はじめに
今回は、Affinity Photo 2を使ってレース素材を自作する方法を紹介します。
レースのラフを描く
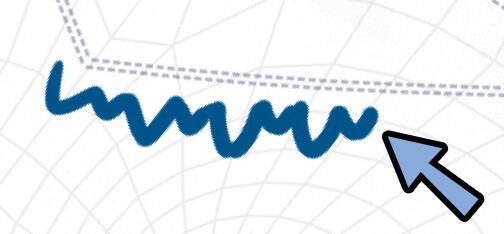
まず初めに、任意のペイントソフトでレースのラフ描きます。
Affinity Photo 2を使う場合、普通のブラシでの描画でOK。

今回は3DCG向けに、このようなラフを描きました。


ここで重要なのは、何を作るかを明確にすることです。
なので、一般の方なら普通に2Dの絵でOK。
それも難しい場合は、紙に鉛筆でも可。
以上で、ラフの作成が完了です。
外側の形を作る
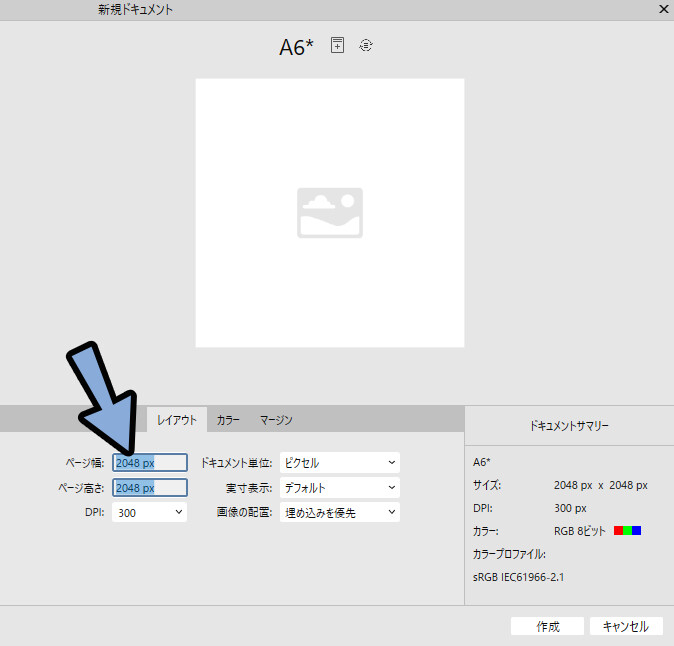
Affinty Photo2で新規ファイルを作成。
キャンバスサイズを2048×2048pxなどの大きめに設定。

ラフを画面に大きく収まるように配置。
左右は少し開けてください。

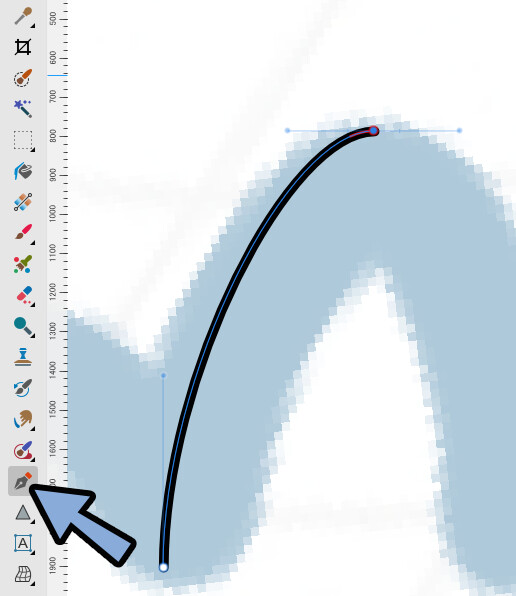
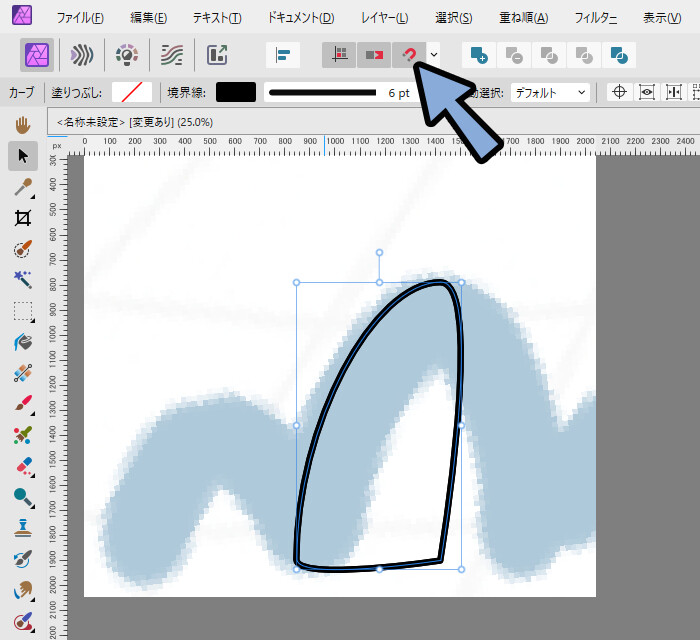
ペンツールで外枠の片側を作成。

そのまま、下にストロークを入れて図形を閉じます。
そして、スナップを有効化。

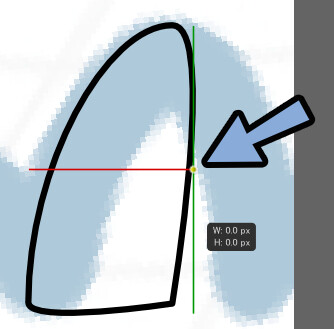
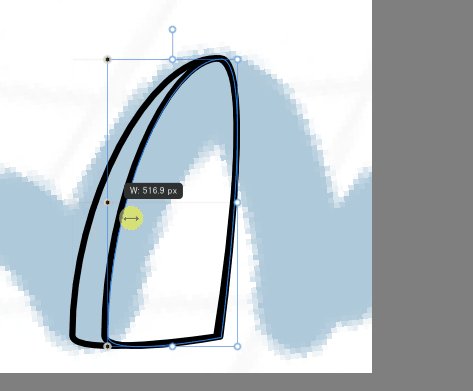
Ctrl+Cキー→Ctrl+Vキーで作成したパスを複製。
左にある「〇」をクリック。
ドラッグで右端に移動。
クリックした指は、まだ離さないでください。

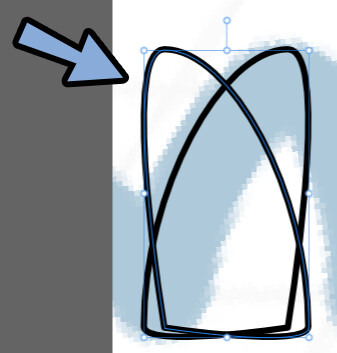
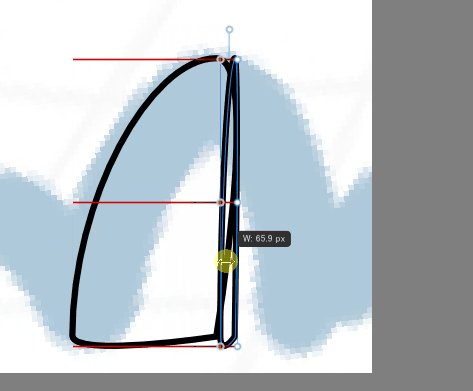
Ctrlキー → クリックした指を離してを押して左右反転。

難しい操作ですが…
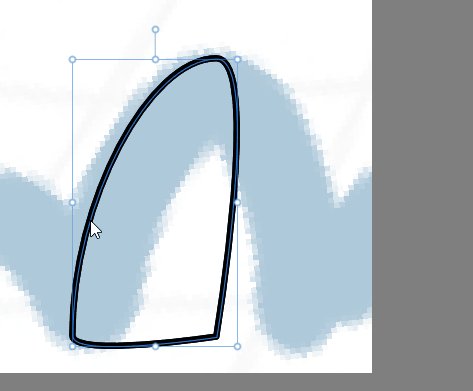
このように動かすと、綺麗に左右反転できます。

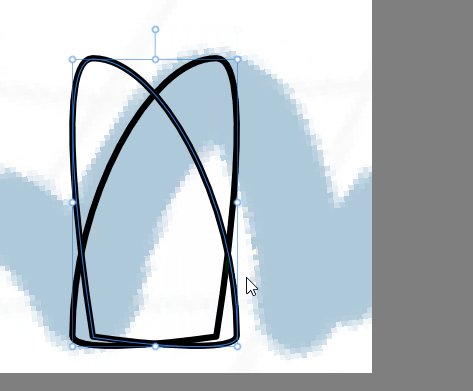
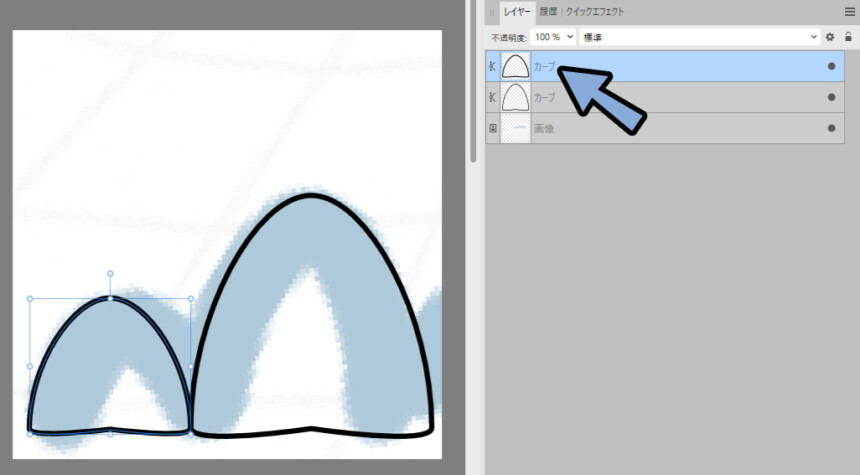
左右反転した形を並べ、外側の形を作ります。
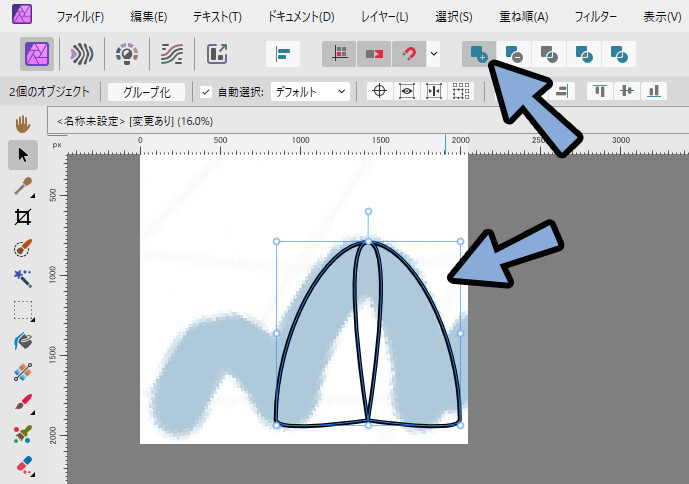
形の決定後、2つの形状を選択 → 結合を実行。

