除はアニメーションを調節すればもう少し綺麗になります。
これでAFKモーションの差し替えが完了です。
8個以上のエモート登録
8個以上のエモートを登録する場合こちらを使います。

使い方はこちらで解説。

まとめ
今回はAction Layerを使ってアバターにエモートを追加する方法を紹介しました。
他にも呼吸アニメーションの追加などを解説しています。
ぜひこちらもご覧ください。








コメント