はじめに
今回はBlenderを使ってLive2D風にイラストを動かす方法を紹介します。
ある程度、Blenderを使える人向けの解説になります。

動かし方
・イラスト作成
・完成したイラスト書き出し
・png書き出し+イラスト分解
・イラストのメッシュ化
Blender2.8時代には「COA Tools」という便利なものがありました。
が、開発が止まってます。
さらに、角度を変えると絵がバグる不具合がありました。
なので、人力で動かしていきます。
イラスト作成
絵を描きます。
私はKritaを使います。
絵に自信が無い人はStable Diffusionなどがおすすめ。
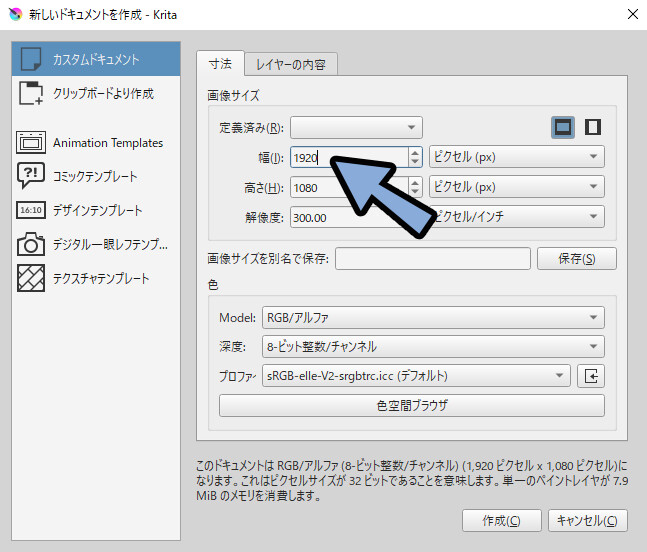
Kritaを立ち上げ。
新規ドキュメントを制作。
必要な絵のサイズに合わせて作ります。

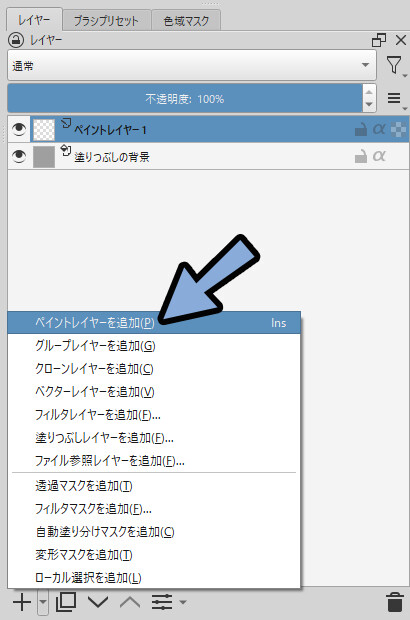
+横ボタンの▼をクリック。
ペイントレイヤーを追加を選択。

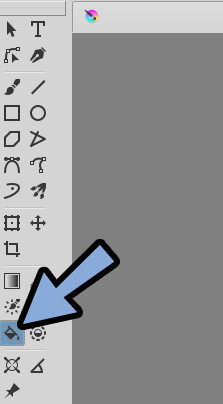
塗りつぶしツールを選択。

好きな色で塗りつぶし。

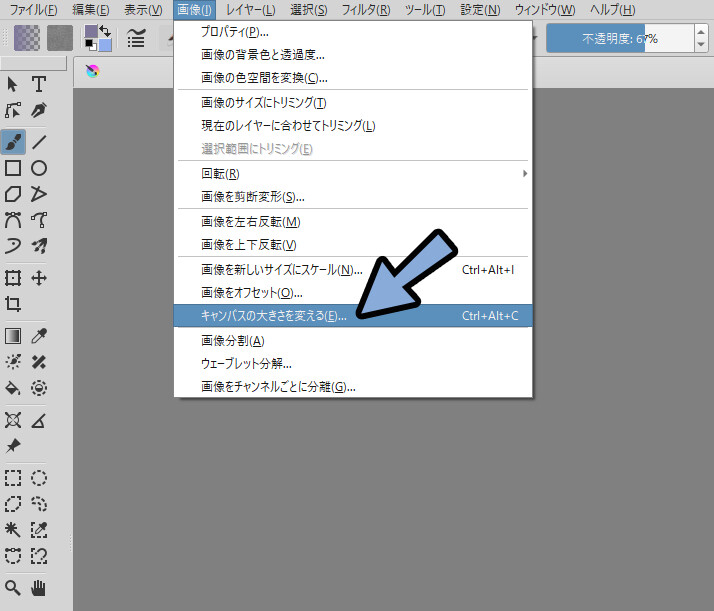
画像 → キャンバスの大きさを変えるを選択。

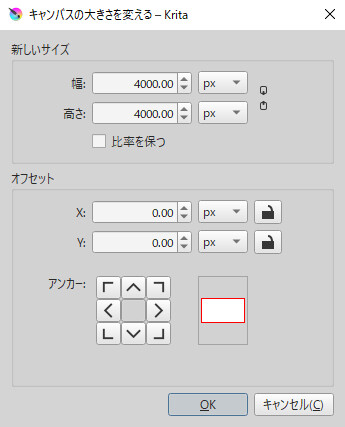
キャンバスサイズを大きめの画像にします。

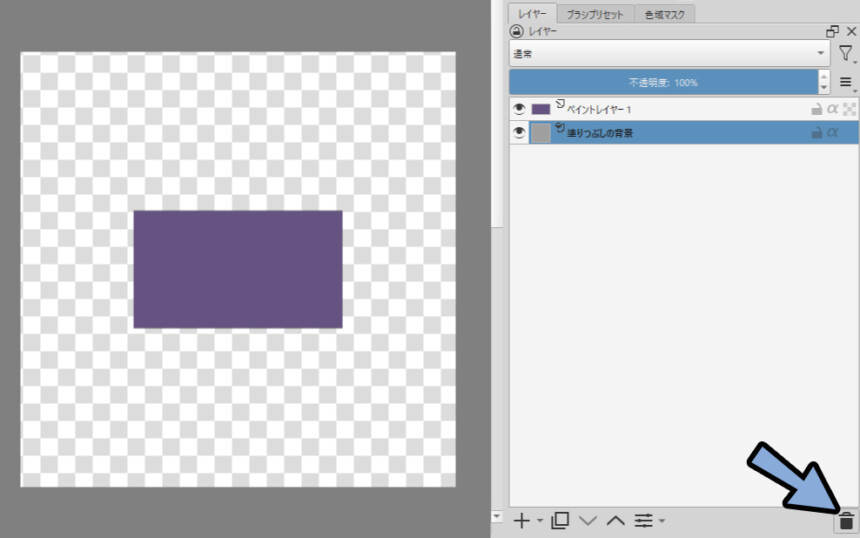
下にある塗りつぶしレイヤーを消して背景を透明化。

この状態で絵を描きます。
(ちょっとキャンバスの大きさが変わってます)

Live 2D風に動かすために、裏側も書きます。

Live 2Dの公式マーケット、nizimaの販売イラストなどが参考になります。
また、オーダーメイド機能もあります。
自作絵や人工知能で満足できない方はこちらも選択肢の1つになります。
粒子、エフェクト系の物はBlenderで作る方が早い場合があります。
自身のBlenderの知識や経験に合わせて描く、描かないものを取捨選択。

これでイラストの作成が完了です。
イラストの調整
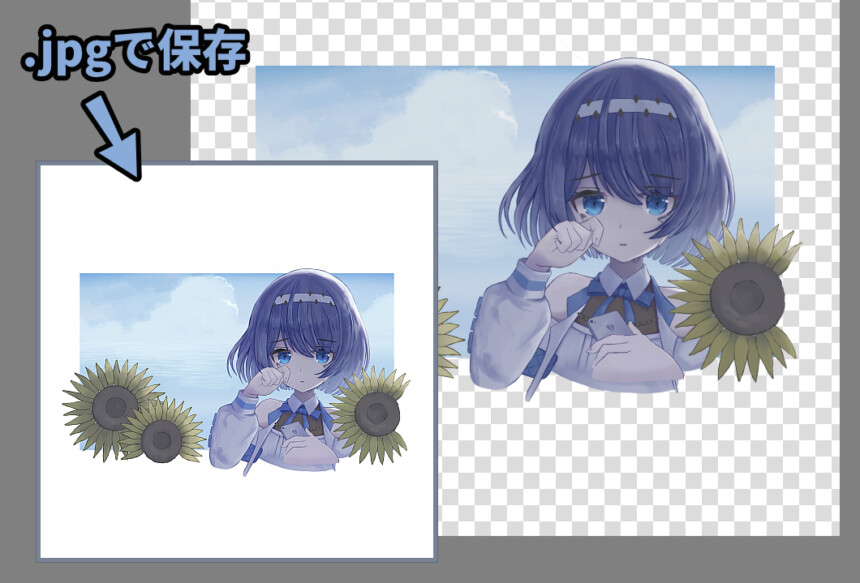
絵ができましたらまず.jpgで保存。
1枚目の画像は透過部分は無くて大丈夫です。

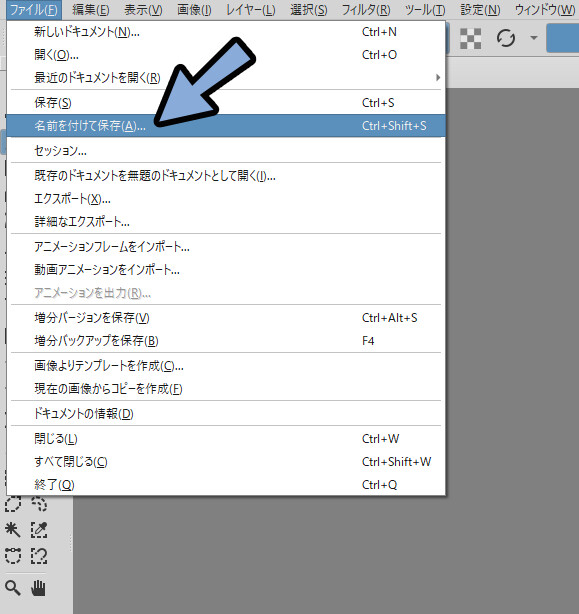
次に作業データ(.krt)を名前を付けて保存します。
これで作業のバックアップを取ります。

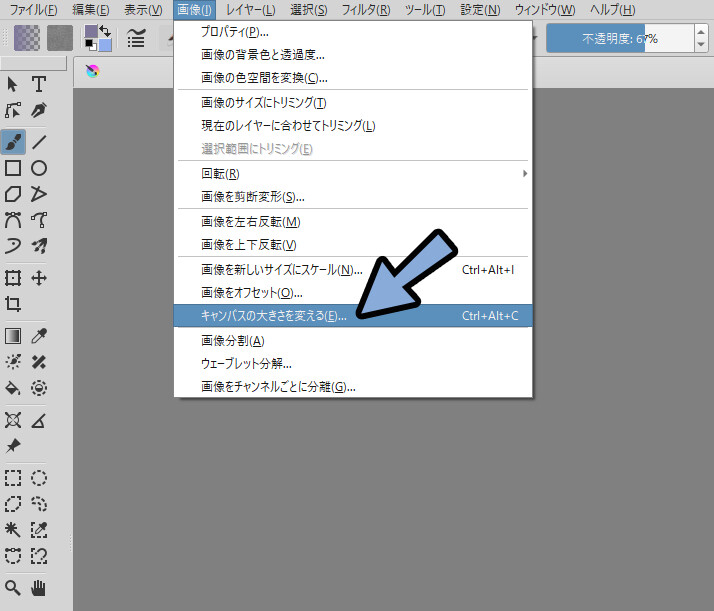
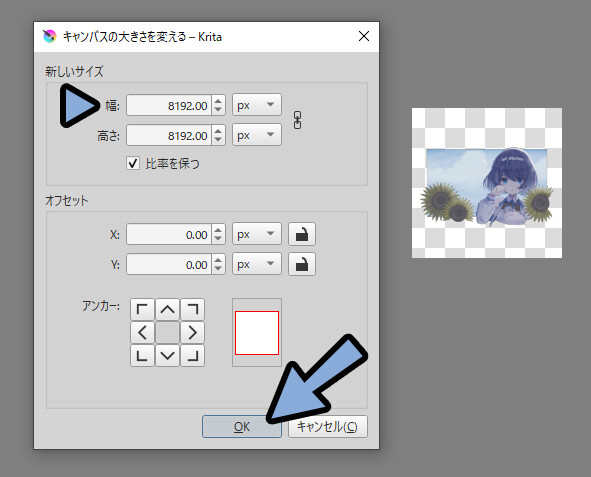
画像 → キャンバスの大きさを変えるを選択。

大きめの1:1画像サイズに変更。

絵の周りに大きめな余白を作ります。
透明に設定してください。

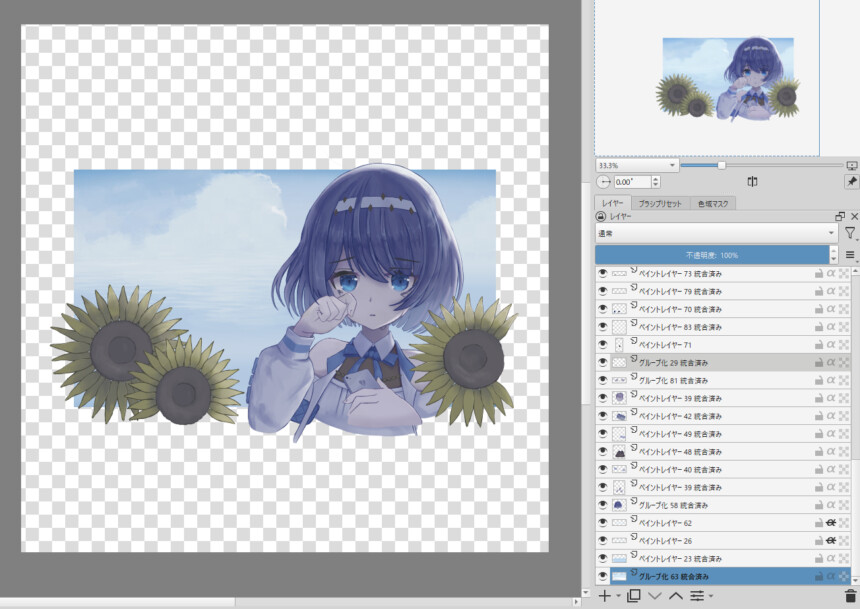
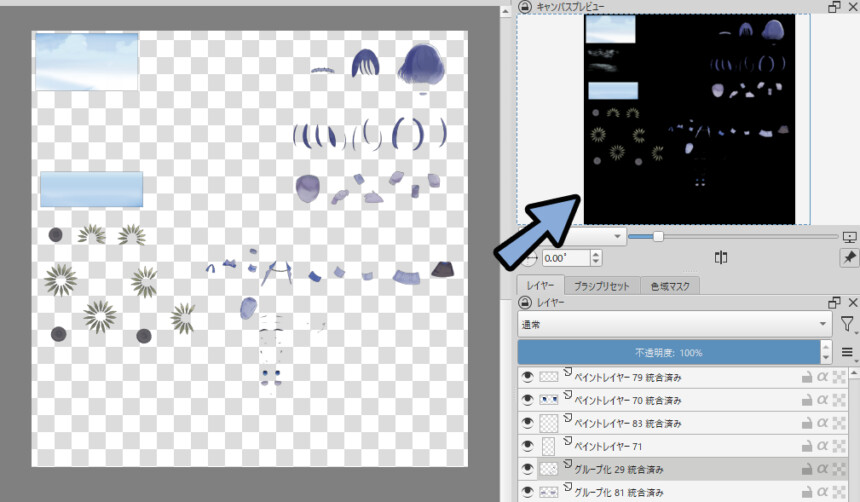
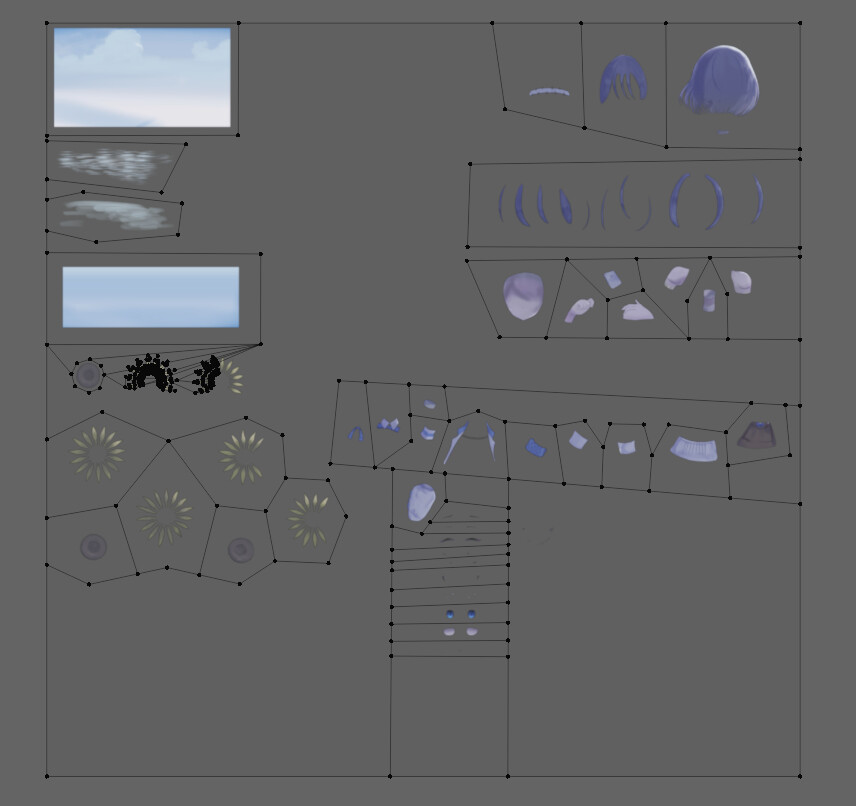
パーツを並べます。
この状態で透過情報が入る拡張子(.pngや.psd)で保存。