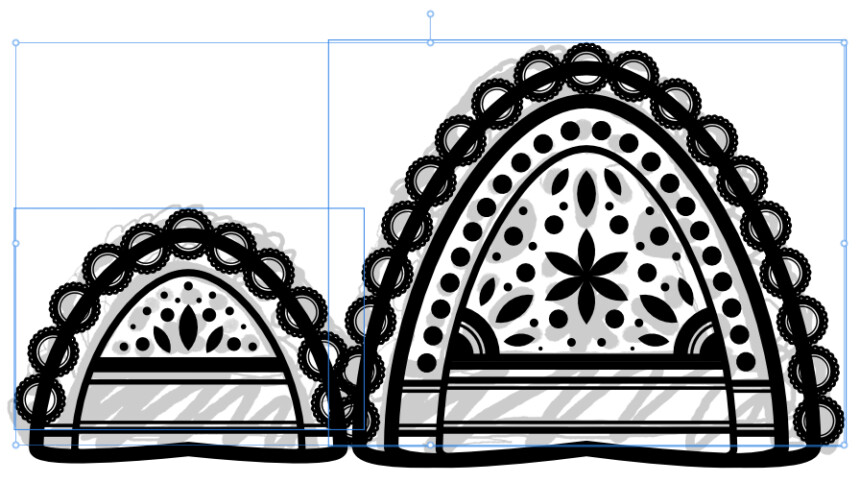
必要であれば、生成された外枠を複製。
小さくして並べます。

これで、外枠の形が完成です。
ラフの形を詰める
右下からピクセルレイヤーを追加。
新しい描画を入れて、よりラフの解像度を上げます。

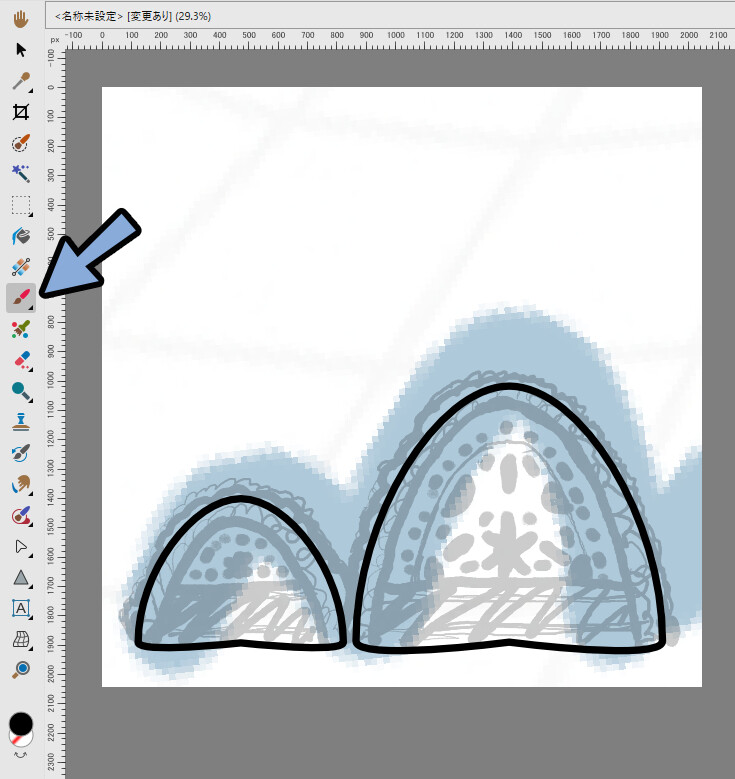
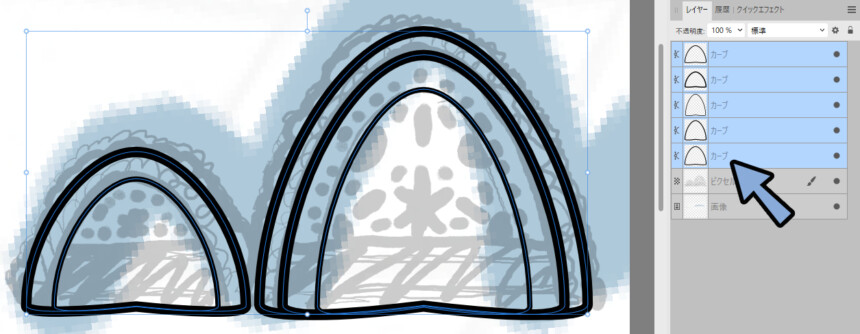
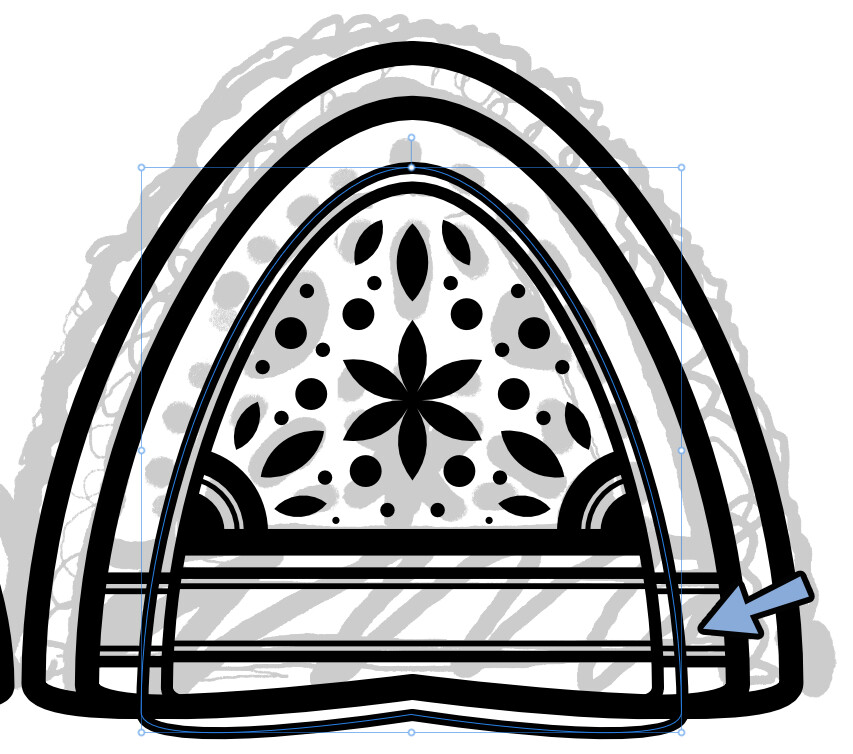
ブラシツールを使い、下図のようなラフを作りました。

あとは、外枠の複製で作れそうなパーツはそのまま作成。

以上で、ラフの形を詰める工程が完了です。
横線を作る
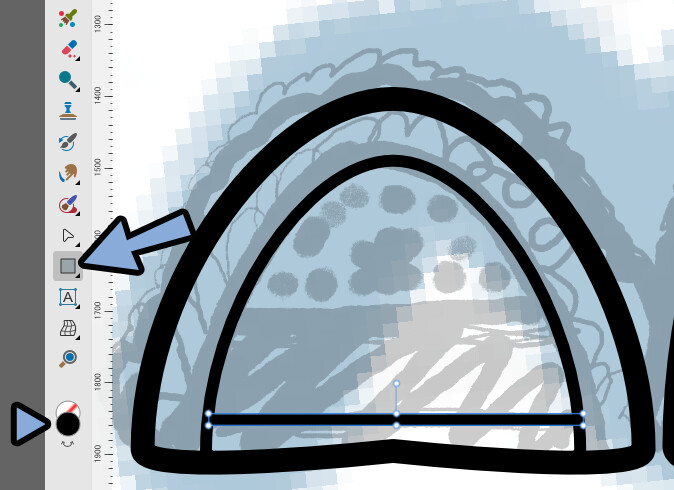
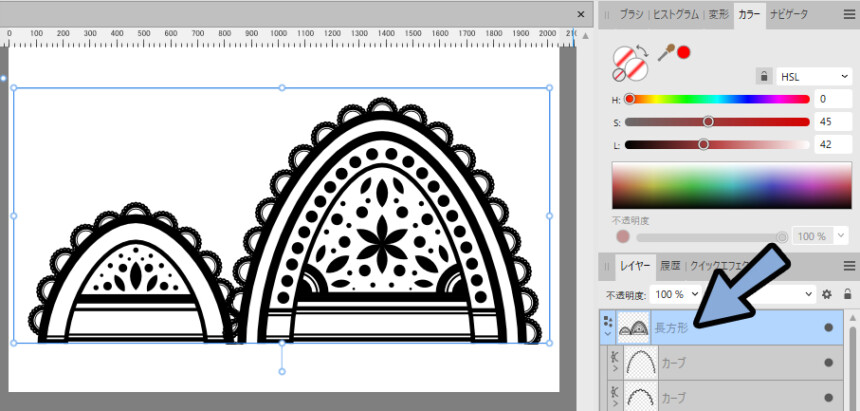
長方形ツールを選択。
塗り色を設定して横長の長方形を作成。
これを “横線” とします。

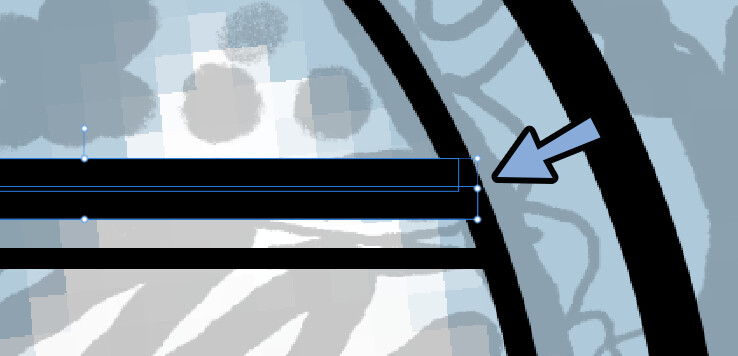
カーブが急な所で、線を太くしたい場合は2つの長方形を重ねます。

これで、横線の制作が完了です。

中の模様を作る
つぎは、中にある模様を作ります。

方法1:文字素材を使う
文字で絵を入れることができます。
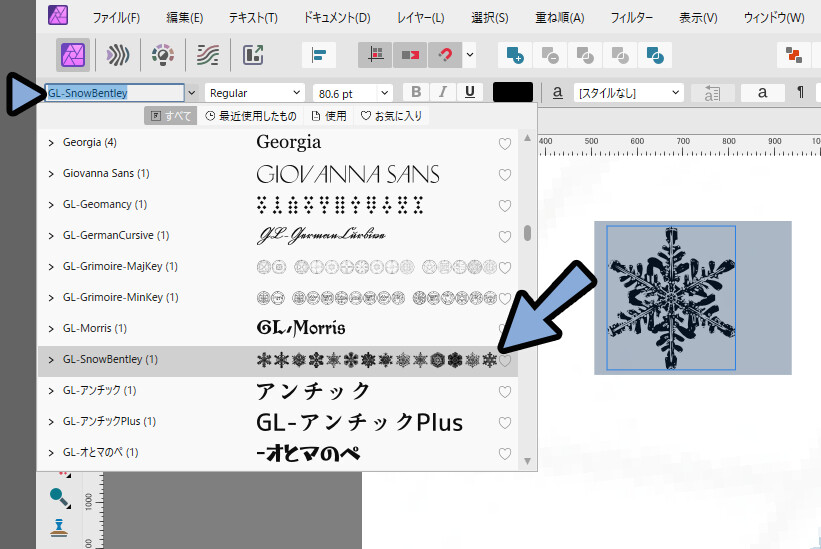
素材として、無料でおすすめなのは「Gutenberg Labo」さん。
雪の結晶、魔法陣、ルーン文字、麻雀牌などが “文字、フォント” として配布されてます。

フォントで作る方法を紹介したのは、
販売用3DCGモデルに使いやすい利用規約だからです。
素材サイトの素材を使って、自分の素材を配布すると2重の利用規約。
元の利用規約が変わってしまうという問題が発生します。
利用規約の問題、なぜこの文字フォントを紹介したかについてはこちらで解説。

Gutenberg Laboさんのフォントは利用規約がとても分かりやすい。
3DCGモデルの組み込み、再配布もできるのでおすすめ。
Gutenberg Labo – フォントライセンス
引用:Gutenberg Labo / フォントライセンス
これらのフォントはフリー(自由な)ソフトウエアです。
あらゆる改変の有無に関わらず、また商業的な利用であっても、自由にご利用、複製、再配布することができますが、全て無保証とさせていただきます。

フリーフォント界隈は配布サイトで書かれてる利用規約が違う問題が発生してるので注意。
もし細心の注意を払って、そこそこ信頼できそうな所の素材を使ってください。
無料で確実に使えそうなのは「Gutenberg Labo」さんぐらい。
他は正直、辞めた方がいいと思います。
使い方は任意のフォントをDL → インストール。
DLしたフォントをクリックしてWindowsにインストール。

テキストツールで「abcdefg~ 」や「123456~」などの半角英数字を入力。
この手のフォントは英数字で動くことが多いです。

DLしたフォントを選択。
すると、その絵を使うことができます。

これを模様として配置。

以上が1つ目の文字素材を使う方法です。

絵のディティール差が生まれて違和感になったので…
今回はこの方法は没にしました。
方法2:ベクター図形ツールで模様を作る
Affinity Photo2のベクター図形ツールを活用すると、自力で模様を作れます。
今回はこちらの方法を使います。
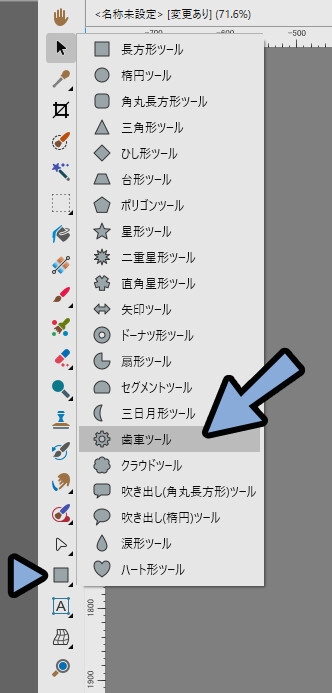
歯車ツールで花のような形を作る
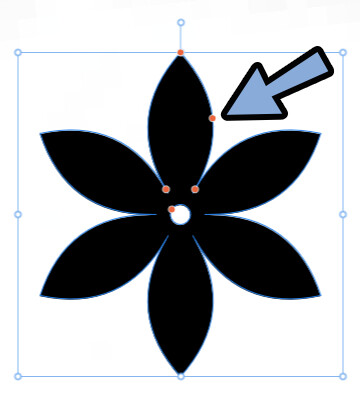
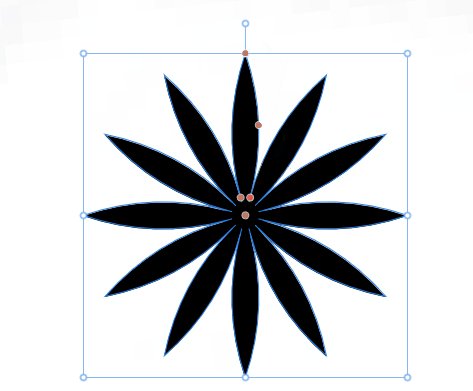
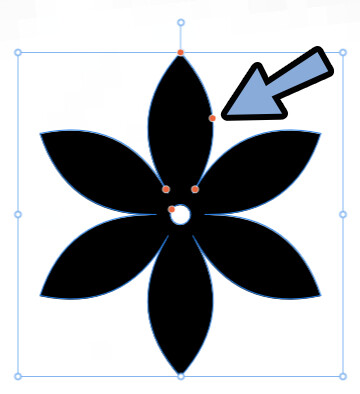
歯車ツールを選択。

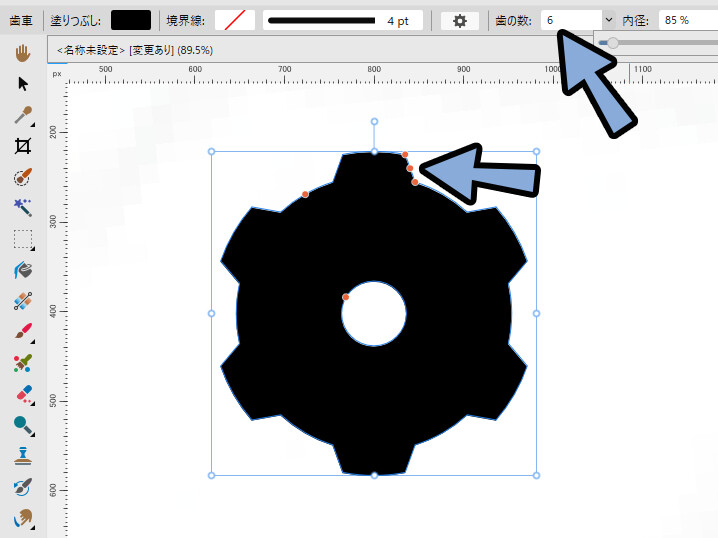
花びらの数を、歯の数で設定。
6にすると、6枚花びらになります。

あとは、外側の赤い丸をクリック。
→ ドラッグ&ドロップで調整すると花びらのような形になります。

下図のような操作になります。

以上が歯車ツールを使い、花のような形を作る方法です。

葉っぱのような形を作る
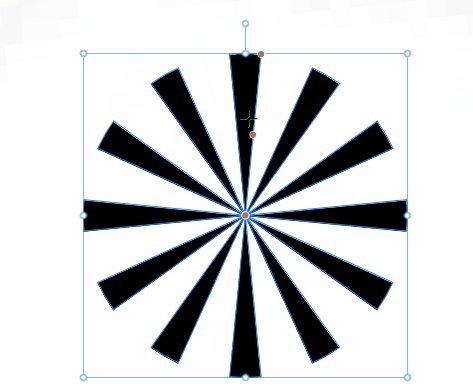
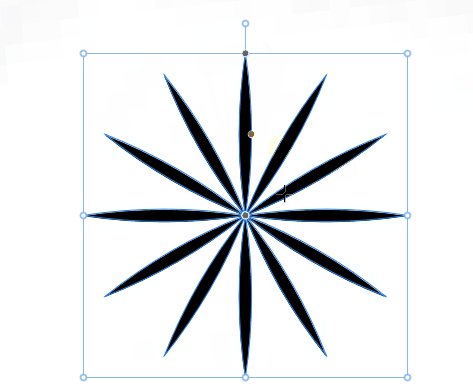
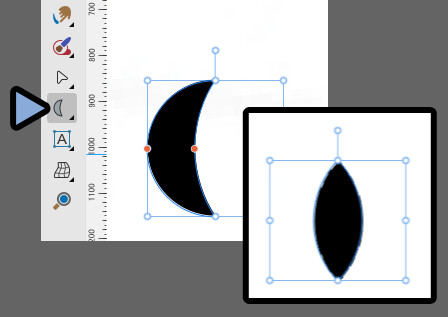
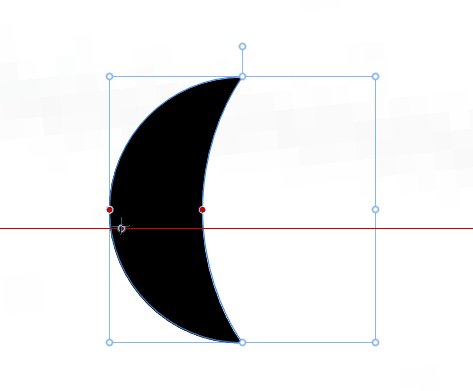
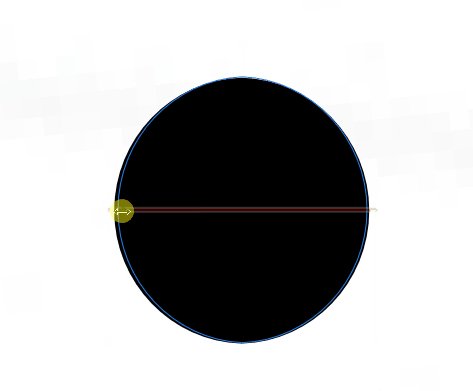
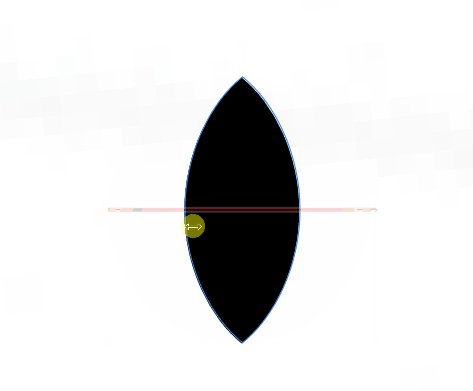
葉っぱのような形は三日月ツールで作れます。

生成 → 左側の赤い丸を選択。
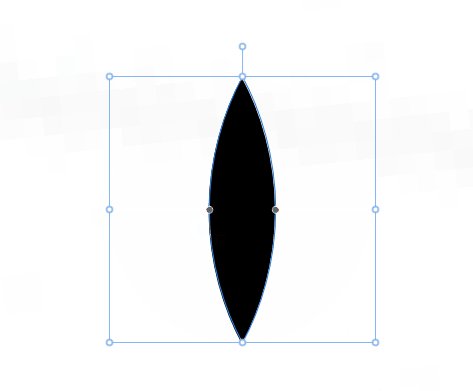
Ctrl+マウスを移動で左右対称になります。

これで、葉っぱのような形を作る処理が完了です。
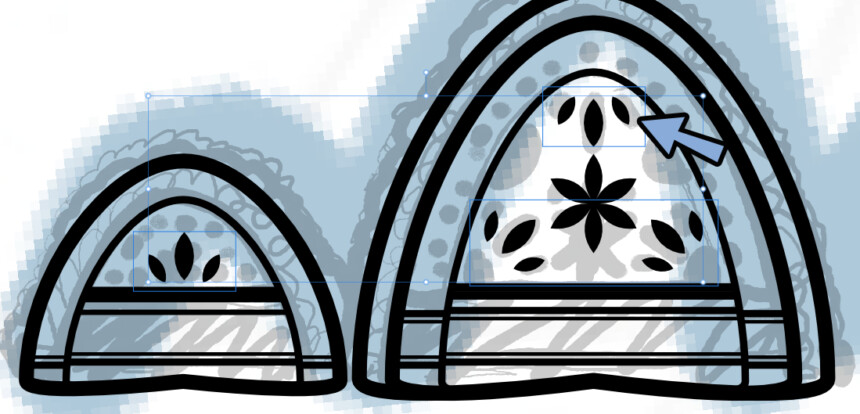
素材を並べる
花と葉っぱの素材を並べます。
すると、下図のようになります。

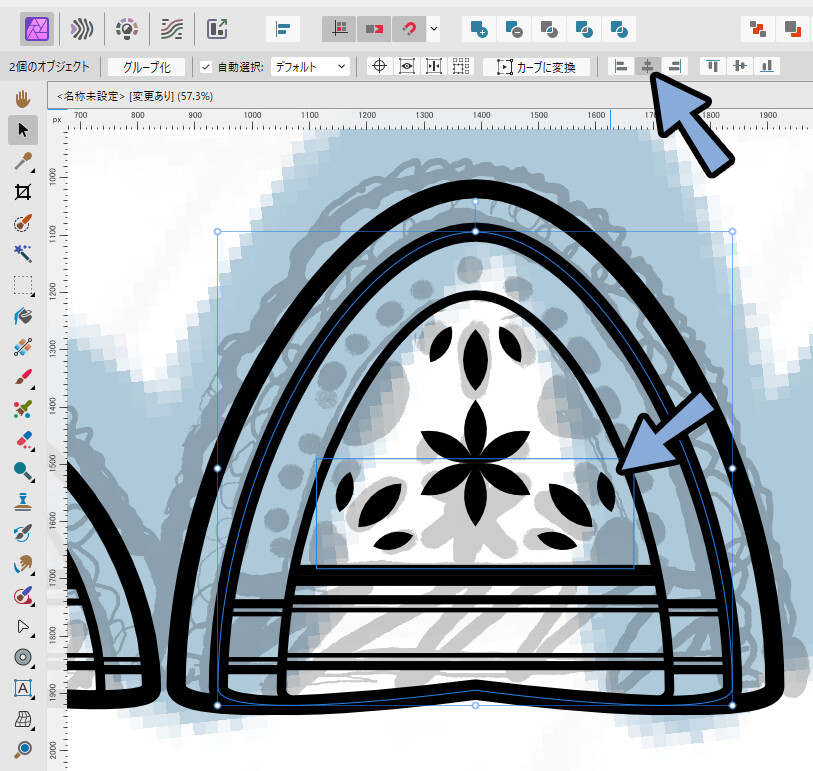
あとは左右対称の図形を、Shift+マウス移動で高さをずらさず配置。
この2つをグループ化。
Shift+クリックで「2つの葉っぱグループ」と「外側の大枠」を選択。
中央揃えを使用して左右対称に並べます。