これで、イラストの調整が完了です。
Blenderに画像を読み込み
Blenderを立ち上げ。
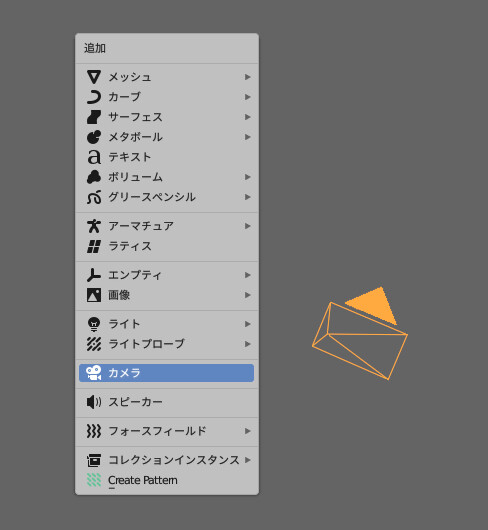
Shift+A → カメラを作成。

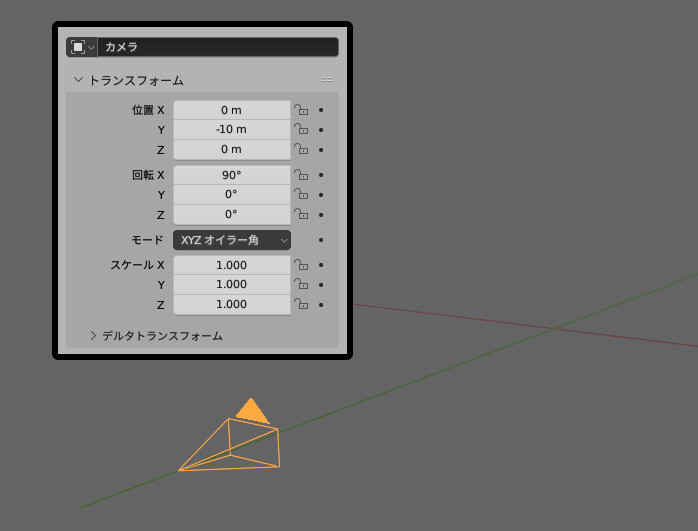
カメラの配置を調整。
位置(0,-10,0)
回転(90,0,0)

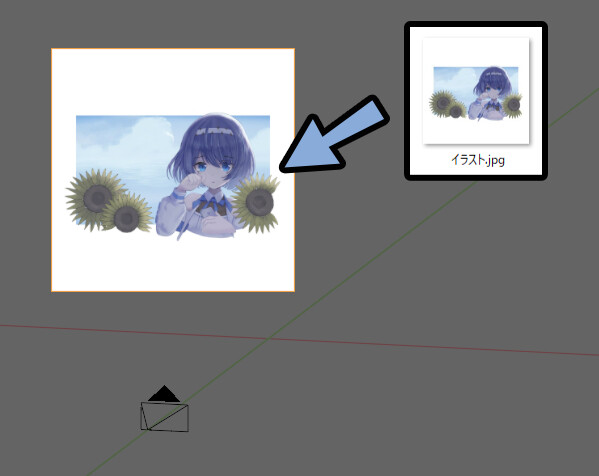
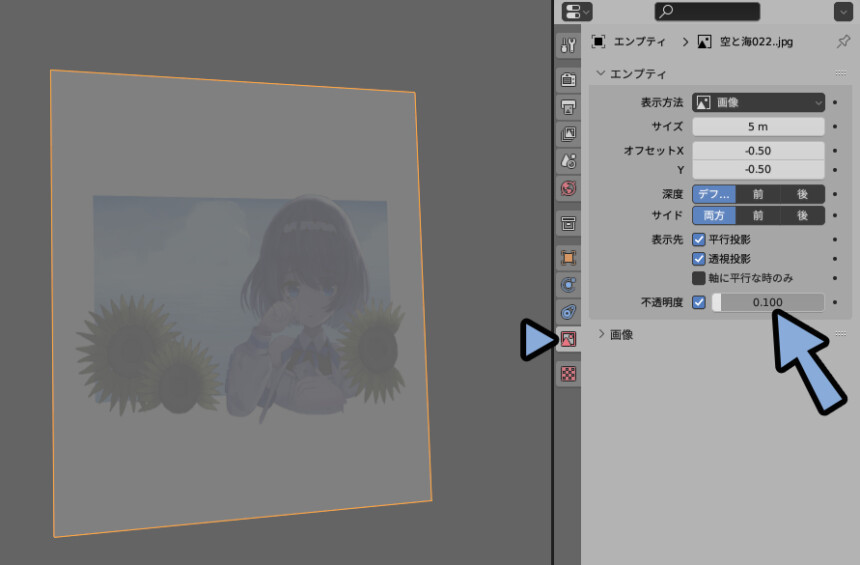
ドラッグ&ドロップで最初に保存した.jpg画像を読み込み。

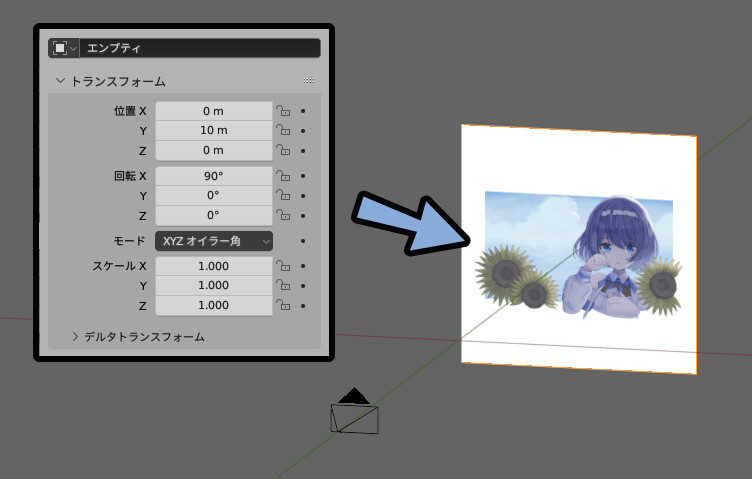
画像の配置も調整。
位置(0,10,0)
回転(90,0,0)

カメラを選択。

0キーでカメラビューに入ります。
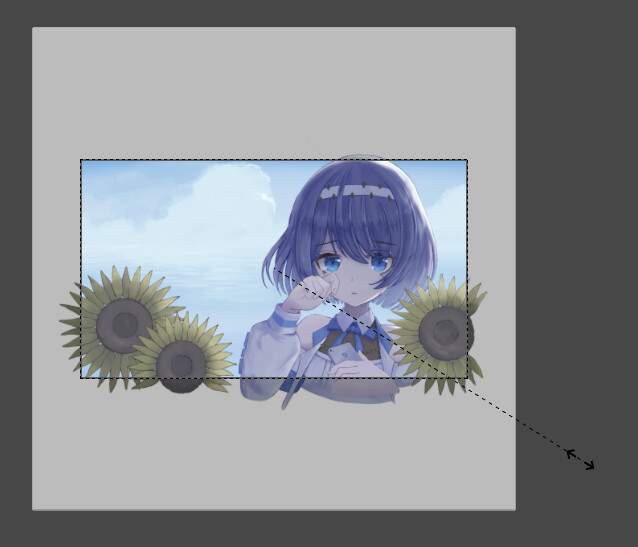
.jpg画像を選択 → Sキーで画像の大きさを上げてカメラに収まるように調整。

オプジェクトデータプロパティを選択。

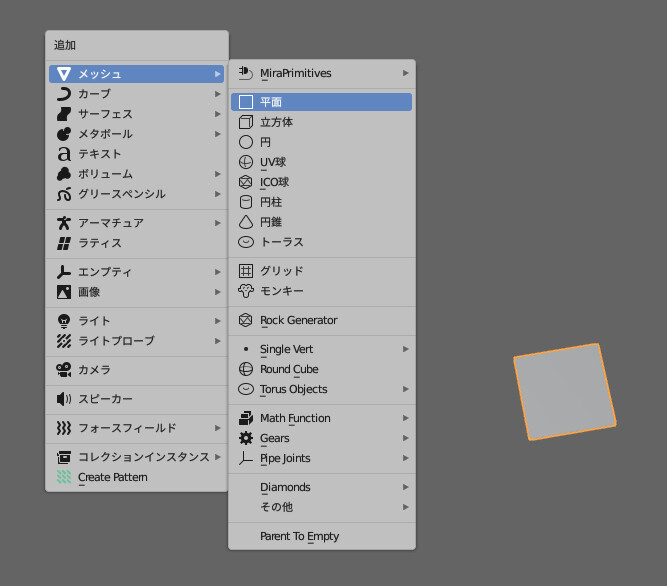
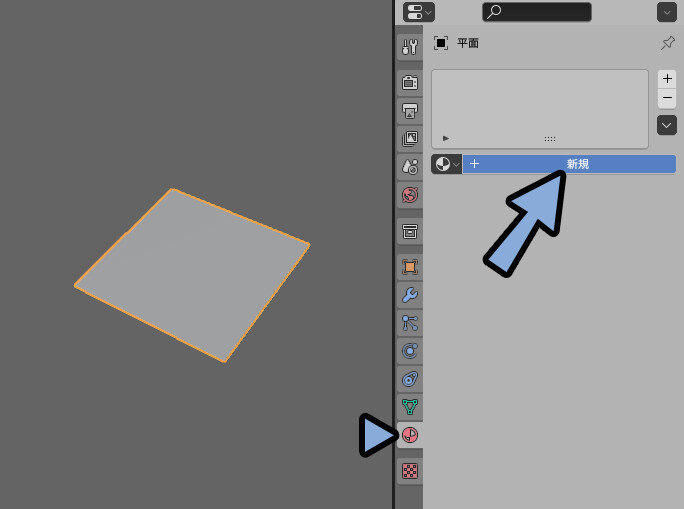
Shift+A → メッシュ → 平面を選択。

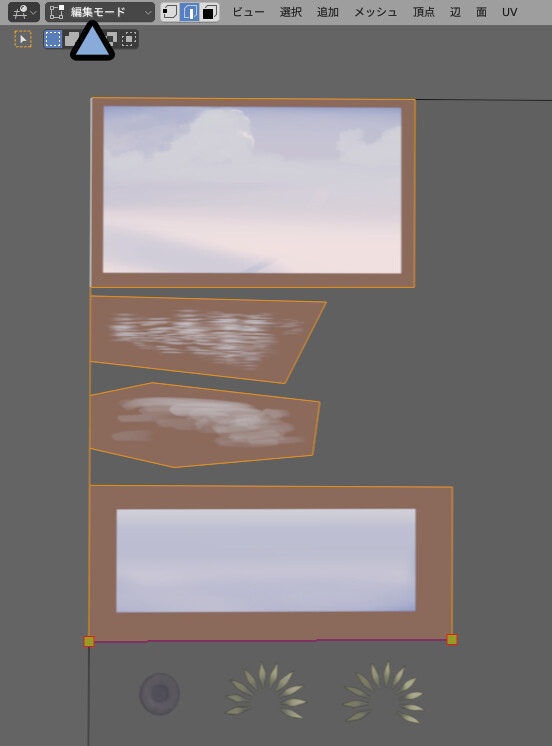
UV Edithingを選択。

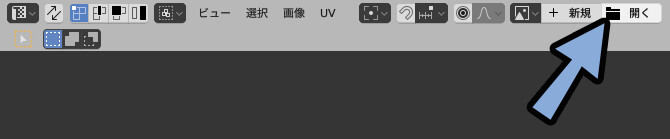
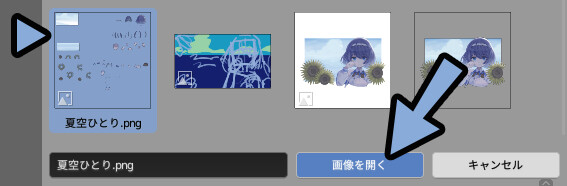
UVエディターの「開く」を選択。

先ほど分解した絵を選択。

マテリアルプレビュー → +新規を選択。

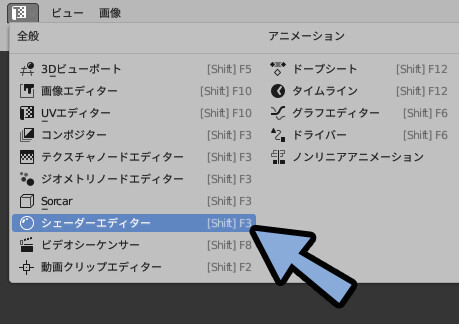
エディタータイプを開きます。
シェーダーエディターを開きます。

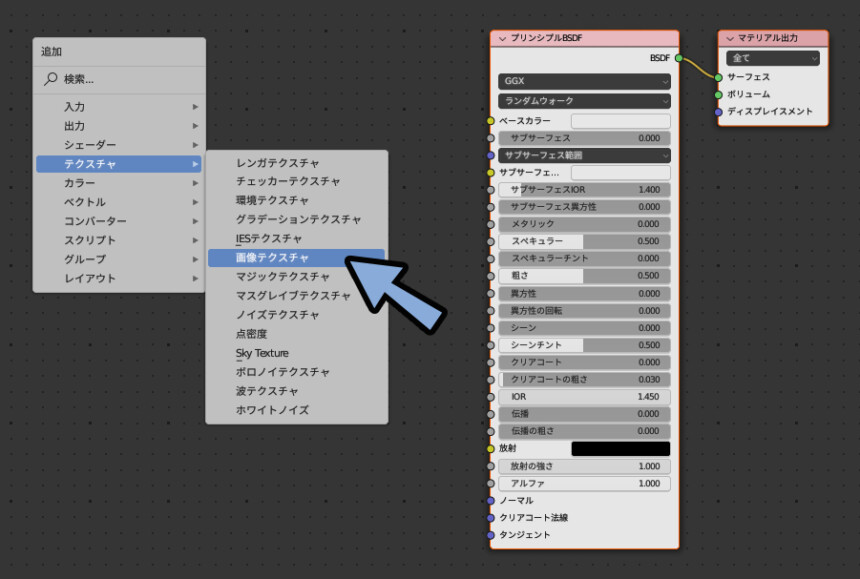
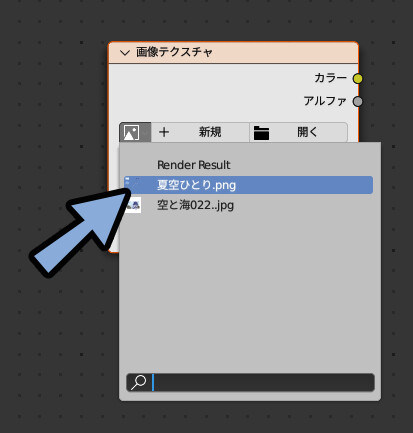
Shift+A → テクスチャ → 画像テクスチャを選択。

透過付き画像を選択。

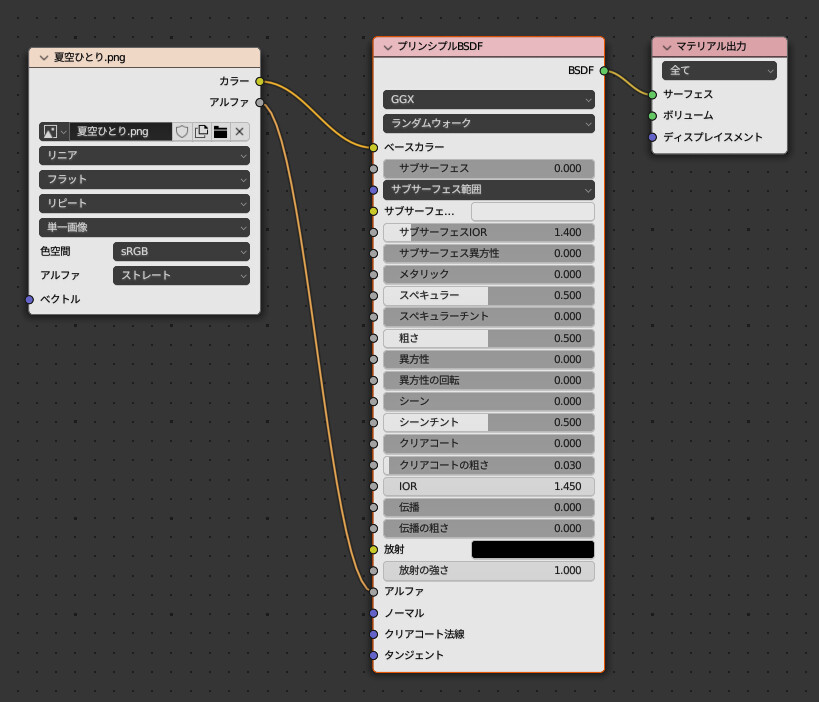
カラーとアルファをこのように繋ぎます。

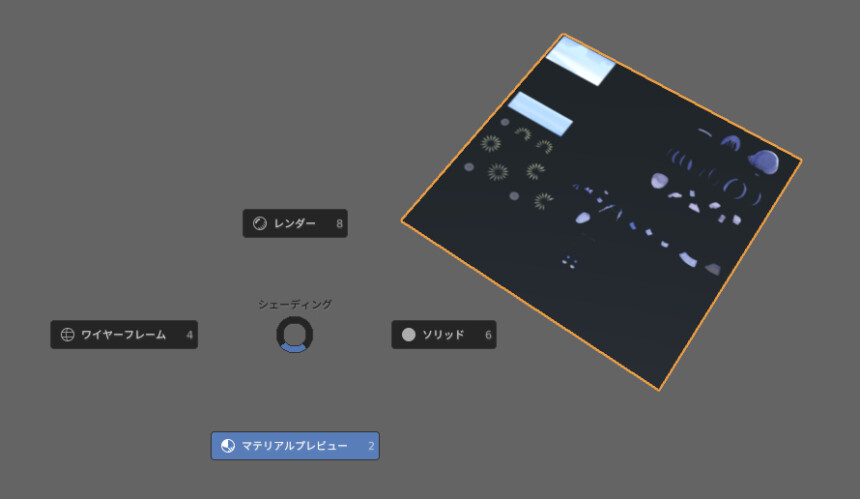
Z → 2キーでマテリアルプレビューを選択。

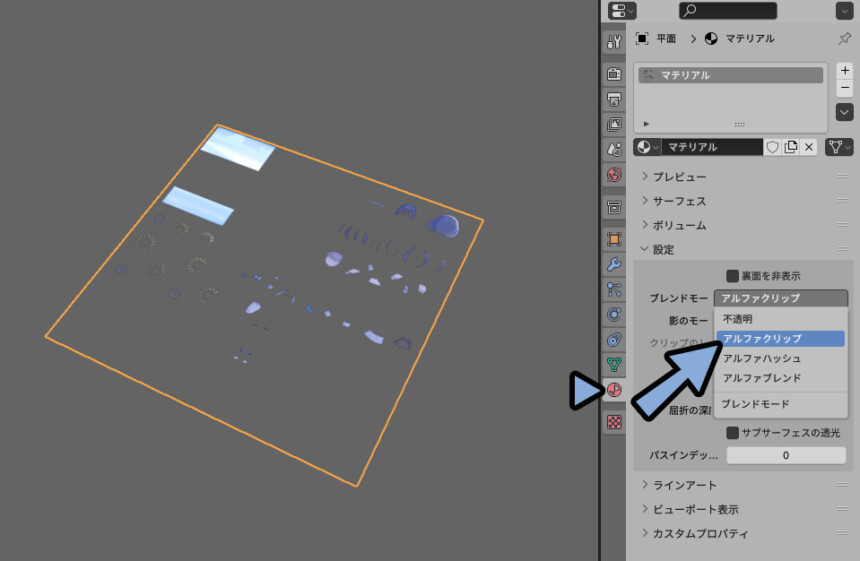
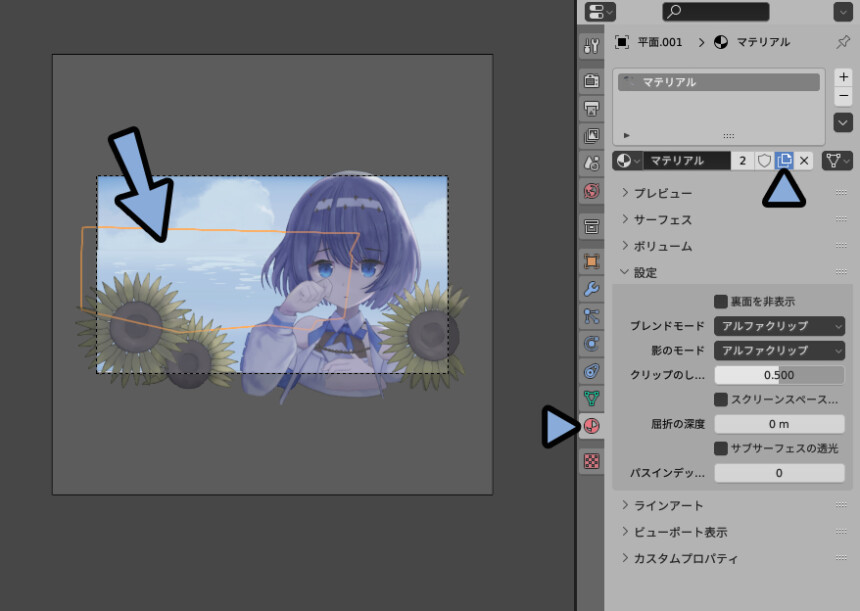
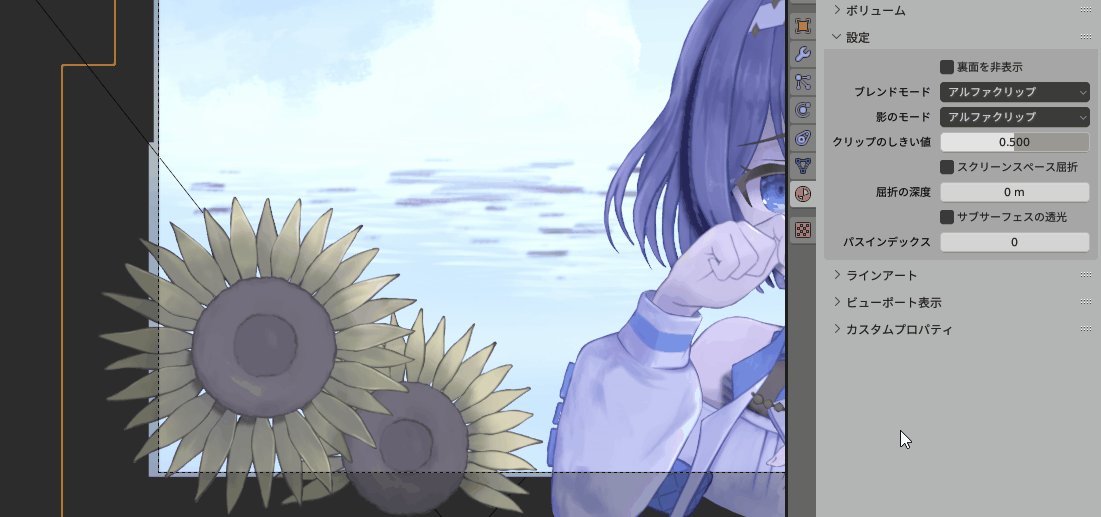
マテリアルプロパティ → 設定 → ブレンドモード → アルファクリップを選択。

カメラを選択。
0キーでカメラビューに入ります。

透過画像の全体を拡大して、原画の大きさに合わせます。

これで画像の読み込みが完了です。
パーツの切り分け
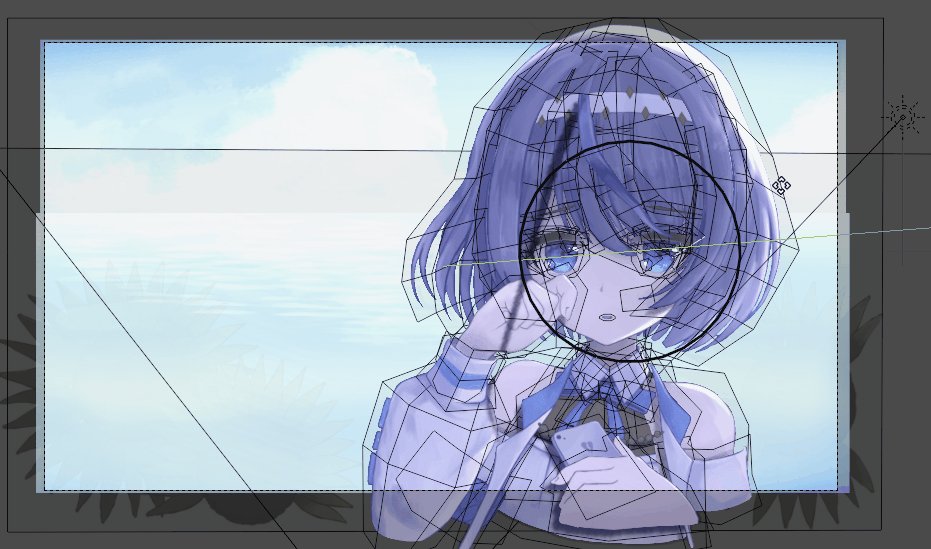
@キー → 7キーで正面ビューに切り替え。

Tabキーで編集モード。
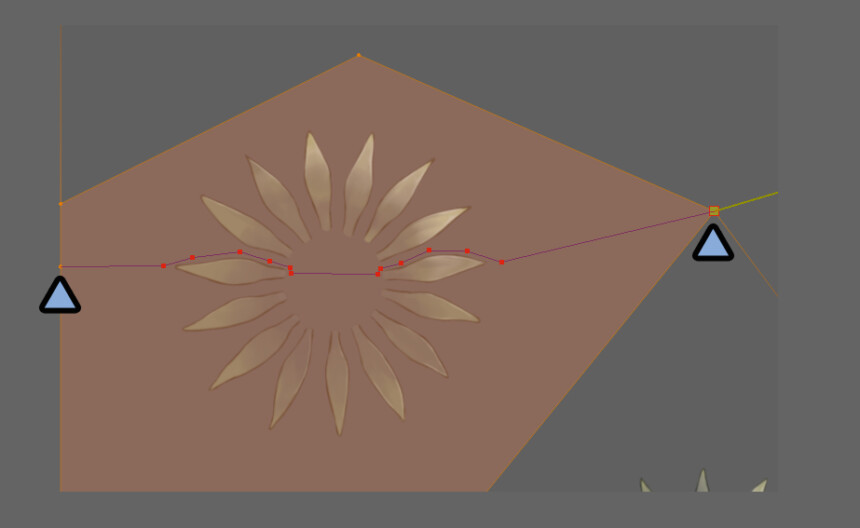
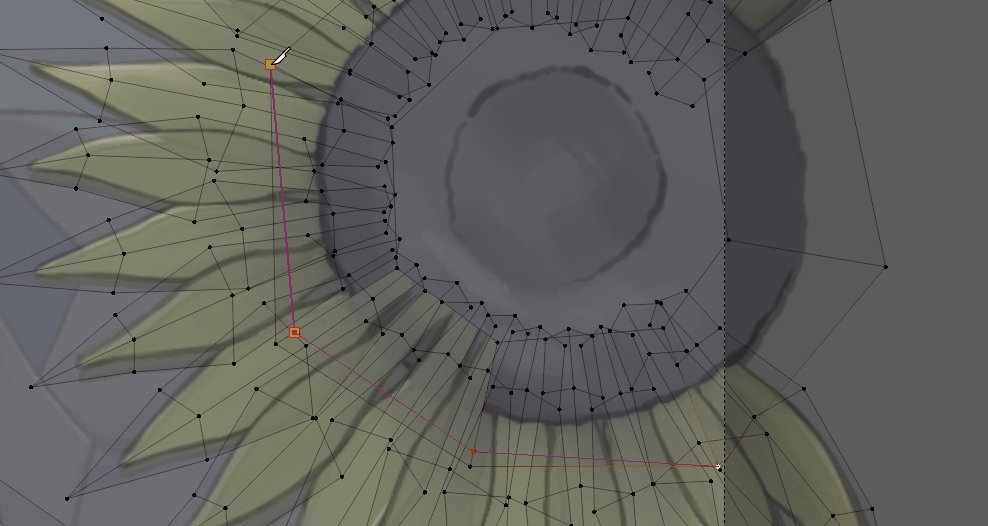
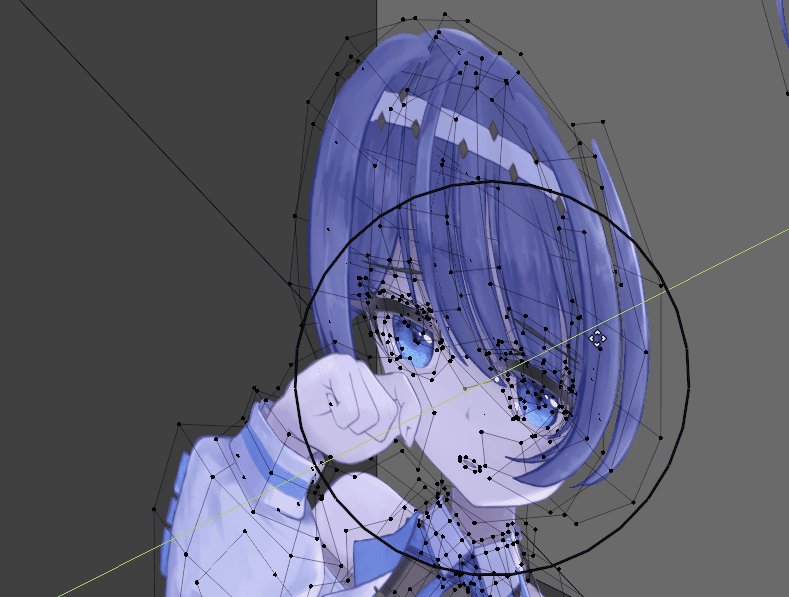
Kキーナイフツールで絵を切り分けます。

普通に切ると自動生成される辺が絵を貫通することがあります。

貫通した場合、対処法の1つは気にせず切り込みを入れる。
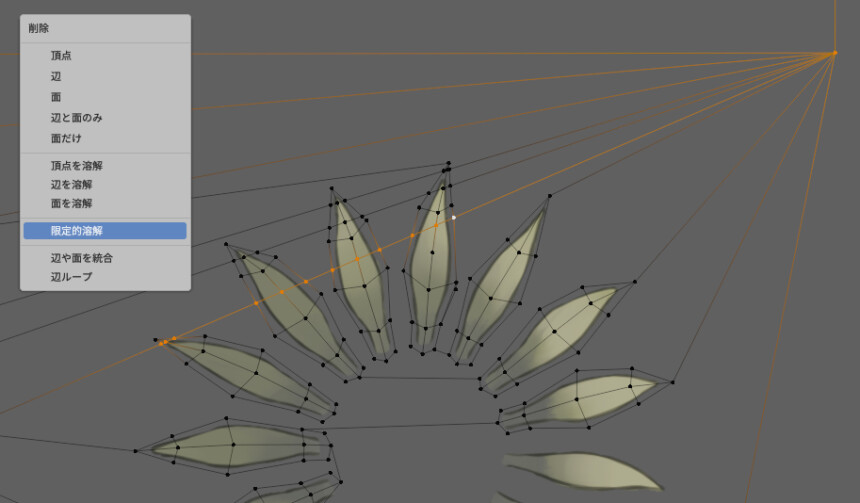
不要な辺を選択。

Xキー → 限定的溶解で不要な辺を減らします。

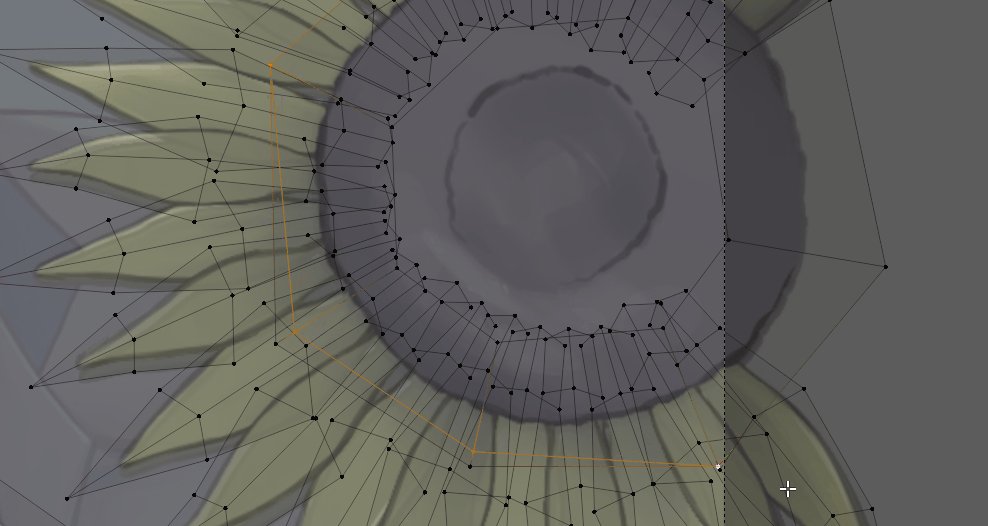
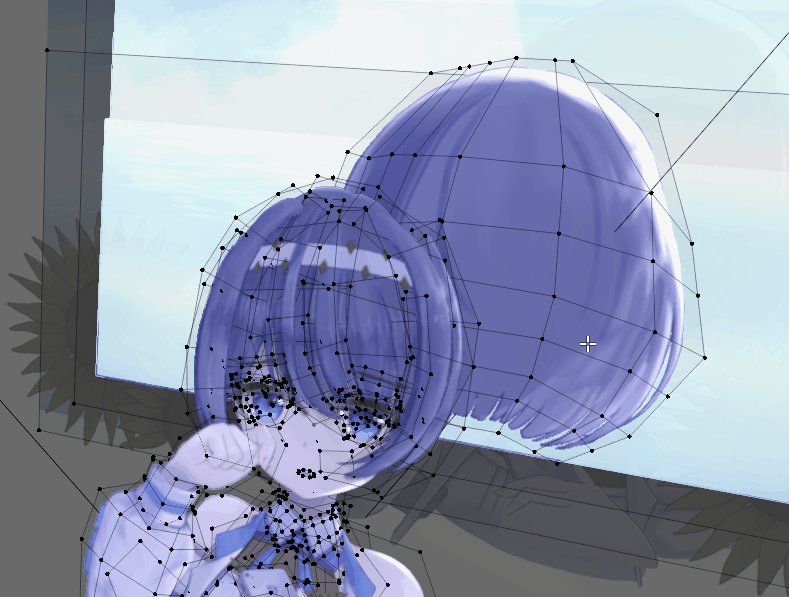
もう1つの対処法は初めに粗く初めに全体を切る方法。
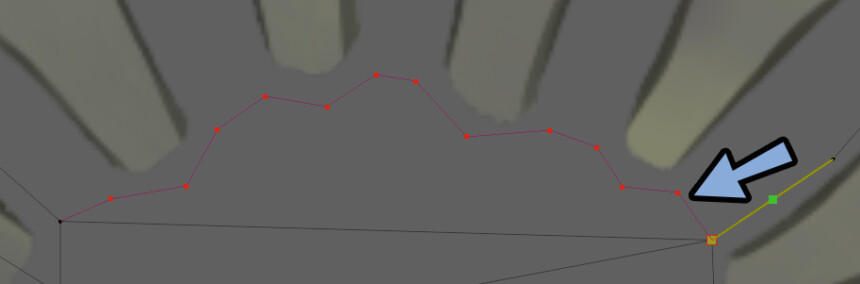
一番外の辺に2か所当たるようにして切り込みを入れます。

さらに、その中に切り込みを入れます。
左右2か所が外側に触れれば大丈夫です。

このように部分を連続して入れると素早く作業できます。

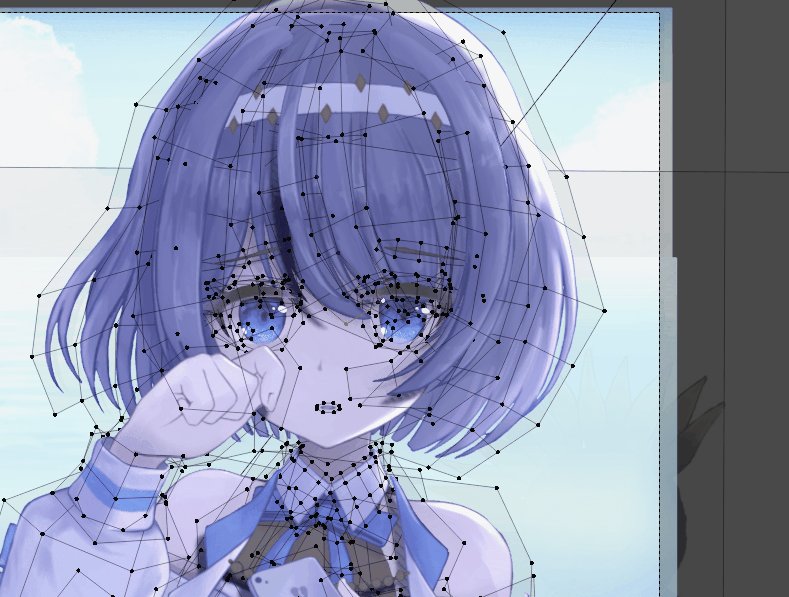
これを繰り返して素材を全て切り込みます。
この手順で行うと不要な辺が発生しません。