以上が素材を並べる処理です。
円形の配置
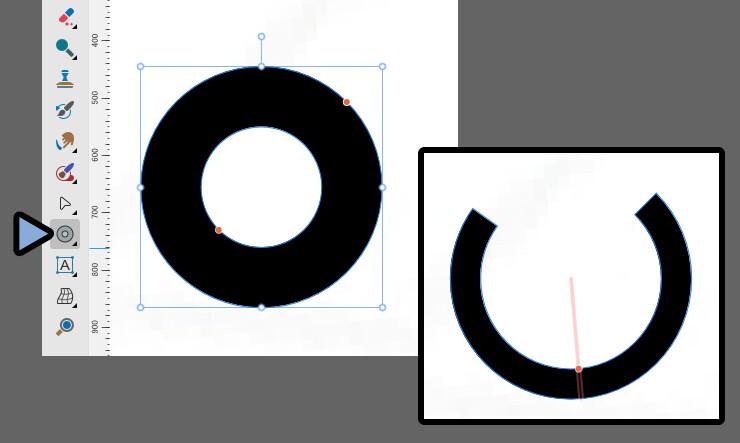
ドーナツ型ツールを使うと、中の空いた円を作れます。
また、ドーナツ型ツールは開始と終了地点を設定して不完全な円形も作れます。

普通の丸は楕円ツールで作れます。

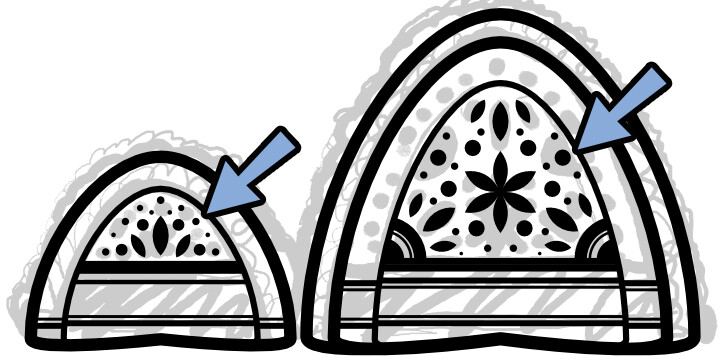
これらを作成。
あとは、これまでのやり方で並べます。

以上で円形素材の配置が完了です。
連続する円形の配置(●を並べる)
Affinity Photo2には、パスに沿って文字を並べる機能があります。
これを使って、連続する●を作ります。
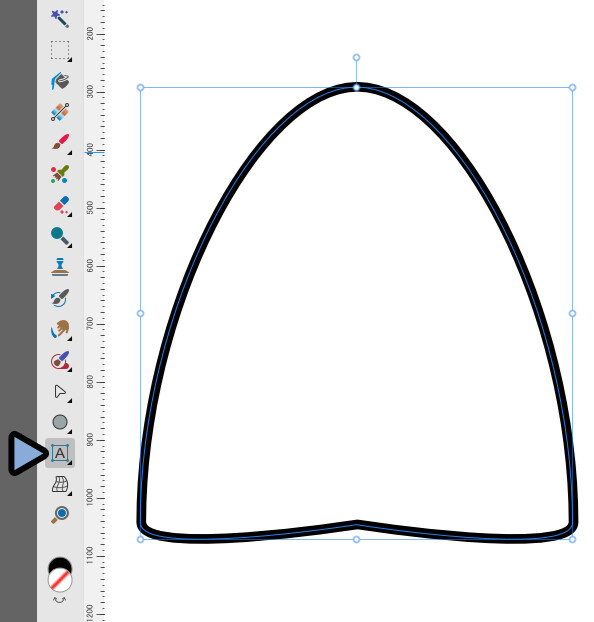
まず、●を並べるためのパスを既存パスから複製して制作。

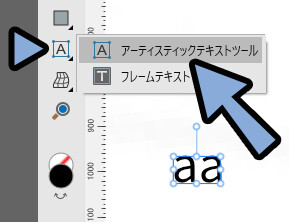
アーティスティックテキストツールを選択。
※見やすいように、パスだけ表示させました

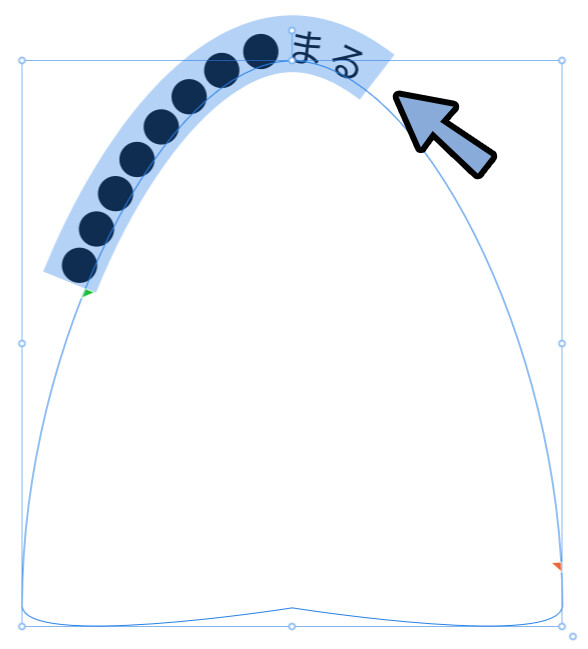
この状態で、パス上をクリック。
すると、パスに沿った文字を入力できるようになります。

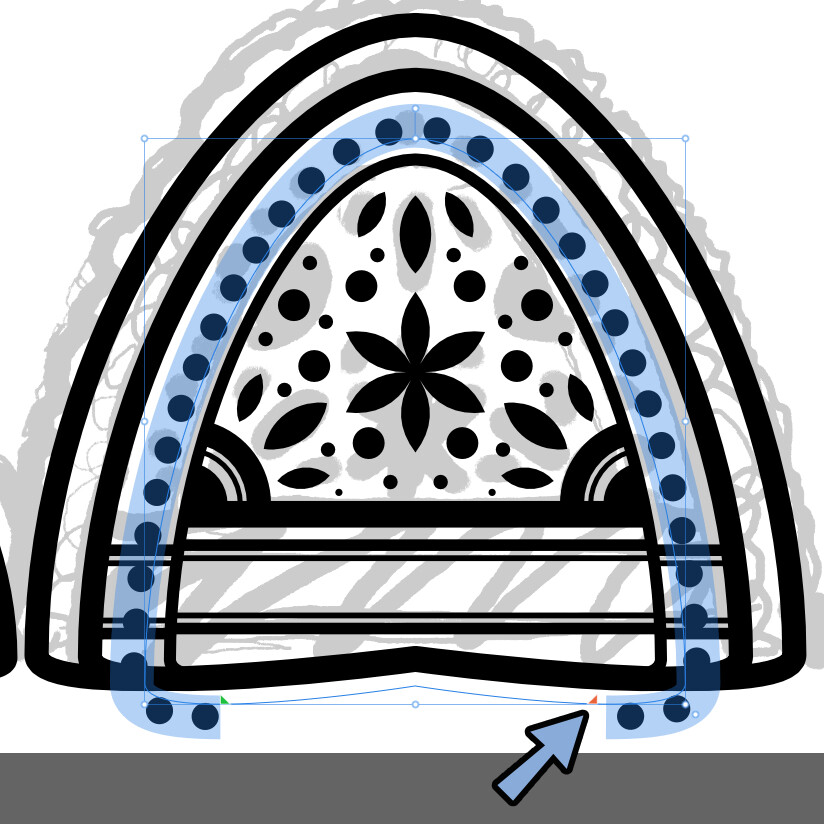
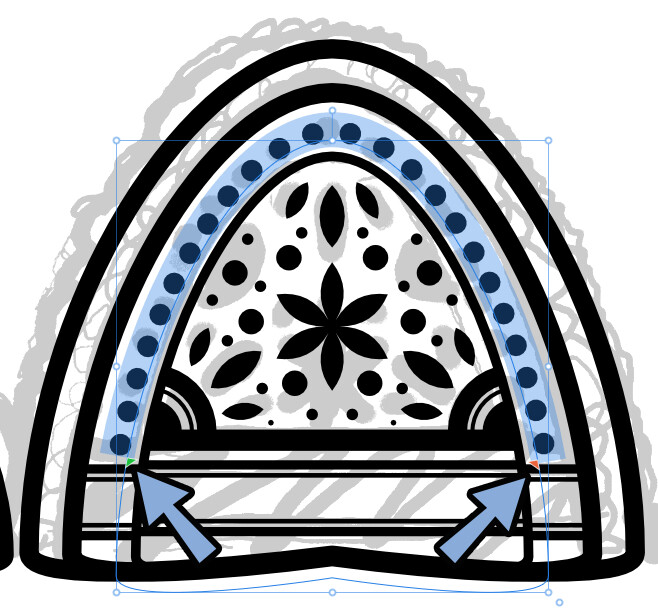
緑色の三角形で開始点を設定できます。

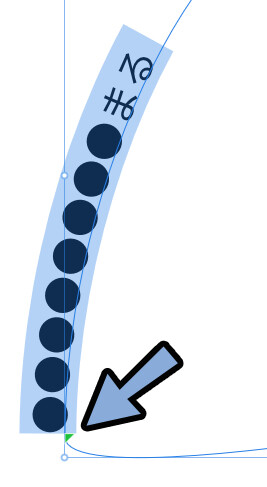
赤色の三角は終了地点。
文字より短い終了地点にすると、●の文字が内側に入ります。

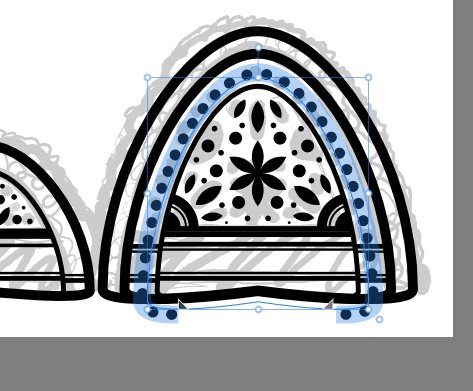
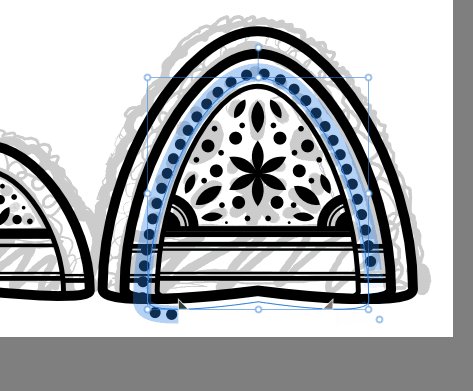
これらを使って形を調整。

Ctrl+→キーでスキマを変えれます。

以上が、連続する円形の配置する方法です。
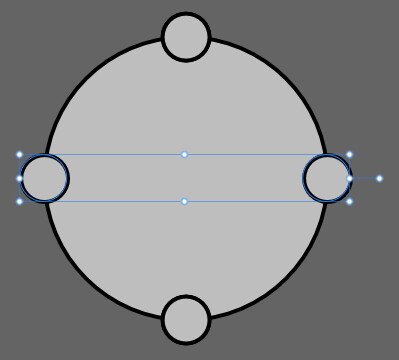
外側の円を配置する
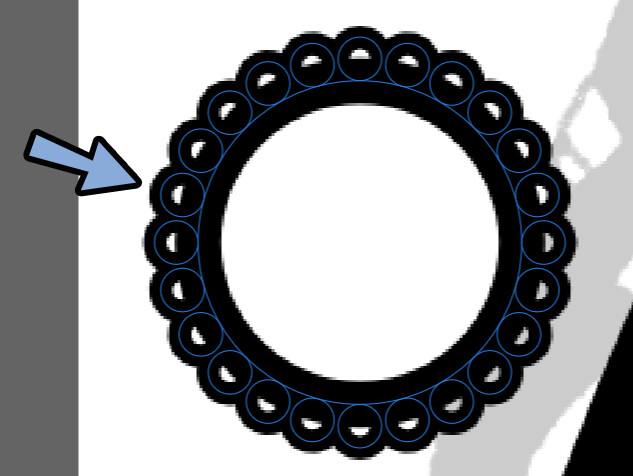
円形ツールを使って下図のような形を作ります。