切り込みの細かさはこれぐらいで大丈夫です。
(ヒマワリは細かく切り込みを入れ過ぎました)

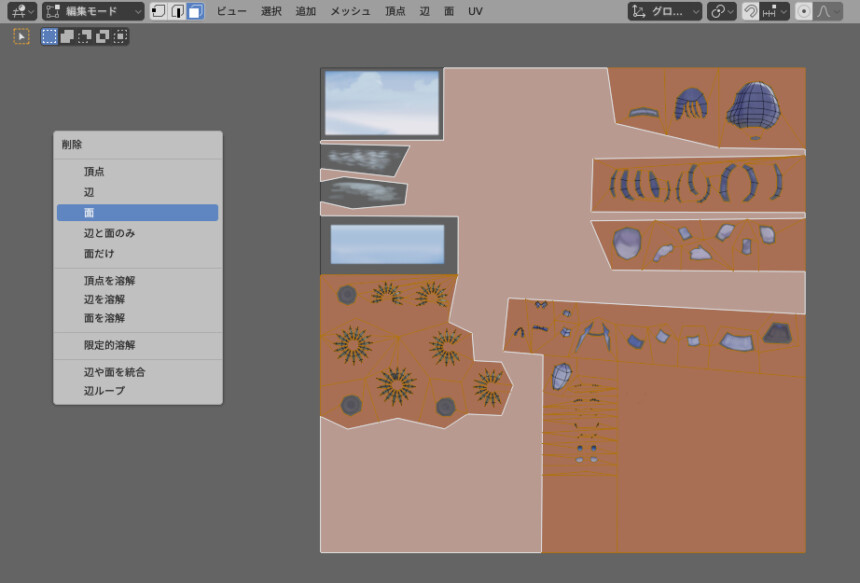
面選択に切り替え。
不要な面を選択。
Xキー → 面で削除。

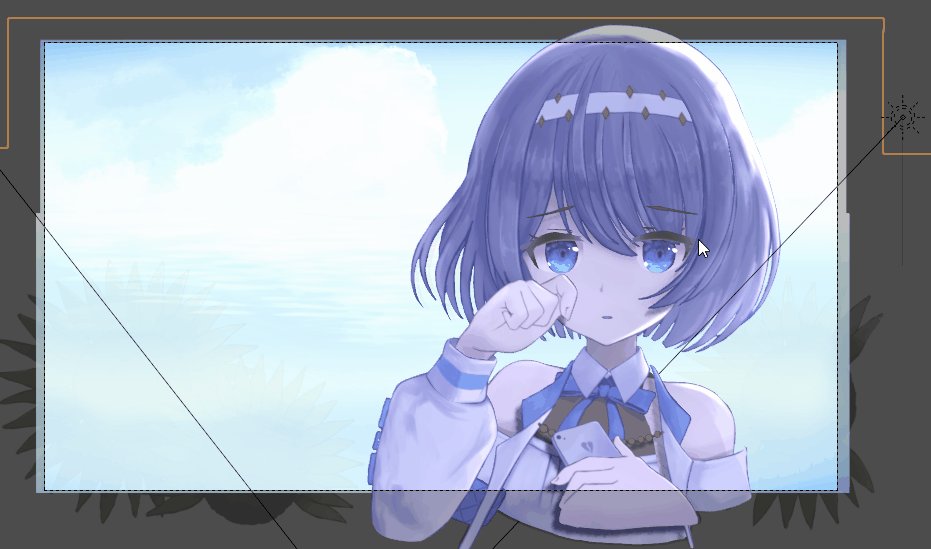
これでパーツ分けが完了です。
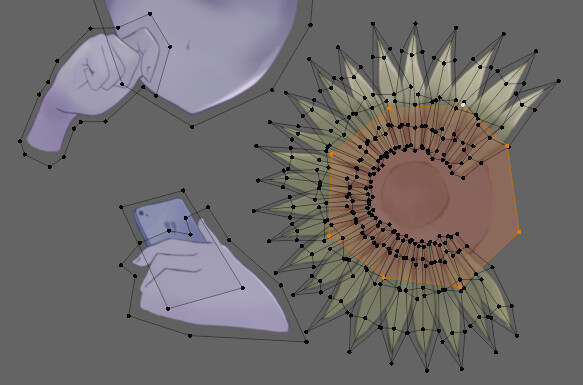
絵を組み立てる
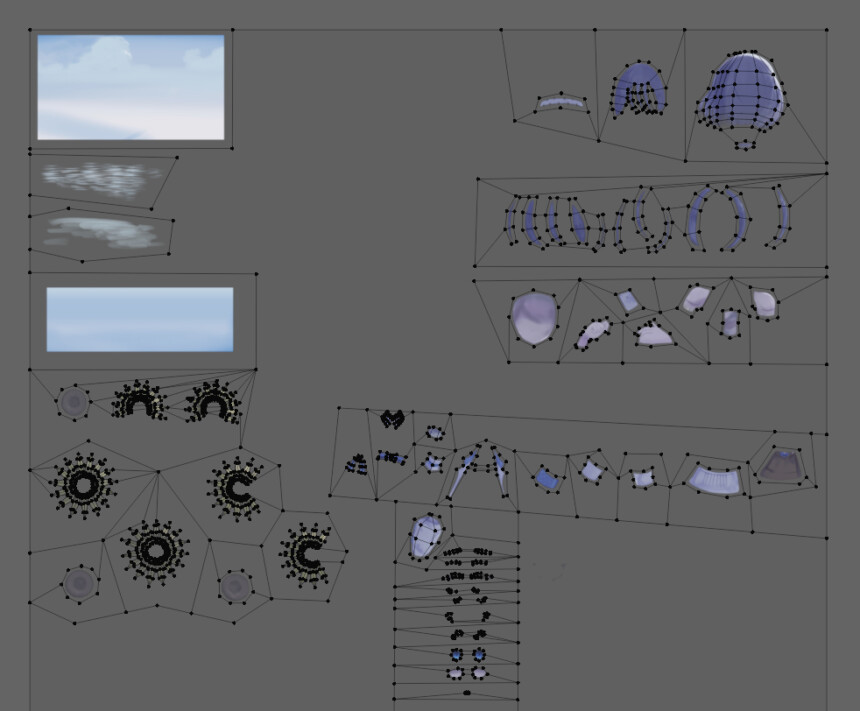
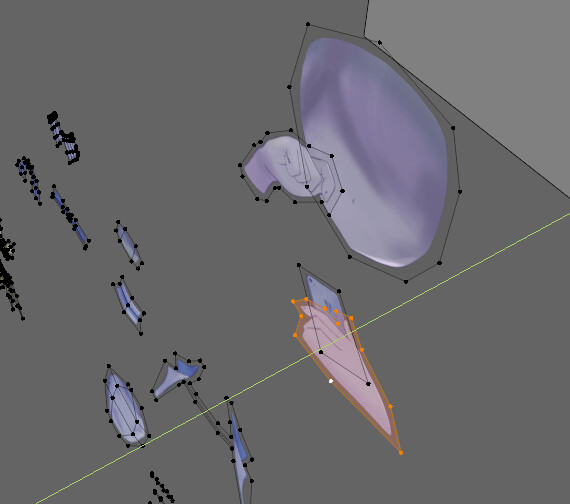
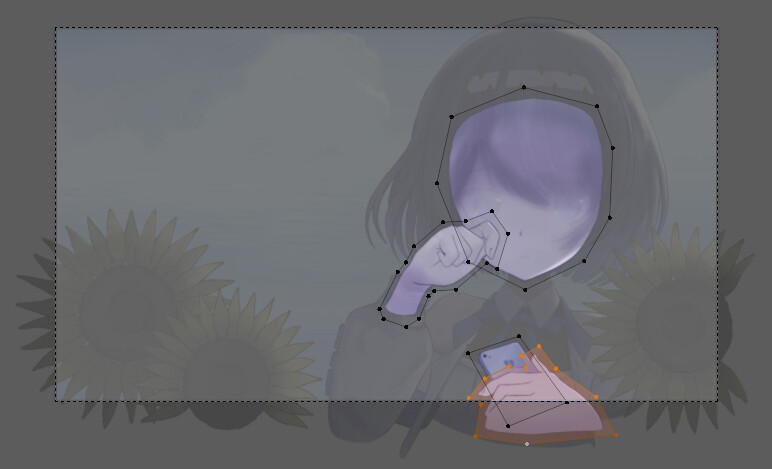
パーツ分けした素材を配置していきます。

重なった部分は奥行きを調整。

これで元の原画を復元していきます。

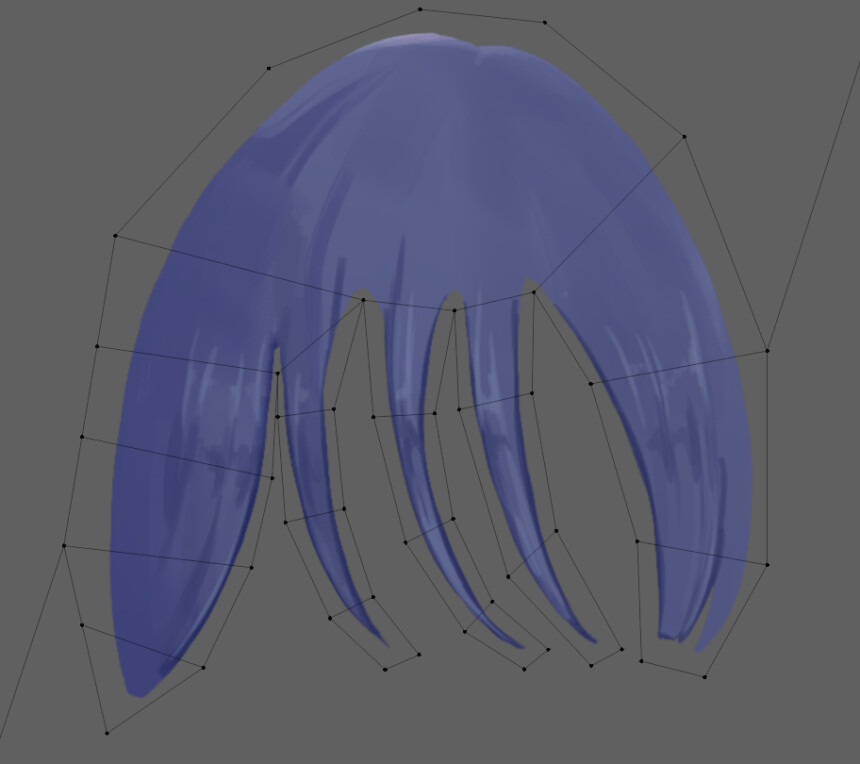
頑張って配置していきます。
これを頑張ると絵ができあがります。

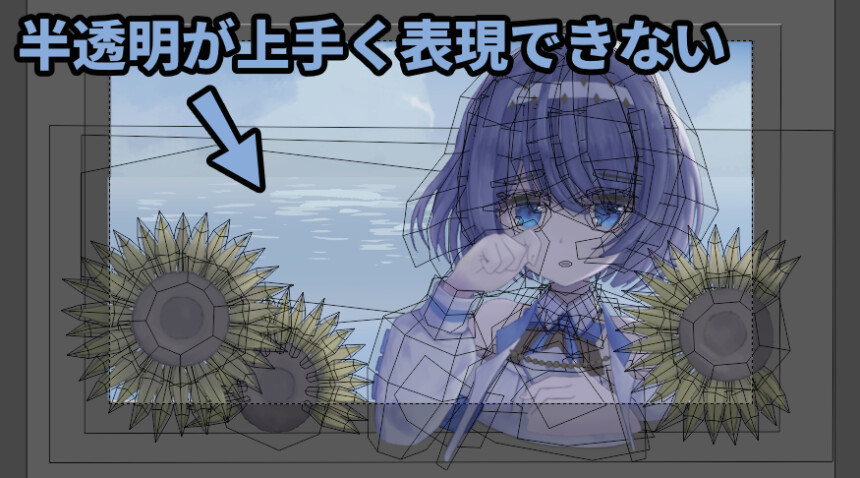
半透明の表現
アルファクリップでは半透明が上手く表現できません。
こちらを修正します。

2024年4月追記:半透明に勝てました。
結論だけ言うと、マテリアルスロットで描画順を変えれば、半透明も表現できます。
↓詳細はこちらでまとめてます。

半透明に勝利したので…
この記事、いつか、まとめ治したいですね…
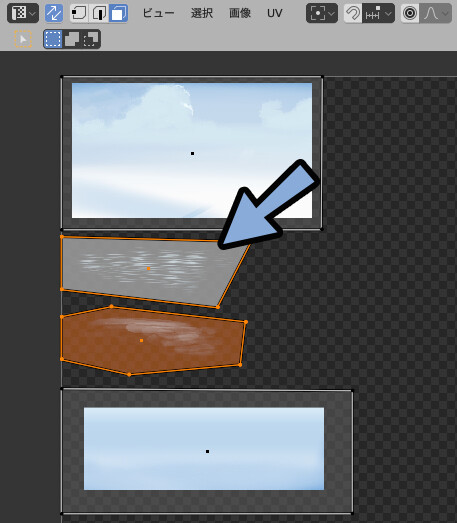
まず、原画に半透明がある事を確認します。(ブログ用の確認)

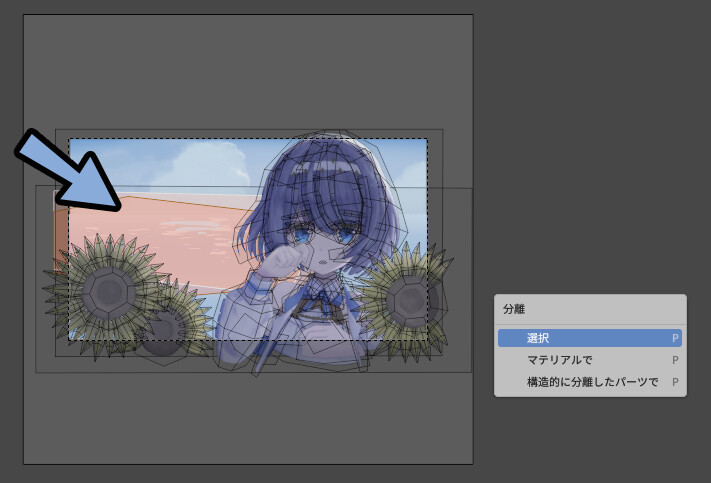
半透明の素材を選択。
Pキー → 分離。

Tabキーでオプジェクトモード。
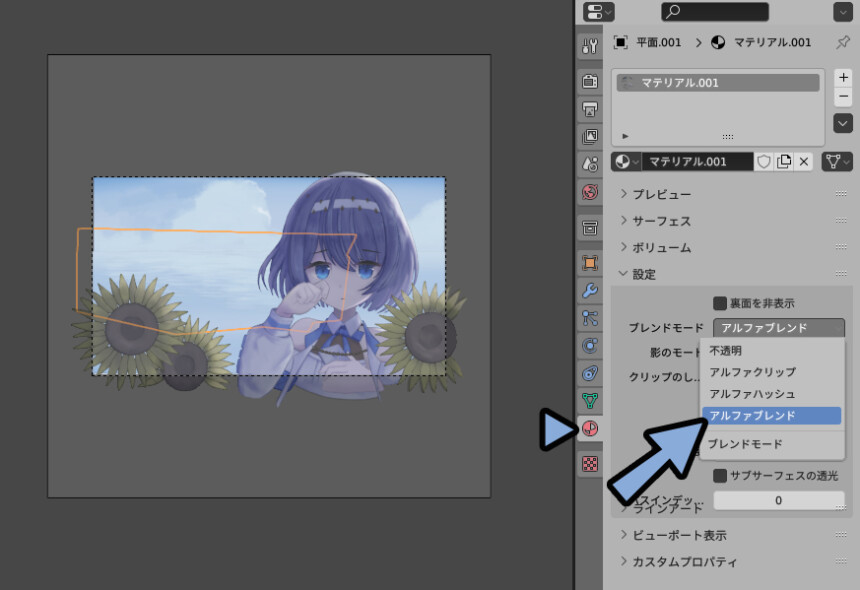
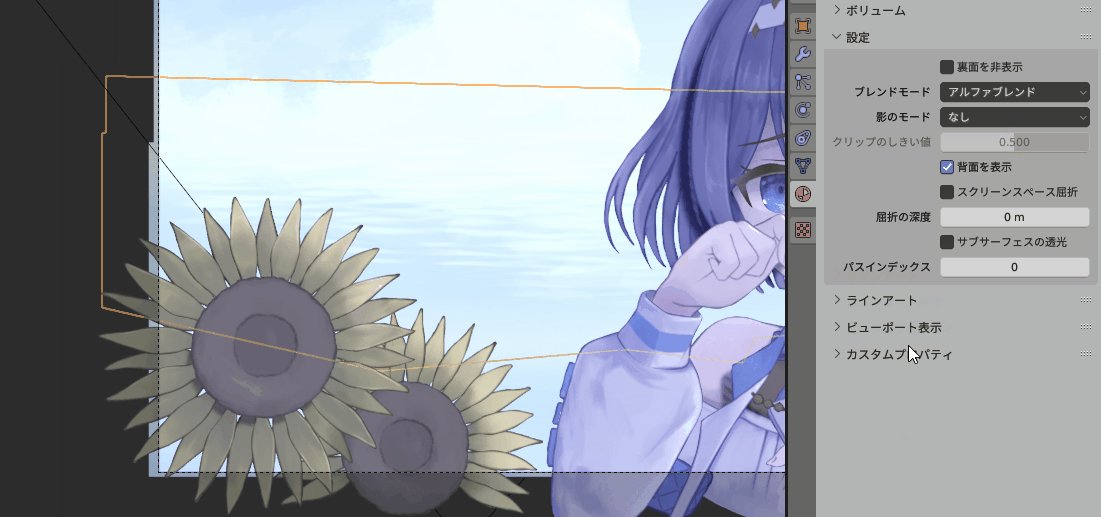
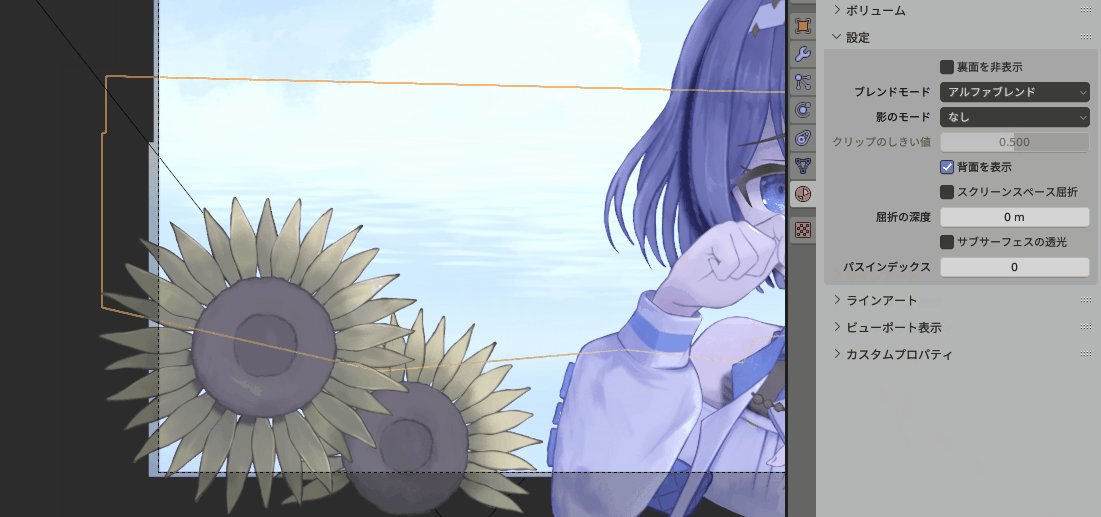
マテリアルプロパティ → 新規マテリアルを選択。

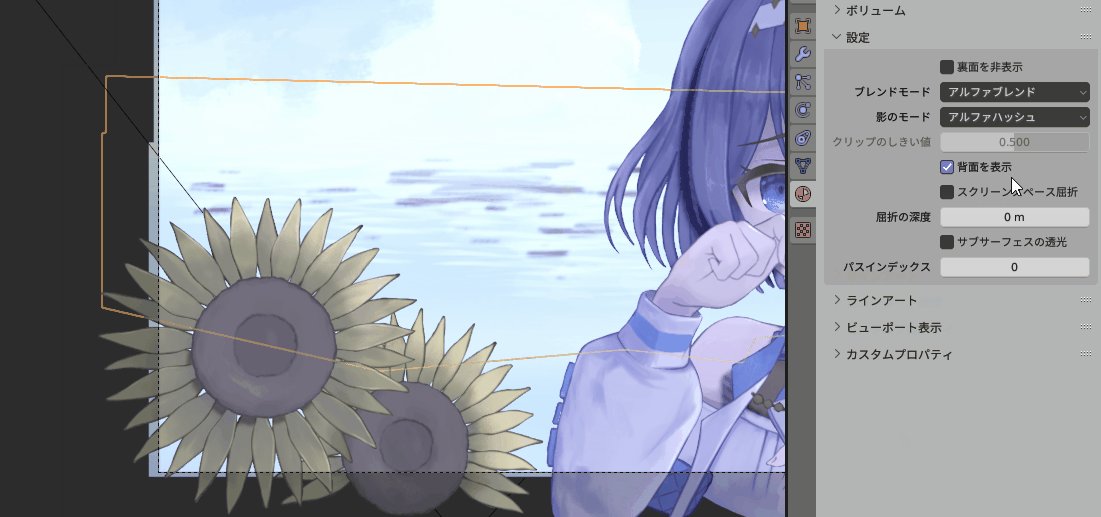
半透明のブレンドモードをアルファブレンドに変更。
これで半透明が表現できます。

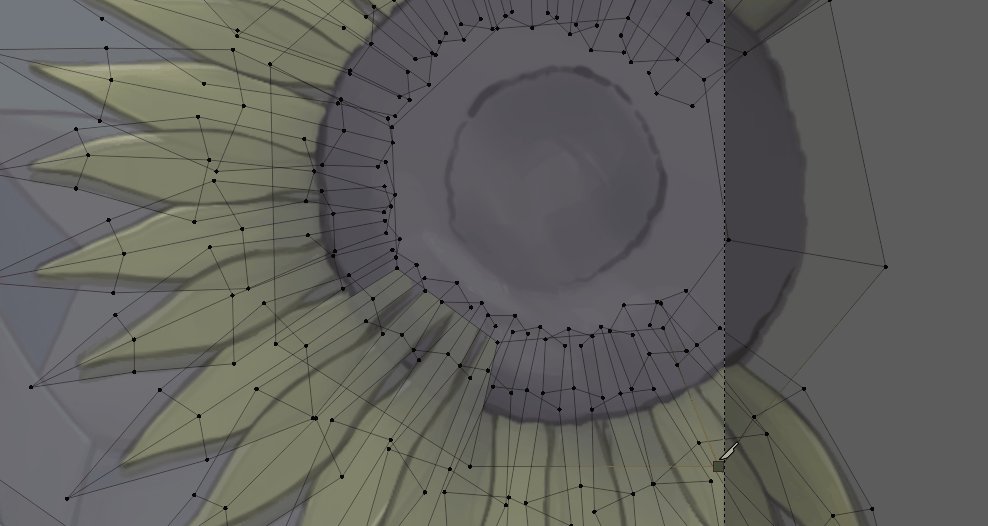
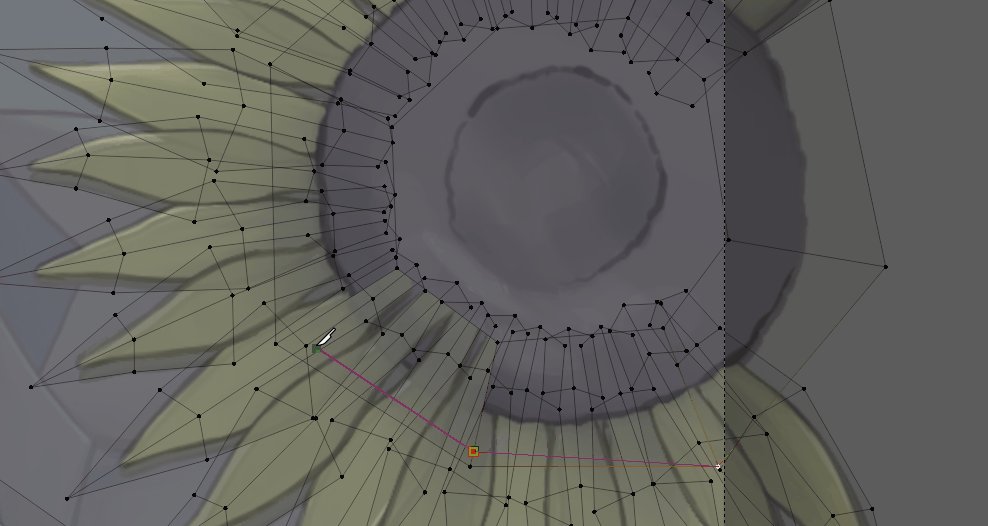
が、アルファブレンドは重ね順がおかしくなります。
これはナイフツールで再分割すると治ることがあります。
(アルファブレンドの方が綺麗ですが…不完全な挙動なので、現状はBlenderでは基本アルファクリップを使う事をおすすめします)

これで絵の組み立てが完了です。
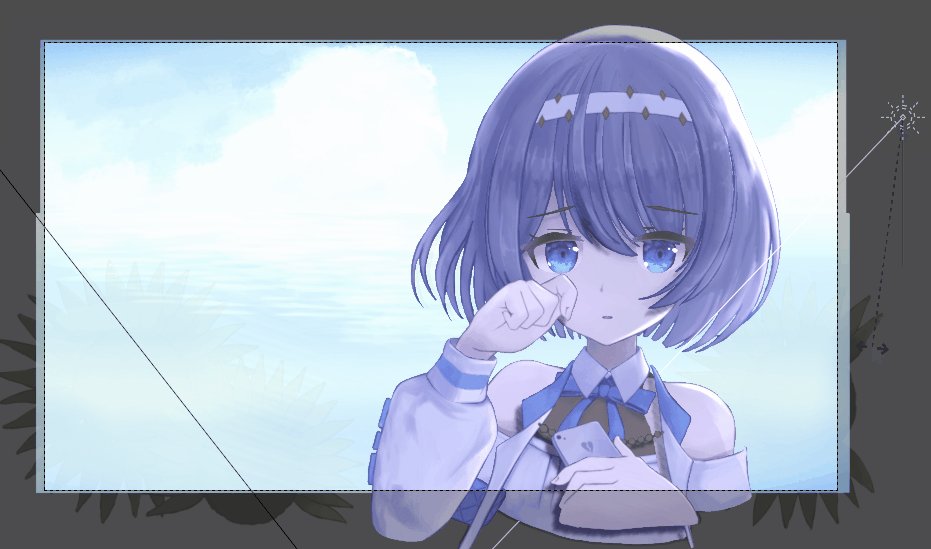
絵に光を当てる
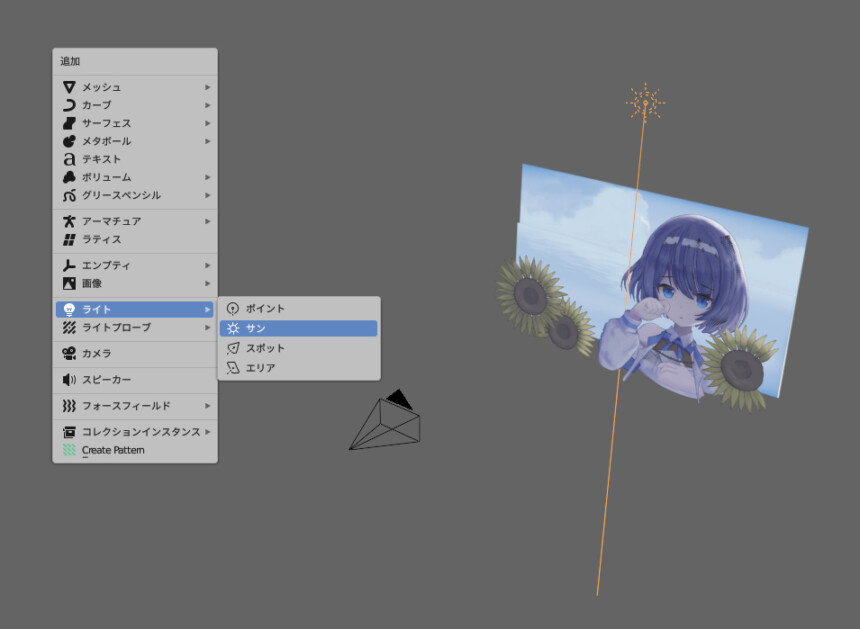
Shift+A → ライト → サンを選択。

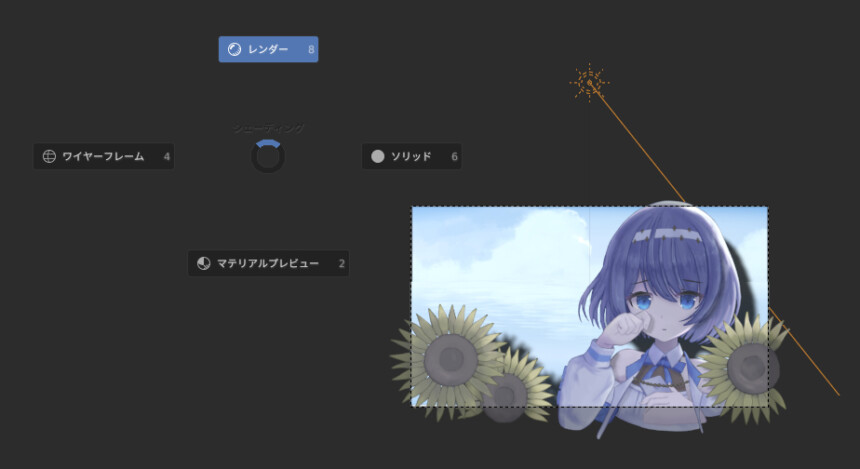
Z → 8キーでレンダープレビュー。
すると光が当たった状態の絵が表示されます。

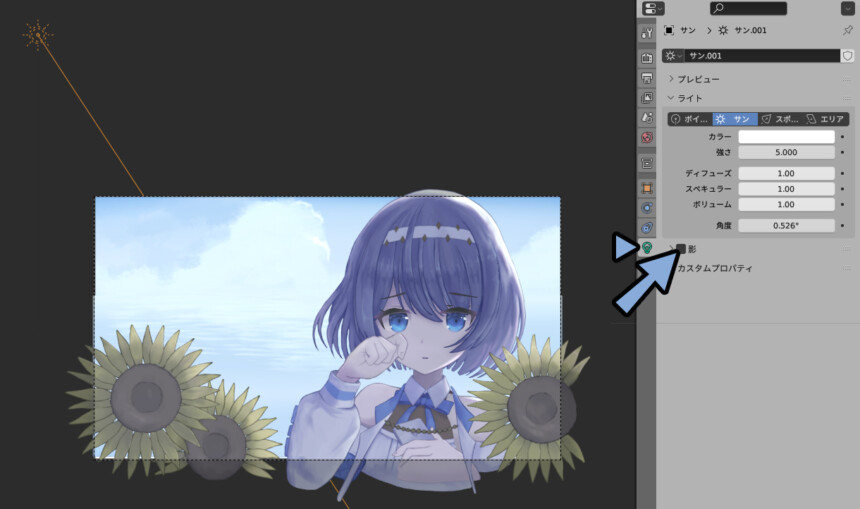
光を選択。
オプジェクトデータプロパティを選択。
影のチェックを消すと影を非表示にできます。

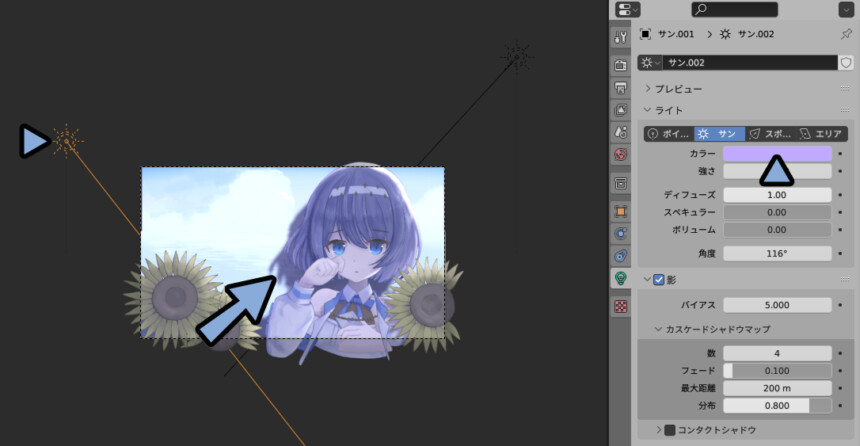
影の色を変えたい場合、2つ目の光を用意します。
そして影の色にしたい光を設定します。

この方法を使うと半透明の影が汚くなります。
この場合、半透明の影を消します。
(影の問題も含めて、現状のBlenderではアルファブレンドが無難ですね)

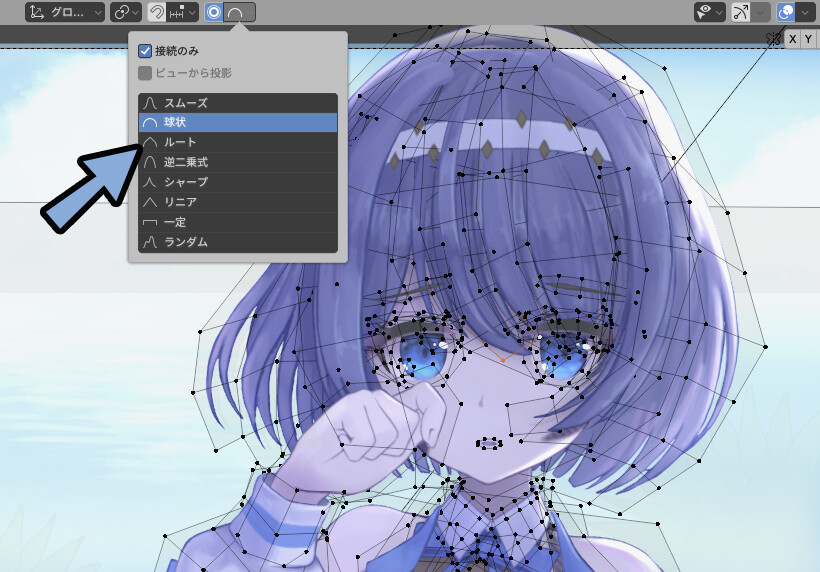
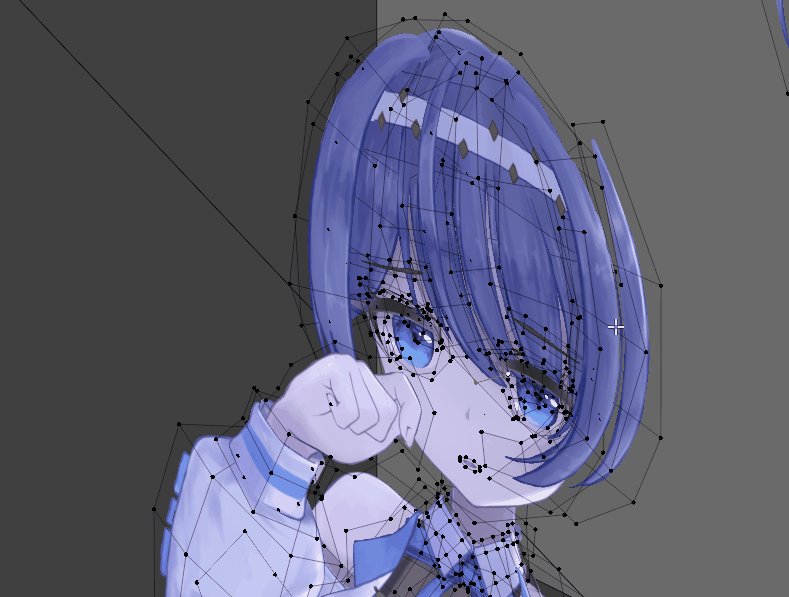
絵に影をつける場合、プロポーショナル編集でメッシュを編集します。
接続のみにチェックを入れて操作。