作り方は簡単。
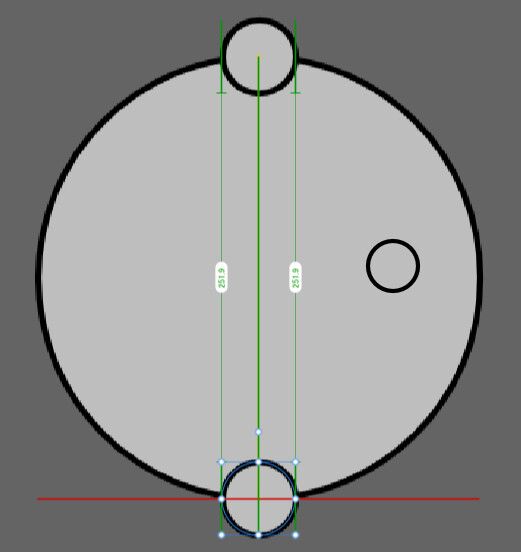
大きな円と小さな円を作成。
小さな円が大きな円のパス上になるように移動(スナップが効きます)
小さな円を複製して下にも配置。
Shift+クリックで2つの小さな円を選択 → Ctrl+Gでグループ化。

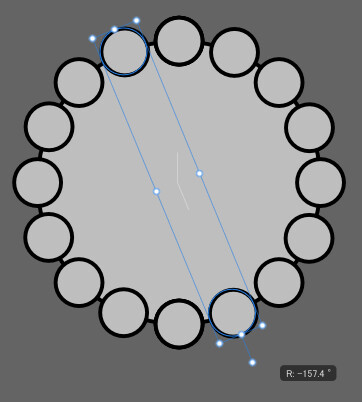
2つの円グループを複製。
Ctrl+クリックで角度を指定して回転。
(Shift+クリックで回すと15°刻みで回ります)

これで、先ほどの図のような形が作れます。
あとは小さな円の形などを試行錯誤してください。

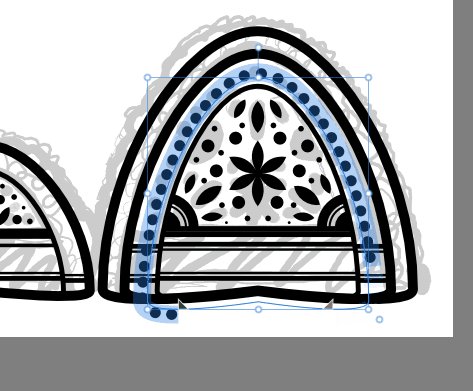
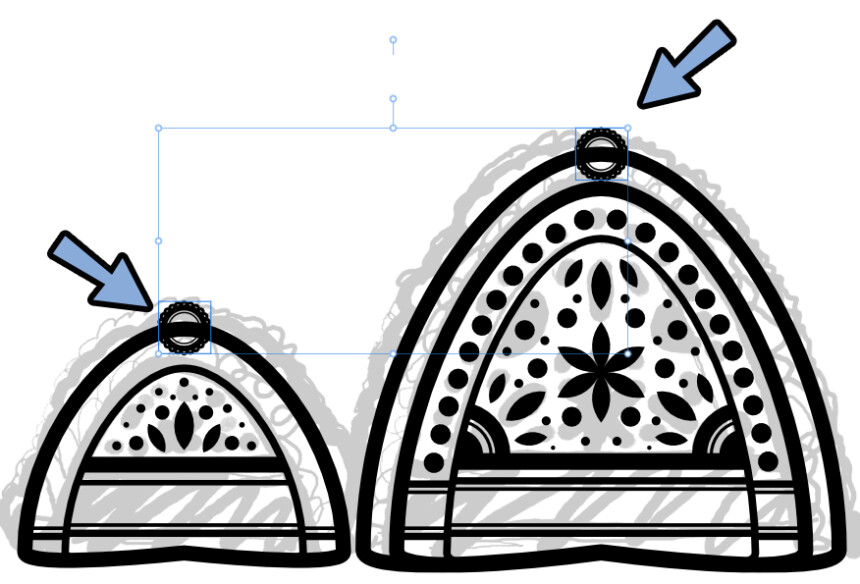
作った外側の円を中央、一番上部分に配置。

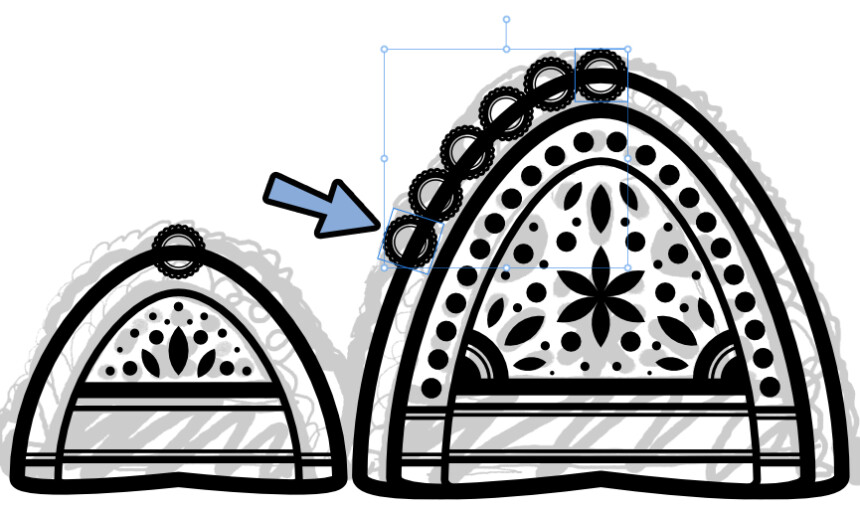
複製 → 一番上のパーツを基準に円を並べます。

片側だけできればOK。
重なる場所はぶつけて大丈夫です。


気にする方は各自で処理の仕方を変えてください。
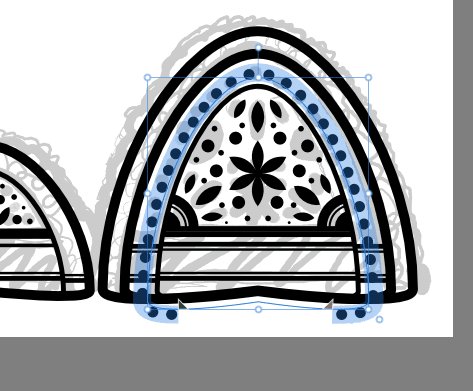
並べた片側の円を選択。
Ctrl+Gでグループ化。
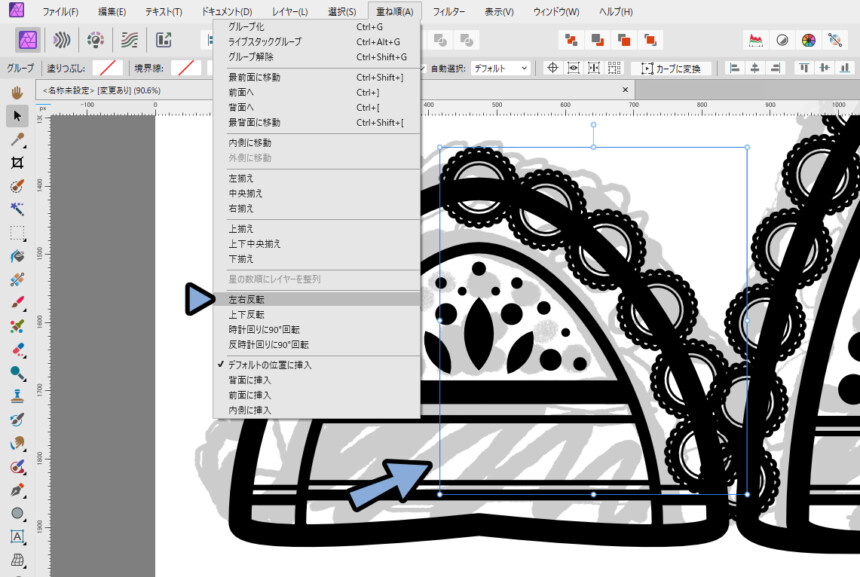
Ctrl+C → Ctrl+Vで複製。
重ね順 → 左右反転で対称化。

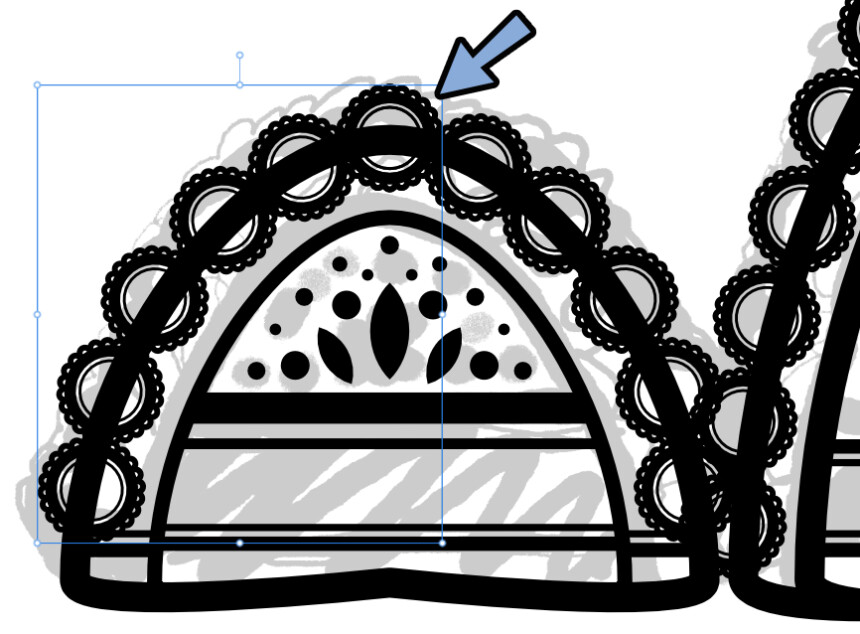
先端の円を基準に左右対称になるよう並べます。

Ctrl+Shift+Gキーでグループ化解除。
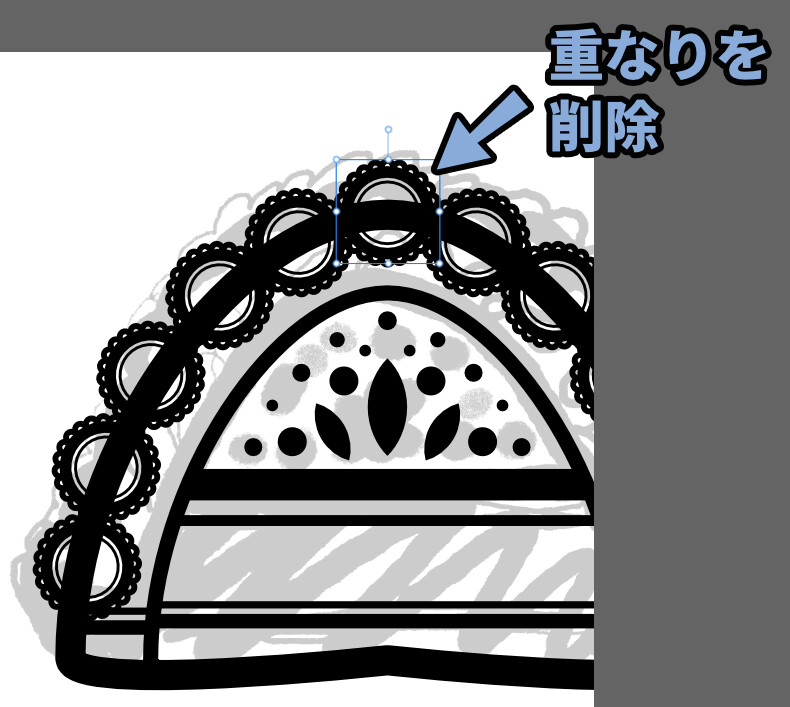
先端の重ねた円を選択。
Delキーで削除。