G → Yキーで動作します。
すると絵に影をつけることができます。

これを使うとモデルや光の動作でリアルタイムに光を動かすことができます。

プロポーショナル編集の詳細はこちらをご覧ください。
これで絵に光を当てる作業が完了です。
絵を動かす
絵を動かします。
Blenderでのボーン、ウエイト、アニメーションの基本操作がある状態で進めます。
詳細はこちらをご覧ください。
動かし方は2種類あります。
・ボーンで動かす
・シェイプキーで動かす
この2つの操作について解説します
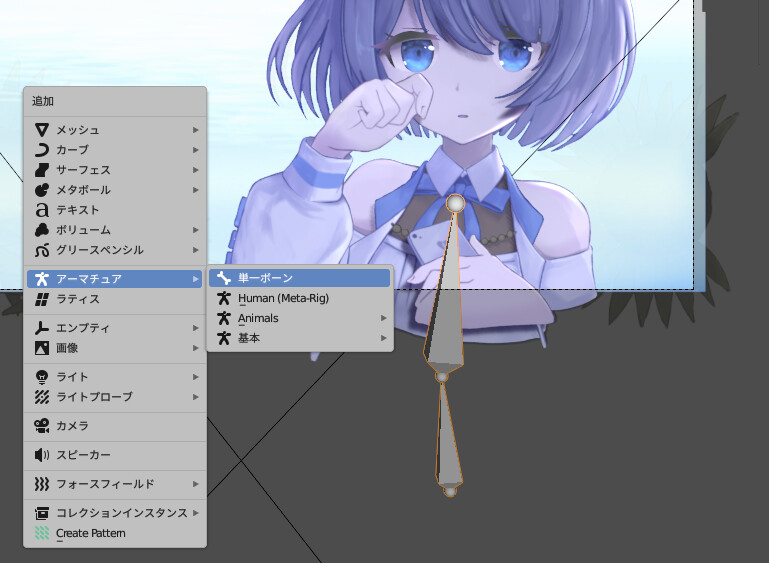
ボーンで動かす
Shift+A → アーマチュアを作成。
編集して絵にボーンを入れます。

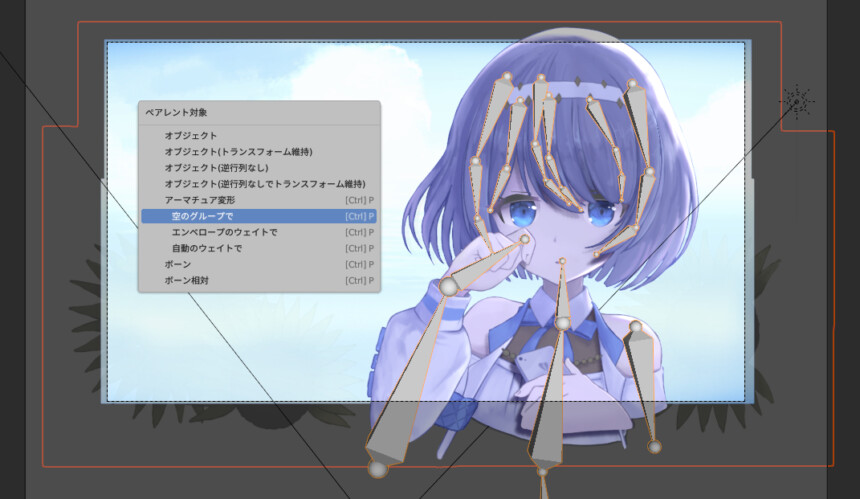
絵 → ボーンを選択。
Ctrl+P → 「空のグループで」を選択。

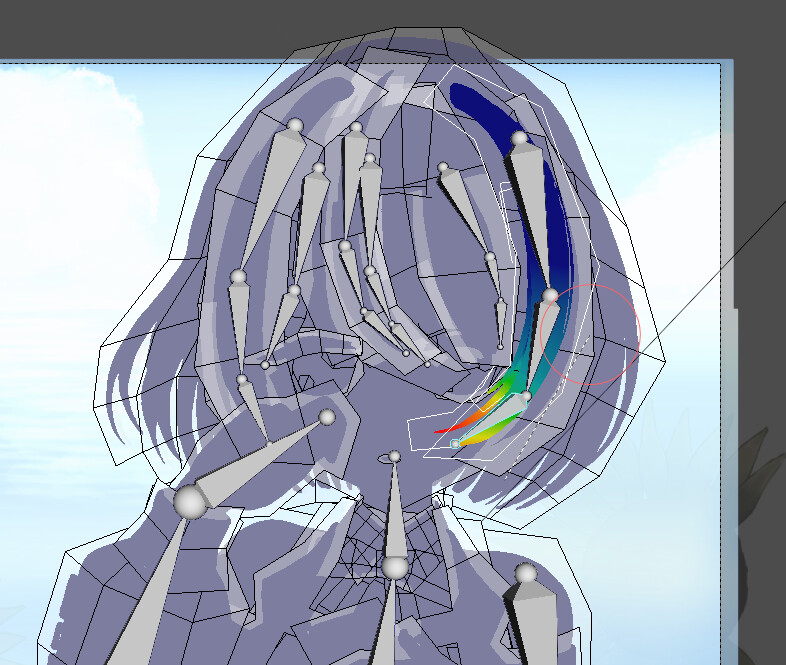
3DCGとほぼ同じ手順で髪の毛にウエイトを塗ります。

3Dでのウエイトの塗り方はこちらをご覧ください。
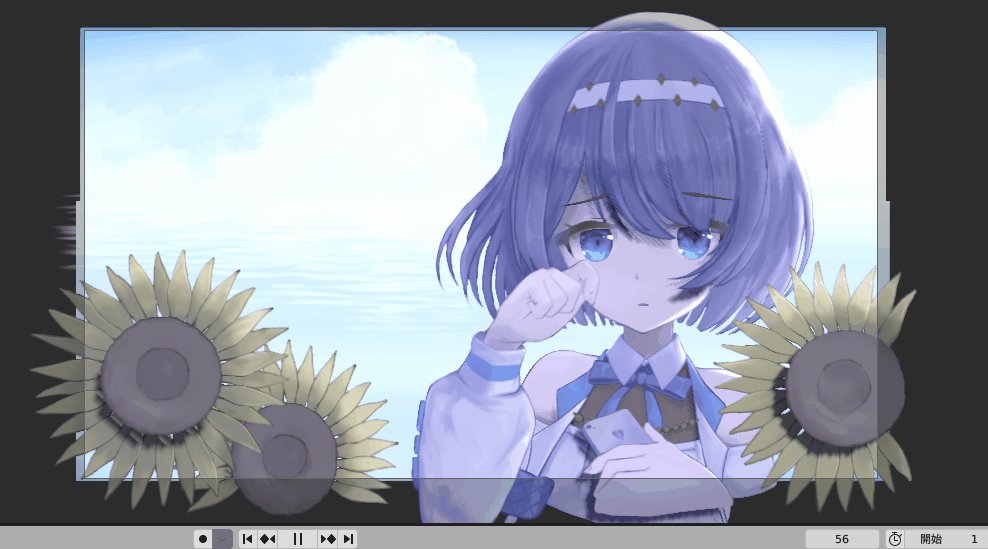
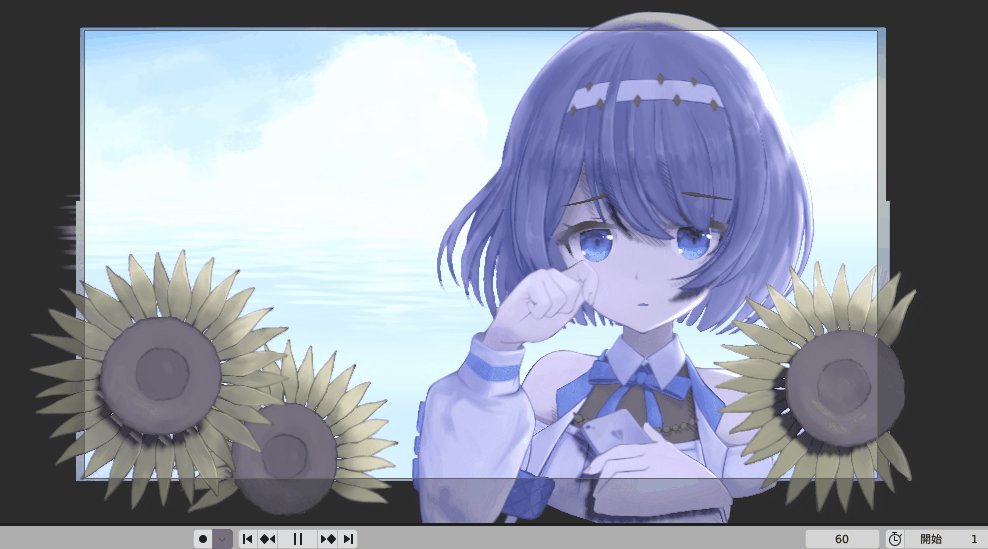
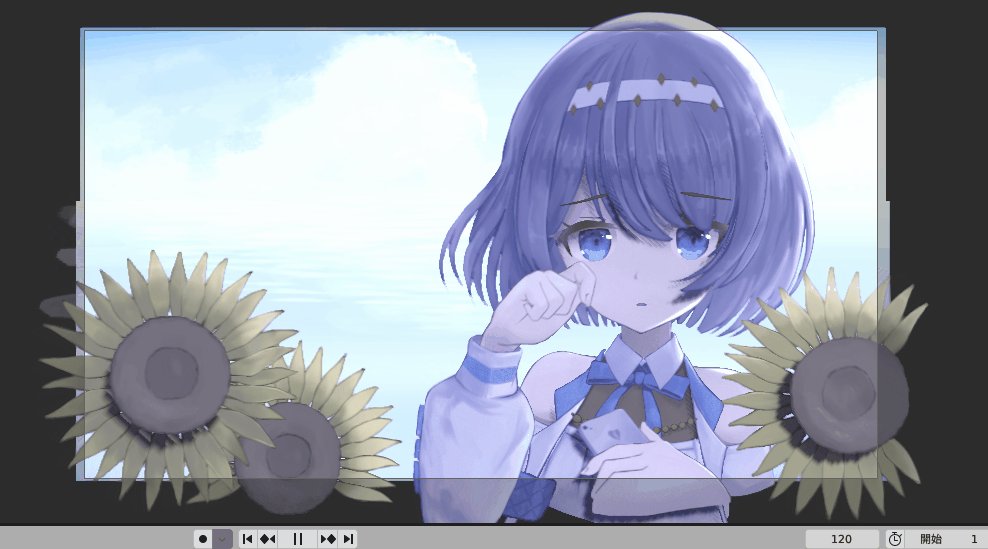
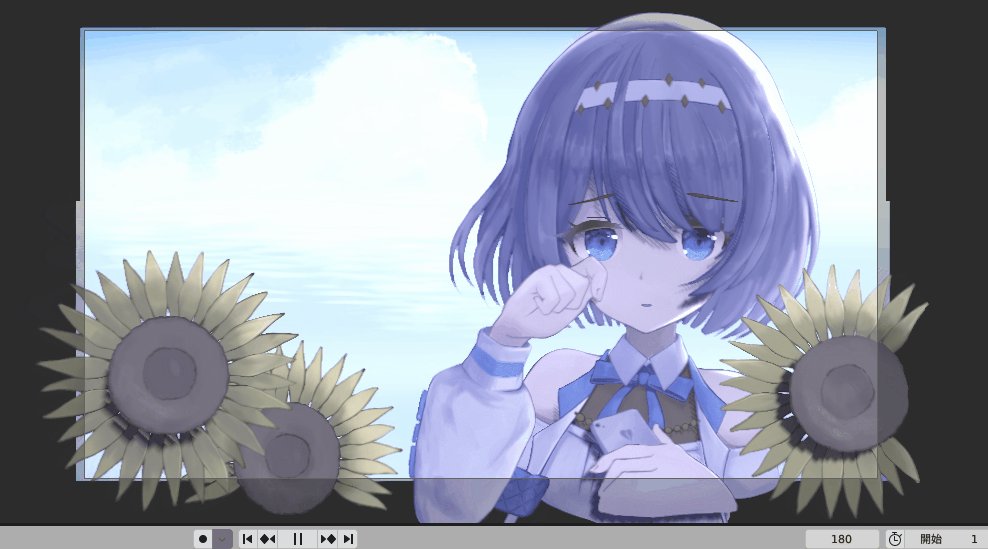
キーフレームを打ち、動かすとこのようになります。

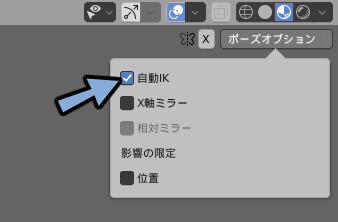
自動IKを使うと素早く綺麗に絵を動かすことができます。

以上がボーンで動かす方法です。
シェイプキーで動かす
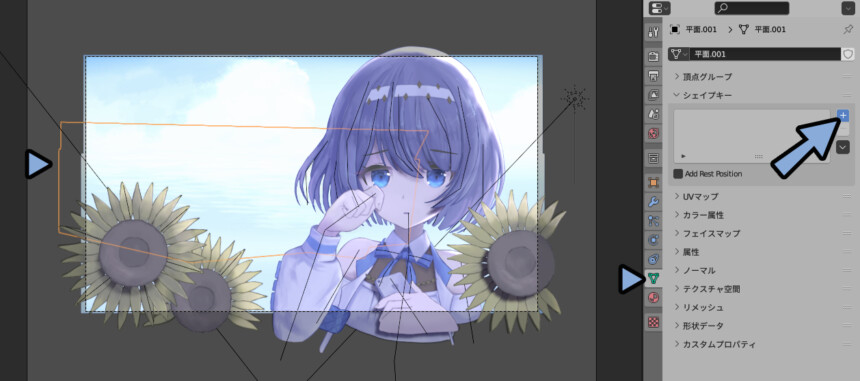
動かしたい絵を選択。
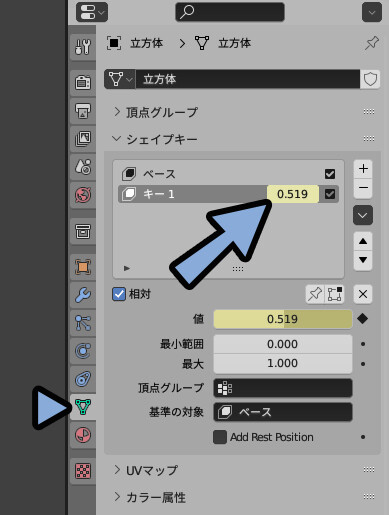
オプジェクトデータプロパティ → シェイプキー → +ボタンを選択。

シェイプキーの数値を選択 → Iキー。
するとキーフレームを入れることができます。

シェイプキーの使い方はこちらをご覧ください。
以上がシェイプキーで動かす方法です。
動き方の緩急を調整
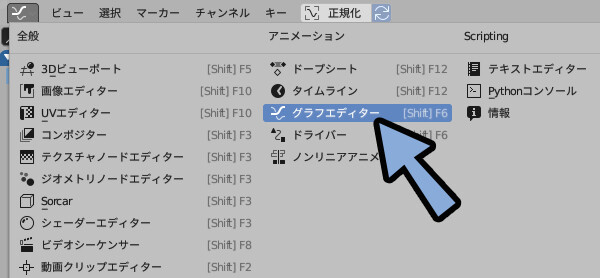
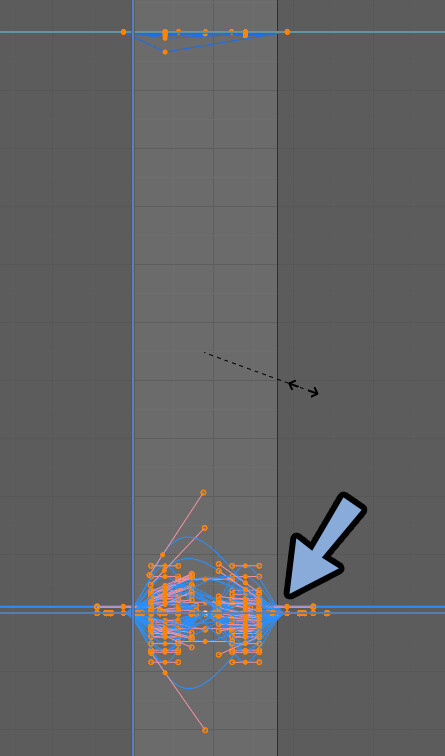
エディタータイプをグラフエディターに変更。

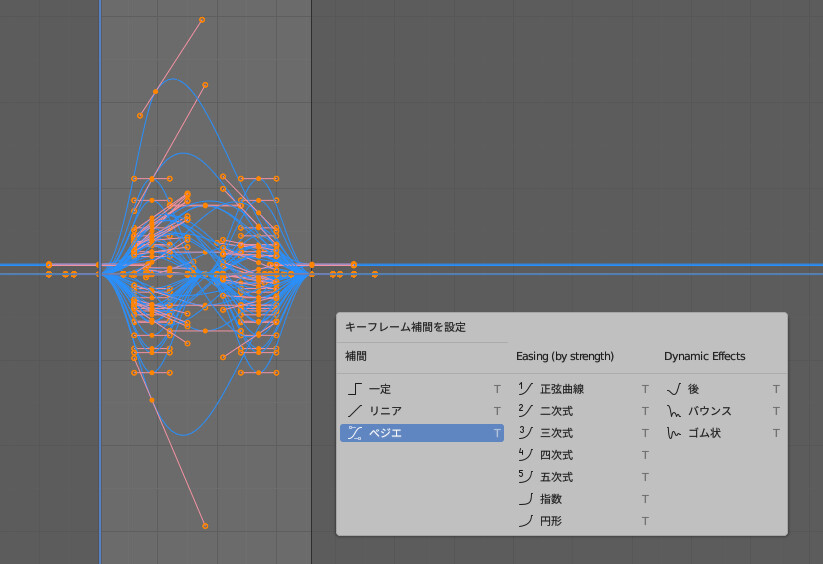
Tキー → ベジェを選択。

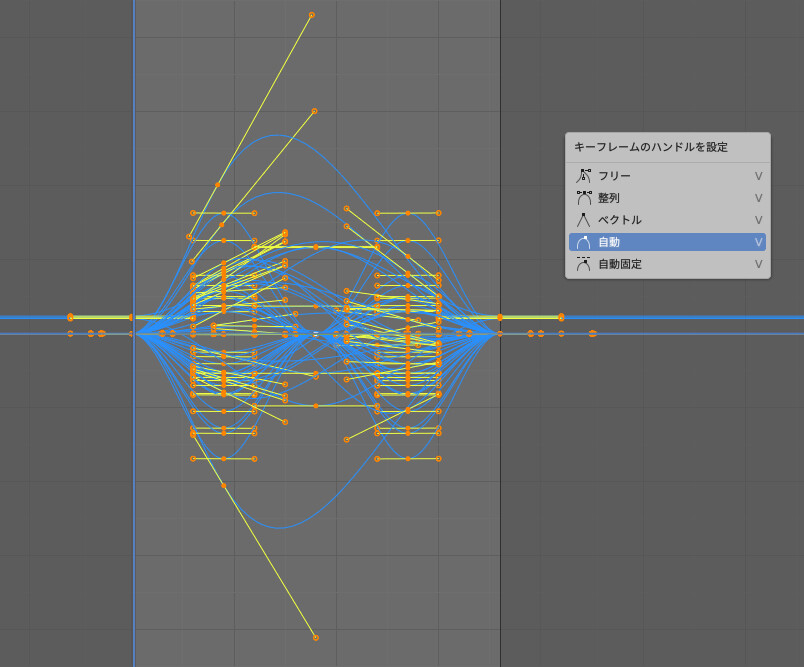
Vキー → 自動を選択。
すると、動きが綺麗になります。

Sキー → 左右に拡大してループ部分を綺麗にします。

これで動き方の緩急を調整が完了です。
細かな調整
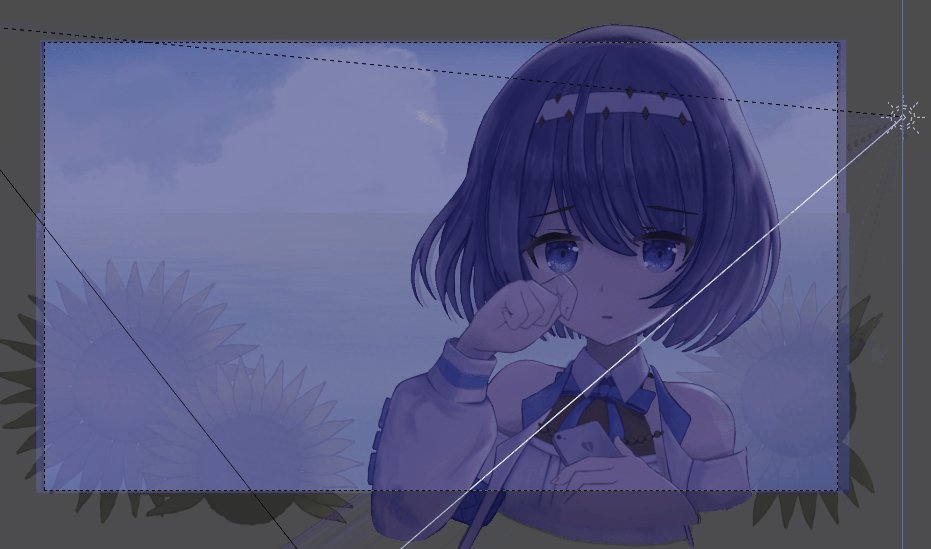
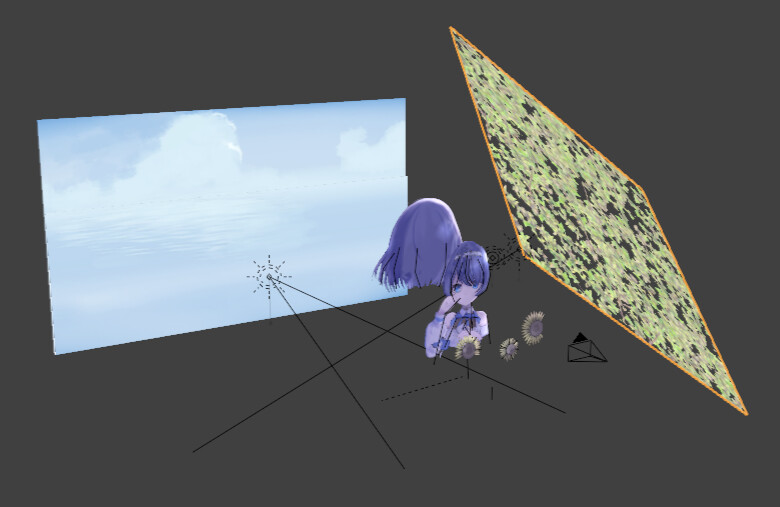
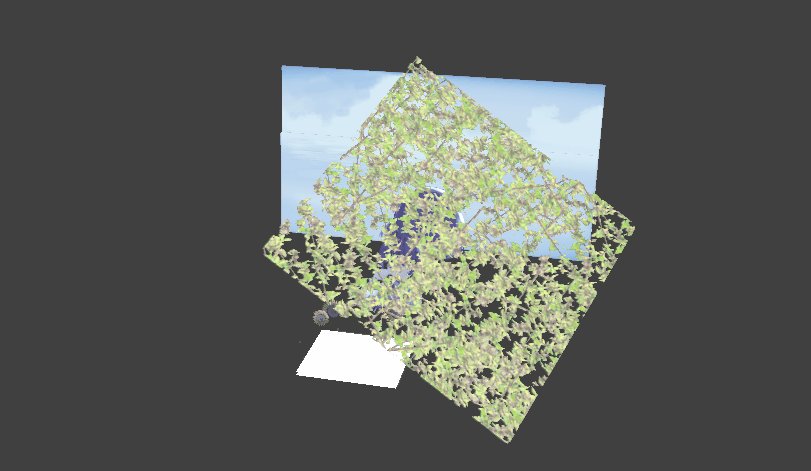
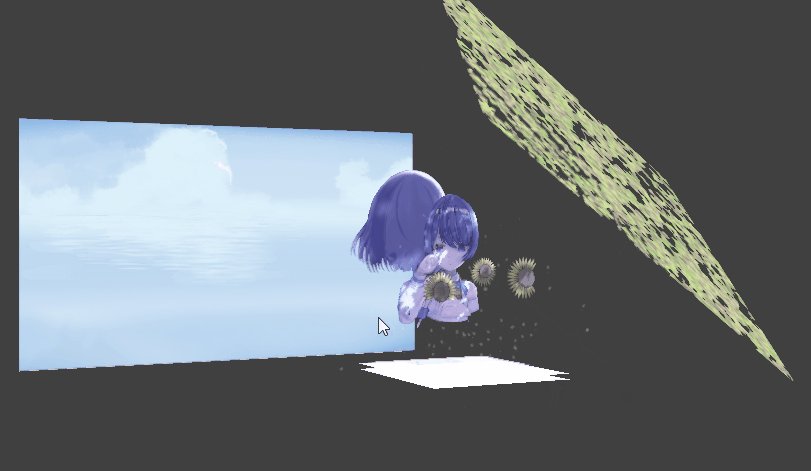
木漏れ日の作成
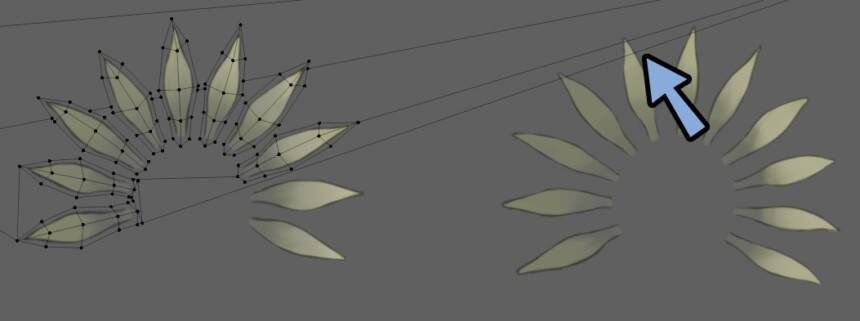
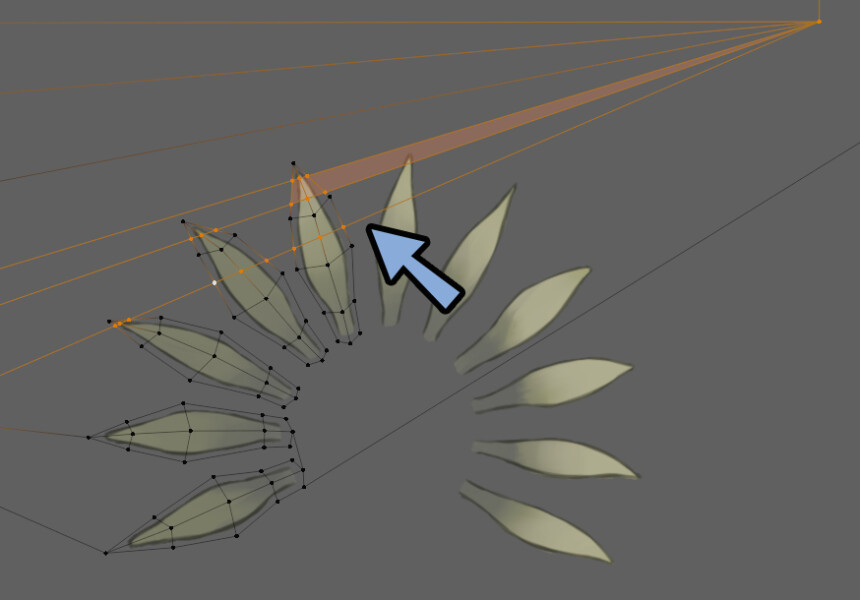
こちらの方法で葉っぱ素材を用意し、透過させます。
葉っぱの素材を繰り返し、ランダムで貼り付け。
角度をつけて配置。

するとこのような木漏れ日ができます。

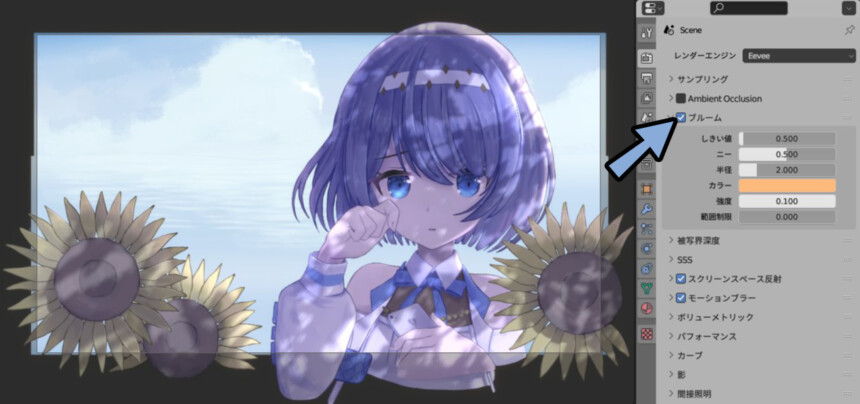
SSSの表現
影の境界にオレンジが入るアレです。
レンダープロパティ → ブルームにチェック。
オレンジ色の光を設定するとイラスト的なSSSが作れます。

粒子の描画
こちらの方法を見てパーティクルを動かします。
これで粒子が描画できます。

ループアニメーション
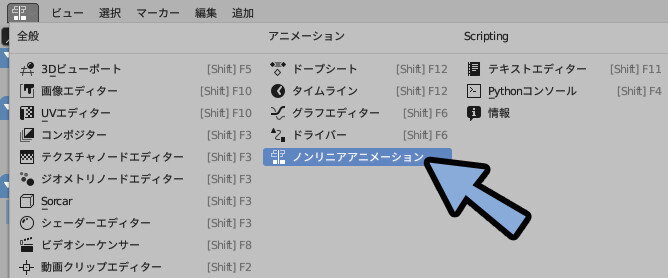
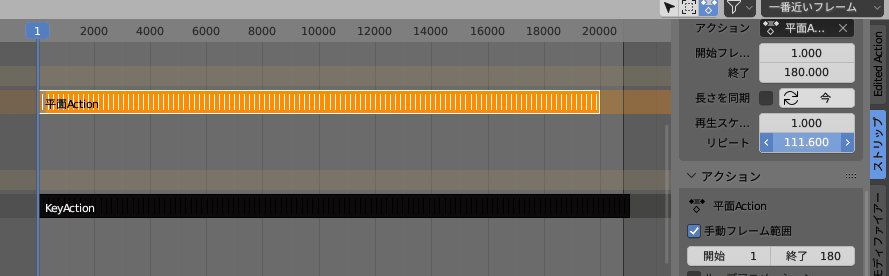
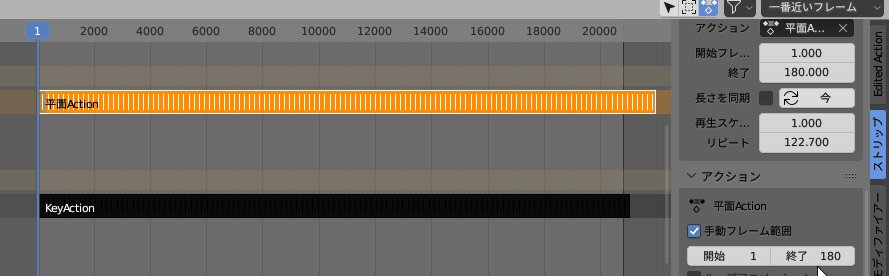
エディタータイプ → ノンリニアアニメーションを選択。

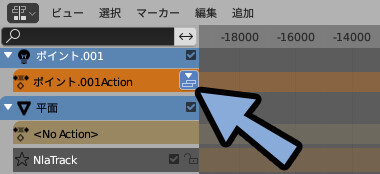
アニメーションをストリップ化。

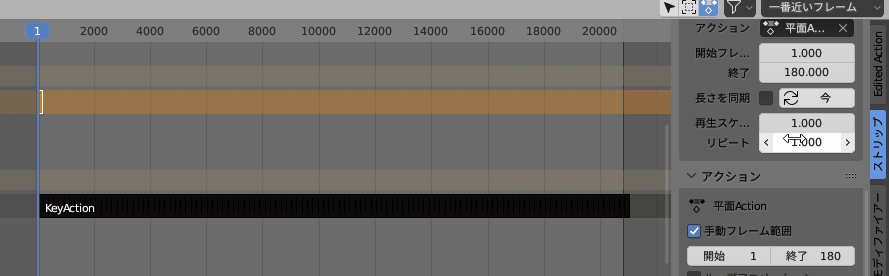
Nキーで右側のUIを表示。
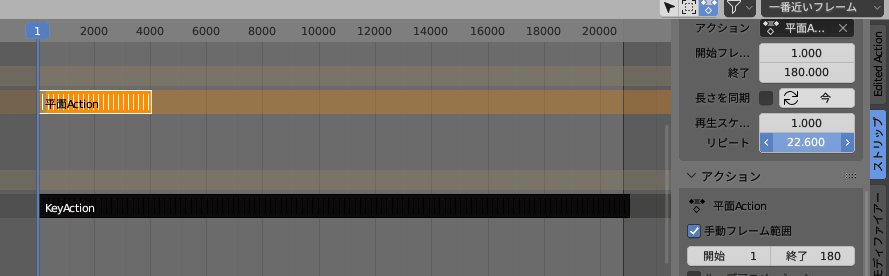
ストリップ → アクションクリップ → リピートを増やすとループできます。

コンポジット設定
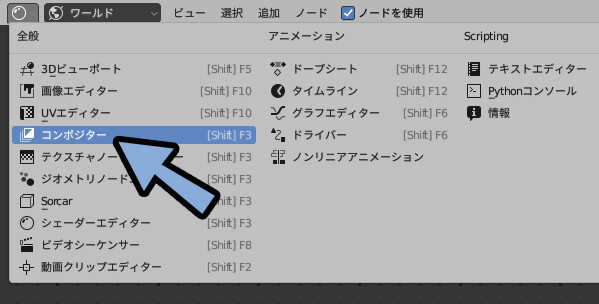
エディタータイプでコンポジターを選択。

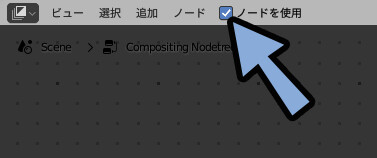
ノードを使用にチェック。

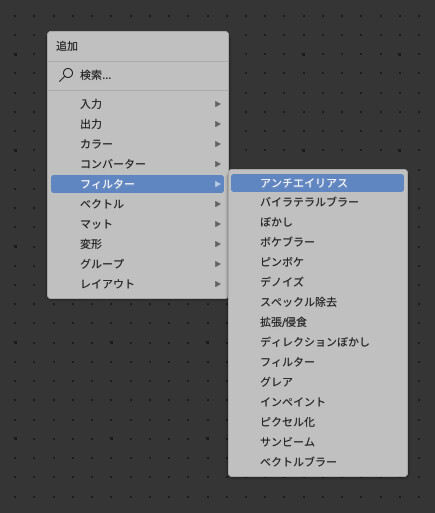
Shift+Aで入れたいフィルターを追加。

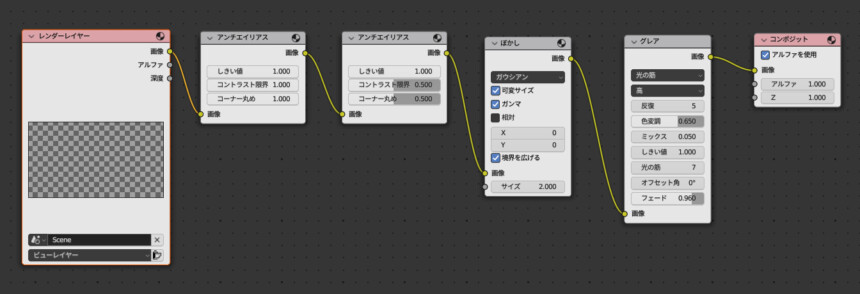
アルファクリップのぶつ切り感を減らすためにこのようなノードを組みました。
(ただ、多くするとレンダリングに時間がかかるので注意)