これで、外側の円の元が完成です。

不要な場所を削除する
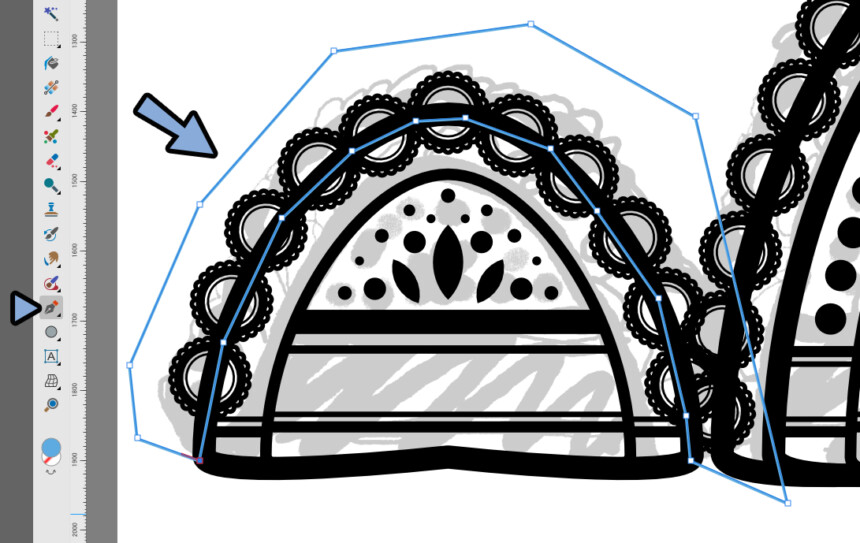
ペンツールを選択。
必要な部分を囲います。
⚠囲った形は閉じてください。

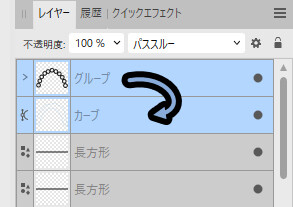
外側の円すべてを選択 → Ctrl+Gでグループ化。
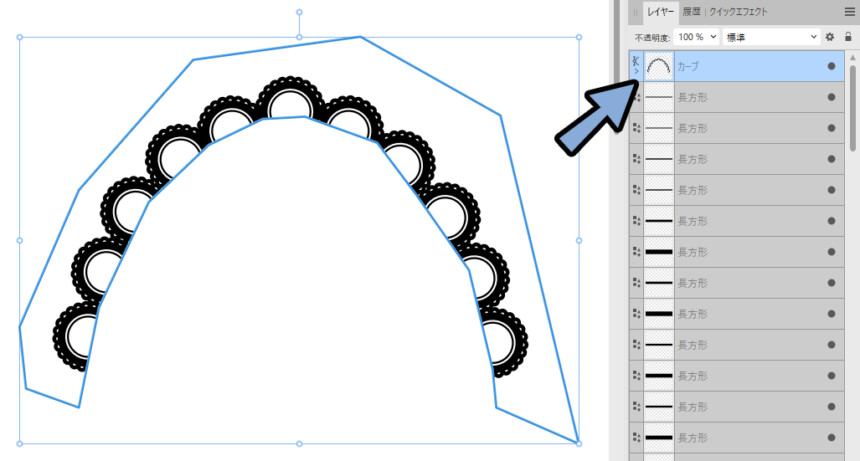
グループを生成した必要範囲のカーブにドラッグ&ドロップ。


Affinity Photo 2はサムネイルのところにドラッグ&ドロップすると正しく動かないので注意。
すると、不要なところを削除できます。

あとは、塗りと線の色があれば消します。

これで、外側の円が完成です。

不要なところをカットする
下の方の部分が不要です。
なので、カットします。
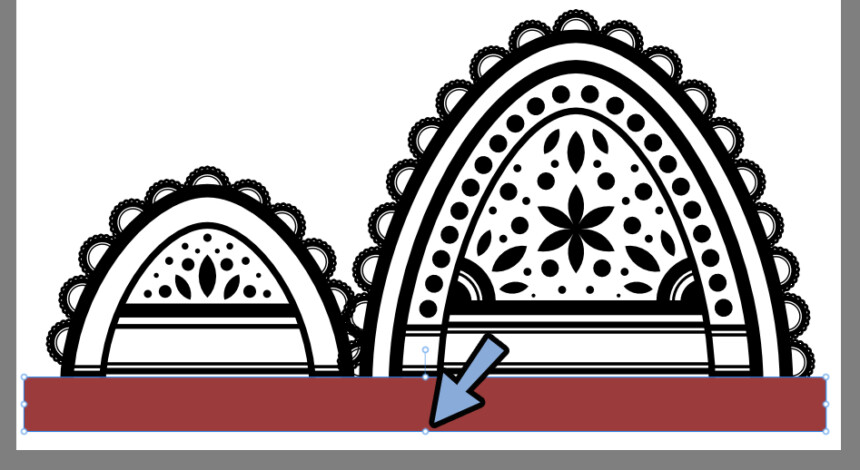
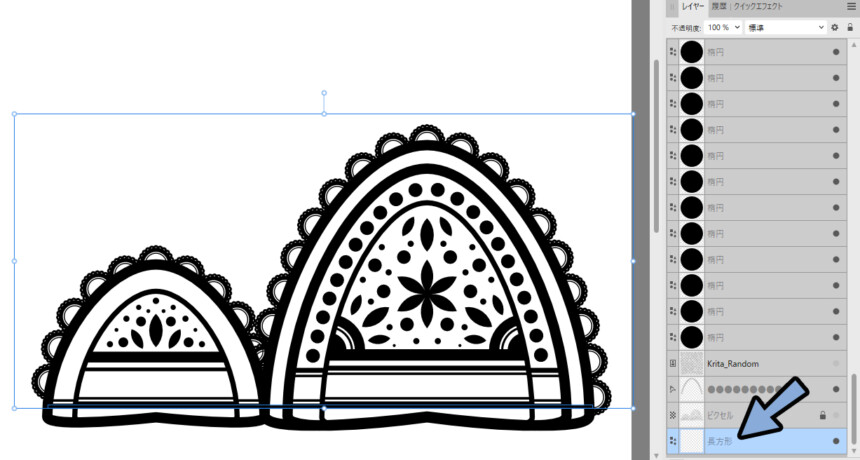
長方形ツール → カットしたい場所を長方形のパスで塗りつぶし。
下にある〇をクリックして選択。

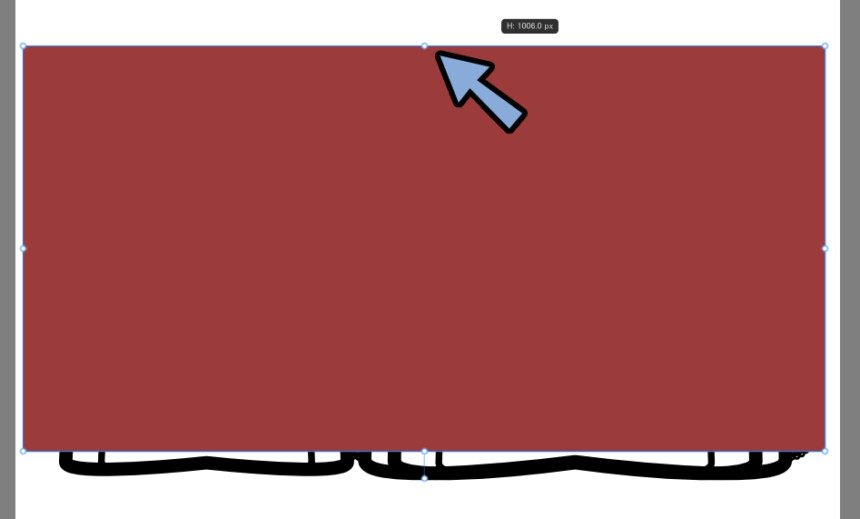
クリックしたまま↑に移動。
必要範囲が見えなくなった状態にします。

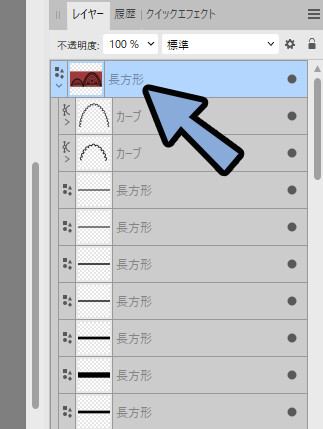
この状態で、この長方形発に全てのレース素材をドラッグ&ドロップで入れます。

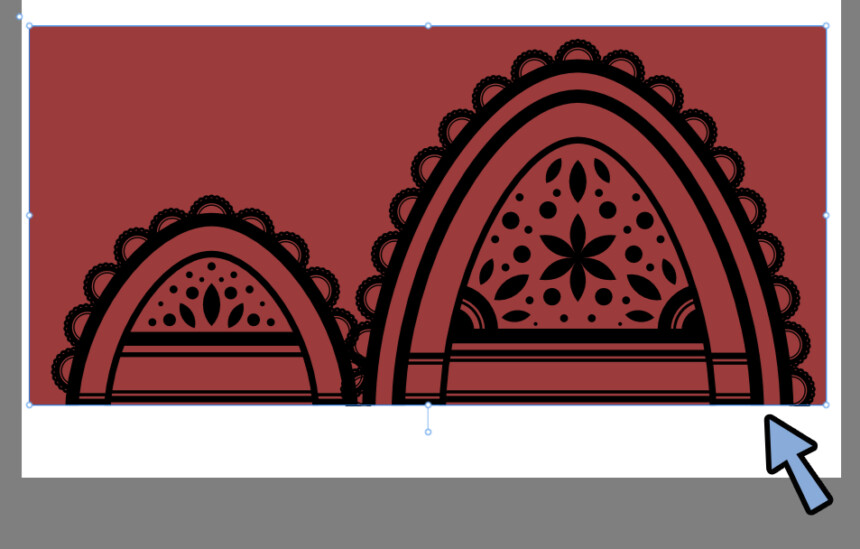
これで、不要な部分が消えました。

長方形の塗りを不透明化。
これで、不要な部分のカットが完了です。

カットしましたが… まだレースに手を加えるのでトリミング無効化しました。
長方形の外に全ての素材をドラッグ&ドロップ。
長方形を一番↓に置き、スタンバイ状態にします。

全ての作業が終了後、この方法でレースをトリミングします。
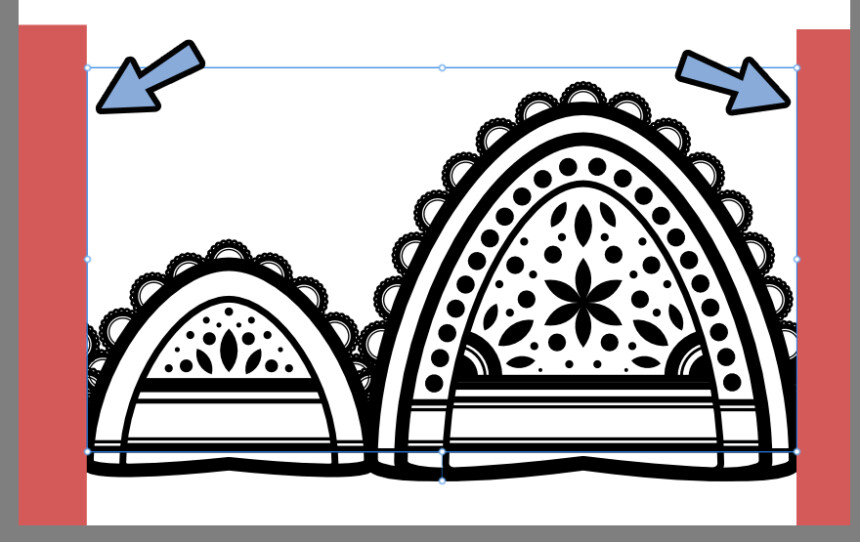
ループ部分の処理
ループ部分の処理を入れます。
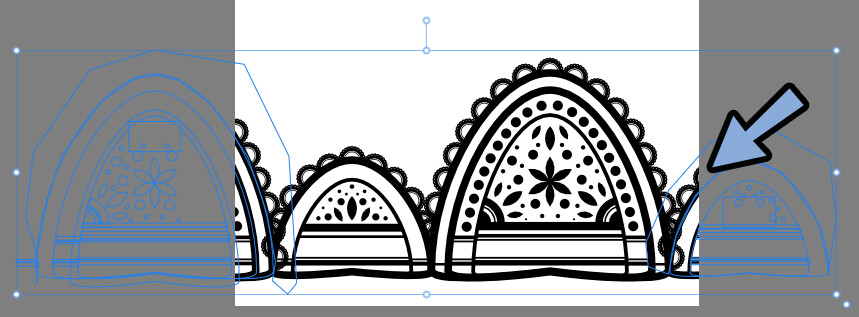
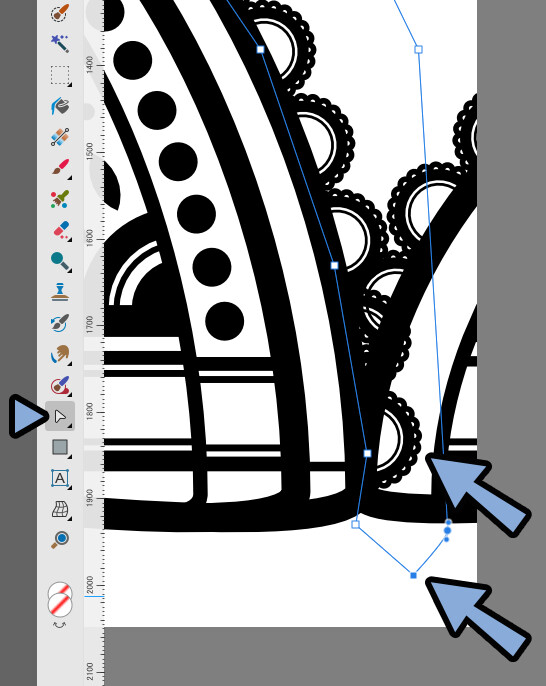
それぞれのつなぎ目を見るためにパスを配置。