これでコンポジット設定が完了です。
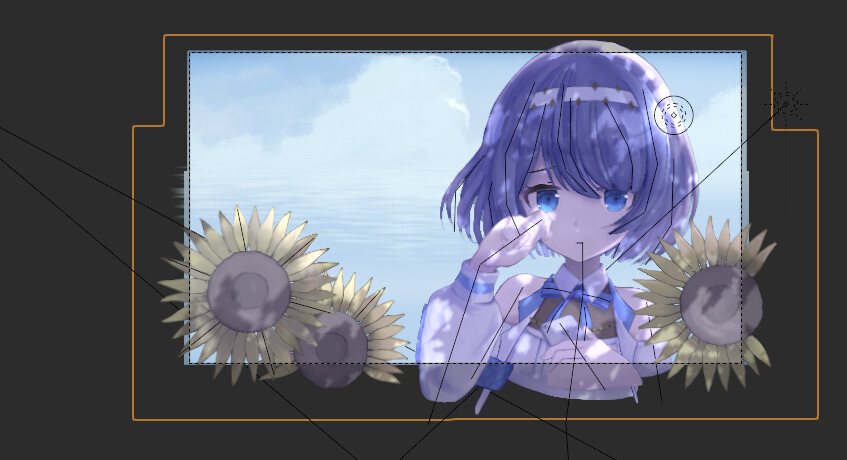
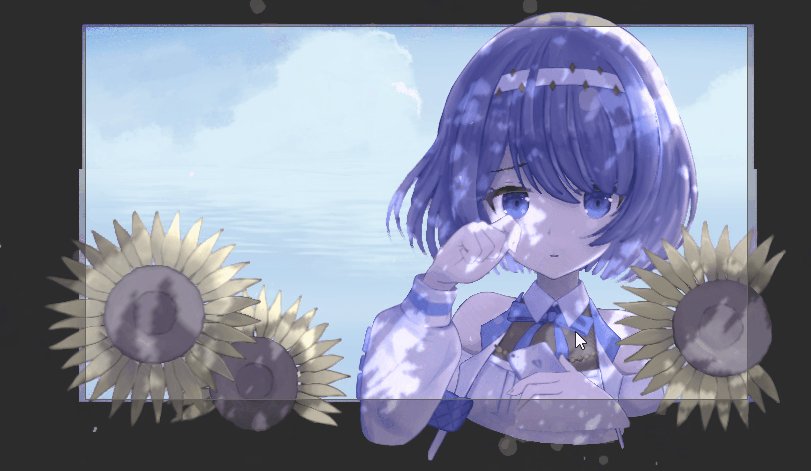
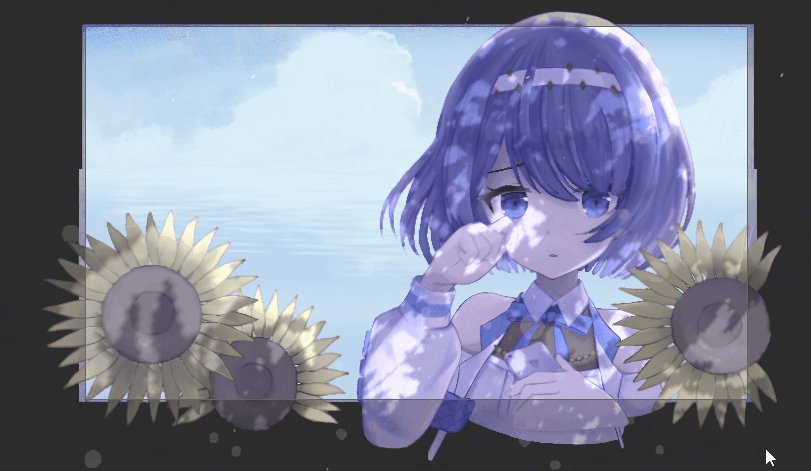
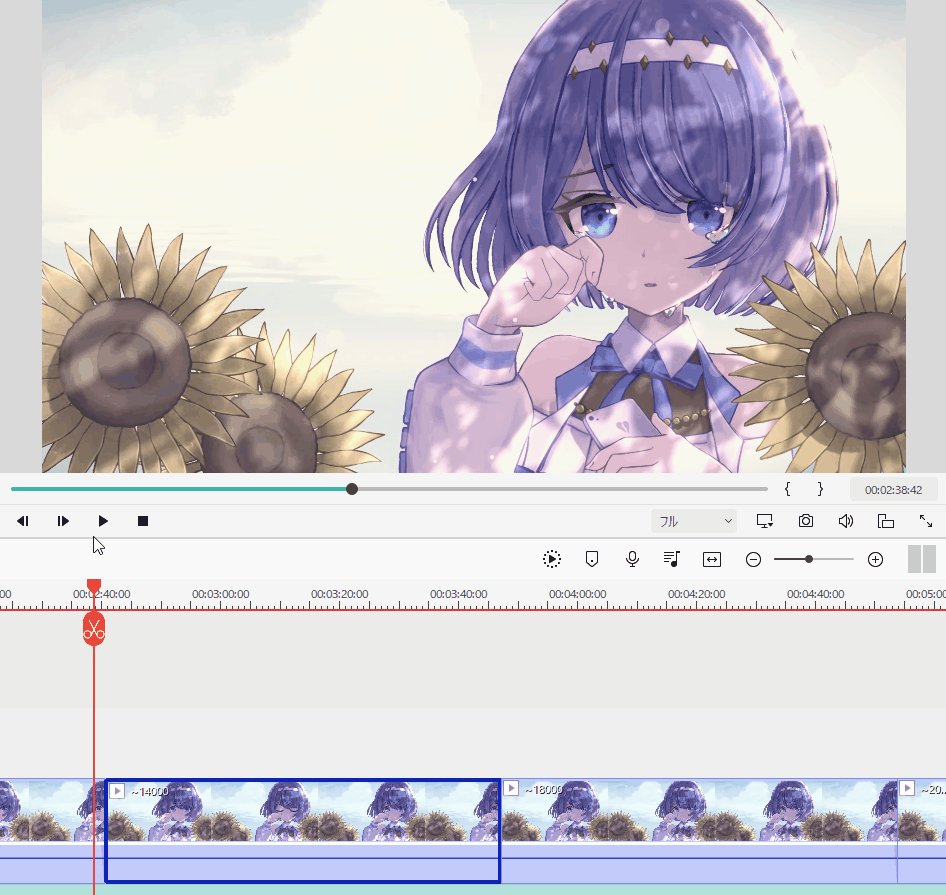
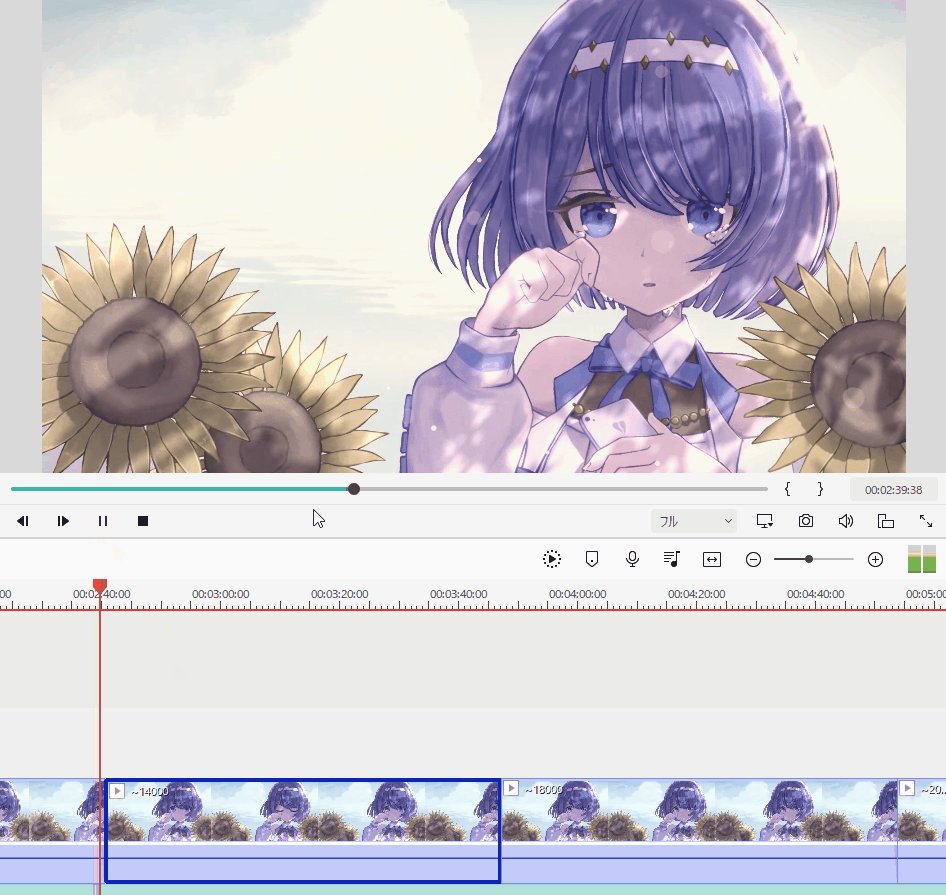
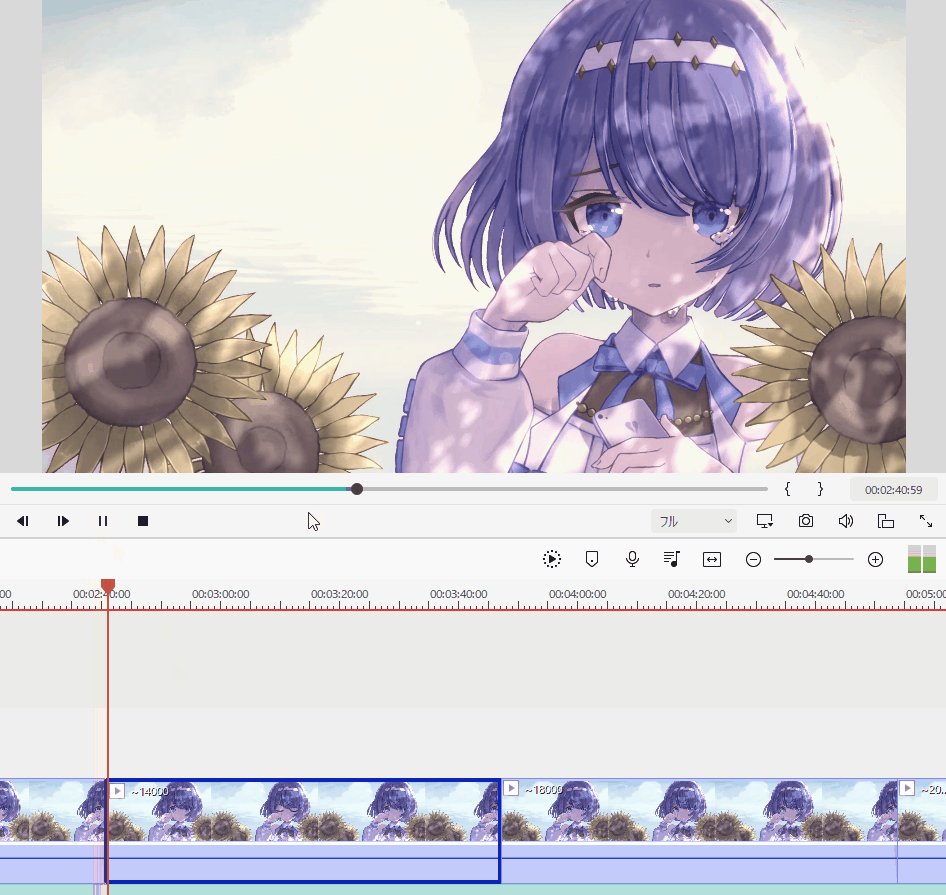
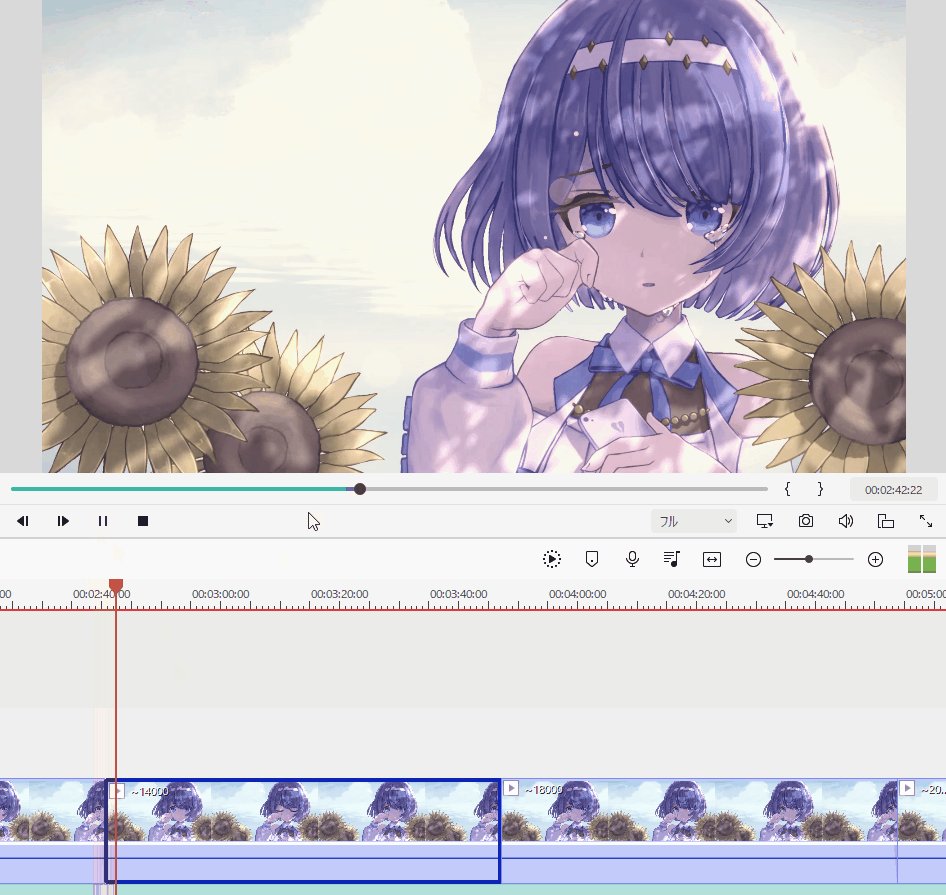
以上を組み合わせ、Filmoraで文字などを入れると、このようなアニメーションができます。
映像の書き出し
長い映像の場合、Blenderがレンダリング中に落ちることがあります。
これはPCの熱暴走が原因のようです。
どうやっても落ちるようです。(他の映像界隈でも悩みの種になってます)
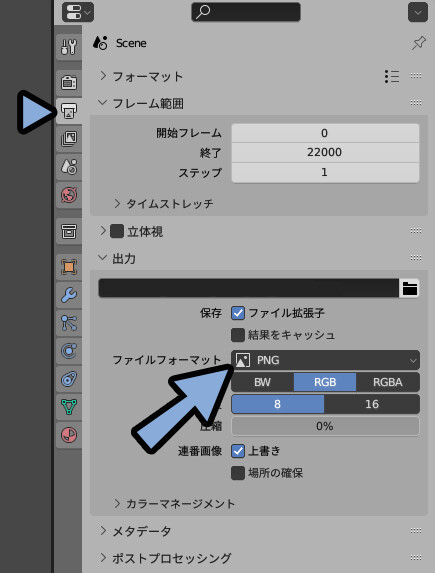
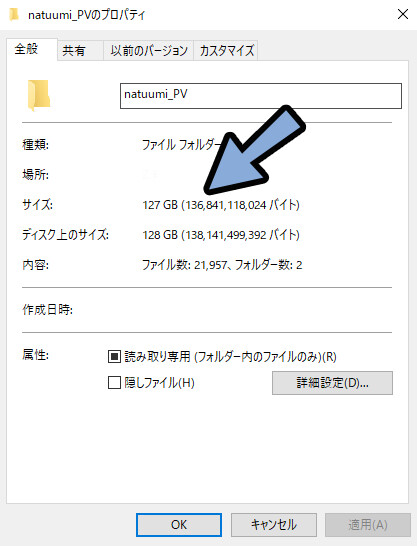
対策としては映像ではなく画像の連続で書き出すなどがあります。

ただし、パーティクルが連番書き出しの切れ目で変わってしまうようです。

また、容量も重たくなります。

こちらで解説しましたが、1~2分以上の映像はお使いのPCでは書き出せないと思った方がいいです。
ループやカットを使う事を前提に映像を構成します。
どうしようもない場合は連番書き出し。
連番書き出しはこちらをご覧ください。
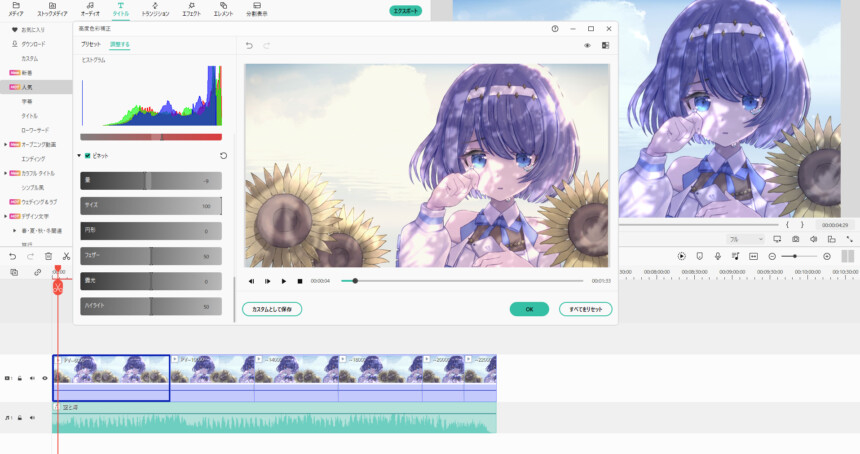
おまけ:色の補正
Filmoraという映像編集ソフトで最後に色補正を入れました。
ツール → 色 → 色調補正で修正。

まとめ
今回はBlenderでLive2D風にイラストを動かす方法を紹介しました。
アルファブレンドのエラーがあるので、Live2Dを持っていればそちらの方が良いです。
また、就職や仕事などを考えるとLive2Dの方が有利です。
ただ、今後の性能向上の期待、3Dならではのライティング表現、Blender好きの方にはおすすめの技法になります。
Blender猛者の方はぜひお試しください。














コメント