重なったパスがあればノードツールでパスを編集。
見えないようにします。

あとは左右に不要範囲のプレビューを置きます。

これで、ループ部分の処理が完了です。
Kritaでゴチャゴチャ形の素材を作る
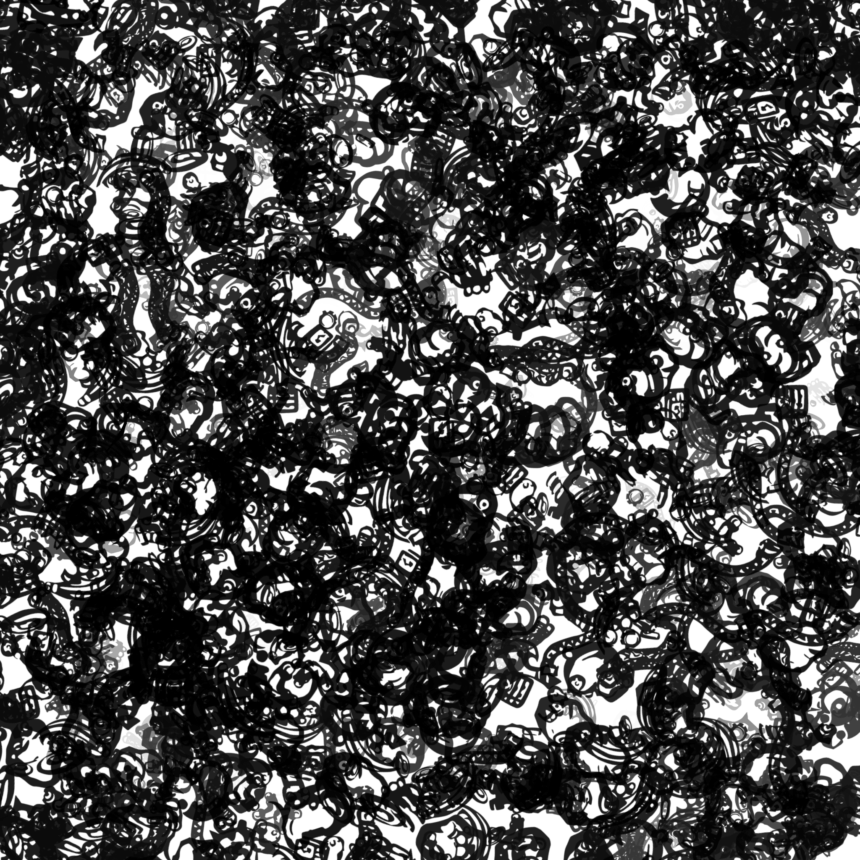
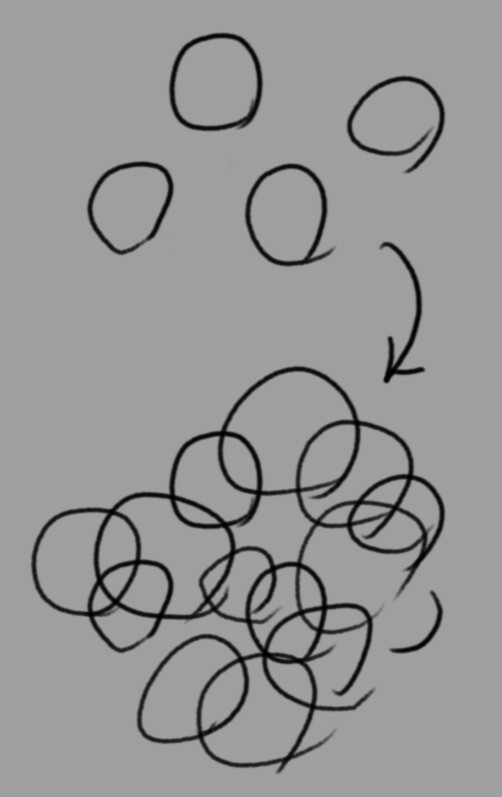
レースのディティールとして、下図のような素材を作ります。
↓必要な方はこちらをDLして使ってください(CC0)

作る際にKritaというフリーのペイントソフトを使います。
導入~基本操作はこちらで解説。
必要な方はこちらも見ながら進めます。
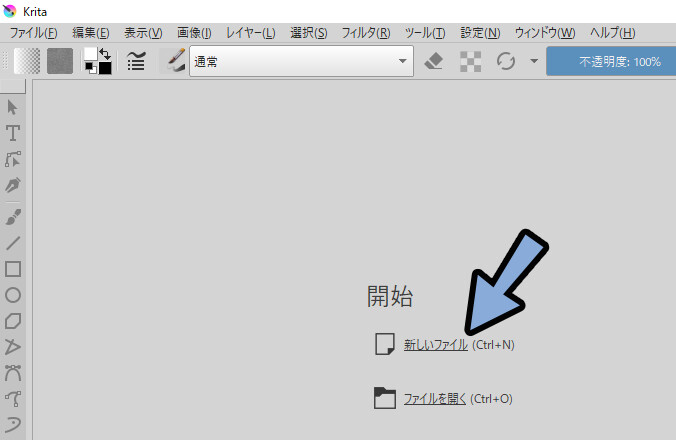
Kritaを立ち上げ。
Ctrl+Nキーで新規ファイル作成。

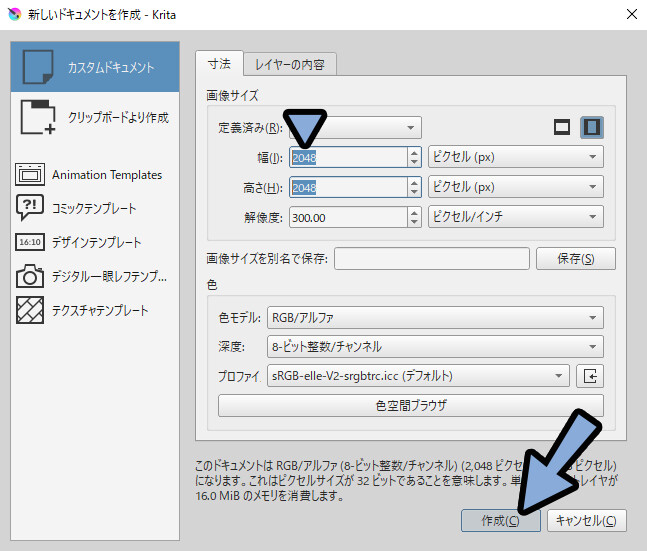
幅を2048×2048pxなどに設定します。

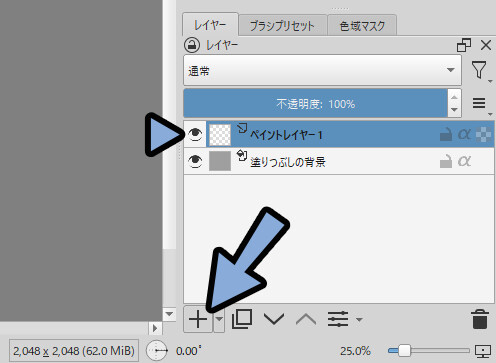
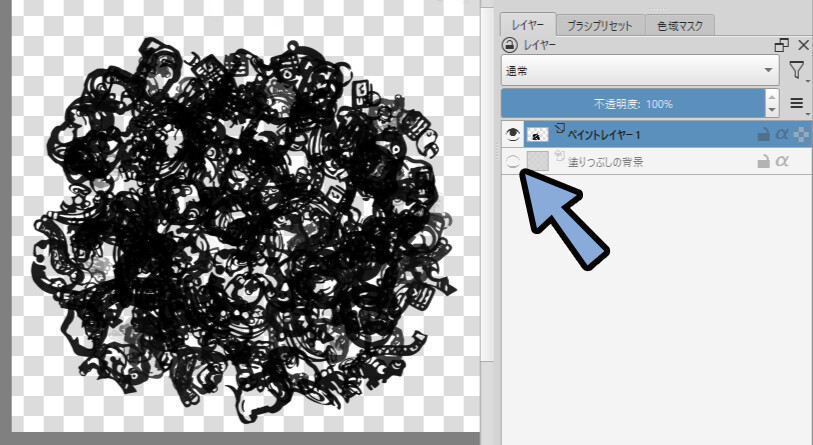
新規ペイントレイヤーを作成。

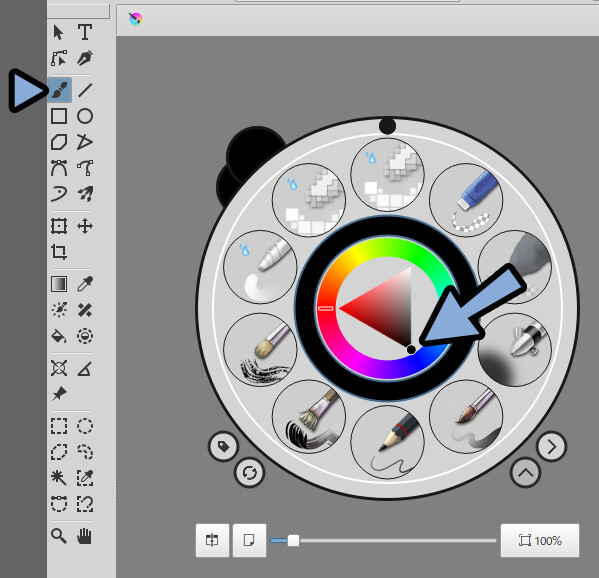
ブラシツールを選択。
右クリック → 描画色を黒色に設定。

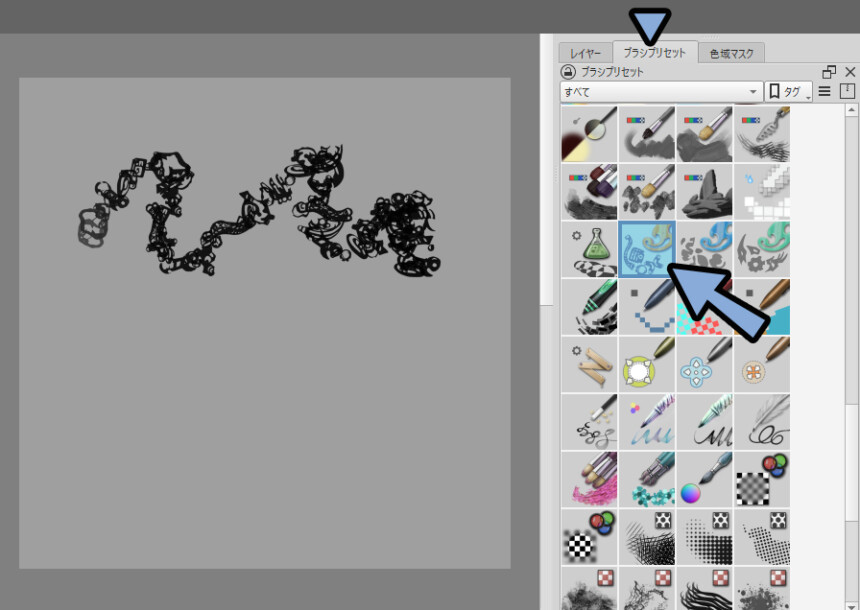
ブラシプリセットで下図の模様ブラシを選択。
すると、このような描画が行えます。

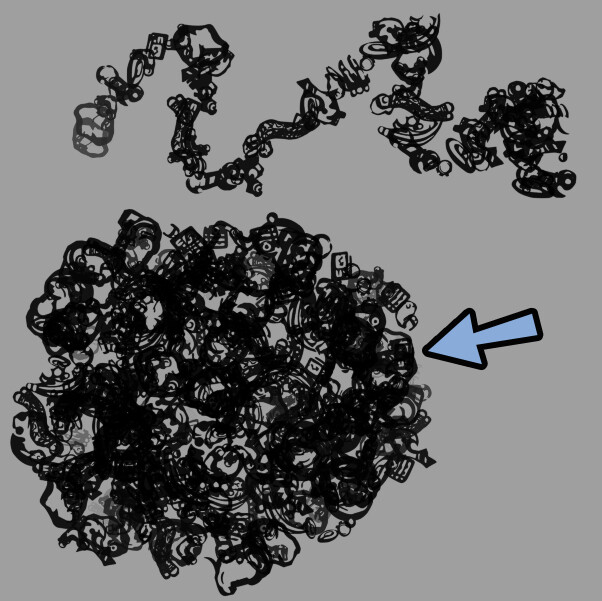
これを上手く使うと、ゴチャゴチャした素材の描画ができます。

コツは円を描くようにストロークを入れる事です。
スキマは円を重ねて埋めます。

最後に下地の色を非表示化。
これで背景を透明化できます。

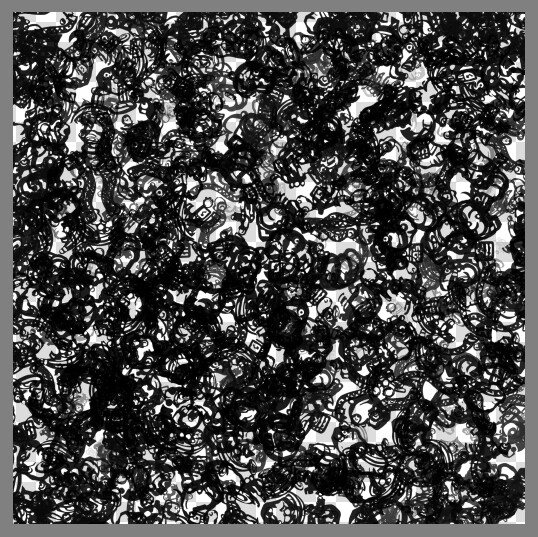
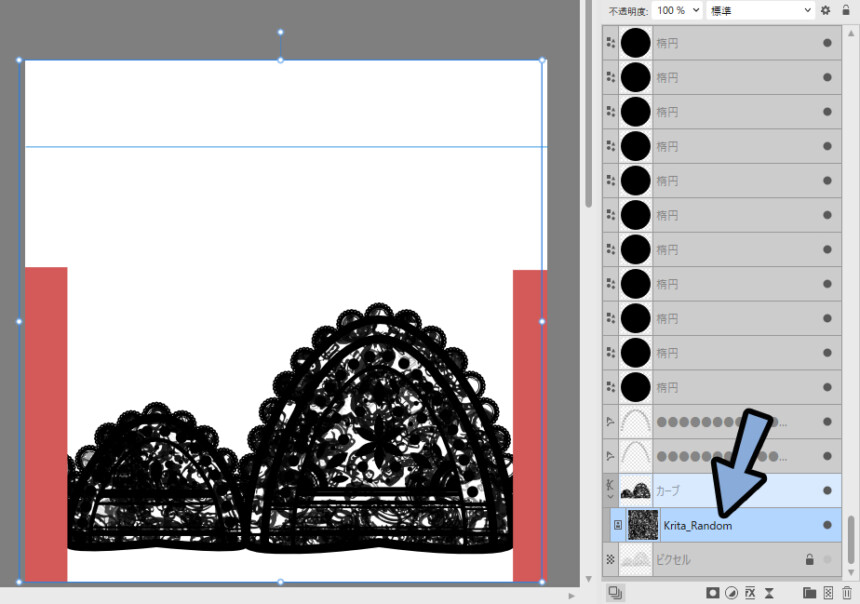
これを使い、画面全体を埋めることで下図のような素材を作れます。

以上が、Kritaでゴチャゴチャ形の素材を作る方法です。
レース素材を仕上げる
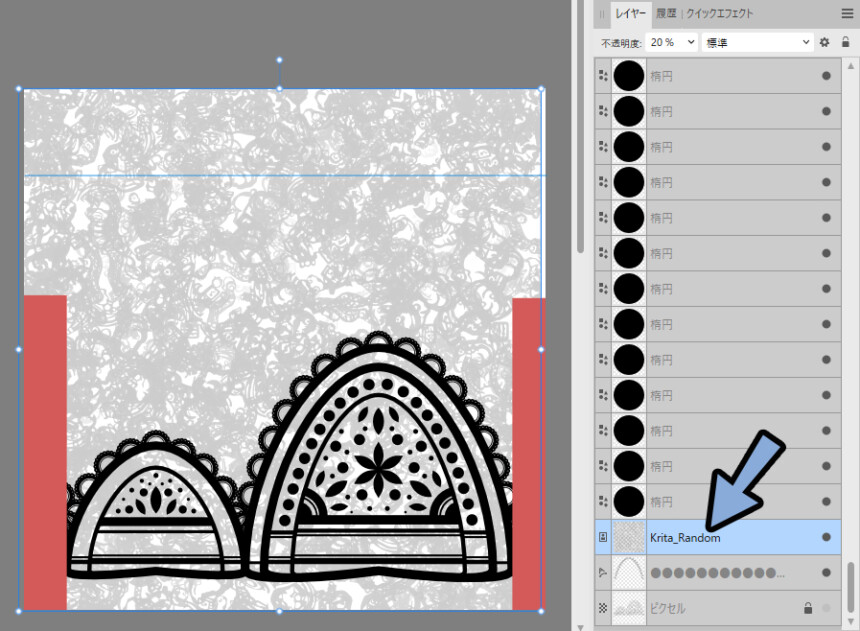
ゴチャゴチャ素材をAffinity Photoに読み込み。

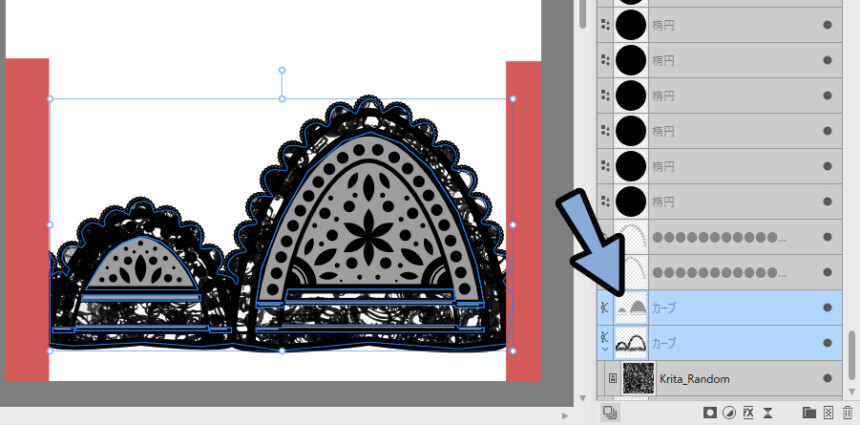
レースに必要な範囲をパスで描画。
塗りつぶし。

このパスでゴチャゴチャ系素材をクリッピングマスク。

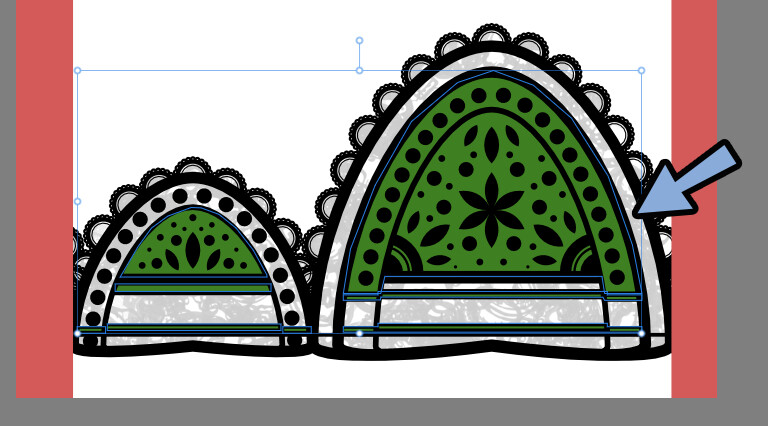
さらに、変化を加えたい所をパスで描画。

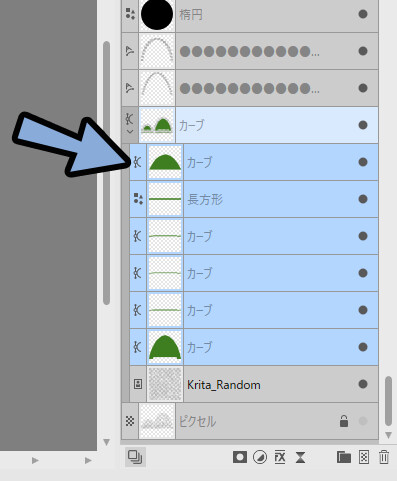
パスは分かれた状態になってます。
こちらはShift+クリックで複数選択。

結合を使って1つにまとめます。

これで1つにまとまりました。

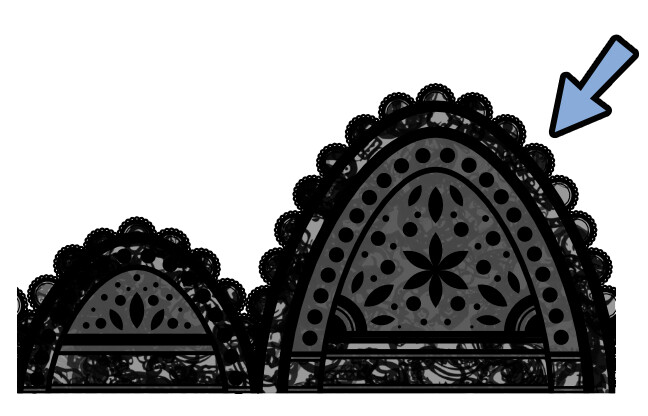
あとは、この2つを使って塗りつぶしの透明度。
ゴチャゴチャ素材の透明度などを変化させます。

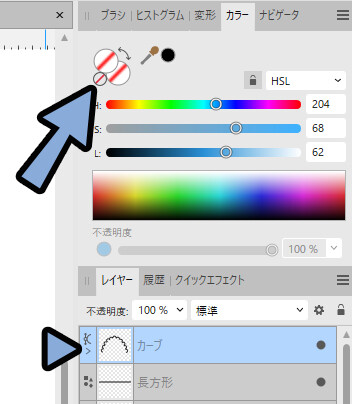
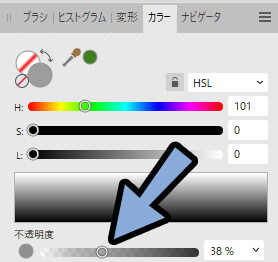
色の透明度はカラー → 不透明度の所で変えれます。
出ない方は色を「HSL」表示にしてください。

これで、AffinityPhoto2を使ったレース素材が完成です。

まとめ
今回はAffinity Photo2を使ってレース素材を作る方法を紹介しました。
・まずはレースのラフを描く
・形は外側から作る
・模様は歯車、三日月、テキストツールなどを使って描く
・ごちゃごちゃ系素材はKritaで作って読み込む
・不要な部分はクリッピングマスクで削除
また、他にもAffinity Photoや2DCGについて解説してます。
ぜひ、こちらもご覧ください。







コメント